浮层图文卡片可作为展示您店铺内容的有效方式,能够吸引更多顾客来了解商品/专辑/博客内容,从形式上看,图片与文字的组合让人耳目一新,也可丰富店铺内的视觉体验。本指南将帮助您了解如何在 Hero 主题中配置浮层图文卡片。
配置浮层图文卡片可起到以下作用:
- 通过图文结合的形式来宣传您的商品细节,强化顾客的记忆。
- 能够突出展示您需主推的商品或最新的博客文章。
添加浮层图文卡片
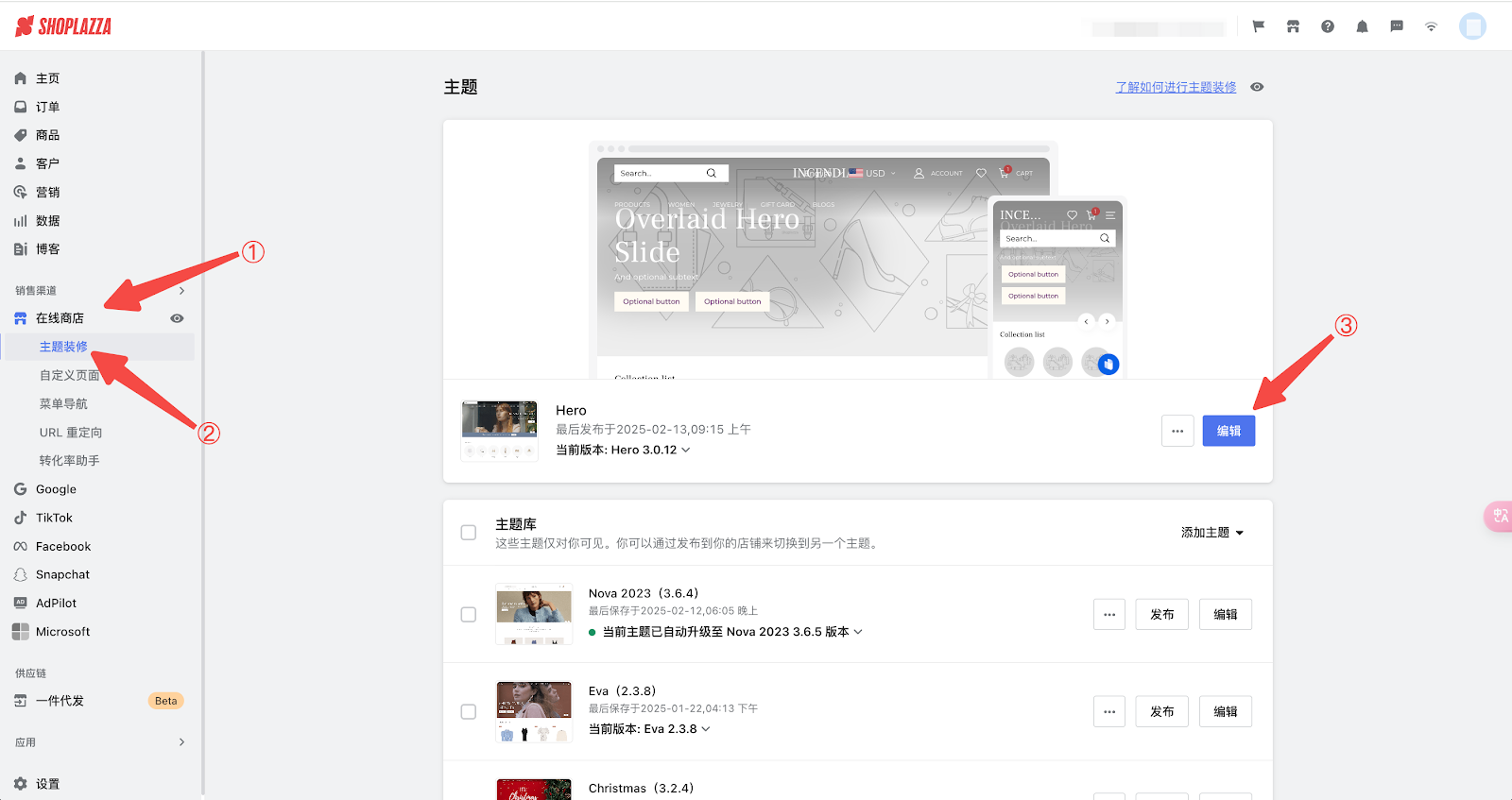
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑,进入Hero主题装修页面。

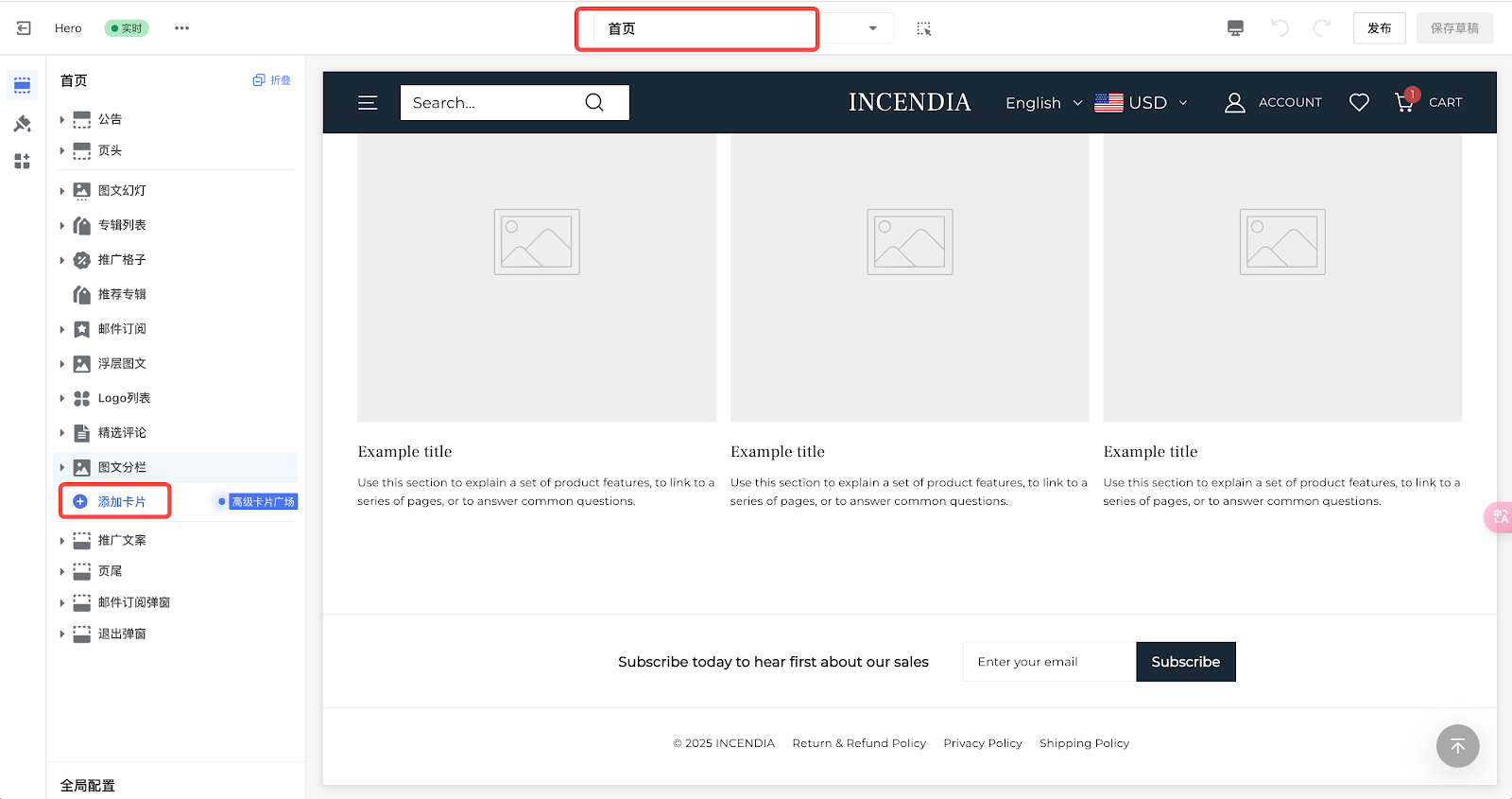
2. 进入装修首页,点击左侧卡片列表下方的添加卡片按钮。

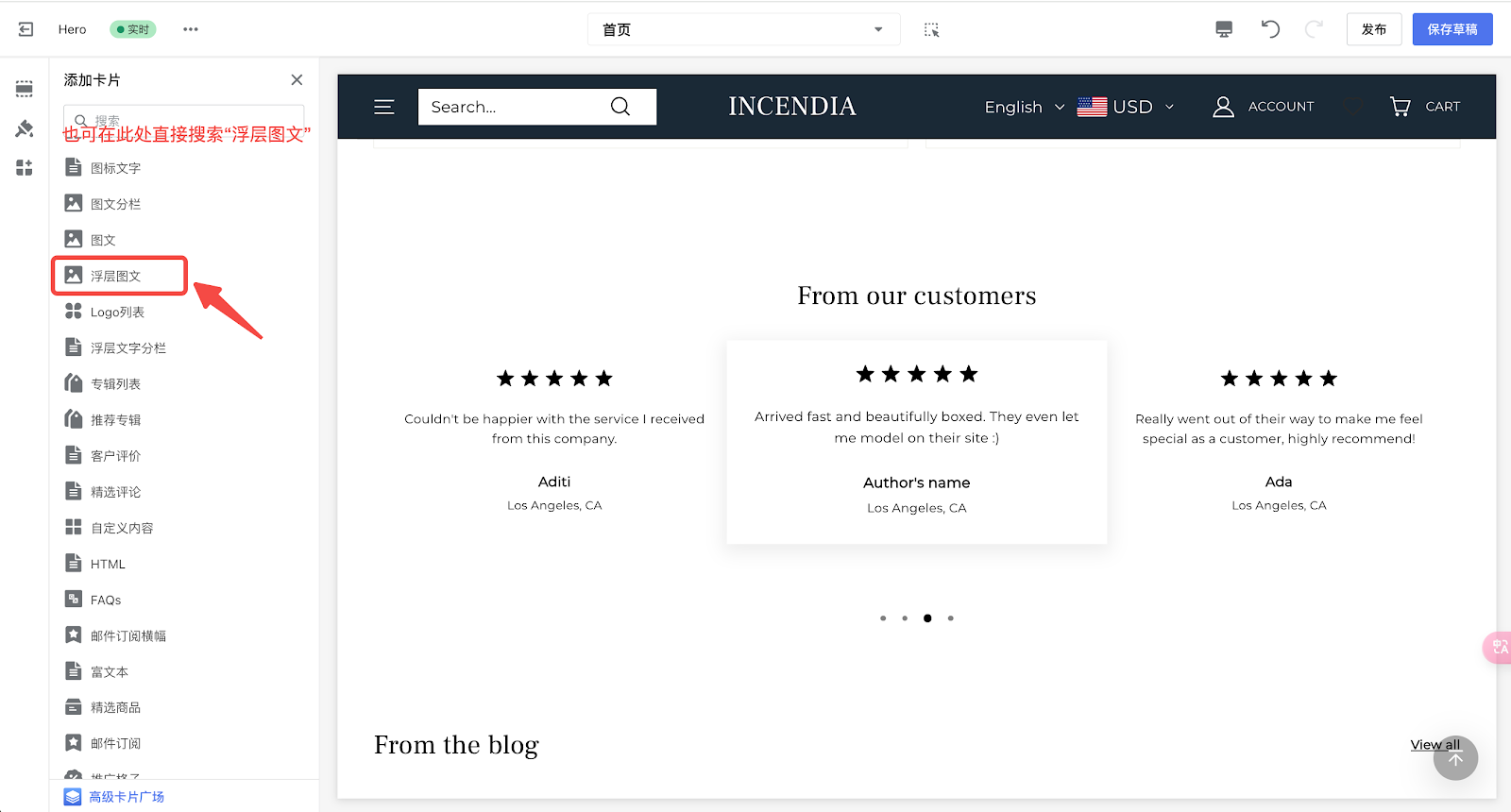
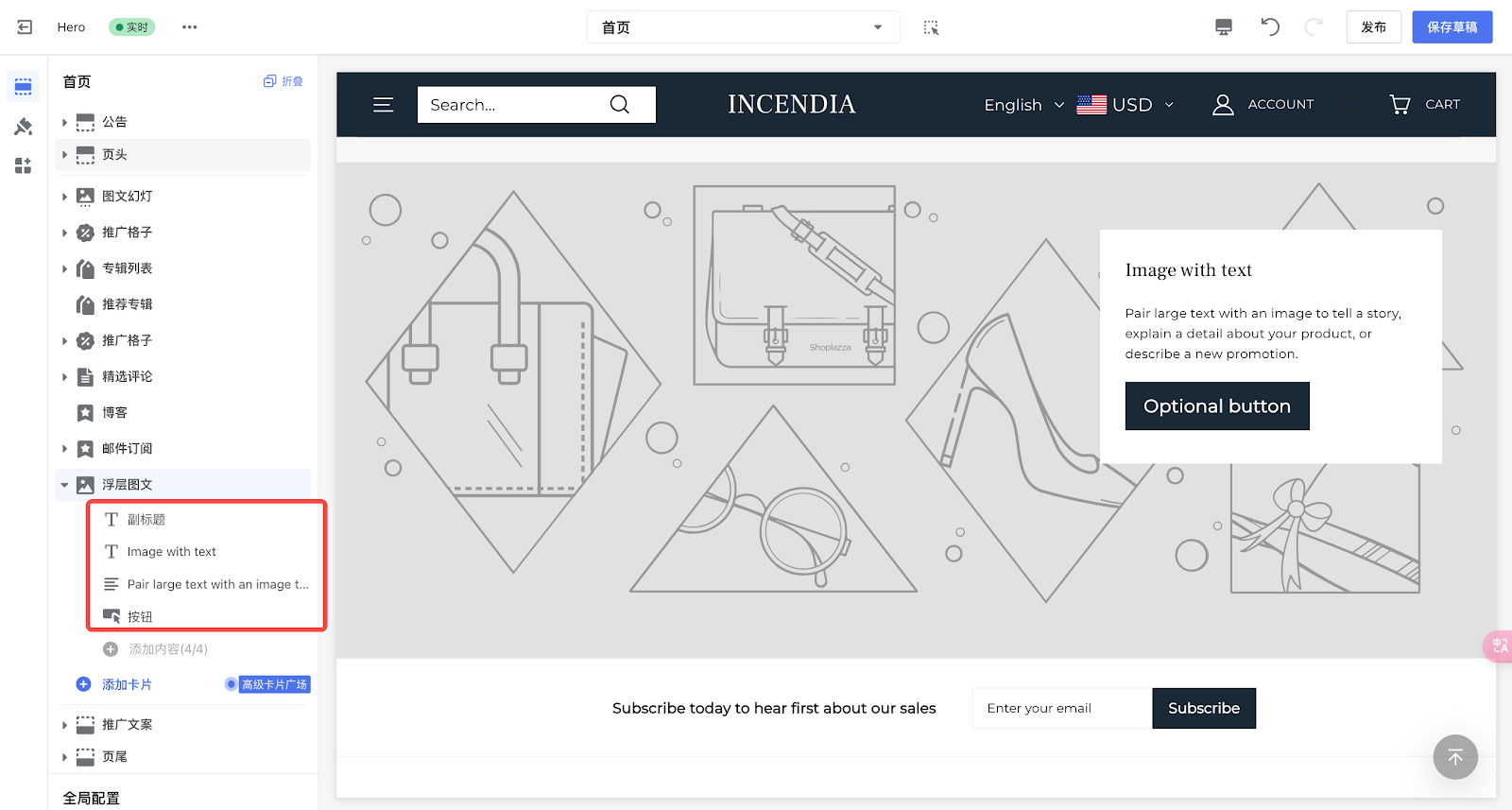
3. 在左侧卡片列表中找到并选择浮层图文卡片,也可以直接在顶部卡片搜索框中输入浮层图文进行查找选择卡片。

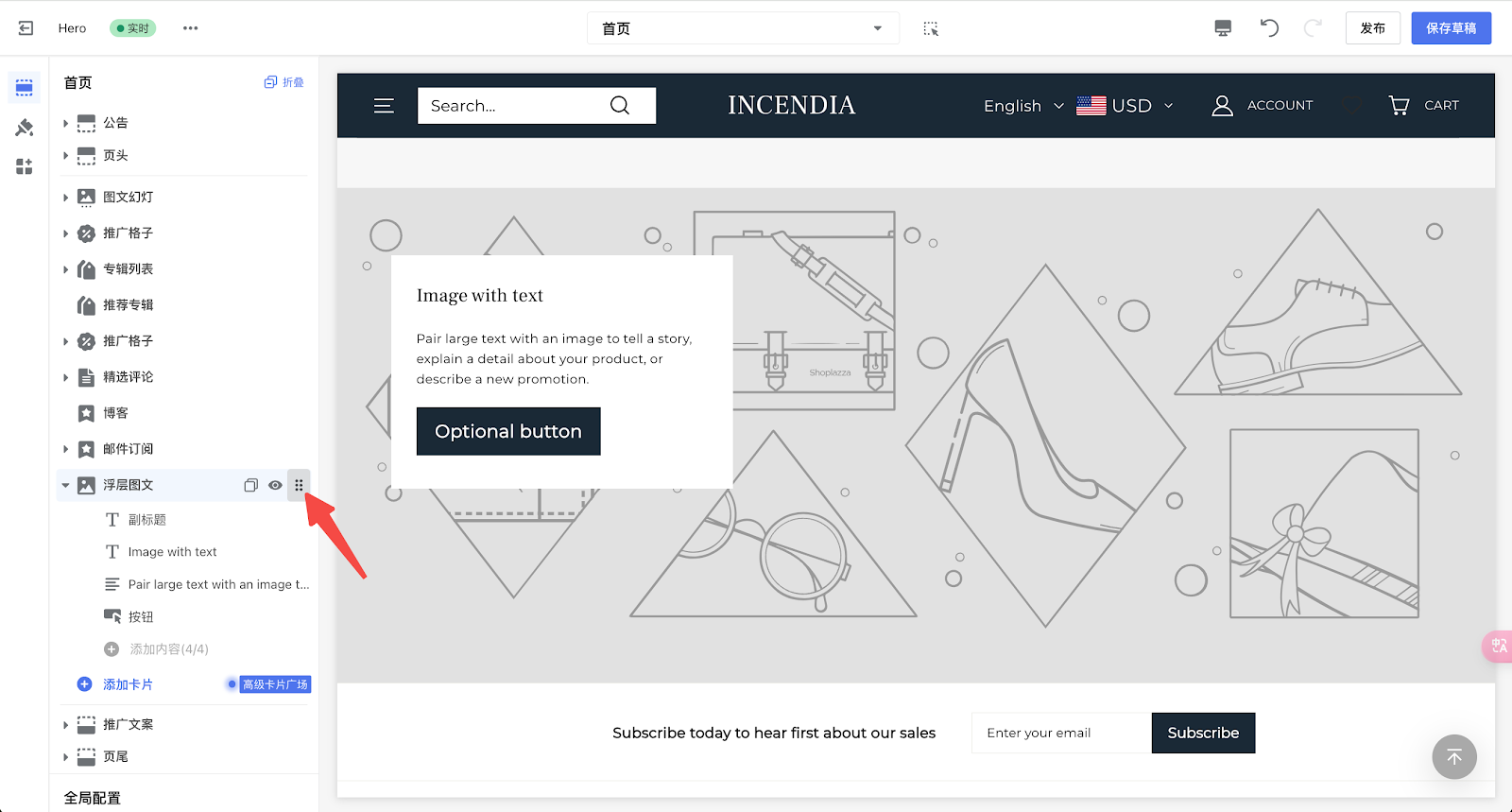
4. 使用卡片右侧的拖动按钮,可上下拖动浮层图文卡片的位置。

浮层图文卡片内设置
点击已添加的浮层图文卡片,进入编辑。
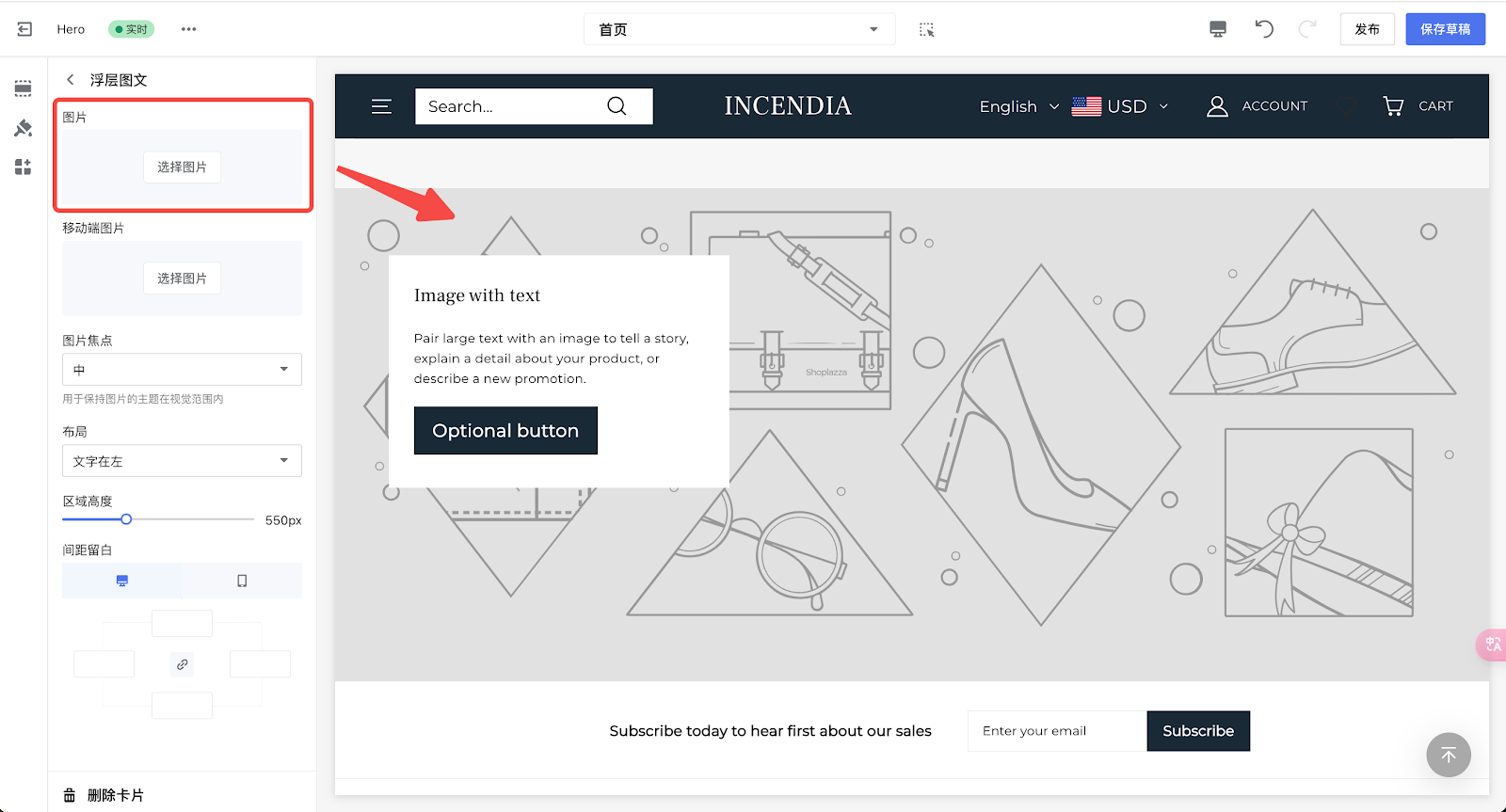
1. 在图片素材框中上传需在PC端展示的封面。

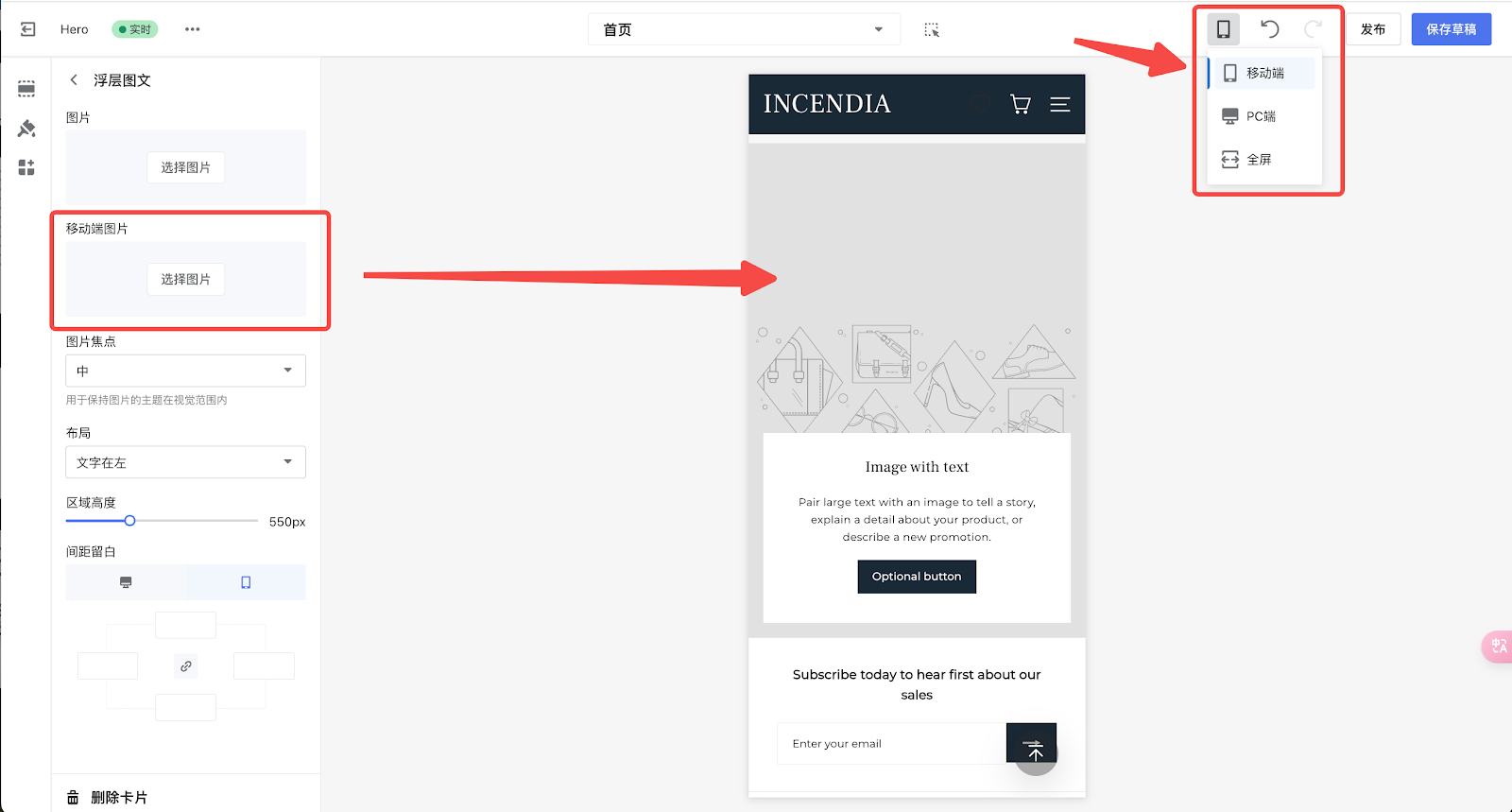
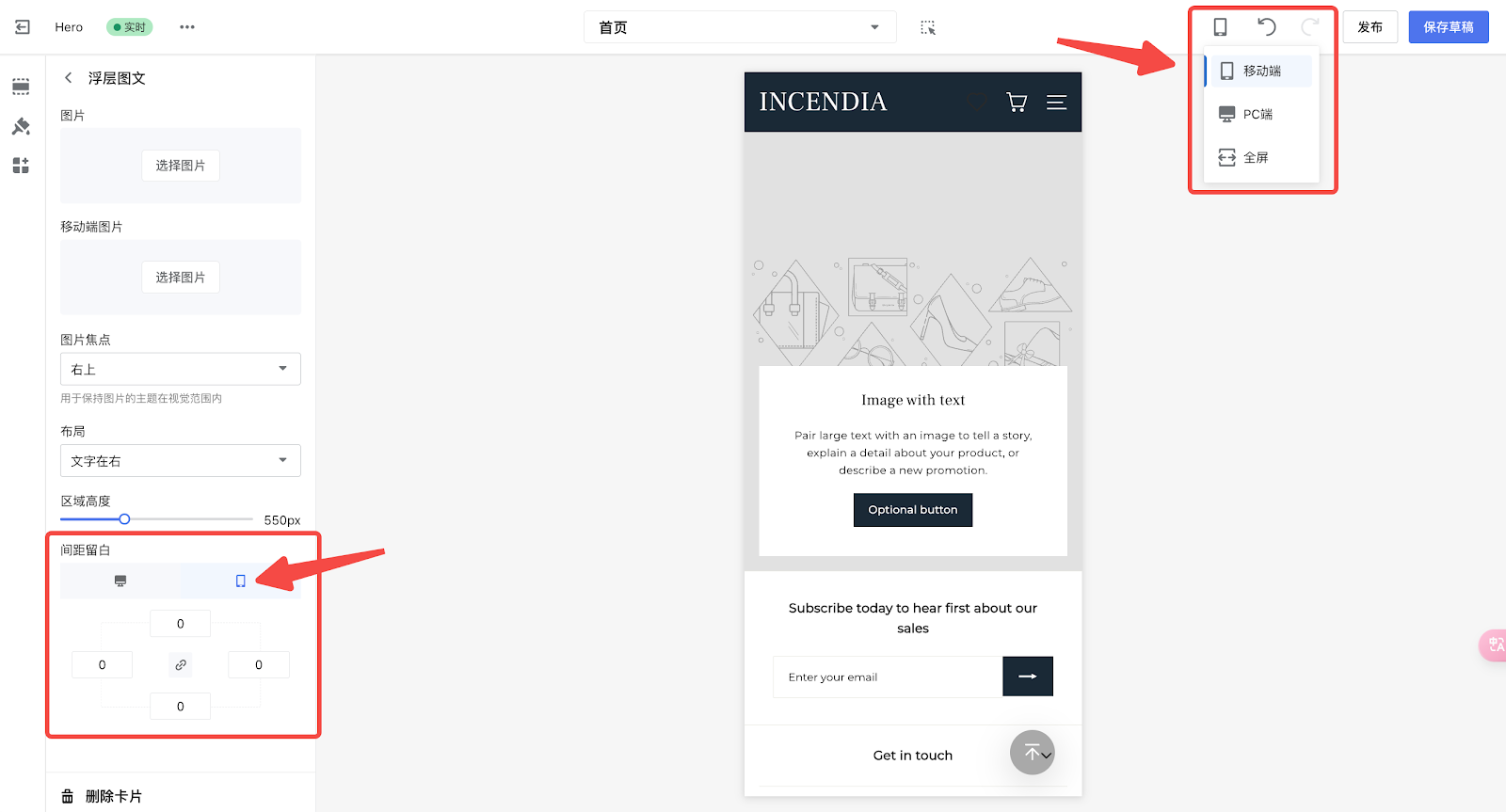
2. 点击主题画面切换按钮,在移动端图片素材框中上传需在移动端展示的封面。

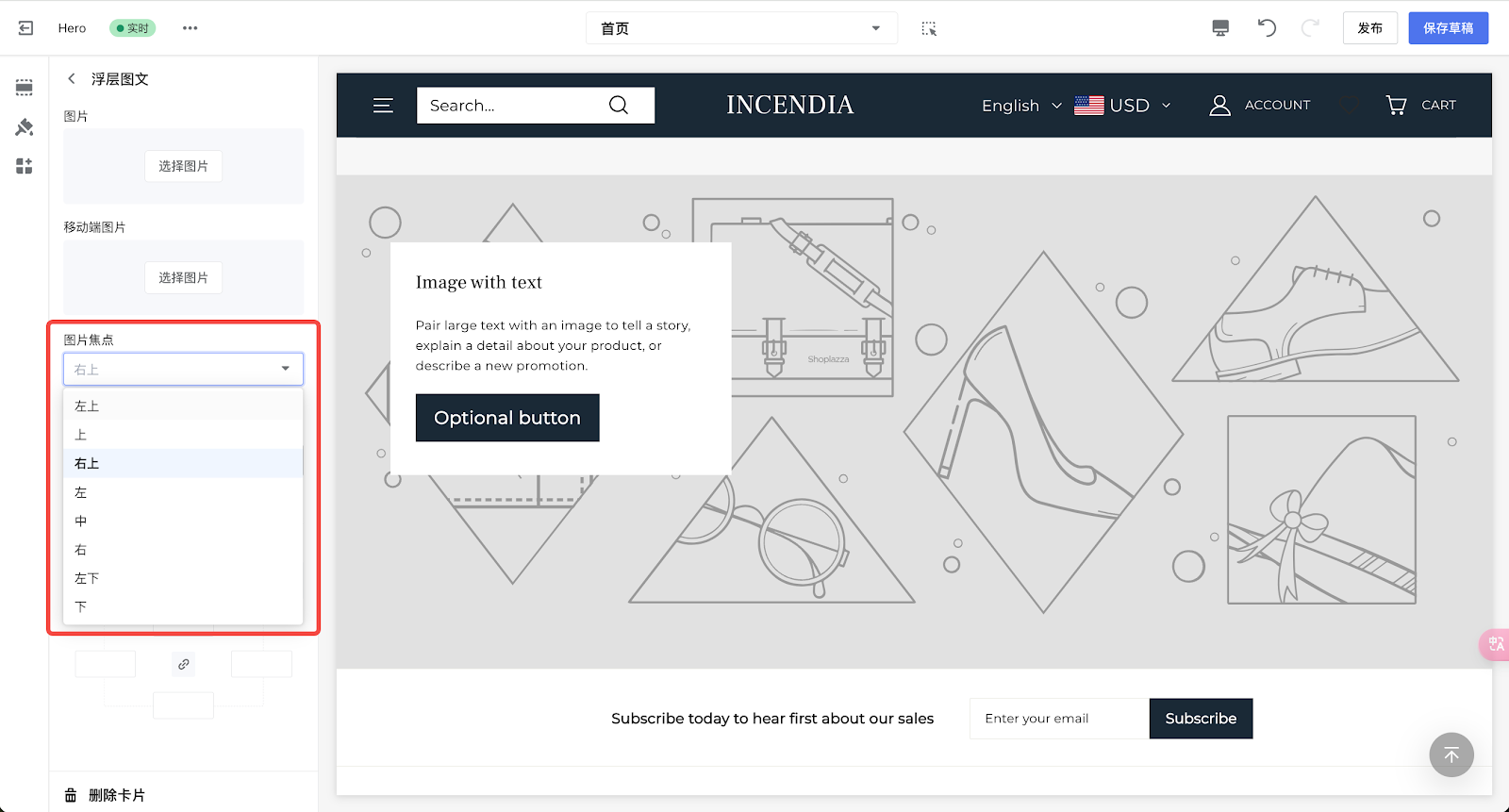
3. 在图片焦点下拉框中选择位置,确保上传图片素材的关键部分不会被裁剪。注意:此处对PC端和移动端均有效。

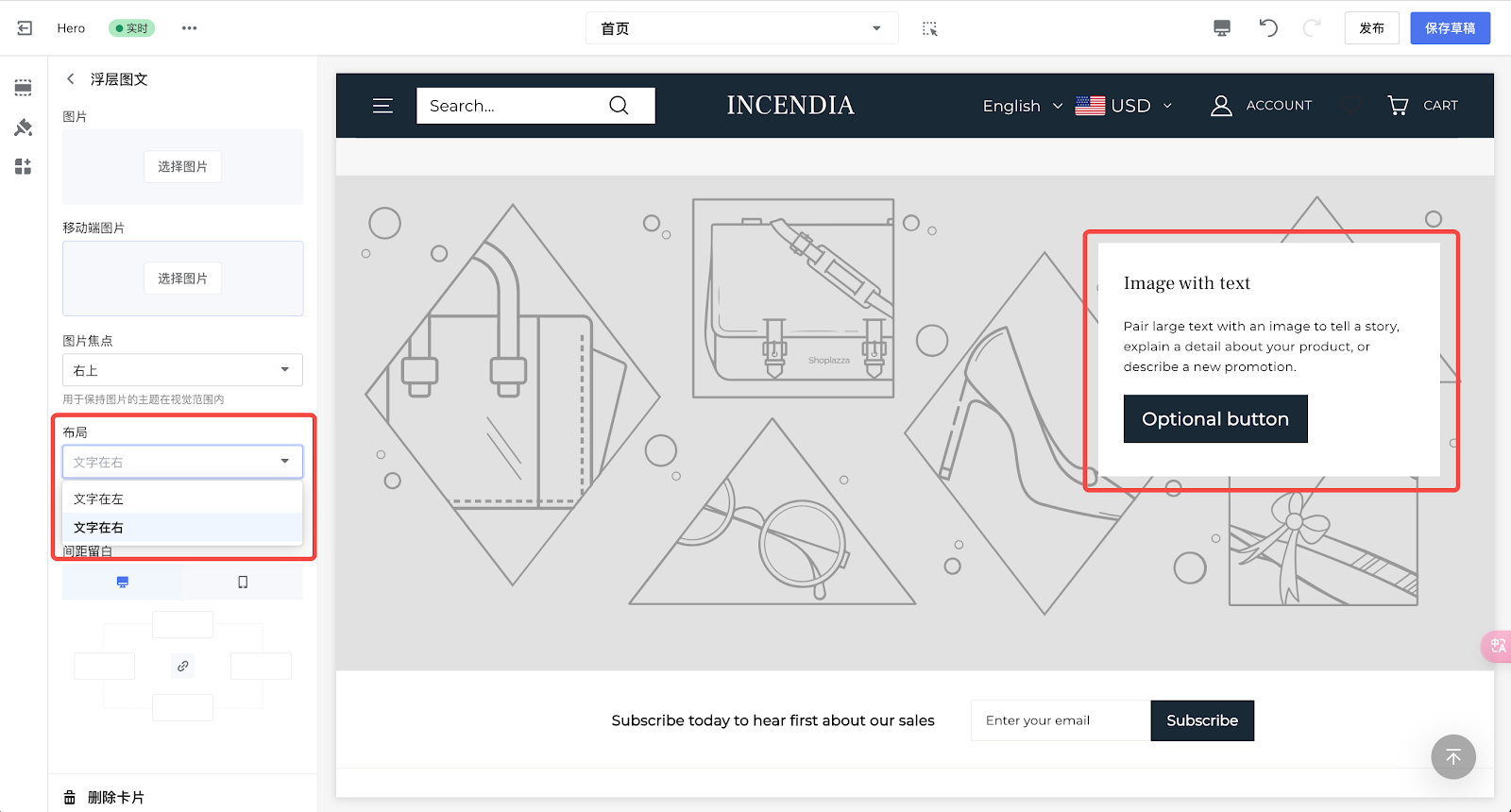
4. 点击布局下拉框,可将文字部分调整为在左/在右。注意:此处只对PC端有效。

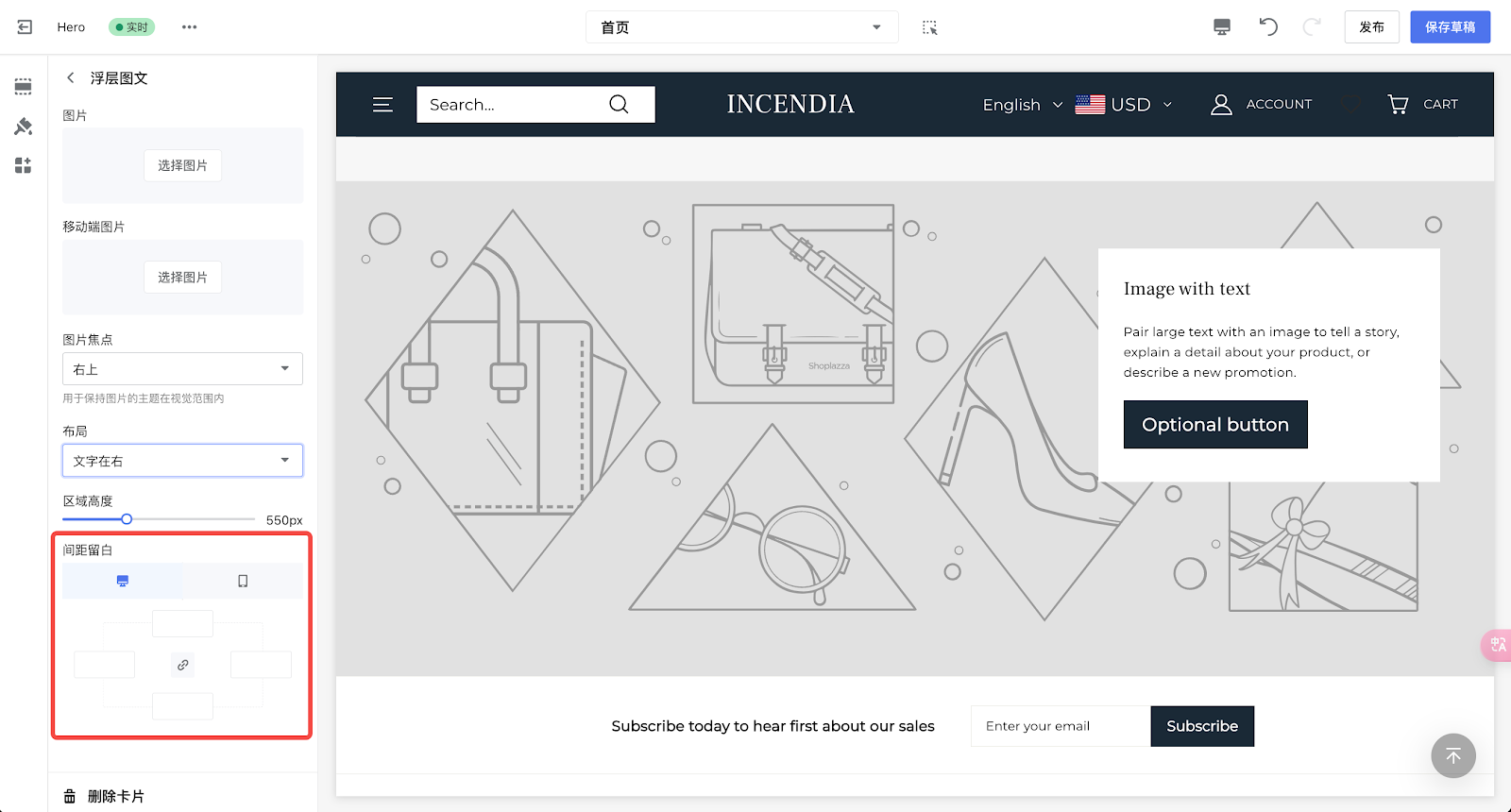
5. 间距留白配置项让您可设置自定义的卡片边距(分别添加四周边距或点击中间的链接按钮为四周添加相同边距)。

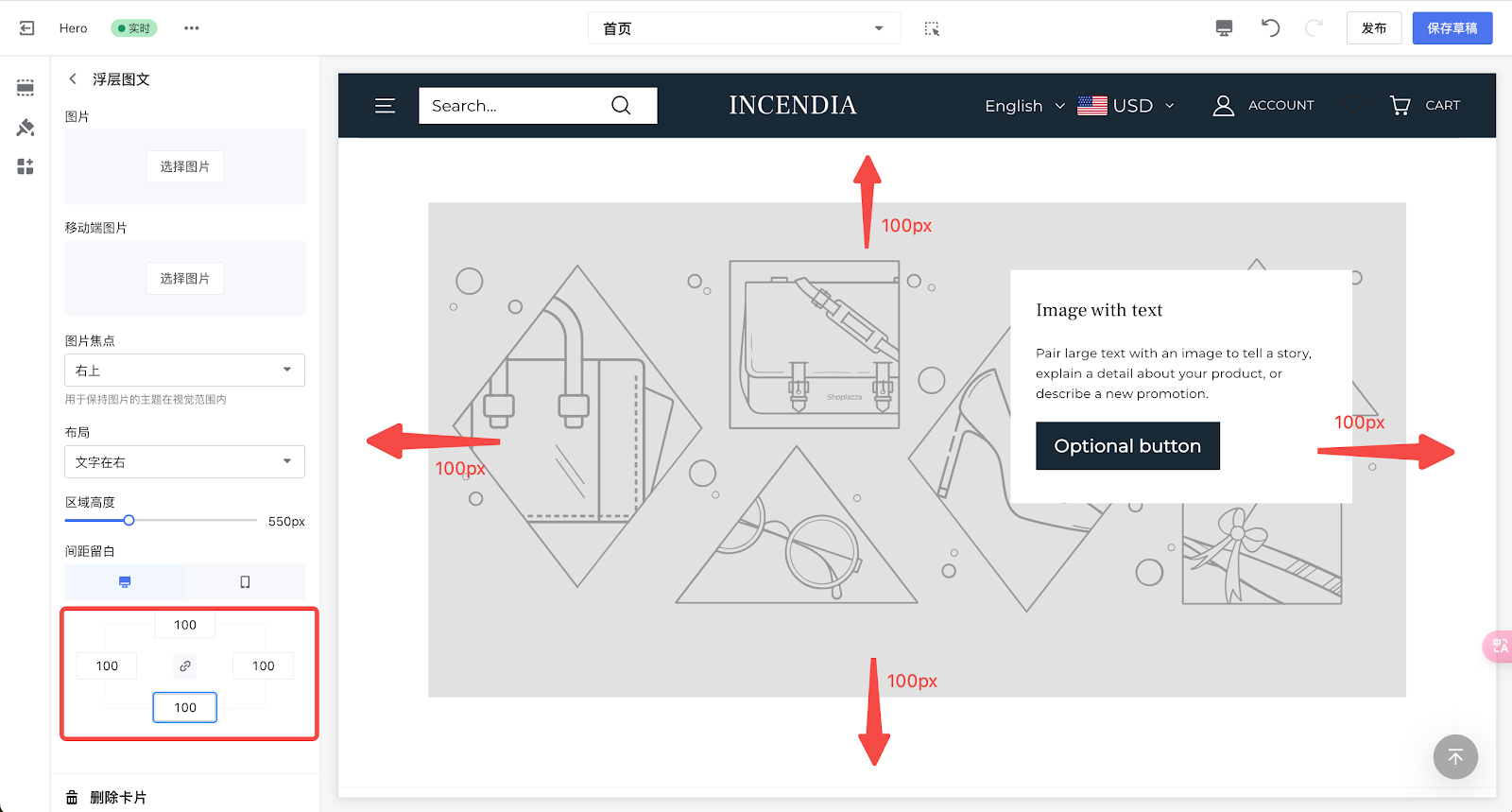
6. 以下为PC端四个方向都设置100px间距的示例。

7. 点击PC端图标/手机图标按钮,可分别设置和预览PC端/移动端的卡片效果。

浮层图文卡片下设置
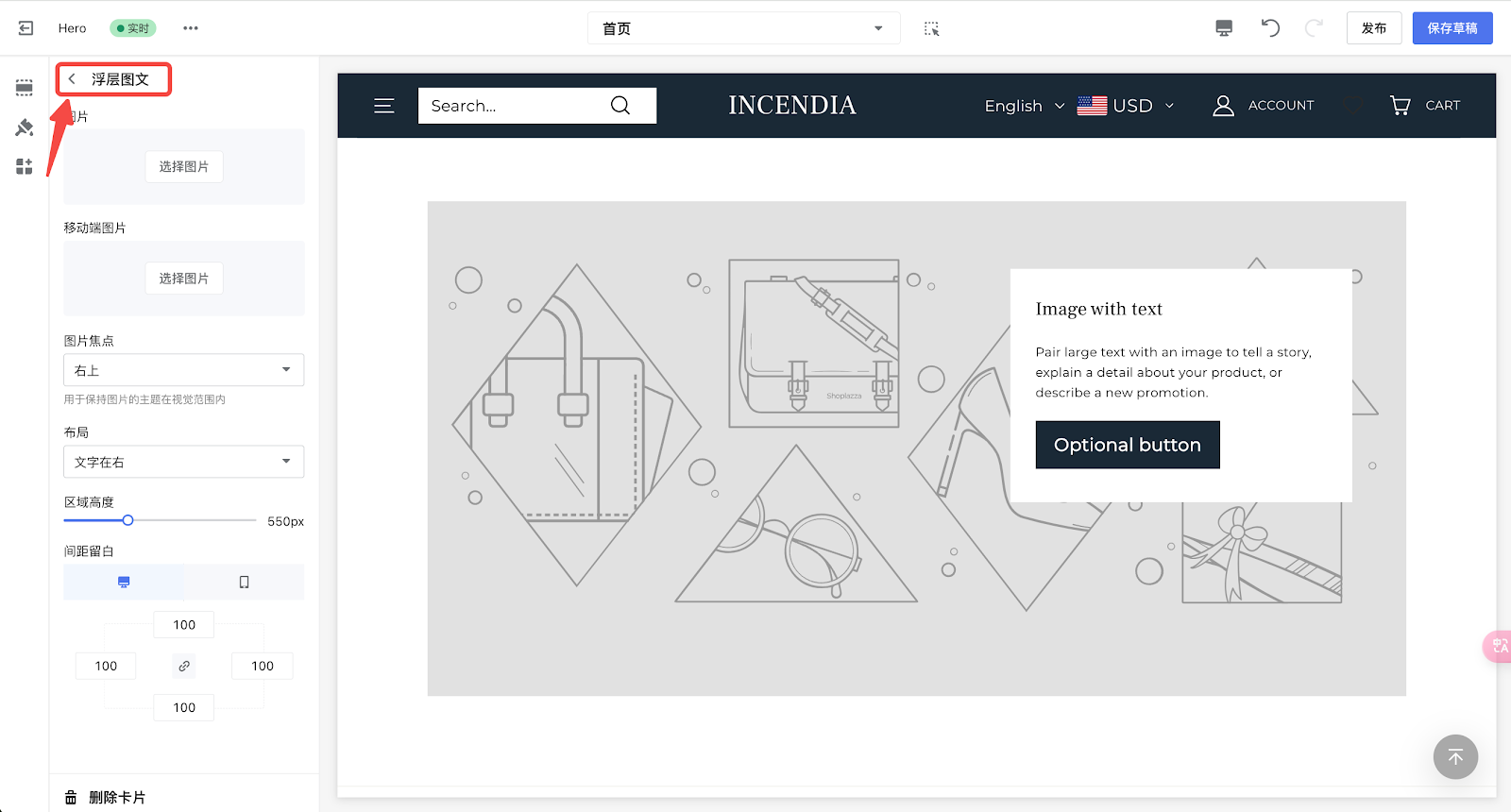
- 返回首页,可分别编辑浮层图文卡片下的各个内容。


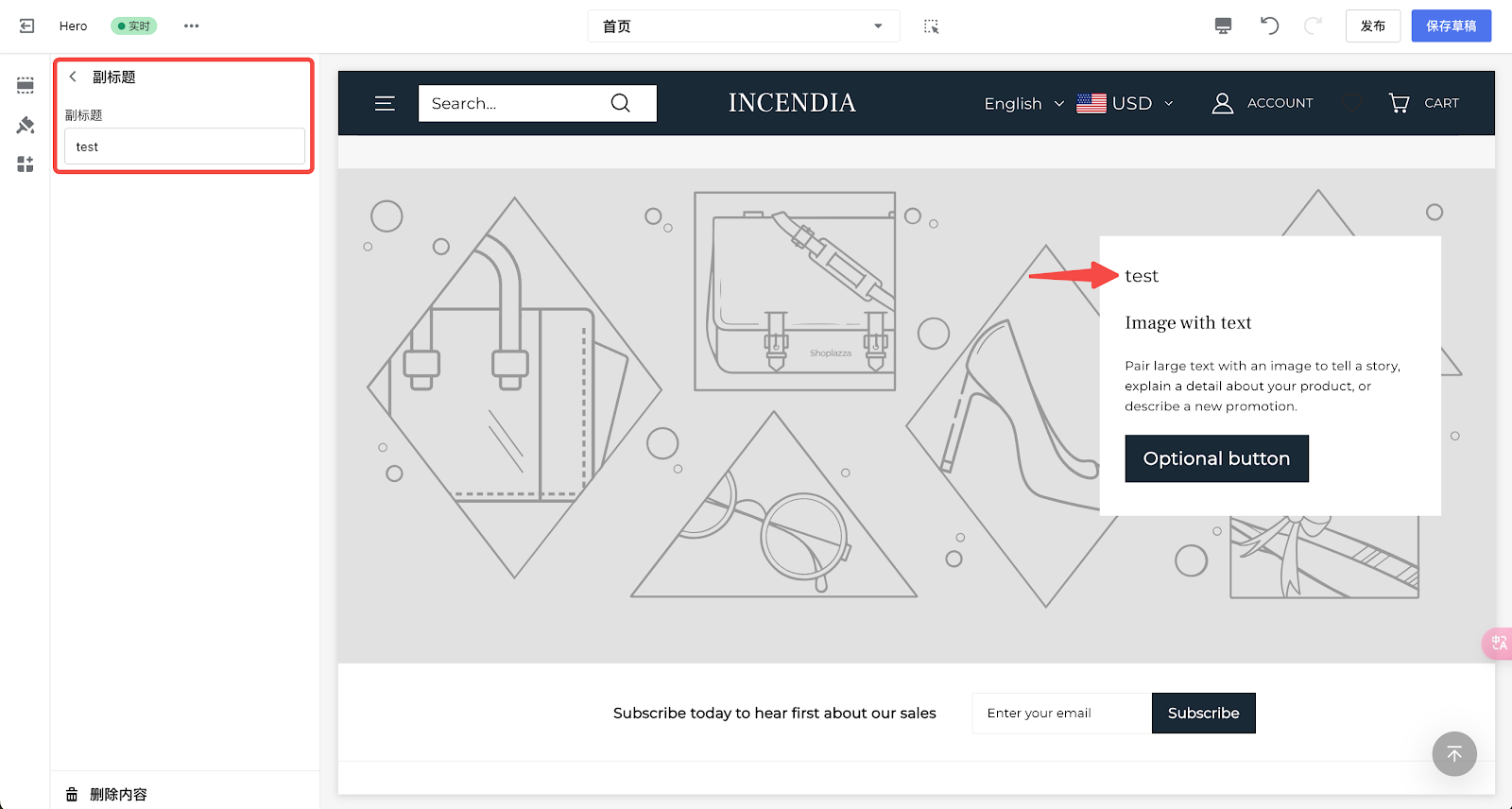
1. 点击第一个模块,进入编辑,此处可输入自定义副标题内容。

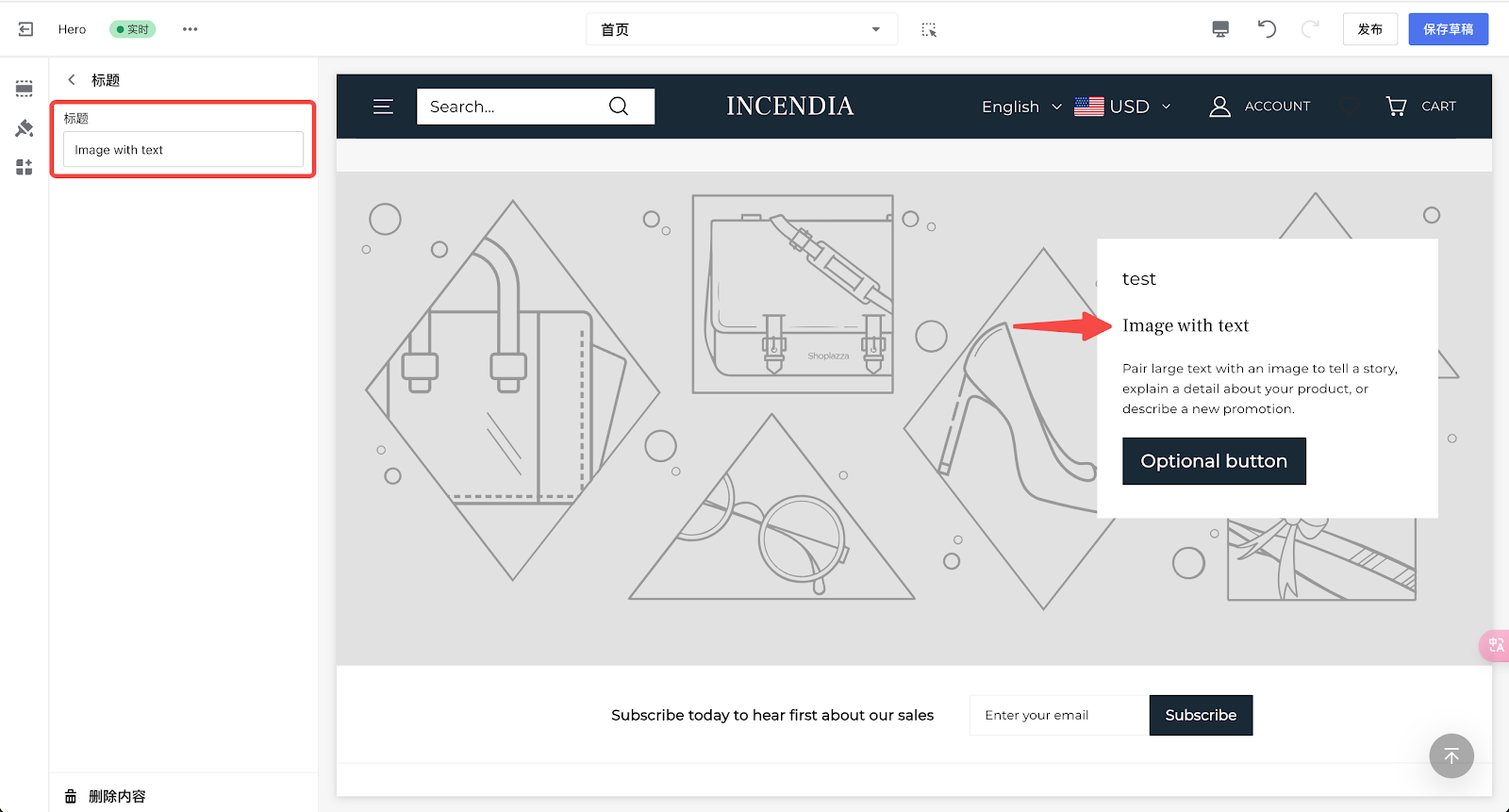
2. 点击第二个模块,进入编辑,此处可输入自定义标题内容。

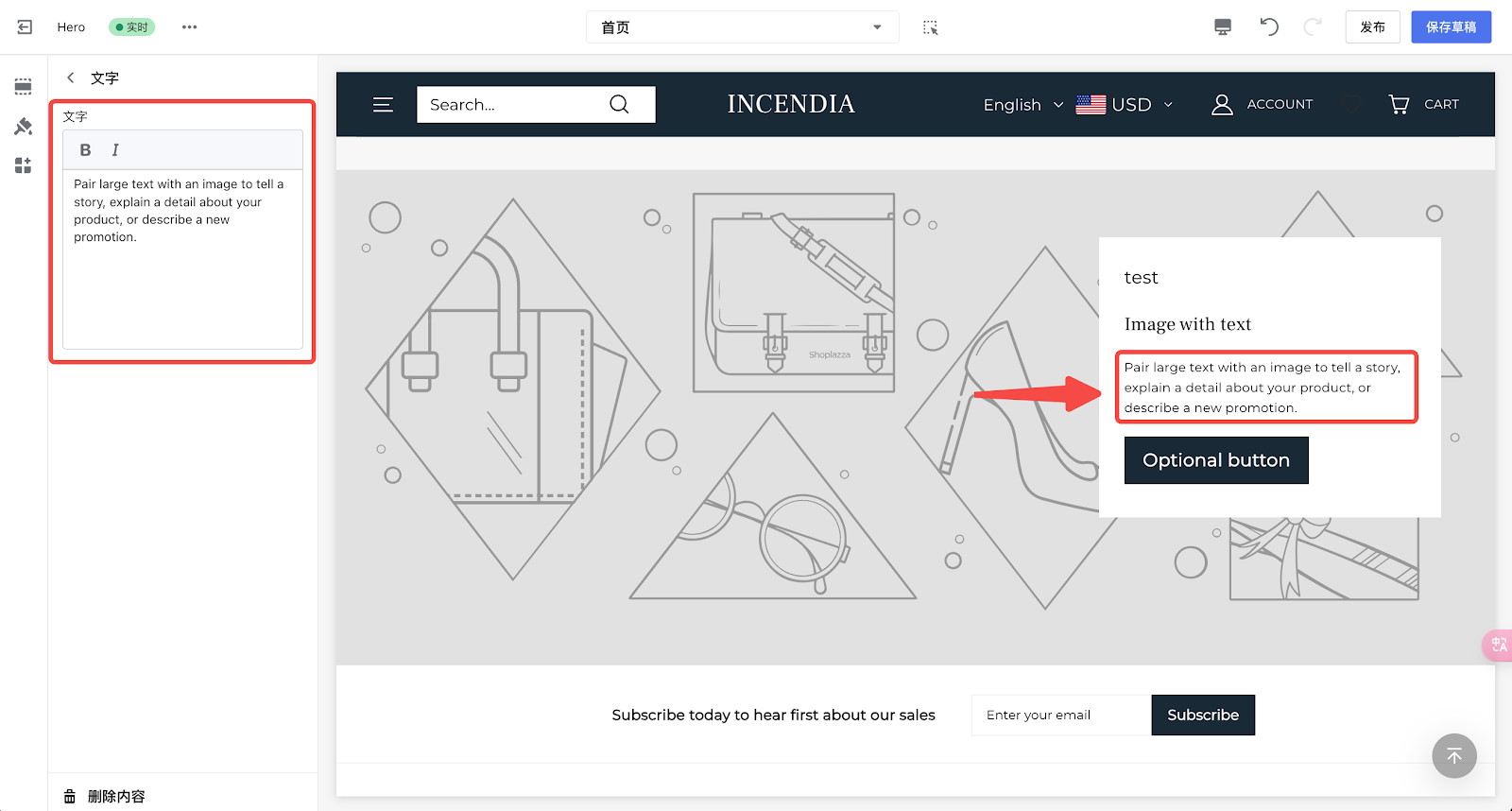
3. 点击第三个模块,进入编辑,此处可输入自定义文字内容,此处可为正文单独设置加粗/斜体。

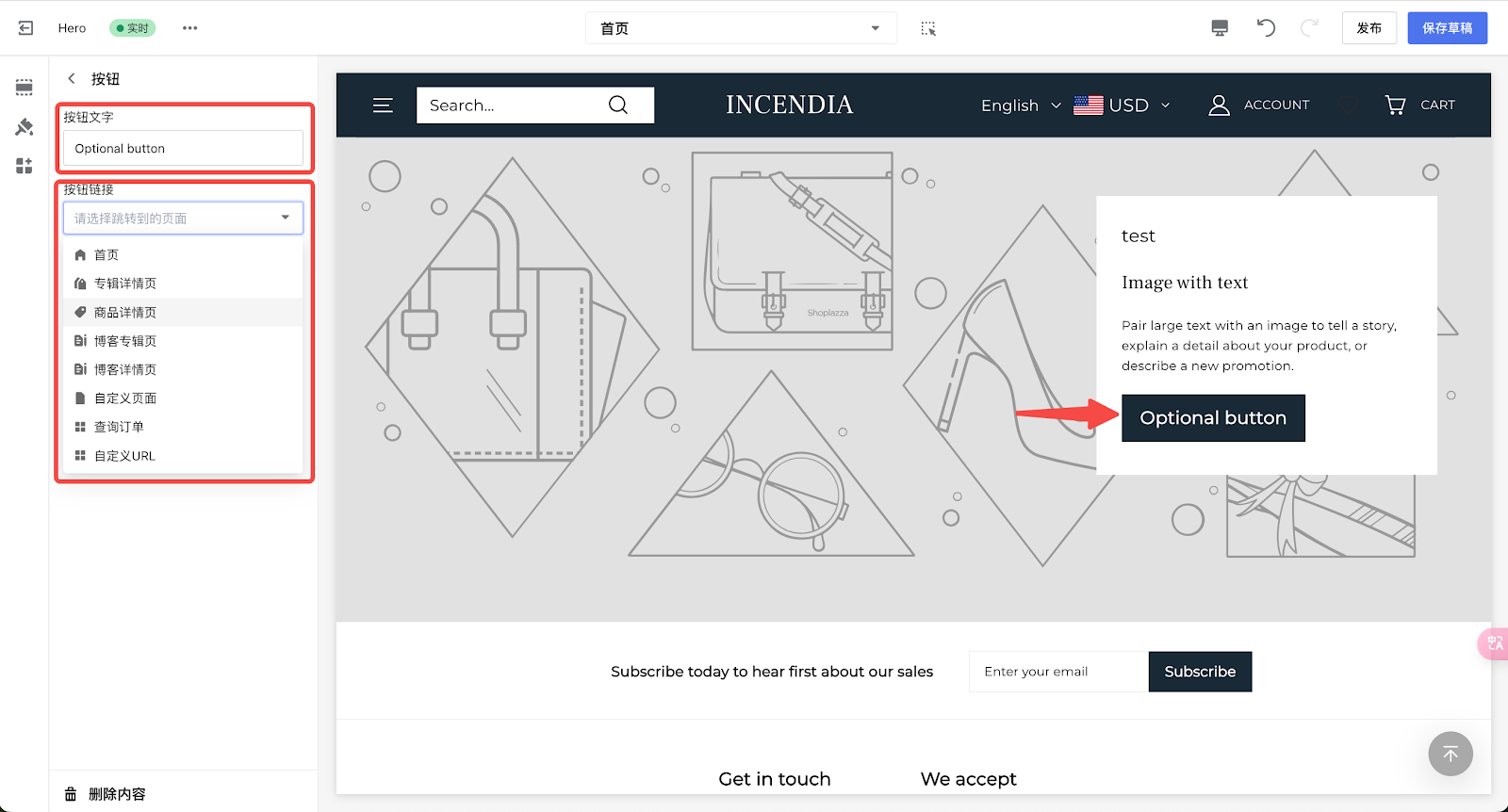
4. 点击第四个模块,进入编辑,可输入自定义按钮文字内容。点击按钮链接,即可关联需跳转的页面。

以图文结合的形式来展现商品/专辑/博客等内容,能够最大限度的提高视觉影响力,可吸引顾客点击进入其他页面以重定向流量。




评论
请登录写评论。