使用店铺氛围 插件,在商品详情页加入加购按钮动态效果,让进入到店的客户增加点击加购的欲望。提示客户完成加购,提高跨境电商店铺转化率,最大限度增加之后的购买率。
注意
- 基于Onepage主题的设计逻辑,该主题不存在加购按钮,所以不支持添加动效。
- 部分主题由于架构问题无法支持添加加购按钮动效,不支持主题范围:Onepage / Amazing - Buy on Amazon
操作步骤
打开店铺氛围插件
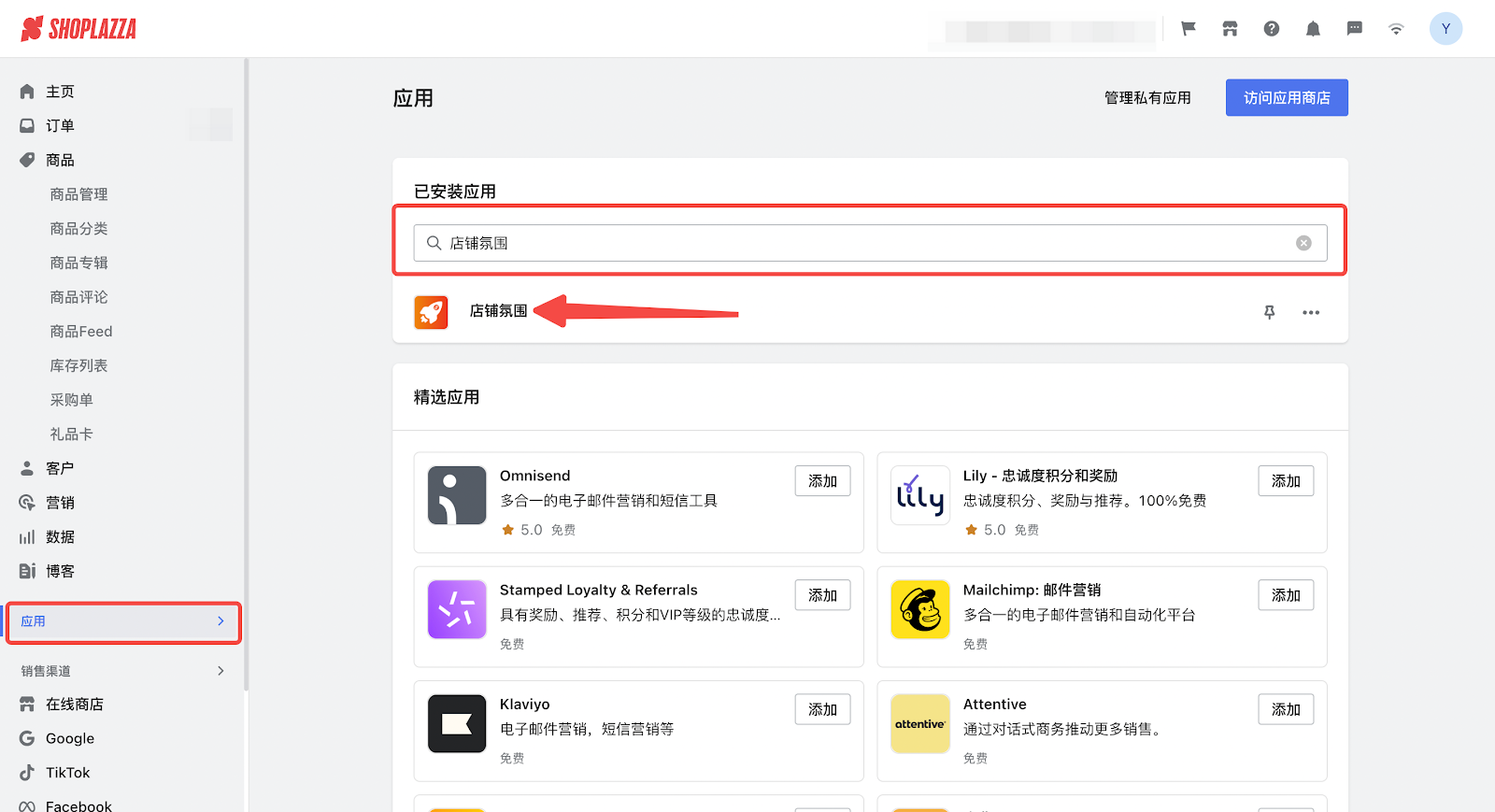
1. 登录您的 Shoplazza 管理后台,点击应用,在已安装应用搜索店铺氛围 插件,点击将其打开。

配置加购按钮动效
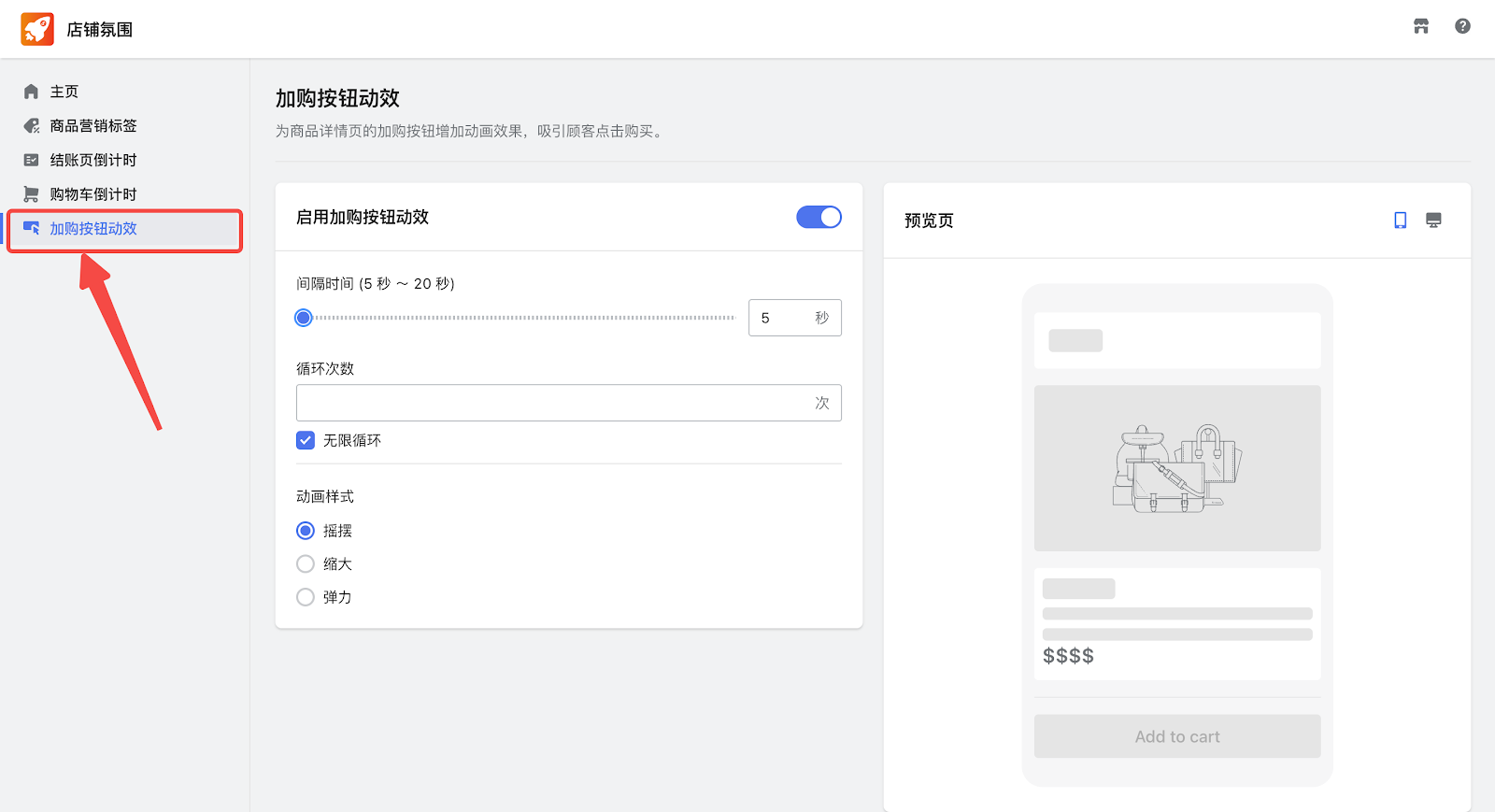
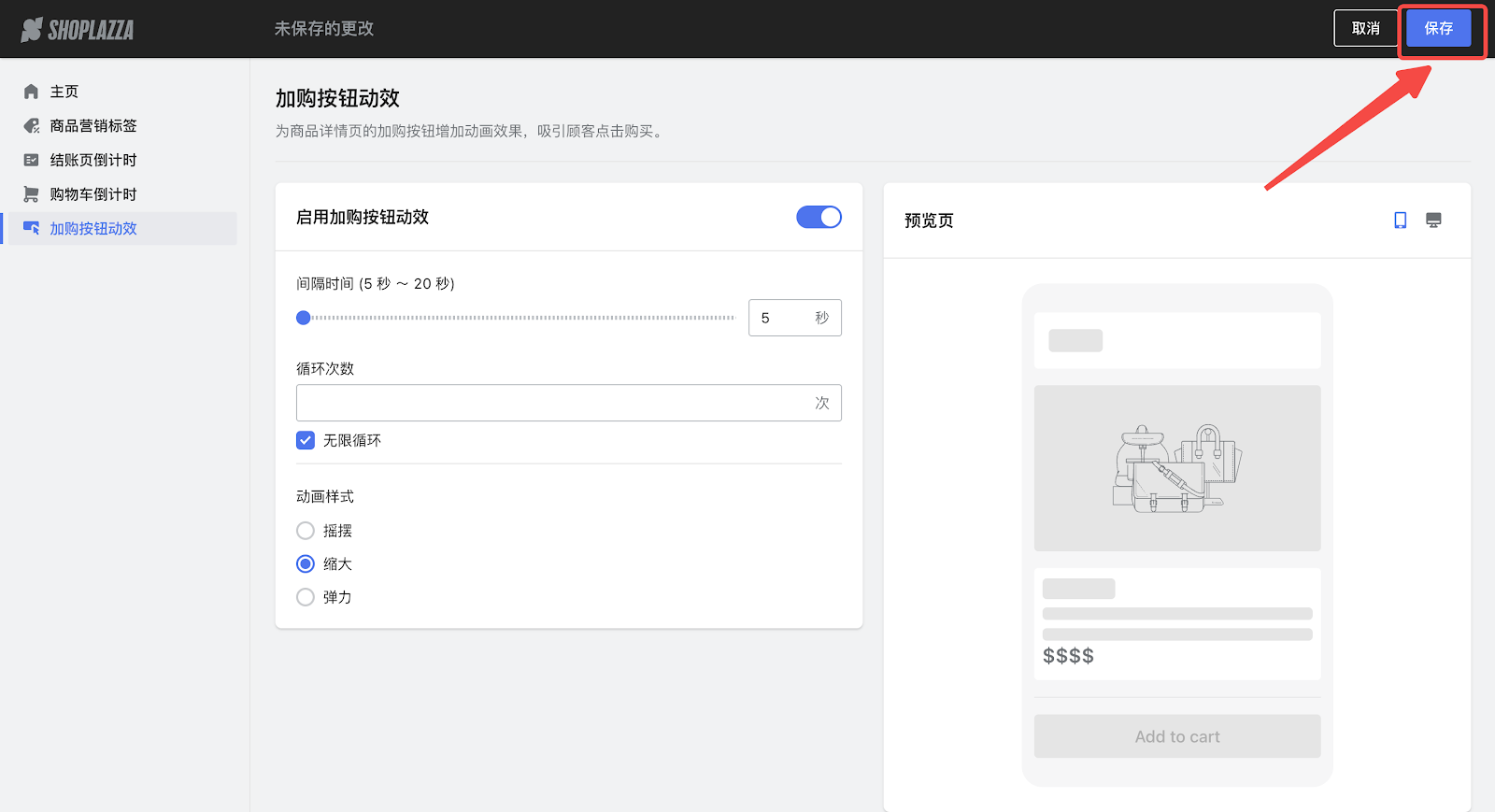
1. 在店铺氛围应用中,点击加购按钮动效。

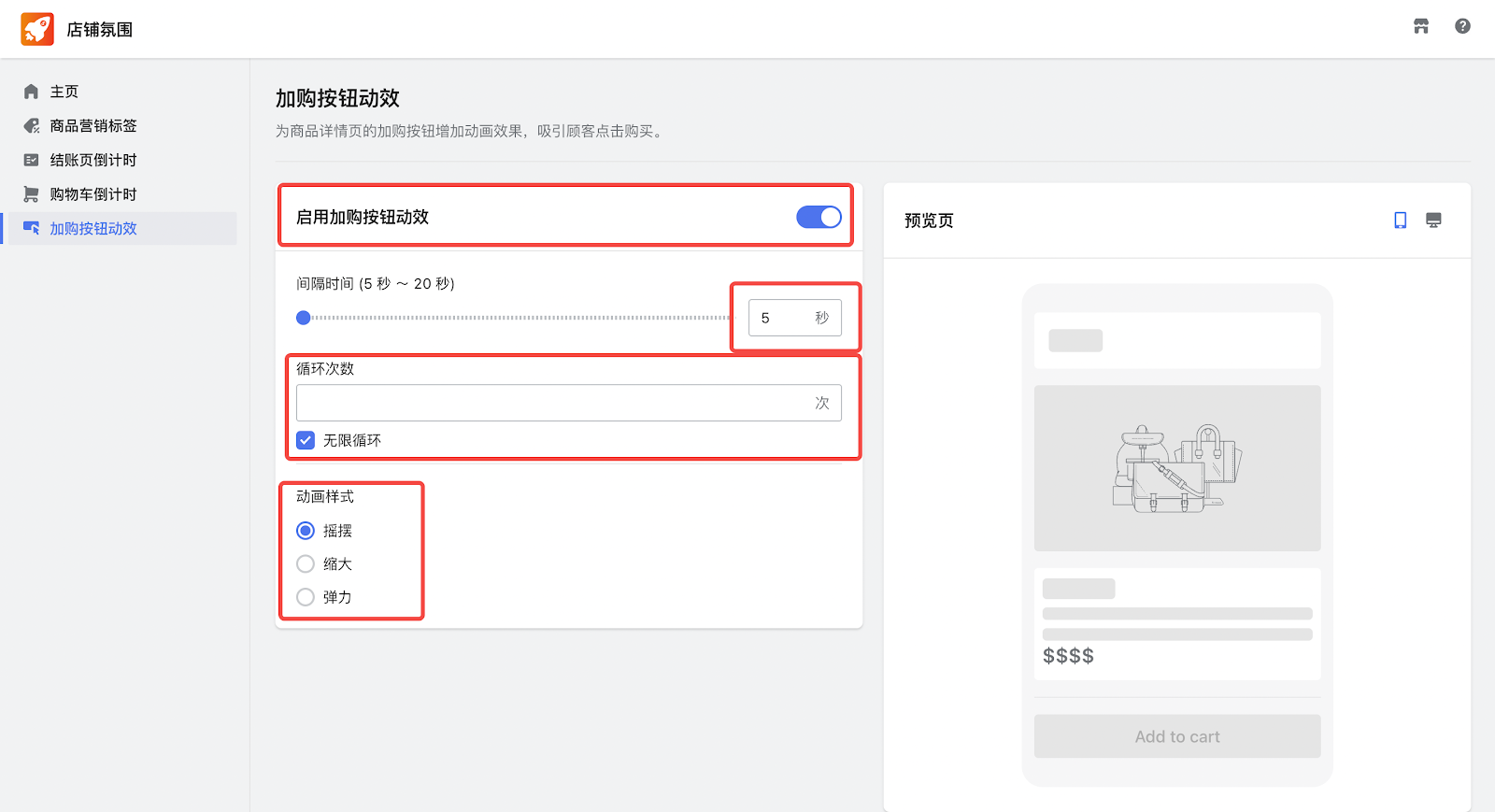
2. 在这里您可以配置:
- 启用加购按钮动效。
- 间隔时间(5s~20s)。
- 循环次数(可勾选无限循环)。
- 动画样式(摇摆、缩大、弹力)。

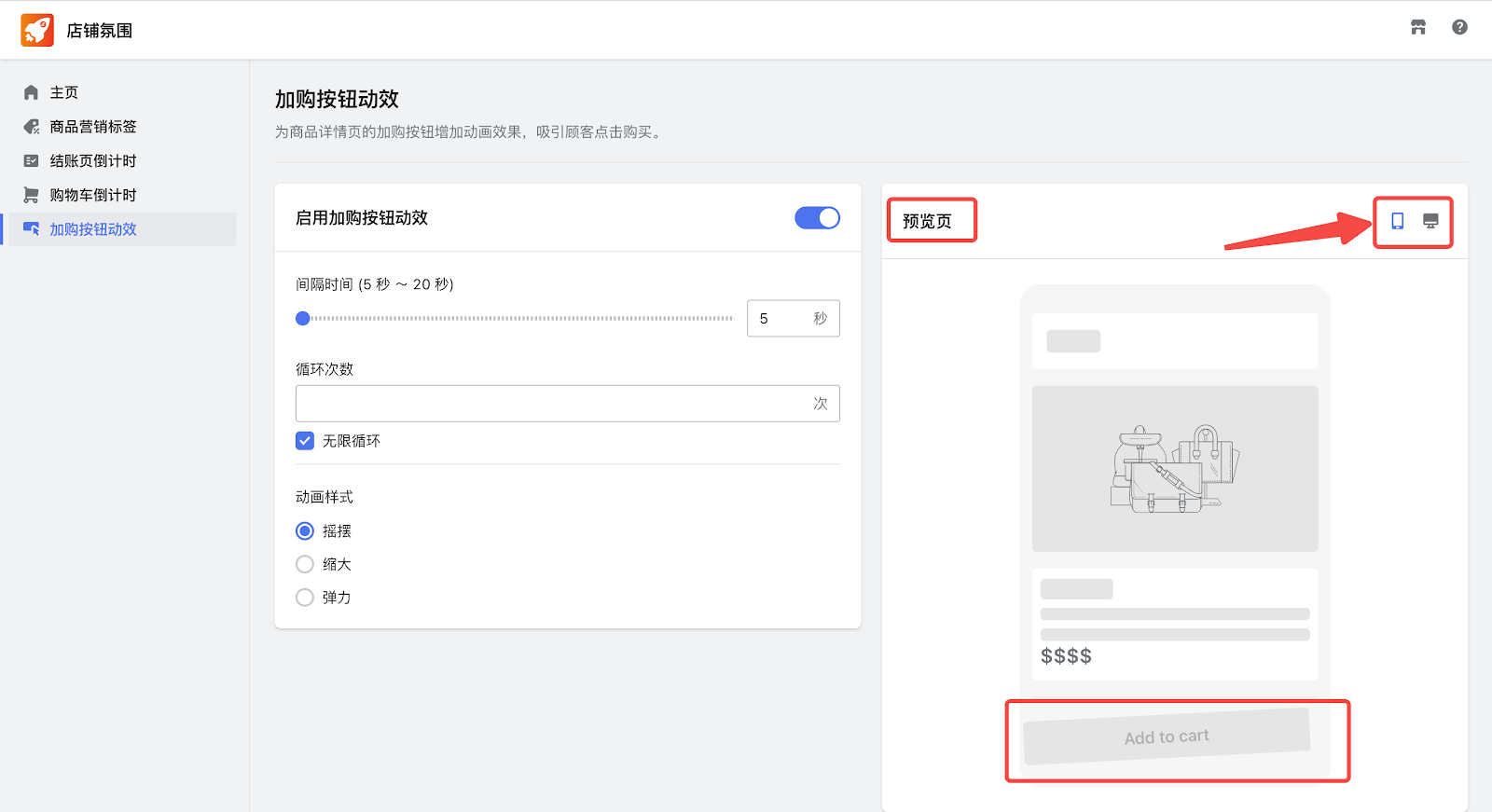
3. 可在页面右侧查看加购按钮动效预览。
- 预览按钮会根据您左侧的配置进行相应的动画样式。
- 点击图标可切换手机端或电脑端视图。

4. 配置完成后点击保存。

在主题编辑中开启加购按钮动效
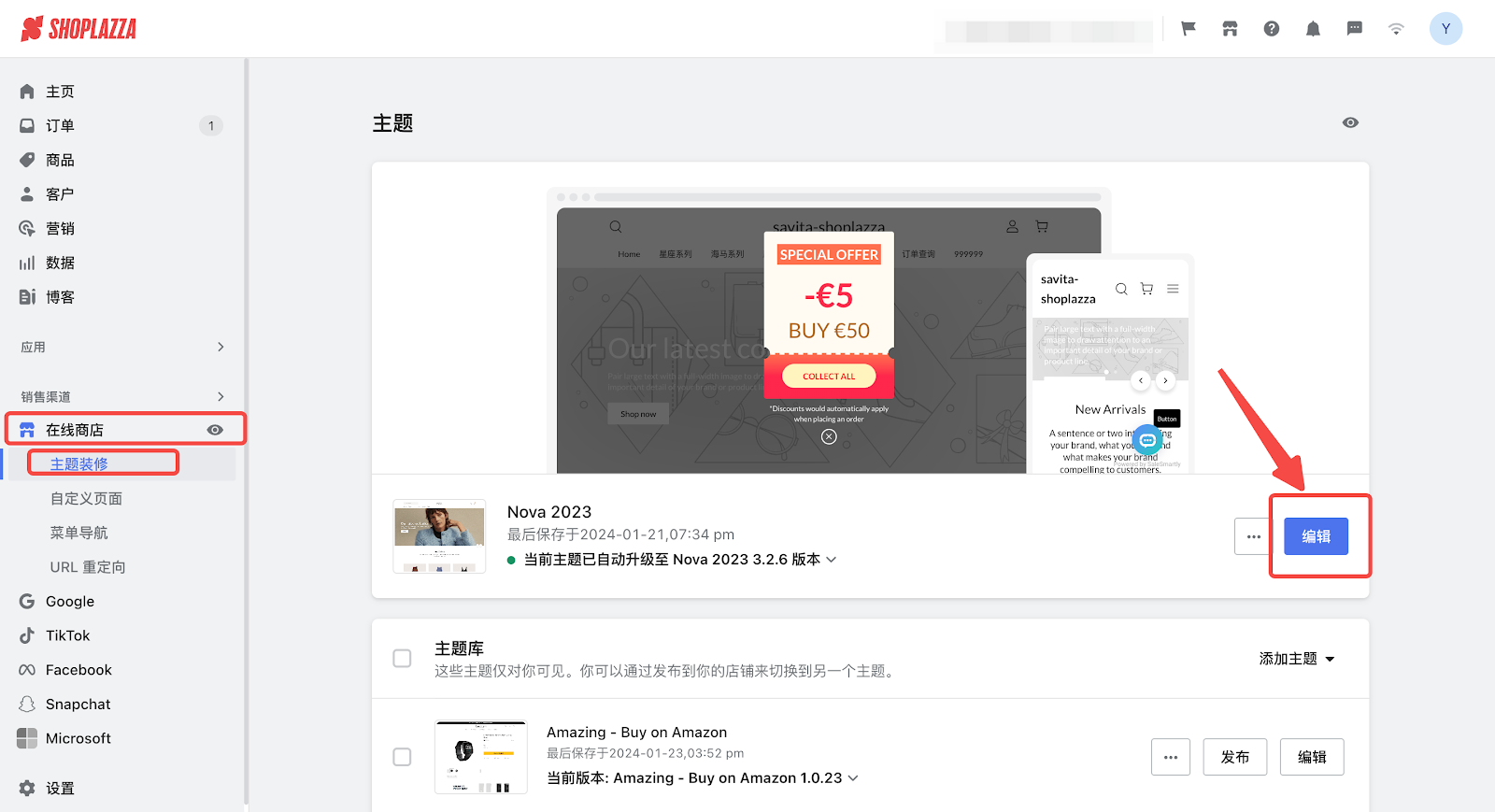
1. 登陆您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

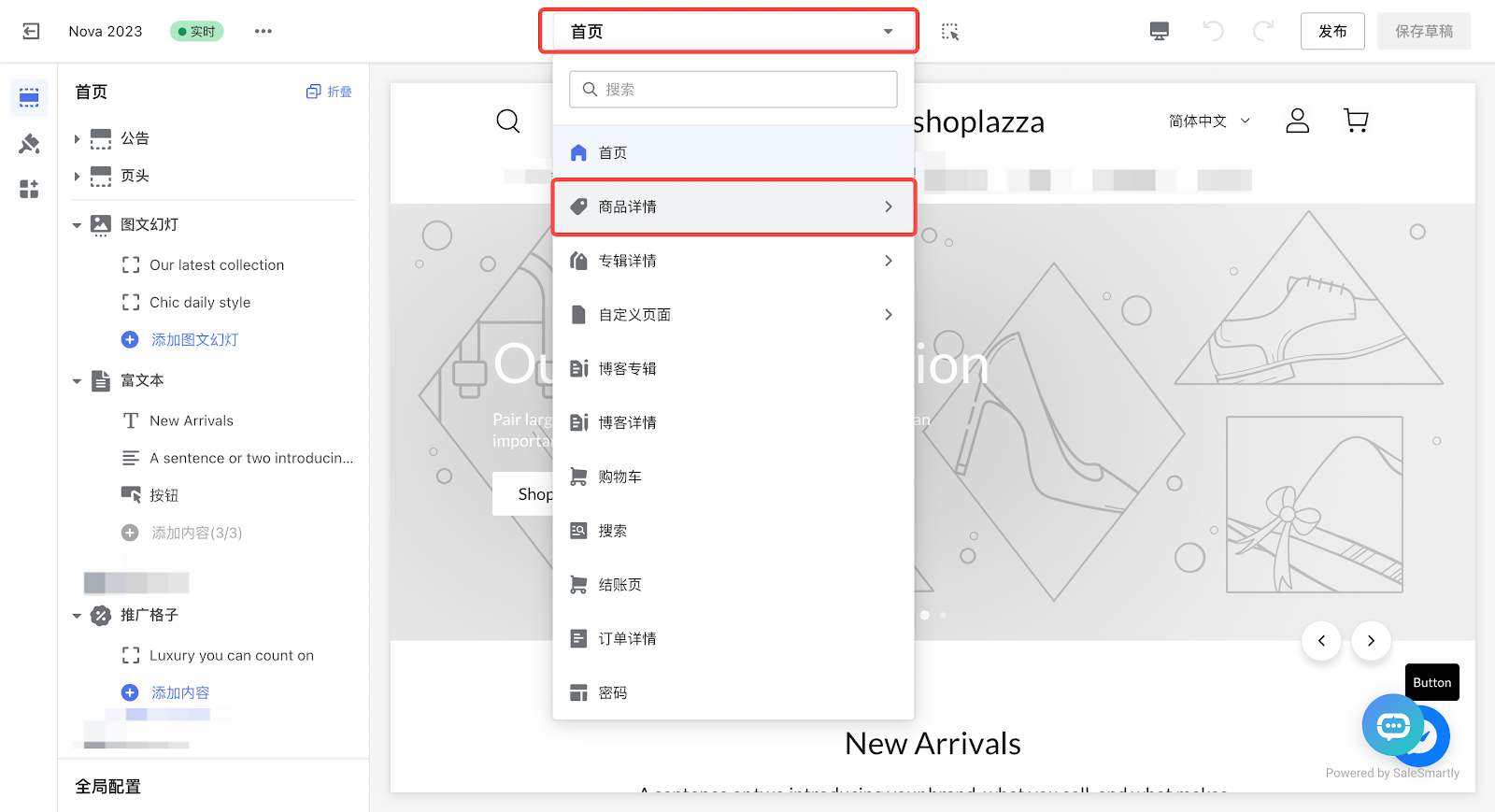
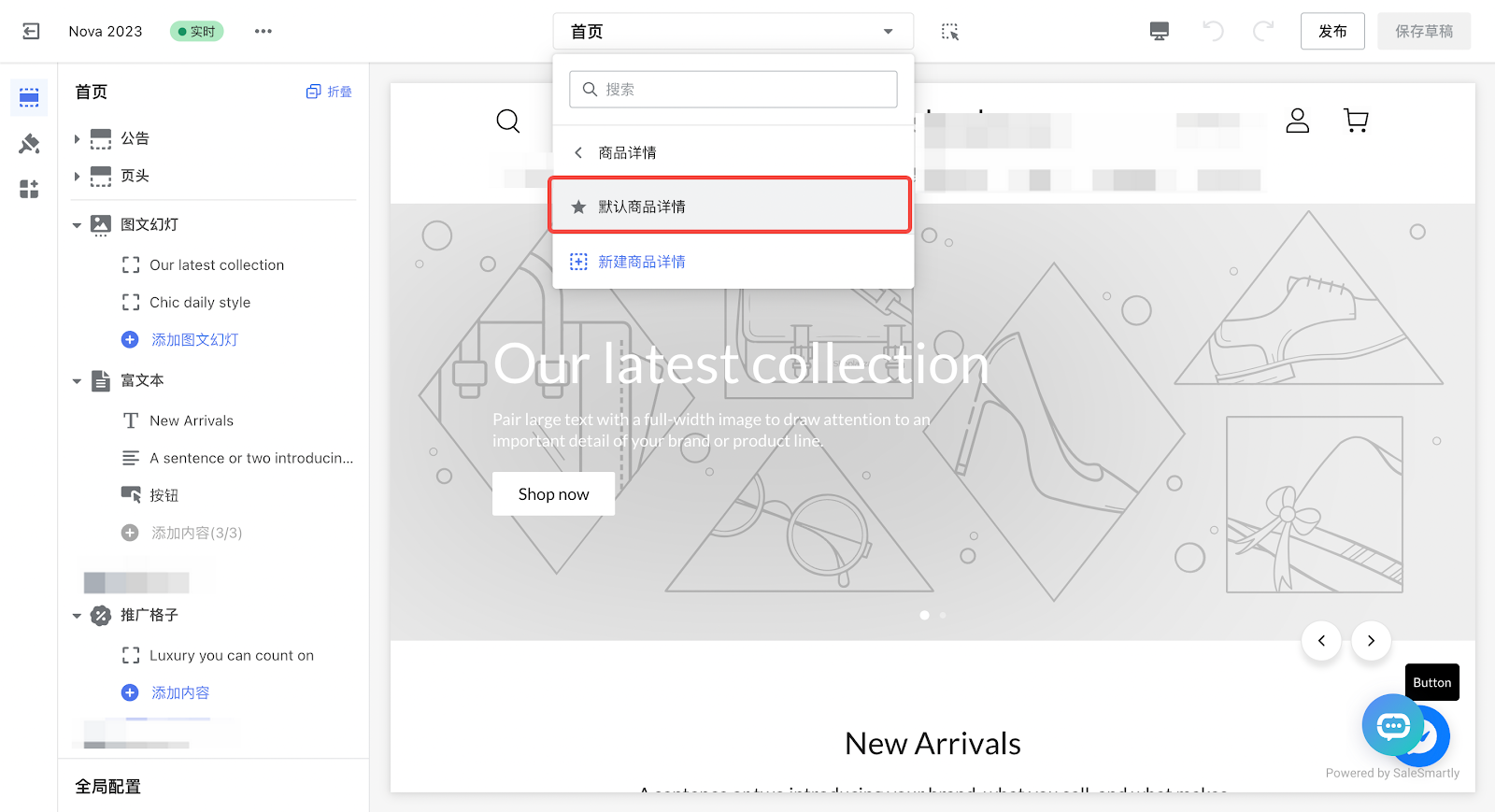
2. 点击上方下拉菜单,选择商品详情 > 默认商品详情。


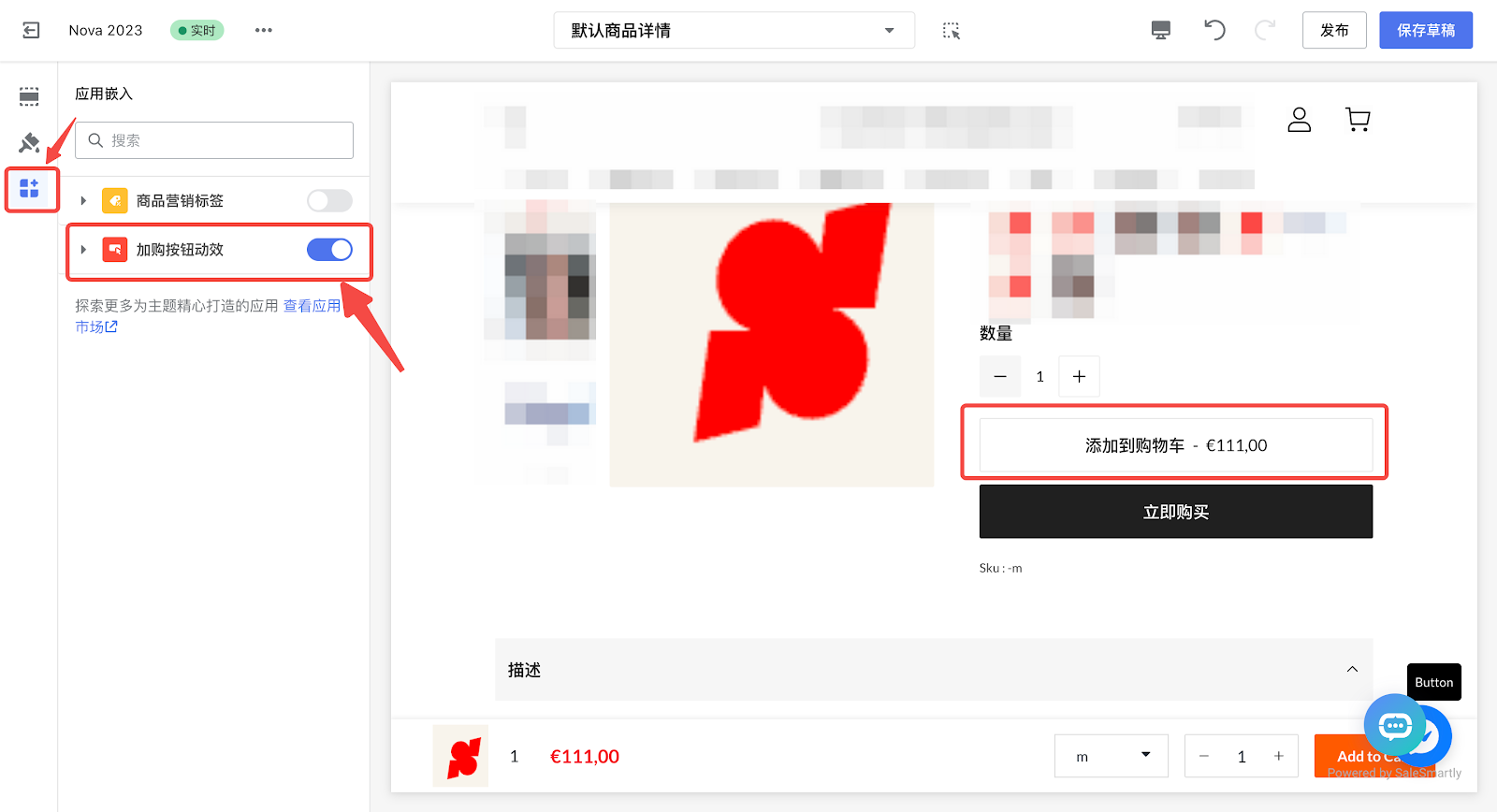
3. 点击左侧应用嵌入图标,开启加购按钮动效。
- 开启后即可在右侧的加购按钮预览动效果。

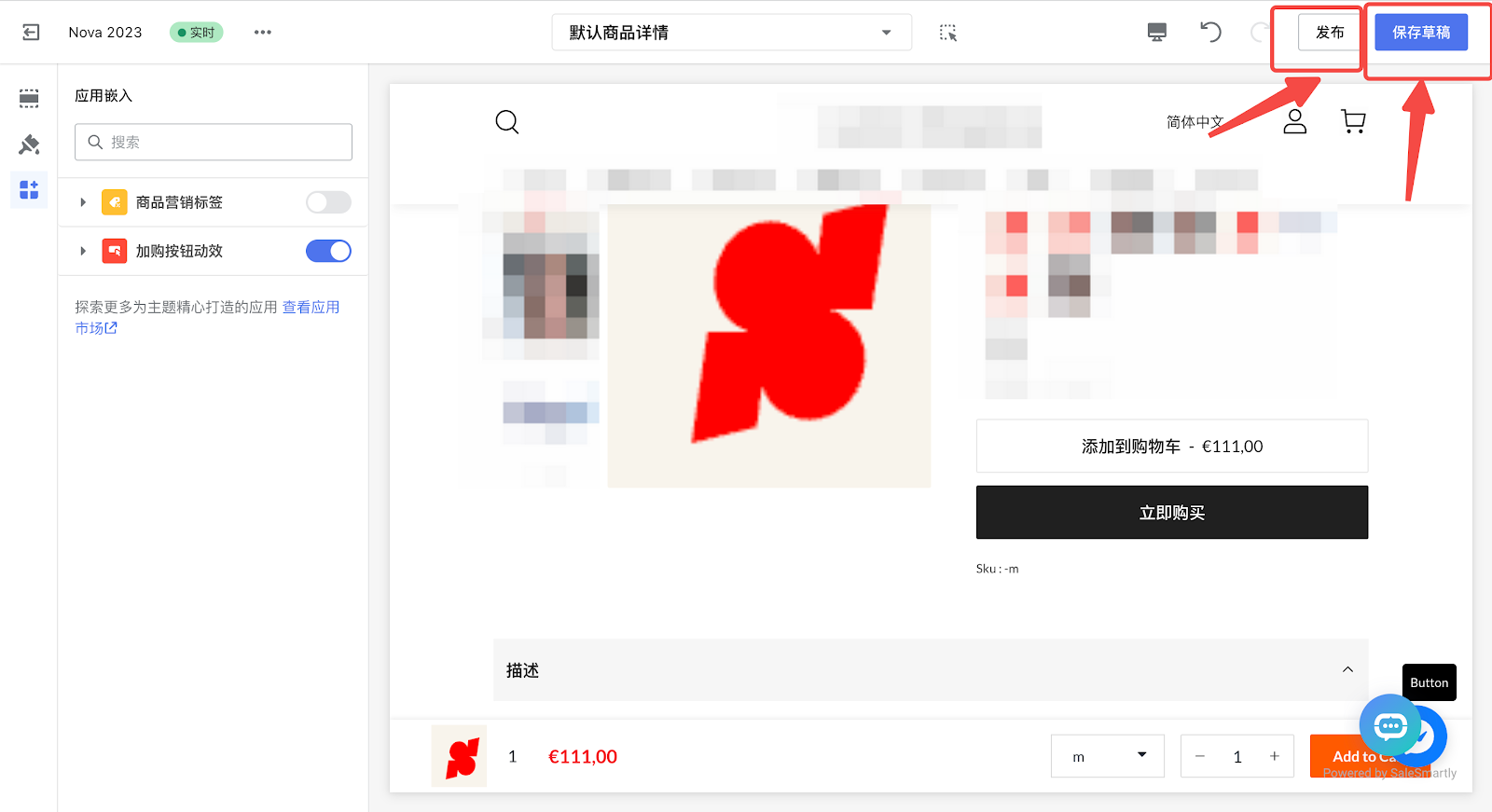
4. 点击右上角保存草稿 > 发布。





评论
请登录写评论。