您可以使用自定义页面进行例如跨境电商运输政策等服务条款、添加表单、添加订单查询页面以及扩展商品描述等操作,以下文章将给您介绍自定义页面功能的一些基础操作:
新建自定义页面
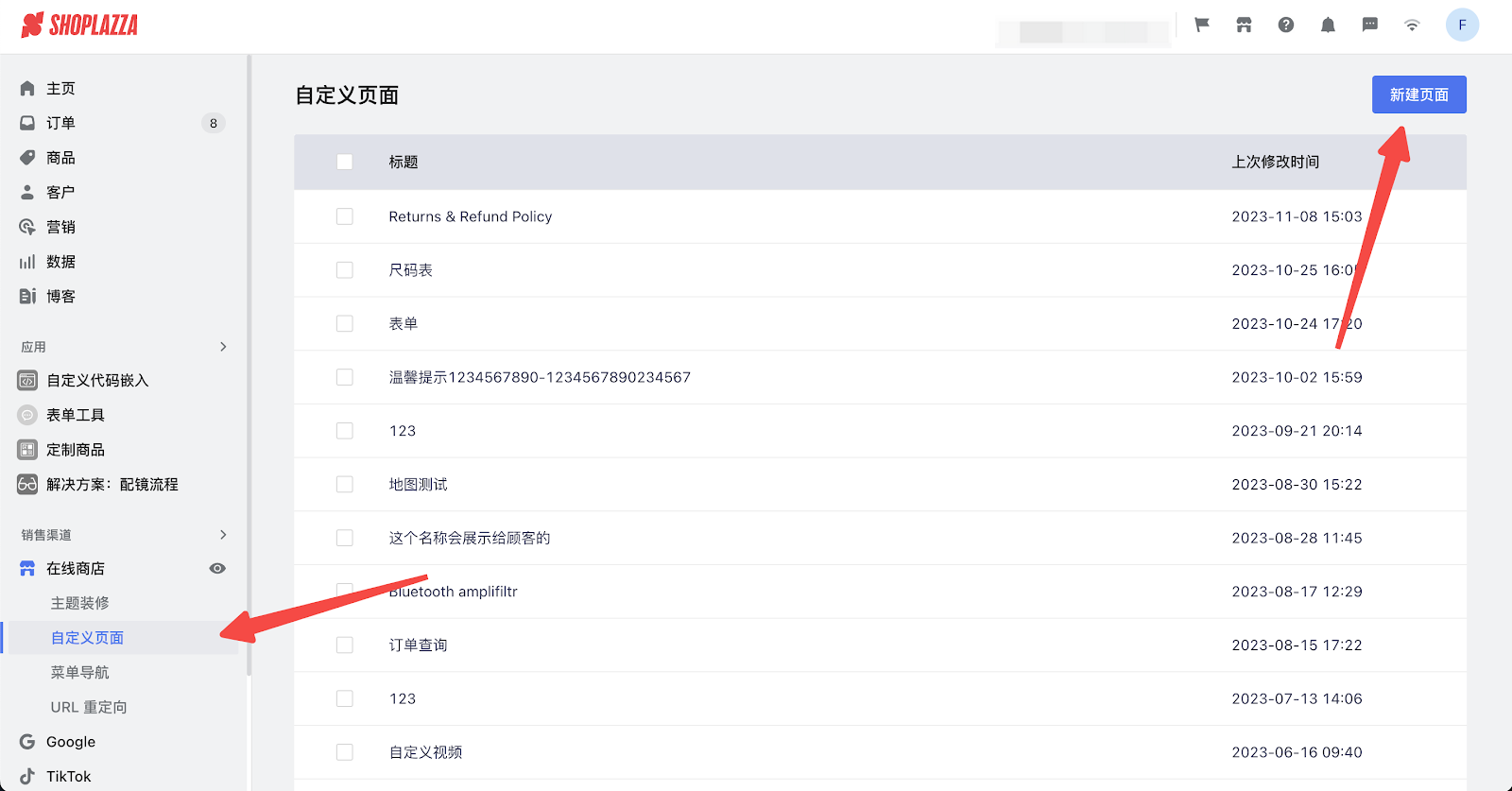
1. 登录您的Shoplazza管理后台,点击在线商店 > 自定义页面 > 新建页面。

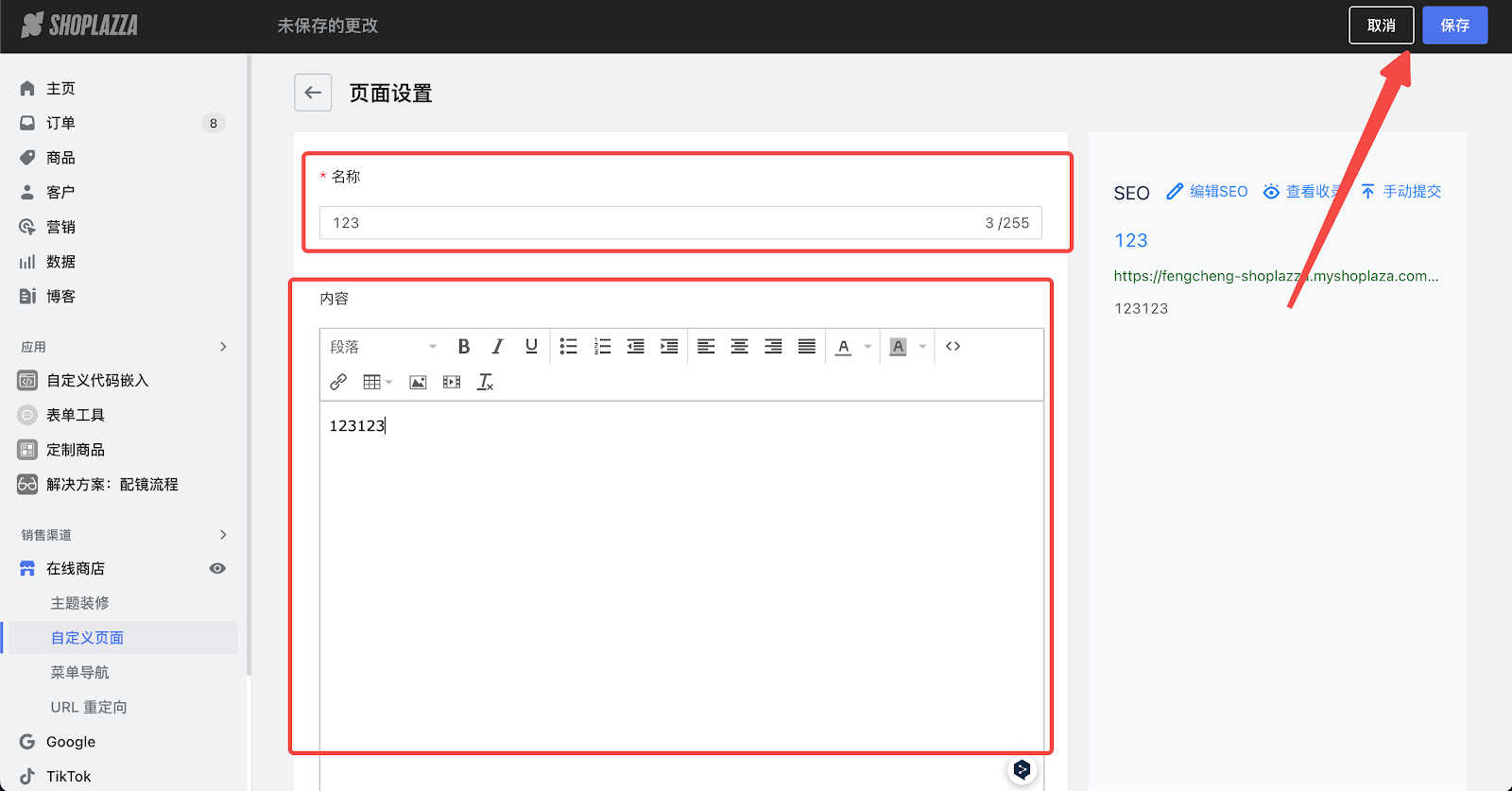
2. 在设置页面填写自定义页面的名称以及正文内容。确认无误后点击页面右上角保存按钮即可完成创建。

自定义页面的富文本编辑器
复制粘贴外部内容
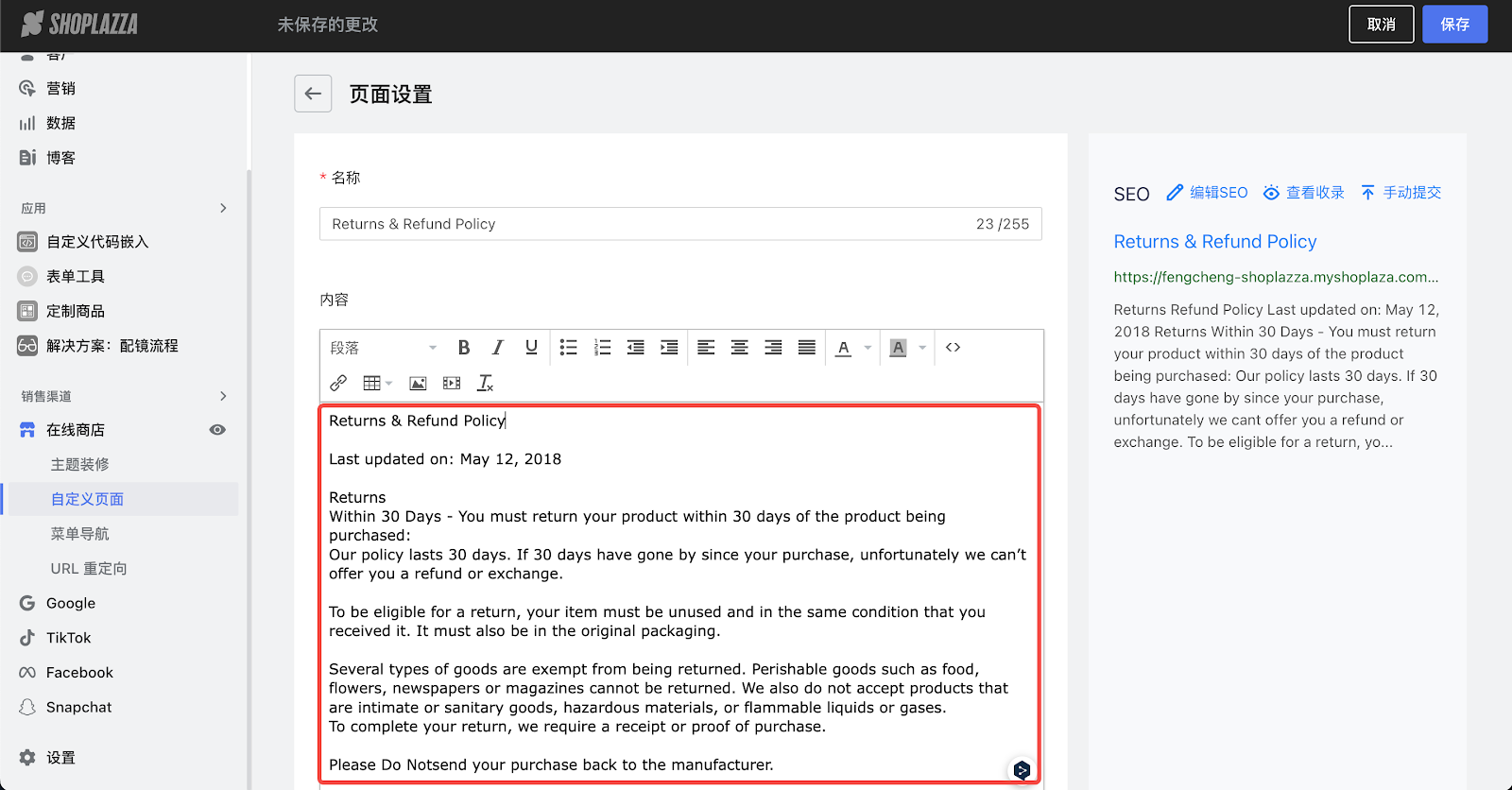
与其他编辑器一样,自定义页面的富文本编辑器支持粘贴外部复制的内容。例如您在店匠后台获取到的政策信息,可直接粘贴至富文本编辑器中。

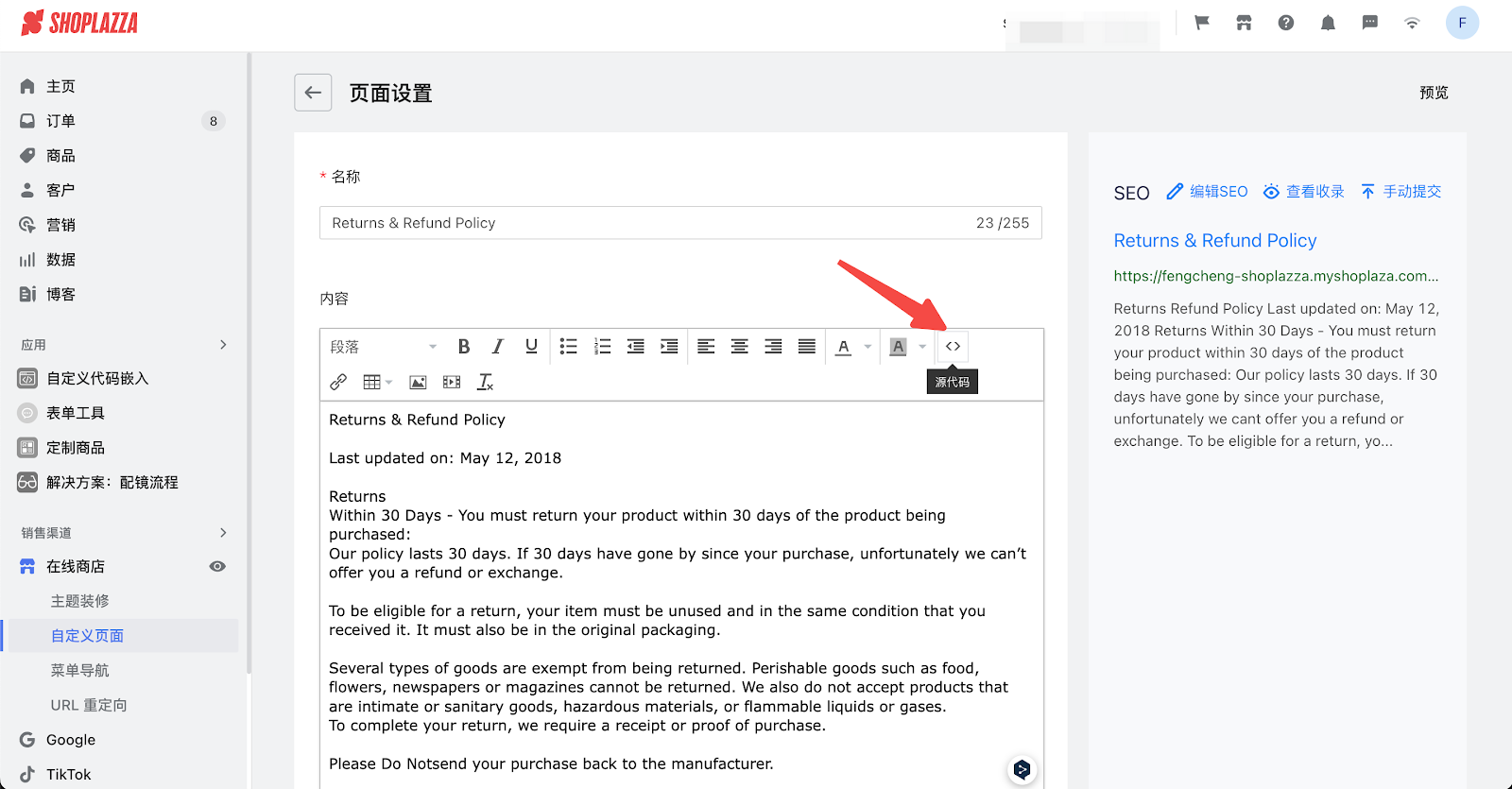
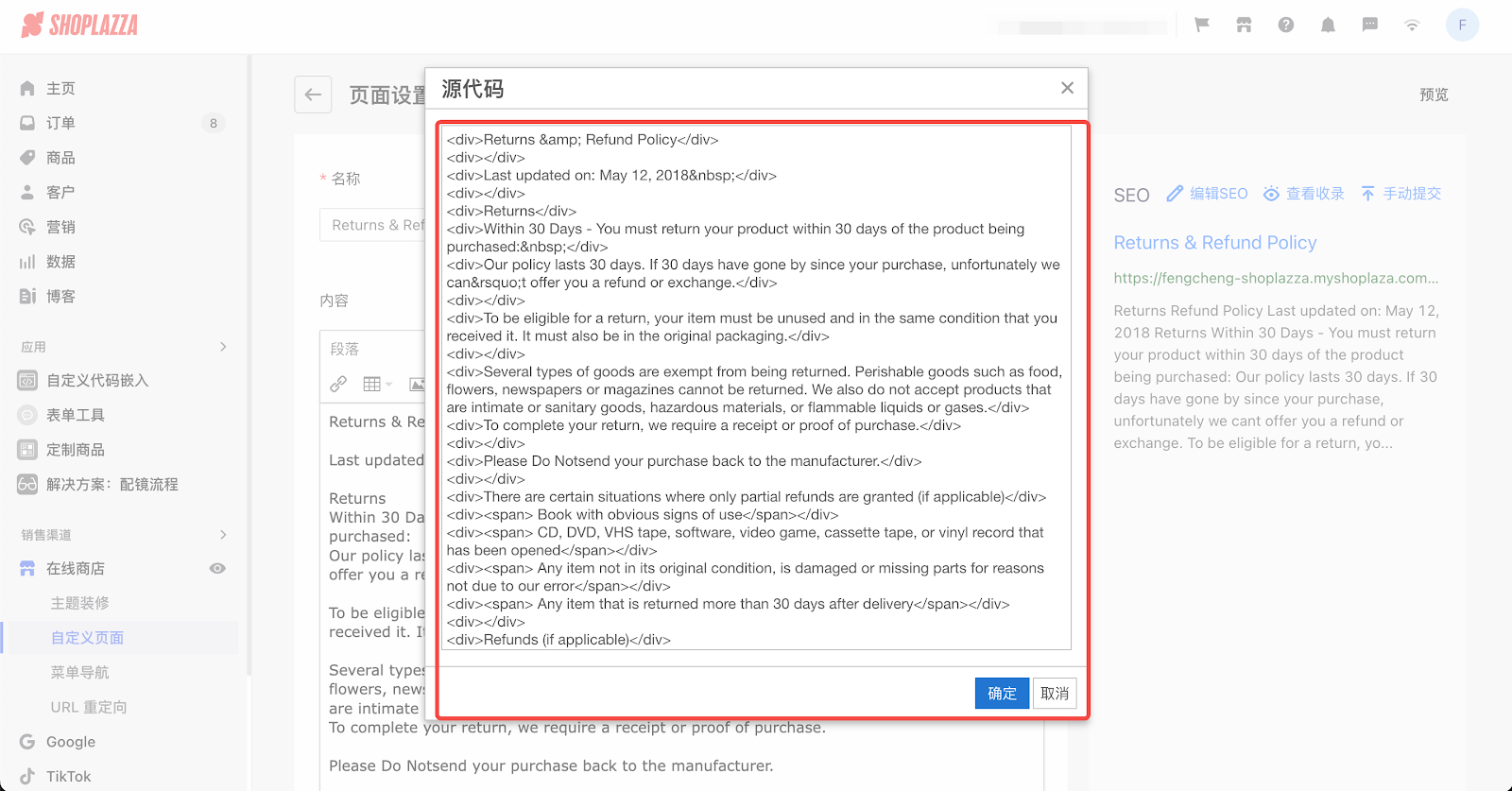
源代码
您可以点击源代码,展开源代码编辑器。可在源代码编辑器内查看和编辑页面的 HTML 代码,拥有一定代码基础或技术团队的商家可以使用 HTML 代码编辑器编写功能更为丰富,页面更为精美的页面。


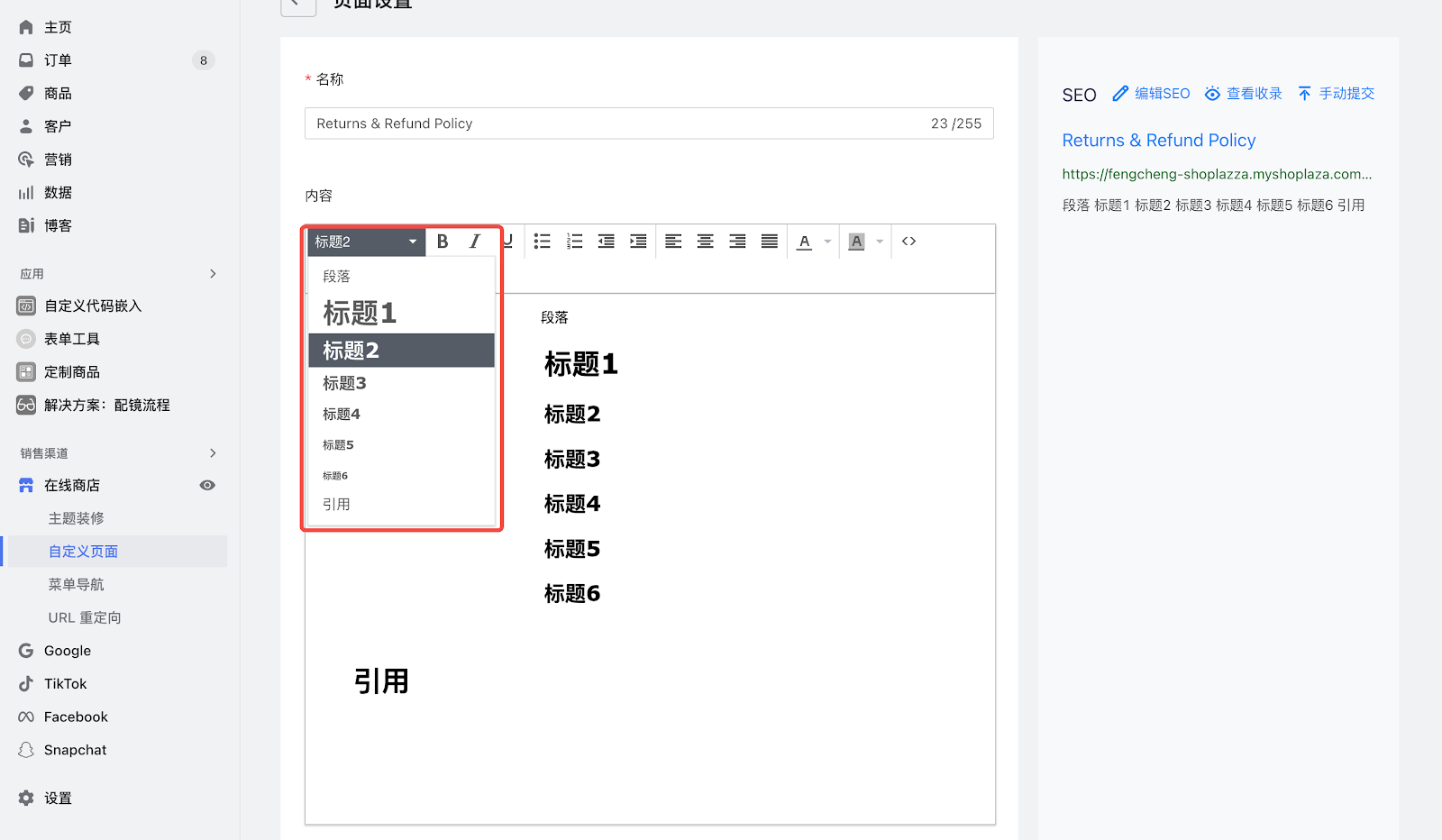
快速将文字标记为标题
选中需要标记的内容,点击段落展开下拉框,可将内容应用下拉框内预设的标记,可以在文本编辑器中实时查看标记的效果。

下表为各标记的 HTML 含义
| 标记 | HTML 标记 |
| 段落 | <p>文本</p> |
| 标题1 | <h1>文本</h1> |
| 标题2 | <h2>文本</h2> |
| 标题3 | <h3>文本</h3> |
| 标题4 | <h4>文本</h4> |
| 标题5 | <h5>文本</h5> |
| 标题6 | <h6>文本</h6> |
| 引用 | <blockquote>文本</blockquote> |
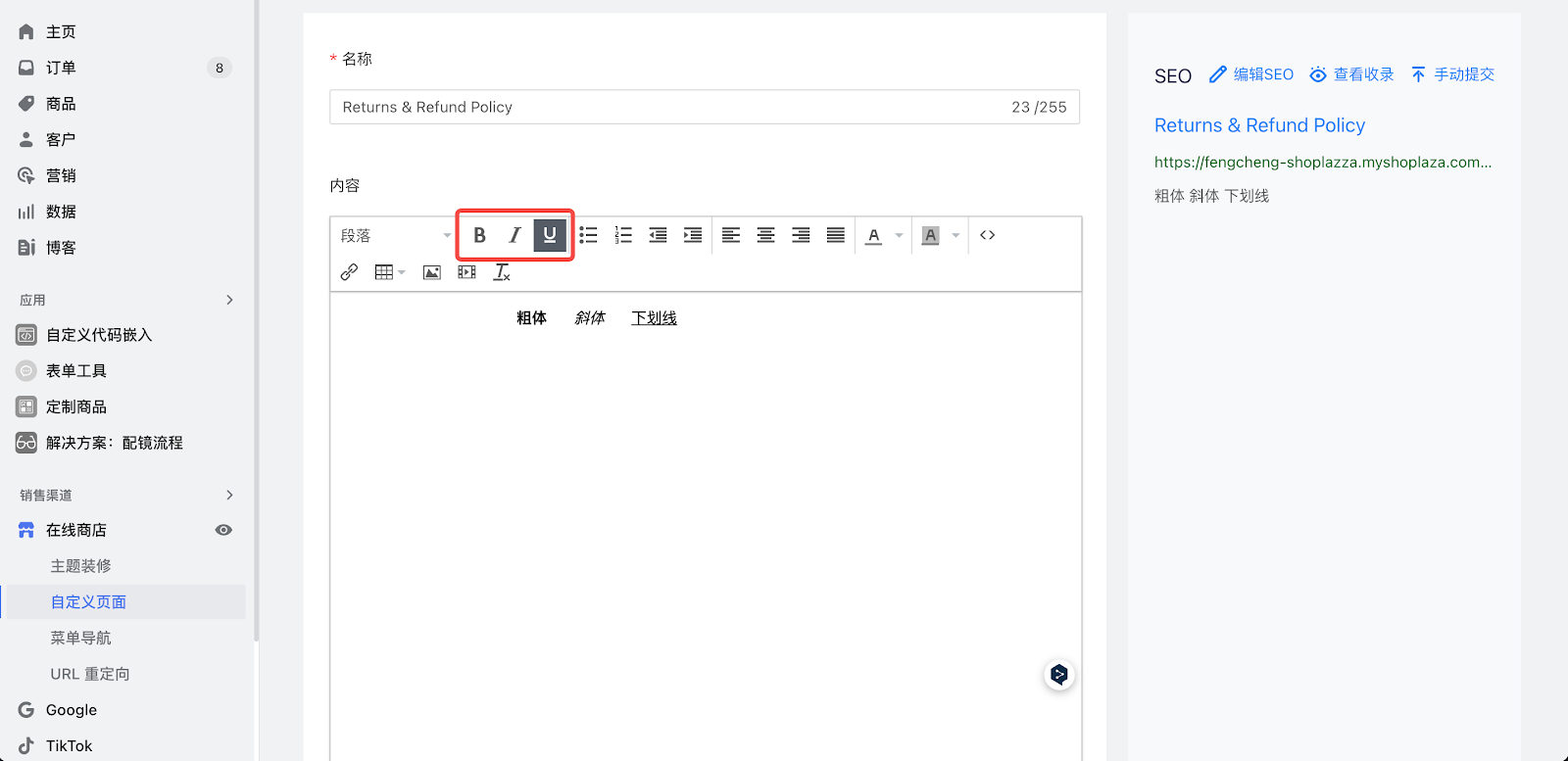
字体编辑
可将文本内容设置为粗体、斜体、下划线。

下表为各标记的 HTML 含义:
| 标记 | HTML 标记 |
| 粗体 | <strong>文本</strong> |
| 斜体 | <em>文本</em> |
| 下划线 | <span style="text-decoration: underline;">文本</span> |
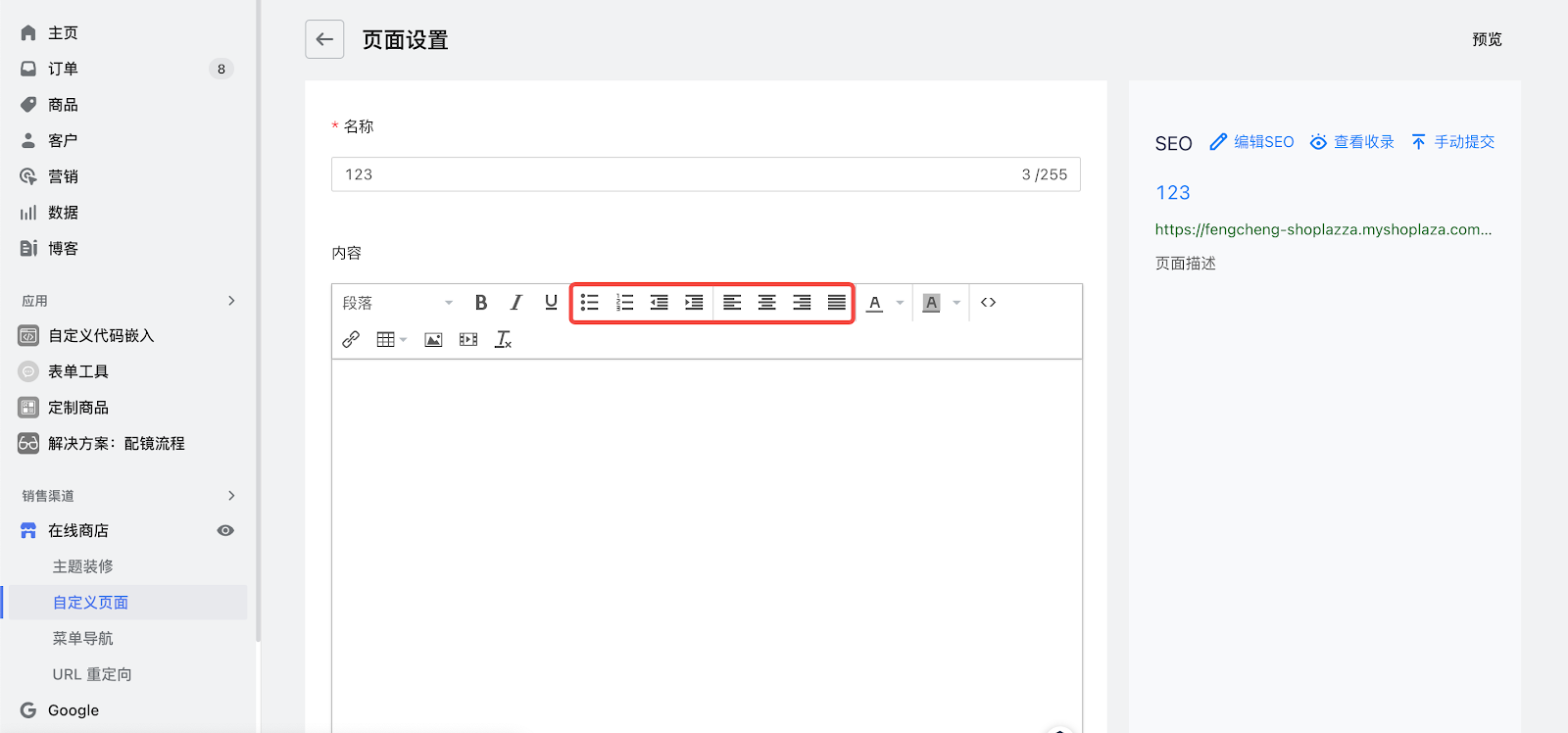
段落标记
您可以使用段落标记的功能,为文本实现标记为列表、调整缩进以及对齐方式的操作。

下表为各标记的 HTML 含义:
| 标记 | HTML 标记 | 备注 |
| 项目符号(即无序列表) |
<ul> <li>文本</li> </ul> |
|
| 编号列表(即有序列表) |
<ol> <li>文本</li> </ol> |
|
| 增加缩进 | style="padding-left: 40px;" | 每点击一次,元素左边的内边距增加40px |
| 减少缩进 | 每点击一次,元素左边的内边距减少40px | |
| 左对齐 | style="text-align: left;" | |
| 居中 | style="text-align: center;" | |
| 右对齐 | style="text-align: right;" |
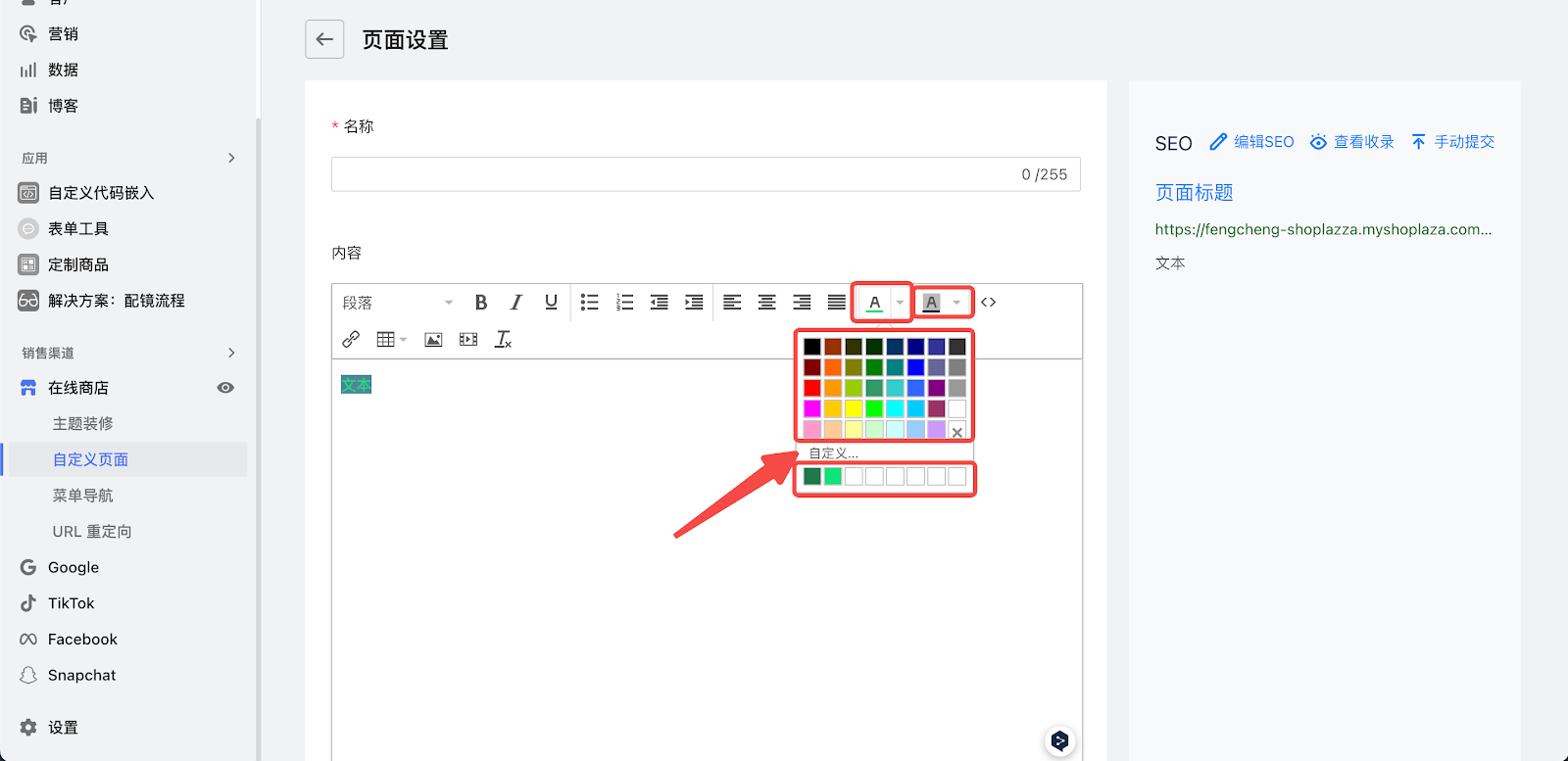
颜色
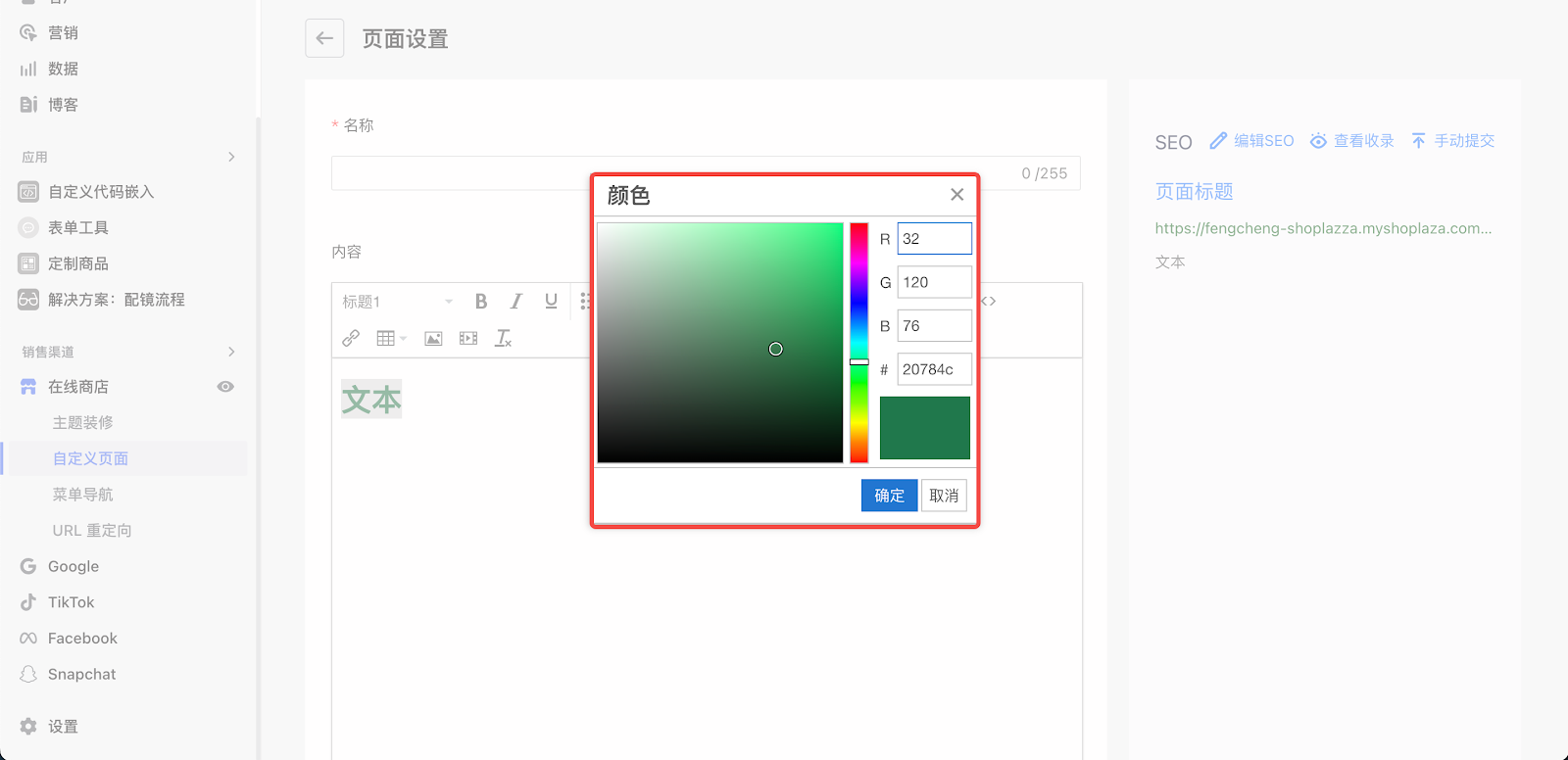
文本颜色:选中需要修改颜色的文本,点击文字颜色能够在预设的色版中选择颜色,也可点击自定义,在自定义调色板中设置颜色,自定义的的颜色会保存在自定义按钮下方的色块中。
文本背景颜色:可以设置选中文本的背景颜色,设置方式与上文文本颜色相似。


| 标记 | HTML 标记 |
| 文字颜色 | <span style="color: 颜色代码;">文本</span> |
| 背景色 | <span style="background-color: 颜色代码;">文本</span> |
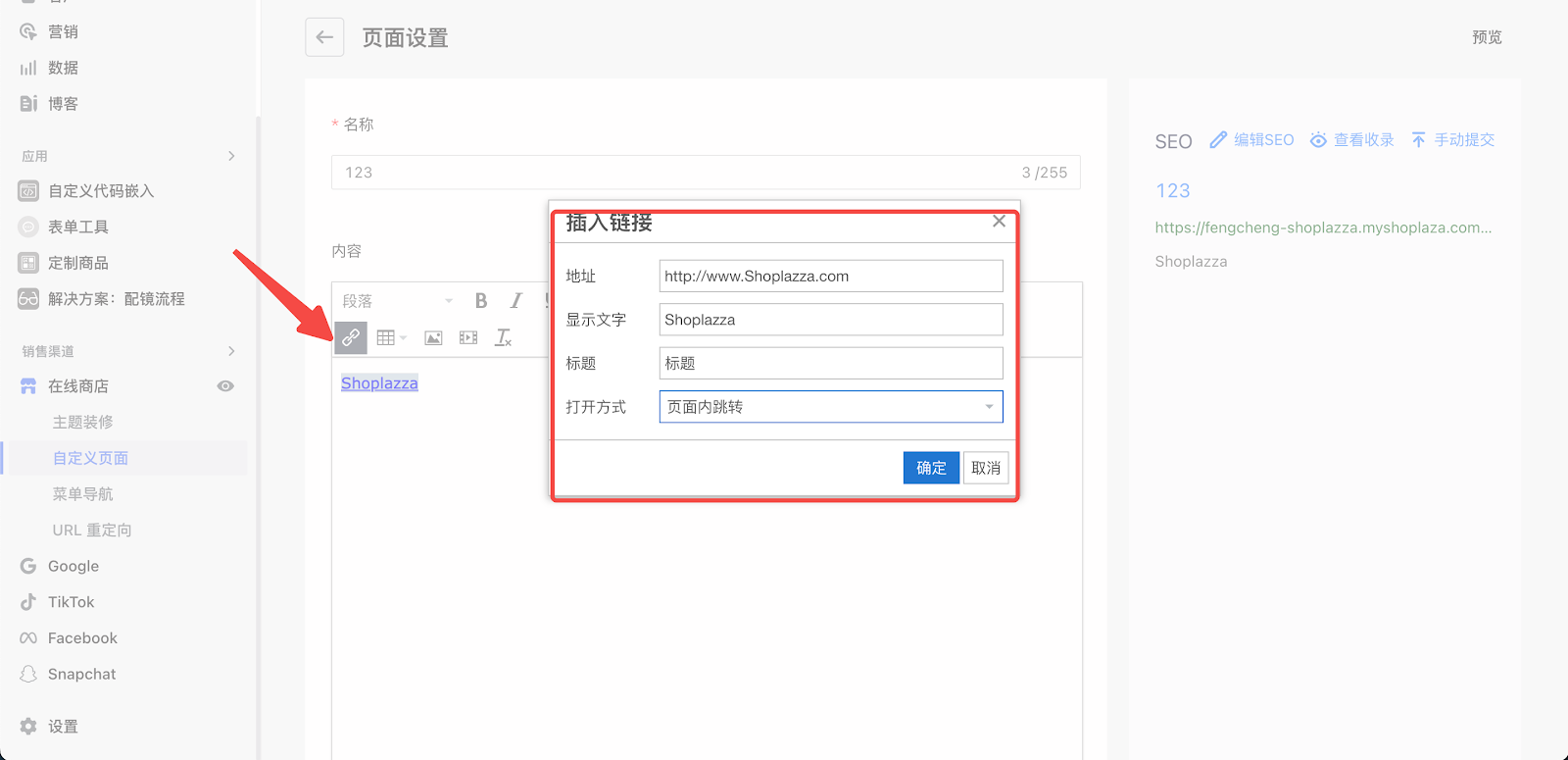
超链接
- 地址:即点击该文本后需要跳转到的页面地址。
- 显示文字:即需要点击的文本内容。
- 标题:鼠标悬停在链接上时显示的提示文本。
-
打开方式:可设置:
- 页面内跳转:即点击超链接后当前浏览页面就会跳转到超链接的地址。
- 在新窗口打开:即点击超链接后当前浏览页面就会打开新的标签页,在新标签页中打开超链接的地址。

| 标记 | HTML 标记 |
| 页面内跳转 | <a href="地址" title="标题">显示文字</a> |
| 在新窗口打开 | <a href="地址" title="标题" target="_blank" rel="noopener">显示文字</a> |
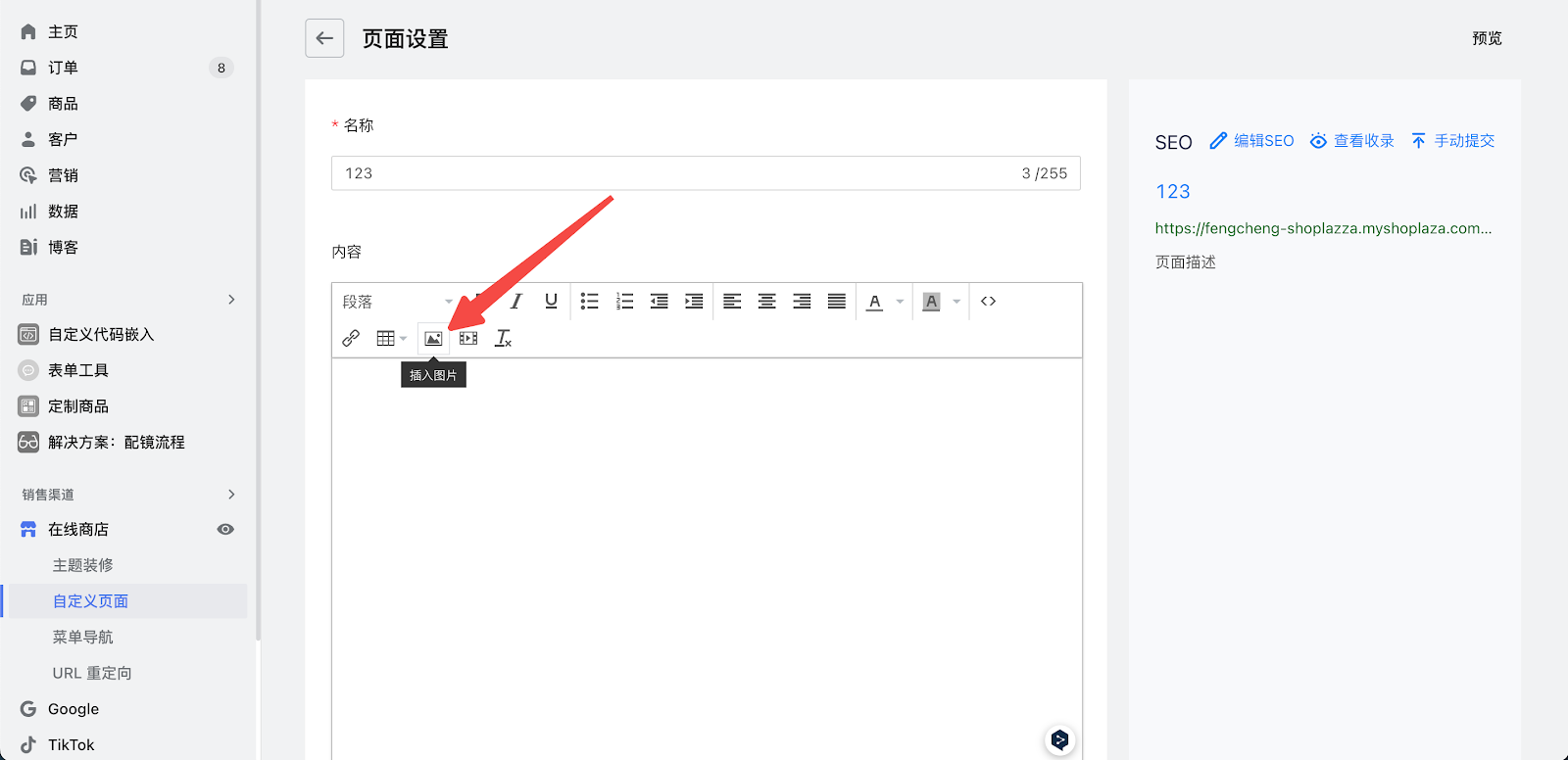
插入图片
点击插入图片可以在文章中插入图片素材。

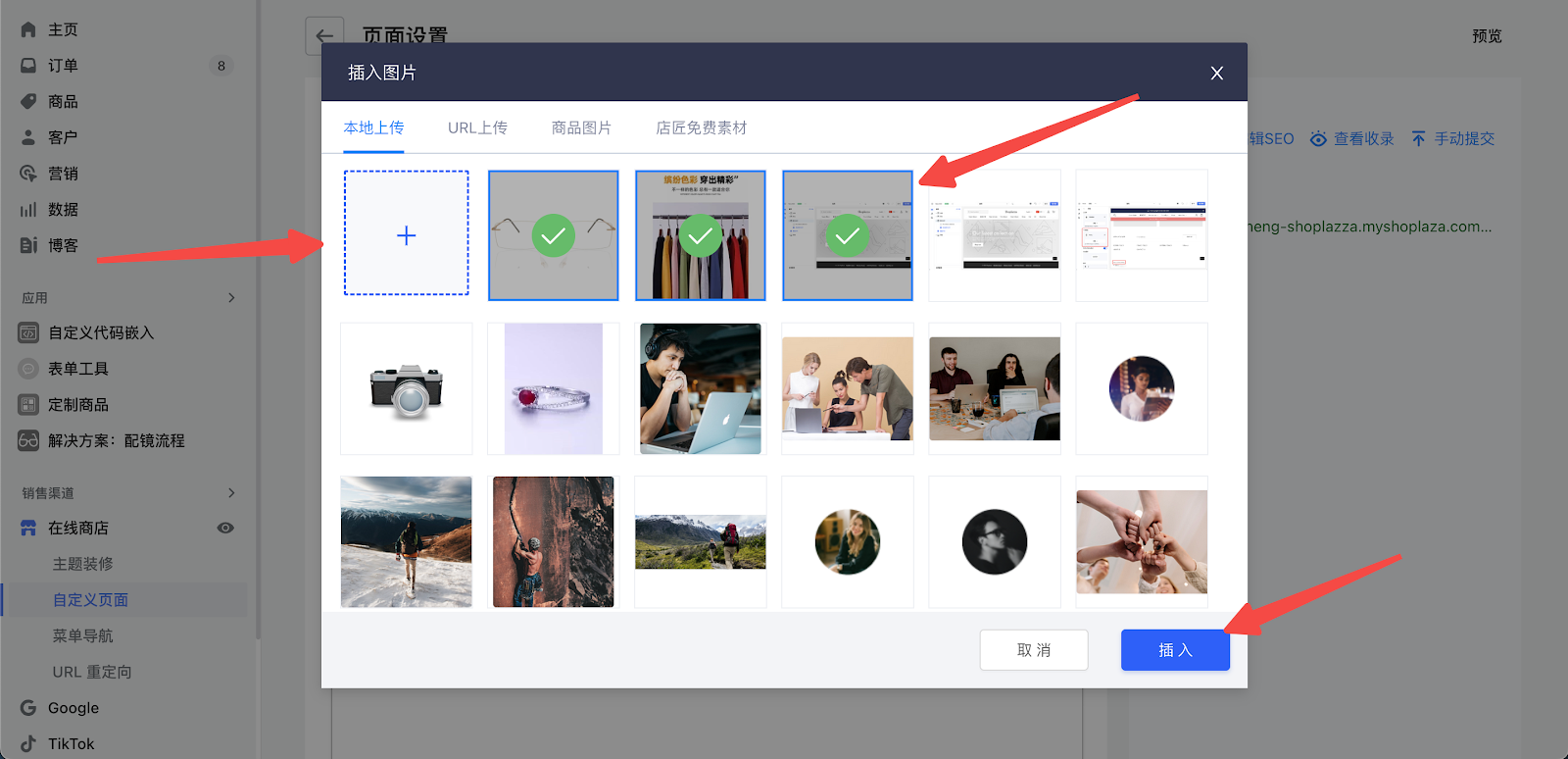
本地上传:可在已上传的图片中选择需要添加到文中的图片(可多选)。若图片还未上传,点击 + 图框,选择本地图片上传。选择完成后点击插入即可。

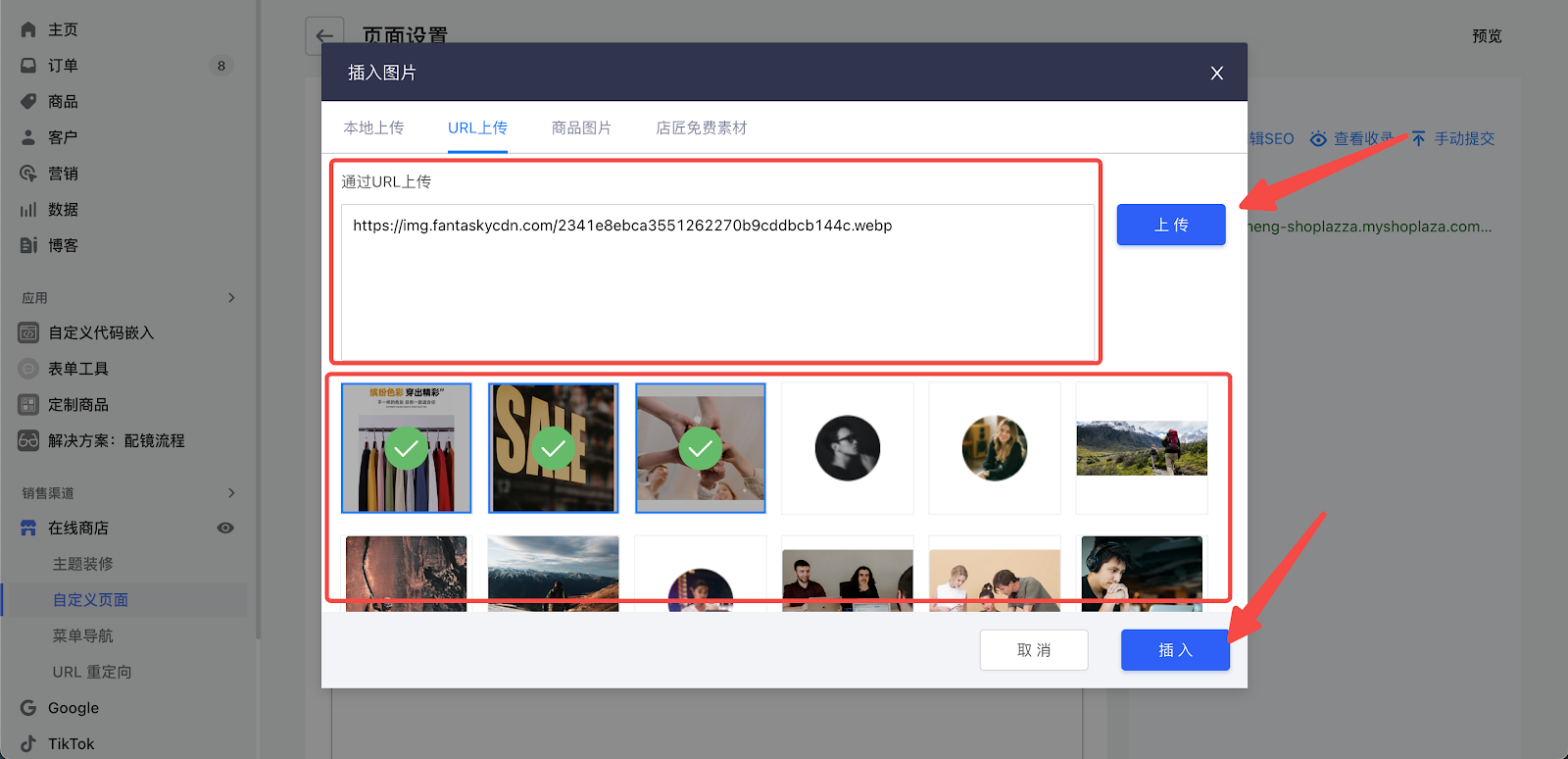
URL上传:可上传URL链接形式的图片(可批量上传),图片上传完成后在下方图片选择区勾选需要插入的图片(可批量选择)。选择完成后点击插入即可。

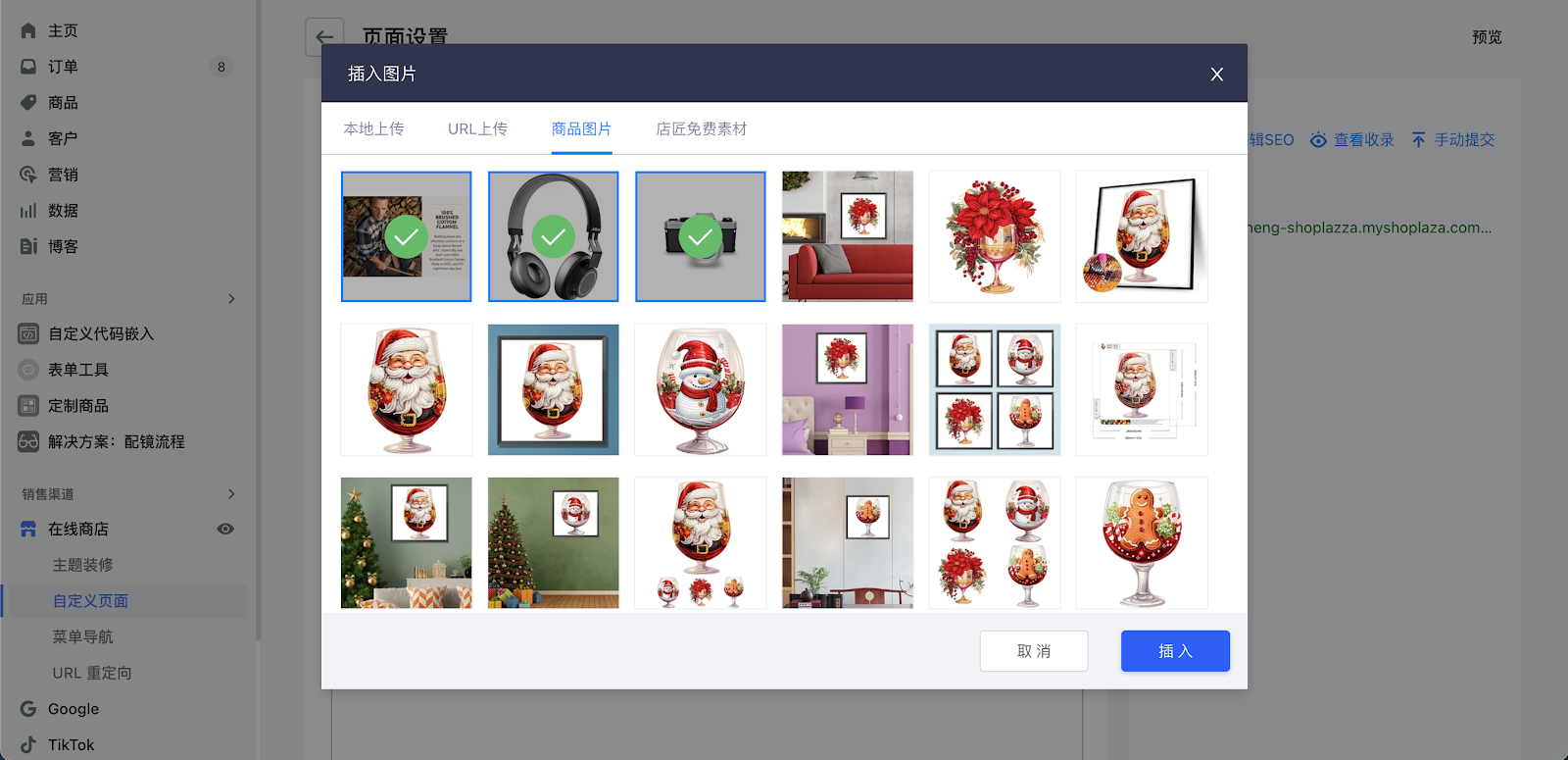
商品图片:会展示店铺中创建商品时上传的图片,可在在下方图片选择区勾选需要插入的图片(可批量选择)。选择完成后点击插入即可。

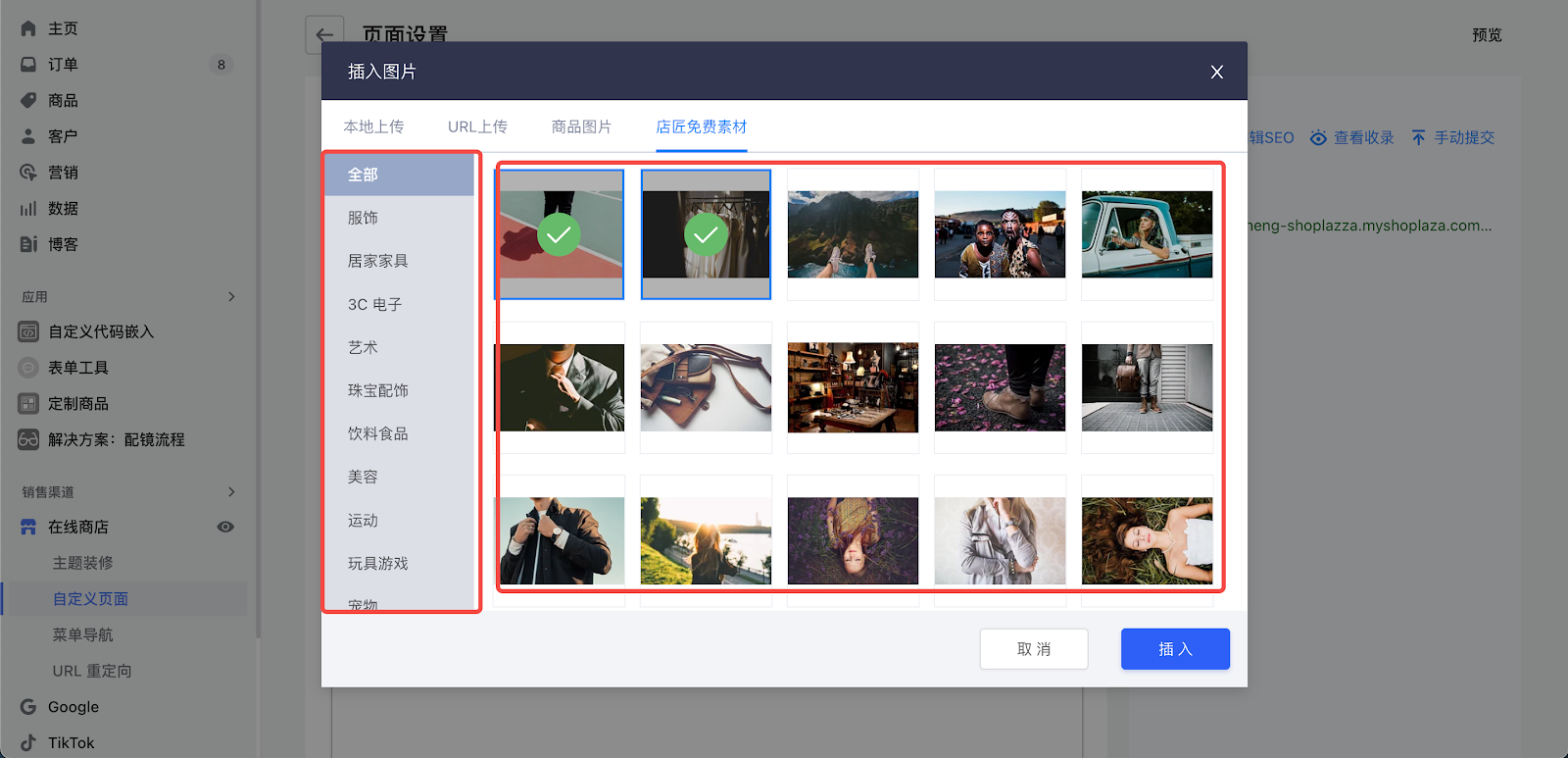
店匠免费素材:店匠提供了一些免费的素材以供商家使用,可在左侧素材筛选区域筛选不同主题的素材。可在在图片选择区勾选需要插入的图片(可批量选择)。选择完成后点击插入即可。

调整图片大小:鼠标按住图片调整框,可以快速调节图片展示的尺寸大小。

下表为各标记的 HTML 含义:
| 元素 | HTML 标记 | 备注 |
| 图片 | <img src="图片链接" alt="图片alt" height="图片宽度" width="图片高度" /> | 如需添加图片alt,在alt=""内添加即可 |
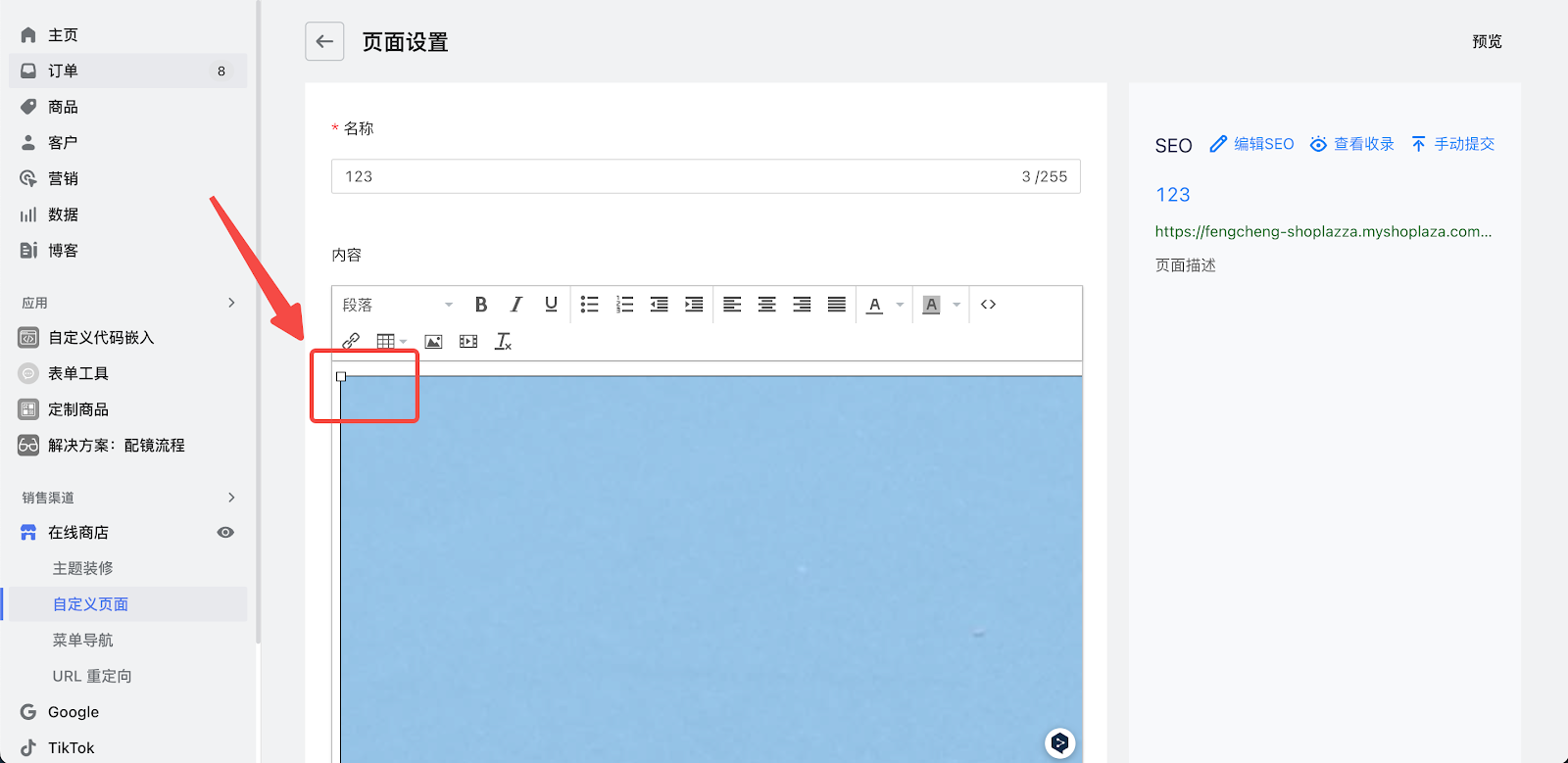
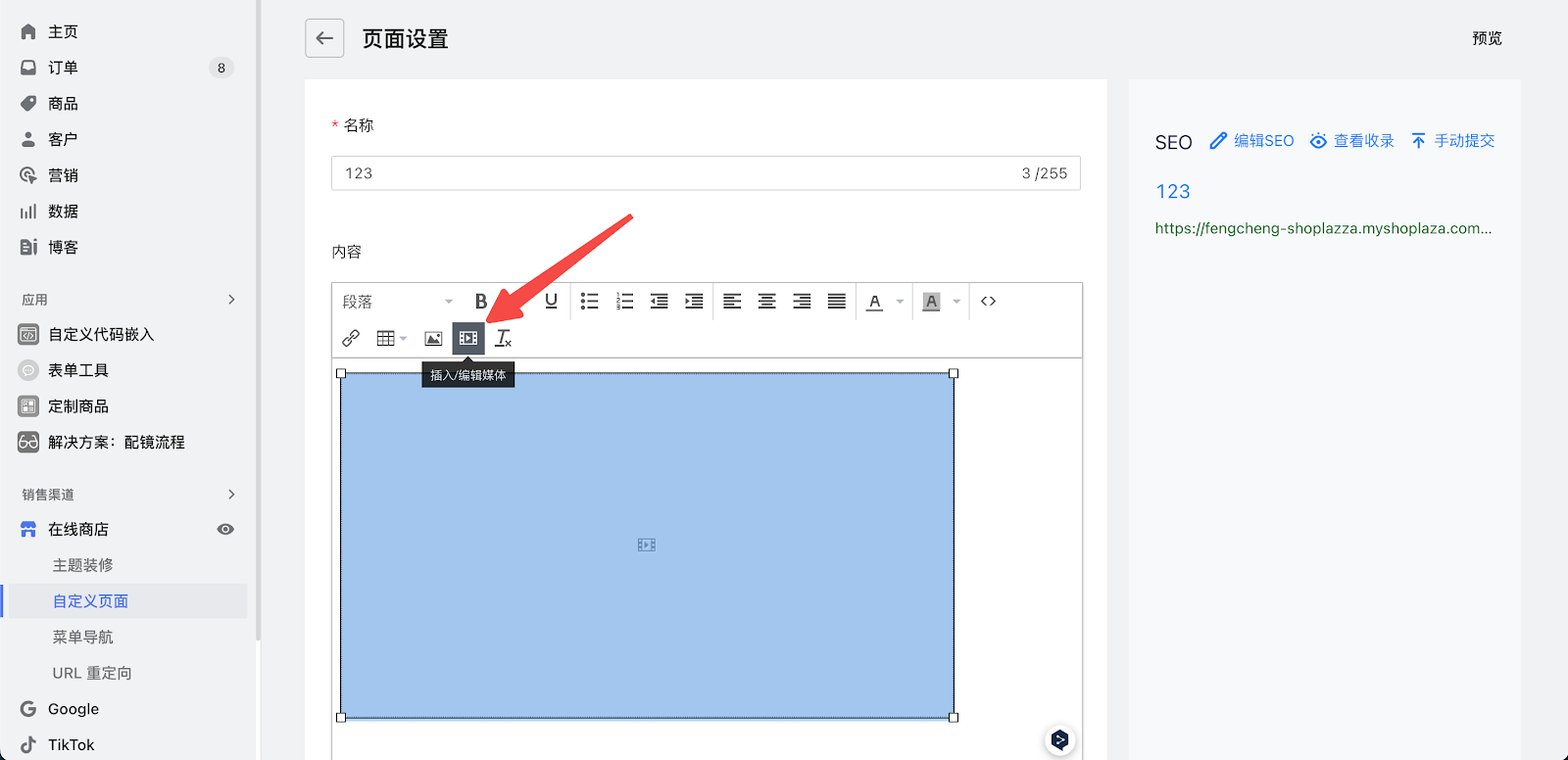
视频
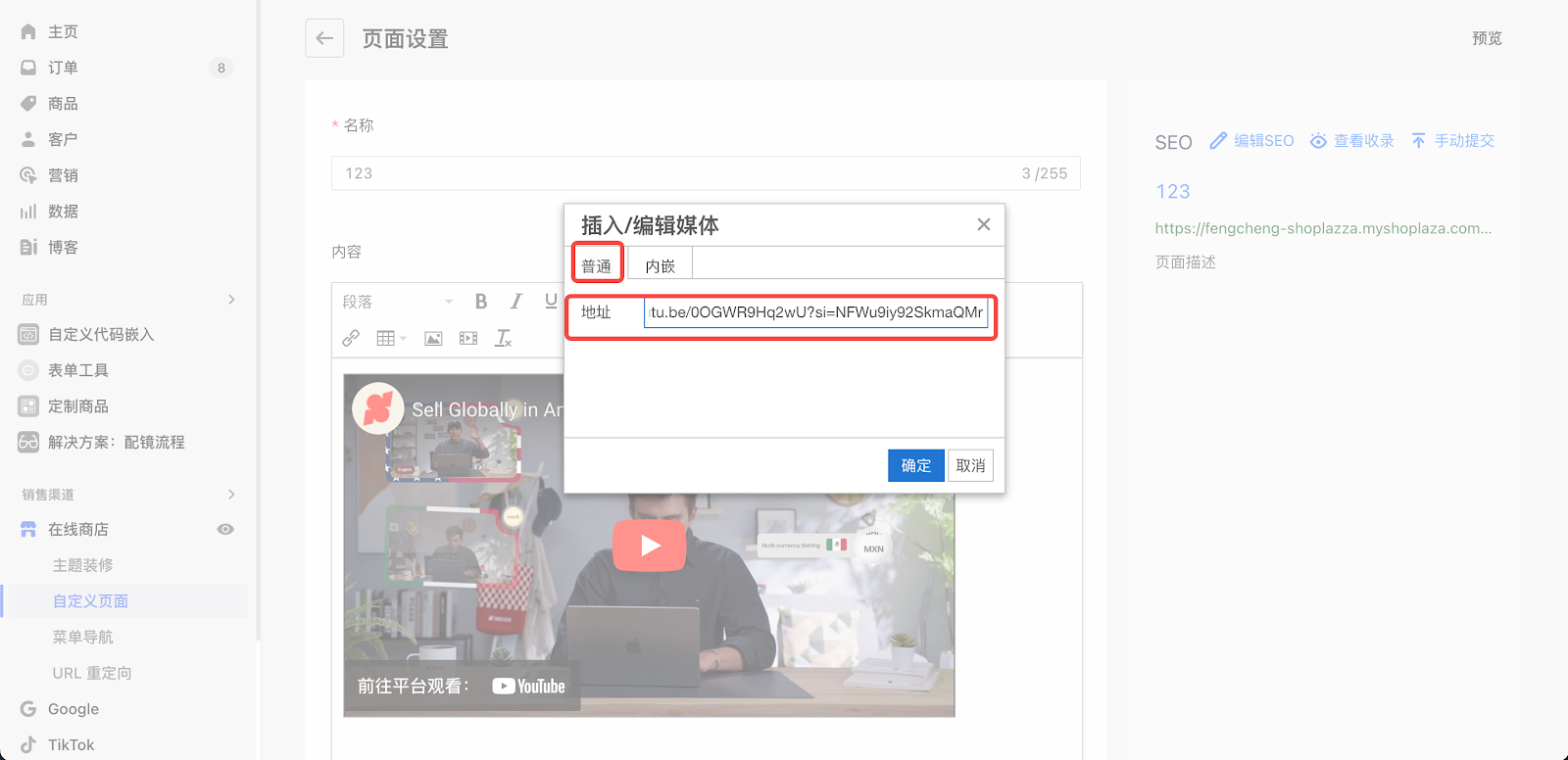
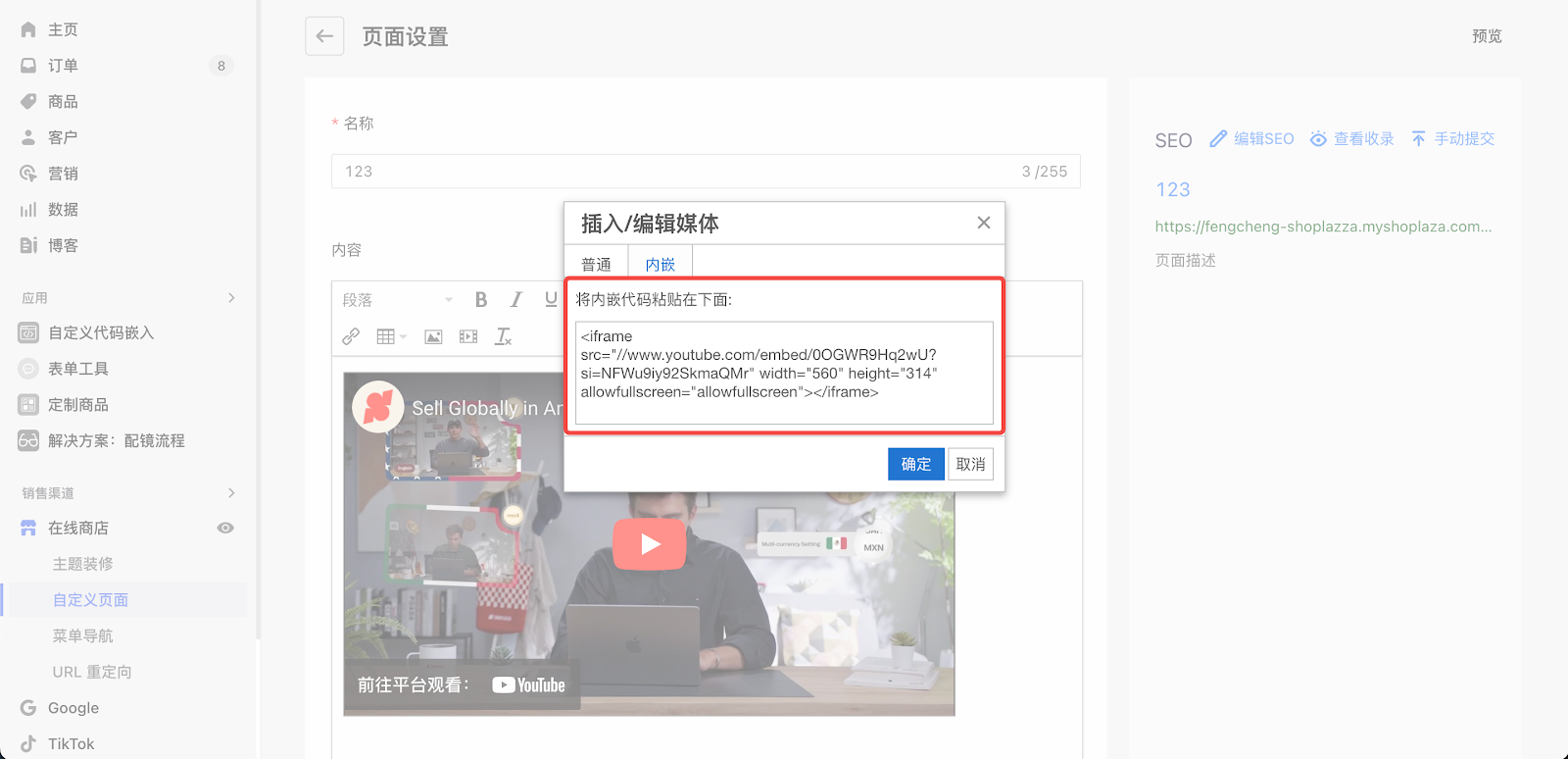
点击插入/编辑媒体视频可通过两种方式添加视频:

- 普通:直接填写视频链接即可。

- 内嵌:需填写视频的 HTML 代码。

下表为各标记的 HTML 含义:
| 元素 | HTML 标记 |
| 视频 | <iframe width="视频宽度" height="视频高度" src="视频地址" allowfullscreen="allowfullscreen"></iframe> |
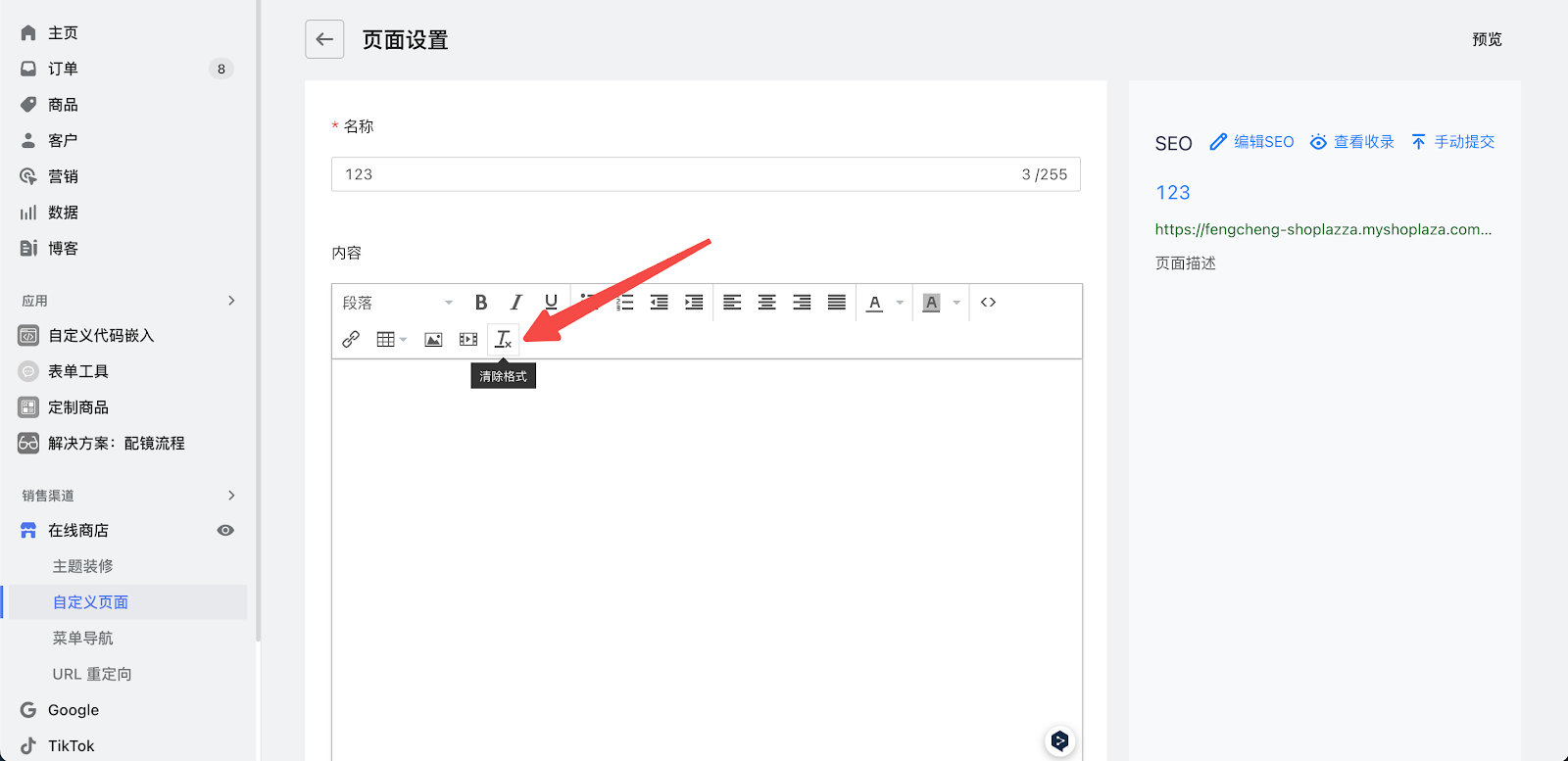
清除格式
点击清除格式按钮,系统会自动清除代码中的一些店匠不支持的样式代码。通常在文章图片显示异常时可以尝试使用该功能,选中图片或文章全文后再点击清除格式即可。

表格
您可以使用编辑器,生成表格向您的客户展示更有规划的内容。

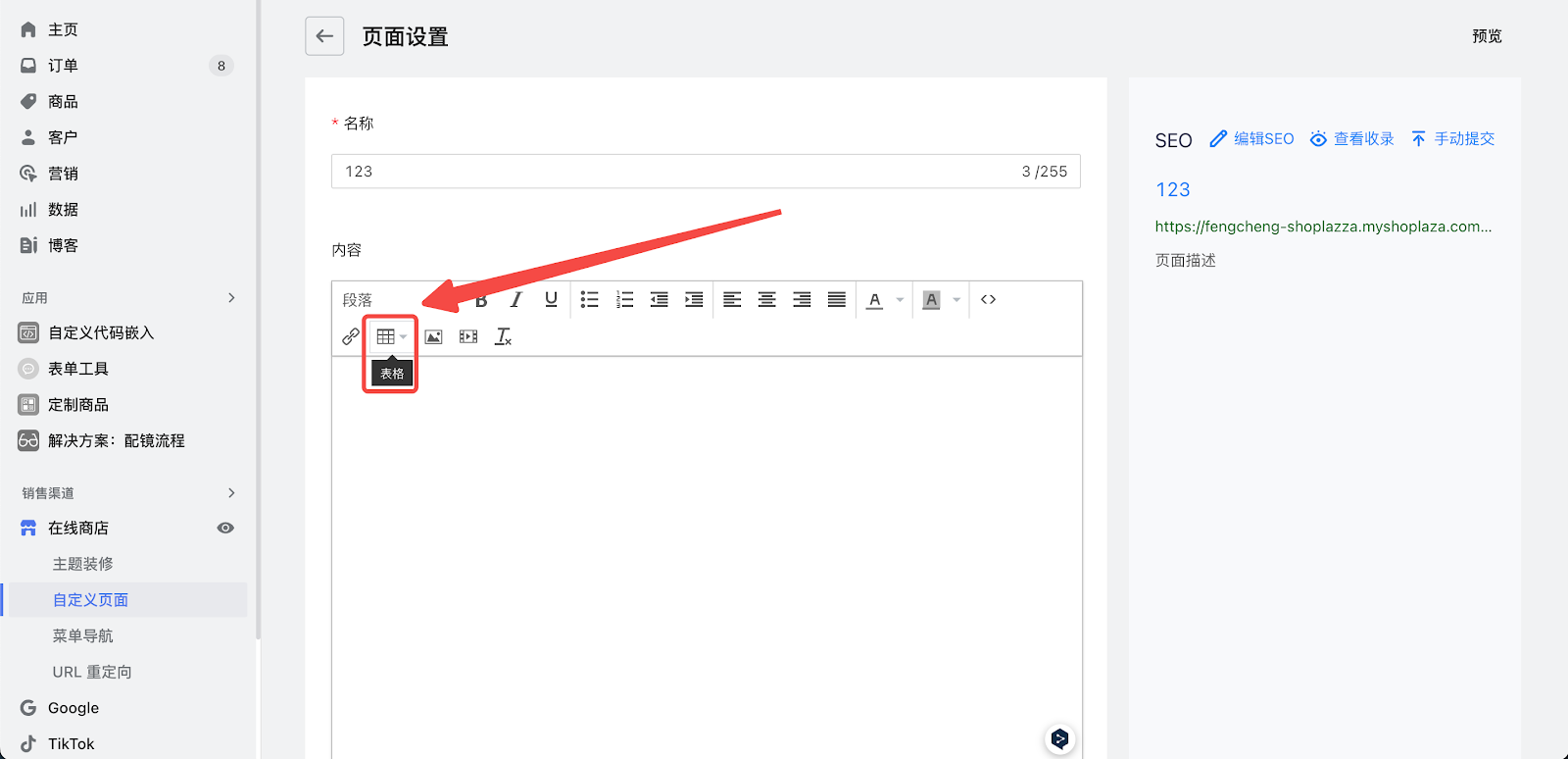
1. 添加、删除表格
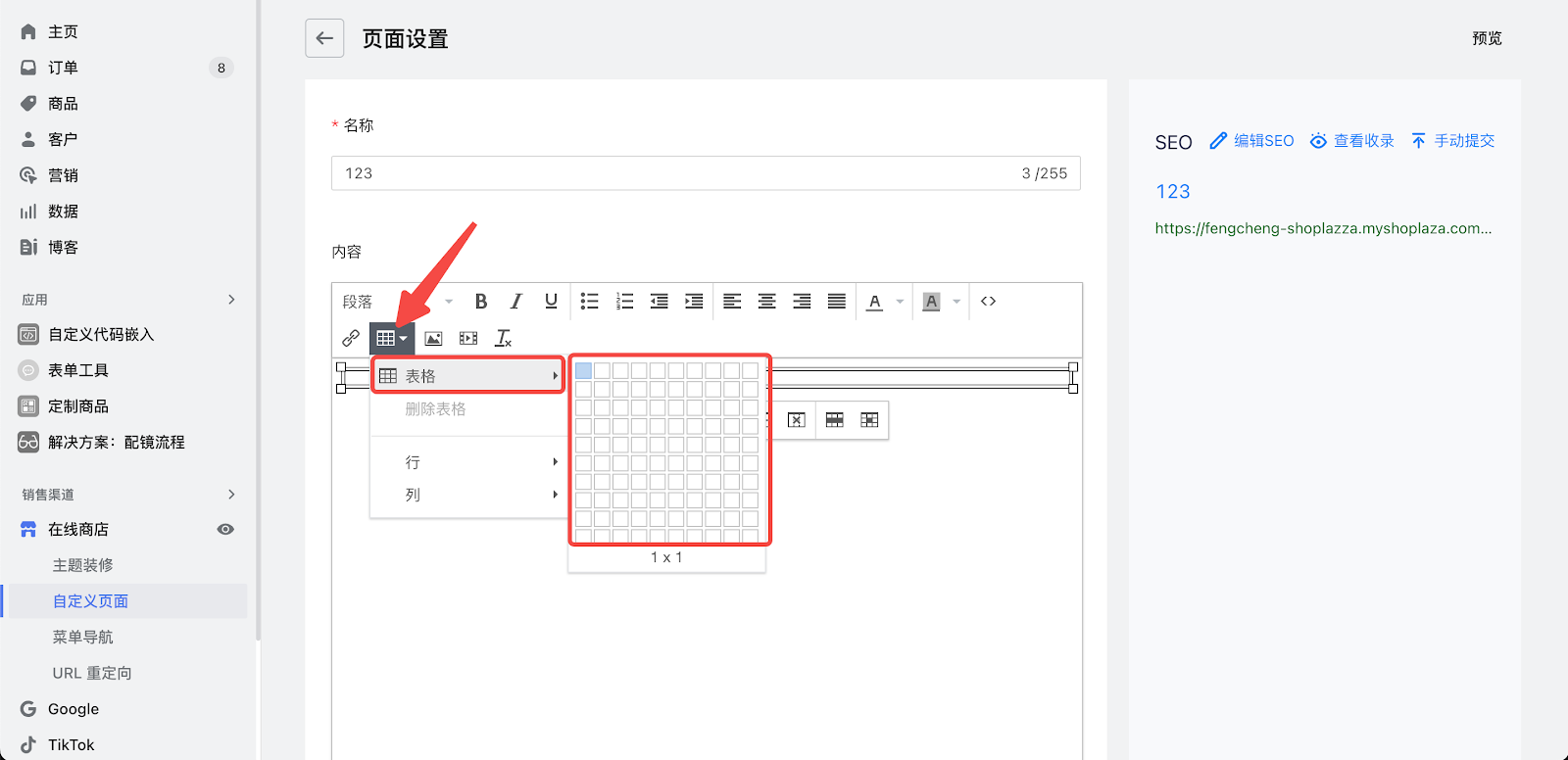
- 点击表格按钮,将鼠标悬停在表格上可以选择表格行、列数,生成表格。

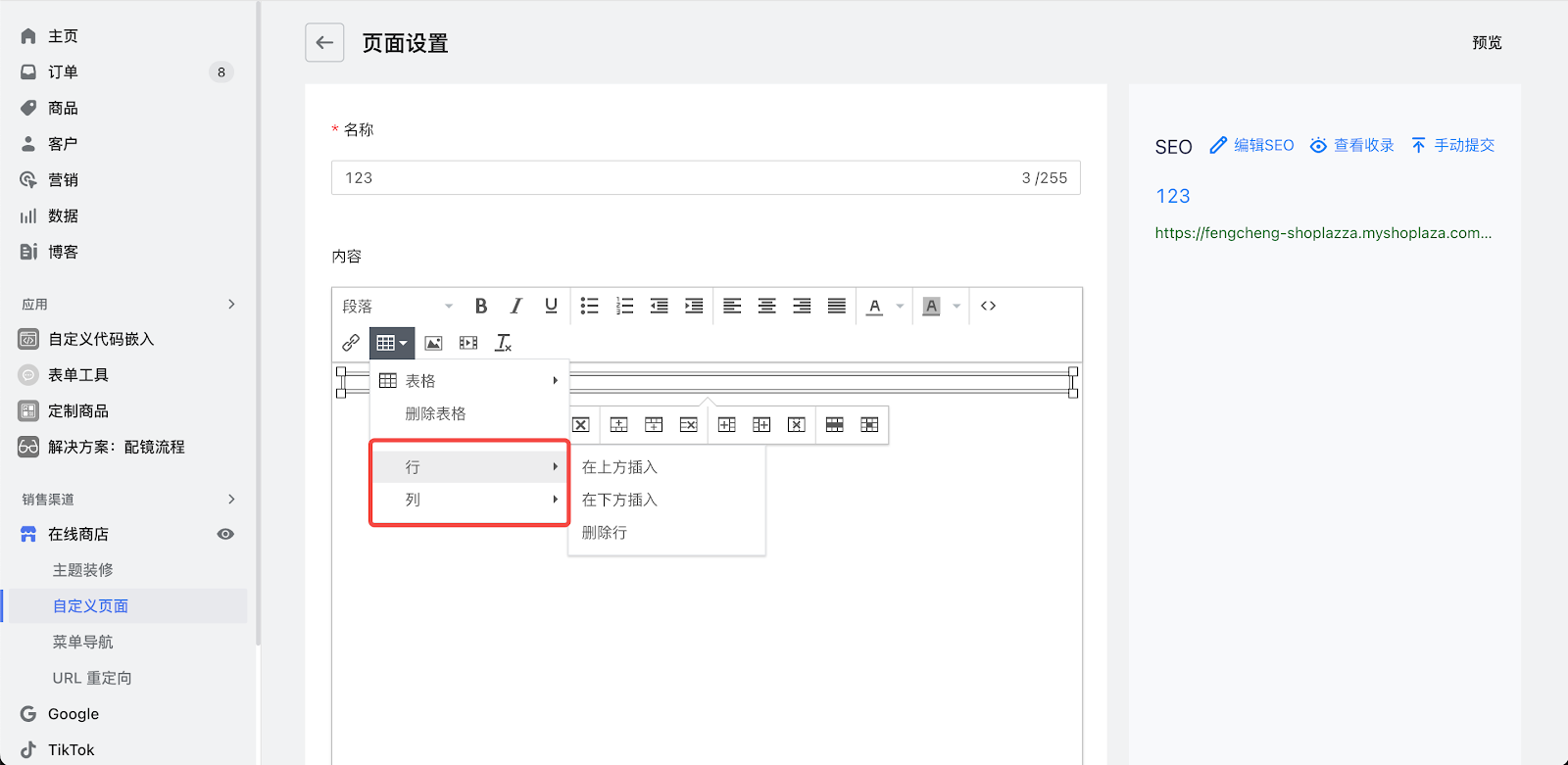
鼠标悬停在行、列上可以增加或删除对应的行、列。

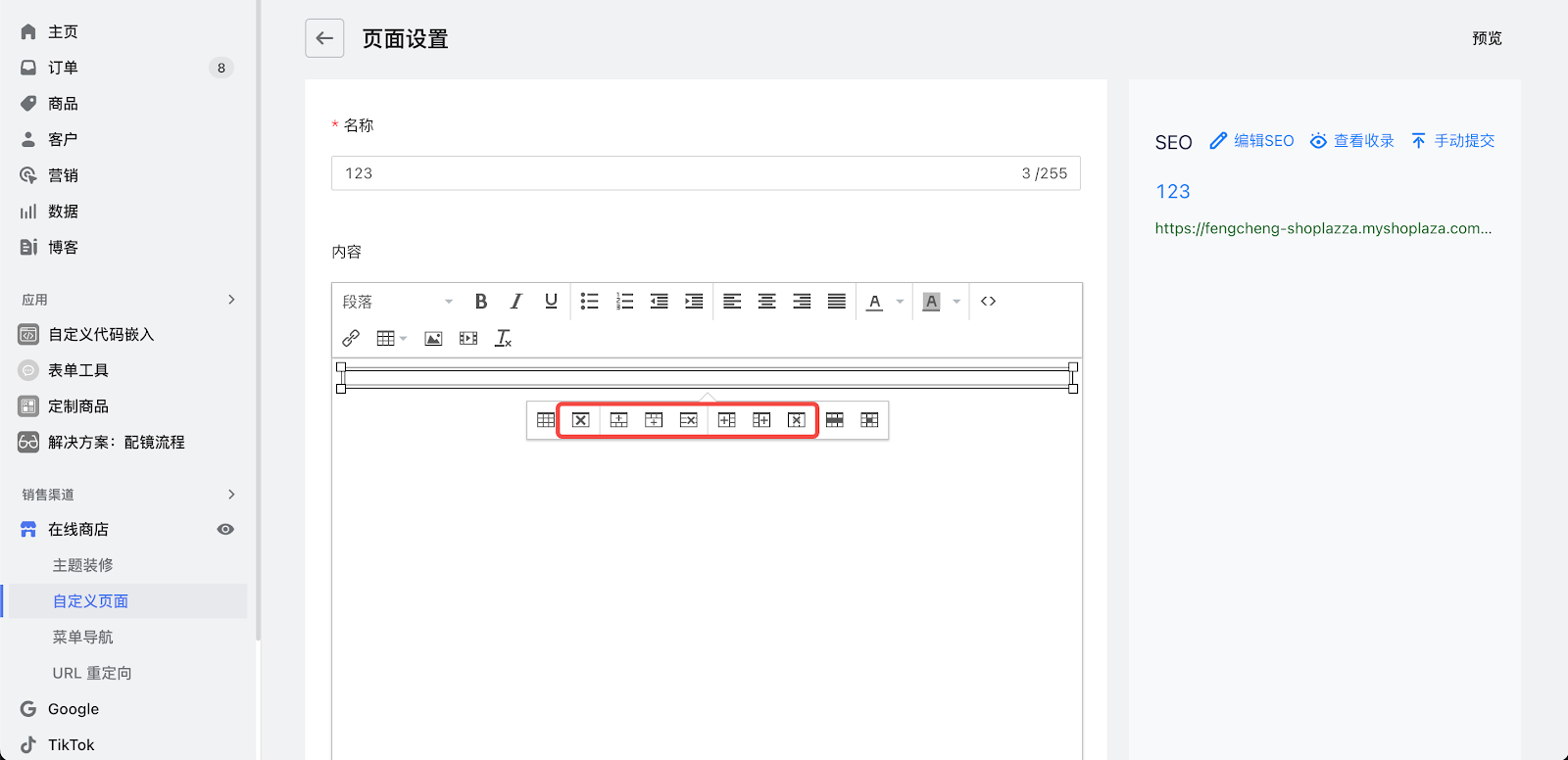
- 以下框选出来的均为表格的增删操作快捷按钮。

2. 设置表格属性
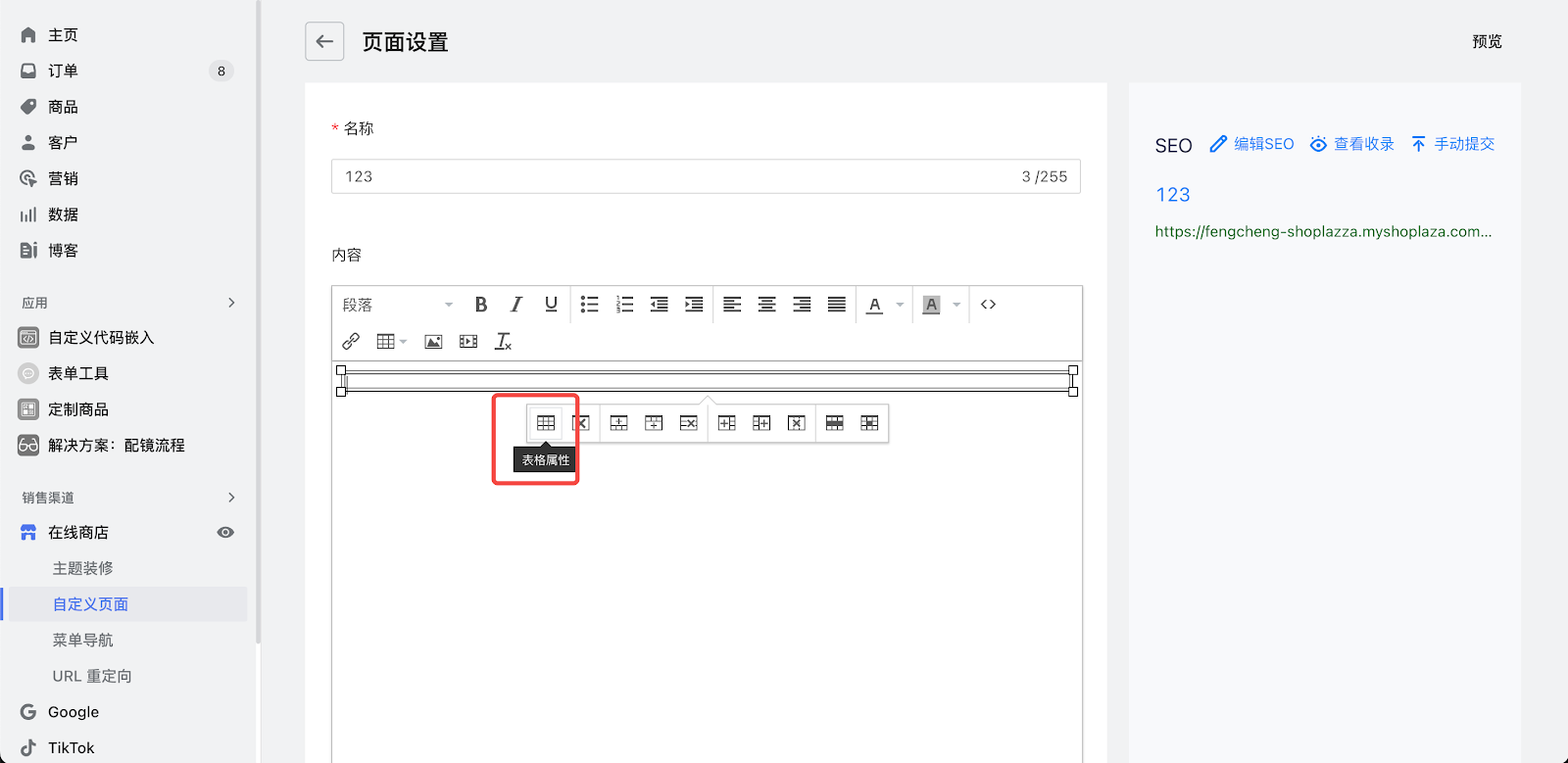
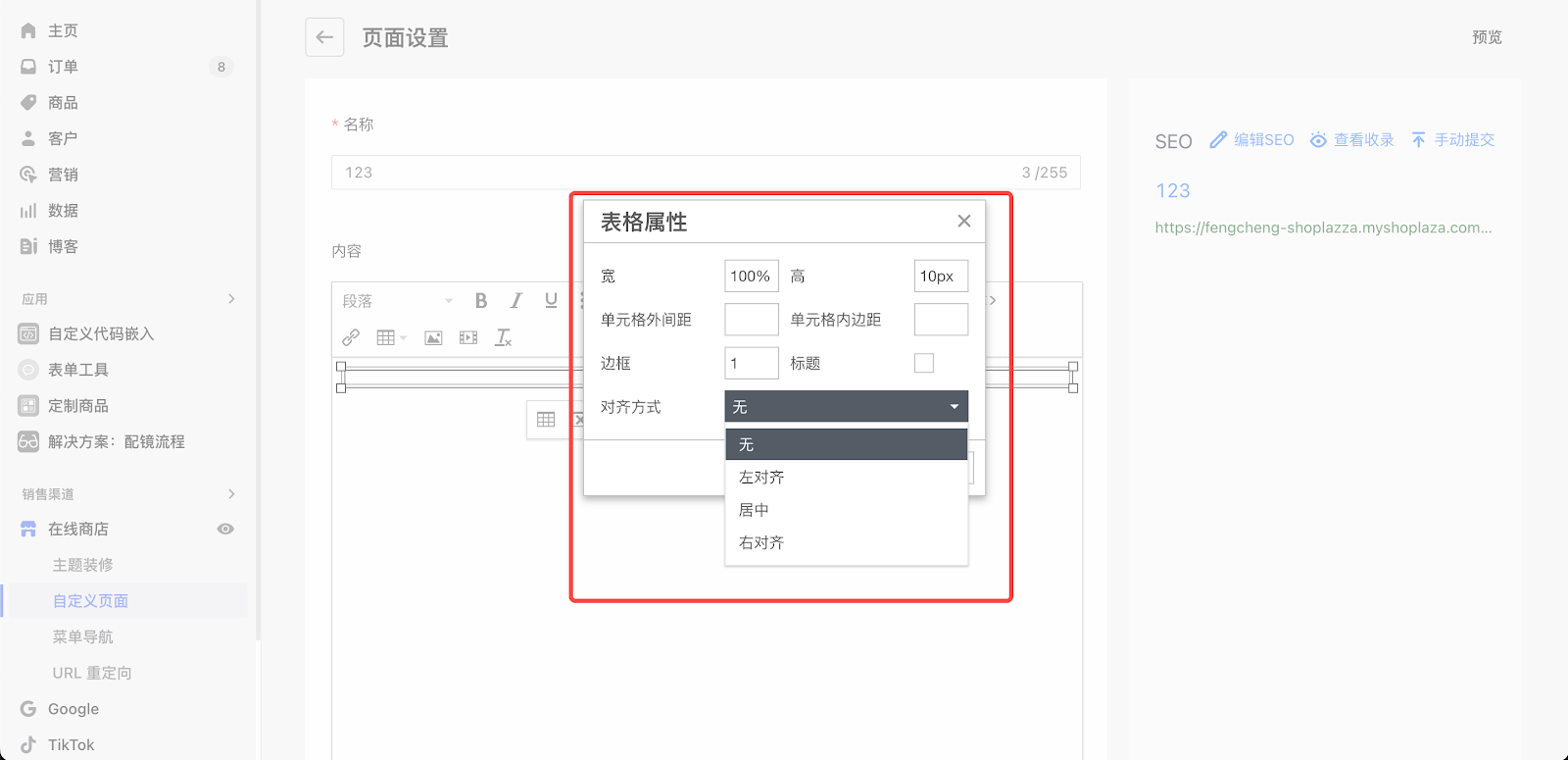
选中表格后,可在表格快捷操作中点击表格属性按钮,以设置表格属性。表格属性控制着整个表格宽、高、是否有边框、标题等属性,根据表格需求在弹窗内完成填写即可。


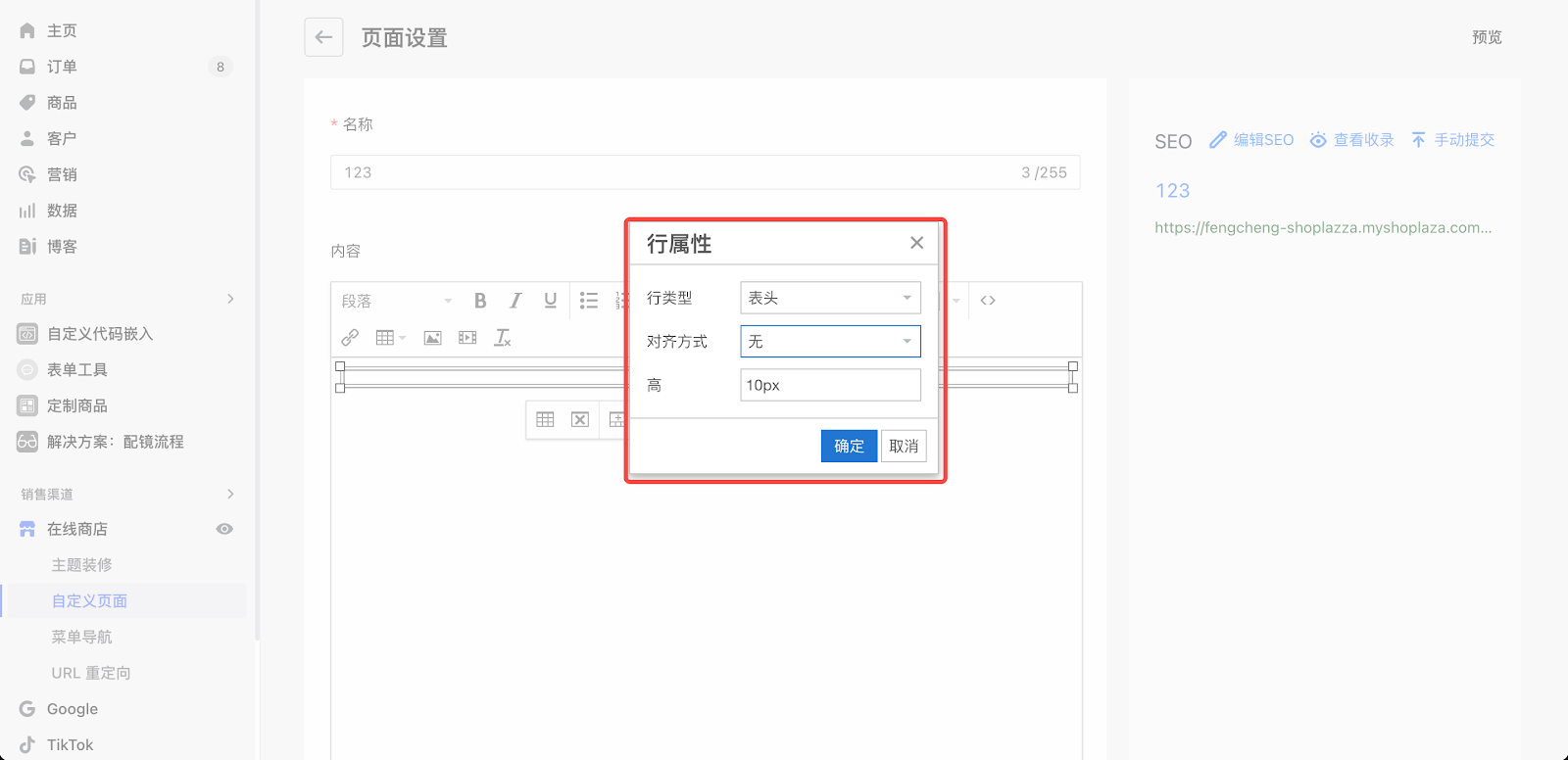
3. 设置行属性
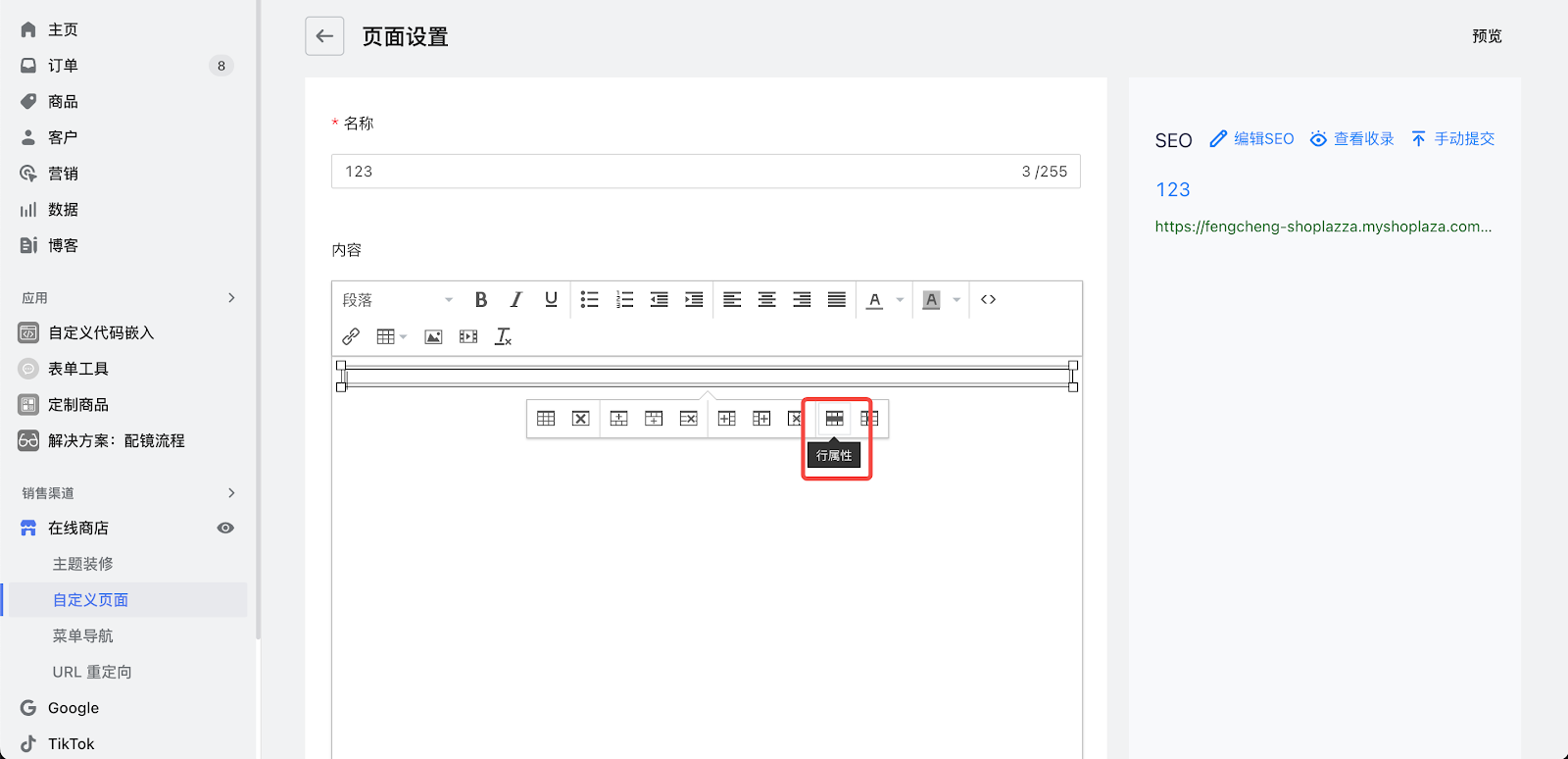
选中表格的某一行后,可在表格快捷操作中点击行属性按钮,以设置表格行属性。行属性控制着表格中某行的行类型、对齐方式、高度属性,根据表格需求在弹窗内完成填写即可。


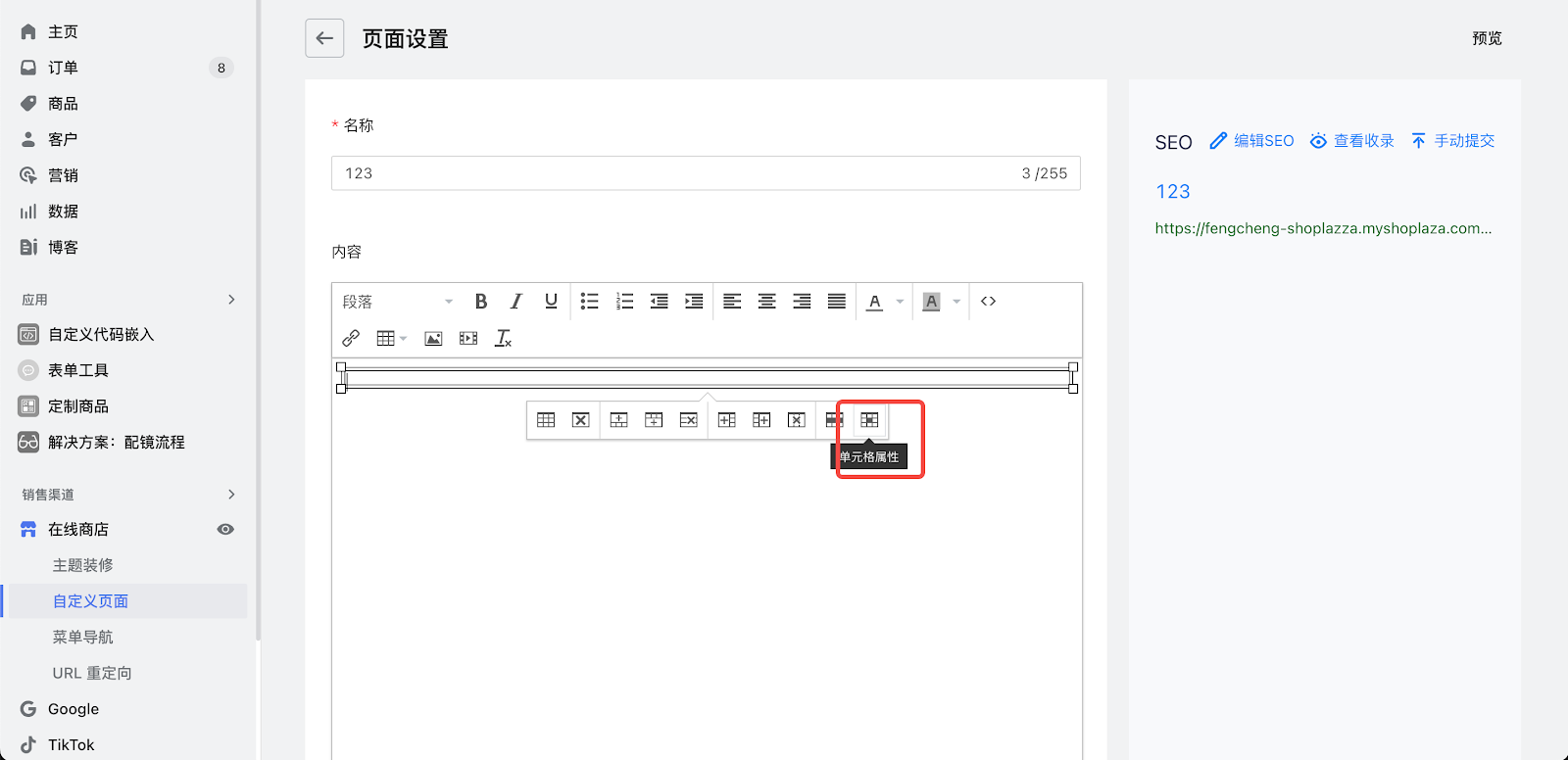
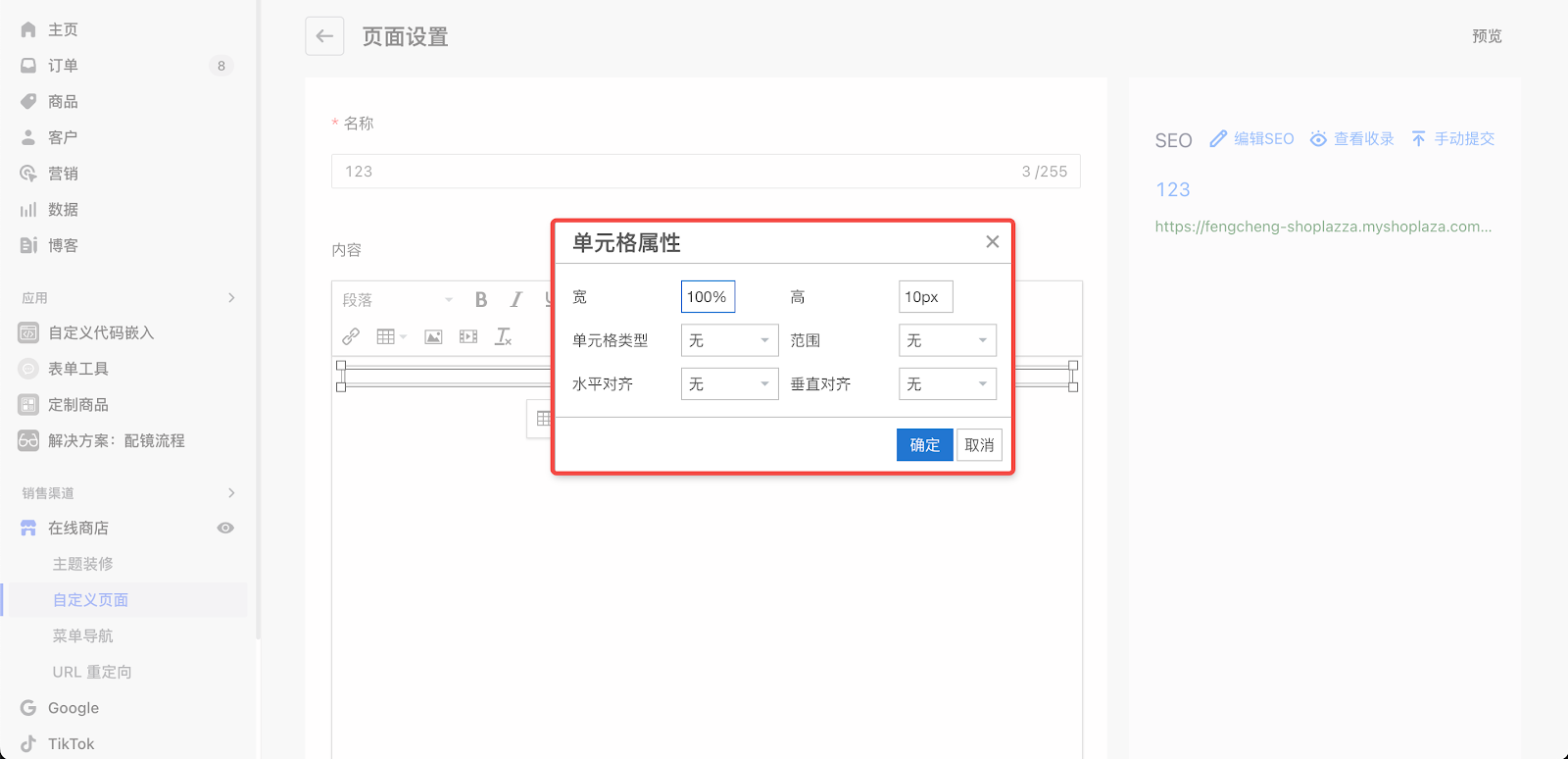
4. 设置单元格属性
选中表格某个单元格后,可在表格快捷操作中点击单元格属性按钮,以设置该单元格的属性。单元格属性控制着某个单元格的宽、高、类型以及对齐方式等属性,根据表格需求在弹窗内完成填写即可。


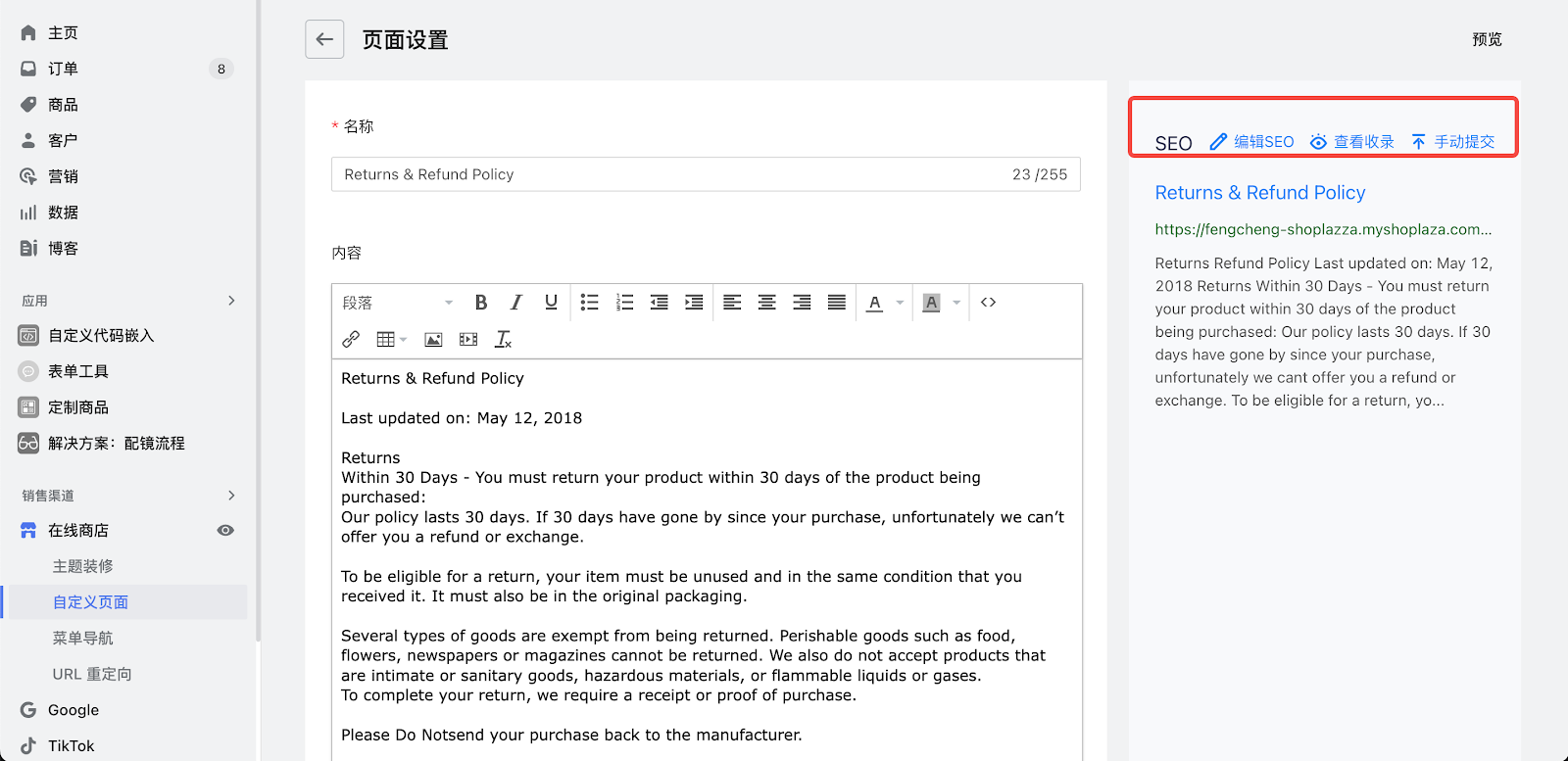
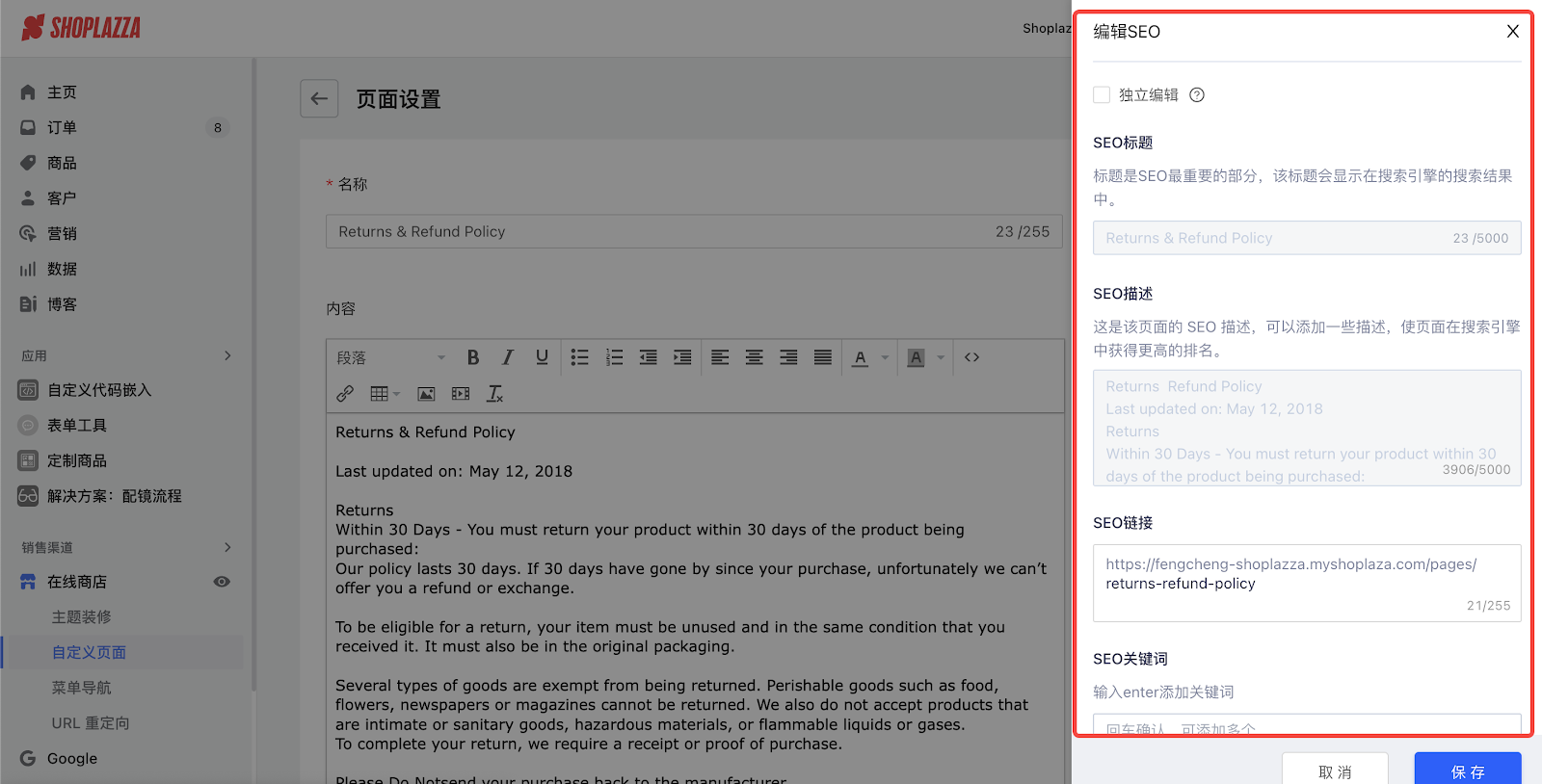
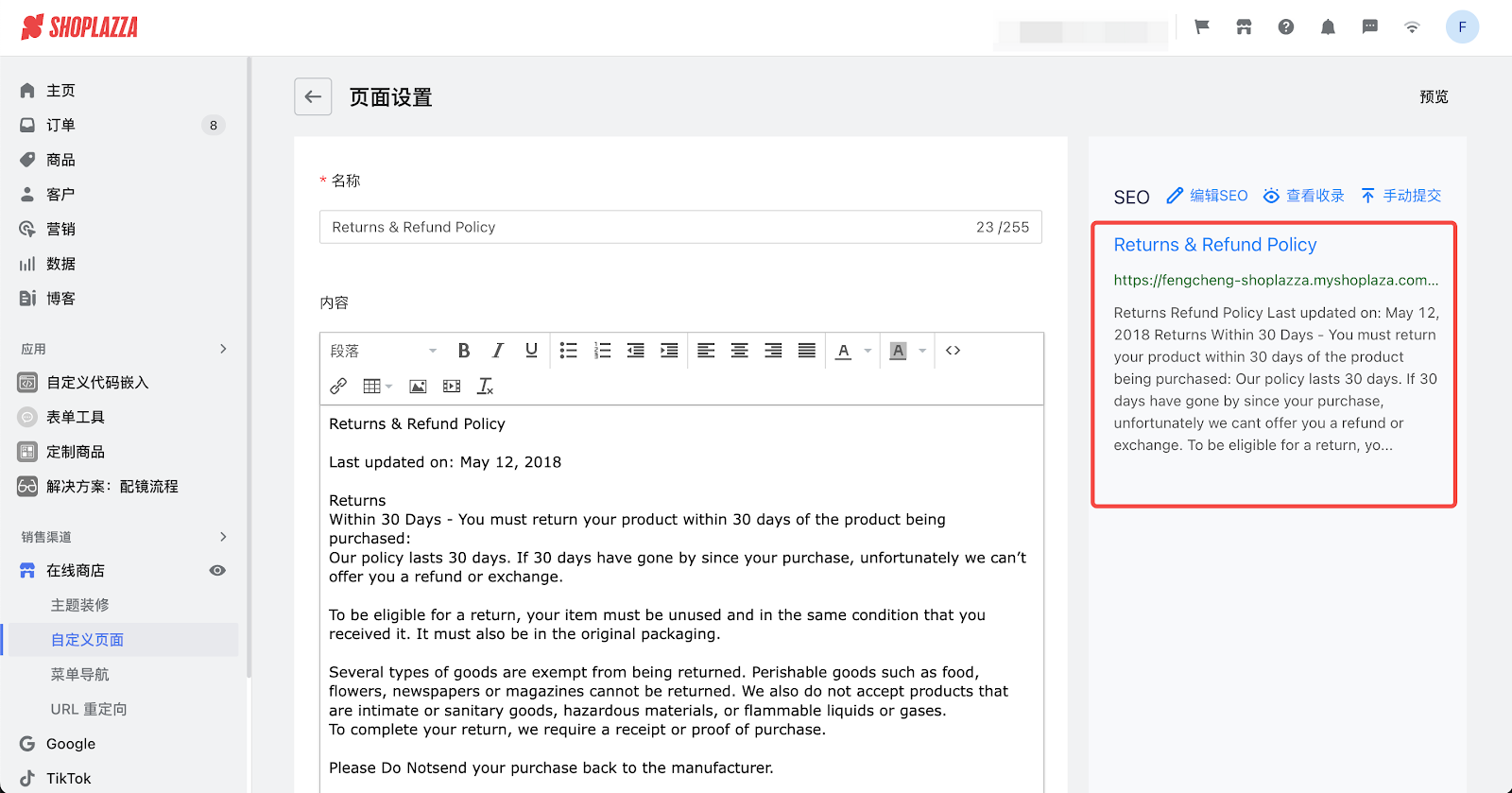
页面的SEO操作
1. 点击页面右侧的编辑SEO按钮可以编辑页面的SEO信息


2. 点击查看收录可查看页面在 Google 的收录情况。
3. 点击手动提交可进入Google 官方帮助文档,查看如何进行页面手动提交收录的操作。
4. 页面预览:可在页面右侧查看该自定义页面的预览效果。





评论
请登录写评论。