Page Builder是由Shoplazza精心研发的一款卡片编辑器,拥有更高的卡片搭建效率和灵活性,能够在卡片构建上提供出色的性能。在主题装修的过程中,您可以充分利用Page Builder编辑器的强大功能,创造出独具特色、更加美观的卡片。这将为您的跨境电商网站增添视觉魅力,提升用户的浏览体验。以下是Page Builder的几大亮点功能:
1. 提供丰富多元的组件库,支持多种交互效果;
2. 组件可进行随意搭配,搭建更符合品牌格调的个性化装修场景;
3. 可随心所欲拖拽排版,配置组件的颜色、圆角、阴影等样式细节,更精细化的创作内容样式。
4. Page Builder 可以在 Shoplazza 的任何主题,以及任何版本中使用。
一、主题中添加高级卡片流程
Step 1. 添加卡片
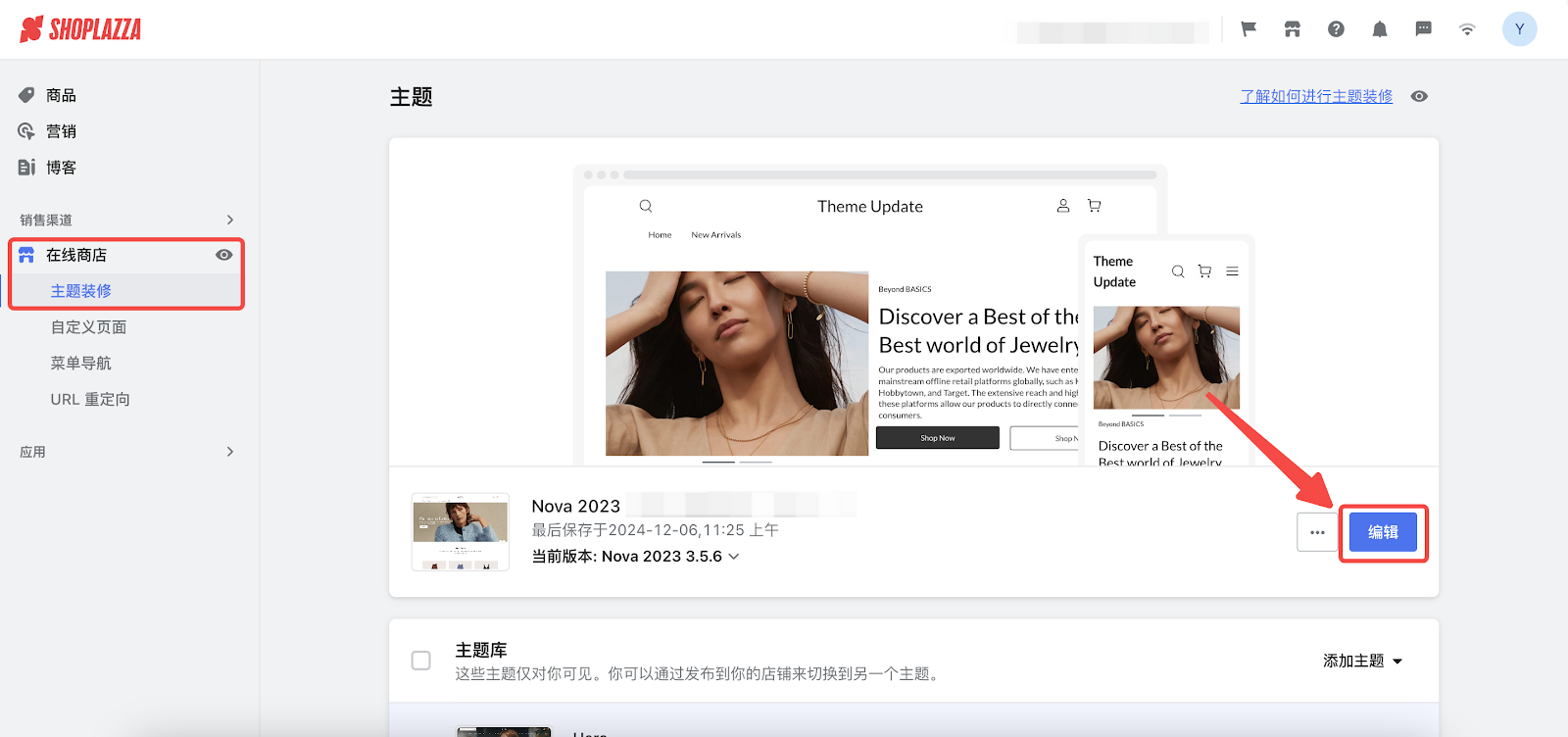
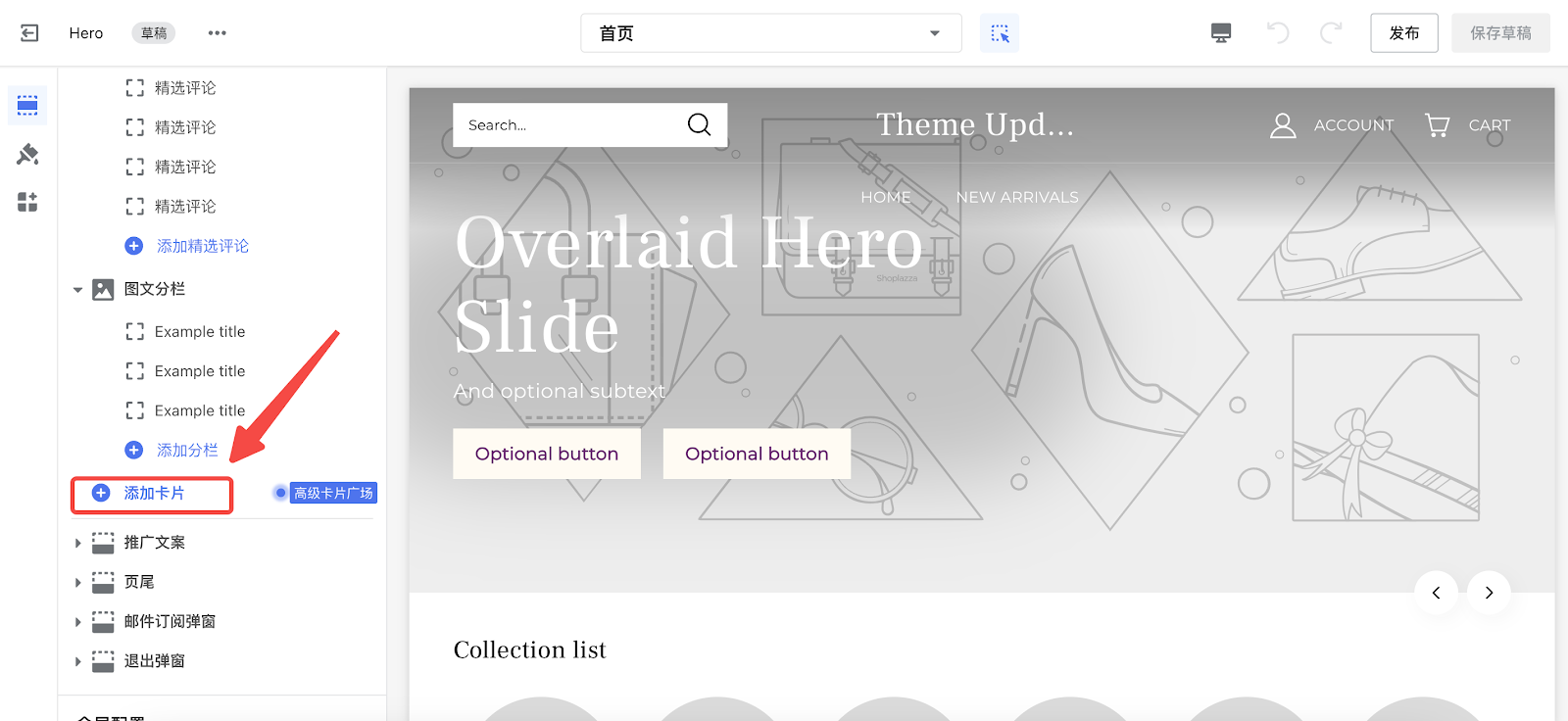
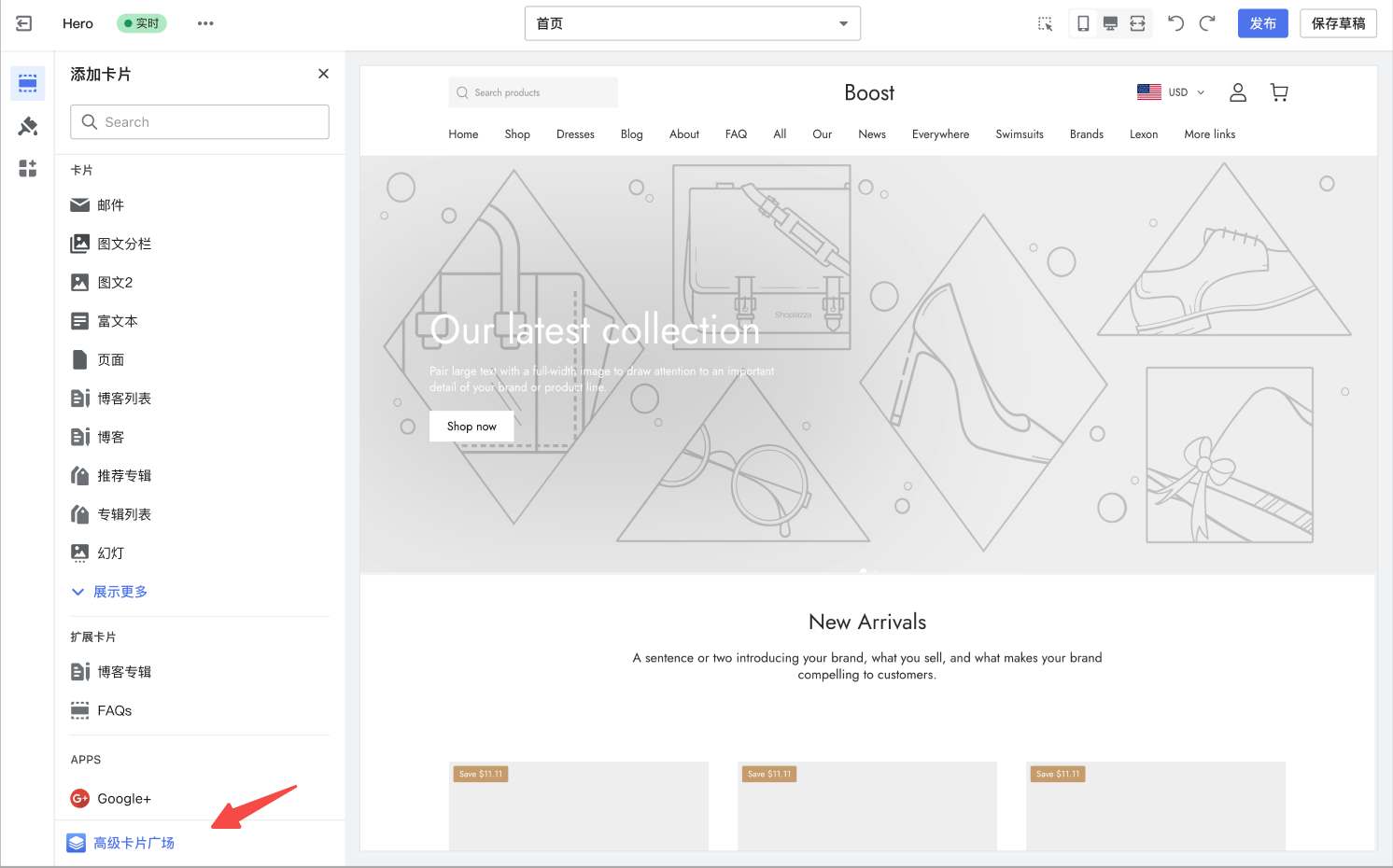
- 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑,进入到主题编辑器,将左侧面板-卡片列表下滑至底部,点击按钮 添加卡片,在二级面板中点击入口 高级卡片广场。



Step 2. 编辑卡片
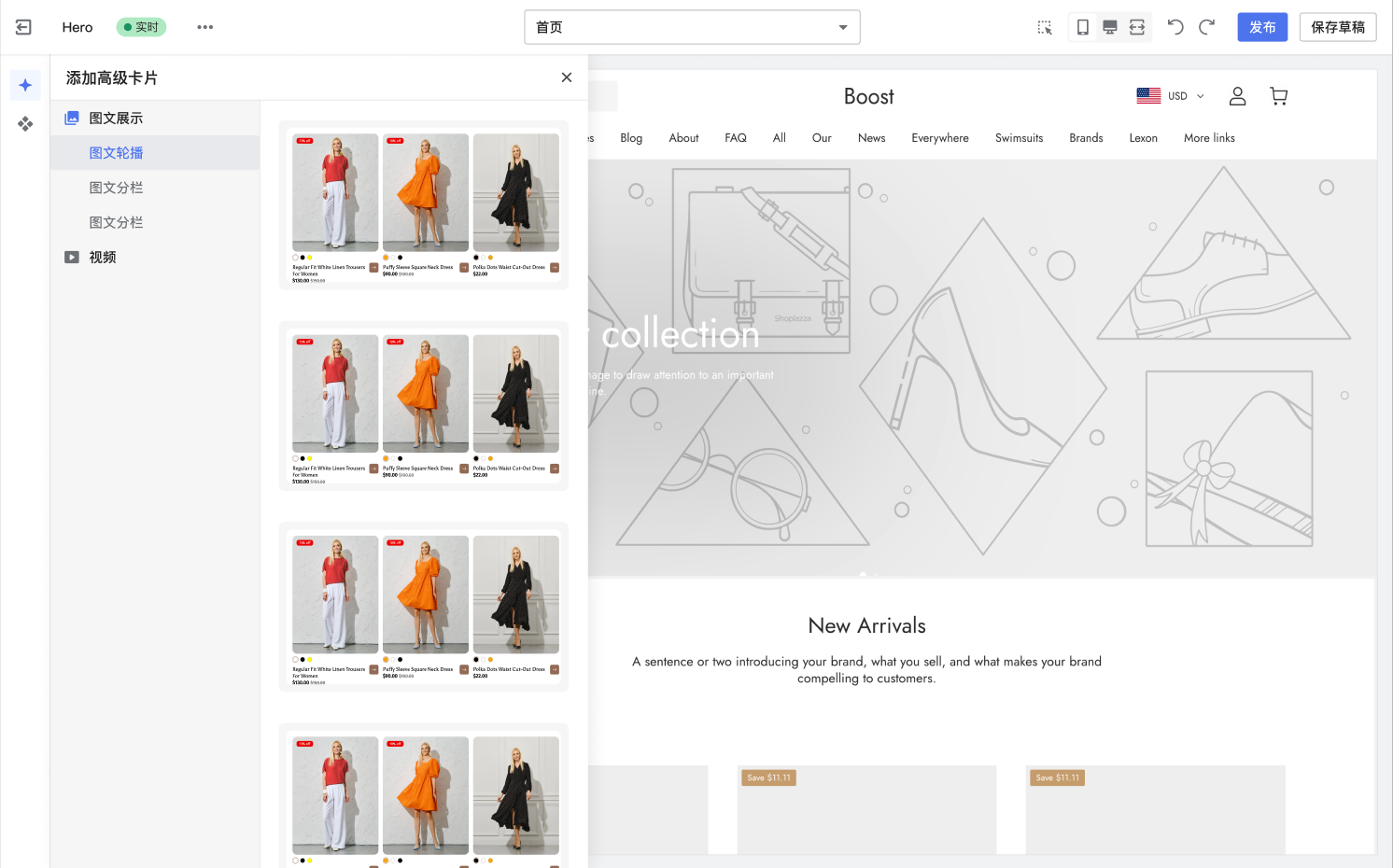
- 在高级卡片广场中选择一张高级卡片,点击卡片即可自动添加卡片在主题中,并同时打开Page Builder编辑器,可对卡片进行编辑。

Step 3. 保存卡片
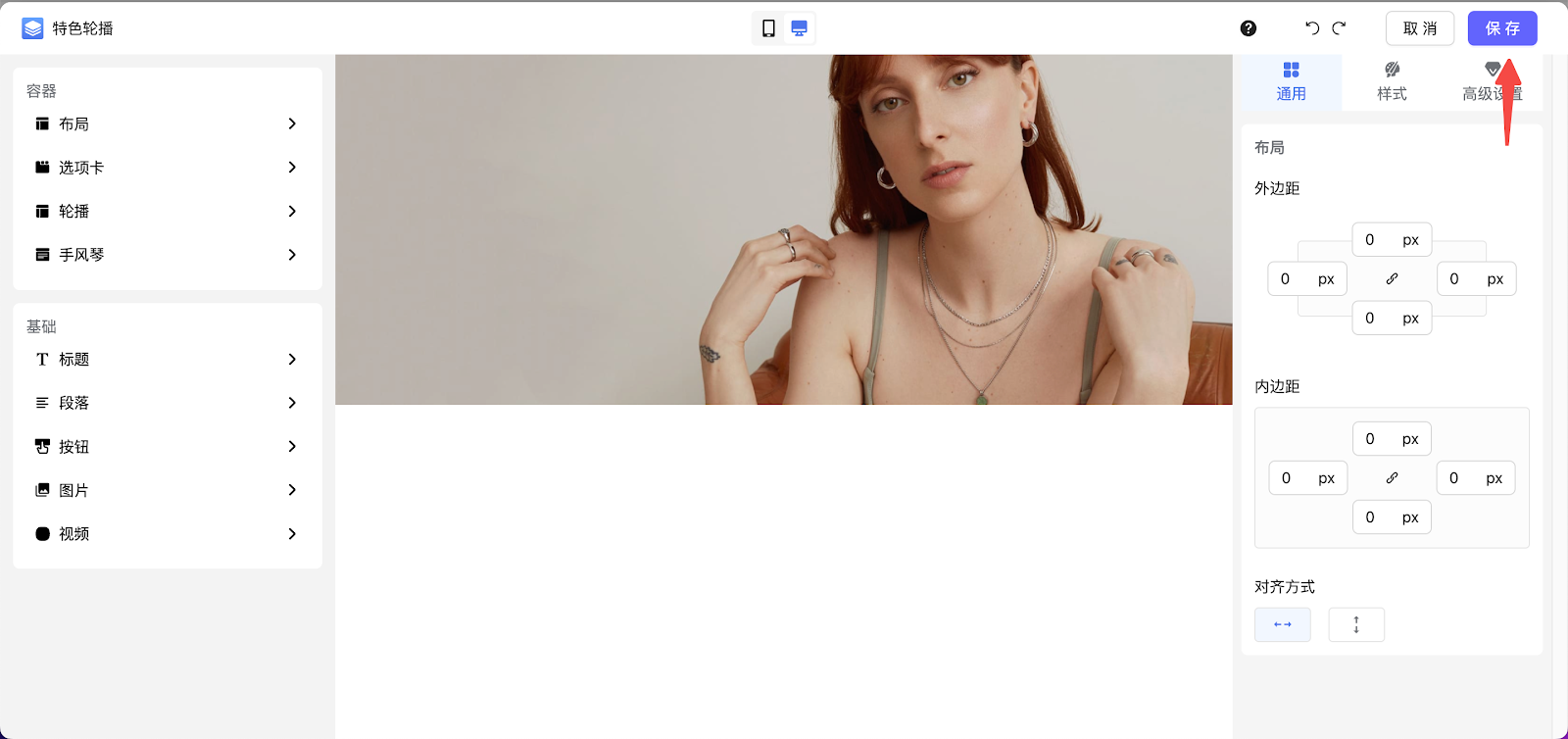
- 完成编辑后,点击Page Builder编辑器右上角按钮:保存,即可将卡片保存到主题中。

Step 4. 发布主题
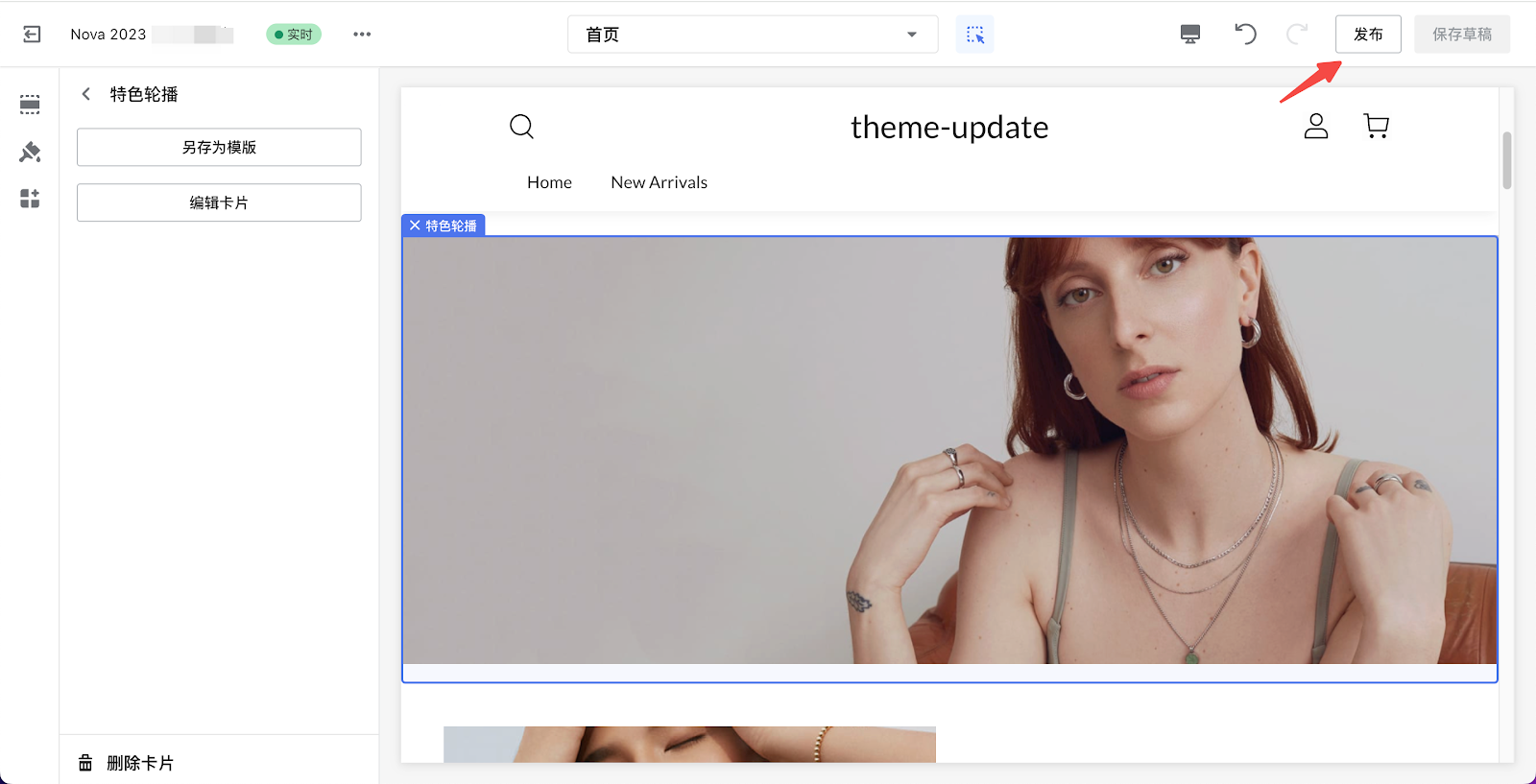
- 完成主题编辑后,发布主题,即可在C端生效。

二、高级卡片广场的自定义模版
1. 保存为自定义模版
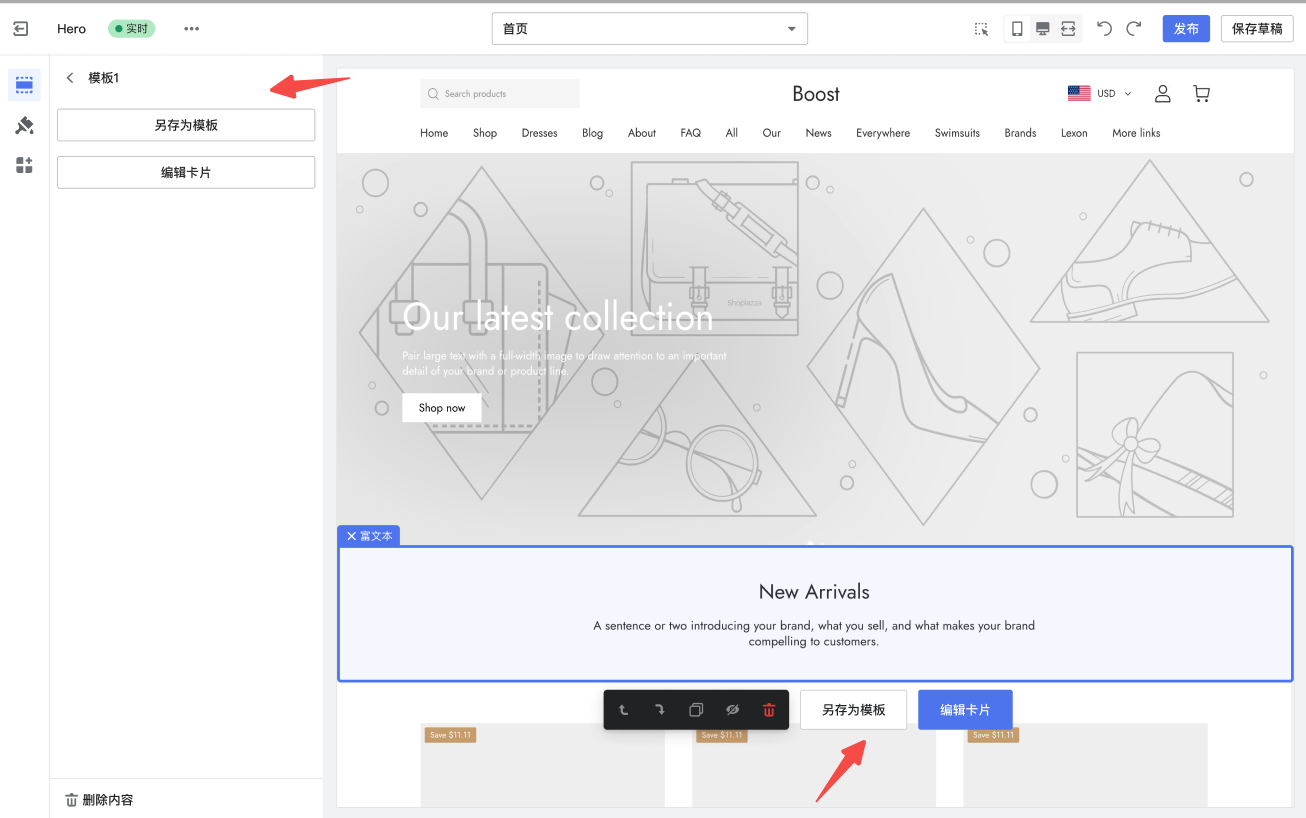
- 在主题已添加卡片列表中,点击高级卡片,左侧配置面板中点击按钮 另存为模版,即可将该高级卡片存为自定义模版。

2. 使用自定义模板
使用场景:
若已装修好的高级卡片会在多个店铺场景中会使用,您可以将该卡片保存为自定义模板,自定义模板为店铺维度,方便后续直接将该模版添加到其他主题中。
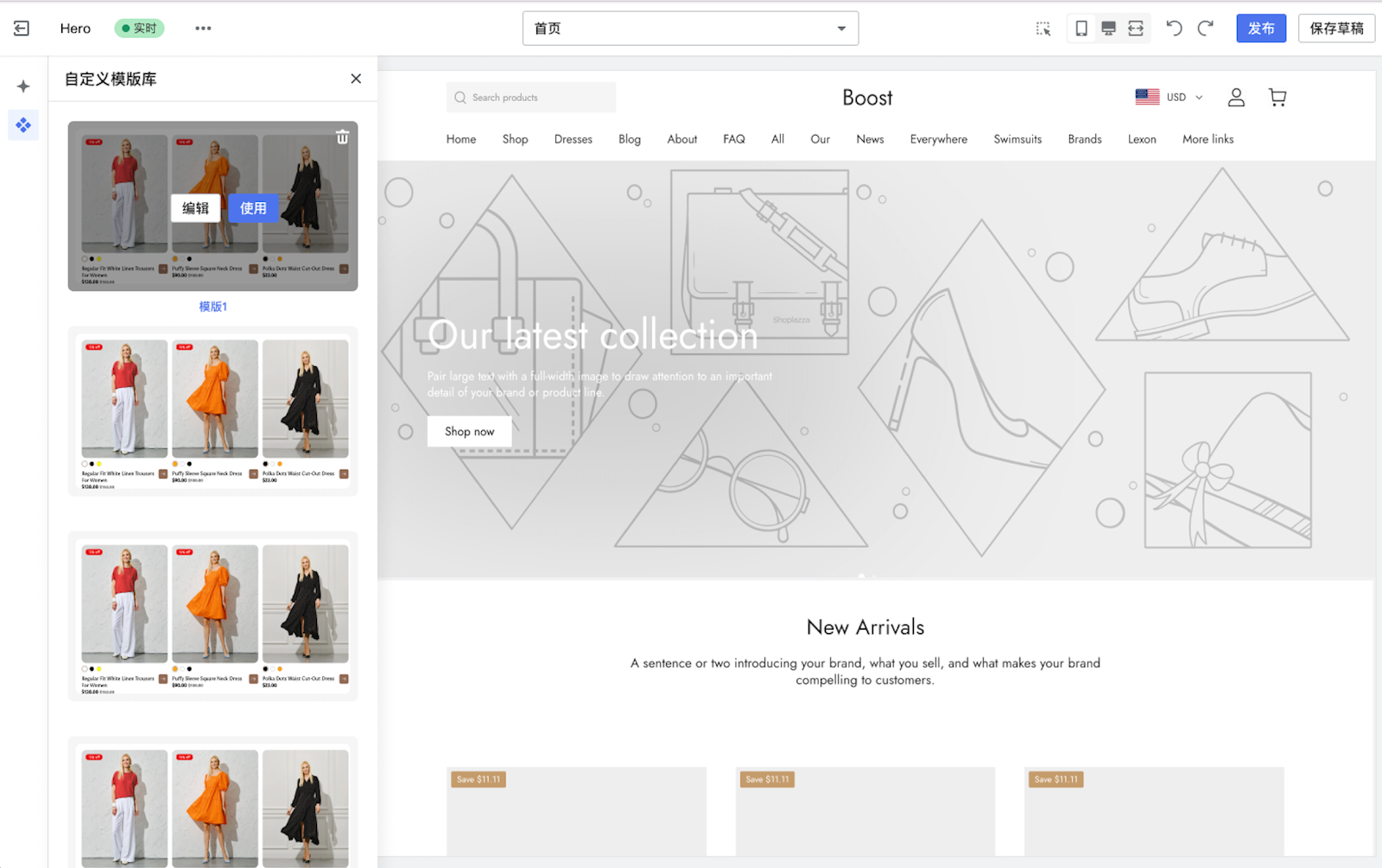
- 在高级卡片广场抽屉中,点击自定义模版Tab,鼠标悬浮到模版上后可对模版进行操作管理:
- 使用模板:点击按钮 使用,可将模版卡片添加到主题中直接使用;
- 编辑模版:点击按钮 编辑,将打开Page Builder编辑器,可对模版进行编辑;
- 删除模版:点击右上角按钮 删除,可将模版删除;

三、Page Builder编辑器基础功能介绍
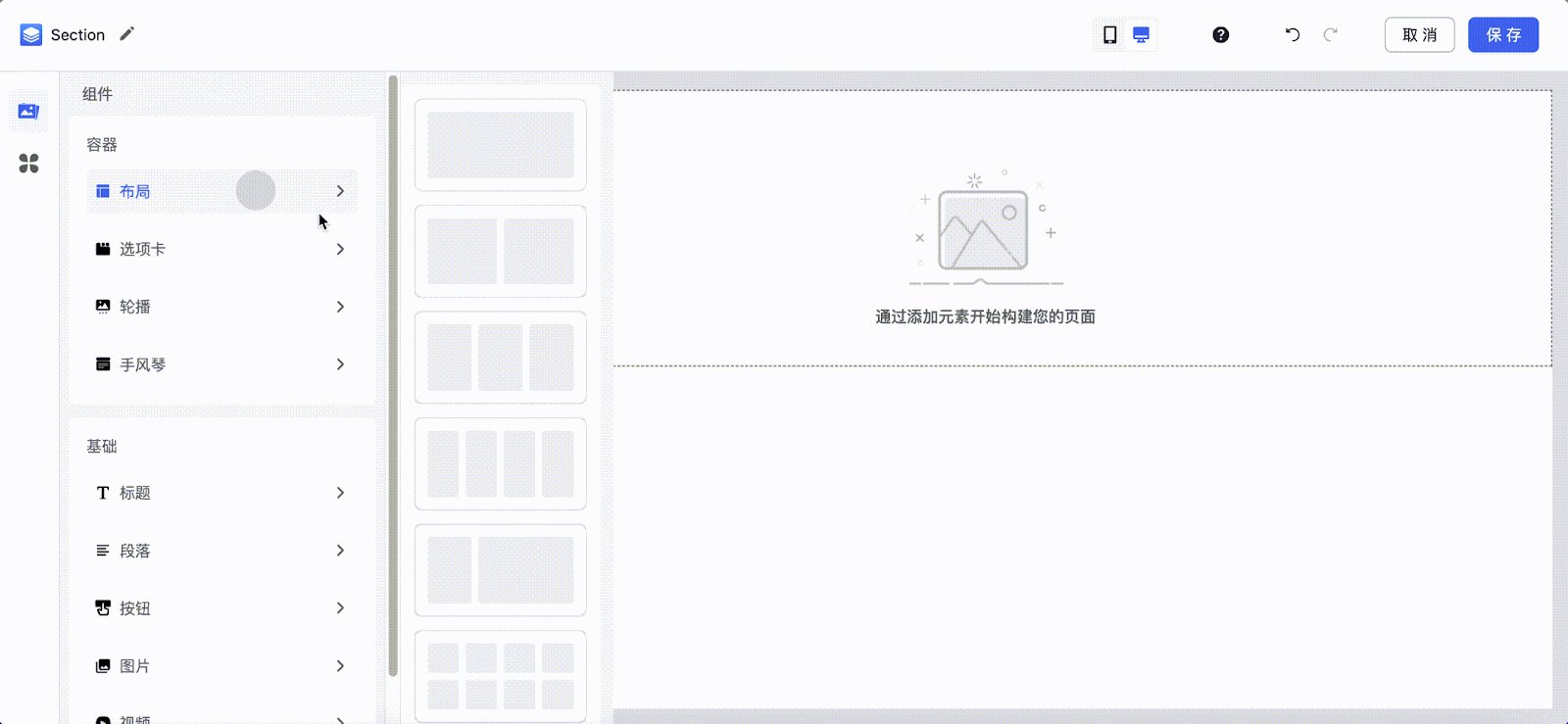
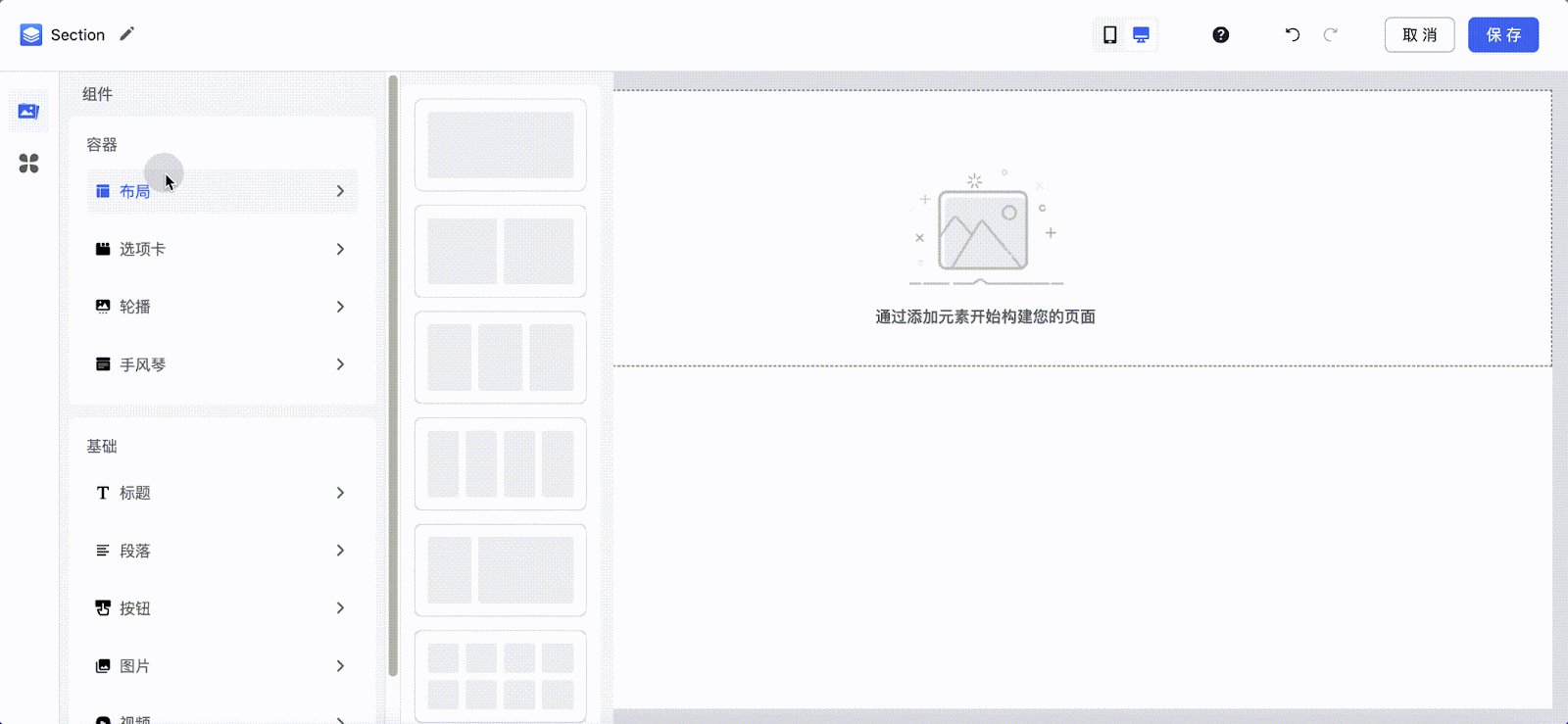
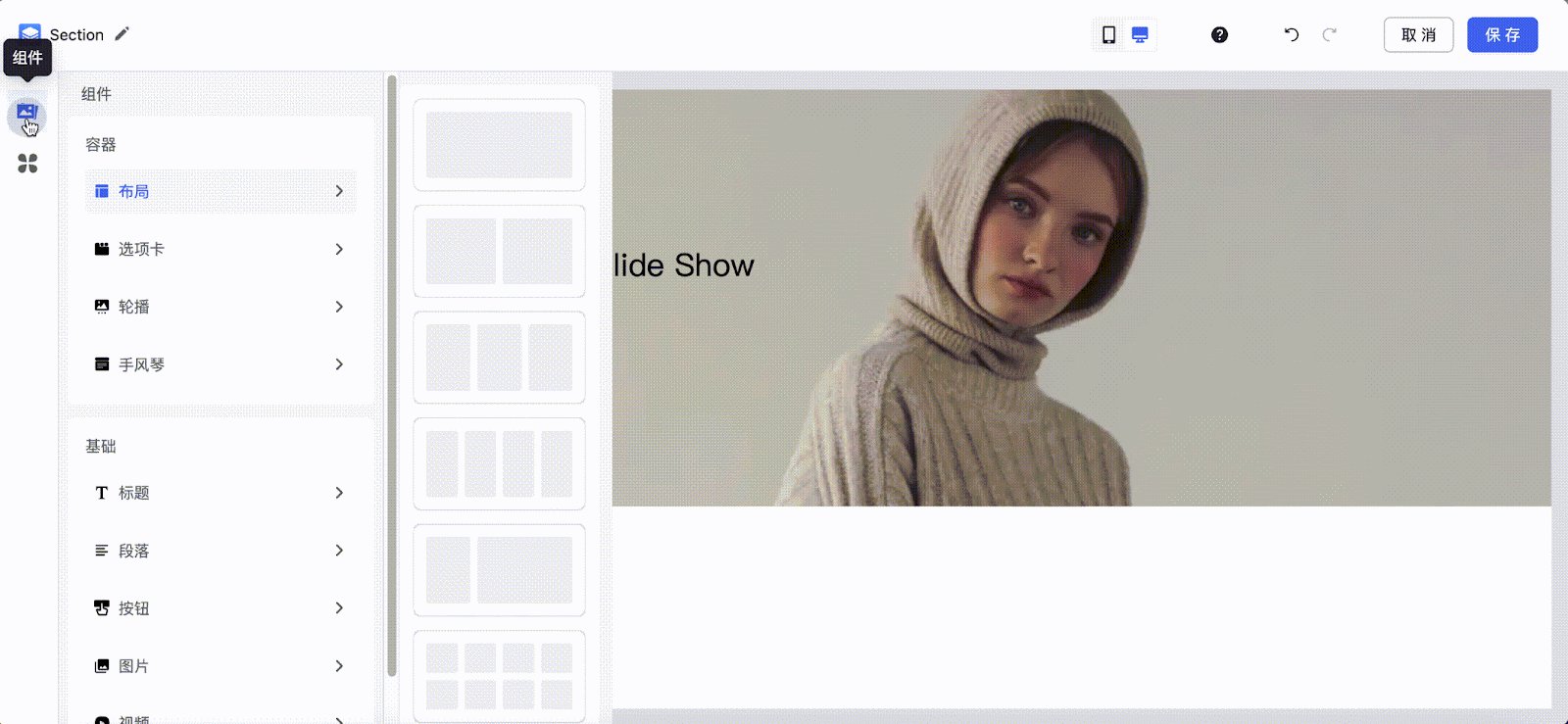
1. 组件
- 编辑器左侧为组件区,鼠标悬浮组件分类,右侧弹出该分类下具体的组件样式。

2. 顶部工具栏
- 修改卡片名称:双击名称可修改。

- PC端、移动端切换:点击icon可切换不同端的编辑视图。

- 回退/取消回退:点击icon可对画布中编辑操作进行回退,或者取消回退。

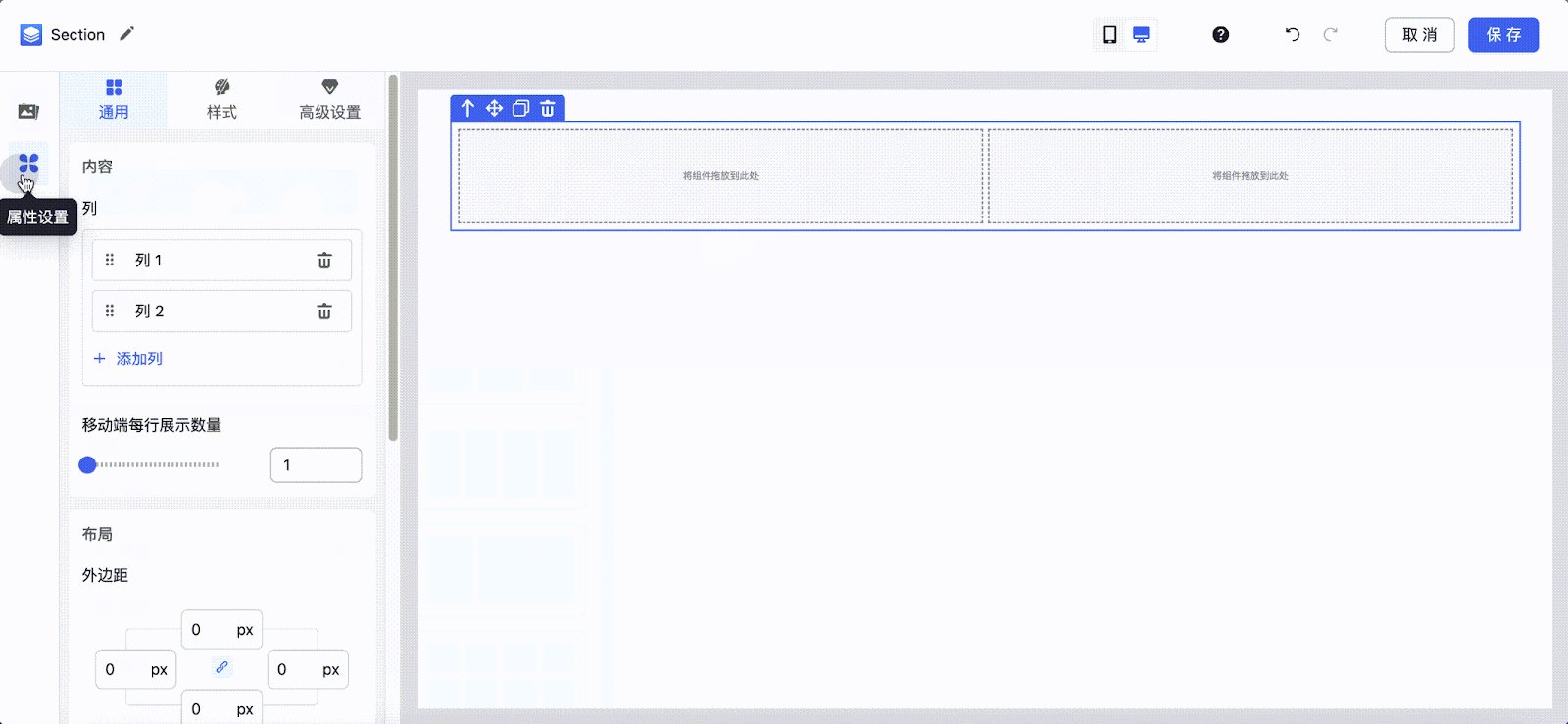
3. 配置面板
- 左侧的第二顺位tab为组件的配置项,当画布中选中组件时,该面板展示该组件对应的配置项。

四、Page Builder 编辑器常规编辑操作介绍
1. 基础画布操作介绍
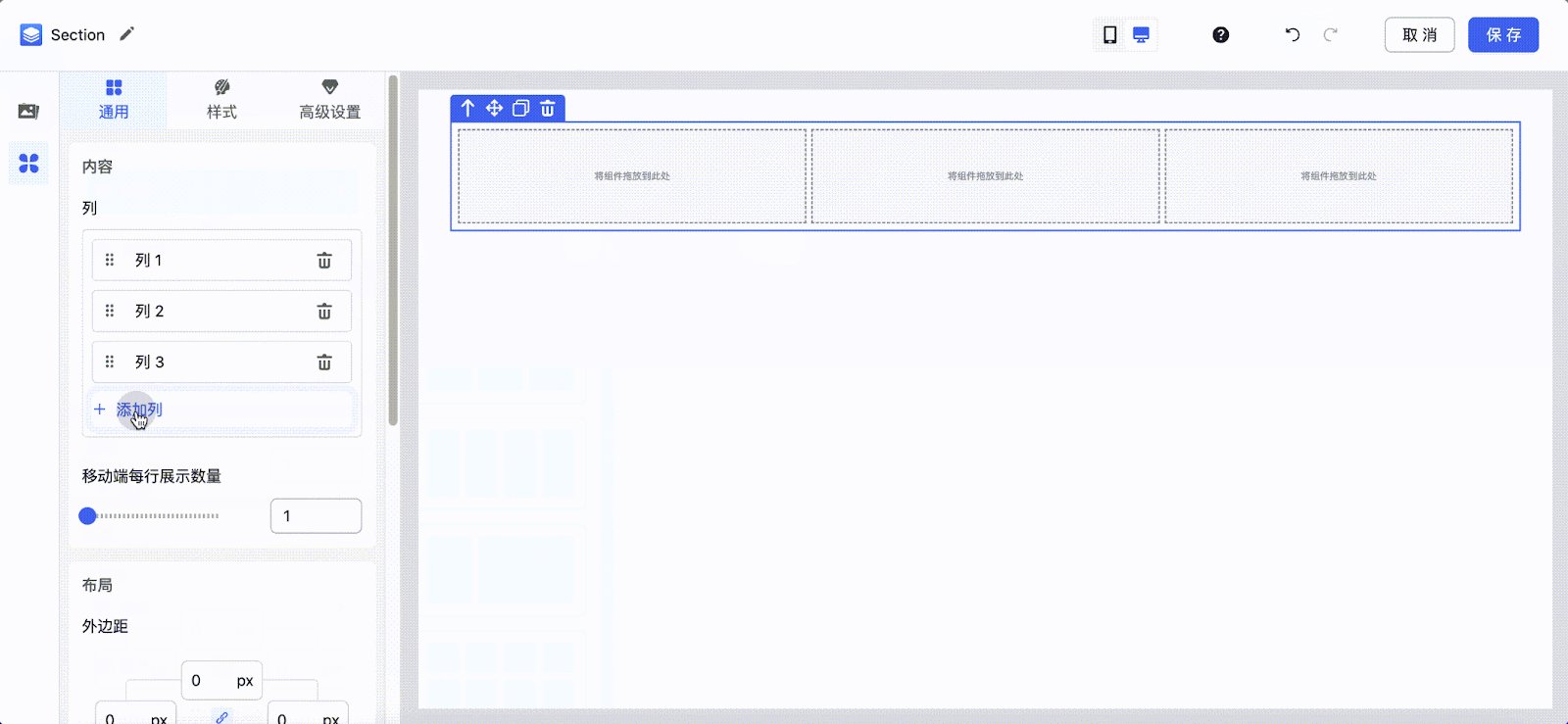
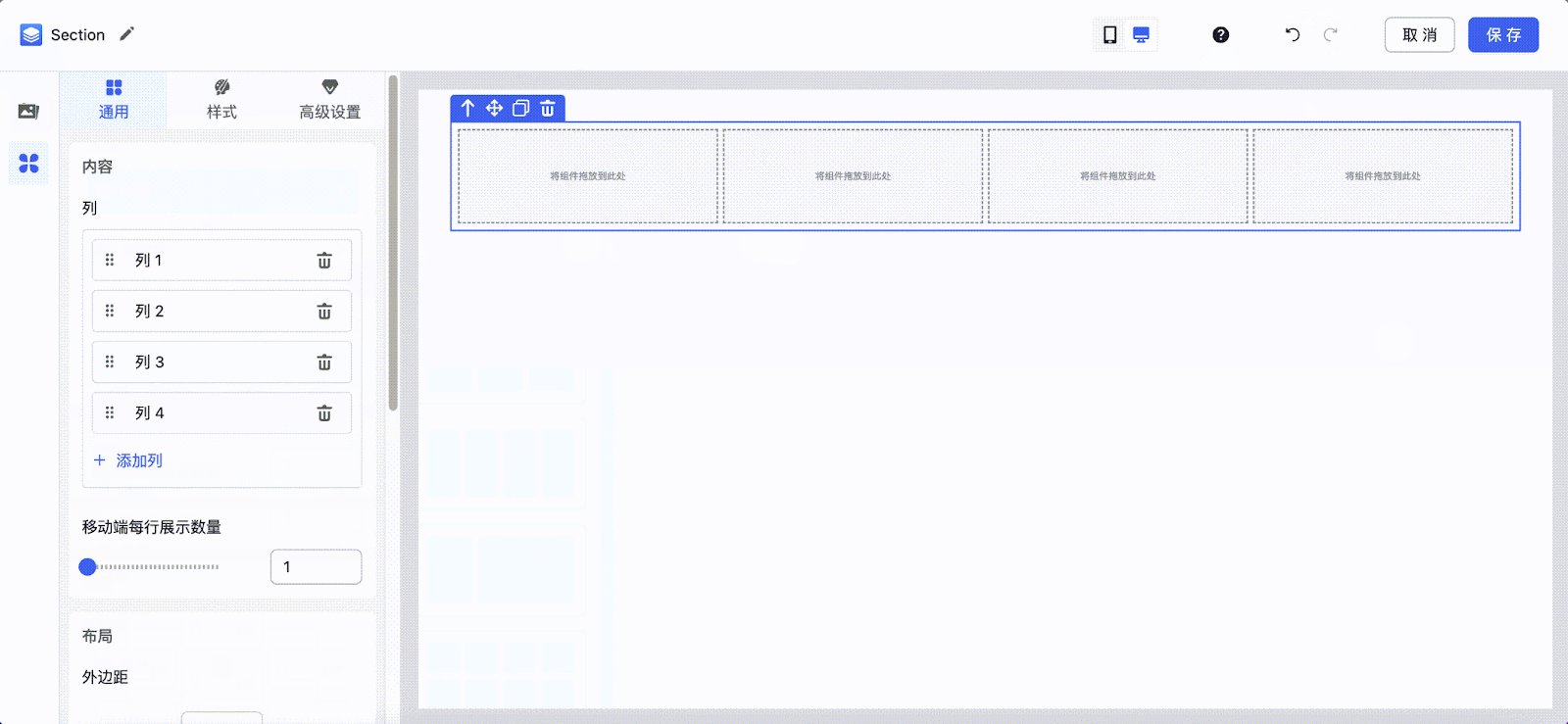
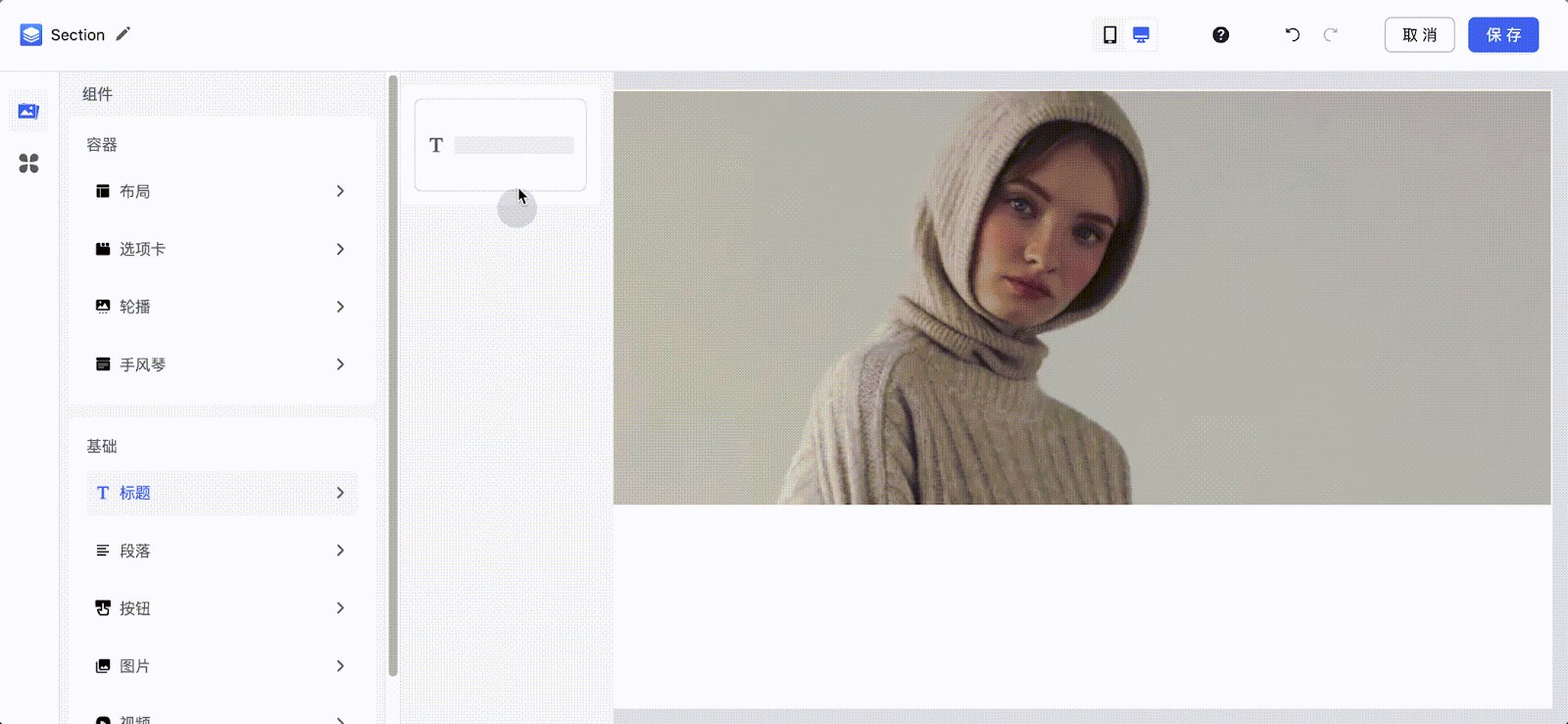
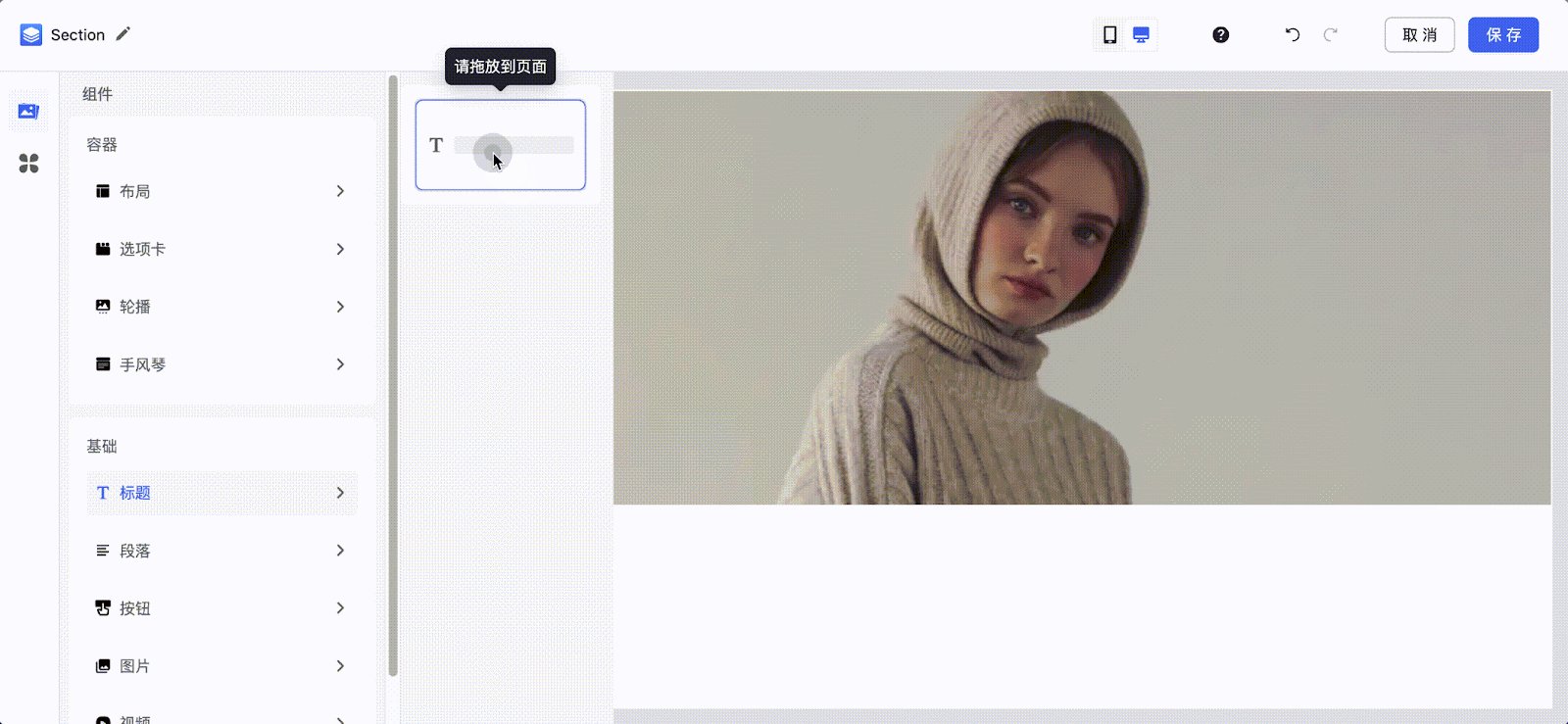
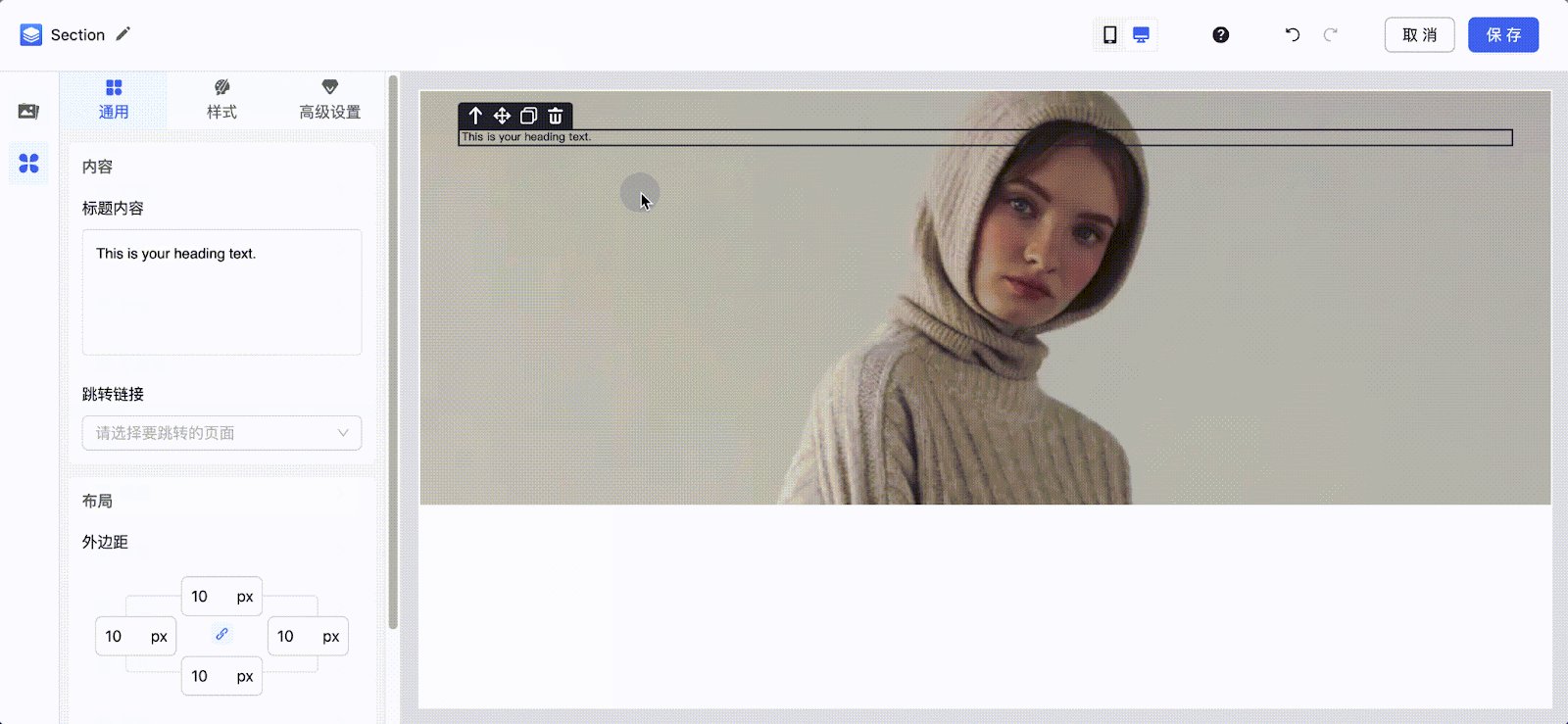
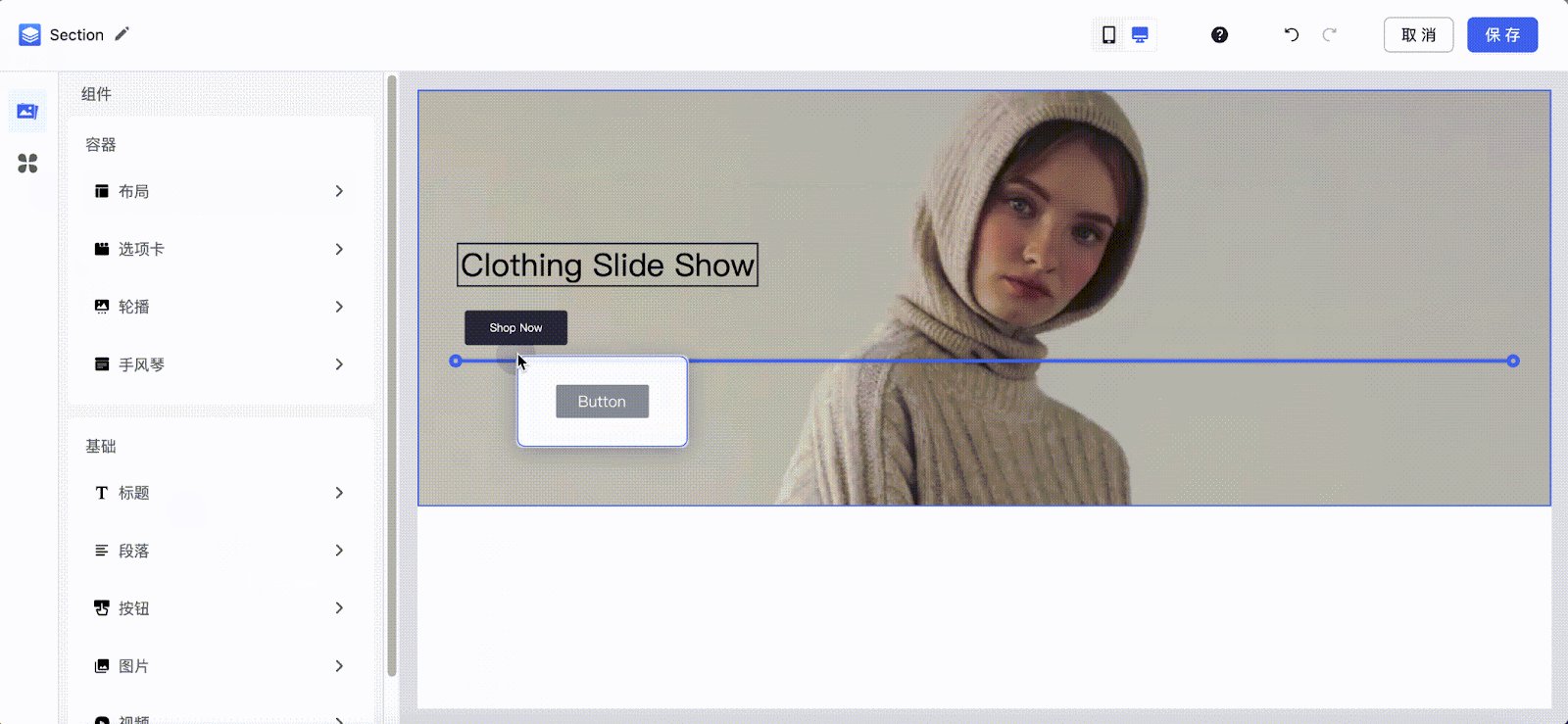
- 拖拽组件到画布:点击左侧组件分类列表,选择该分类下的组件,按住鼠标将组件拖动到画布中。

- 组件可添加位置:添加到已有组件旁,
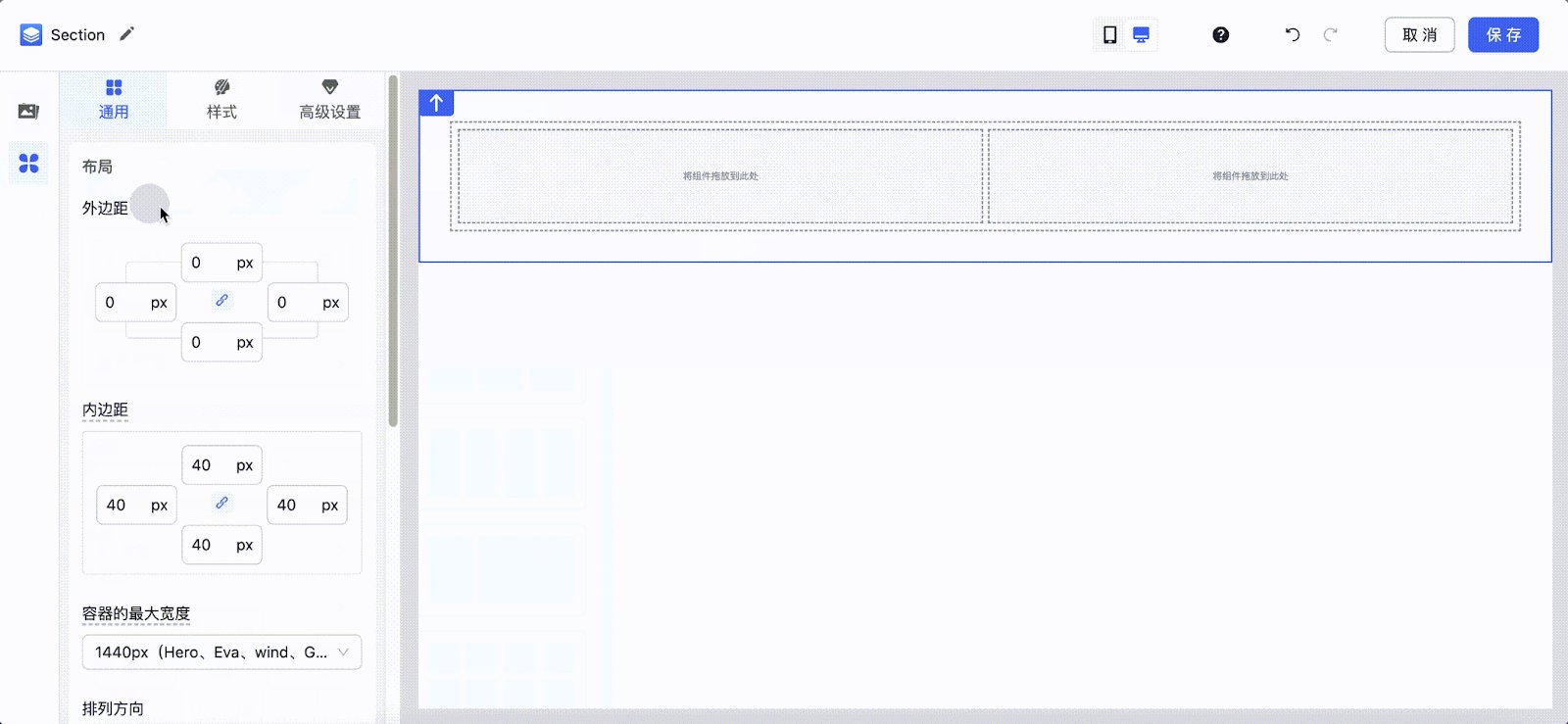
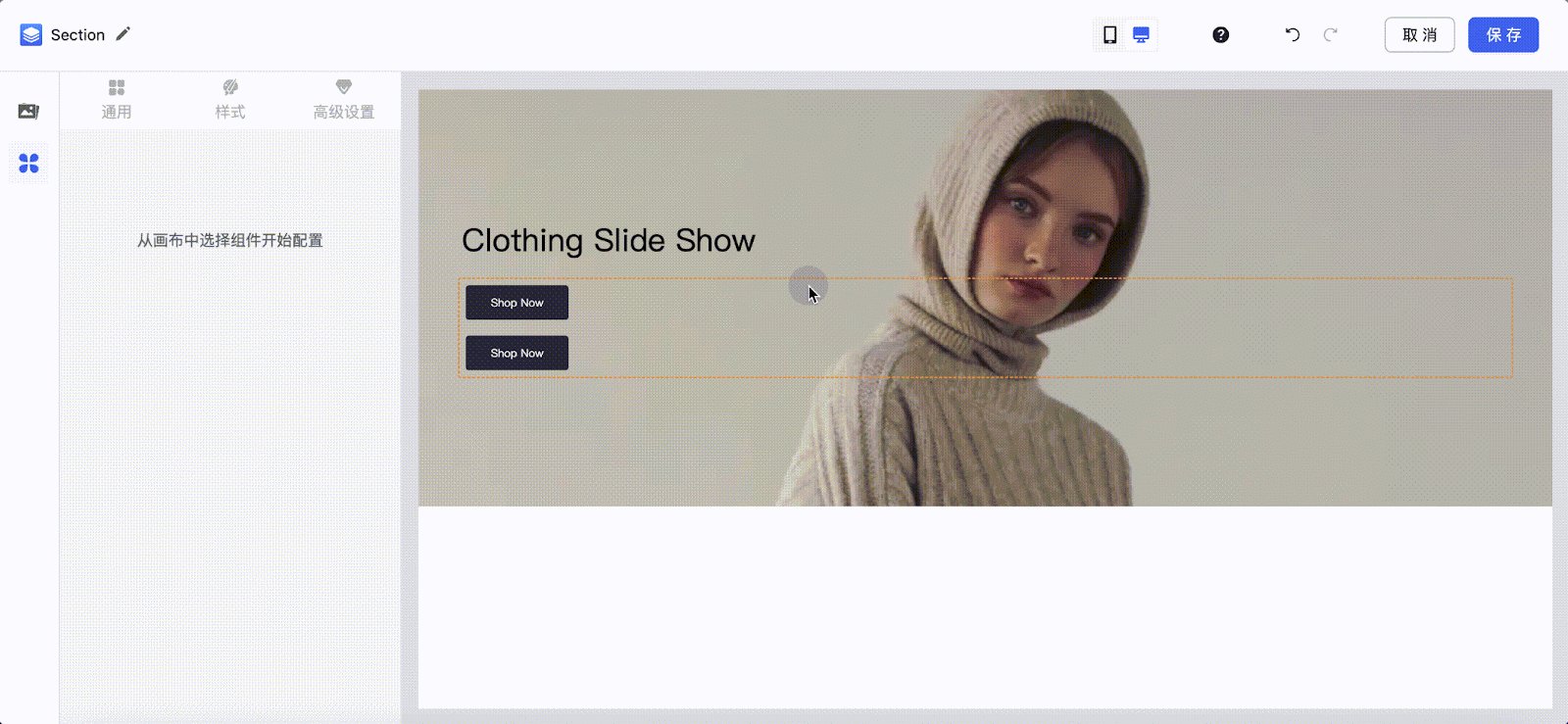
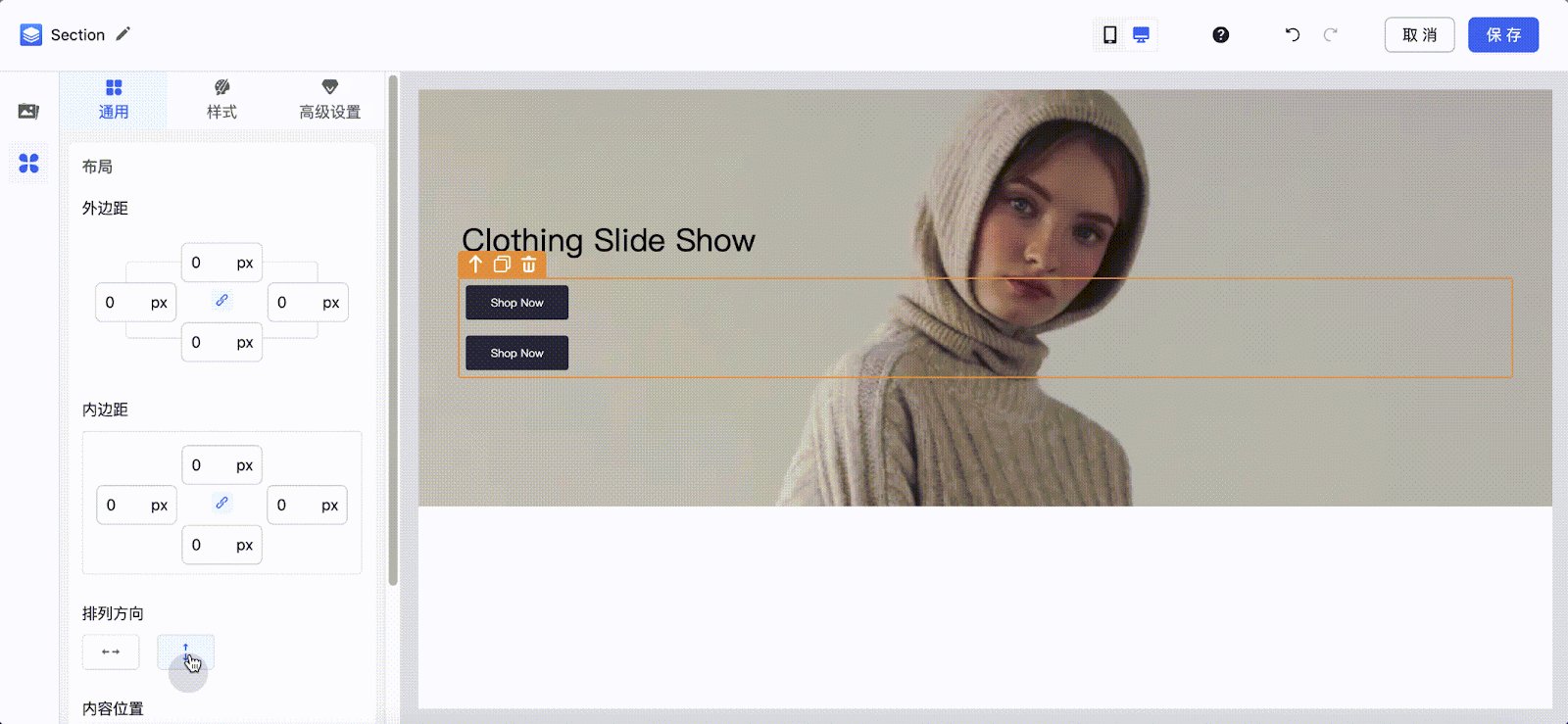
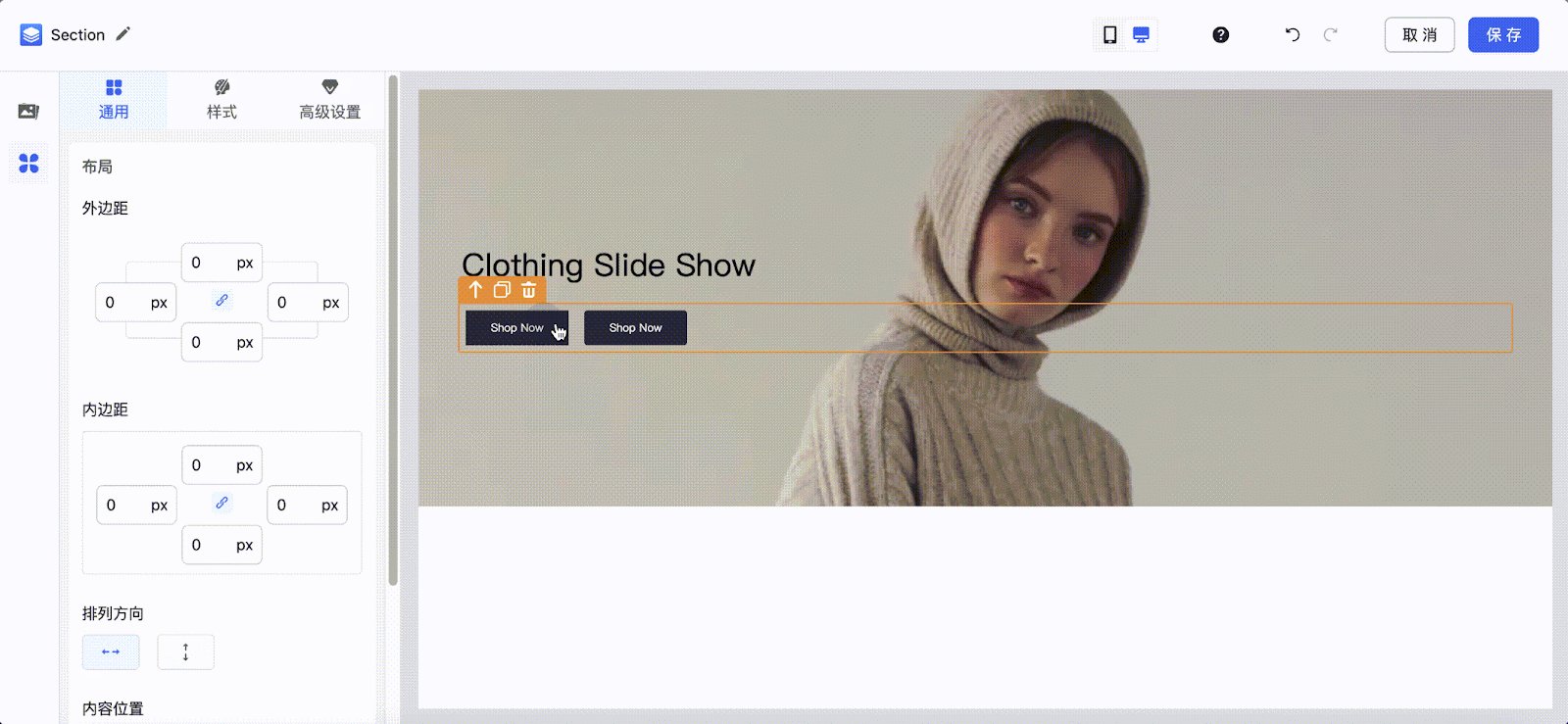
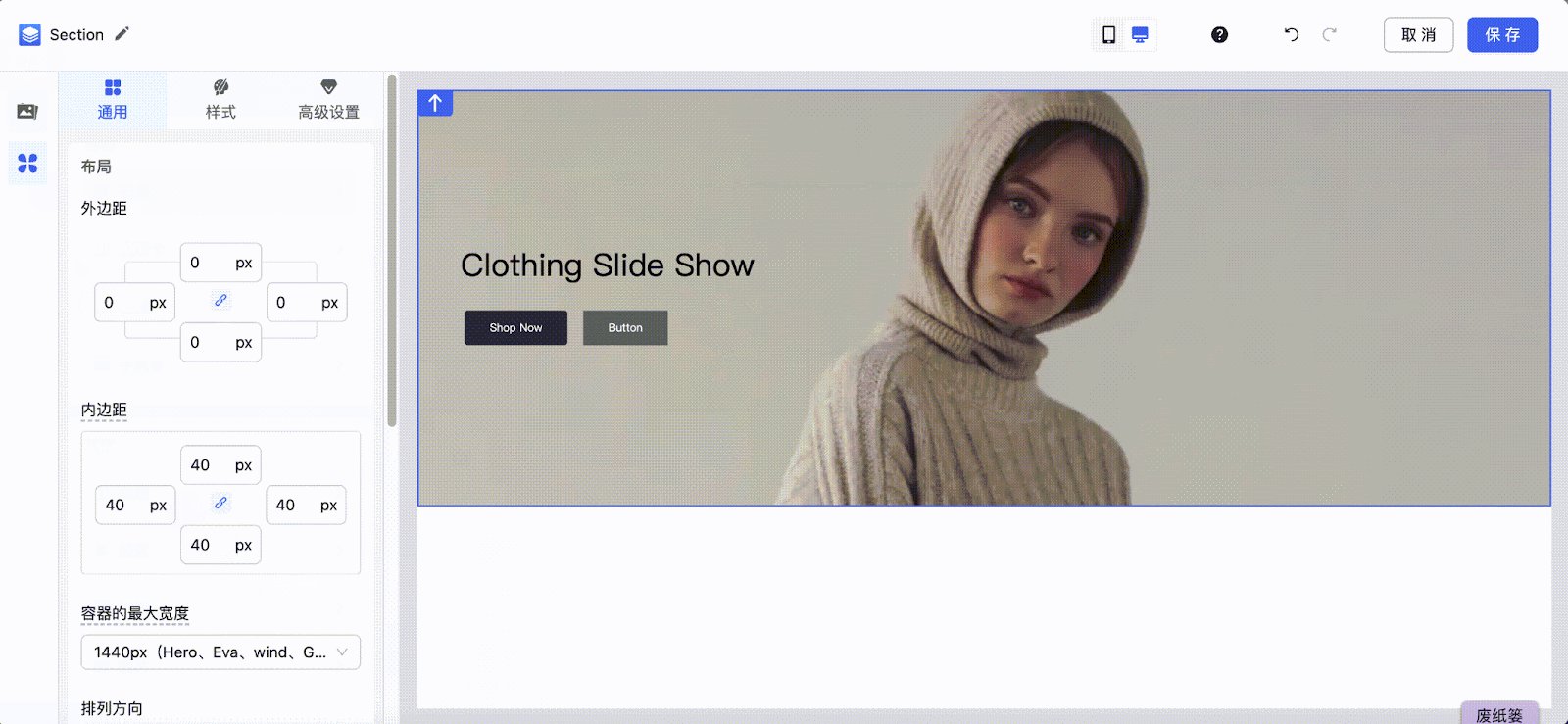
- 调整方向:画布中的布局容器支持两种排列方式:横行、纵向,放置在同个容器中所有组件都只能按照单一的方向进行排列展示,可通过配置项调整排列方向。

-
- 操作:拖拽组件到画布中位置,出现提示的蓝色线条表明可将组件放置在此处。

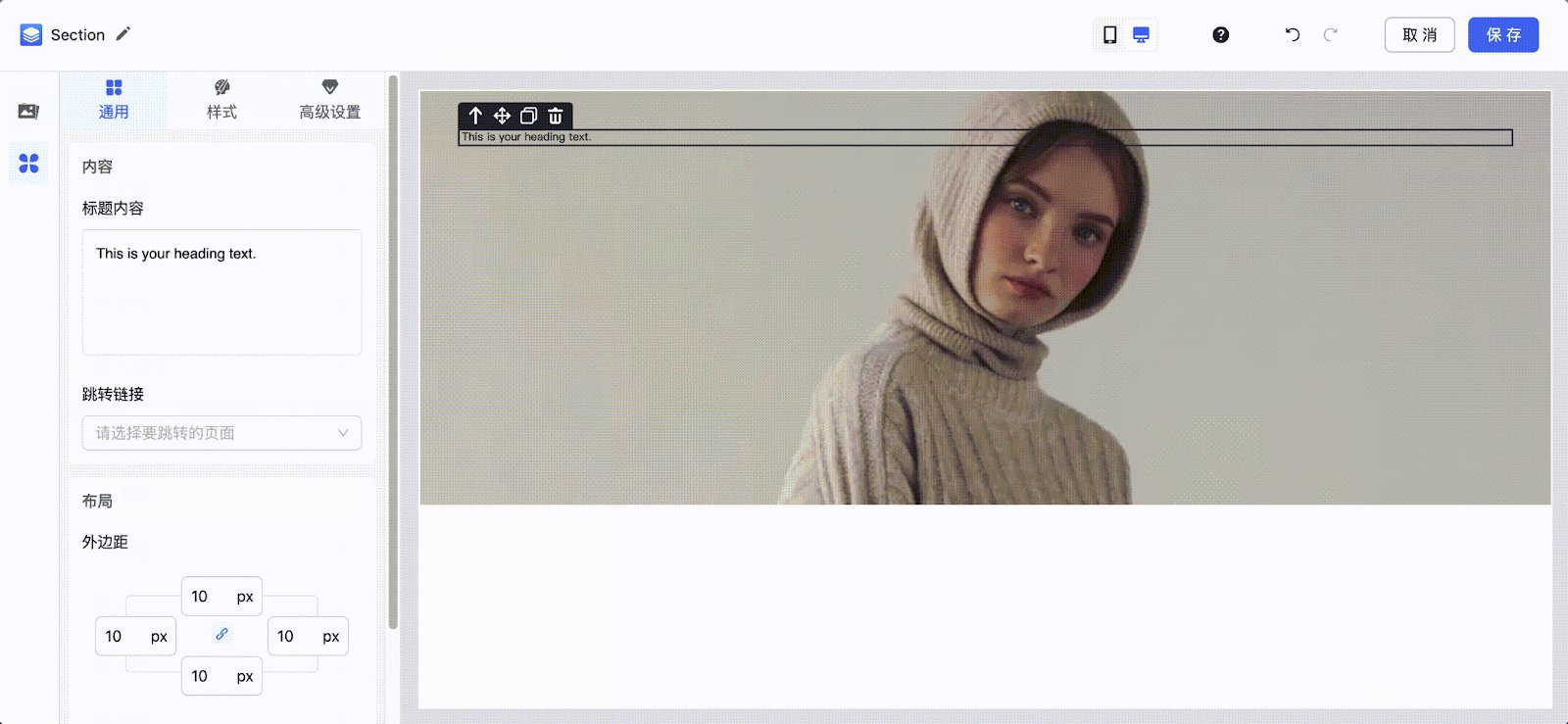
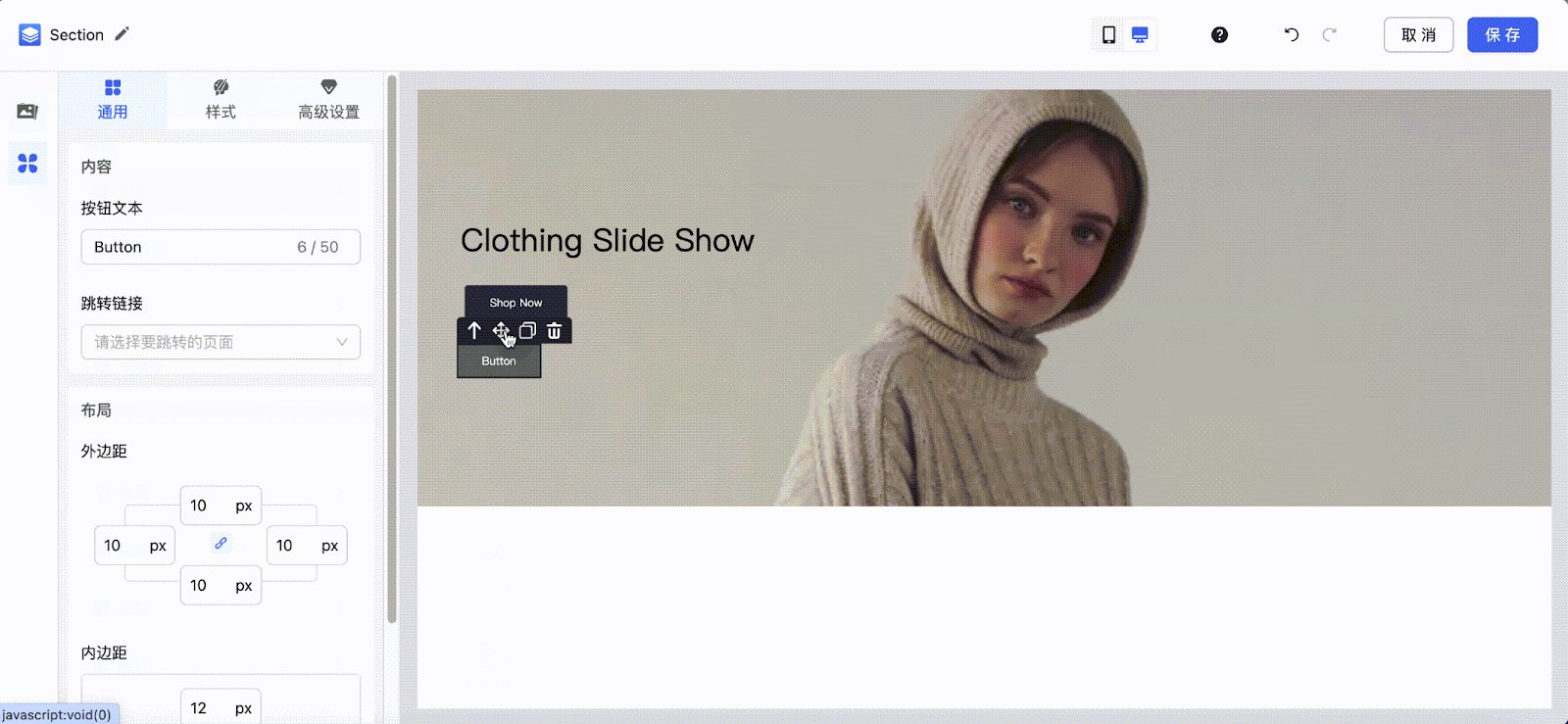
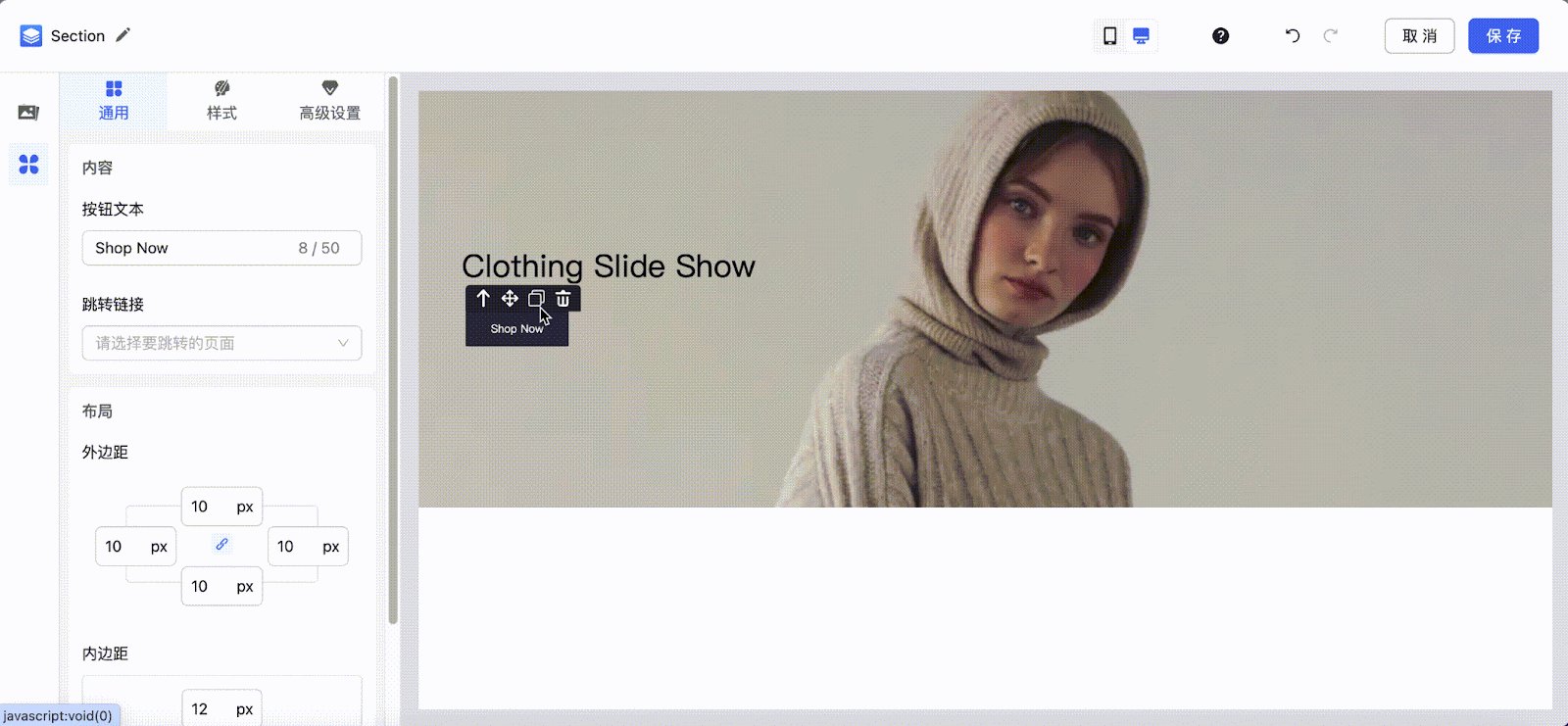
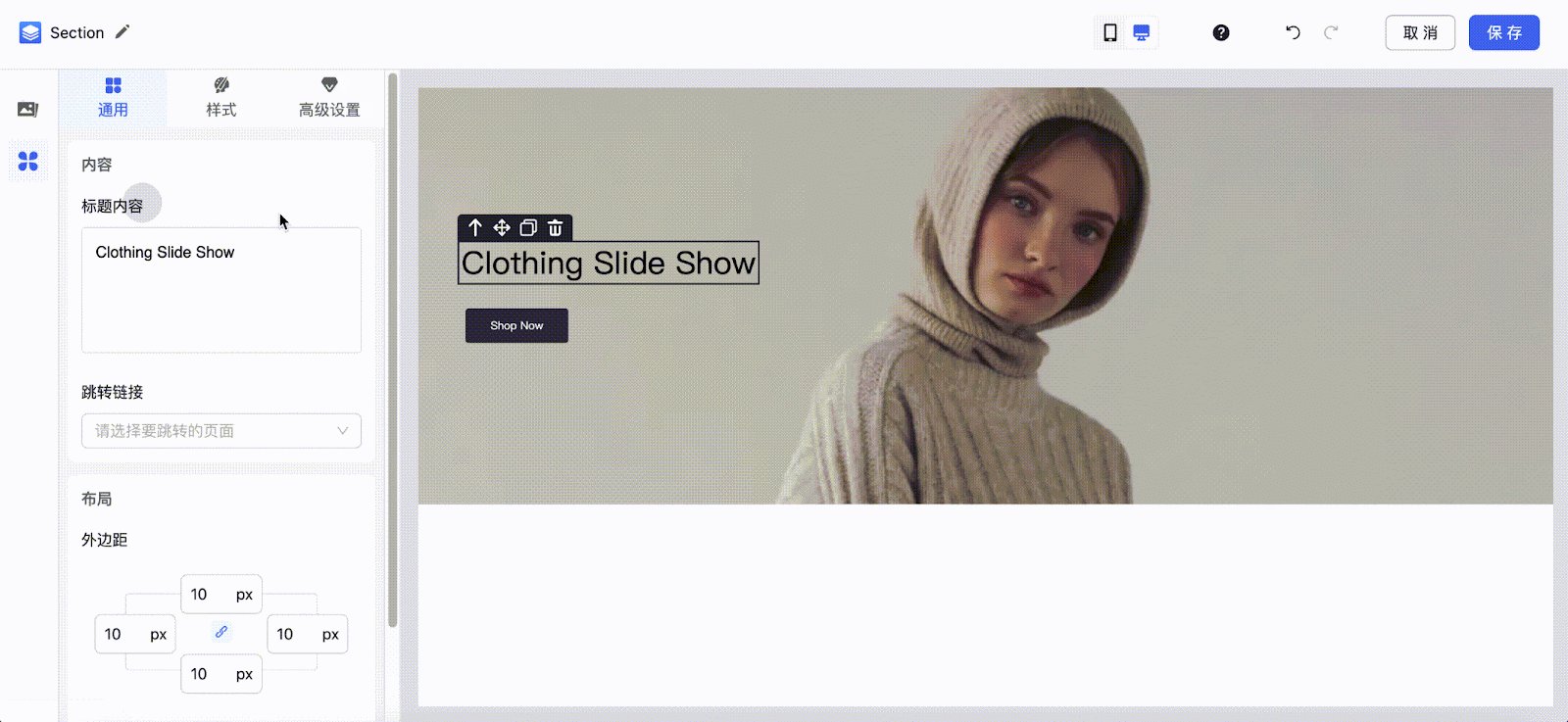
- 组件基本操作:
- 单击画布中的组件后,组件变为选中状态,左上角出现快捷操作区。
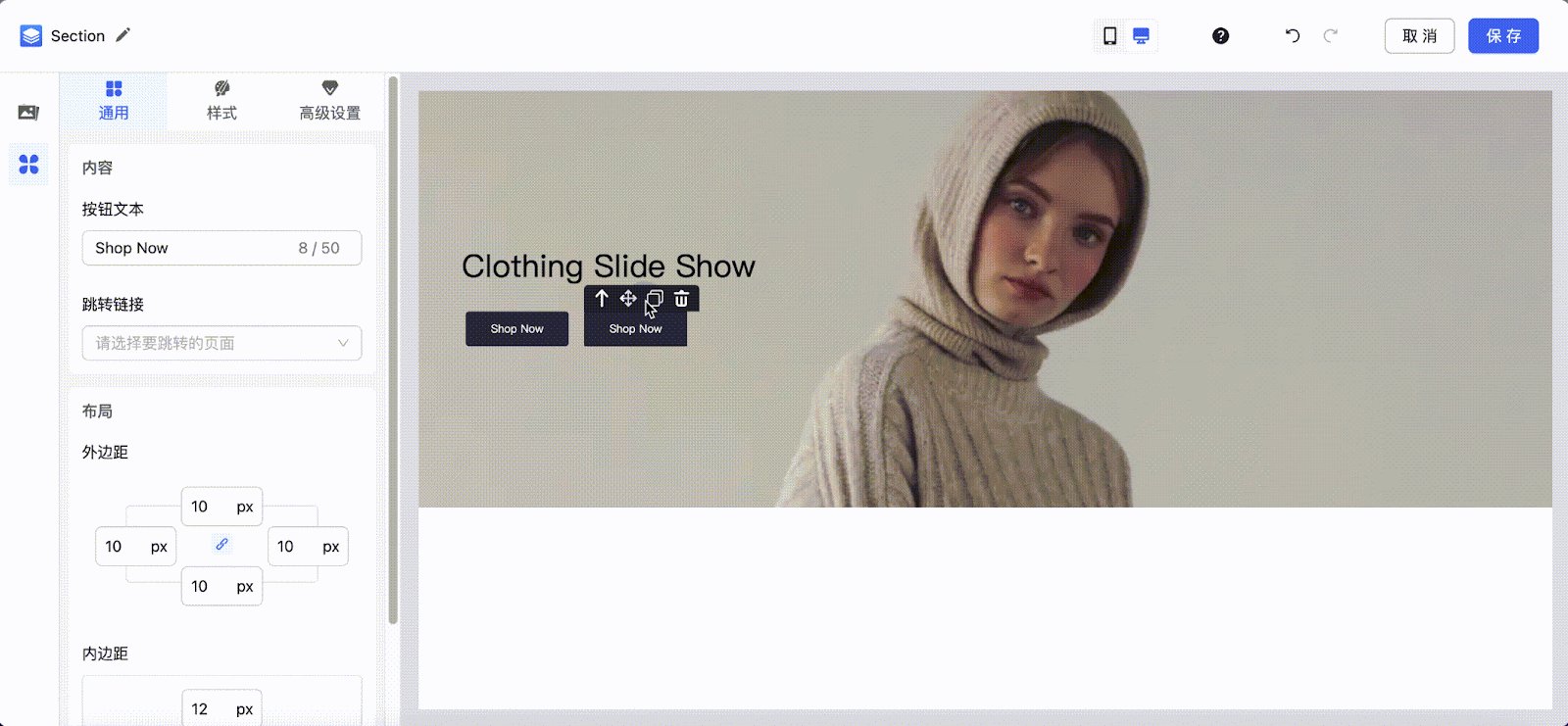
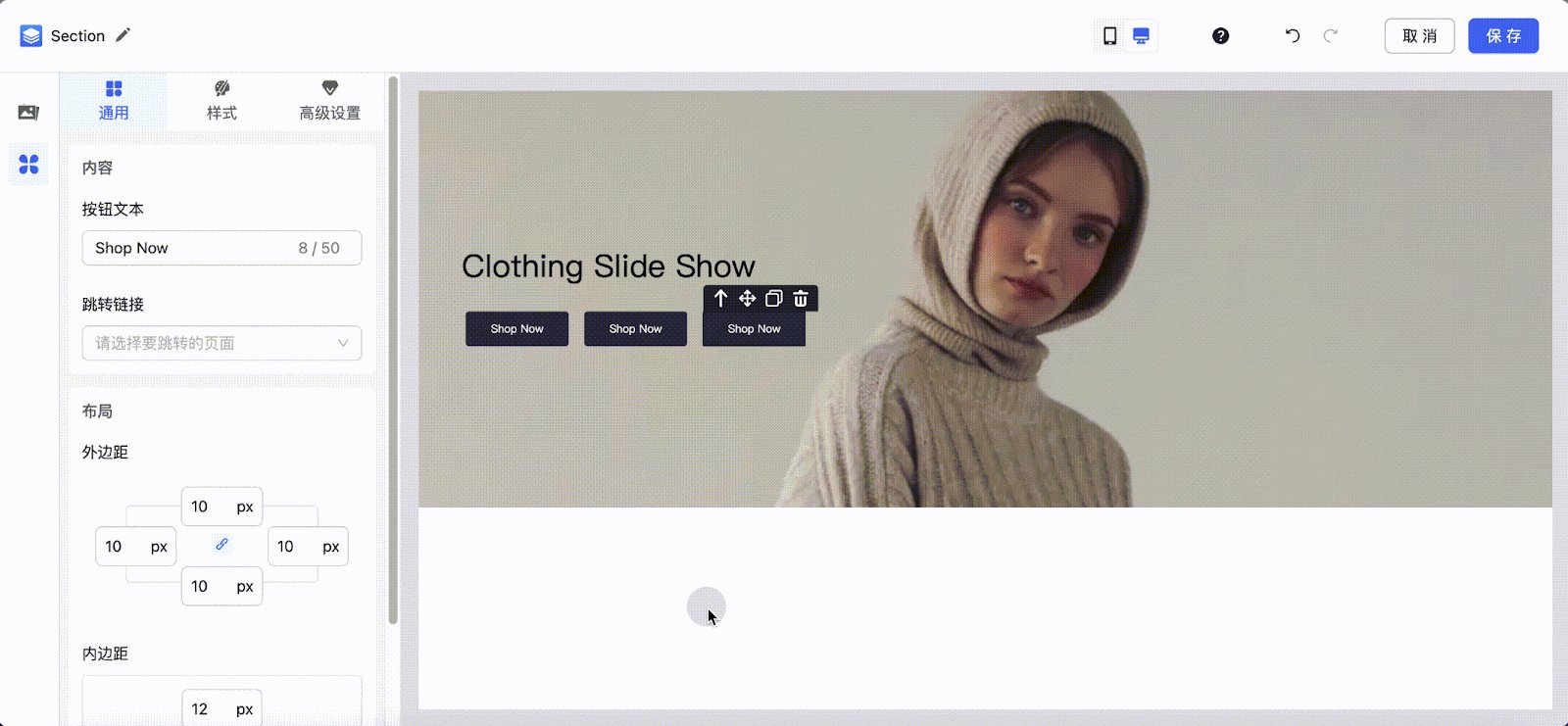
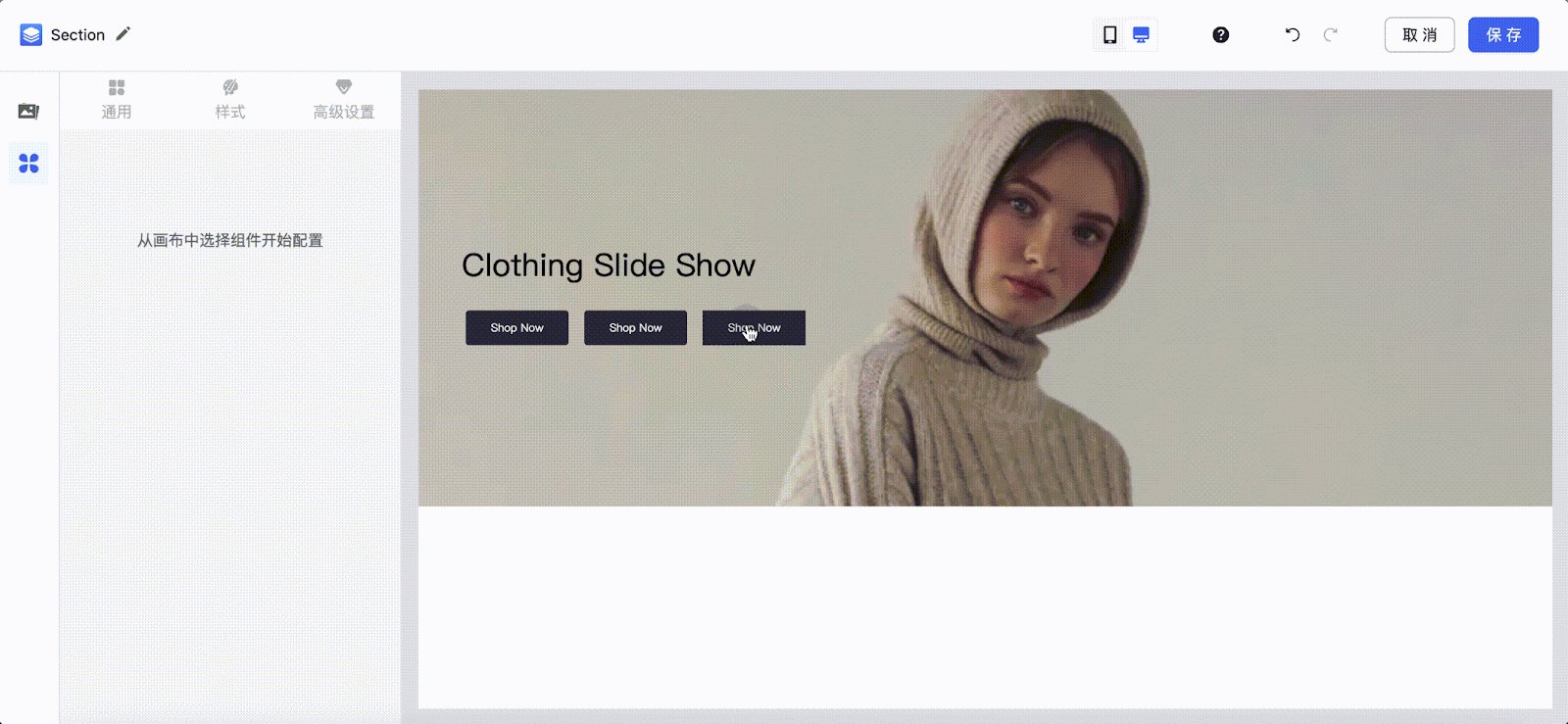
- 复制:点击复制icon,组件将被复制,且位于当前组件的相邻右侧。

-
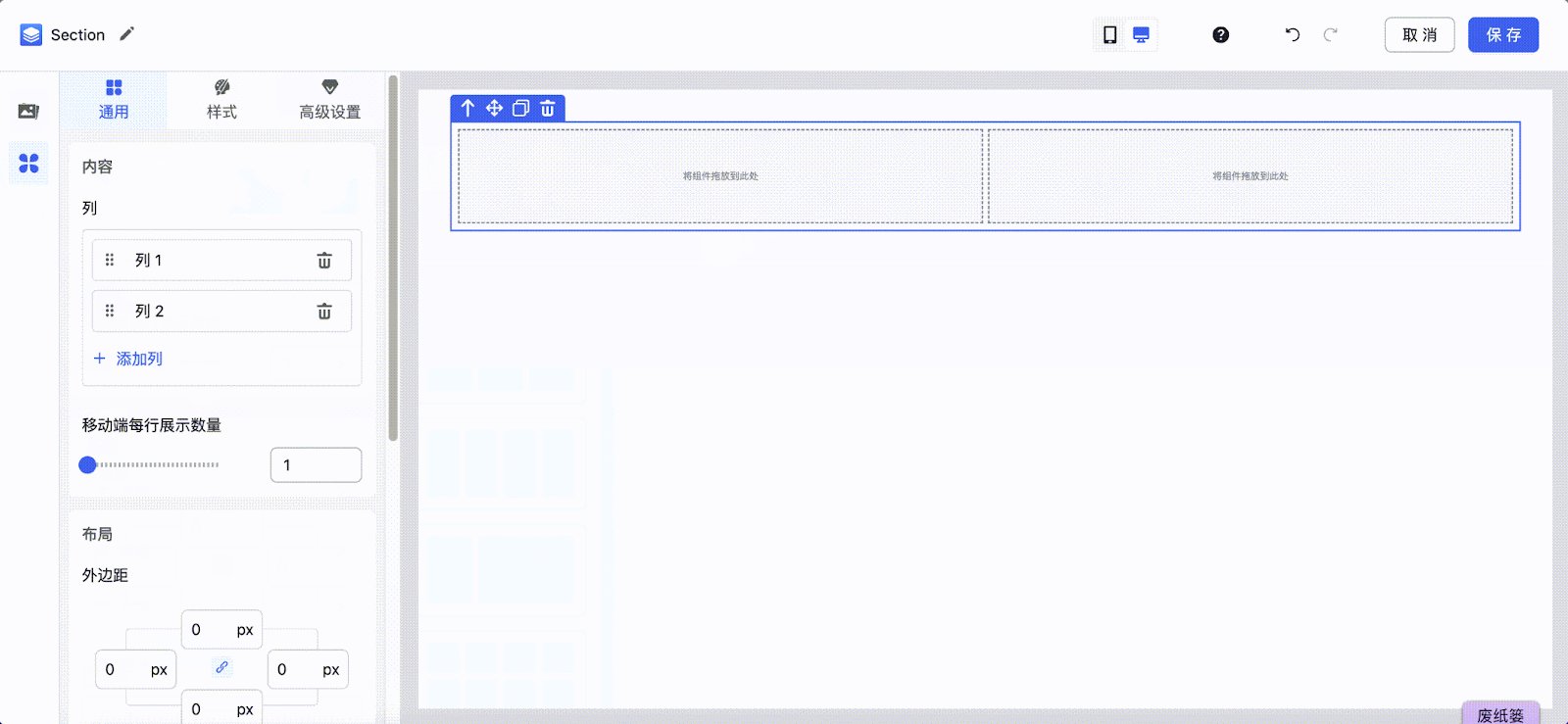
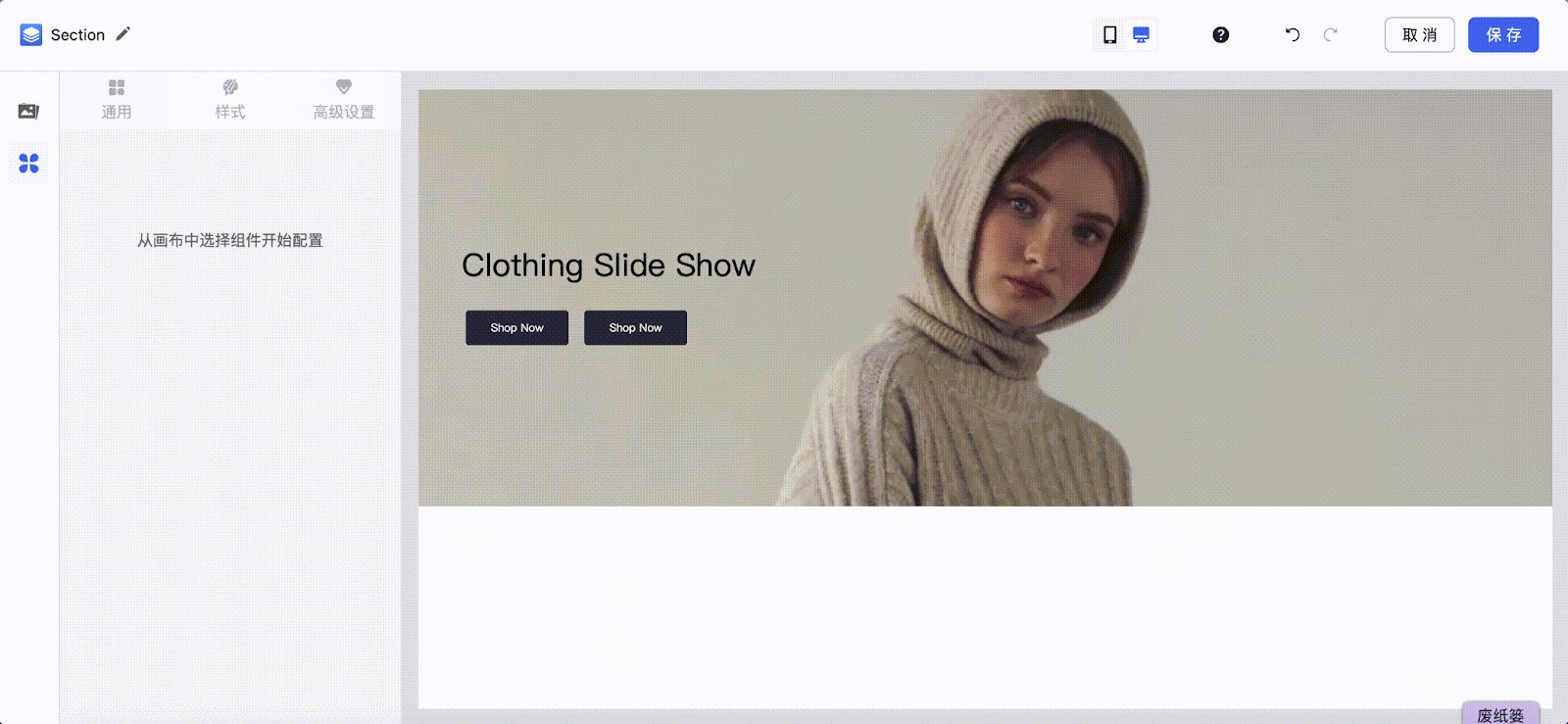
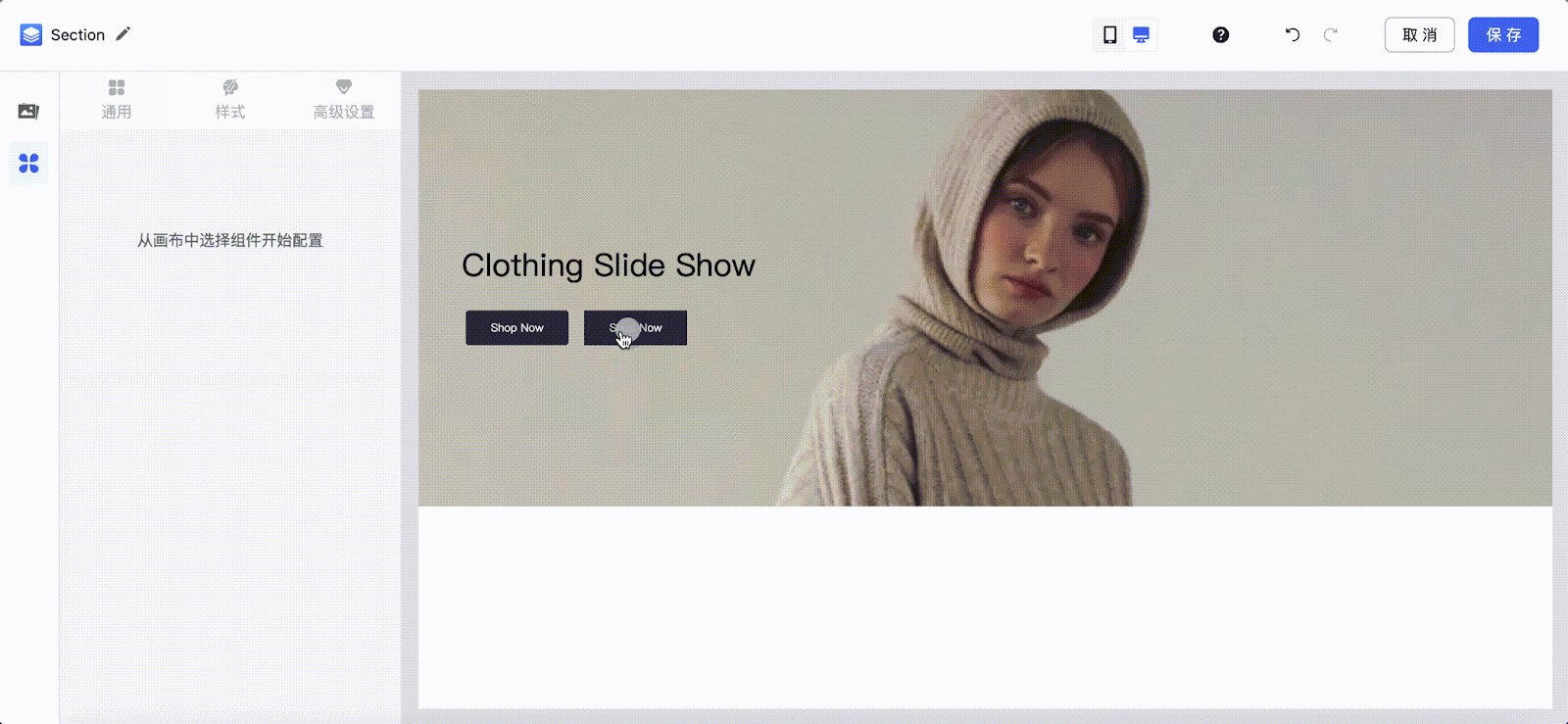
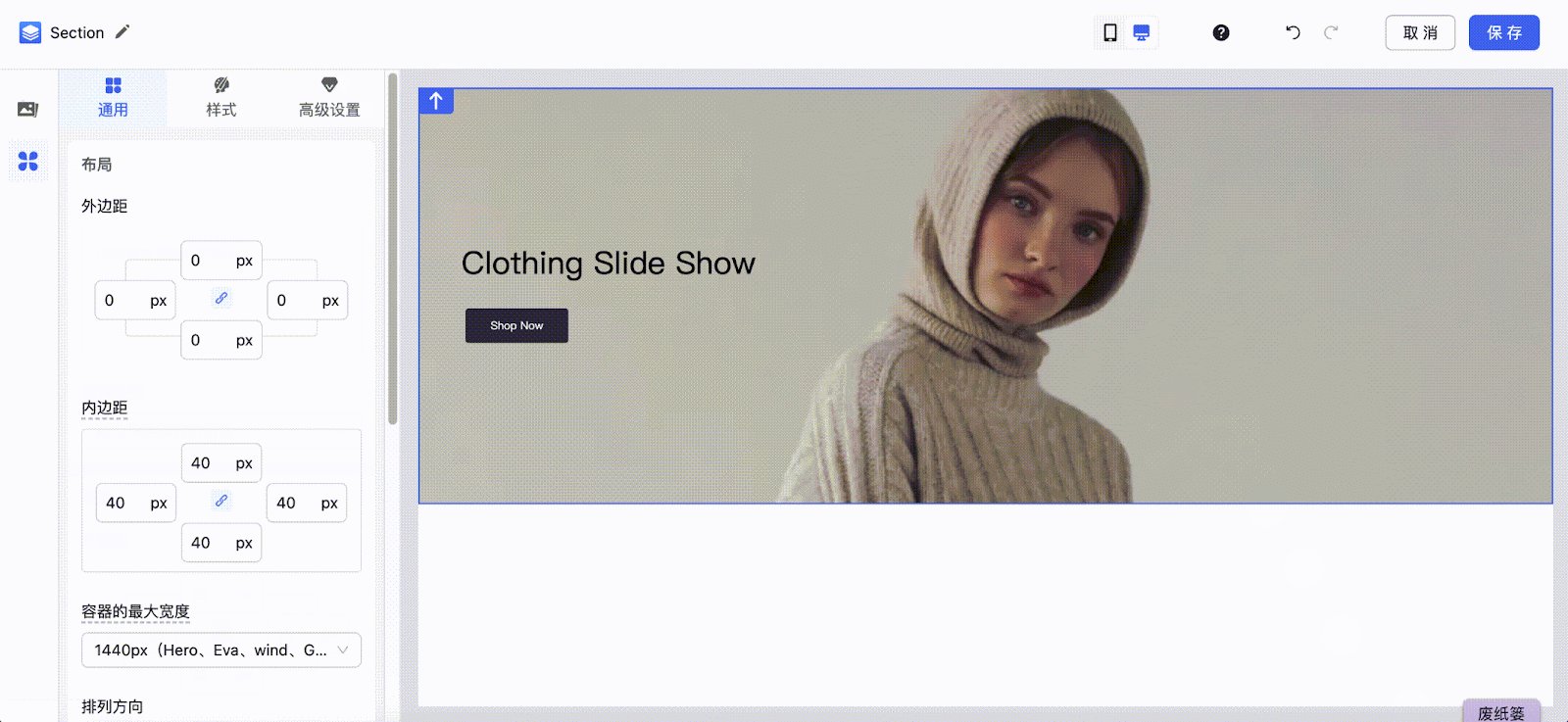
- 删除:点击删除icon,组件将在画布中被删除。

-
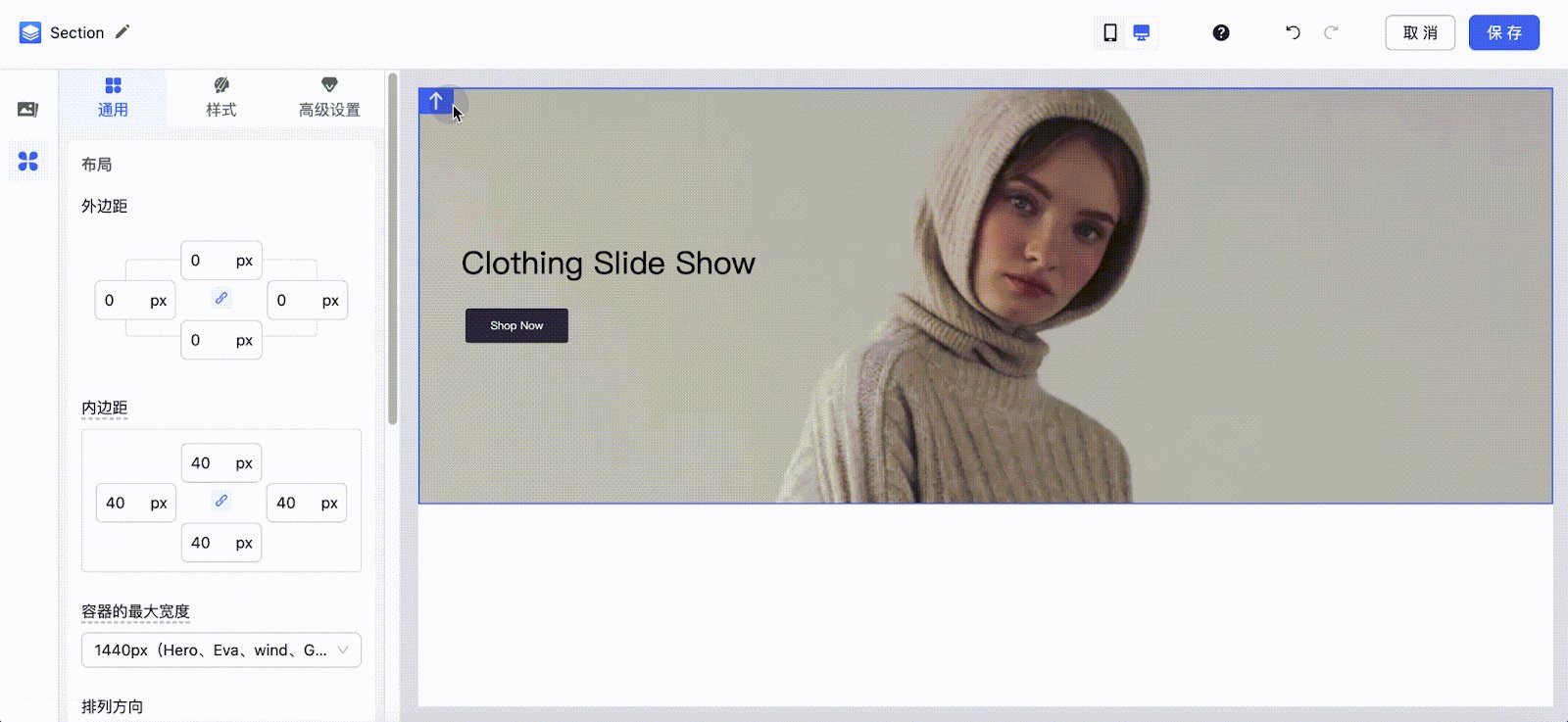
- 定位到父级组件:点击定位icon,选中状态将从当前组件移动到父级组件。

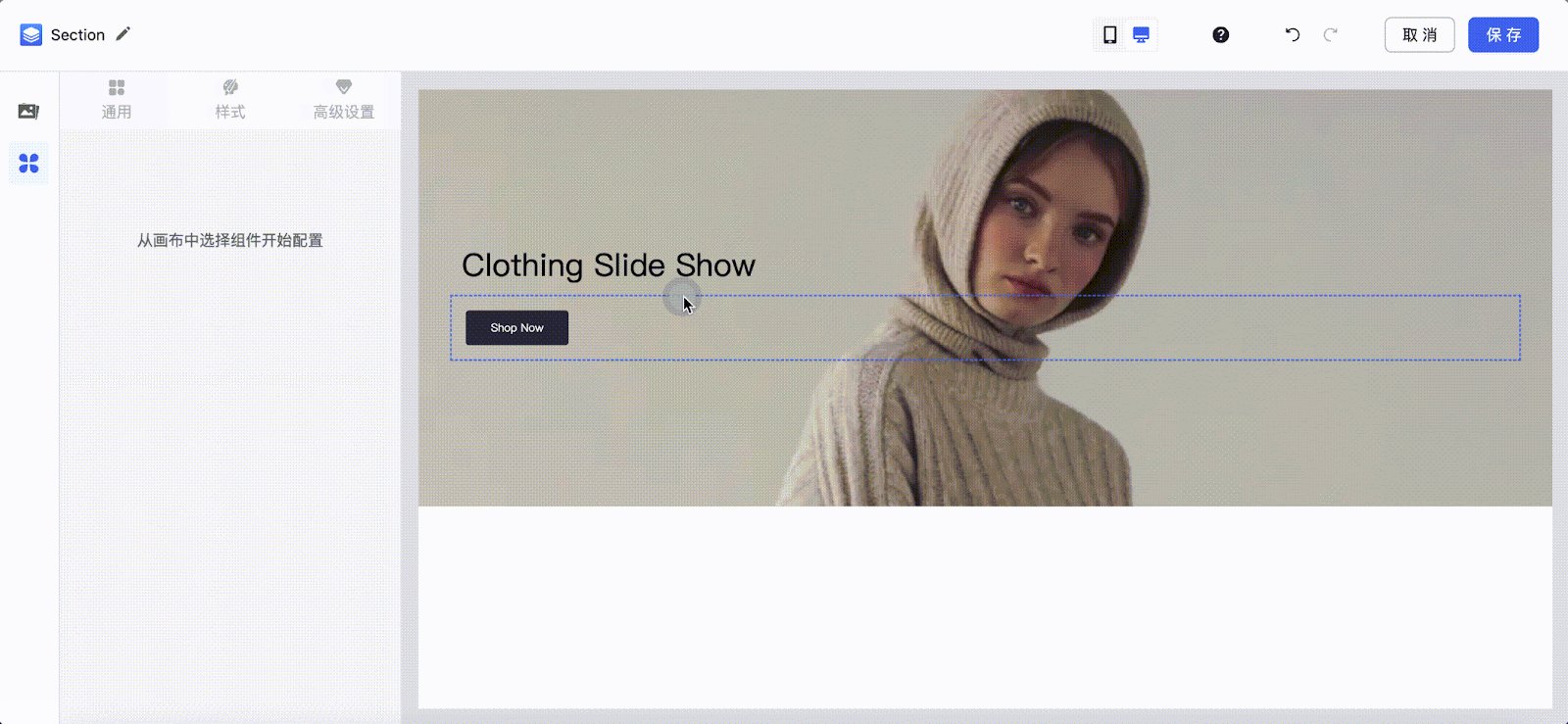
- 调整容器尺寸:在画布中可拖动布局容器中的布局调节器进行快捷尺寸调节。

五、Page Builder 编辑器组件介绍
1. 商品组件
商品类型组件,可帮助您轻松创建精美的商品卡片,以直观美观的方式展示商品信息。这些卡片能有效吸引顾客注意力,促进购买决策关于商品组件的内容介绍,具体配置教程请查看Page Builder 商品组件。
2. 基础组件
Page Builder 的基础组件。可以无需代码,拖拽组件至画布即可创建卡片,可以根据您的需求制作各种不同类型的卡片,例如图文分栏、浮层照片墙、Q&A卡片等。具体配置教程请查看Page Builder 基础组件。




评论
请登录写评论。