This article helps you customize a unique style for your app. You can set your preferred colors and upload your brand logo in the Style block under the App Design section to better reflect your brand identity.
Colors
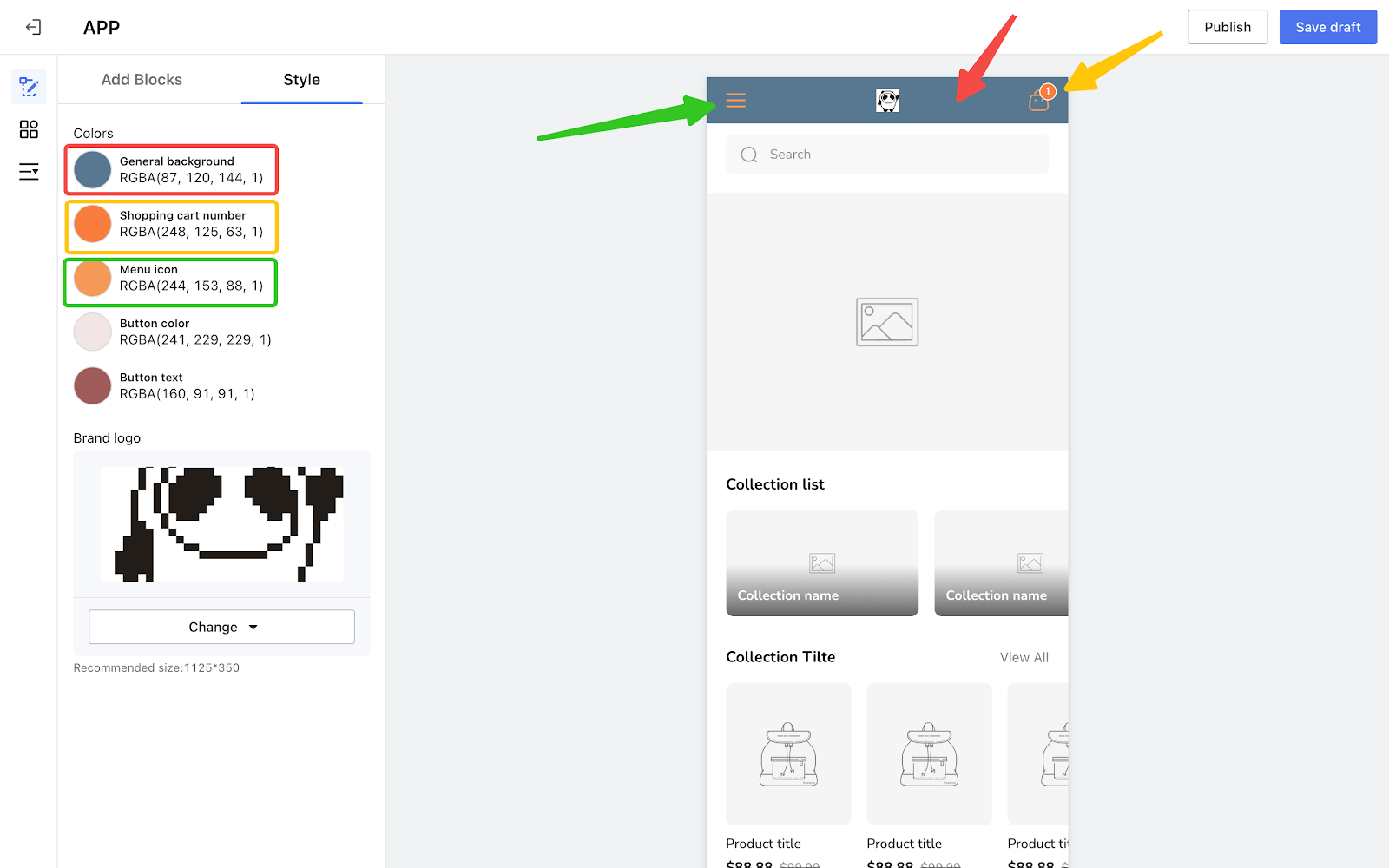
1. Click the color icon on the left to set the color for various elements in the app.
- General Background: The color of the heading and the background of the menu.
- Shopping cart number: The color of the number of items in the shopping cart.
- Menu icon: The color of the line icon representing the menu.
- Button color: The color of buttons in your app.
- Button text: The color of the text on the buttons.

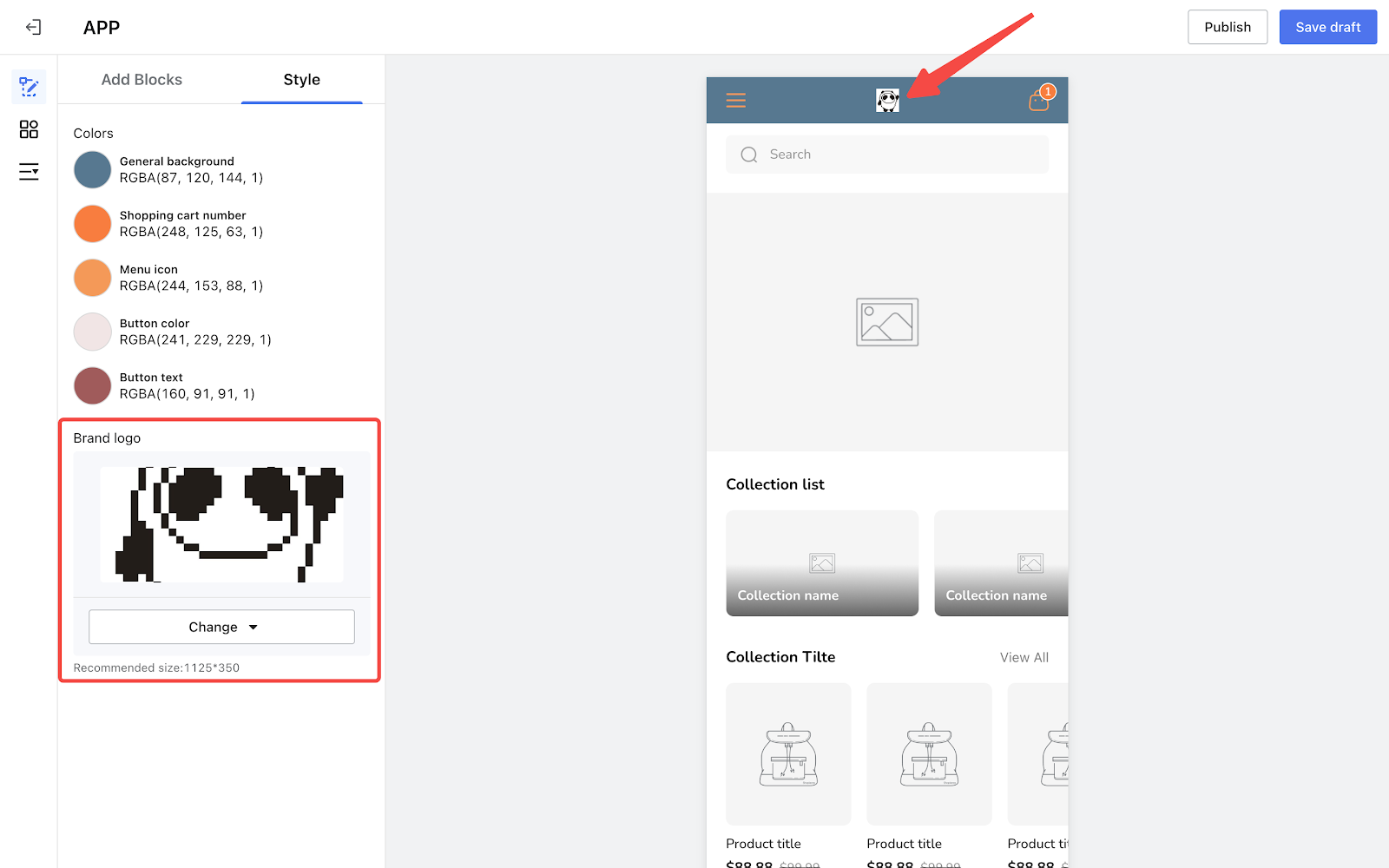
Brand logo
1. Your brand logo will appear at the top of the homepage.

Note
- For a seamless look, it's recommended to use PNG formatted images with transparent backgrounds for your brand logo.
- If you want to add some animation to your logo, a GIF format can make it more eye-catching without being overly distracting.
- Be cautious with text placement in your logo. If text is placed at the corners of the image, it may get cut off or become hard to read on smaller screens, such as those on certain iPhones.
- Once your app is live on app stores, click the "Publish" button in the upper right corner of the App Design section to update your app in real time.



Comments
Please sign in to leave a comment.