商家在店铺首页添加的图片一般都和店铺主要内容息息相关, 更具体地说,图片应放置在尽可能靠近主要文字内容,图片和文字结合展示,将帮助读者理解您的宣传内容,以确保消费者完整的接受到了您传达的信息。
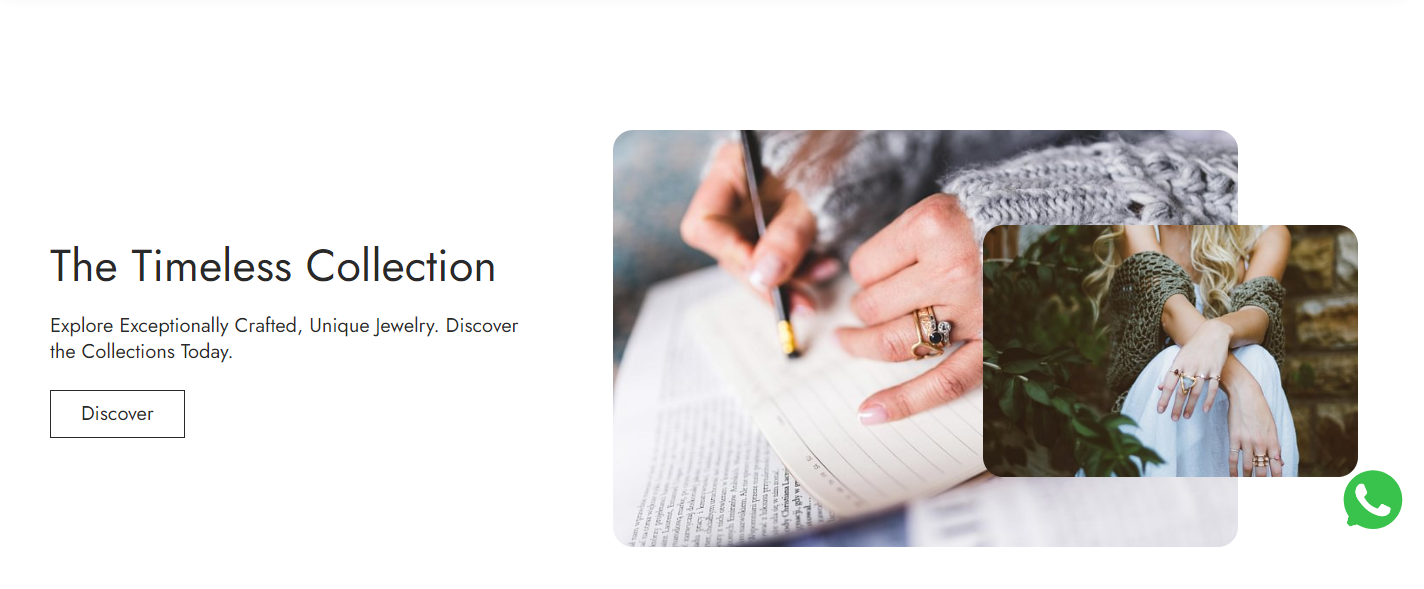
Nova 2023中的图文卡片2为商家提供了额外的图片展示空间,使消费者可以跳转浏览商品专辑、商品详情页以及其他商家设置的跳转页面。
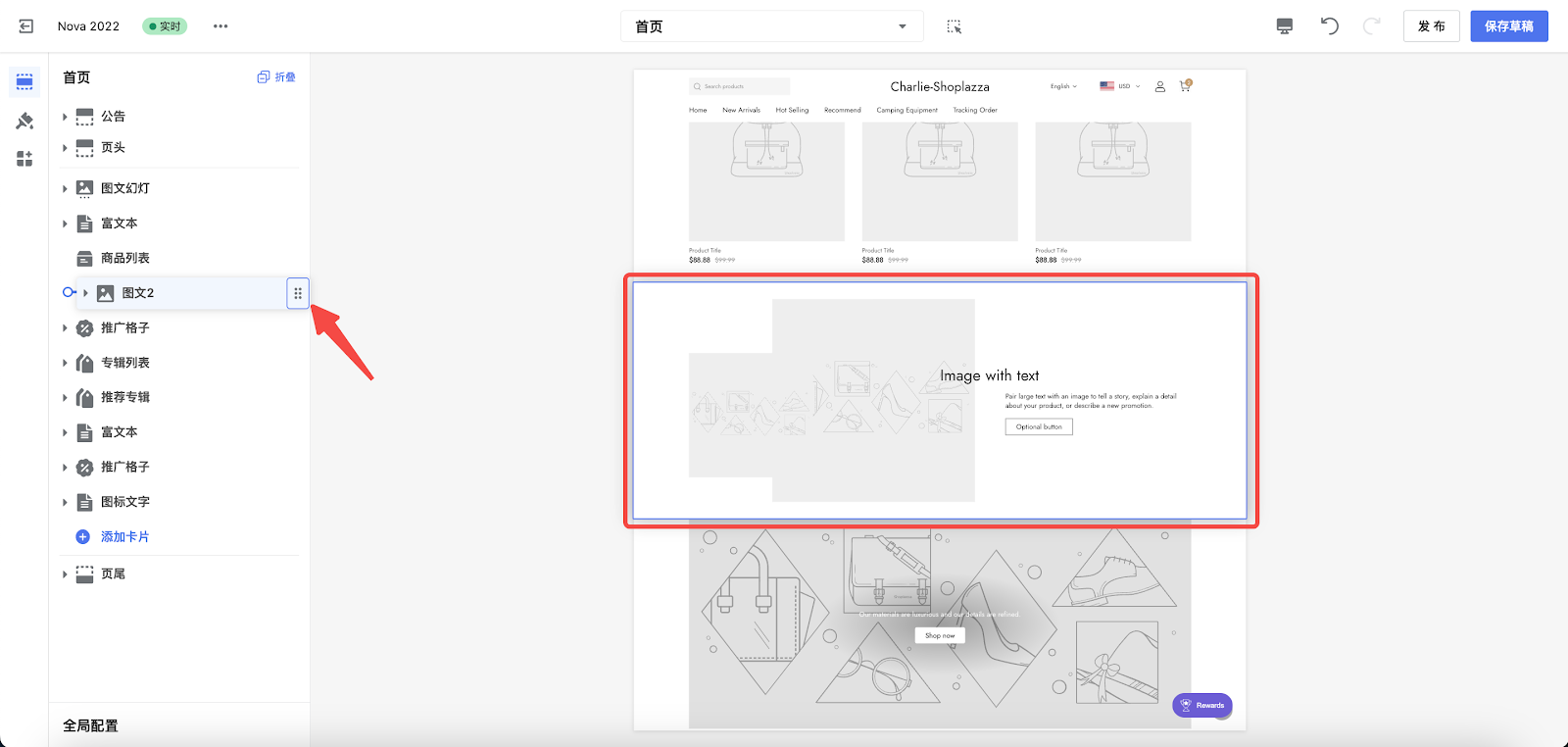
下面是该卡片的展示示例:

我们在本指南中准备了一个深入的教程,帮助您在 Shoplazza主题编辑器中添加使用图文2卡片。
图文2卡片适用于:
- 需要添加更多视觉内容加强内容质量。
- 展示产品的不同层次和特征,并让您的客户了解您所宣传的内容。
创建图文2卡片
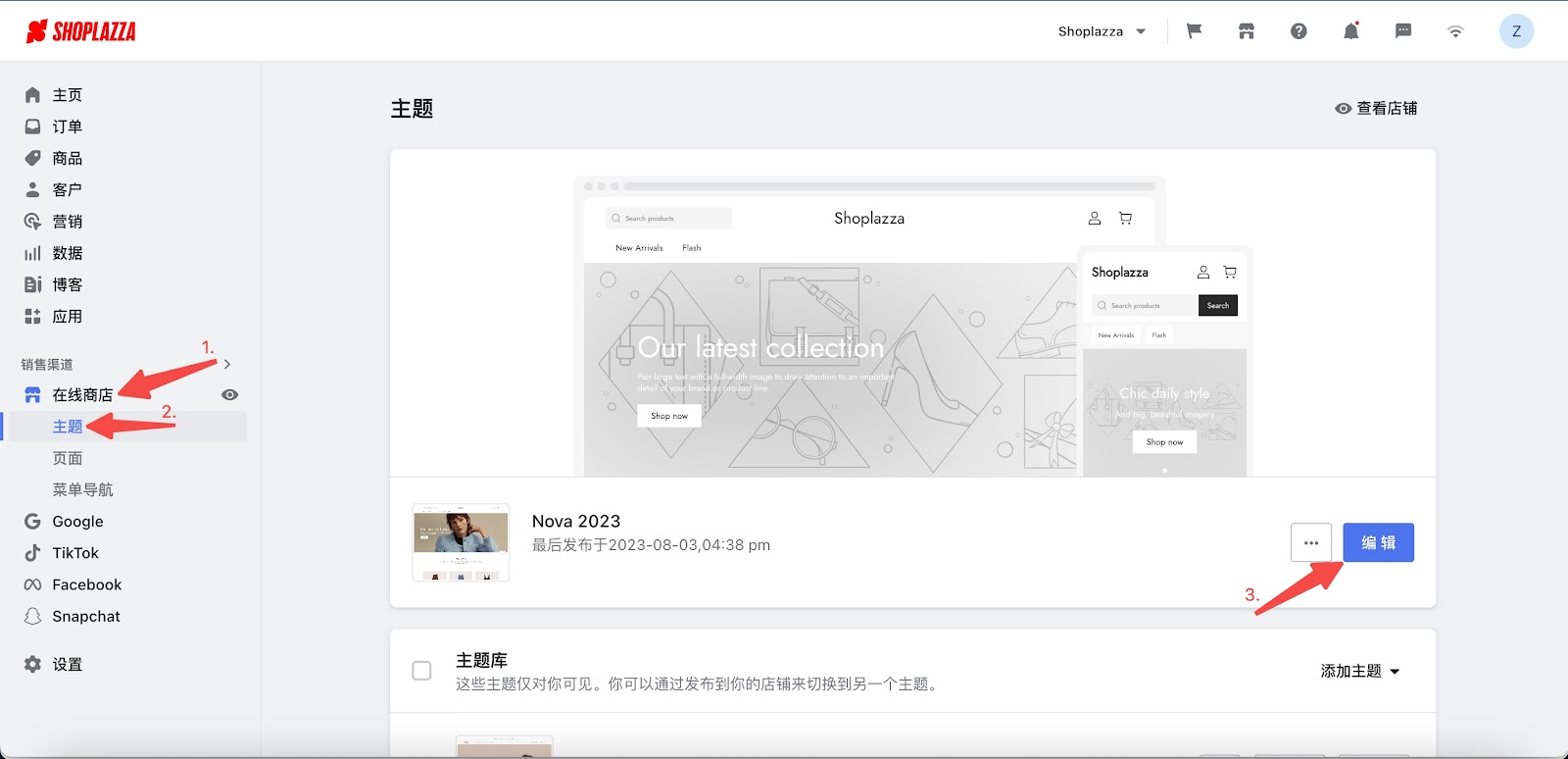
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题,点击编辑按钮。

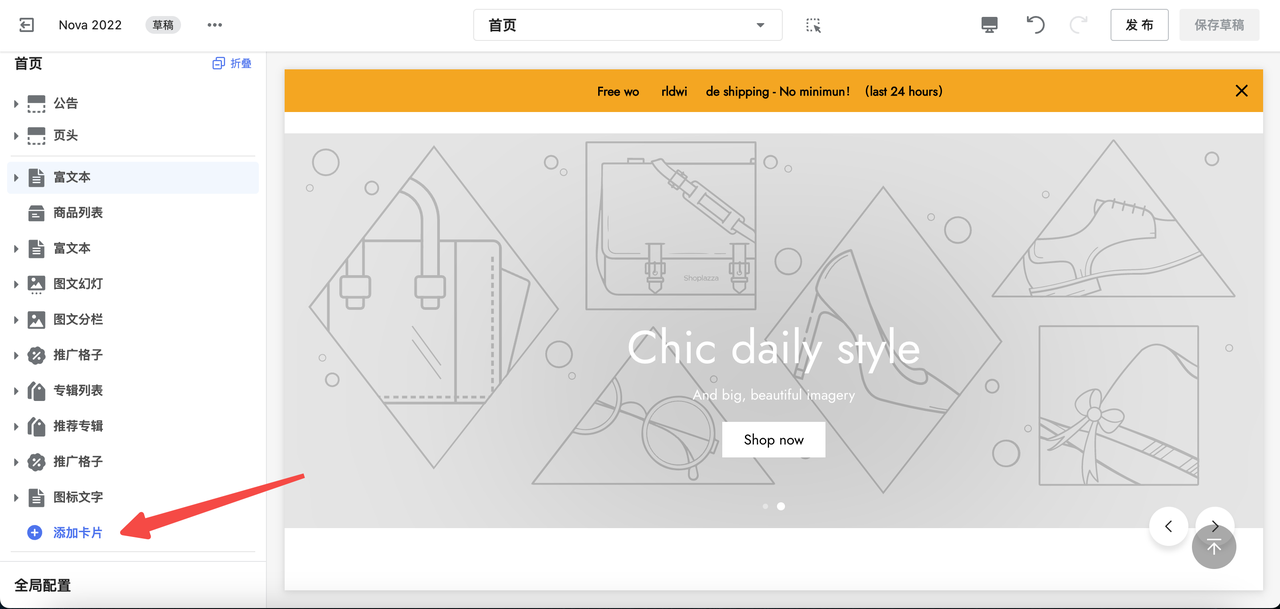
2. 点击下方添加卡片按钮,查看所有该主题适用卡片。

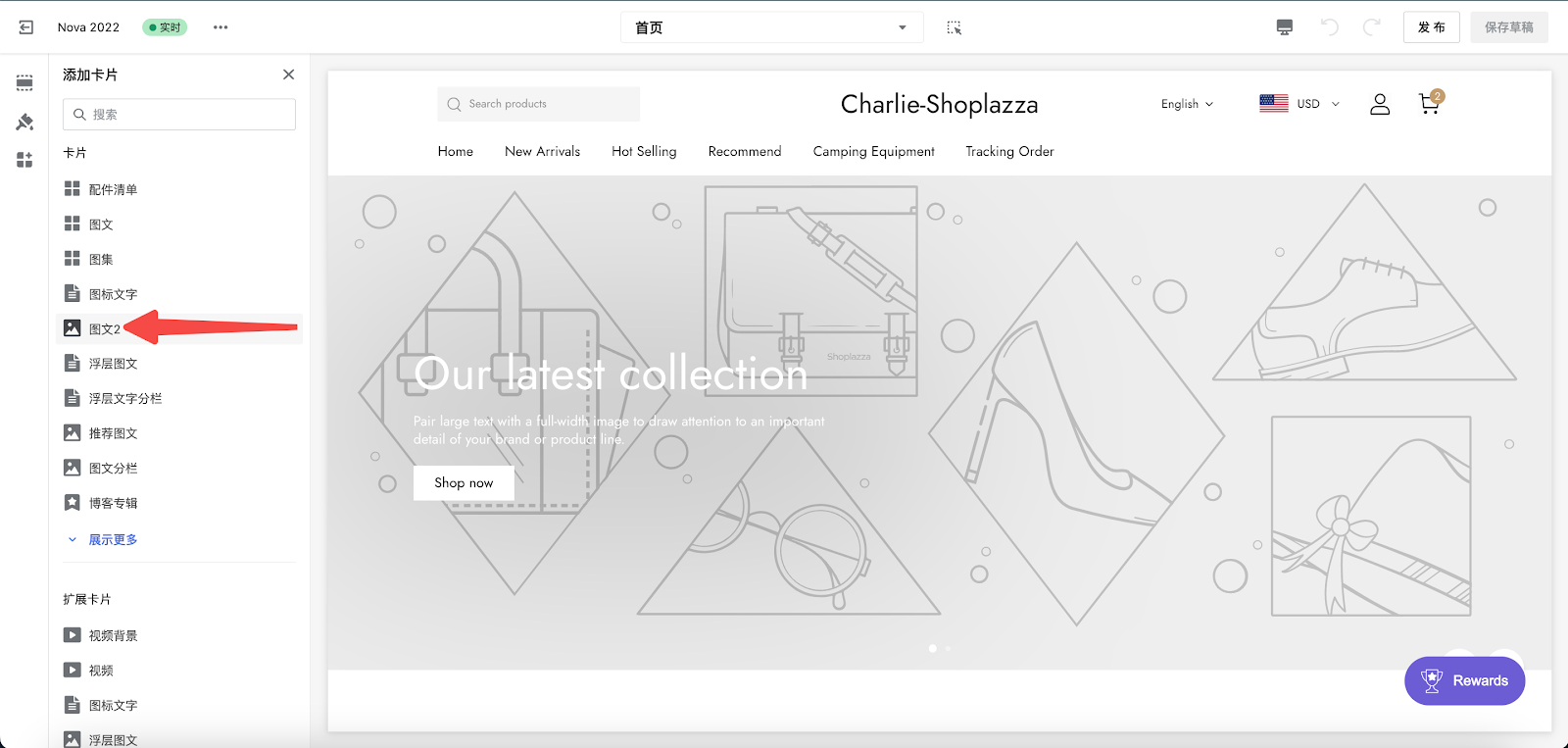
3. 在主题卡片列表中找到并选择“图文2”。

4. 使用卡片标题右侧的拖动指示按钮,拖动调整卡片位置。

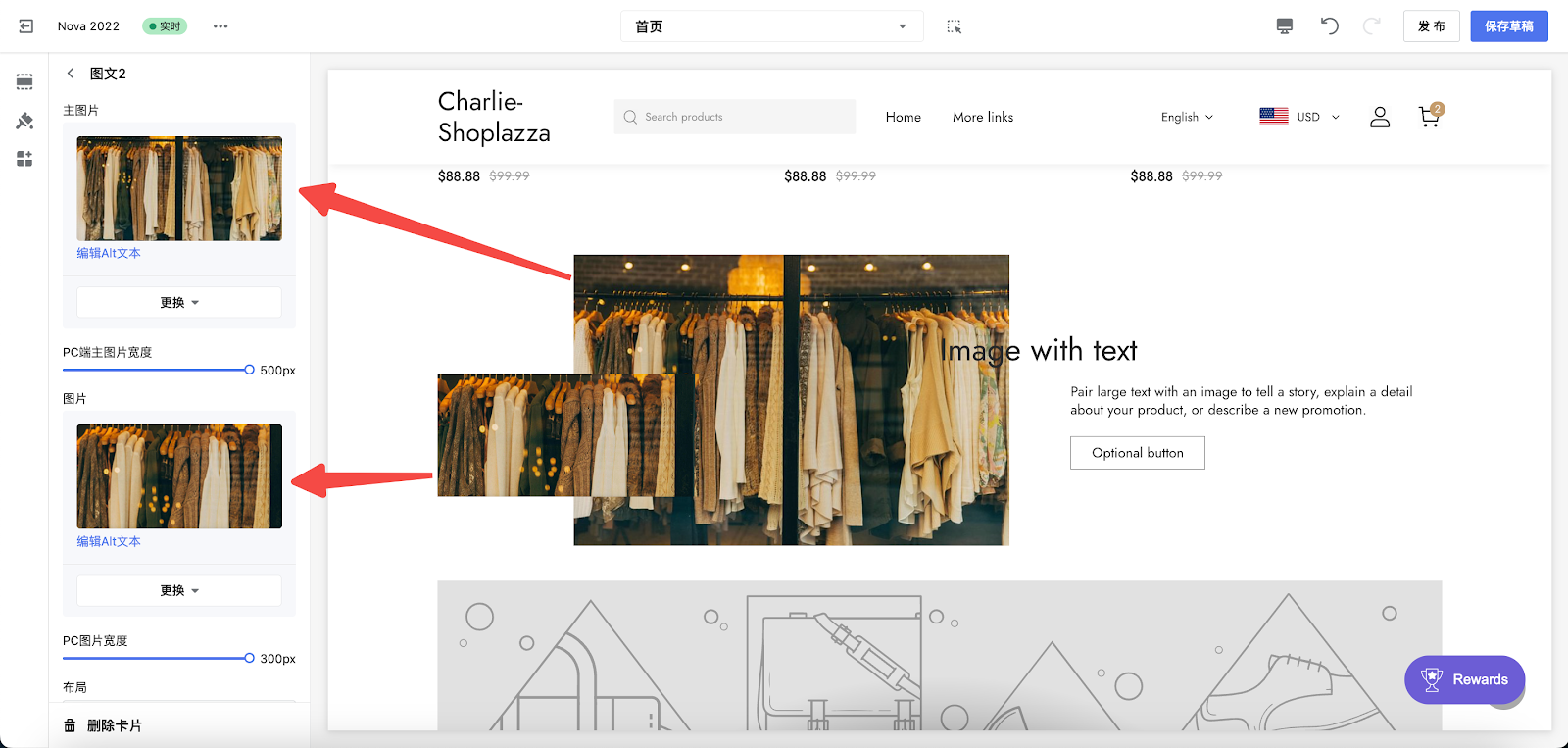
5. 将主图和补充图片分开展示可以增强内容相关性。 在添加的图文 2 卡片中,选择一张图片作为主图片,同时添加另一张补充图片,创建堆叠效果。 您还可以通过调整图像宽度来优化图片展示样式。

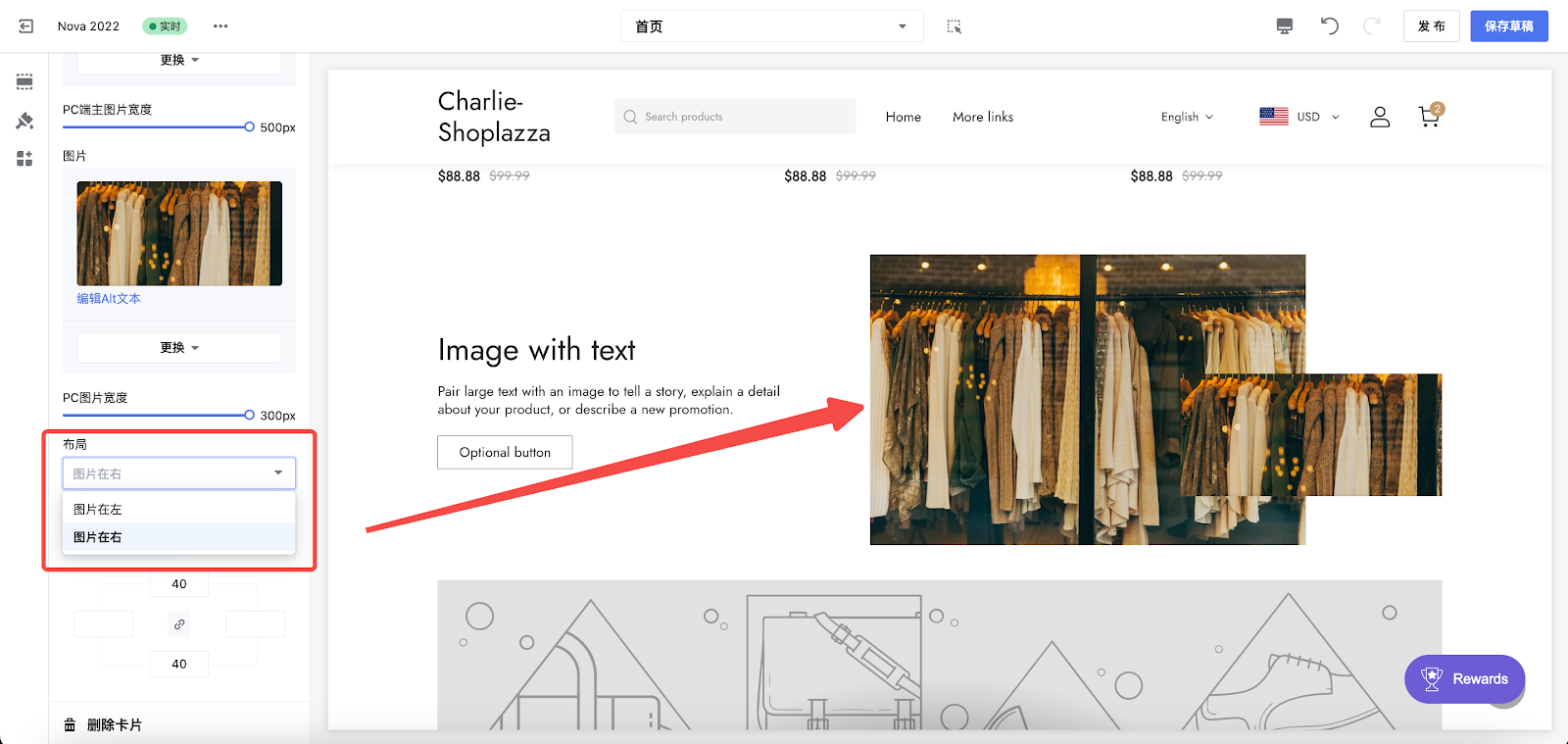
6. 在布局的下拉菜单中选择图片位置。

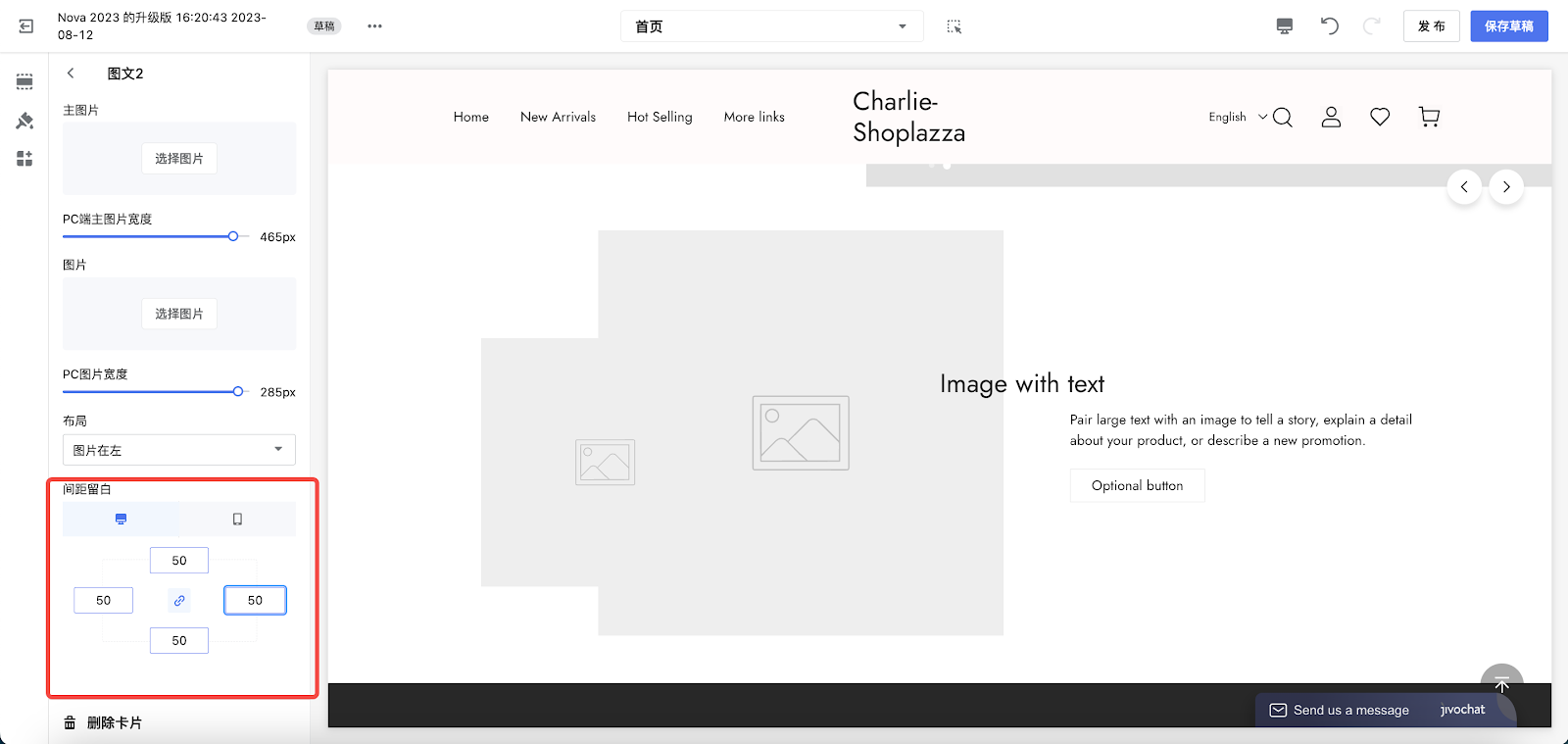
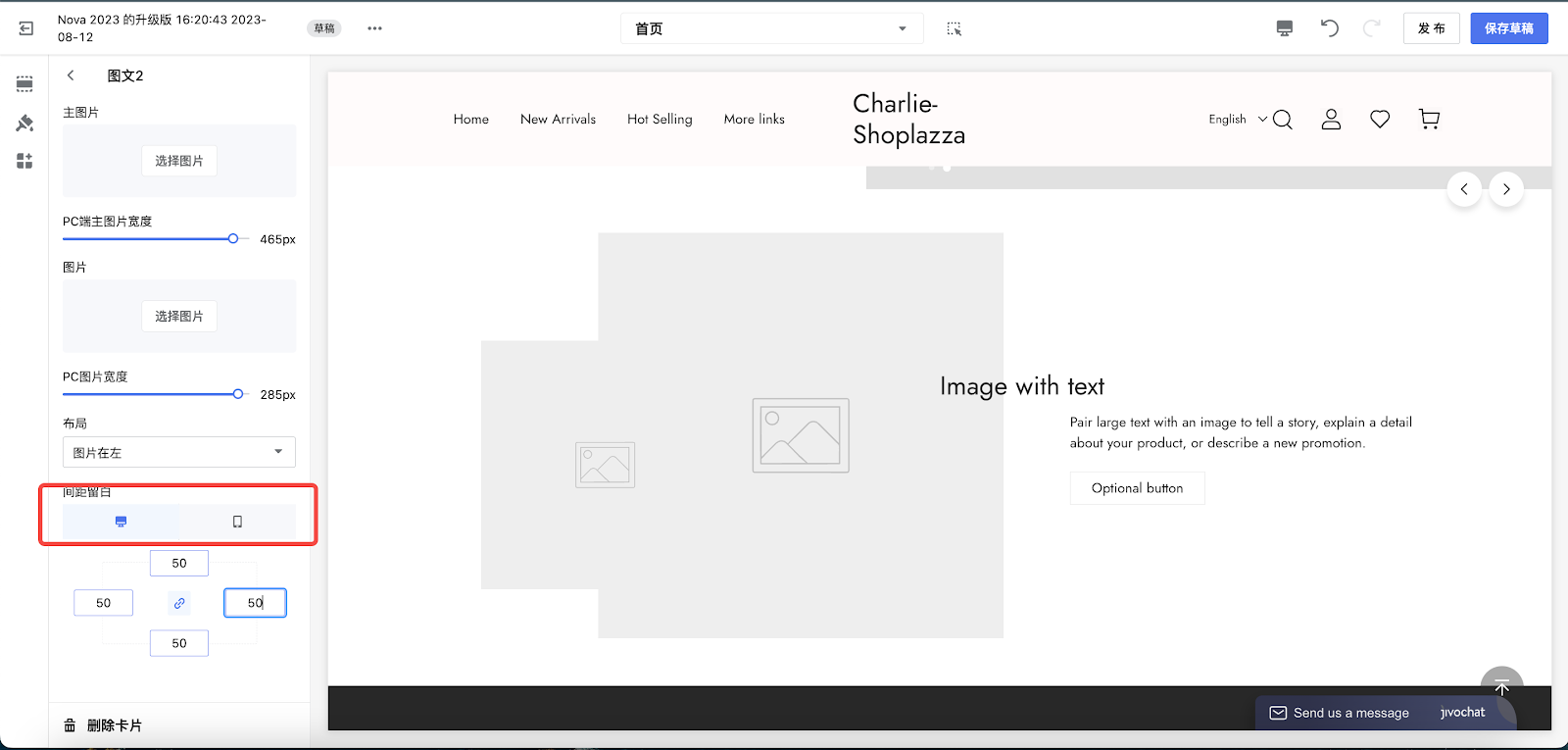
卡片间距留白
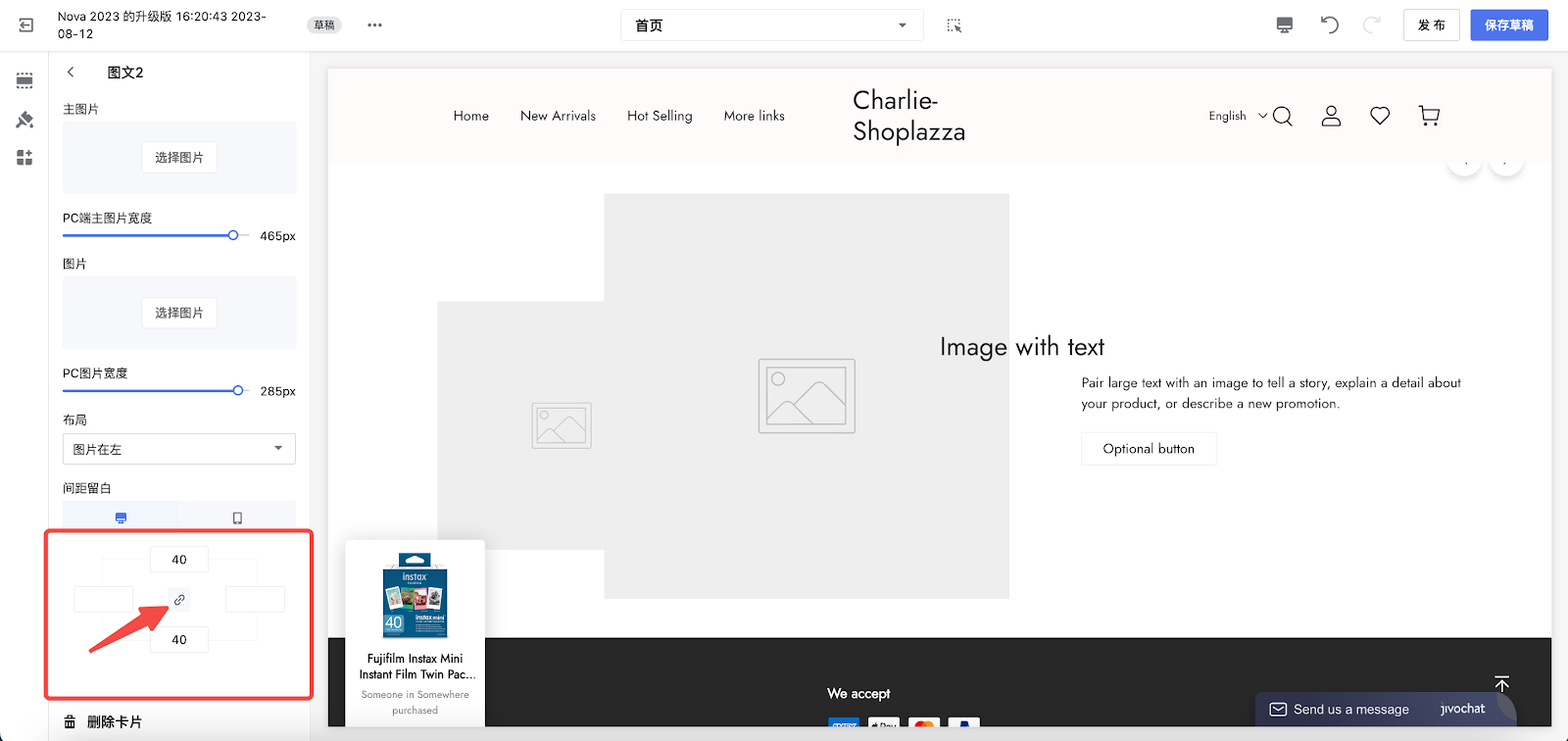
1. 间距留白配置项,支持商家自定义卡片的边距(分别添加四周边距或激活中间的链接按钮为四周添加相同边距)。

2. 下图为四个方向都设置50px间距的示例。

3. 点击PC或手机按钮,分别在PC端和移动端预览卡片效果。

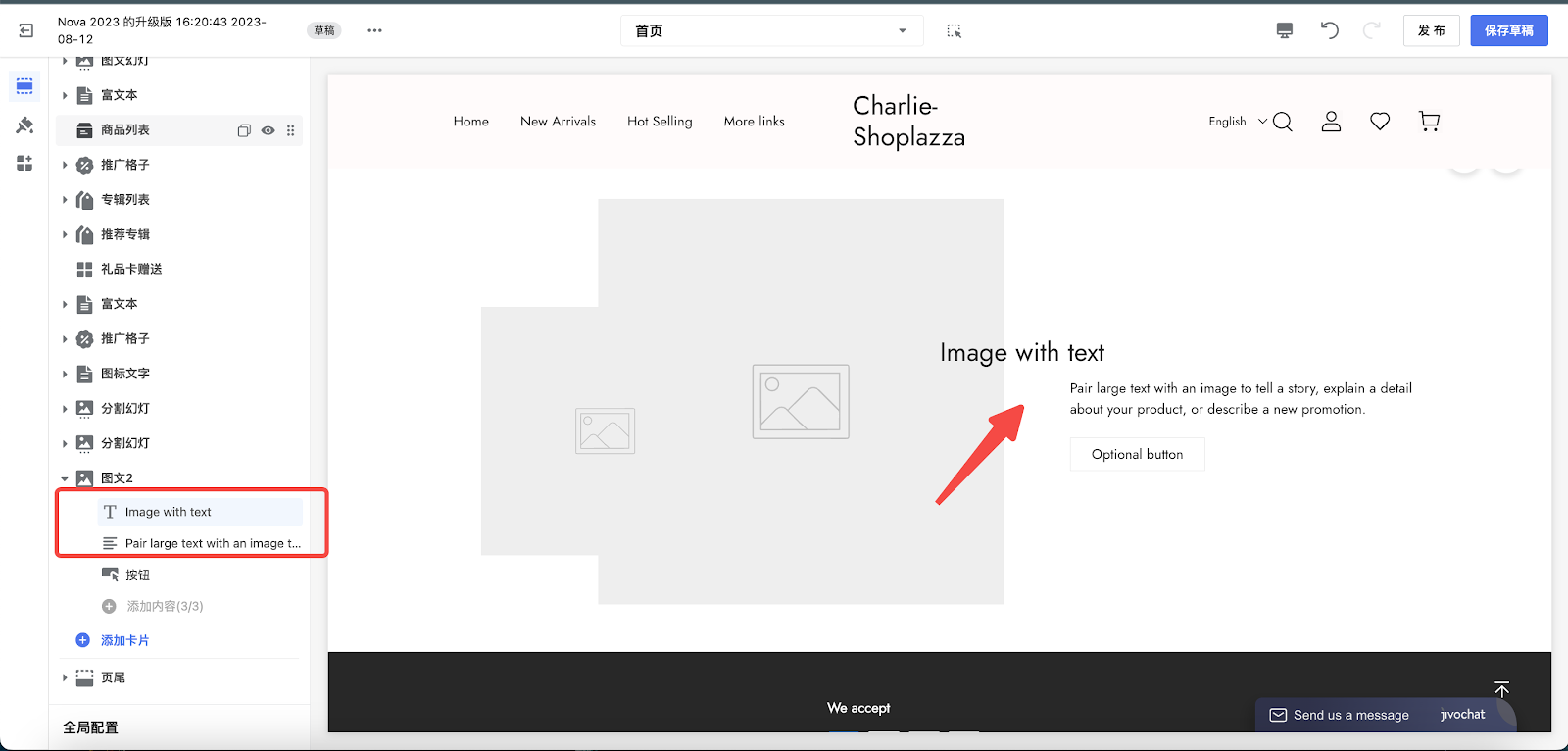
标题
1. 回到主题编辑器首页,编辑该卡片的标题和文字内容。

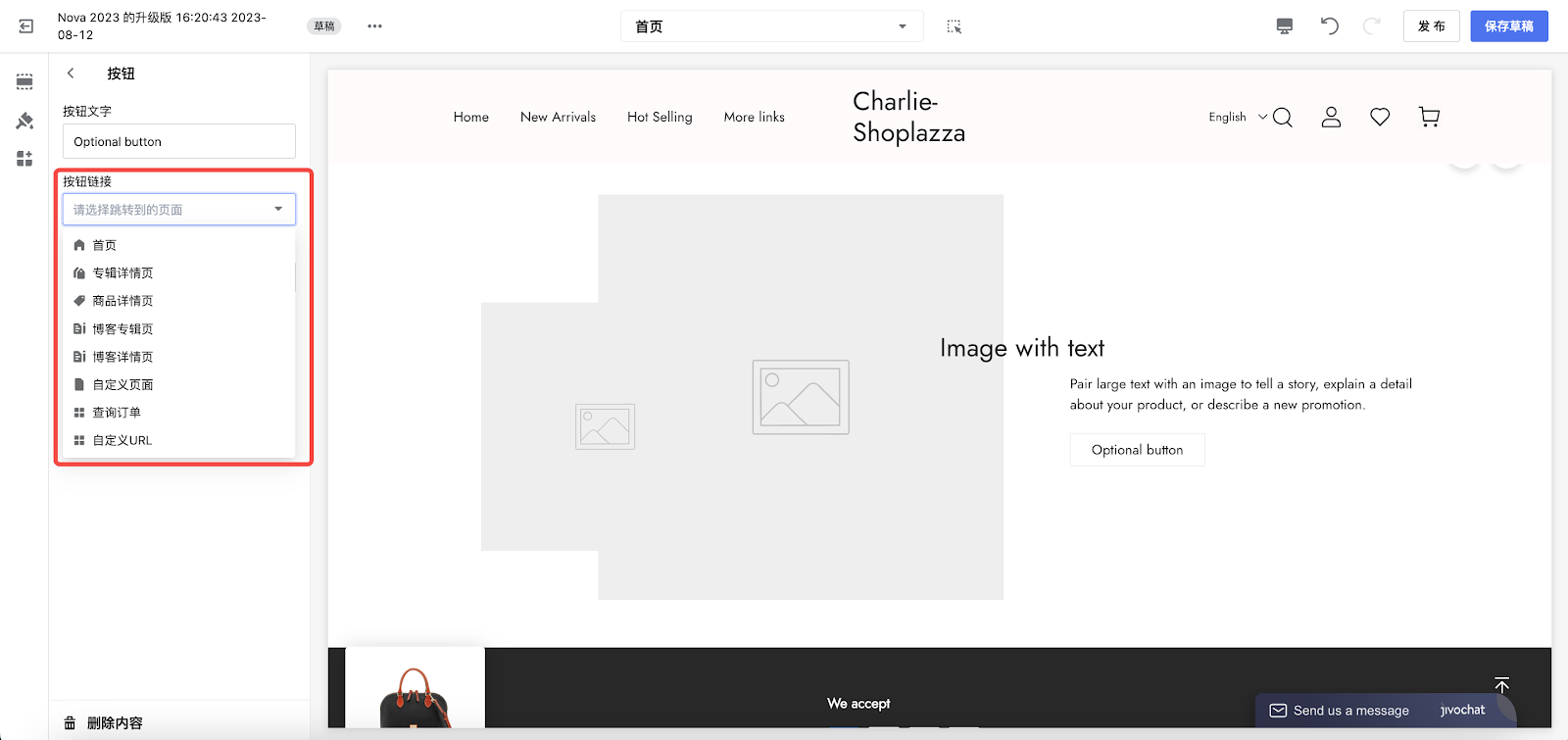
按钮
1. 按钮是卡片功能的重要扩展,在按钮设置中可选择点击按钮跳转到的页面,为您店铺的其他页面带来曝光。

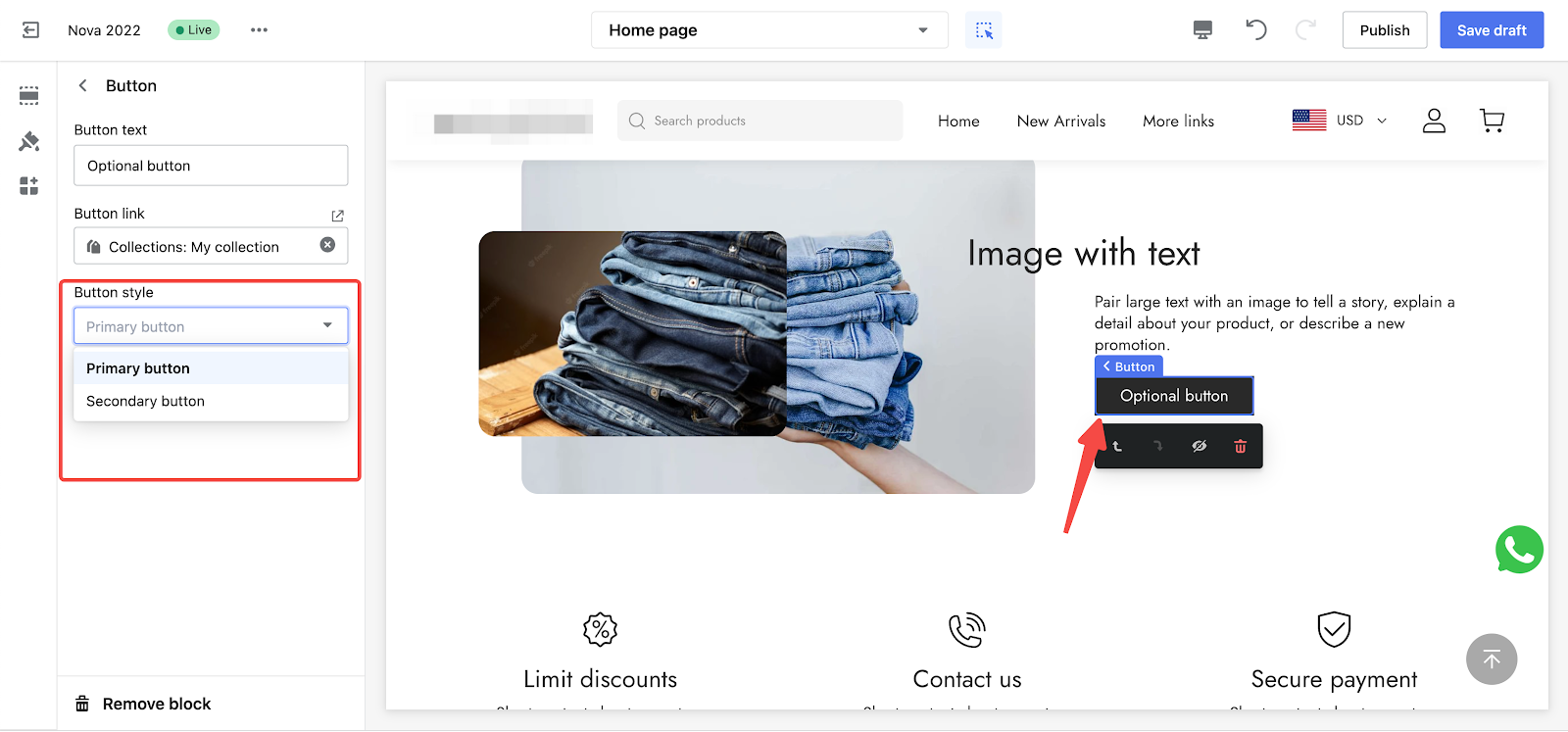
2. 选择按钮样
-
- 主要按钮: 通过强调主要按钮和其他按钮背景颜色的对比进行区分。
- 次要按钮: 透明的按钮背景具有较低的对比度。

店铺展示效果极大的影响了店铺转化,决定将哪些图像与文本配对是营造与您的品牌相匹配的氛围的重要部分。




评论
请登录写评论。