配置分割幻灯卡片,可以分屏展示您的商品宣传图和文案/其他部分内容。此卡片支持配置自定义标题,正文内容和按钮选项,可在按钮处关联其他页面链接,点击即可跳转至对应内容。本指南将帮助您了解如何在 Hero 主题中配置分割幻灯卡片。
配置分割幻灯卡片可起到以下作用:
- 展示您店铺内的最新商品信息/宣传品牌文化。
- 丰富店铺内装修设计的视觉效果,给顾客带来耳目一新的感觉。
添加分割幻灯卡片
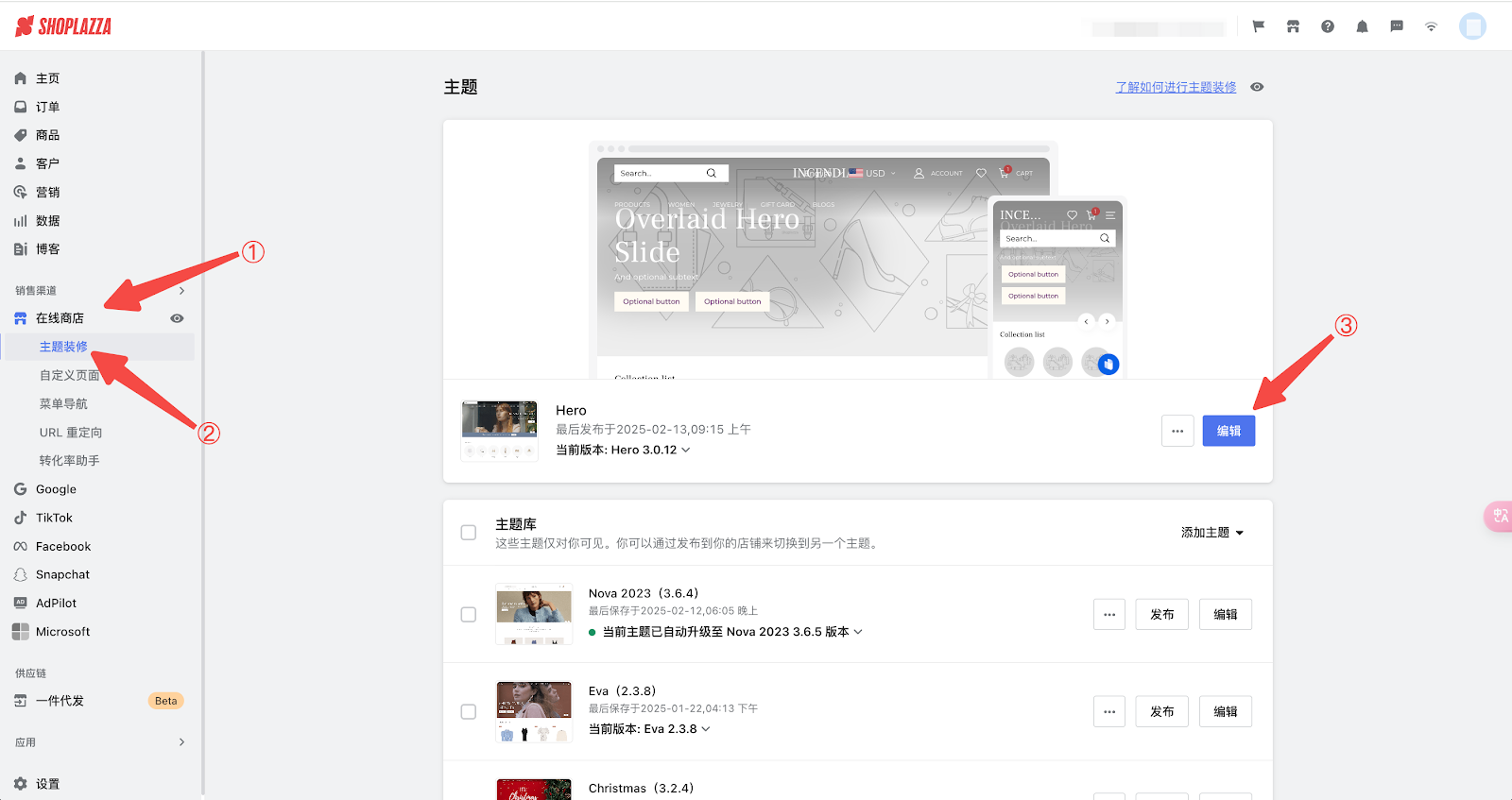
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑,进入Hero主题装修页面。

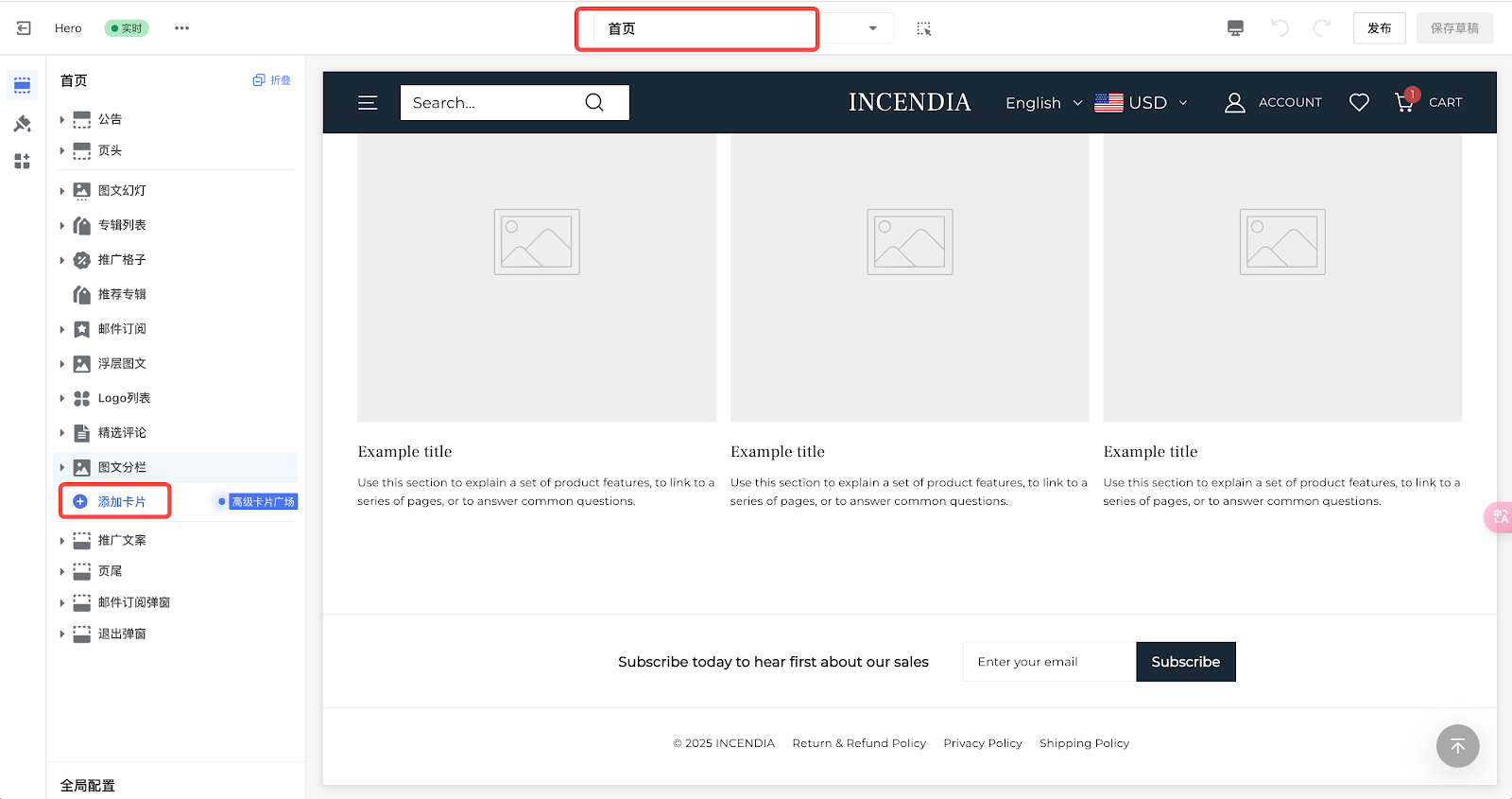
2. 进入装修首页,点击左侧卡片列表下方的添加卡片按钮。

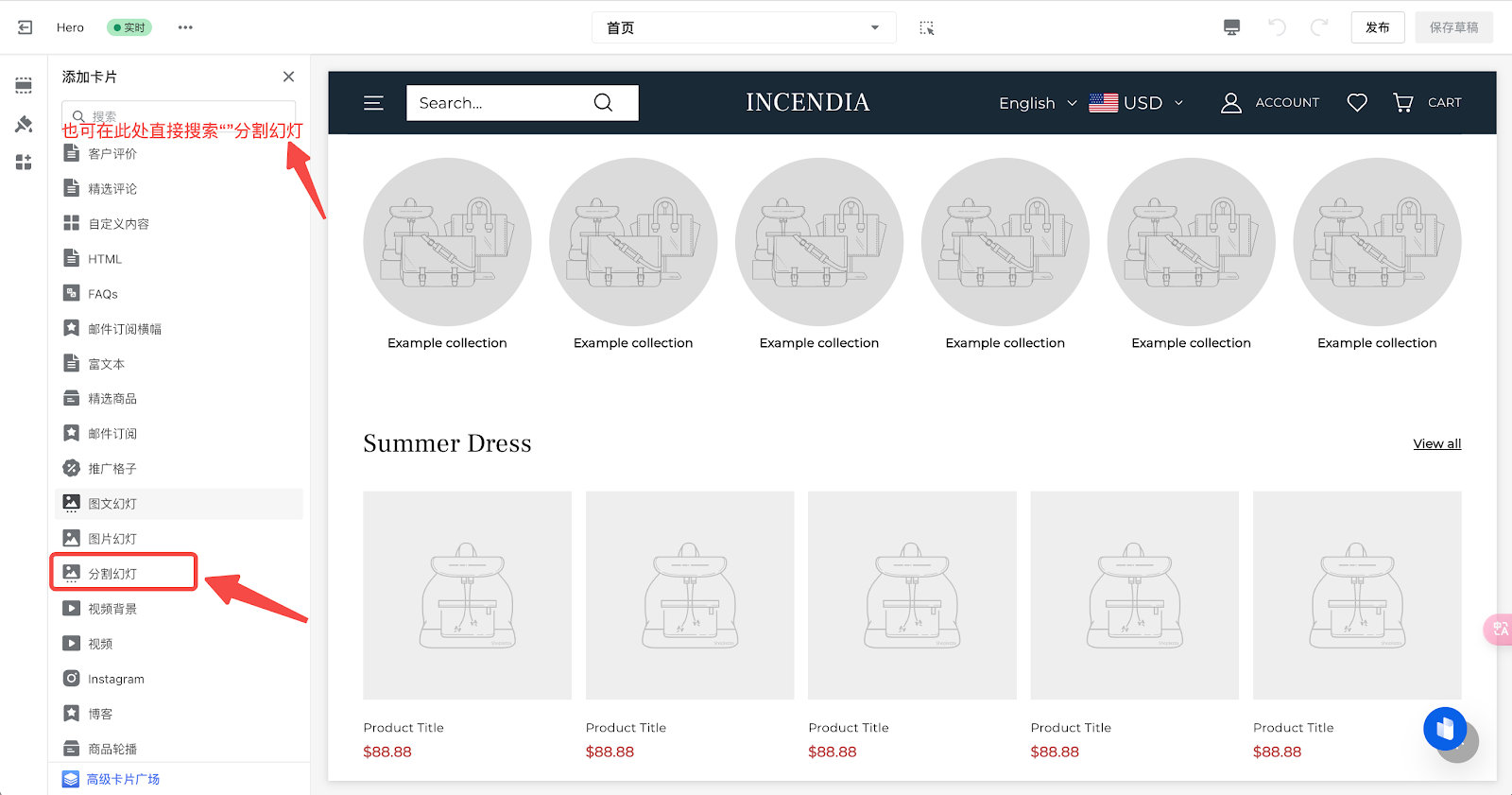
3. 在左侧列表中找到并选择分割幻灯卡片,也可以直接在顶部卡片搜索框中输入分割幻灯进行查找选择卡片。

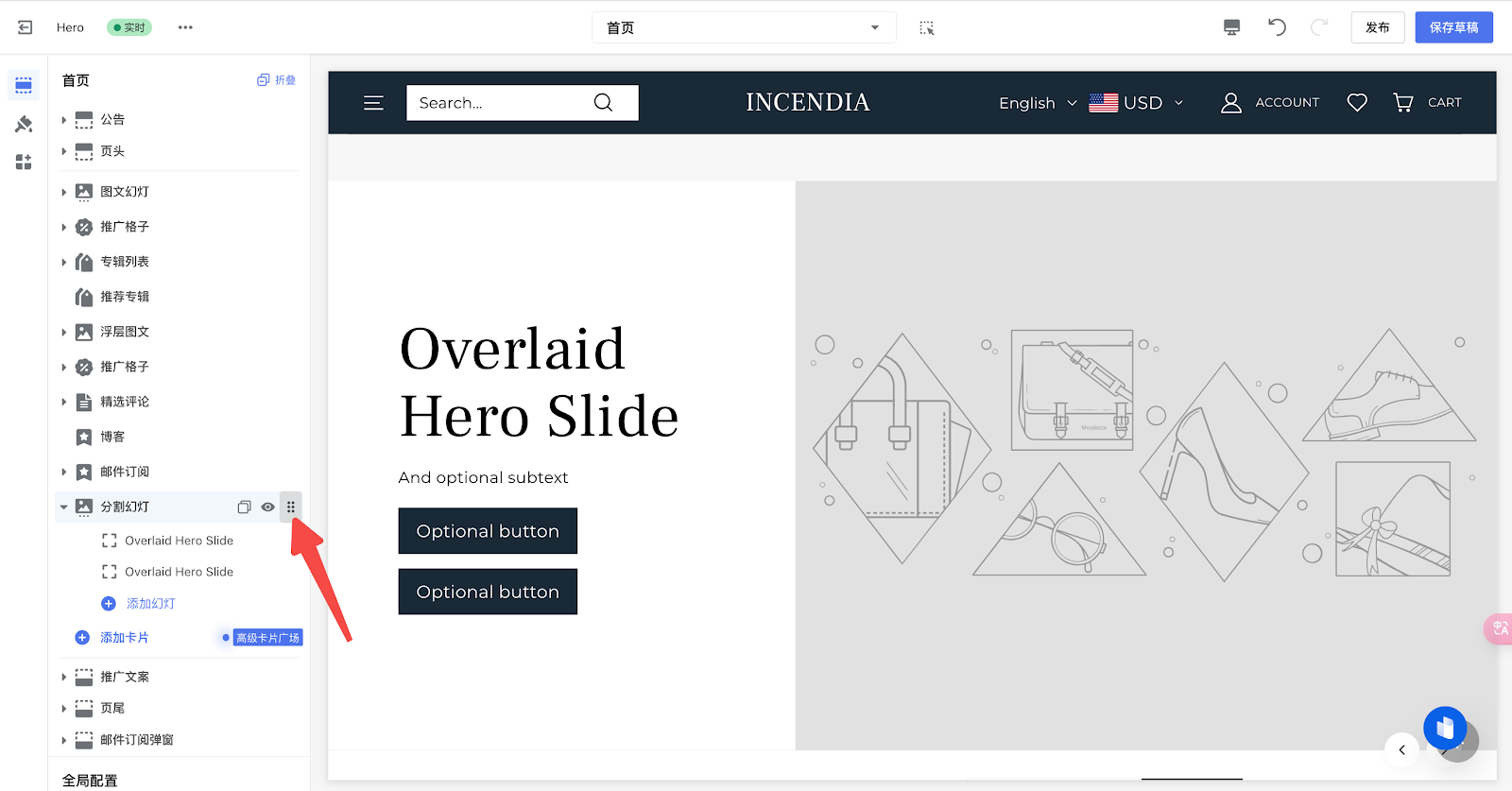
4. 使用卡片右侧的拖动按钮,可上下拖动分割幻灯卡片的位置。

分割幻灯卡片内设置
点击已添加的分割幻灯卡片,进入设置页面。
1. 开启全屏宽度后可全屏展示分割幻灯卡片。以下为开启前和开启后的效果对比。


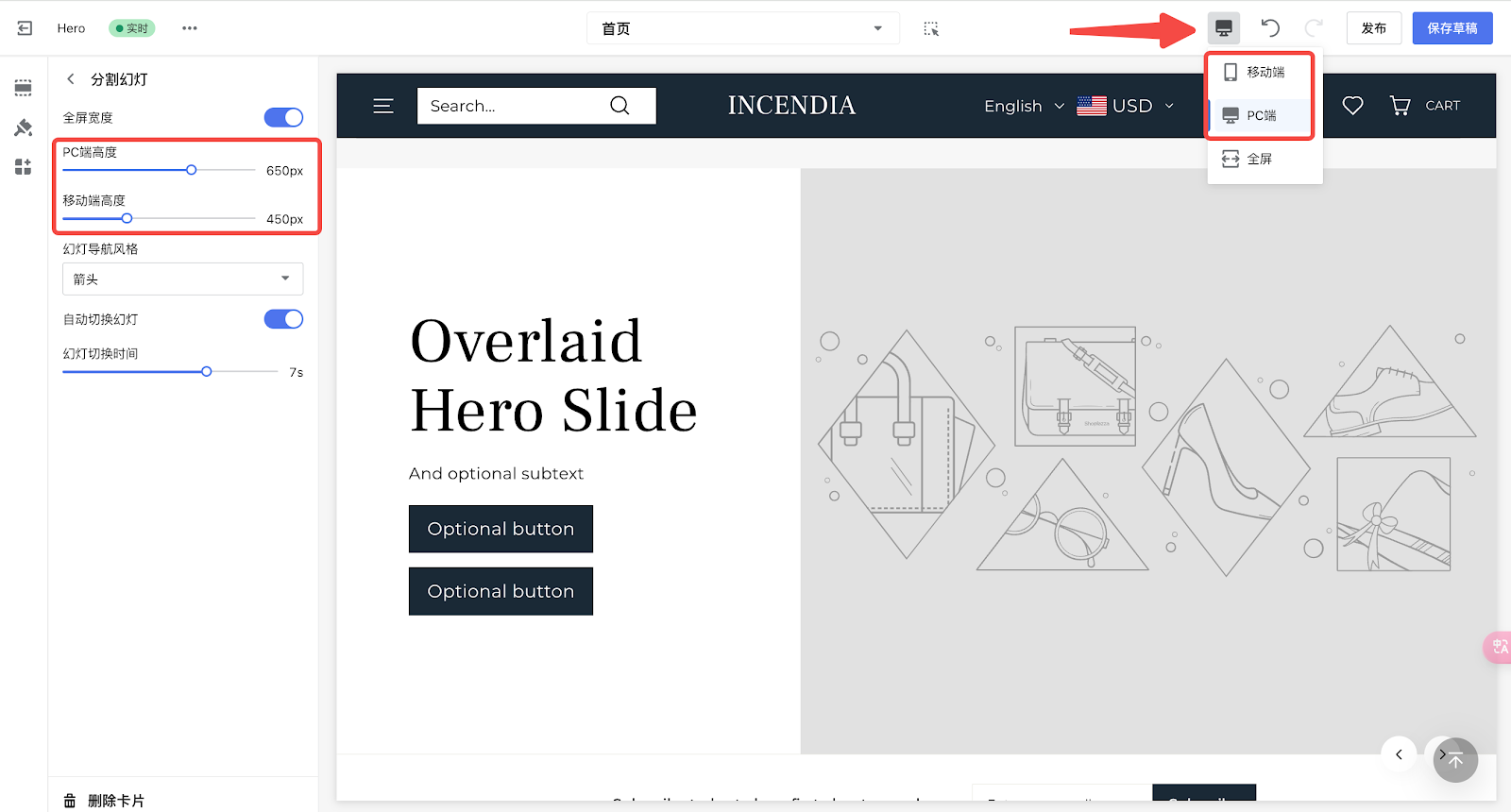
2. PC和移动端高度:拖动滑块分别调整PC端和移动端卡片高度,点击右上角的PC和移动端图标按钮预览效果。

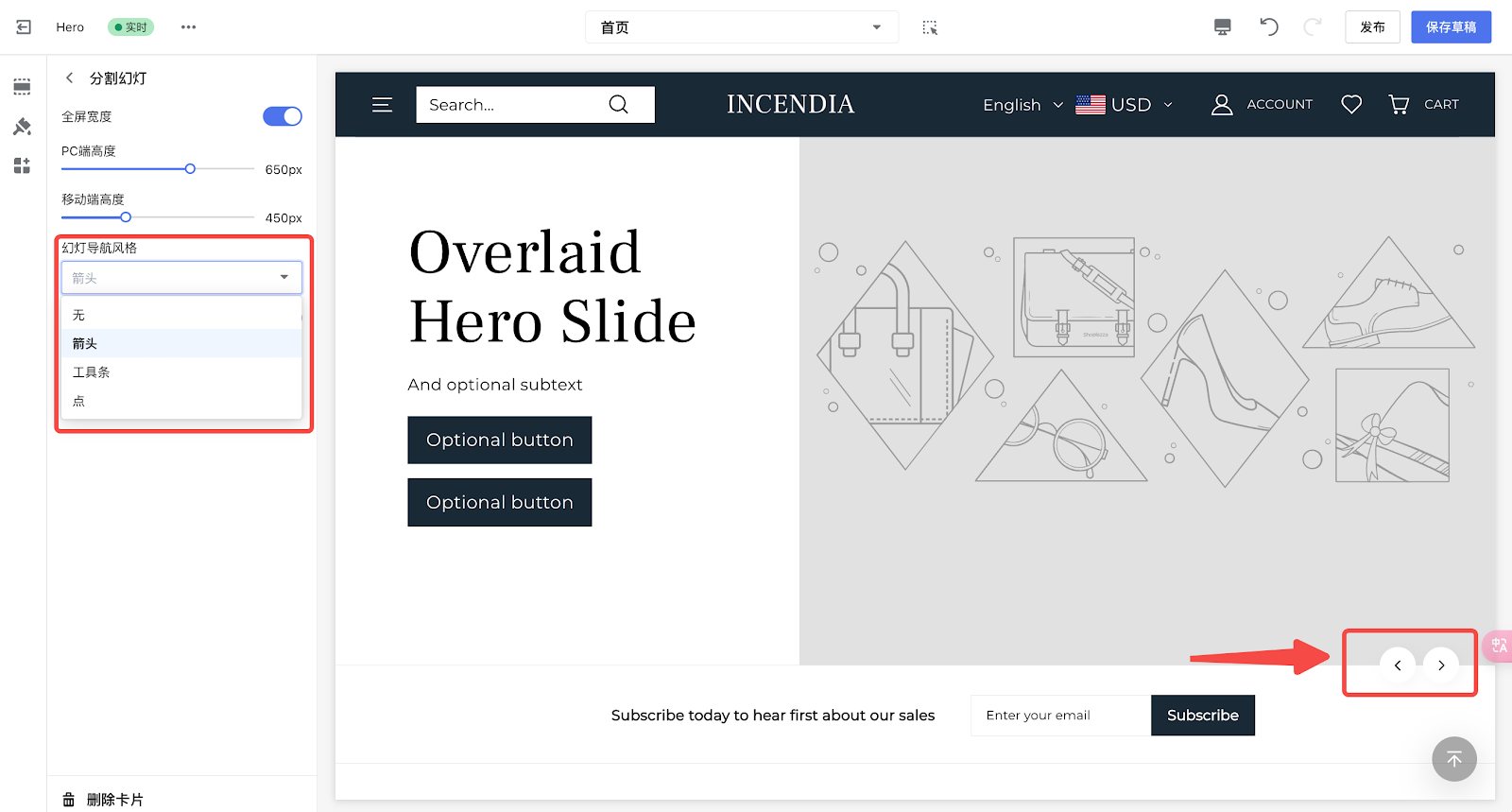
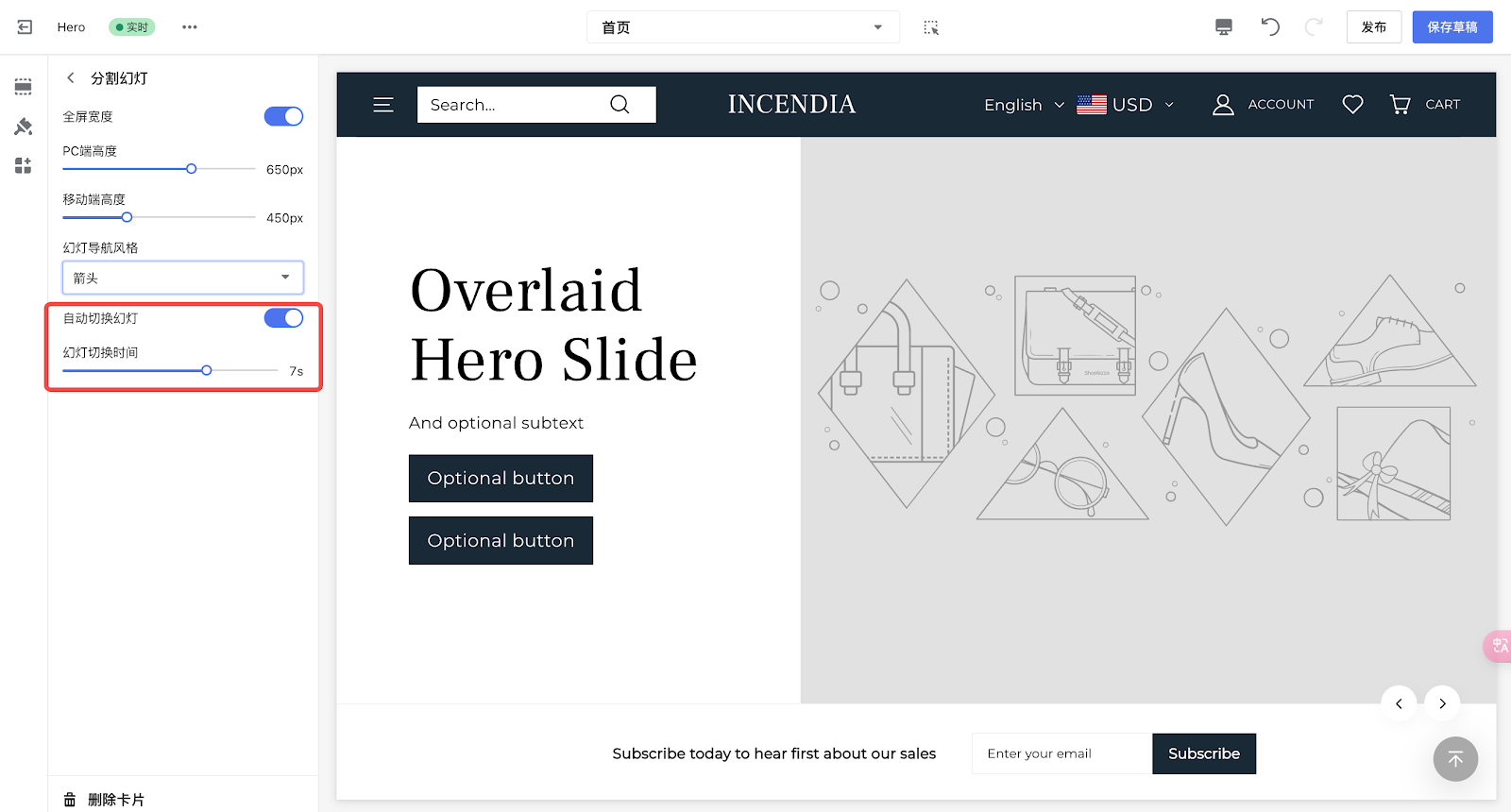
3. 通过幻灯导航风格下拉框,来选择幻灯图片切换的风格为箭头/工具条/点或无风格。

4. 开启自动切换幻灯按钮并通过拖动滑块设置幻灯切换时间,可让幻灯图片以规定的时间自动切换轮播。

分割幻灯卡片下设置
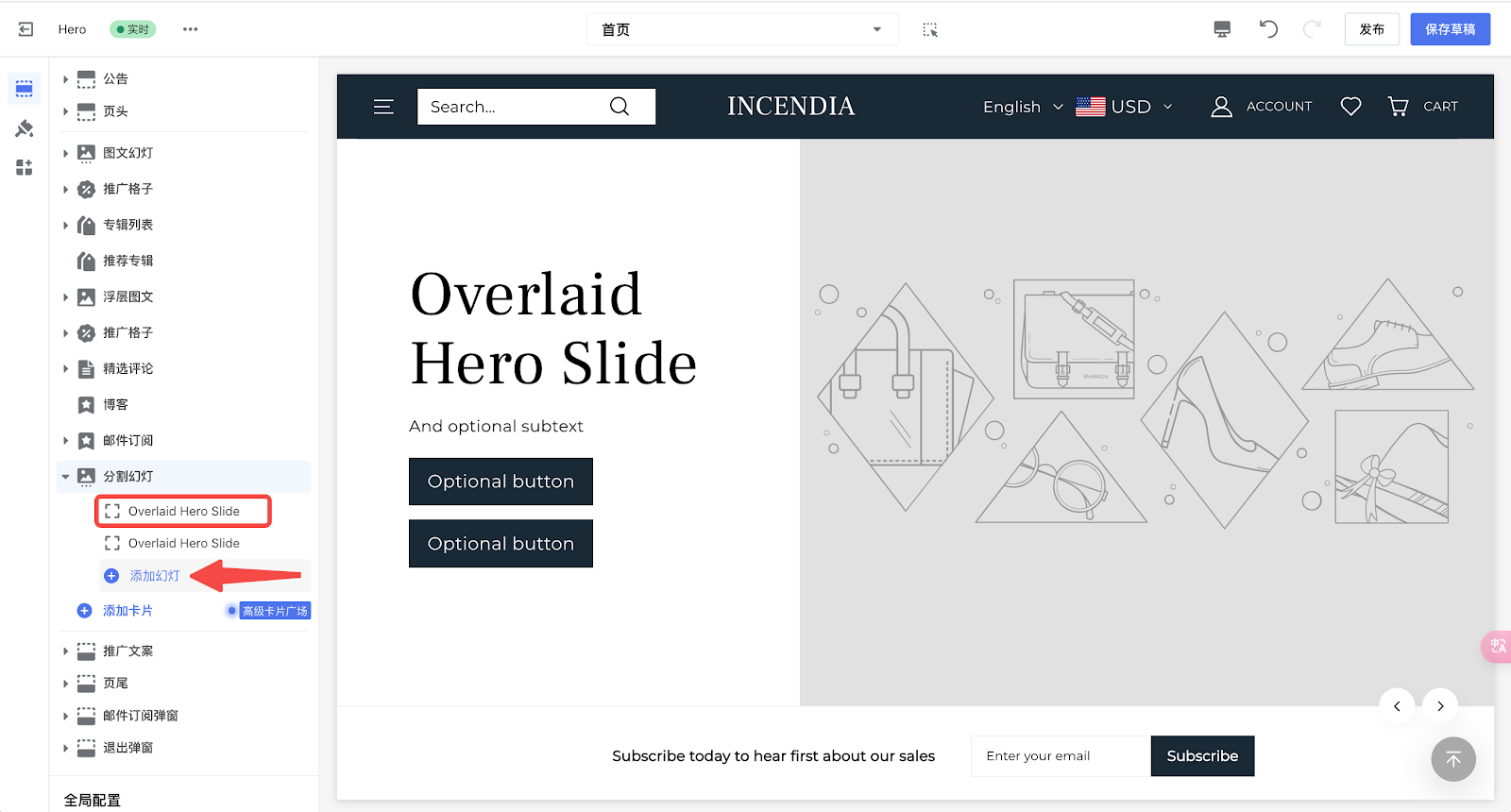
1. 返回首页,可分别编辑分割幻灯卡片下的内容。

2. 点击添加幻灯按钮,可添加幻灯素材位,最多可添加5张幻灯小卡片。

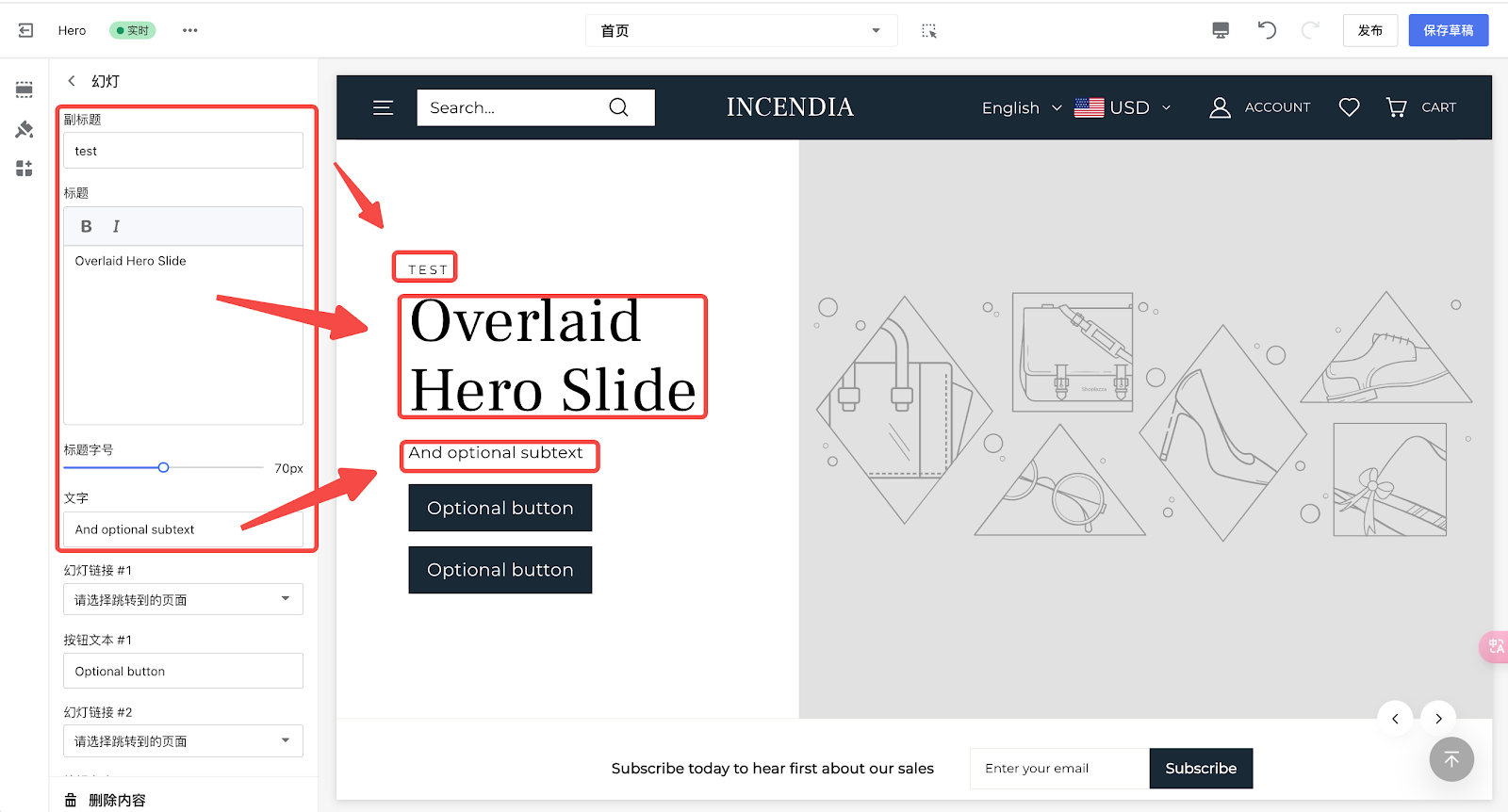
3. 点击已添加的每个幻灯小卡片,可进入编辑页面。
- 在副标题/标题/文字文本框内,可输入自定义内容。其中:标题可单独设置加粗/斜体/字体大小。

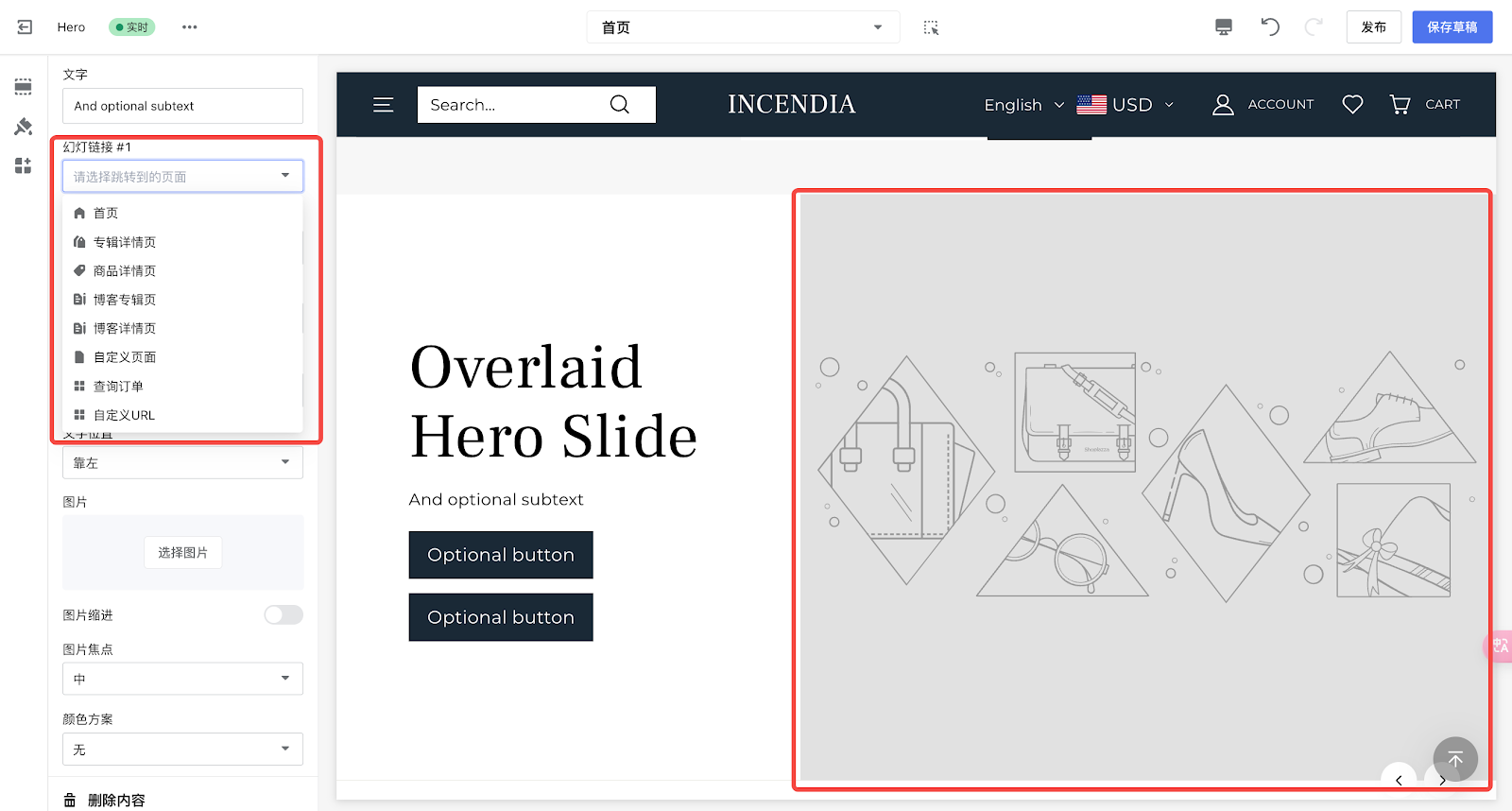
4. 每1个幻灯小卡片内,可以通过2个按钮关联2个跳转页。
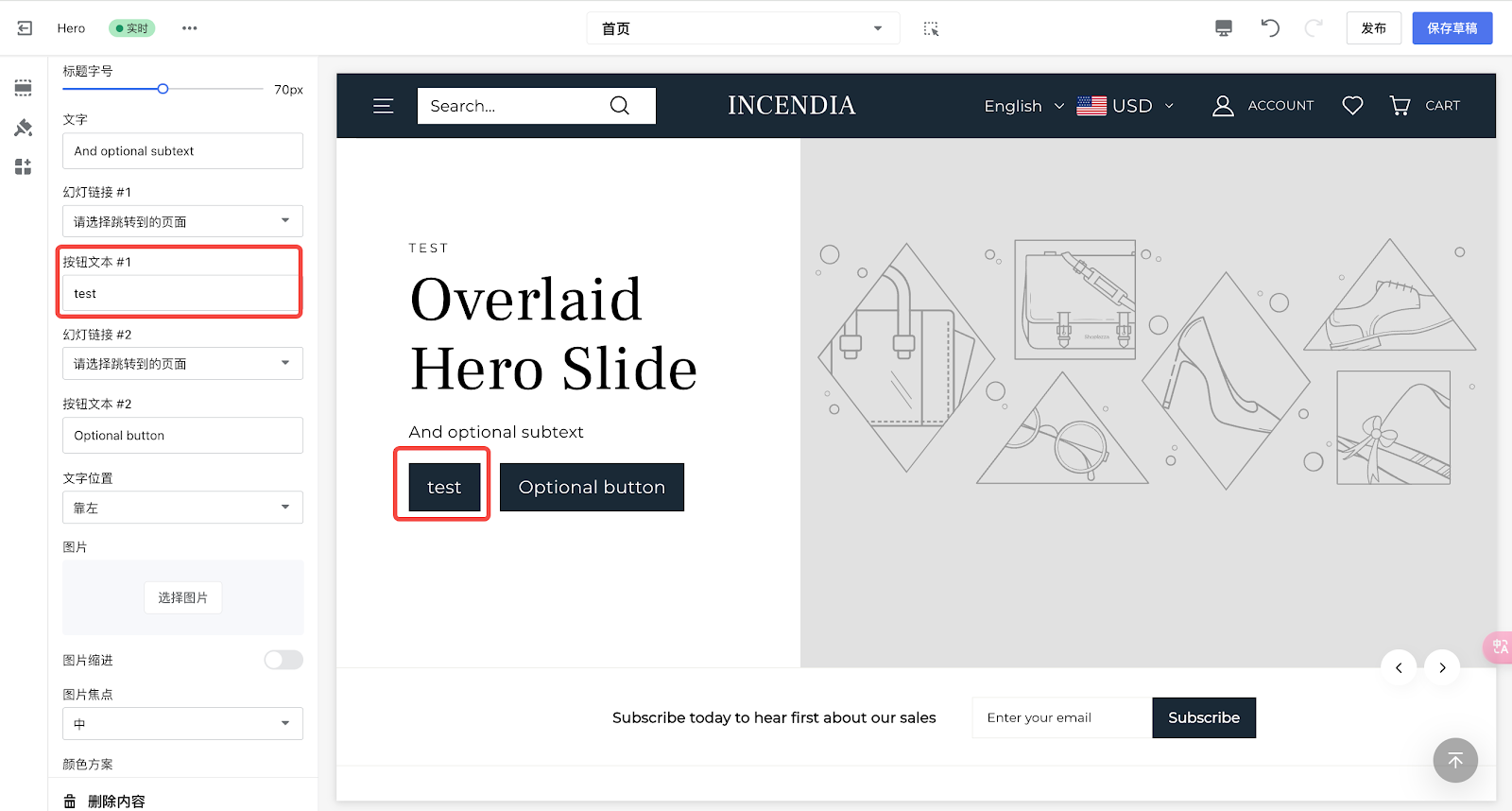
- 点击幻灯链接#1,在下拉菜单中选择需关联跳转到的具体页面。

5. 在按钮文本#1文本框内,可编辑按钮名称。

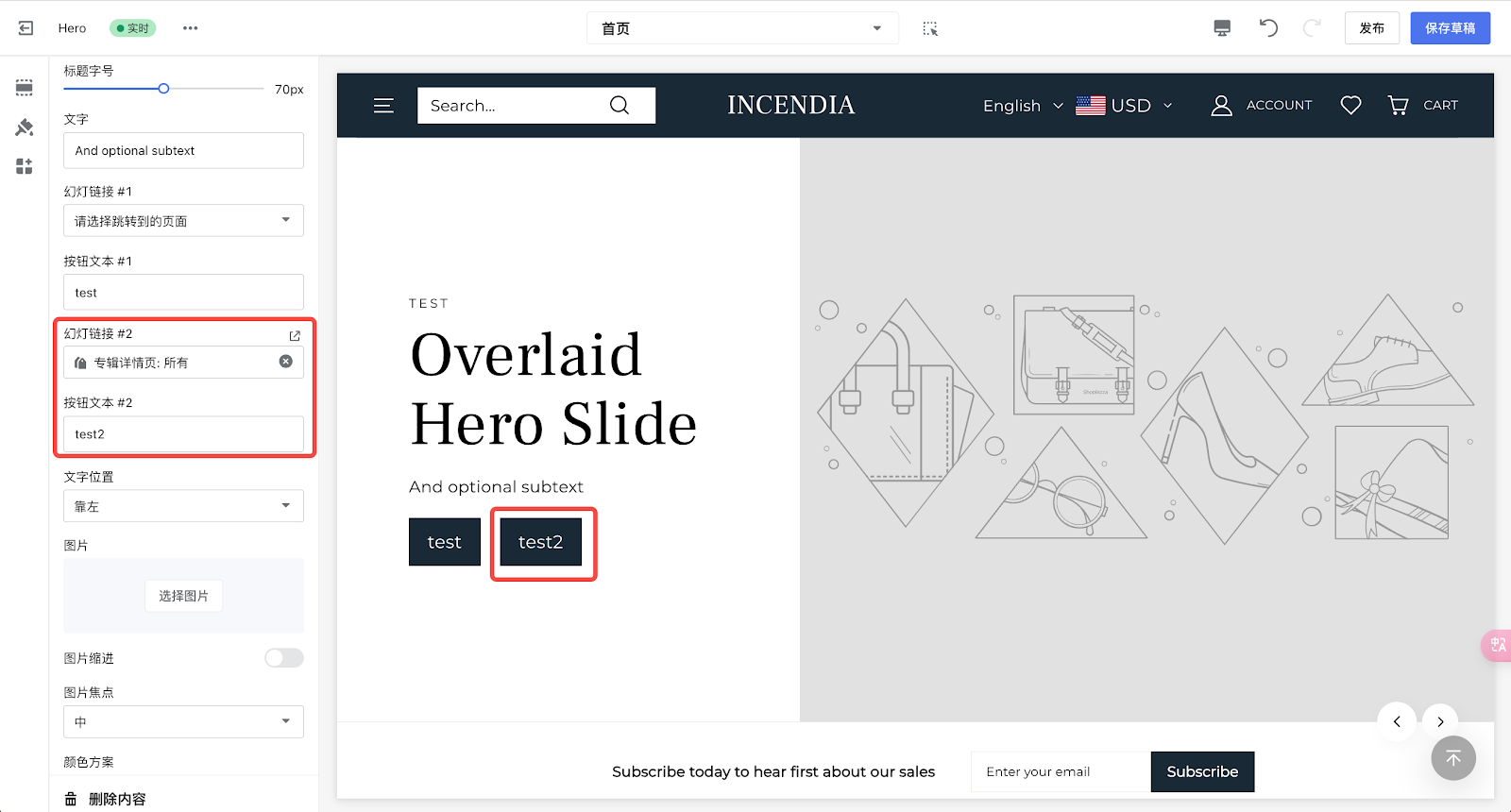
6. 同理,幻灯链接#2与按钮文本#2也是一样的操作方法。

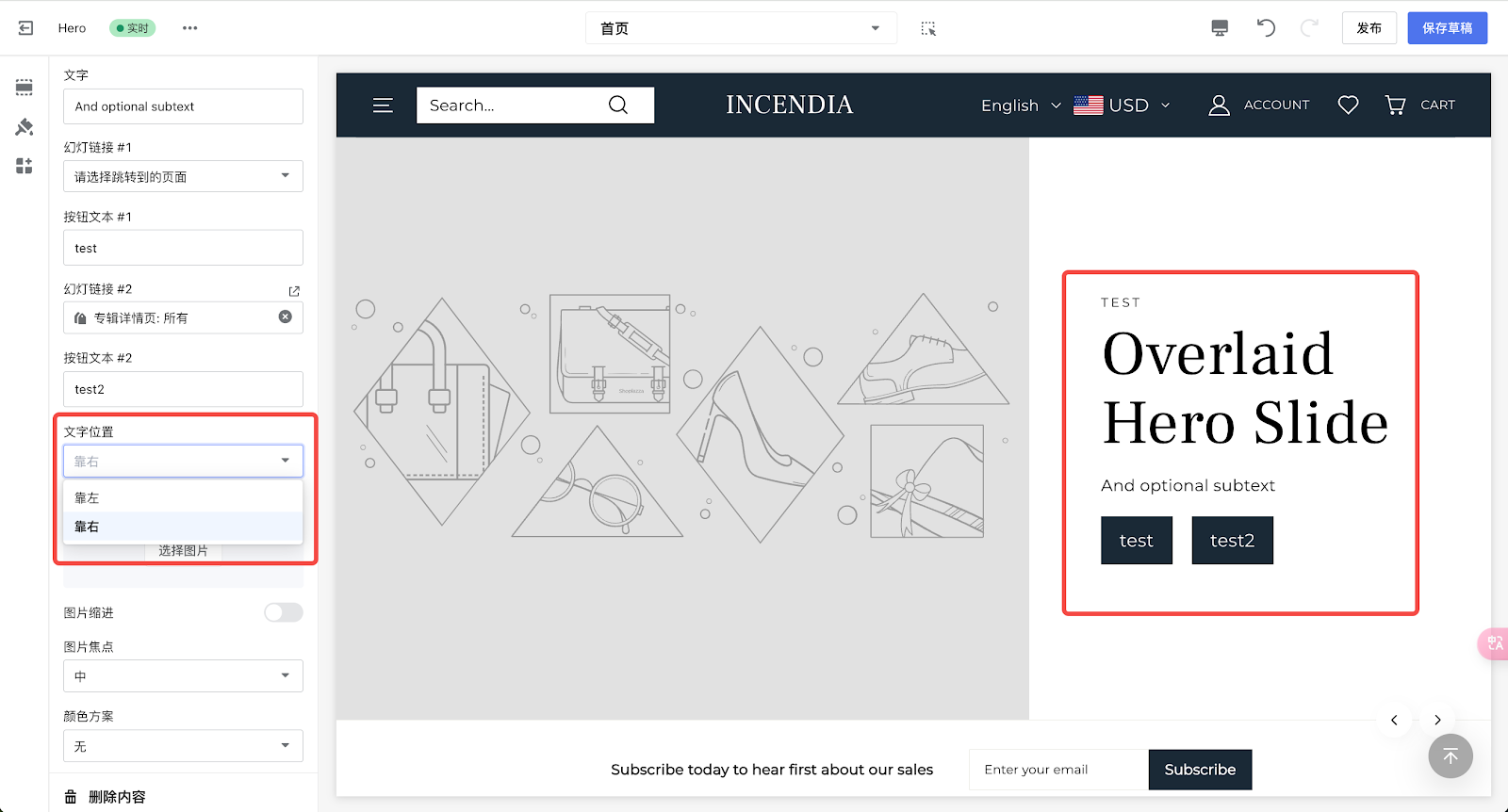
7. 在文字位置下拉框中选择卡片中文字展示位置为靠右/靠左,下图展示靠右效果。

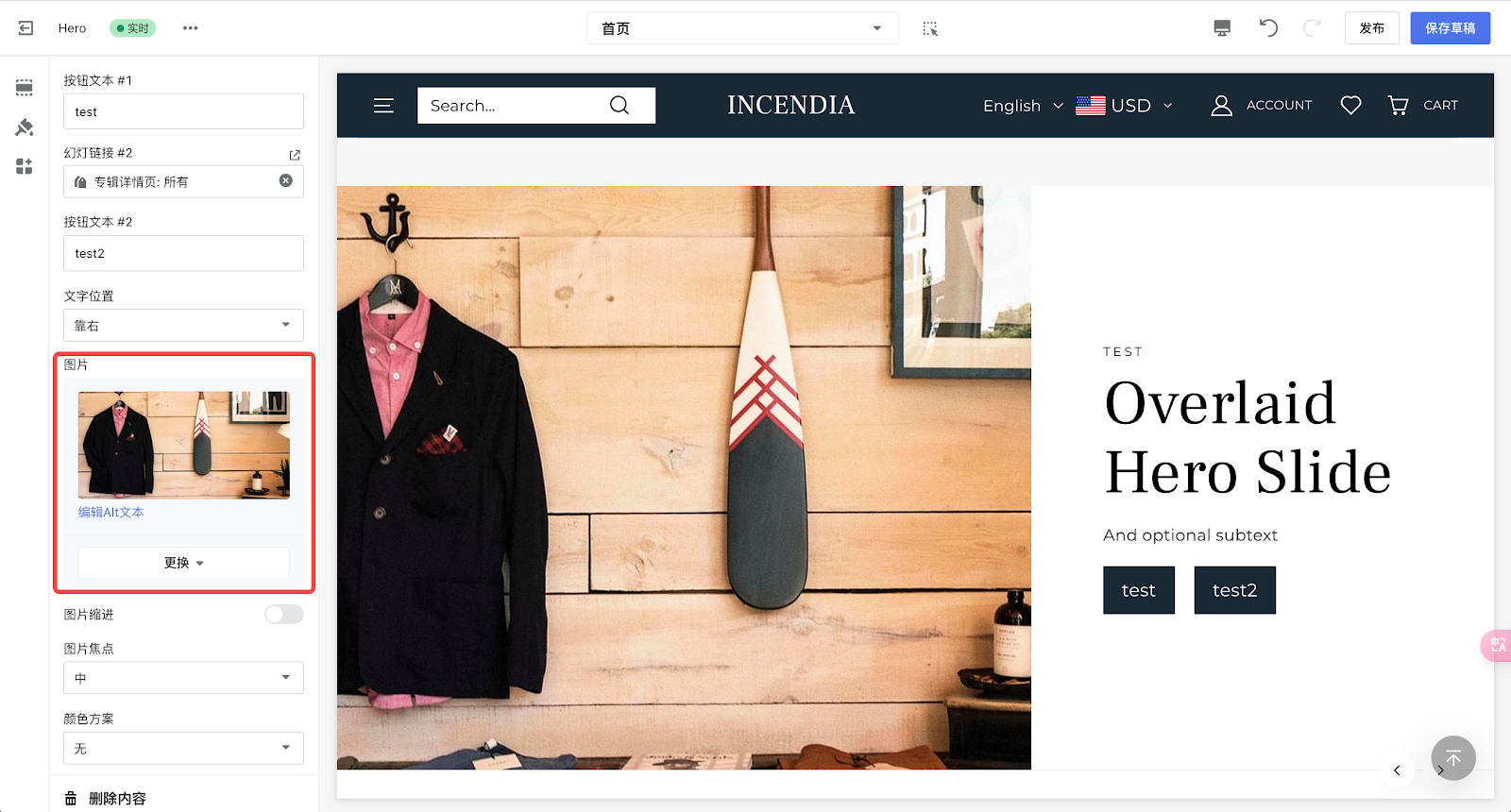
8. 点击图片素材框,可上传当前幻灯小卡片的封面素材。

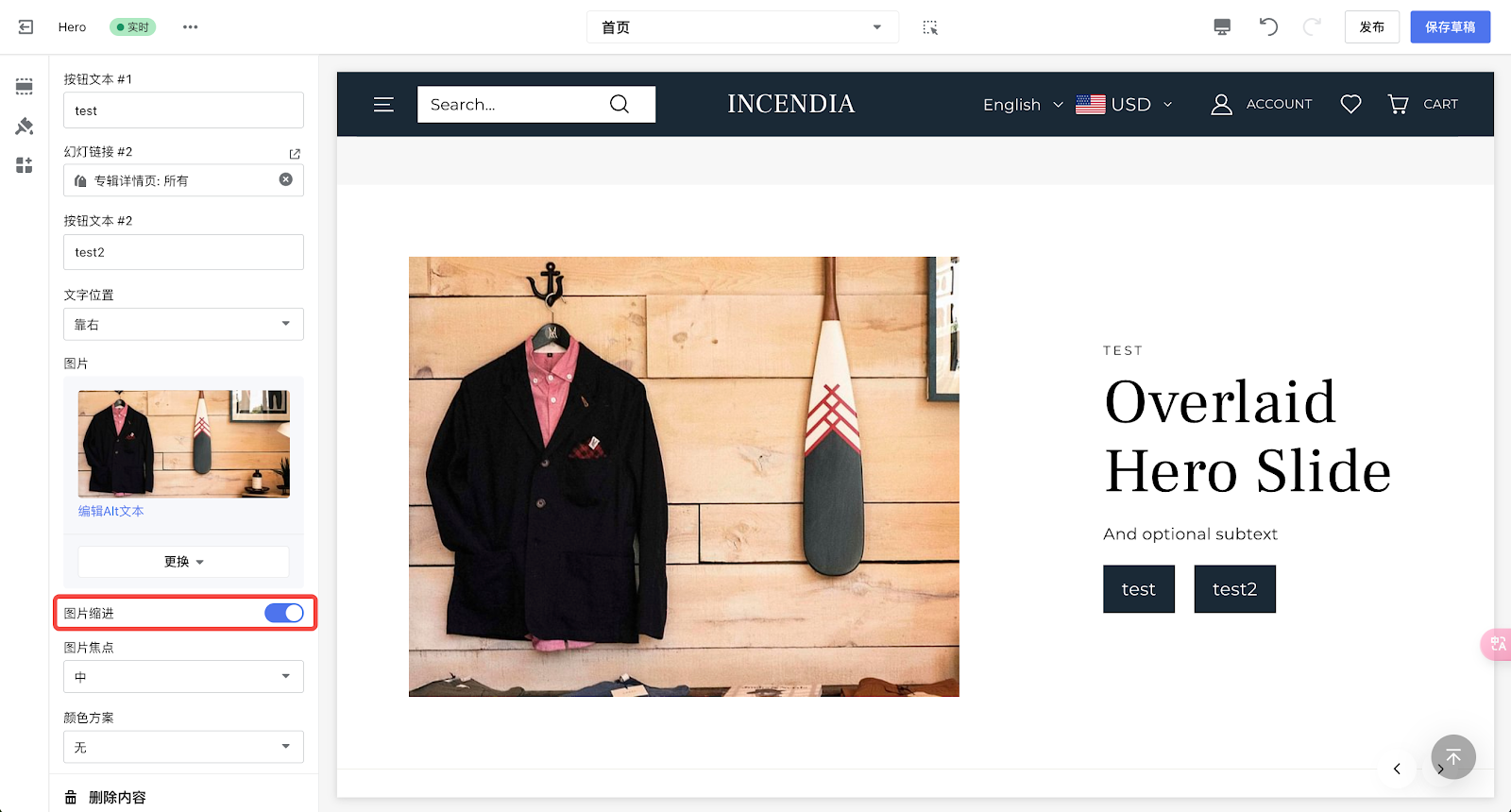
9. 开启图片缩进功能,可缩进图片尺寸,为文本内容留出更多空间。

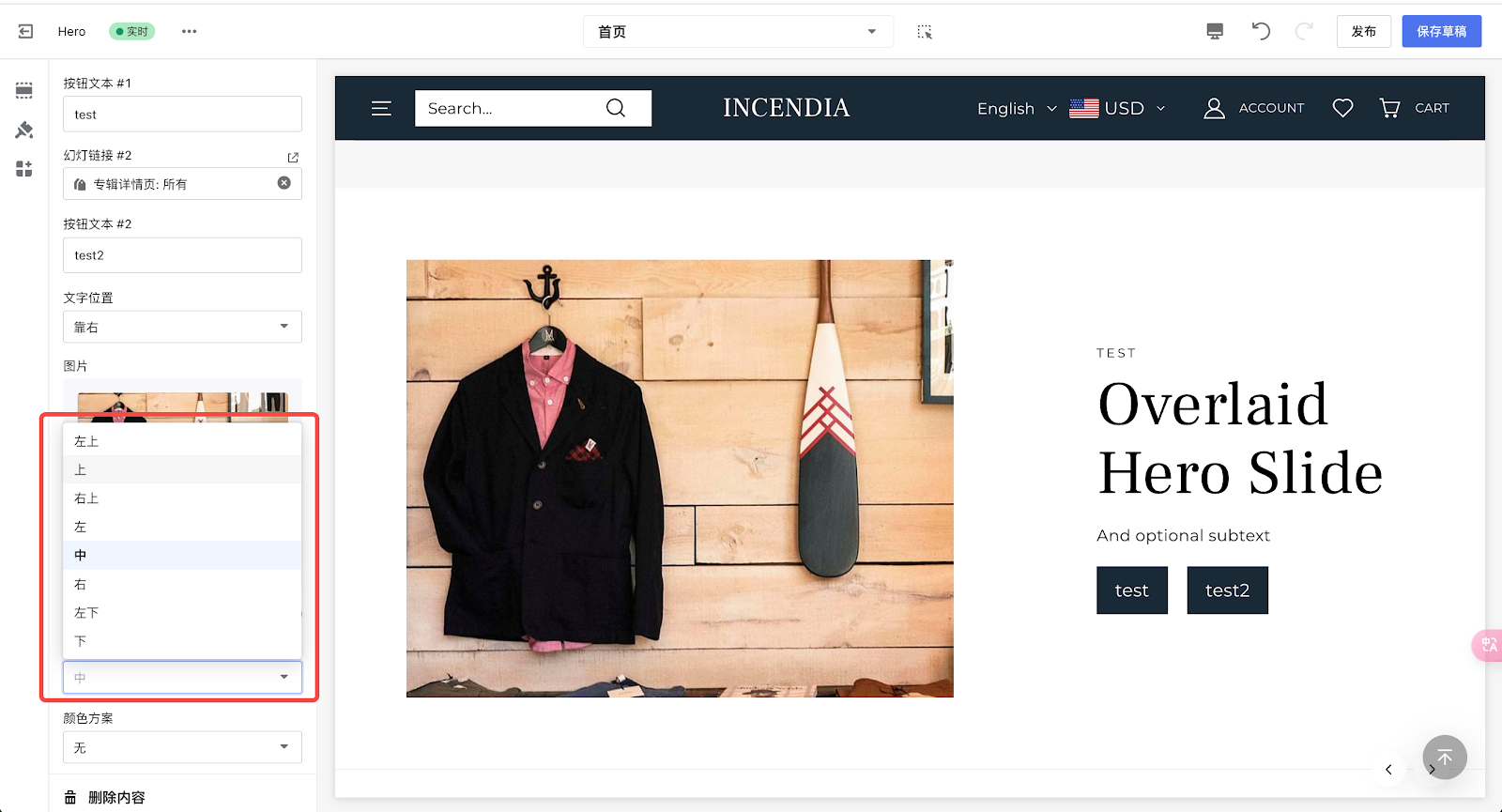
10. 在图片焦点下拉框中选择设置图片焦点,防止图片关键位置被裁减。

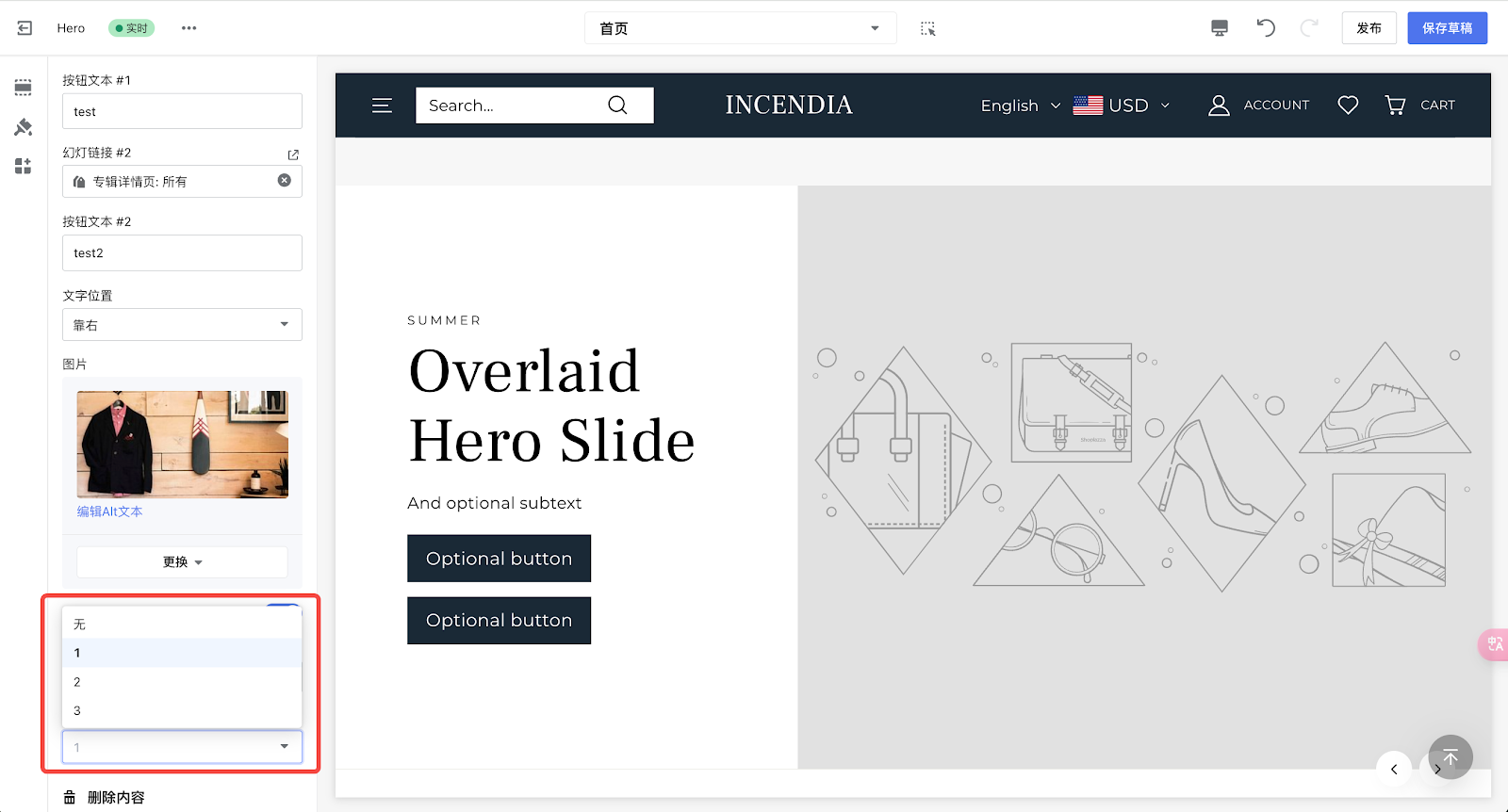
11. 在颜色方案下拉框中,可选择该卡片的背景颜色方案。

现在您已经掌握了如何在hero主题创建分割幻灯卡片,利用这个卡片更好地展示您的商品吧!




评论
请登录写评论。