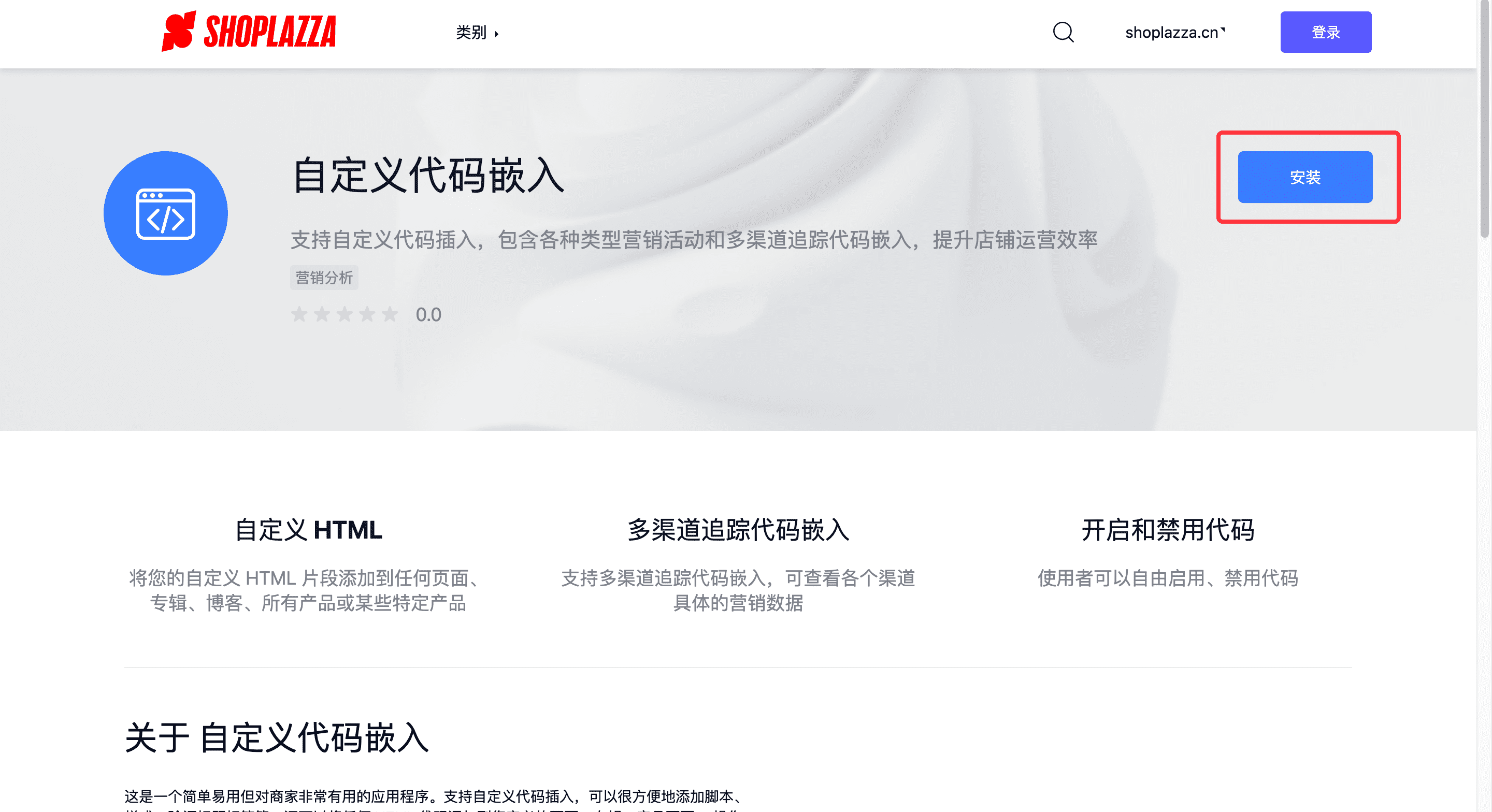
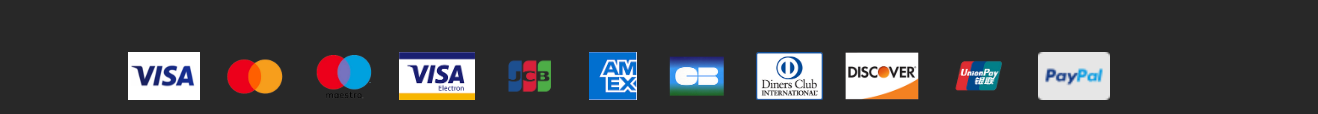
商家申请钱海收款账号时,银行需要审核跨境电商商家的站点,并且需要站点显示卡组织logo,为了让商家在账号申请期间能正常显示卡组织logo,可以按照如下步骤操作。待商家收款渠道账号申请成功以后,将相应插件代码删除即可。本文有完整的视频教程可供参考。
注意
本文展示的代码旨在帮助您在页尾添加支付图标的效果,仅作参考。在使用过程中,如遇前端显示异常,该问题可能是添加的代码与您的主题不适配,或者与您添加的其他代码相互冲突。请即刻删除相关代码,或与您的技术团队取得联系以获取进一步的协助与支持。
视频教程
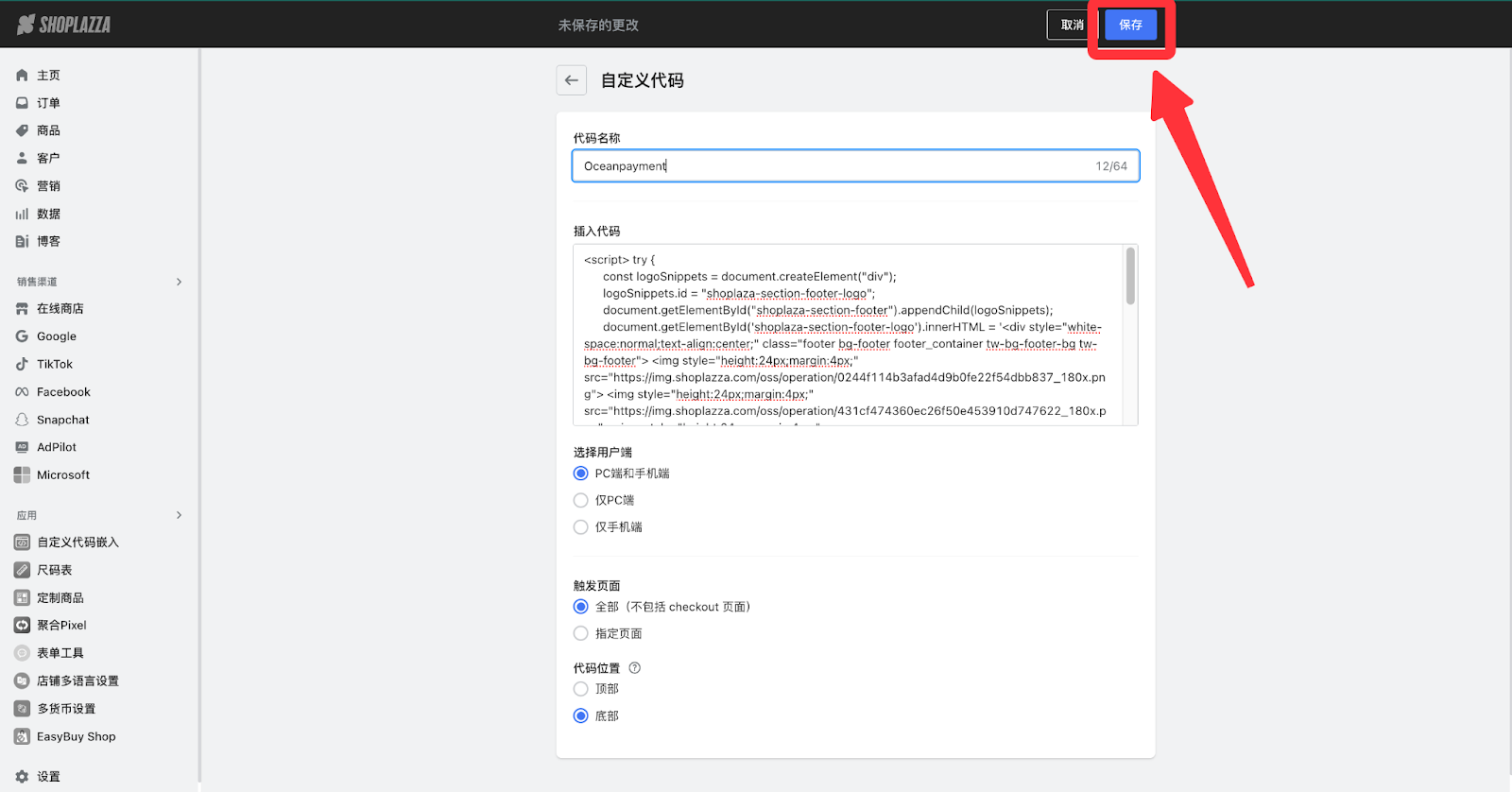
以下代码所有主题均适用
<script type = "text/javascript"> try {
const logoSnippets = document.createElement("div");
logoSnippets.id = "shoplaza-section-footer-logo";
document.getElementById("shoplaza-section-footer").appendChild(logoSnippets);
document.getElementById('shoplaza-section-footer-logo').innerHTML = '<div style="white-space:normal;text-align:center;" class="footer bg-footer footer_container tw-bg-footer-bg tw-bg-footer"><!-- Visa --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/0244f114b3afad4d9b0fe22f54dbb837_180x.png"><!-- Mastercard --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/431cf474360ec26f50e453910d747622_180x.png"><!-- Maestro --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/ea127d2967d52ee7106f1d862a4be2aa_180x.png"><!-- Visa Electron --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/9042ff8fe121c2fe80df22b3a4e38c67_180x.png"><!-- JCB --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/2d9a48ae30ea532451ce4c54825d5dfe_180x.png"><!-- American Express --><img style="height:24px;margin:4px;" src="https://cdn.shoplazza.com/ee0414210cf3495b1abf7137cffe680d.png"><!-- Carte Bancaire --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/8c7d570994064c8066658bc0edba5366_180x.png"><!-- Diners Club --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/47c5b22ec39fb82d220efef0c301e8cd_180x.png"><!-- Discover --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/7b913163091dc227b0d4b946be32b704_180x.png"><!-- UnionPay --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/1b2b030090fdac882511e286a570ba0e_180x.png"><!-- PayPal --><img style="height:24px;margin:4px;" src="https://img.shoplazza.com/oss/operation/a0a058baaeef16e88f6bd2ee36c03f6f_180x.png"> <!-- Klarna --><img style="height:24px;margin:4px;" src="https://cnres.appracle.com/1c2927e0f5a159190622f2d75dd7c2c0.jpeg"></div>';
} catch(e){ }</script>








评论
怎么把图标的图片调大一点吗?
可以调整代码里面的height:24px,把数值调大点
OK,我试下
请登录写评论。