在多SKU的商品详情页中,当顾客切换不同子款式(如颜色、尺寸等)时,您可设置为系统自动将左侧商品主图切换为对应款式的大图,同时侧边栏关联图也可切换至该款式的其他细节图。此功能可提升商品展示的准确性,帮助顾客快速识别不同子款式的差异,更快做出选择,进而有效促进点击与转化。本文主要为您介绍:点击子款式后,实现自动切换商品主图及关联图的设置方法。
设置点击子款式后自动切换商品主图
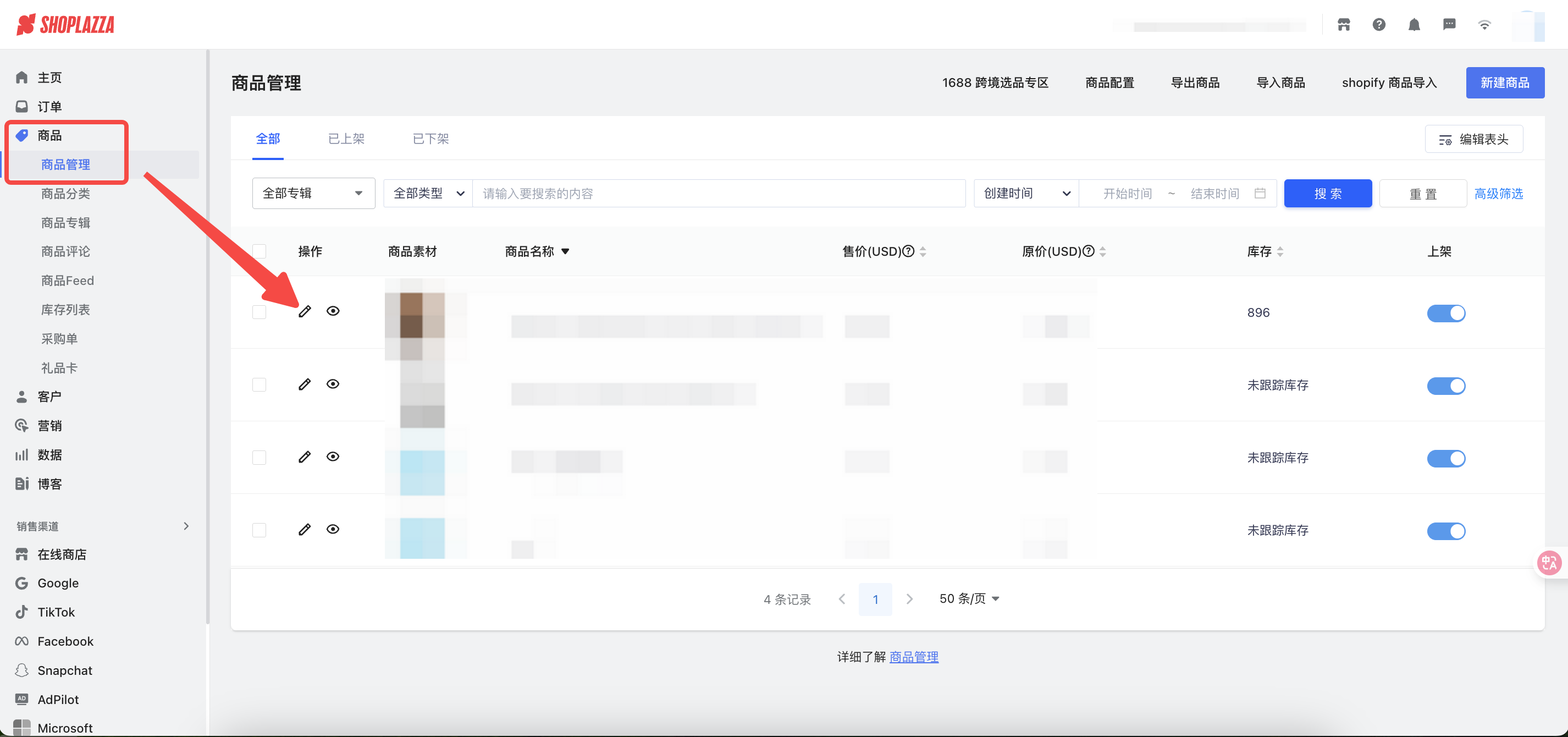
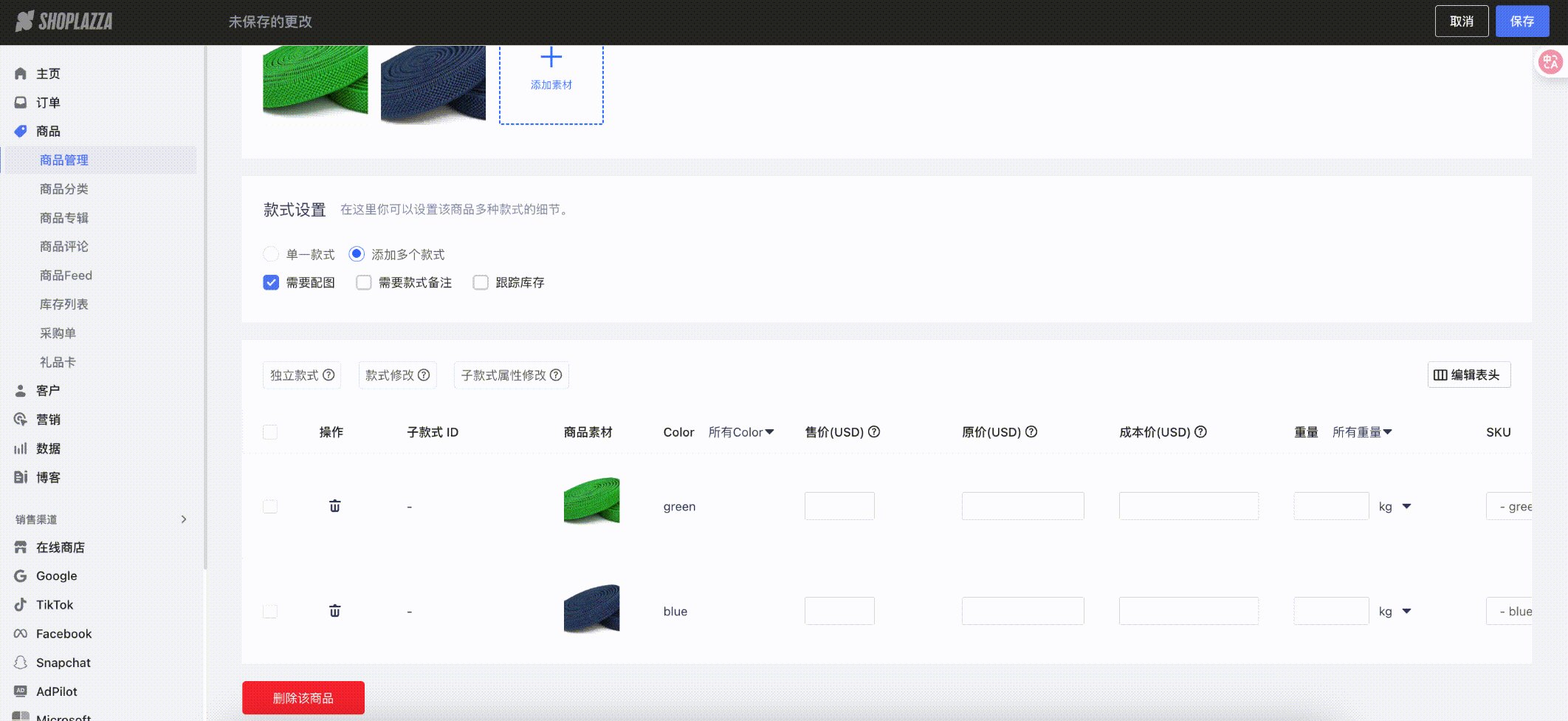
1. 登录您的 Shoplazza 管理后台,点击商品 > 商品管理,选择具体商品进入到编辑页面。

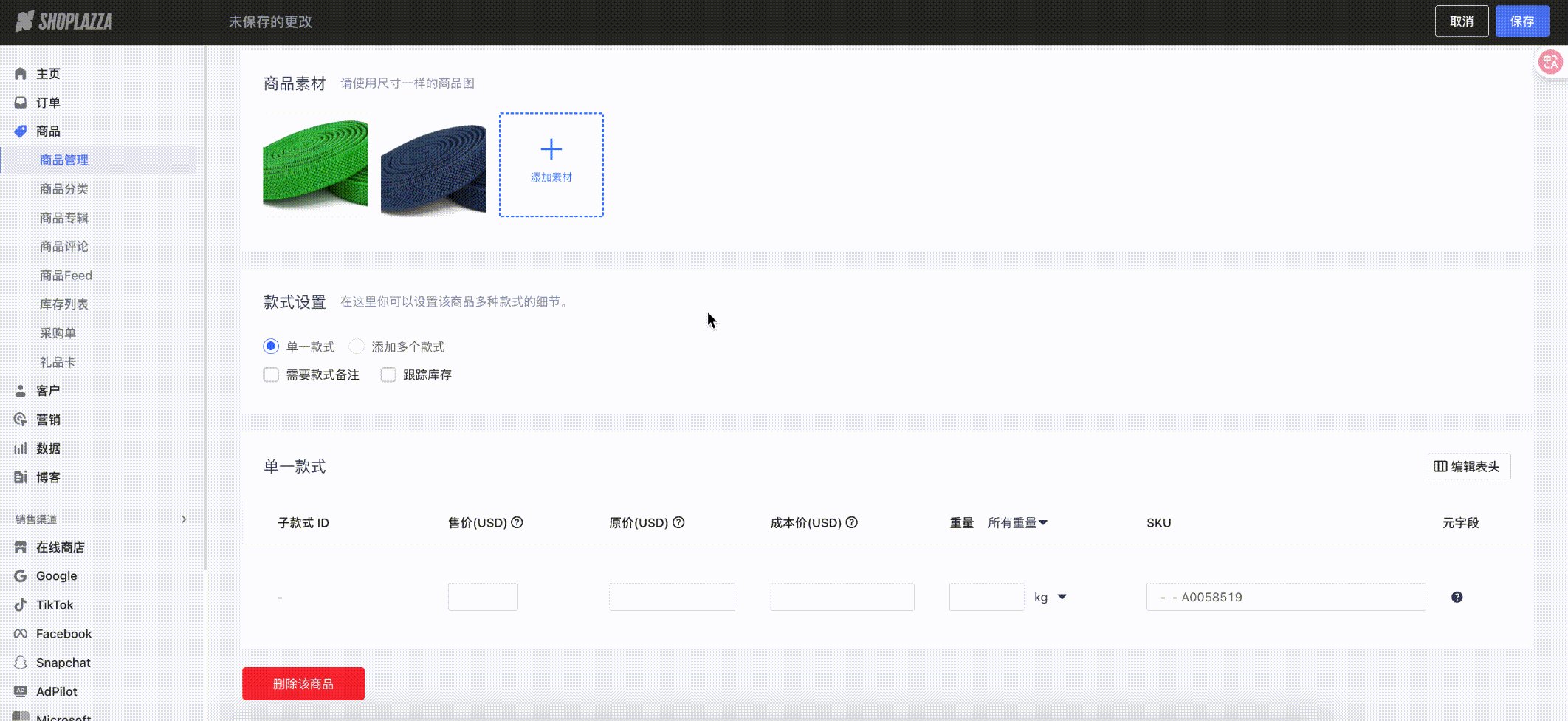
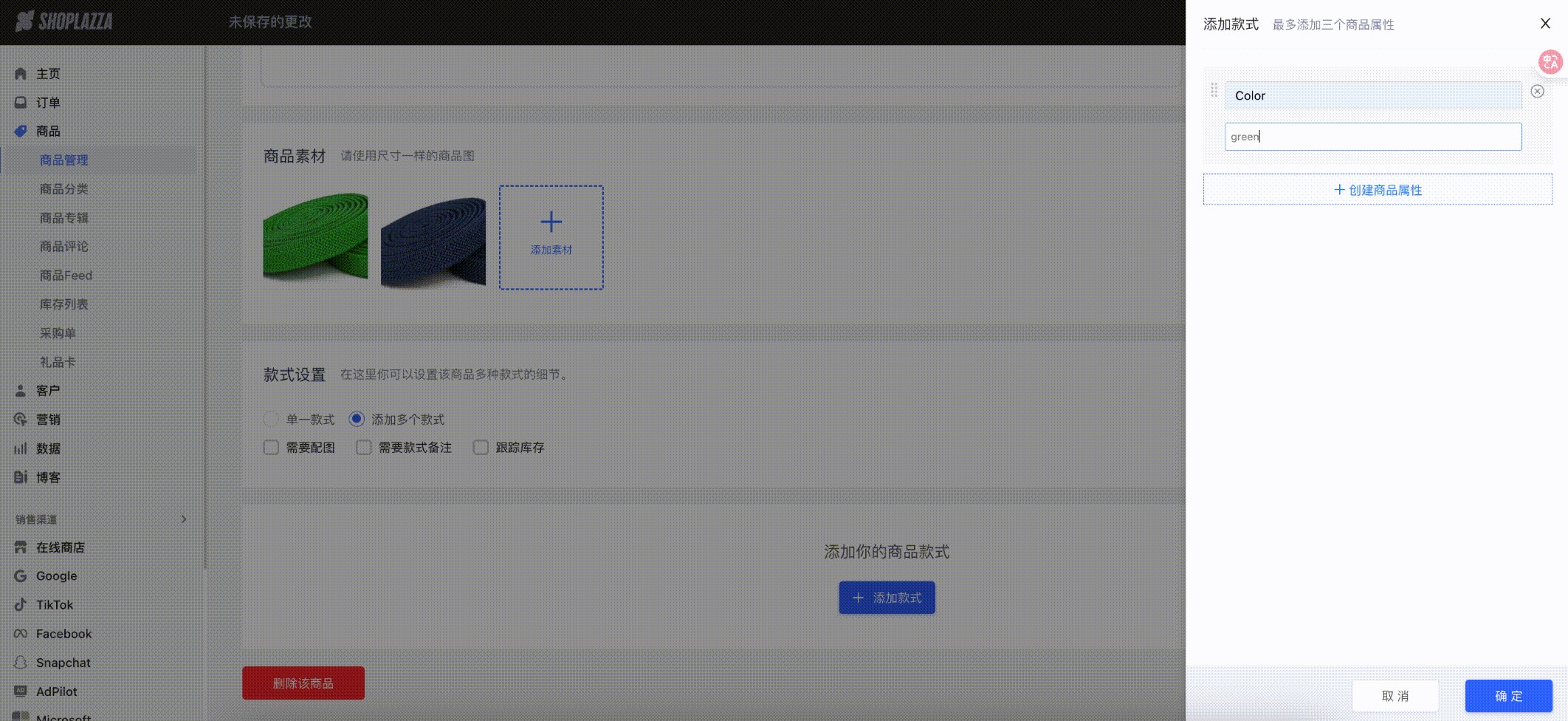
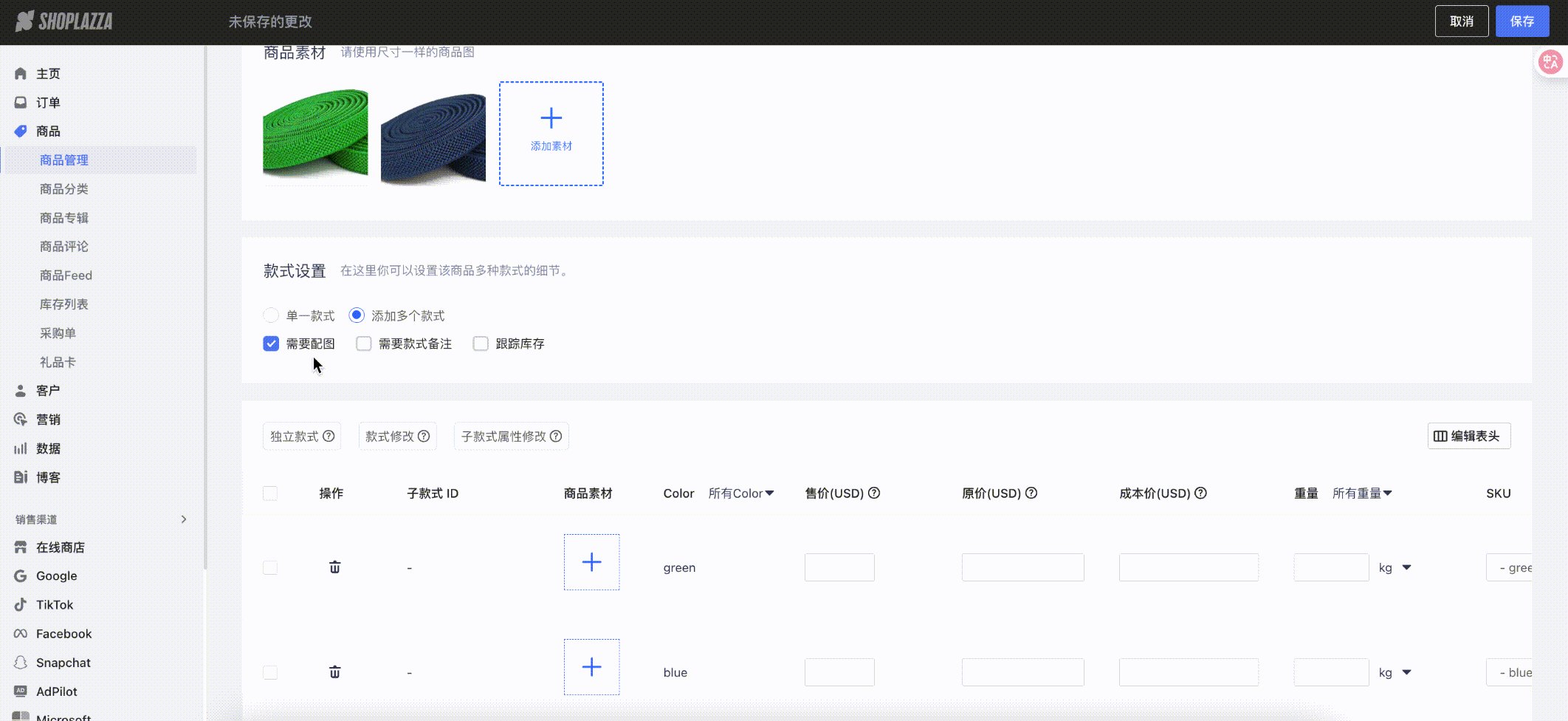
2. 在编辑页面下滑至最底部,设置添加多个子款式并勾选需要配图。

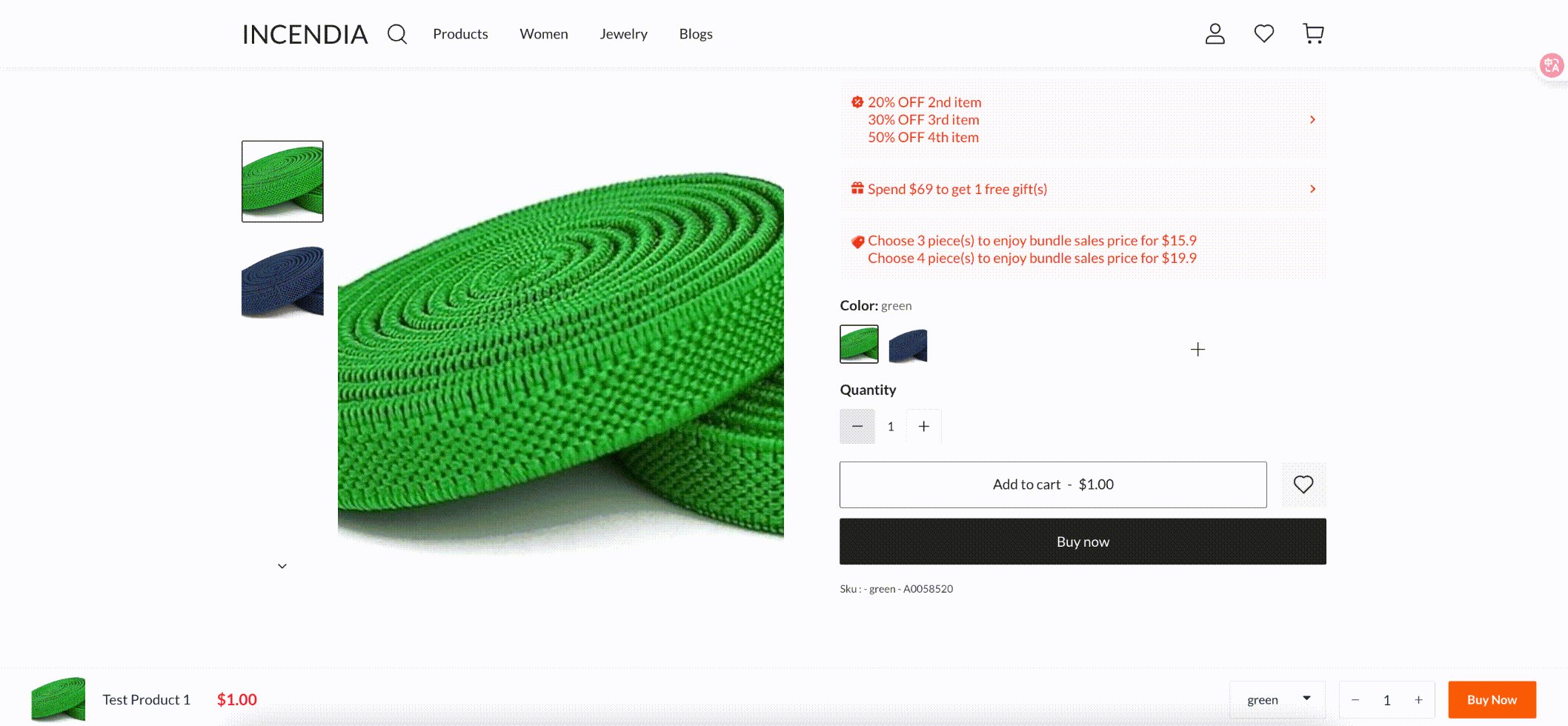
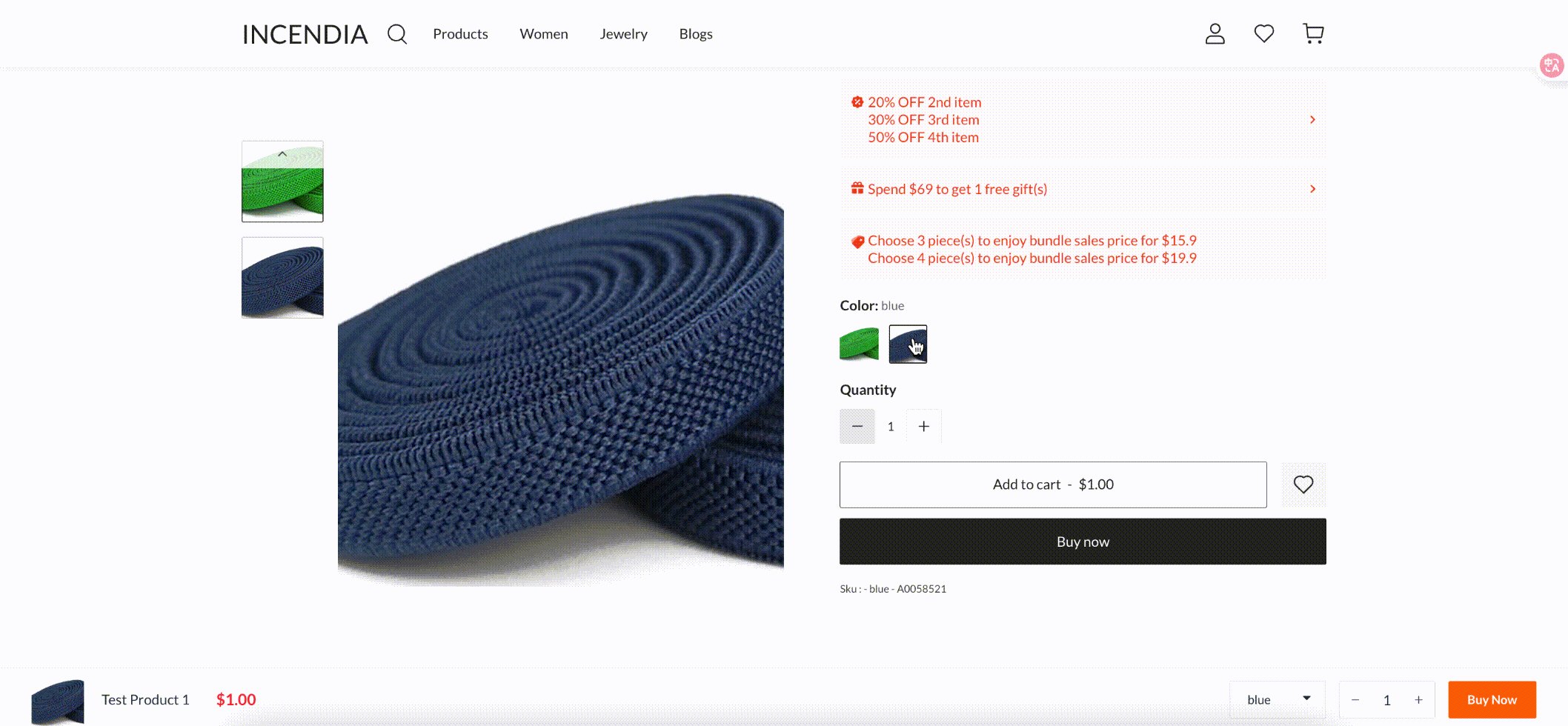
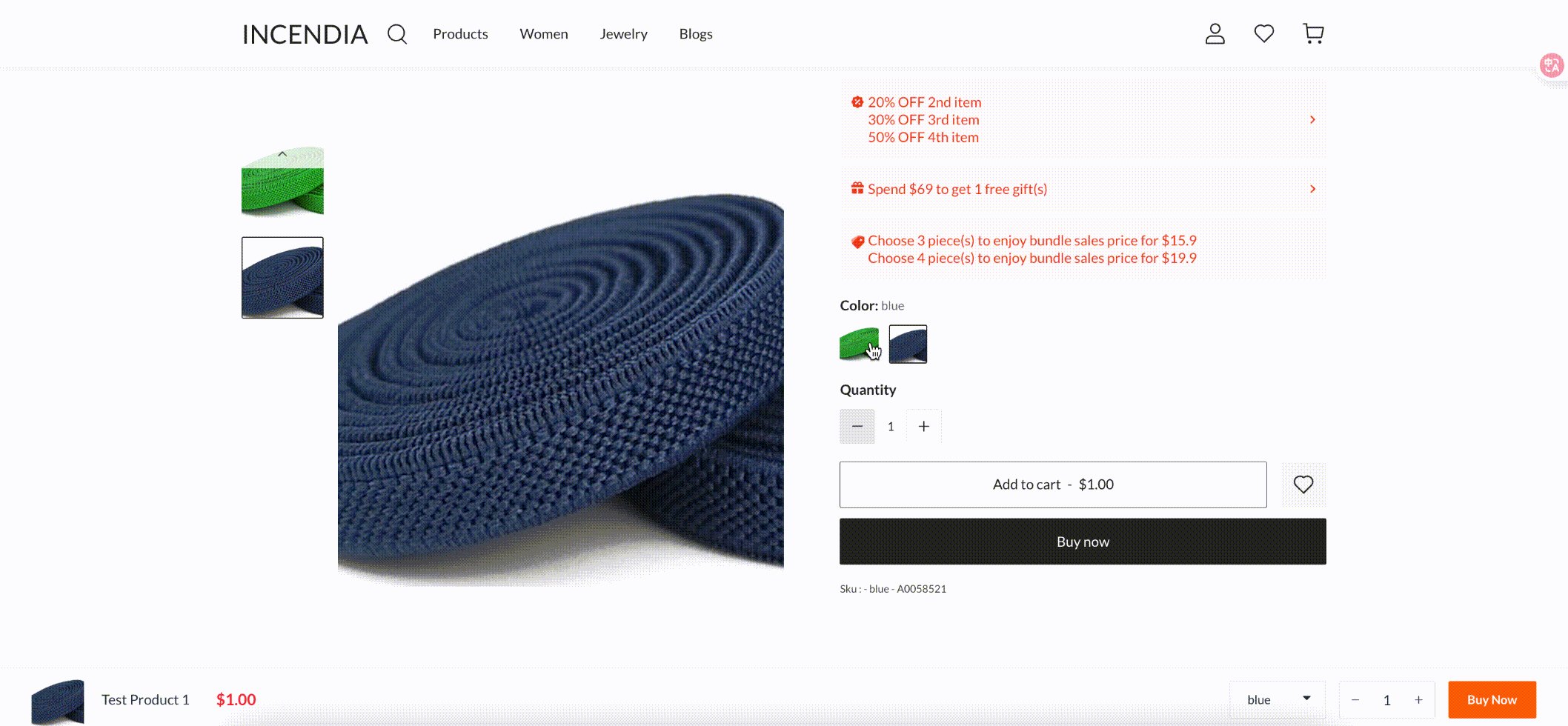
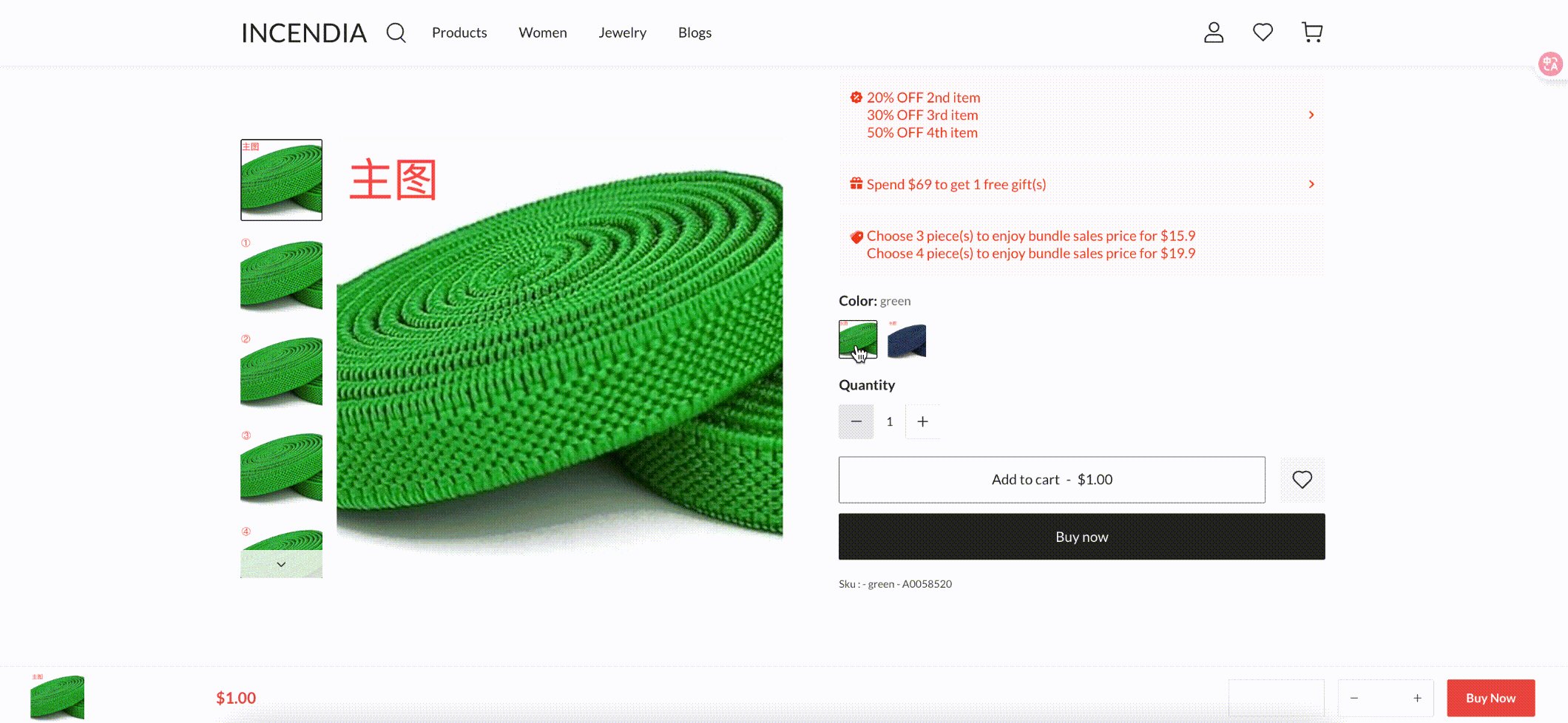
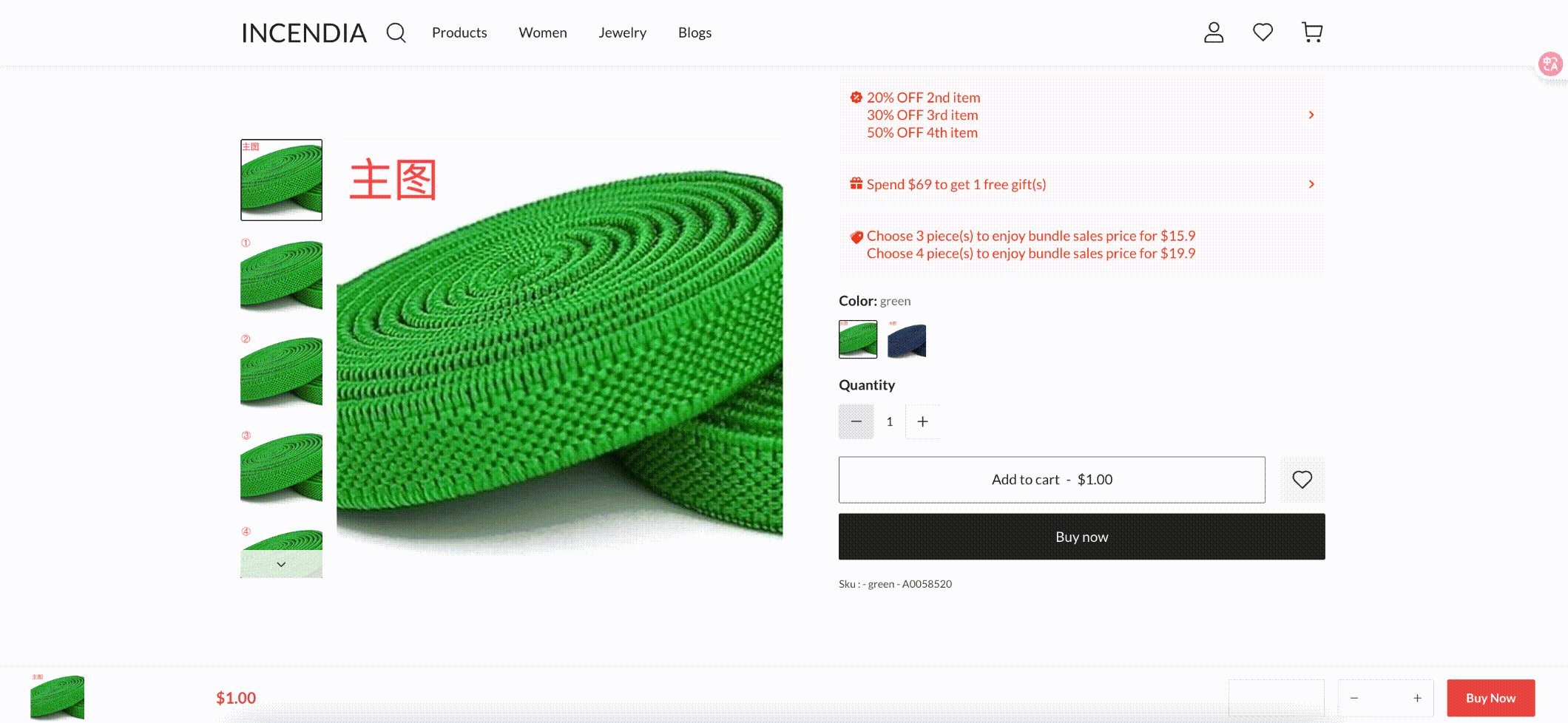
3. 点击预览商品,即可在前端测试商品主图切换效果,如下:

设置点击子款式后自动切换关联图
1. 若您的商品每个子款式有携带其他细节图,可考虑按照此方法设置自动切换关联图,一般建议子款式细节图和主图共上传 ≥ 5张为最佳展示效果。
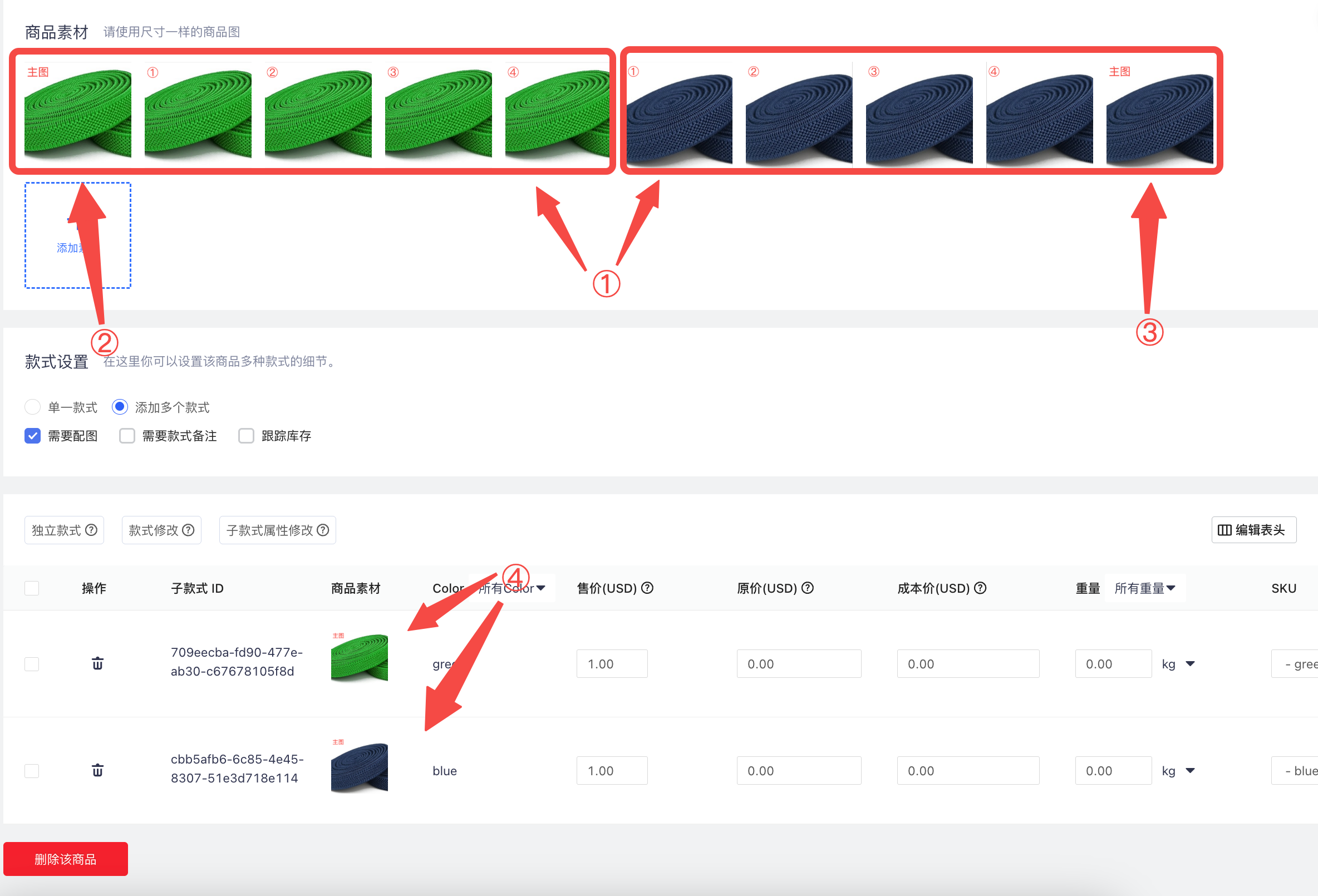
2. 登录您的 Shoplazza 管理后台,点击商品 > 商品管理,选择具体商品进入到编辑页面,在商品素材位置按照分类、排序上传商品细节图。
注意
当前系统的图片展示逻辑基于后台图片上传顺序,侧边栏图片的显示与SKU图片的分组排列方式直接相关。为确保主图与侧边图正确匹配,需遵循以下核心原则:
- 同一SKU的所有图片必须连续排列,形成独立分组。
- 首个子款式的主图应放置在第一位。
- 其余每组子款式的主图应放置在最后一位。
- 最底部的子款式缩略图需选择对应SKU的主图,以确保系统正确识别关联图片组。
- 若子款式缩略图不需要展示为主图,则需要把对应子款式缩略图全部换为以上规则的主图位置。

3. 按照以上规则上传排序好商品素材图,在店铺前端点击某个子款式后,即可实现:侧边关联图对应切换为当前子款式细节图。

通过以上步骤,您可以轻松设置好点击子款式,对应切换展示主图与细节图的效果。整齐排布的商品详情页利于顾客更直观的识别不同子款式的特征,更快做出购买的决定。




评论
请登录写评论。