Enhance your checkout process with the Cart Countdown feature from the Booster & Store Conversion app, designed to instill a sense of urgency on your shopping cart page. This powerful tool encourages customers to complete their transactions promptly, which is instrumental in improving conversion rates and reducing the incidence of abandoned carts.
Note
- Single countdown policy: If your site's theme already includes a cart countdown timer, refrain from activating a second one to prevent any conflicts.
- Compatibility check: Be aware that themes such as Lifestyle, Venus, Mars, Pluto, Uranus, Jupiter, and Brooklyn are not compatible with this countdown feature. Ensure compatibility before implementation to maintain site integrity.
Accessing the Booster & Store Conversion app
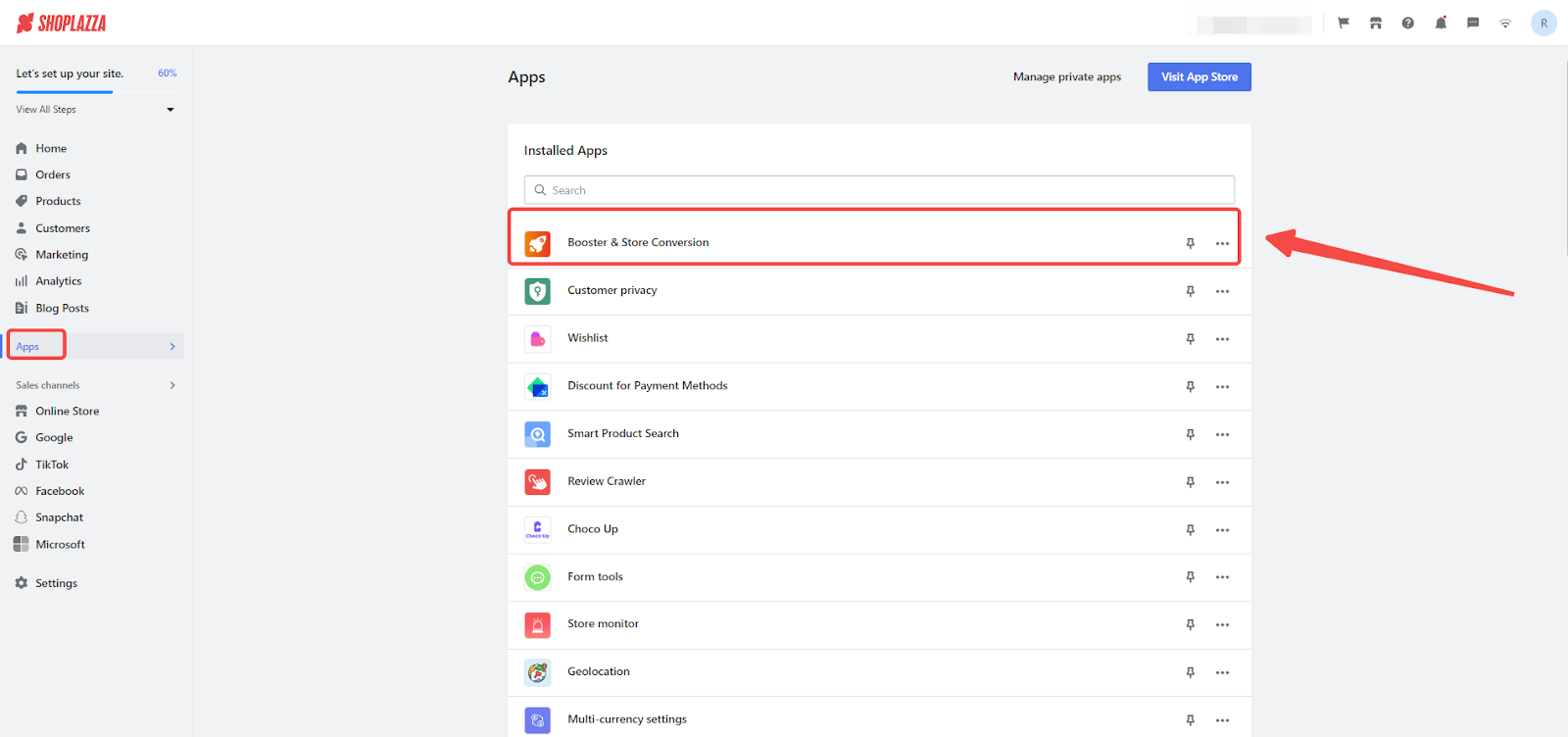
Access the app: From your Shoplazza admin, click on Apps. Search for the Booster & Store Conversion app among your installed apps and click to open it.

Enabling the countdown
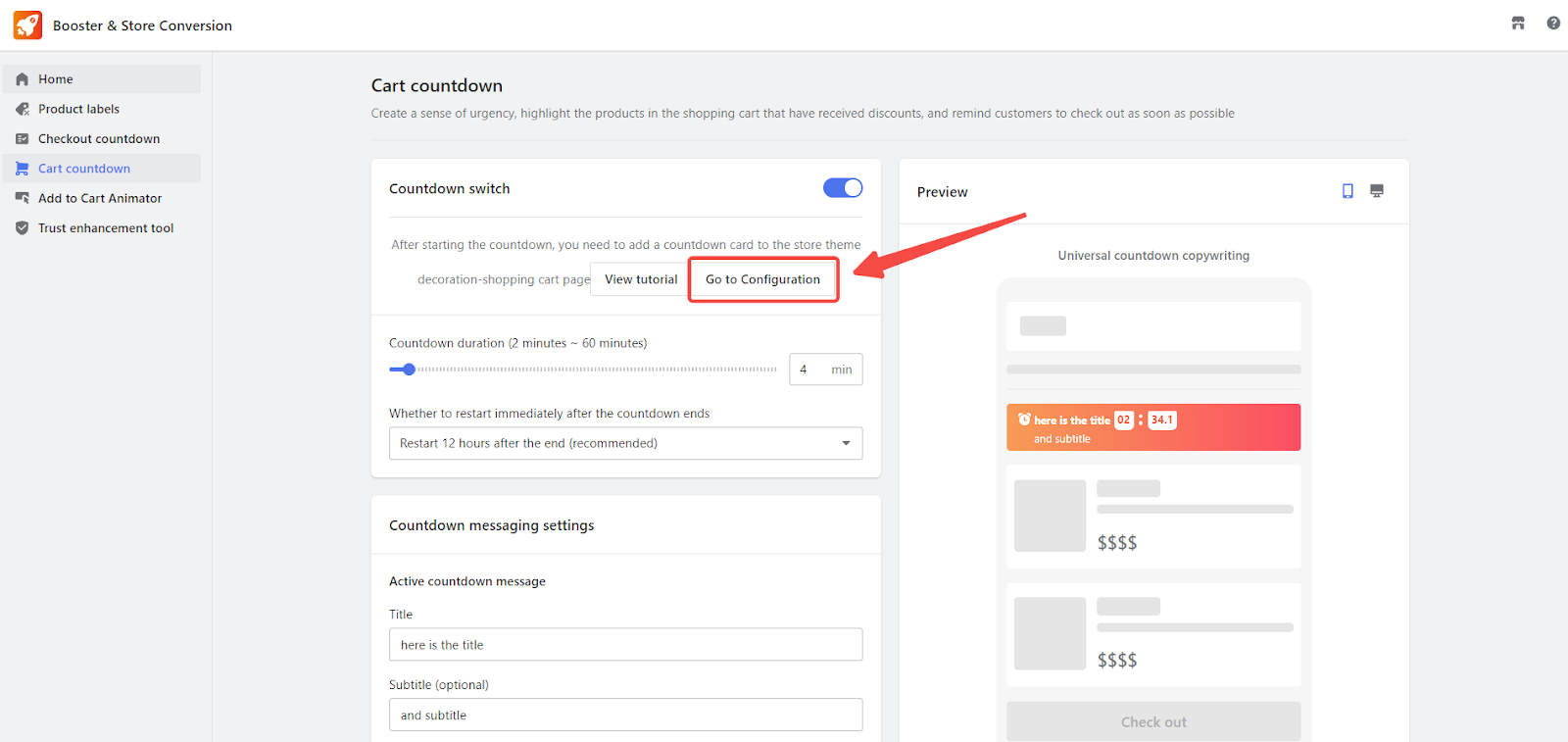
Activate the countdown switch: Begin by turning on the countdown switch. This will bring a sense of urgency to your shopping cart, encouraging customers to complete their purchases more quickly.

Configuring the countdown timer
1. Determine the duration: Set the length of time for the countdown, choosing anywhere from 2 to 60 minutes, to create the desired sense of urgency.

2. Decide on restart timing: Select the preferred option for what happens when the countdown ends. You can opt to restart the countdown immediately or delay the restart for 12 hours.

Countdown messaging settings
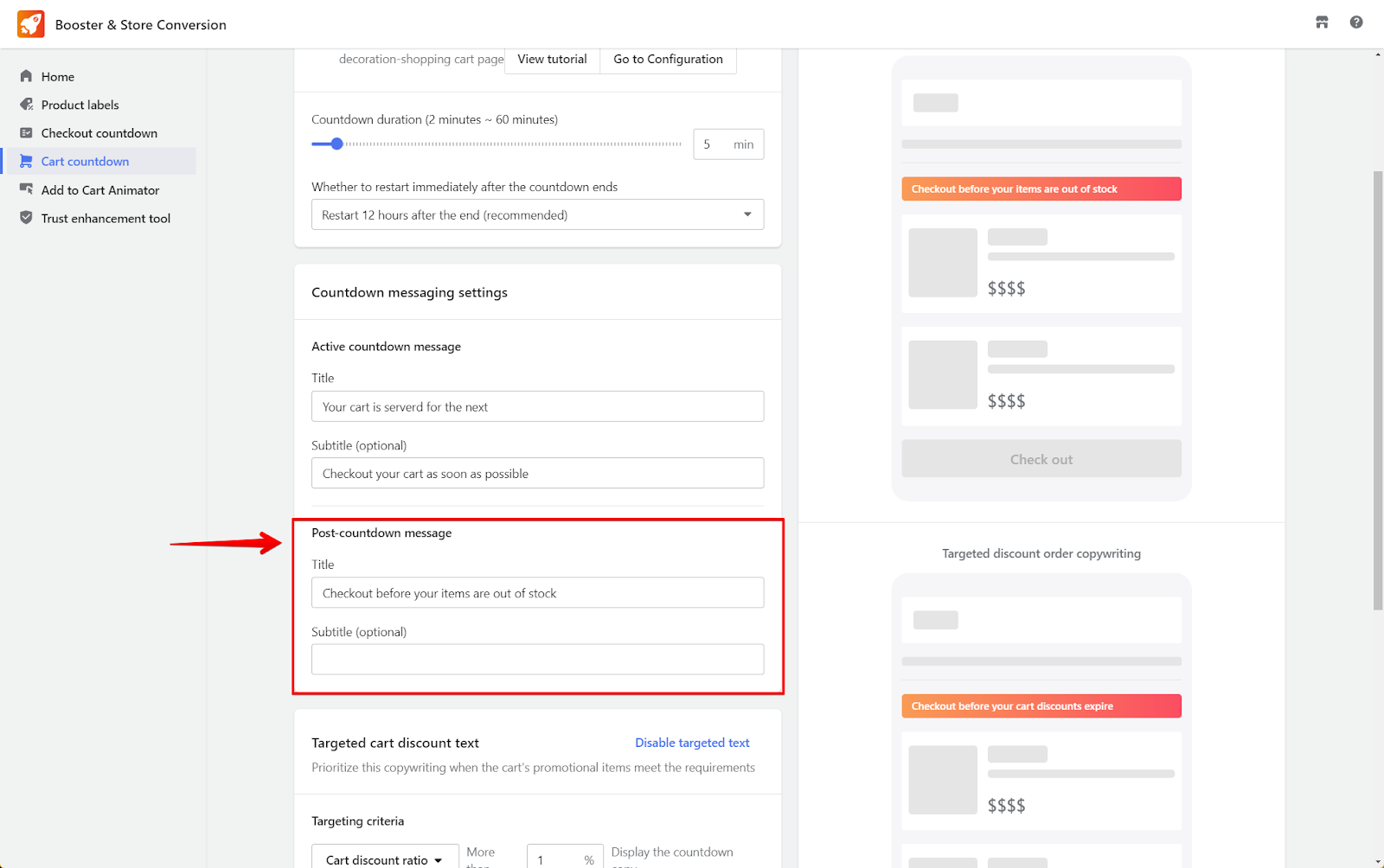
1. Customize active countdown messages: Configure the messages that will display while the countdown is active. Start with a direct title such as "Your cart is reserved for the next" to assure customers of the time they have to complete their purchase. Optionally, add a subtitle to encourage action, like "Checkout your cart as soon as possible."

2. Prepare post-countdown messages: Set up the messages that appear after the countdown ends to prompt immediate action. Use a clear title like "Checkout before your items are out of stock" to convey urgency.

Note
For items in your cart involved in specific promotions, the system will automatically prioritize showing the Targeted cart discount text, ensuring your messaging is directly aligned with the ongoing campaigns.
Targeted cart discount messaging settings
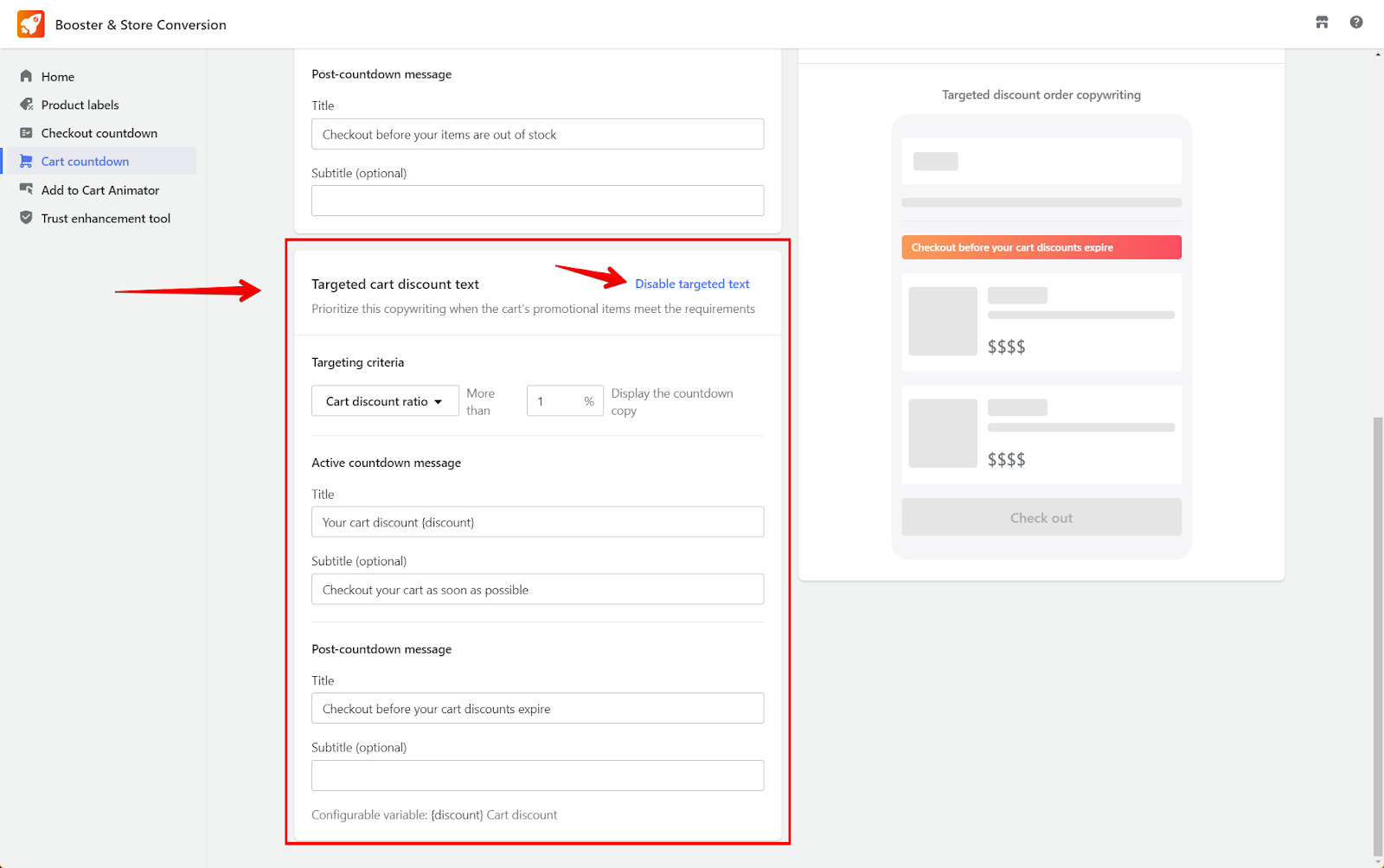
1. Prioritize targeted messaging: Focus on crafting messages that will be displayed when the cart's items meet certain promotional criteria. By default, this is activated. Disable this feature when the targeted discount messaging if it doesn't align with certain promotions or campaigns by clicking on Disable targeted text.

2. Set targeting criteria for discounts
- Trigger messaging by discount amount: Configure your settings to show a particular message when the total discount value in the customer's cart exceeds a certain threshold. This ensures that shoppers are aware of the savings they stand to lose if they do not complete their purchase within the countdown period.
- Activate messaging by discount ratio: Similarly, set up the system to activate a custom message when the discount rate on the cart's items hits a specified percentage. This message is designed to catch the customer's attention and highlight the exceptional value they are getting, encouraging them to act quickly.

3. Compose dynamic discount messages
Write titles and subtitles for active and post-countdown phases that incorporate discount variables, dynamically reflecting the savings in the cart.
4. For the Active Countdown:
- Create a compelling title: Craft a title incorporating the "{discount}" variable to dynamically show the discount amount, directly communicating the deal to the customer. This utilizes Shoplazza's liquid variables for real-time personalization. For more information on liquid variables, visit Shoplazza's documentation on liquid objects .
- Add an optional subtitle: Include a subtitle such as "Checkout your cart as soon as possible" to prompt immediate action.

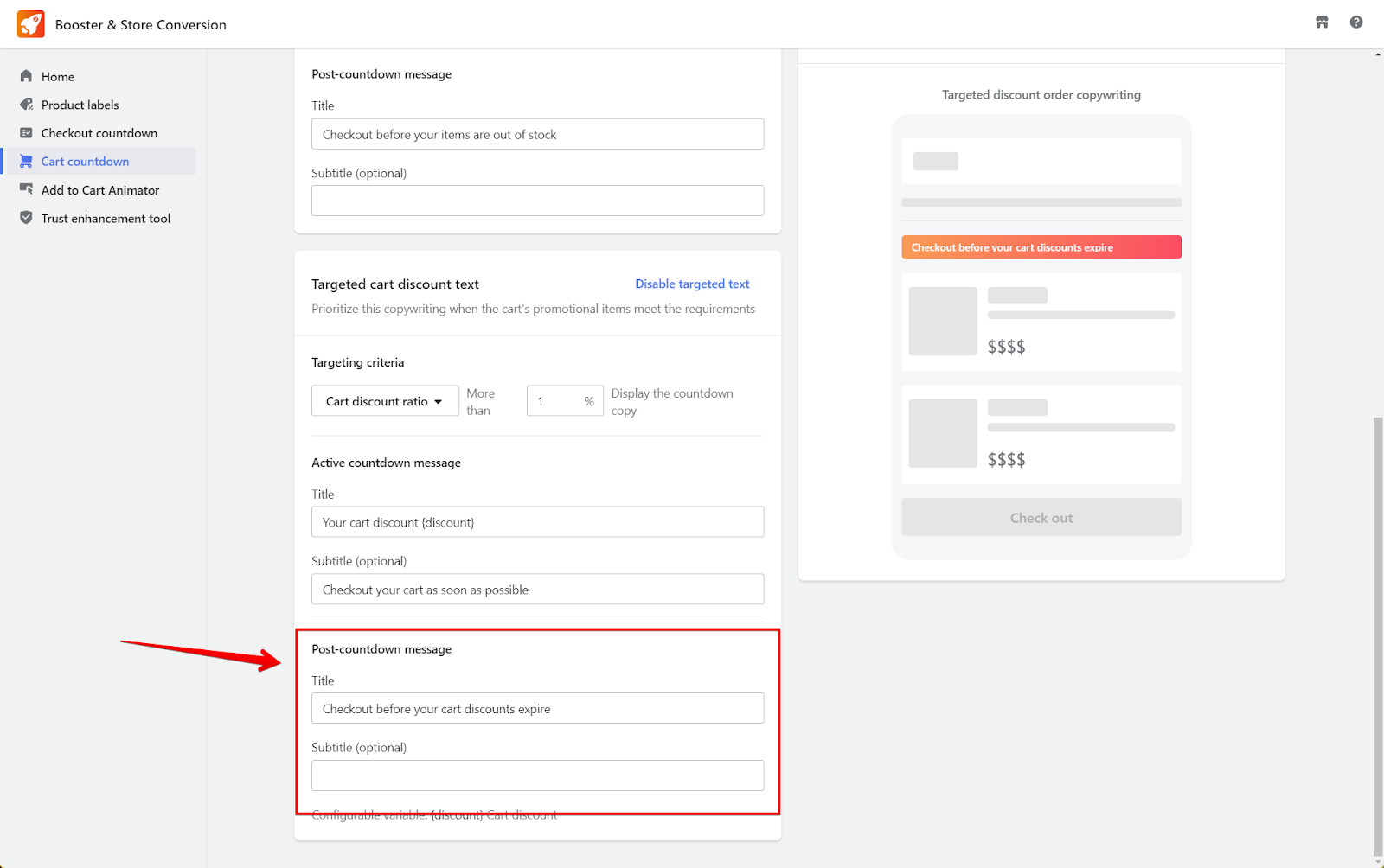
5. For Post-Countdown:
- Prepare a direct title: Use a straightforward title like "Checkout before your cart discounts expire" to convey urgency post-countdown.
- Consider an optional subtitle: Provide extra details or leave it blank as preferred.

Previewing and saving your setup
1. Review the preview in context: Utilize the preview pane to assess how your active countdown and post-countdown messages will display in real-time on different devices. You can switch between mobile and desktop views to ensure the messaging is optimized for all shopping experiences.

2. Save your configuration: Once satisfied with the setup, click the Save button to apply your configurations.

Note
- Clarification on Discount Values: The figures inputted in the Targeting Criteria do not represent the final discount amounts on the products. The actual discounts applied to the items in the cart are determined by the specific promotional campaigns they are part of.
- Handling Multiple Promotions: Should your cart include items that are eligible for bundle sales as well as other promotional offers, it is recommended to deactivate the Targeted Cart Discount Text feature. This prevents any potential confusion by ensuring that customers receive clear and consistent messaging regarding discounts.
Implementing the countdown on your storefront
1. Navigate to theme configuration: Click Go to Configuration to start incorporating the countdown into your store's theme in the cart page.

2. Add the countdown section: In the theme editor, select Add section and then choose Cart Countdown from the list of available app sections.



3. Position the countdown timer: Drag and drop the Cart Countdown section to the desired location on your cart page. Then, click Save draft or directly Publish the theme to complete the process.

This refined feature not only elevates the shopping experience by introducing urgency but also complements strategic initiatives aimed at boosting conversion rates and reducing the likelihood of cart abandonment. It does so while seamlessly integrating with your site's established design and functionality, maintaining a cohesive user experience.



Comments
Please sign in to leave a comment.