On This Page
1.【Update】Product import & export now supports multiple types of metafields
2.【Update】 Customer management module now supports deletion of customer information
3.【Update】New app: Checkout Premium
4.【Update】New app: Back in Stock
5.【Update】New app: Product Customizer
1. 【Update】Product import & export now supports multiple types of metafields
Usage scenario:
- The Metafield feature allows merchants to store extended fields in the Shoplazza backend, enabling them to customize the functionalities and appearance of their Shoplazza stores. Merchants can use metafields to track internal processes or display specialized information in their online stores in various ways. To facilitate bulk maintenance of product metafield information, the product import function will support both import and export of multi-type metafields, thus increasing the efficiency of product information maintenance.
Usage path:
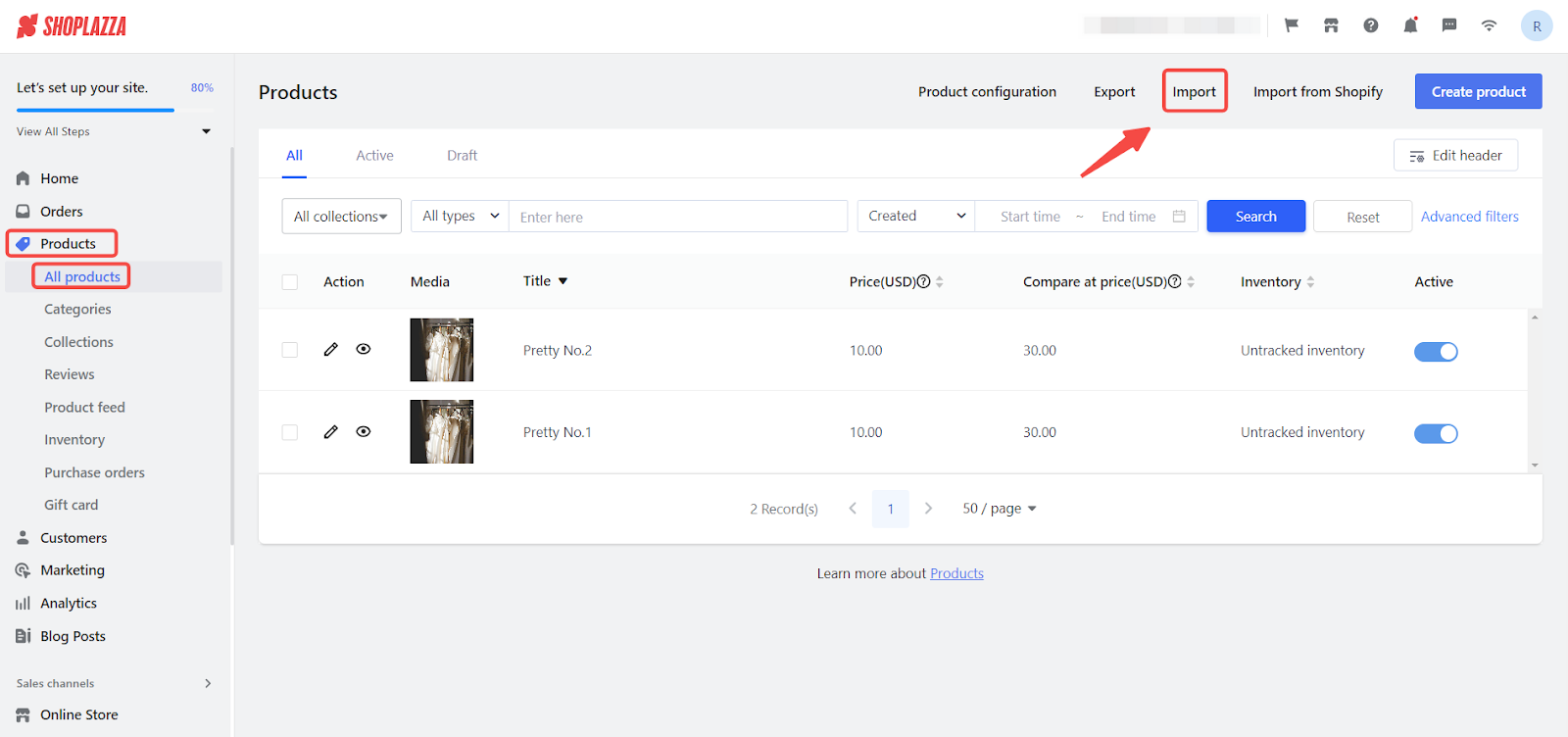
- Log in to your Shoplazza admin backend, go to Products > All products, and click Import on the page.
Feature introduction:
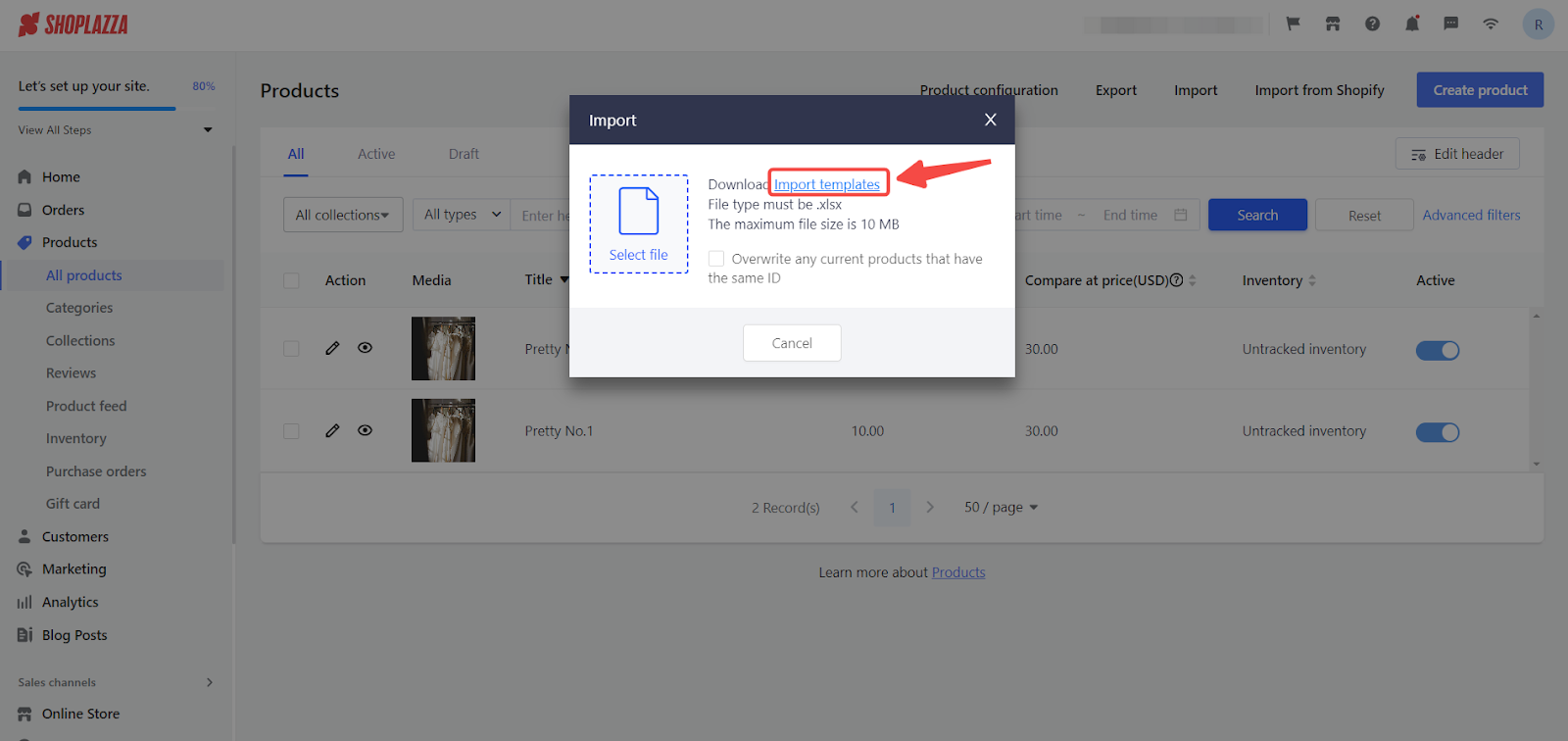
- Download the import template file and fill it out according to the template requirements.
- Please fill in different types of metafields in the template according to the following specifications to ensure successful import.
| Metafield types |
Import specifications |
|
Date Format |
YYYY-MM-DD. Example: 2024-08-29 |
| Date and Time Format |
YYYY-MM-DD HH:mm:ss. Example: 2024-08-05 00:00:07 |
|
Weight |
Format as value-unit. Value can be an integer or decimal (up to 17 digits). Units: kg/g/lb/oz. Example: 11-kg |
|
Volume |
Format as value-unit. Value can be an integer or decimal (up to 17 digits). Units: mL/cL/L/m³/fl oz(US)/pt(US)/qt(US)/gal(US)/floz(UK)/pt(UK)/qt(UK)/gal(UK). Example: 11-mL |
|
Dimensions |
Format as value-unit. Value can be an integer or decimal (up to 17 digits). Units: mm/cm/m/in/ft/yd. Example: 11-mm |
|
Integer |
The range is -4,611,686,018,427,387,904 to 4,611,686,018,427,387,903. |
|
Decimal |
The range is +/-9999999999999.999999999. Maximum of 13 digits before the decimal and 9 digits after the decimal. |
|
File |
Not supported at the moment. |
|
Color |
Supports RGB values in #RRGGBB format. Example: #000000 |
|
Rating |
The range is 0-10.0. Supports one decimal place. |
| true or false |
Accepts true or false values. |
| JSON |
Follow standard JSON format. Example: { "name": "Bob", "age": 22 } |
- After completing the form, click 'Select file' to upload the file.
Interface screenshot or GIF:


Related documents:
2. 【Update】 Customer management module now supports deletion of customer information
Usage scenario:
- Currently, the customer management module does not support merchants deleting customer information from the backend. However, some consumers may request merchants to delete their data to protect their privacy due to poor shopping experiences. To improve user experience, merchants can now delete customer info directly from their backend.
Usage path:
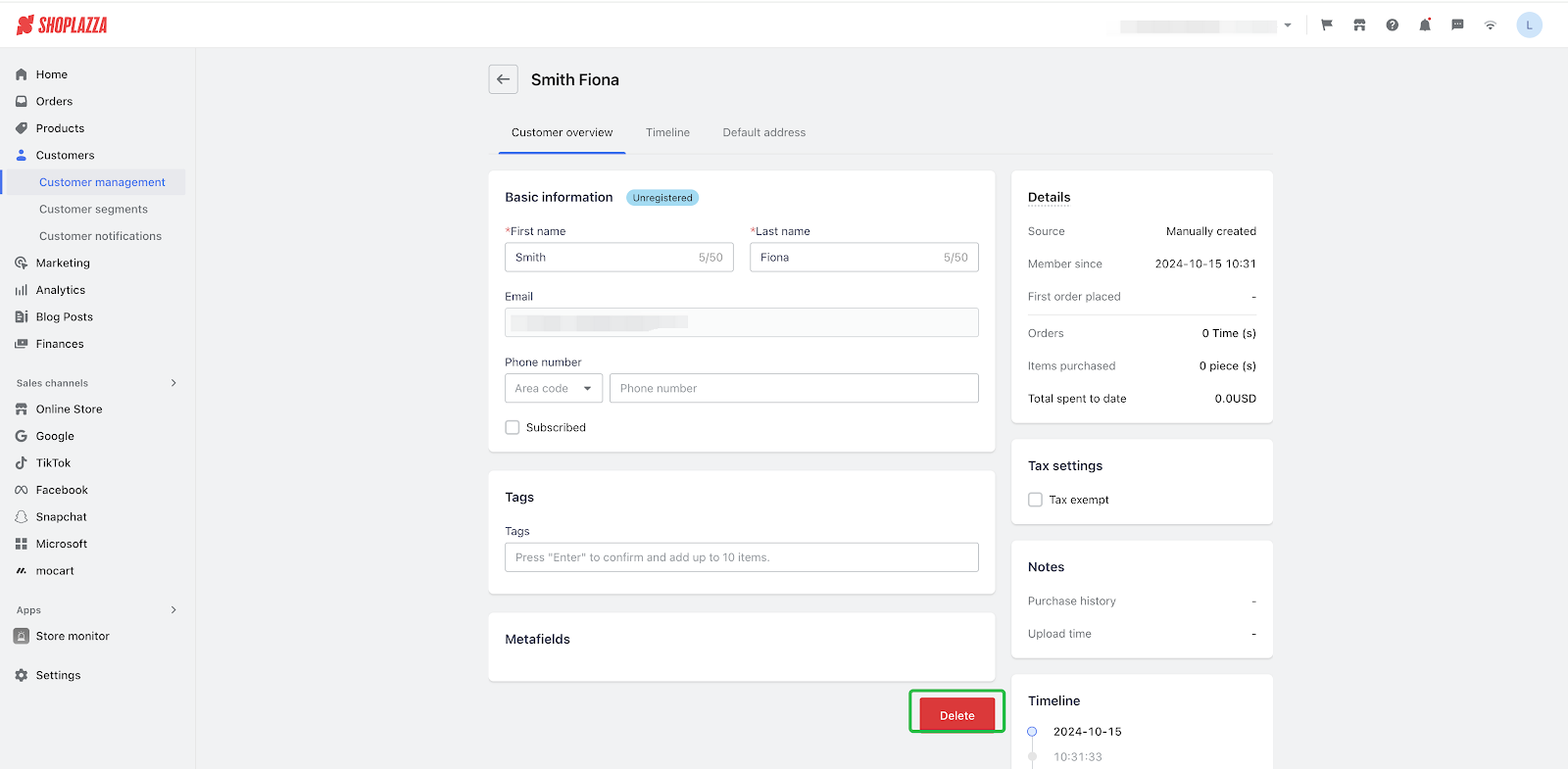
- Log in to your Shoplazza admin backend, go to Customers > Customer managment, Click 'Delete' on the Customer overview.
Feature introduction:
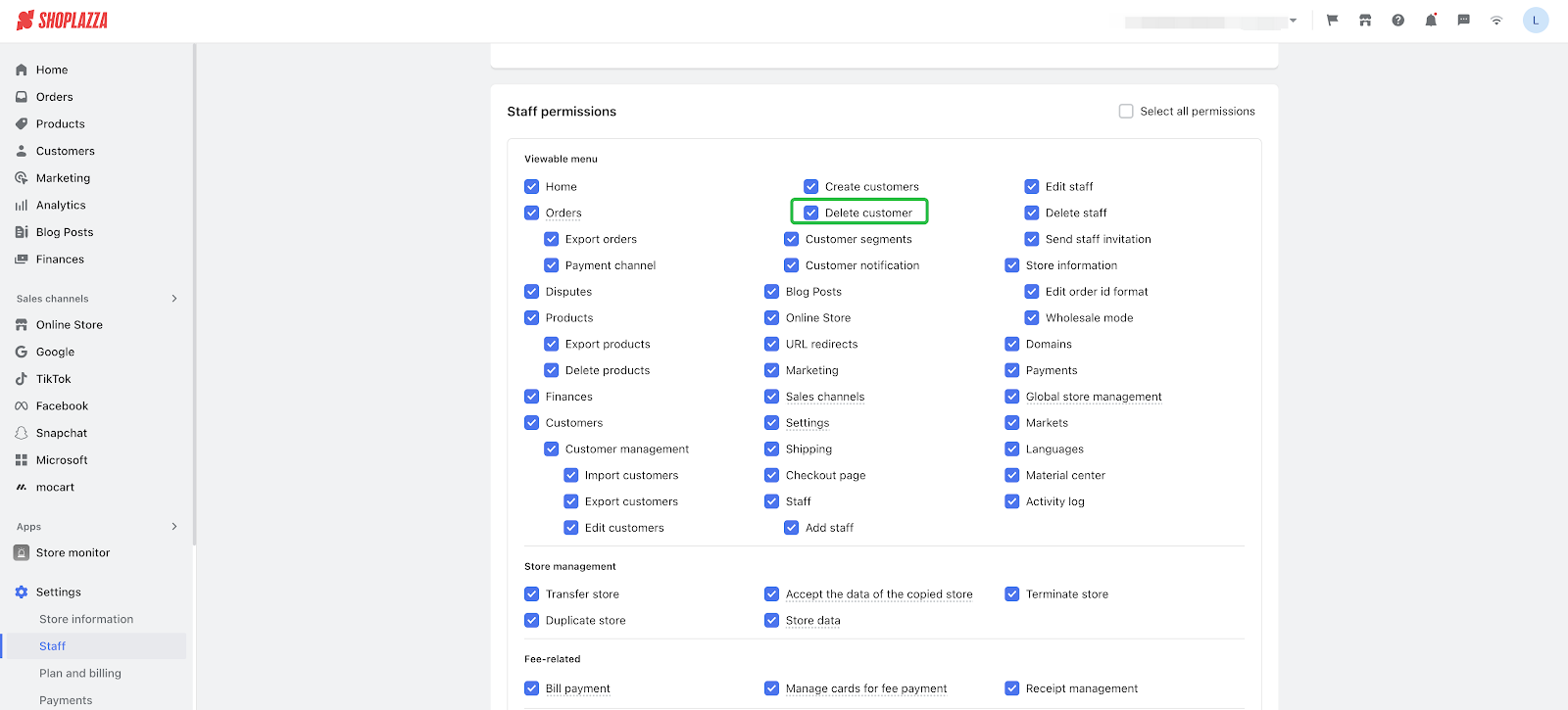
- Staff Permissions: A new control for deleting customer permissions has been added to employee permissions. Only those with the authority to delete customers are allowed to delete customer information.
- Customer Deletion: Click 'Delete' on the Customer overview, then click 'Confirm' in the confirmation pop-up to complete the deletion of customer information.
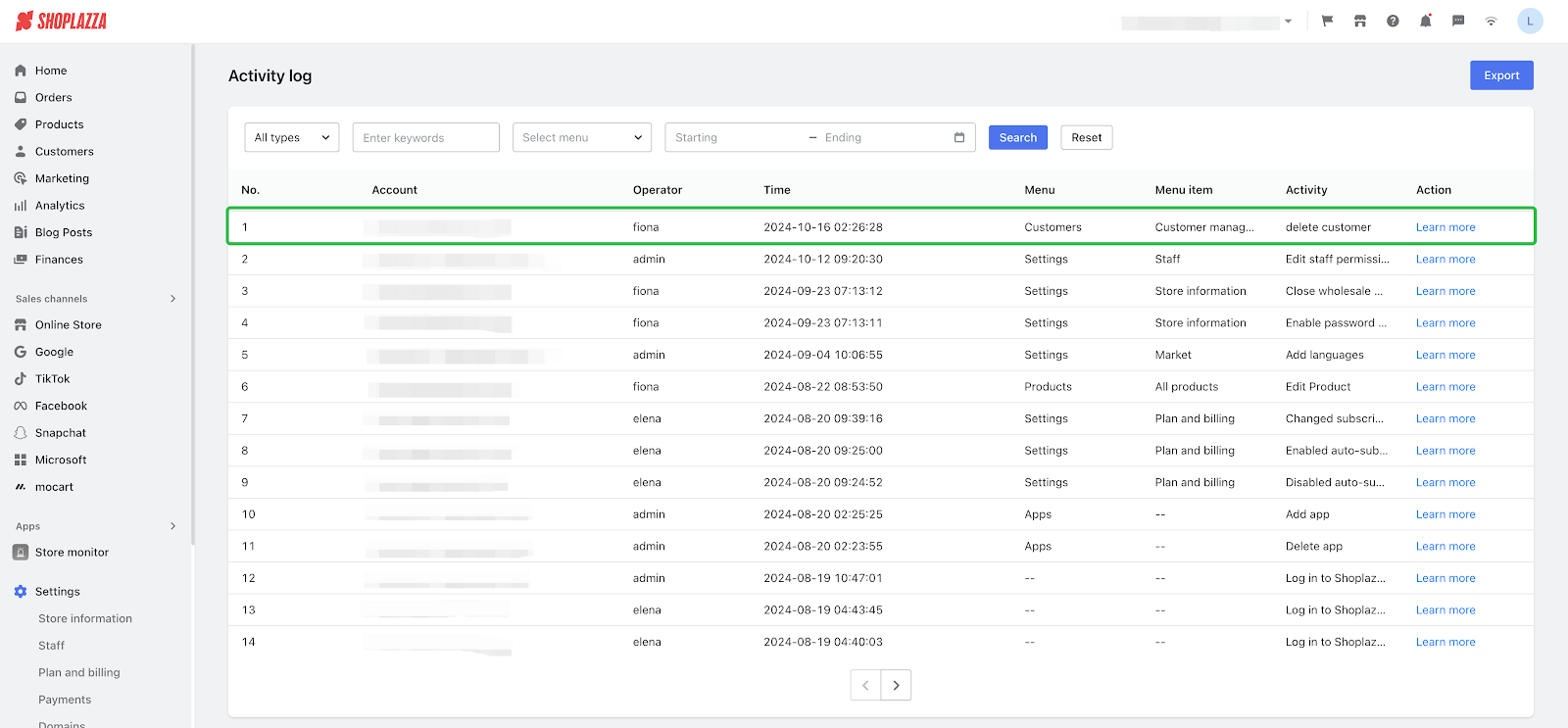
- Activity log: An entry will be generated in the activity log when a customer is deleted.
Interface screenshot or GIF:



3. 【Update】New app: Checkout Premium
Usage scenario:
- Some countries/regions/ERPs have special requirements for order fulfillment addresses or additional information, such as the need to include a house number, PO Box address is not supported, Chinese characters are not supported, etc. Based on these requirements, we need to add specific validation and blocking capabilities to the checkout process for the delivery address & additional information provided by customers, to avoid customers entering information that cannot be fulfilled.
Usage path:
- Log in to your Shoplazza admin backend, go to Apps > View App Store > search Checkout Premium, go to the Validation and Blocking section and click New validation.
Feature introduction:
- Merchants can create validation and blocking rules for the delivery address fields at checkout or for custom additional information fields.
- A maximum of 5 validation rules can be added to the same address field, and each validation can have up to 5 blocking rules.
- Merchants can set specific conditions for the validation to take effect. Currently, only the condition of the delivery address country is supported, i.e., the validation and blocking rules only take effect when the country of the delivery address filled in by the customer meets the merchant's settings.
- When the information filled in by the customer meets the blocking rules, an error message is displayed and the order cannot be placed. The error message can be customized and supports multiple languages.
- Merchants can also add regular expression validation rules to meet more complex information validation requirements.
Interface screenshot or GIF:

Related documents:
Tips
This Validation and Blocking feature only applies to customers who place orders normally through the online store. Those who use unconventional methods may bypass this validation
4. 【Update】New app: Back in Stock
Usage scenario:
- Merchants cannot profit from sold-out products, nor can they know which sold-out products consumers are inclined to buy. For consumers, they cannot let merchants know their demands in a timely manner. To solve these problems, when a product is sold out, consumers are allowed to subscribe to restock notifications for the sold-out product and data is collected. This not only enhances the shopping experience for consumers but also helps merchants better predict demand and optimize inventory.
Usage path:
- Log in to your Shoplazza admin backend, go to Apps > View App Store > search Back In Stock > Install app > Turn on the feature
Feature introduction:
- Automated Email Marketing: After the product inventory is replenished, an arrival notification email is automatically sent to subscribed customers.
- Personalized Customization: Supports personalized customization of the subscription button, pop-up, and email content.
- Data Collection: Supports current product subscription data collection as well as customer and email dimension data collection, helping merchants optimize inventory in a timely manner.
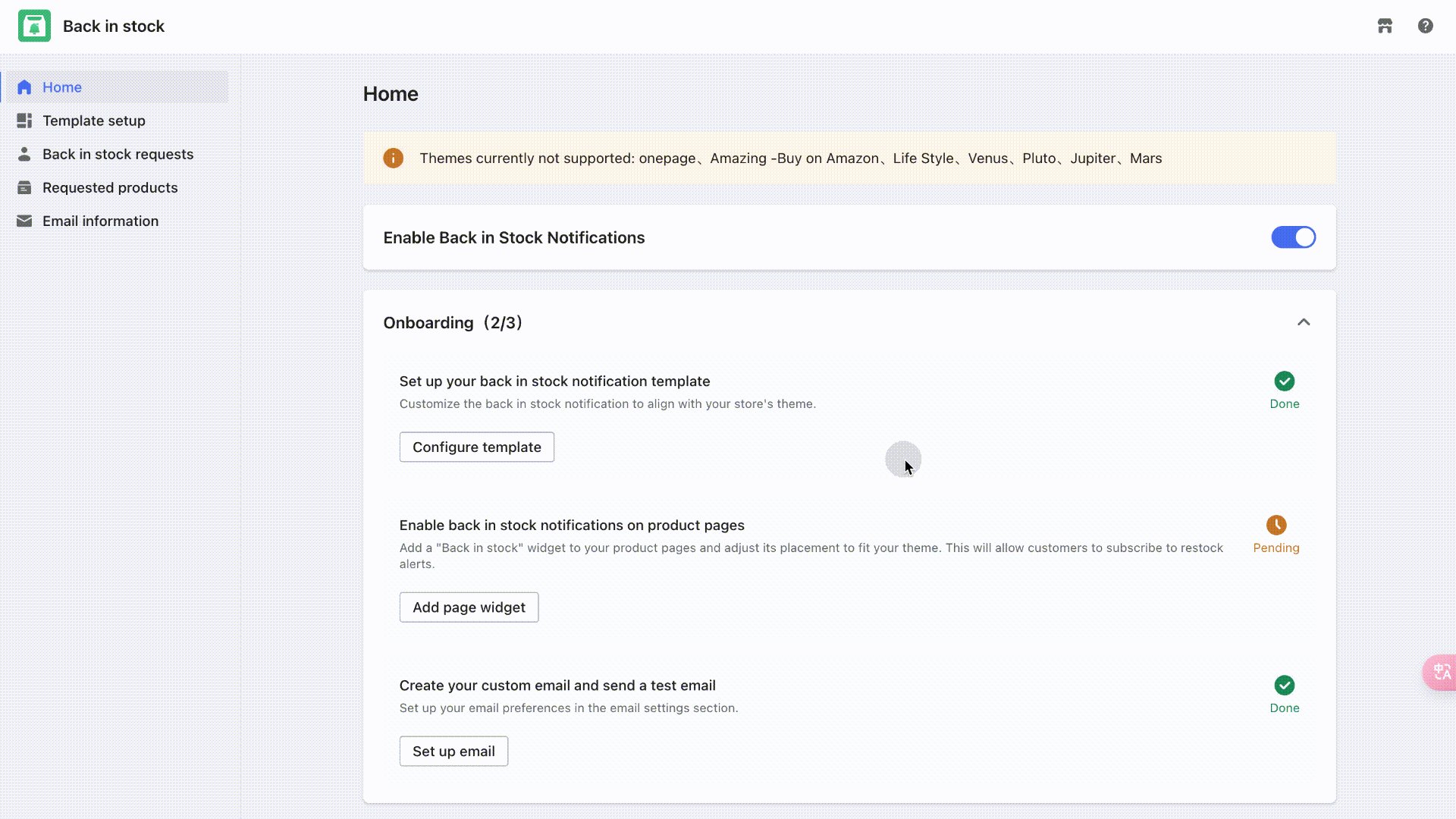
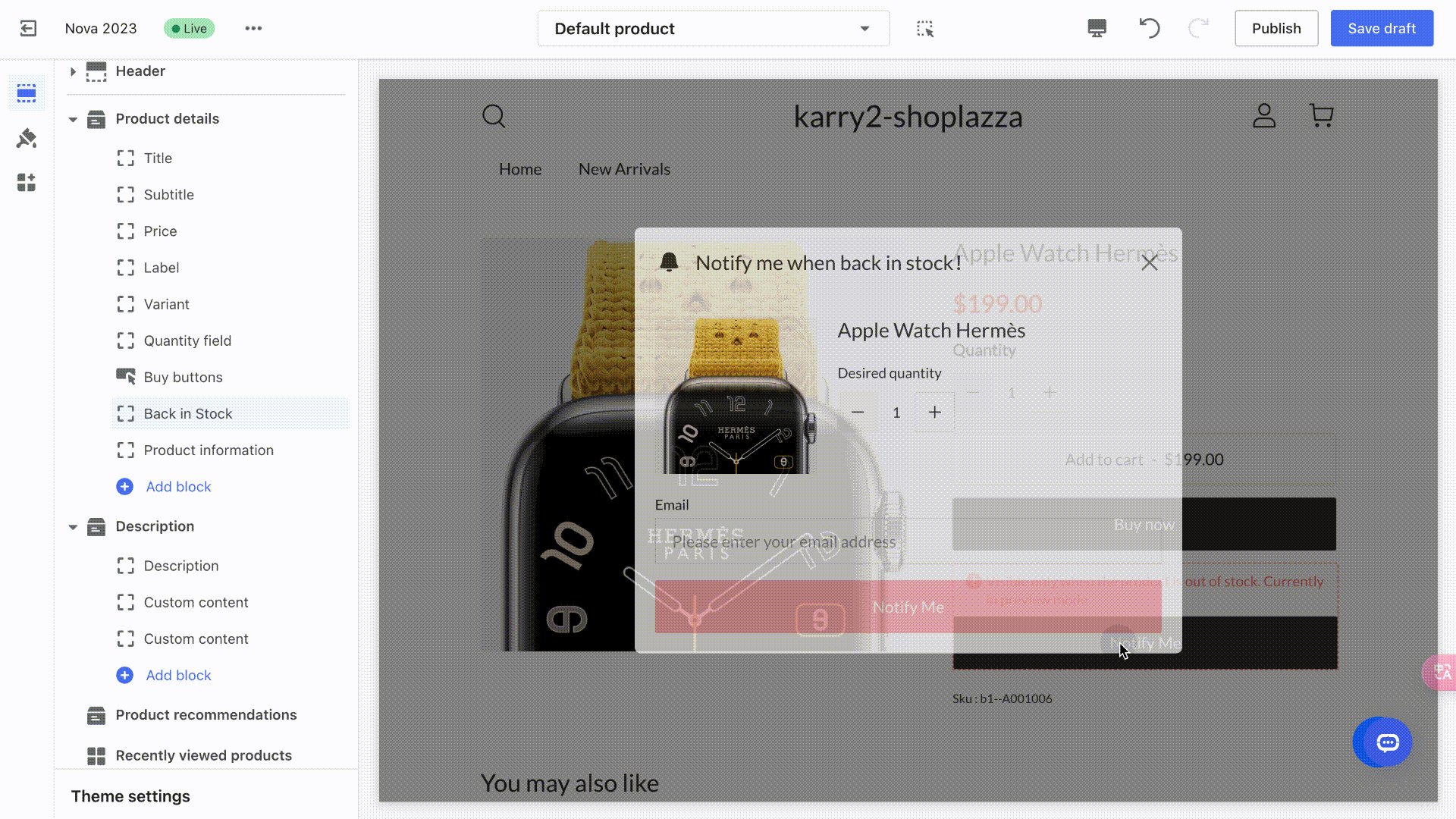
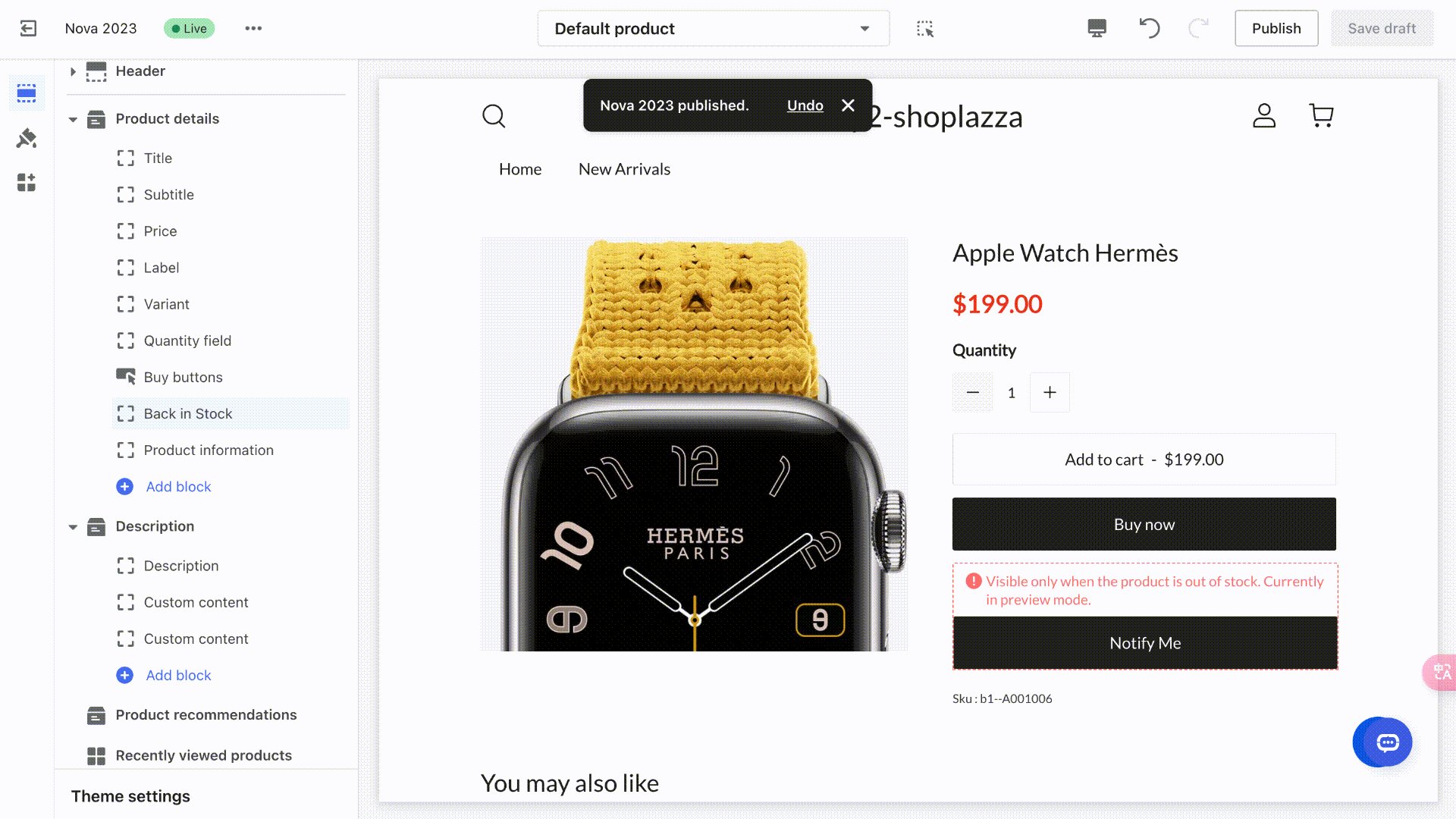
Interface screenshot or GIF:

- On the homepage, merchants can click on 'Enable Back in Stock Notifications' to activate this feature.
- Merchants can complete the main content configuration of the app according to the configuration guide.
- Merchants can also analyze sold-out product data and email conversion rates in the data dashboard to improve products and services.
Button

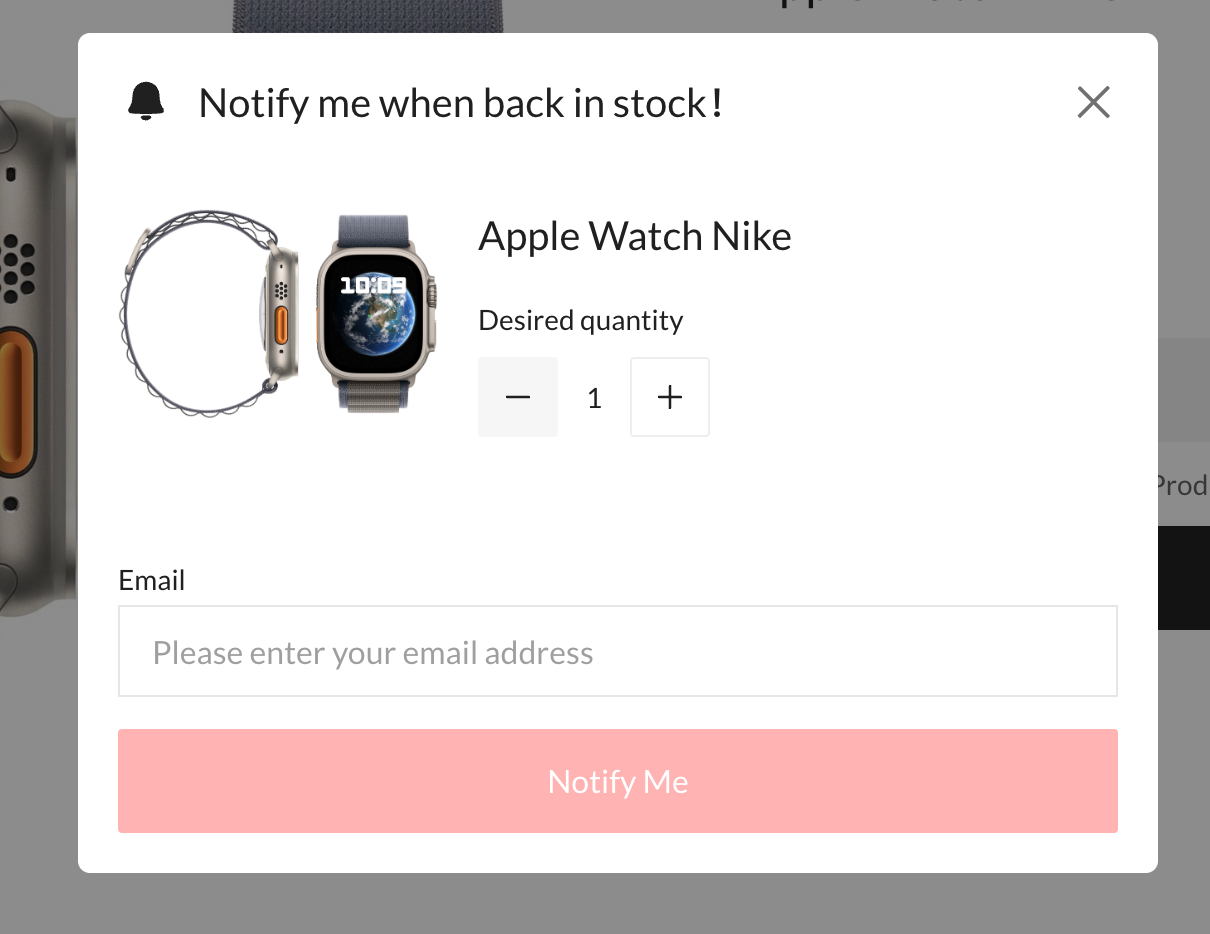
Pop-up

Online store


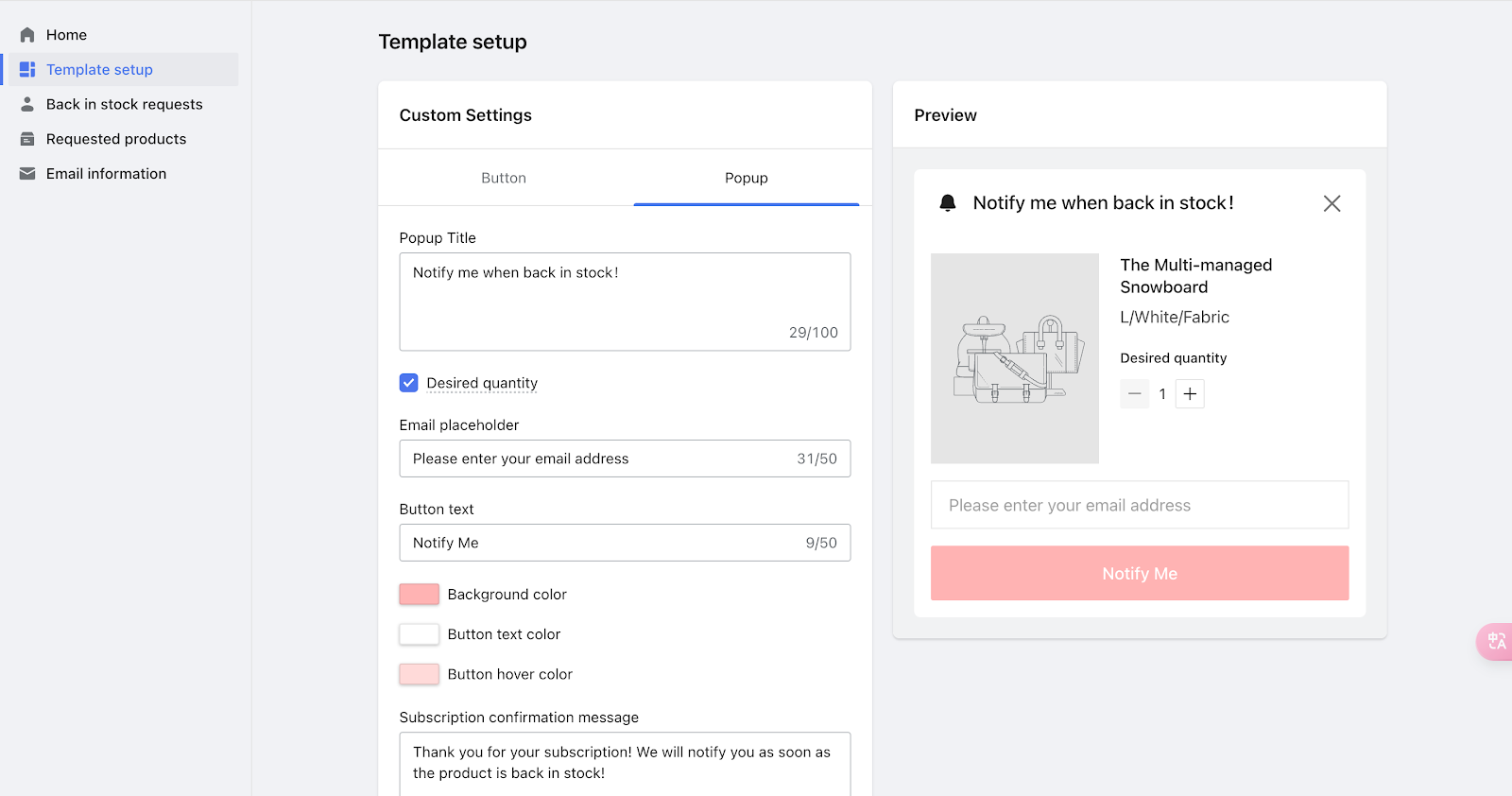
- On the template setup page, merchants can customize the style and content of the button and pop-up.

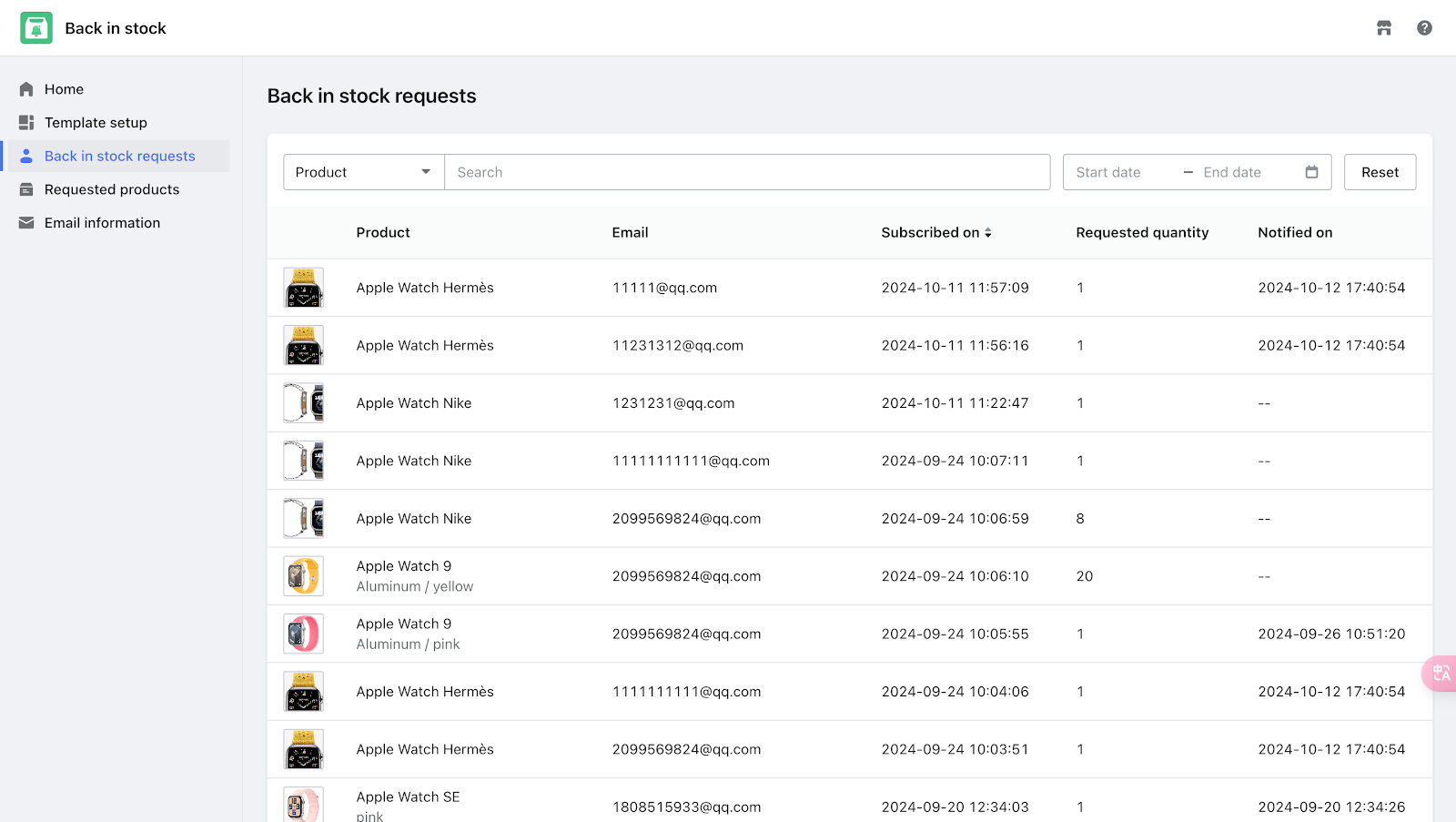
- The Back in stock requests list displays customer subscription history.

- The requested products list displays the products that are currently sold out and have been subscribed to by customers. Merchants can use this list to gain insight into current consumer purchase preferences and optimize inventory management in a timely manner.

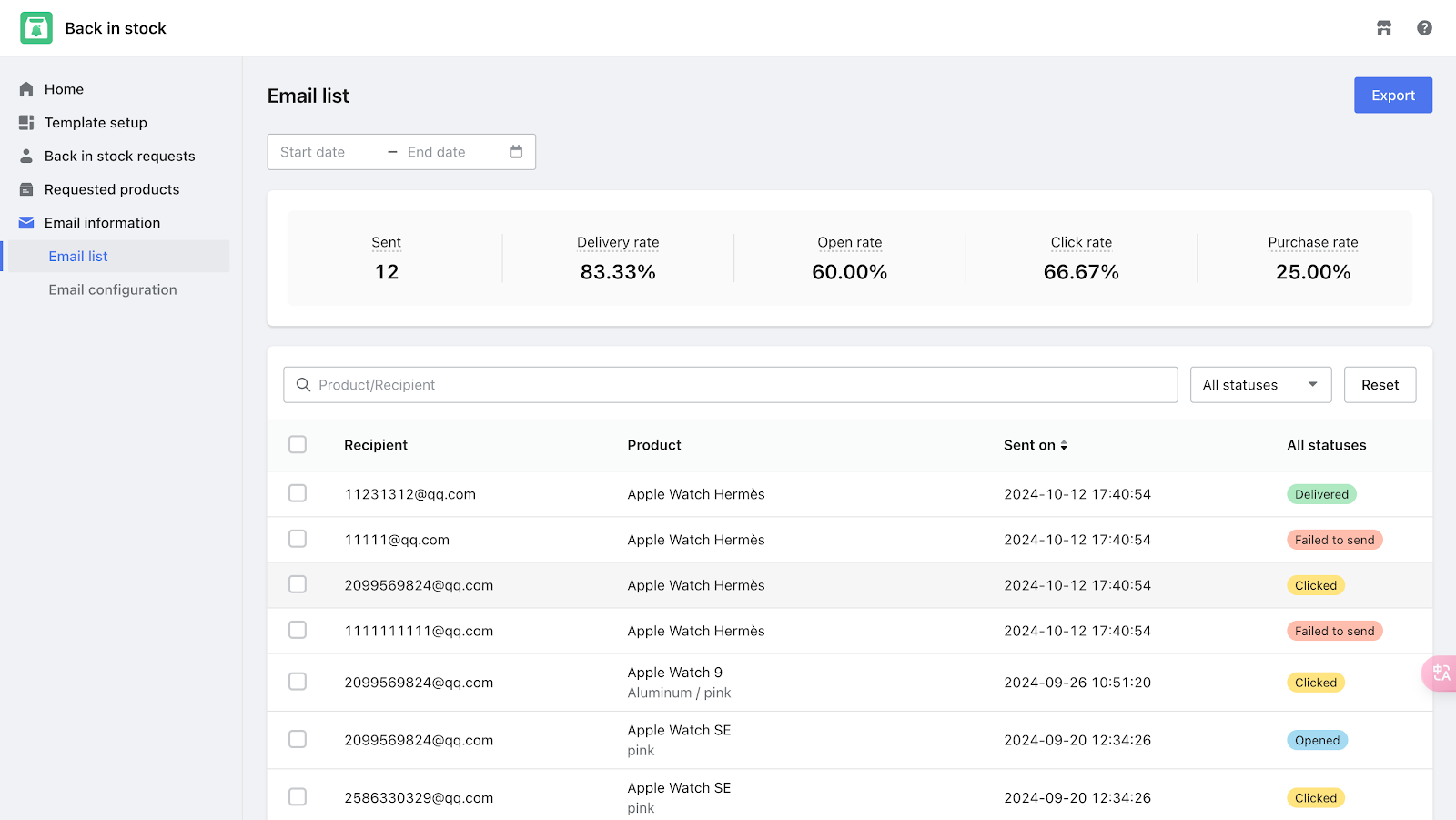
- When a sold-out product that has been subscribed to is back in stock, an arrival notification email is automatically sent to the subscriber's email. This email list displays the list of emails that have been sent, with email statuses: Delivered, Opened, Clicked, Purchased, Failed to send.

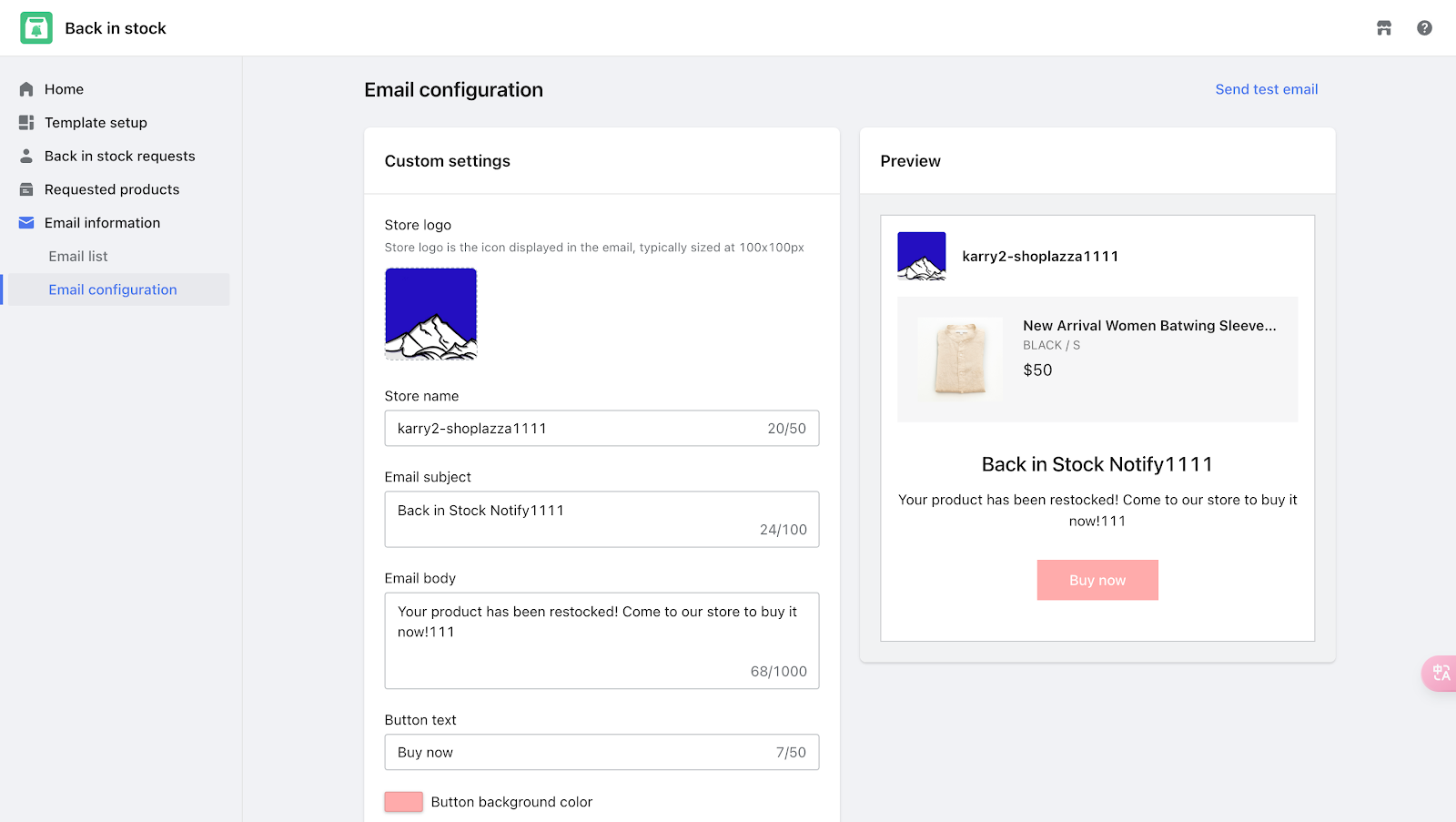
- On this page, merchants can customize the content of the email, and merchants can also send a test email to view the email style.
Related documents:
- App link:Back In Stock
- Help document: Introducing the Back in Stock app
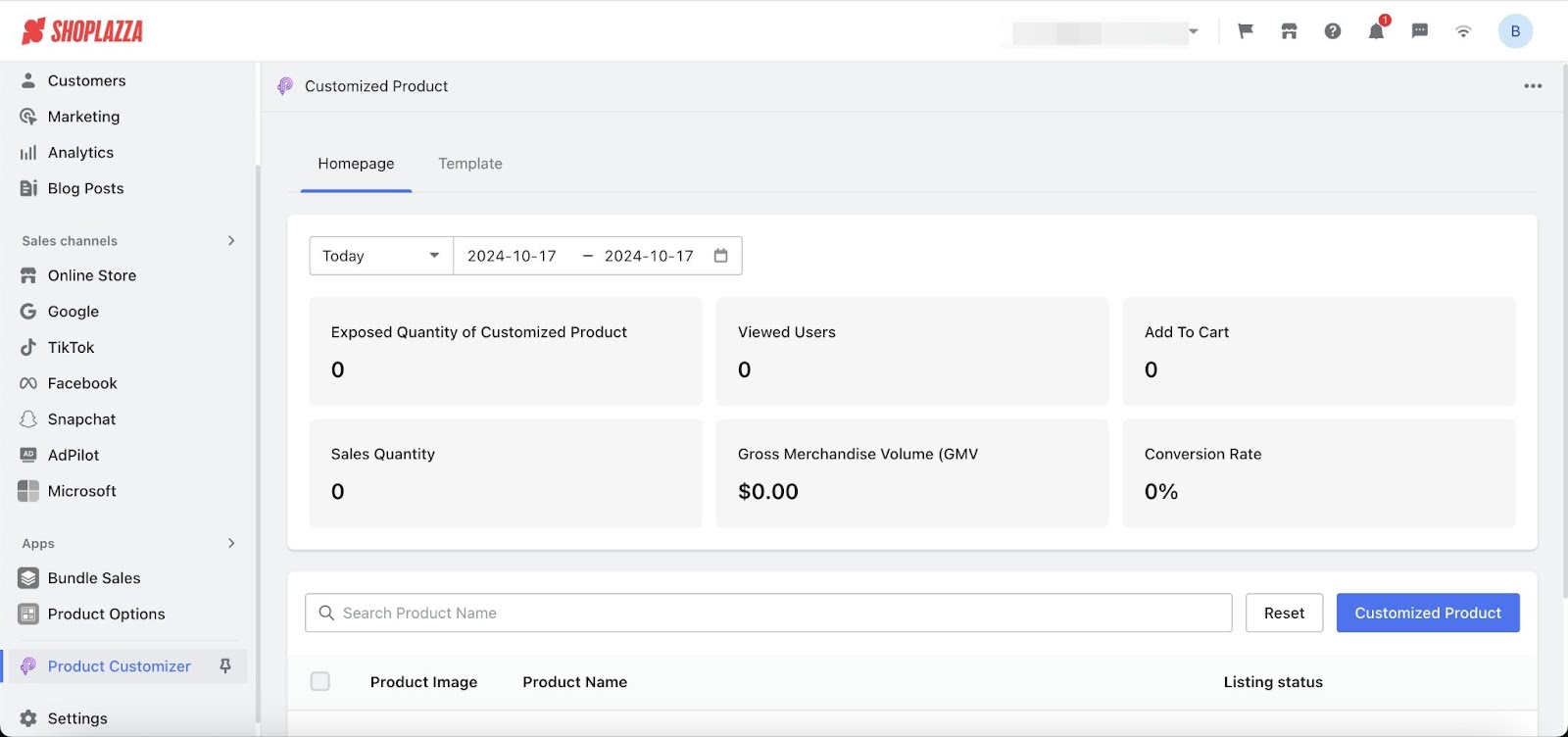
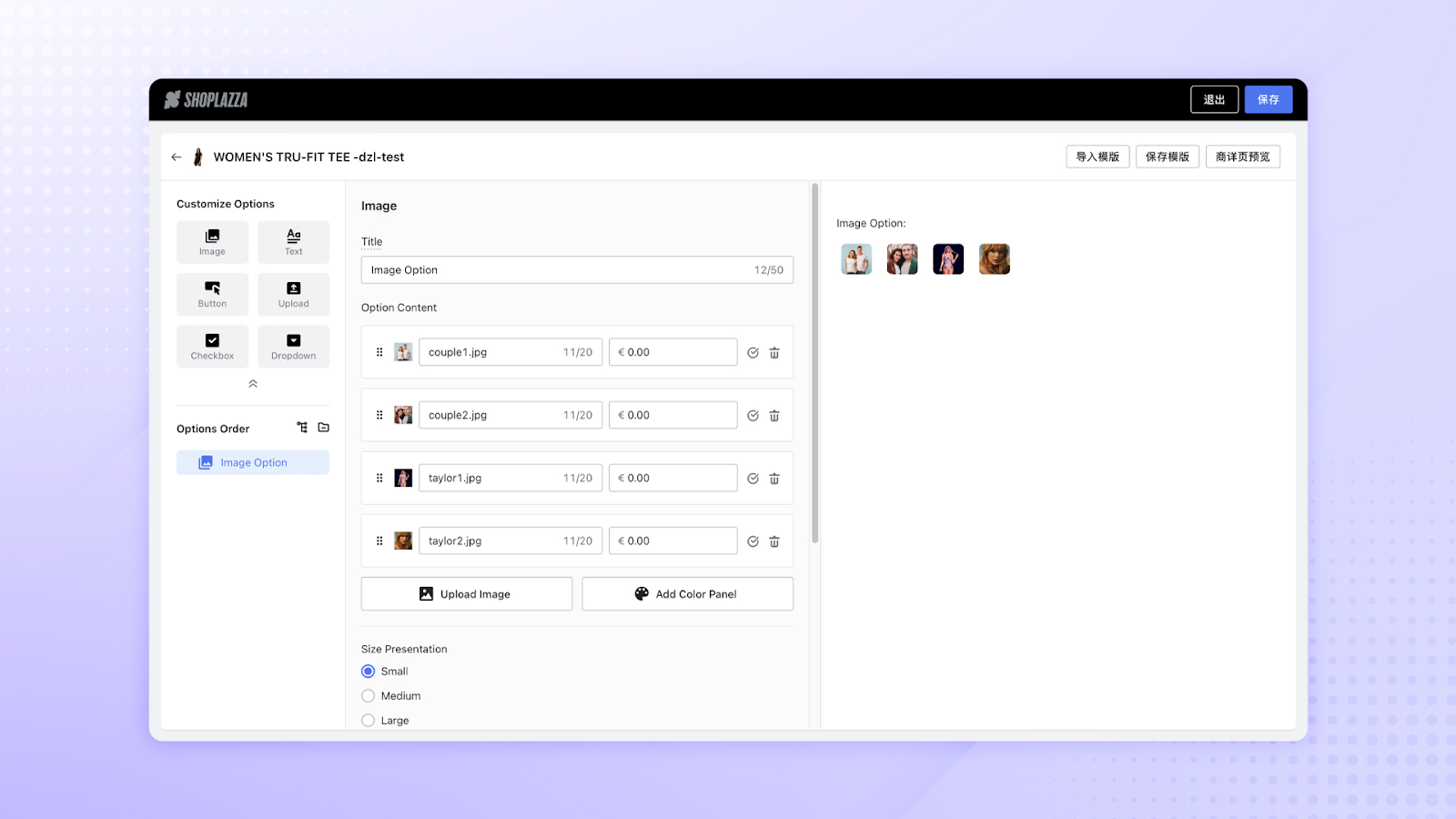
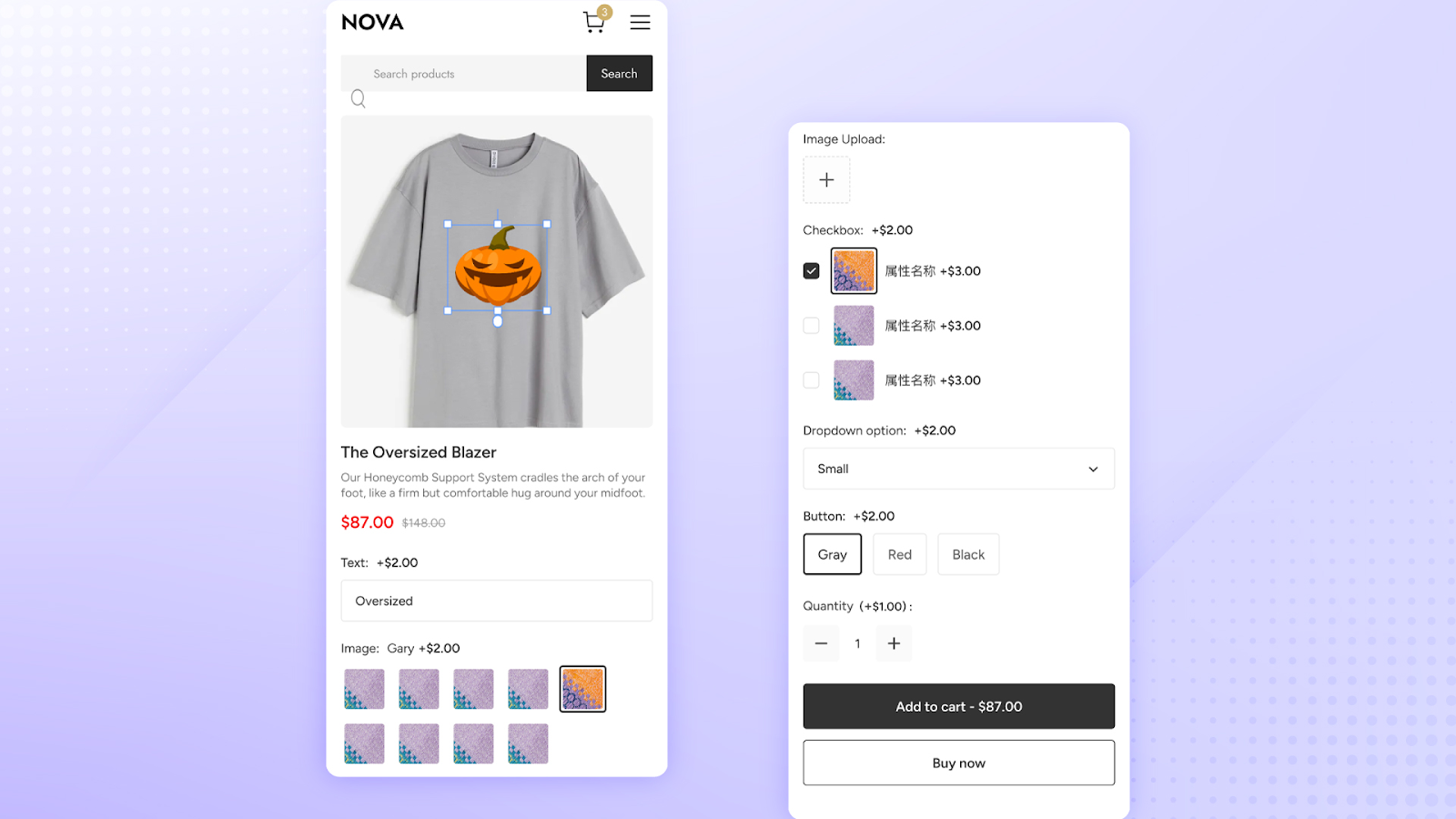
5.【Update】New app: Product Customizer
Usage scenario:
- The Product Customizer app is a tool for customizing Print-on-Demand (POD) products. It helps merchants complete the design of customized products, maximizing the efficiency of product design and promoting sales. Merchants can configure a variety of customization options for products through this app, allowing consumers to complete straightforward multiple-choice and fill-in-the-blank questions based on their preferences. Customized products no longer require additional development, and can be easily configured for sale.
Usage path:
- Log in to your Shoplazza admin backend, go to Apps > View App Store > search Product Customizer > Install > Enable
Feature introduction:
- Image Options: Merchants can configure image options, and consumers can choose their preferred images to complete the design.
- Text: Supports consumers entering text content on customized products.
- Checkbox: Merchants can configure checkboxes, and consumers can make checkbox selections.
- Dropdown: Merchants can configure dropdown options, and consumers can make dropdown selections.
- Image Upload: Consumers can upload images.
- Button: Merchants can configure buttons.
Interface screenshot or GIF:



Related documents:
- App link:Product Customizer

Comments
Please sign in to leave a comment.