在店铺的商品详情页中,支持为多SKU的商品配置对应子款式图或色卡,让顾客能够明确款式区别,更快做出选择,促进成交转化。本文将为您介绍在商品详情页设置子款式带图或色卡具体配置方法。
在商品管理中创建子款式并配图
请点击链接查阅参考具体操作步骤:为商品添加多个款式。
在主题内设置展示子款式配图
新系列主题
- Nova 2023主题系列(包括"Night"、"Sweet"、"Morning"、"Bamboo"、"Moon"、"Beautynow"、"Elechub"主题)
- Eva主题系列(包括"Elegant"主题)
- Geek主题系列(包括"Impress"、"Christmas"、"Petonly"、"Venue"主题)
- Hero主题系列(包括"Modern"、"Halloween"主题)
- Flash主题
- Wind主题
- Boost主题
- Farida主题
- OnePage主题
新系列主题的商品详情装修页内可以设置子款式以配图的样式展现。如果您使用的主题为以上其中一个,可点击链接查阅参考具体操作步骤:如何设置子款式缩略图?
其他主题(除以上剩余主题)
如果您正在使用的是Life Style、Pluto等主题(除以上新系列之外的主题),则无法直接展示后台商品管理中配置的子款式配图。需要根据后台商品管理中配置的子款式名称来展示对应色卡。
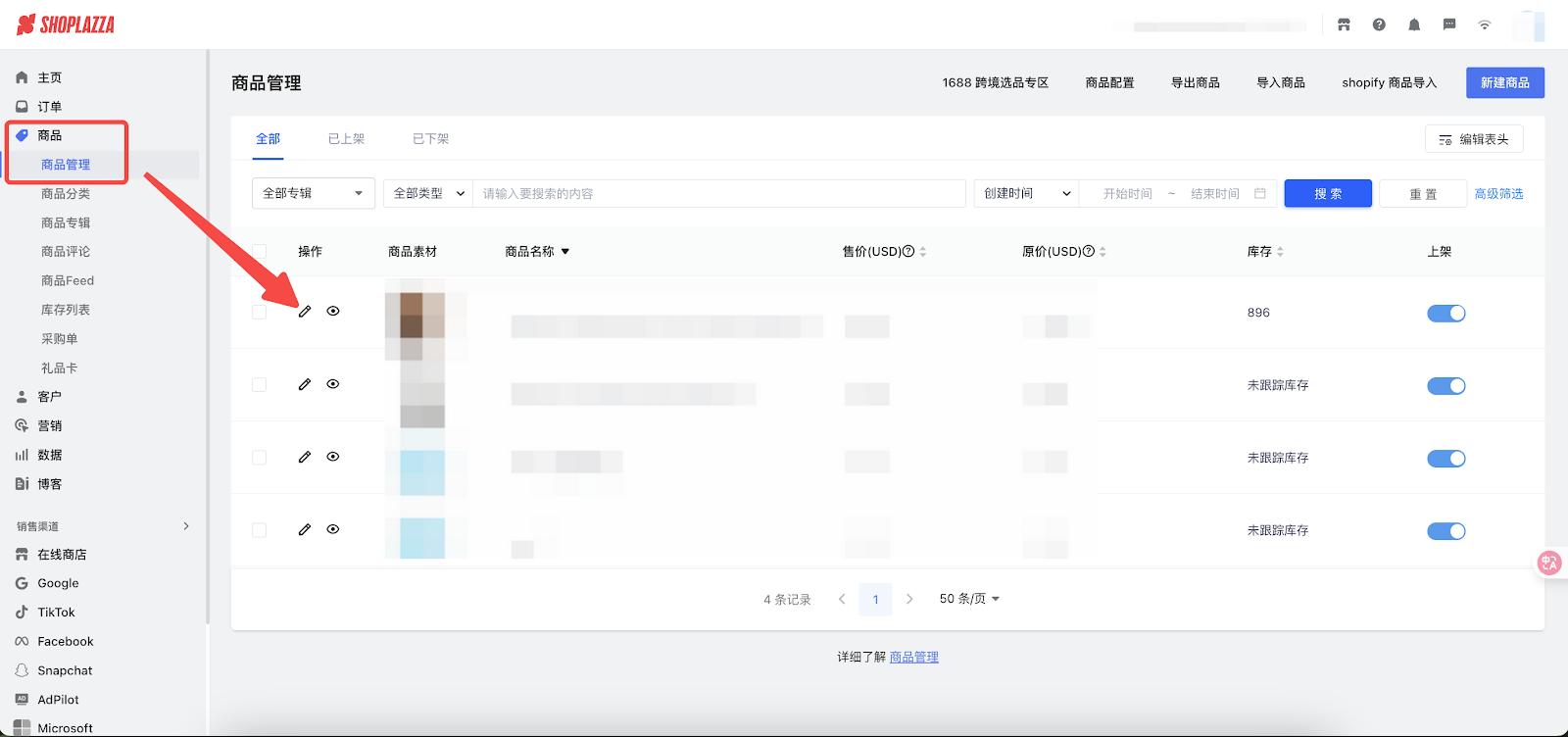
1. 登录您的 Shoplazza 管理后台,点击商品 > 商品管理,选择具体商品点击编辑图标进入到编辑页面。

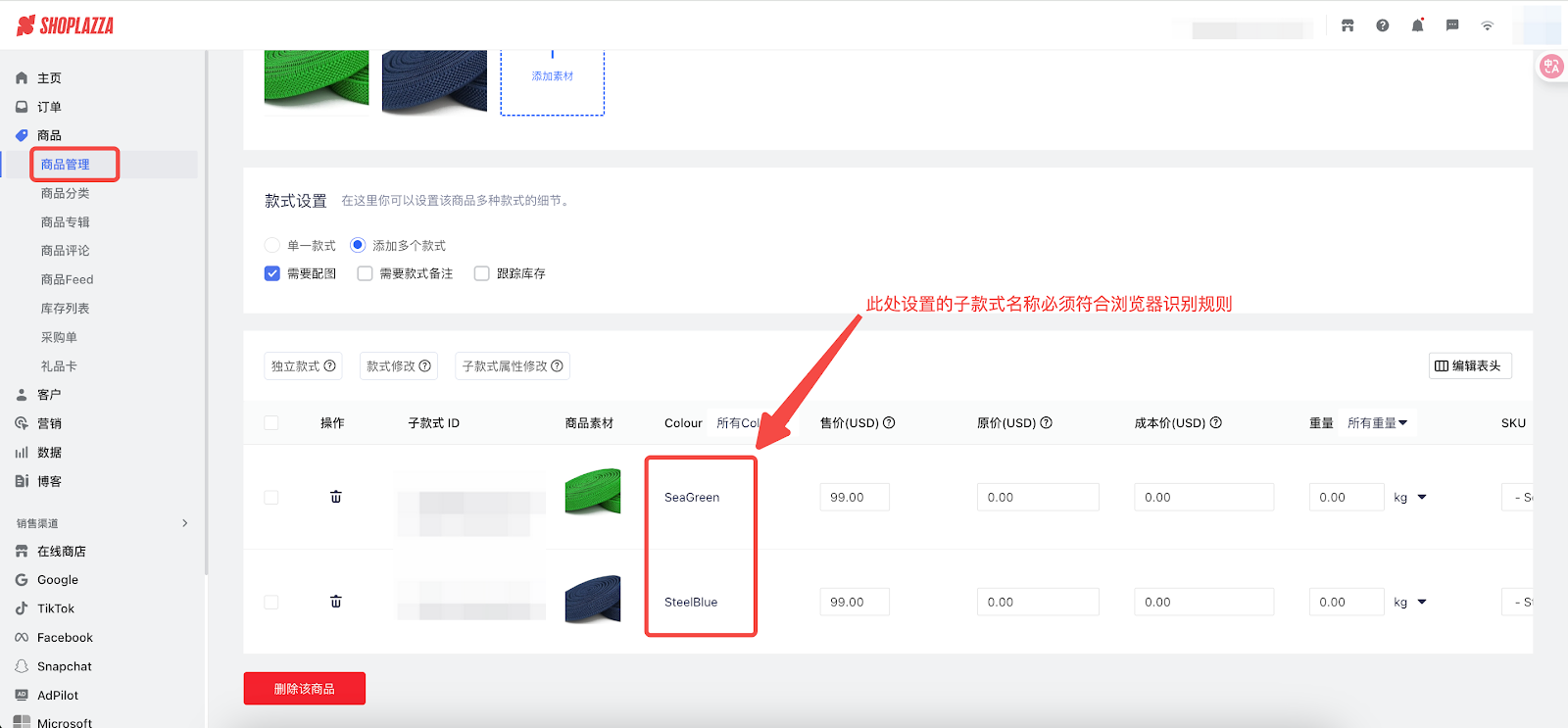
2. 在编辑页面下滑至最底部设置子款式名称时,需要把颜色名称配置为通用浏览器能够识别的颜色名称。具体请点击该链接参考:HTML 颜色名汇总 。

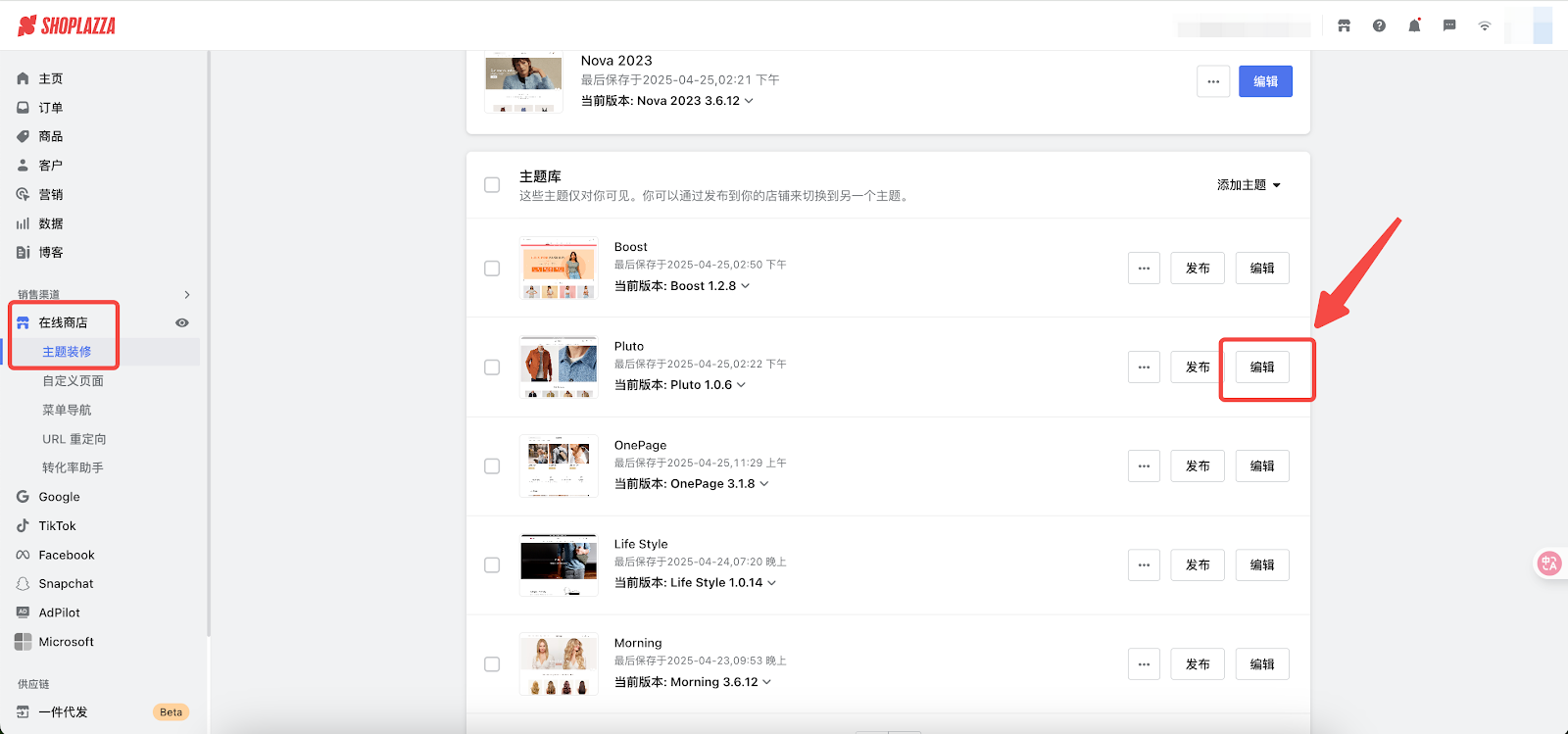
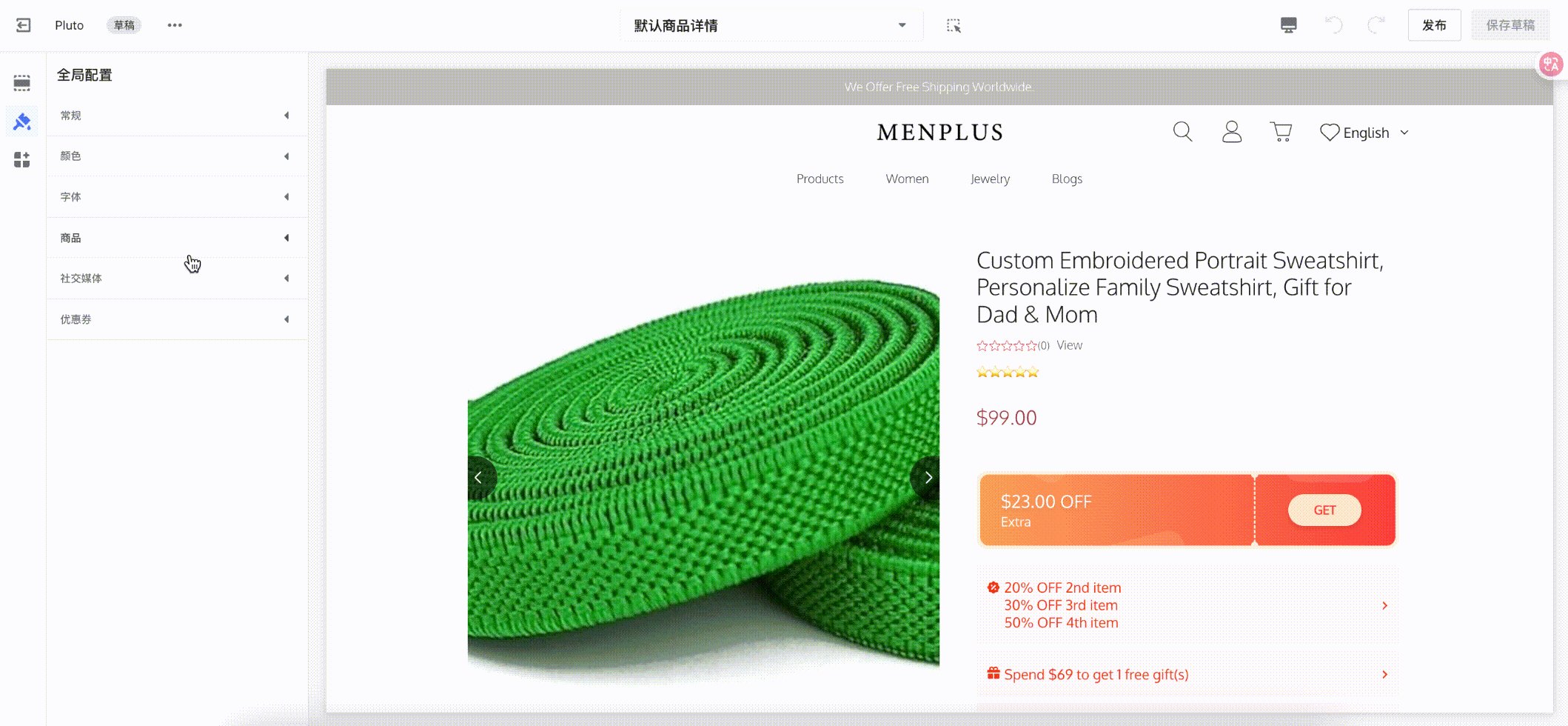
3. 点击在线商店 > 主题装修,进入主题装修页面(此处以Pluto主题演示)。

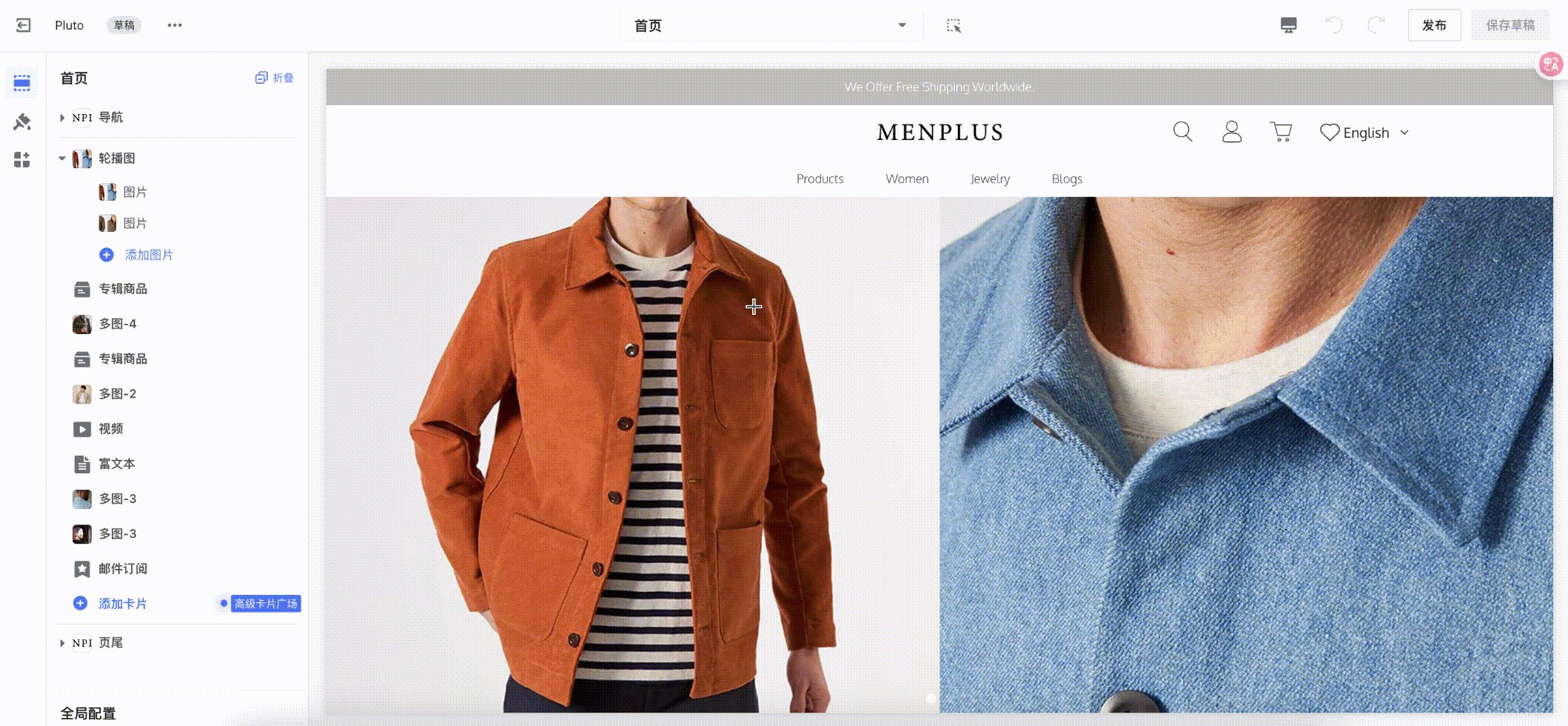
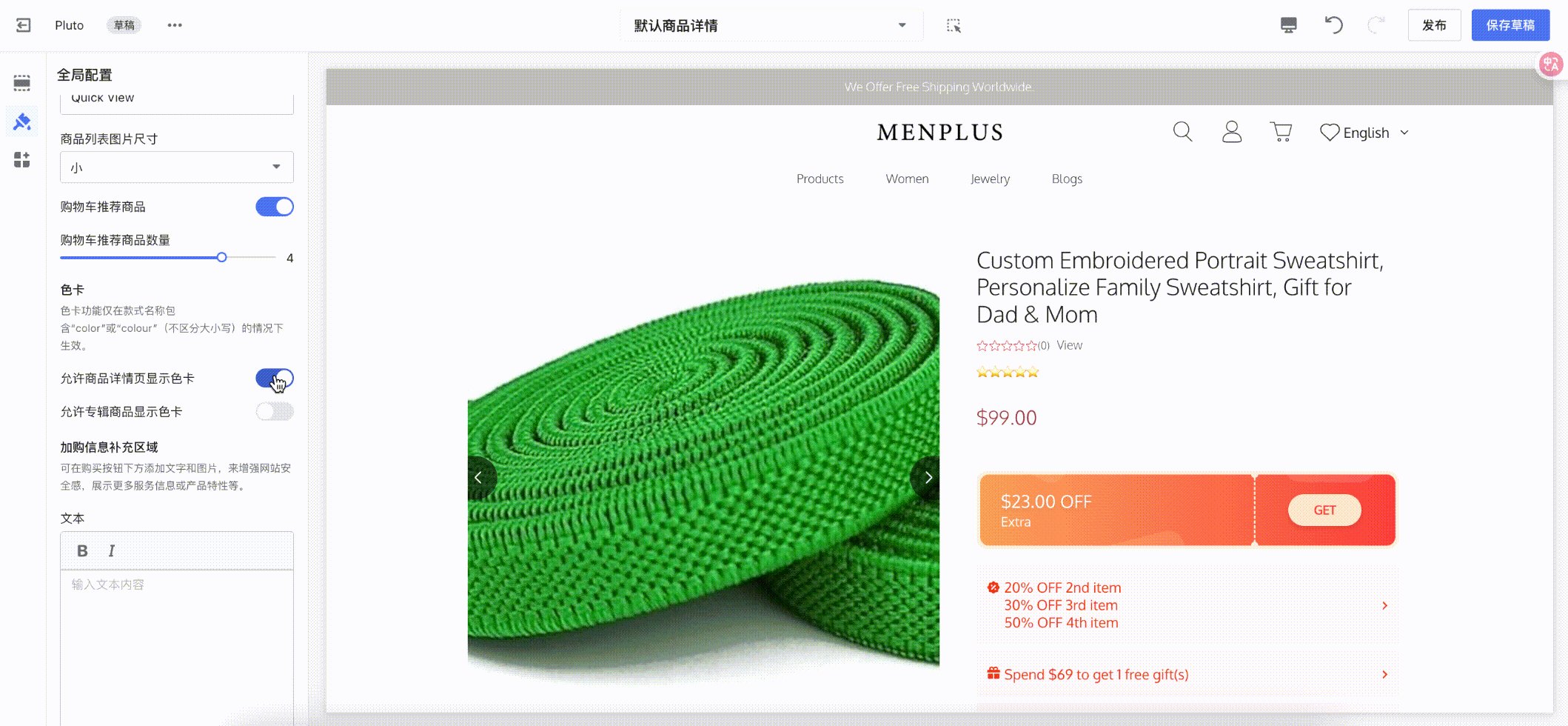
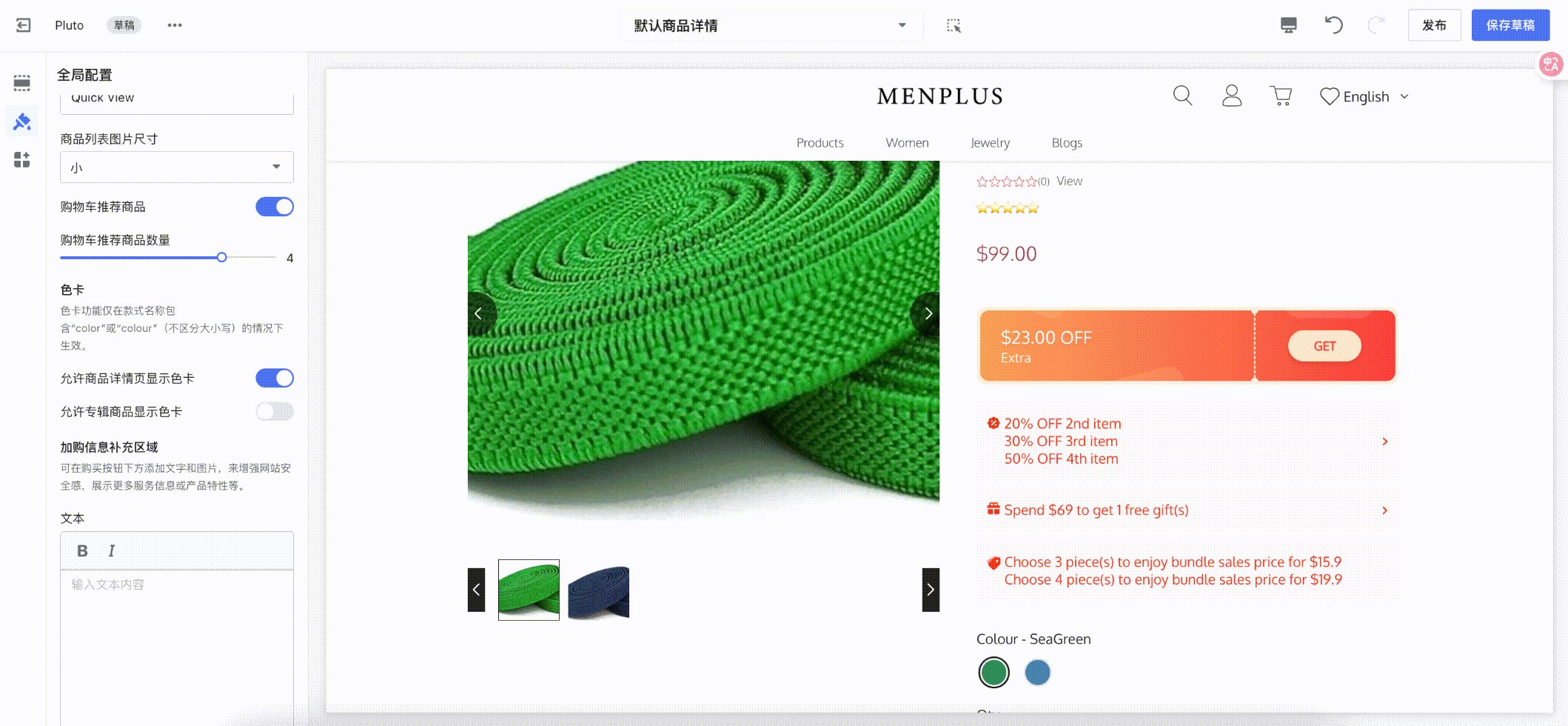
4. 在主题装修内切换至商品详情装修页,点击左侧全局配置 > 商品,下滑找到允许商品详情页显示色卡并点击开启,即可看到子款式名称对应色卡的展示情况。

通过为多SKU商品配置展示子款式图或色卡,让商品差异一目了然,帮助顾客更快做出选择。这种直观的视觉呈现不仅能提升商品吸引力,还能有效促进点击与转化。




评论
请登录写评论。