通过 Poptin Pop Ups, Exit Intent & Forms 应用,您可以轻松创建引人入胜的弹窗、小部件和联系表单,从而提高网站功能并提高转化率。本指南介绍了如何设置年龄验证弹窗,以确保符合广告商、支付平台或当地法律的规定。
进入Poptin
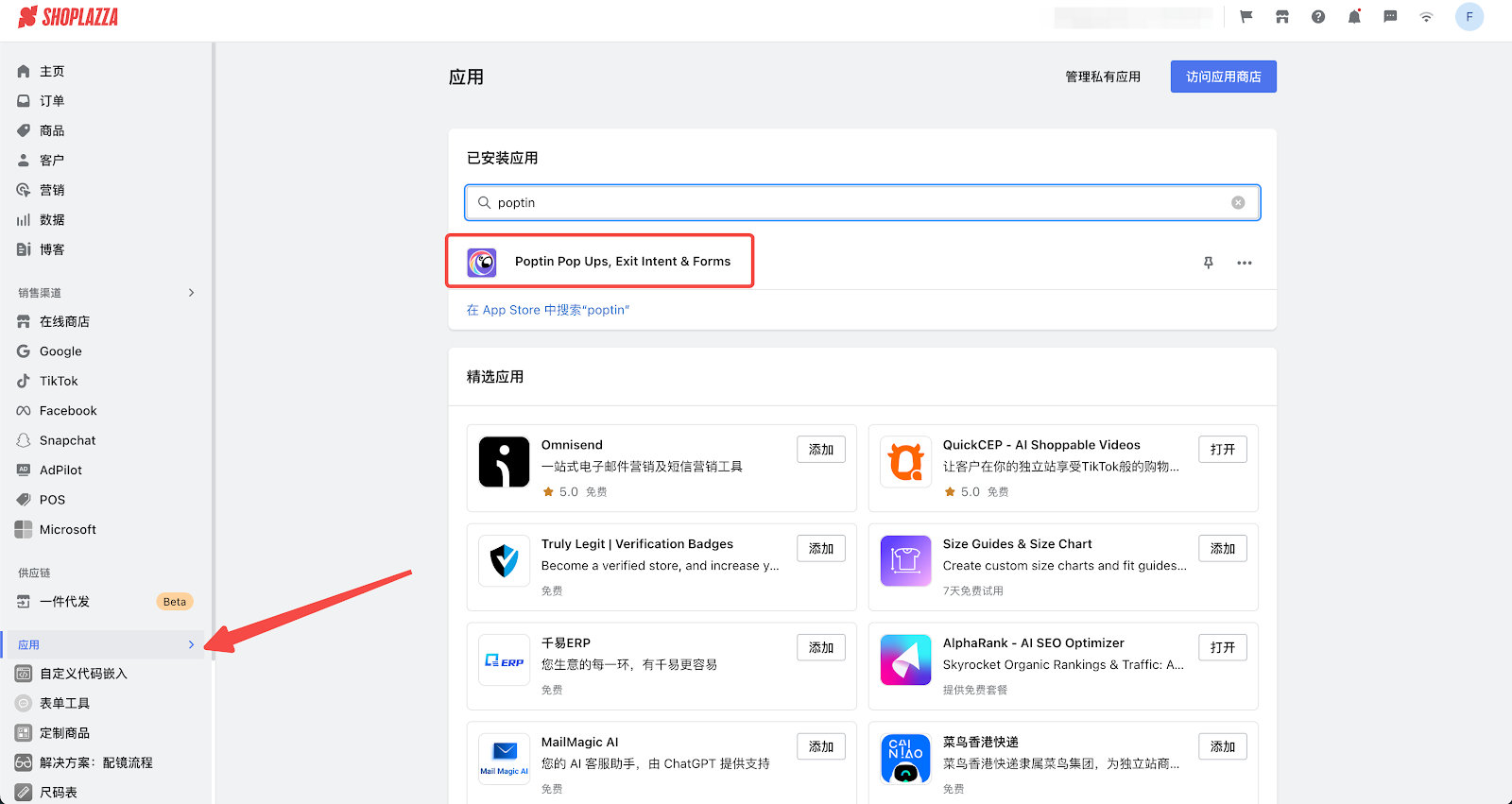
登录您的 Shoplazza 管理后台,点击应用 > 进入 Poptin Pop Ups, Exit Intent & Forms 插件,开始自定义弹窗。

如果您还没有安装Poptin:
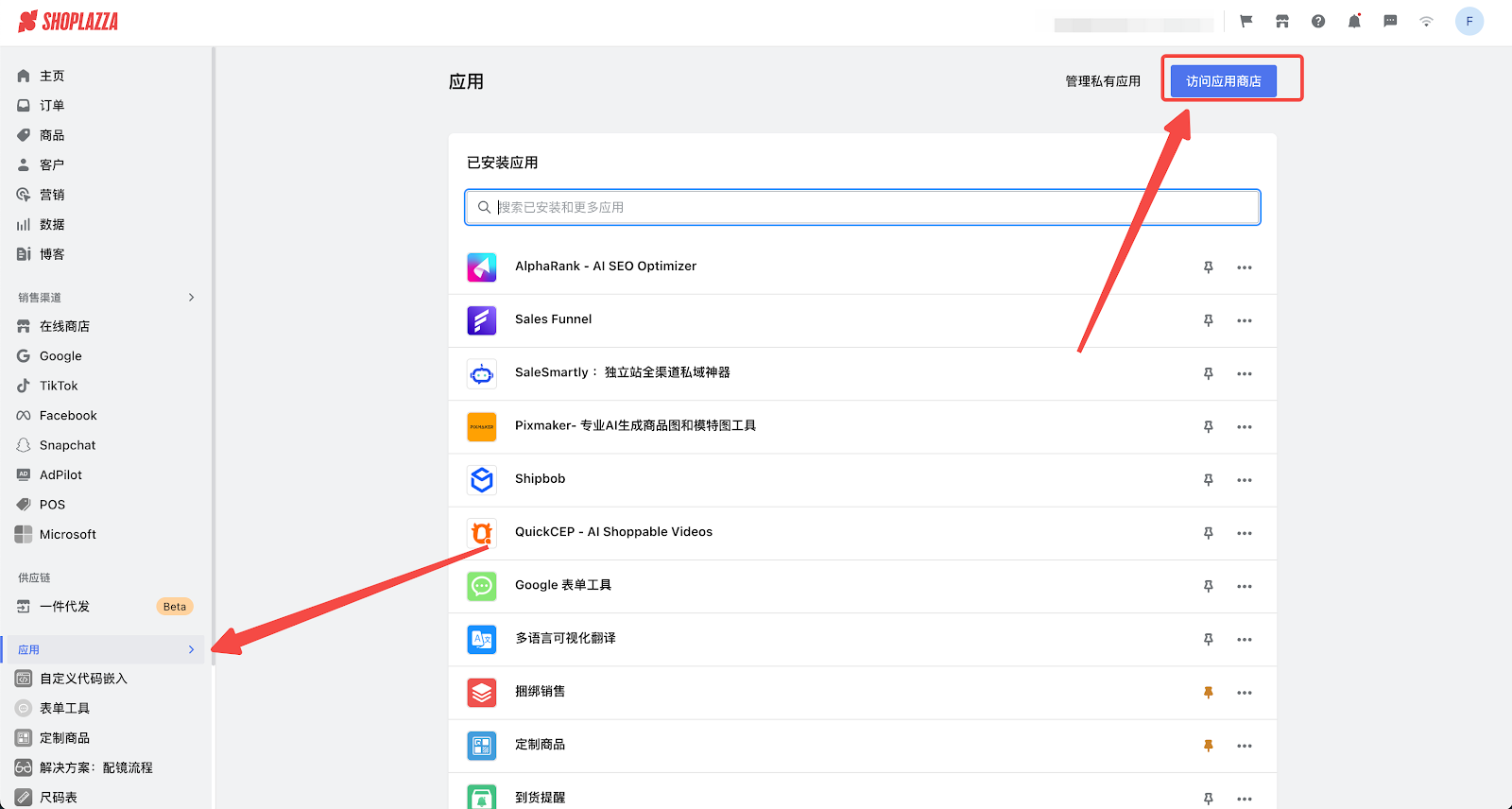
1. 登录您的 Shoplazza 管理后台,点击应用 > 访问应用商品。

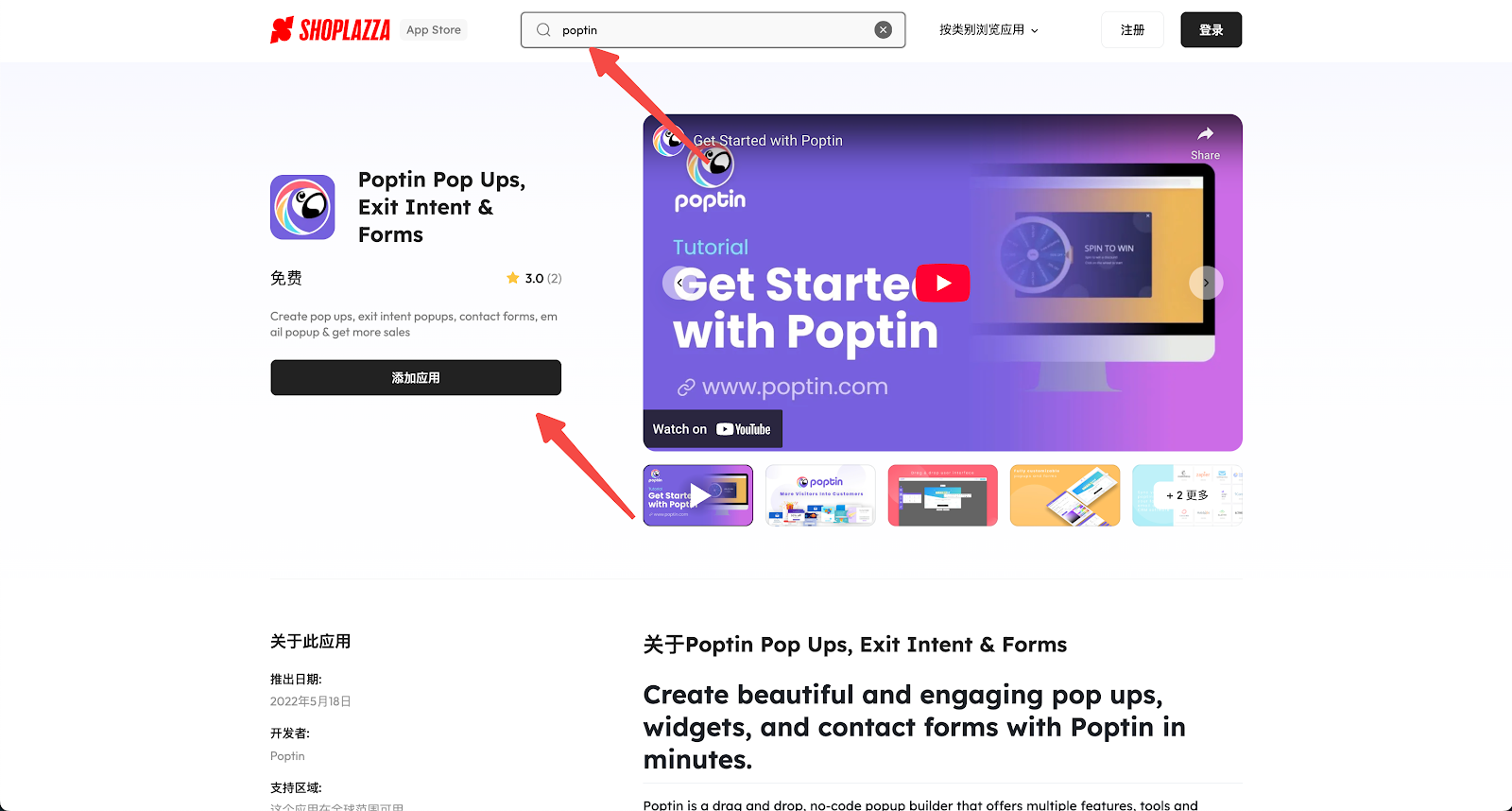
2. 在搜索栏中输入 Poptin ,找到插件后,然后单击添加应用,安装到店铺中。

选择和配置模版
为您的年龄验证弹窗选择并自定义合适的模板。
1. 创建一个新的弹窗:在您的 Poptin 后台,单击左侧边栏中的 Popups(弹出窗口),然后选择右上角的New Popup(新弹窗)。

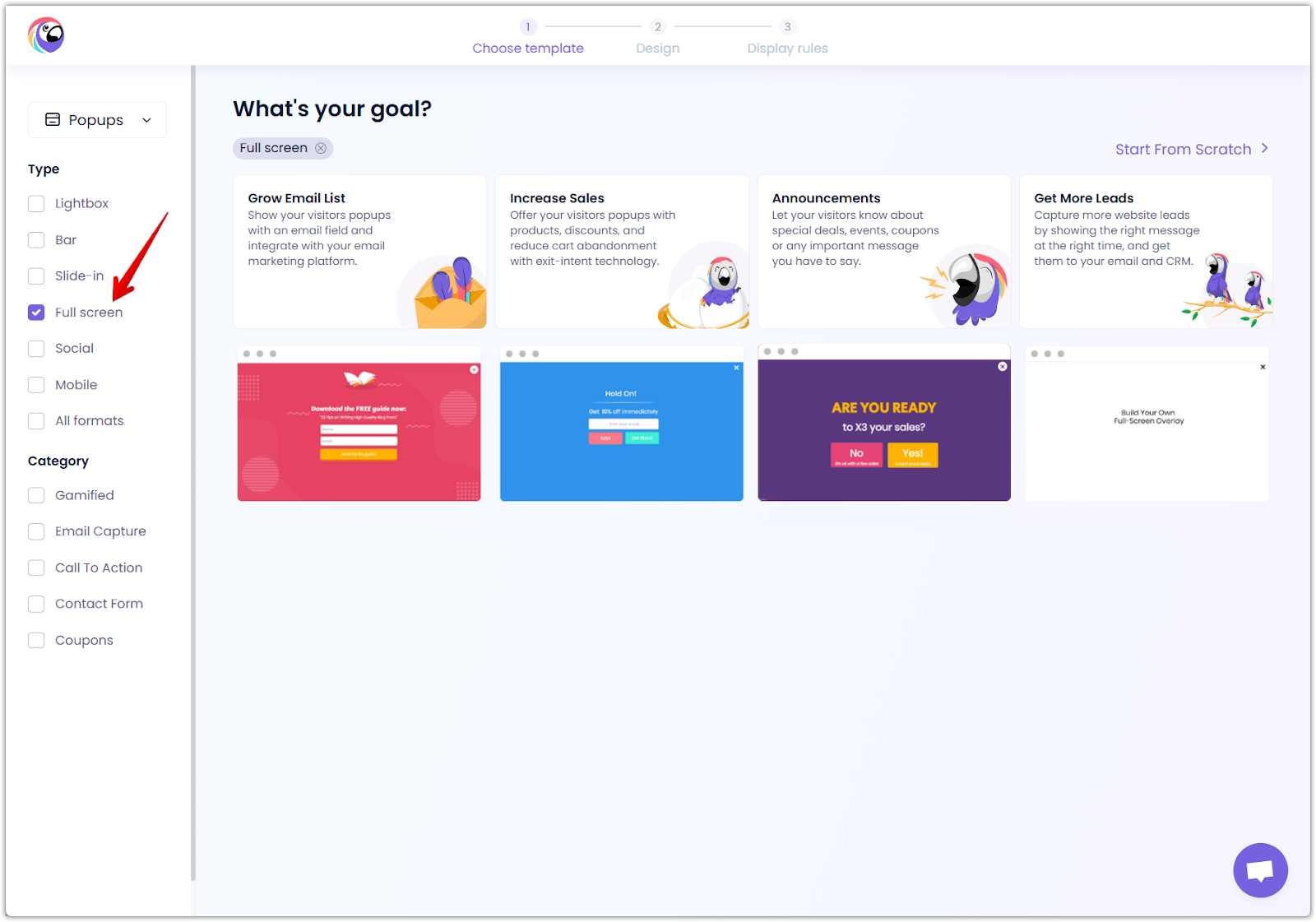
2. 选择弹窗类型:在模板选择页面上,使用左侧边栏选择 Type(类型)下的 Full screen(全屏幕)选项。这将显示设计为覆盖整个屏幕的模板。

3. 选择您的模板:浏览可用的全屏模板,并选择适合下面推荐的年龄验证弹窗的模板。单击 Preview & Edit(预览和编辑)以继续自定义模板。

文本和按钮配置
通过自定义文本和按钮设置来个性化弹出窗口,以清楚地传达您的验证要求。
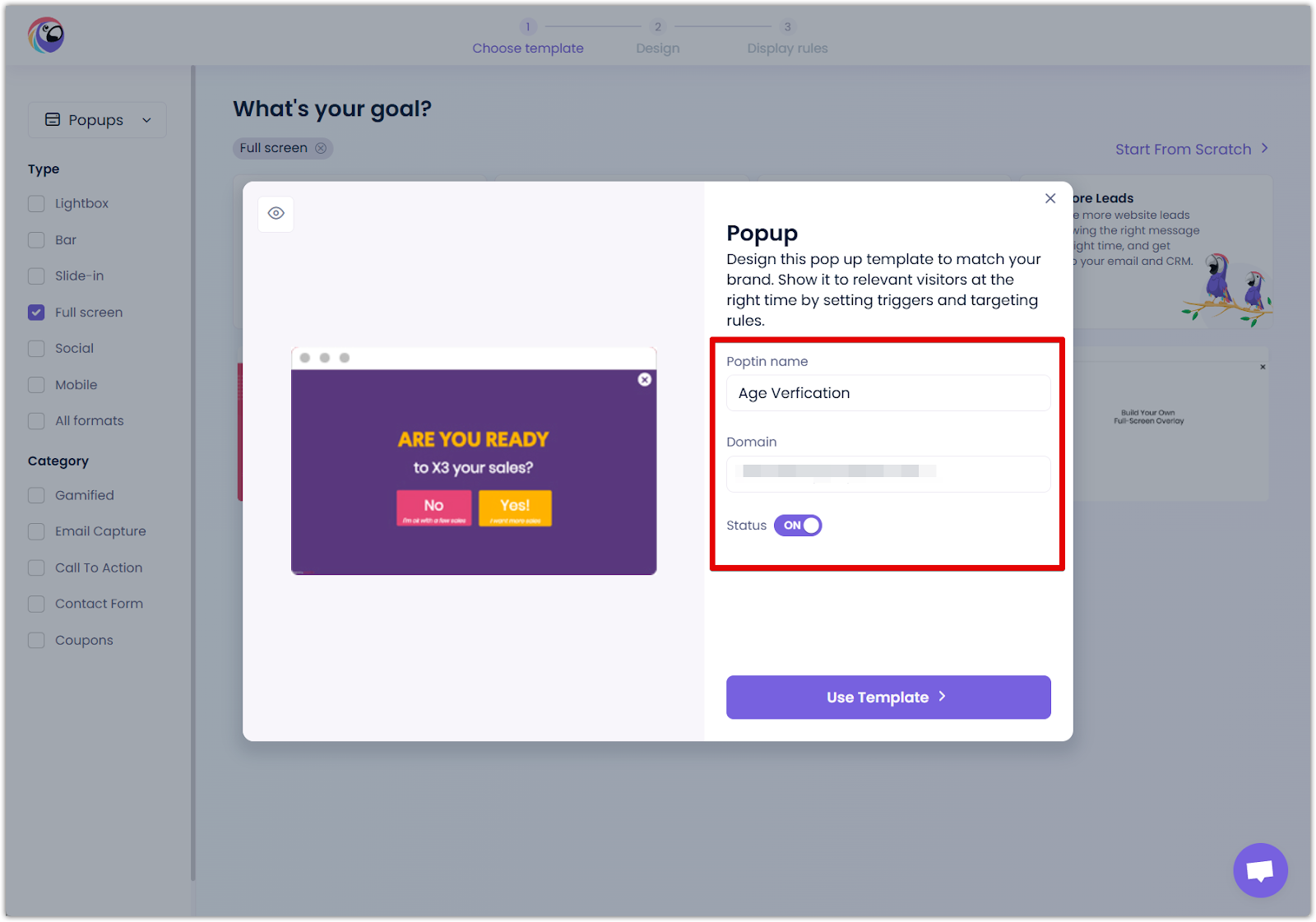
1. 输入基本信息:填写 Poptin name(弹窗名称)和 Domain (您店铺的域名),点击 Use Template (使用模板)。

2. 调整您的弹出窗口设计:在 Settings(常规设置)面板中,修改弹出窗口元素以与您的品牌保持一致。使用 Preview (预览)功能确保设计在电脑端和移动设备上都符合您的需求。

3. 设置弹窗内容:在右侧内容编辑区域输入年龄验证相关的文案,根据需求选择您需要的语言。

按钮配置和操作
自定义按钮以清晰地引导用户完成验证过程。
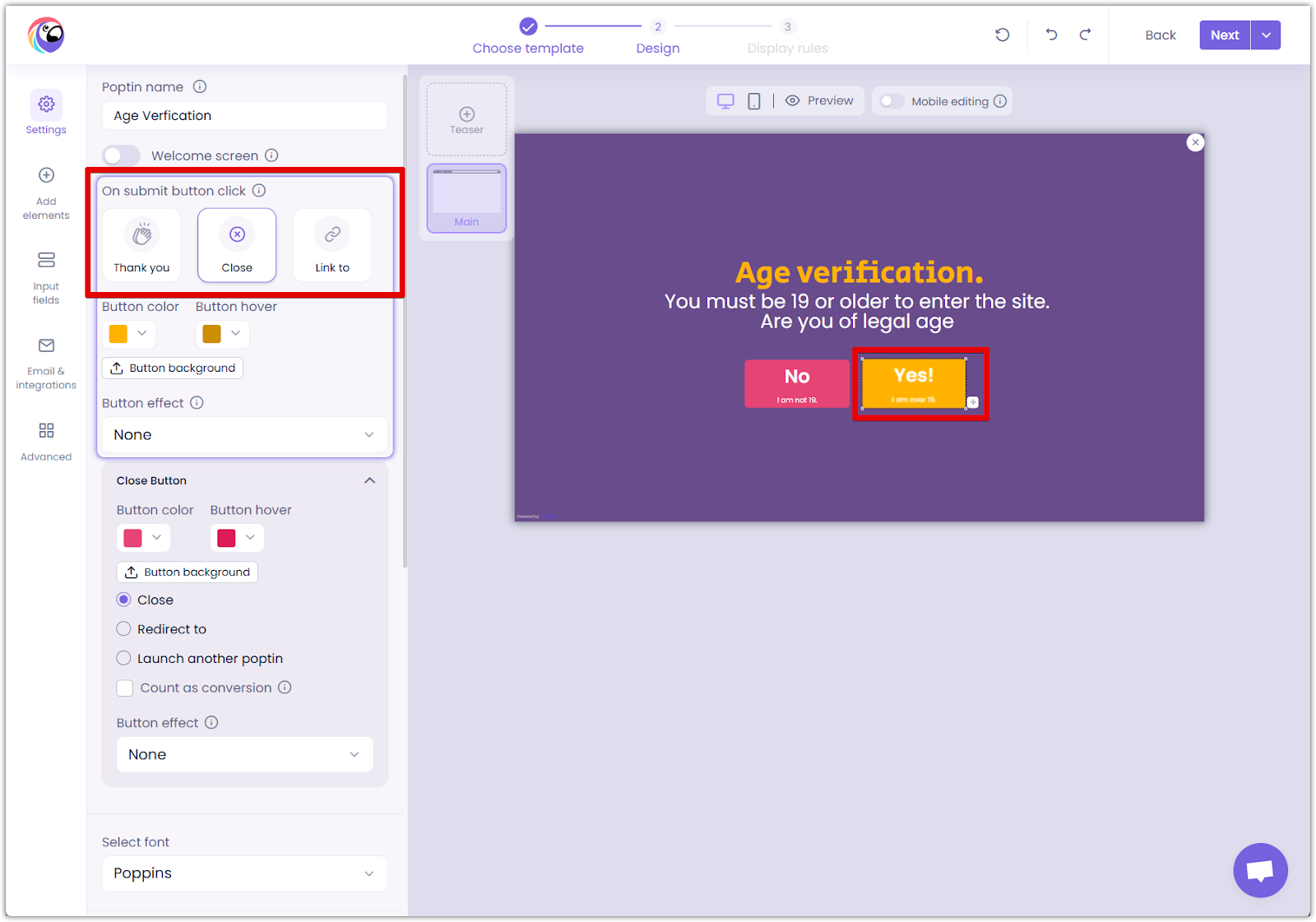
1. 配置“是!”按钮:“是!”按钮代表顾客点击之后,即同意和认可弹窗中的验证内容,点击后可以进入店铺。单击您需要配置为“是”的按钮,其配置选项出现在侧边栏中。在 On submit button click(提交按钮单击)部分下,设置为 Close (即点击按钮之后,关闭弹窗)。

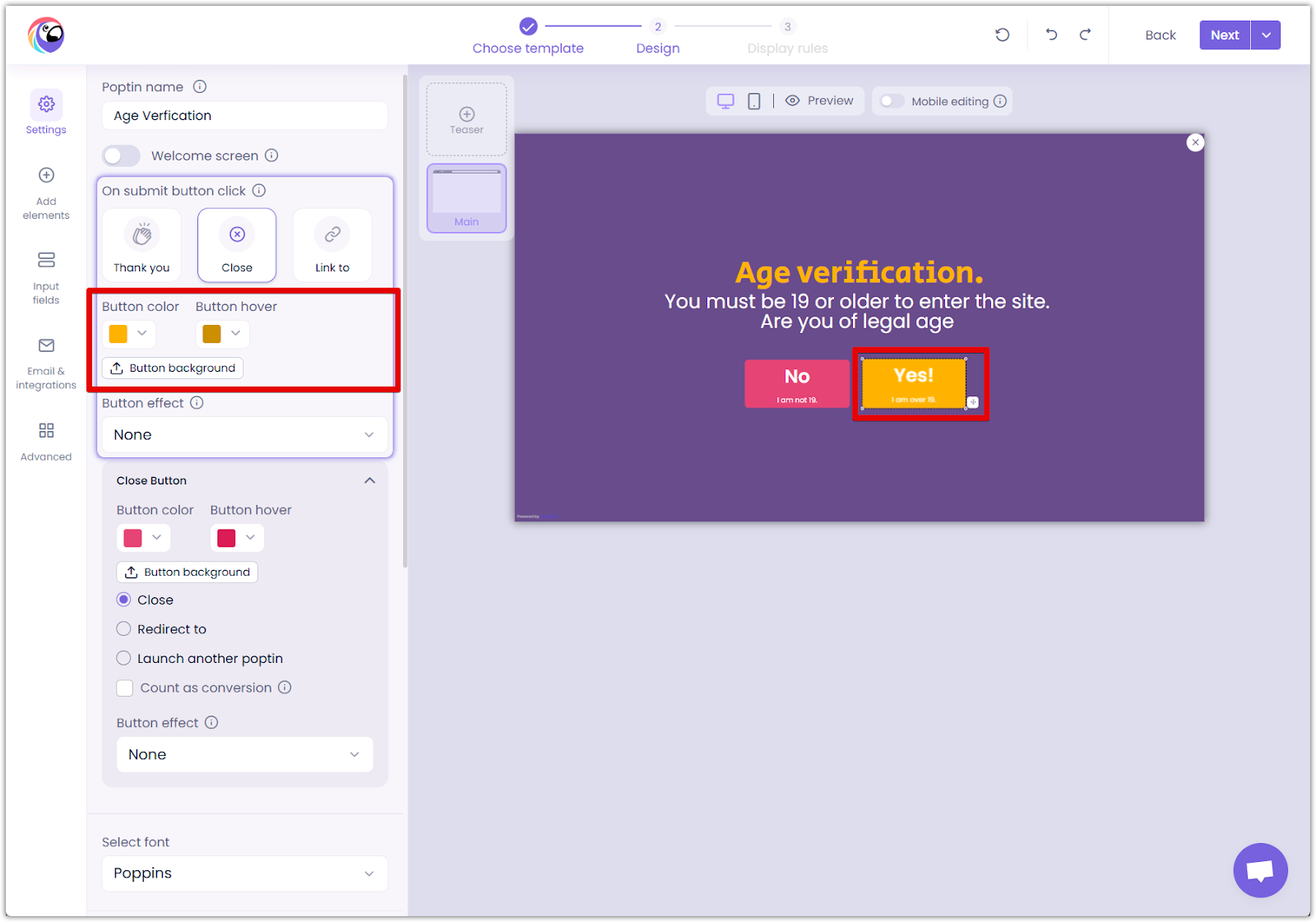
2. 自定义“是!”按钮的其他内容:在其余选项中可以根据您的需求编辑按钮的背景颜色、悬停效果,也可以上传背景图像等其他自定义内容。
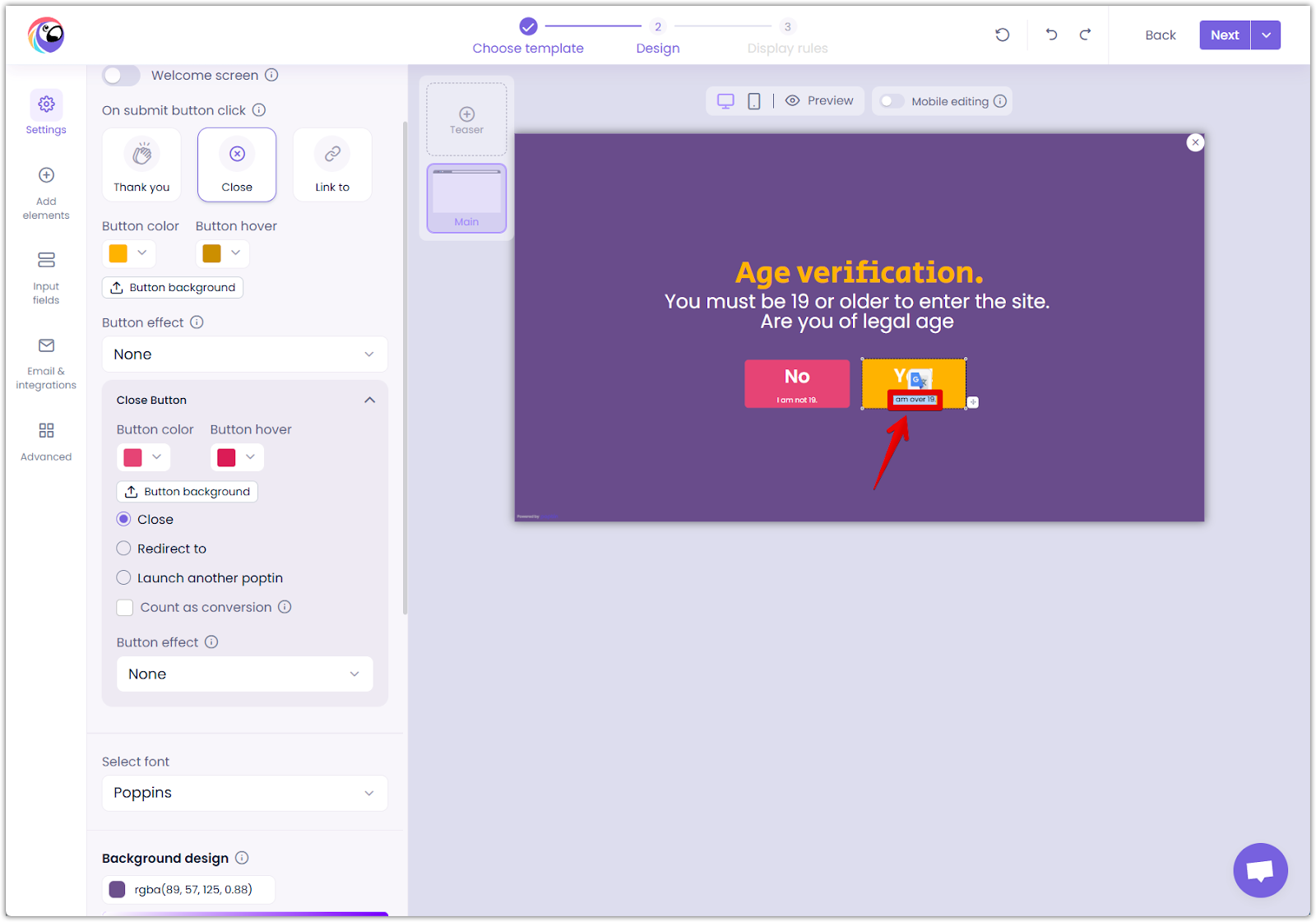
 3. 设置按钮说明文案:如有需要,可以点击按钮,将默认文本替换为其他文案,如:“I'm over 19”。
3. 设置按钮说明文案:如有需要,可以点击按钮,将默认文本替换为其他文案,如:“I'm over 19”。

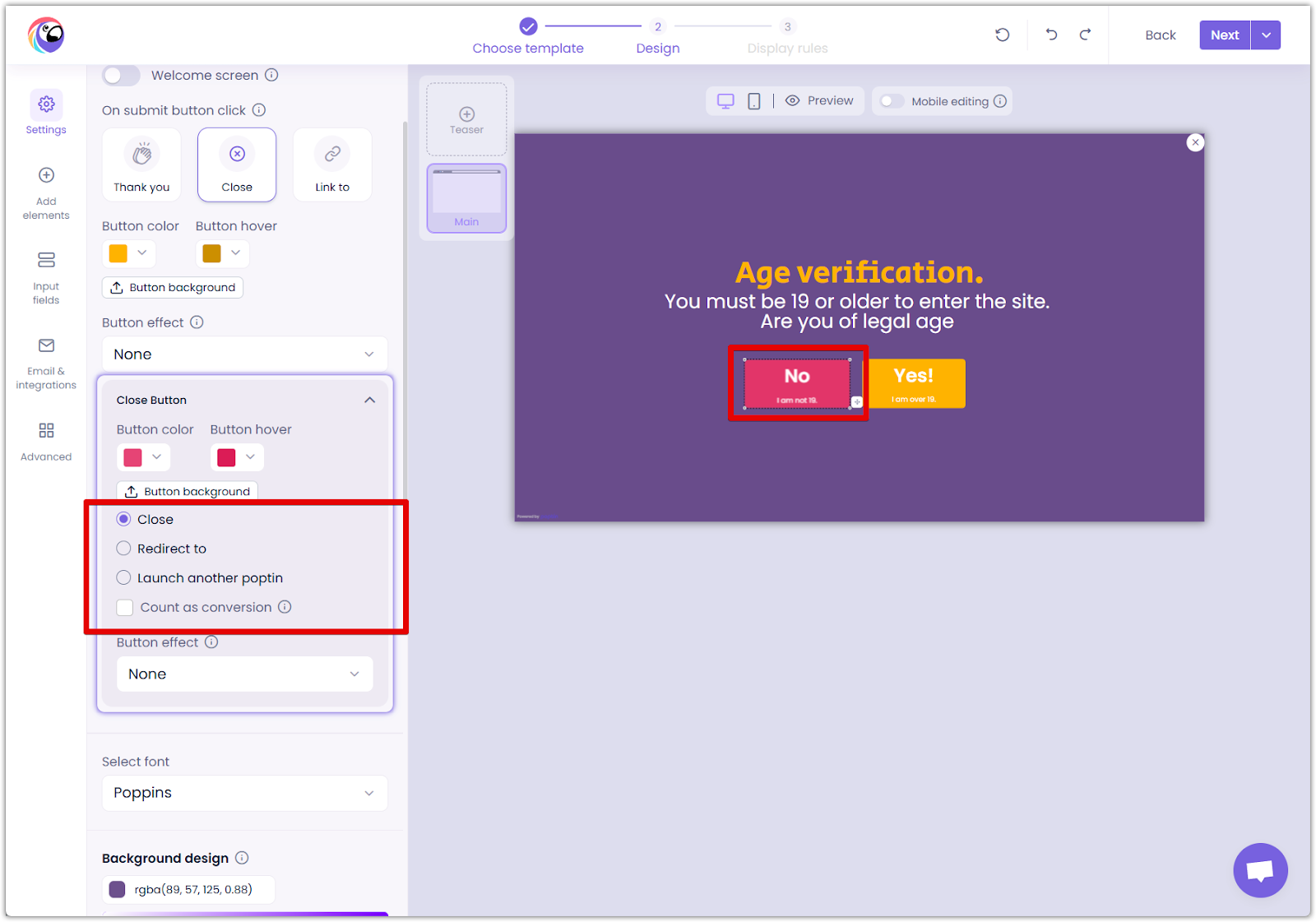
4. 设置“不是”按钮:“不是”按钮代表顾客点击之后,不同意弹窗中的验证内容,点击后不可以进入店铺,您可以根据需求设置“不是”按钮的点击后的操作例如: Close(关闭)、Redirect to(重定向到)、Launch another poptin(启动另一个弹窗)。

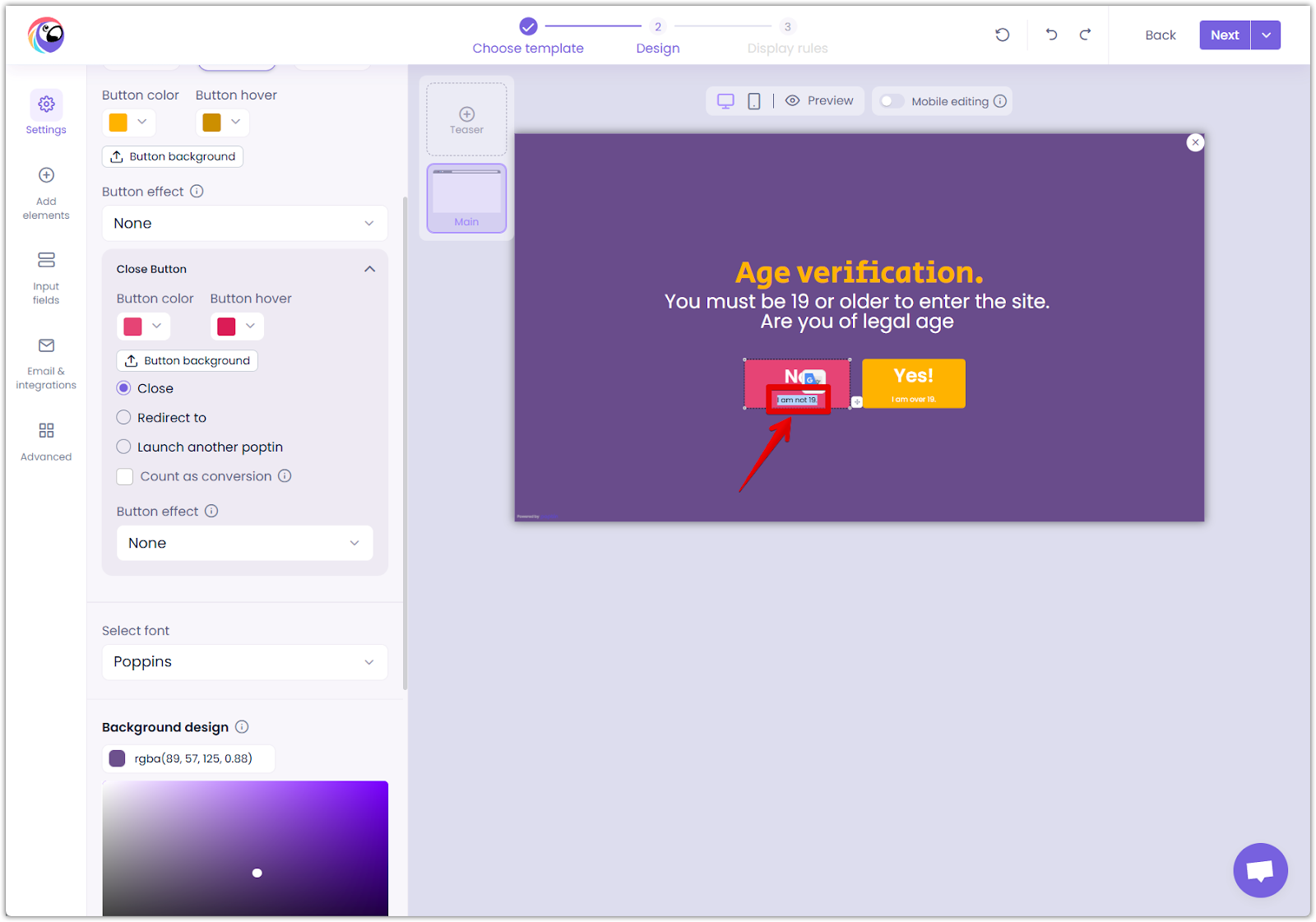
5. 设置按钮说明文案:如有需要,可以点击按钮,将默认文本替换为其他文案,如:“I'm not 19”。

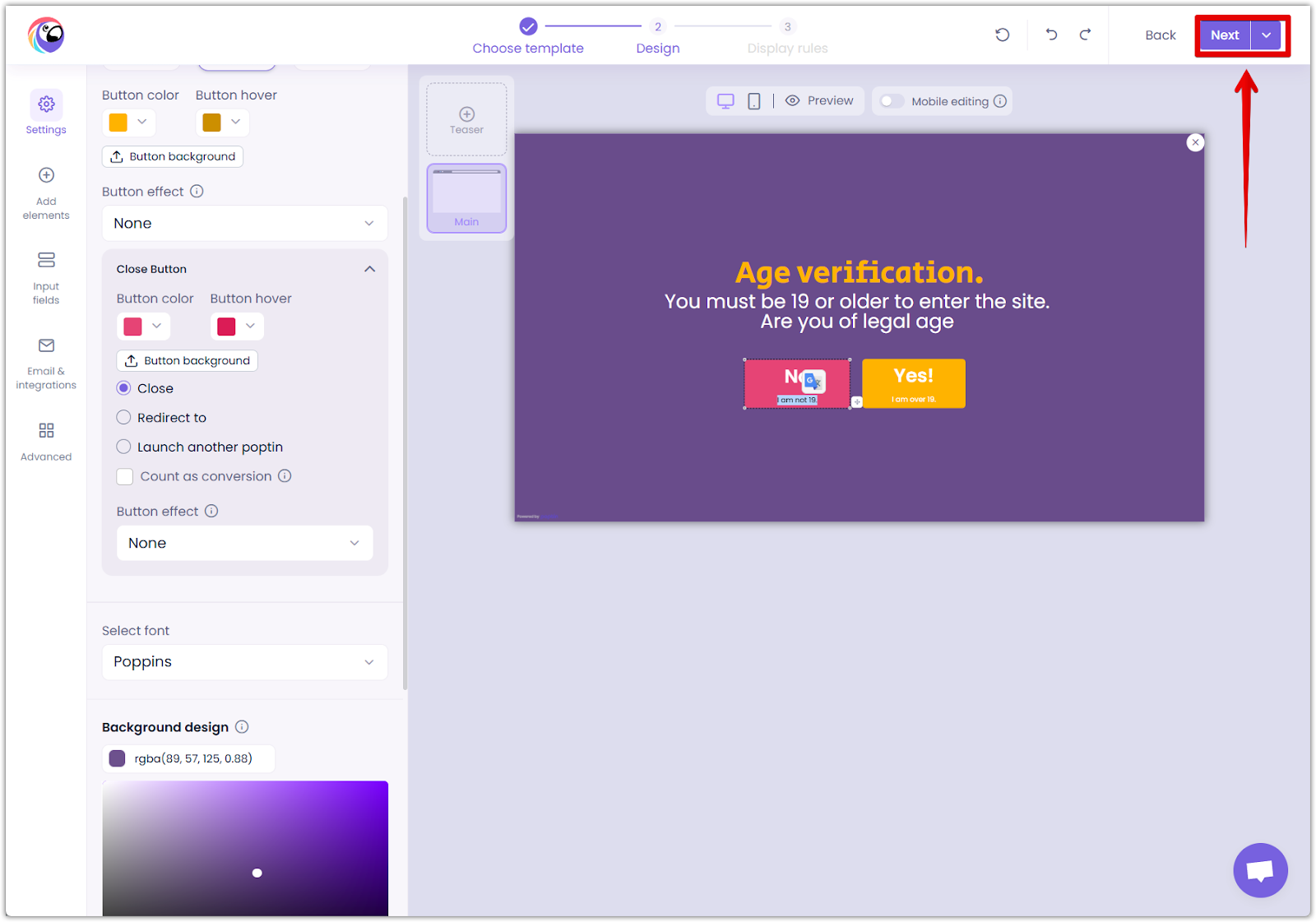
6. 继续进行设置:点击 Next 进入下一步。

背景设计
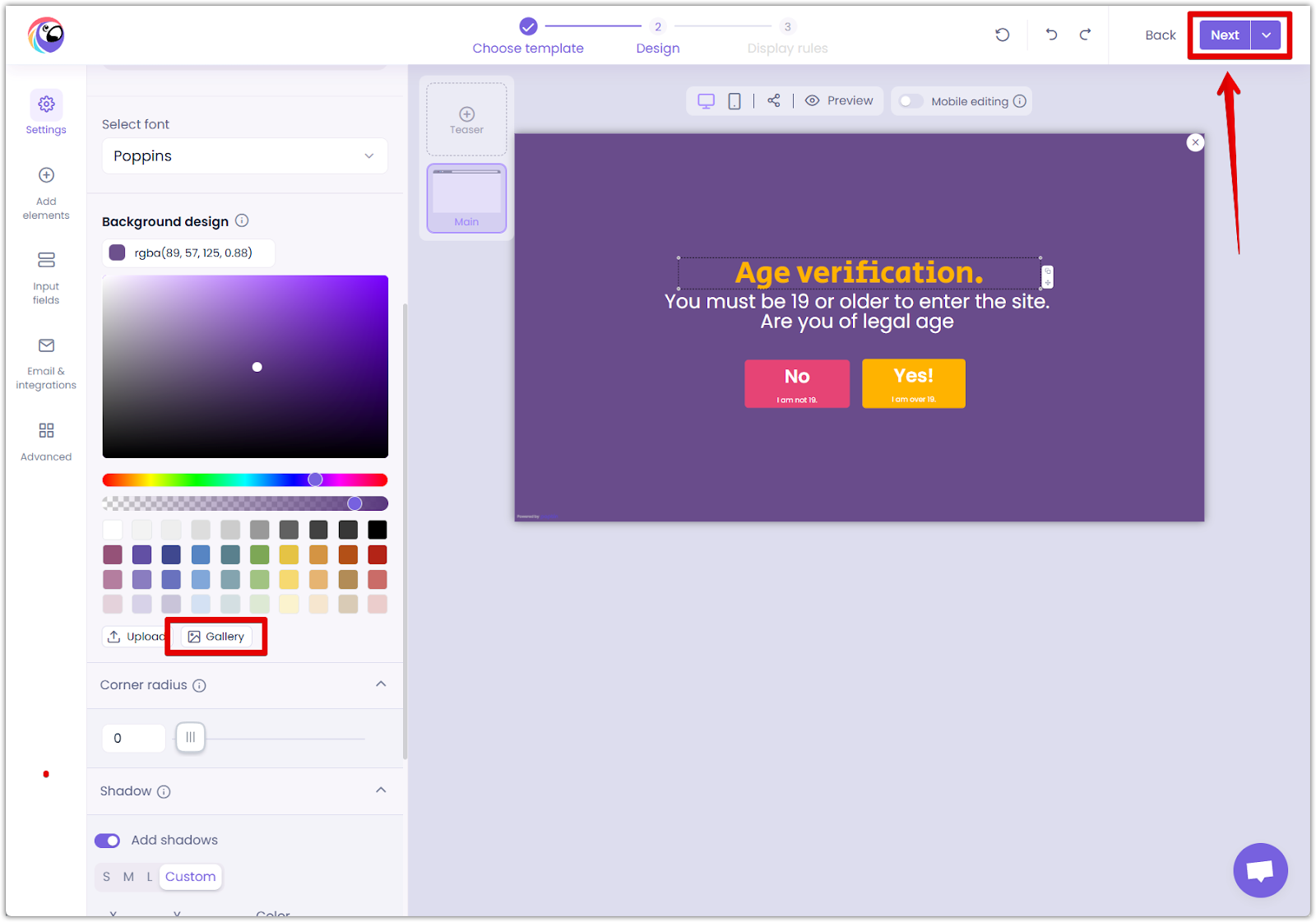
自定义弹窗背景,增强视觉吸引力。
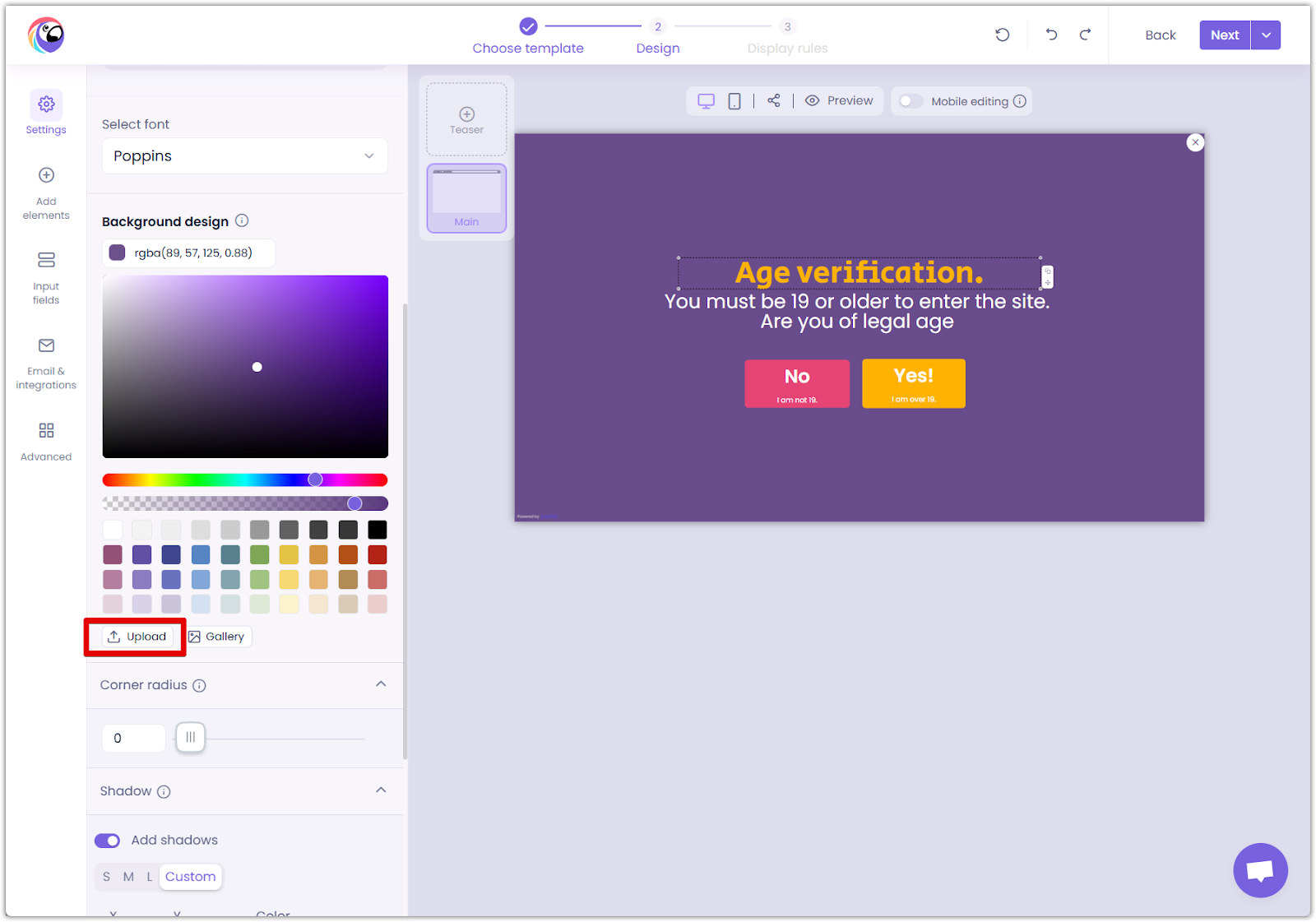
1. 选择一种颜色:使用 Background design(背景设计)下的颜色选择器选择合适的背景颜色。

2. 上传图片:单击 Upload(上传)以使用自定义图像作为弹出背景。

3. 从图库中选择:或者,从 Gallery(图库)中选择现有的预设图像。满意后,单击 Next 进入下一步显示规则设置。

显示规则
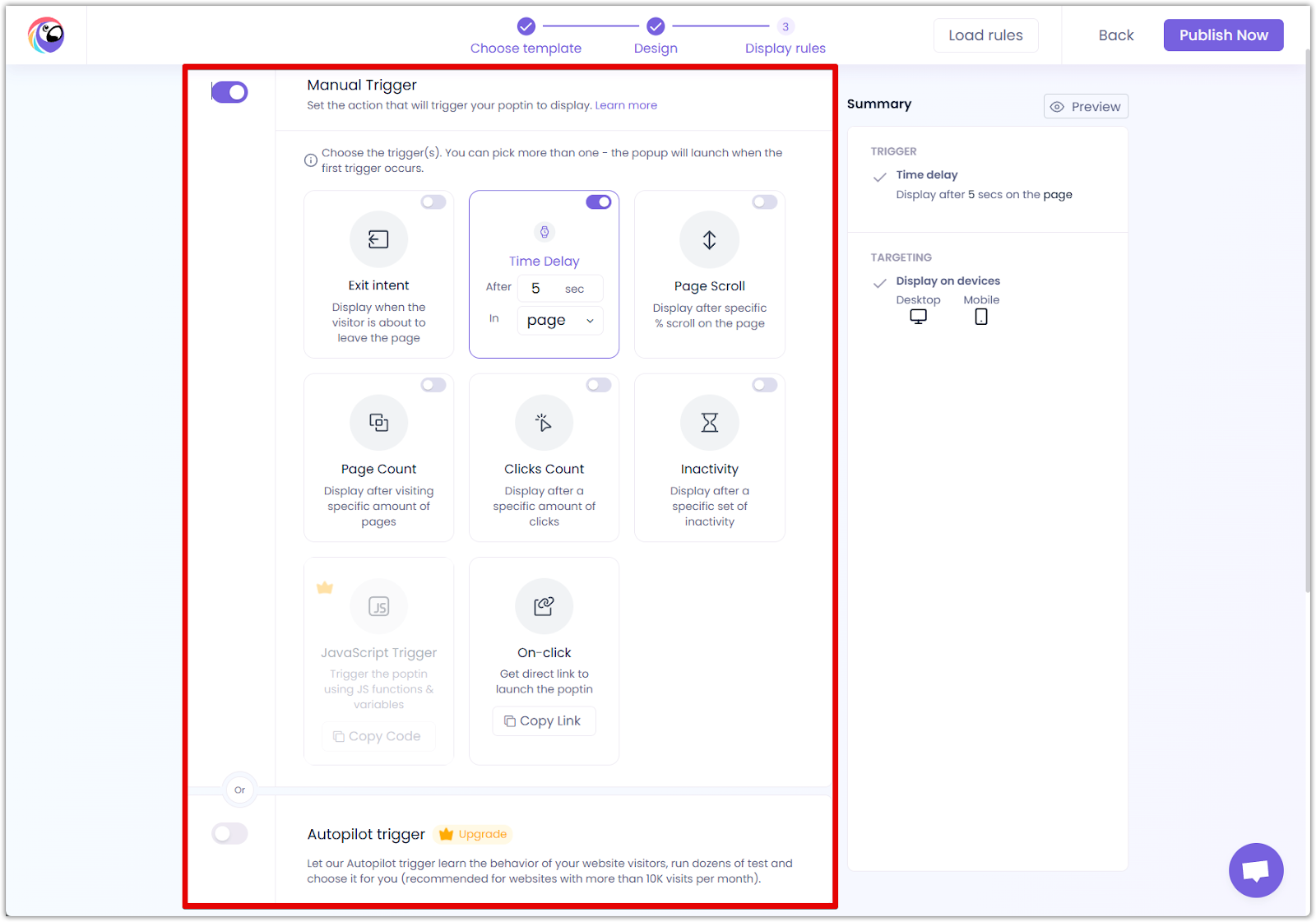
定义弹出窗口出现的时间和方式的特定规则和触发器。
1. 设置弹窗触发条件:在 Manual Trigger (触发器)部分,设置手动触发条件,如退出时触发、时间延迟触发、页面滚动触发或其他弹窗显示的条件。

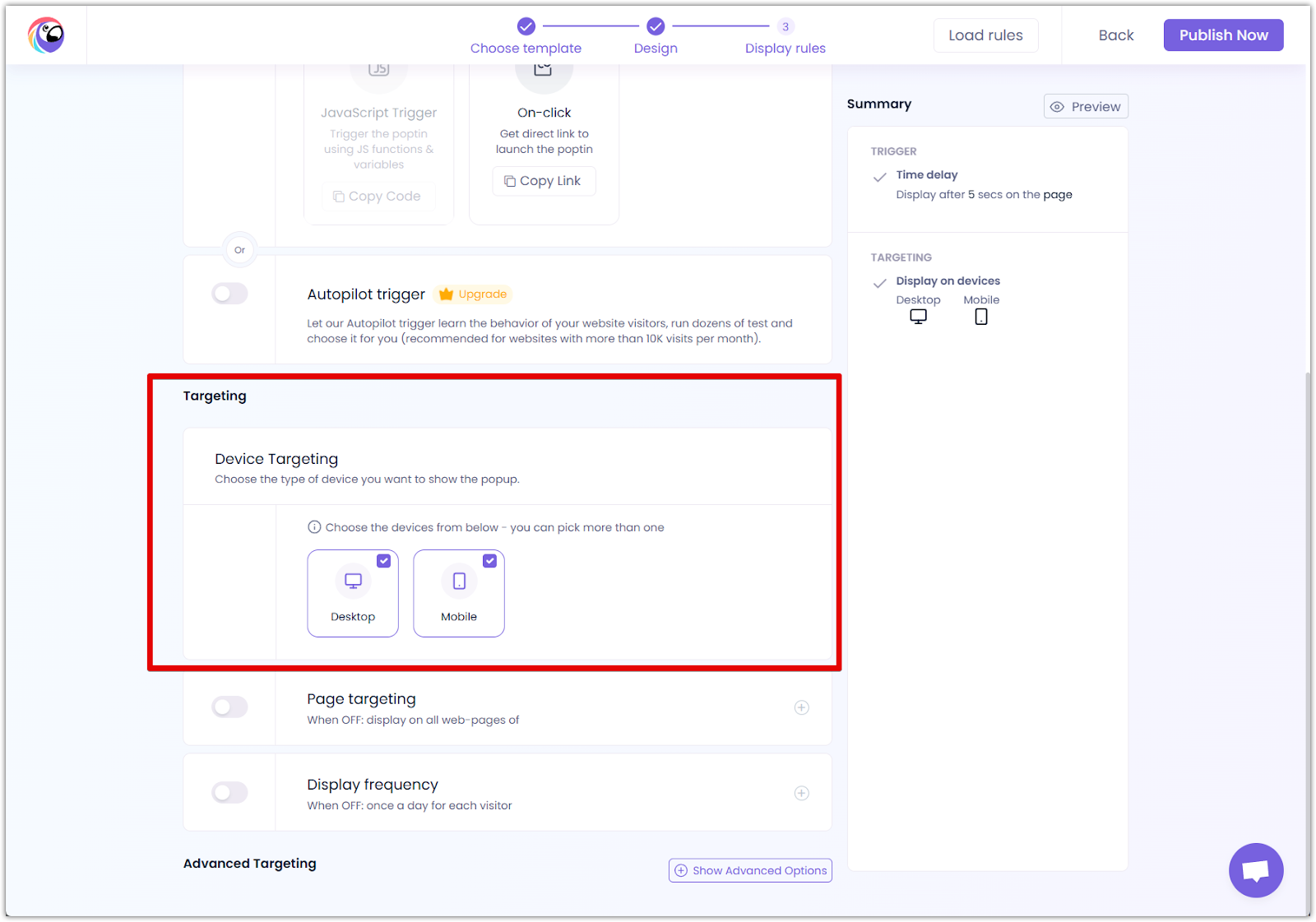
2. 定位您的受众:在 Targeting(受众定位)部分中,可以选择特定设备、特定页面以及显示弹窗的展示频率。

3. 发布弹窗:单击 Publish Now(立即发布)以在您的网站上激活弹出窗口。

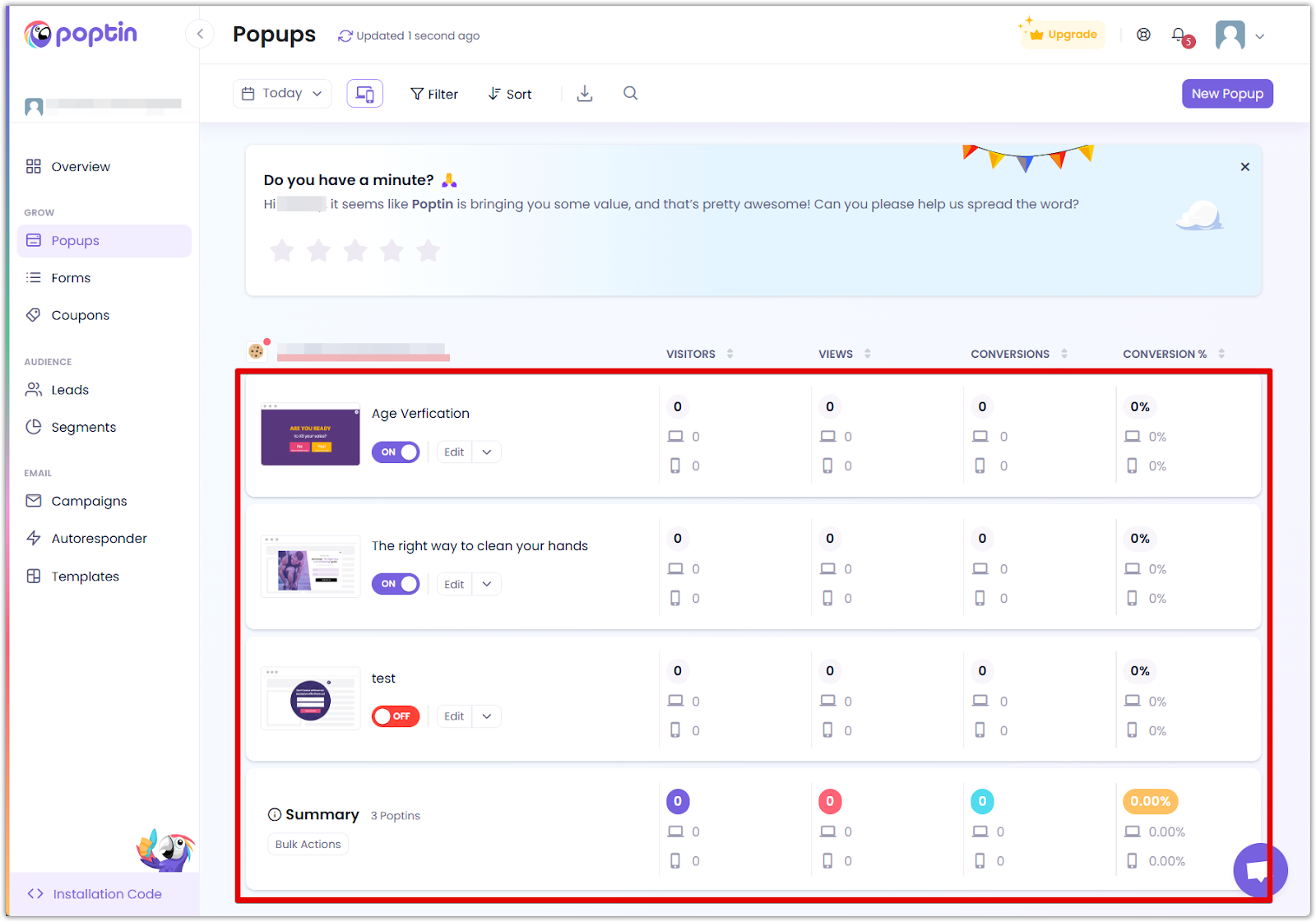
评估弹出窗口的性能与预览弹窗效果
1. 监控弹窗的有效性:经常检查弹出窗口部分以跟踪交互和转化率。

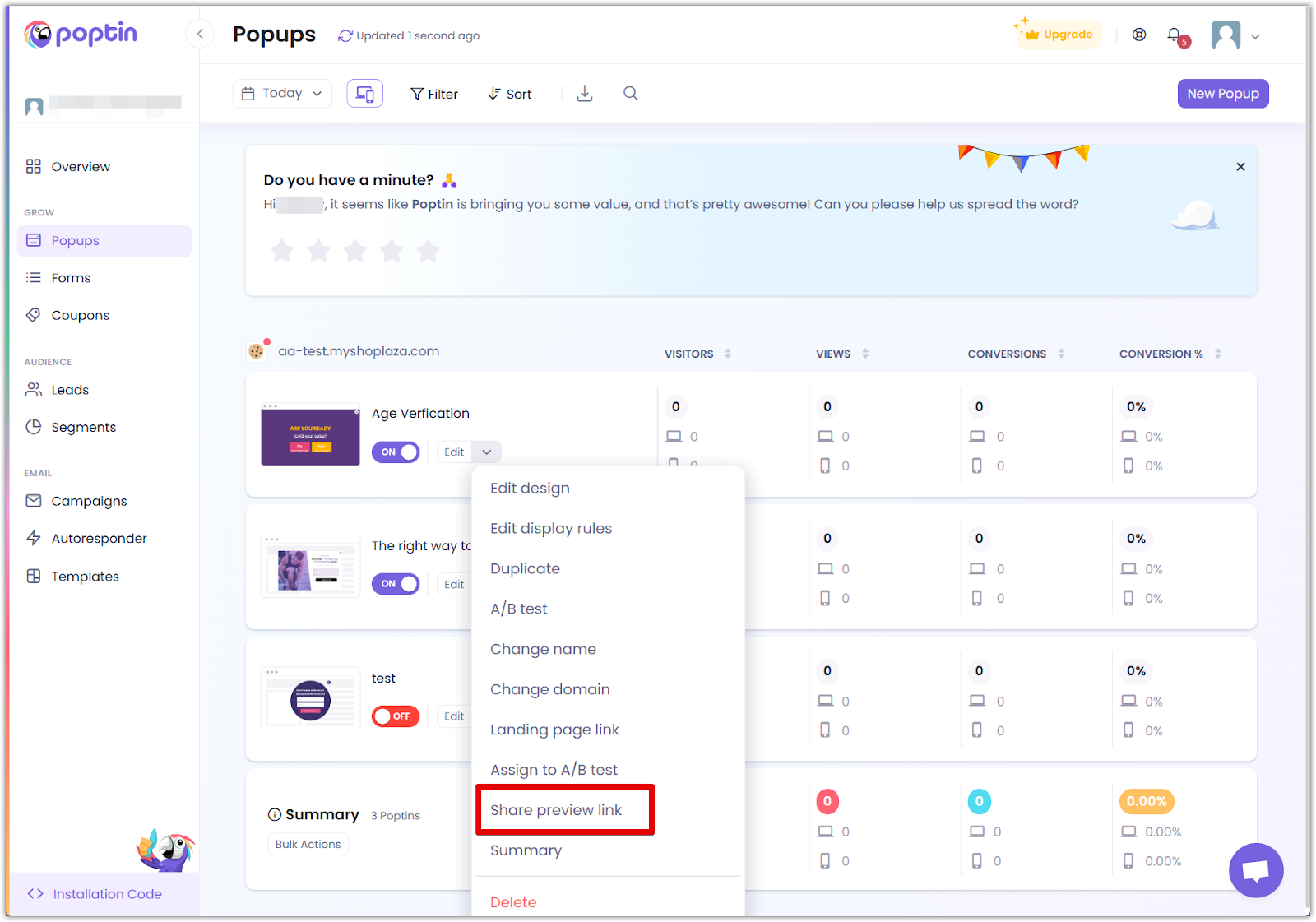
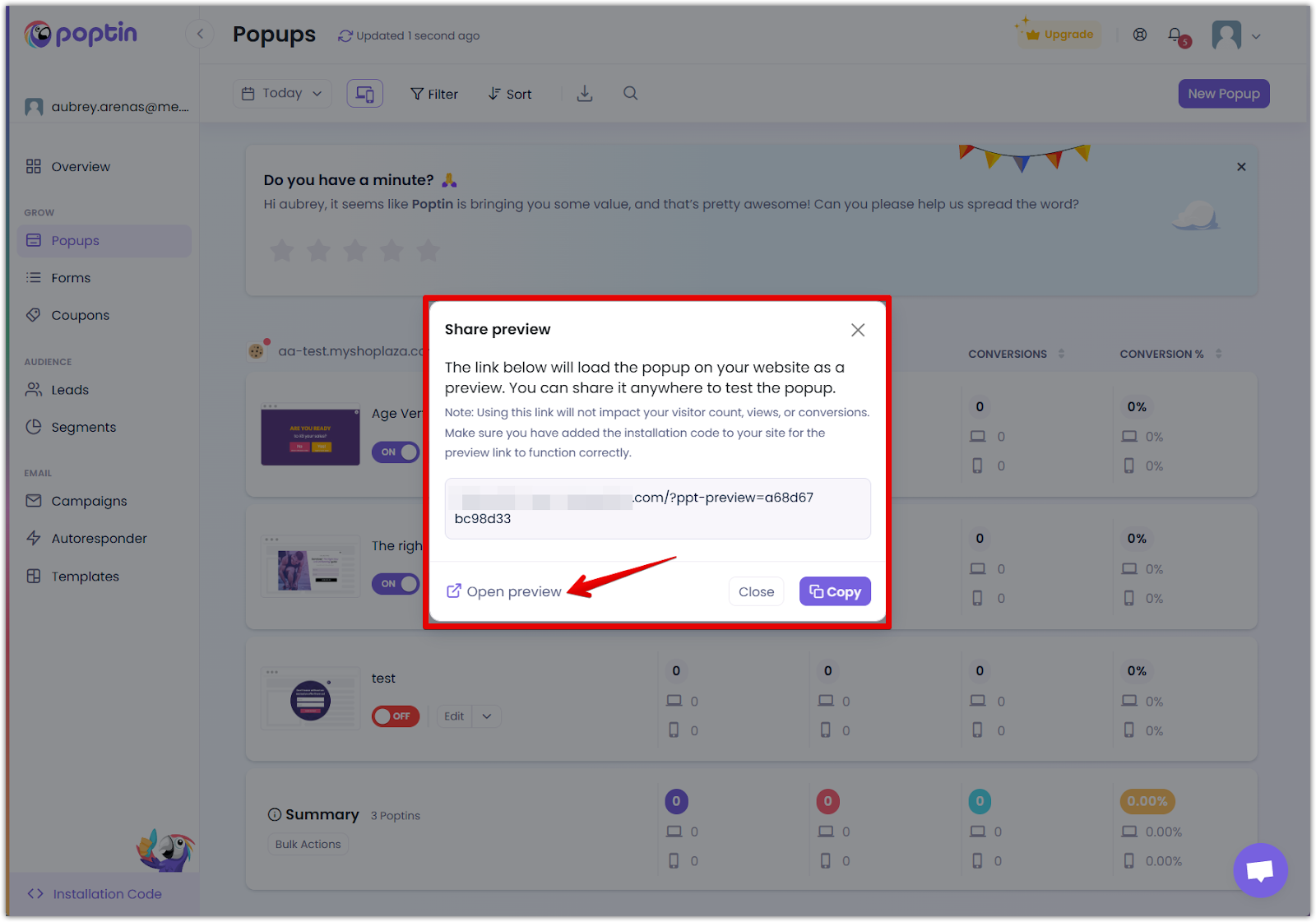
2. 预览的弹窗效果:弹窗发布之后,点击 Share preview link(分享预览链接) > Open preview(打开预览页面)可以确保弹窗符合您的期望和品牌标准。



使用 Poptin 的设置年龄验证弹窗可确保店铺符合广告商、支付平台和当地法律的基本规定,并为顾客营造值得信赖的环境。




评论
请登录写评论。