将支付图标展示在跨境电商店铺首页。可以方便客户查看自己的支付方式可否在您的店铺使用。配置支付图标能够增加客户下单的信心,促进店铺转化。不同主题设置方式略有不同,以下文章将分别为您介绍如何设置。
Hero、Eva、Nova2023、Flash、Wind、One page 等系列主题
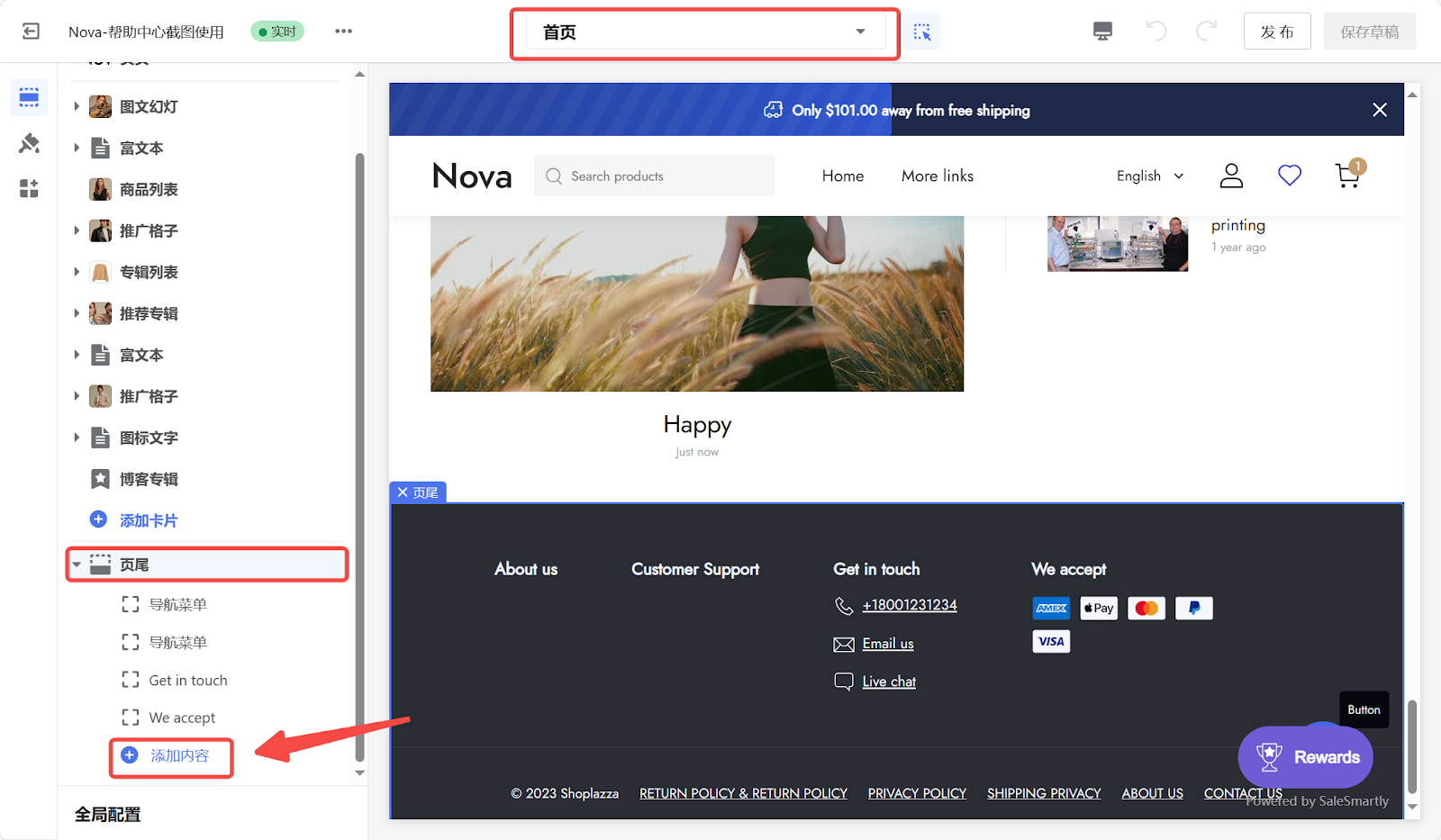
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑 > 页尾 > 添加内容。

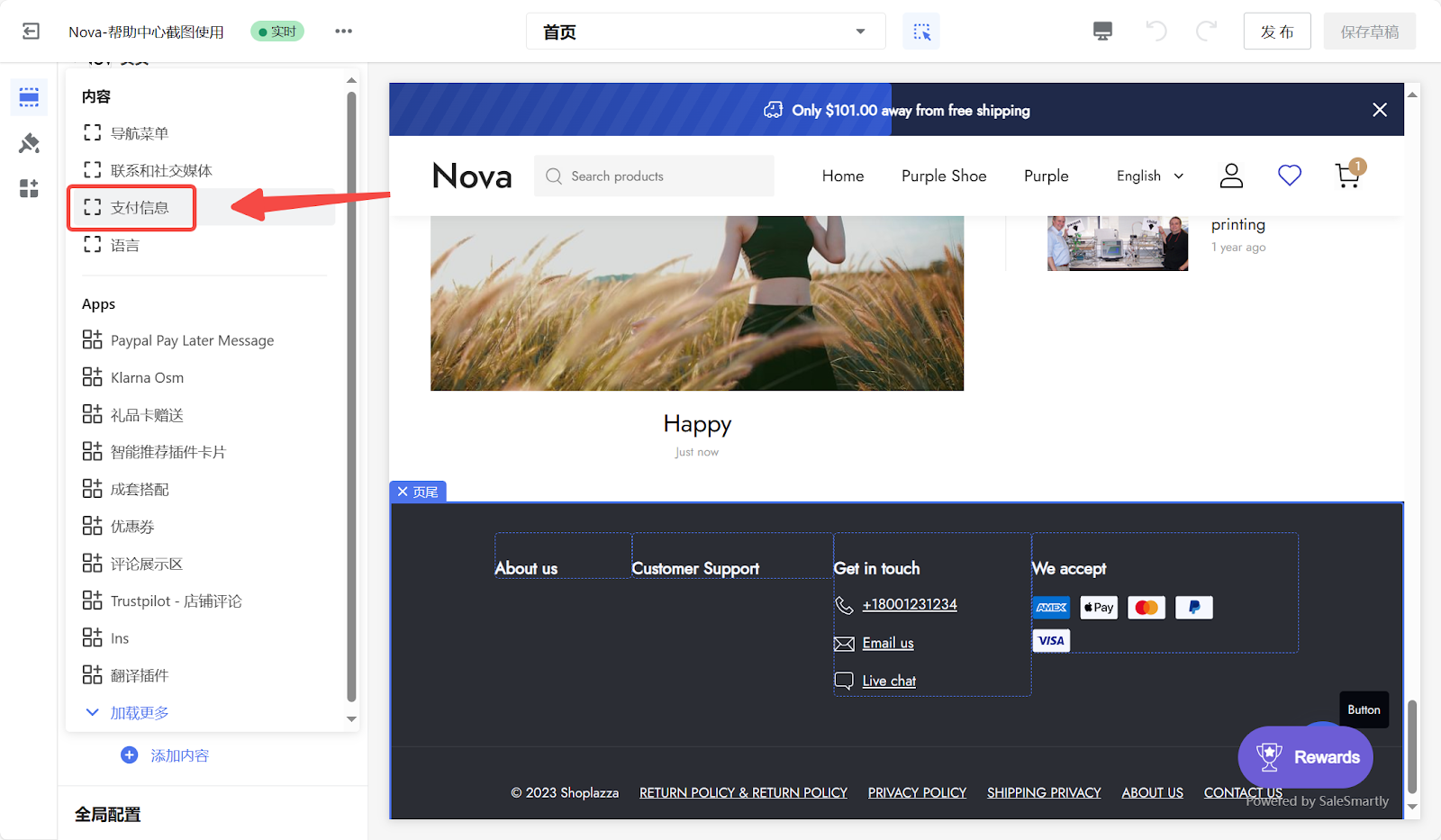
2. 在页尾的内容模块中,点击添加支付信息。

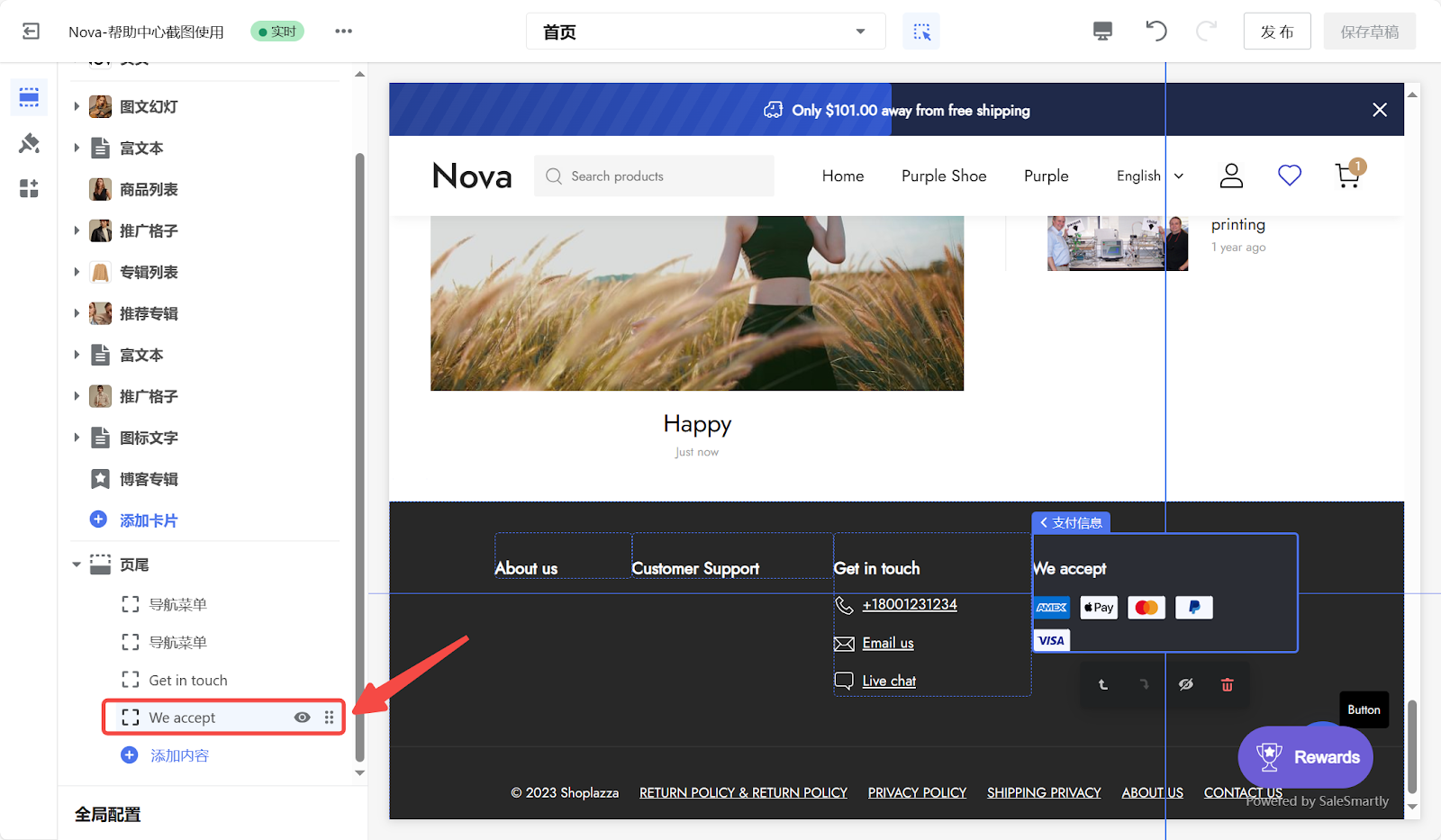
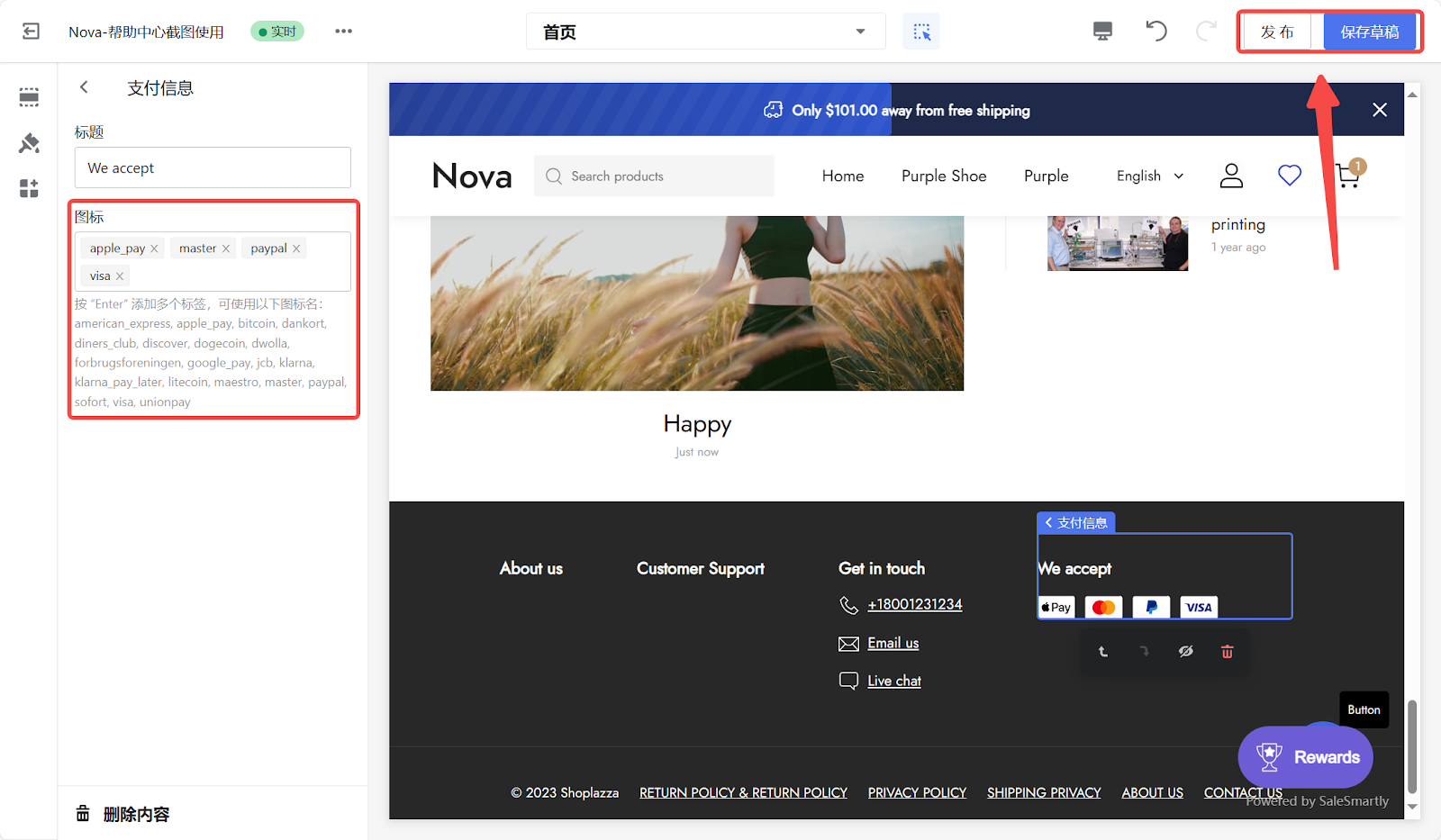
3. 点击We accept,在图标模块的框中输入对应支付渠道的标签,完成添加图标标签,点击保存草稿或发布按钮,完成设置。


Geek 系列、Venus、Amazing 等旧版本主题
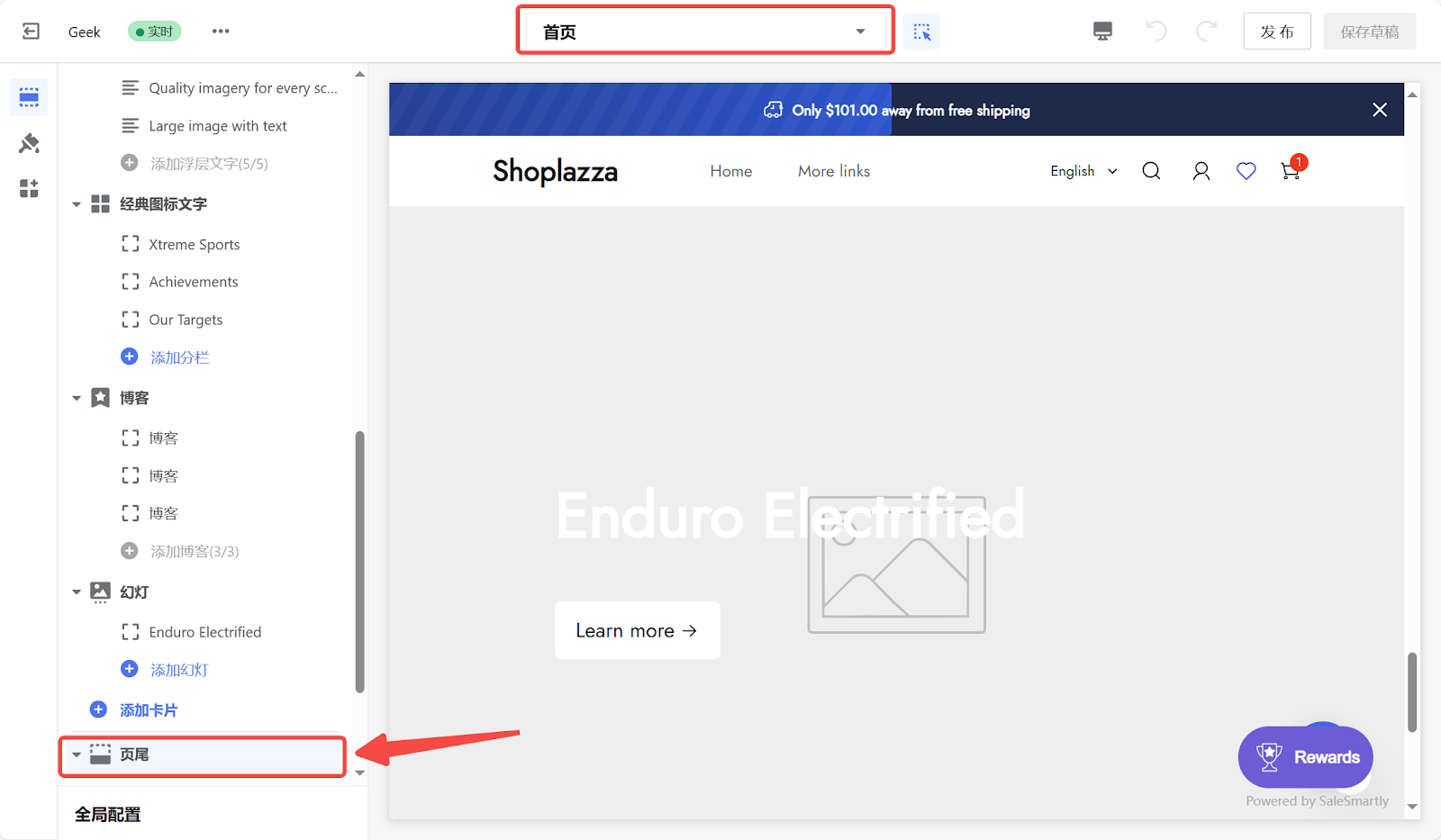
1. 登录Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑 > 页尾。

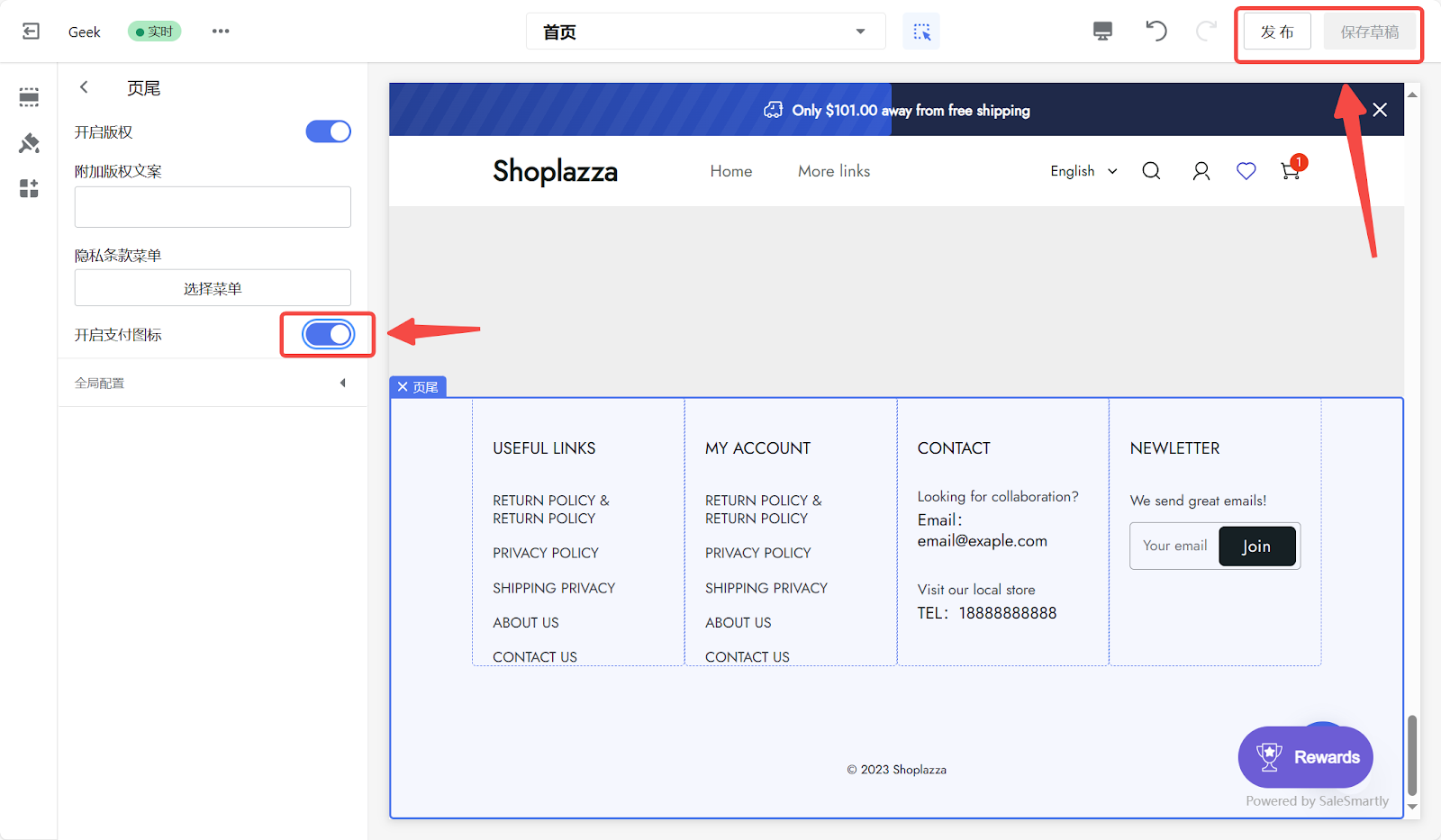
2. 勾选开启支付图标选项后,点击保存草稿或发布按钮,完成设置。

提示
如果以上在页尾添加支付图标的方式都不符合您的需求,您可以参考此篇申请Oceanpayment收款账号期间网站如何显示卡组织logo文档,或咨询您公司的前端开发工程师使用代码进行自定义设置页尾支付图标。




评论
请登录写评论。