Enhancing your online storefront with personalized elements is key to distinguishing your brand and enriching the shopping experience. An essential component of this customization is the strategic presentation of size charts. This guide outlines how to adjust the size chart link settings on your Shoplazza storefront and introduces the option to upload a custom icon, ensuring a cohesive and intuitive customer interface.
Accessing the Size Chart
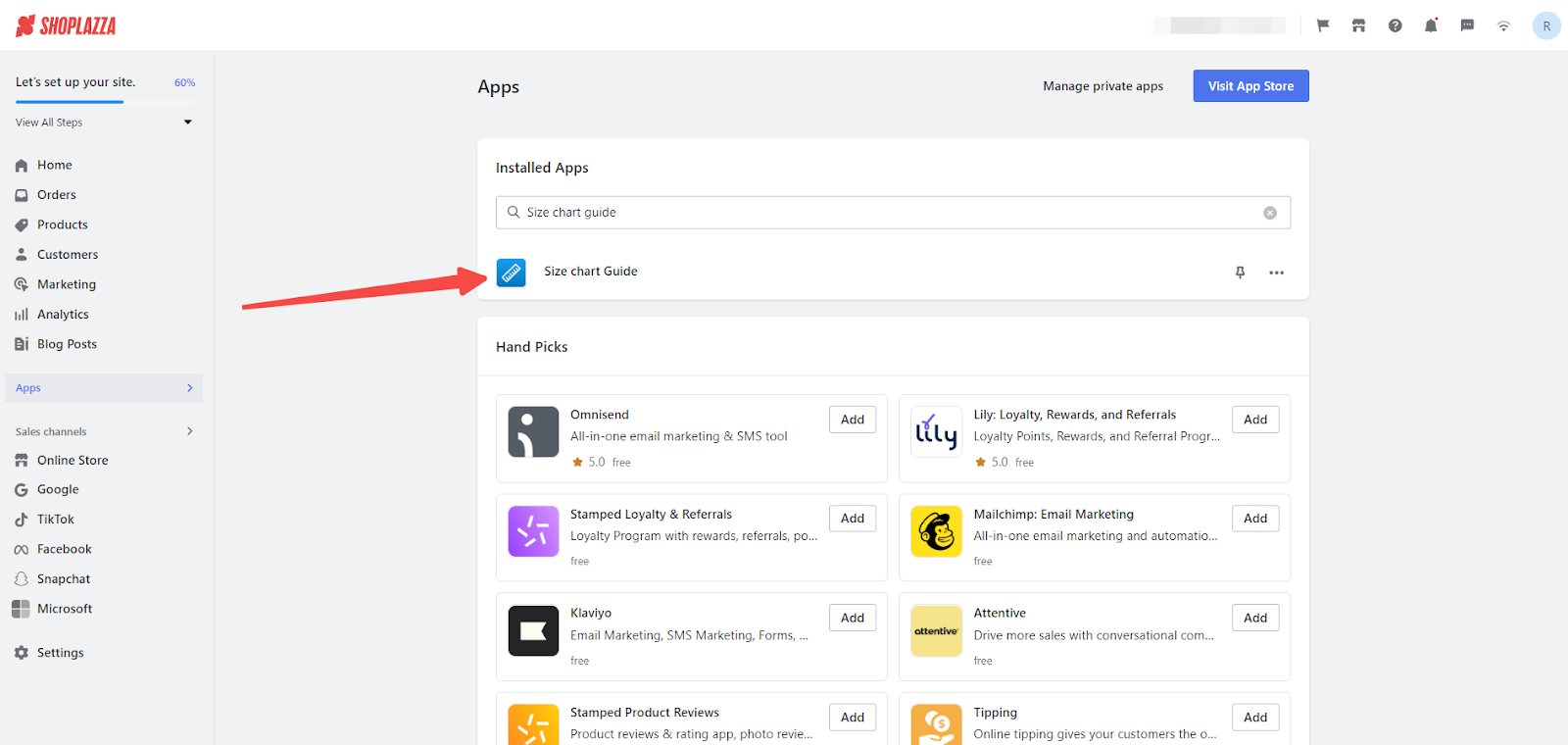
- Start the process: From your Shoplazza admin, click on Apps. Search for the Size chart guide app among your installed apps and click to open it. If the app is not yet installed, please refer to the "Size Chart Guide." for installation guidance.

Editing or creating a New Size Chart
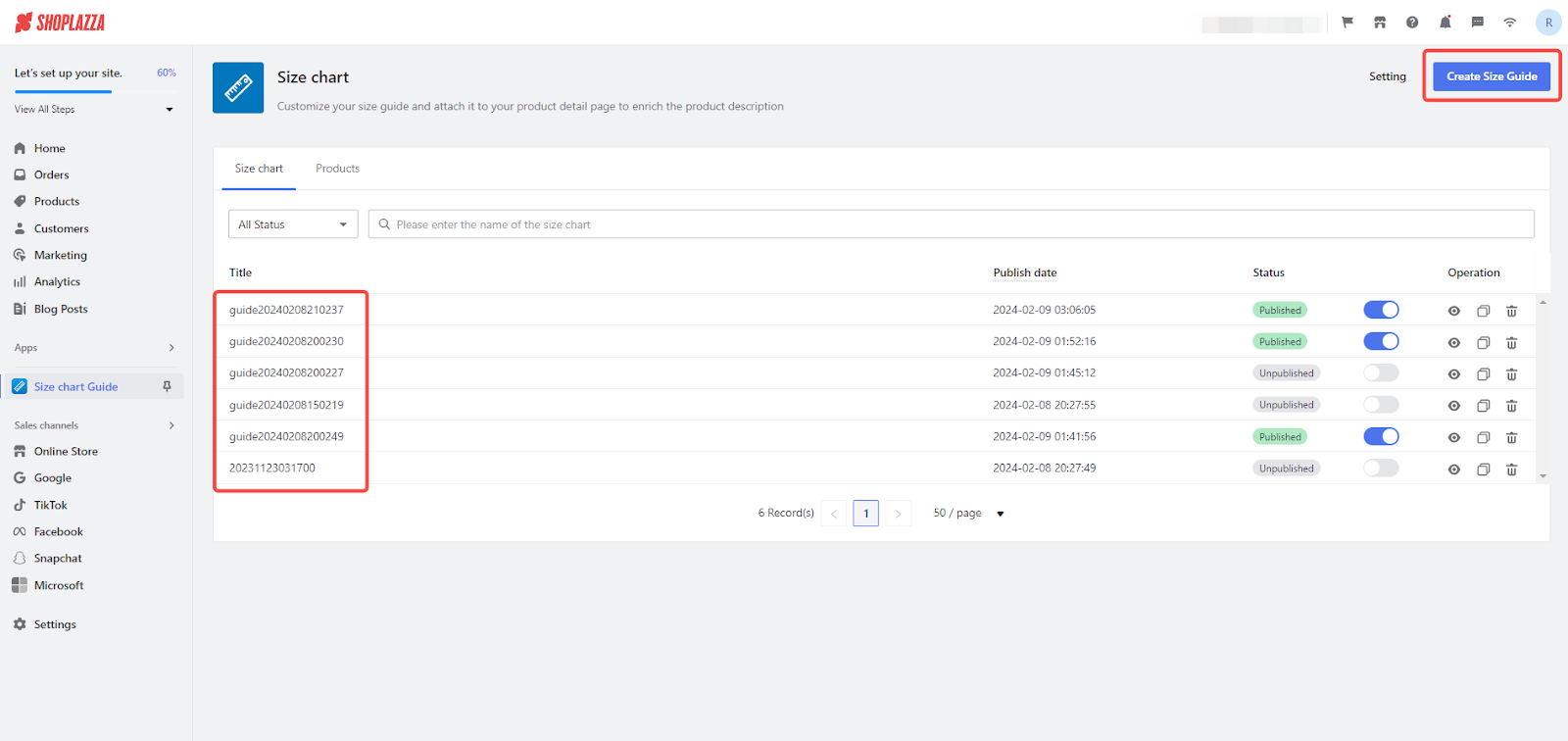
- Edit or create a Size Chart: Within the app, you have the flexibility to edit an existing size chart or start a new one by selecting Create Size Guide.

Customizing the Size Chart Link
1. Navigate to the Size Guide link: Proceed to the Size Chart page and select Edit on the size guide link you wish to customize.


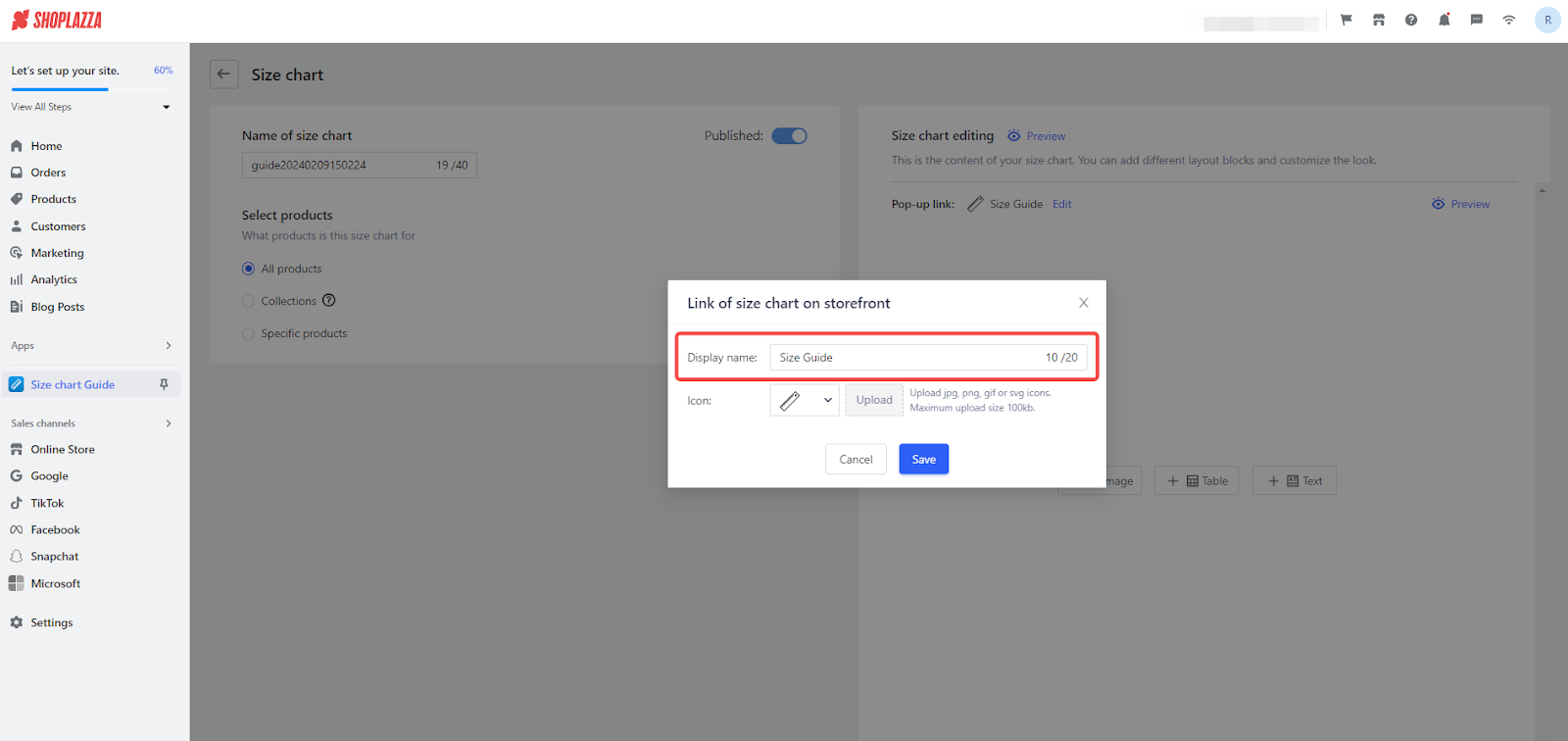
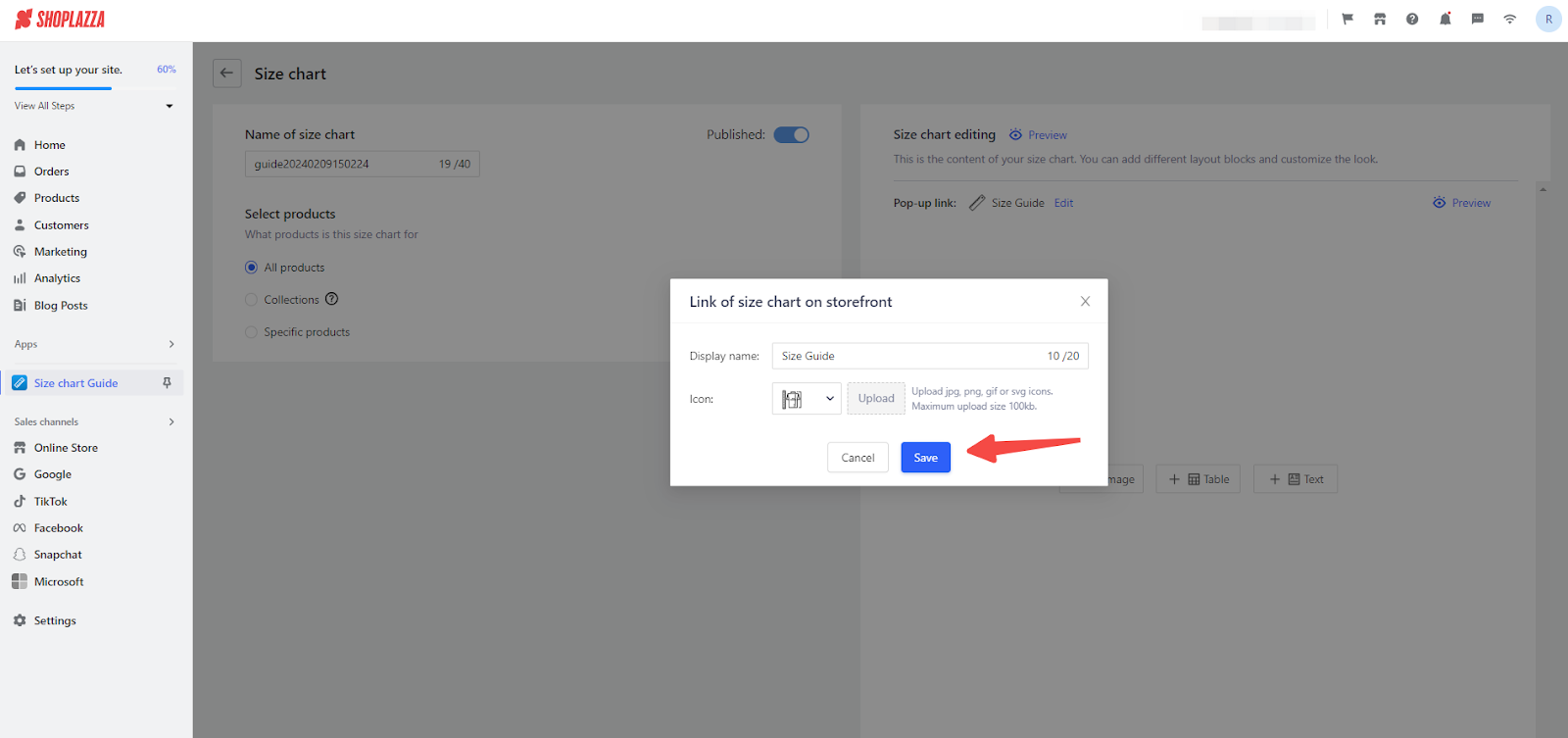
2. Update the display name: Change the display name of the size chart to make it easily identifiable for customers on your storefront, streamlining their search for sizing information.

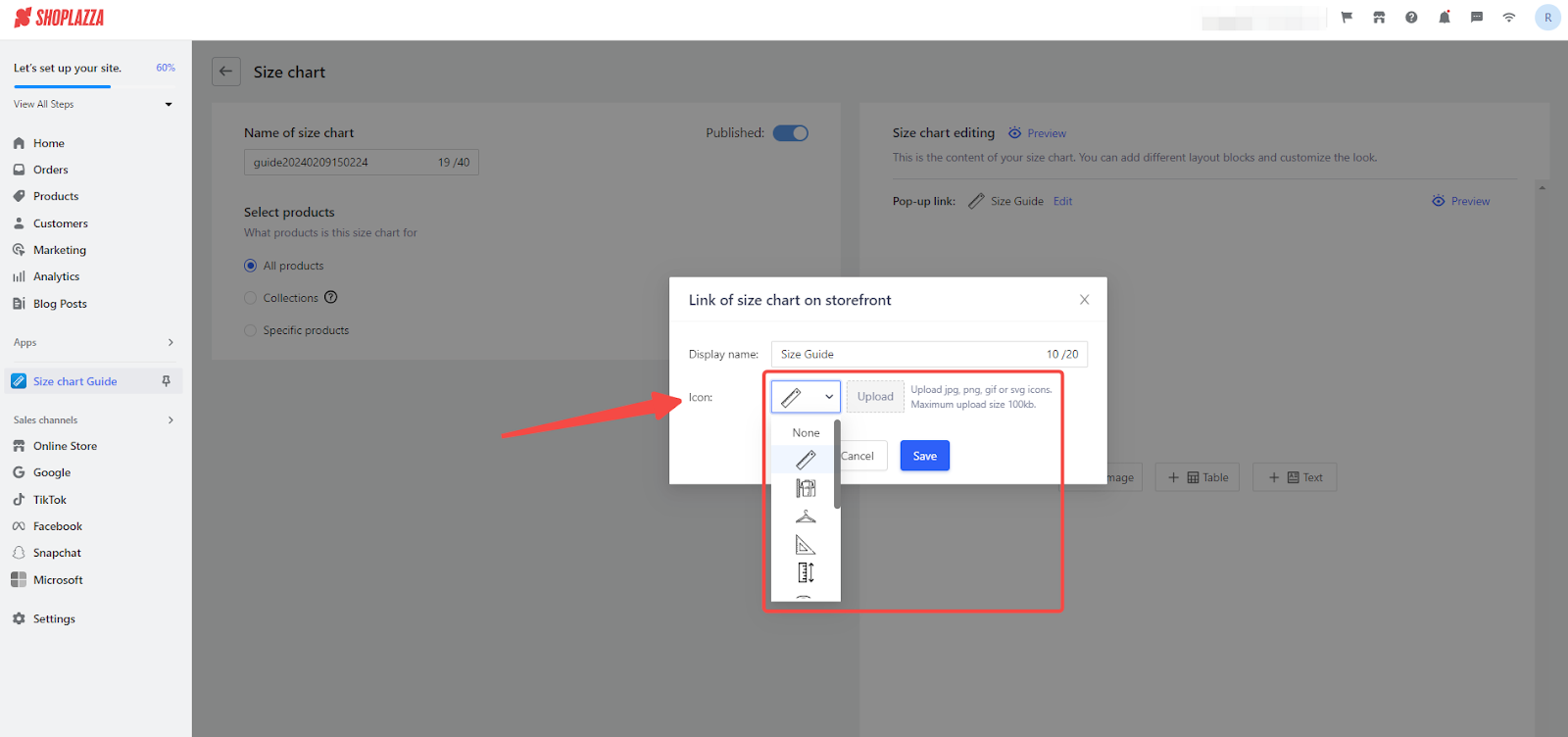
3. Add a custom icon: When adjusting the size chart pop-up link settings, choose an icon from the provided list or upload a personalized icon by selecting Upload and picking a file. Ensure your icon adheres to the jpg, png, gif, or svg formats and remains under 100kb.

4. Apply your changes: Once you've made your selections and uploaded any necessary files, click Save to update your settings.

5. Confirm your adjustments: The final action is to review the settings of the size chart link and its presentation on the storefront, verifying that everything is in line with your branding and user experience objectives.

Adjusting the size chart link and selecting an appropriate icon are simple yet impactful ways to refine the shopping journey on your platform. Such customizations not only elevate customer satisfaction but also contribute to the visual appeal and functionality of your store's layout.



Comments
Please sign in to leave a comment.