Farida主题商品详情页支持设置多种布局样式,可满足不同客户的浏览习惯、提升商品吸引力、提高购买转化率以及灵活应对市场需求。
提示
- 该功能仅支持Farida主题;
- 支持RTL样式适配,本文举例图样式为常规样式。
操作步骤
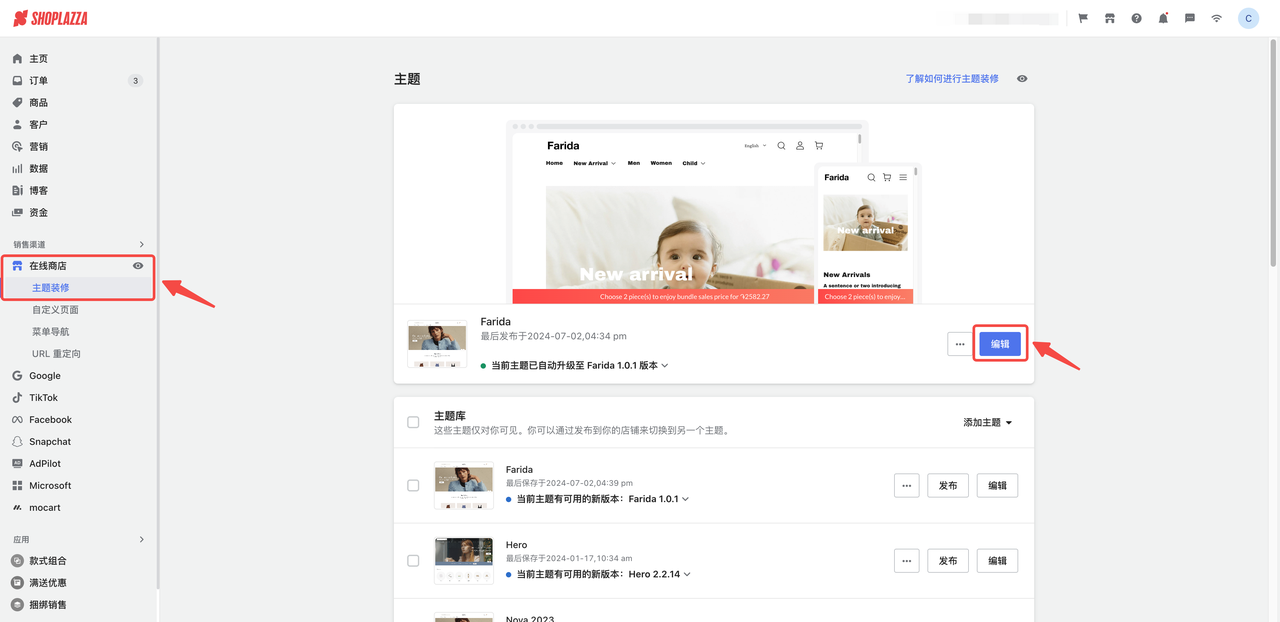
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

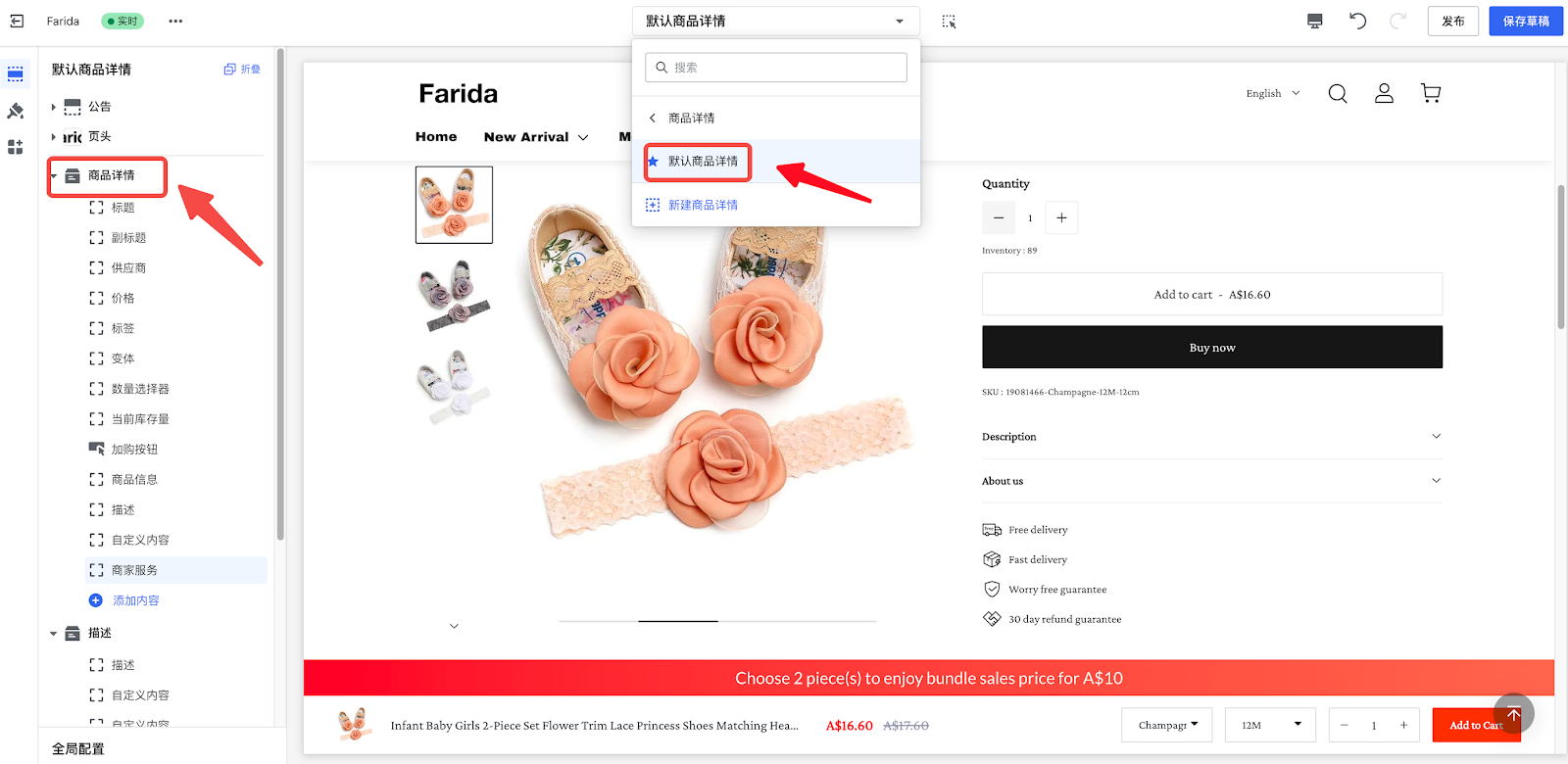
2. 进入主题编辑界面后,在顶端的下拉框选择商品详情 > 默认商品详情,跳转至默认商品详情页后点击左侧卡片列表中的商品详情。

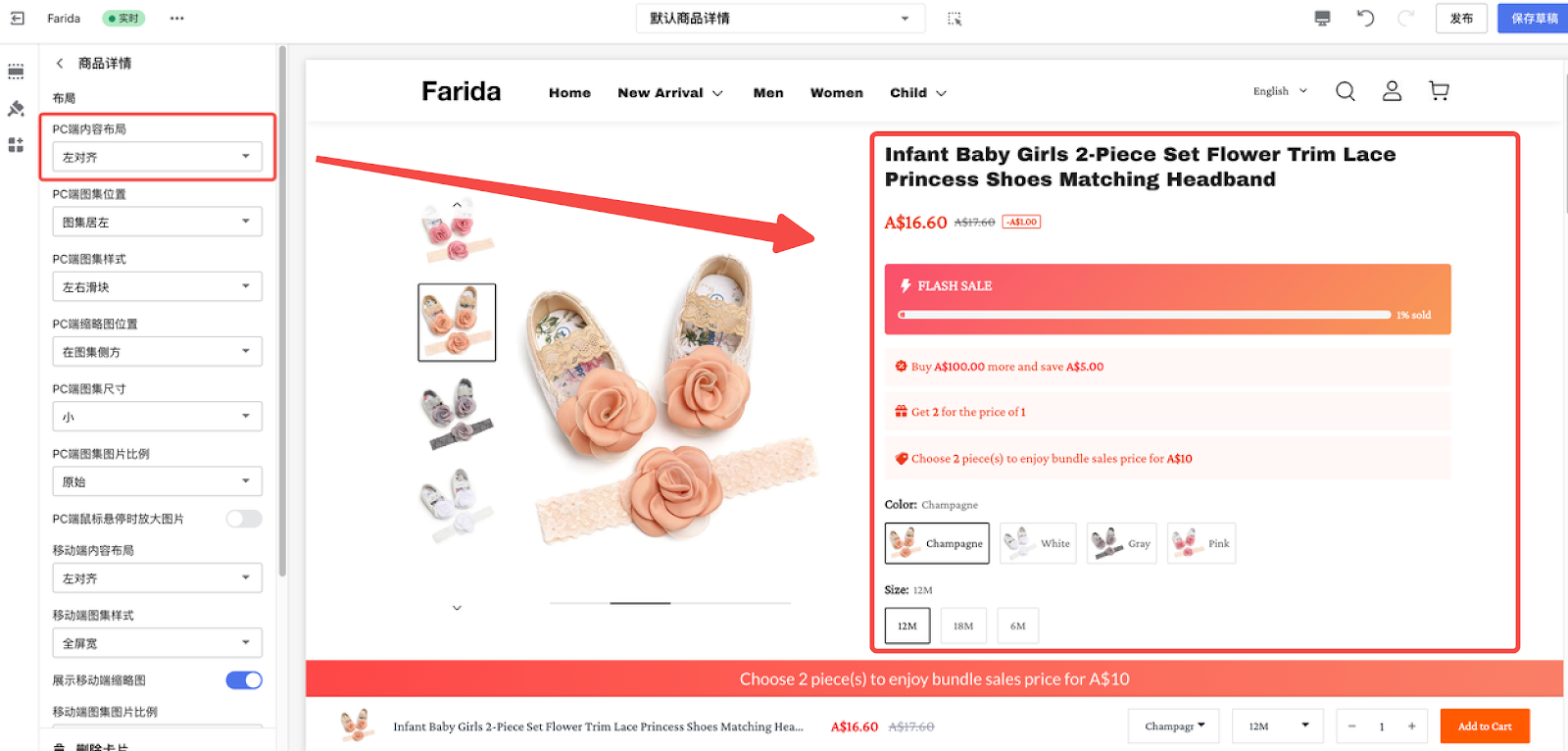
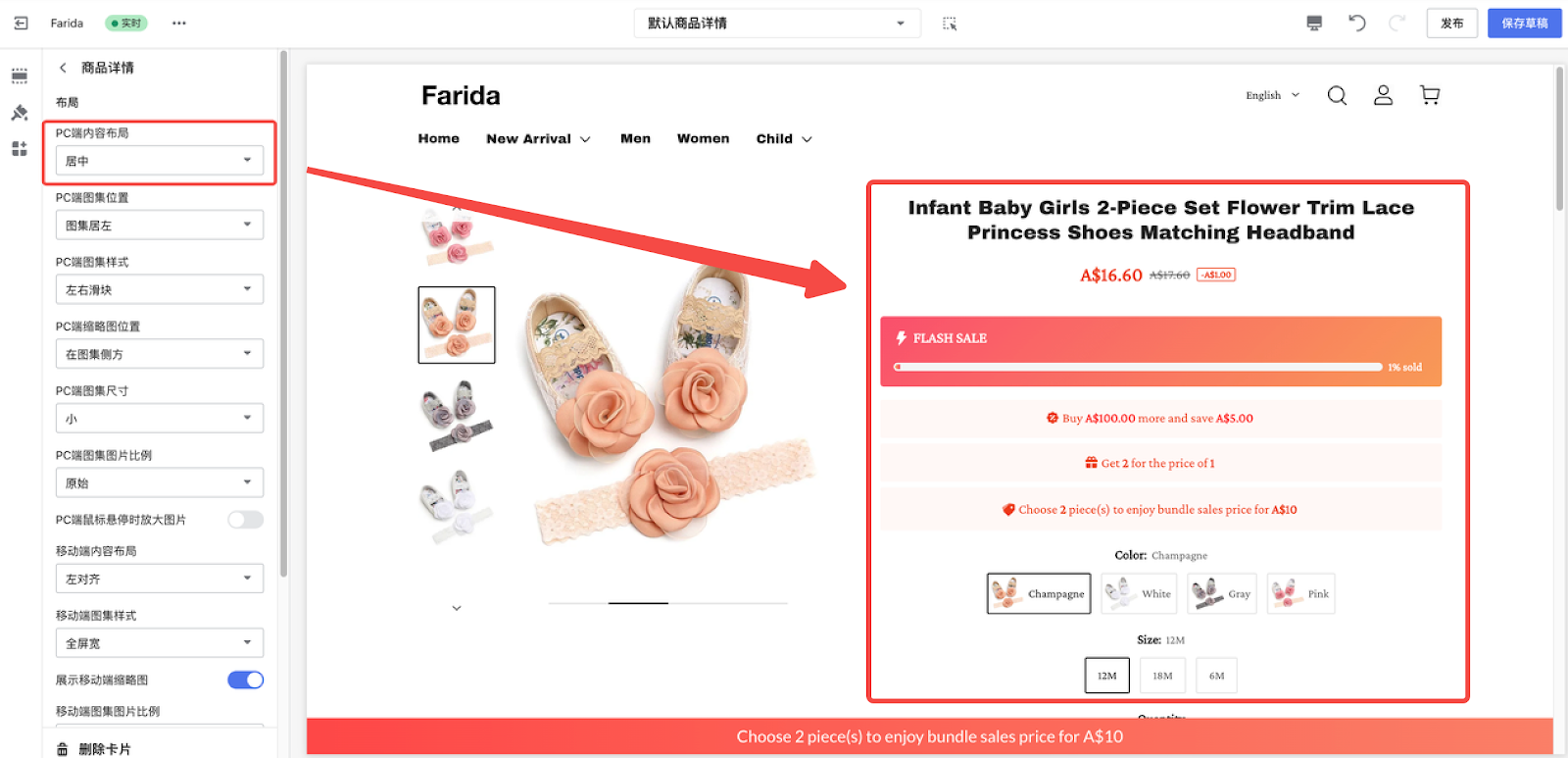
3. 设置PC端内容布局左对齐 / 居中(效果如下图所示)。


4. 设置PC端商品详情,可配置以下内容:
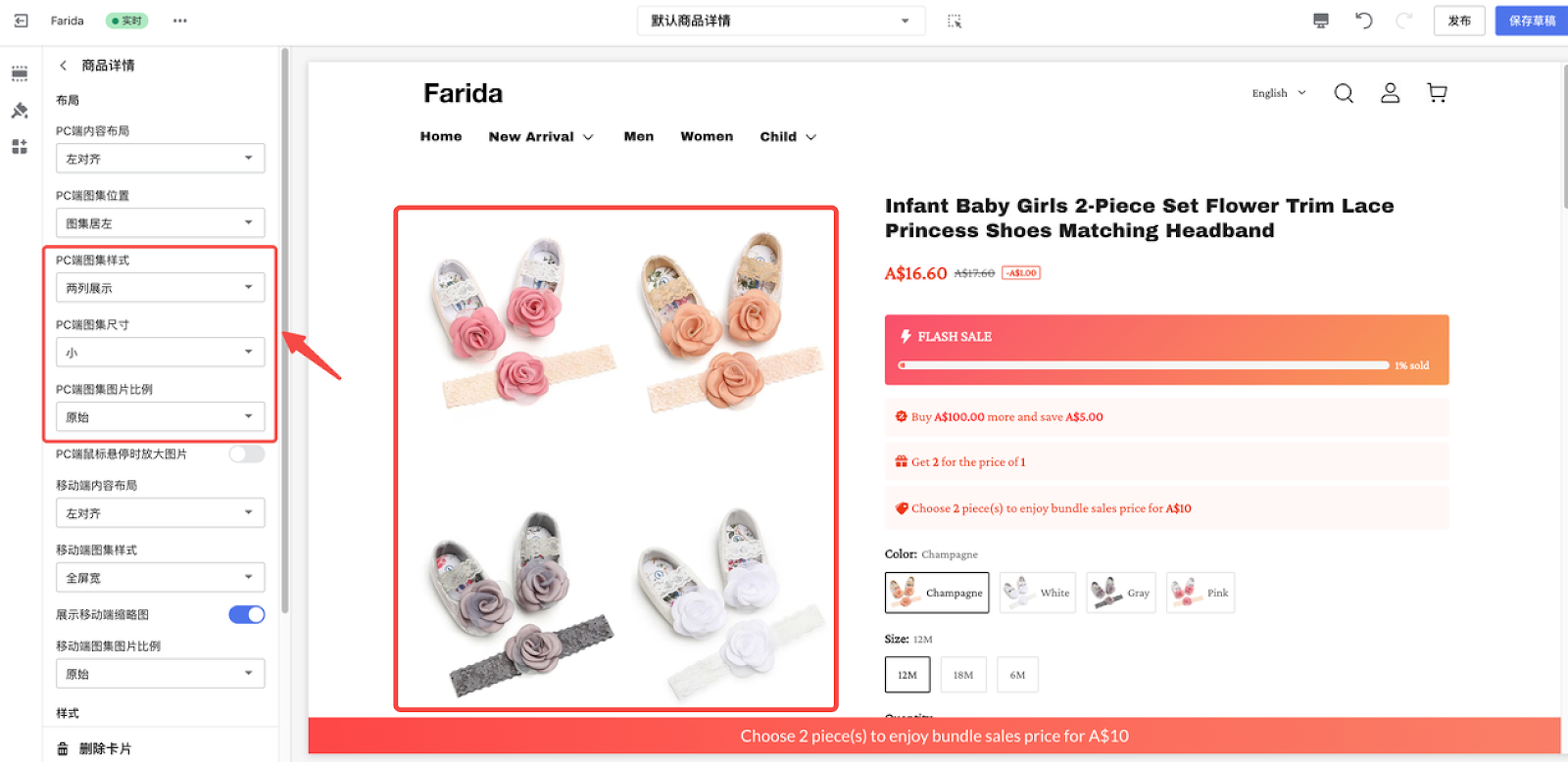
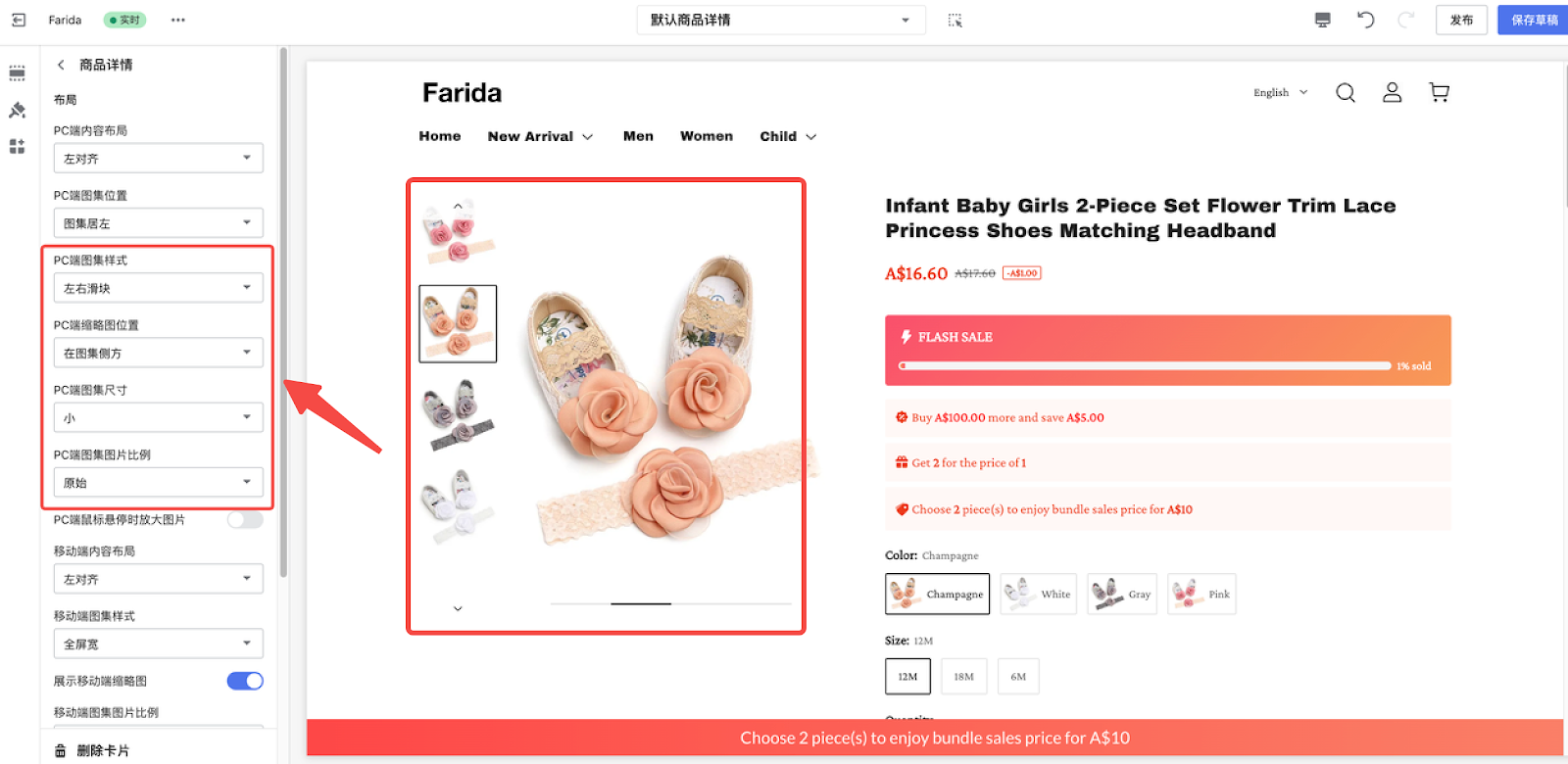
- PC端图集样式:可选上下堆叠 / 两列展示 / 左右滑块(效果如下图所示);
- PC端图集位置:图集居左 / 图集居右,更改图集的位置;
- PC端图集尺寸:大 / 中 / 小,调节图集尺寸占比;
- PC端图集图片比例:原始 / 适应第一张图片 / 正方形(1:1) / 景观画(4:3) / 肖像画(2:3),调节图片尺寸。



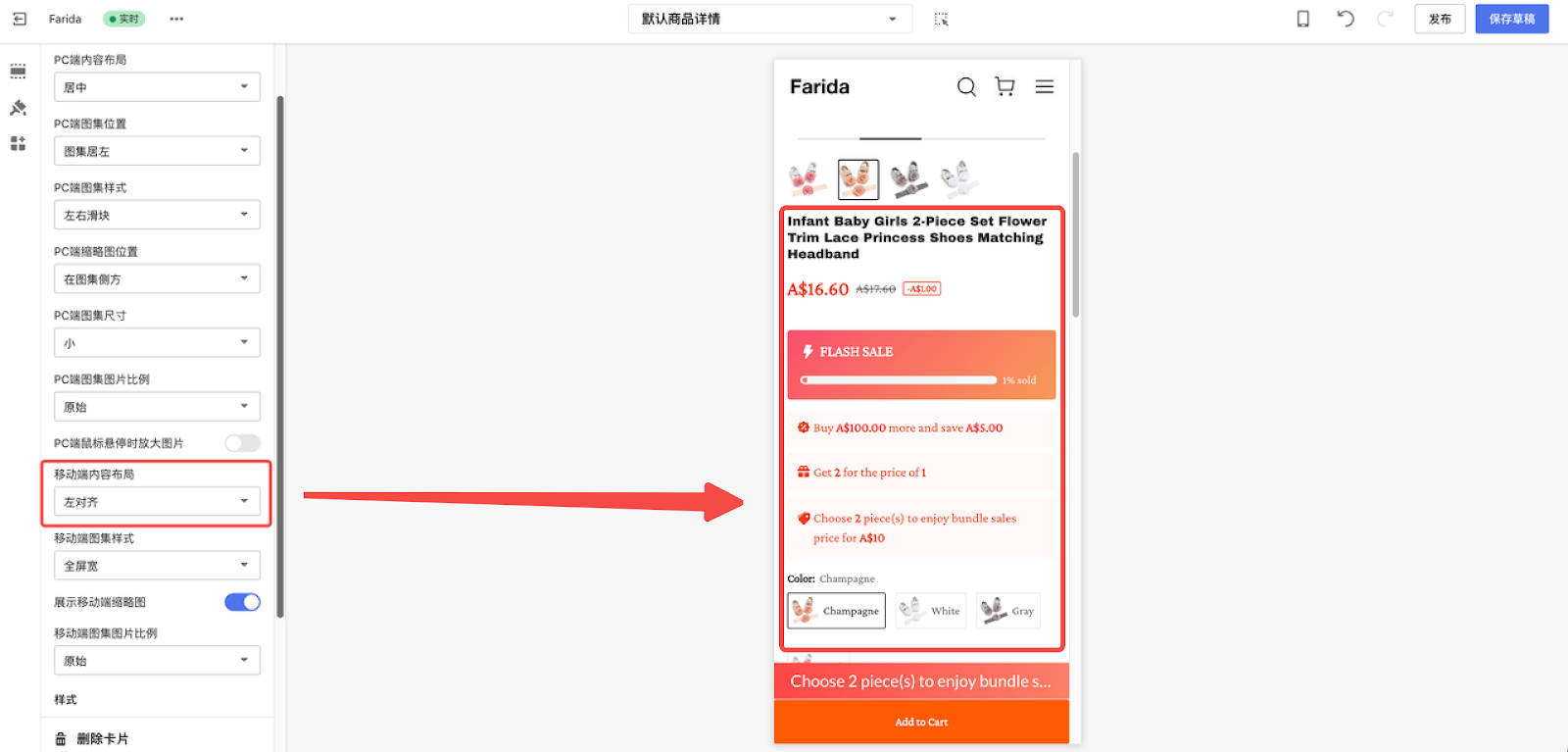
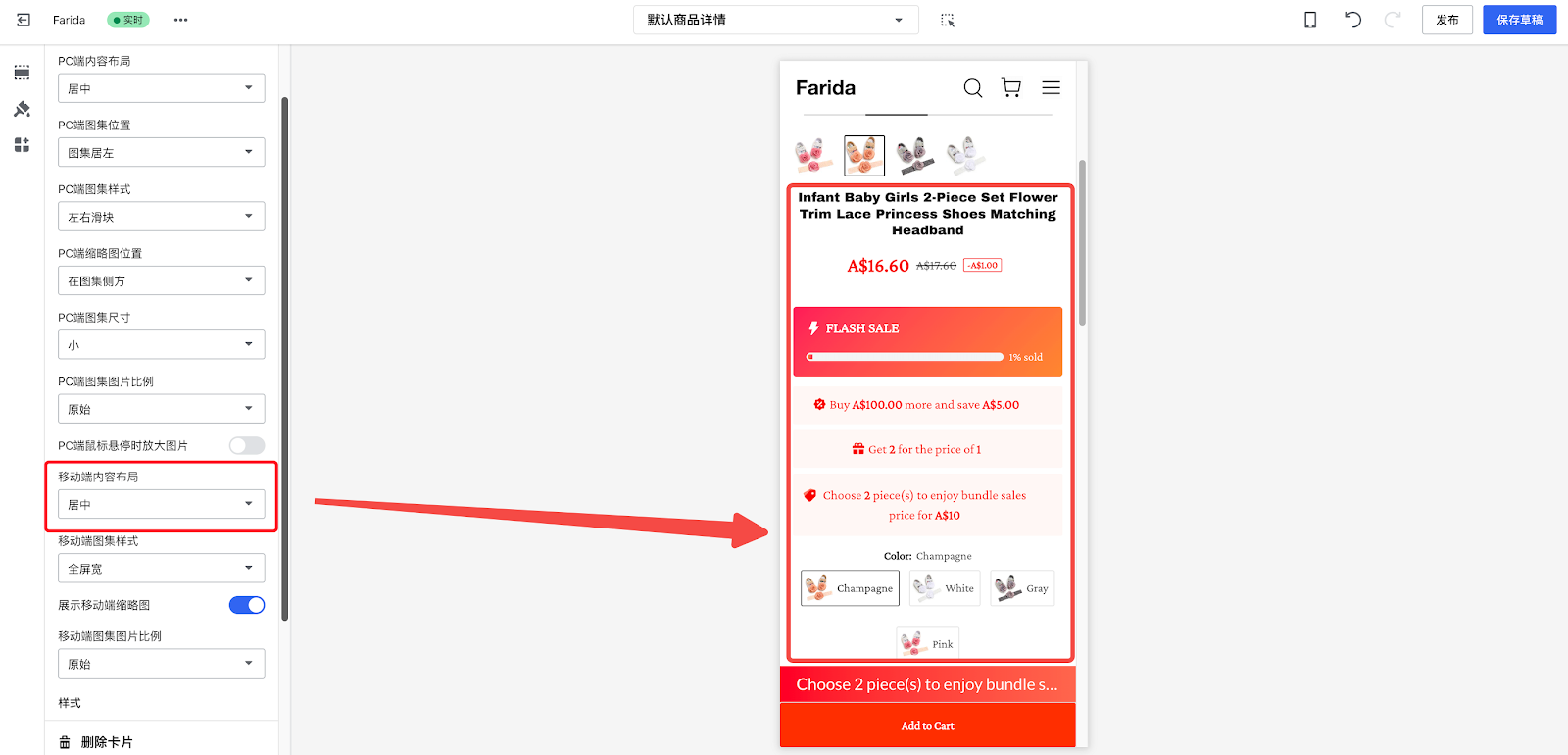
5. 设置移动端内容布局左对齐 / 居中(效果如下图所示)。


6. 设置移动端商品详情,可配置以下内容:
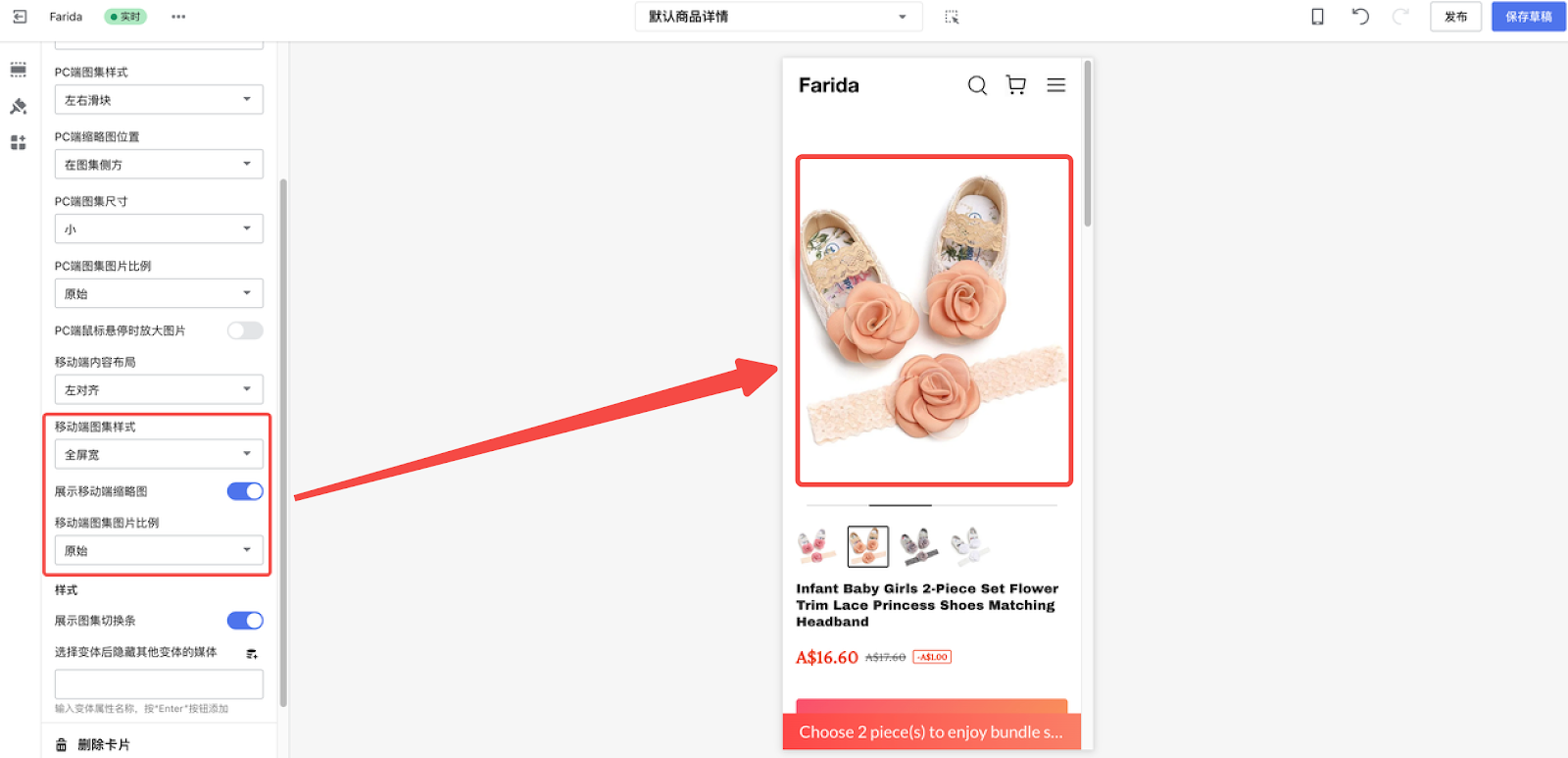
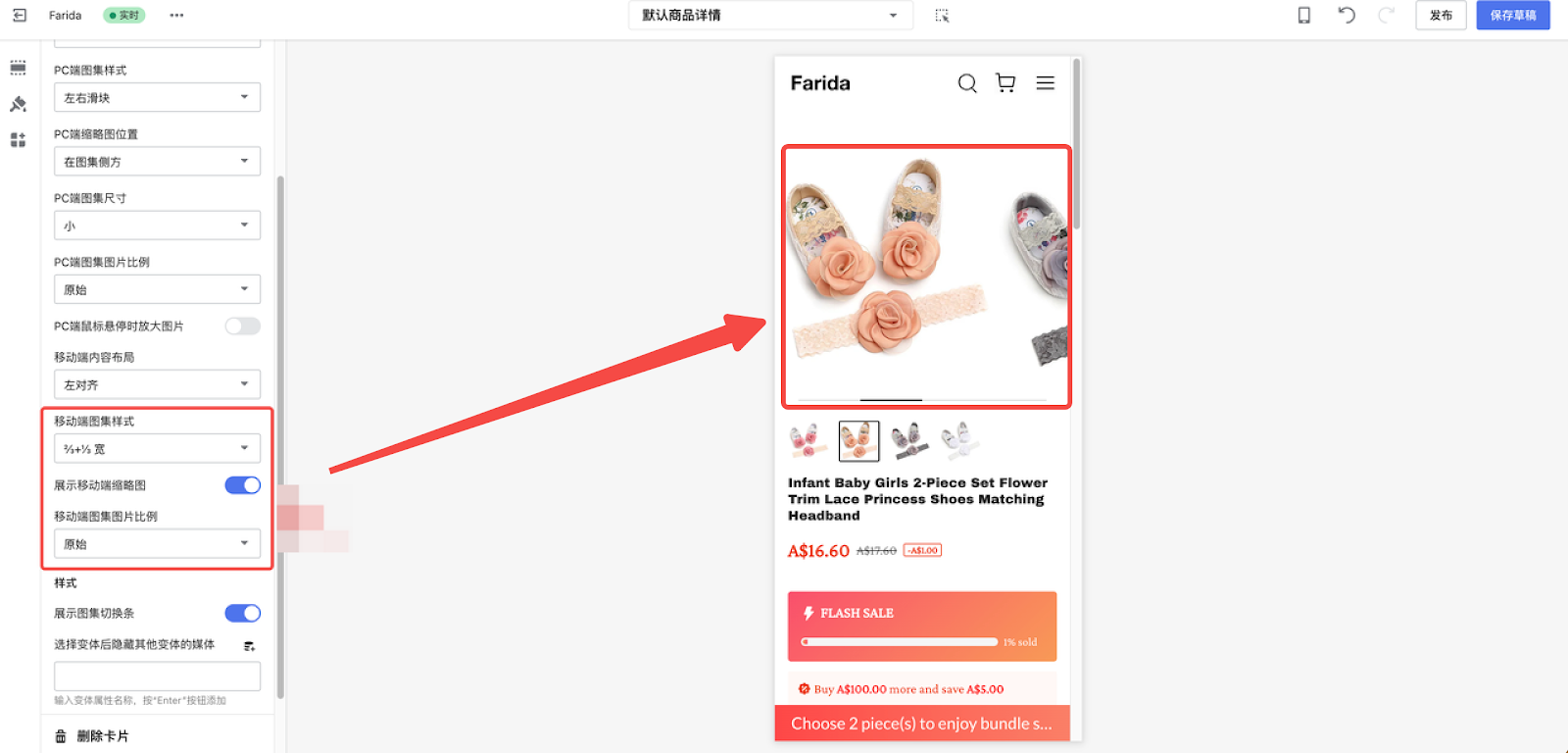
- 移动端图集样式:全屏宽、⅔+⅓宽(效果如下图所示);
- 移动端图集图片比例:原始 / 适应第一张图片 / 正方形(1:1) / 景观画(4:3) / 肖像画(2:3),调节图片尺寸。


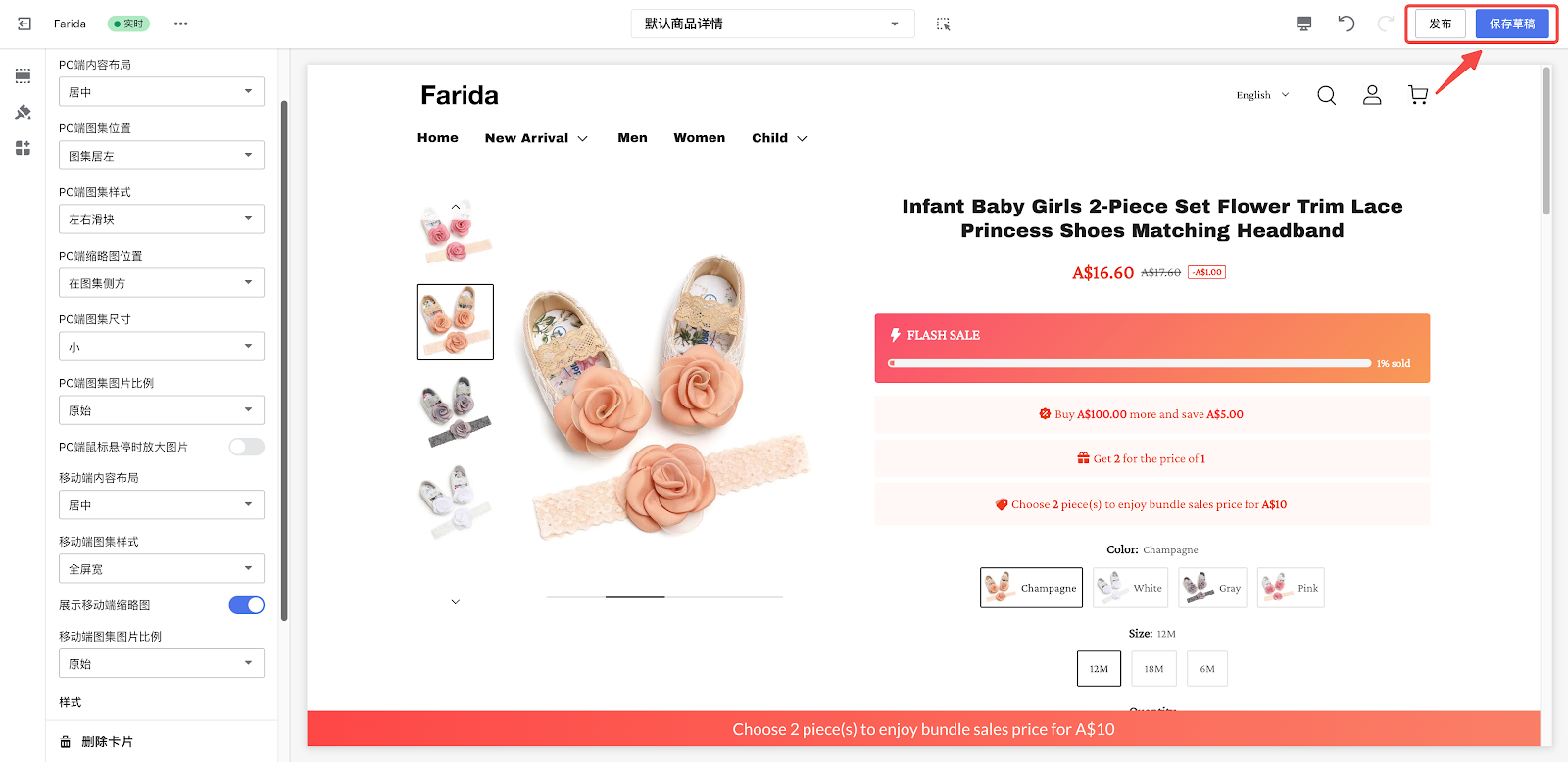
7. 点击保存草稿或发布完成设置。





评论
请登录写评论。