在跨境电商竞争日益激烈的环境下,独立站的用户体验与转化效率直接决定了品牌的市场表现。店铺前端UI是品牌视觉形象的重要组成部分,良好的用户界面设计可以让您的品牌在竞争激烈的市场中脱颖而出。本文从主题装修(店铺装修)方向切入,提供超详细可落地的实操建议,助力商家打造高转化的独立站。
提示
本文从独立站整体装修角度出发(不含广告),提供较全面的优化思路,可作为店铺上线前的检查清单,商家根据自身情况选择性地采纳即可,无需全部执行。
1. 首页——用户的第一印象阵地
- 页头优化
- Logo图:图片清晰,需要和网站整体大小风格适配。
- 公告栏:展示店铺重要信息,如促销活动、倒计时、新产品上线和物流延迟等。除了主题自带的公告栏,您还可以在营销 > 弹窗公告中进行设置,以获得更高的配置自由度,点击查看如何设置公告栏。
- 菜单导航:采用精简分类,避免分类过多导致信息折叠,当前Shoplazza最多支持设置三级菜单,点击查看如何设置菜单导航。
- 搜索框:便于迅速导航产品和服务,推荐使用智能商品搜索 插件,设置搜索热词、用户搜索记录、搜索词智能联想,点击查看如何设置智能商品搜索。
- Banner图设计
- 主题明确:首屏Banner需直接传递促销活动或品牌理念,配合明确CTA引导用户进行下一步操,比如“了解更多”、“立即购买”等。
- 加载速度:首页轮播图会优先在网页内加载,图片太大会影响整个网站的访问速度,参考主题卡片图片推荐尺寸在画质和加载速度之间找到平衡。
- 用户评价模块
- 权威评论认证:开启谷歌、Trustpilot等权威平台的评论功能,有助于提升店铺的可信度,点击查看如何设置Trustpilot插件。
- 店匠本身功能支持的评论:评论展示区、客户评价、Instagram卡片,评论数量建议10条以上。
- 产品或服务介绍
- 商家优势:设计奖(IF、Red Dot等)、强大的售后服务、强大的供应链(品控)、物流时效。
- 品牌理念:介绍品牌故事和品牌价值观,例如公益性质、环保理念等。
- 页尾强化
- 添加“返回顶部”按钮,提升长页面浏览体验,点击查看如何配置页面返回顶部按钮。
- 导航:层级清晰,通常包含店铺的服务条款、Contact us、FAQ等页面,点开查看如何设置页尾菜单。
- 联系信息:展示商家电话、邮箱、Whatsapp等,超过2种方式最佳。
- 支付图标:展示至少5种支付图标。
- 社媒:展示至少1个渠道的社媒账号。
2. 商品详情页——转化率核心战场
- 商品标题
- 简洁明了,保持在180个字符以内,准确传达产品的关键信息(如品牌、型号、功能、尺寸等),避免堆砌关键词。
- 主图规范
- 产品图片保证清晰,包含场景图、细节特写、多角度效果、尺寸对比图,视频演示可提升停留时长达20%。
- 产品描述
- 提供详细且简洁的产品描述,点击查看使用AI技术生成商品描述、使用DeepSeek生成文本内容,借助AI有效提升效率。
- 用户评价与社会证明
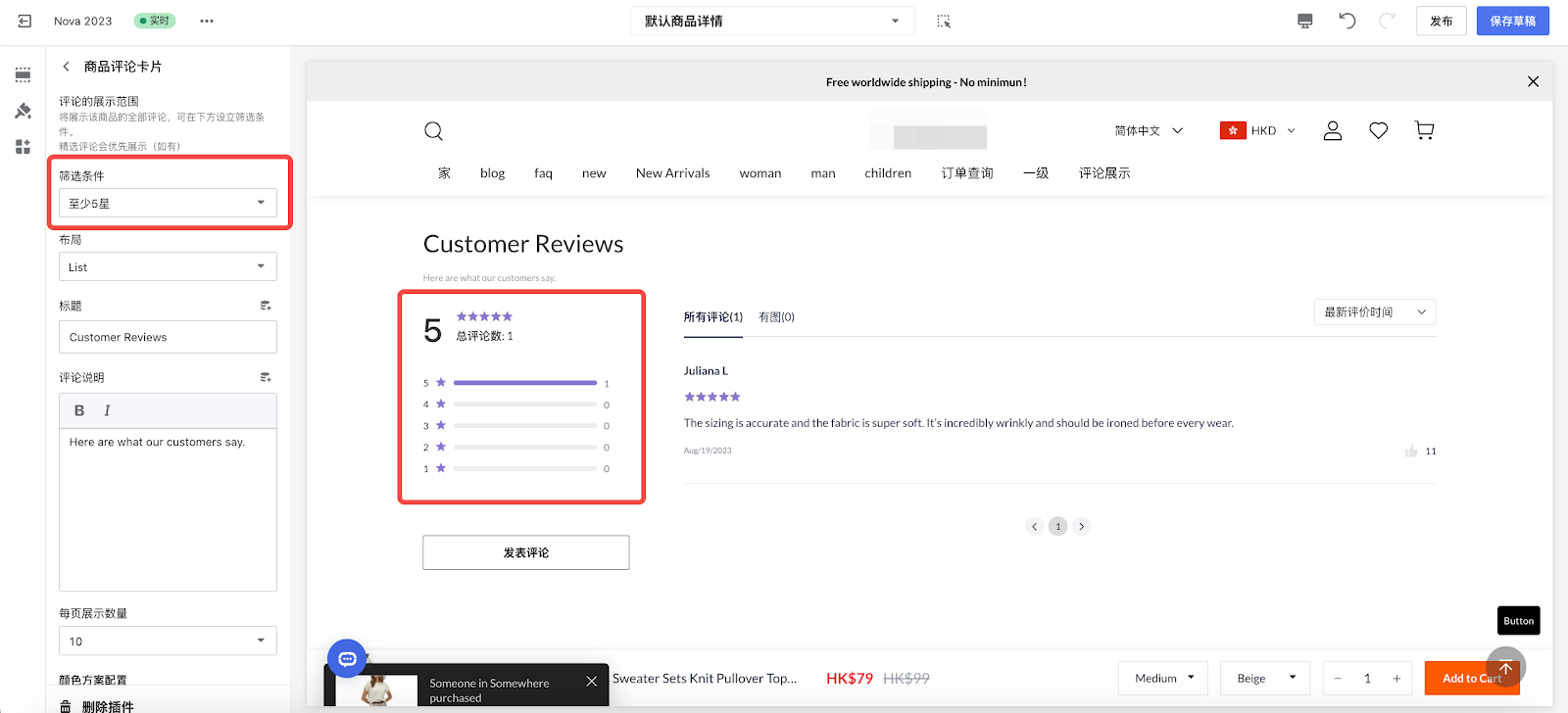
- 评价数量:热销商品保证10条评论以上,对有图、视频的优质评论设置精选或者认证,提高信任,点击查看如何为商品导入评论以及如何将商品评论设置为精选评论或认证评论。
- 评论星级:考虑全五星评论真实性,可以适当留出3-4星评论进行展示,商品评论卡片中可设置星级展示条件。

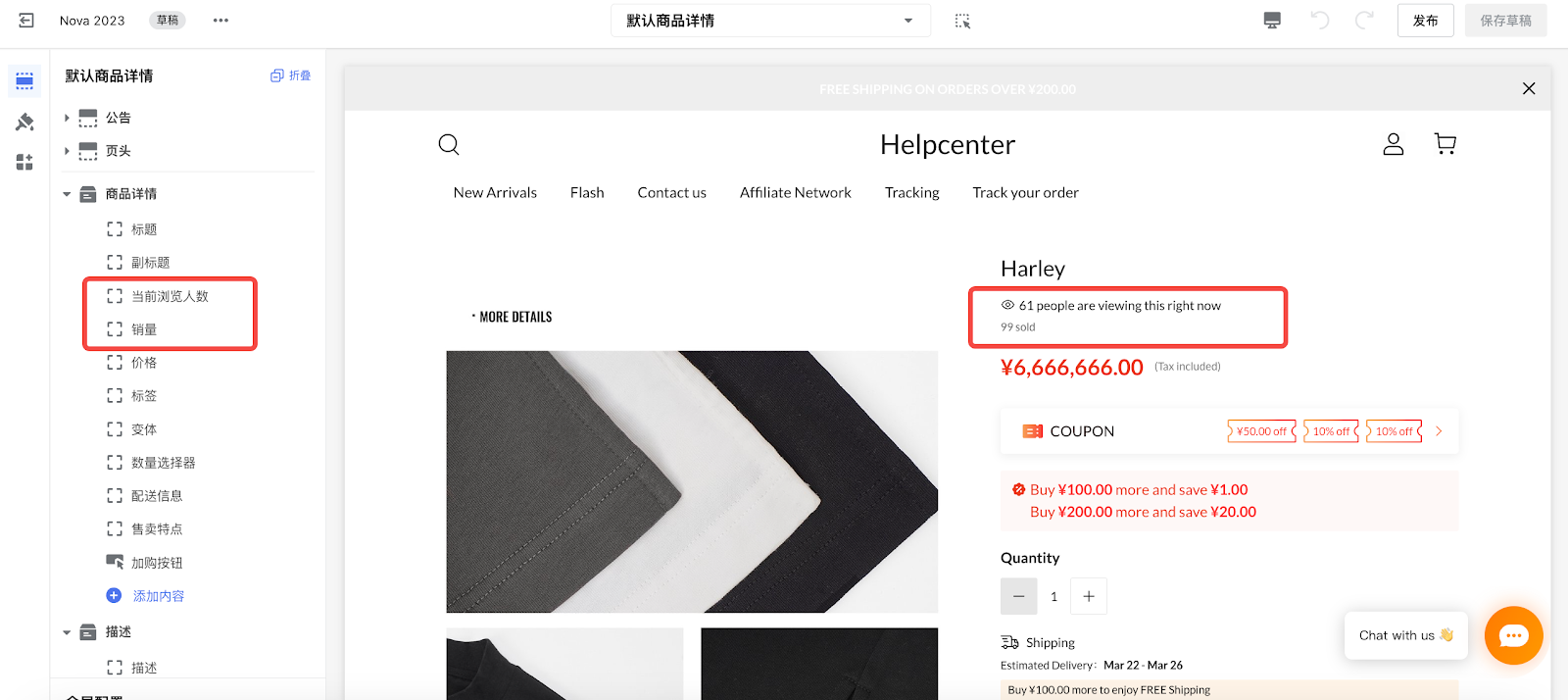
- 在线浏览人数和销量展示
- 推荐使用【当前浏览人数】和【销量】卡片,营造购物氛围,销量支持展示虚拟销量,点击查看如何展示商品虚拟销量?

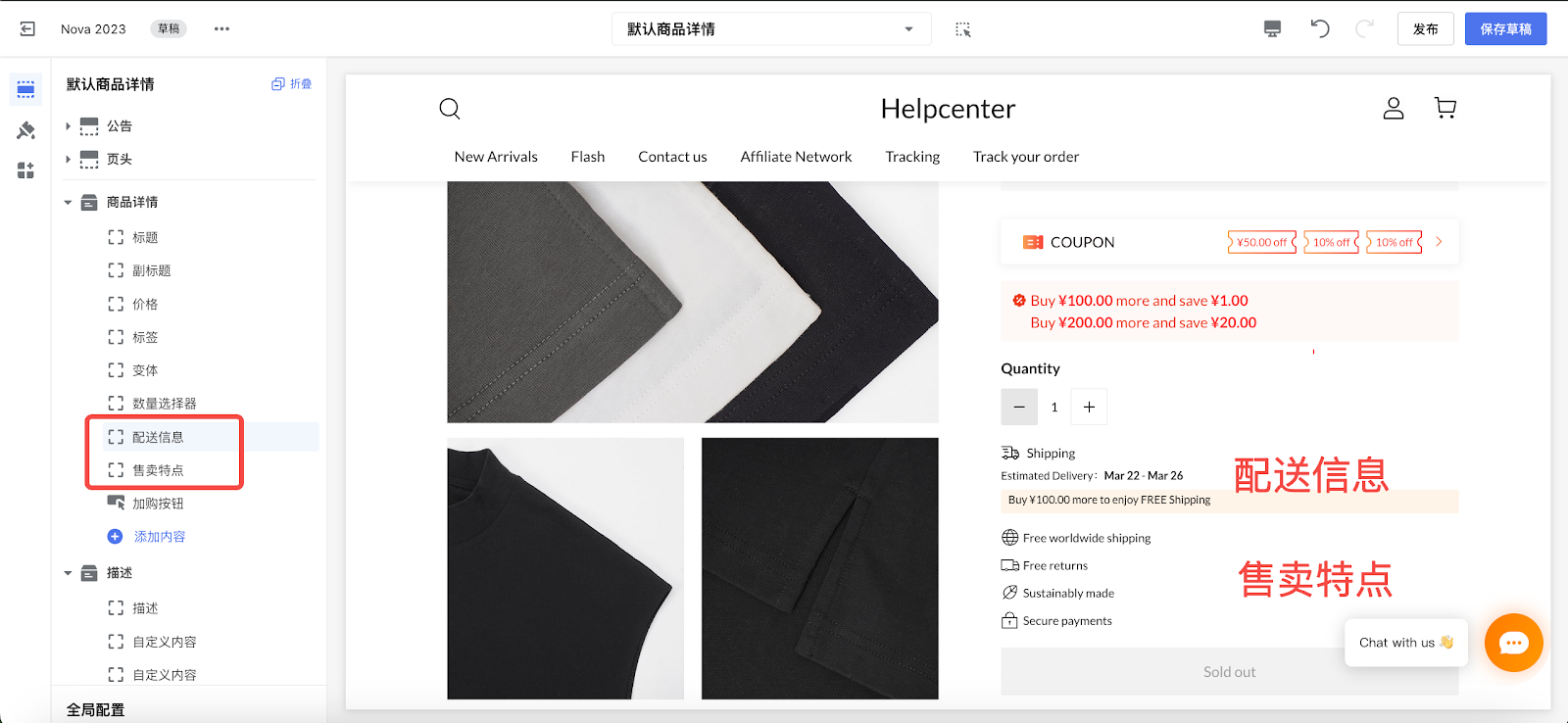
- 详细的配送与退换货政策
- 展示预计配送时间、免费配送条件(如标准配送/加急配送等),明确告知用户退换货政策及相关流程。可使用卡片:配送信息、售卖特点。

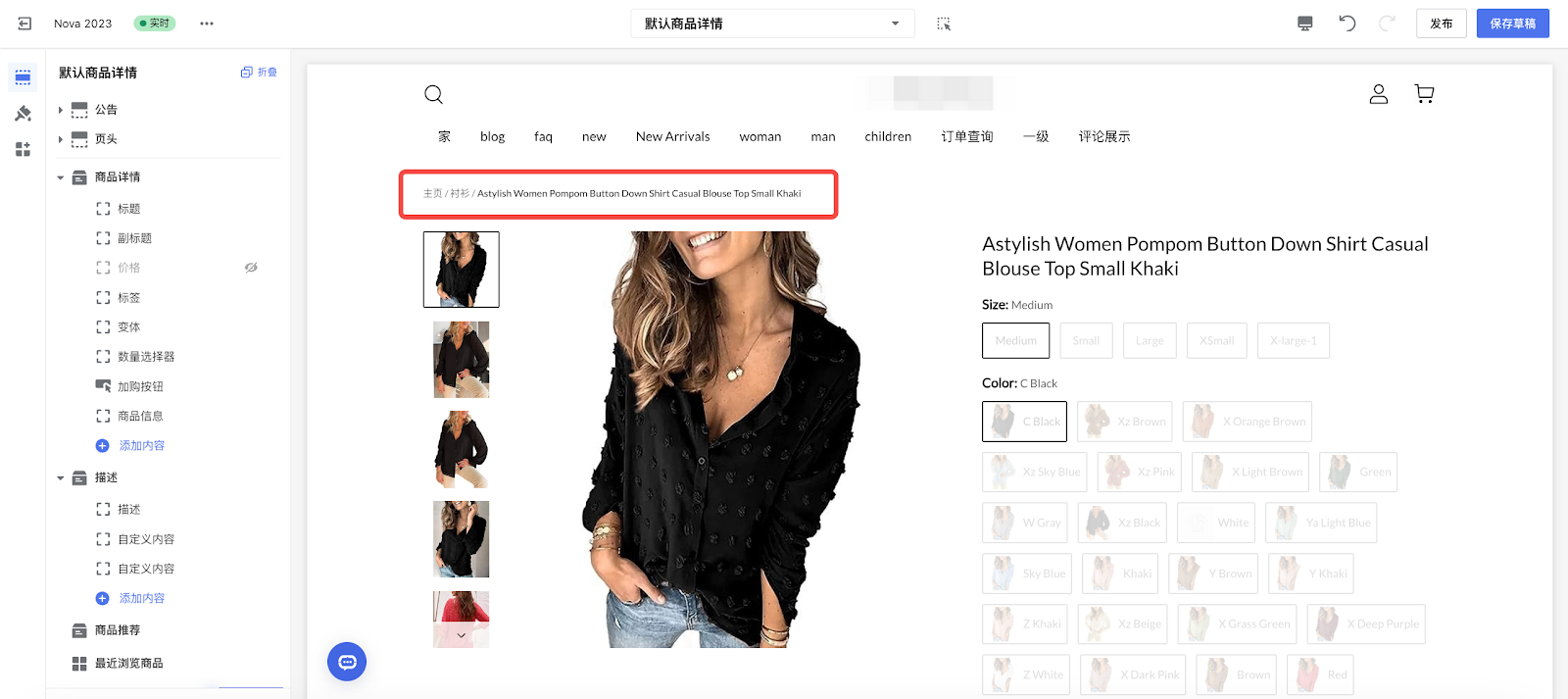
3. 专辑页——流量集散枢纽站
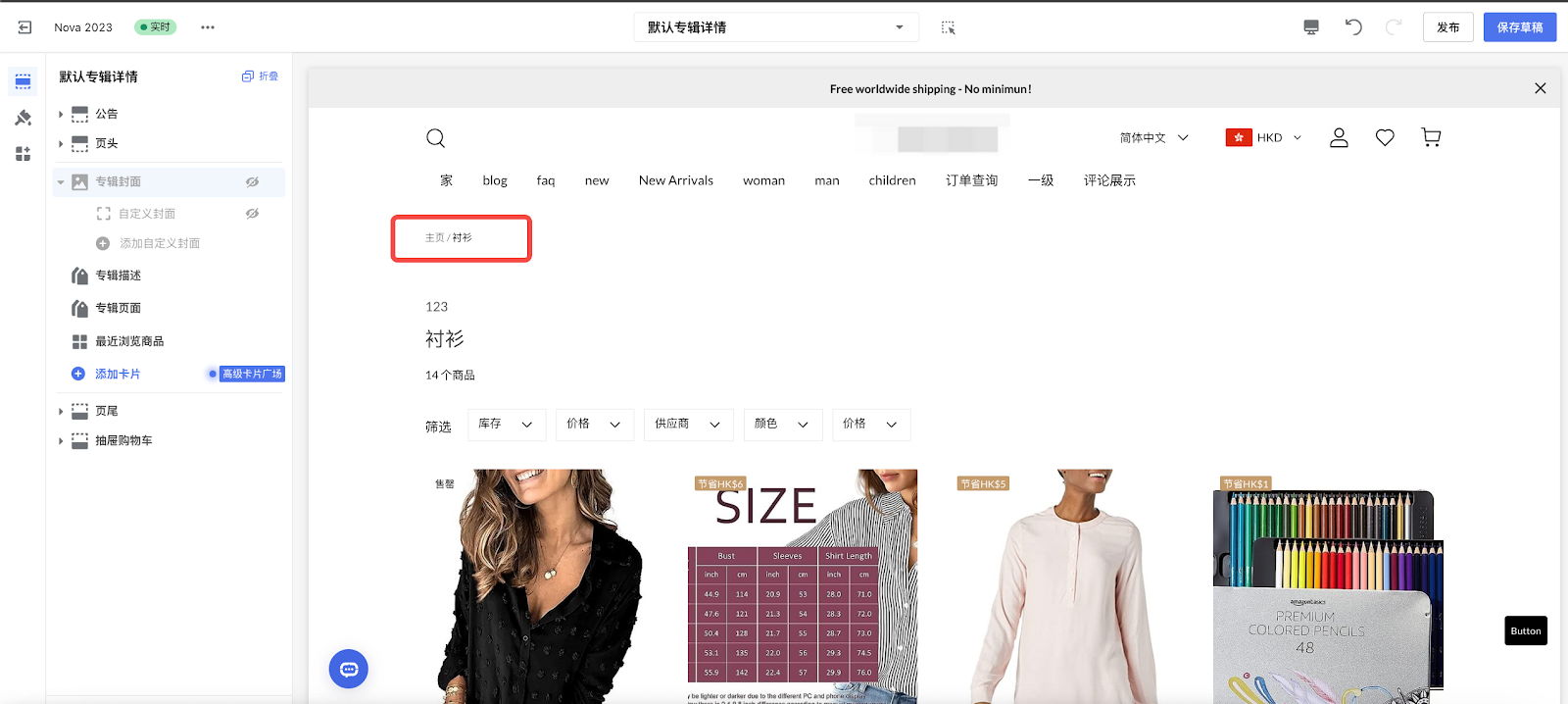
- 面包屑导航
- 登录管理后台,点击在线商店 > 主题装修 > 编辑 > 全局配置 ,在扩展板块中开启【面包屑】。动态显示用户浏览路径,点击每个节点可返回对应页面。


- 商品展示优化
- 商品缩略图:确保商品缩略图清晰且具代表性,缩略图上可以添加折扣标签,对新品、热卖、限时折扣等商品进行折扣标签标记。
- 清晰的价格信息:在商品专辑页,能直接展示各商品的原价与售价。
- 用户评价评分:展示商品的用户评分,有星级显示的商品点击率更高。
- 筛选与排序功能升级
- 多维度筛选功能:提供按价格区间、品牌、评分、颜色、尺寸、类别等多维度的筛选功能,点击查看如何设置专辑筛选器。
- 排序选项:允许用户按照最受欢迎、价格从低到高、价格从高到到低等进行排序。
4. 购物车页——消费决策催化池
- 优惠券和折扣信息
- 输入优惠券框:提供明确的优惠券输入框,便于用户输入代码并享受折扣,点击查看如何开启购物车优惠码功能。
- 显示折扣内容:展示用户当前可用的优惠信息(如免费配送、满减、选择赠品等),并让用户看到他们实际节省的金额。
- 购物车营销氛围感
- 营造紧迫感:展示购物车倒计时营造紧迫感,点击查看如何设置购物车倒计时。
- 购物车推荐:在购物车页面进行智能商品推荐,提升交叉销售机会,点击查看如何设置购物车商品推荐。
5. 结账页——价值兑现终战场
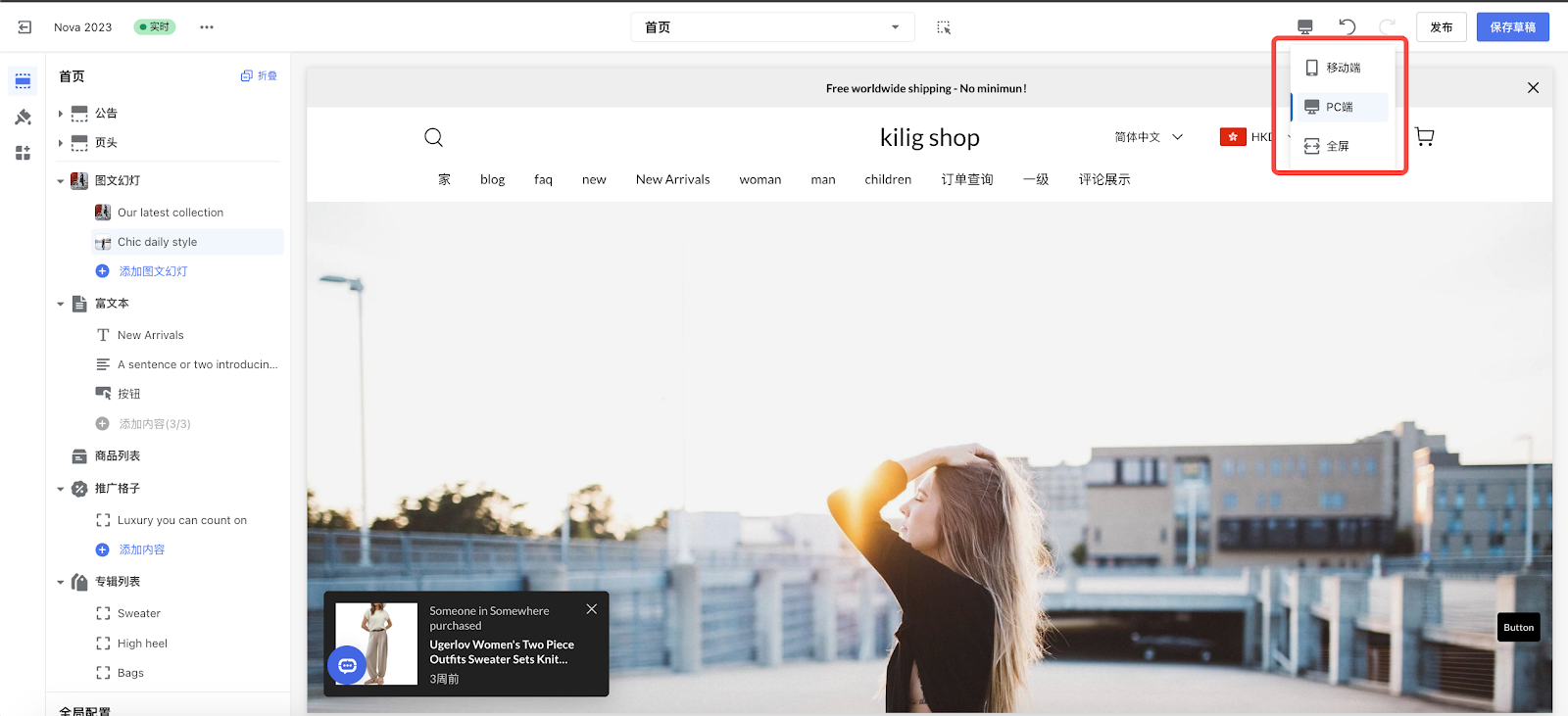
6. 客户端适配——响应式布局的必要性
- 主题装修中支持切换查看PC端和移动端展示效果
- PC端展示:在PC端,用户通常拥有更大的屏幕空间,您可以利用这一优势展示更多的产品信息和视觉元素。确保布局合理,避免信息过载,保持页面的整洁与可读性。
- 移动端展示:在移动端,屏幕较小,因此信息应简化展示,优先突出关键信息。确保按钮和链接的可点击区域充足,避免误触。同时,优化图片加载速度,保证快速流畅的浏览体验。

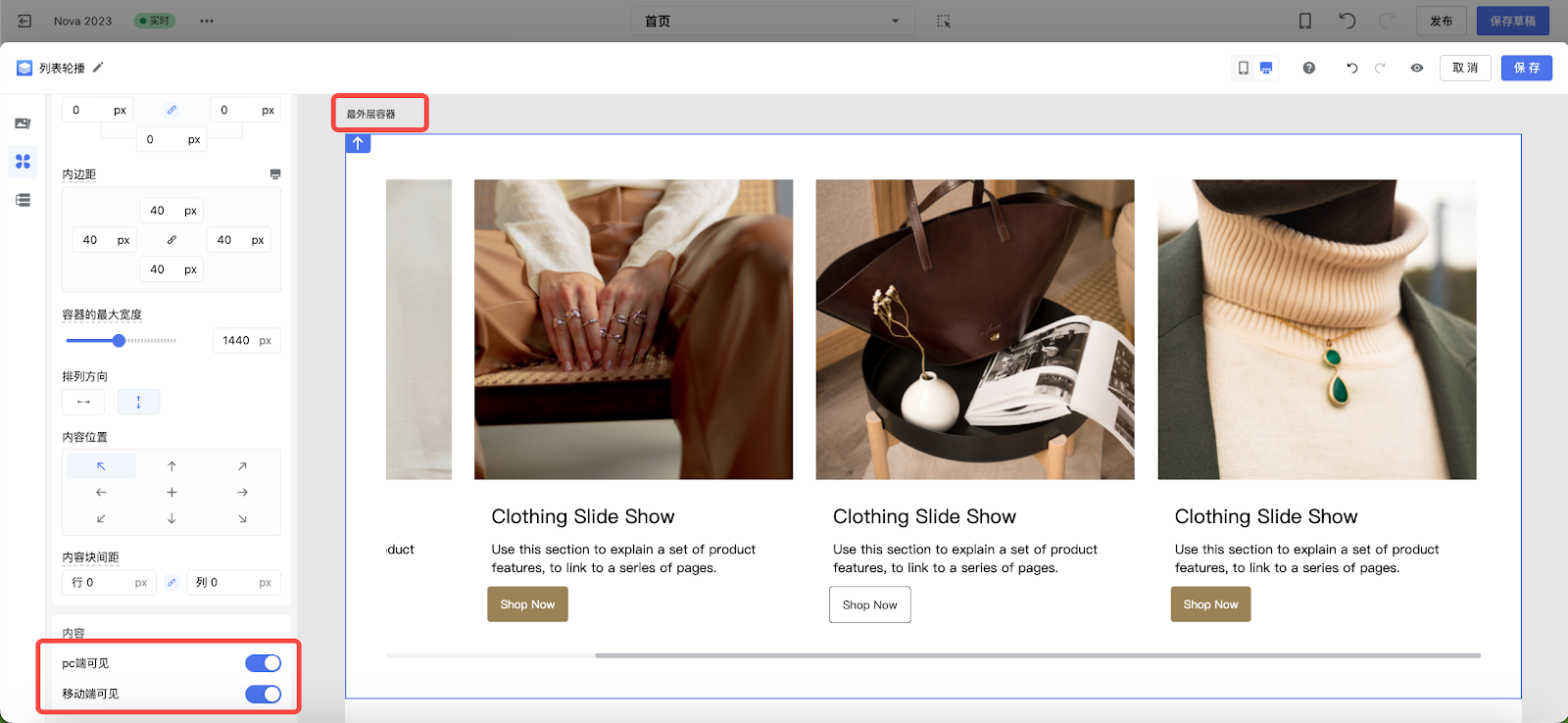
- 可对PC端和移动端分别进行个性化的装修
- Shoplazza的主题部分卡片(如幻灯、商品列表卡片)支持在PC端和移动端分别上传图片或设置商品展示数量,这意味着您可以根据不同设备的特性,定制最佳的视觉效果。
- Shoplazza的高级卡片广场功能允许您针对PC端和移动端分开定制卡片,实现更加丰富的显示效果,点击查看如何设置高级卡片。





评论
请登录写评论。