The App design section in the MoCart app is a drag-and-drop editor that allows you to customize your own app. With this feature, it requires no code writing skills to create or modify content. You will also be provided with a visual presentation of the design or layout in real-time, streamlining the adjustment process.
Steps
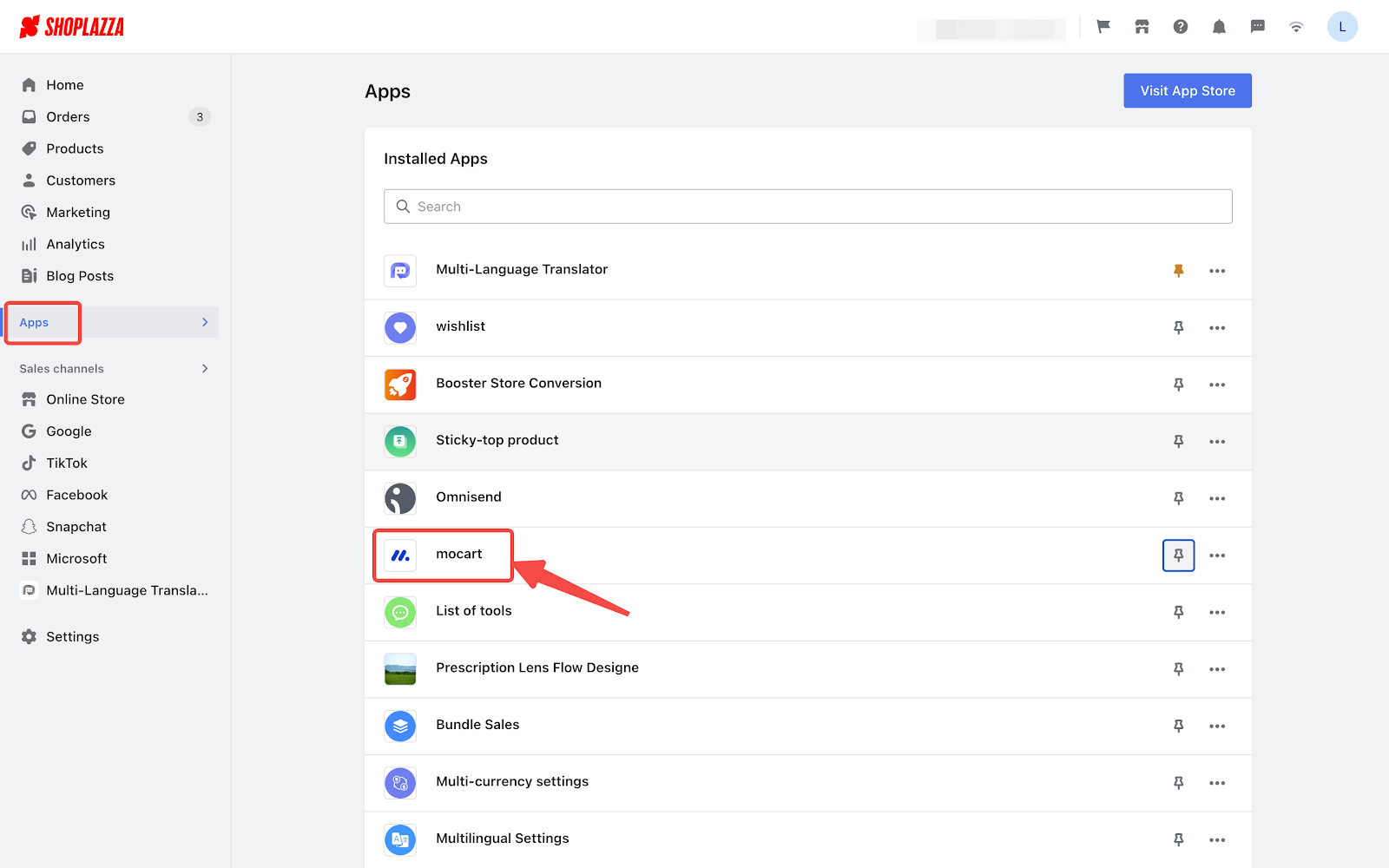
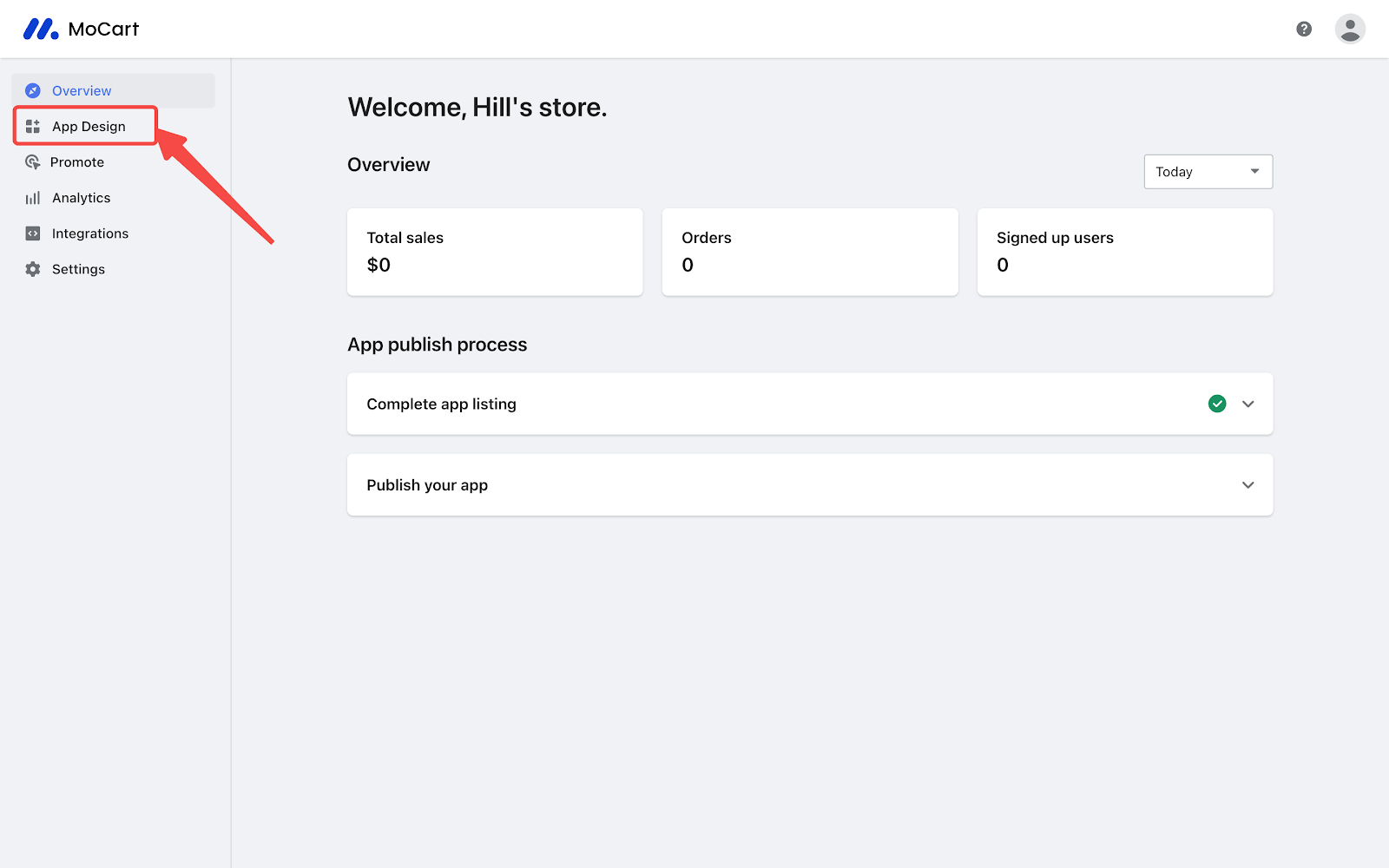
From your Shoplazza admin > Apps > MoCart, click on App design.


Search functionality
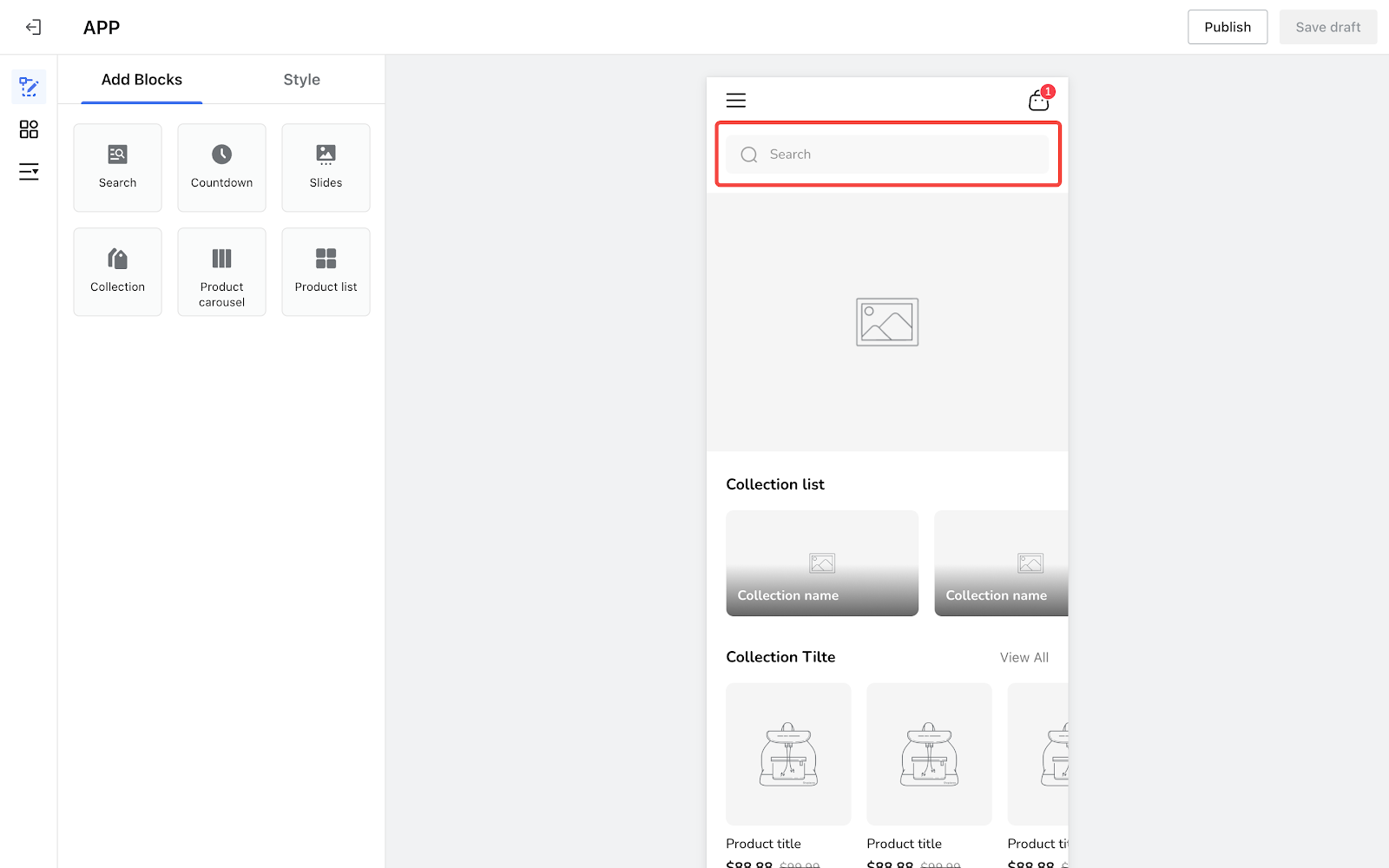
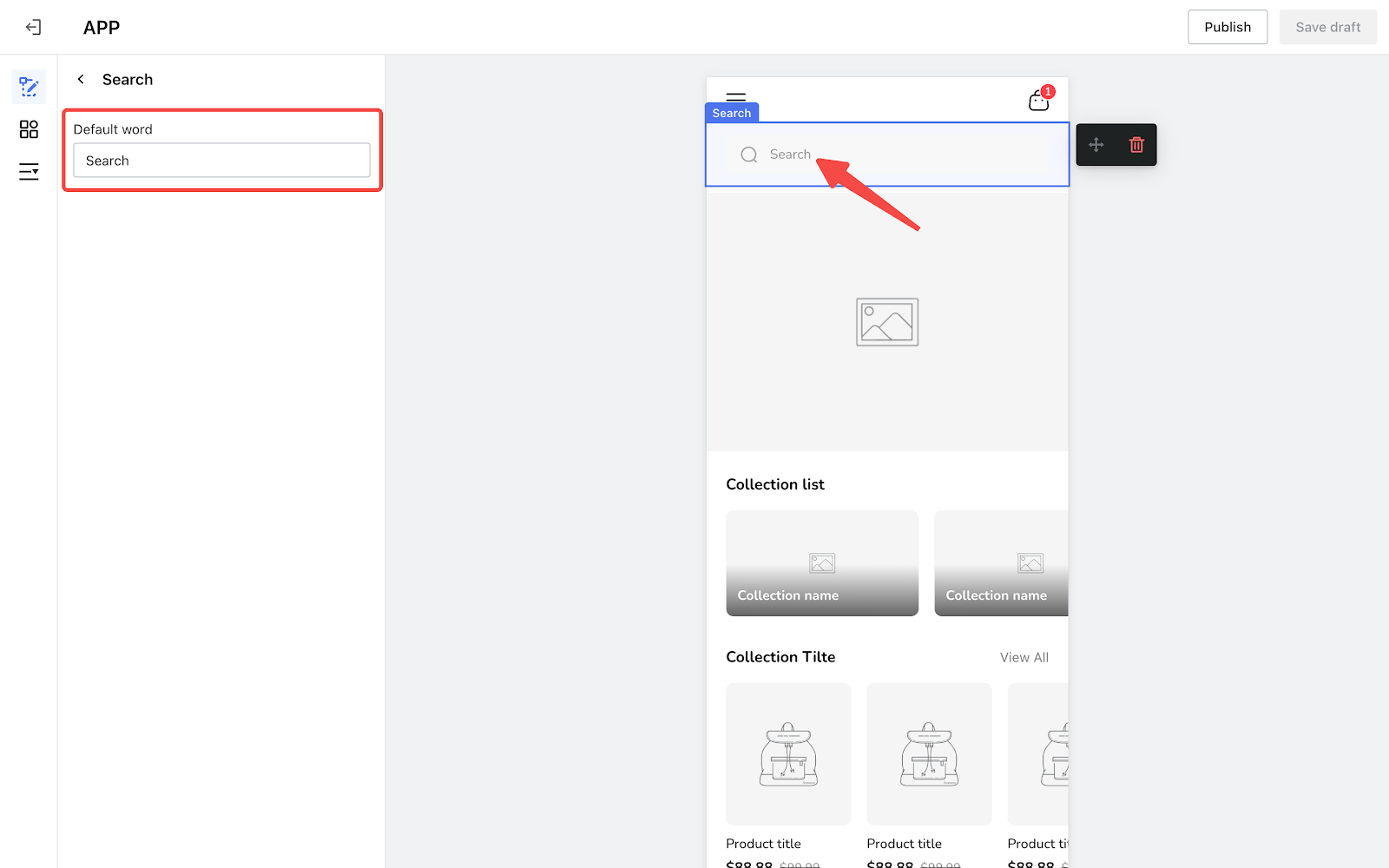
Here, your customers can search for any products in your store.
- A pre-set search bar is shown in the preview section on the right. Click on this block to edit it.

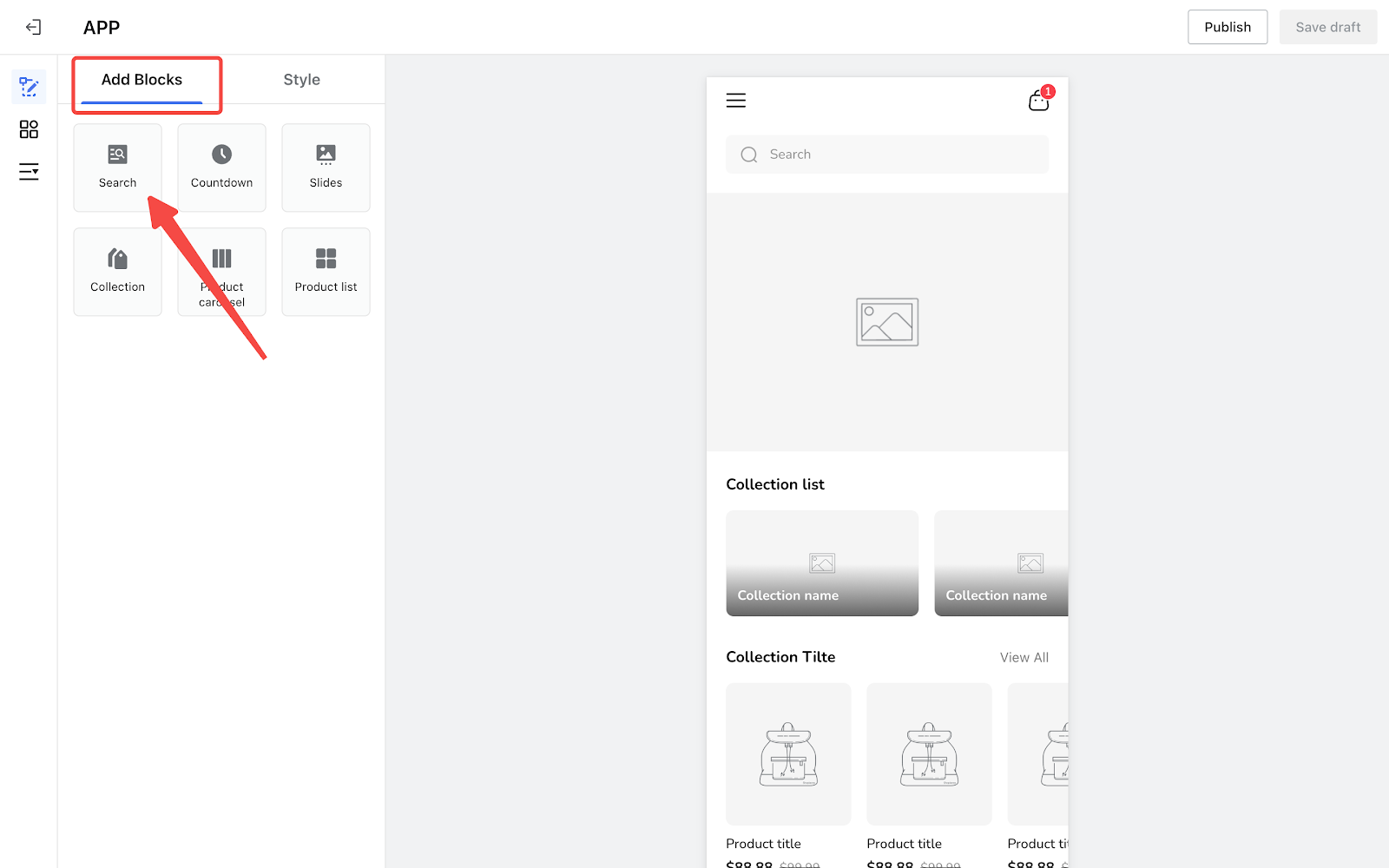
- If you want to add another search bar, click the Search block under the Add blocks section on the left.

- You can set the Default word for the search bar when you edit the search block.

Adding a Countdown
Countdowns create a sense of urgency and motivate customers to take immediate action. Limited-time offers can encourage impulse buying and prevent customers from delaying their purchase decisions. You can use this block to increase sales by promoting special promotions, flash sales, or limited-time discounts.
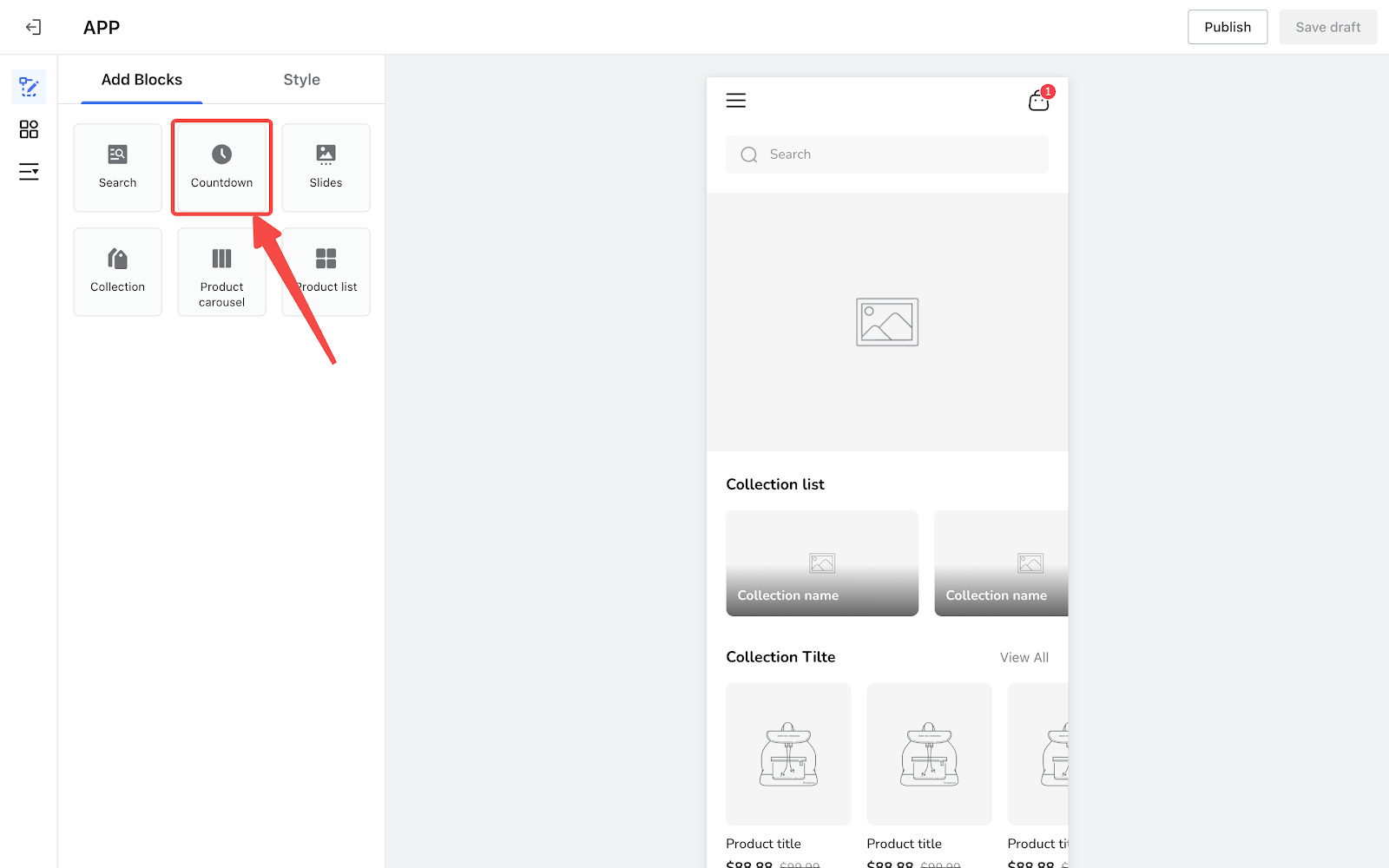
- There is no pre-set countdown bar in the preview section on the right. If you want to add one, just click the "Countdown" block under "Add blocks" on the left.

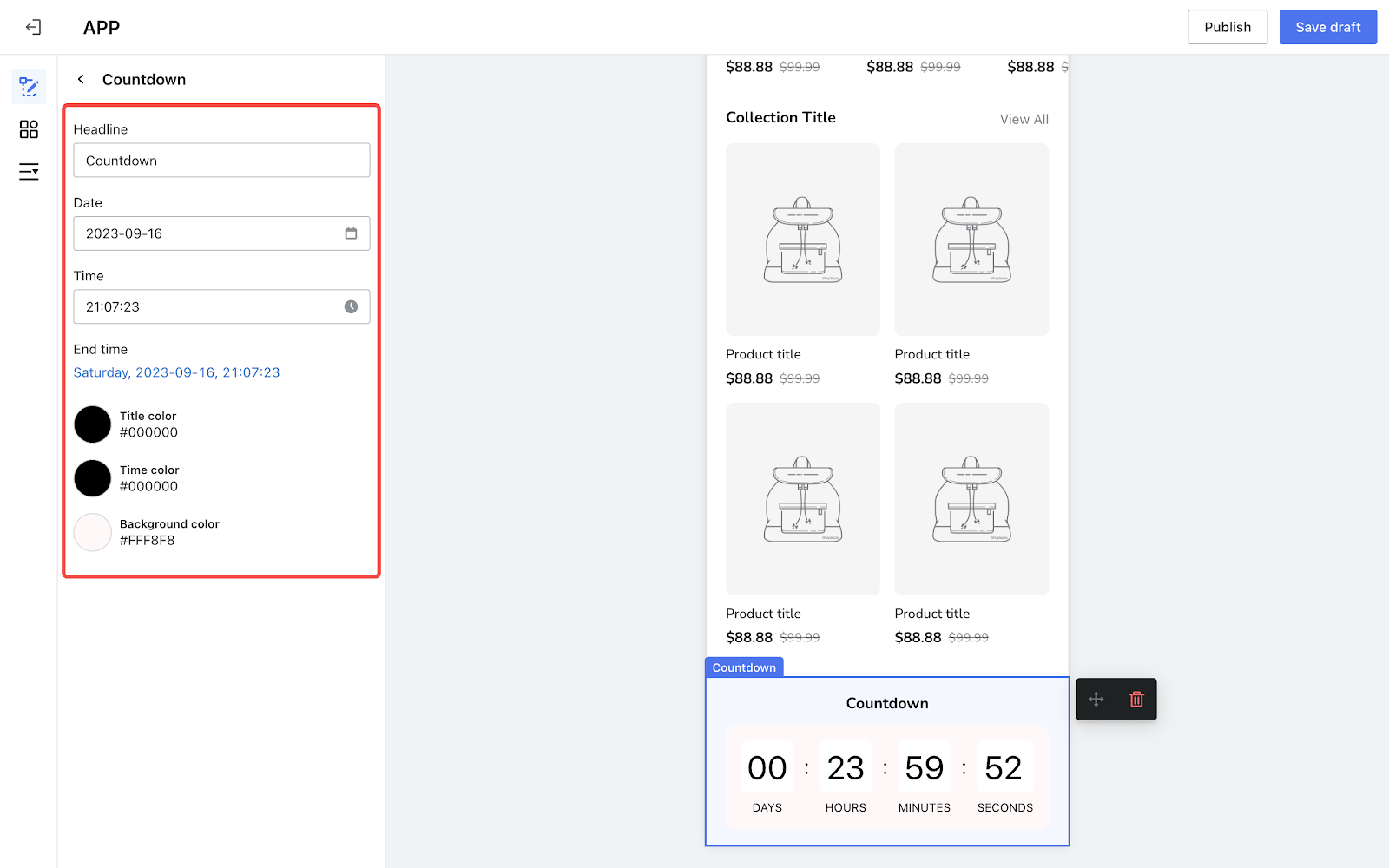
- You can customize the Headline, Date, Time, and color of the countdown.
- Headline: Name of the countdown
- Date: The date when the countdown expires
- Time: The exact time when the countdown expires
- Color: The color of the text and background

Creating Slides
Upload custom images or banners in this block and link these slides to products, collections, and web pages, or keep them as static images for brand announcements or promotional purposes. When your customers click on a slide, they'll be taken directly to that link within the app, enjoying a seamless user experience.
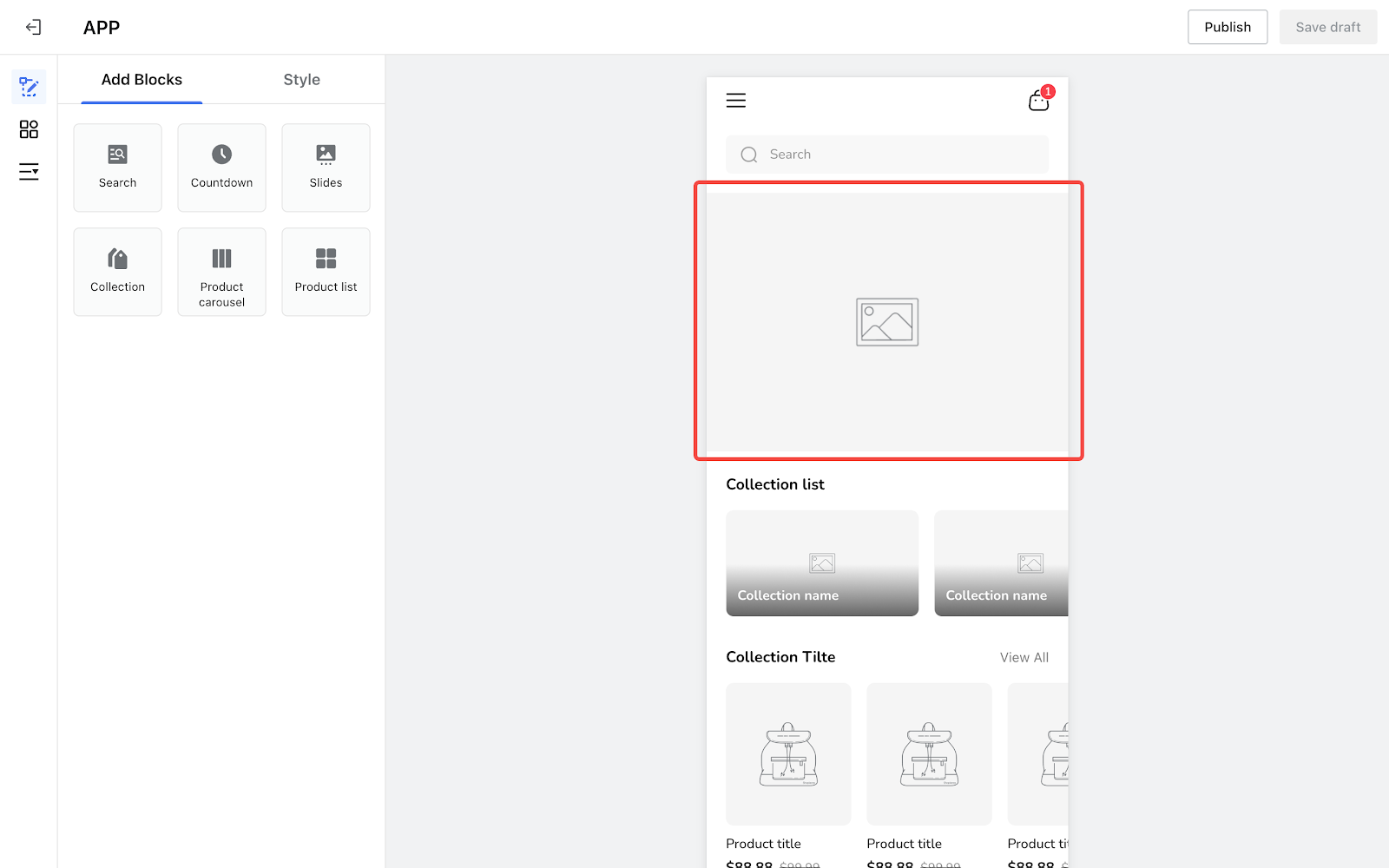
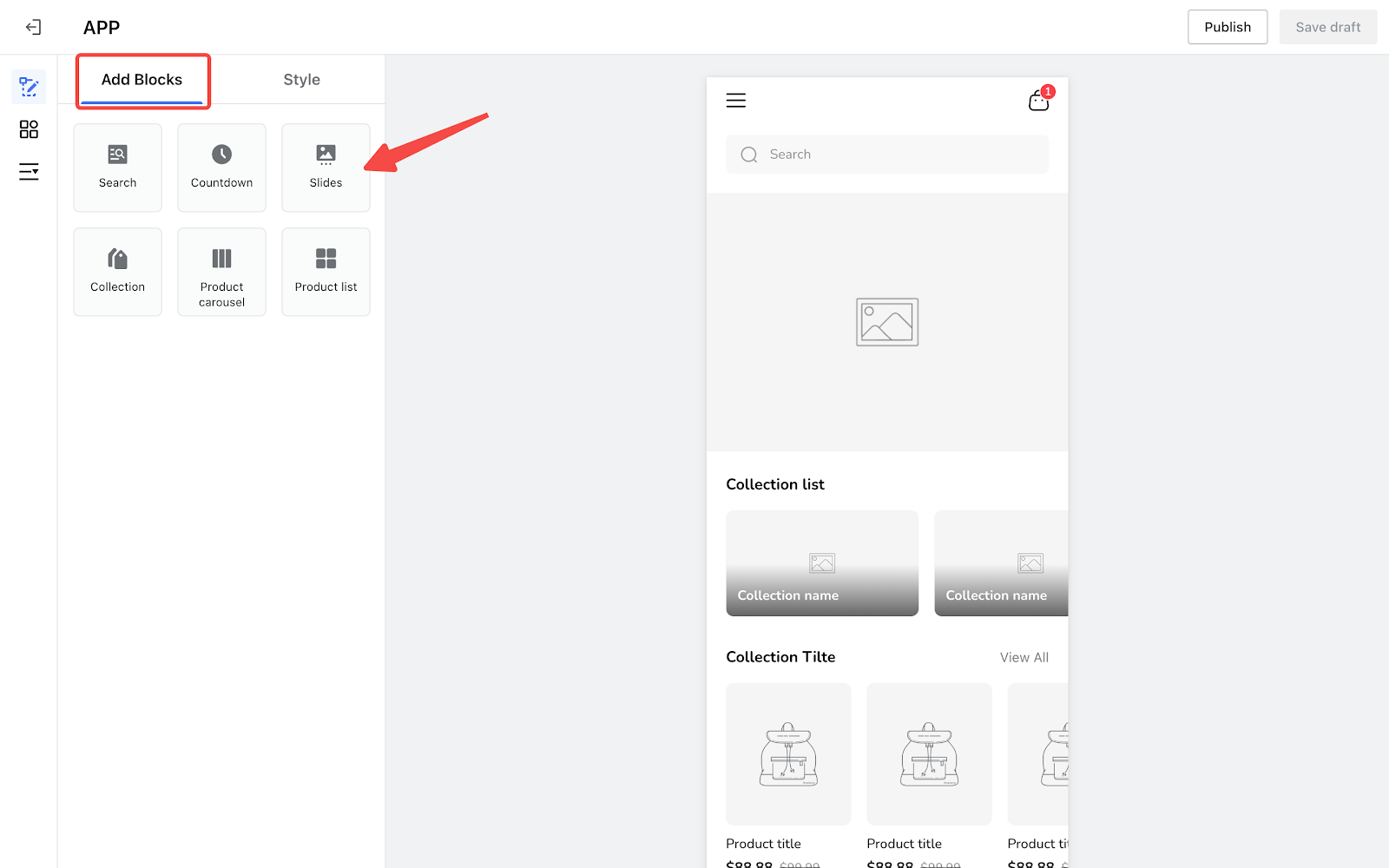
- A pre-set slide bar is shown in the preview section on the right. Click on this block to edit it.

- If you want to add another slide bar, click the Slides block under Add blocks on the left.

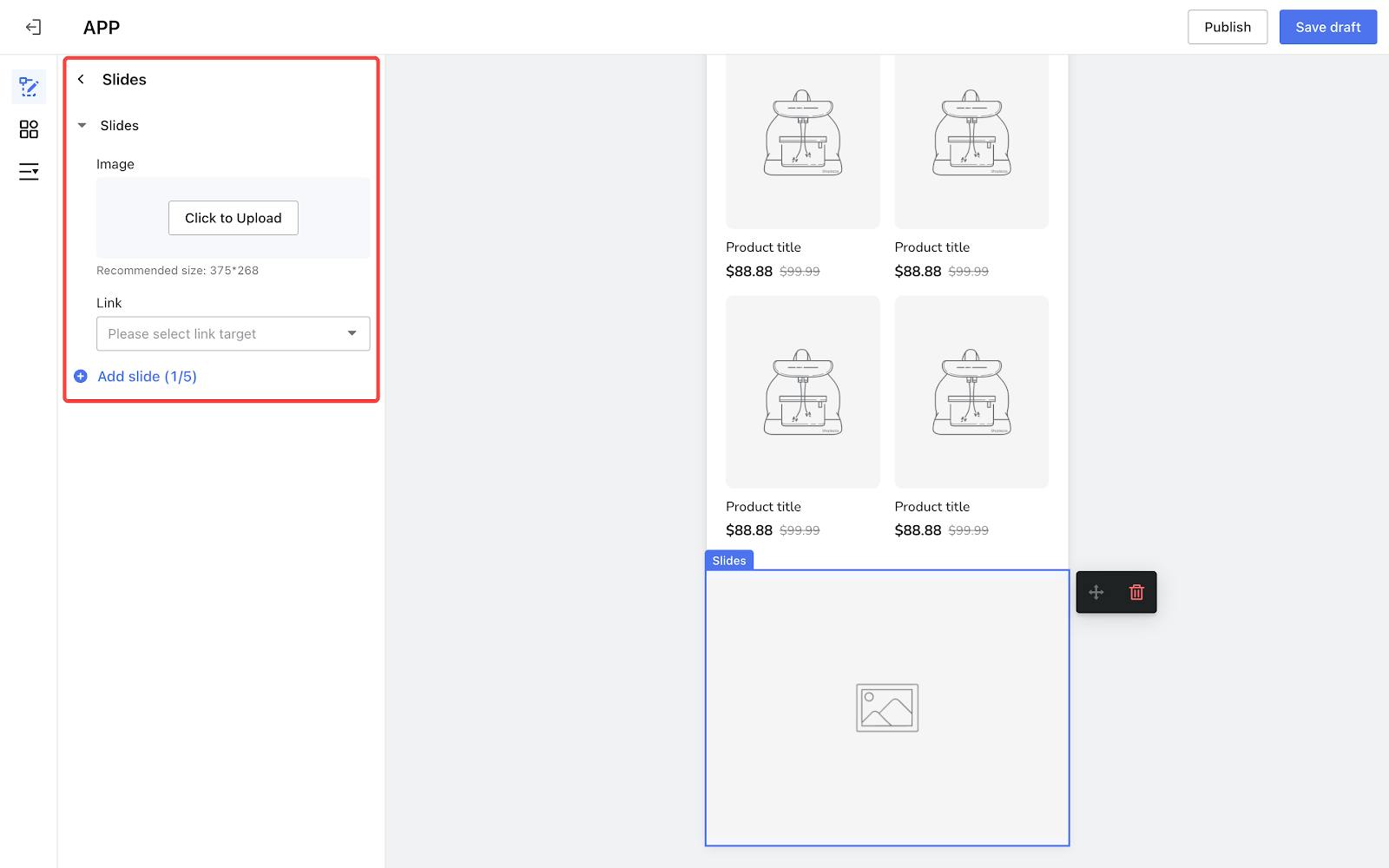
- You can customize the images and links of the slides. A block can contain up to 5 slides.
- Only jpg, jpeg, png, bmp, gif, and svg formats are supported for the uploaded images.

Displaying Collections
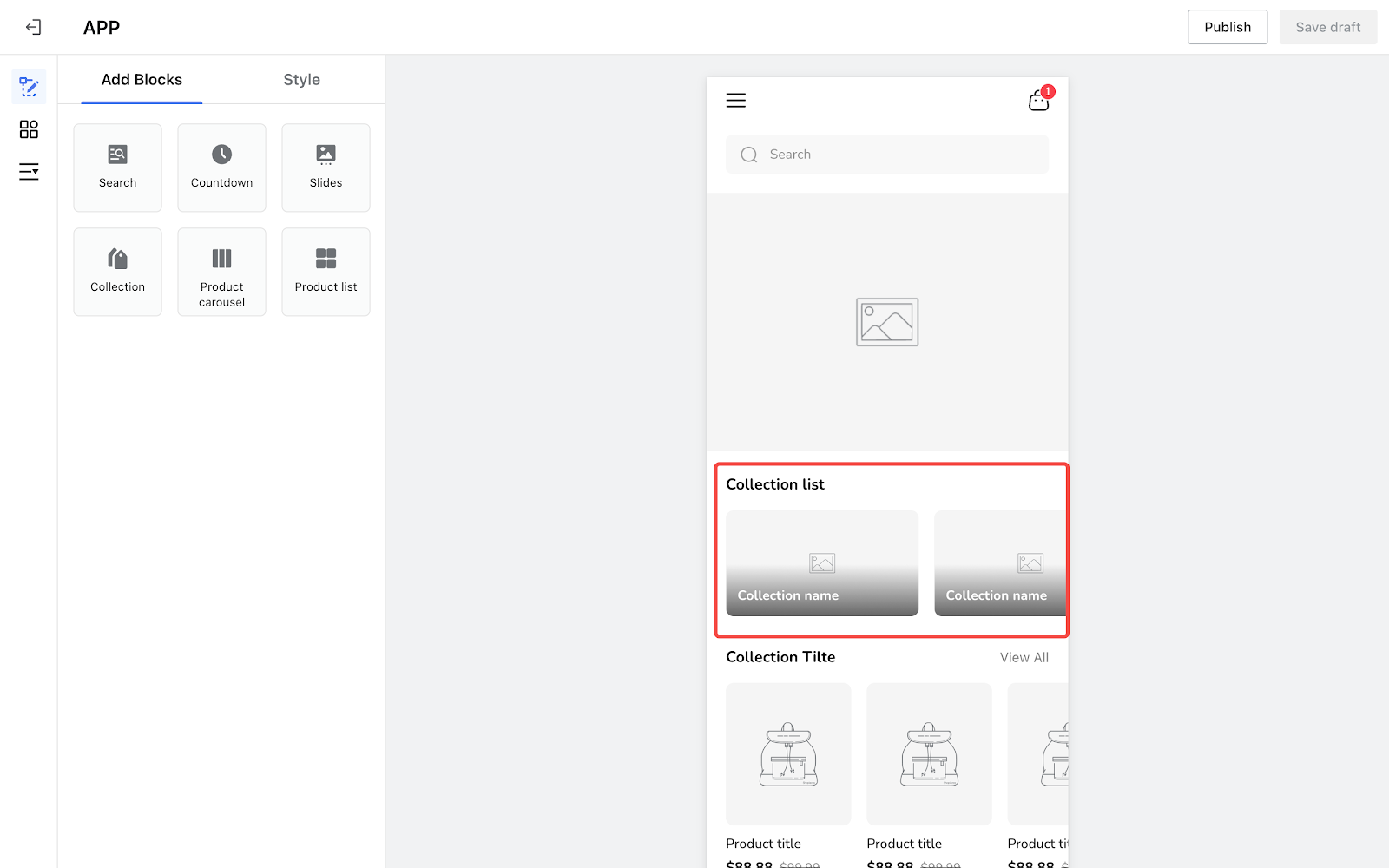
The Collection block will show your customers a list of your collections.
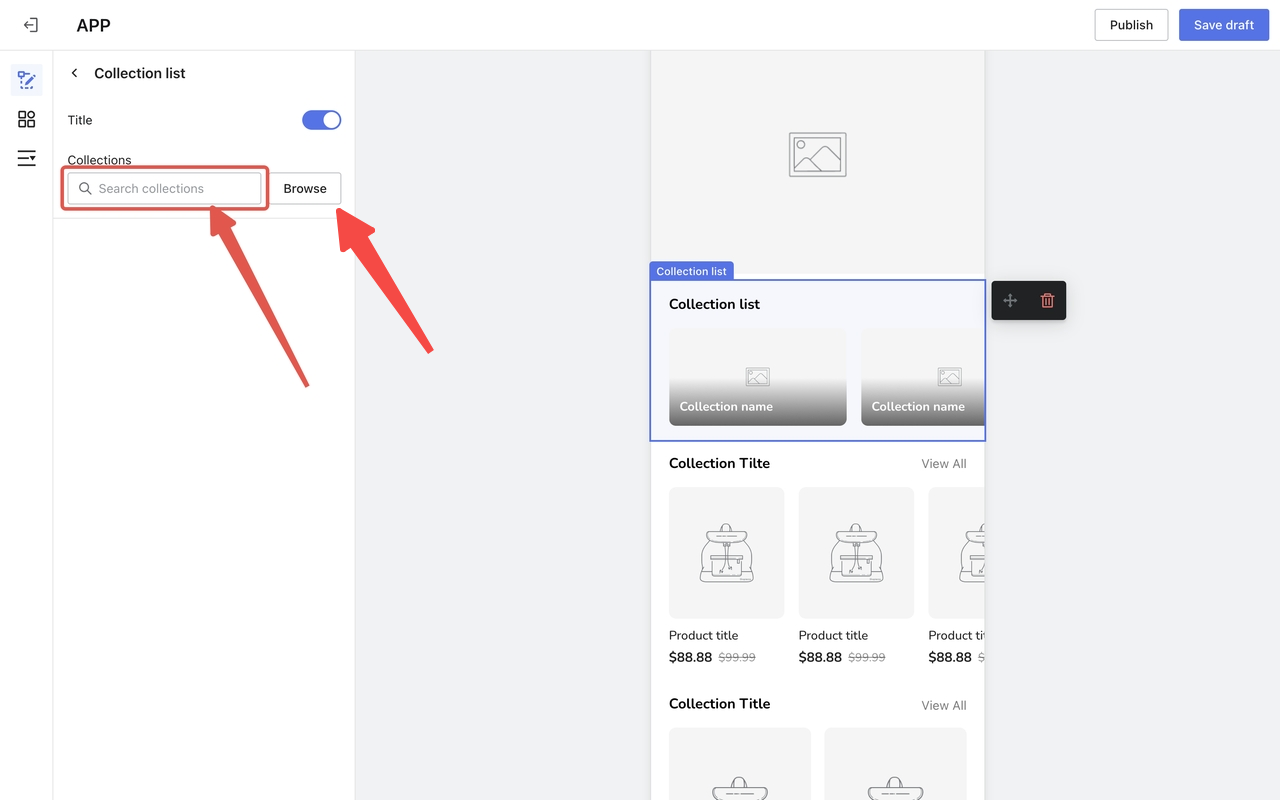
- A pre-set collection bar is shown in the preview section on the right. Click on this block to edit it.

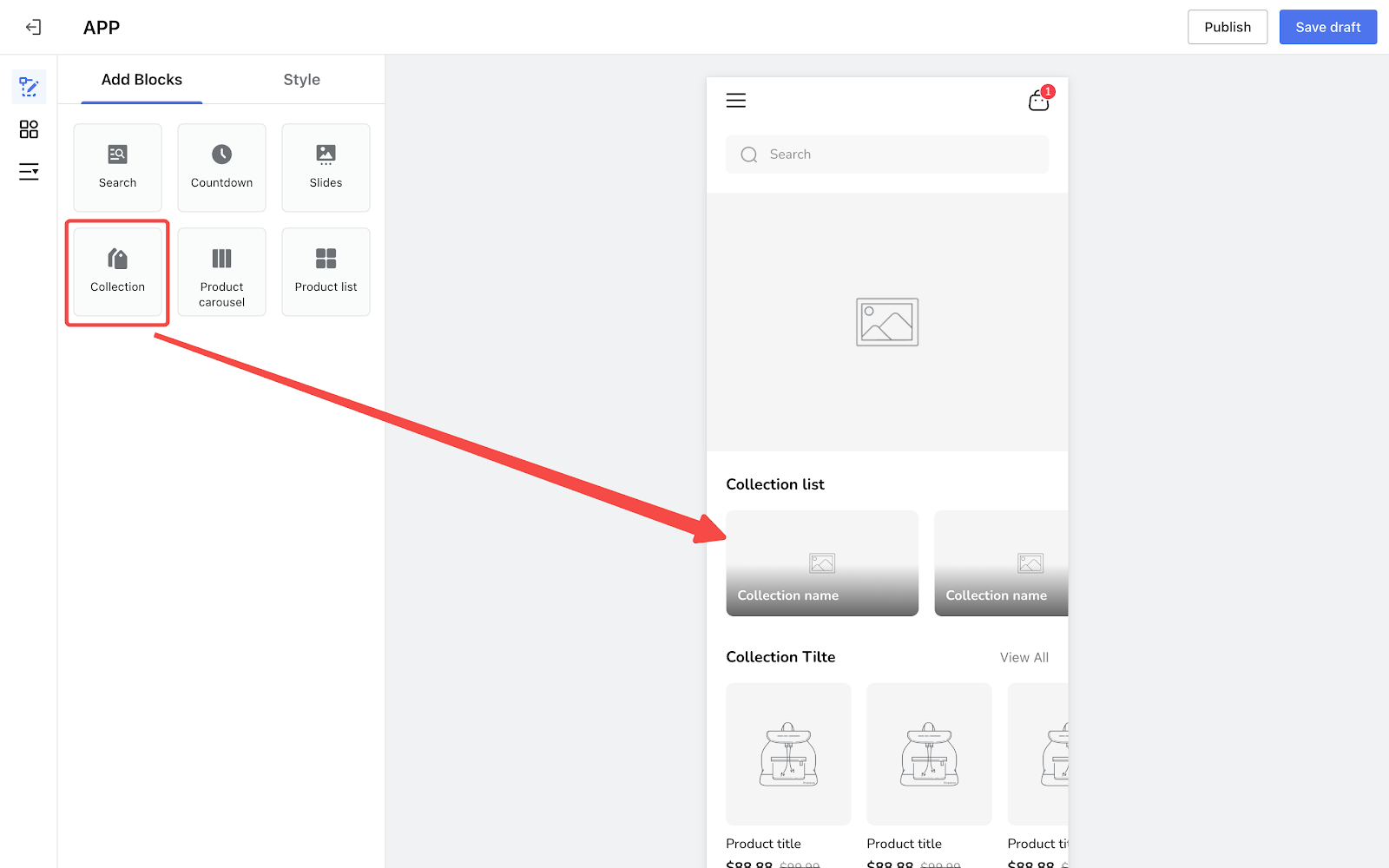
- If you want to add another collection bar, click the Collection block under Add blocks on the left.

- You can search for and select from existing collections in your store by name, or click Browse to view and select from all collections. A block can contain up to 8 collections.

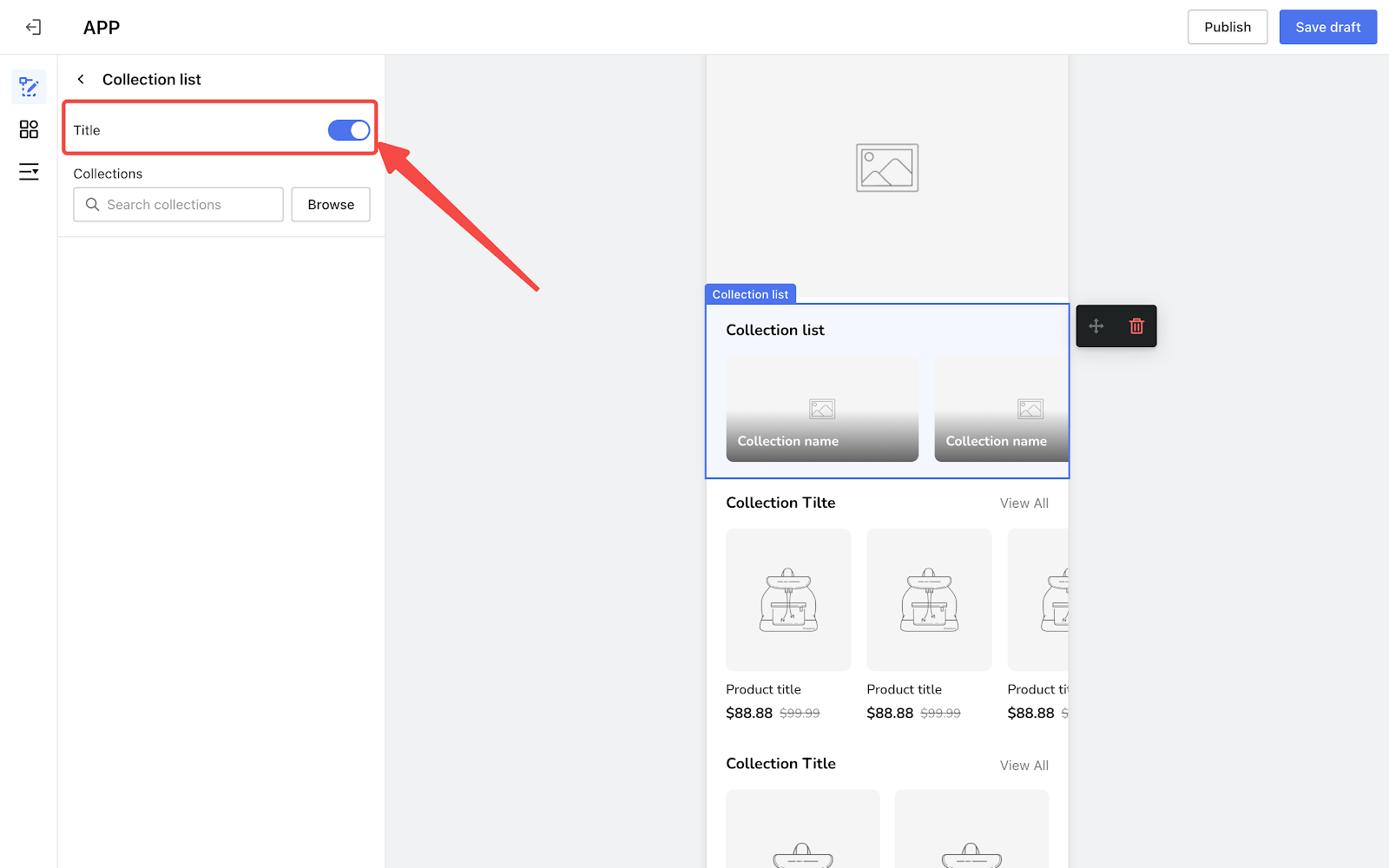
- Use the switch button to display or hide the collection names.

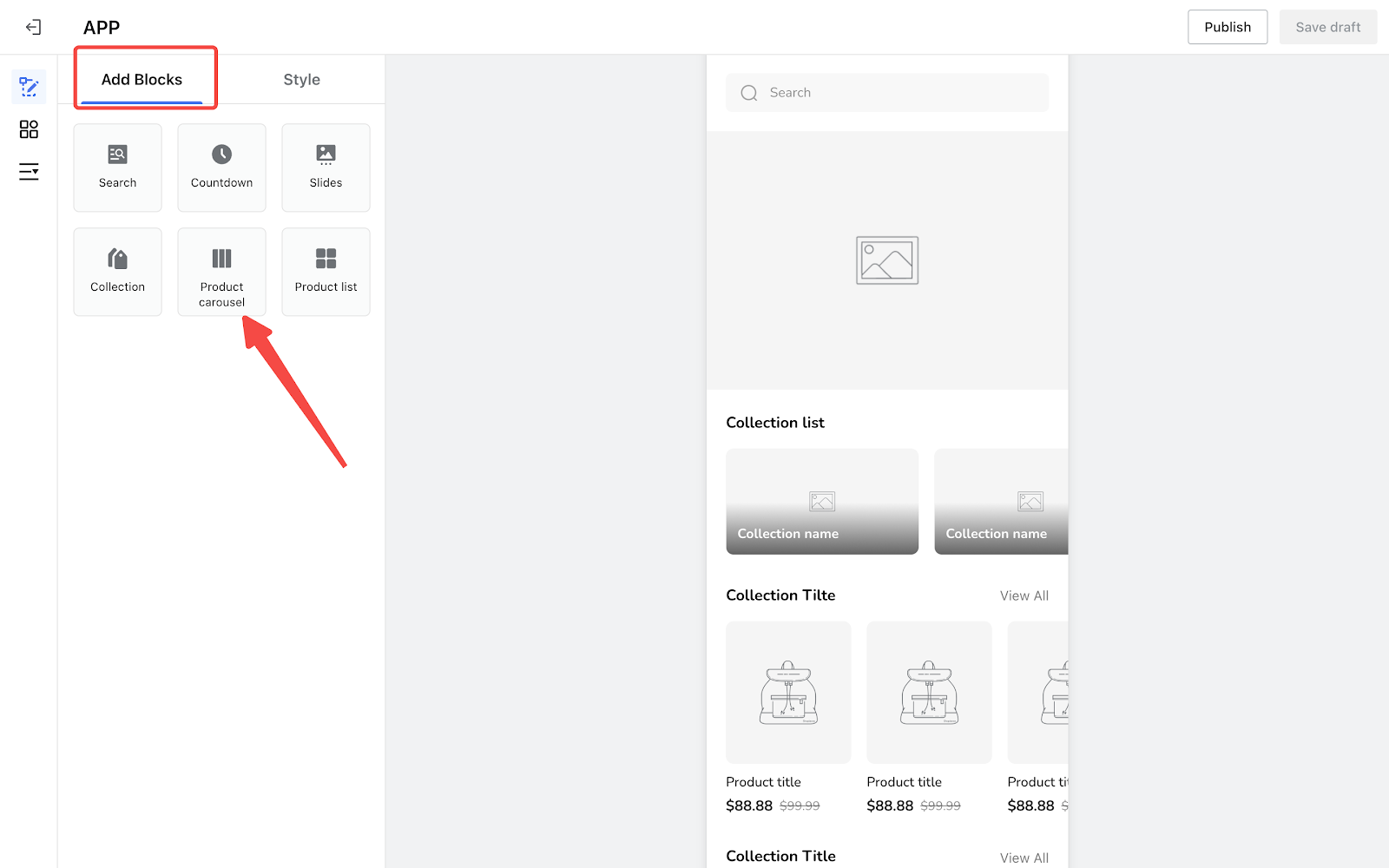
Setting up a Product carousel
This feature lets you showcase multiple products in a rotating carousel, giving your customers an interactive way to browse.
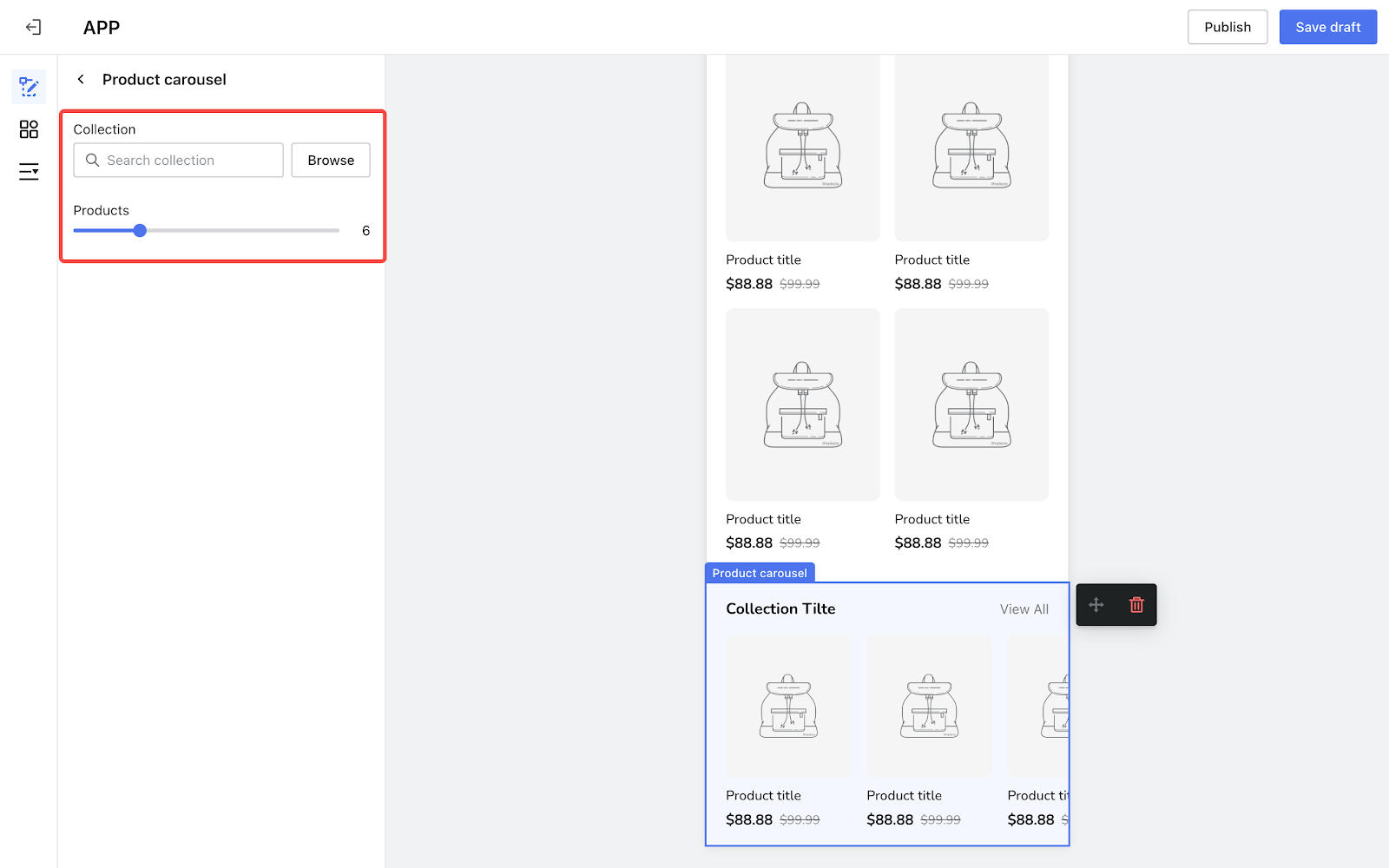
- A pre-set product carousel bar is shown in the preview section on the right. Click on this block to edit it.

- If you want to add another product carousel bar, click the Product carousel block under the Add blocks section on the left.

- You can select only one collection for a product carousel. You can also customize the number of items displayed in the list.

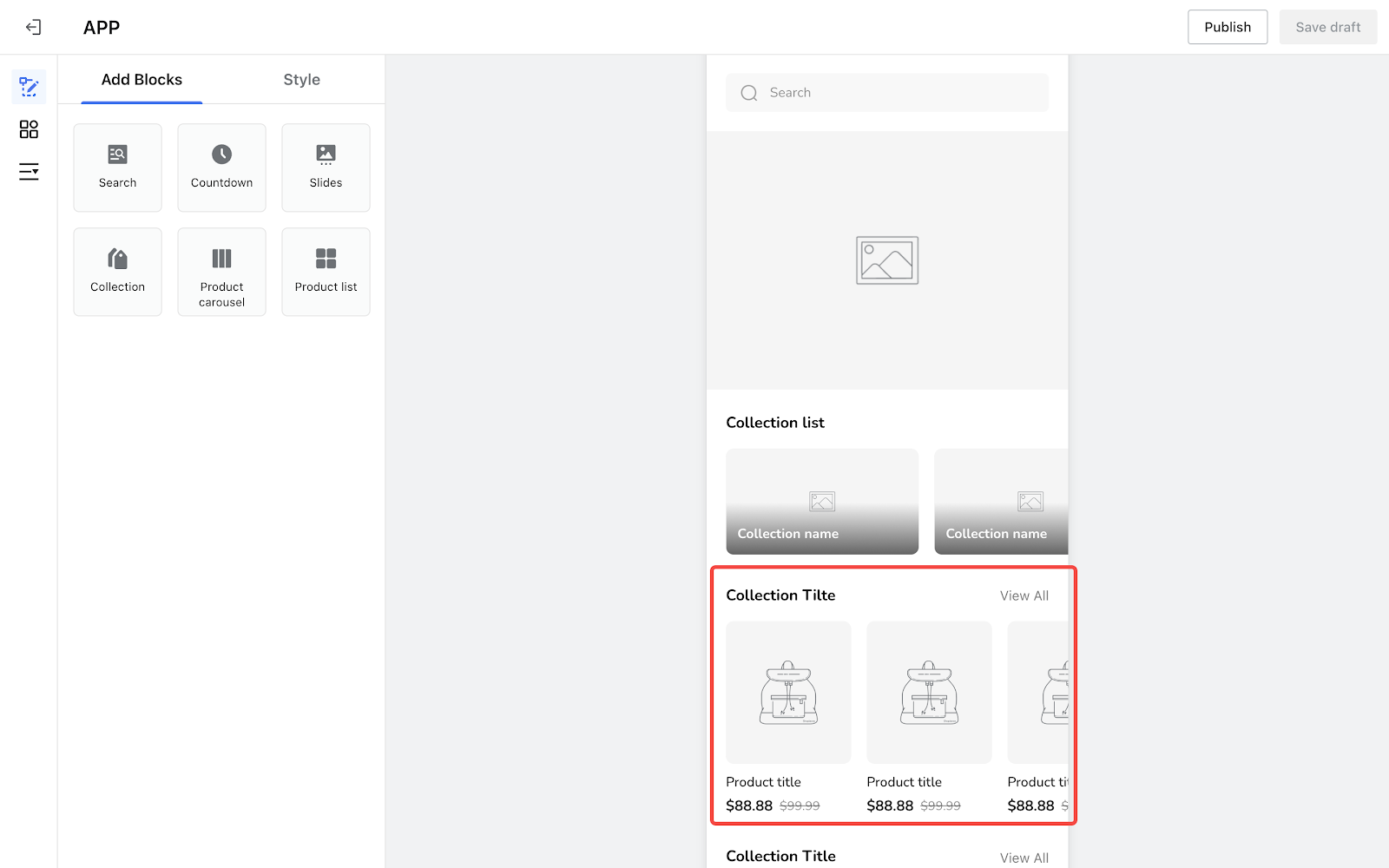
Creating a Product list
Here you can create a straightforward list of products to make browsing easier for your customers.
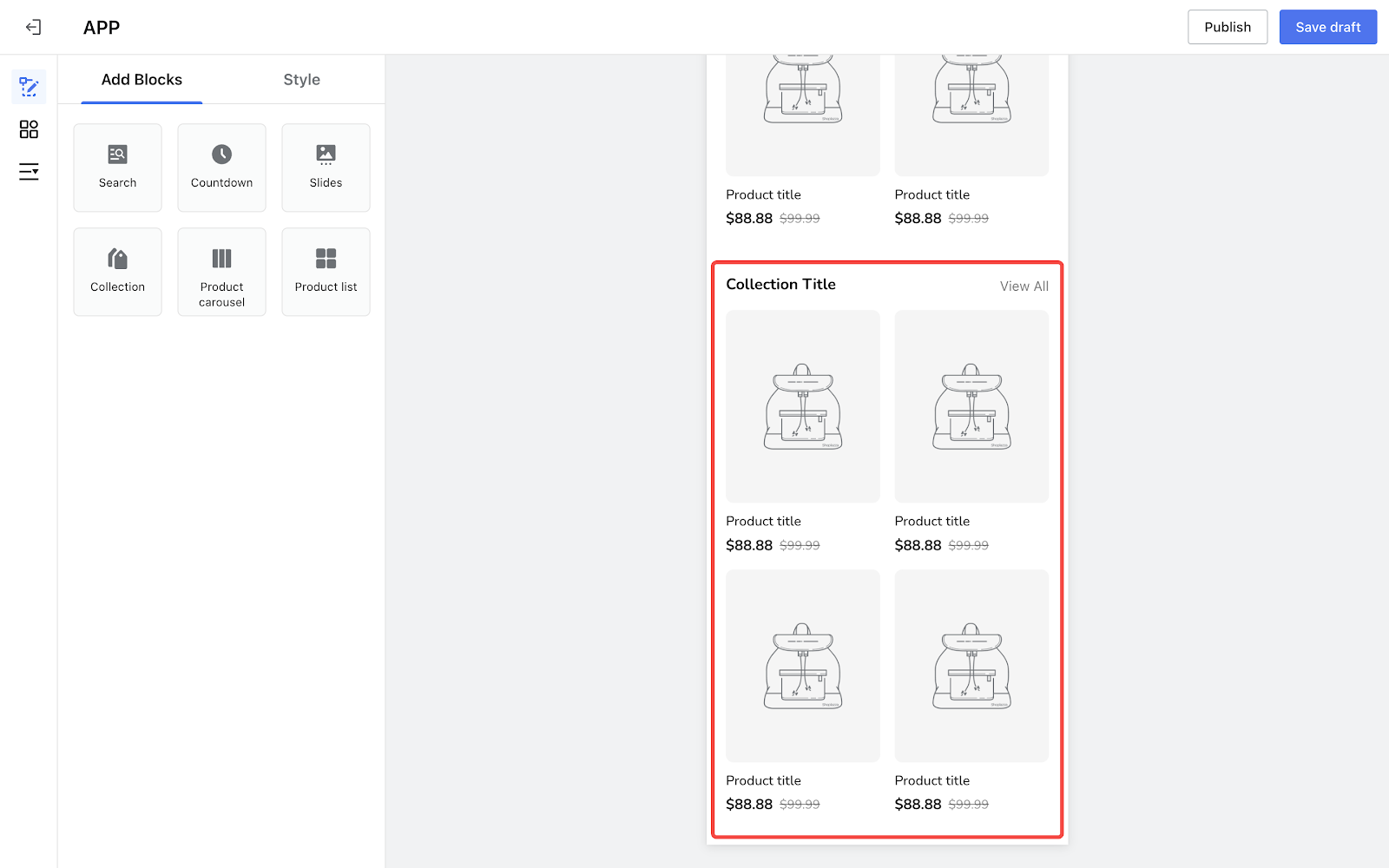
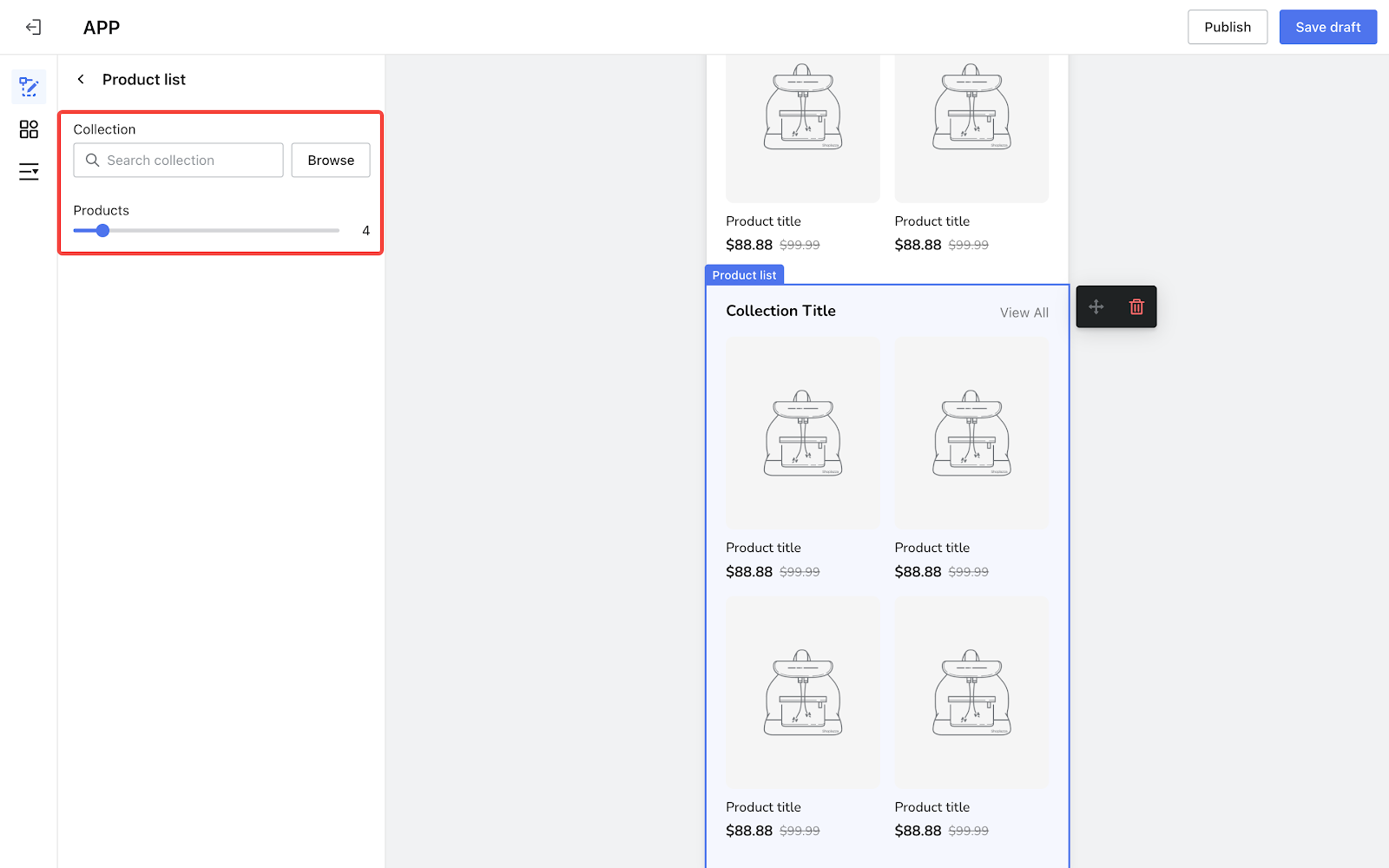
- A pre-set product list bar is shown in the preview section on the right. Click on this block to edit it.

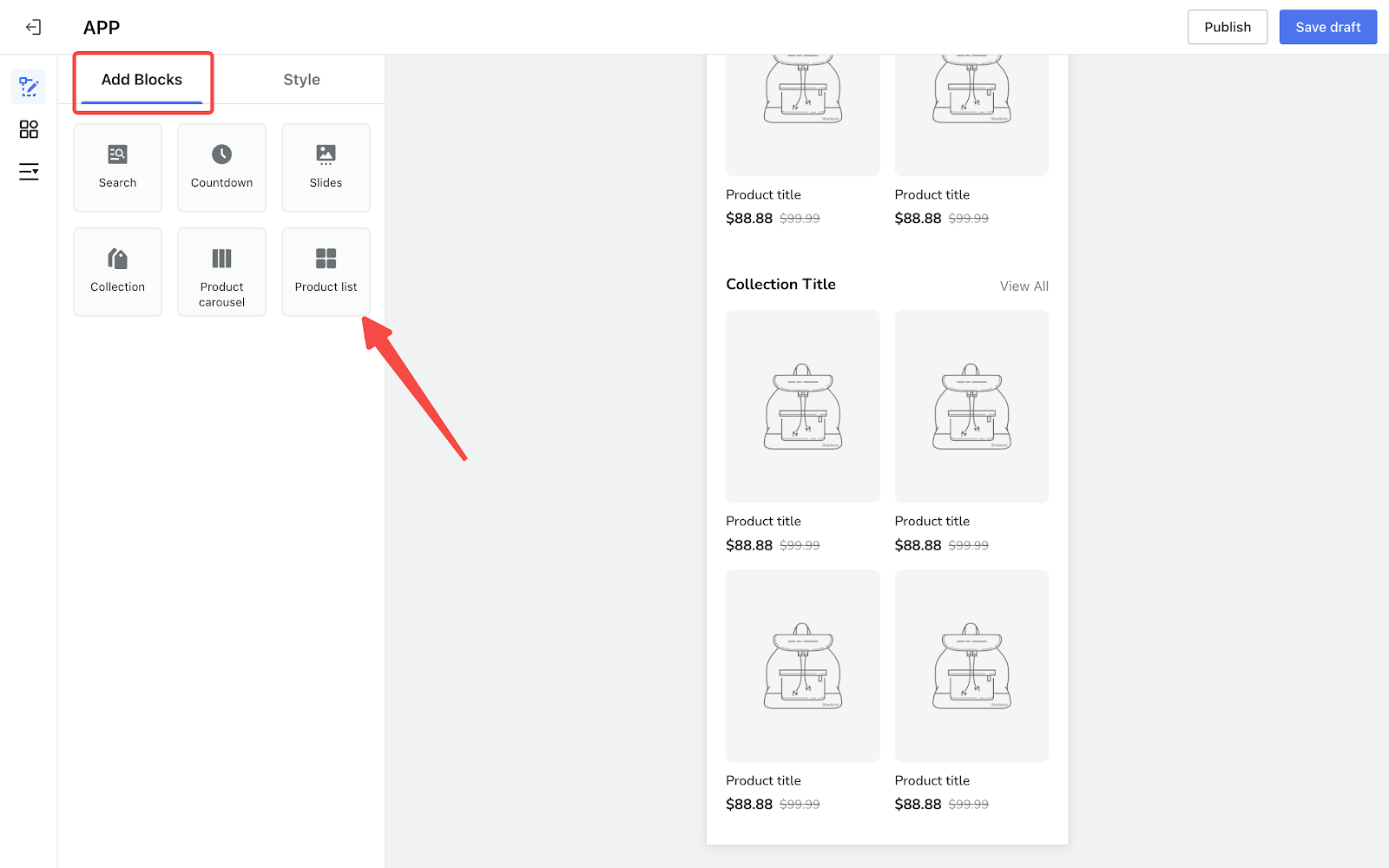
- If you want to add another product list bar, click the Product list block under the Add blocks section on the left.

- You can select only one collection with up to 20 products for a product list. You can also customize the number of items displayed in the list.

Next steps:
You're almost done crafting the homepage of your app. To add more features, consult the following guides:
- Customizing the Style in the MoCart app You can refer to this document to create a unique style for your app.
- Customizing menus in your MoCart app You can refer to this document to help your customers browse your app and find what they are interested in.



Comments
Please sign in to leave a comment.