图文分栏卡片将图片、文字和按钮以灵活的布局结合在一起,商家可以通过图文分栏卡片直观的展示跨境电商商品、宣传店铺。标题、文本内容加按钮的布局方式,方便消费者点击按钮跳转到店铺其他页面进一步浏览。
图文分栏卡片适用于:
- 通过图片强化文本内容的信息传递,增加可读性。
- 引导消费者浏览店铺中的其他页面,增加店铺曝光率和转化率。
接下来我们将为您演示如何在Nova2023主题中使用图文分栏卡片。
创建图文分栏卡片
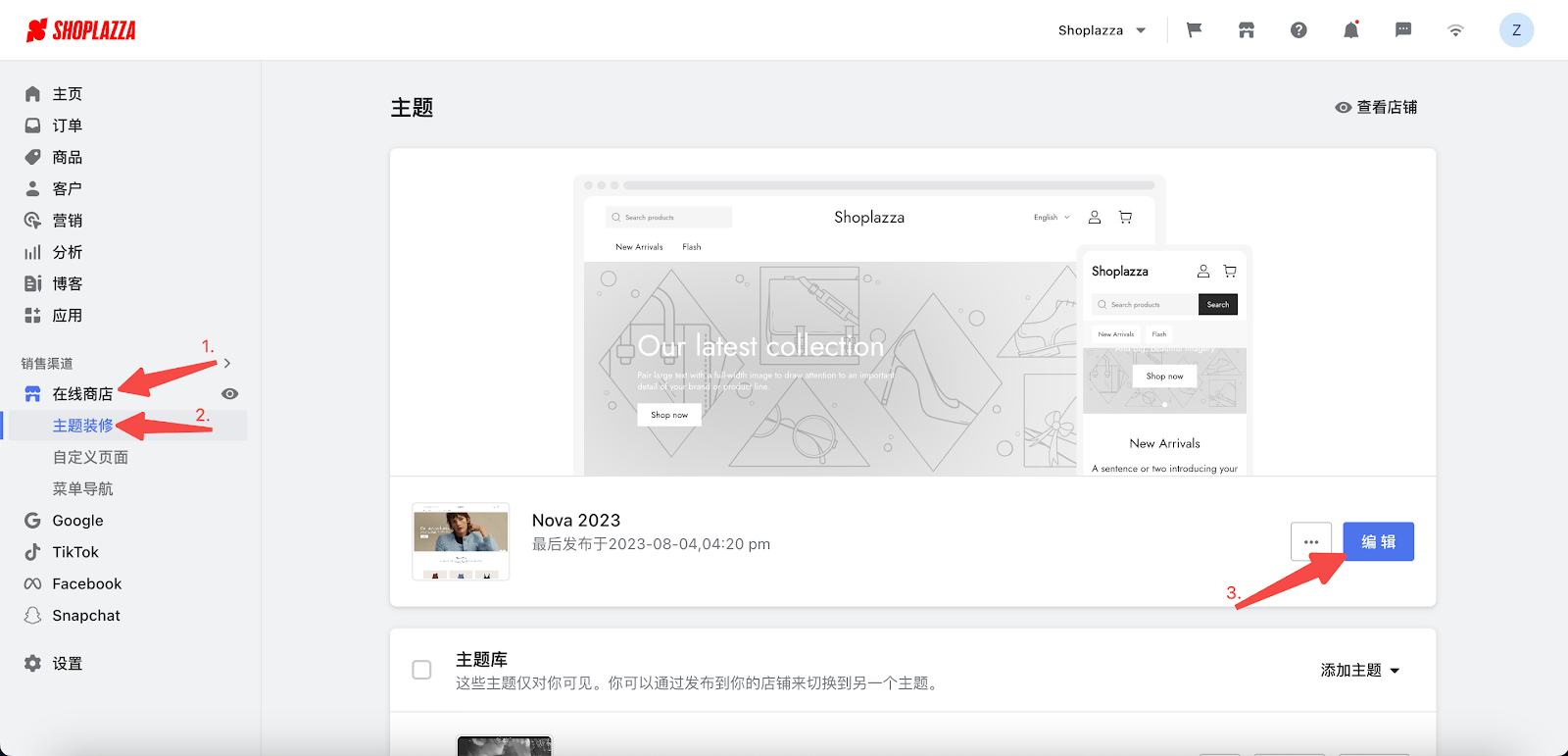
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修,点击编辑按钮。

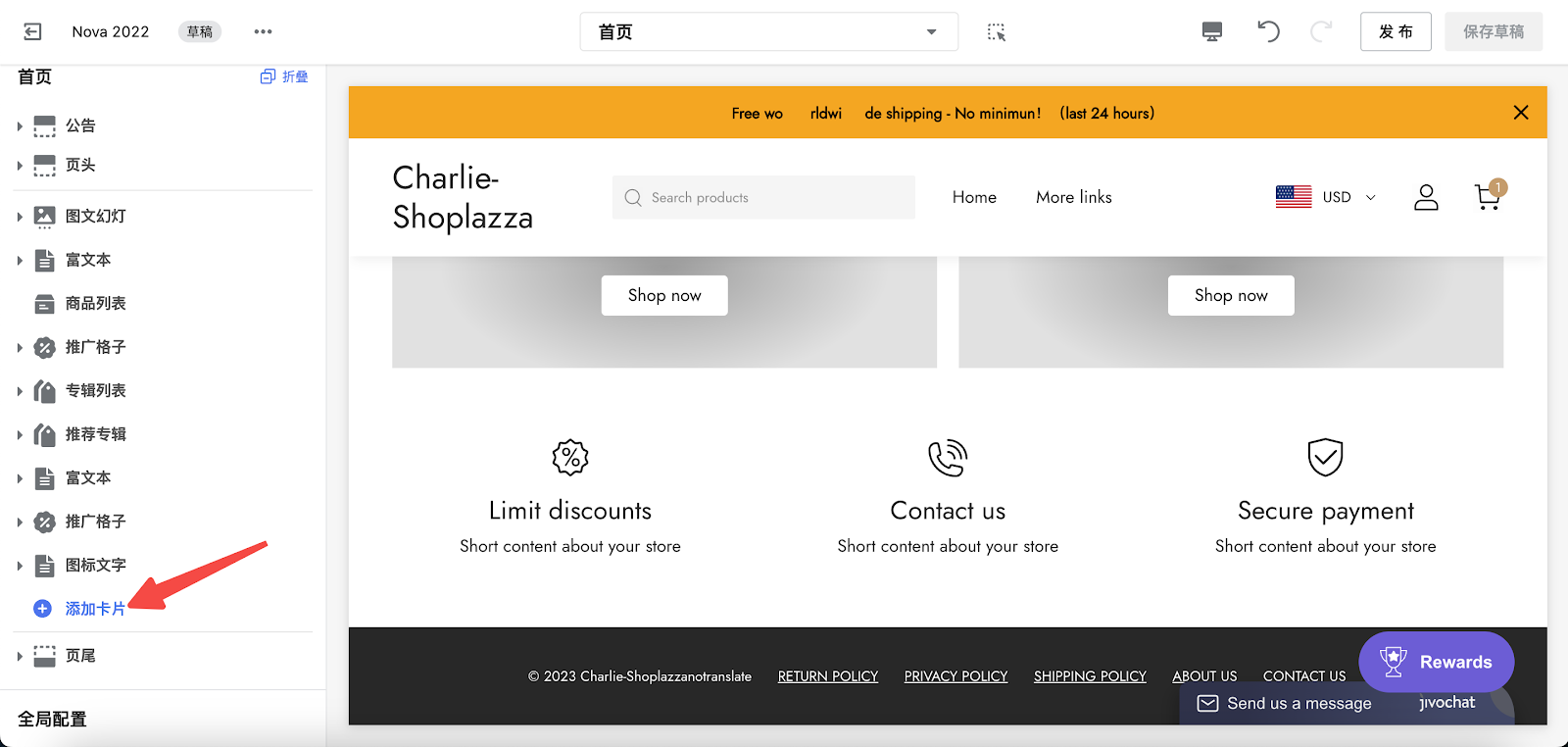
2. 首页卡片列表下方的添加卡片按钮。

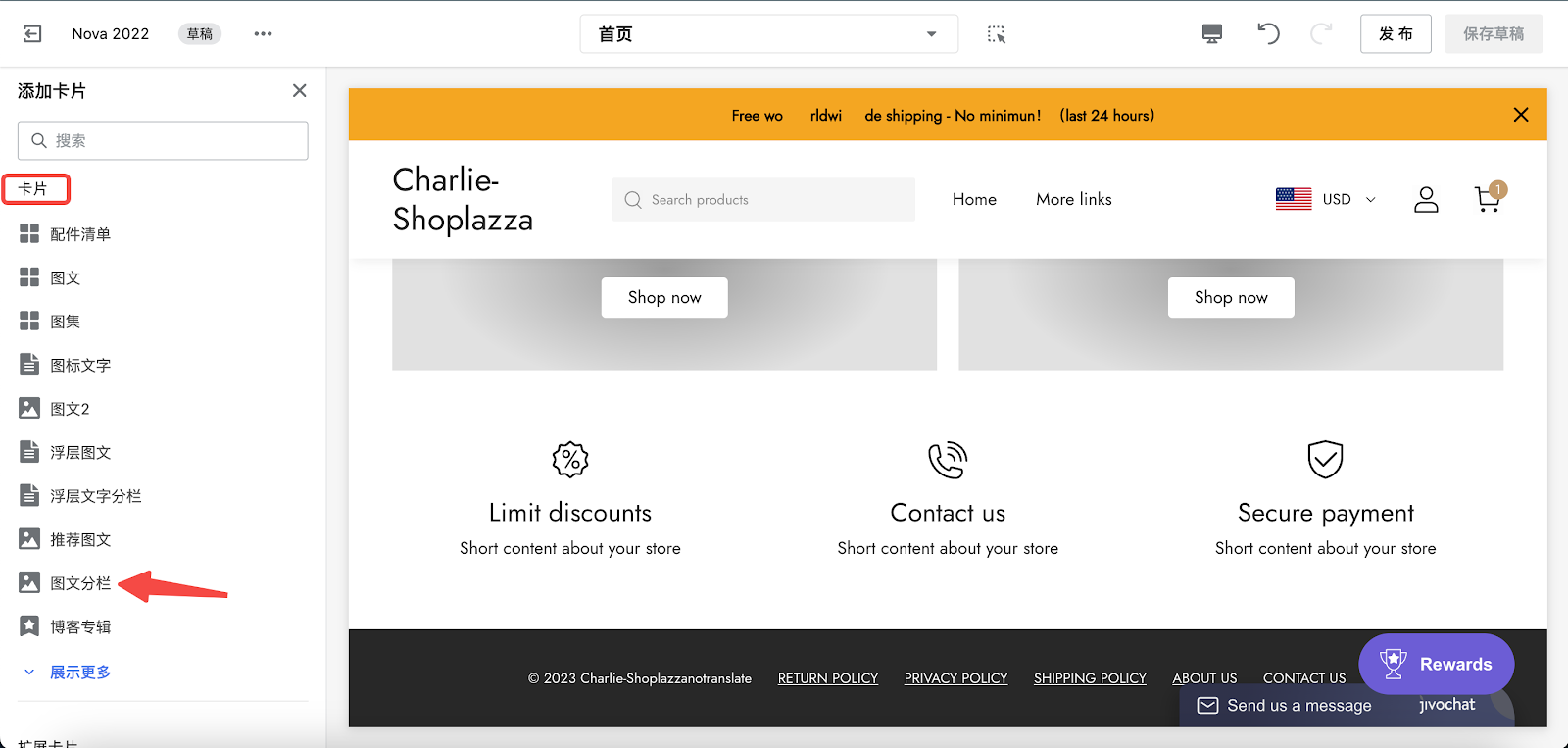
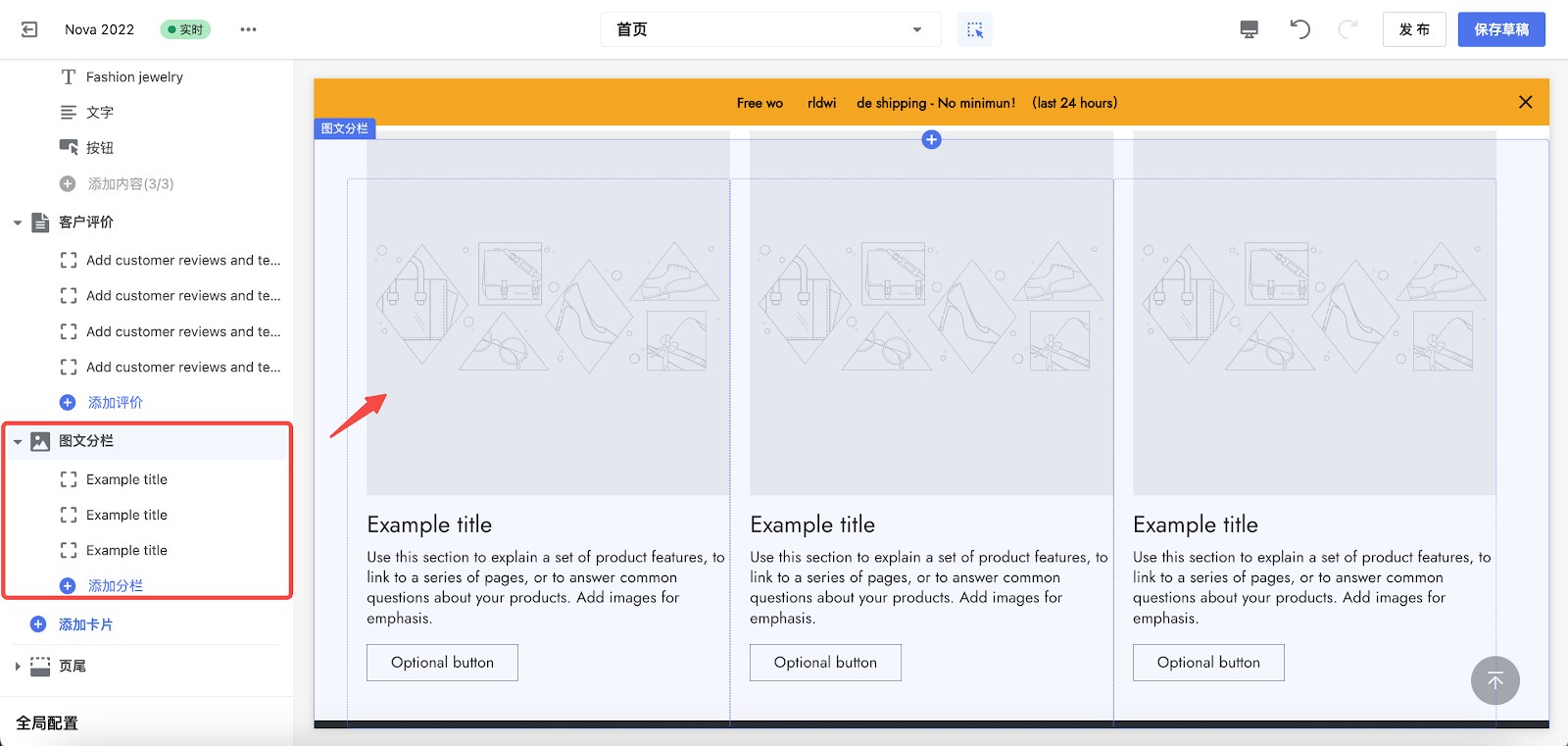
3. 在卡片列表中找到并选择“图文分栏”。

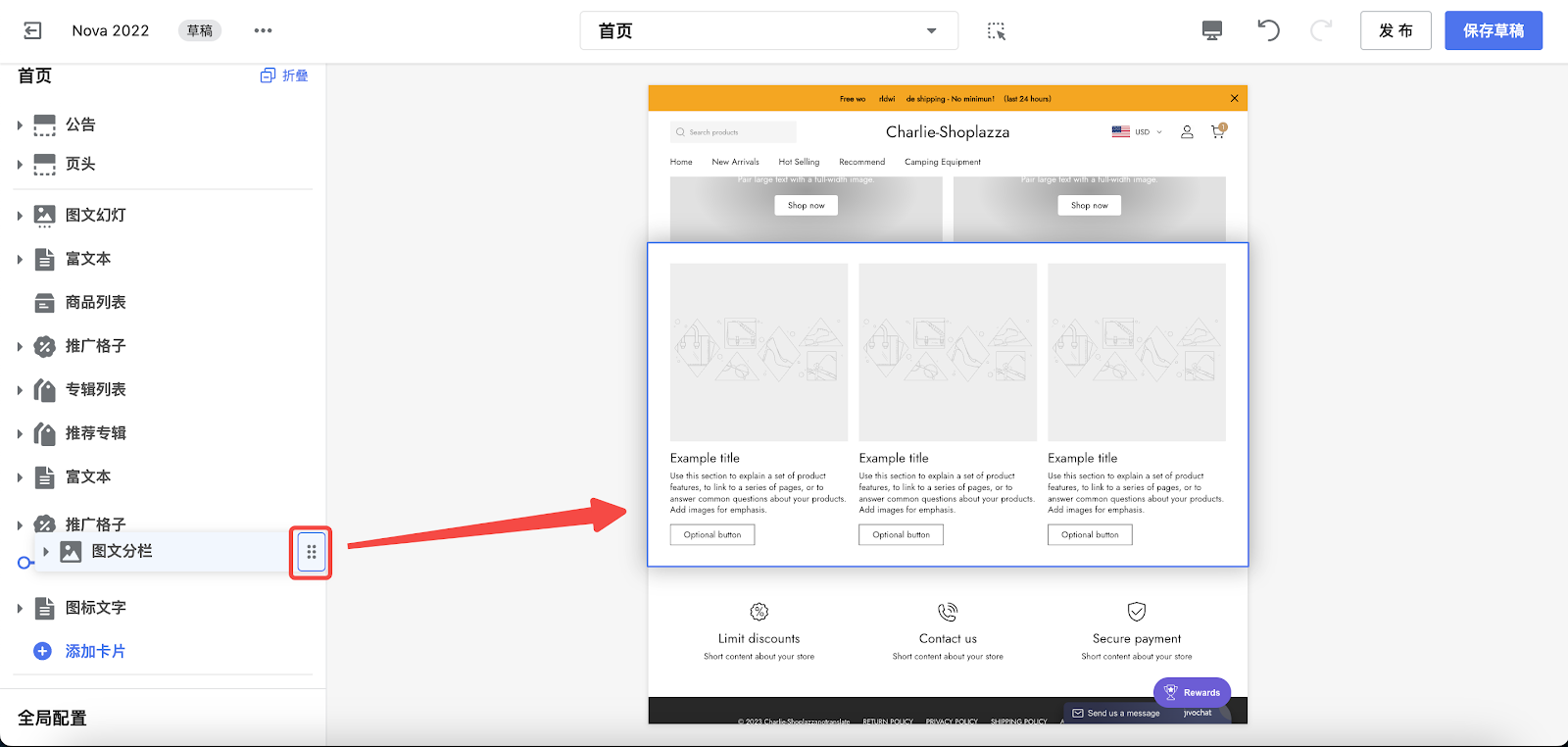
4. 使用卡片拖动按钮,拖动调整卡片展示位置。

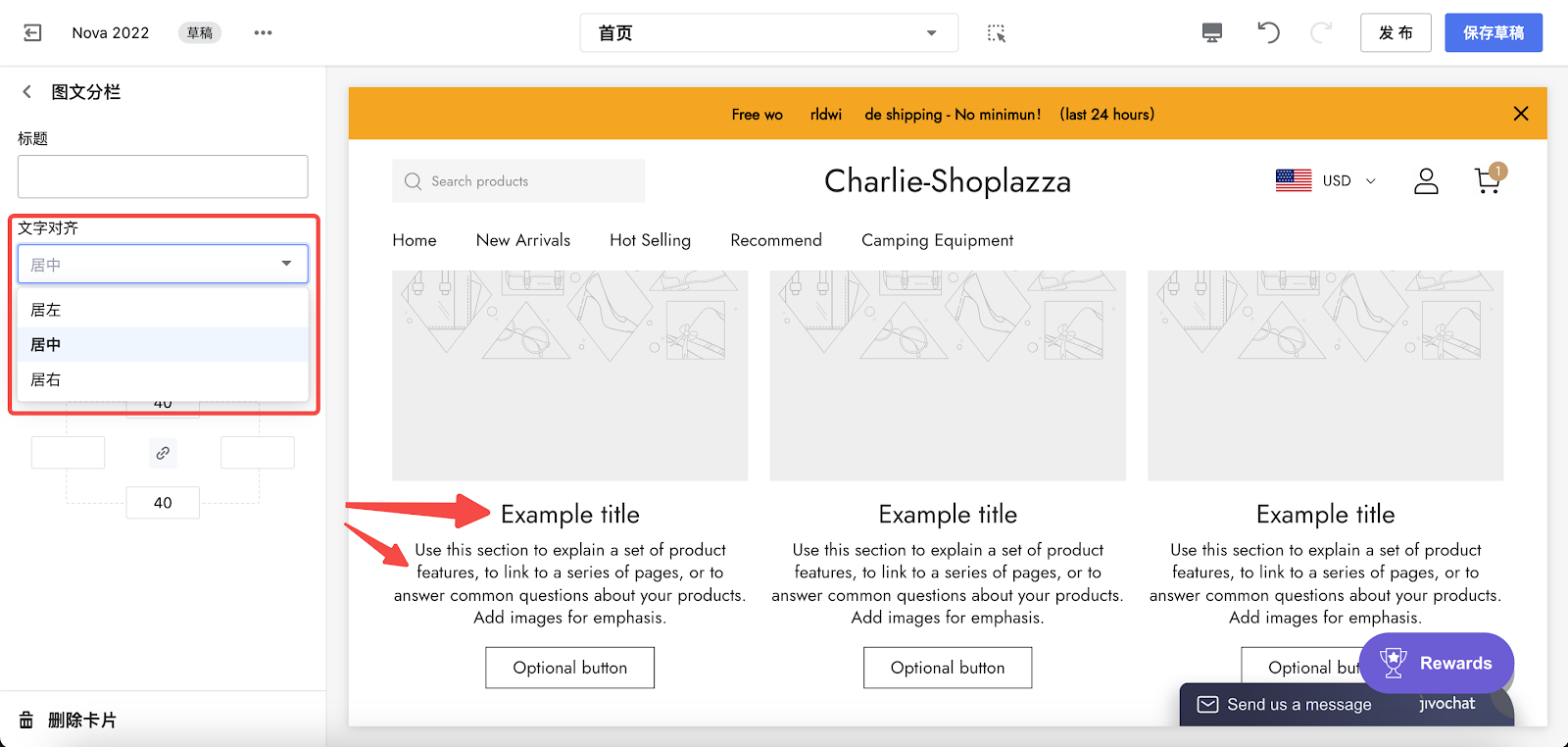
5. 点击卡片名称进一步设置,文字对齐选项方便您统一标题和文本的对齐方式。

卡片间距
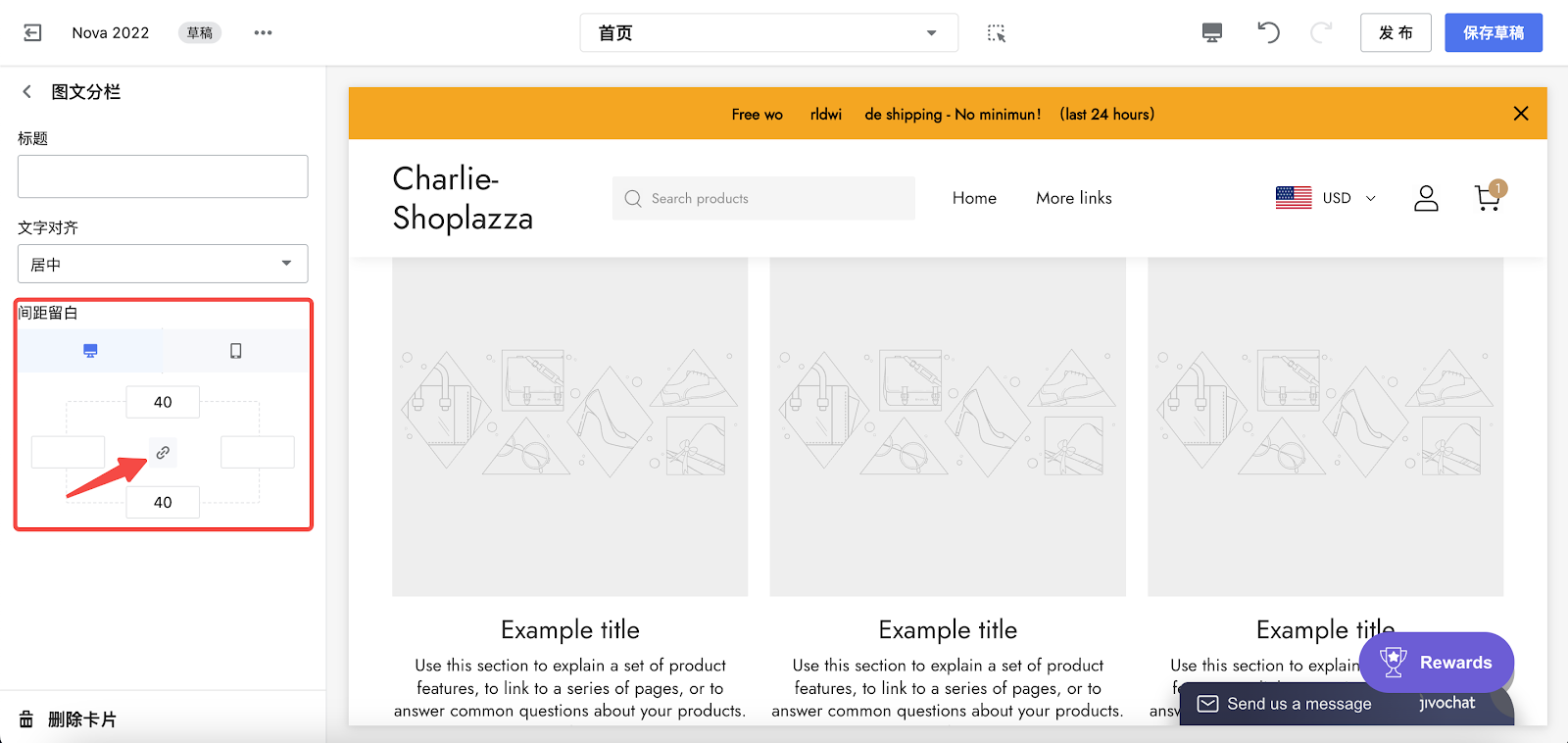
1. 间距留白配置项,支持商家自定义卡片的边距(分别添加四周边距或激活中间的链接按钮为四周添加相同边距)。

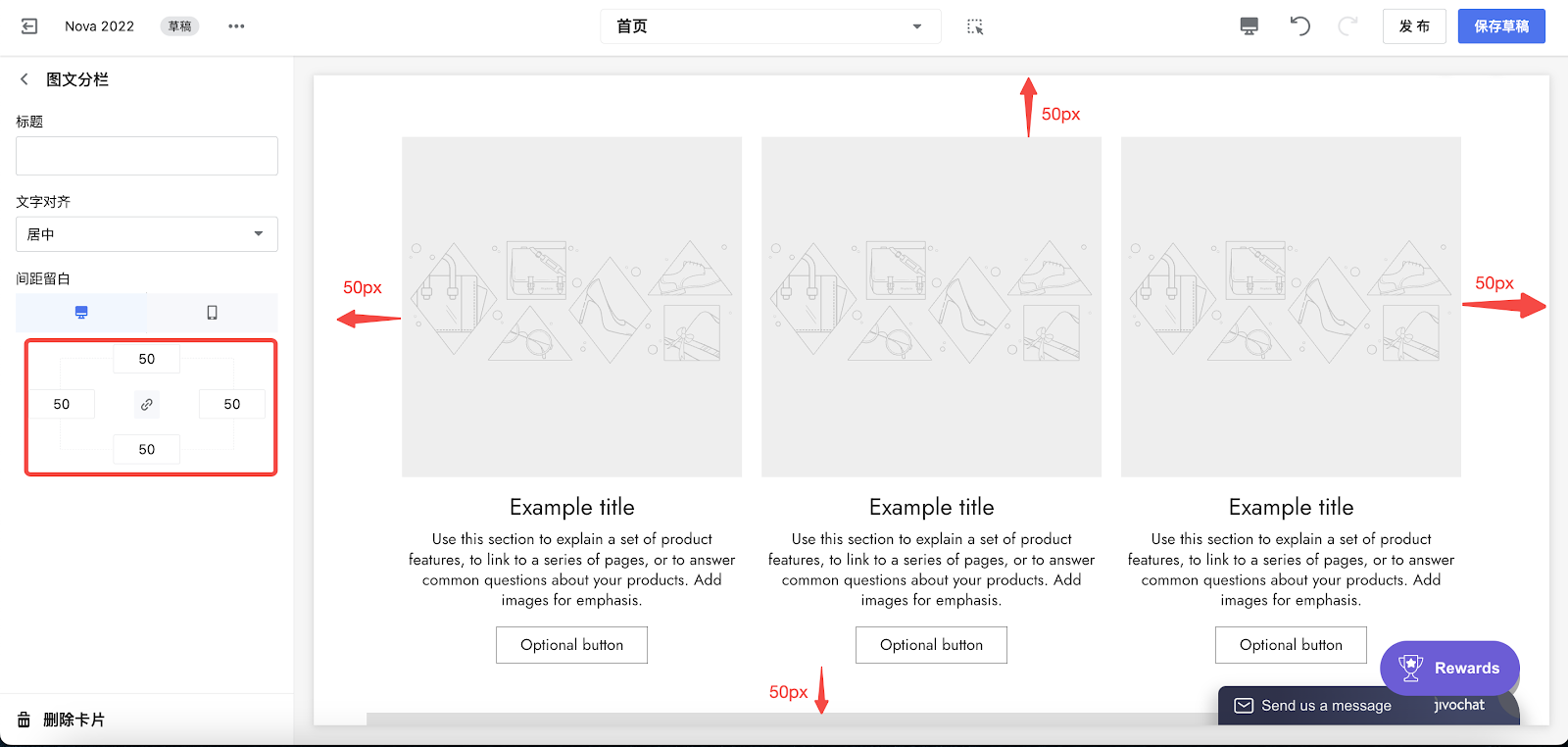
2. 下图为四个方向都设置50px间距的示例。

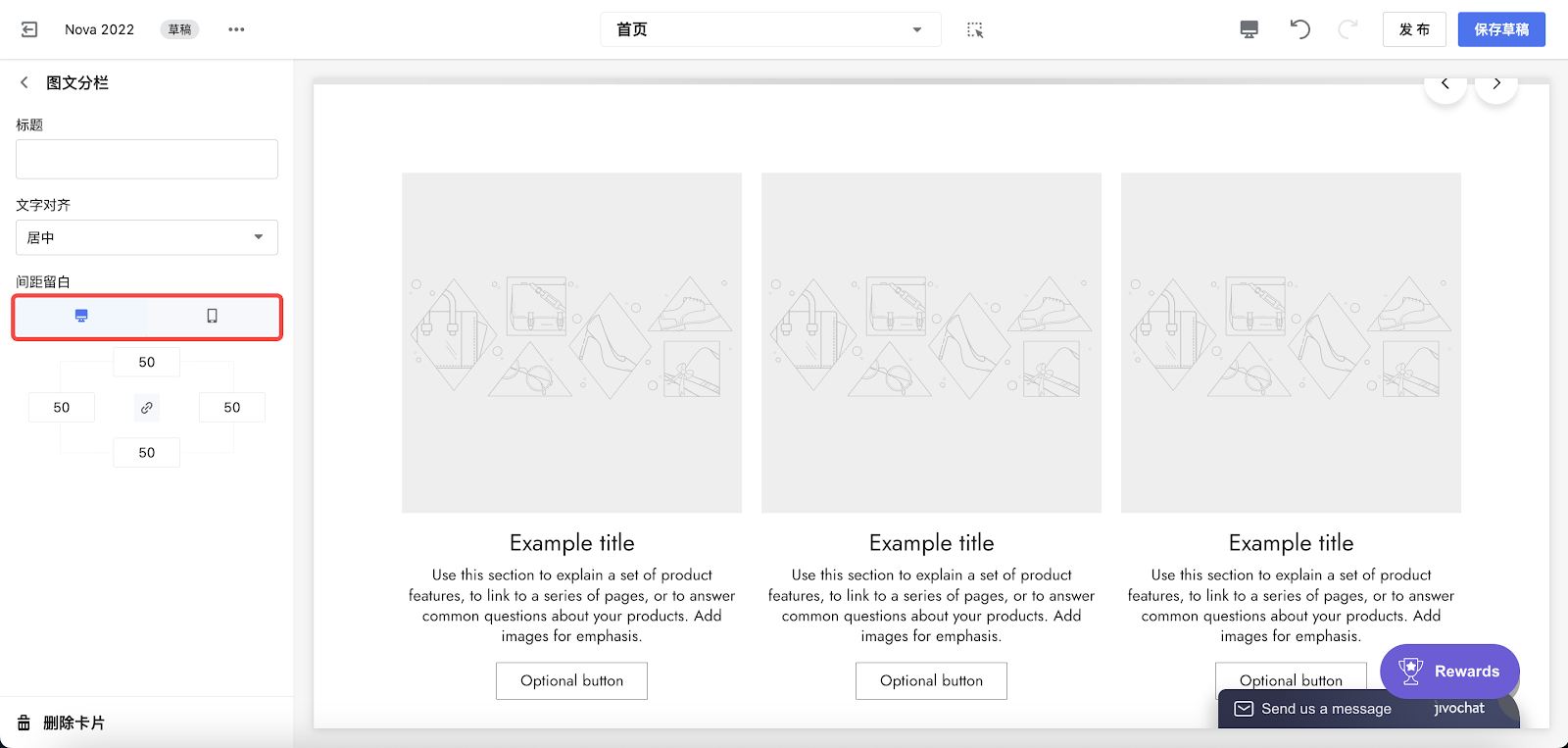
3. 点击PC或手机按钮,分别在PC和移动端预览卡片效果。

编辑图文分栏卡片
返回卡片列表页面,在图文分栏卡片下添加/编辑各个分栏。

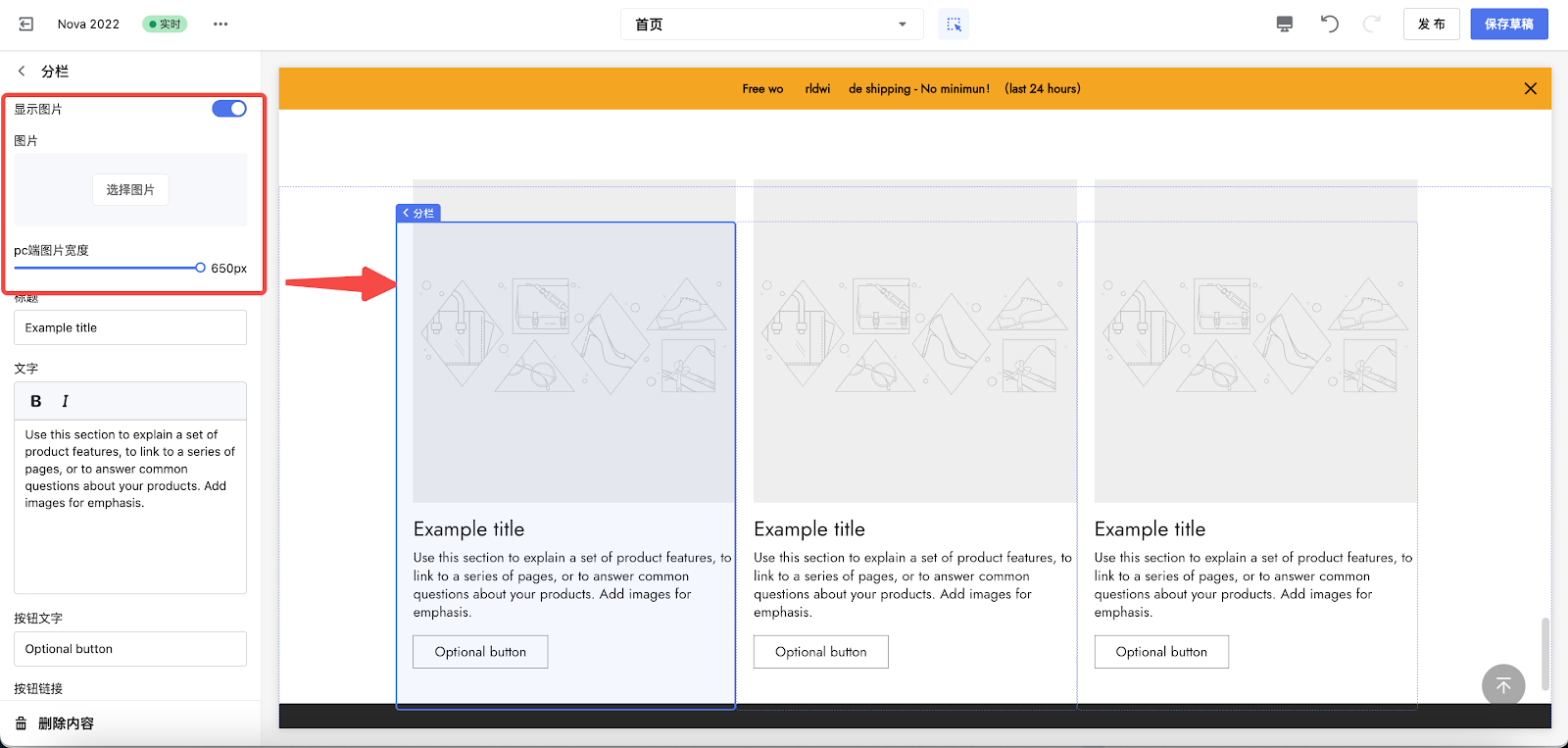
图片
选择已有分栏,添加图片,自定义PC端图片宽度。

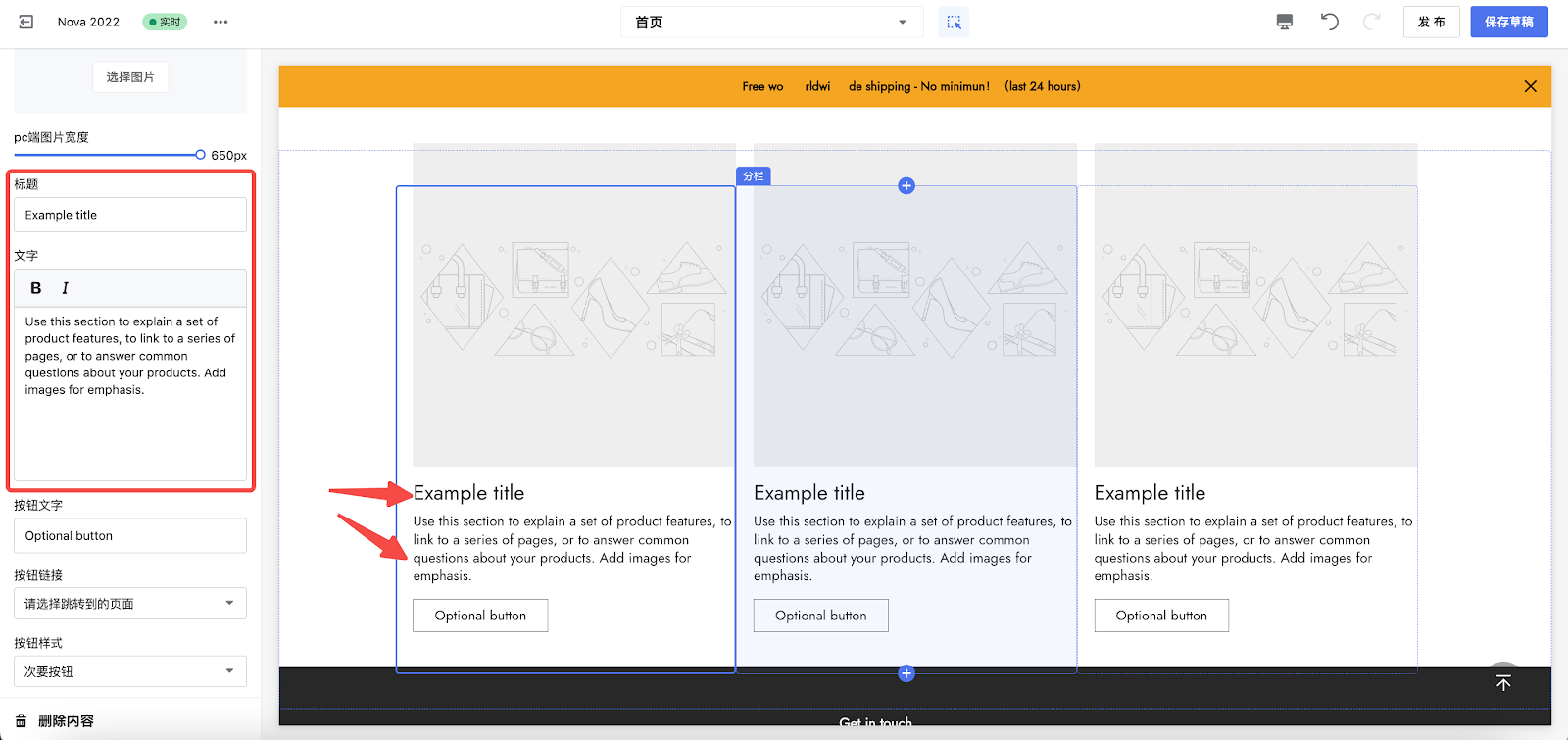
标题和文字
在标题和文字中编辑文本内容。

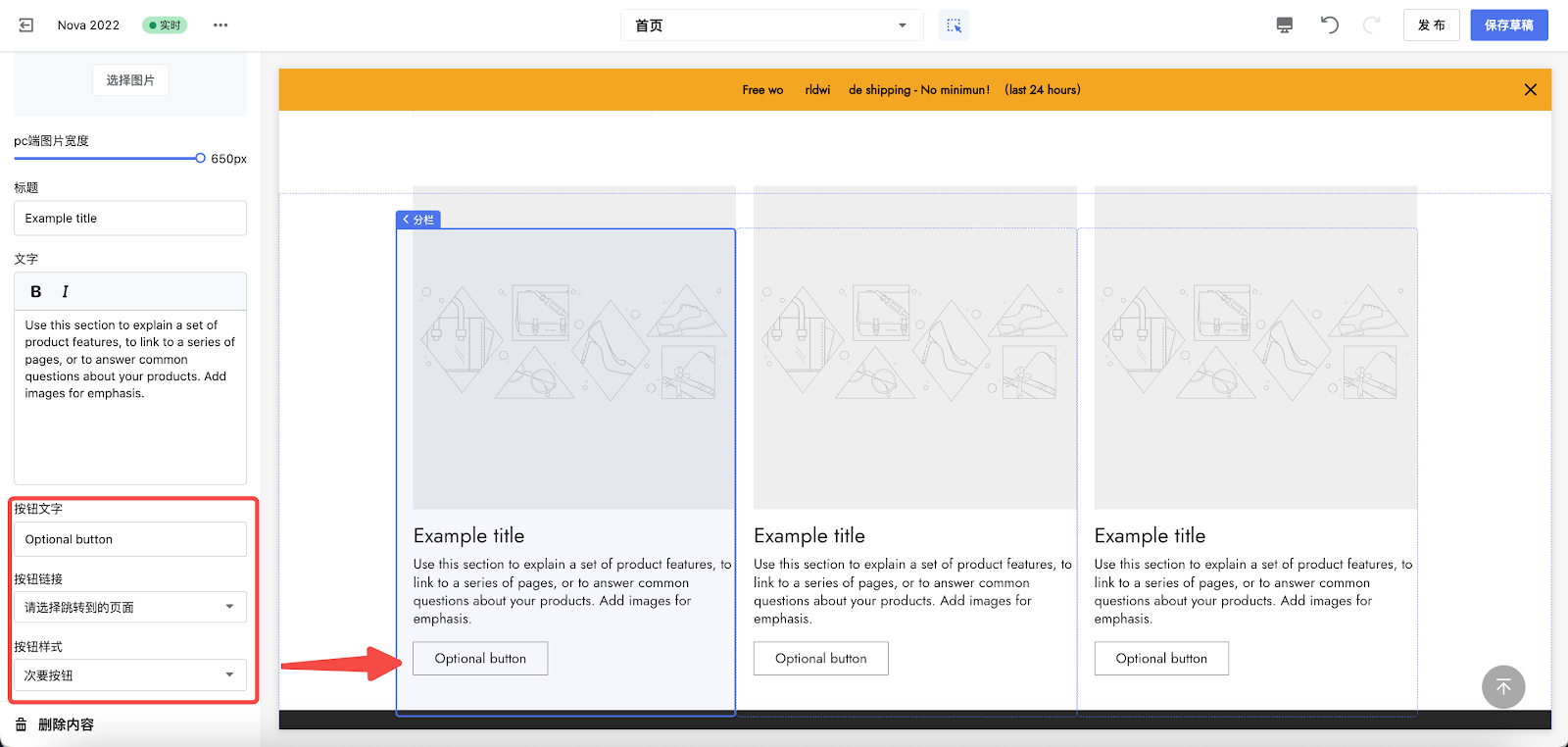
按钮
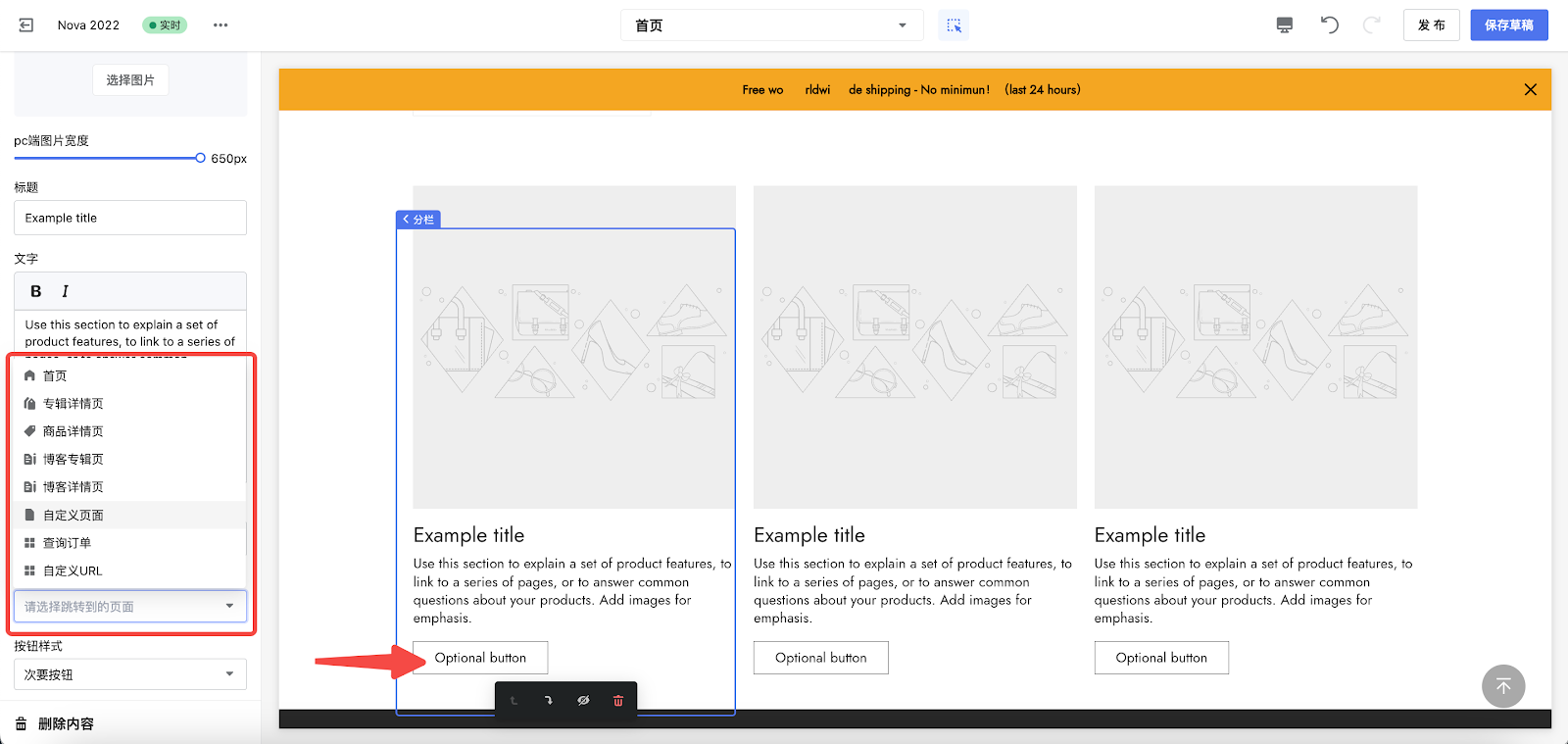
1. 编辑按钮文字、展示风格以及点击按钮跳转到的页面。

2. 自定义按钮文字并在下拉菜单中选择点击按钮跳转到的页面。

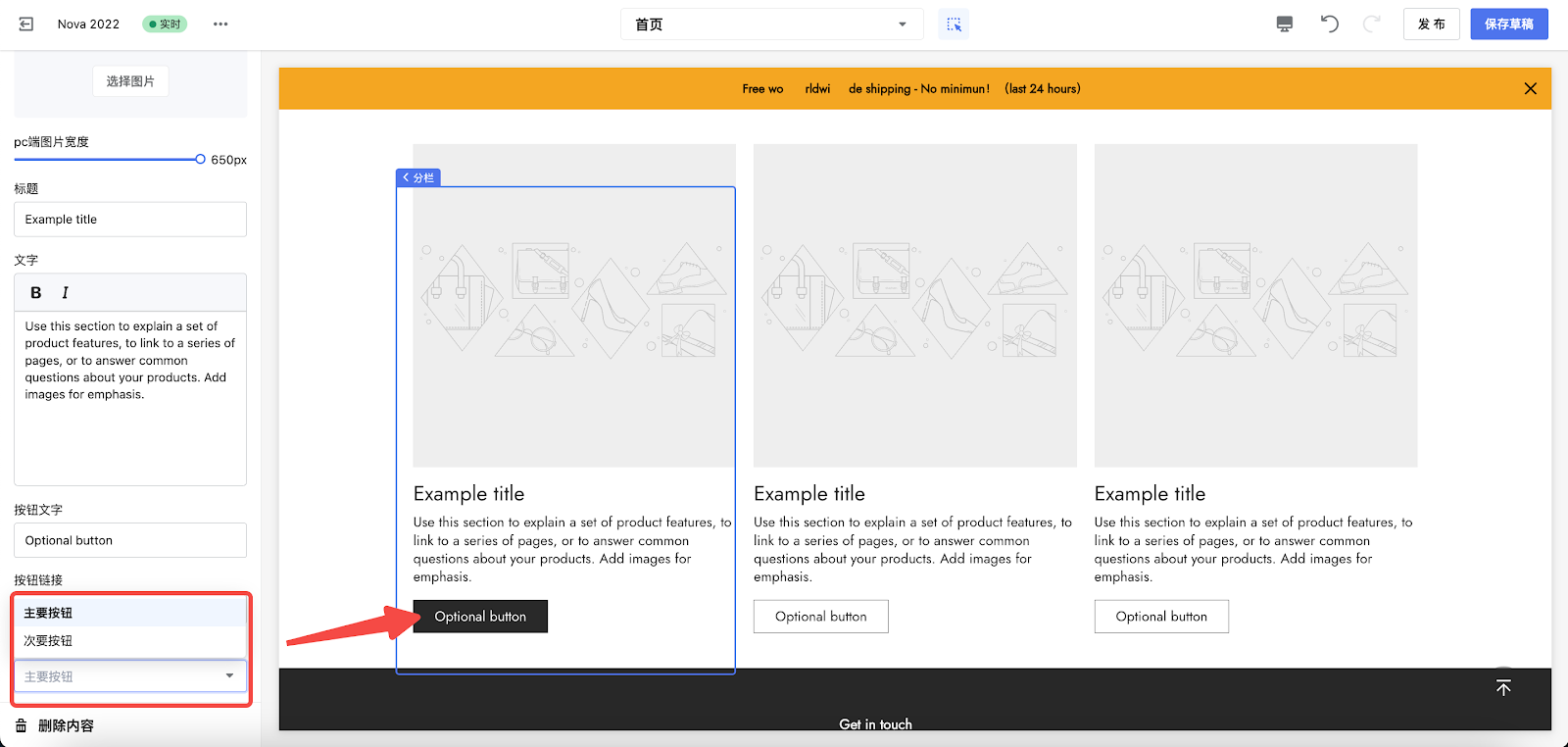
3. 选择按钮样式:
主要按钮: 通过强调主要按钮和其他按钮背景颜色的对比进行区分。
次要按钮: 透明的按钮背景具有较低的对比度。

注意
按钮背景颜色可在主题装修编辑器中的全局配置 > 颜色中进行修改。
图文分栏卡片多列排列展示的效果可以使店铺看起来井井有条,分栏分类的介绍商品及店铺信息能有效提高提高店铺可用性,方便消费者直观高效的浏览您的店铺。




评论
请登录写评论。