Farida 主题拥有简约大气的设计风格,页面布局舒适百搭,支持多种样式的可配置卡片,能够有效展现品牌特色。该主题还能满足中东电商市场从右到左(RTL)的样式需求,适用于服装、饰品、电子、玩具、美容健康、家居花艺等多个行业。对于想为主题创造出色效果或者拓展至中东市场的商家而言,Farida 主题无疑是一个不错的选择。
注意
Farida 主题为付费主题($99),一次性购买,永久使用。

主题特色
- 支持在页头添加最多十个公告,且支持设置不同的展示方式和悬浮置顶,提升店铺营销效果;
- 主题内全页面实现RTL样式排列,满足中东市场需求;
- 页头置顶功能,支持在页面滚动时始终固定显示页头,方便用户快速访问导航菜单,切换不同页面查看;
- 混合菜单功能,支持在下拉菜单中展示第一个商品,利于提高商品转化率;
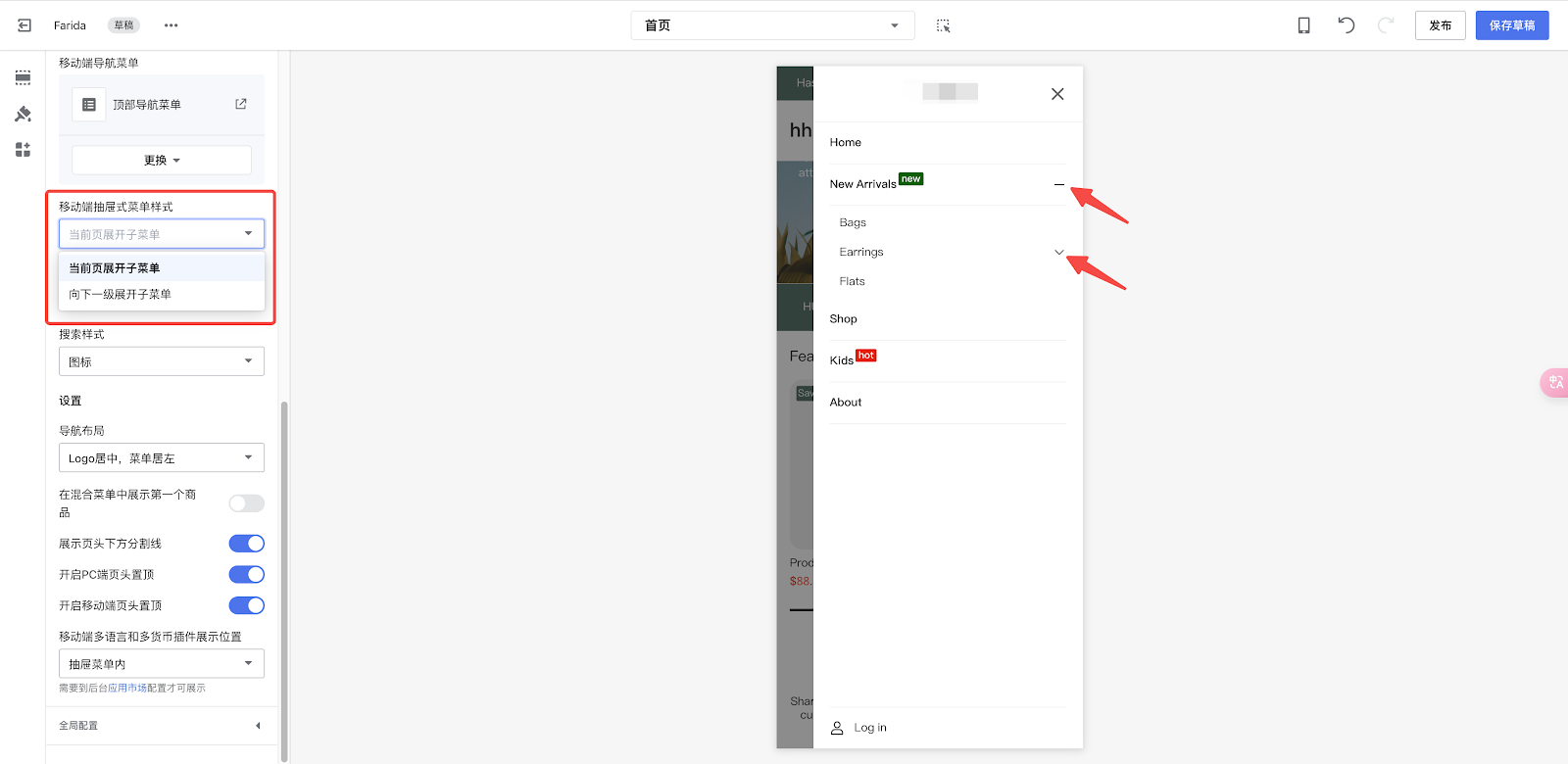
- 移动端抽屉式菜单支持子菜单在当前页向下展示,减少页面跳转,提升用户体验;
- 图片菜单功能,支持二级菜单以图片+菜单名称的样式展示,增加网站视觉吸引力;
- 新增七个现代设计感的阿拉伯语字体,满足多样的字体样式需求;
- 新增的卡片对应标题具备标题标签功能,为SEO优化提供助力;
- 支持在页尾添加邮件订阅,展示社交媒体图标,增强品牌影响力和网站信任度;
- 超多提升转化率小组件,如预计投递时间、倒计时促销、当前库存量等,促进转化;
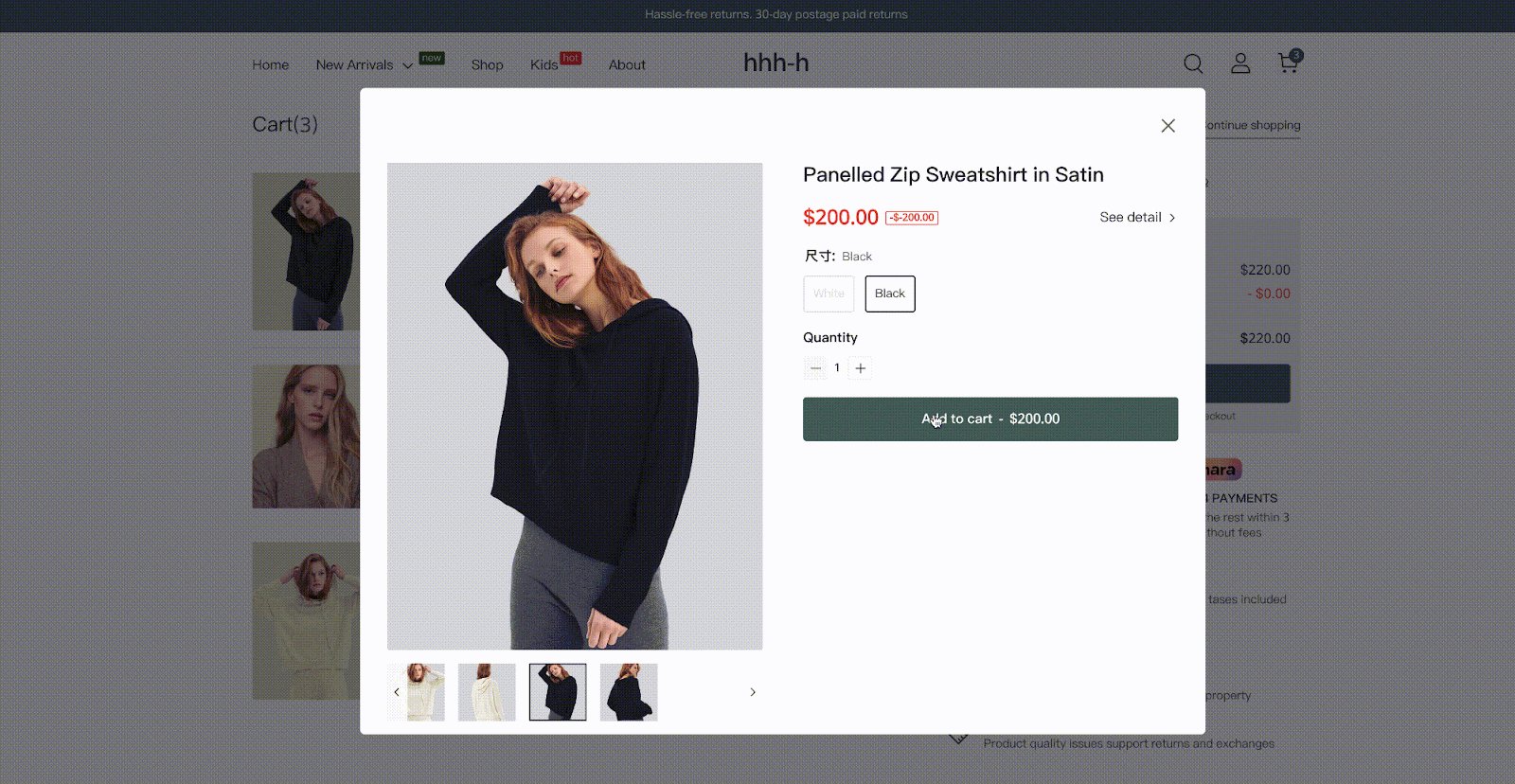
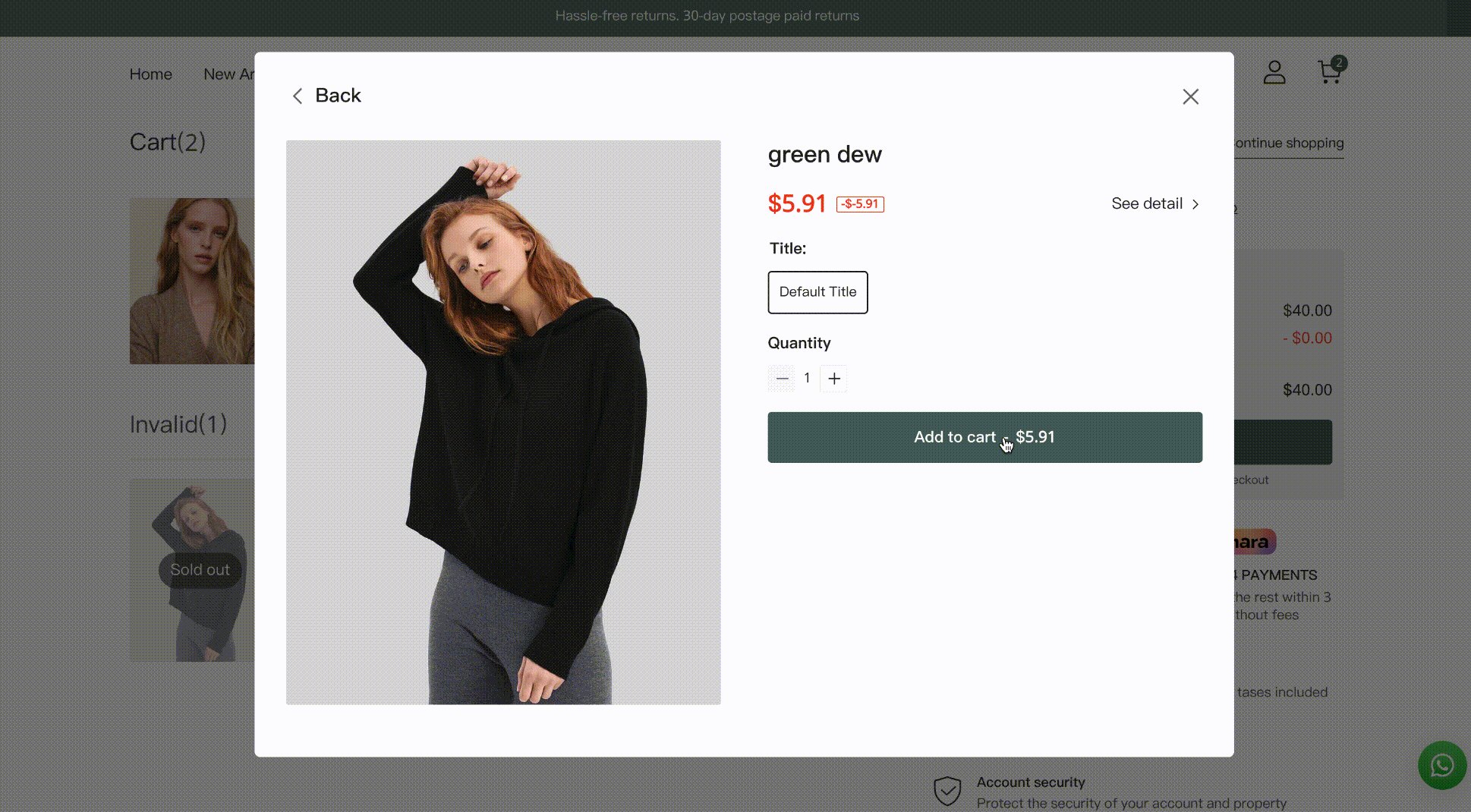
- 快速加购按钮可在不跳转页面的情况下查看商品详情,购买或将商品添加到购物车,有效提升用户体验;
- 购物车可增加商家服务卡片,在卡片内预留商家联系信息以便客户随时联系;
- 购物车可增加支付方式描述卡片,增加本地客户熟知的支付方式增加客户信赖感;
- 加购后售罄商品在购物车内可以重新选择其他子款式或推送相似商品,引导客户购买增加转化;
- 滚动文本卡片可轻松实现图文/纯文字/多图滚动播放、交叉播放的炫酷动效;
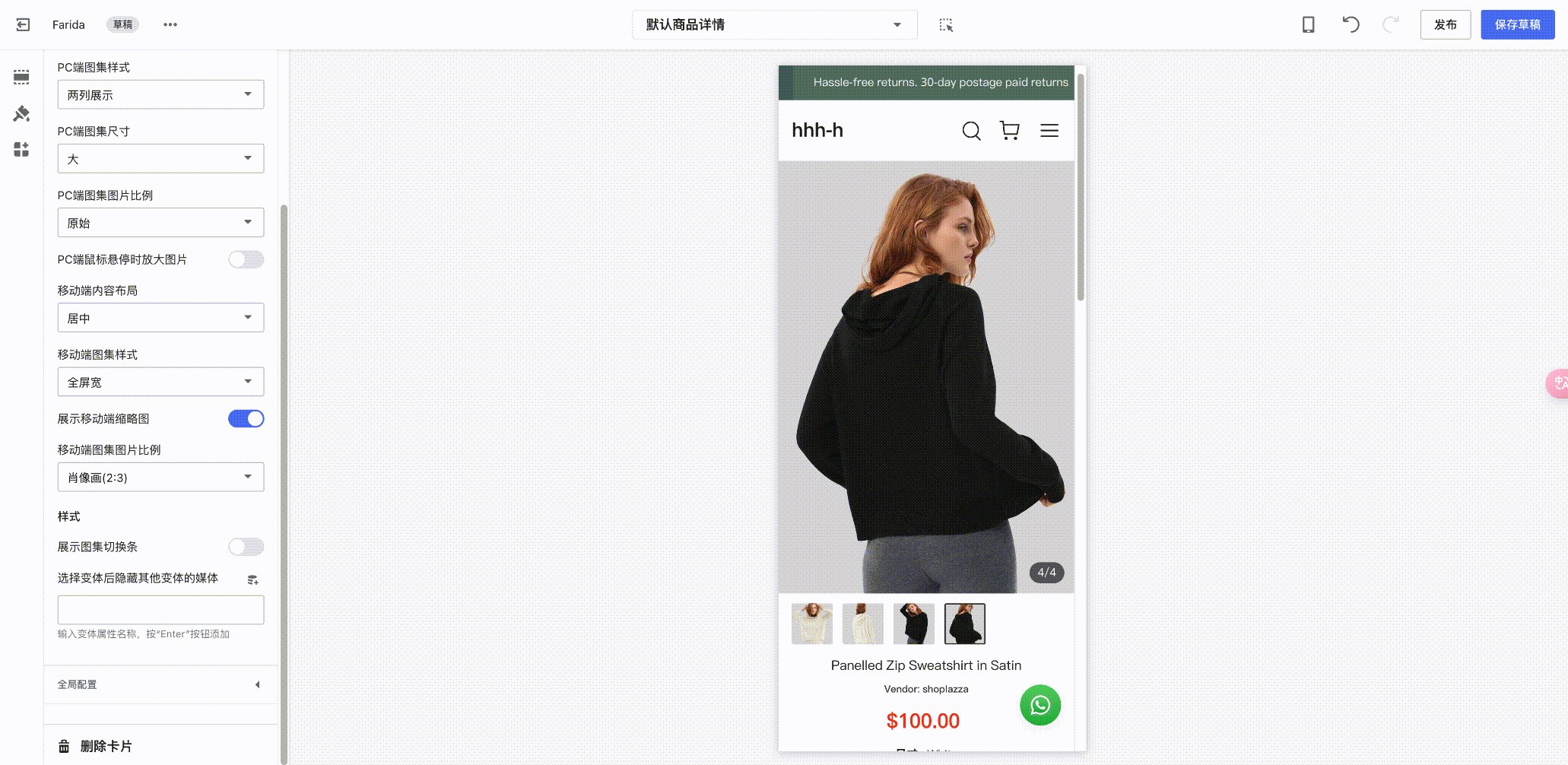
- 商品详情页更多丰富的配置项满足多种展示样式,可自由配置PC端与移动端不同的展示风格,彰显品牌调性。
主题安装
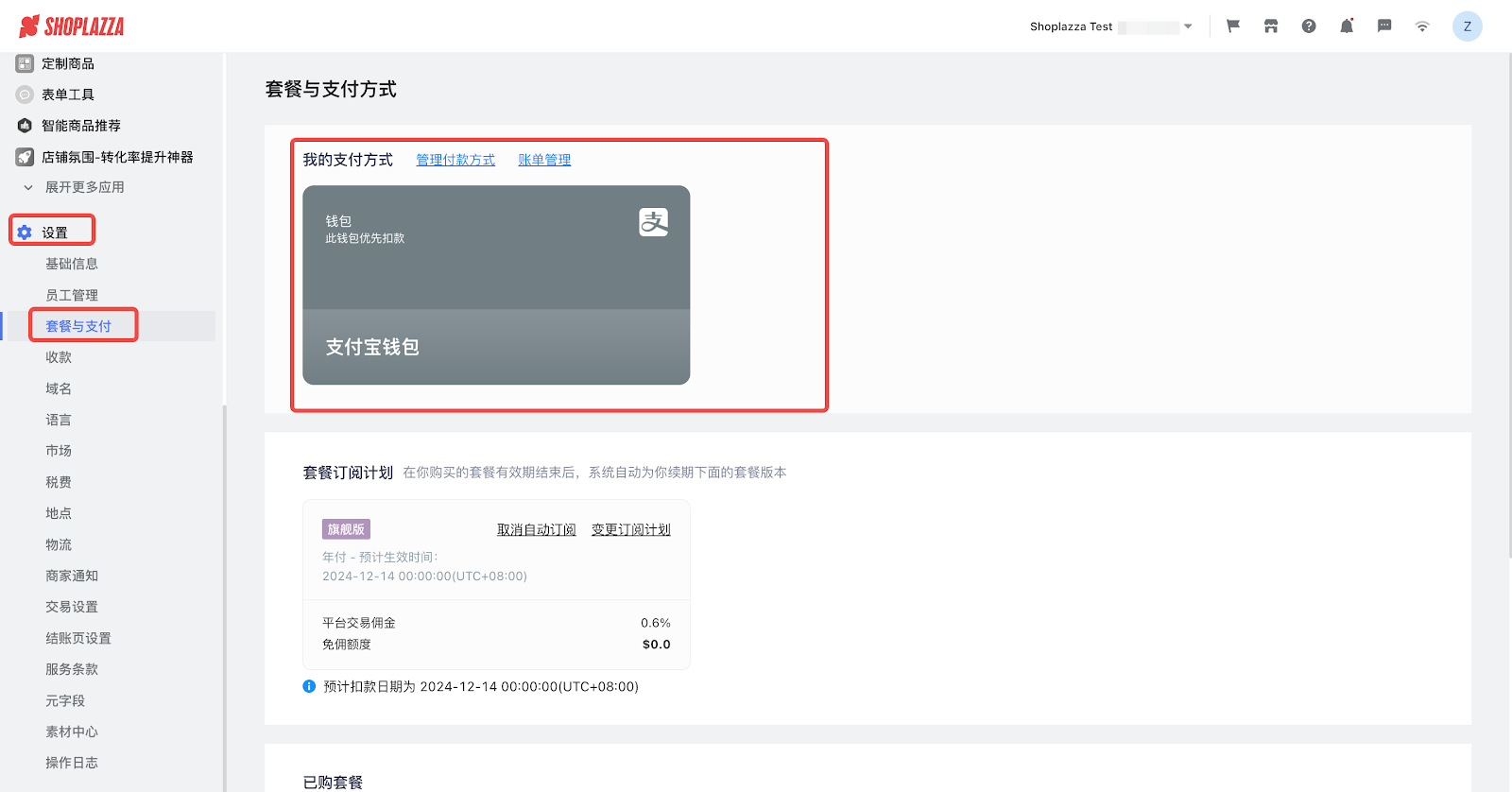
1. 安装主题之前,请确保您已注册Shoplazza账户,并登录您的 Shoplazza管理后台,在 设置 > 套餐与支付中绑定至少一种支付方式。

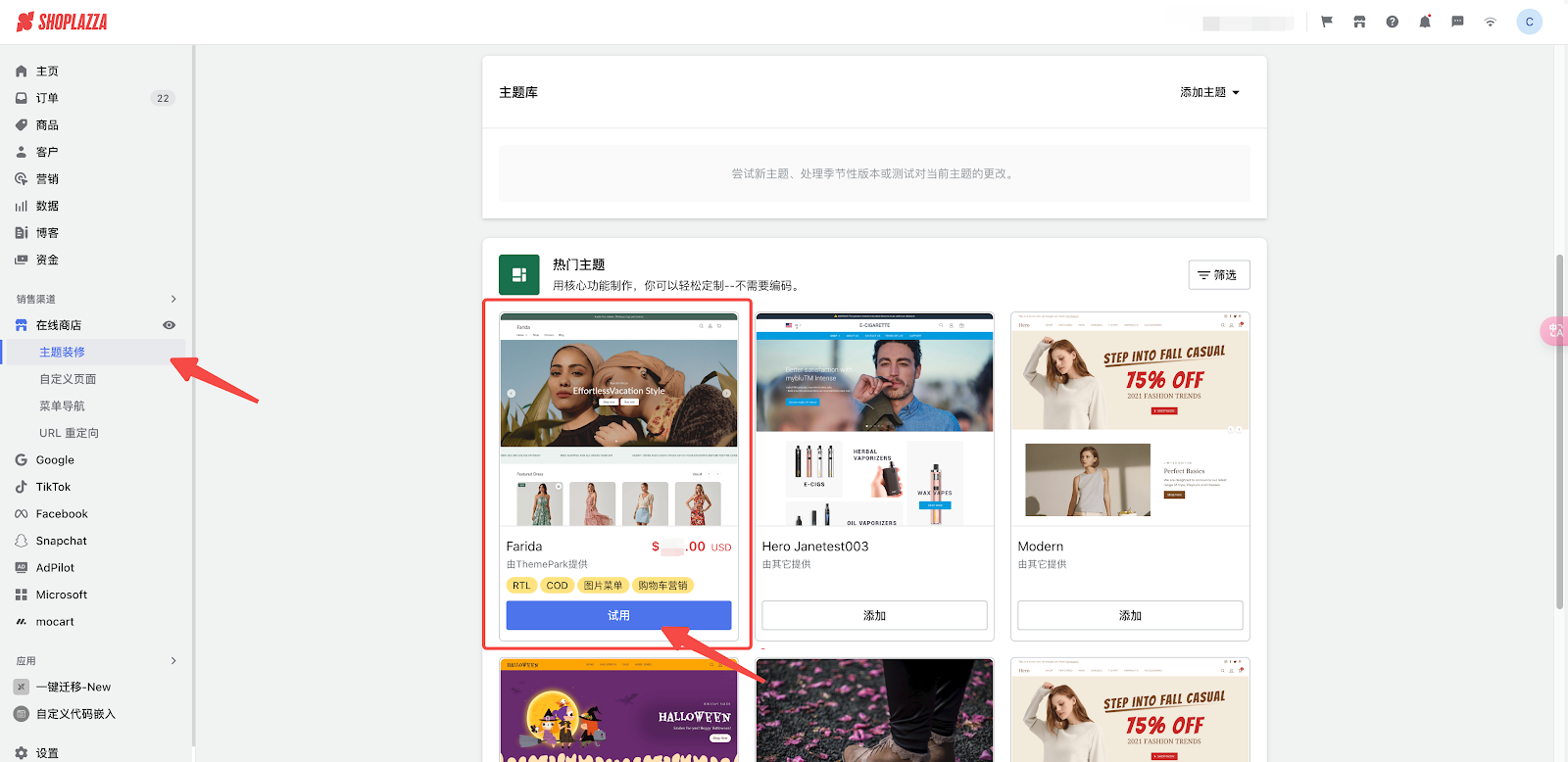
2. 进入 在线商店 > 主题装修 > 热门主题中找到 Farida 主题,点击 试用按钮将主题添加至主题库中。

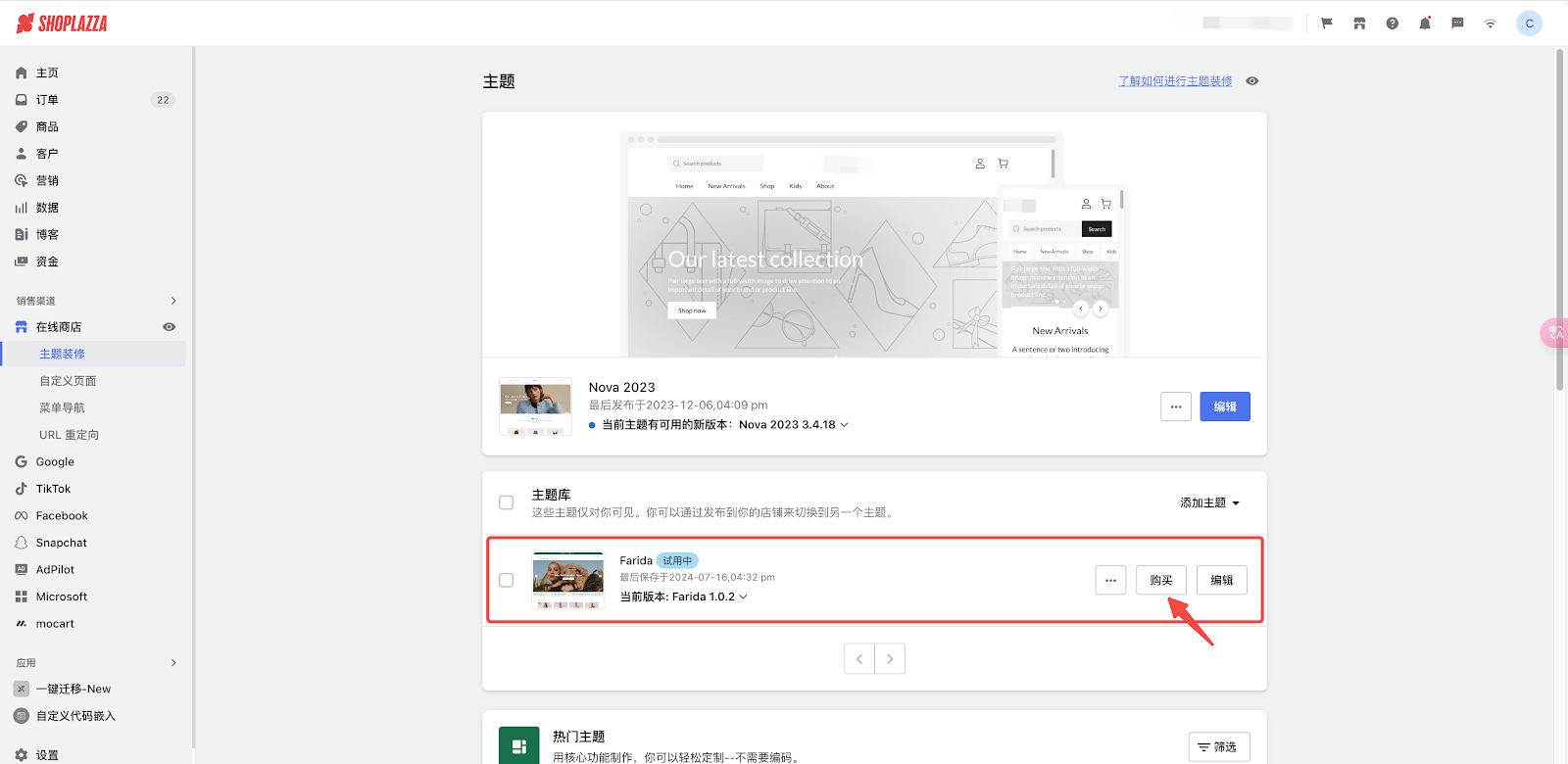
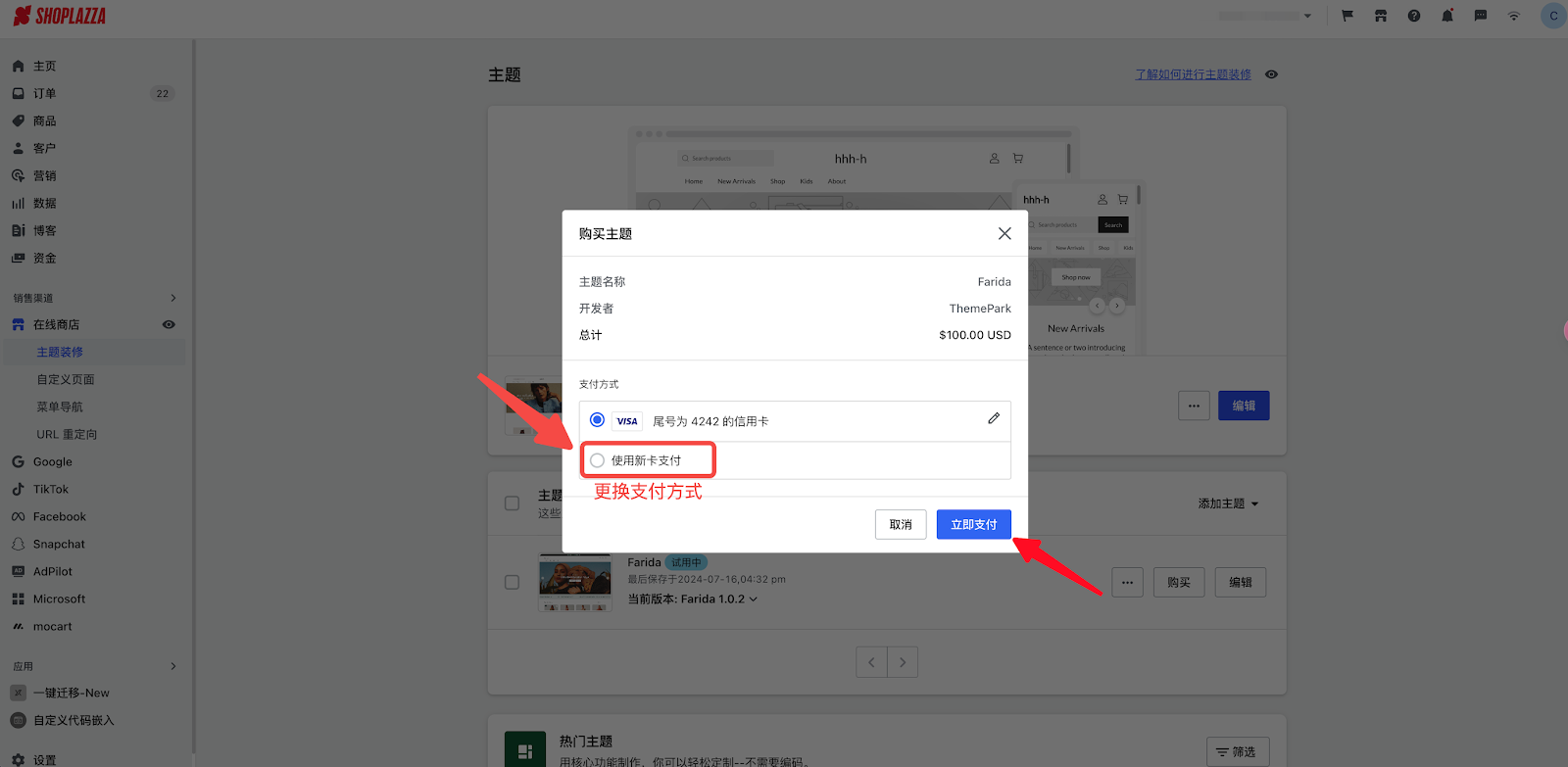
3. 点击 购买按钮。

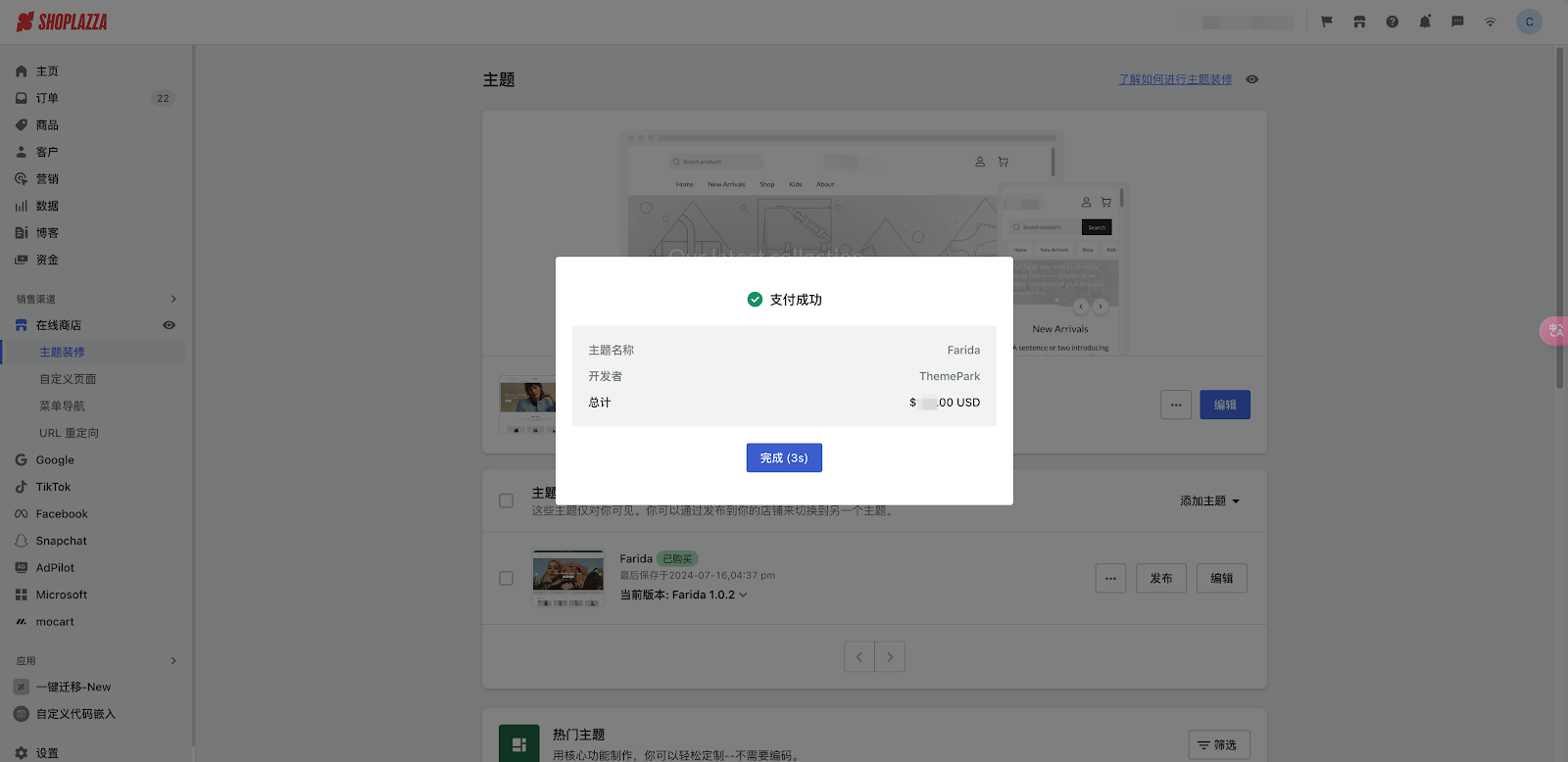
4. 点击 确认支付完成购买(自动获取默认支付方式,也可手动切换其他支付方式支付)
 |
 |
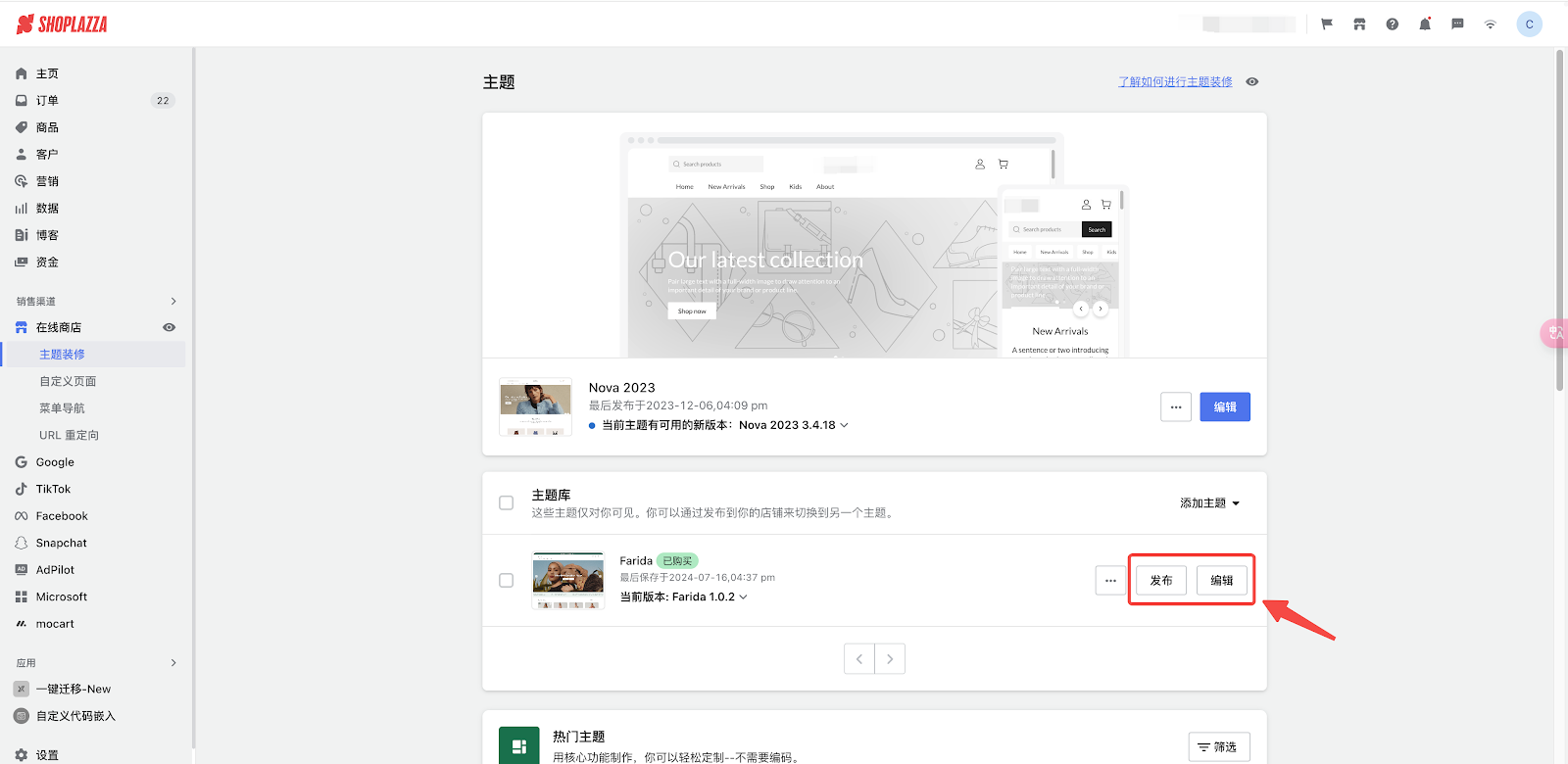
5. 点击 编辑,将店铺装修完成,确认无误后可点击 发布将主题发布到C端。

公告、页头、页尾设置
统一的页头和页尾设计可以加强品牌识别度。通过在页头和页尾配置品牌标志、颜色方案和字体样式,可以确保用户在整个网站浏览过程中都能清晰地识别出品牌,从而加深品牌印象。
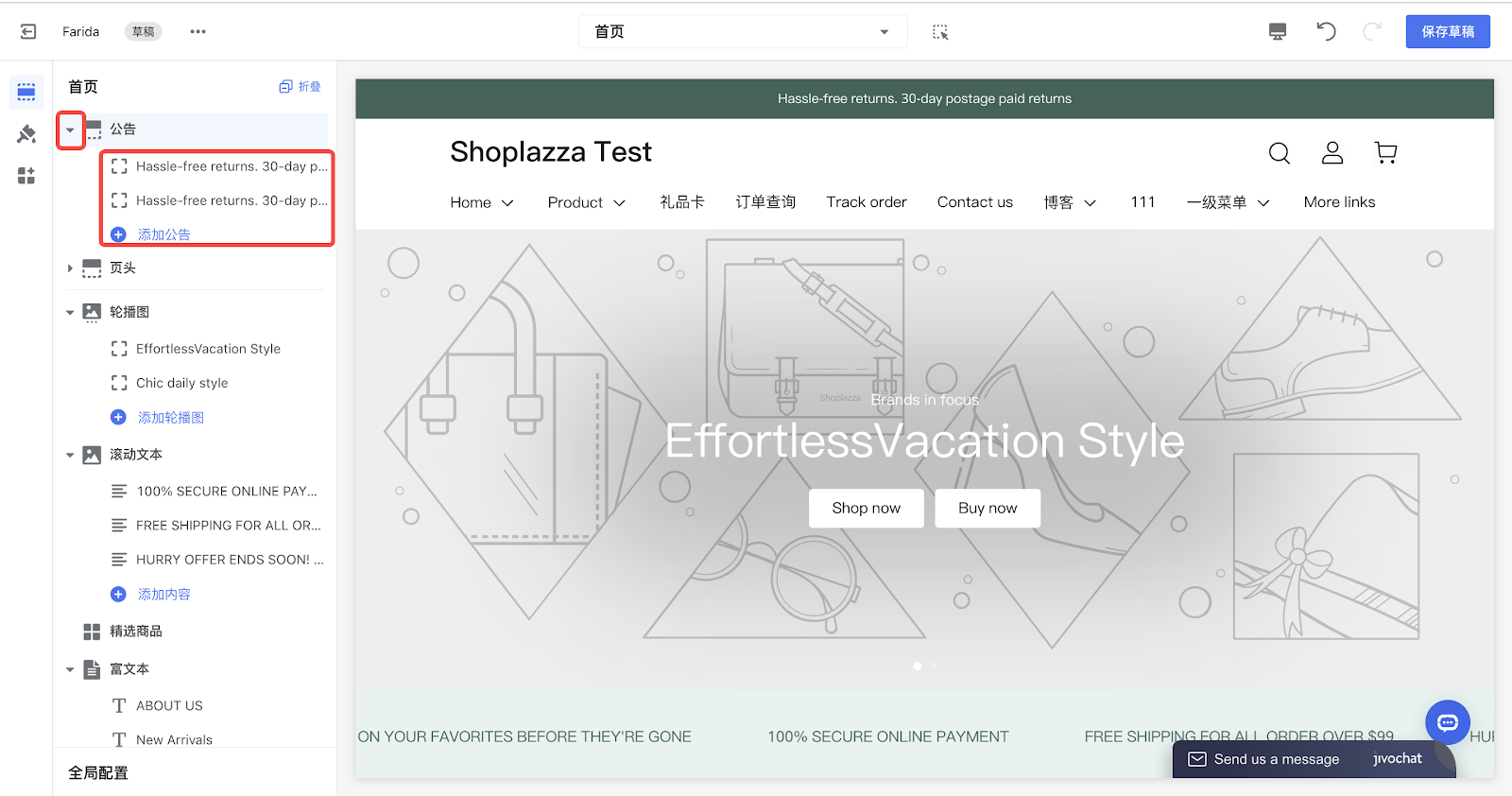
公告
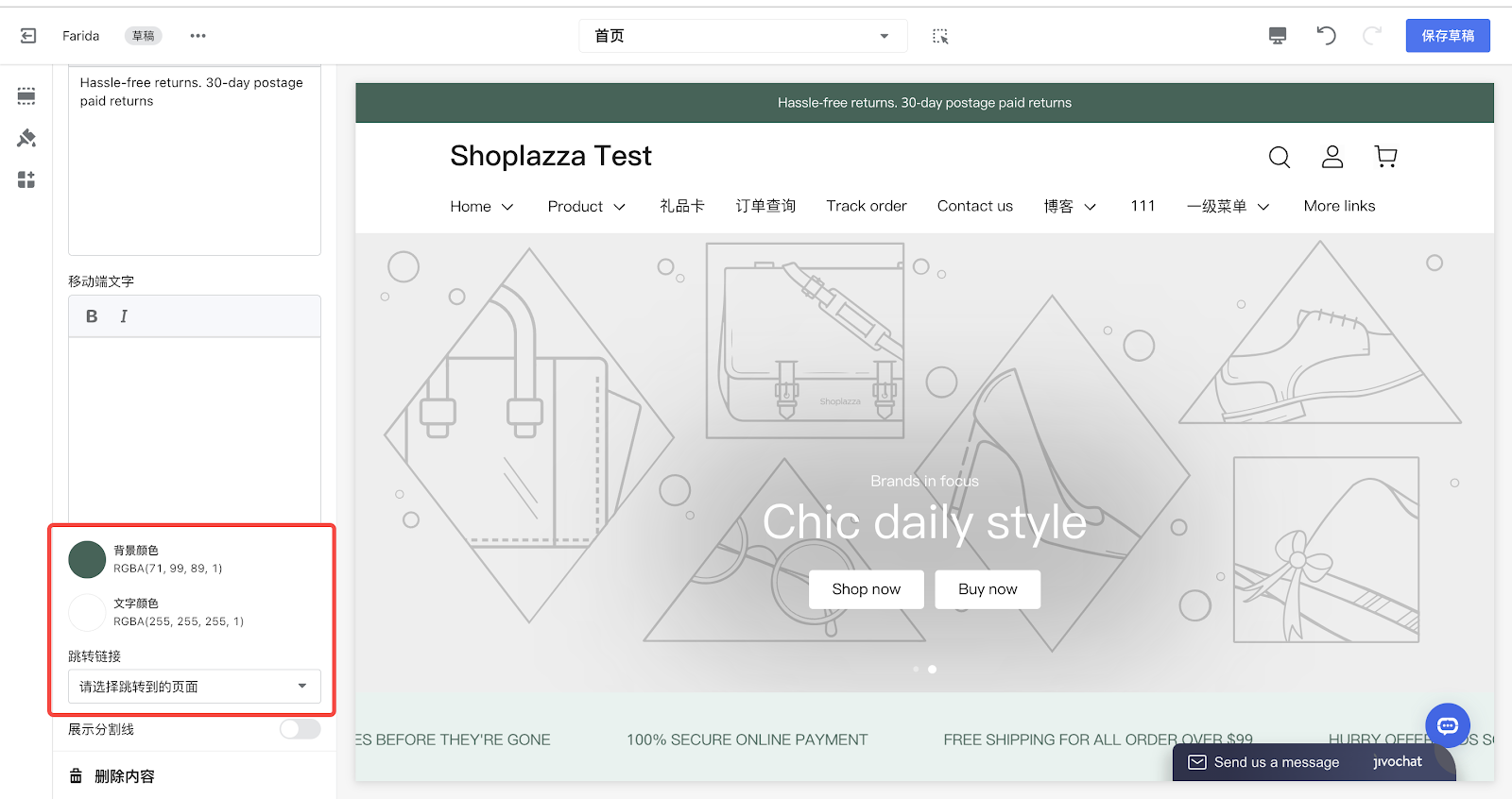
点击 公告 > 添加公告,可配置 PC端/移动端文字、 公告颜色实现不同公告样式展示,支持单独配置 跳转链接实现营销引导跳转。
 |
 |
页头设置
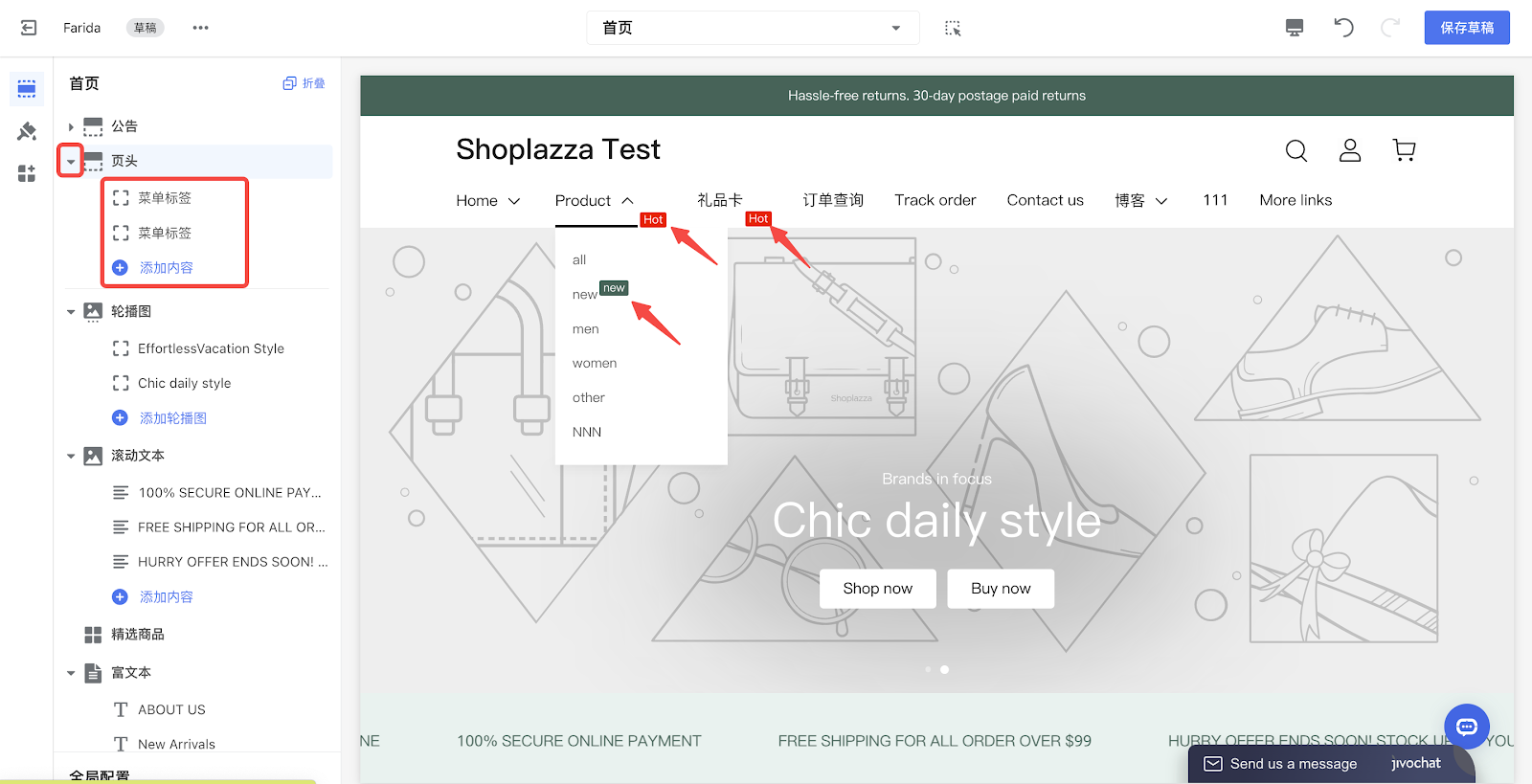
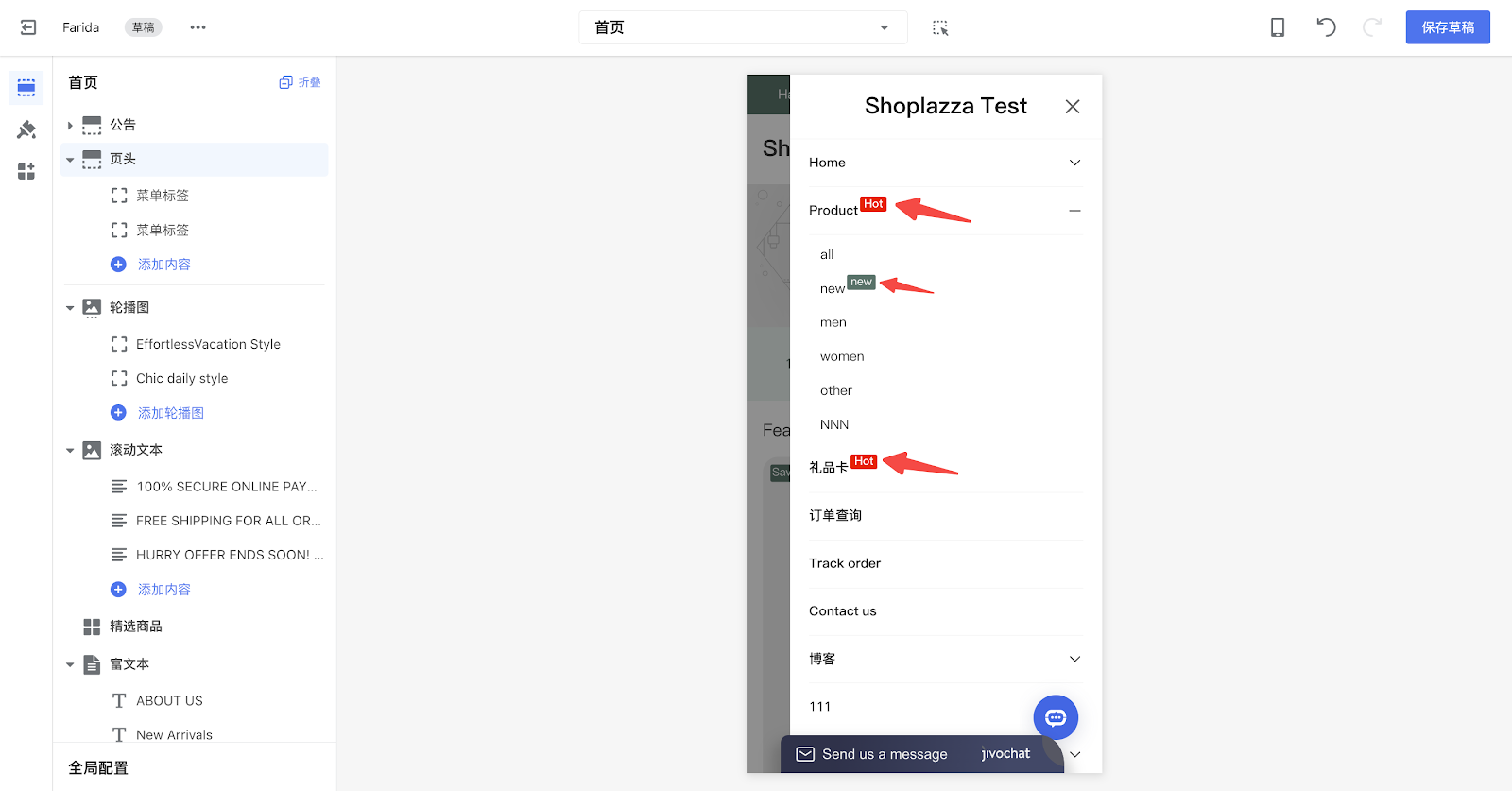
1. 点击 页头 > 添加内容 > 添加 菜单标签,可为特殊菜单增加醒目标签。
 |
 |
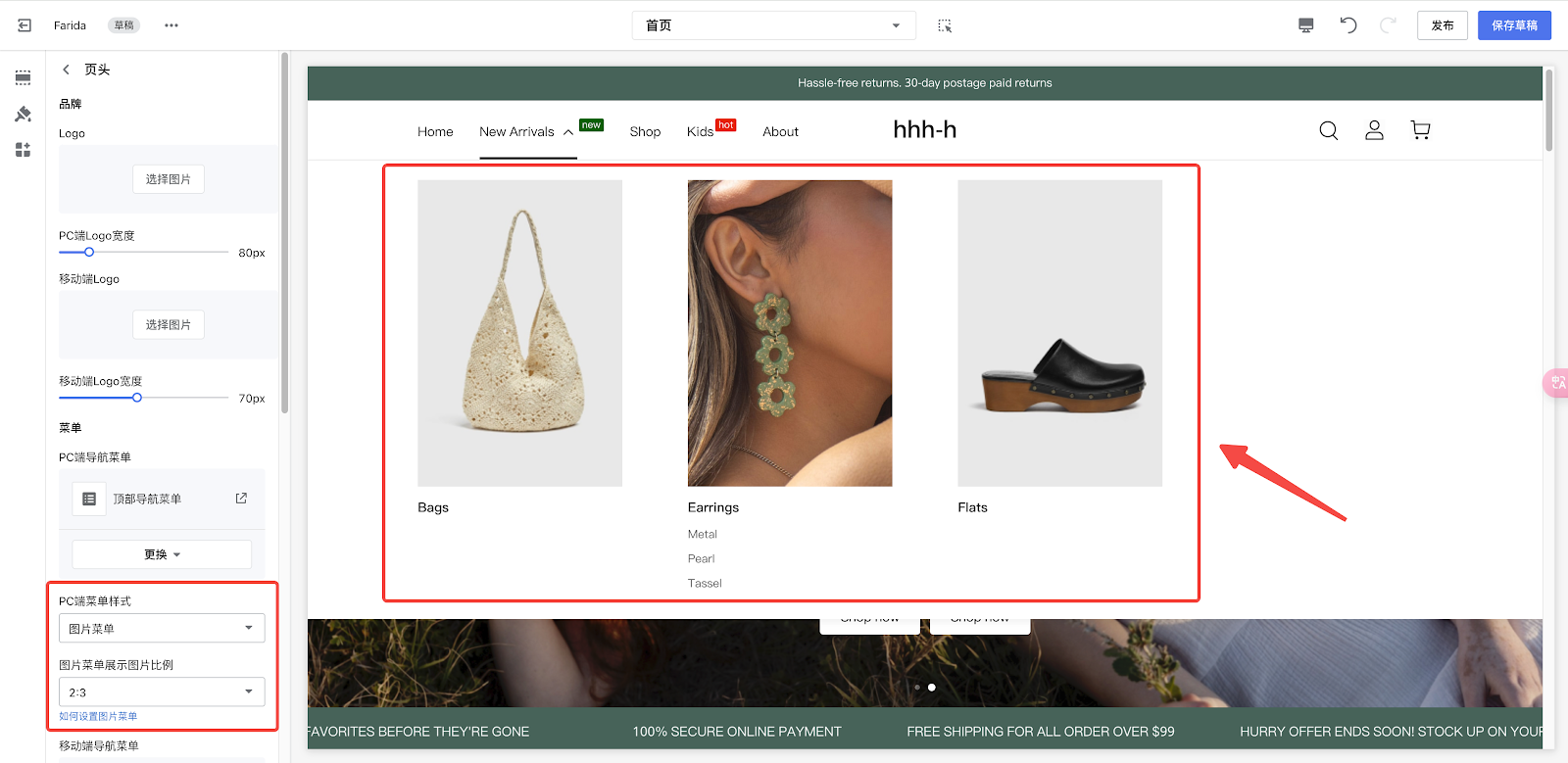
2. 点击 页头,除常规菜单样式,Farida 主题支持设置 图片菜单展示样式,满足菜单多样化展示需求。点击此处查看具体配置步骤。

3. 支持设置移动端抽屉式菜单样式为 当前页展开子菜单,可缩短访问步骤,提高菜单数据访问完全率。点击此处查看具体配置步骤。

页尾
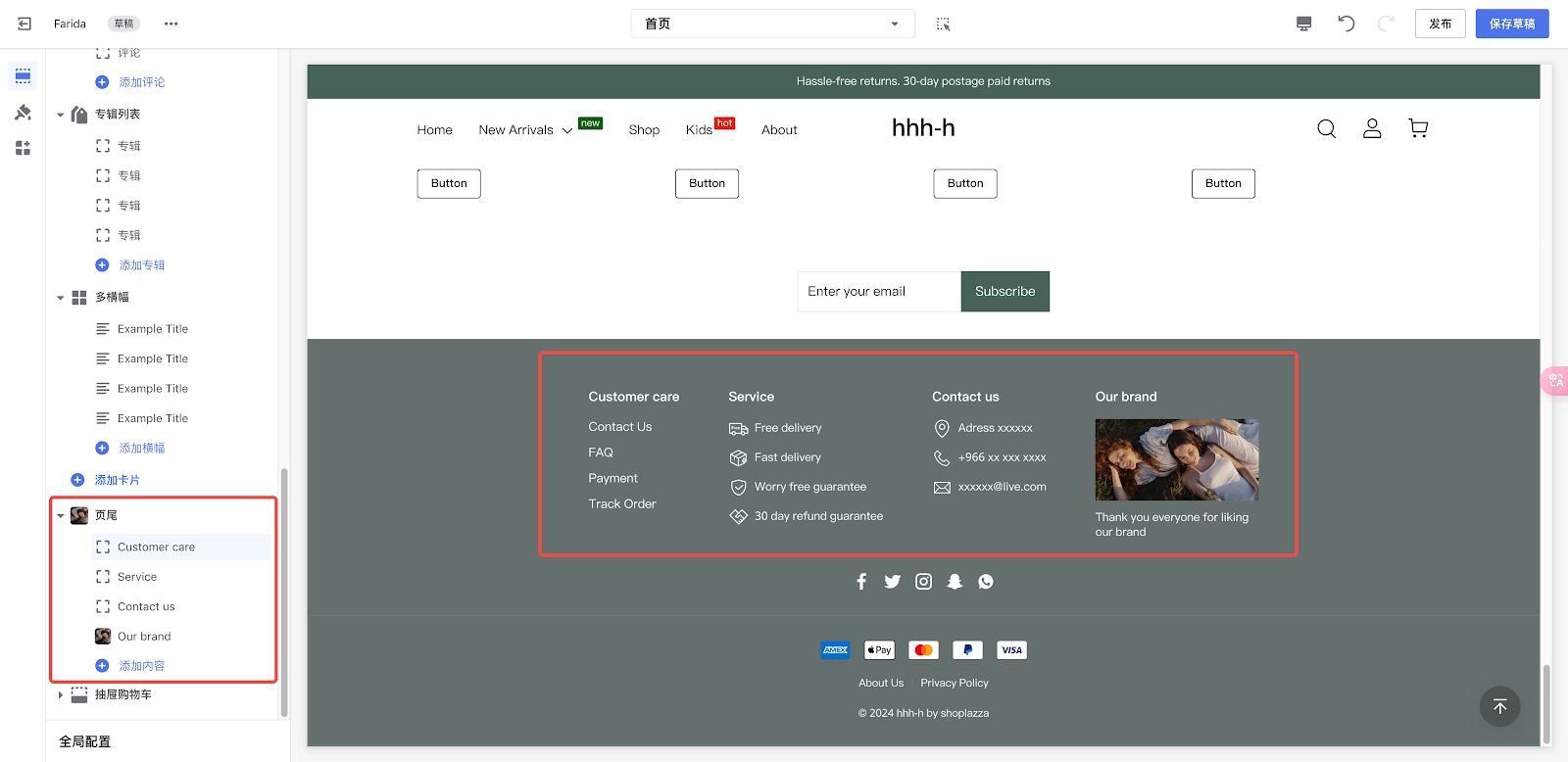
1. 点击 页尾 > 添加内容,可添加 页尾菜单、 商家服务、 社交媒体、 联系我们、 图文等多种卡片,满足展示多种页尾信息的需求。

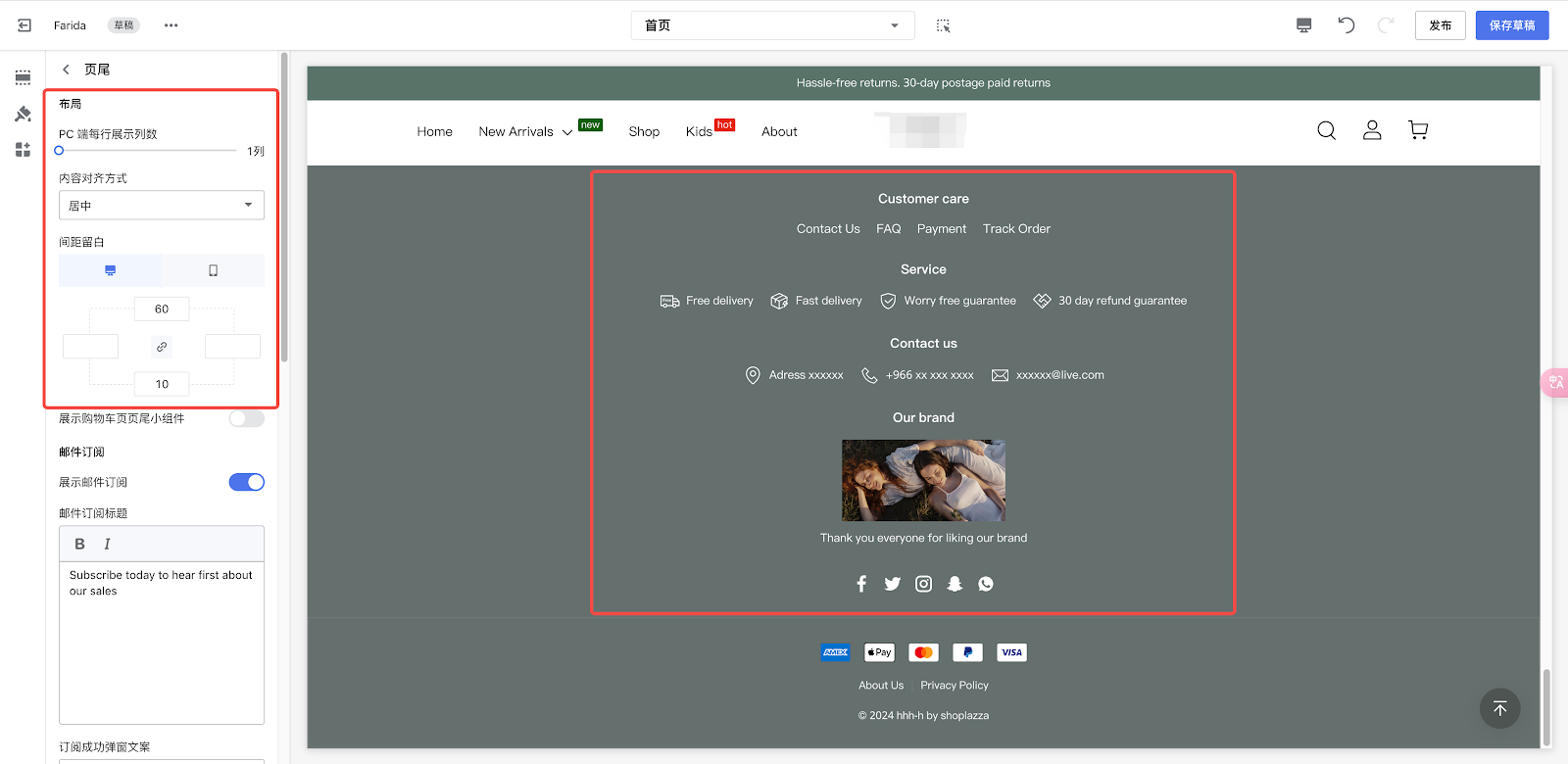
2. 点击 页尾,设置界面中的 每行展示列数、 内容对齐方式等多个配置项可满足页尾不同布局样式的需求。

全局配置
全局配置可由商家定义网站统一的设计语言、色彩方案、字体样式等,确保产品在不同页面、组件或功能间保持视觉和交互上的一致性,提升用户的熟悉感和信任度。
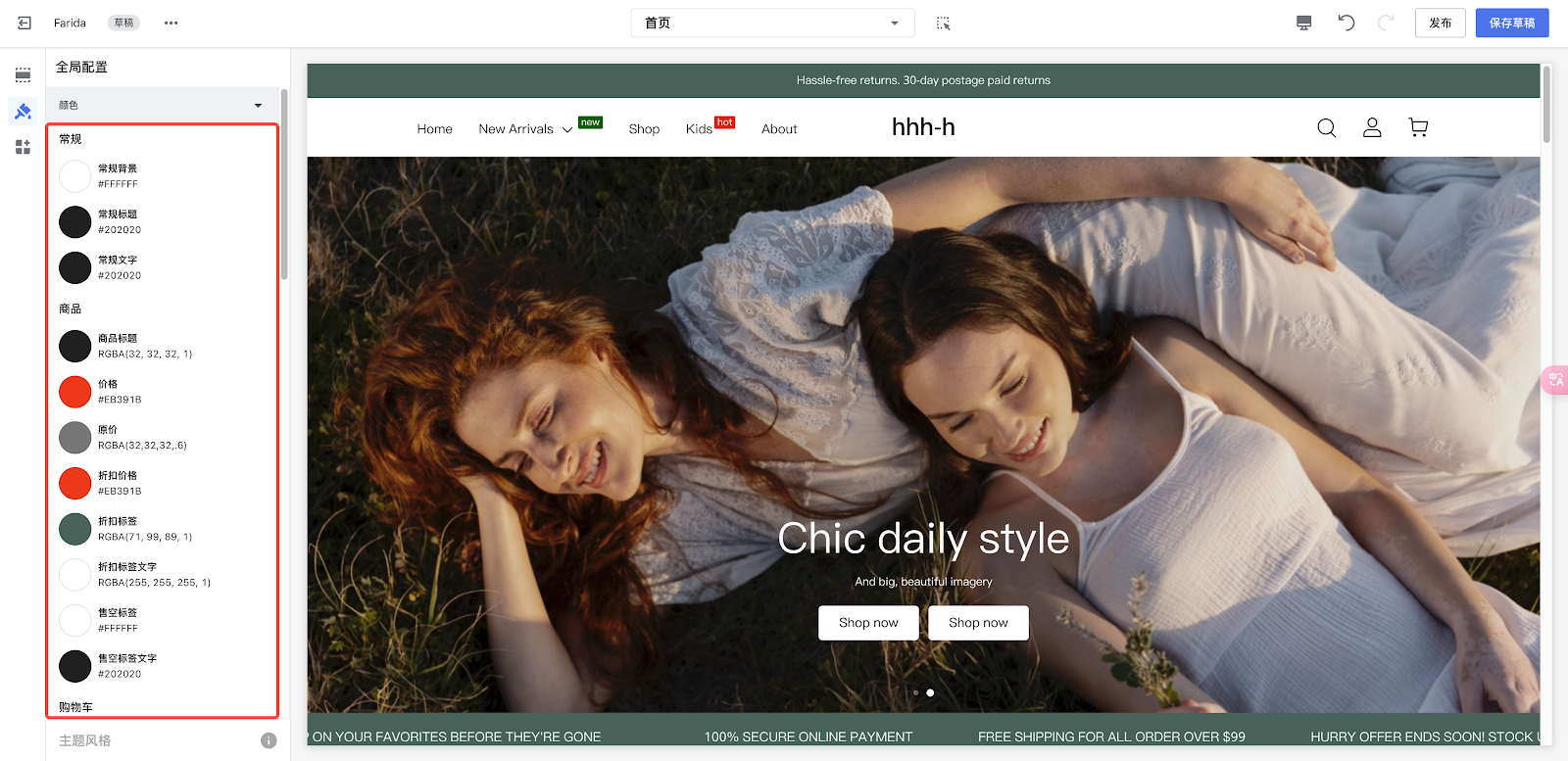
颜色
根据使用顺序及类型进行颜色 合理分类展示,提升配置效率。

字体排版
除适配常规语言的字体70+个字体外,Farida 主题中新增七个更适配阿拉伯语的字体(Alexandria、Tajawal、Open Sans、Noto Sans Arabic、Noto Kufi Arabic、Cairo、Almarai),满足多样的字体样式需求。
- 以下是部分字体可实现样式的示例网站:
- Alexandria:示例网站ounass
- Tajawal:示例网站basharacare
- Noto Sans Arabic:示例网站 Sharaf DG
- Cairo:示例网站noon
商品
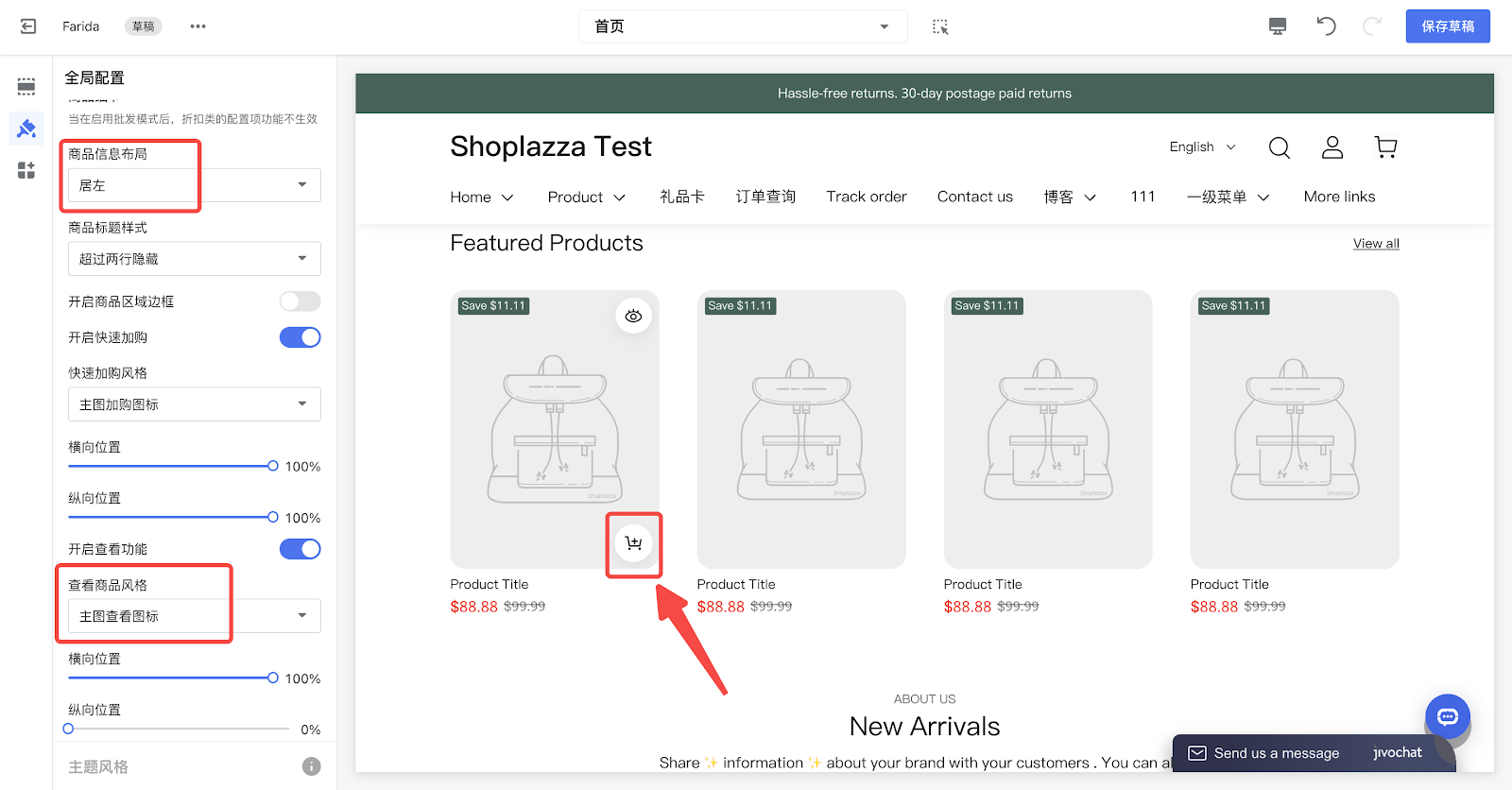
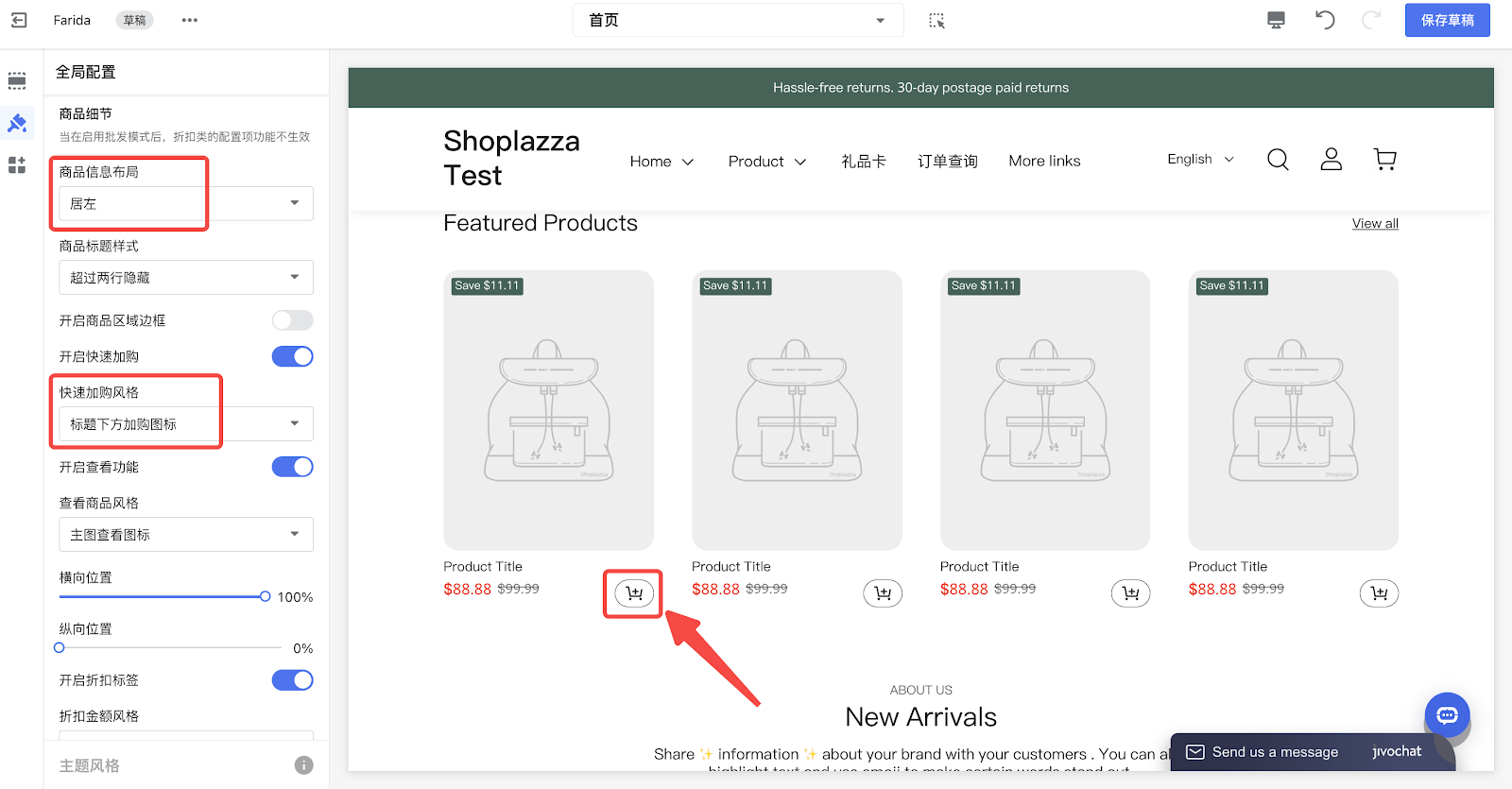
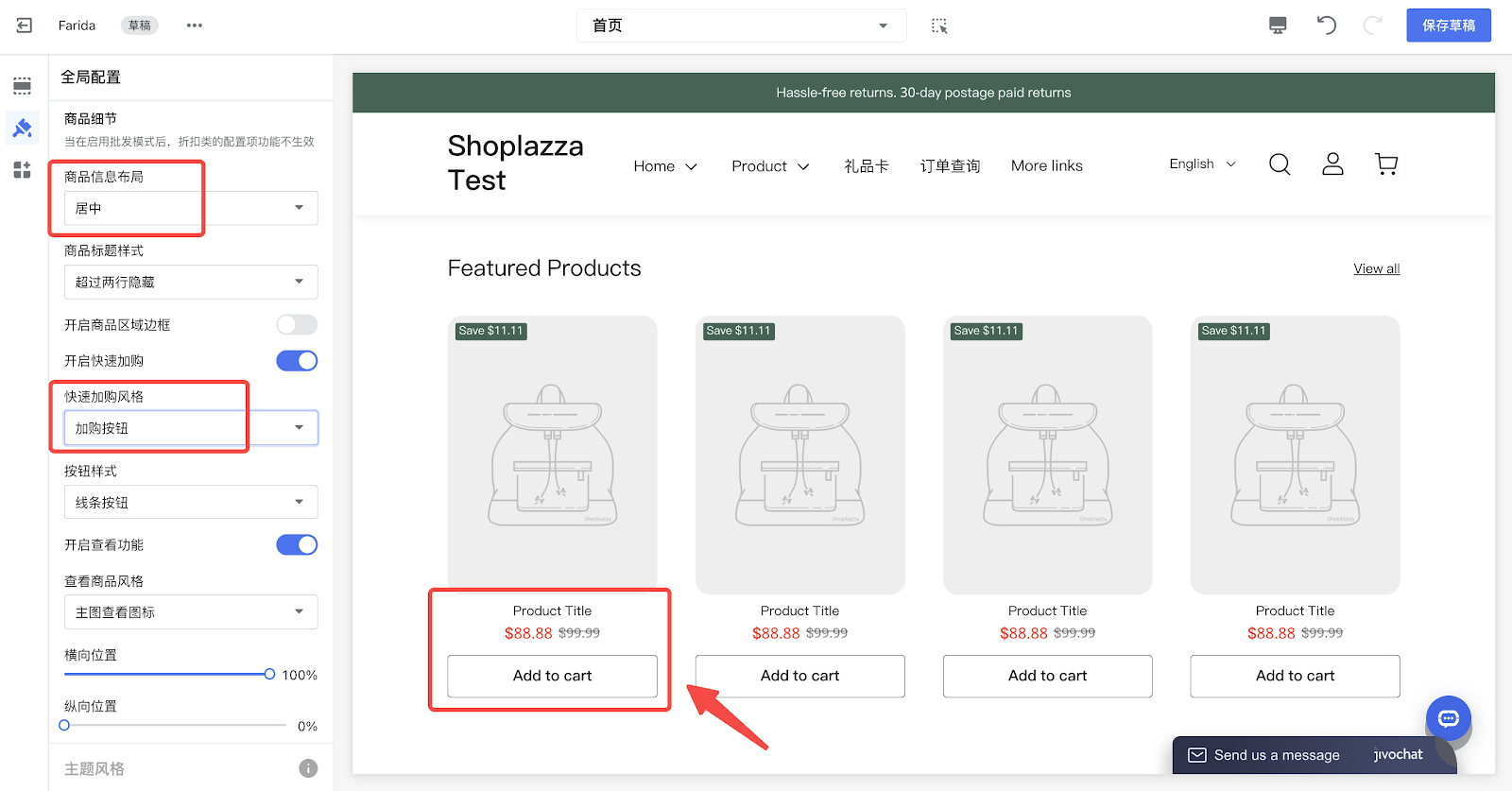
商品卡片加购按钮与查看按钮 多种组合展示方式,同时支持在主图上时的位置自定义,可避免多插件样式重叠情况。点击此处查看具体配置步骤。
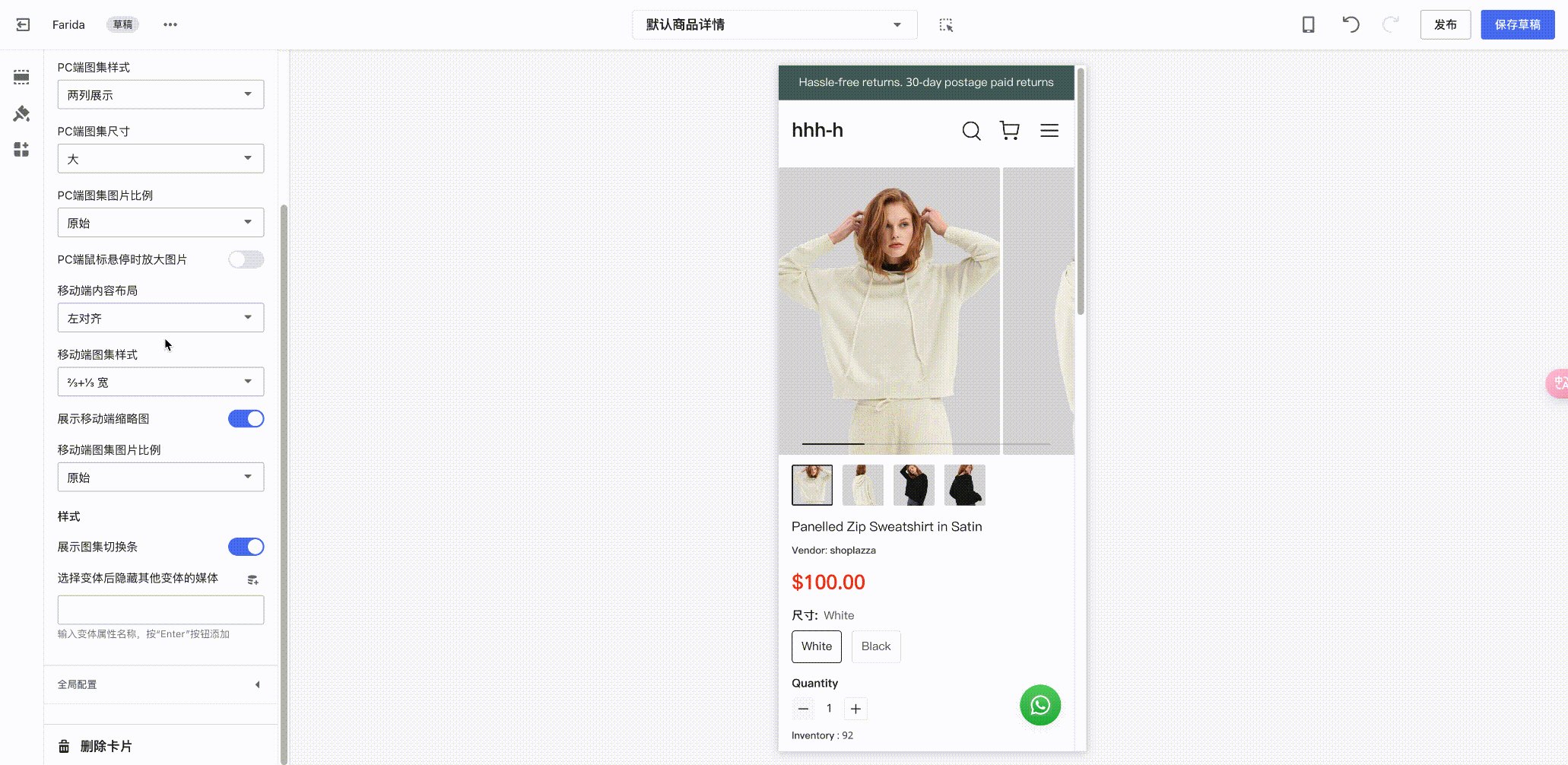
- 设置商品信息布局居左 & 主图查看图标

- 设置商品信息布局居左 & 标题下方加购图标

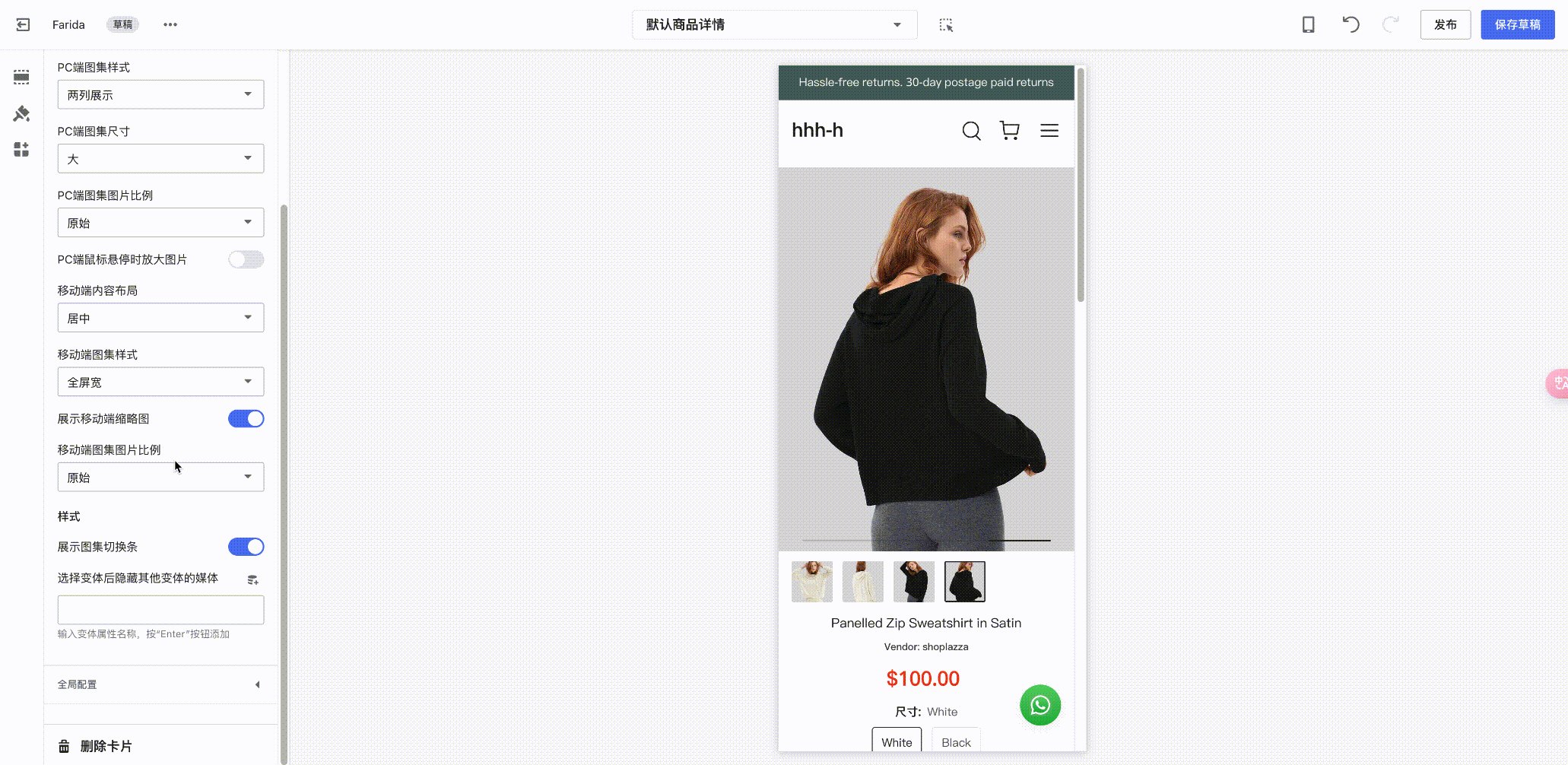
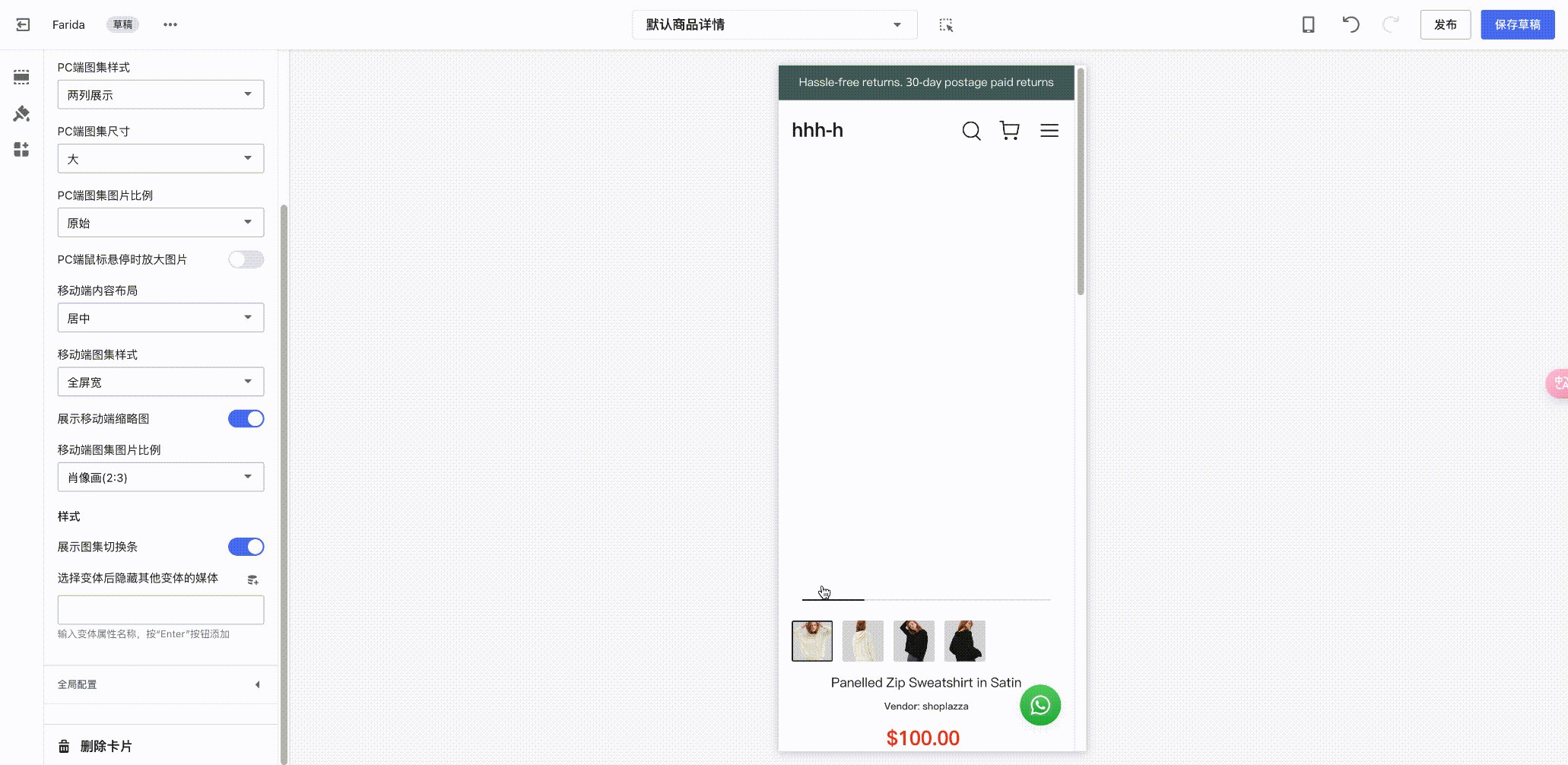
- 设置商品信息布局居中 & 加购按钮

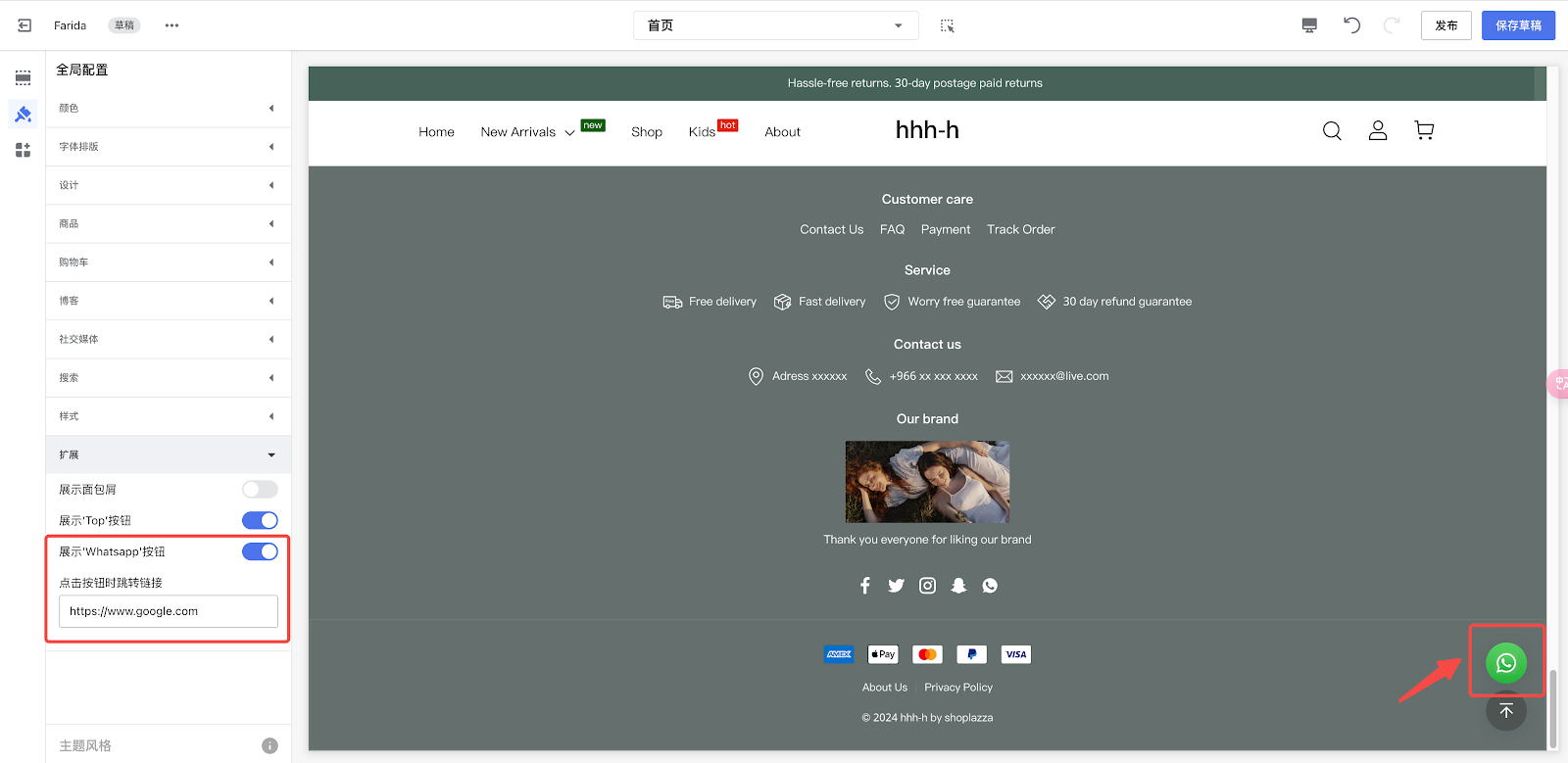
扩展
悬浮展示WhatsApp图标按钮,并配置快捷沟通入口,增强客户信任。

卡片和其他页面设置
Farida 主题多样的卡片类型和其他页面的配置项增强了页面的一致性,具备更高的灵活性,可更高效地装修店铺,实现PC端和移动端不同的样式展示。同时提升用户体验和店铺转化率。
-
卡片:轮播图、滚动商品、精选商品、富文本、多横幅、专辑列表、三横幅、用户评论等独特的主题卡片,可使主题展示效果更加丰富。
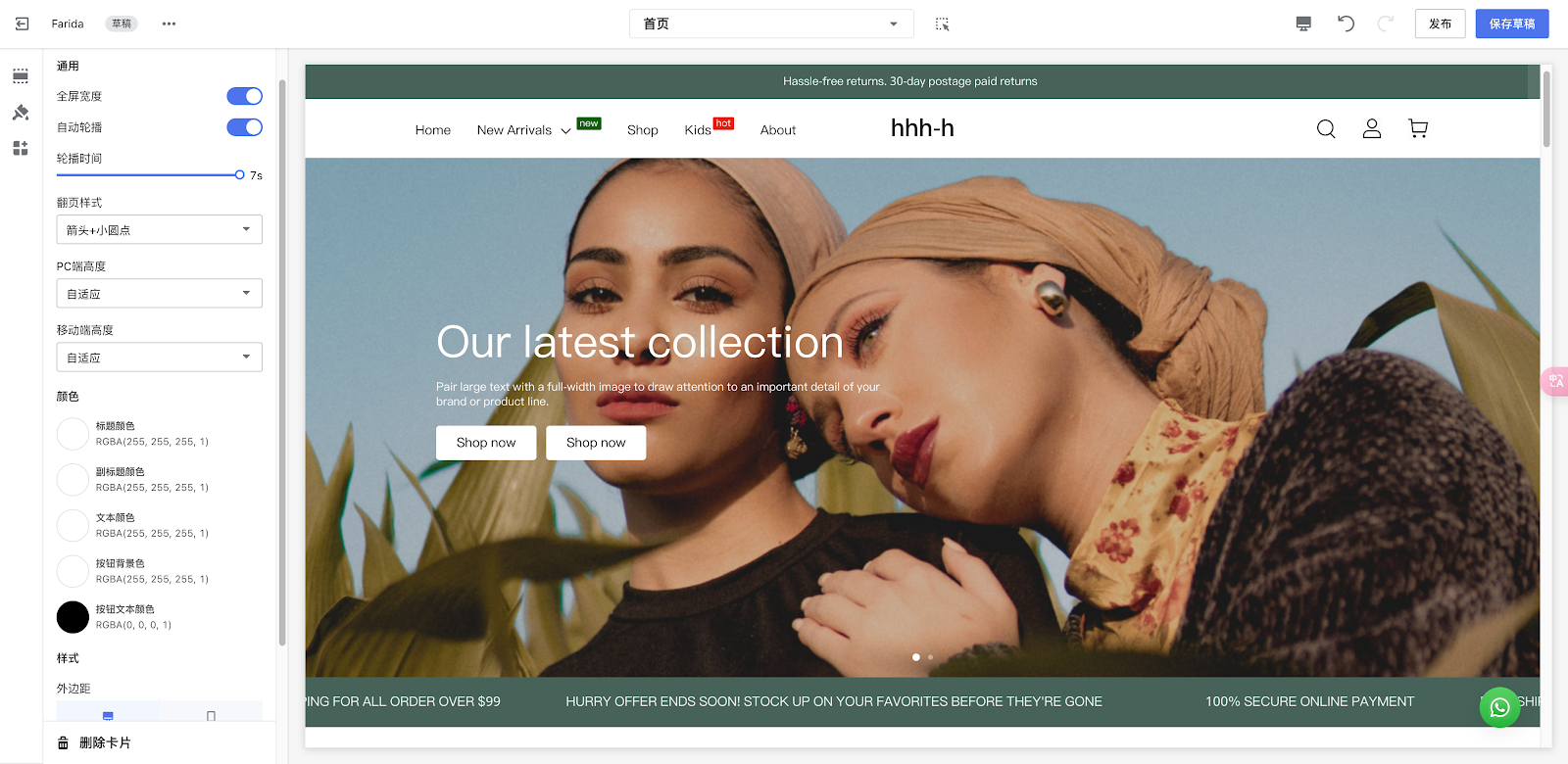
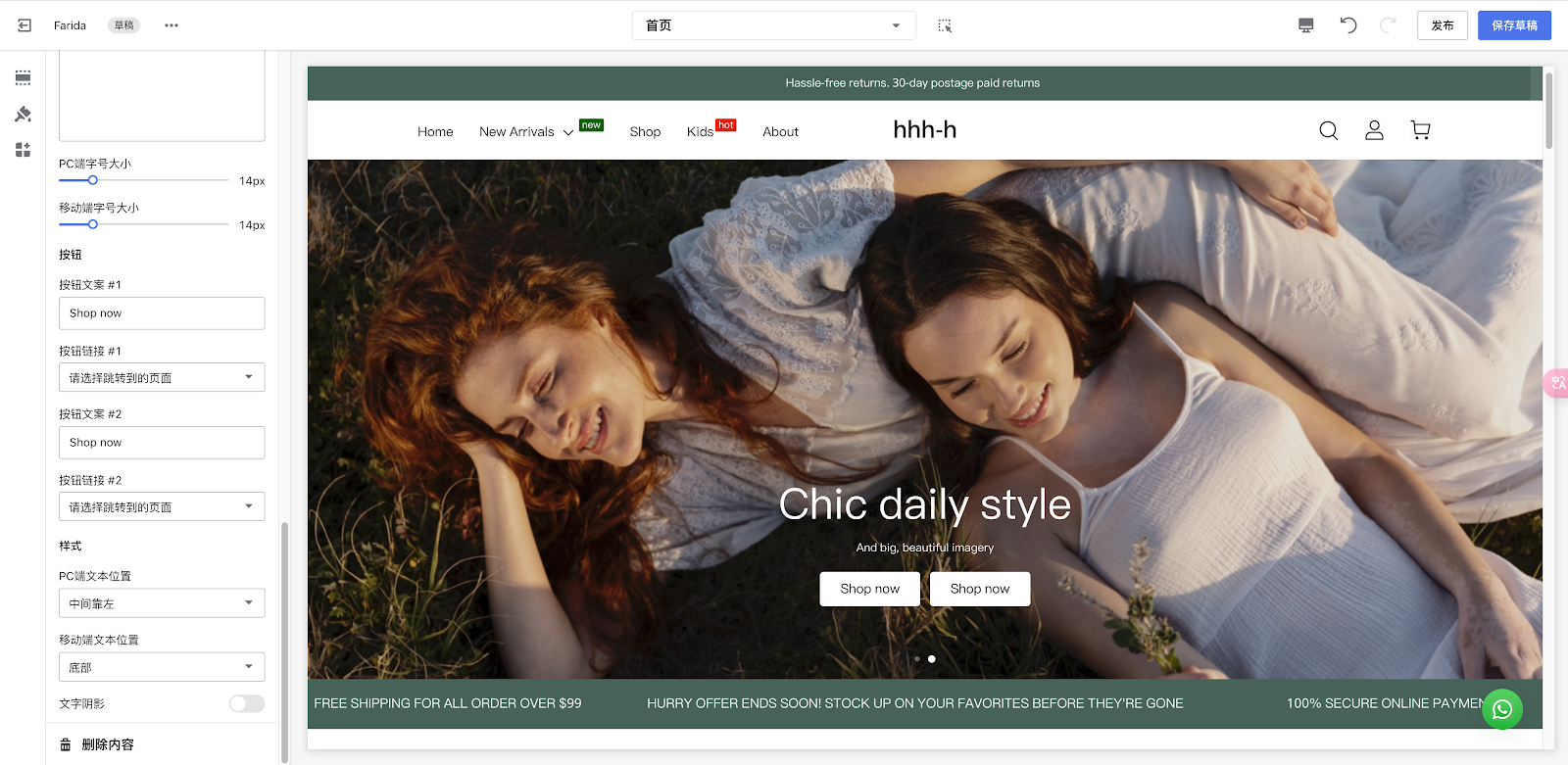
- 轮播图:支持独立设置文字颜色、字体大小、翻页样式、轮播效果、内容展示位置、标题标签。
 |
 |
-
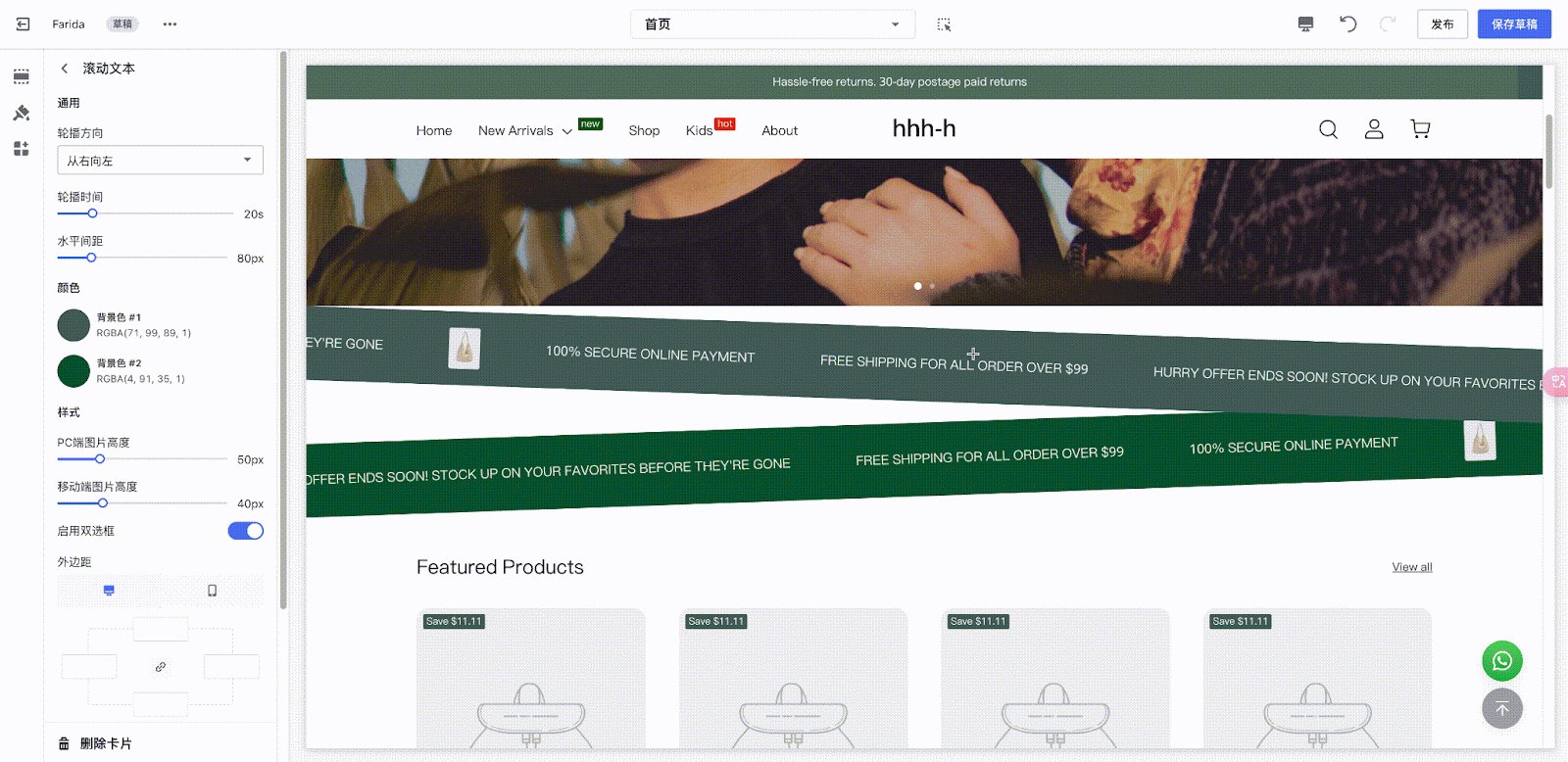
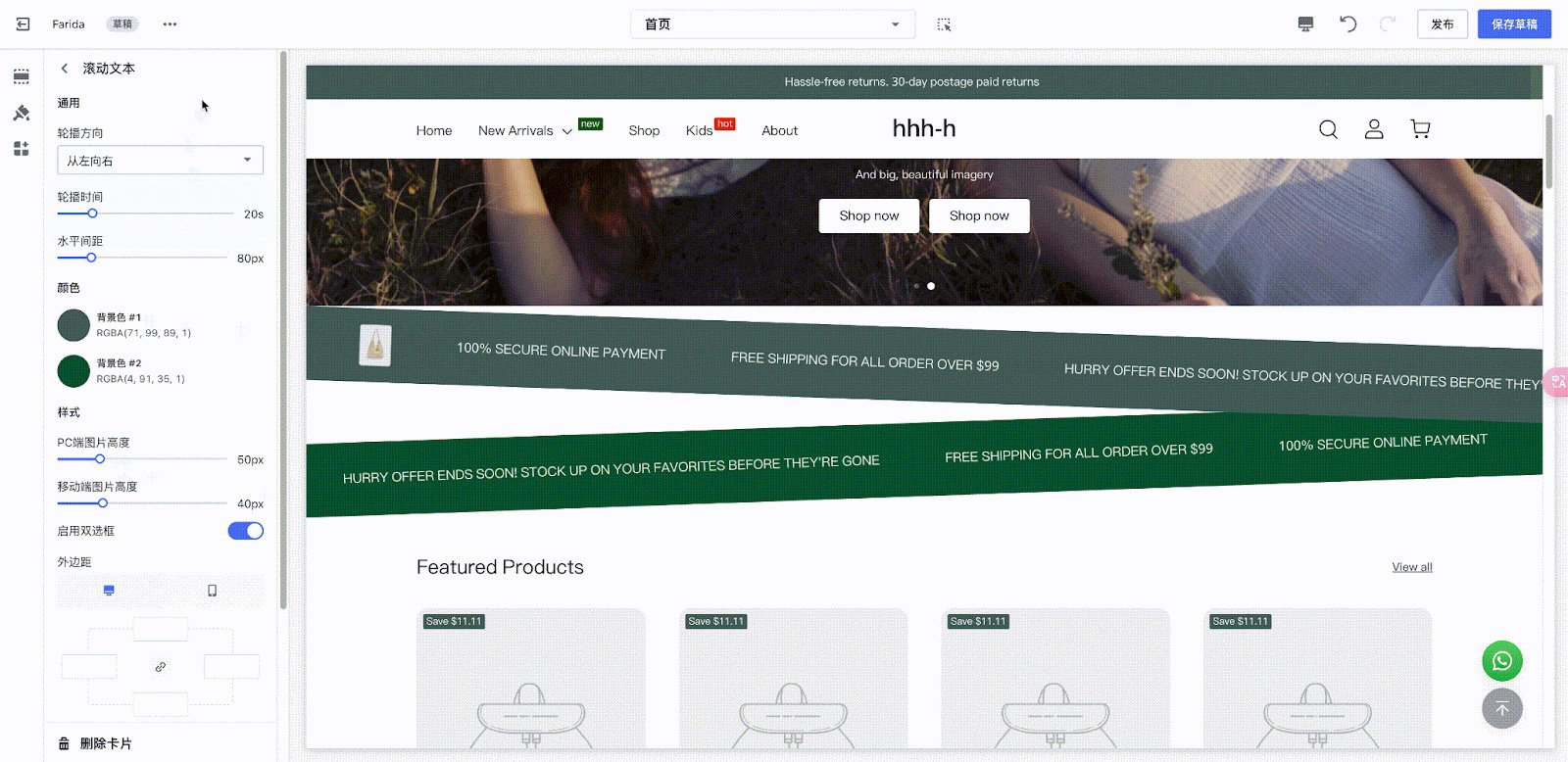
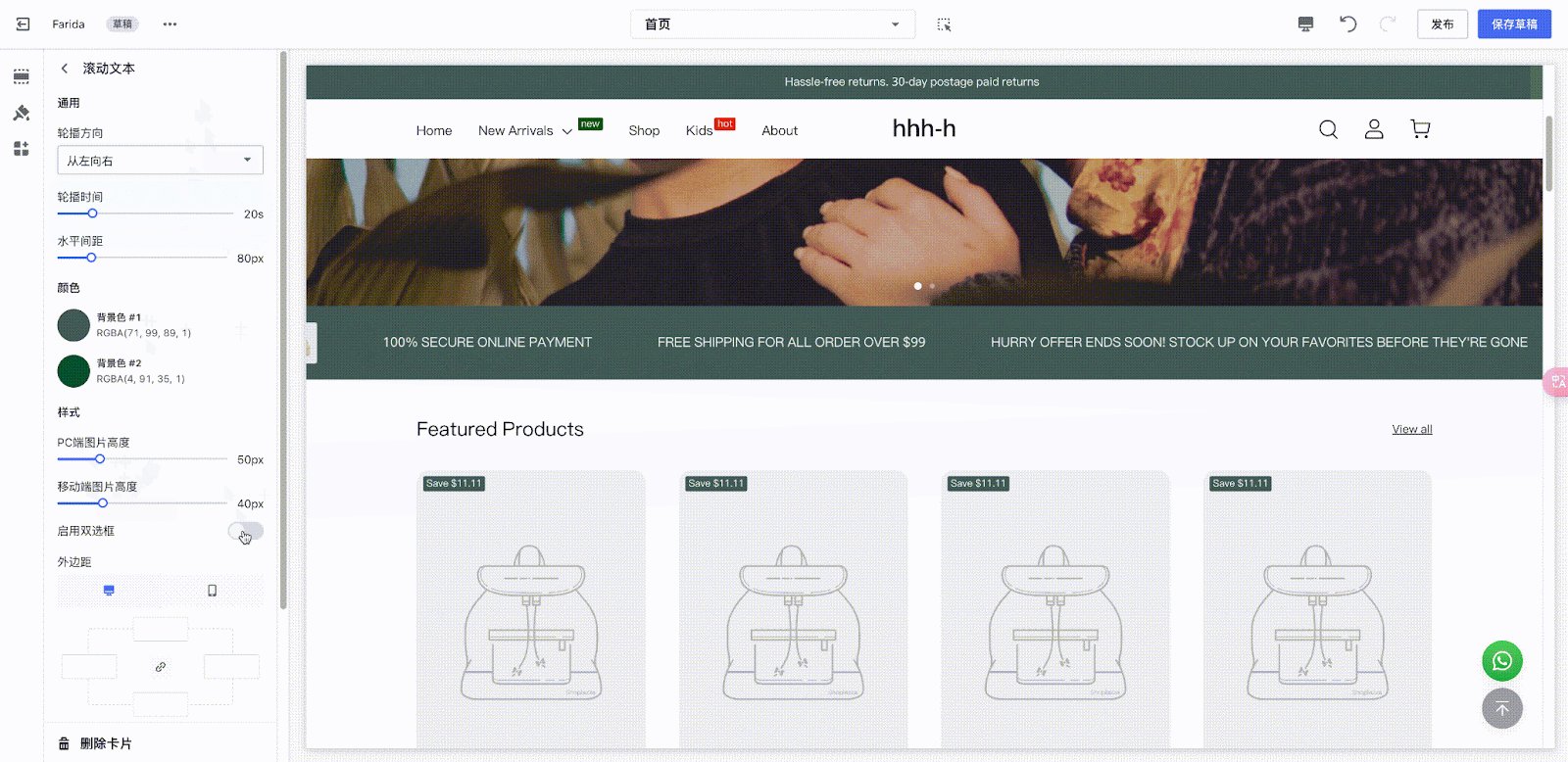
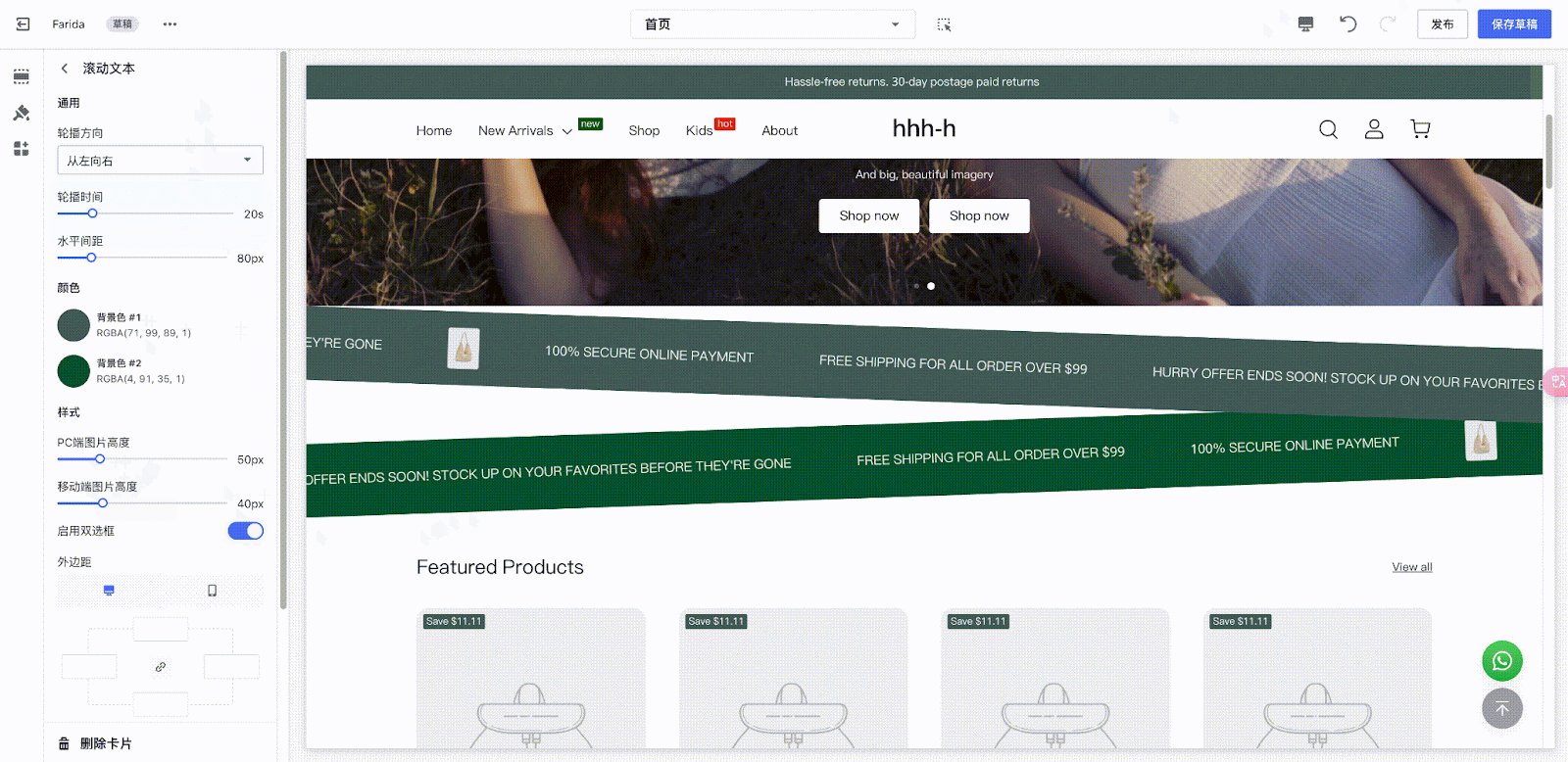
- 滚动文本:支持启用双选样式轮播、调整轮播方向、轮播时间、图片高度、设置自定义轮播内容(图片/文字)。

-
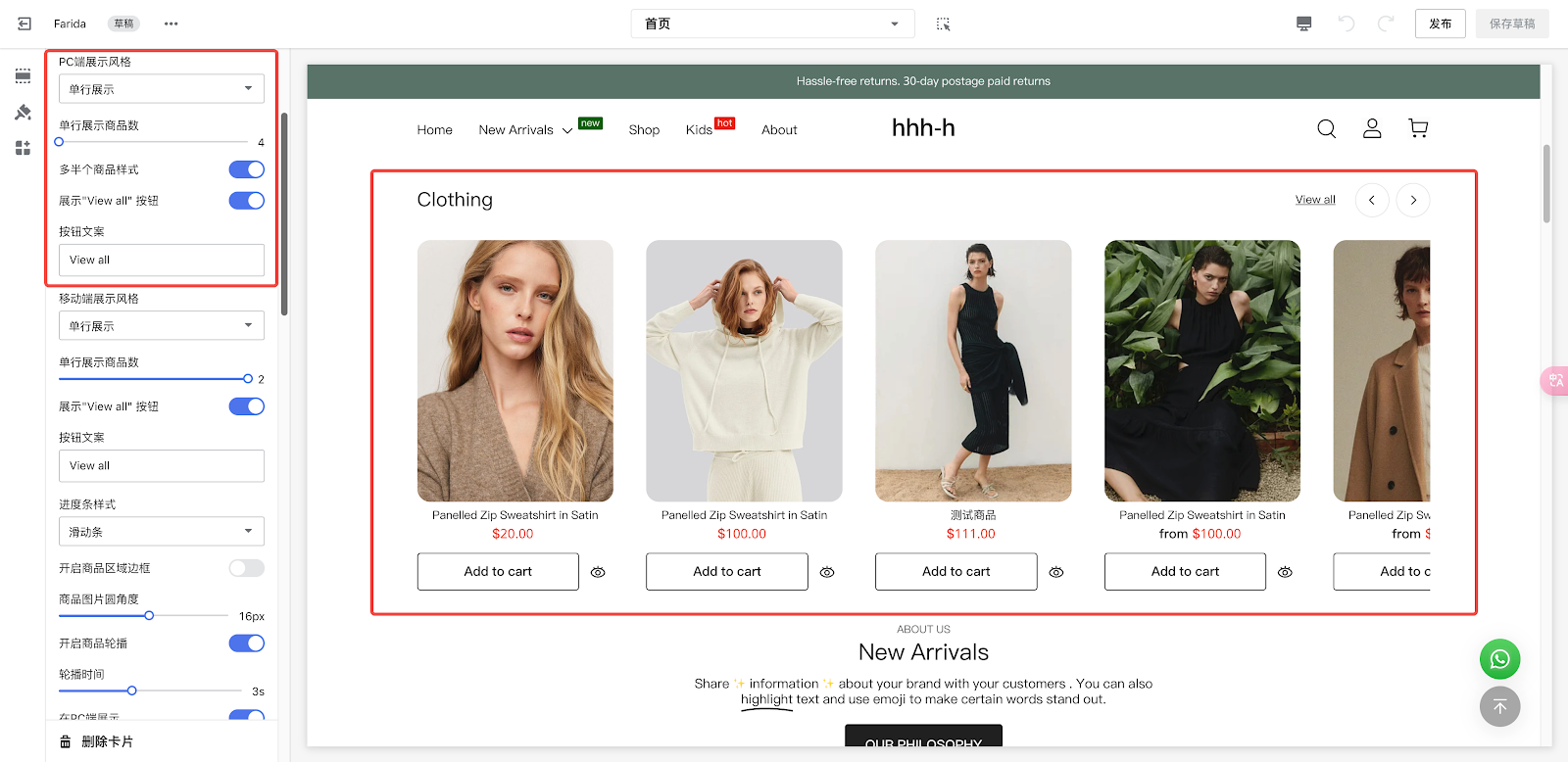
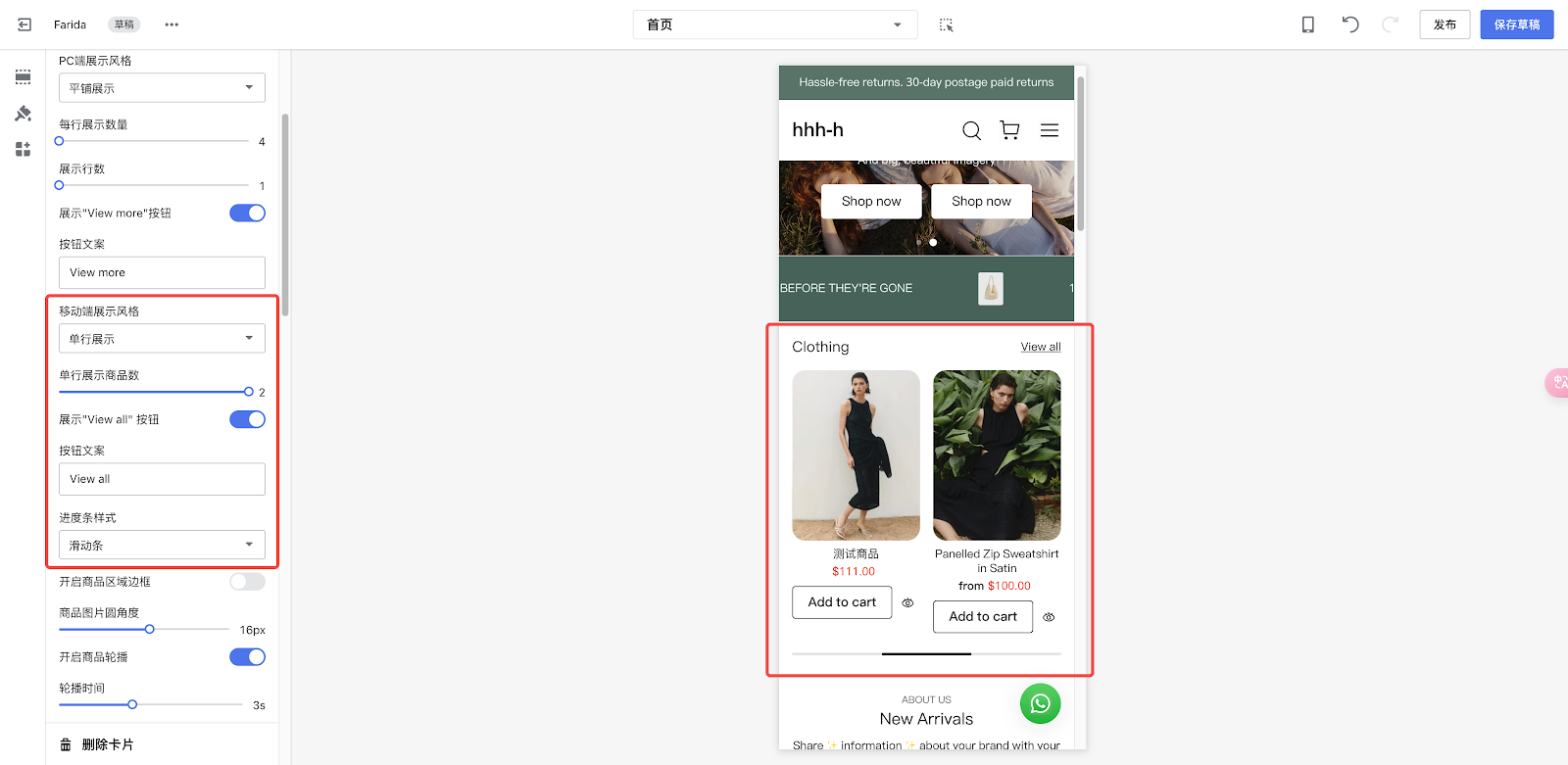
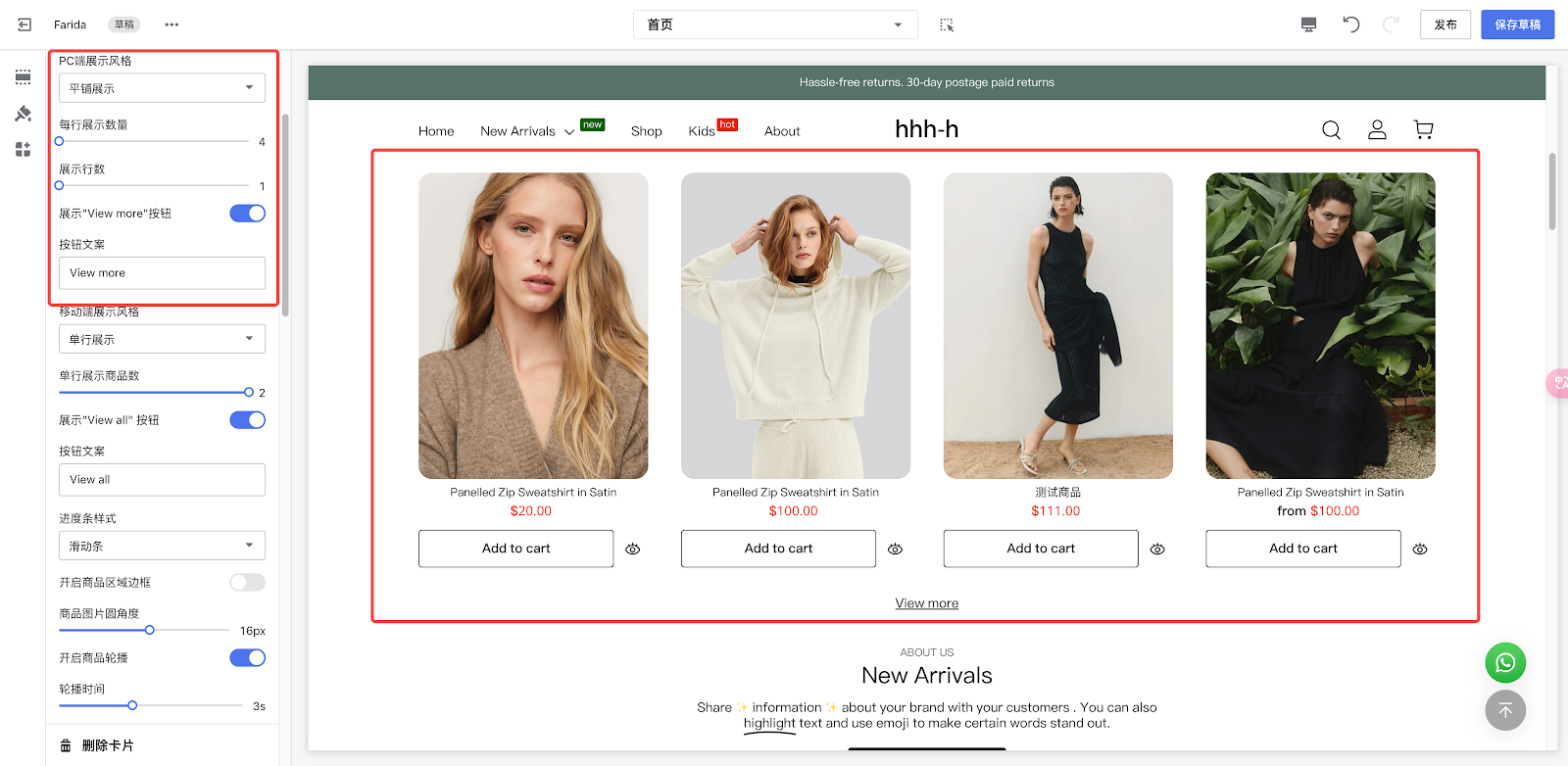
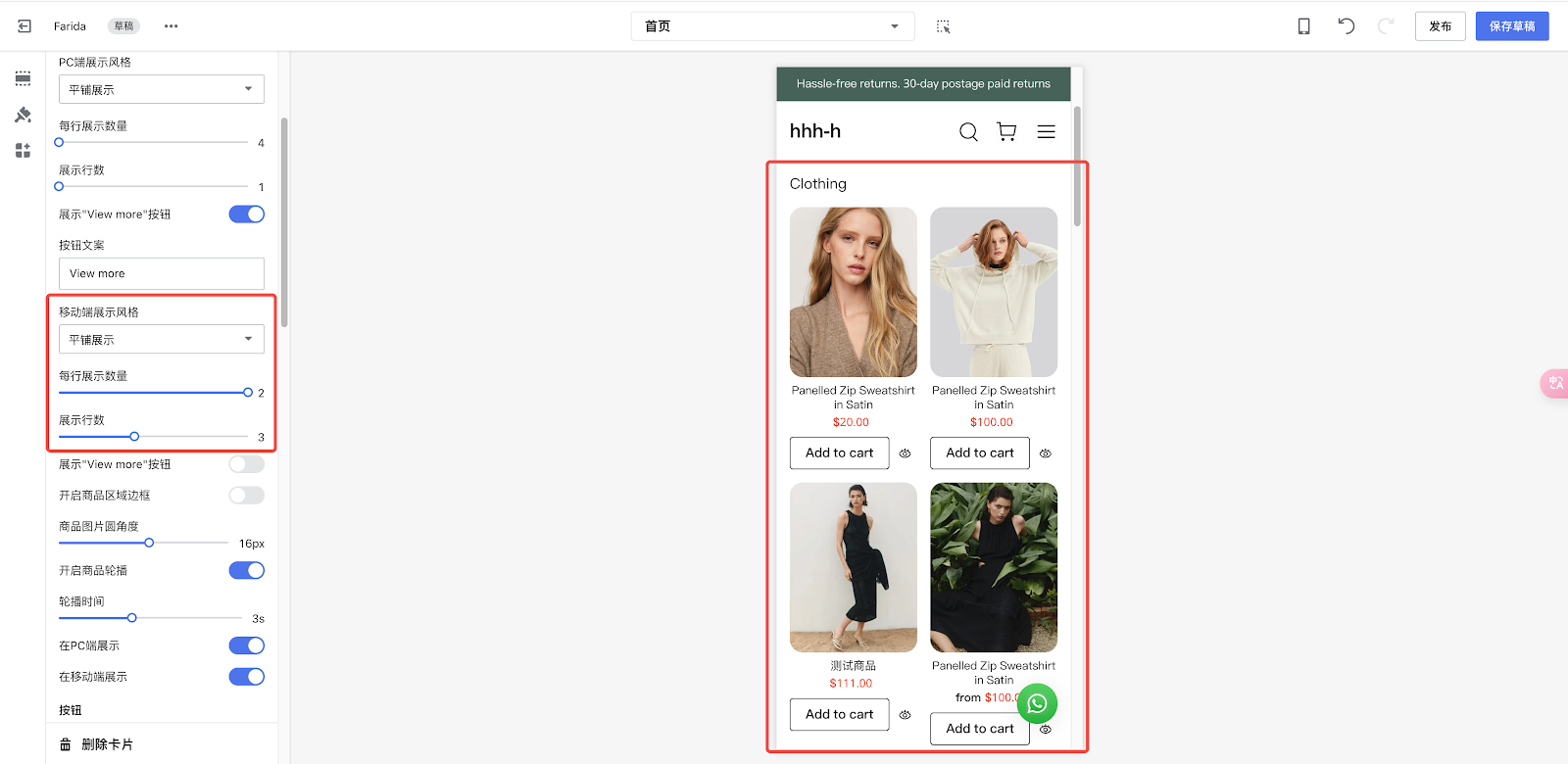
- 精选商品:支持分别配置PC端和移动端的展示风格、图片圆角度、轮播时间、标题布局、颜色。
 |
 |
 |
 |
-
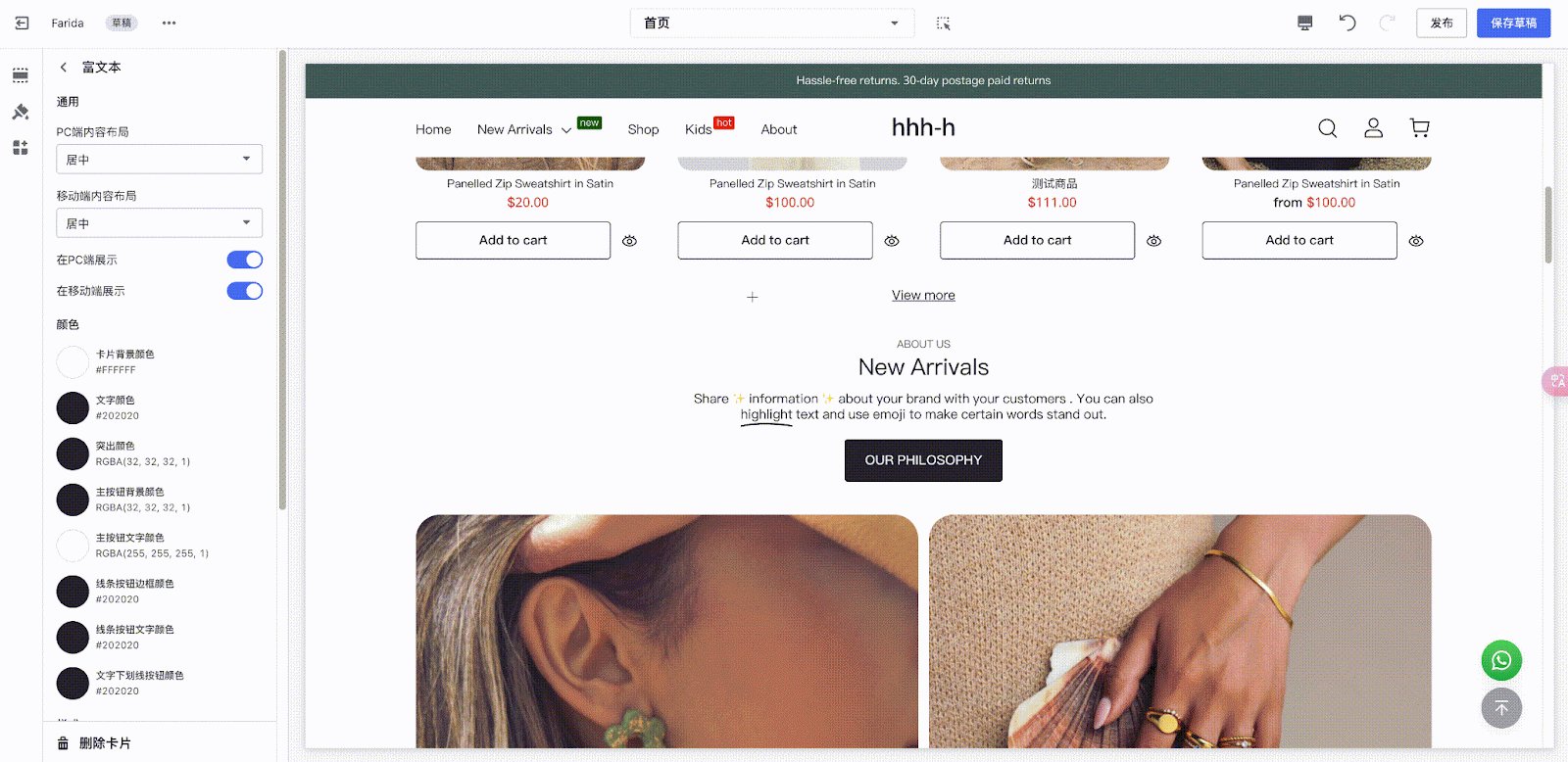
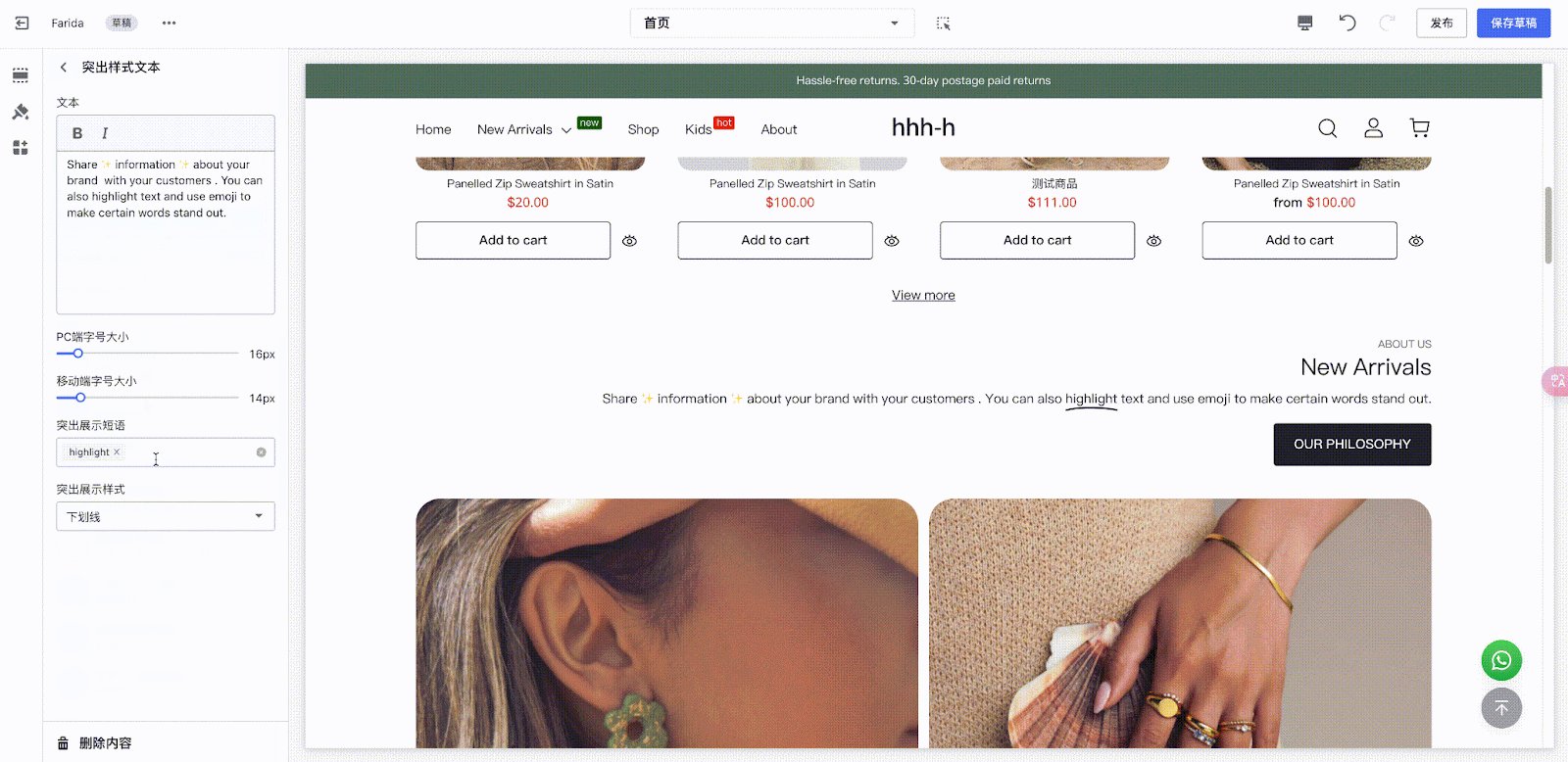
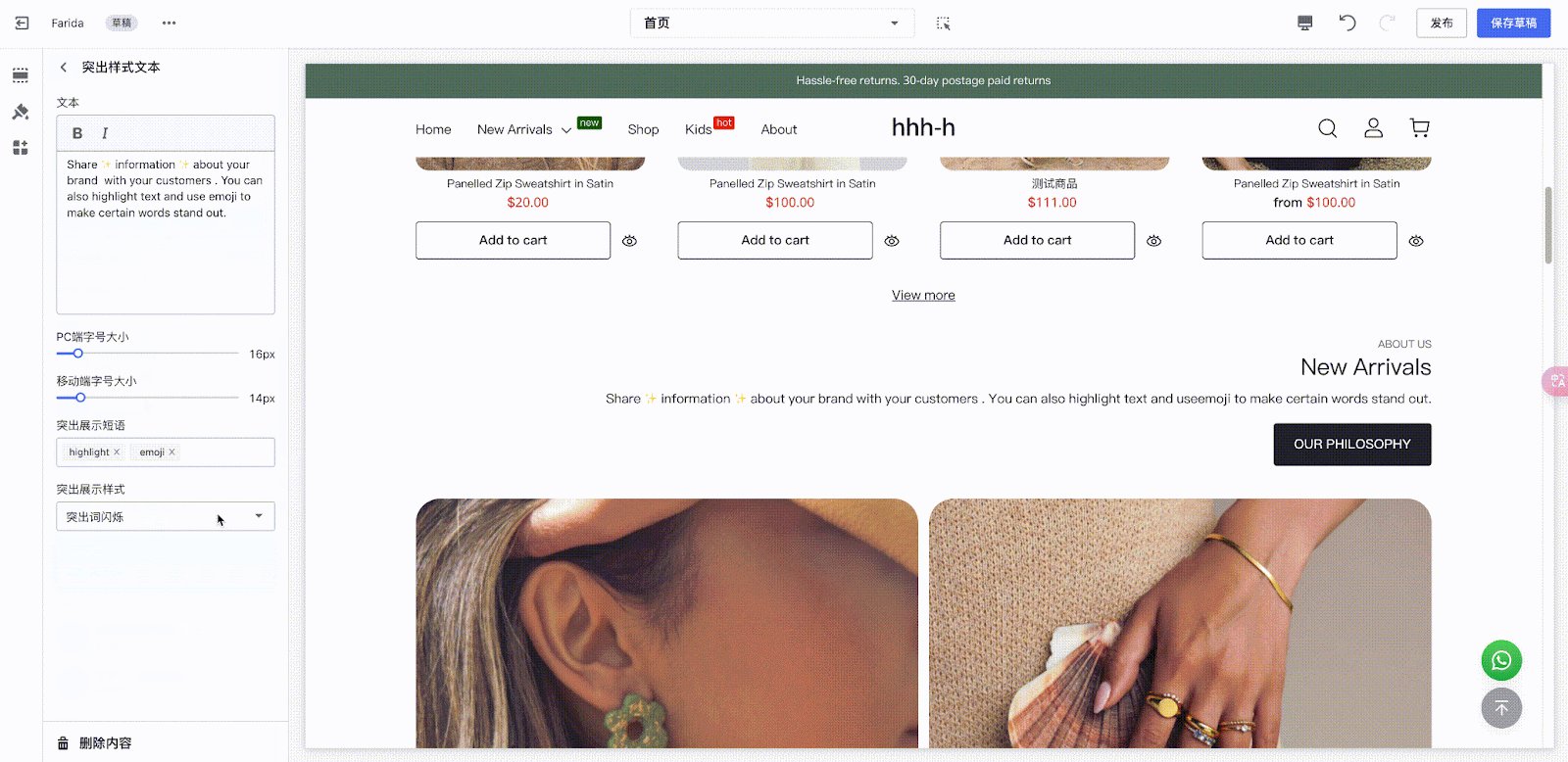
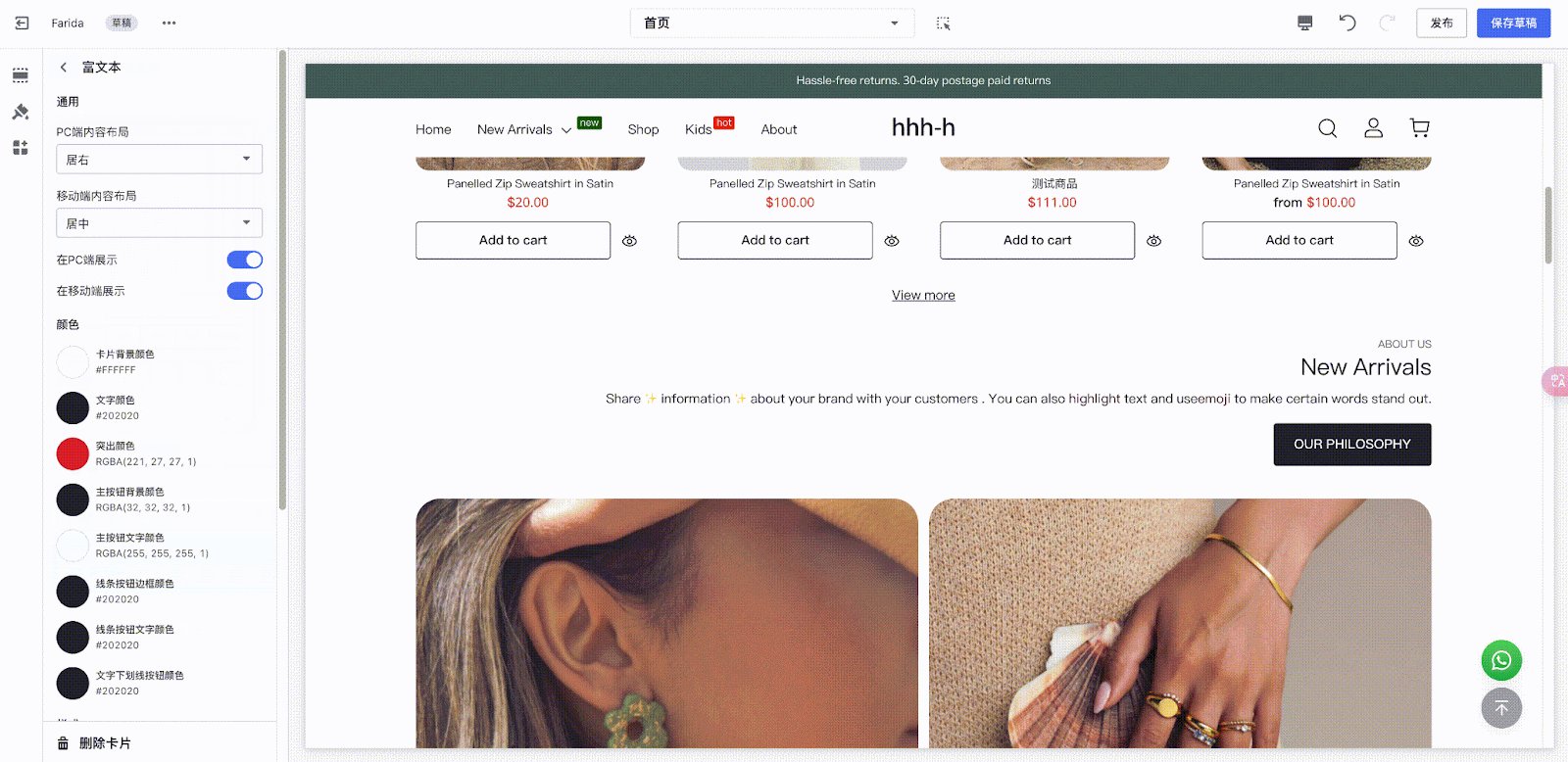
- 富文本:支持分别配置PC端和移动端的展示布局、文字内容、字体大小、颜色、突出词展示短语。

-
- 多横幅:支持分别配置PC端和移动端的展示布局、文字大小、颜色。


-
- 专辑列表:支持分别配置PC端和移动端的展示布局、标题布局、文字大小、颜色。

-
- 三横幅:支持分别配置PC端和移动端的展示布局、标题布局、文字大小、颜色。


-
- 用户评论:支持分别配置PC端和移动端的展示布局、标题布局、文字大小、颜色。

提示
点击此处查看更多相关卡片设置。
- 商品详情页:支持分别配置PC端和移动端展示的 多种布局;多个卡片支持独立调整PC端和移动端字体大小;支持独立调整PC端和移动端内容块间距。点击此处查看具体配置步骤。


- 专辑详情:专辑名称可设置悬浮在封面图;独立设置封面高度、每页展示商品数据,滚动加载交互流畅。

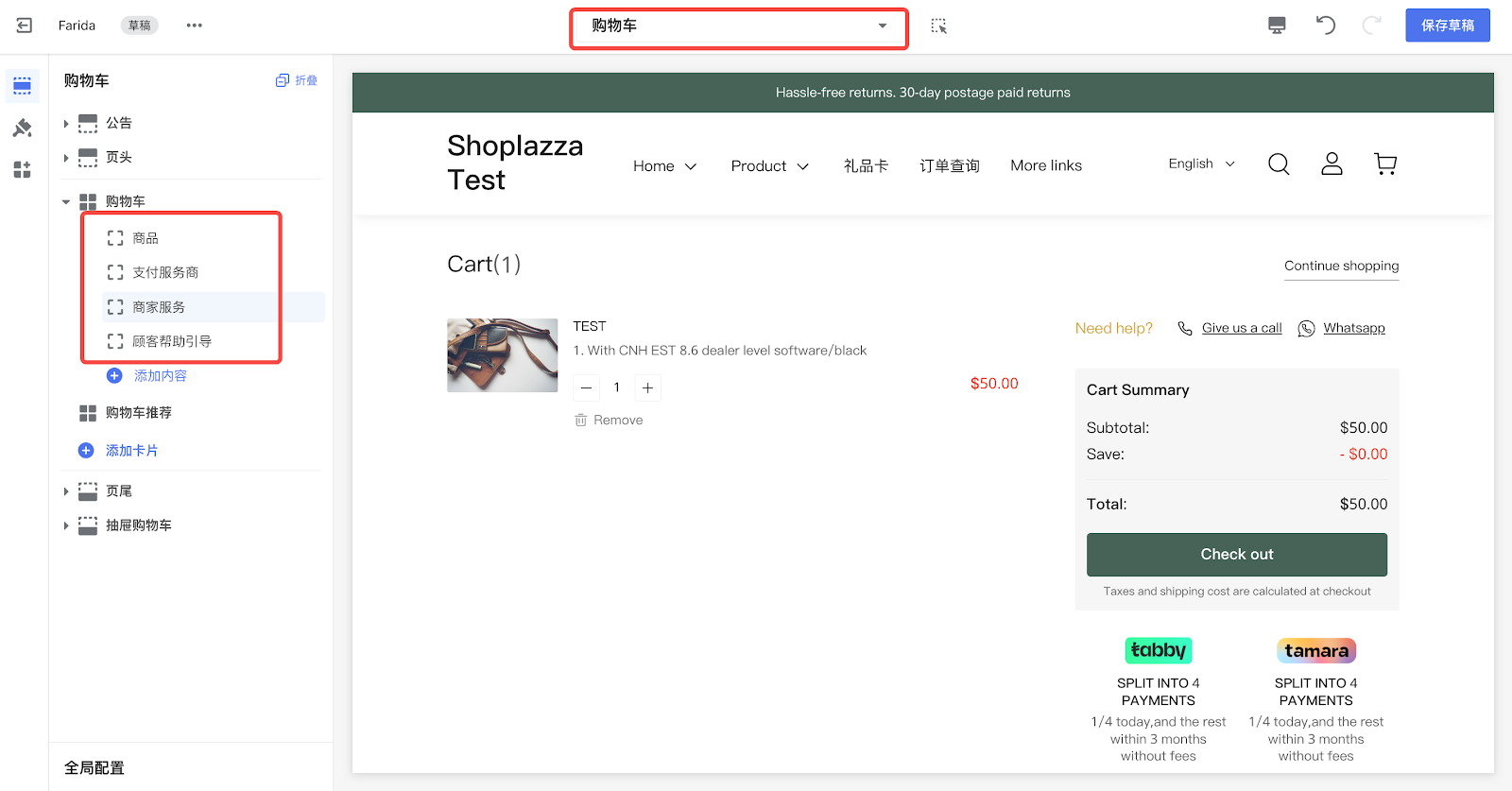
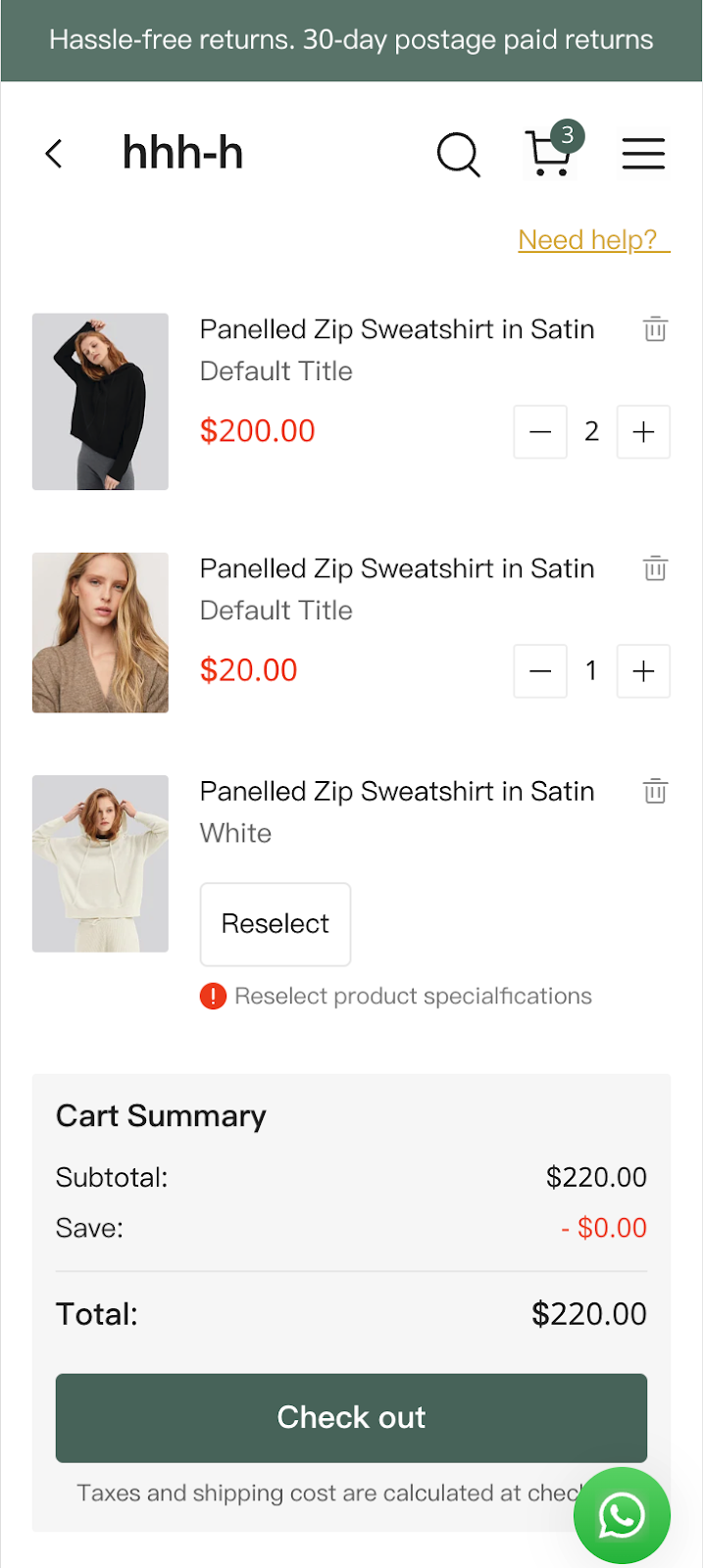
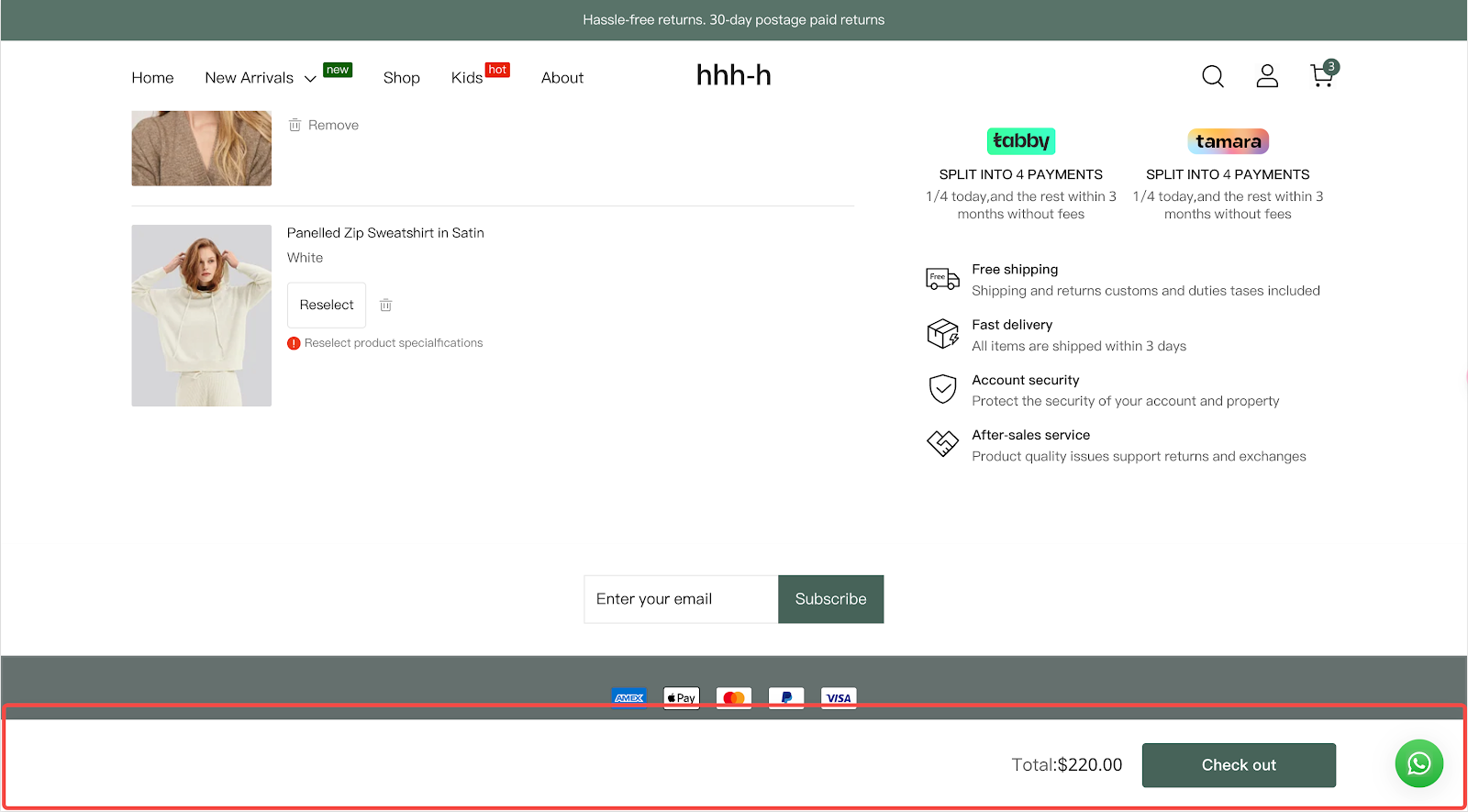
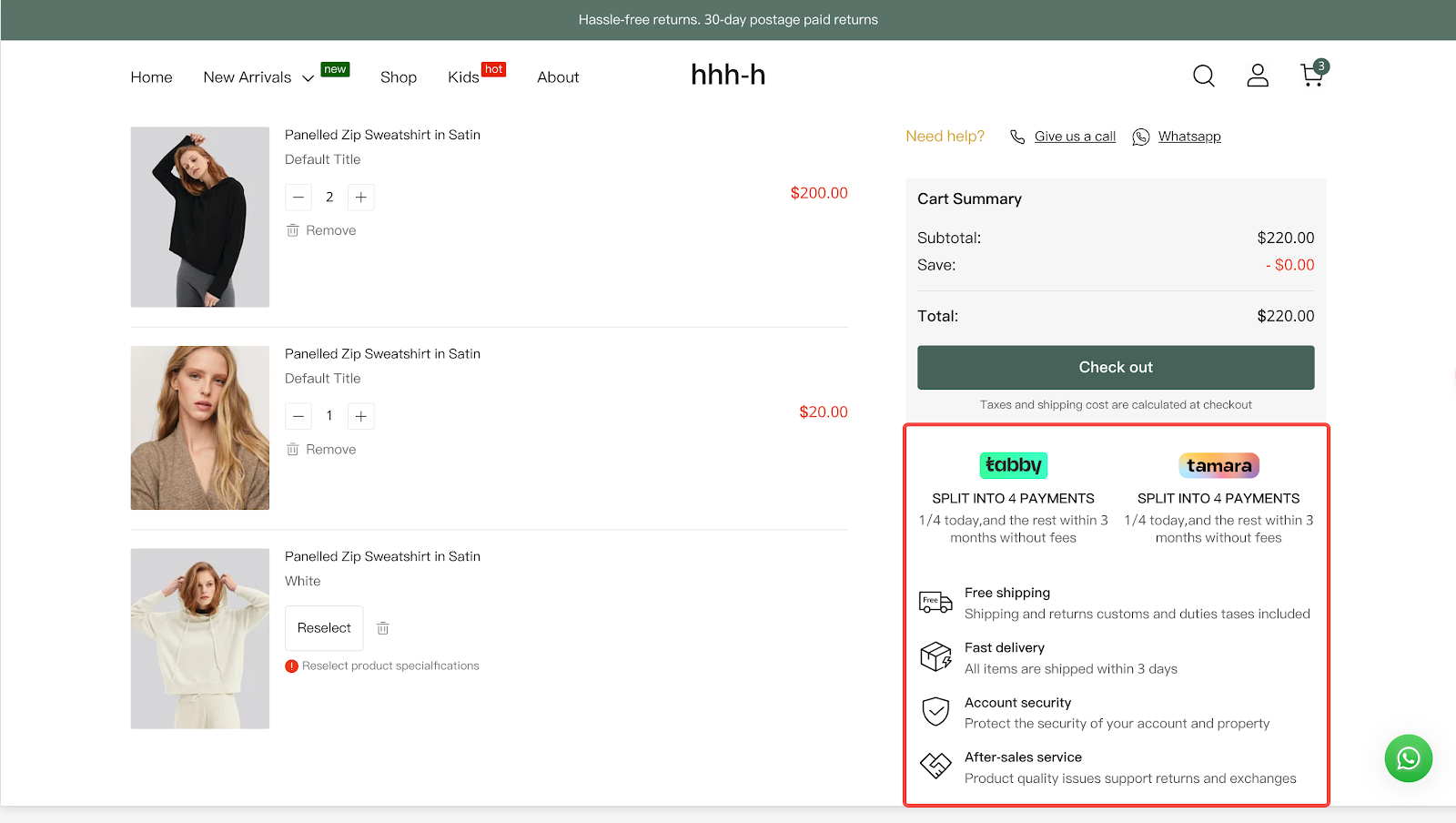
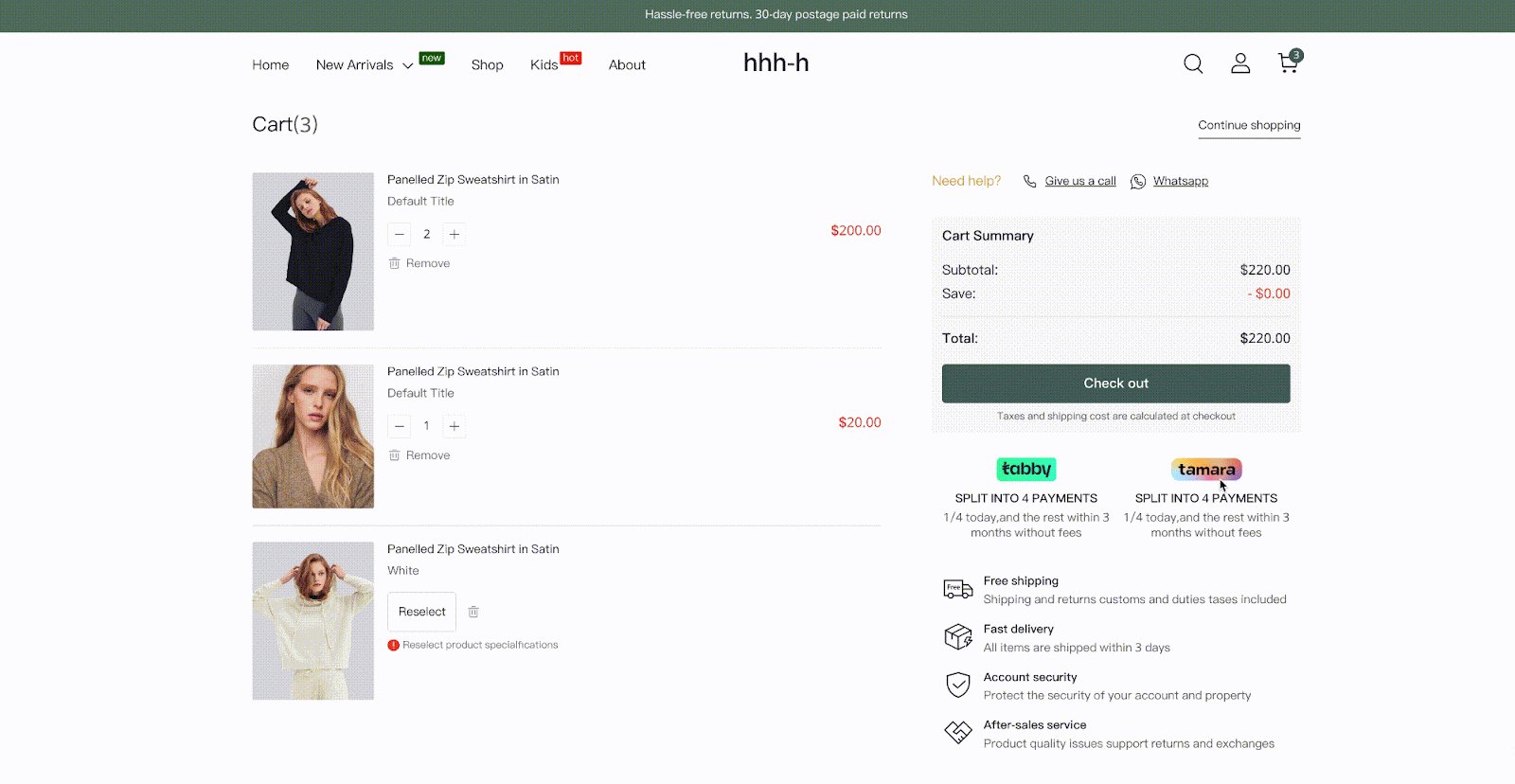
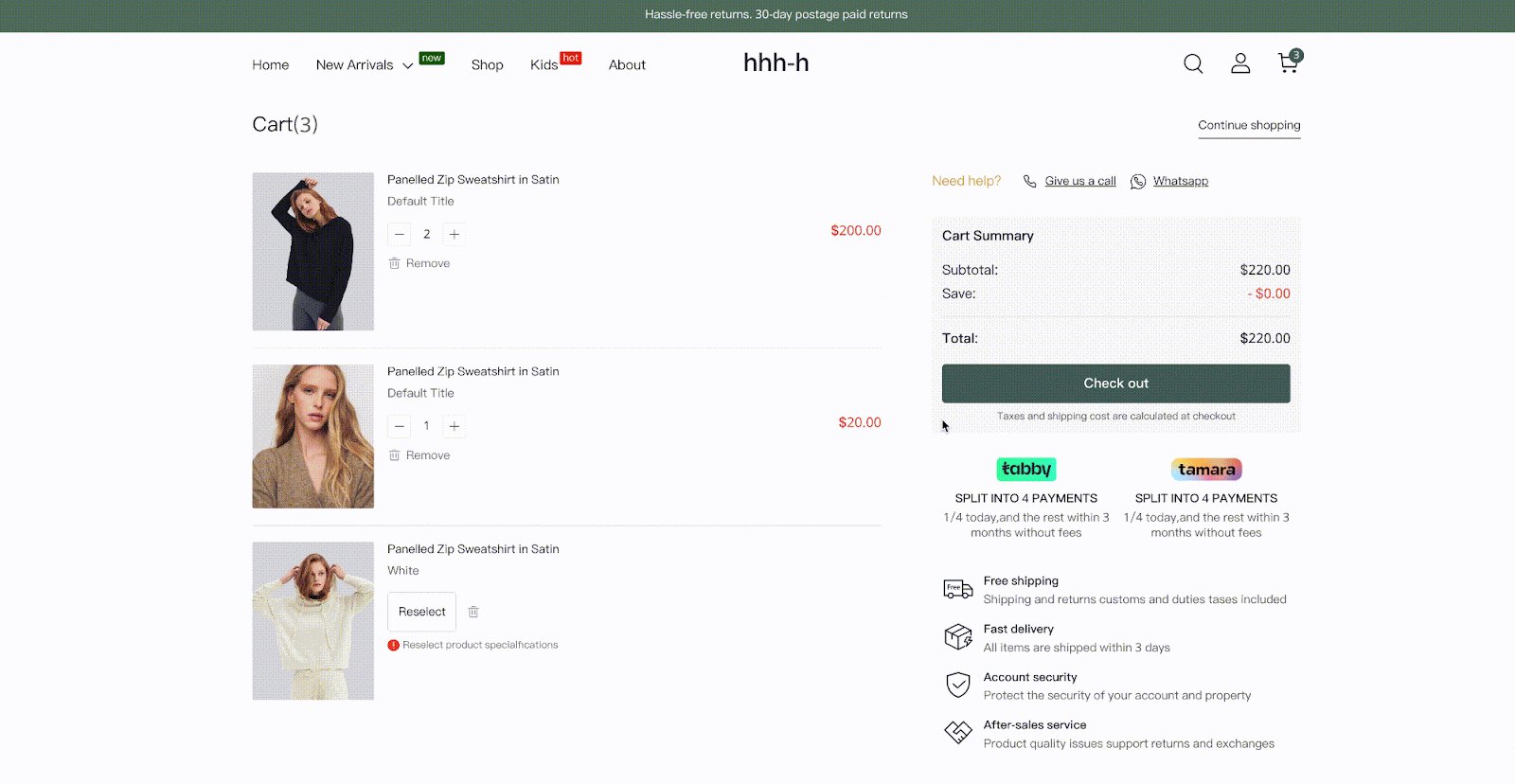
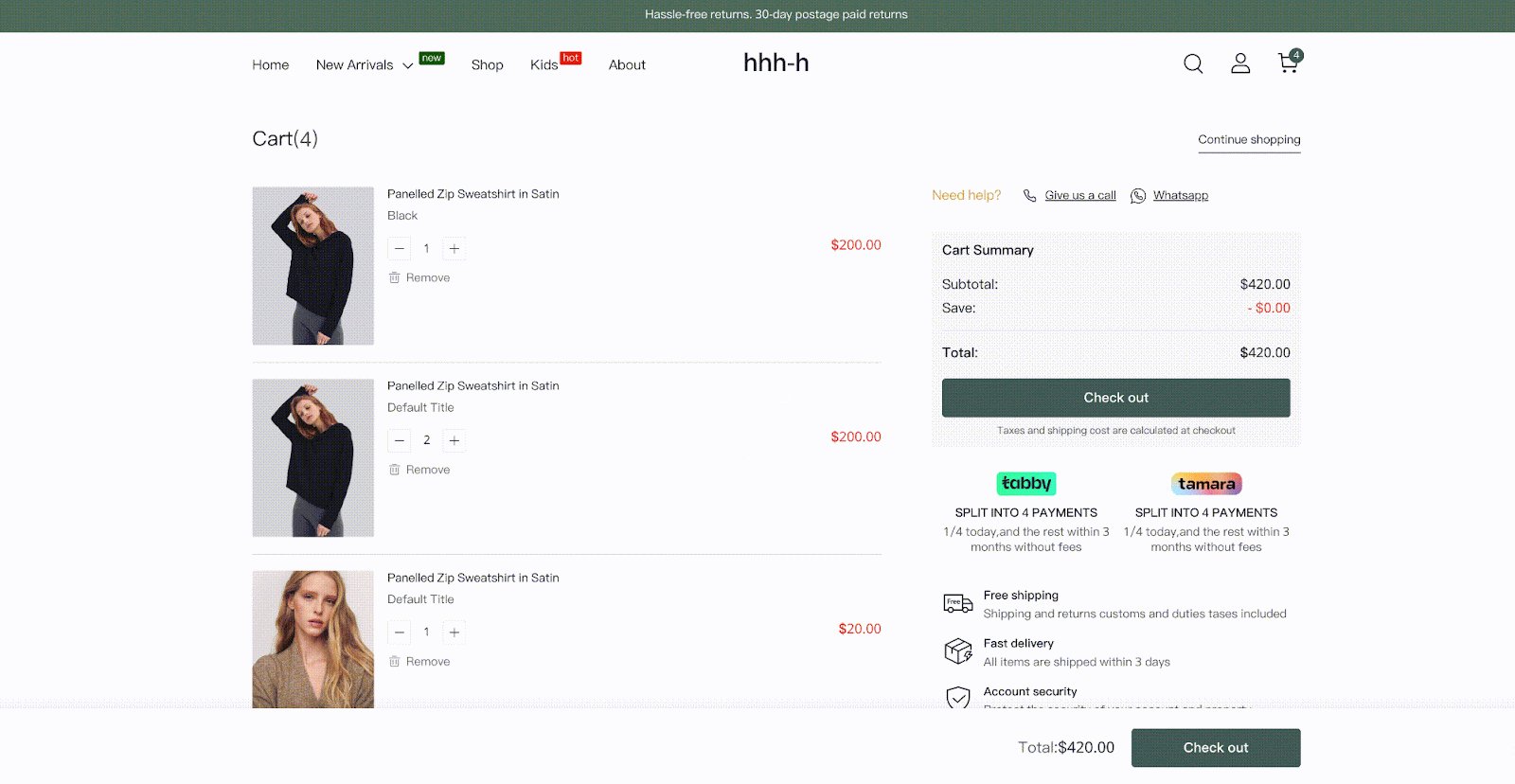
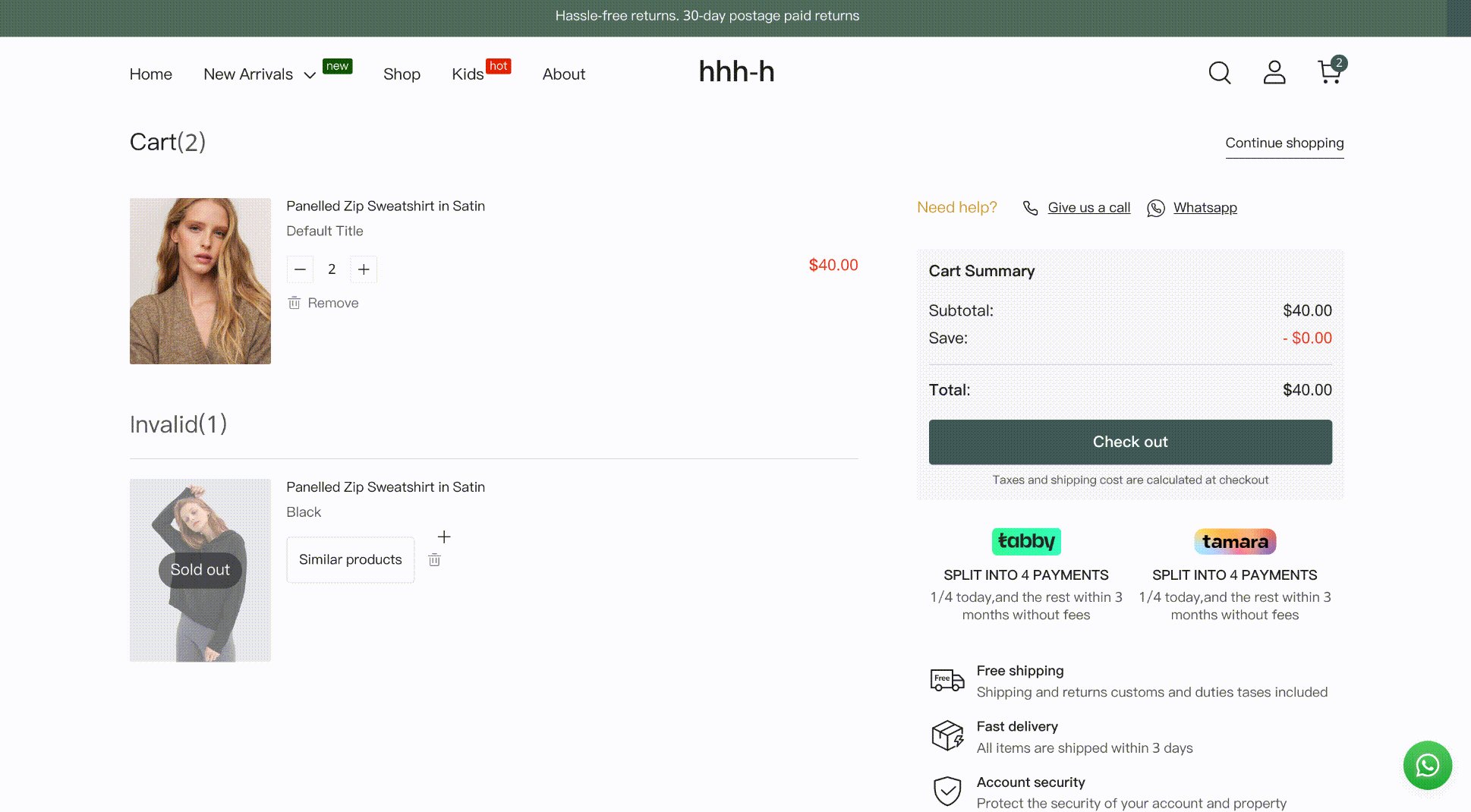
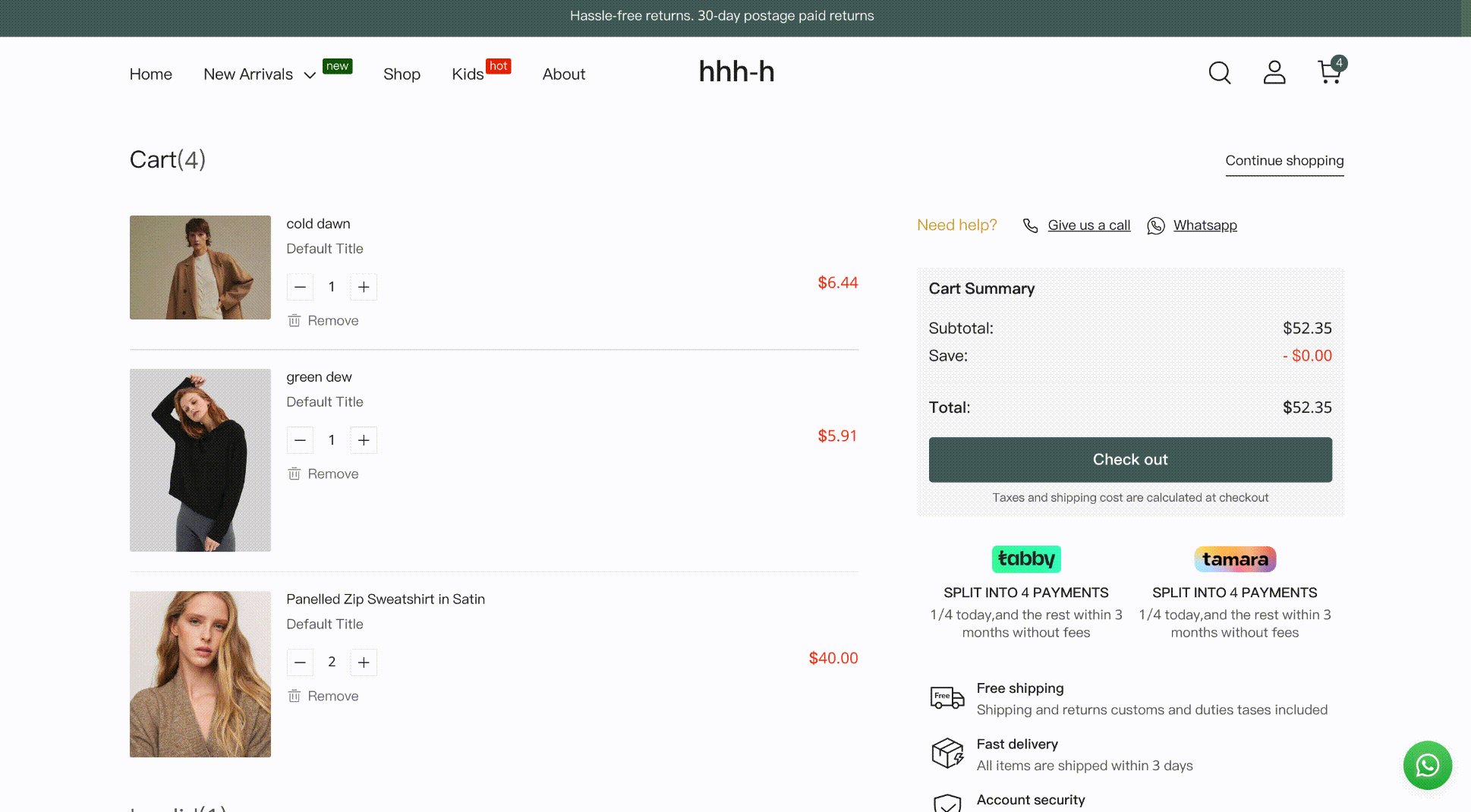
- 购物车:支持添加更多卡片,使购物车信息透明化,商品数据展示更加简洁,整体布局优化,促进客户做出购买决策,提高转化率。
 | |
 |
 |
-
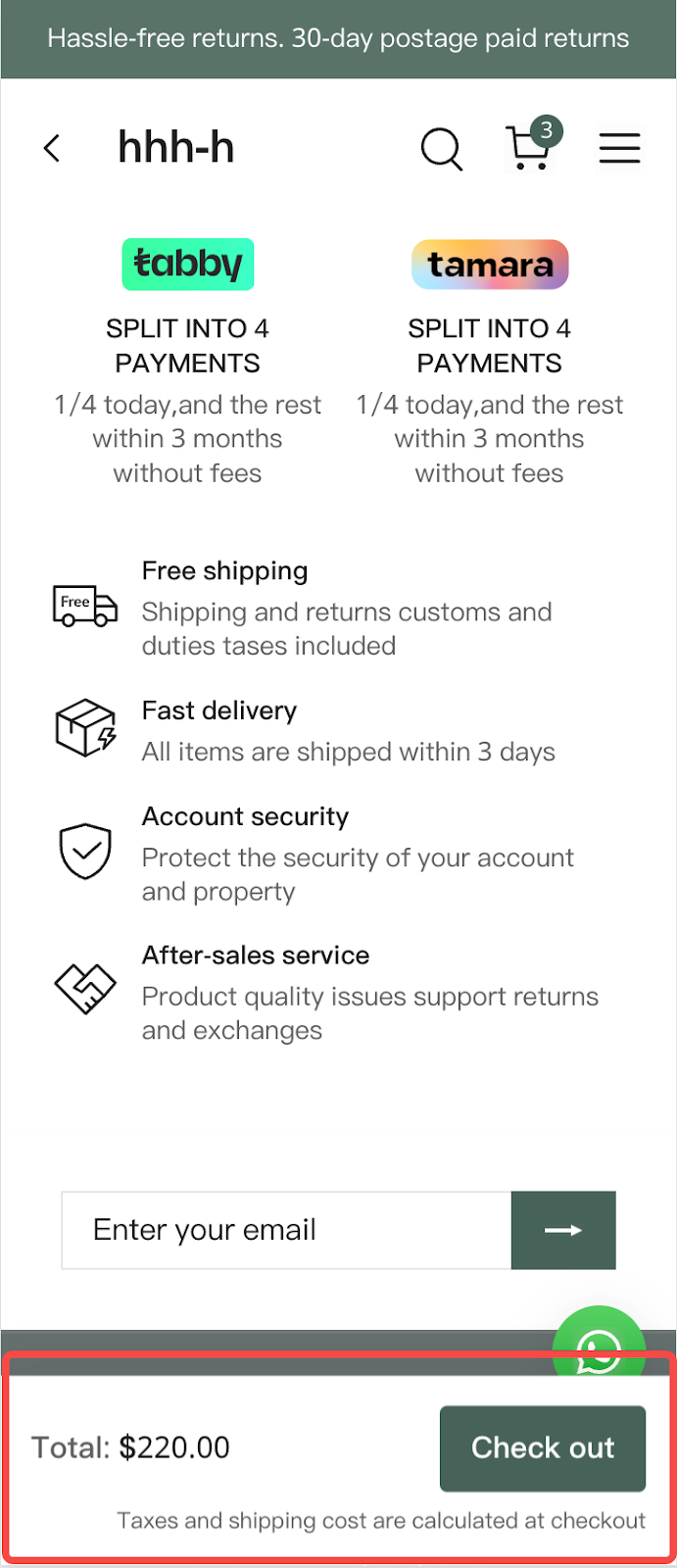
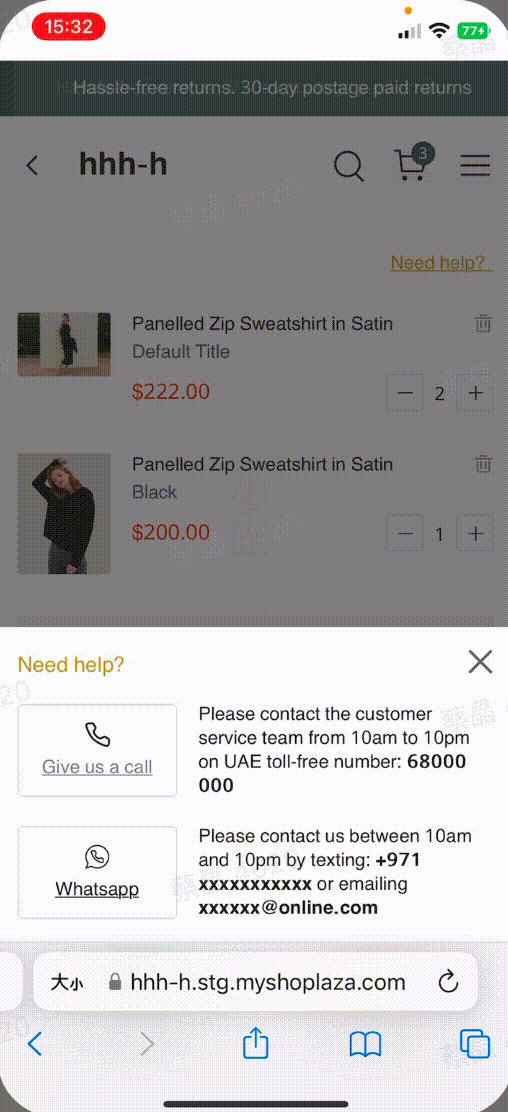
- 当页面向上滑动 Check out 按钮隐藏时,悬浮置底引导客户快速结账,保障结账按钮聚焦,促进交易完成。
 |
 |
-
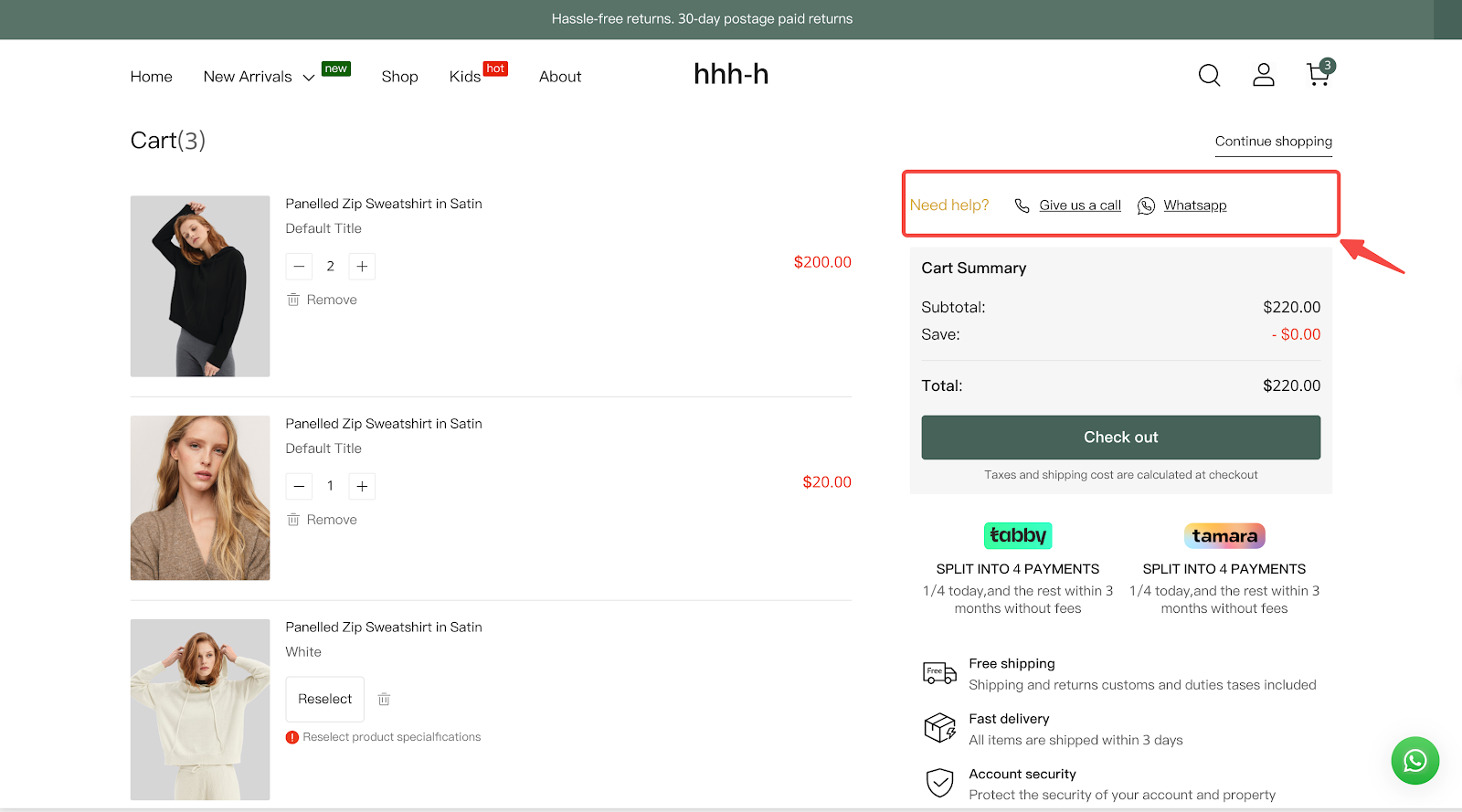
- 支持 支付方式、 商家服务展示在购物车页面,提升客户对网站的信任,促进购买。

-
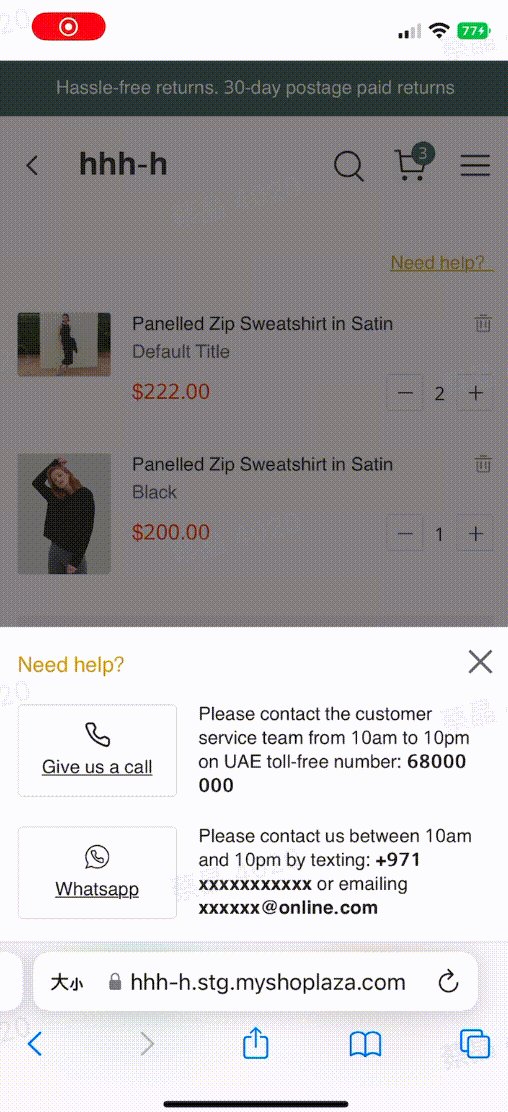
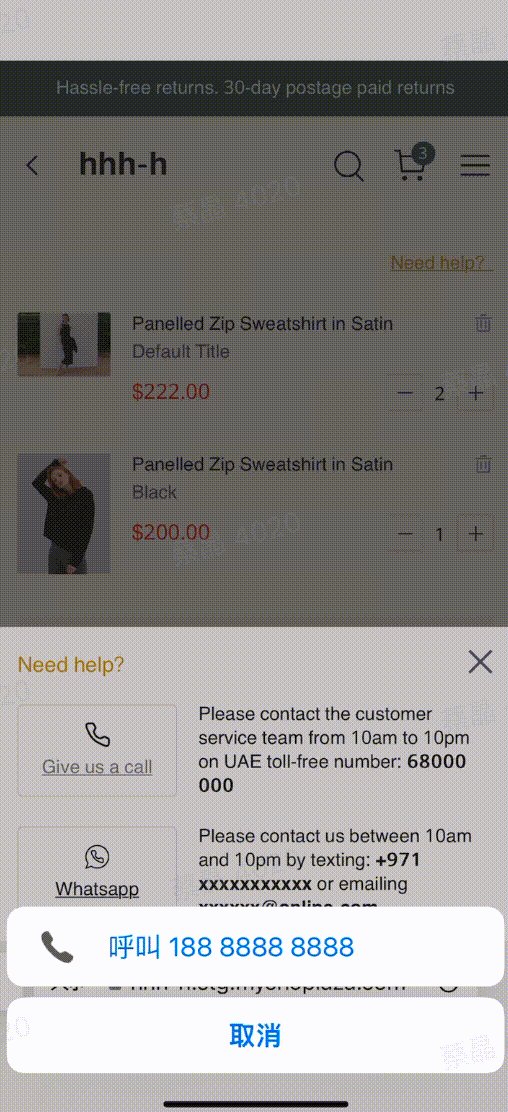
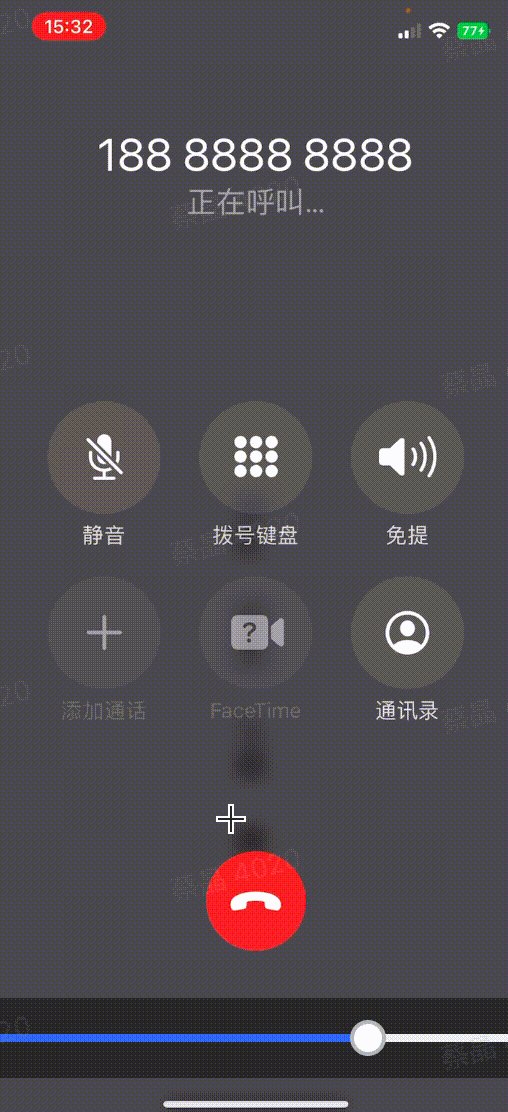
- 展示 顾客帮助引导便于客户结账前有疑问可直接与商家沟通,电话联系方式内输入商家手机号码支持客户手机端直接唤醒通话服务。
 |
 |
-
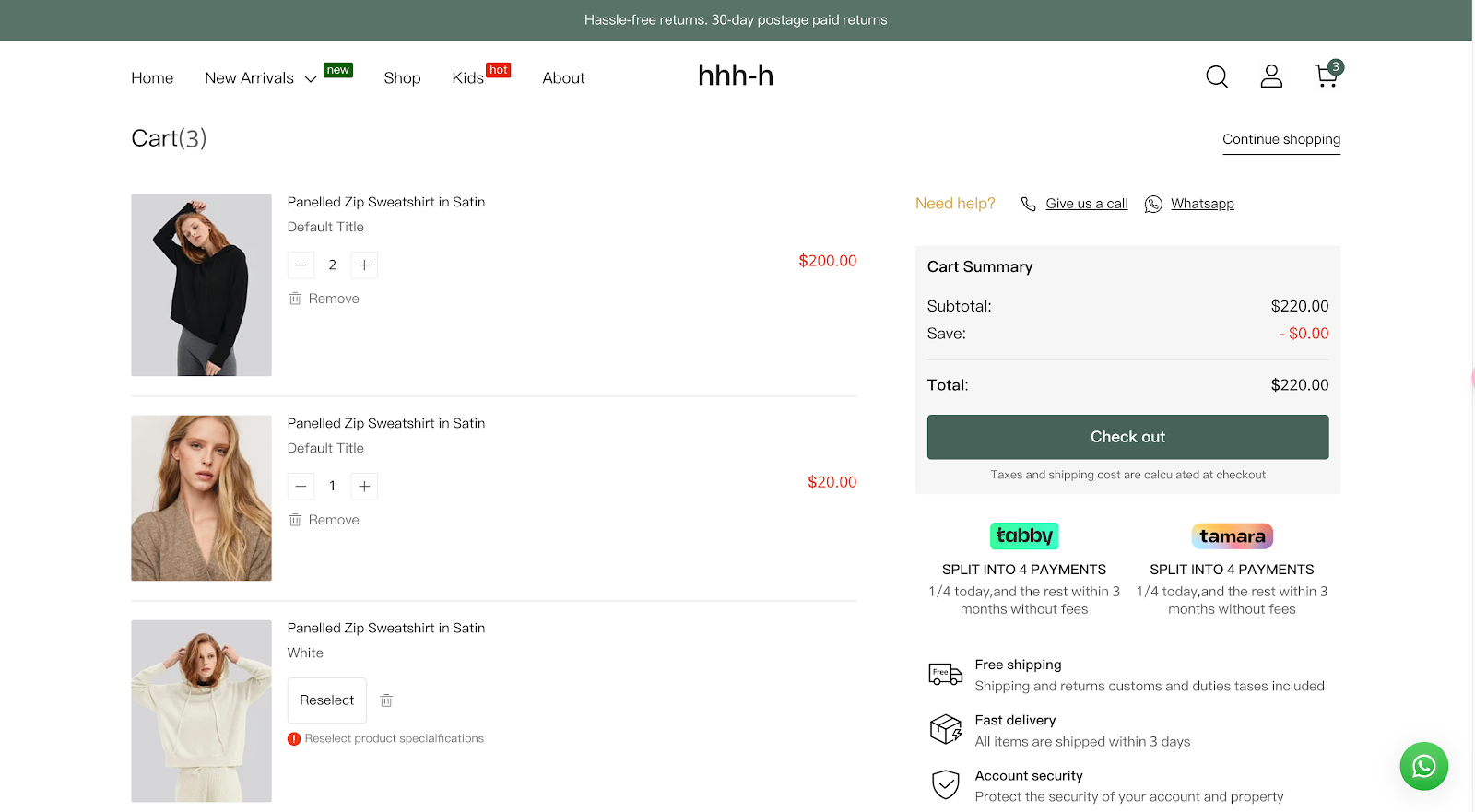
- SKU售罄挽回,引导客户 添加其他子款式(独立购物车页面及抽屉购物车均支持该功能)。

-
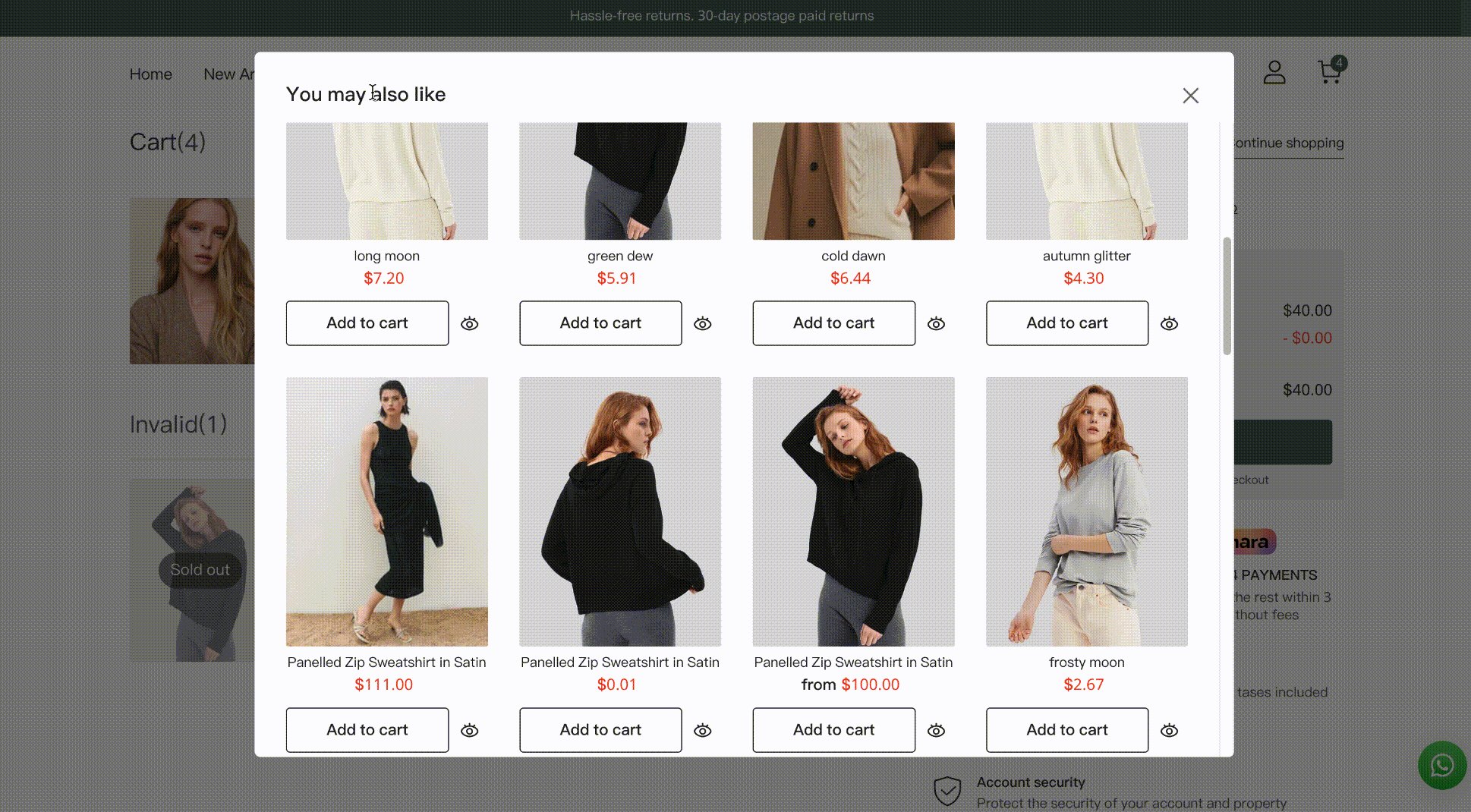
- SPU售罄相似商品推荐,引导客户 添加其他商品结账(独立购物车页面及抽屉购物车均支持该功能)。

提示
点击此处查看有关Farida 主题购物车售罄商品挽回处理的详细介绍。
常见问题与解决方案
1. 如何实现C端全场景的 精准本地化语言翻译展示?(可参考以下操作步骤)
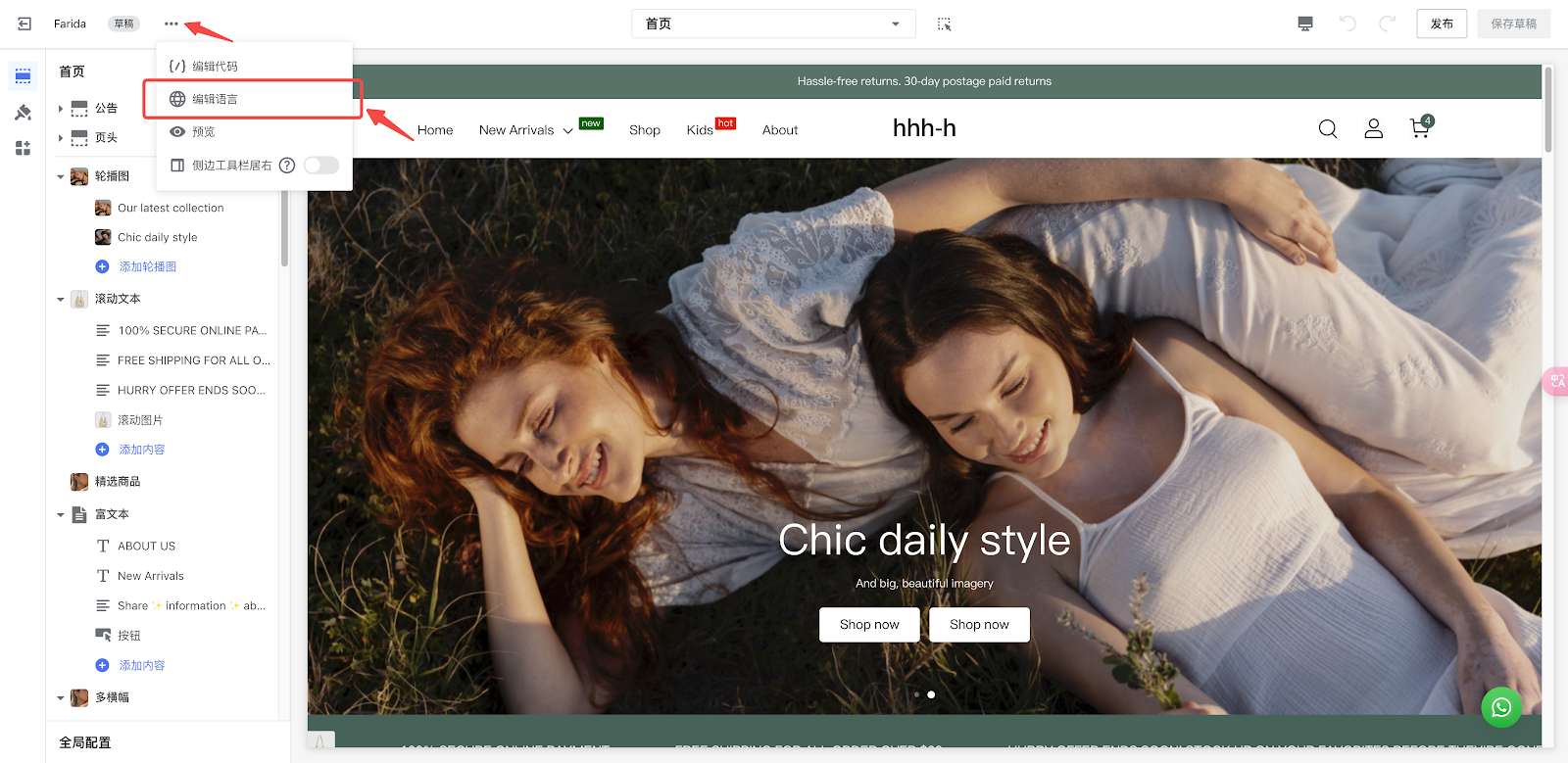
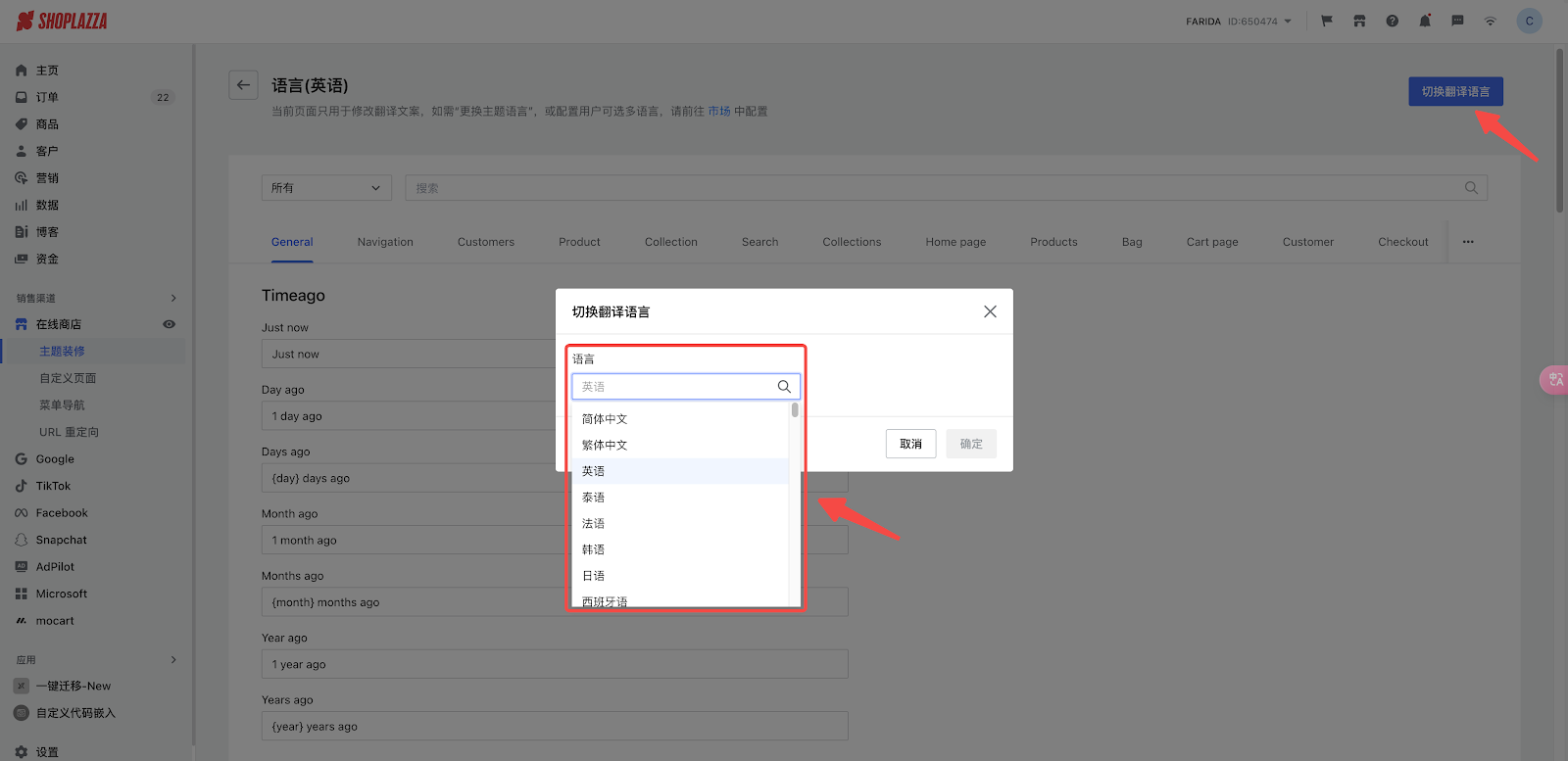
- 在主题编辑器中点击 ···按钮 > 编辑语言 > 切换翻译语言,将目标市场的通用语言进行校准。
注意
- 主题语言部分的多语言内容为主题中通用的展示部分,不包含商品/专辑/自定义内容的数据;
- 英语/阿拉伯语均已进行本土语言校准,如果您有更精准更本地的表达,可以手动修改翻译内容。
 |
 |
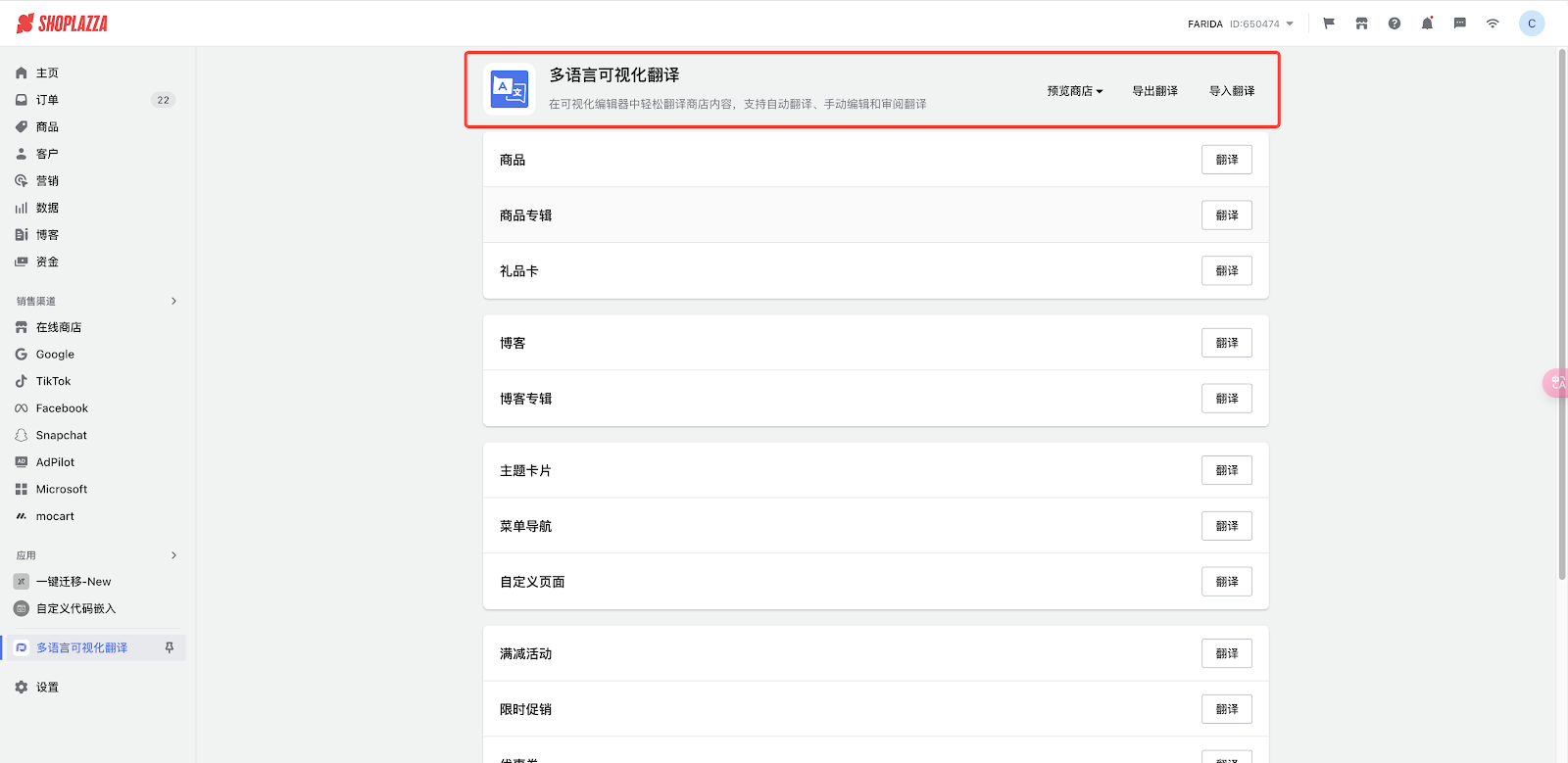
- 下载多语言可视化翻译 插件,可翻译常规后台设置的内容和主题内自定义的内容;

提示
关于多语言可视化翻译的详细操作指引可参考帮助文档:多语言配置指南
2. 编辑主题时,编辑器几分钟未操作,页面提示 主题不存在怎么办?
- 出现此情况是因为当前主题进行了升级,点击前往主题装修重新进入主题编辑器即可。

3. 为什么购物车部分商品售罄时,在浏览器进行刷新,仍未获取到商品的库存状态?
- 由于接口数据获取的设计逻辑,需要常规可购买商品的库存发生变化(加购/减购),售罄的商品才会更新至可重选/推荐类似商品状态。




评论
请登录写评论。