在跨境电商网站前端实现图片和文字分别占据一边的展示效果,可以创造出更具吸引力和平衡感的页面布局。这种对称性和对比性的设计可以吸引客户的注意力,增强页面的视觉吸引力。
本文将为您讲解如何在网站(店铺)前端实现图片文字各占据一边的展示效果。
图文卡片
如果想实现文字图片各一边的样式,建议您直接使用图文卡片,点击获取更多关于图文卡片的配置。
在店铺首页实现左图右文(左文右图)
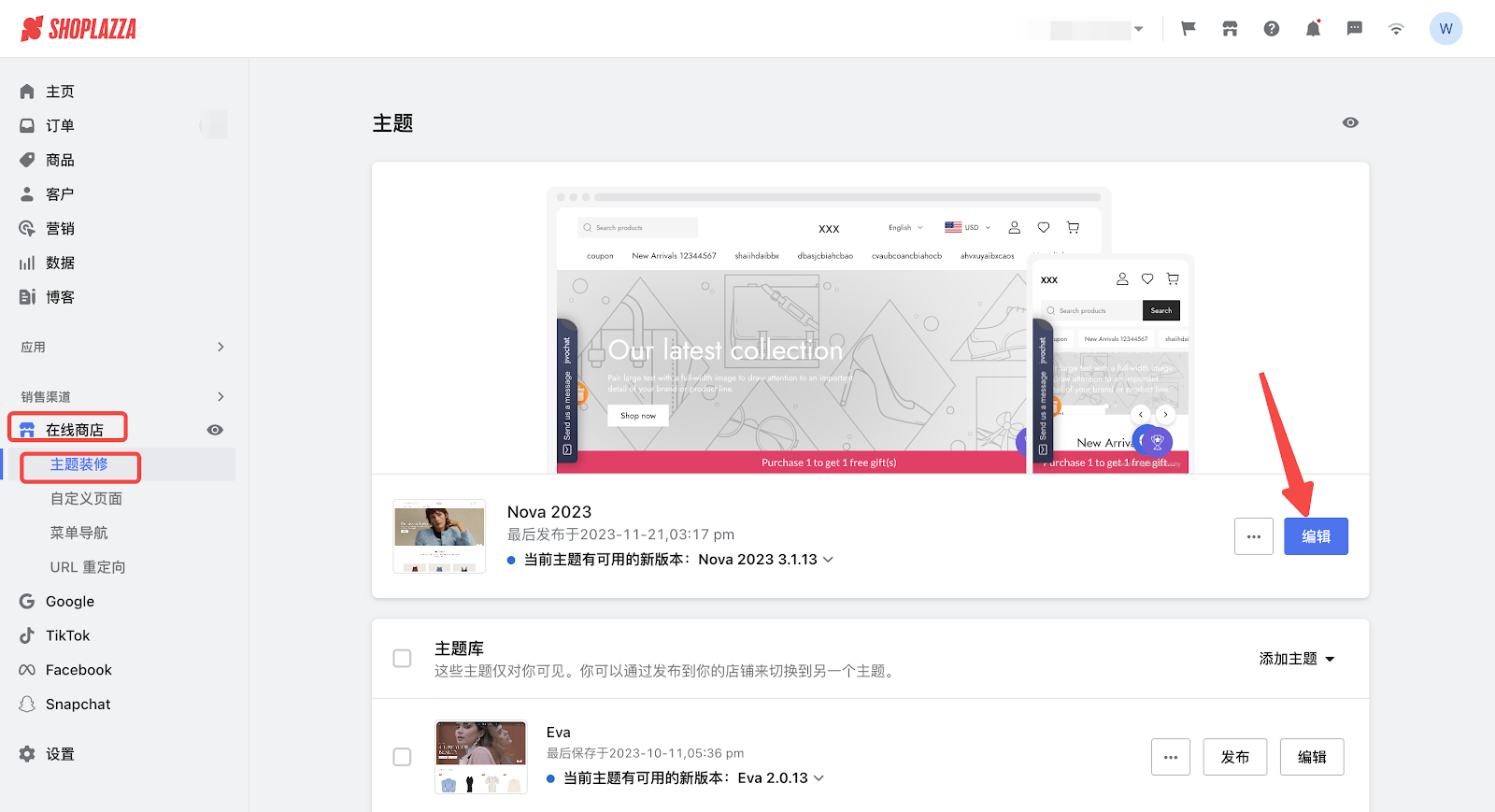
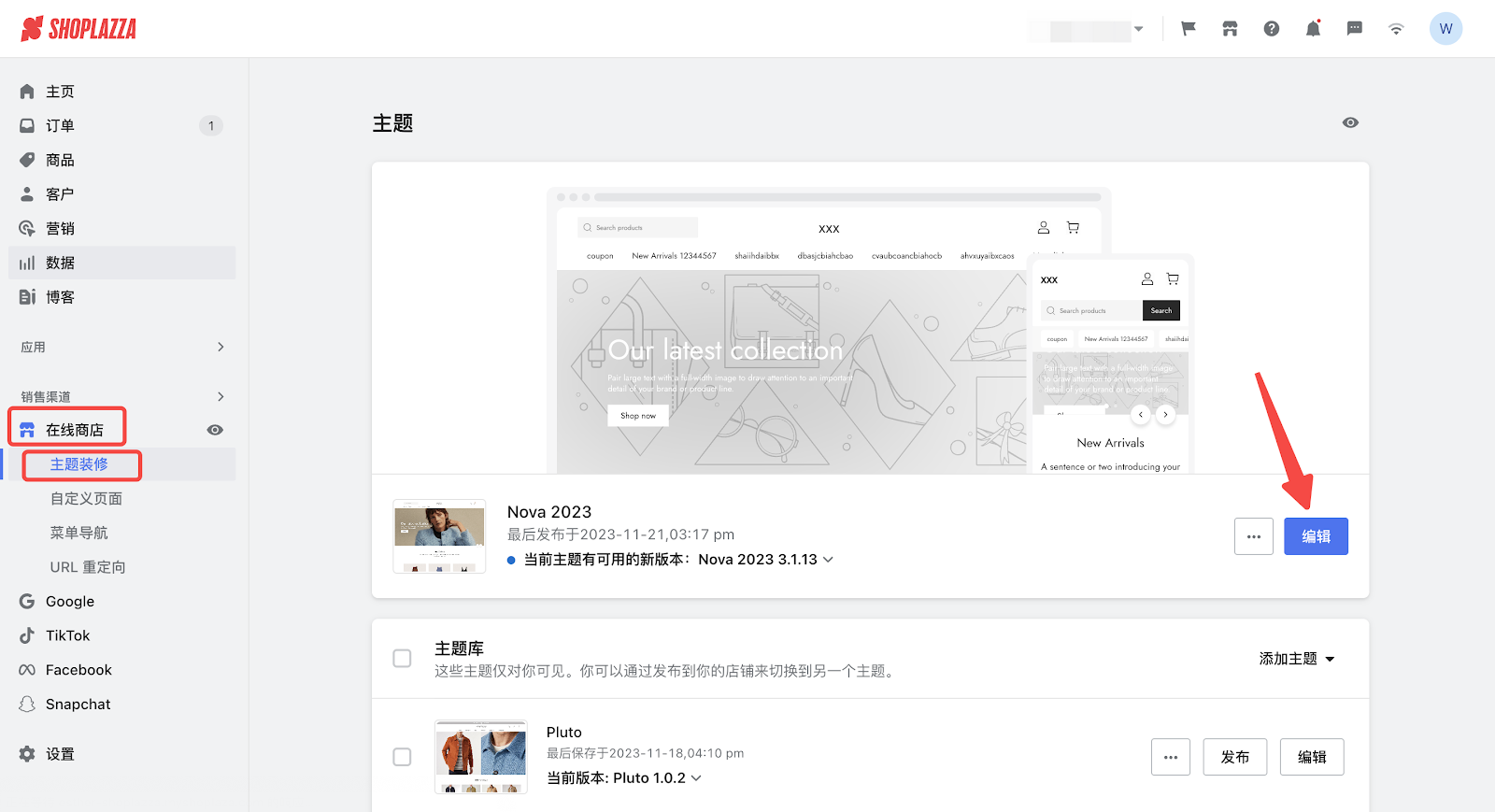
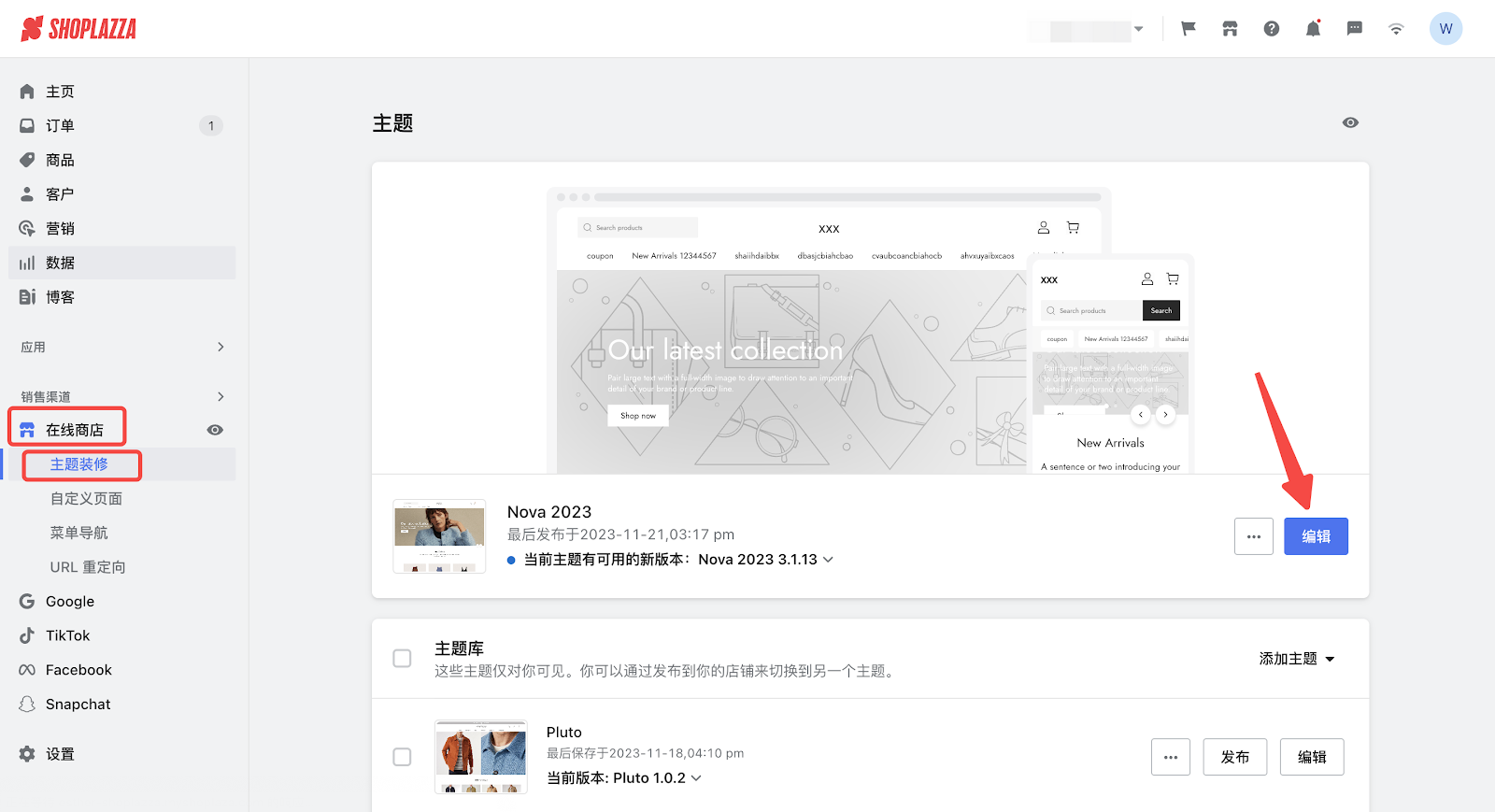
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

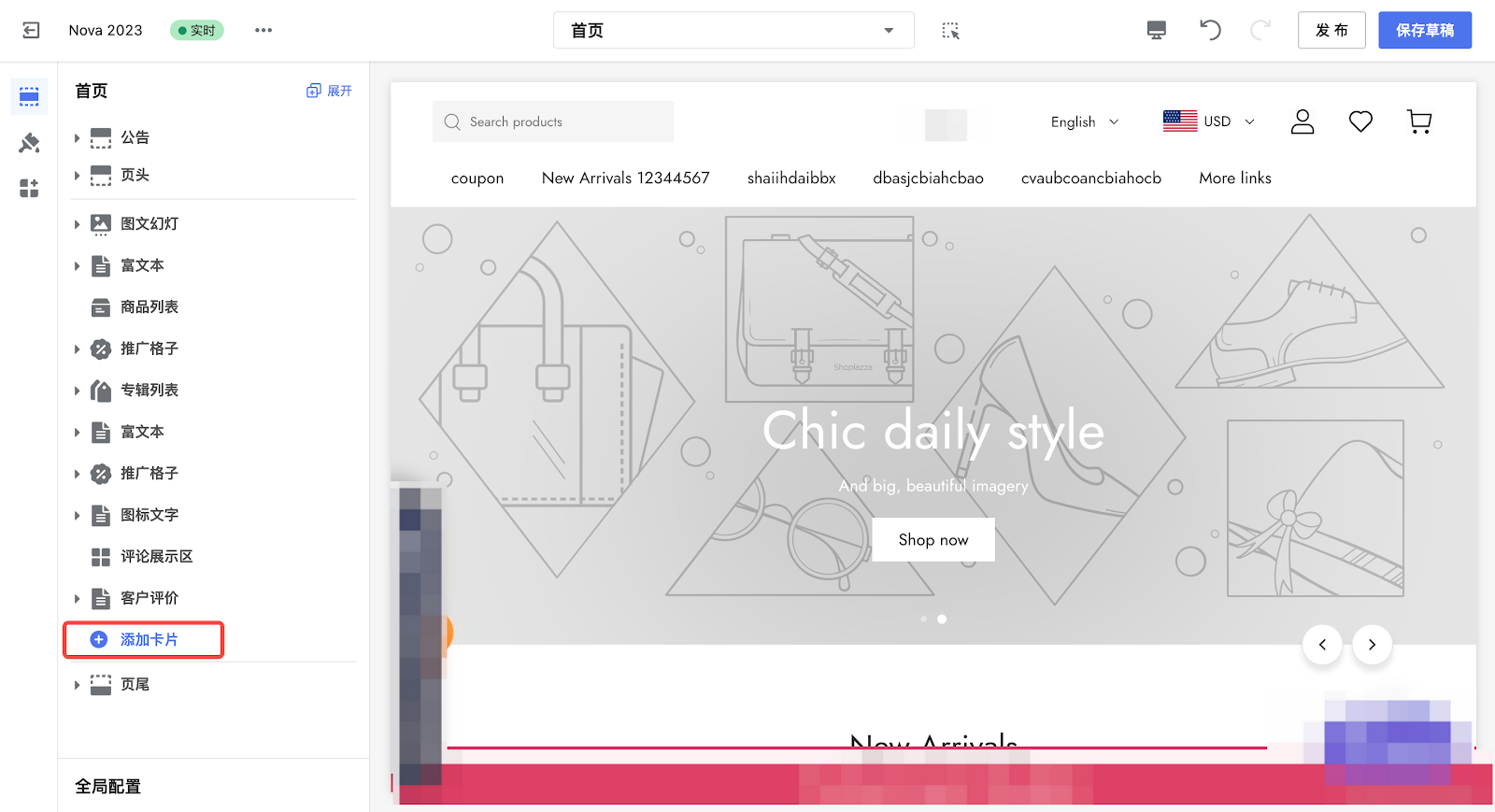
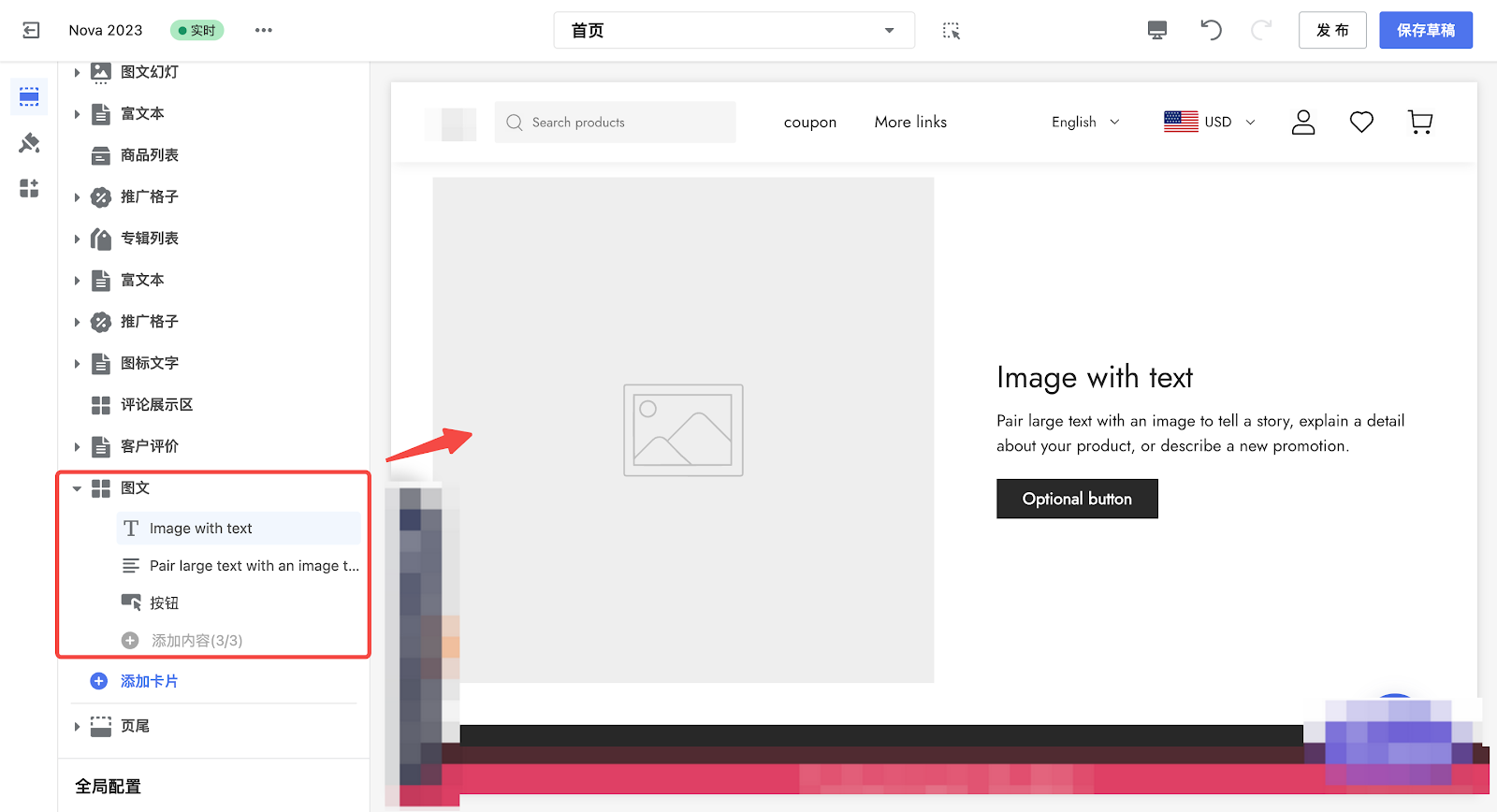
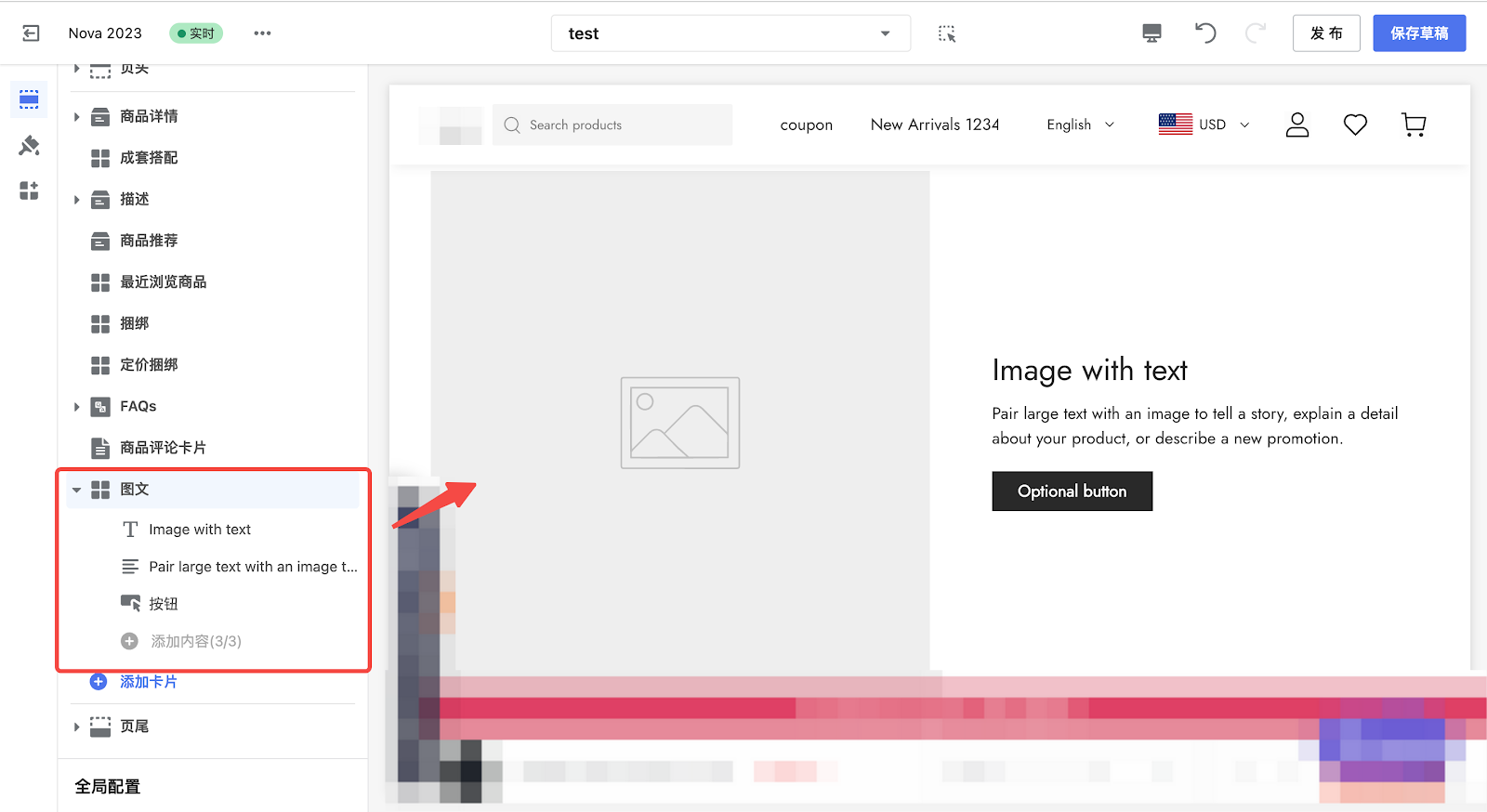
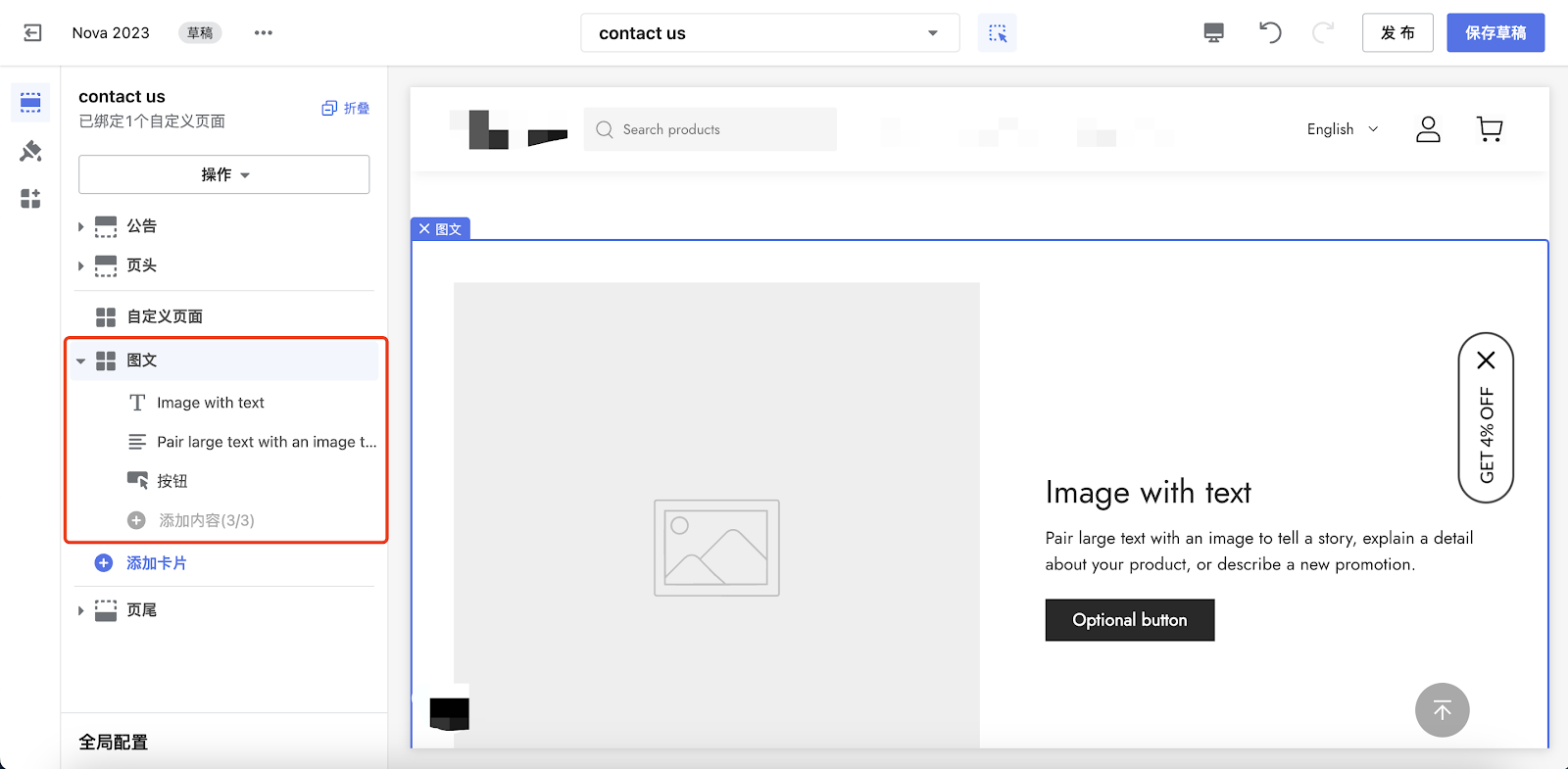
2. 主题装修编辑首页编辑页面中,点击添加卡片,找到图文完成卡片添加,并自行完成卡片设置。


在指定专辑详情页实现左图右文(左文右图)
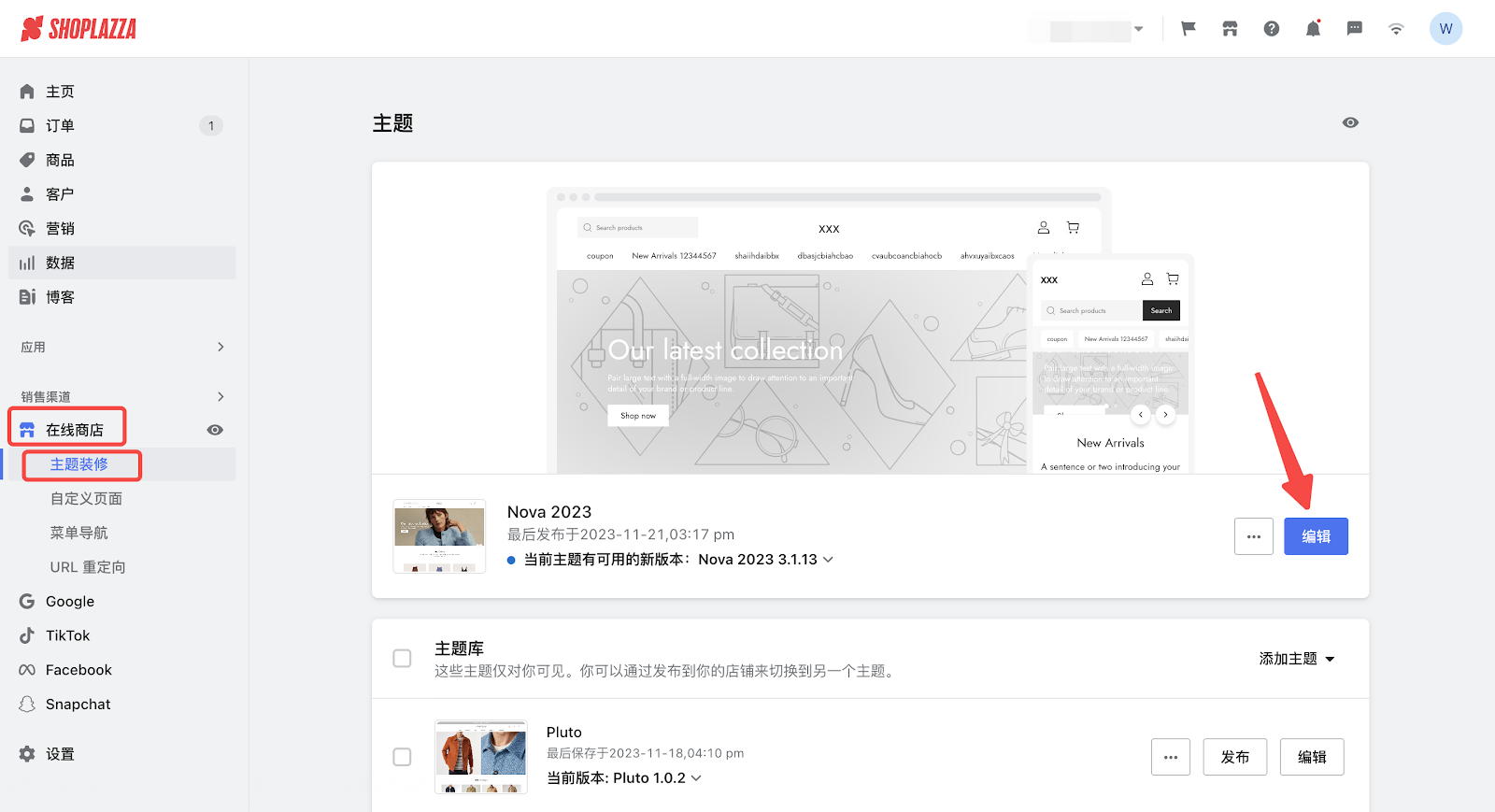
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

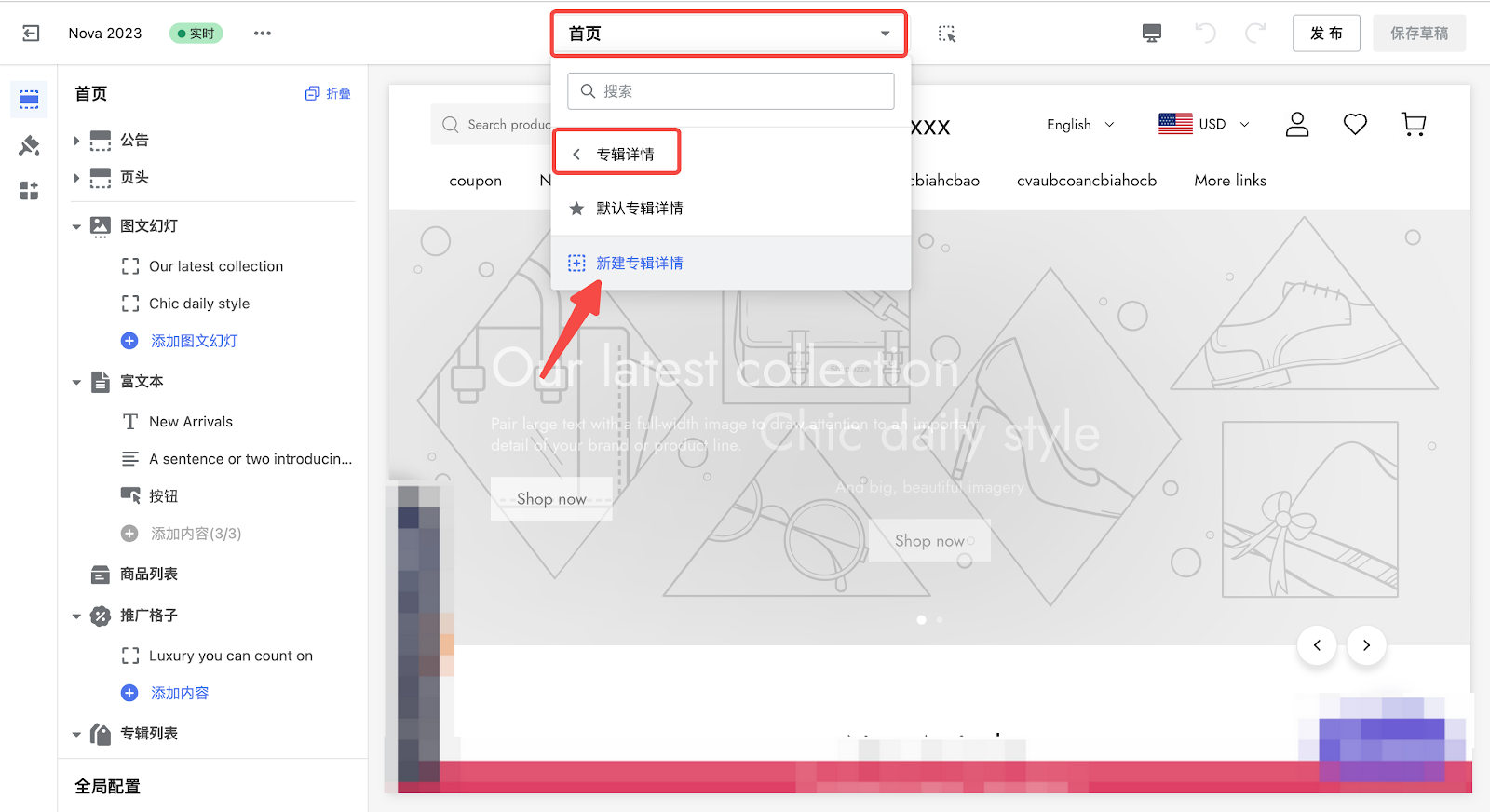
2. 在主题装修编辑器中,点击页面顶部的页面选择器。点击专辑详情 > 新建专辑详情。

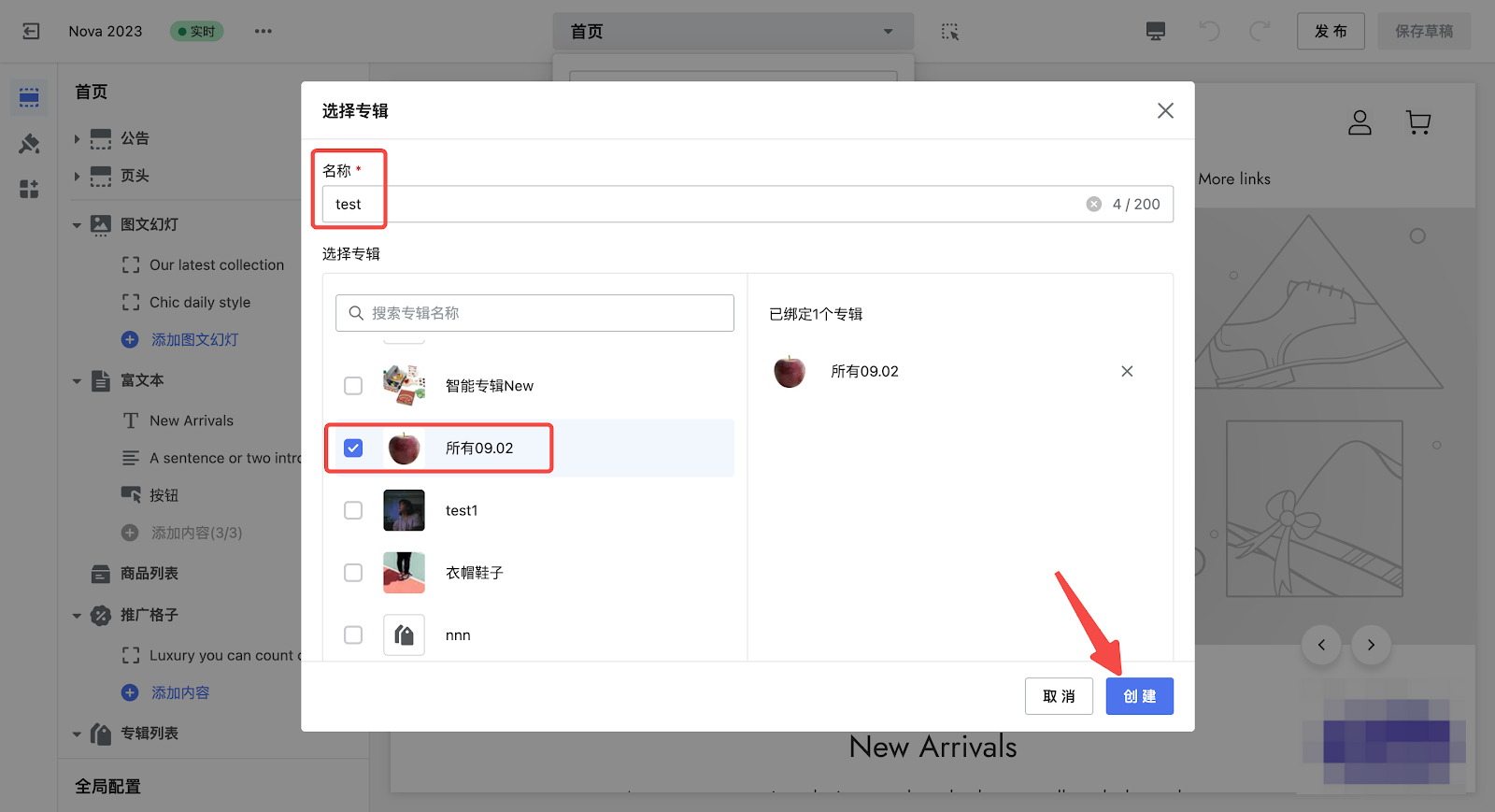
3. 输入名称,并勾选对应专辑,点击创建。

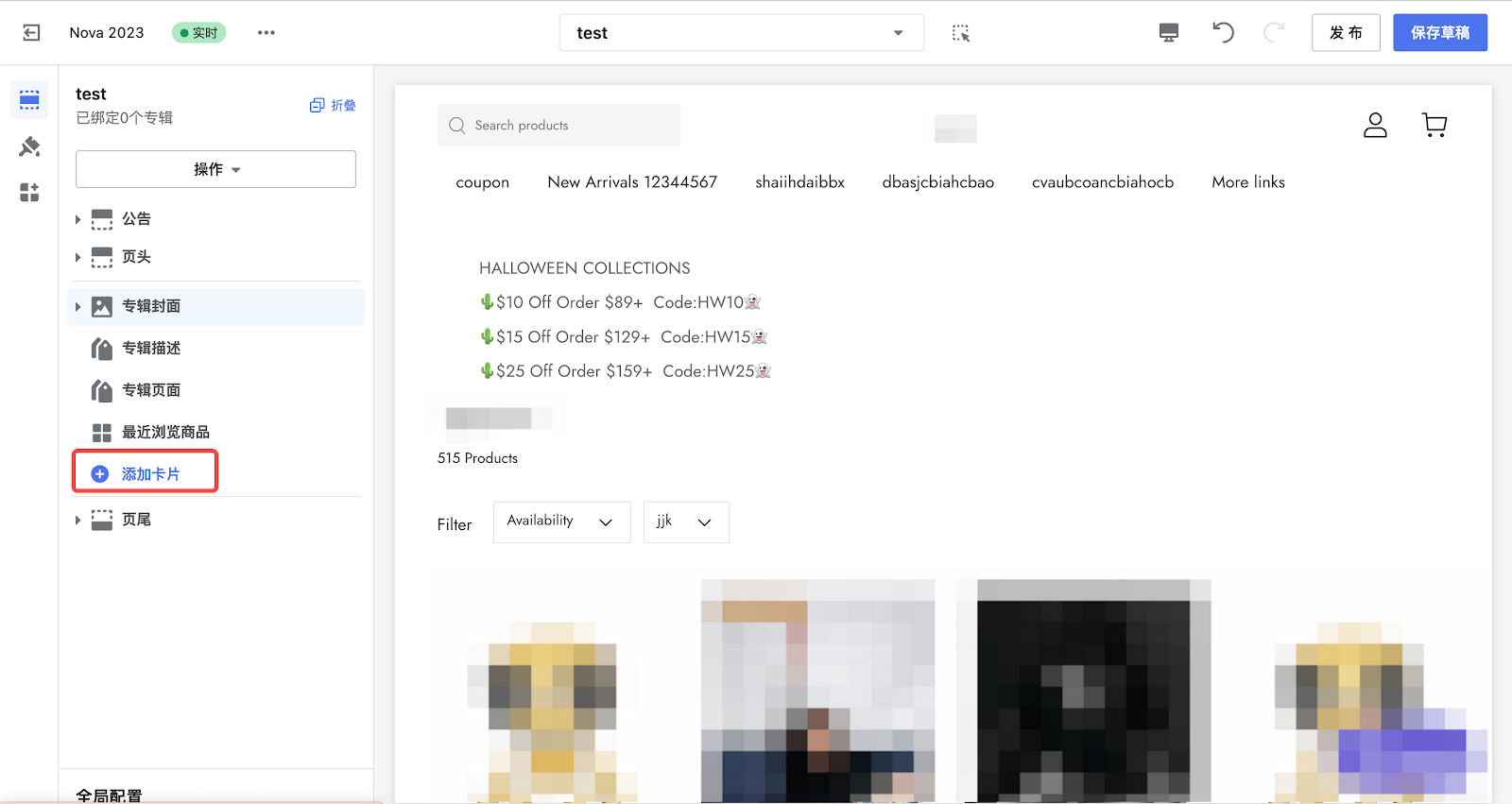
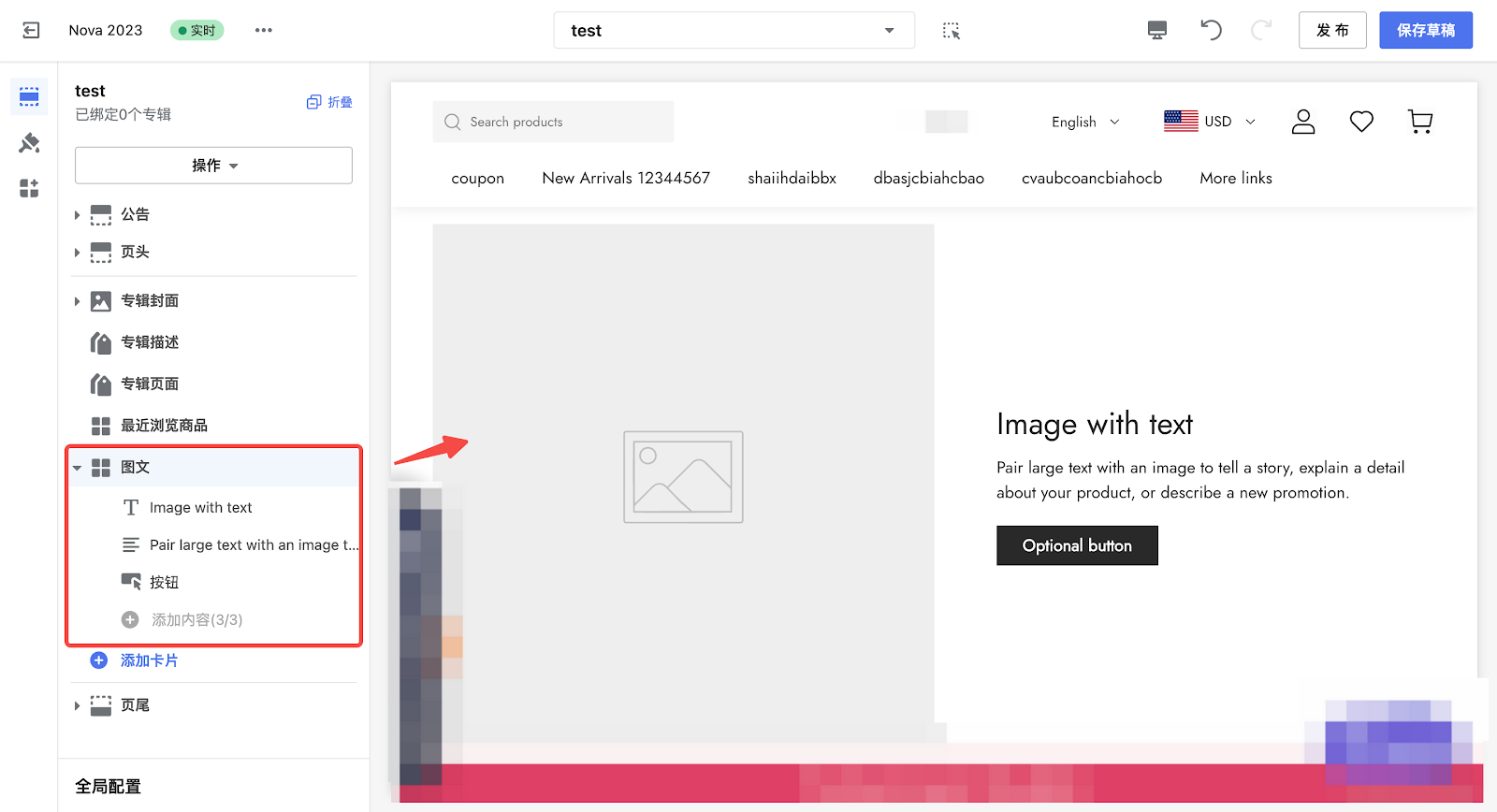
4. 在已经创建的自定义专辑详情页面中,点击添加卡片,找到图文完成卡片添加,并自行完成卡片设置。


在指定商品详情页实现左图右文(左文右图)
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

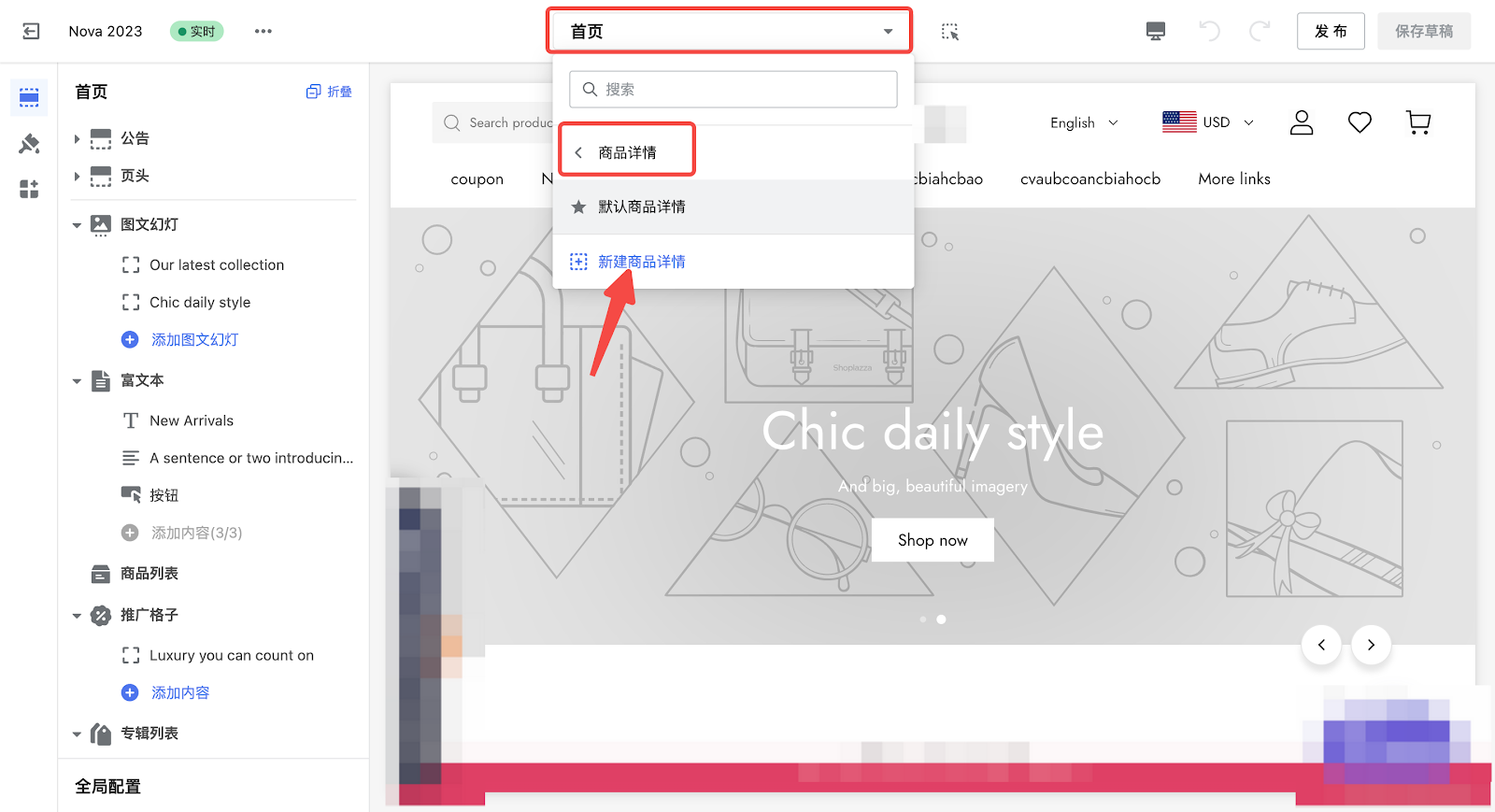
2. 在主题装修编辑器中,点击页面顶部的页面选择器。点击商品详情 > 新建商品详情。

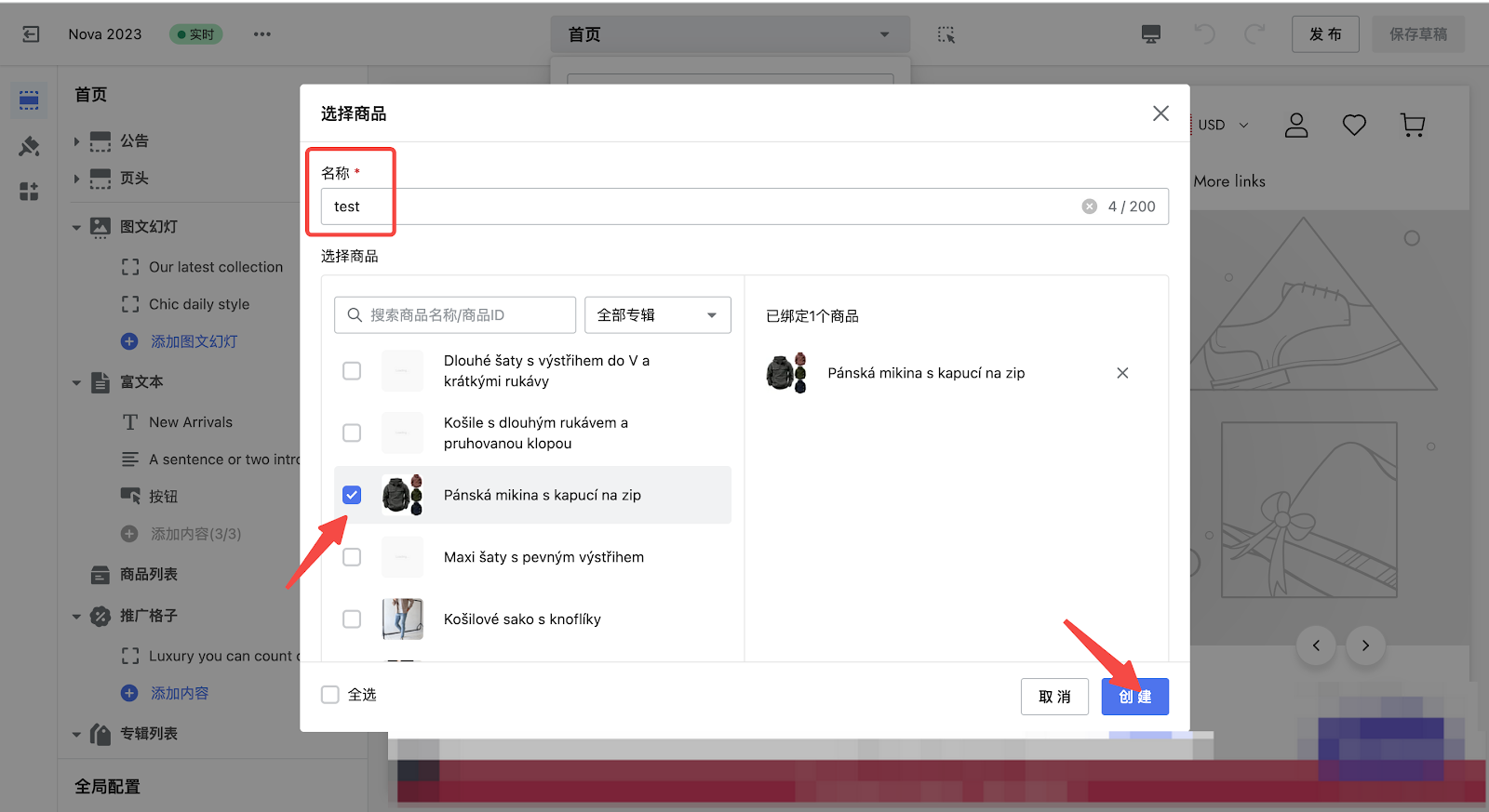
3. 输入名称,并勾选对应商品,点击创建。

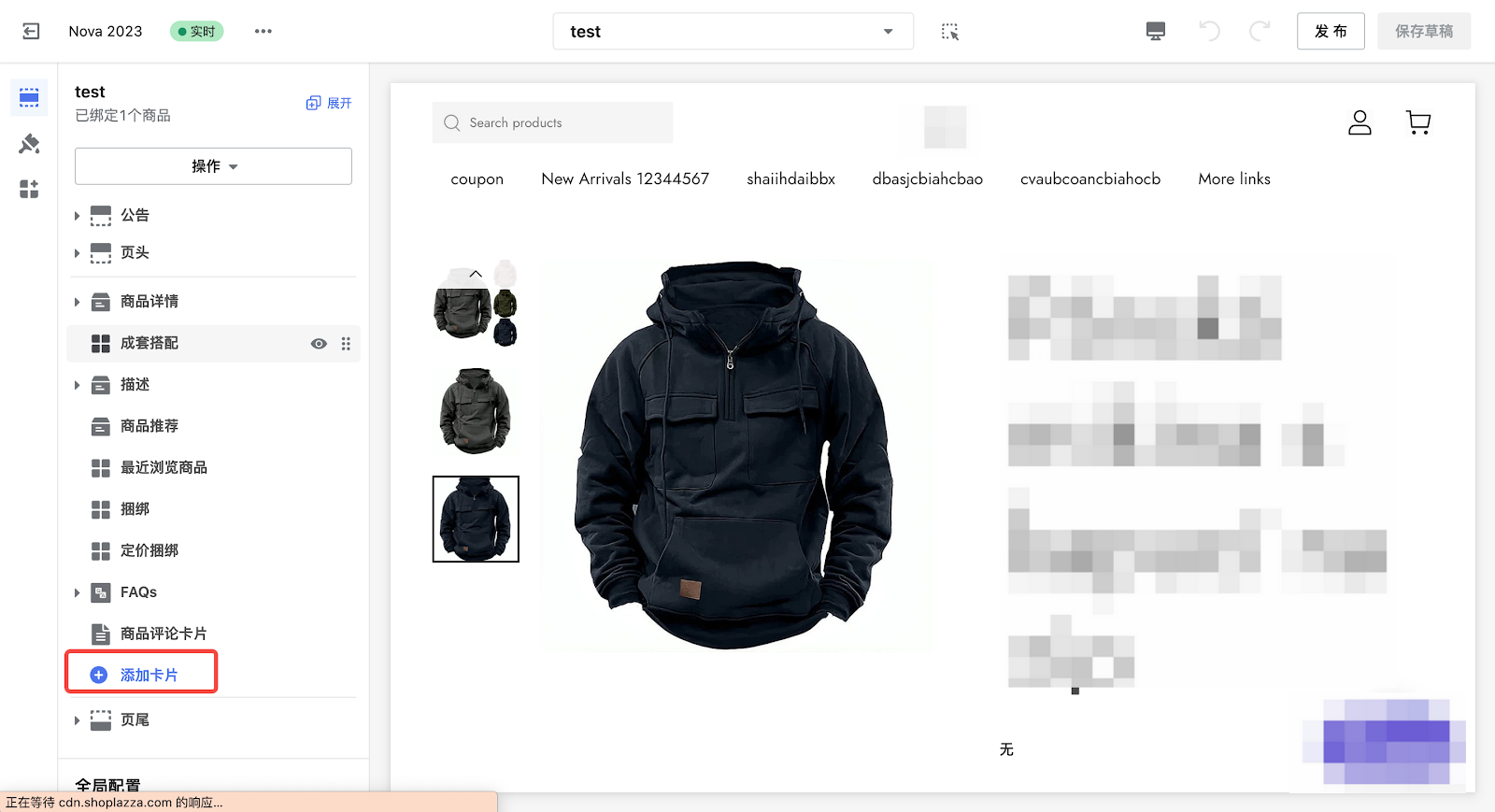
4. 在已经创建的自定义商品详情页面中,点击添加卡片,找到图文完成卡片添加,并自行完成卡片设置。


在指定自定义页面实现左图右文(左文右图)
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

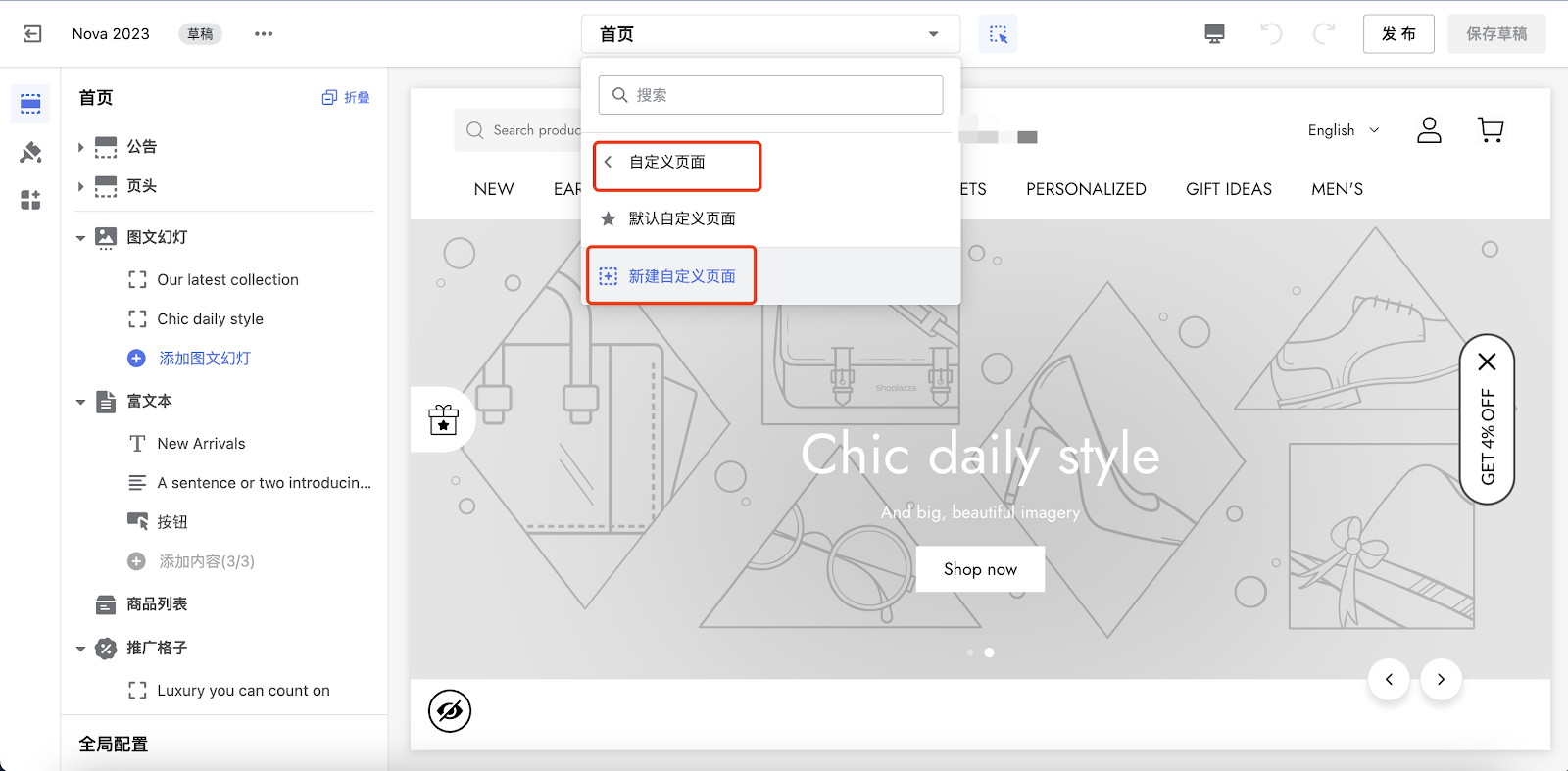
2. 在主题装修编辑器中,点击页面顶部的页面选择器,选择自定义页面 > 新建自定义页面。

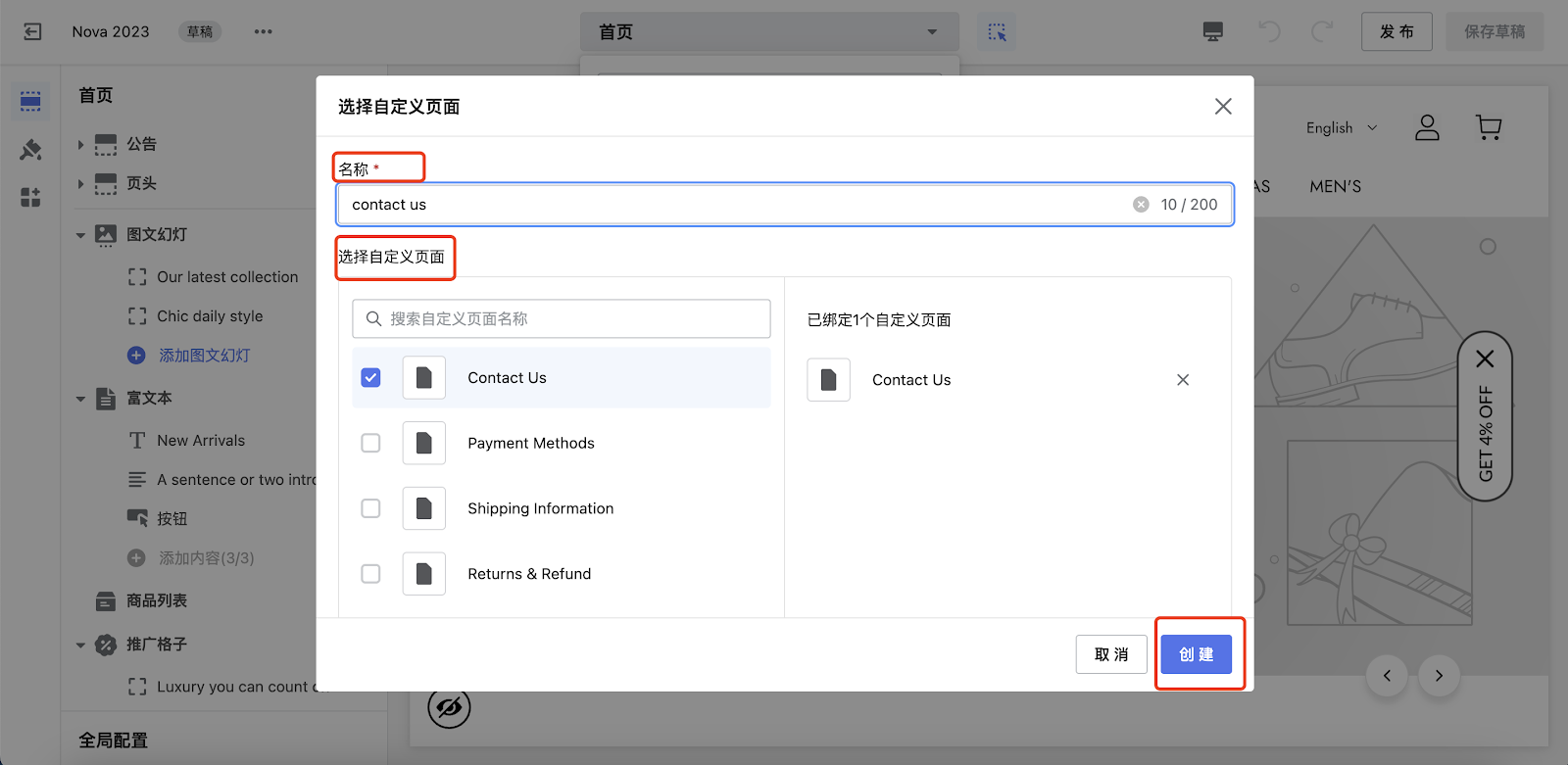
3. 输入名称,并绑定自定义页面,点击创建。

4. 在已创建的自定义页面中,点击添加卡片,找到图文卡片,点击完成添加并配置。






评论
请登录写评论。