This guide introduces you to the basic operations and components of the theme editor, helping you quickly start managing and customizing your store. For more detailed instructions and features, click this link to continue learning about Editing your theme. By understanding how to navigate the editor, switch between pages, and use various components, you can create a visually appealing and functional store that meets your brand’s needs.
Accessing the theme editor
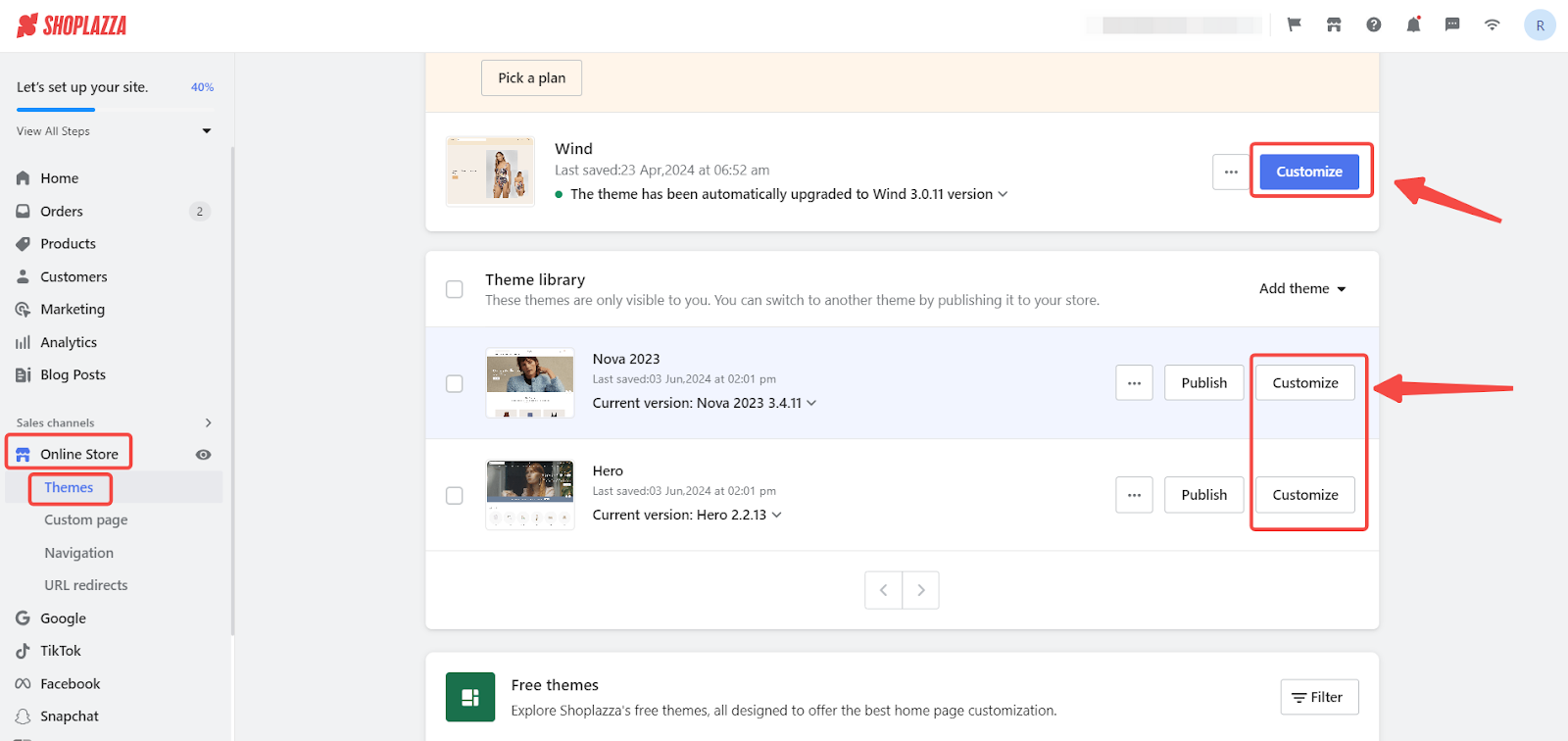
1. Login to your Shoplazza admin: Navigate to Online Store > Themes. On the theme list page, find the theme you want to customize and click the Customize button to enter the theme editor.

Switching editing pages
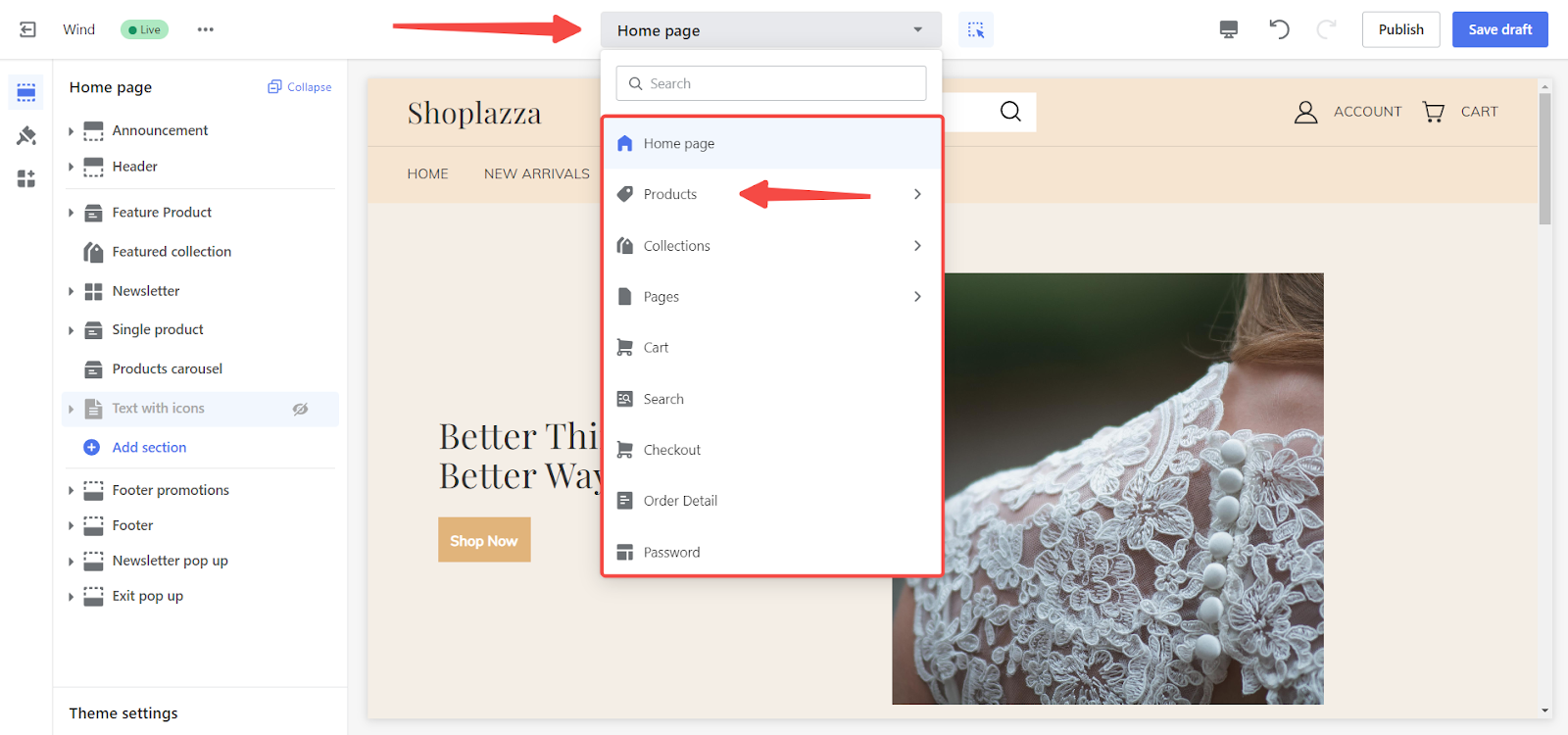
1. Navigate to the desired page: In the theme editor, you need to be on the specific page you want to edit. Click the page switcher at the top of the theme editor and select the appropriate page. For example, if you want to change the product detail page, click on Products to switch to its editor.

Adding sections
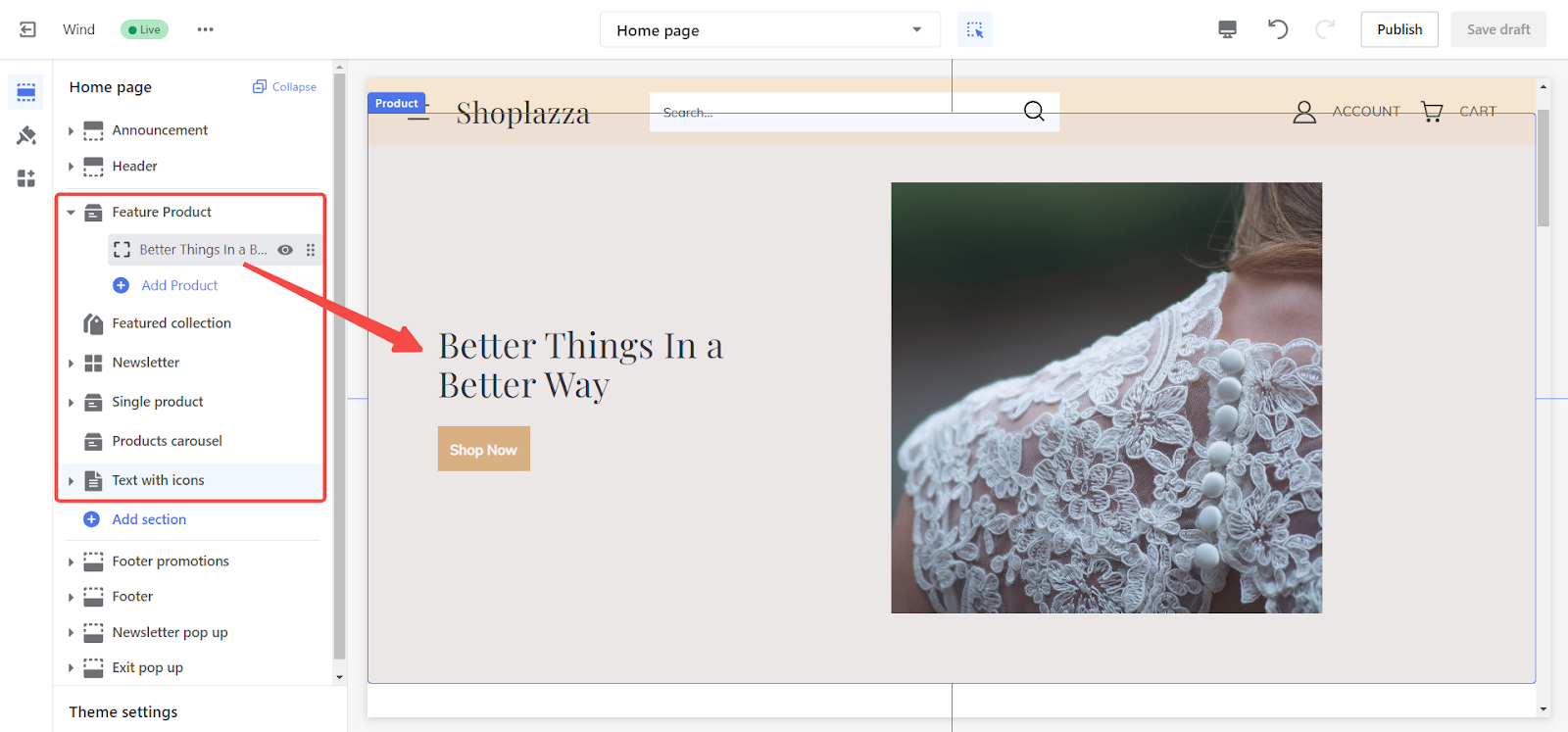
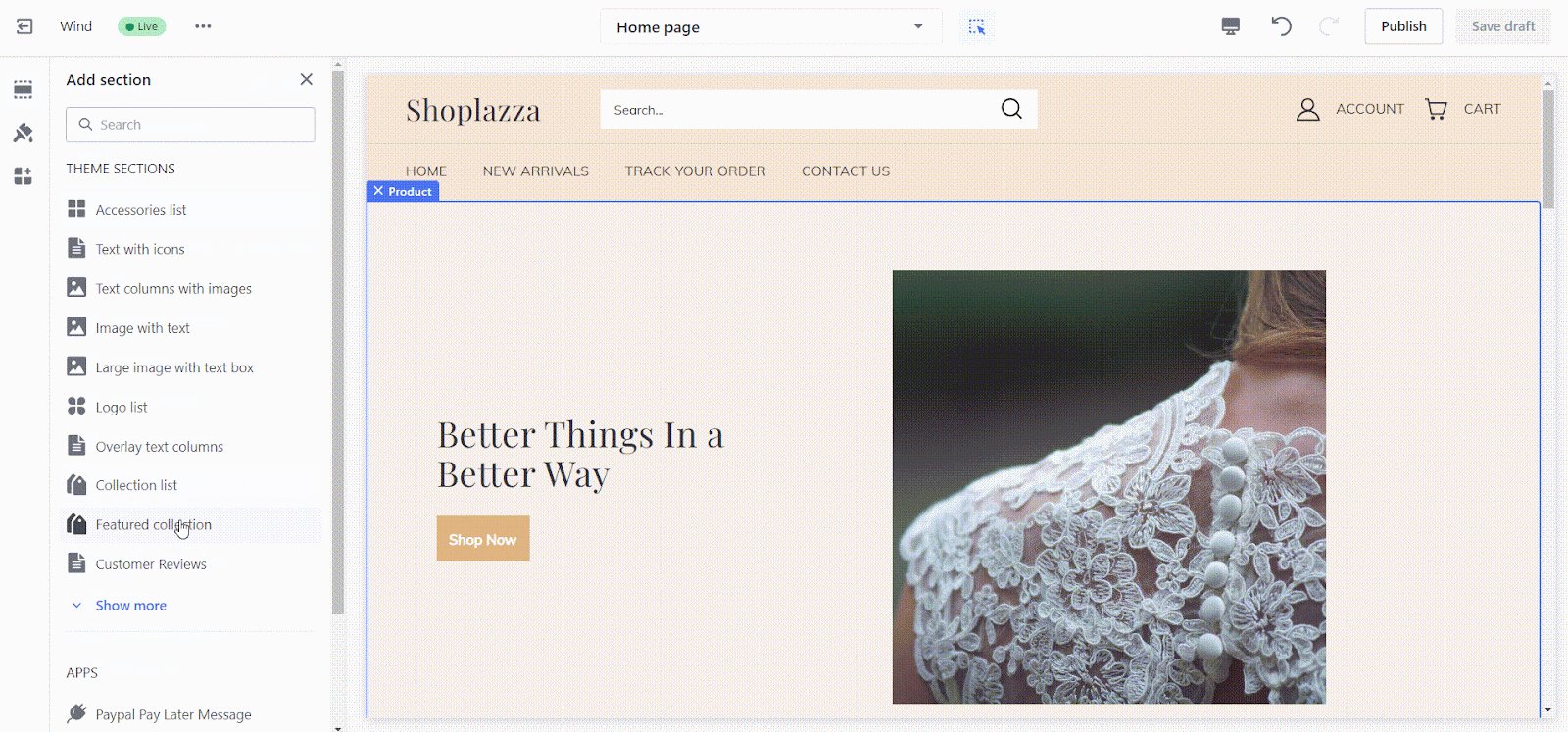
1. Understand the sections: Sections are the main components of your store's layout, determining what content appears on your webpage.

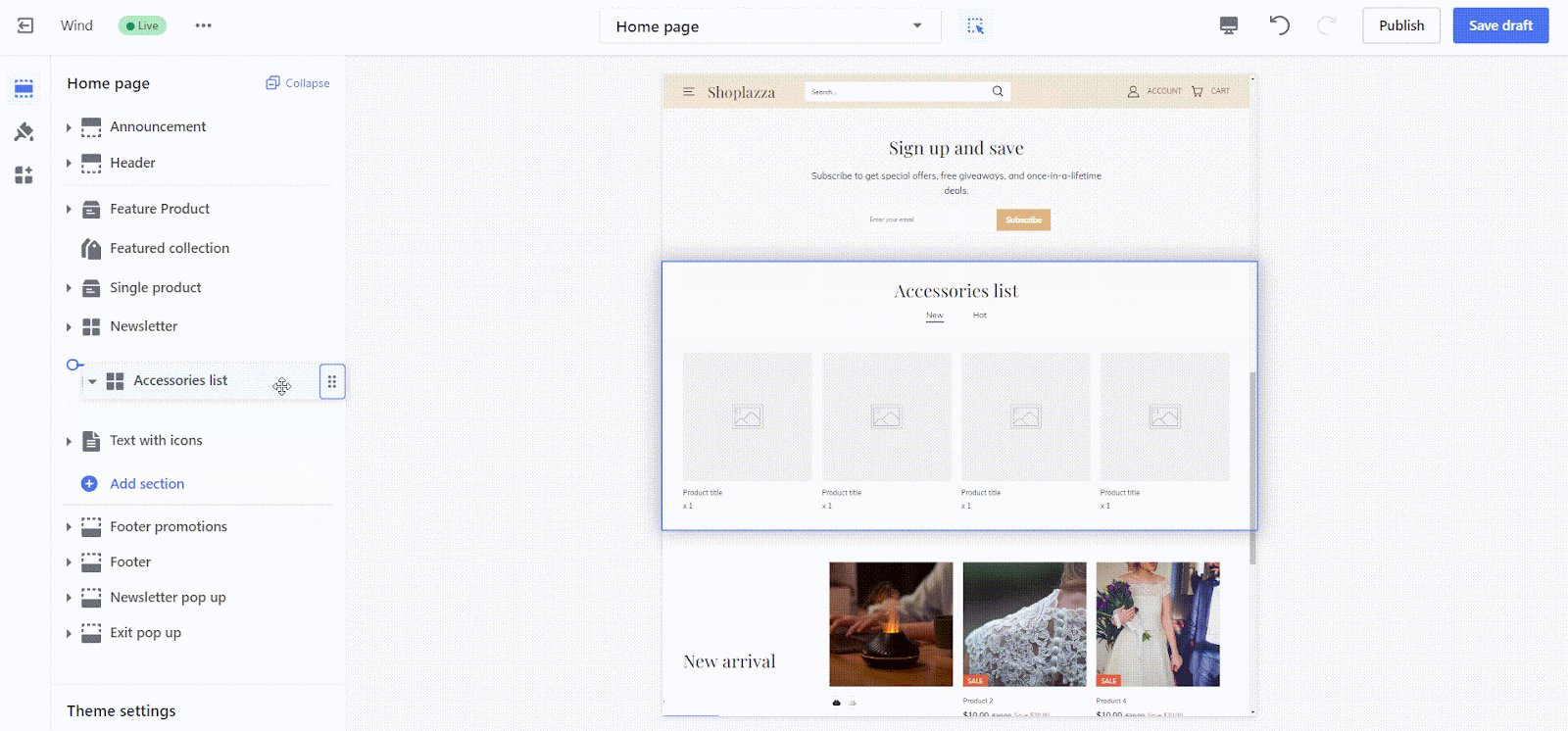
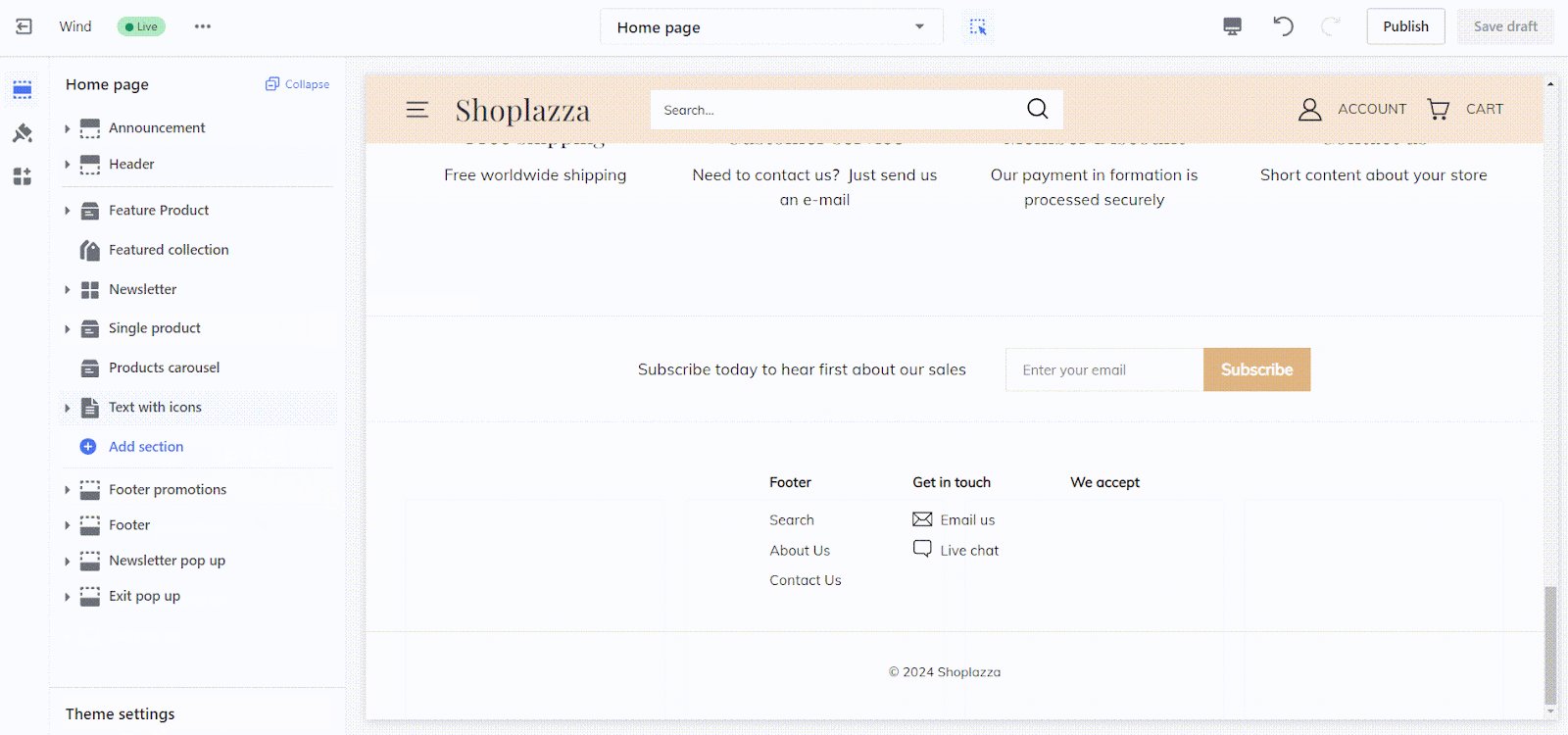
2. Add sections: On the left side of the theme editor, you'll see the sections already added to the current page by default. To add new sections, click the Add sections button at the bottom of the side navigation bar.

Moving sections
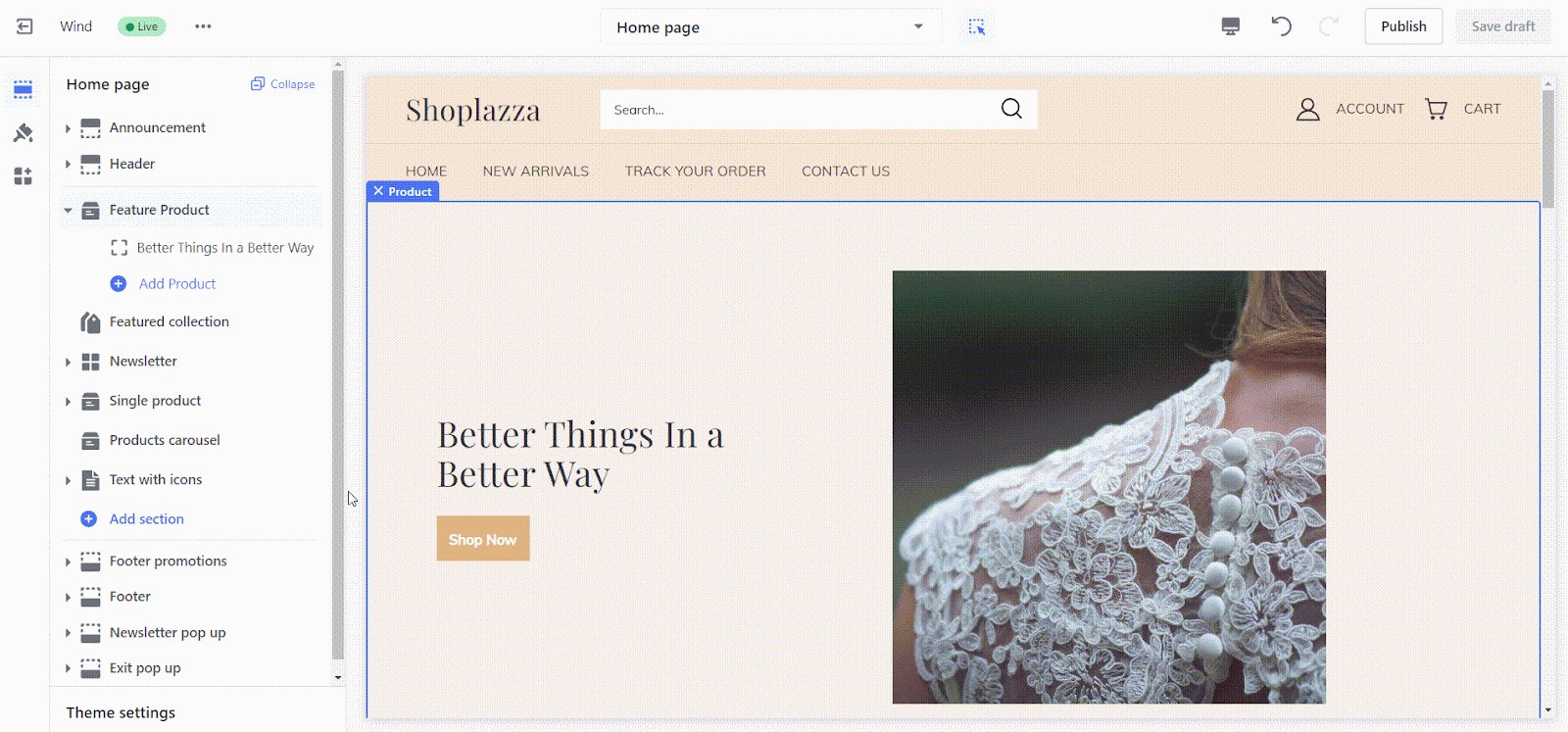
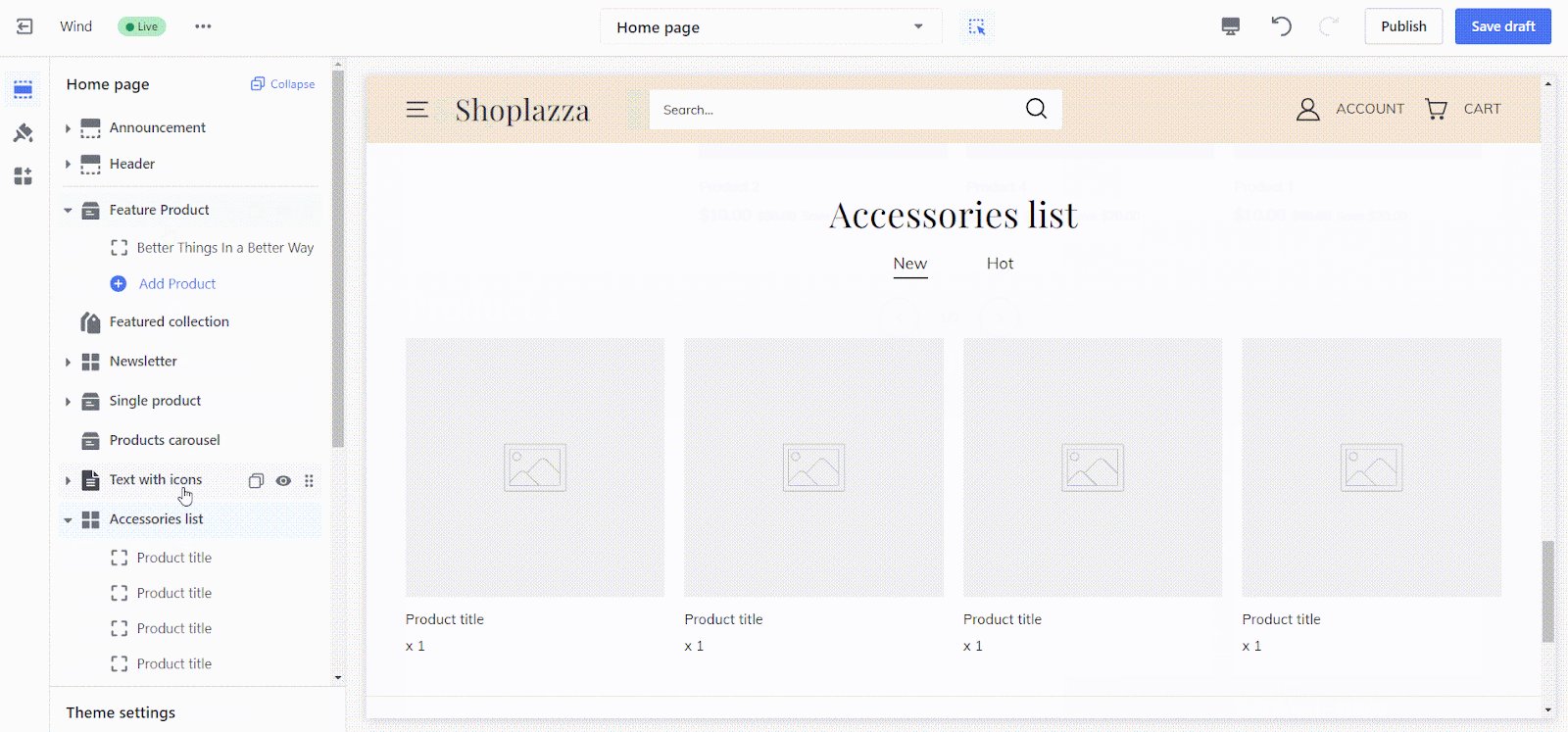
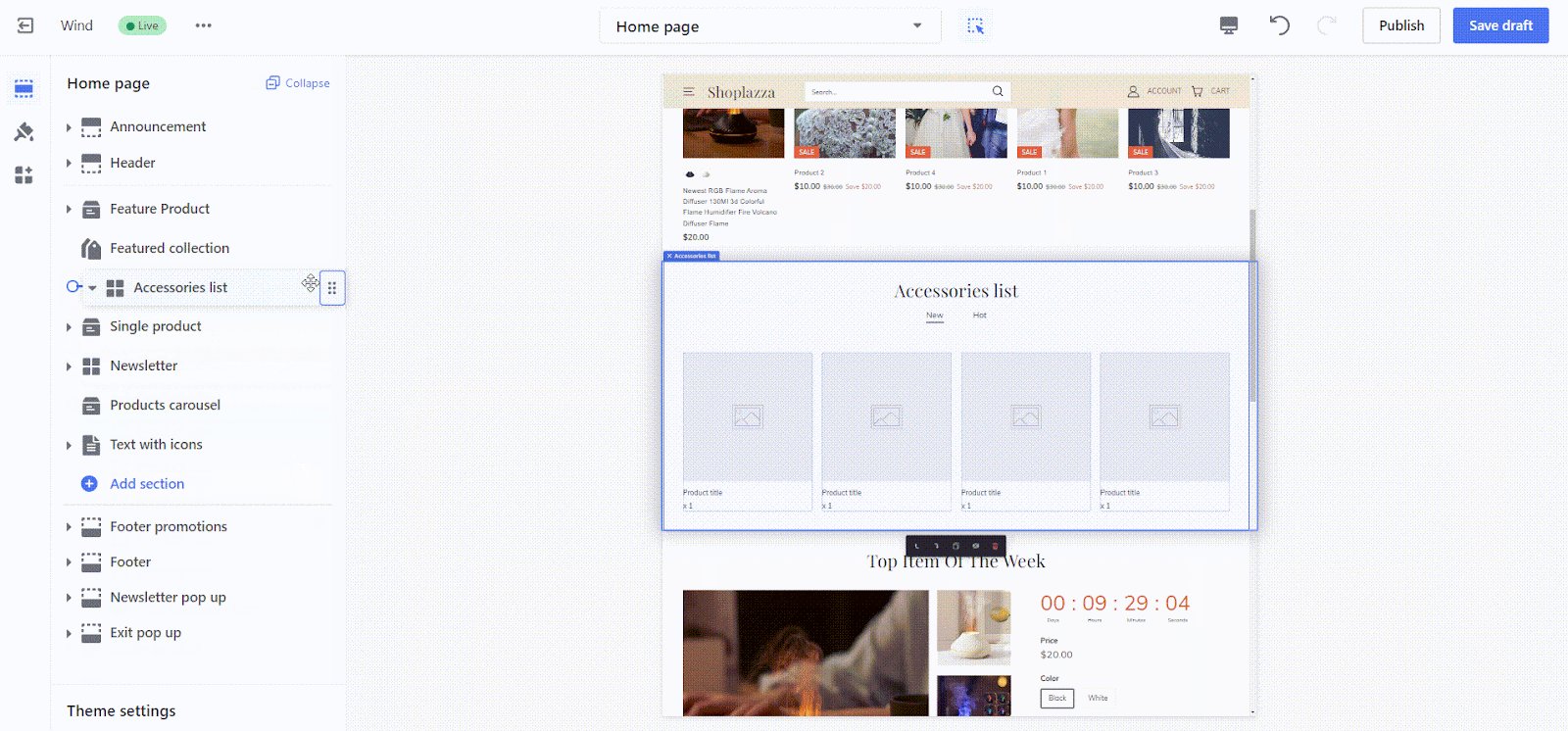
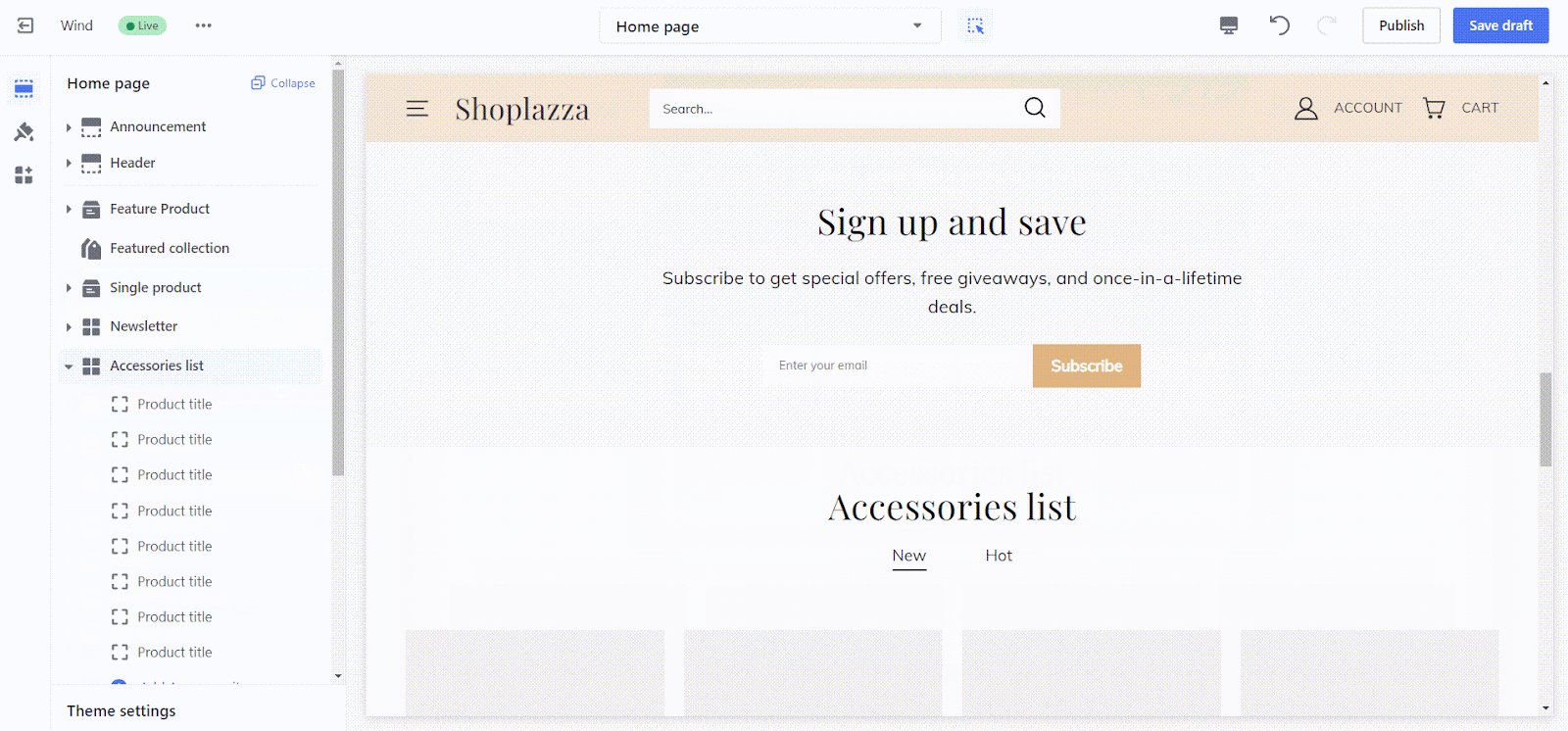
1. Reposition your sections: If a section is not in the desired location, drag and drop it to your preferred position.

Deleting sections
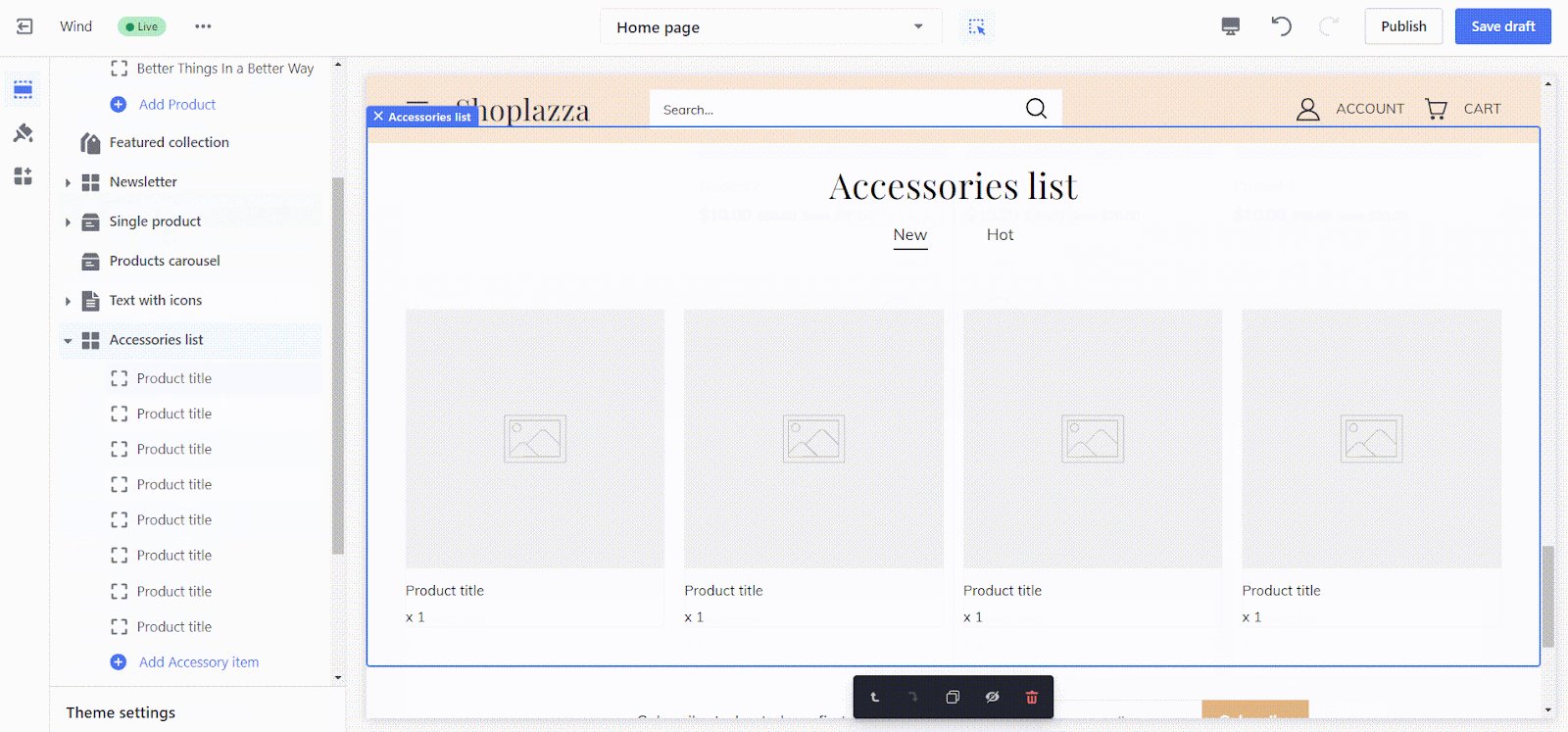
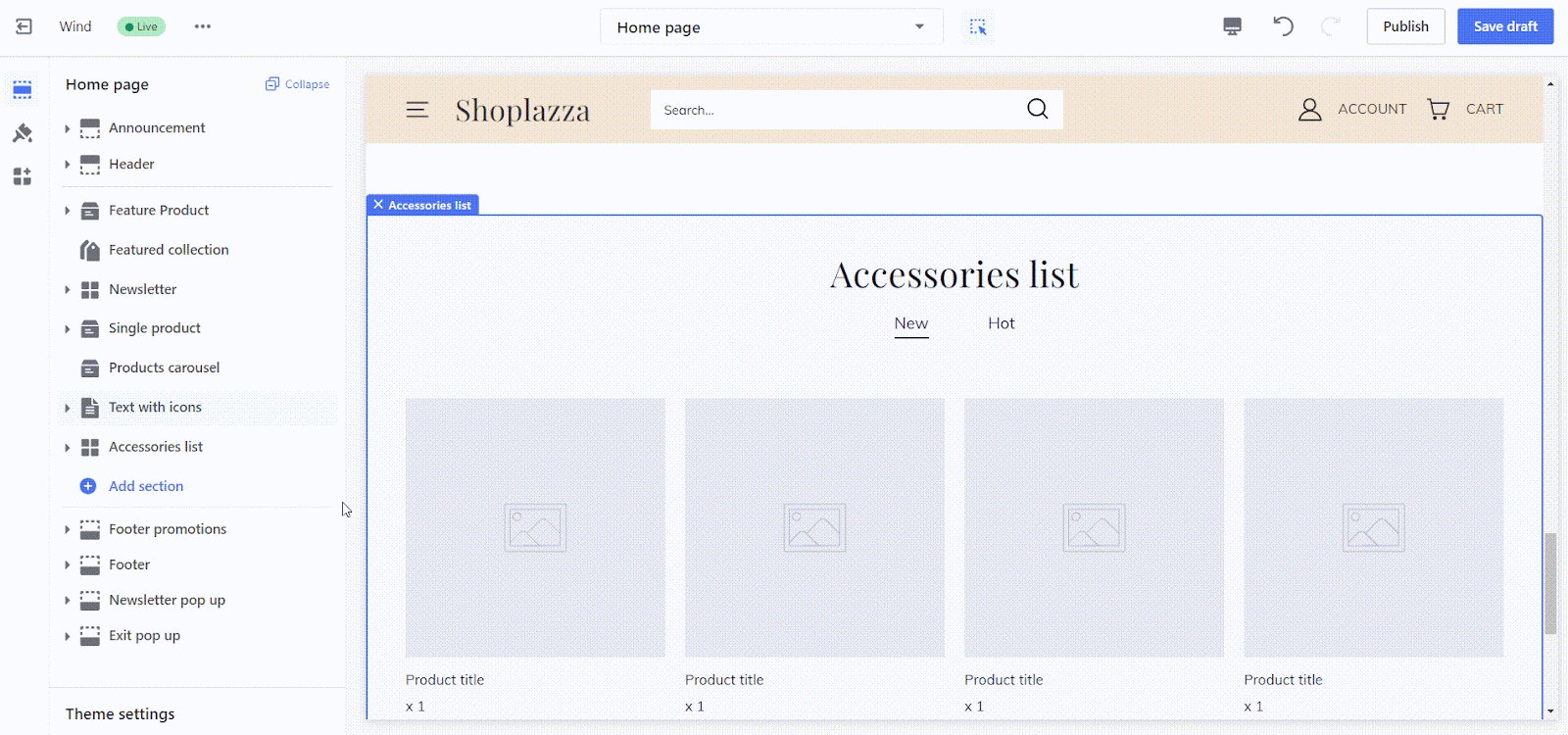
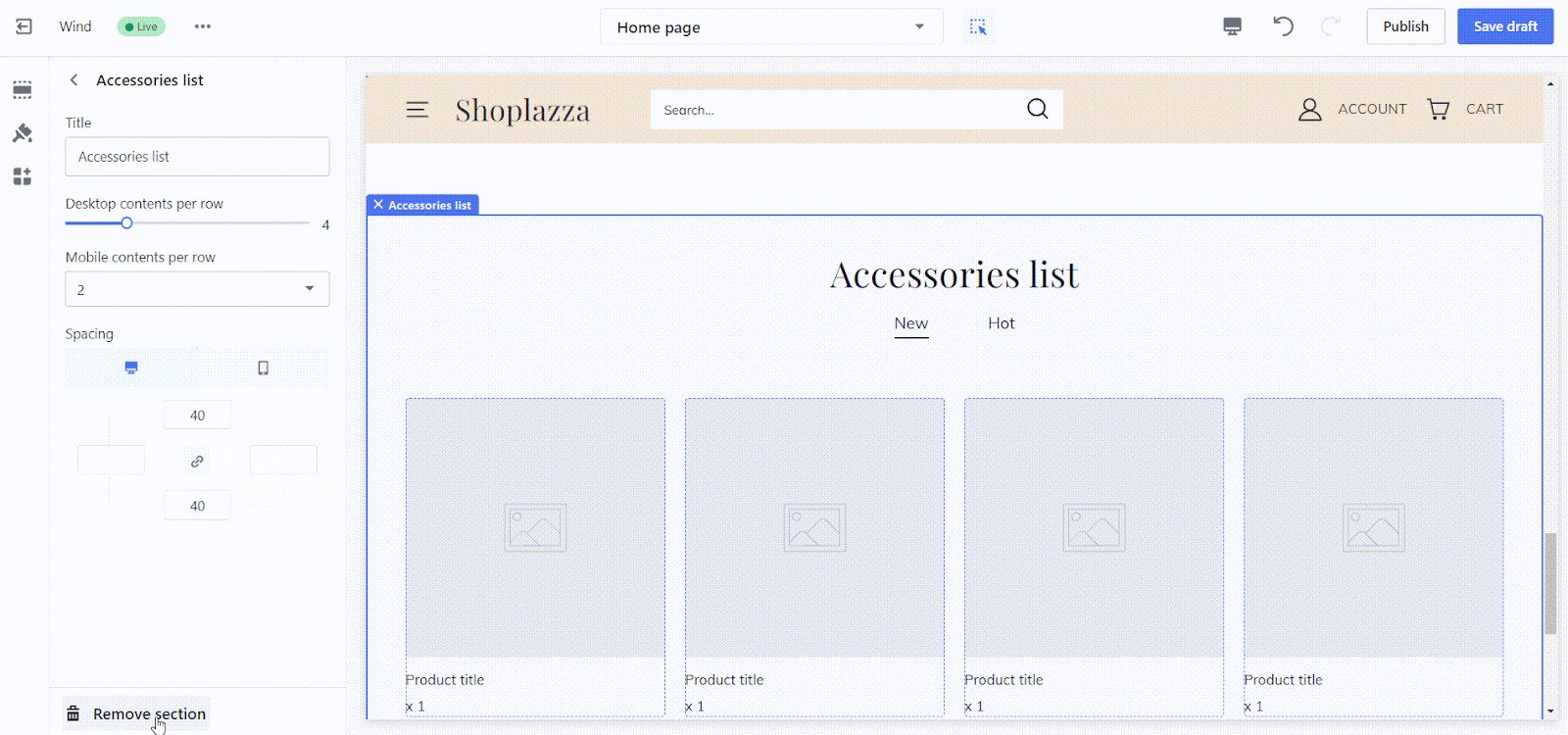
1. Remove unwanted sections: To delete a section, click on it to enter the section settings, then click the Remove sections button at the bottom left.

Hiding sections
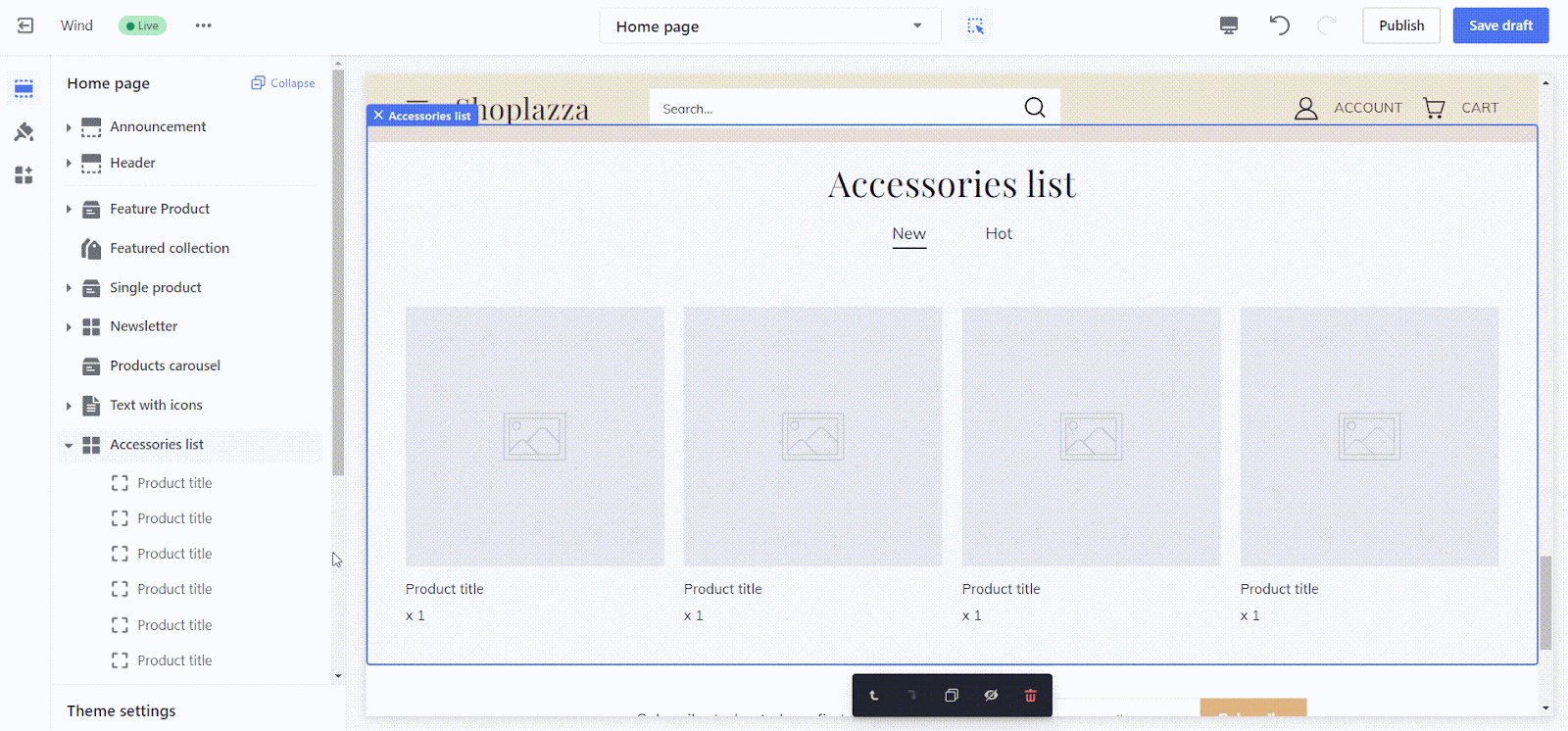
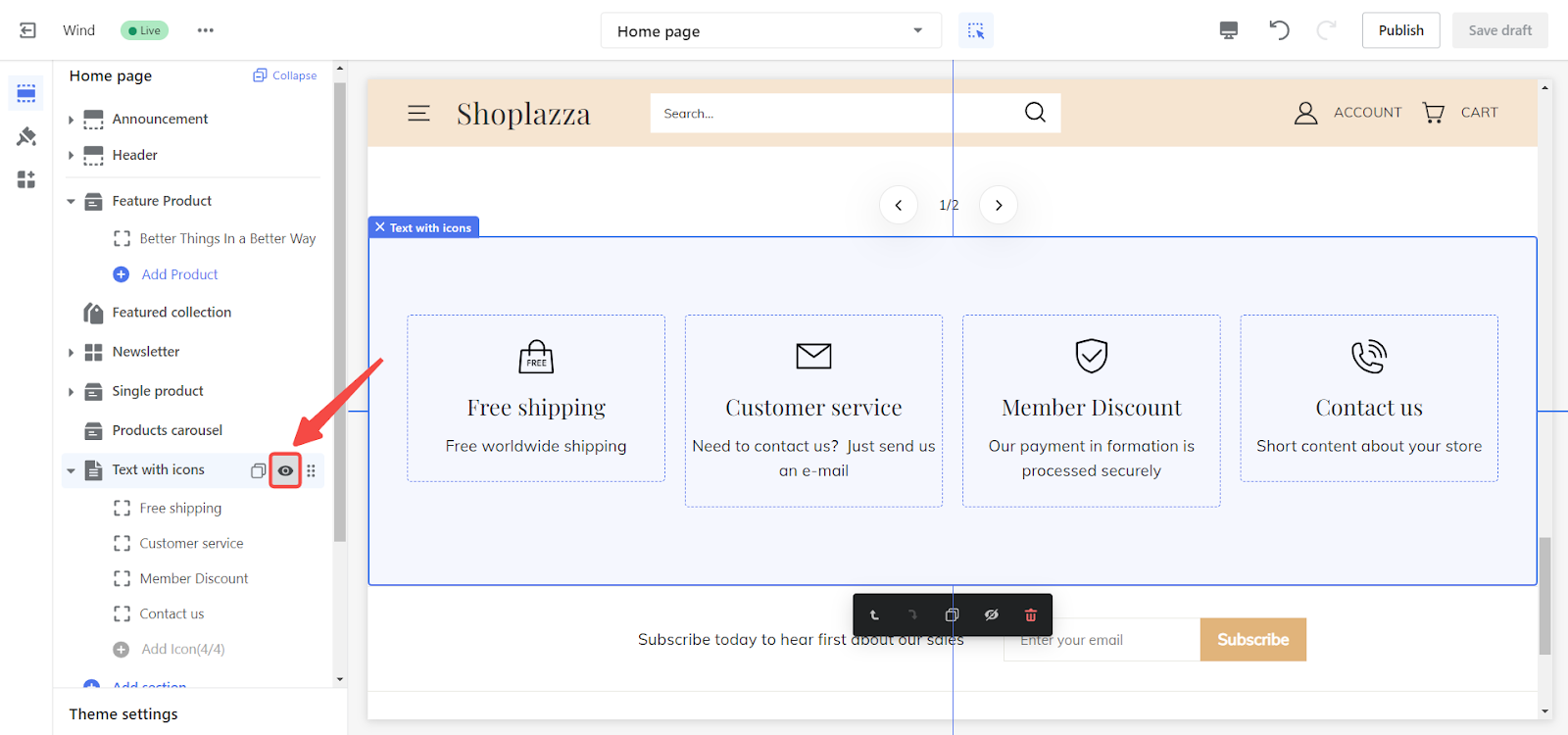
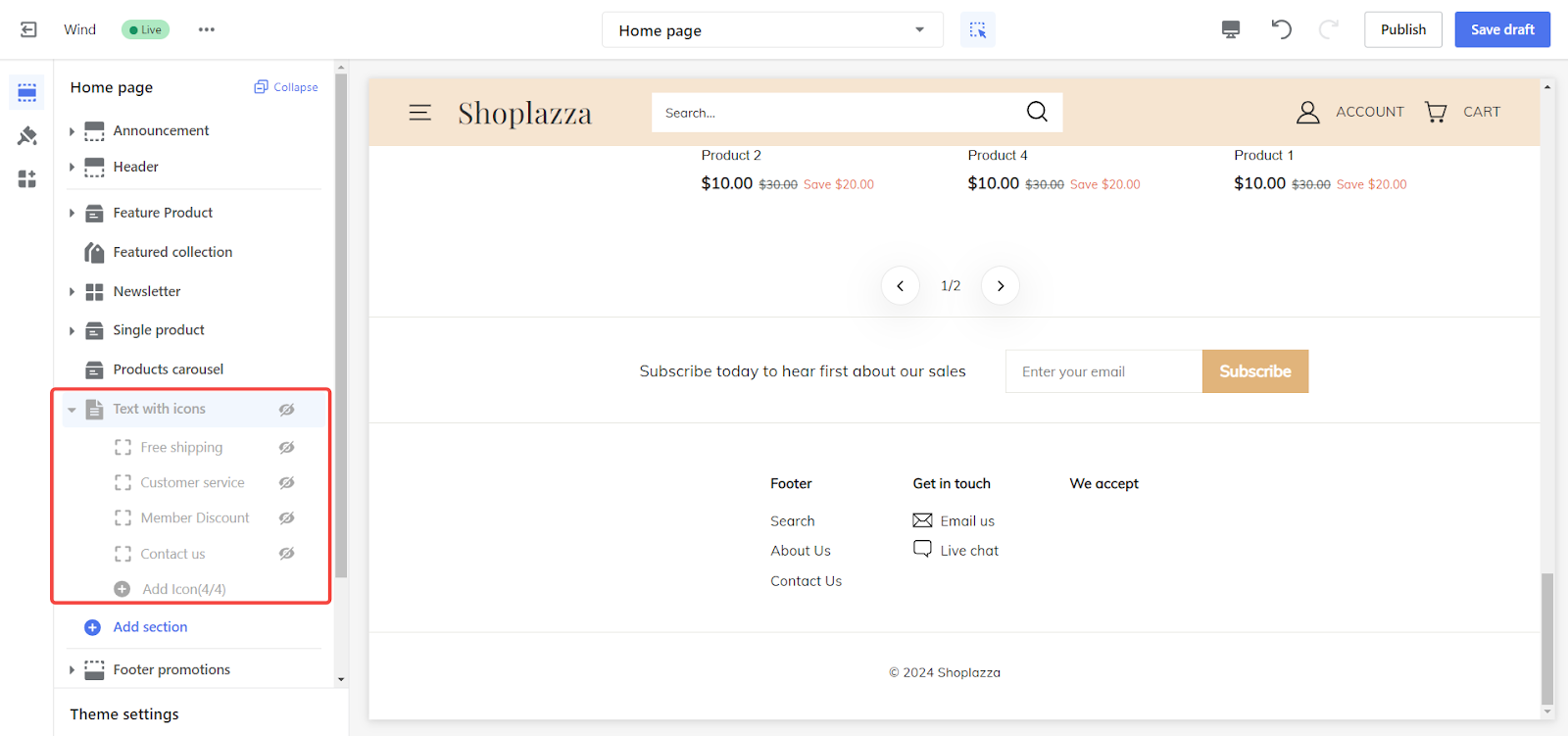
1. Temporarily hide sections: If a section is not needed for now but might be used later, you can hide it by clicking the eye icon next to the section. The section will turn grey, indicating it is hidden.


Theme settings
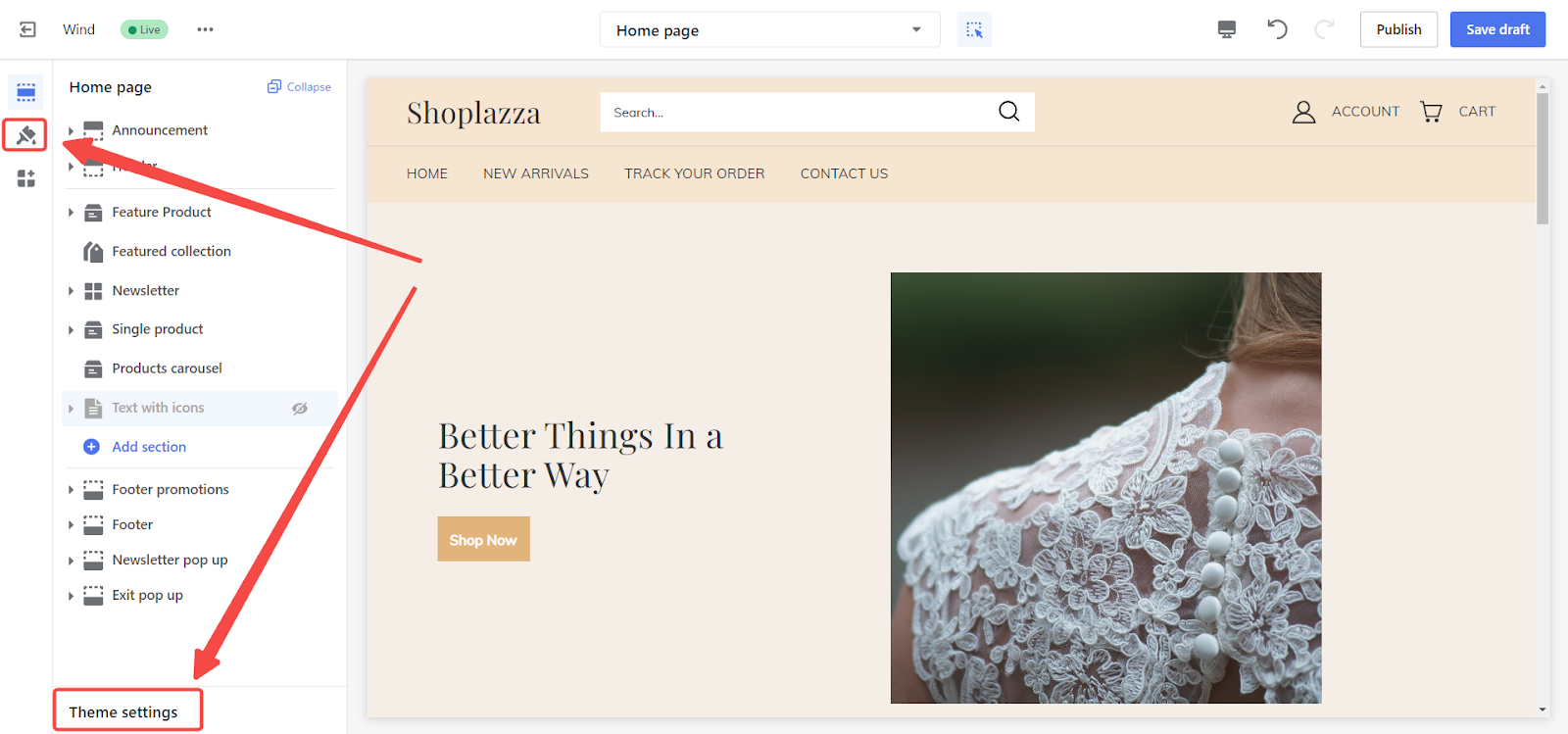
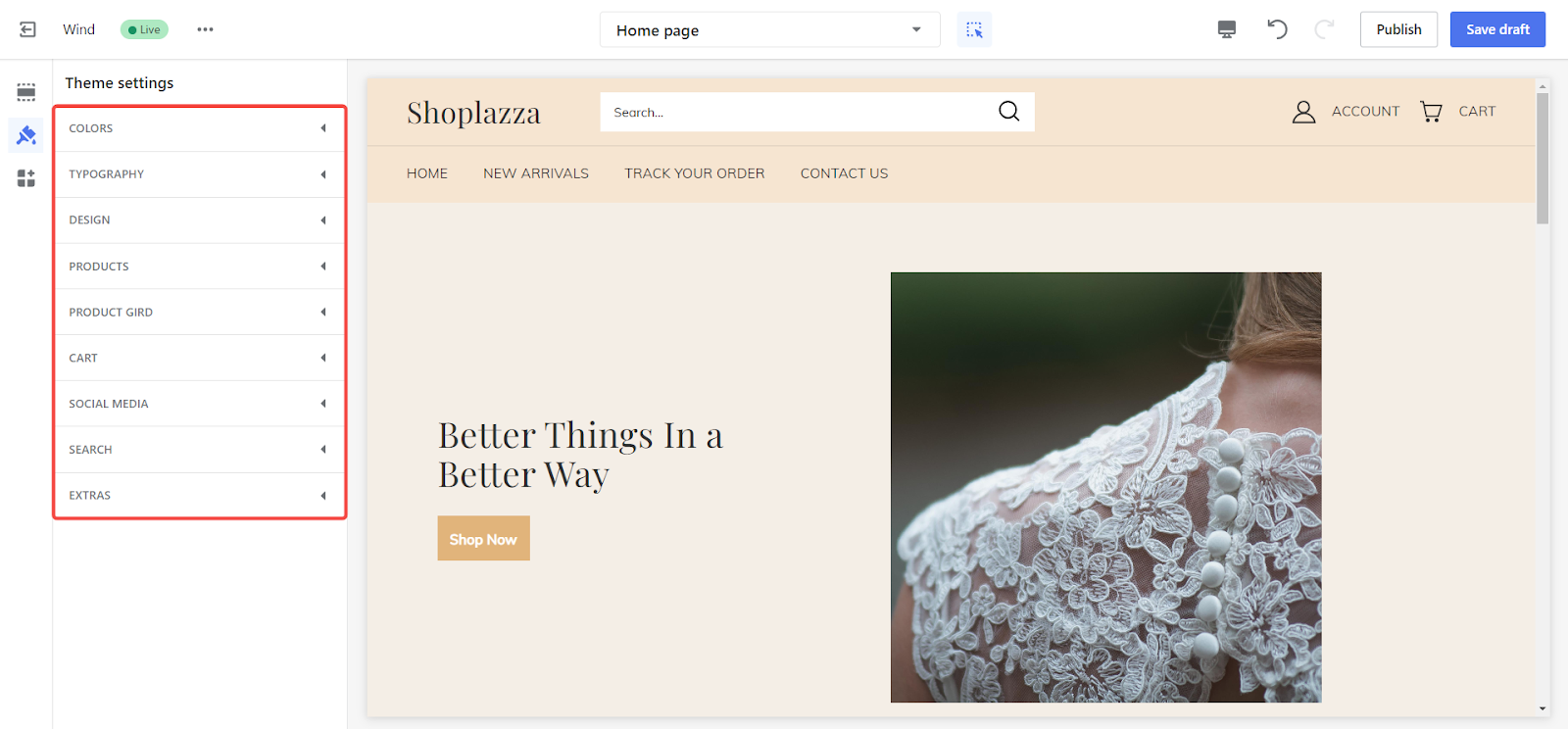
1. Configure theme settings: You can adjust the overall theme settings such as colors, typography, and design elements. Click the brush icon on the far left of the page or the Theme settings button at the bottom left to enter these options.


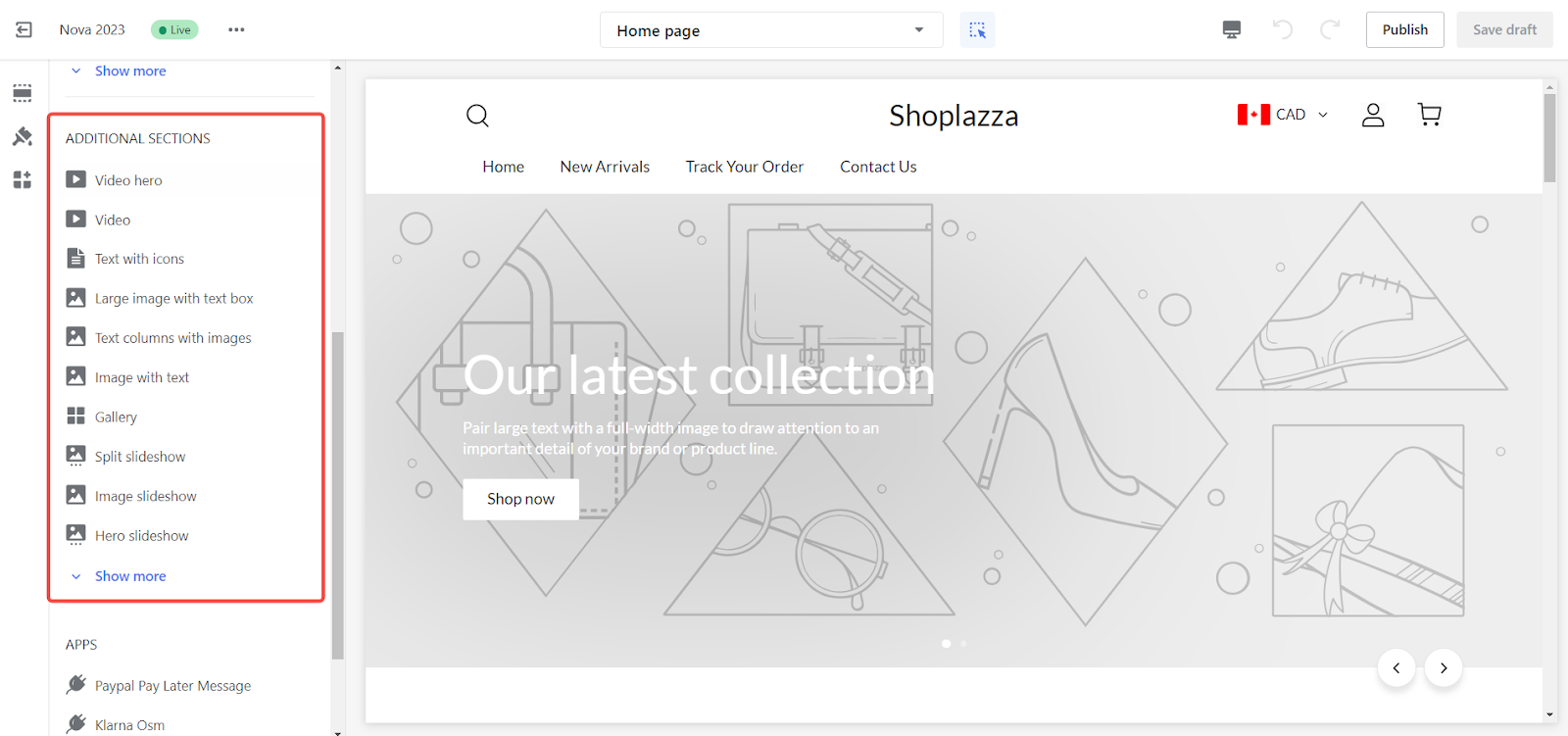
2. Handling additional sections: Some options in Theme settings do not apply to certain additional sections. If your changes are not reflected, check if the section is an Additional sections.

Publishing and saving themes
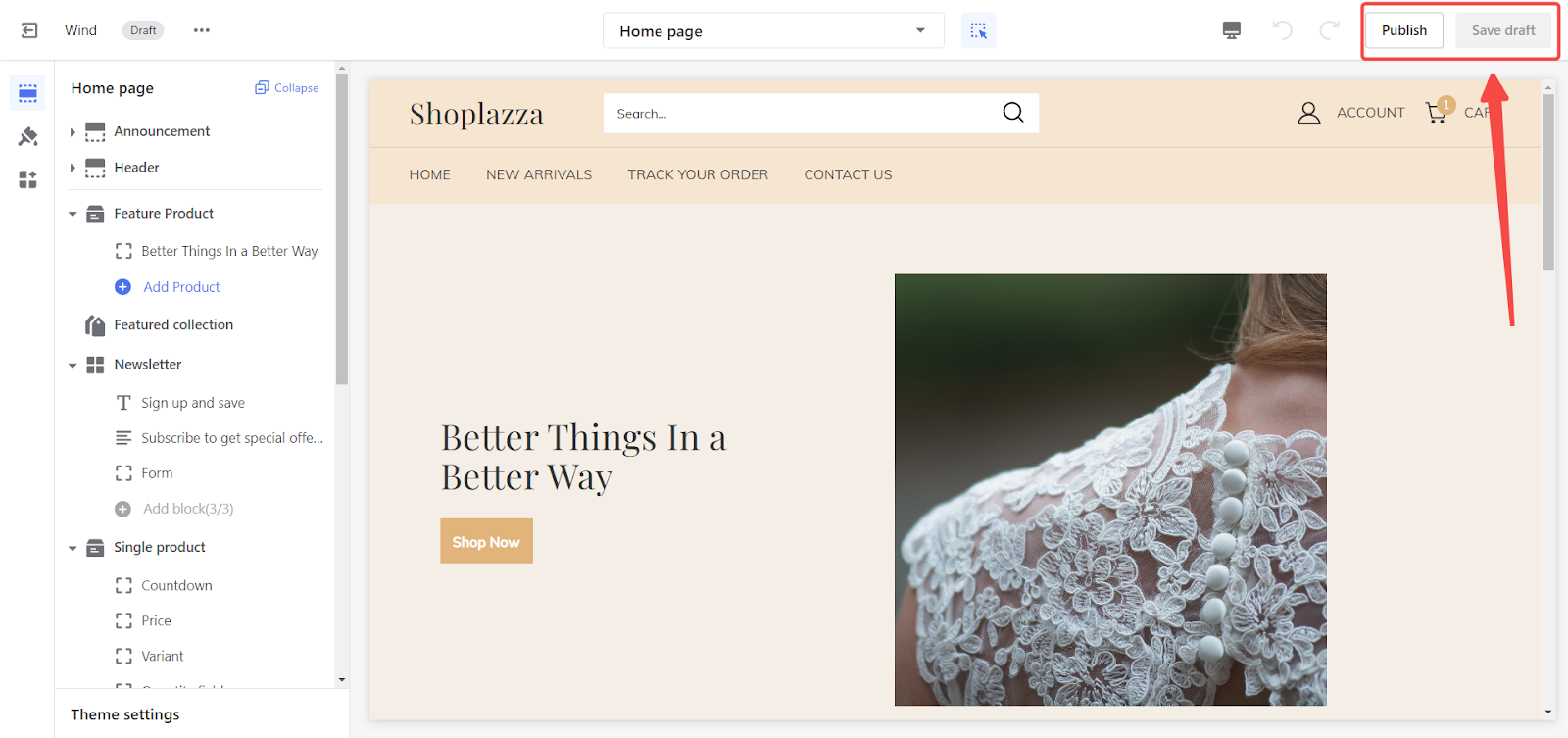
1. Publish or Save draft: Click the Publish button to replace the current content of your store with the edited theme. Once published, customers will see the updated theme. If you haven't finished editing or don't want the changes to be live yet, click the Save draft button. This will save your edits without making them visible to customers, allowing you to exit the theme editor and continue editing later.

By following these steps, you can effectively manage and customize your store’s appearance using the Shoplazza theme editor, ensuring it aligns with your brand and provides an excellent shopping experience for your customers.



Comments
Please sign in to leave a comment.