推广格子卡片功能丰富,可以突出和推广您的跨境电商商品,吸引更多顾客。它具有六种样式内容,包括图文、推广栏、图片、商品、促销专辑和精简图文,可以使您的店铺页面更加美观。通过使用格子卡片,您可以提高店铺的品牌知名度,增加消费者对商品的兴趣,推广新的商品专辑,以及提高畅销商品和推荐专辑的知名度。
设置推广格子卡片
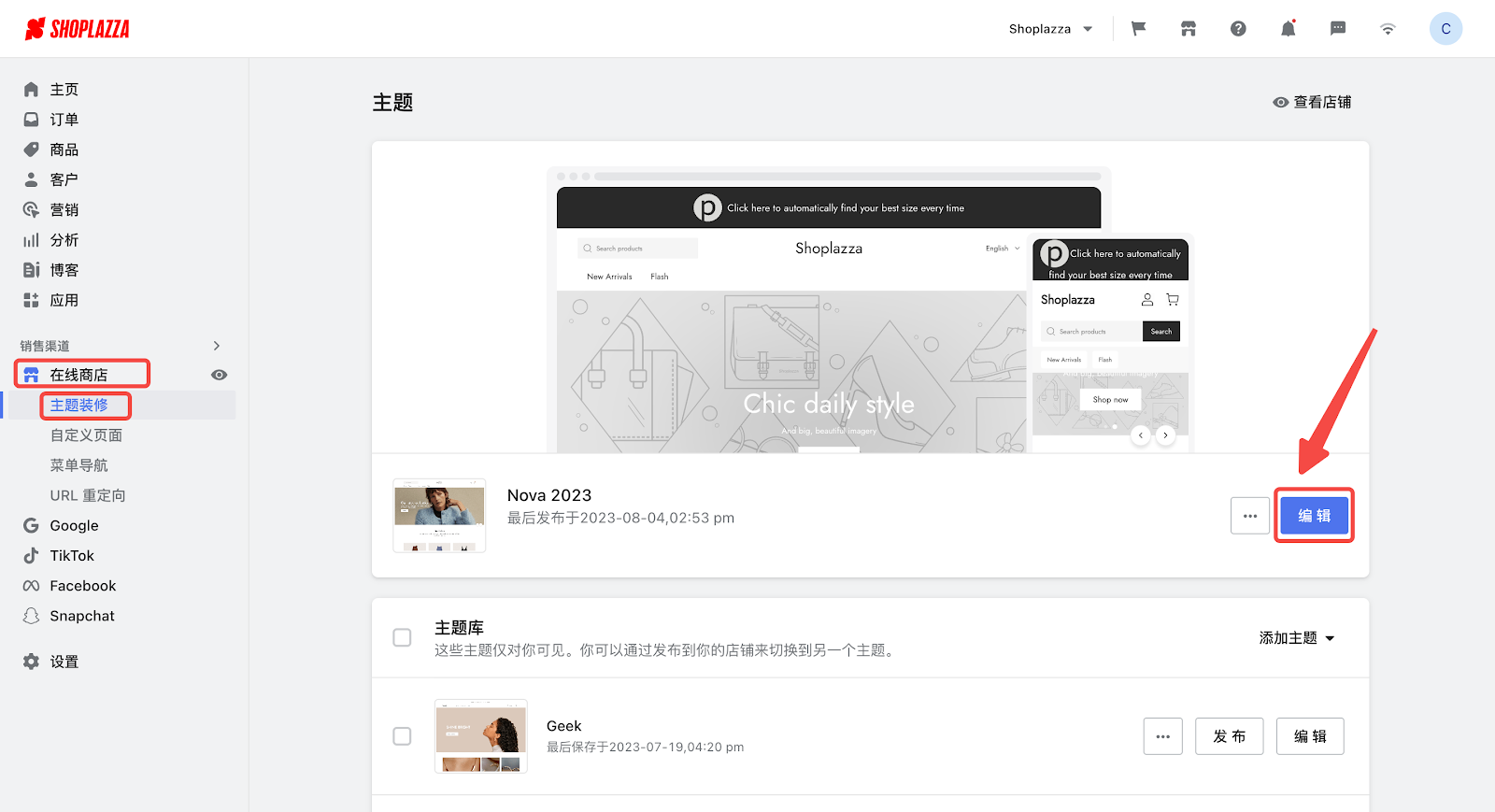
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 点击编辑按钮。

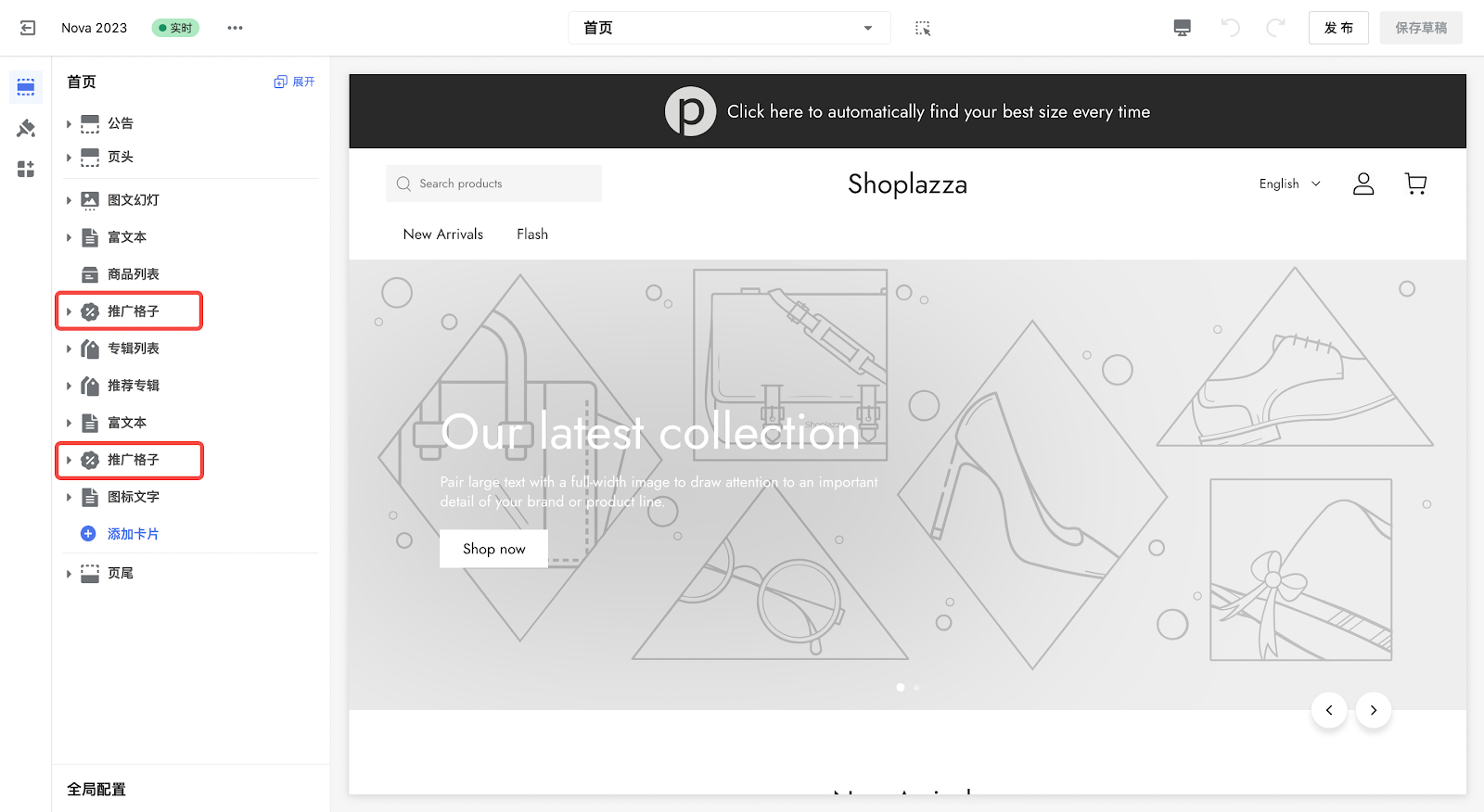
2. 推广格子卡片可能在某些主题中作为默认卡片。如果您想使用默认布局,可以点击卡片进行编辑。

添加新的推广格子卡片
如果您使用的主题没有默认的推广格子卡片,或者想添加额外的推广格子卡片,可以参考以下设置
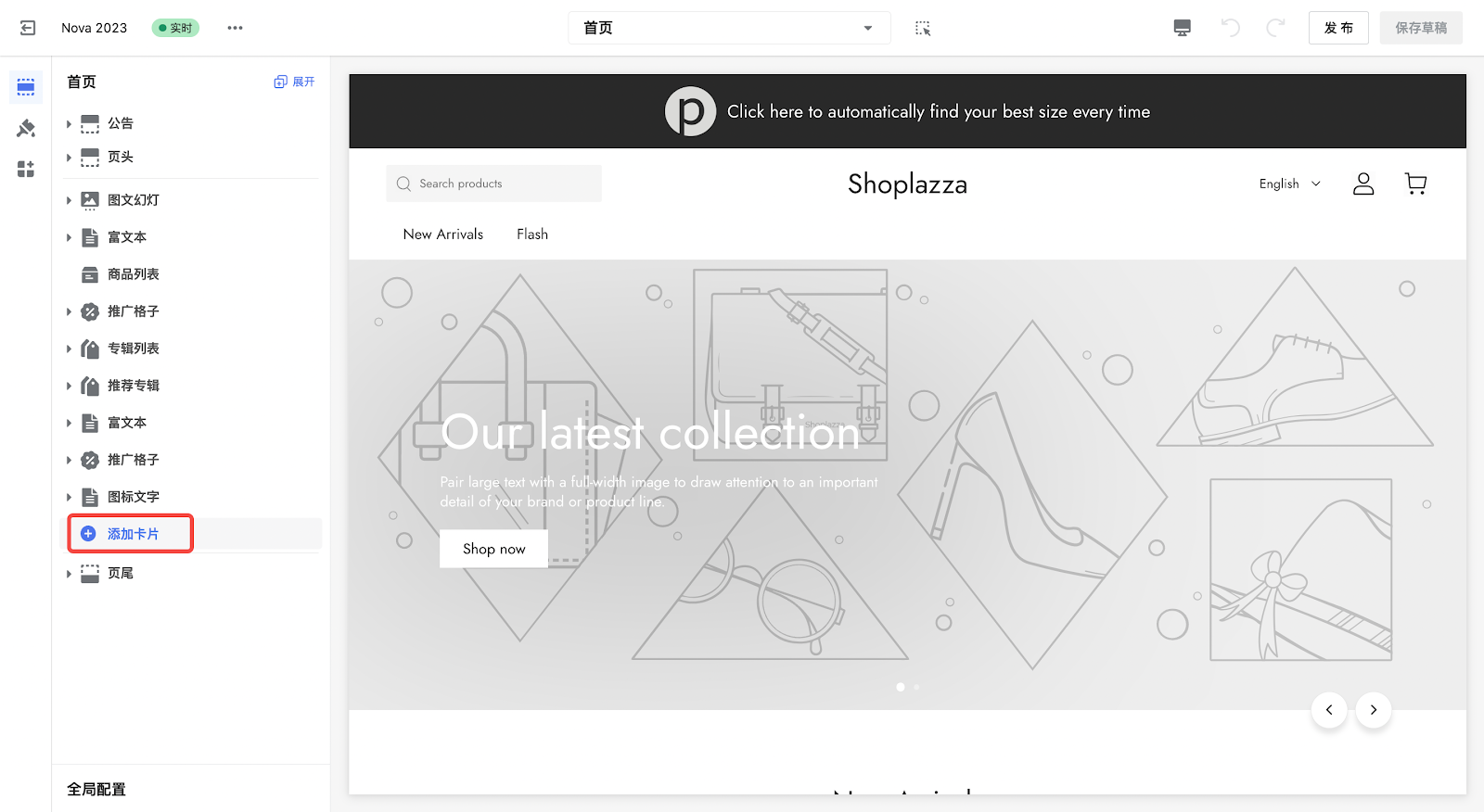
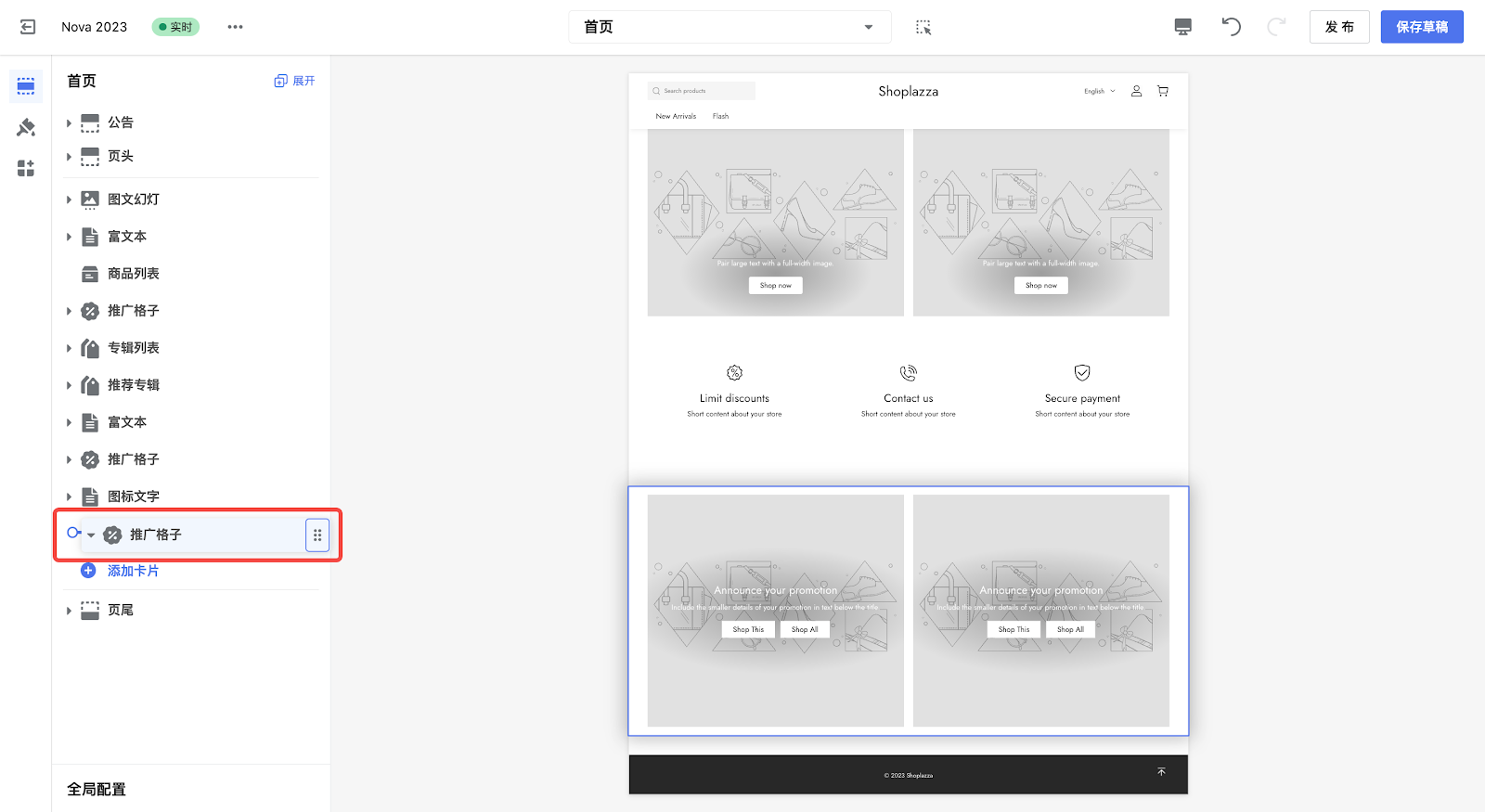
1. 点击左侧靠近底部的添加卡片。

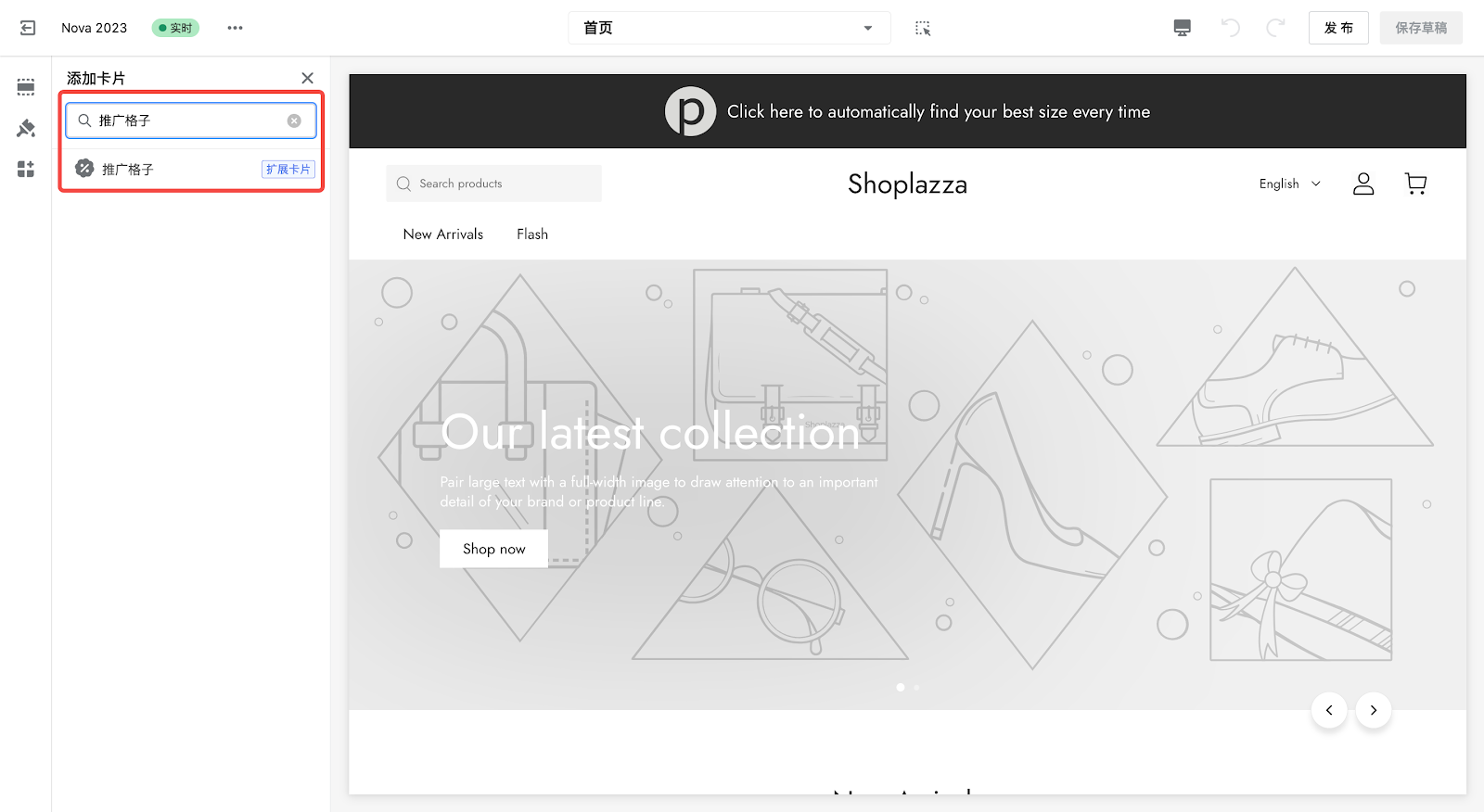
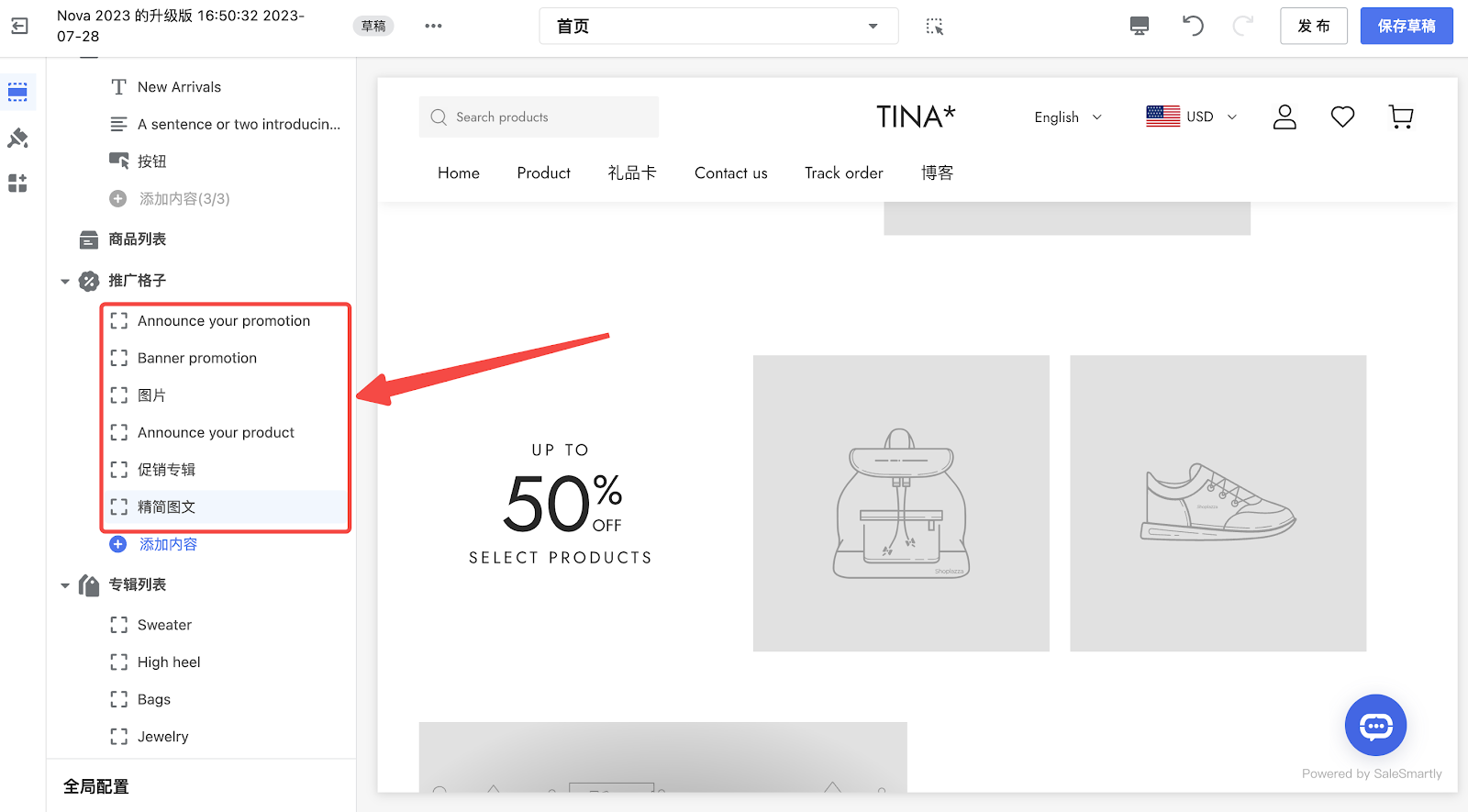
2. 搜索推广格子,在结果中,点击推广格子进行添加。

3. 可以拖动卡片放置在布局的任何位置。

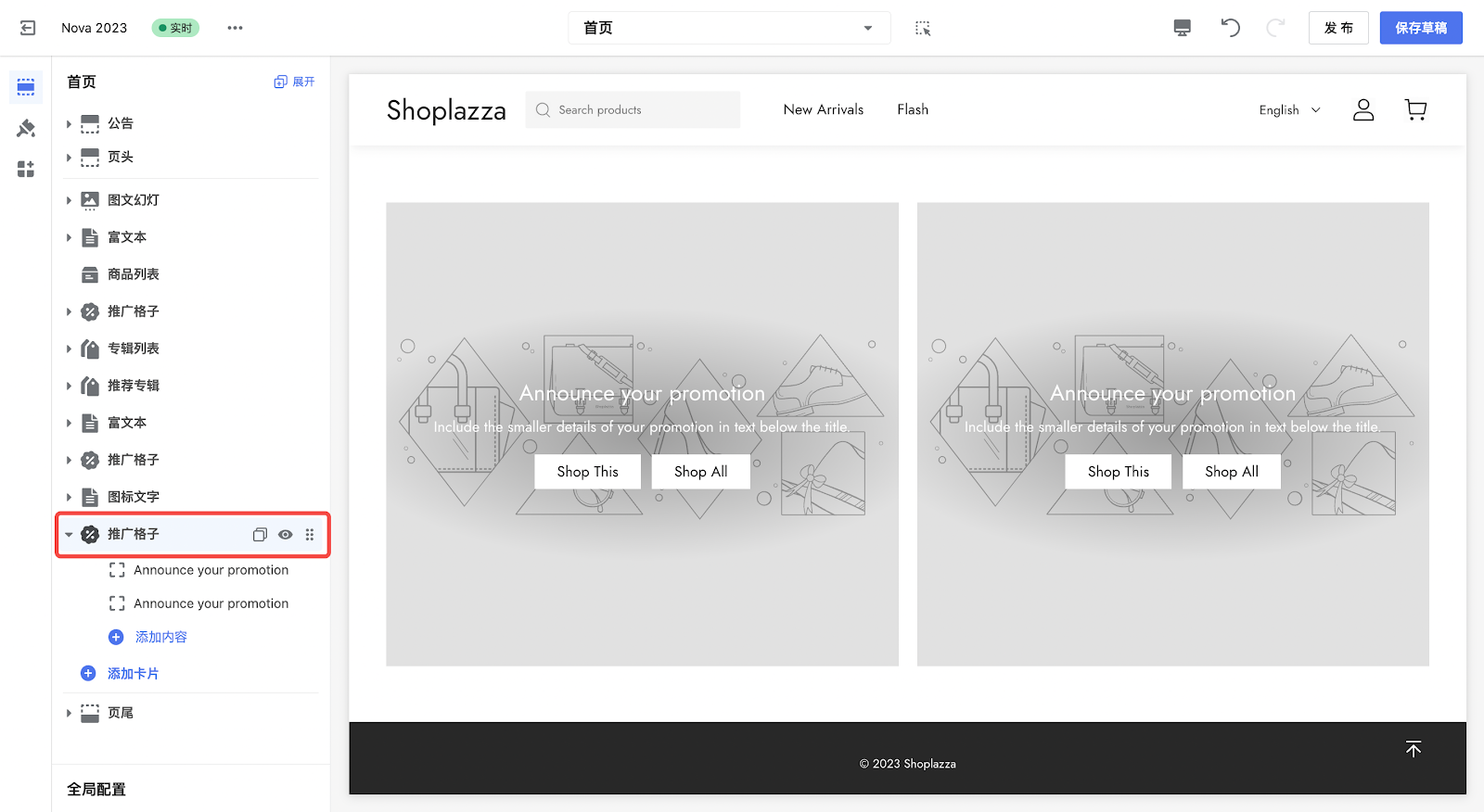
4. 点击卡片名称可以更改推广格子卡片的属性。

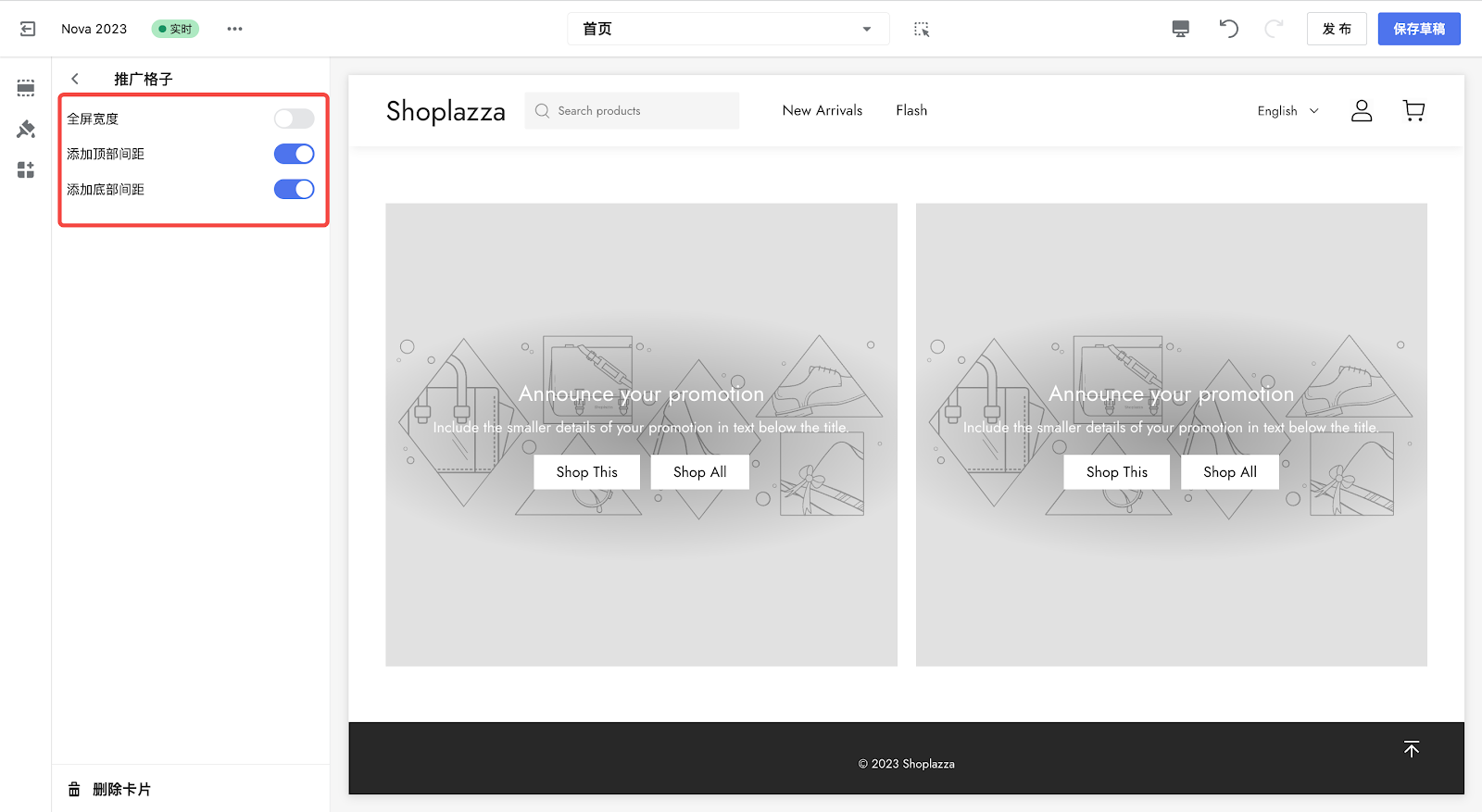
5. 在布局设置中,您可以点击切换开关以启用以下设置。
-
- 全屏宽度:
- 此功能减少了背景和卡片之间的额外行间距,利用屏幕的全部宽度来显示信息,使客户获得更大的视觉体验。
- 添加顶部间距:
- 在顶部创建额外的空白空间可以和其他卡片分开。
- 添加底部间距:
- 在底部创建额外的空白空间可以和其他卡片分开。
- 全屏宽度:

推广格子卡片的六种样式
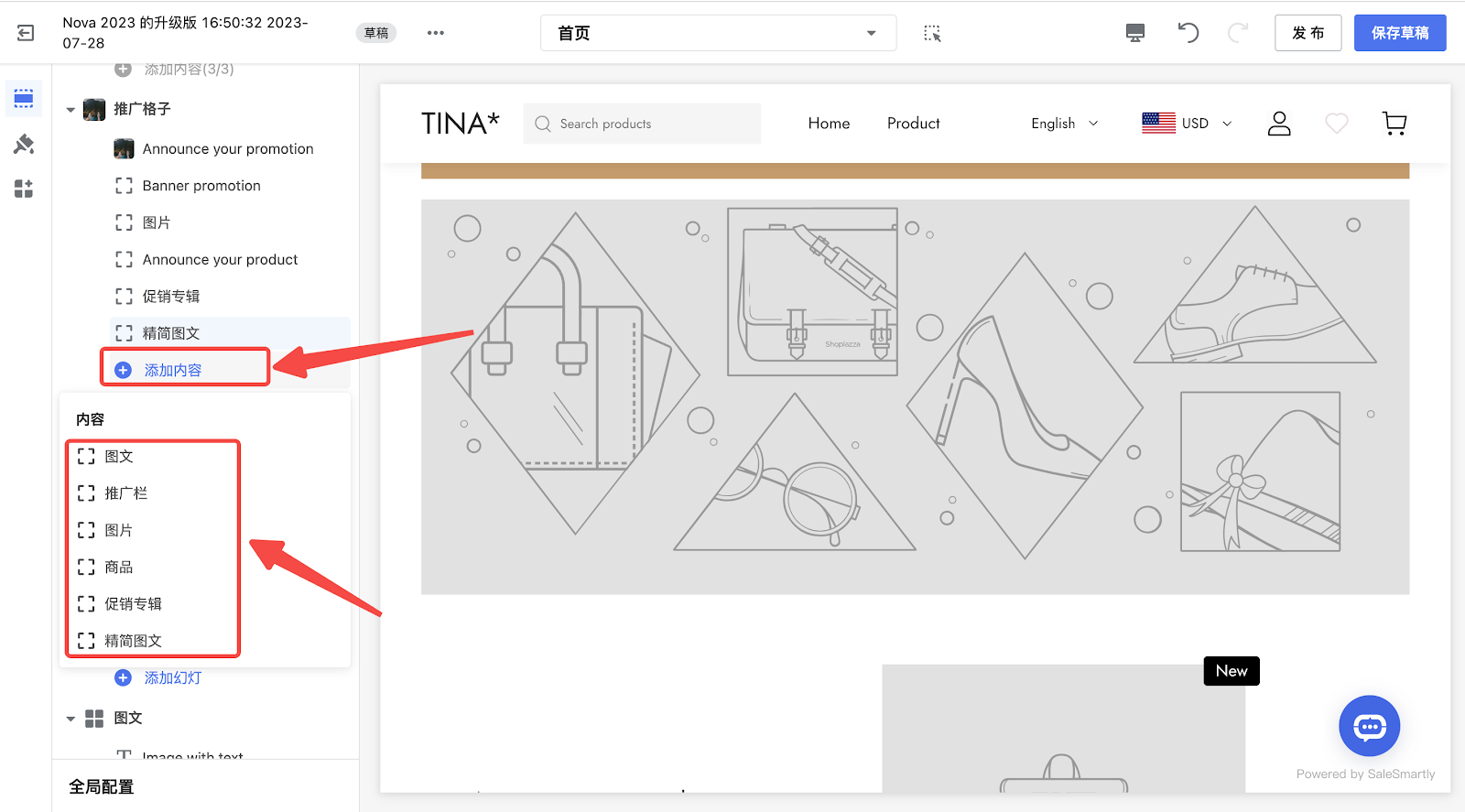
- 推广格子卡片样式丰富,具有六种附加内容。您可以点击添加内容,可添加图文、推广栏、图片、商品、促销专辑、精简图文到您的卡片列表。

- 您可以通过点击卡片中的每一个内容进行编辑。

图文
当您需要在图片+文字的效果来宣传您的商品或专辑时,可以添加图文样式卡片到卡片列表。该卡片可以通过点击按钮跳转到专辑详情页、商品详情页、博客详情页等页面。
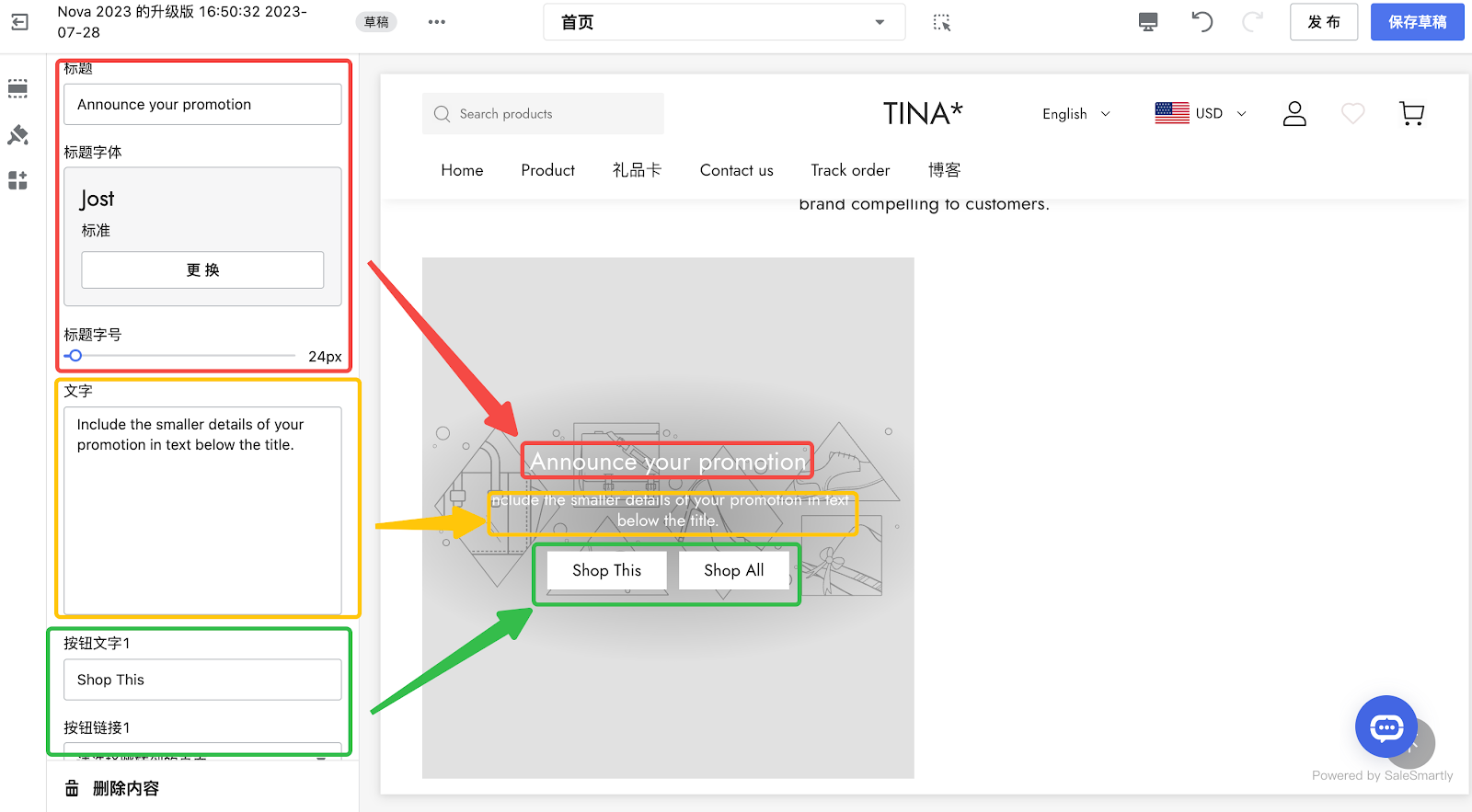
- 点击Announce your promotion,在左侧的设置页面,您可以设置以下内容:
- 设置标题、标题字体、标题字号以及文字
- 设置按钮文字,以及点击按钮后所要跳转的页面

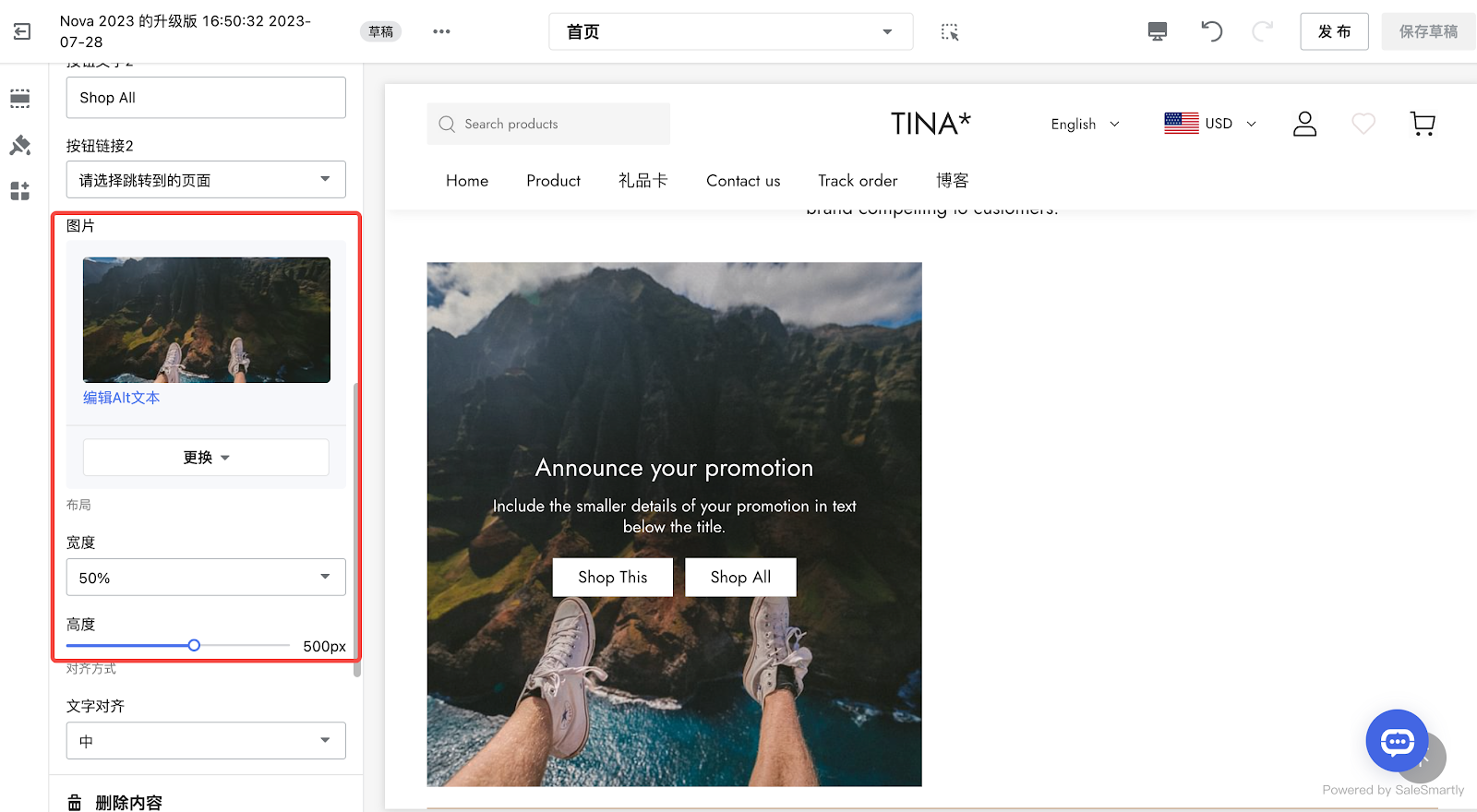
- 添加图片
- 设置卡片的宽度与高度

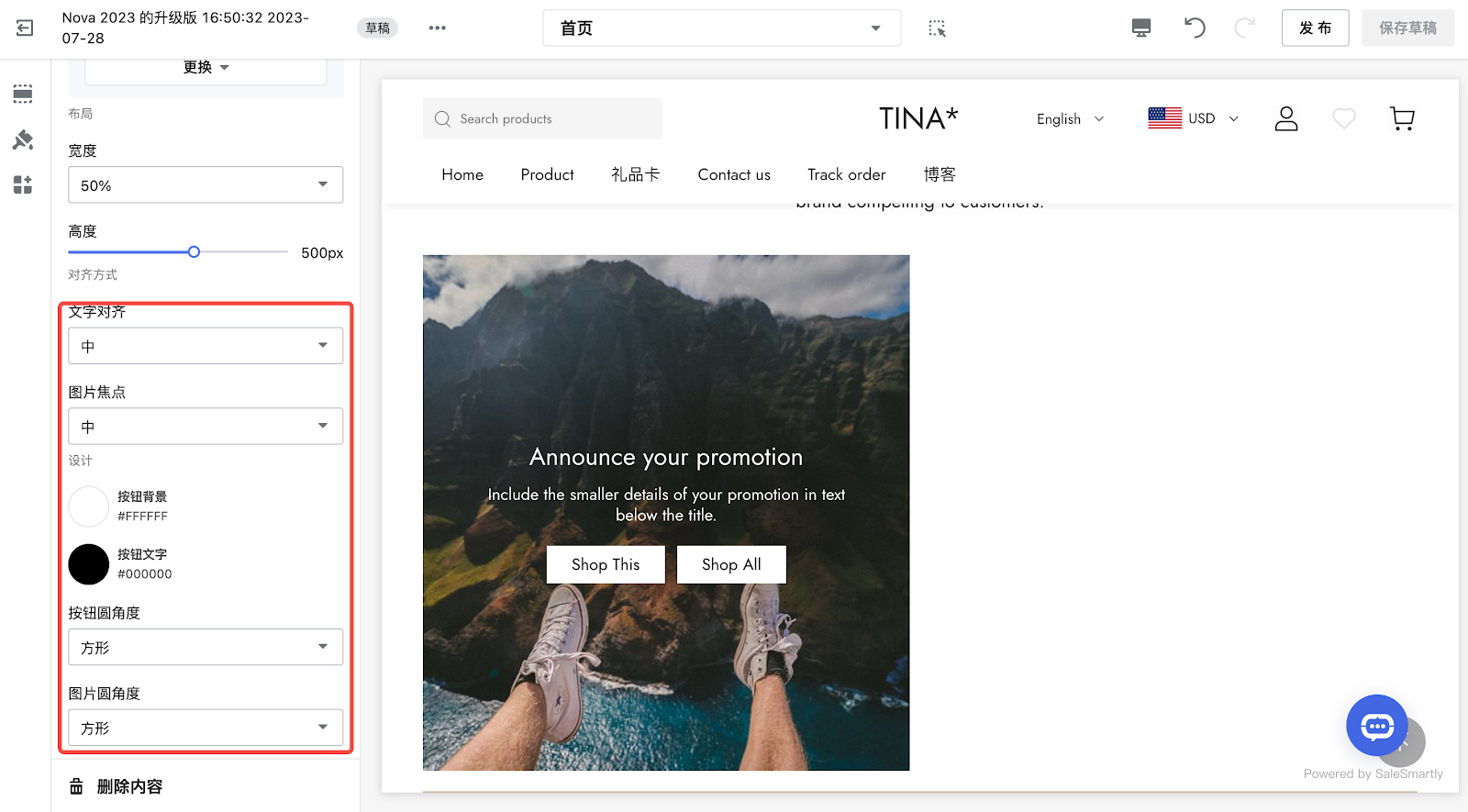
- 调整文字和按钮的位置,以及图片焦点
- 设置按钮背景和文字颜色
- 设置按钮和图片原角度

推广栏
当您需要纯文字的展示效果来宣传推广您的商品或专辑时,可以添加推广栏样式卡片到您的卡片列表。该卡片可以通过点击按钮跳转到专辑详情页、商品详情页、博客详情页等页面。
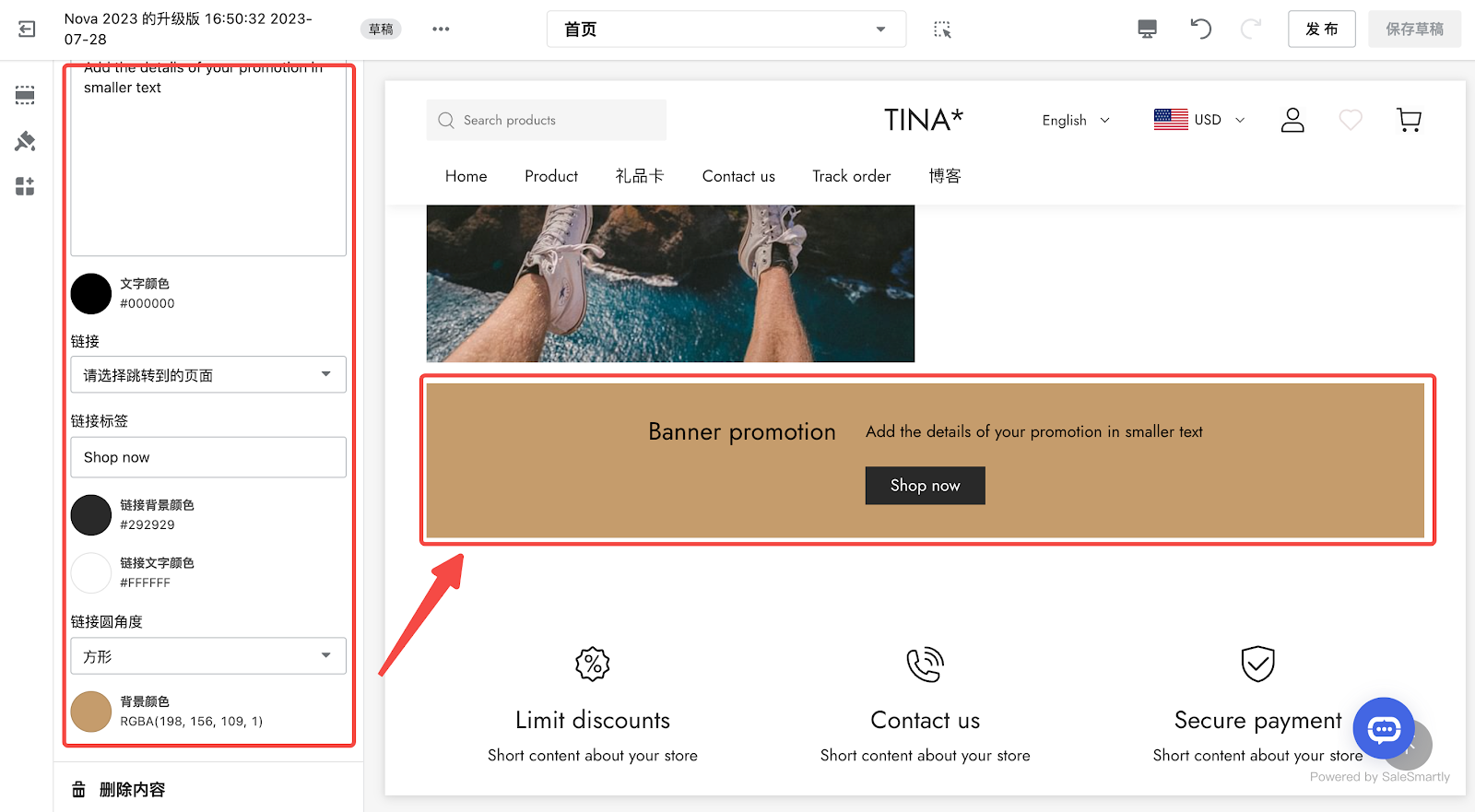
- 点击Banner promotion,在左侧的设置页面,您可以设置以下内容:
- 设置标题、标题字体、标题字号、标题文字颜色、文字以及文字颜色
- 设置按钮文字,以及点击按钮后所要跳转的页面、按钮背景和文字颜色、按钮圆角度
- 卡片的背景颜色

图片
当您需要在纯图片的效果来宣传您的商品或专辑时,可以添加图片样式卡片到卡片列表。该卡片可以通过点击图片任意位置跳转到专辑详情页、商品详情页、博客详情页等页面。
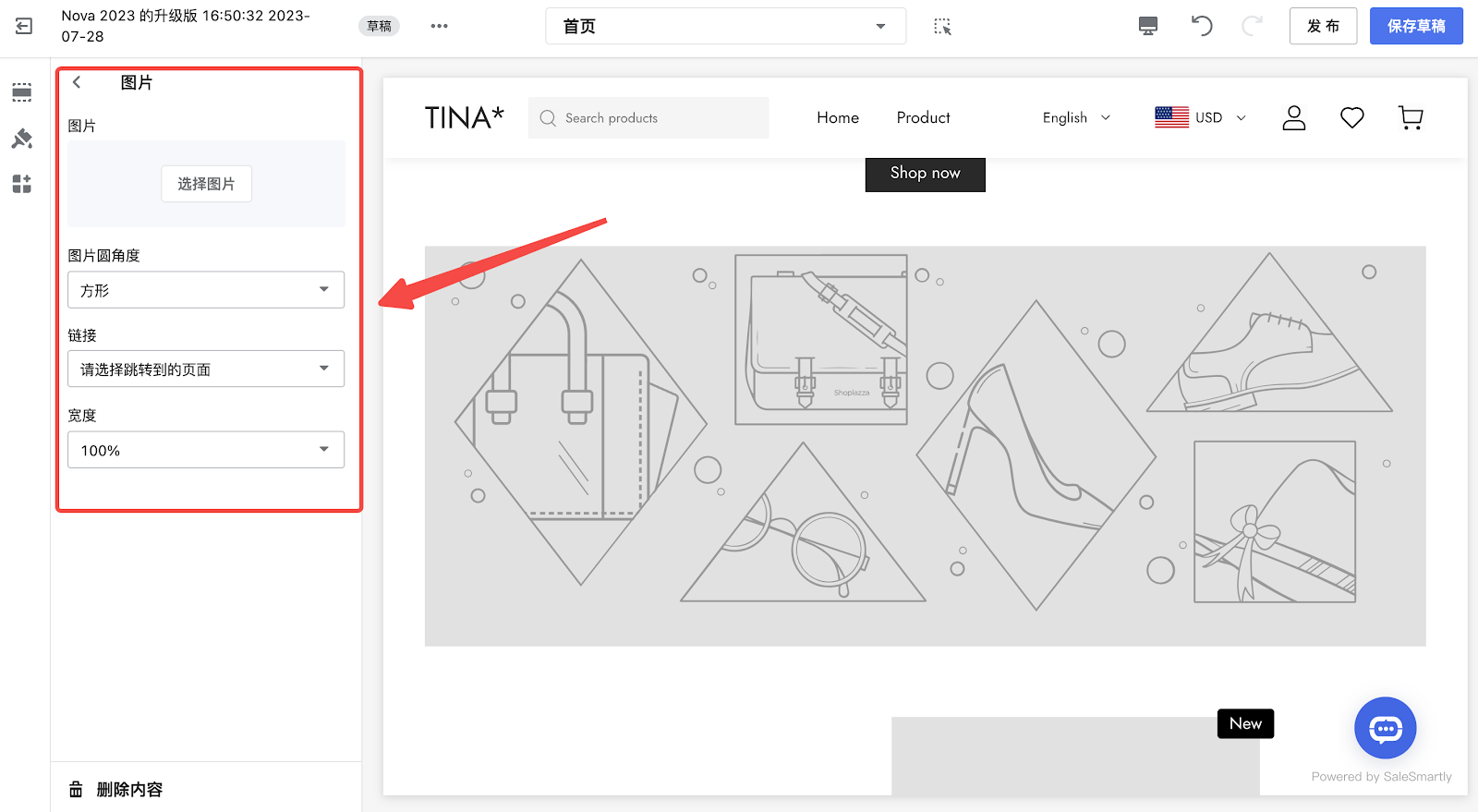
- 点击图片,在左侧的设置页面,您可以设置以下内容:
- 添加图片、图片圆角度,以及点击图片后所要跳转的页面
- 设置卡片宽度

商品
当您需要推广您的某个商品,提高该商品的销量时,可以添加商品样式卡片到您的卡片列表。该卡片可以关联您需要宣传的商品,设置推广文案,添加促销标签,显示商品价格,客户可以通过点击按钮直接跳转到商品详情页。
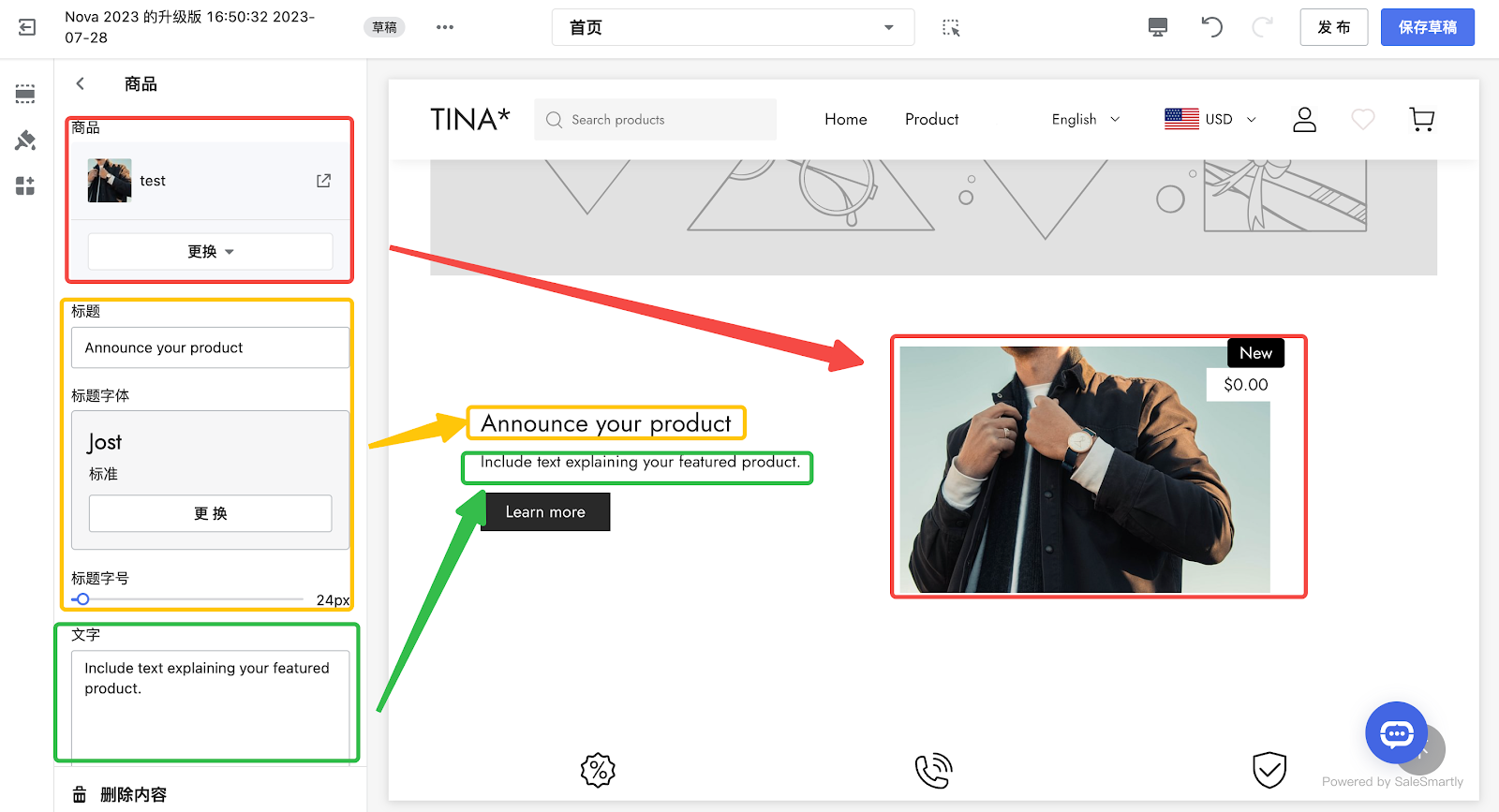
- 点击Announce your product,在左侧的设置页面,您可以设置以下内容:
- 关联您要宣传推广的商品
- 设置标题、标题字体、标题字号、文字

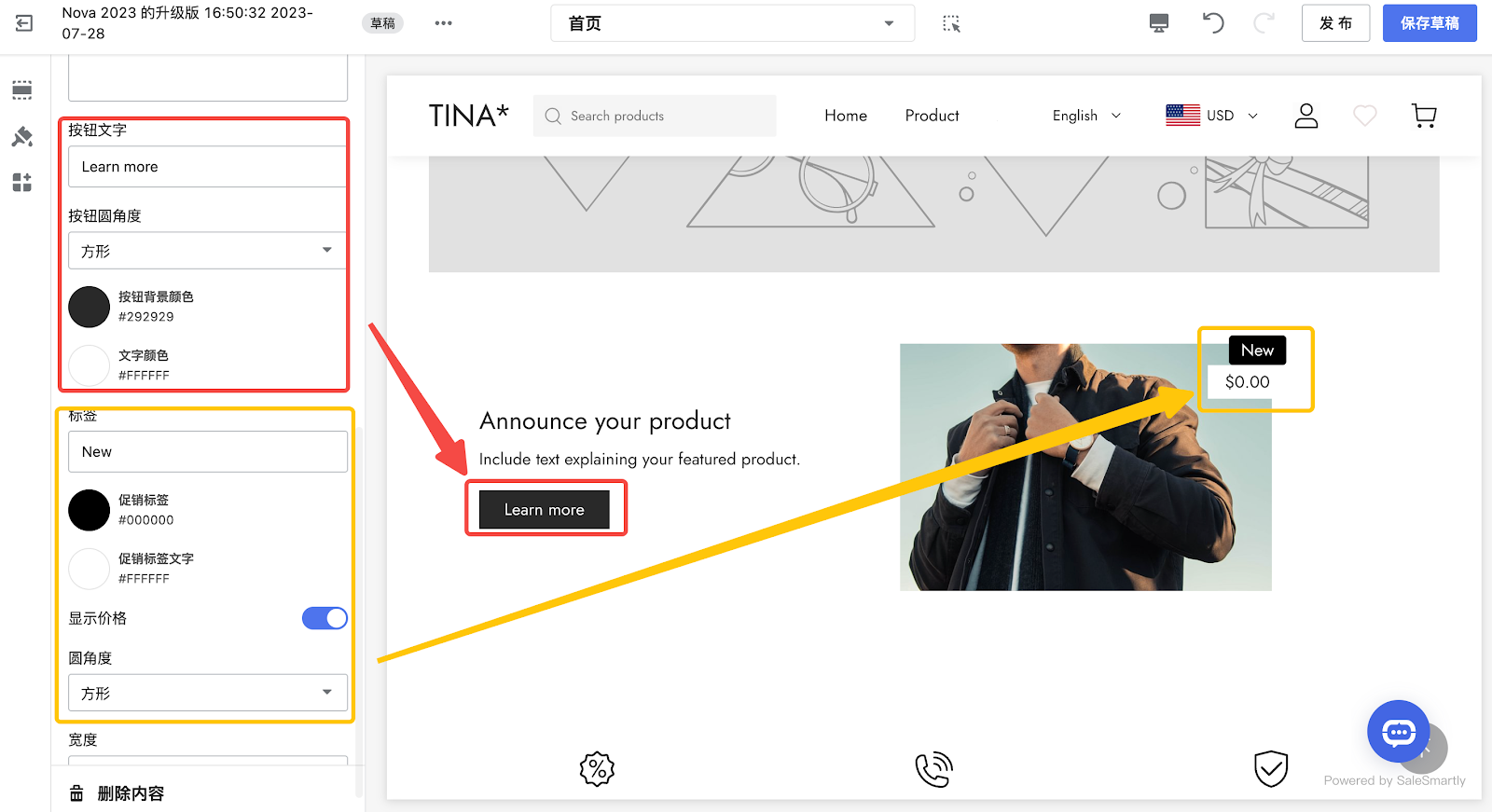
- 设置按钮文字、按钮圆角度,以及按钮背景和文字颜色
- 设置标签文案、促销标签背景和字体颜色,以及是否显示商品价格、标签圆角度

- 设置卡片宽度

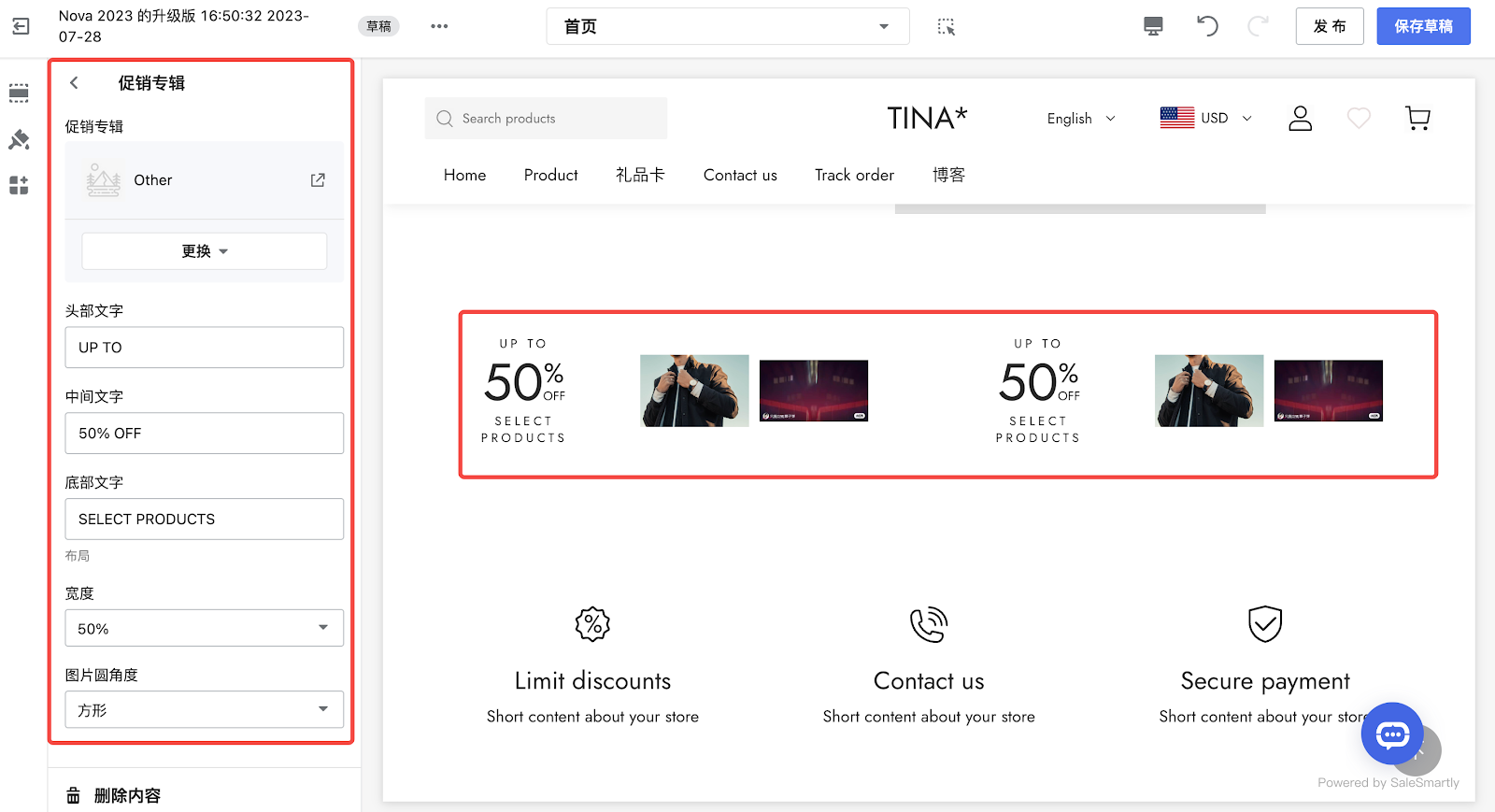
促销专辑
当您需要推广您的某个专辑,提高该专辑内的商品销量时,可以添加促销专辑样式卡片到您的卡片列表。该卡片可以关联您需要宣传的专辑,设置推广文案,客户可以通过点击文字或图片直接跳转到专辑详情页。
- 点击促销专辑,在左侧的设置页面,您可以设置以下内容:
- 关联您需要进行促销宣传的专辑
- 编辑头部、中间以及底部文字
- 设置卡片宽度
- 设置图片圆角度

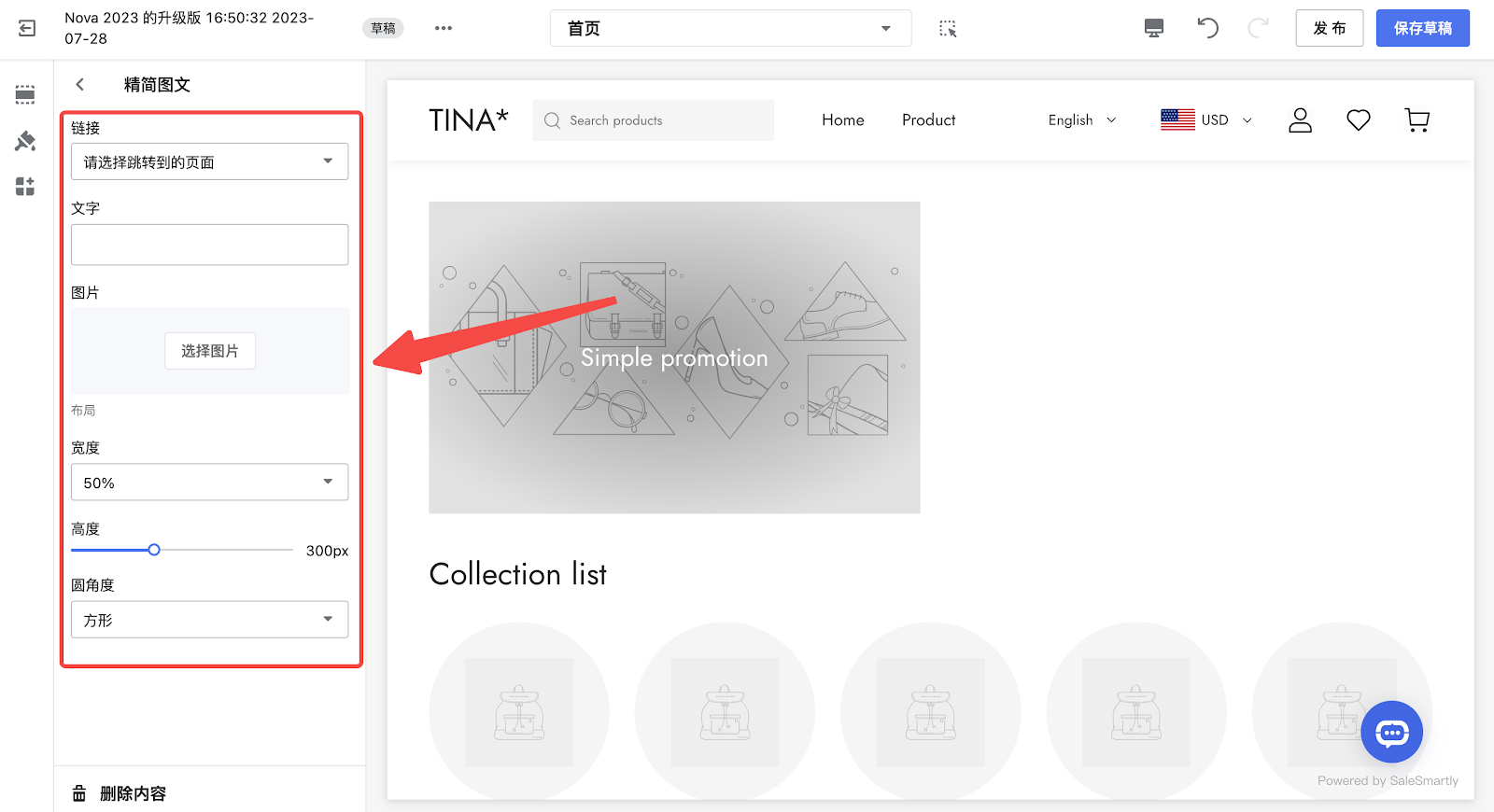
精简图文
当您需要在图片+文字,并且点击图片即可跳转到专辑详情页、商品详情页、博客详情页等页面时,可以添加精简图文样式卡片到卡片列表。
- 点击精简图文,在左侧的设置页面,您可以设置以下内容:
- 关联点击卡片后所要跳转的页面
- 添加文字
- 添加图片
- 设置卡片宽度、高度以及圆角度

提示1
- 图文、图片和精简图文卡片可自定义宽度比例,100%:964px;50%:472px;33%:304px。
- 宽度100%同一行展示可展示1张卡片,宽度50%同一行展示可展示2张宽度同为50%的卡片,宽度33%同一行展示可展示3张宽度同为33%的卡片。
- 图文和精简图文卡片的高度支持自行配置,图片卡片的高度会根据不同宽度自动缩放。
提示2
图文卡片、图片卡片和精简图文卡片有什么区别?
- 图文卡片可以添加图片和文字,将按钮关联到需要跳转的页面链接后,需要通过点击对应按钮才可以进行跳转。
- 图片卡片只可以添加图片,将图片关联到需要跳转的页面链接后,点击图片任意位置都可以进行跳转。
- 精简图文卡片可以添加图片和文字,将图片关联到需要跳转的页面链接后,点击图片任意位置都可以进行跳转。




评论
请登录写评论。