This feature displays different product images for each style and color option, helping customers quickly find what they're looking for and increasing their likelihood of buying. To use this, ensure your products have sub-styles with images. See the help document: Adding multiple variants for your products.
Setting up sub-variant thumbnails
Let's walk through the process of setting up sub-variant thumbnails.
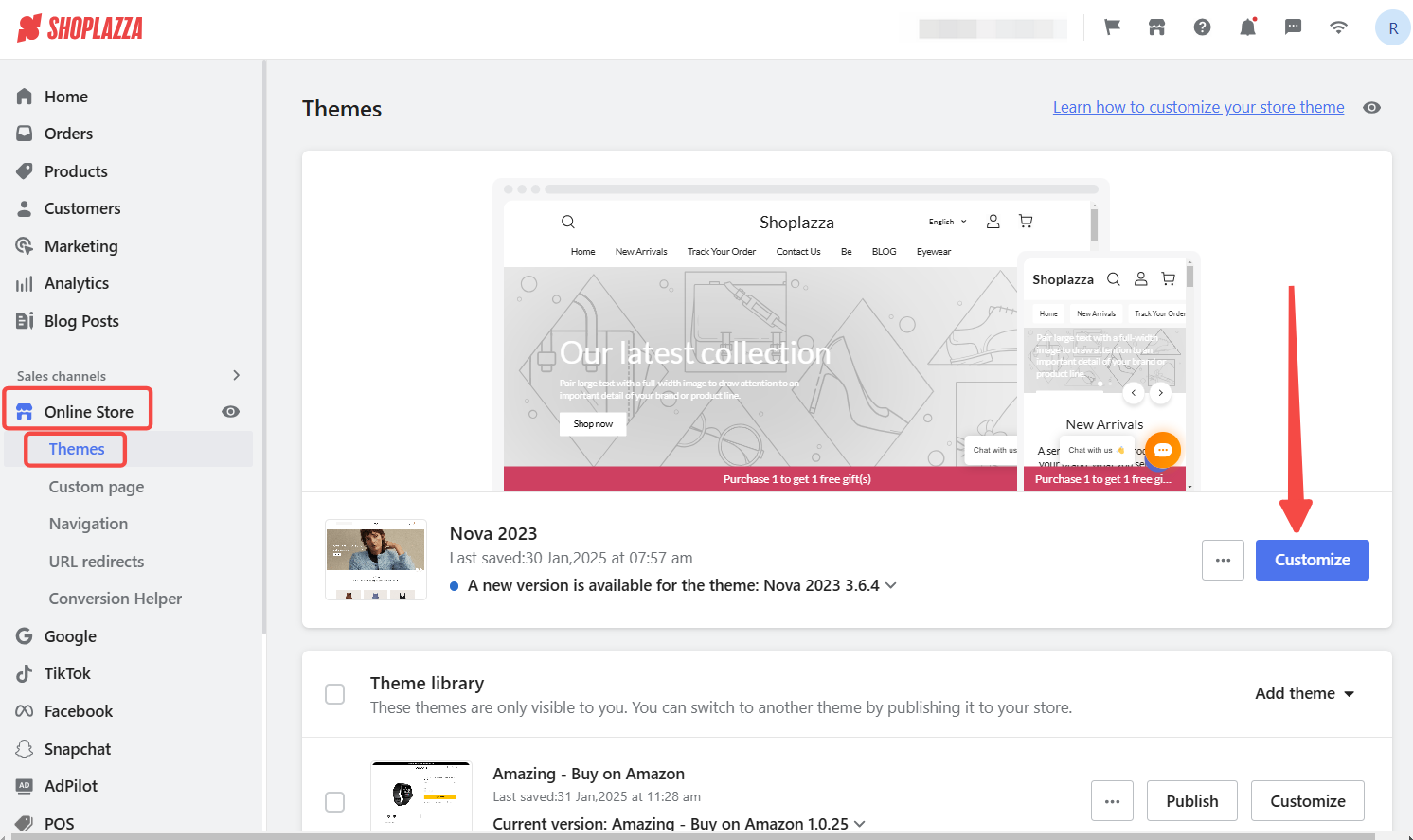
1. Log in and navigate: Log in to your Shoplazza admin, click Online Store > Themes, select your theme, and click Customize.

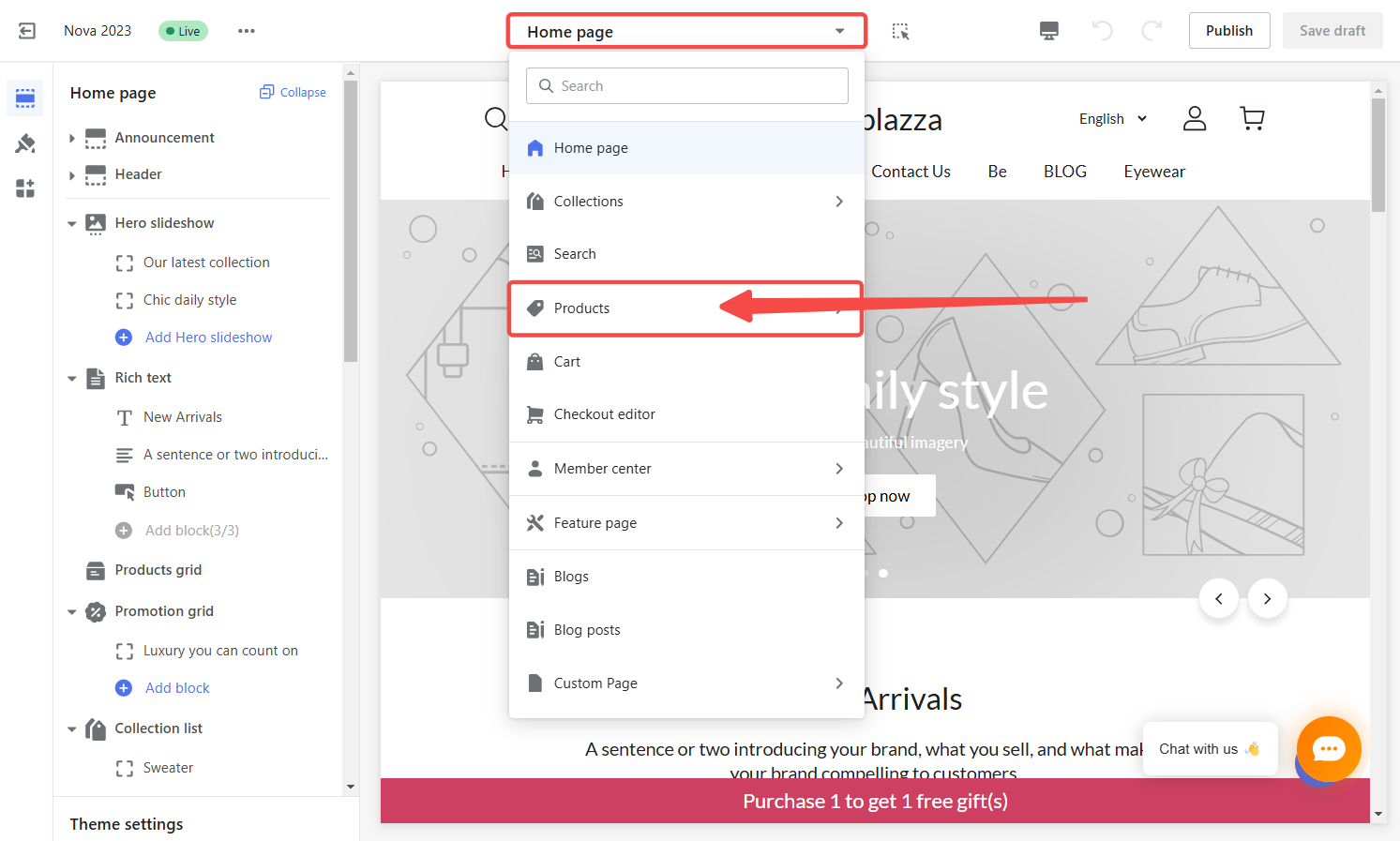
2. Open the product page: Click the dropdown menu at the top. Switch to Products > Default Product Page.

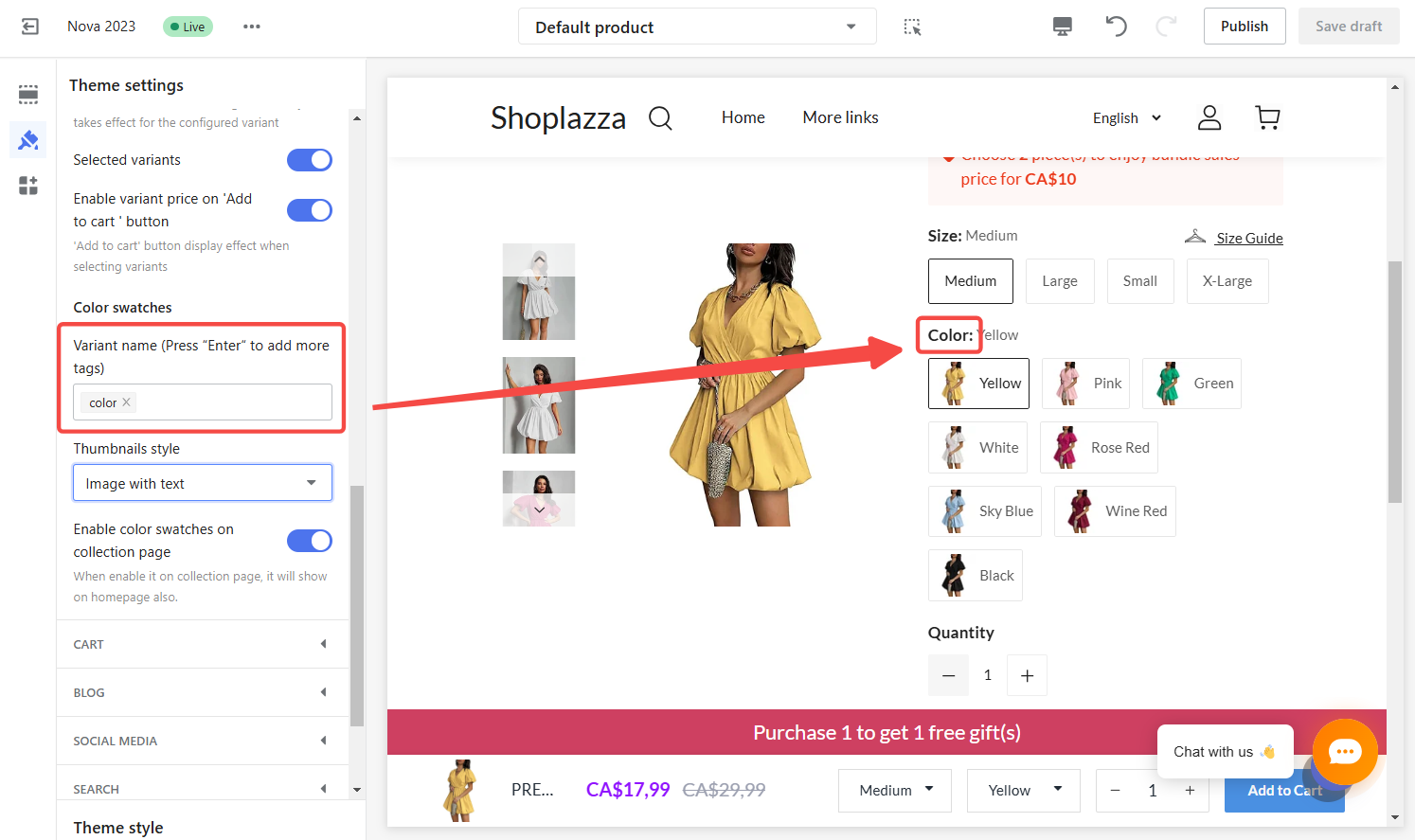
3. Enter Theme settings: Click the second icon on the left side of the page to access Theme settings. Click on Product to begin configuring sub-variant thumbnails.

4. Set variant names: Locate the Variant name section and enter the matching names used in your product editor (press Enter to add multiple tags).

Note
- Ensure the names you enter in the Variant Name section match the names you used for your product options (like the Color column) exactly. This ensures that Shoplazza can correctly link the variant names to the corresponding images.
- The thumbnail will default to the first variant if a product has two variant names set simultaneously.
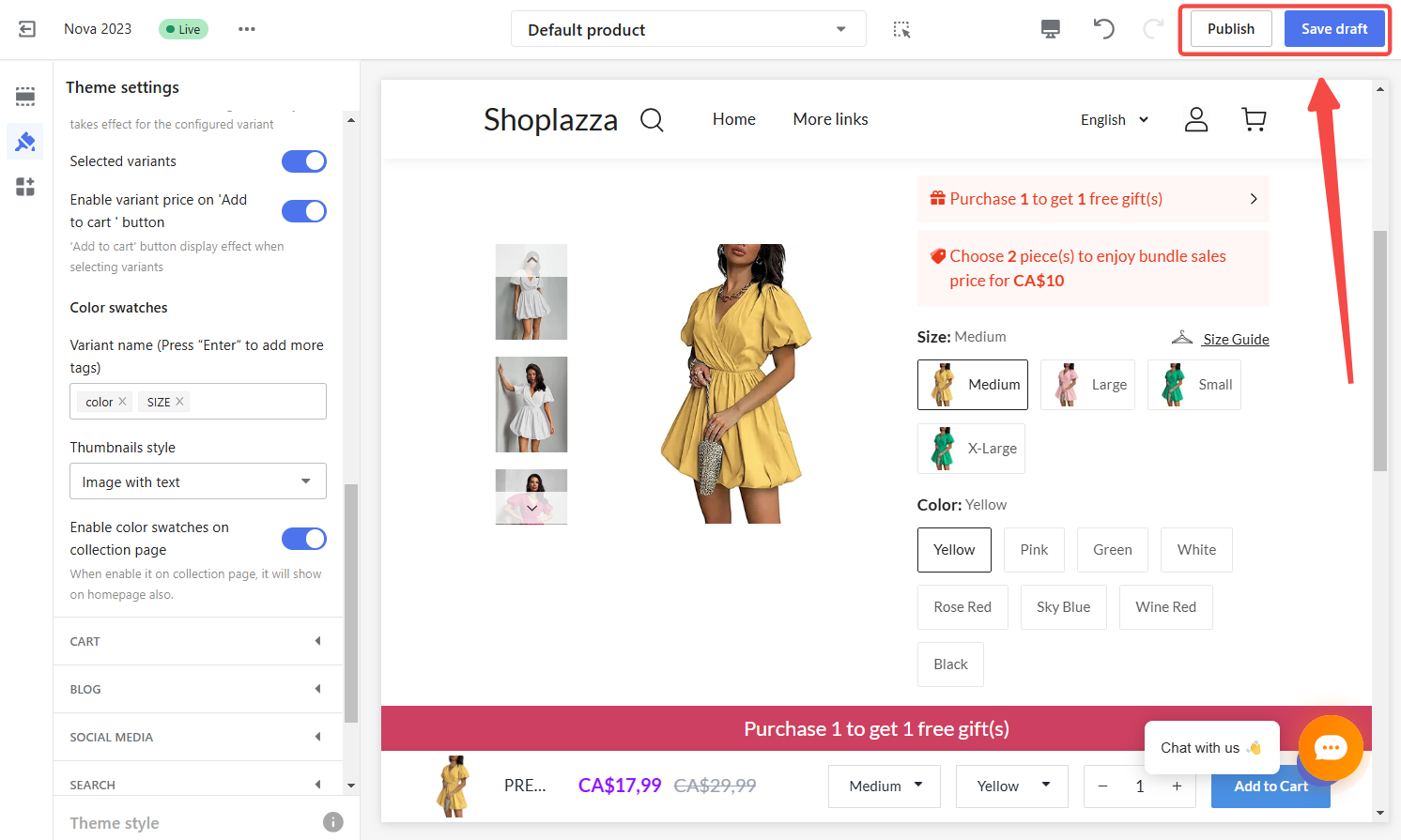
5. Save your changes: Click Publish or Save Draft to complete the setup.

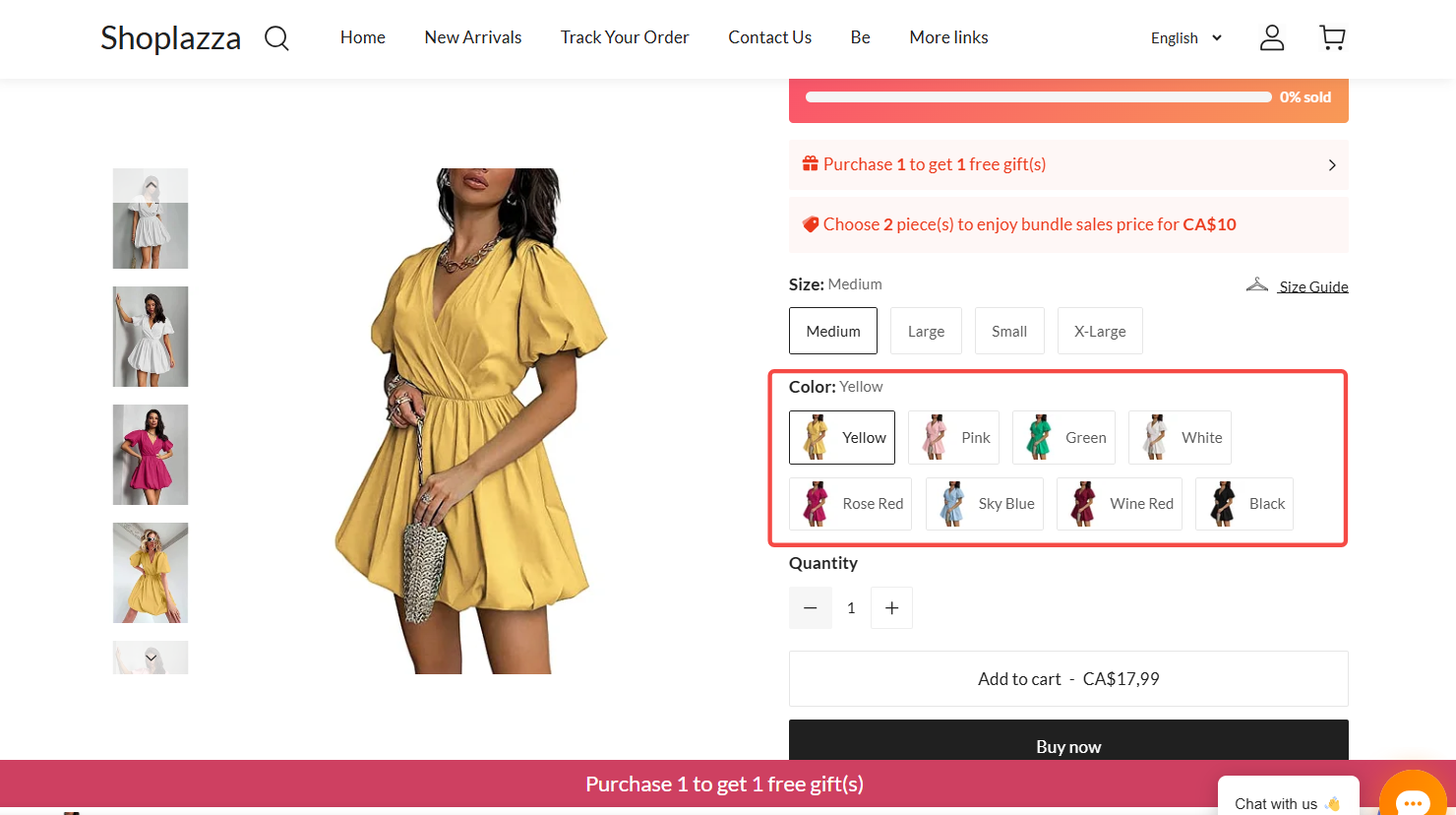
6. Example: Once set up, customers will see the product image change automatically as they select different colors or styles.

This feature improves the shopping experience by making it easier for customers to explore different product options visually. A better browsing experience can lead to increased sales and customer satisfaction.



Comments
Please sign in to leave a comment.