商家可参照以下步骤在跨境电商网站页尾设置展示多种支付图标。这样做一方面能够满足商家在向支付渠道申请收款账号时需展示站点卡组织 logo 的要求,另一方面也可以向消费者展示店铺提供多种支付方式的信息,增强消费者的信任感,进而提升支付率和转化率。
注意
本文展示的代码旨在帮助您在页尾添加支付图标的效果,仅作参考。在使用过程中,如遇前端显示异常,该问题可能是添加的代码与您的主题不适配,或者与您添加的其他代码相互冲突。请即刻删除相关代码,或与您的技术团队取得联系以获取进一步的协助与支持。
添加代码
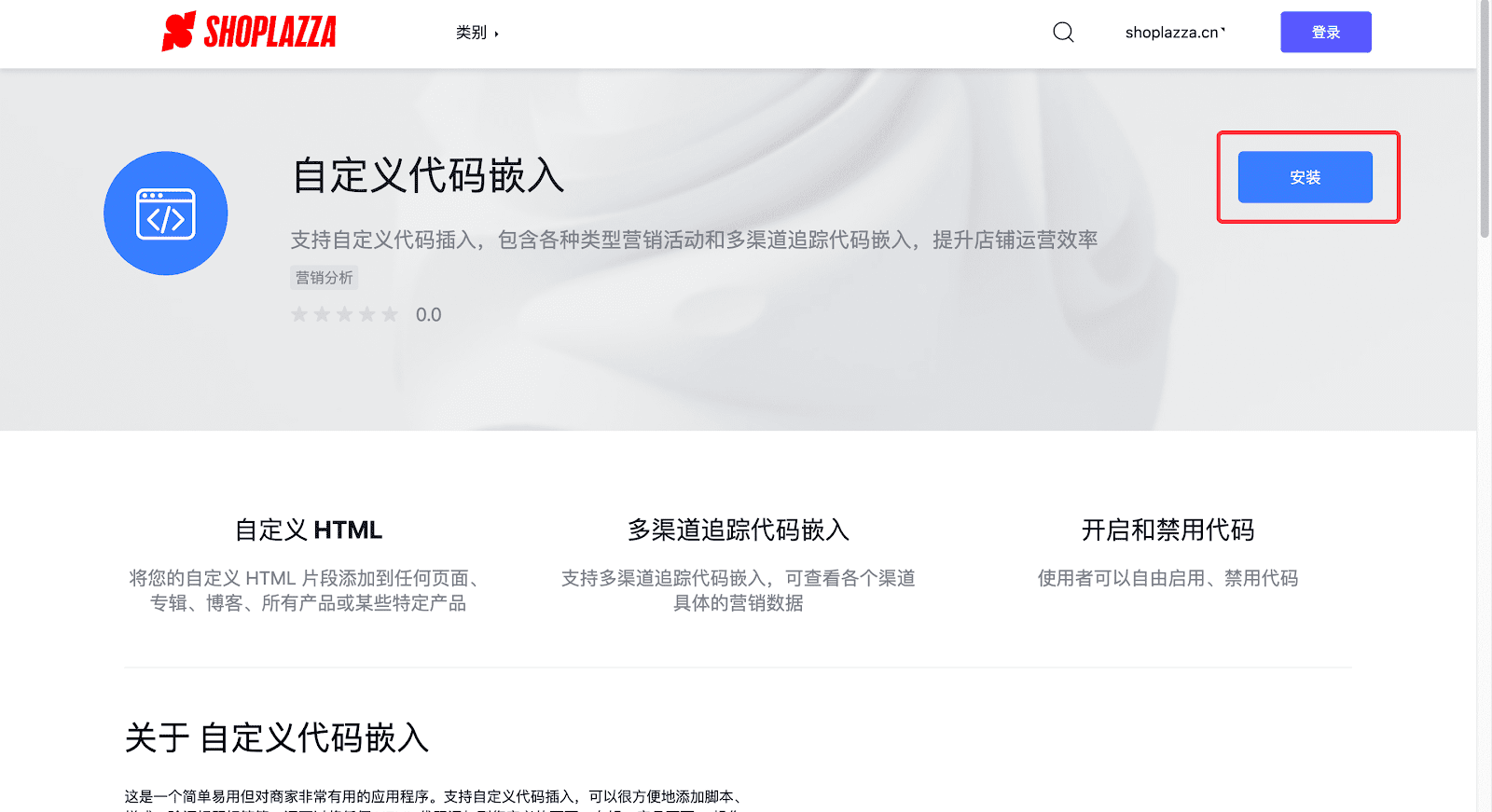
1. 登录您的Shoplazza管理后台,点击应用 > 访问应用商店,搜索并安装自定义代码嵌入 插件至对应的店铺。

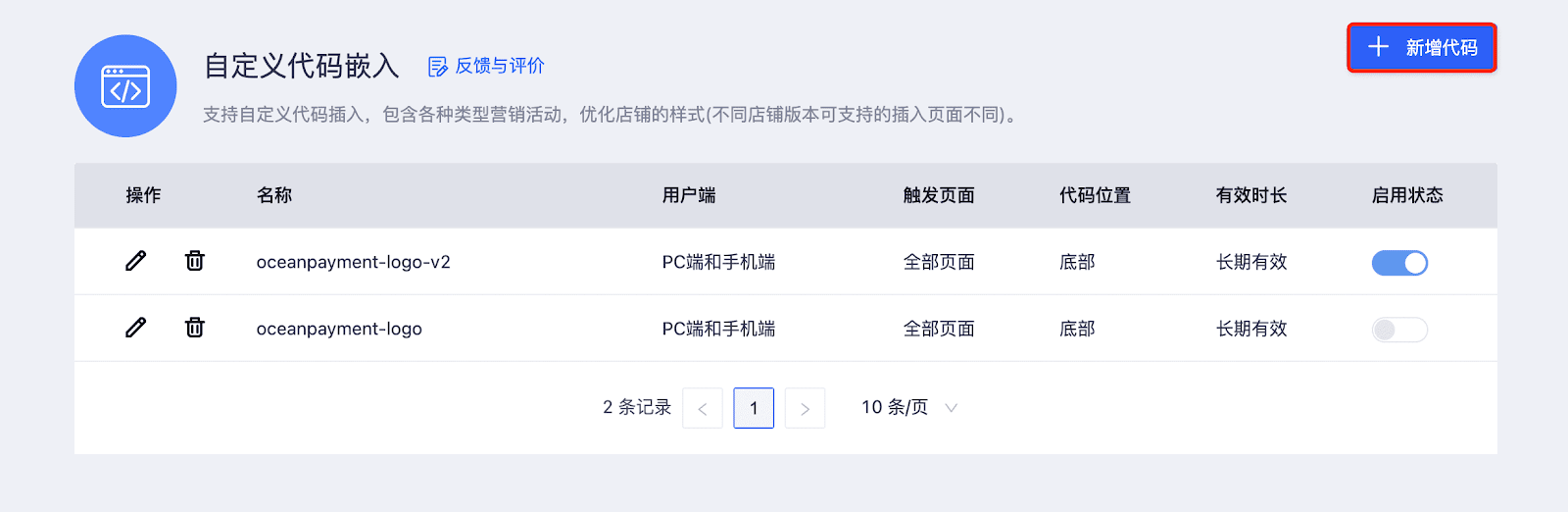
2. 点击新增代码。

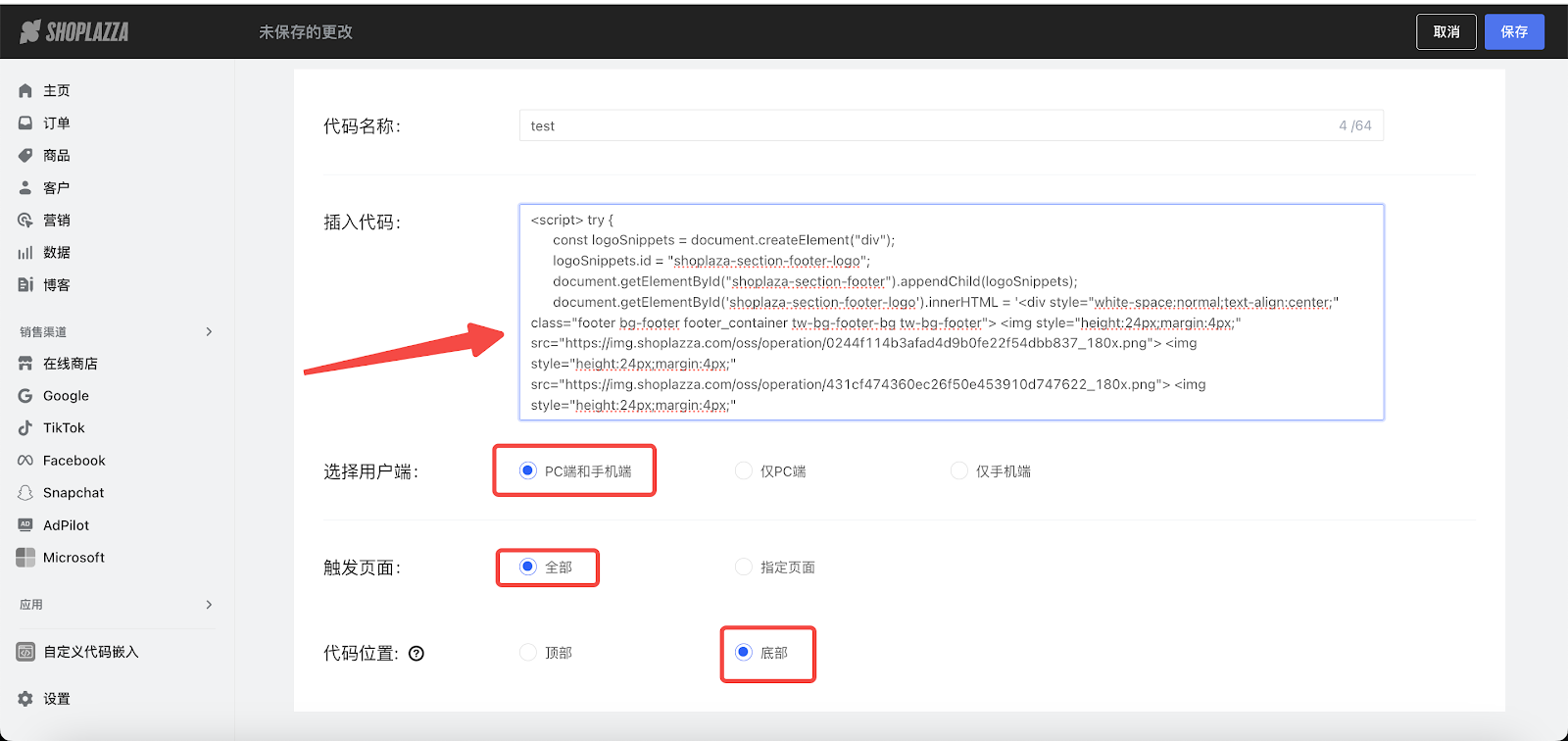
3. 根据您使用的主题,复制以下代码粘贴至插入代码框。
- Wind、Geek、Flash、Nova2023、Eva、Hero、Boost、Bamboo、Morning、Onepage、Farida、Modern、Elegant、Impress、Night、Sweet、Moon、Christmas、Halloween等新版主题使用以下代码。
<script> try {
const logoSnippets = document.createElement("div");
logoSnippets.id = "shoplaza-section-footer-logo";
document.getElementById("shoplaza-section-footer").appendChild(logoSnippets);
document.getElementById('shoplaza-section-footer-logo').innerHTML = '<div style="white-space:normal;text-align:center;" class="footer bg-footer footer_container tw-bg-footer-bg tw-bg-footer"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/0244f114b3afad4d9b0fe22f54dbb837_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/431cf474360ec26f50e453910d747622_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/ea127d2967d52ee7106f1d862a4be2aa_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/9042ff8fe121c2fe80df22b3a4e38c67_180x.png"><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/2d9a48ae30ea532451ce4c54825d5dfe_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/7377e6a76458a88ffe91e7b28cc9417c_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/8c7d570994064c8066658bc0edba5366_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/47c5b22ec39fb82d220efef0c301e8cd_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/7b913163091dc227b0d4b946be32b704_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/1b2b030090fdac882511e286a570ba0e_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/a0a058baaeef16e88f6bd2ee36c03f6f_180x.png"> </div>';
} catch(e){ }</script>
- Life Style、Venus、Hyde、Jupiter、Mars等其他主题使用以下代码。
<script type = "text/javascript">
try {
$(function() {
$
('.footer-plus__payment,.footer__payment,.payment-icons,.footer-payment').remove();
$(".footer-plus__center,.footer-copyright__inner,.footer-plus__copyright,.site-footer,.footer__content").append('<div style="white-space:normal;text-align:center;" class="payment-icons"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/0244f114b3afad4d9b0fe22f54dbb837_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/431cf474360ec26f50e453910d747622_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/ea127d2967d52ee7106f1d862a4be2aa_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/9042ff8fe121c2fe80df22b3a4e38c67_180x.png"><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/2d9a48ae30ea532451ce4c54825d5dfe_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/7377e6a76458a88ffe91e7b28cc9417c_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/8c7d570994064c8066658bc0edba5366_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/47c5b22ec39fb82d220efef0c301e8cd_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/7b913163091dc227b0d4b946be32b704_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/1b2b030090fdac882511e286a570ba0e_180x.png"> <img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/a0a058baaeef16e88f6bd2ee36c03f6f_180x.png"> </div>');
});
} catch(e) {} </script>
- Reformia、Artevo、Neatwood、Dressy、Wavey主题使用以下代码。
<script>
(function () {
const footer = document.getElementById('footer-content');
if (!footer || footer.querySelector('#footer-payment-icons')) return;
footer.insertAdjacentHTML('beforeend', `<div style="white-space:normal;text-align:center;" class="footer bg-footer footer_container tw-bg-footer-bg tw-bg-footer"><!-- Visa --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/0244f114b3afad4d9b0fe22f54dbb837_180x.png "><!-- Mastercard --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/431cf474360ec26f50e453910d747622_180x.png "><!-- Maestro --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/ea127d2967d52ee7106f1d862a4be2aa_180x.png "><!-- Visa Electron --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/9042ff8fe121c2fe80df22b3a4e38c67_180x.png "><!-- JCB --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/2d9a48ae30ea532451ce4c54825d5dfe_180x.png "><!-- American Express --><img style="height:24px;margin:4px;" src="https://cdn.shoplazza.com/ee0414210cf3495b1abf7137cffe680d.png "><!-- Carte Bancaire --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/8c7d570994064c8066658bc0edba5366_180x.png "><!-- Diners Club --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/47c5b22ec39fb82d220efef0c301e8cd_180x.png "><!-- Discover --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/7b913163091dc227b0d4b946be32b704_180x.png "><!-- UnionPay --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/1b2b030090fdac882511e286a570ba0e_180x.png "><!-- PayPal --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/a0a058baaeef16e88f6bd2ee36c03f6f_180x.png "> </div>`);
})();
</script>
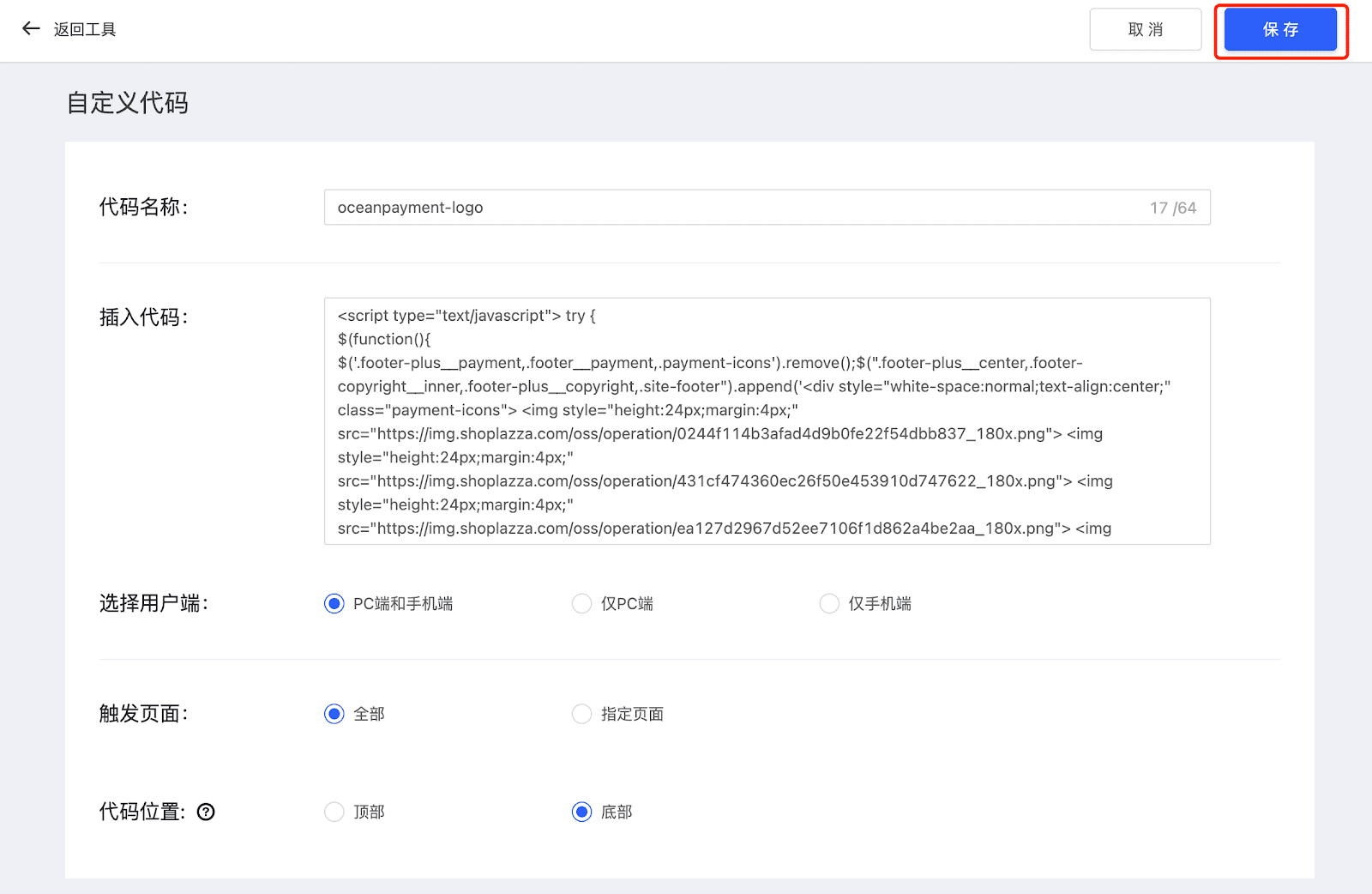
4. 添加代码后,选择代码的用户端、触发页面和代码位置。
- 选择用户端:PC端和手机端
- 触发页面:全部
- 代码位置:底部

5. 点击保存,即可在店铺底部看到您添加的支付Logo效果。

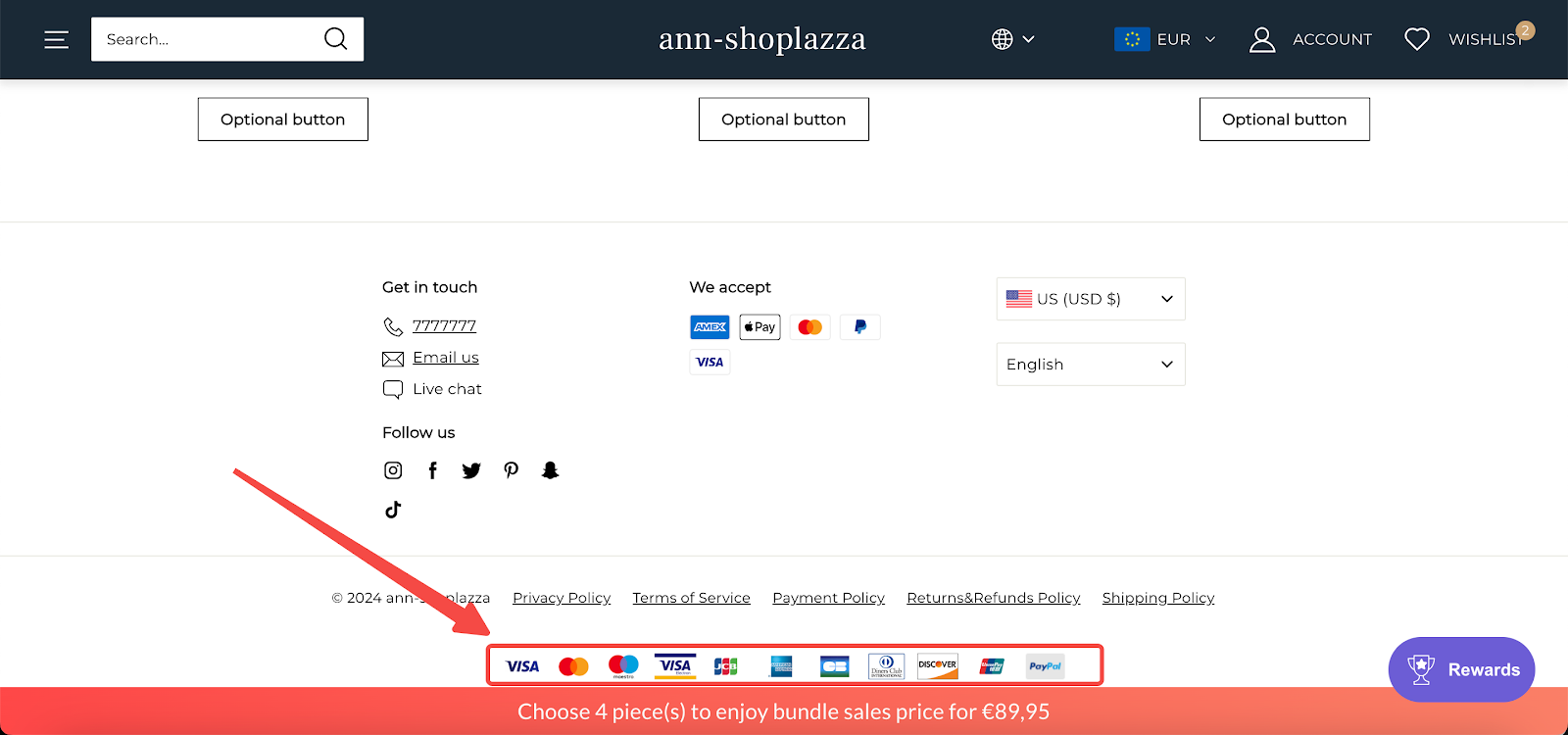
原始代码展示效果

替换或删除图标
由于代码中的支付图标样式和种类是固定的,如果您想要展示其他支付图标,或只需要展示某几个支付图标的情况,可以通过修改代码中的图标链接或删减其中某一段图标代码内容来解决。
替换原有支付图标
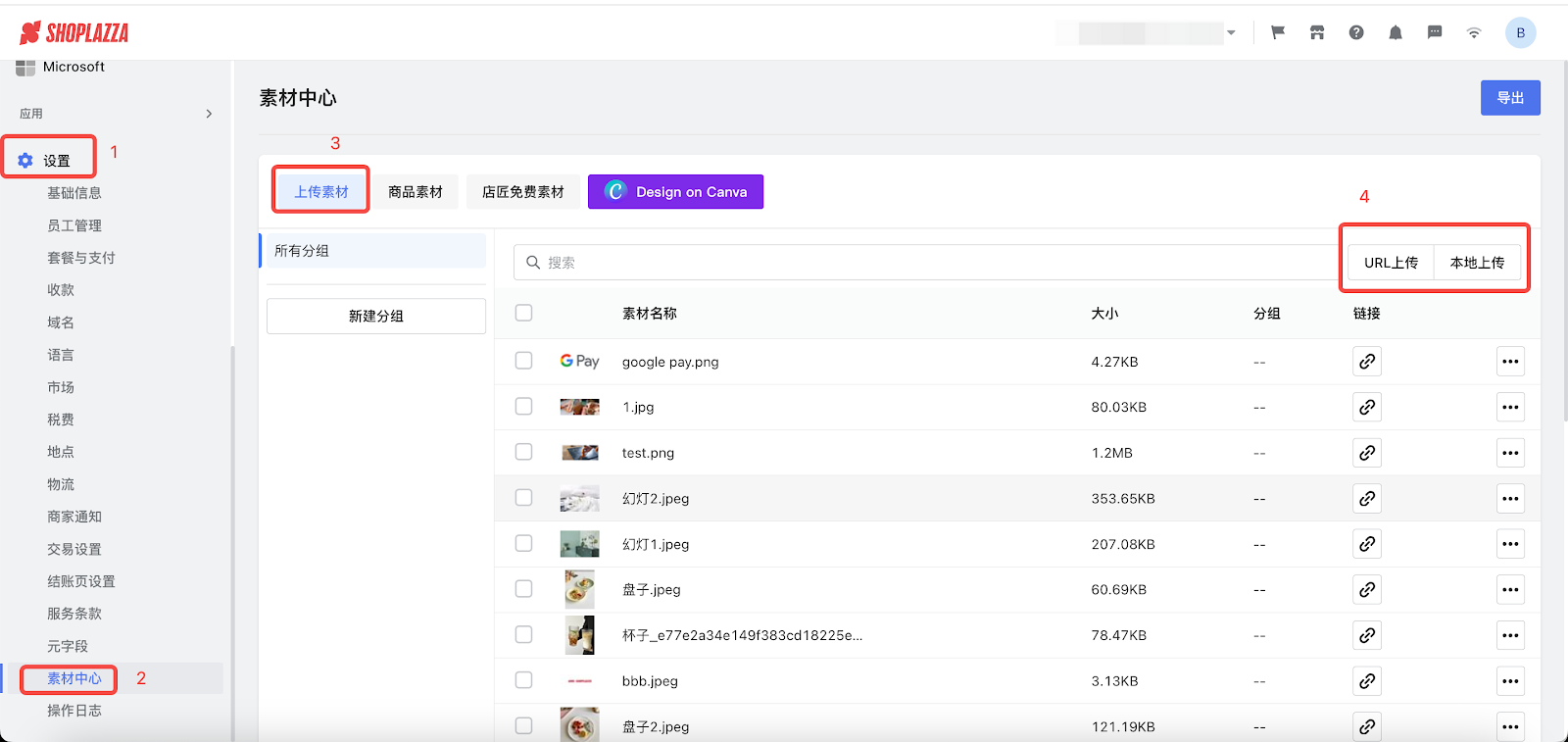
1. 如果您需要替换原代码中的图片链接,请在网络上搜索并下载好您需要的支付图片,上传提前准备好的图片至店铺后台设置> 素材中心,点击上传素材>URL上传/本地上传。

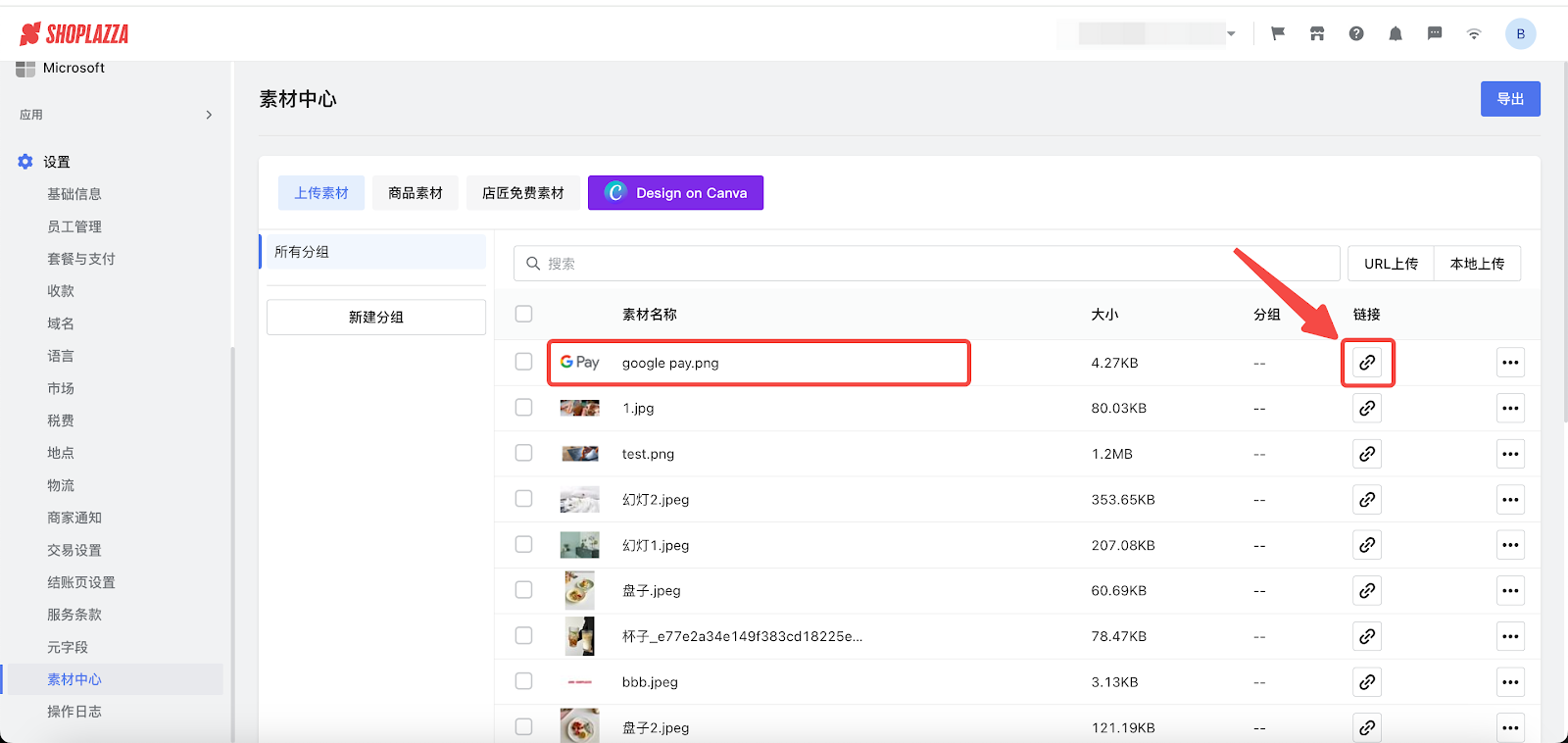
2. 上传成功后在素材中心找到对应的图标图片,点击复制链接按钮。

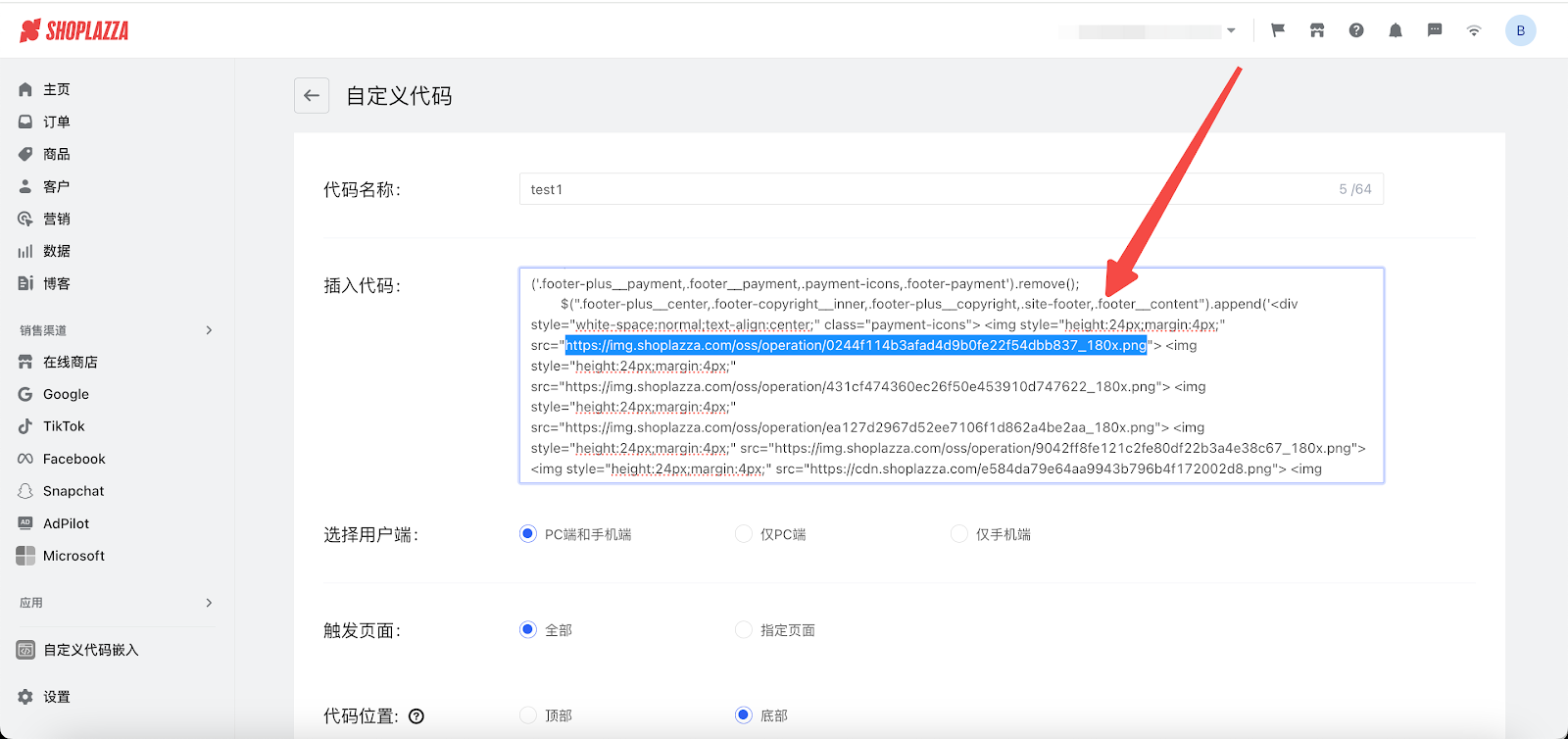
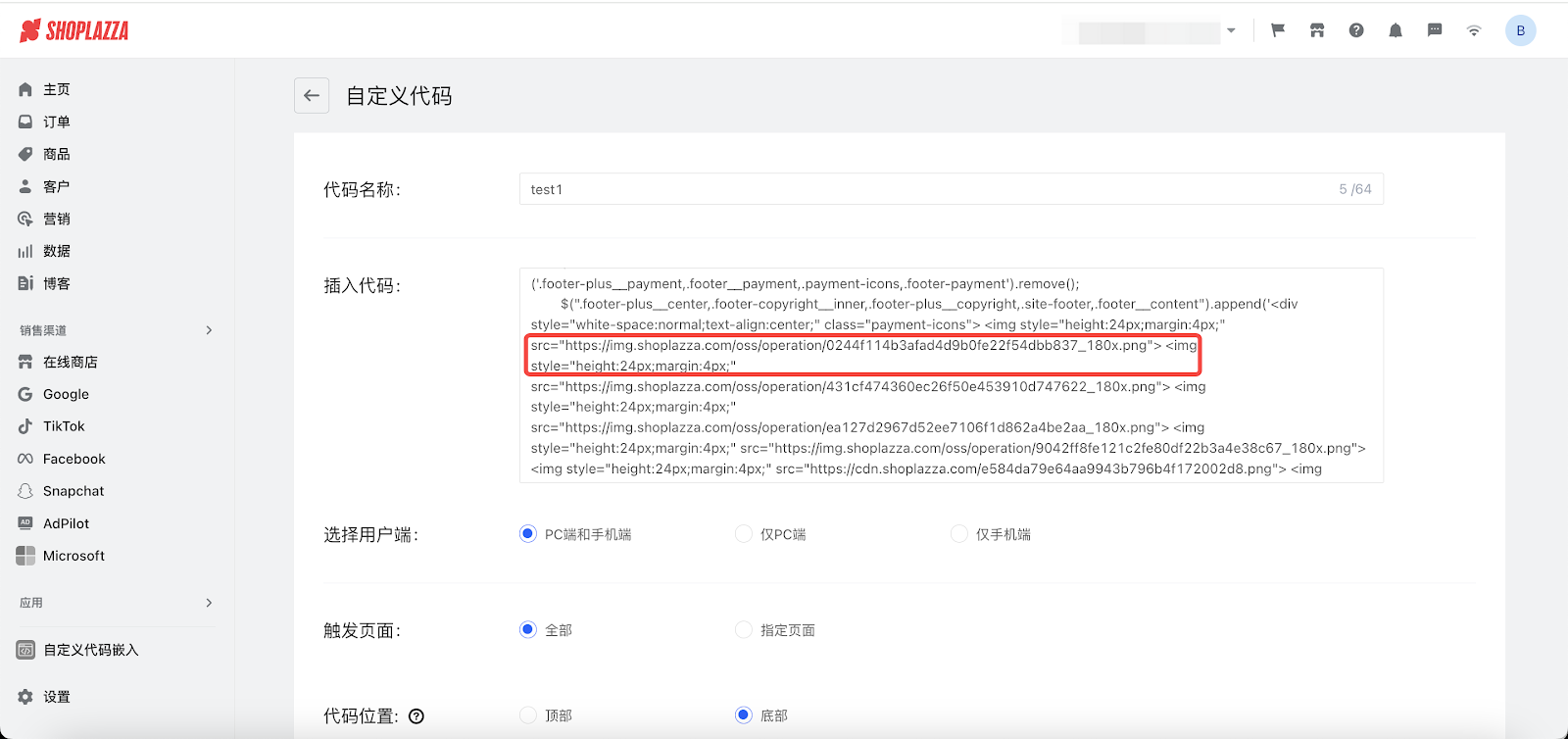
3. 每个src字段中引号内的链接是支付图标图片的链接(如下图标注位置),您可以将原代码中不需要的图片链接替换为复制好的图片链接,然后保存。

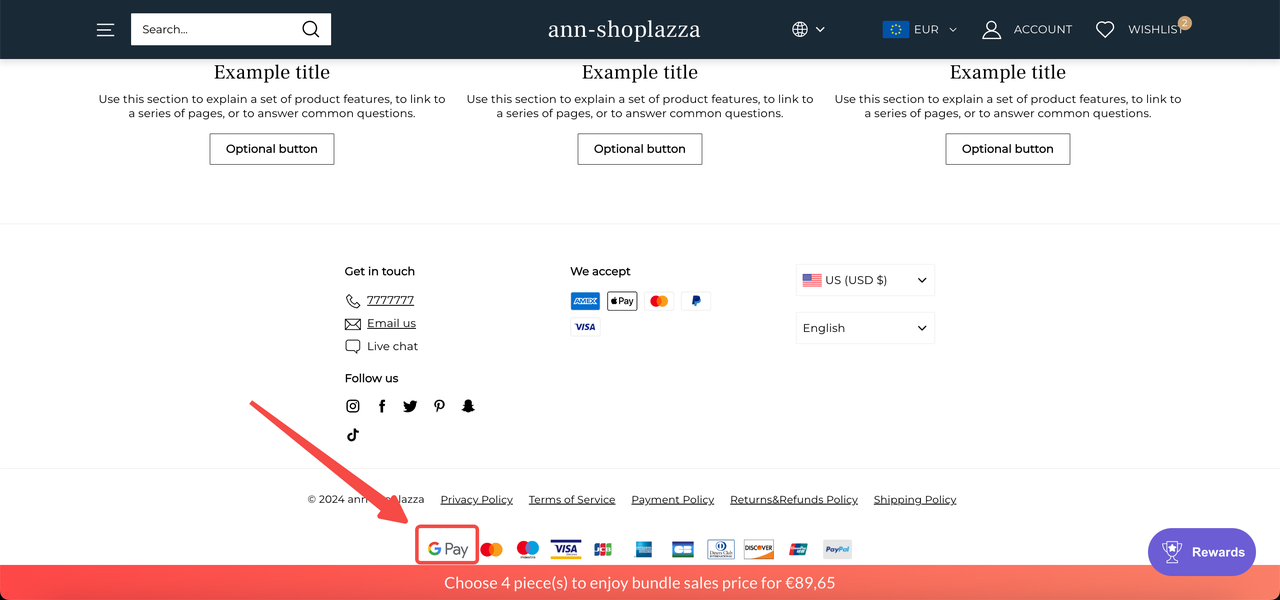
4. 展示效果(对比原始代码效果,发现第一个图标已替换为Google Pay图标)

删除原有图标
1. 代码中每一个src字段代表一个支付图标(如下图标注位置),整个代码共展示了11个支付图标。如果您不需要展示某个图标,可以删除整个src字段。

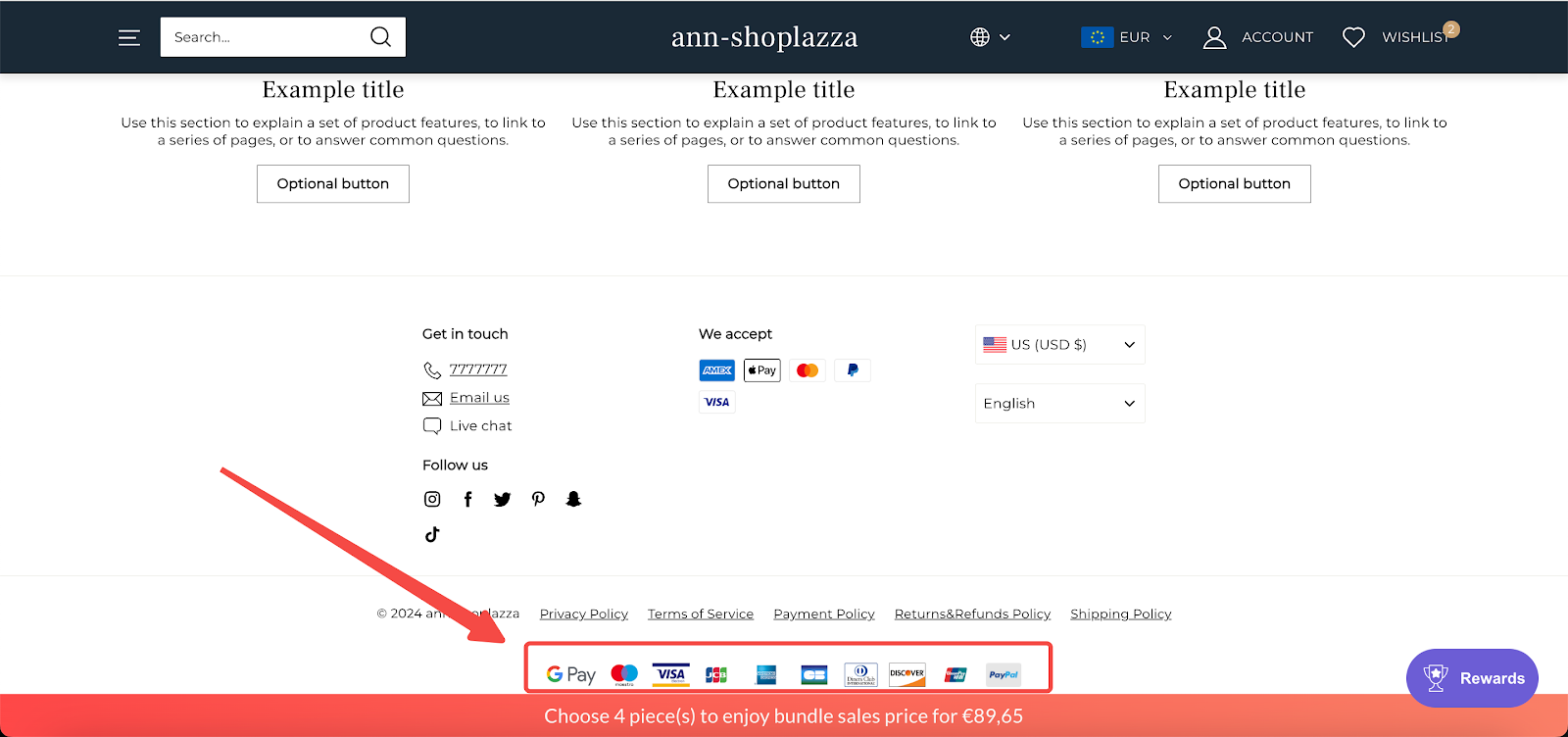
2. 展示效果(对比原始代码效果,对比发现第二个图标已经删除)

提示
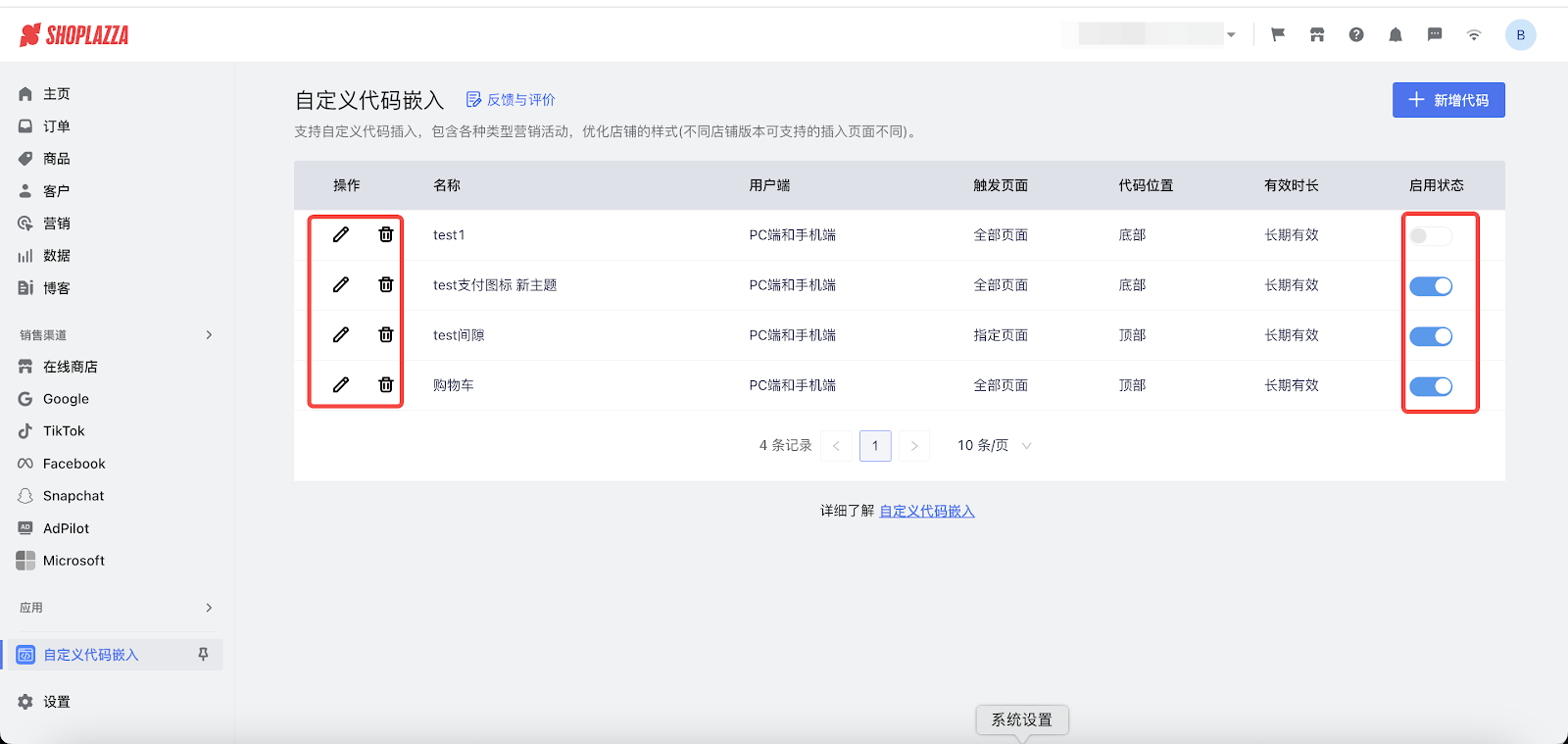
- 如需修改原有代码,可在自定义代码嵌入插件中点击编辑按钮。
- 如不需要展示支付图标时,可在自定义代码嵌入插件中点击删除按钮即可(该操作不可恢复)。
- 如果暂时不需要展示支付logo,只需关闭代码的启用状态即可,此操作便于后期重新使用代码和编辑代码内容。





评论
请登录写评论。