表单是捕捉潜在顾客、与访客互动的必备工具。无论您需要联系我们表单、电子邮件订阅表单还是潜在顾客生成工具,Poptin 都可以轻松创建并添加到您的店铺中。精心设计的表单可以改善用户体验、增强数据采集并推动更高的转化率。
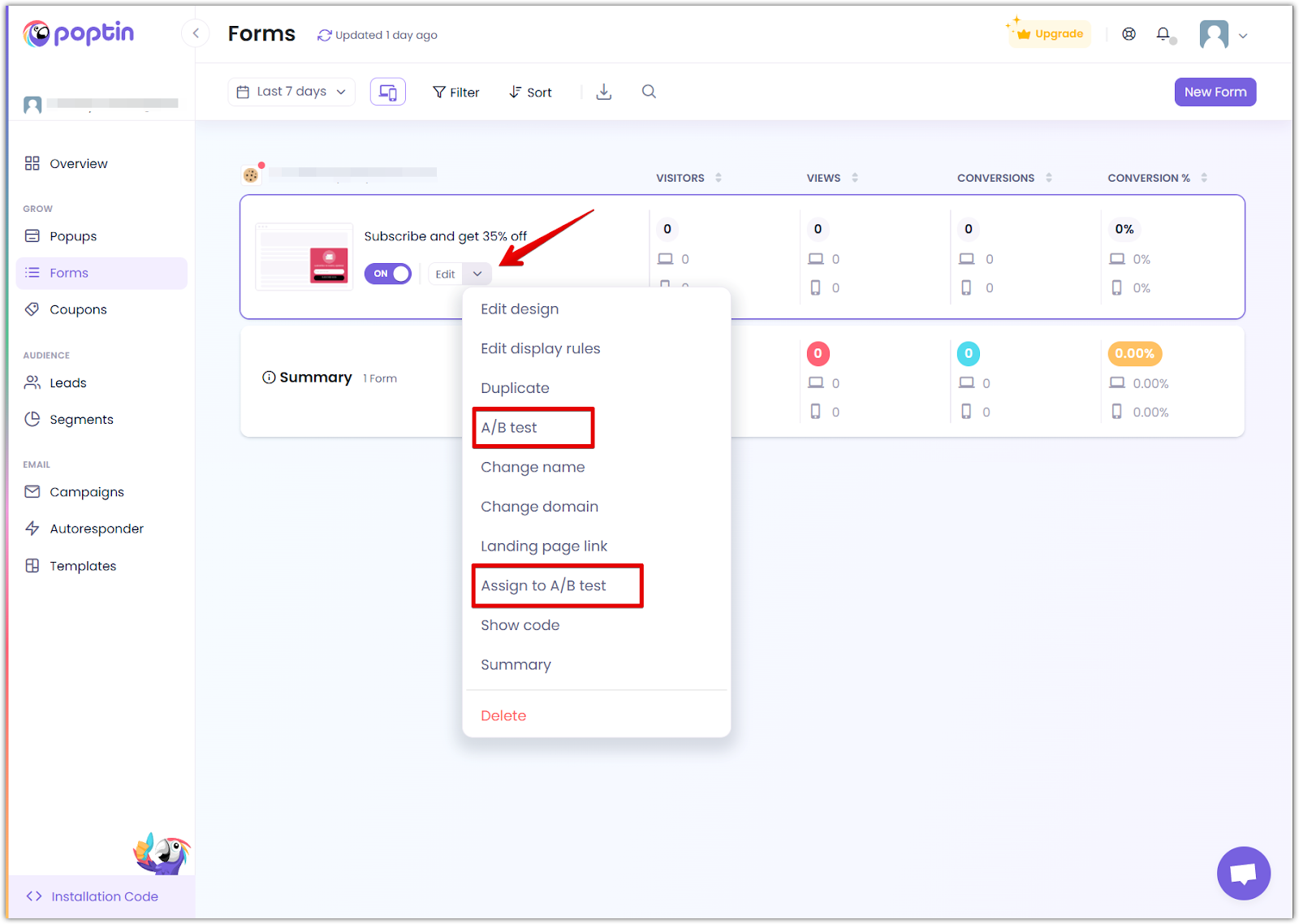
表单仪表板
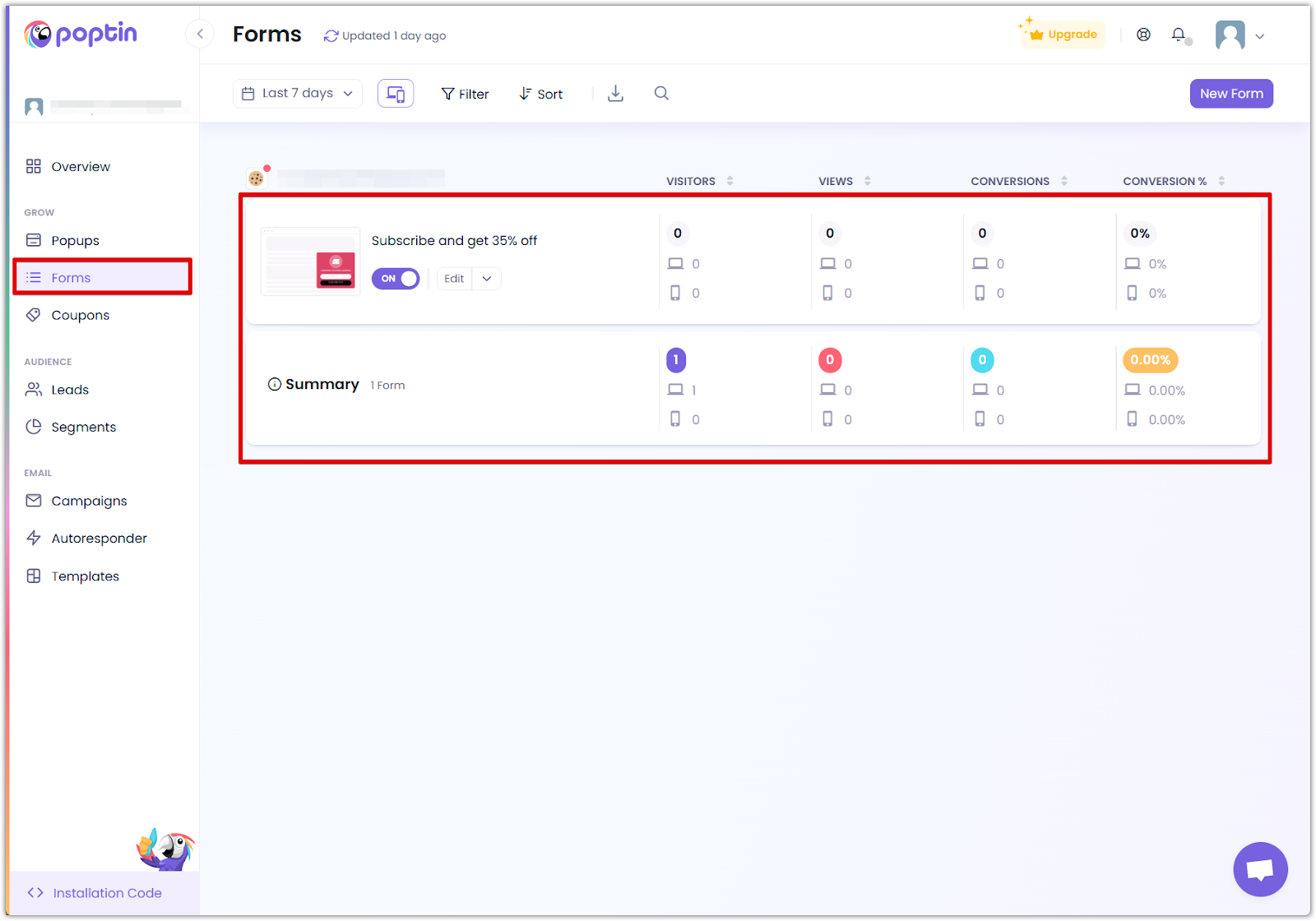
- 在 Poptin 后台,点击 Forms(表单)可以查看所有激活和未激活的表单,轻松管理您的潜在顾客获取工作。拥有集中的仪表板可确保您可以根据需要快速定位和编辑任何表单。
- 表单的仪表板可以跟踪提交率和参与度。如果表单转换不佳,请参考这些数据来完善您的表单。
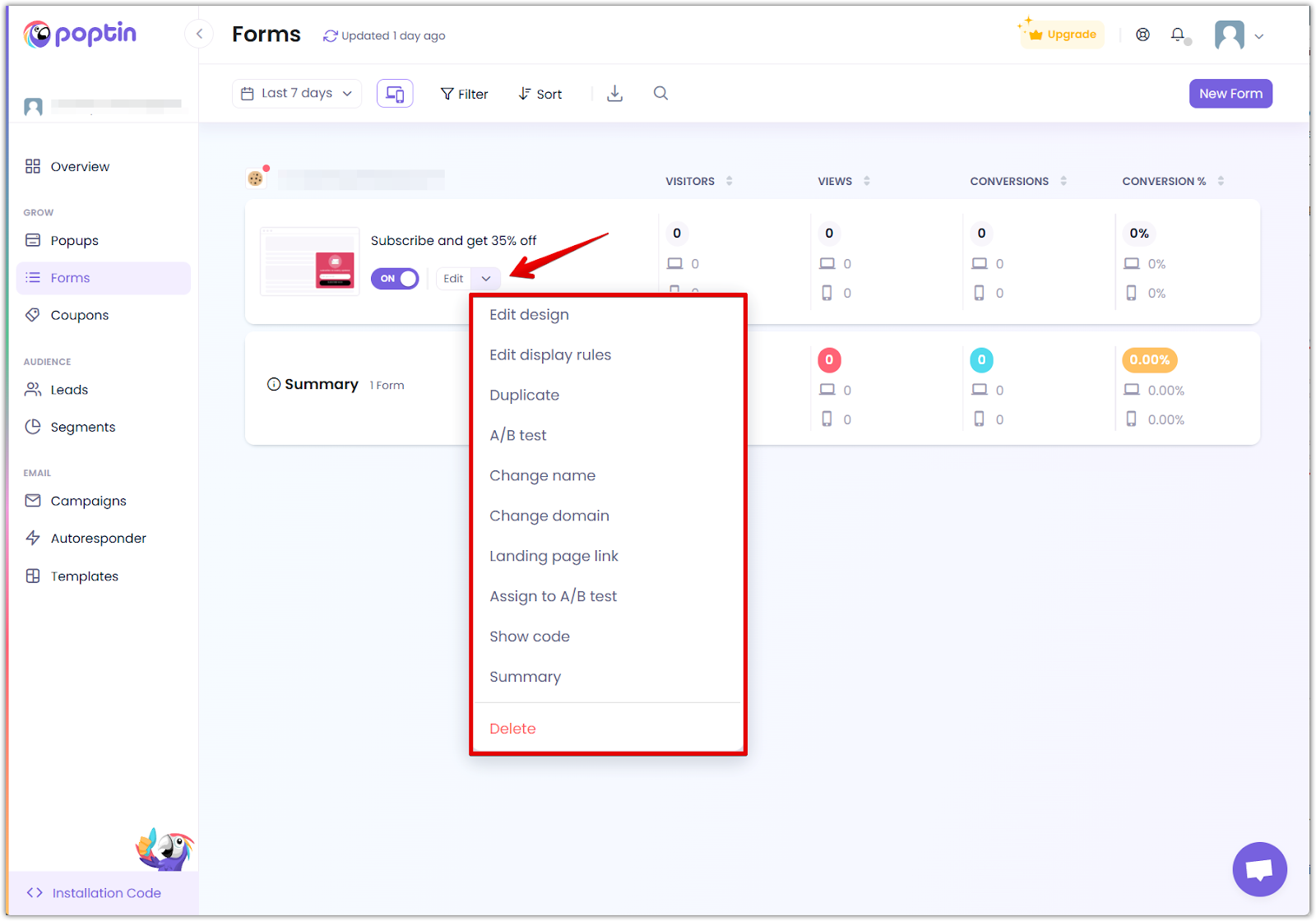
- 可以在这里根据需要编辑、复制或删除表单。


创建表单
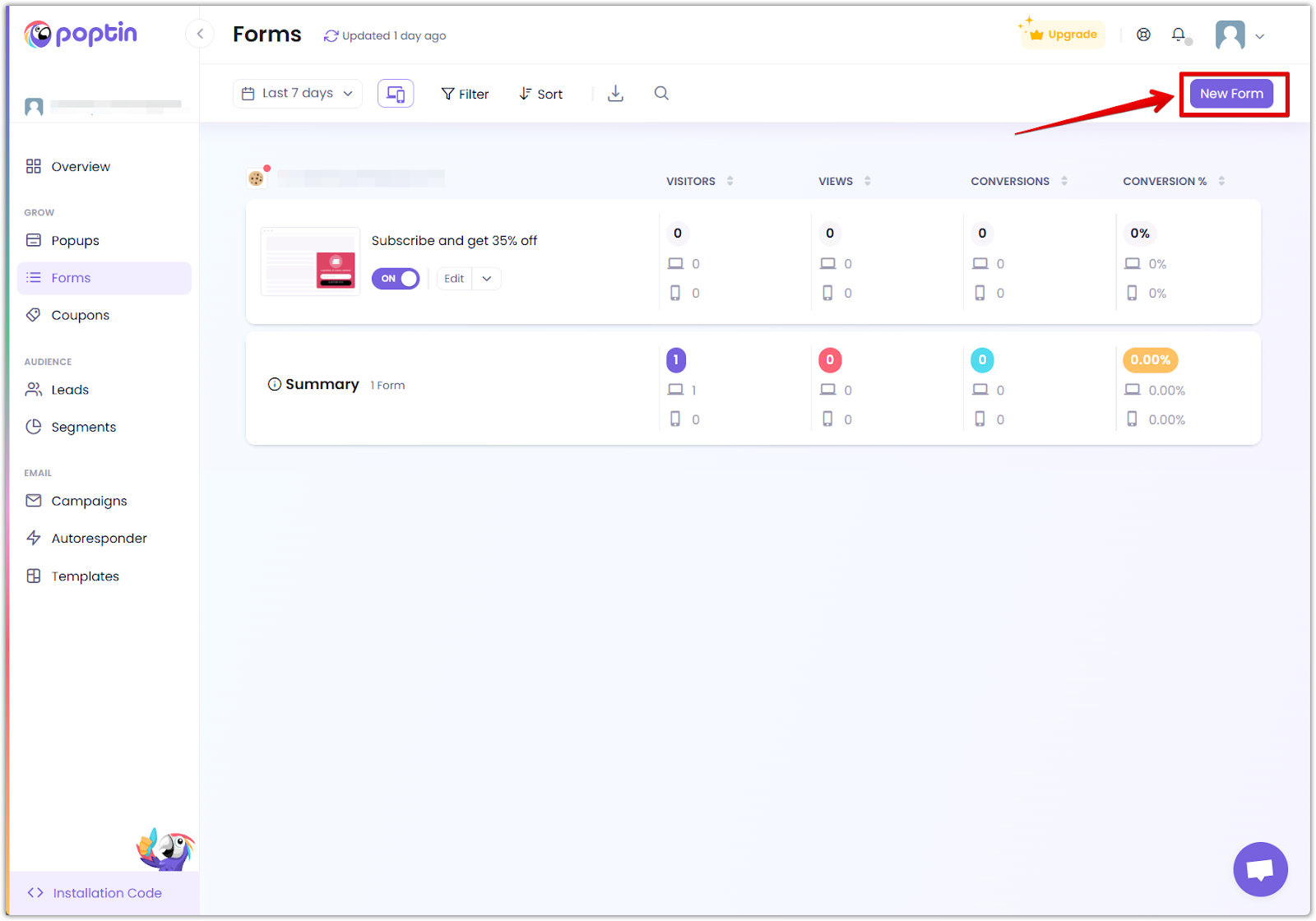
1. 点击 New Form(创建新表单),开始构建自定义表单。

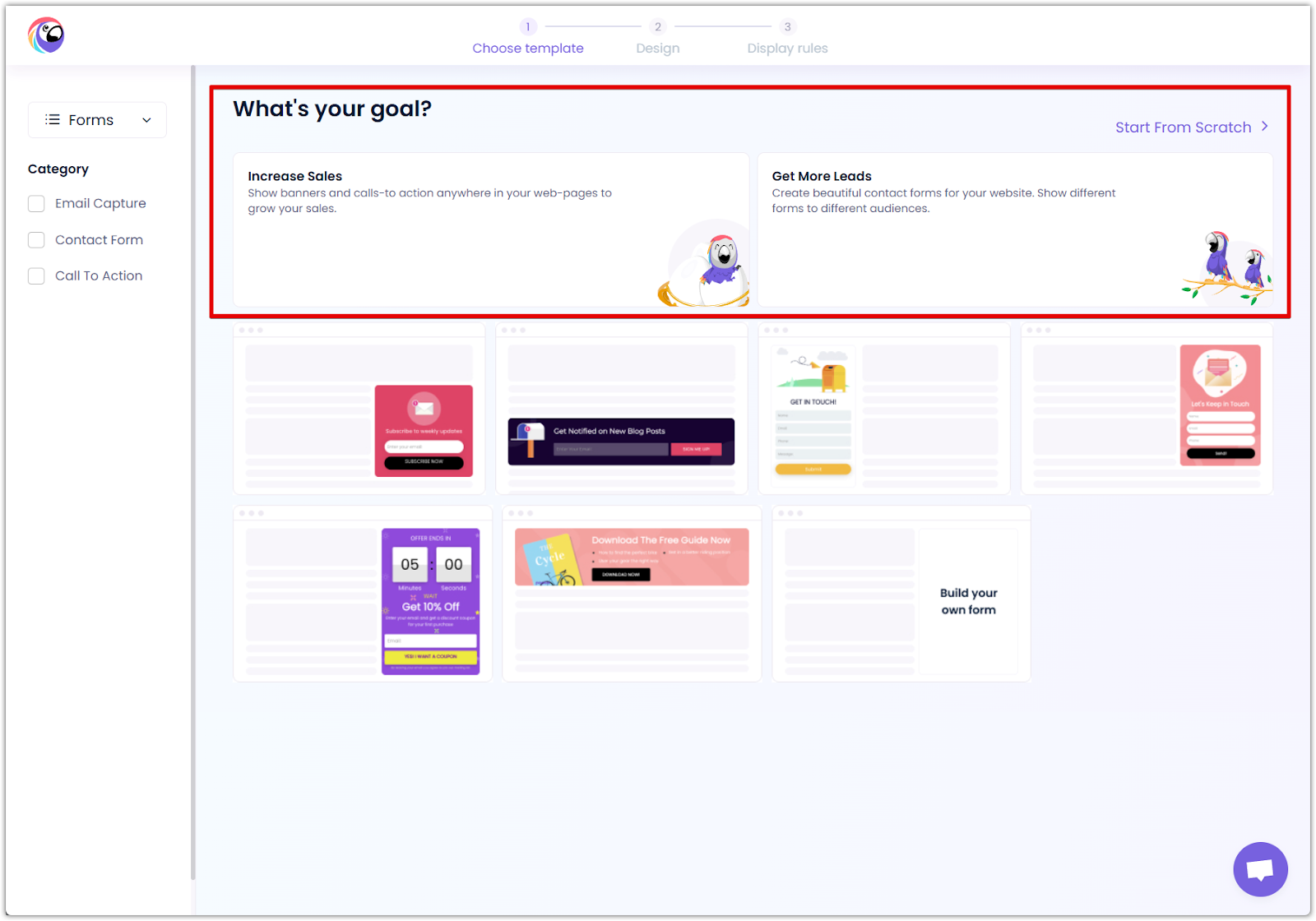
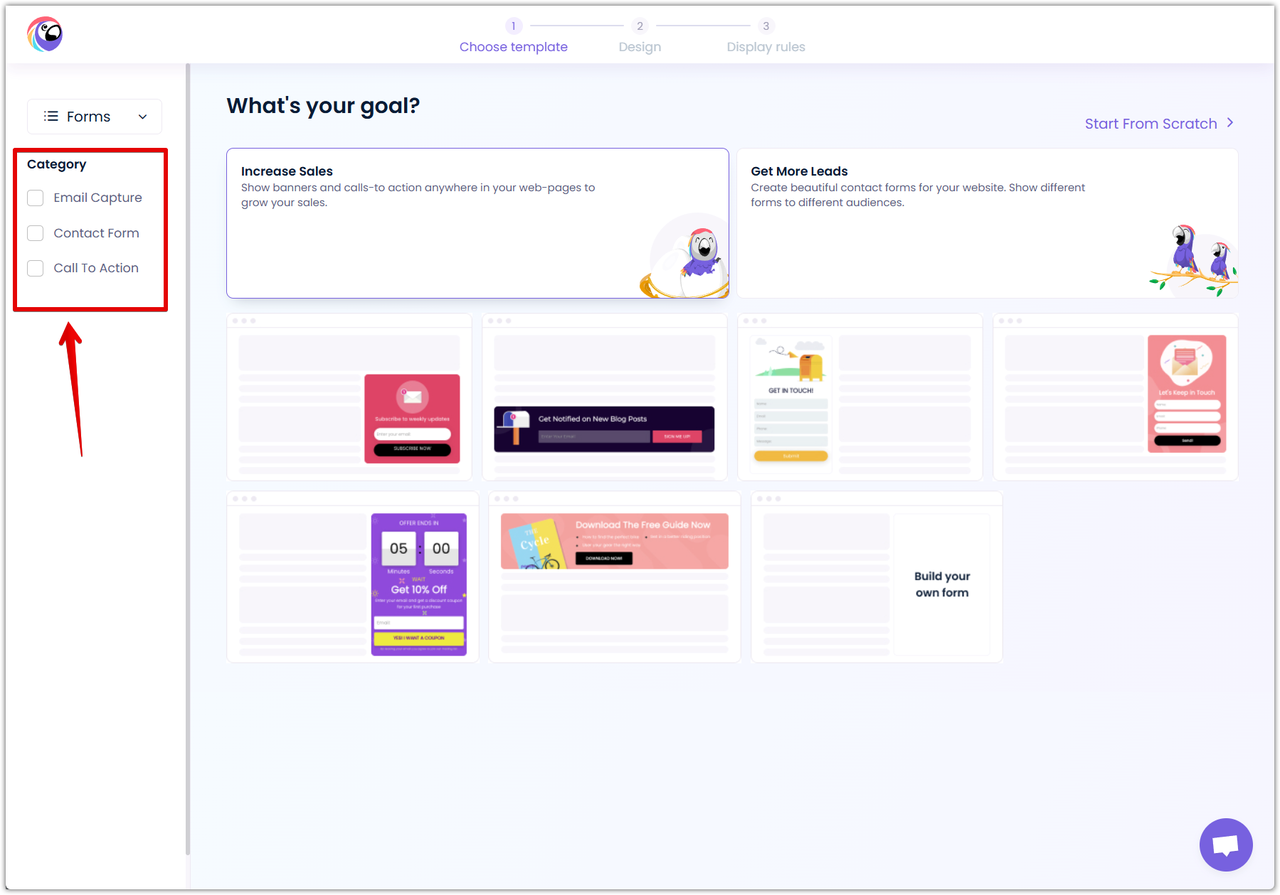
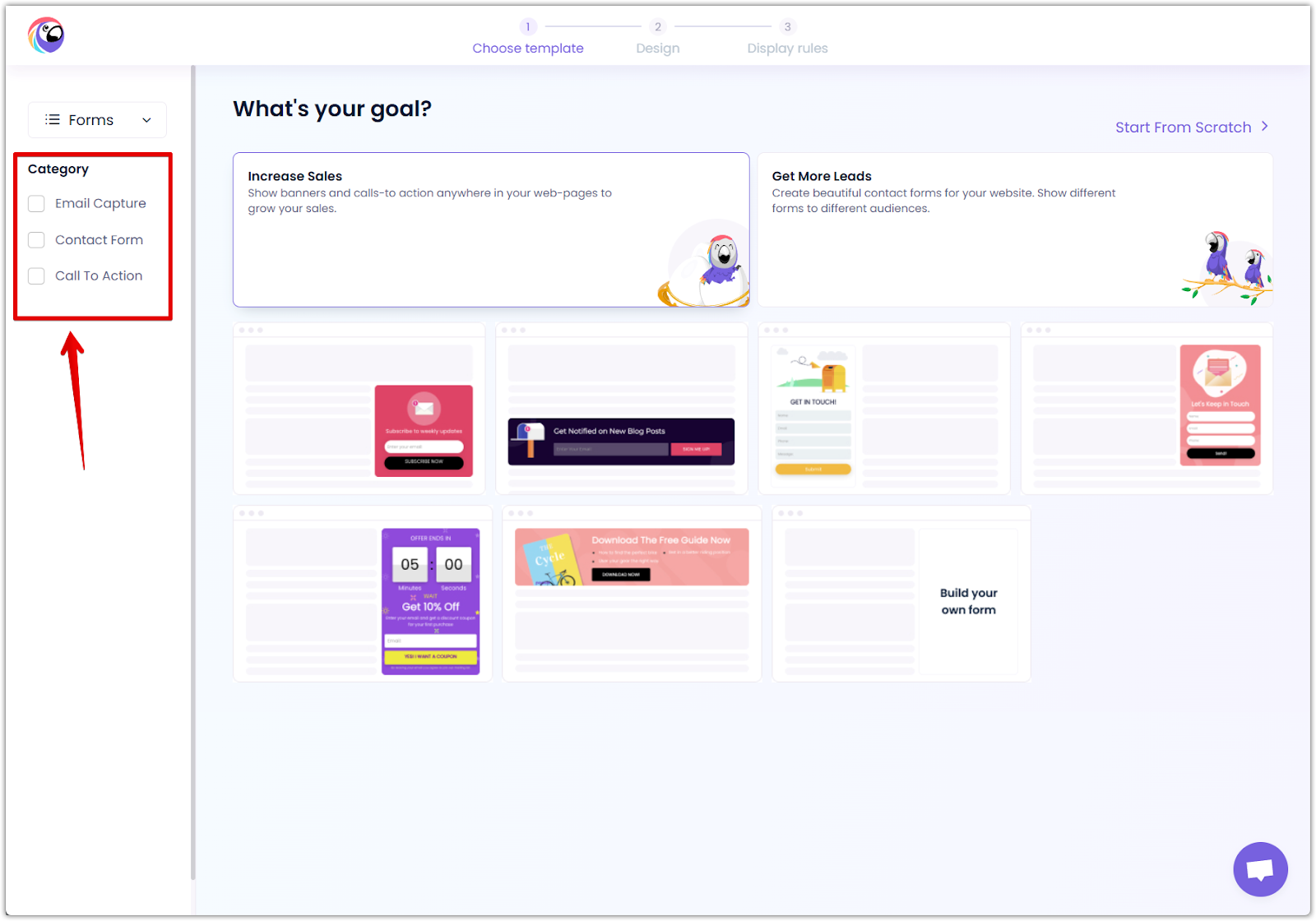
2. 选择一个转化目标,选择是要 Increase Sales(增加销售额)还是 Get More Leads(获取更多潜在顾客,收集访问者信息以进行后续营销)。

3. 选择表单模板,从可用的类别中选择您需要的模版类型。Poptin 提供专业设计的模板,可以快速自定义。

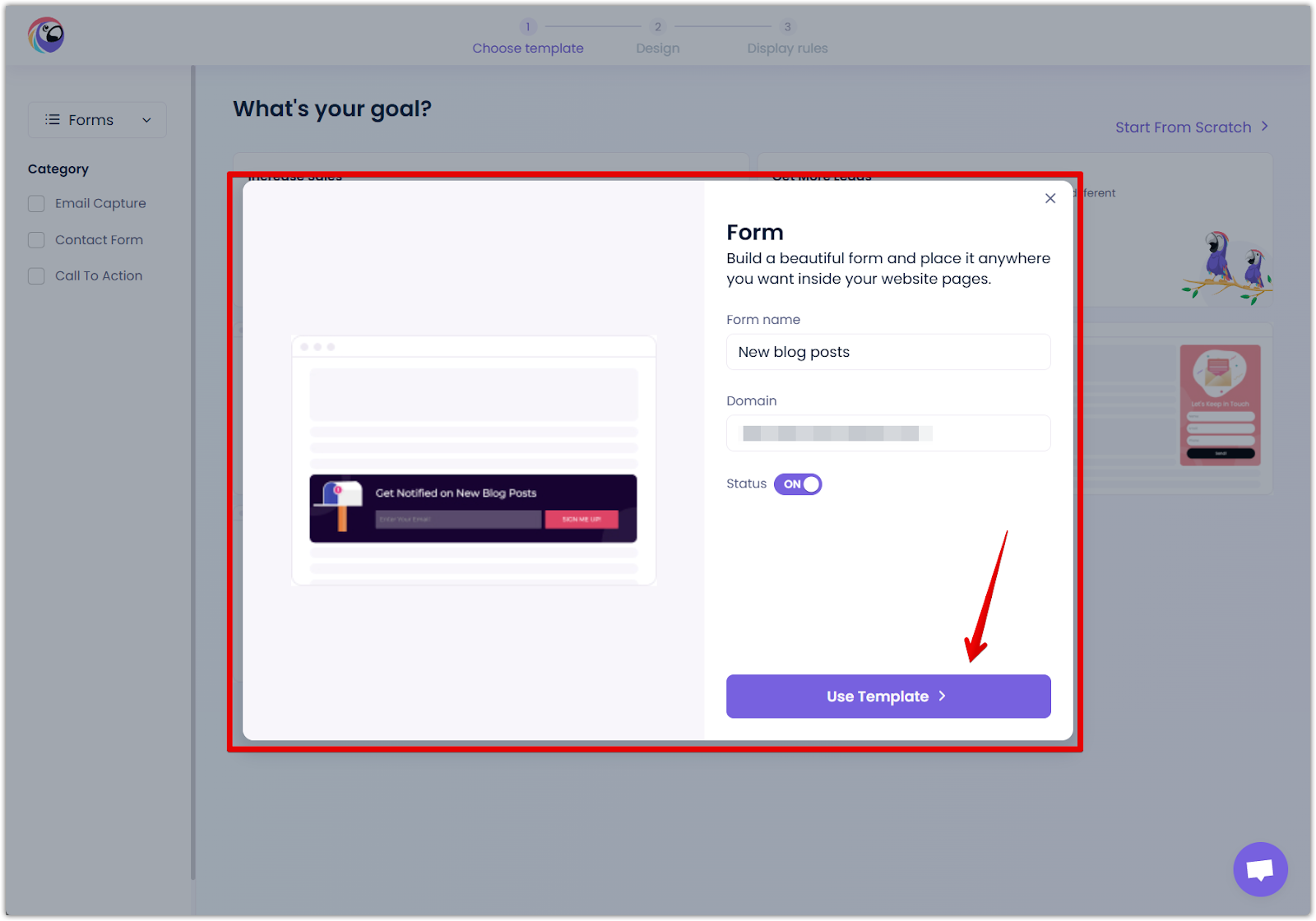
4. 单击 Preview & Edit(预览和编辑)以查看模板的外观,然后再进行自定义。

5. 输入表单详细信息:填写必填字段后,单击 Use Template(使用模板)继续进行进一步的自定义和激活。
- Form name(表单名称):指定唯一名称,便于识别。
- Domain(域名):填写您要显示表单的域名。
- Status(状态):切换默认设置为“ON(打开)”,确保表单在发布后处于活动状态。

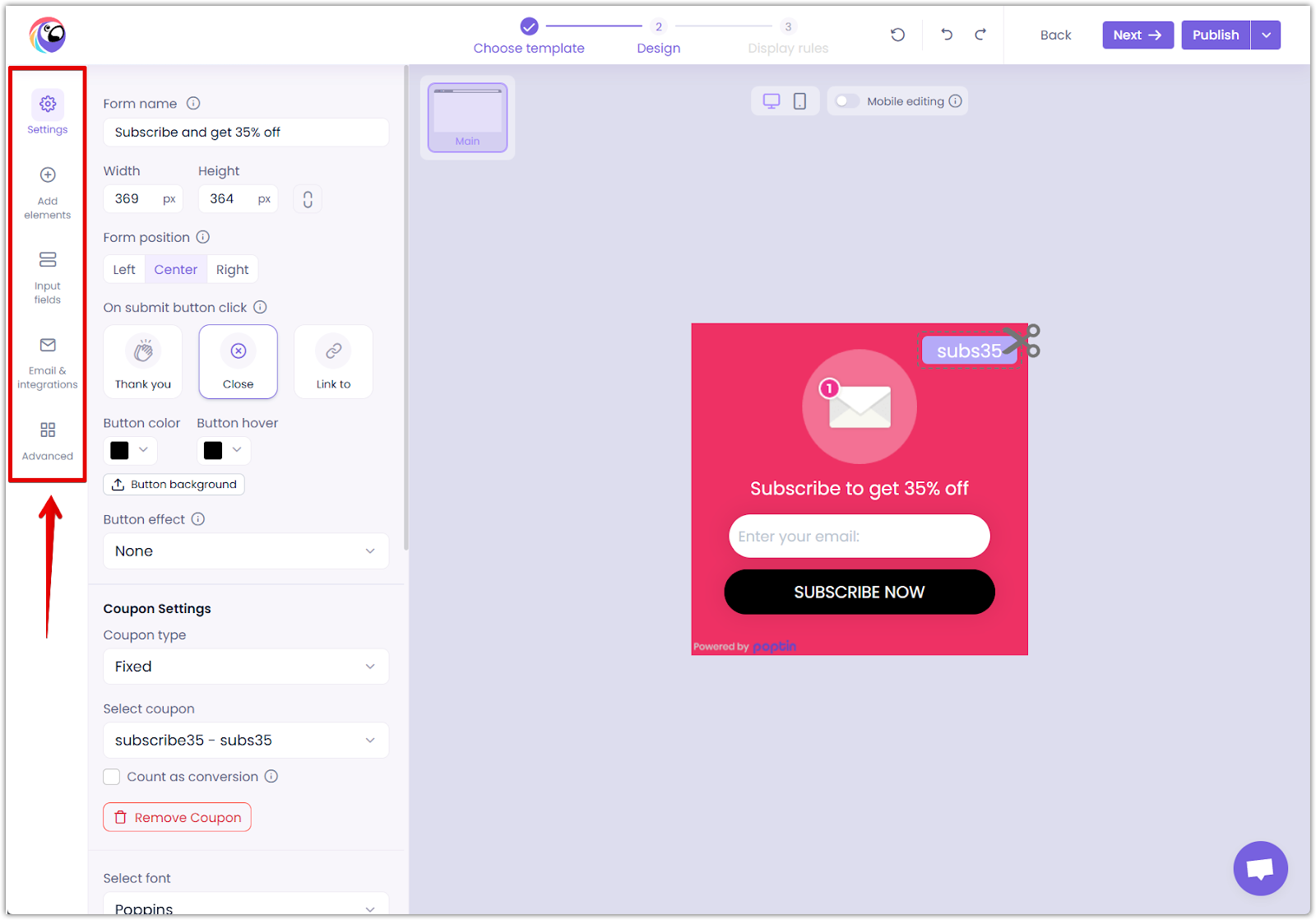
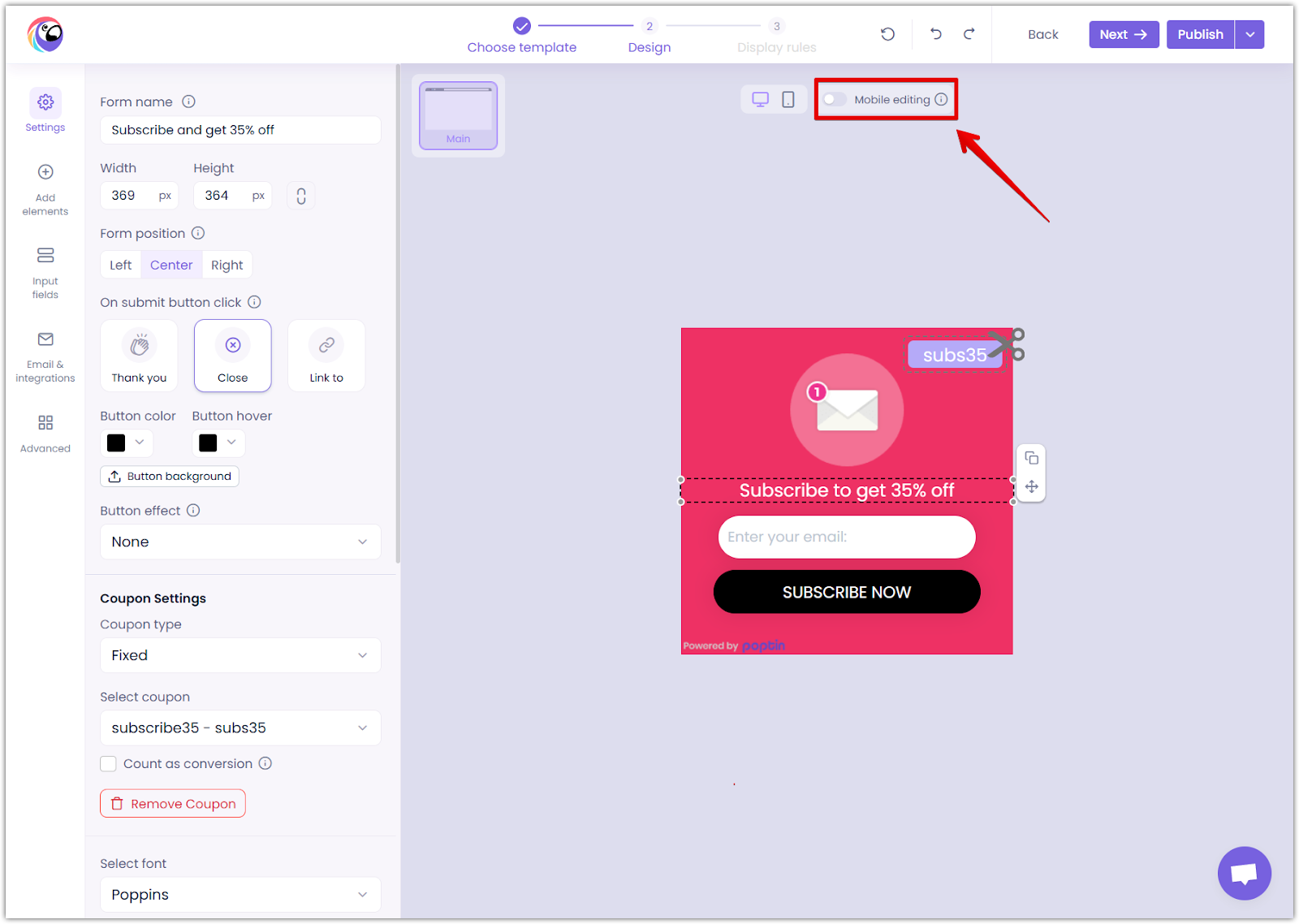
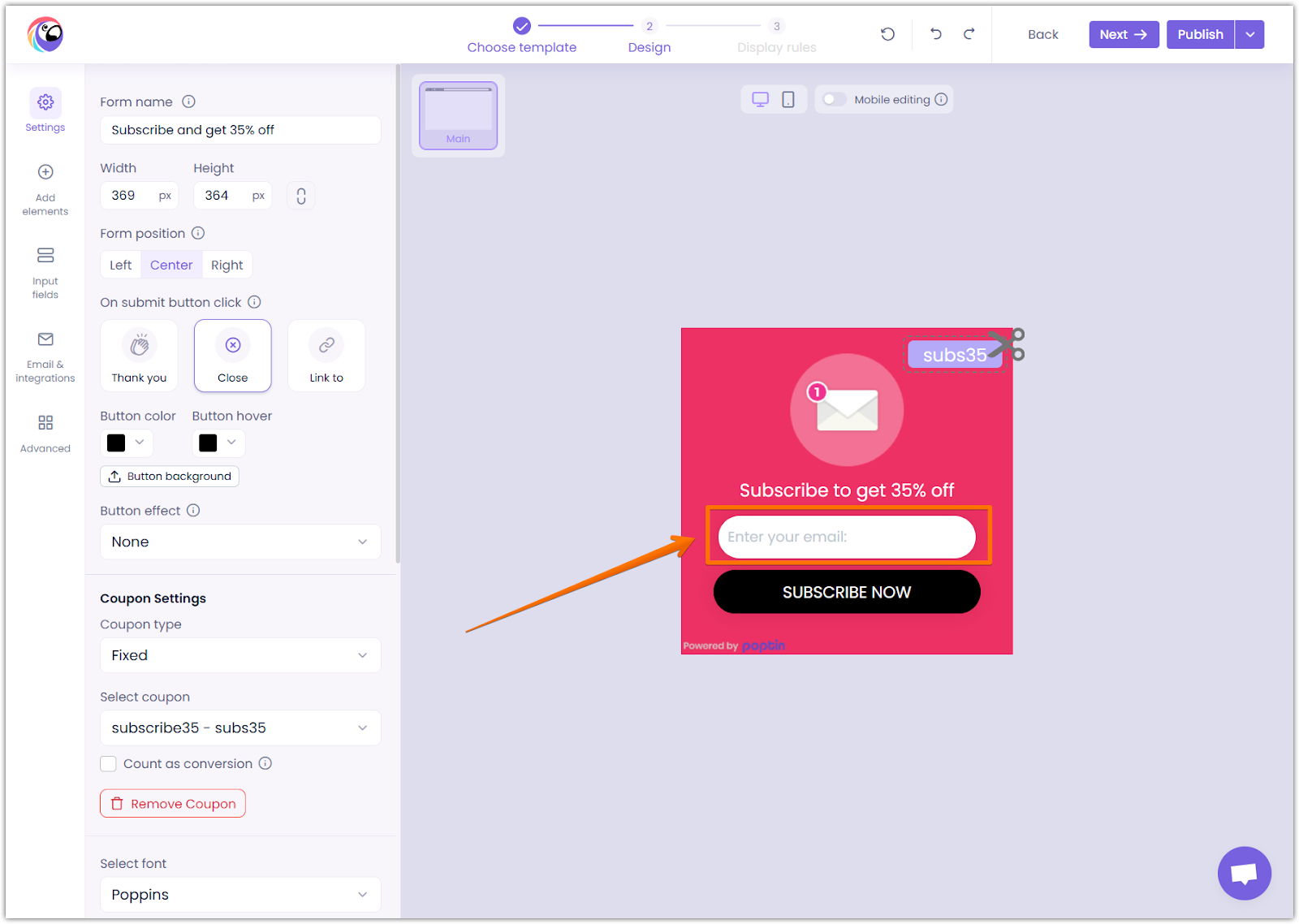
自定义表单
- 修改输入字段:通过添加姓名、电子邮件、电话号码、下拉列表、复选框和自定义文本字段来捕获相关用户详细信息。
- 调整设计元素:个性化字体样式、按钮颜色、表单背景和布局,增强视觉吸引力。
- 与您的邮件营销集成:自动将收集的潜在顾客与电子邮件营销平台或第三方应用程序同步,以实现无缝跟进。

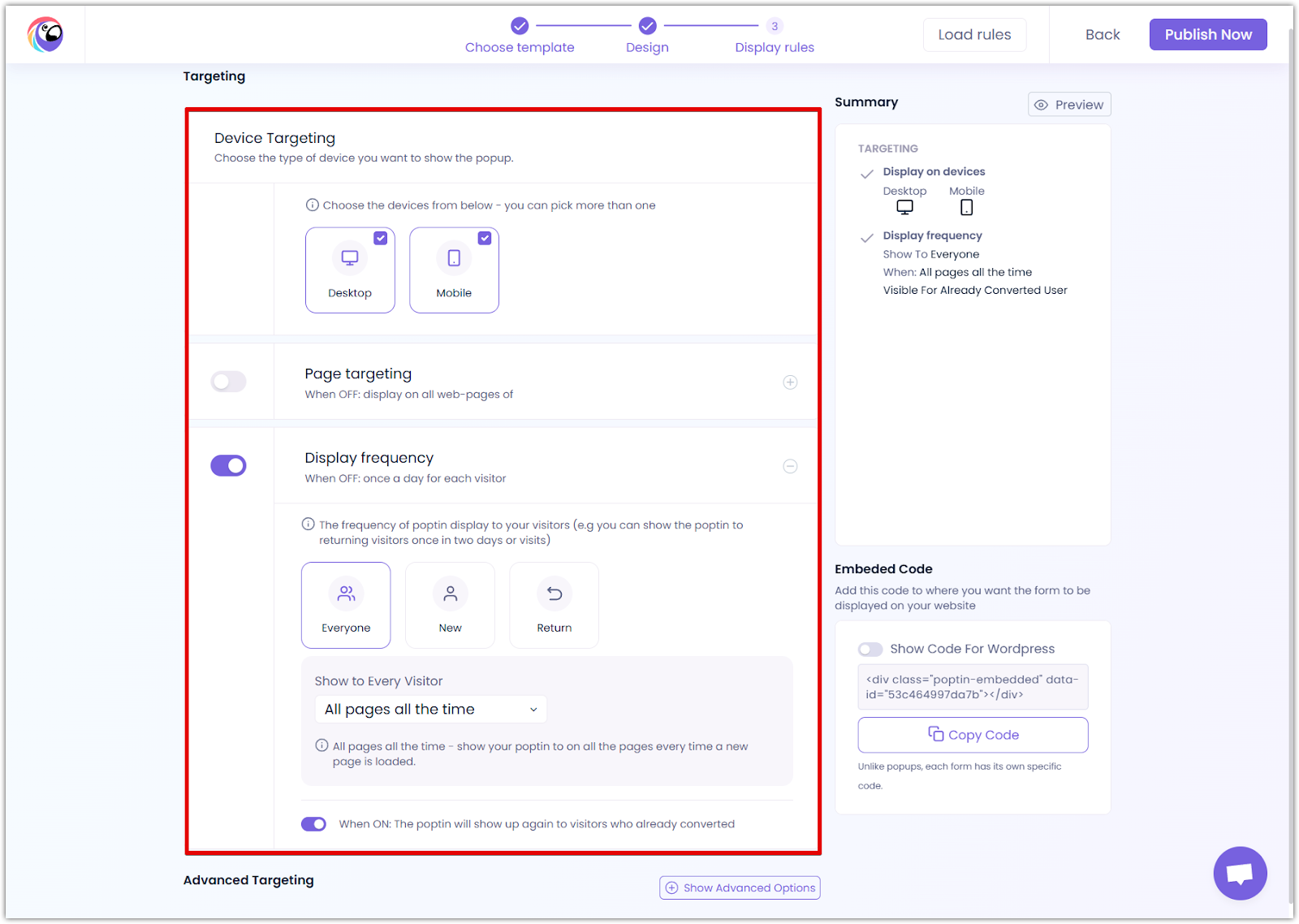
表单定位和展示规则
- 可以配置在特定页面上显示表单。例如:产品查询表单可以放置在商品详情页。
- 如果表单针对桌面或移动访问者进行过优化,可以配置在特定的设备显示表单。移动友好型表单可改善用户体验。
- 控制展示频率,如果一个表单出现的次数过多,可能会让用户感到厌烦,降低转化率。
- 设置表单的触发条件,如退出时触发、时间延迟触发、页面滚动触发或其他触发的条件。

优化表单
- 通过一些配置可以最大化表单的有效性,确保更好的参与度和更高的转化率。
- 针对移动用户进行优化:确保表单在所有设备上响应迅速且易于填写。

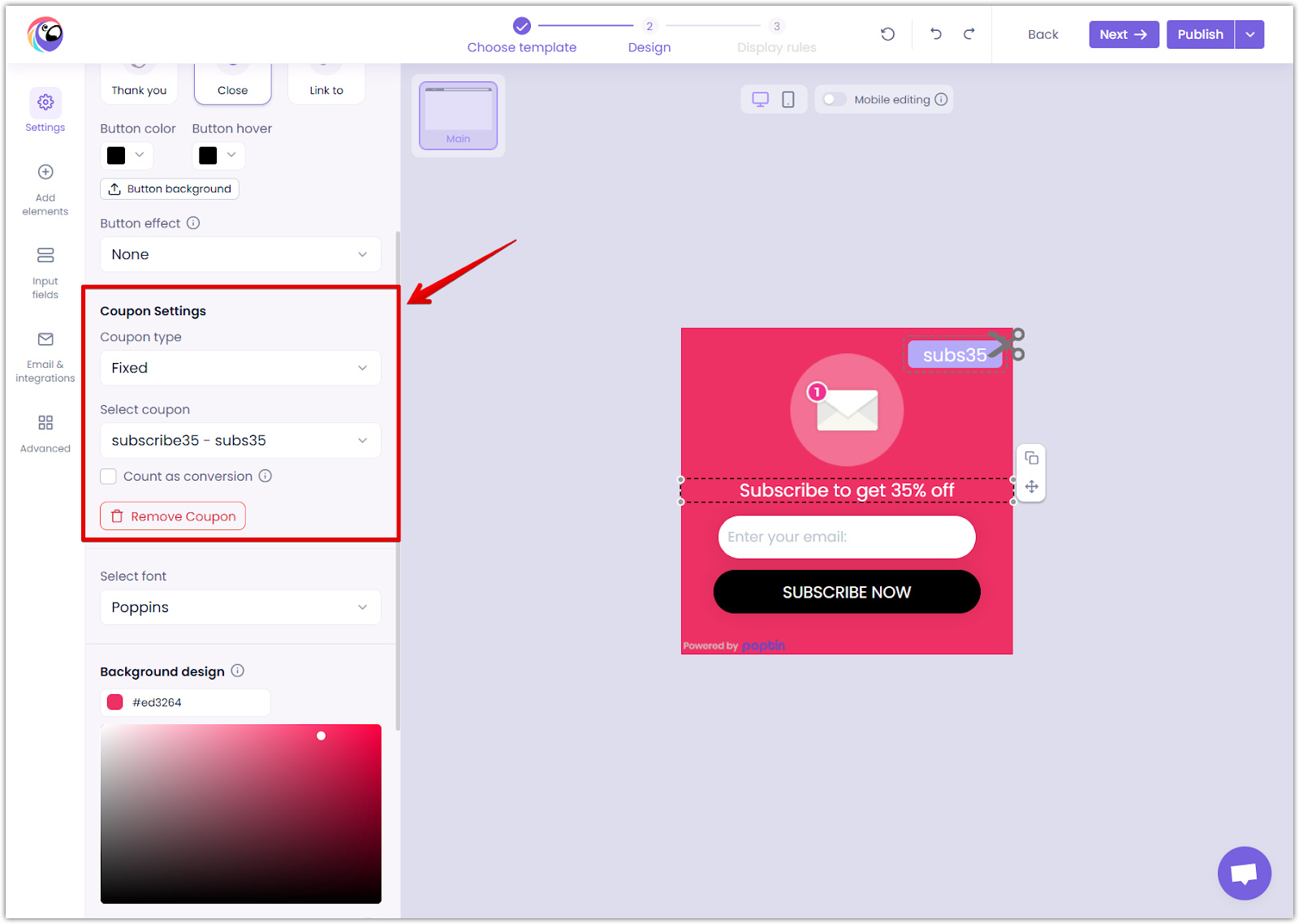
- 提供激励措施:通过提供折扣、免费资源或独家内容来鼓励更多的提交,以换取访问者信息。

- A/B测试不同版本:比较不同的表单设计、消息和位置,以确定哪种变体提供最高的转化率。

- 让表单简单易懂:必填项较少的表单往往提交率较高。只要求最必要的信息。

Poptin 表单为您提供了一种简单高效的方式来获取潜在顾客并与受众互动。无论是基础的联系表单,还是功能丰富的潜在顾客获取工具,您都可以自由定制并快速部署,以助力业务增长。通过优化表单的定位、设计和内容,您可以提升提交率,将更多访客转化为忠实顾客!
联系 Poptin 支持
如果您需要帮助,请访问 Poptin 帮助中心 ,在那里您可以搜索帮助文档,与客服人员实时聊天,或发送电子邮件以获取进一步的帮助。
后续步骤
- 查看Poptin | 创建弹窗,以适应您的不同需求。
- 查看Poptin | 潜在客户管理功能说明,使用线索和报告功能。
- 查看Poptin | 客户分组管理功能说明,掌握有效分类和管理客户资源。




评论
请登录写评论。