In the dynamic world of online commerce, some businesses thrive by focusing on a single, exceptional product or a specialized niche. This strategy offers several benefits, including spotlighting a standout product, streamlining SEO efforts by concentrating on targeted keywords and providing a clear and focused shopping experience for your customers. If this approach aligns with your online store's vision, establishing a dedicated single-product section within your theme is a practical first step.
This article will guide you through creating a single-product section in various themes, including Hero, Wind, Life Style, Pluto, Venus, Mars, Jupiter, Light, Brooklyn, Amazing - Buy on Amazon, and Hyde. Each theme offers unique features and customization options, allowing you to tailor your product presentation to your specific needs.
Adding a single product section
If you're using one of the supported themes (Hero, Wind, Life Style, Pluto, Venus, Mars, Jupiter, Light, Brooklyn, Amazing - Buy on Amazon or Hyde), you can add a single product section to your store theme by following these steps:
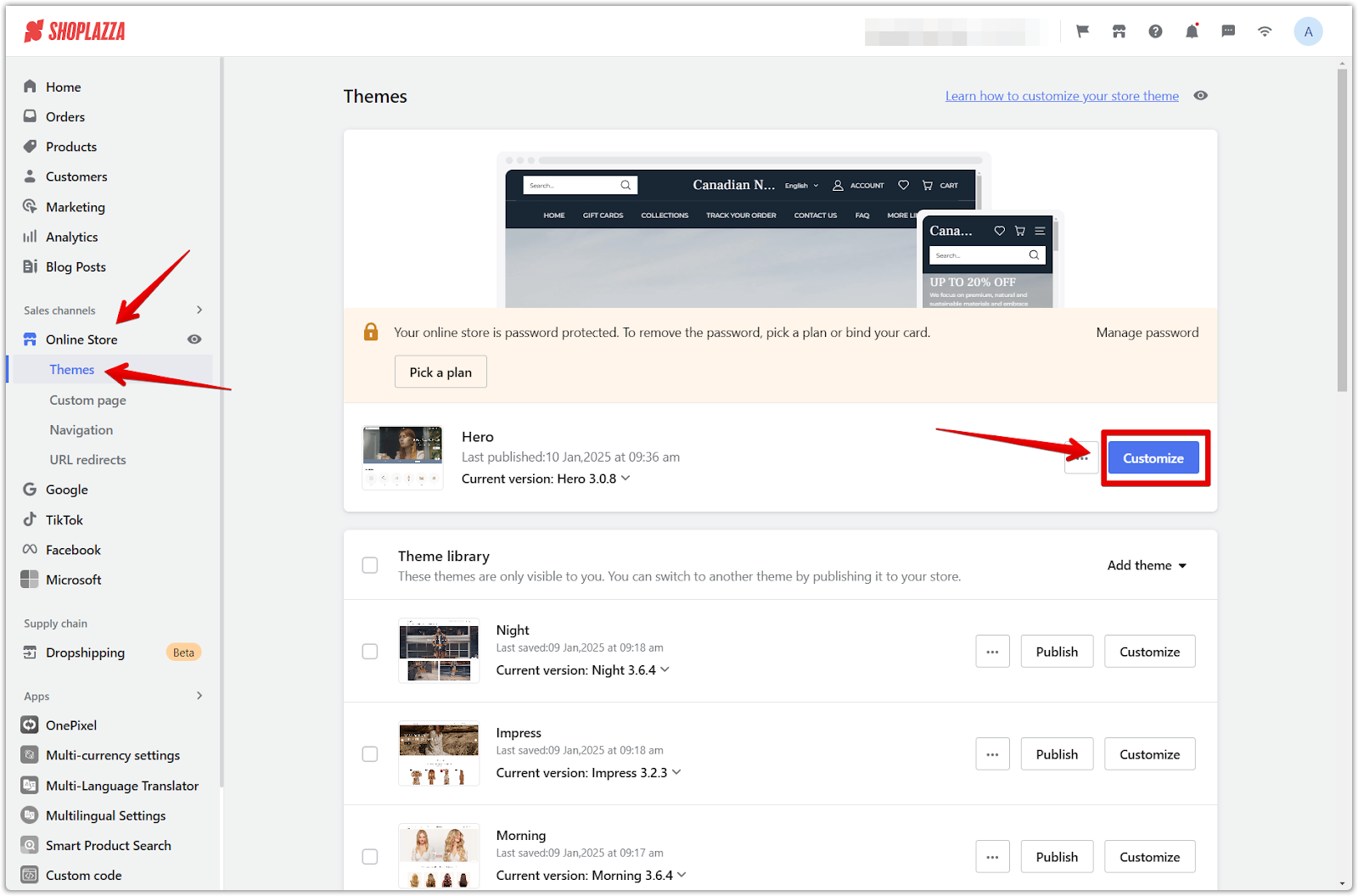
1. Access the theme library: Navigate to your Shoplazza Admin > Online Store > Themes. Select one of the themes above and click the Customize button.

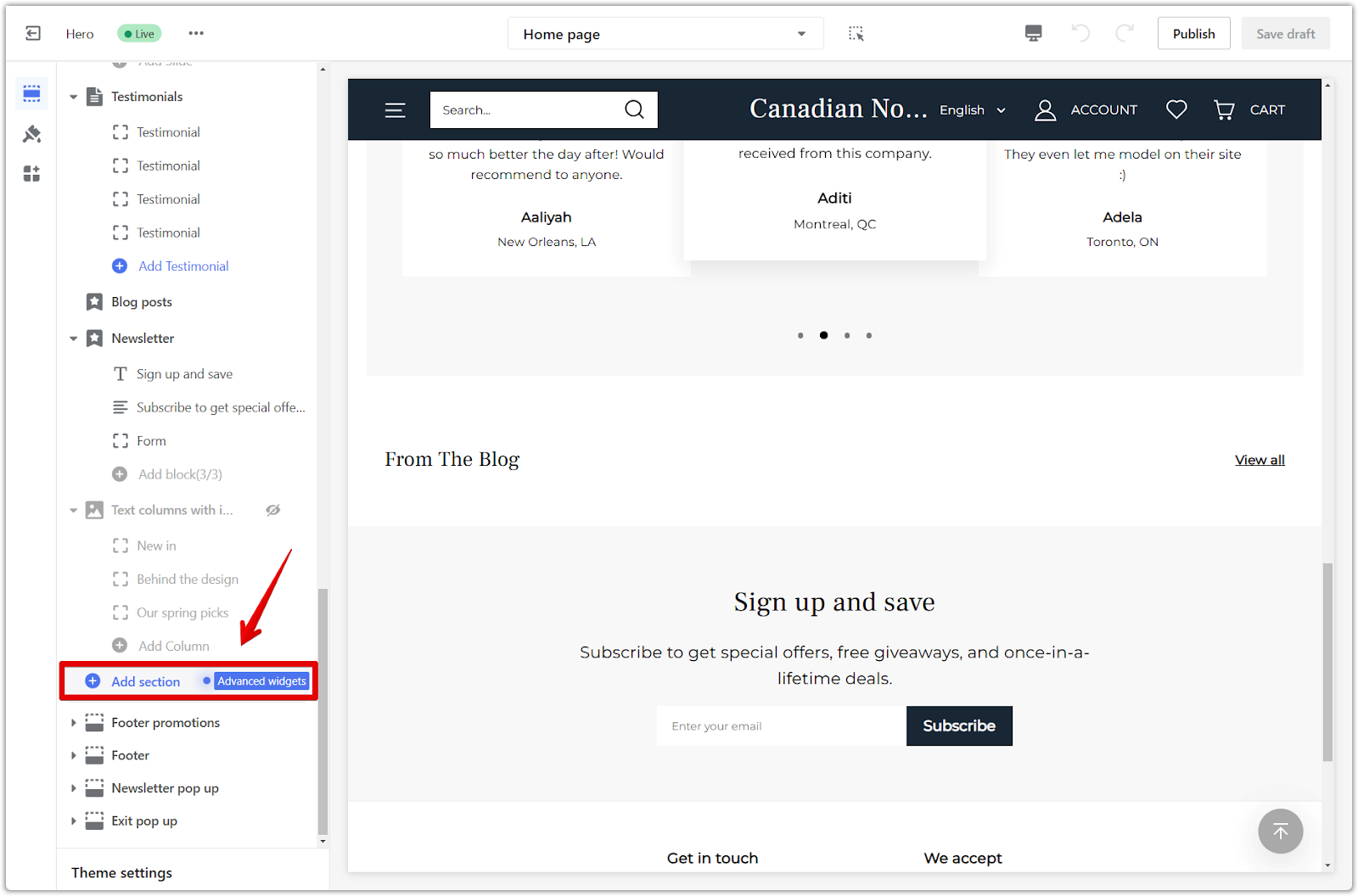
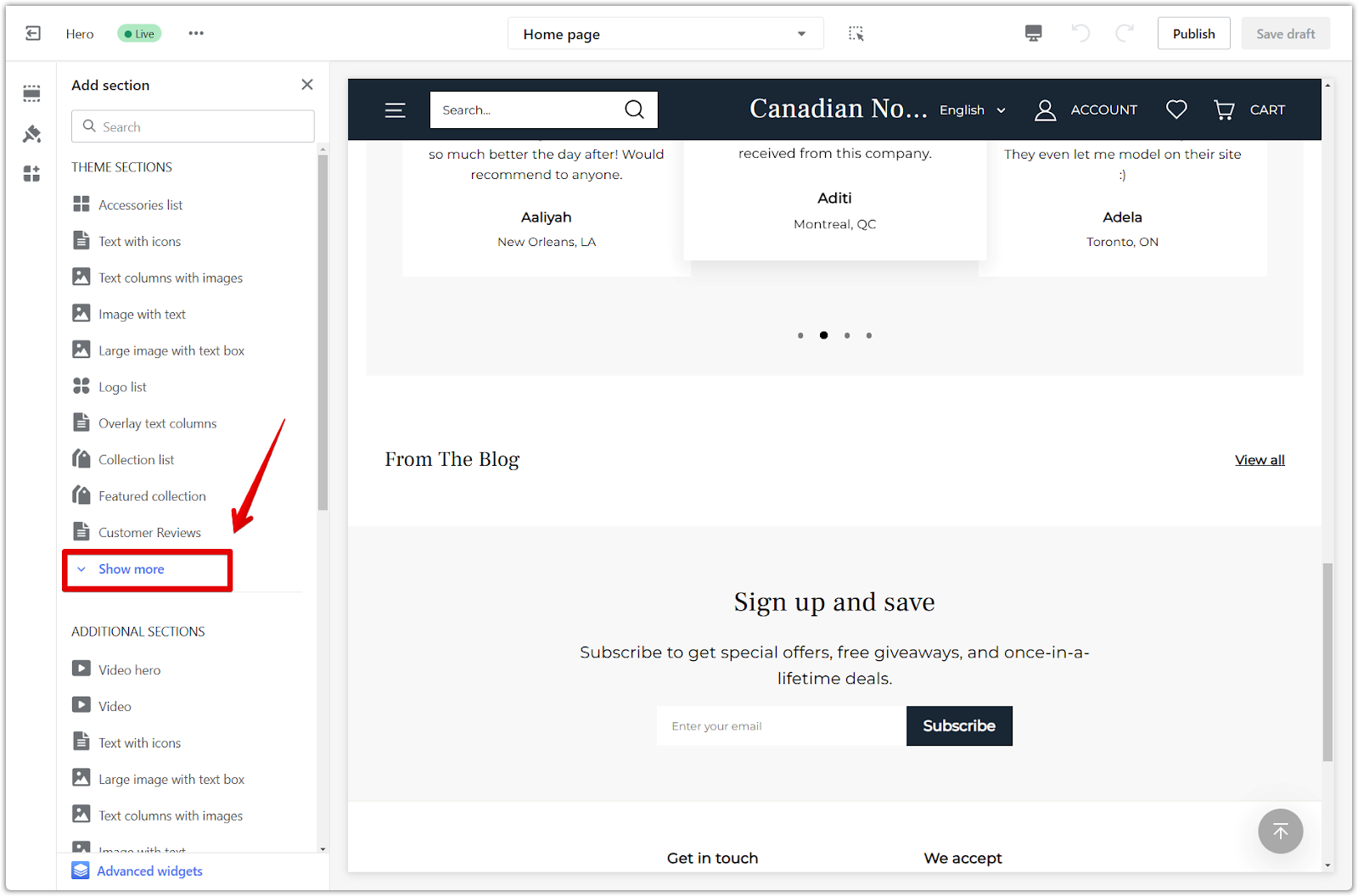
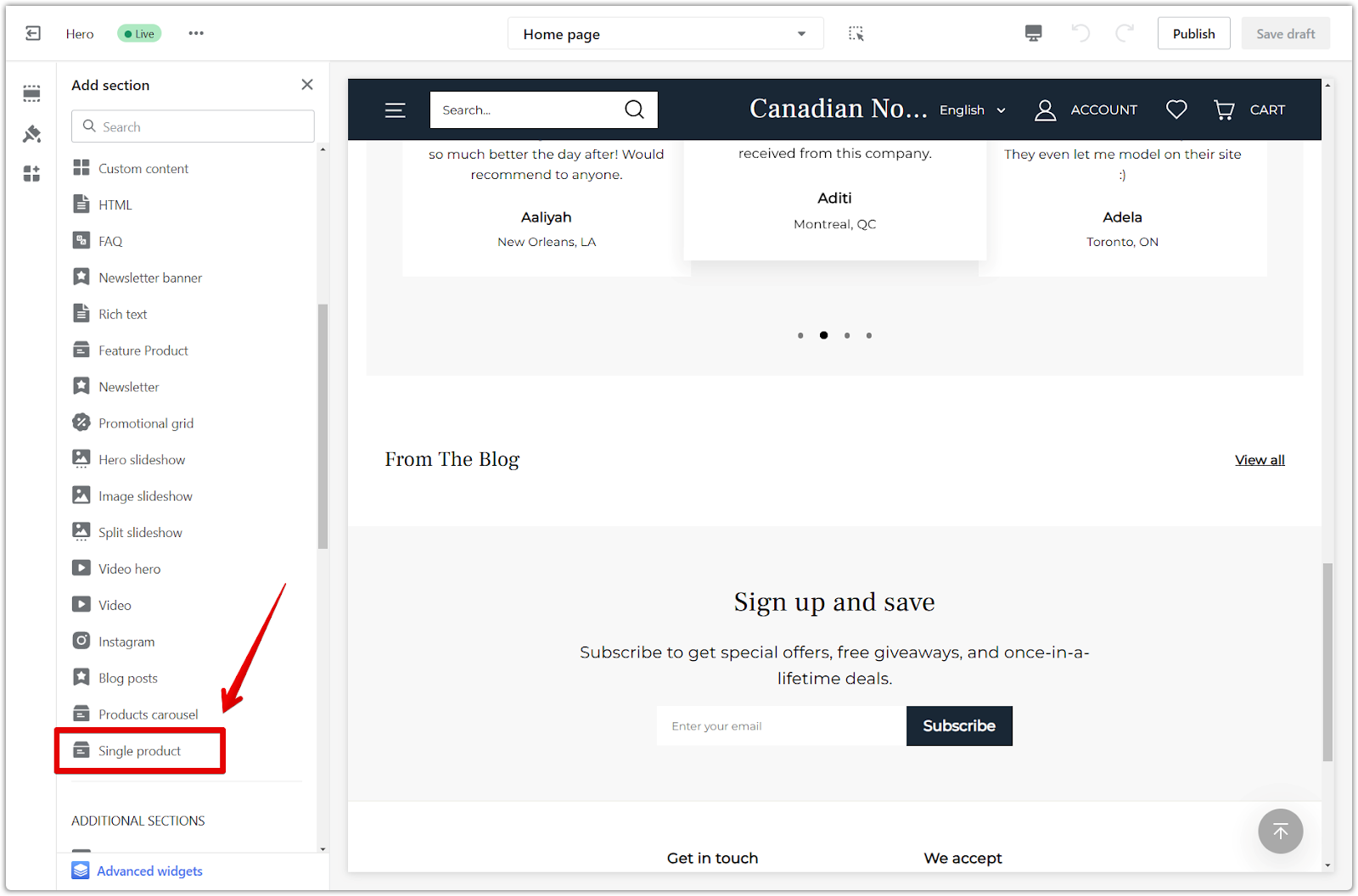
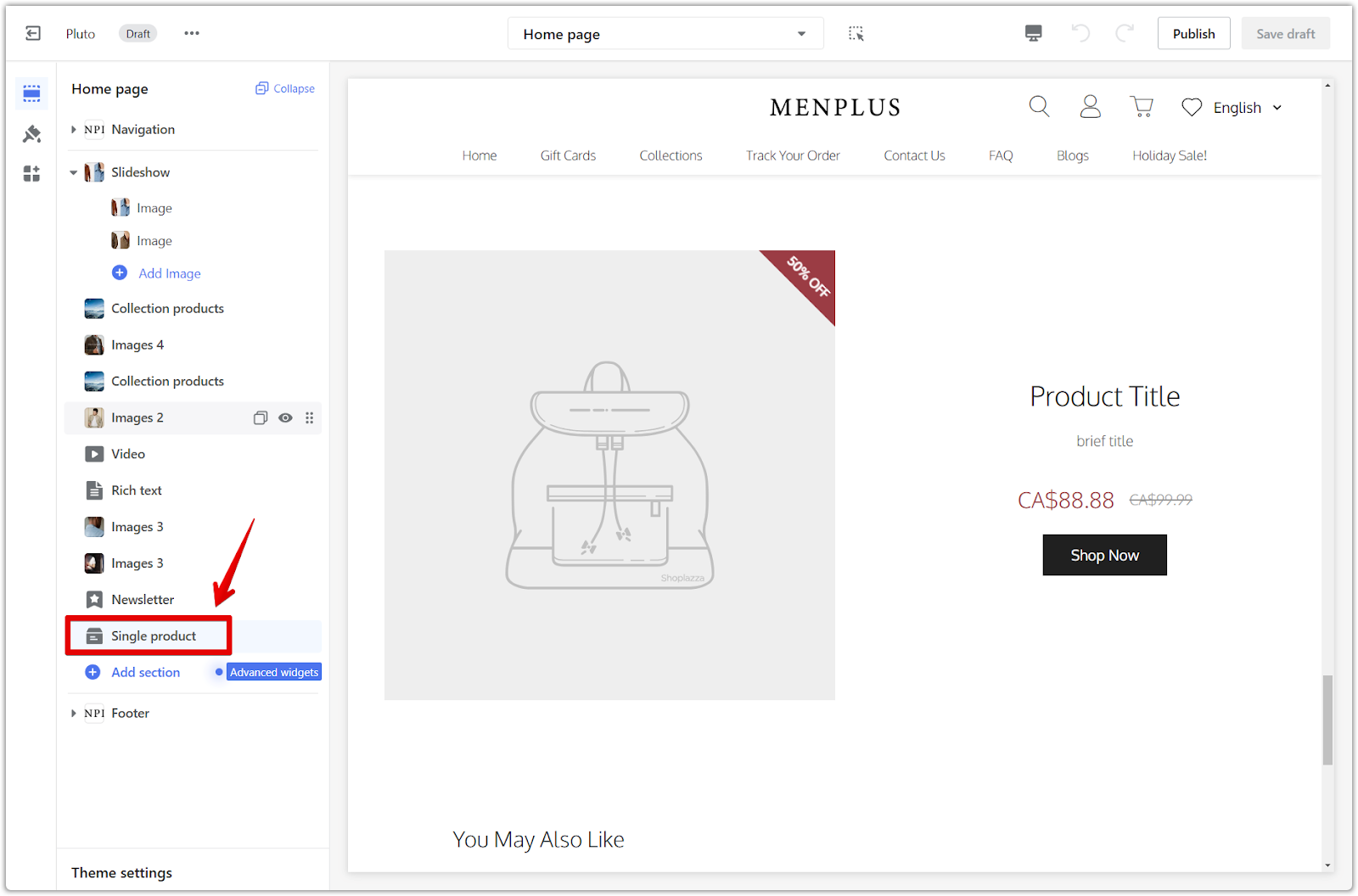
2. Add the single product section: In the theme editor, scroll down and click Add section and Show more to locate the Single product section.



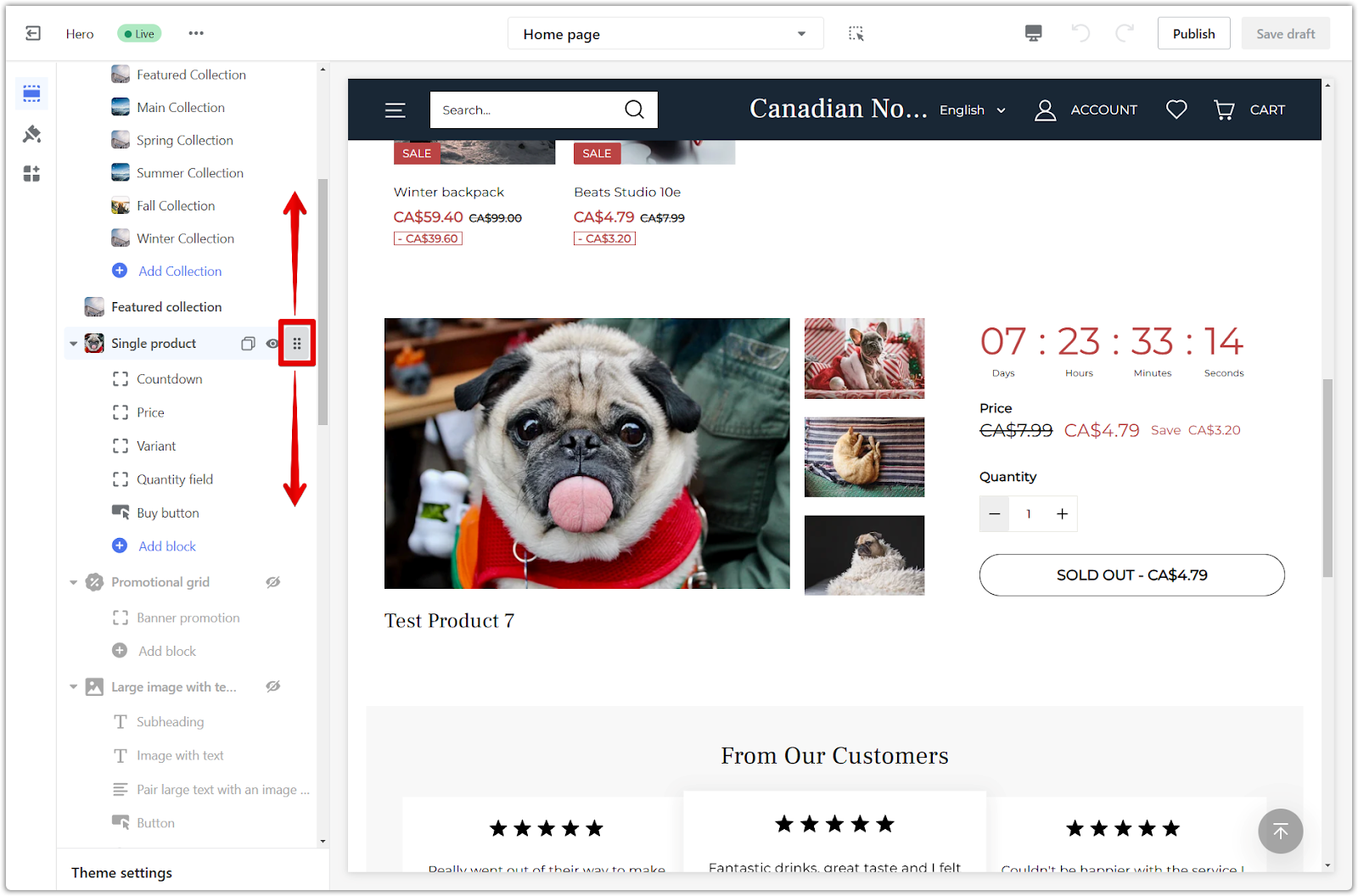
3. Rearrange sections: Click and drag the sections using the drag-and-drop icon to reposition them as needed.

Configuring the single product section
Each theme offers unique customization options for the single product section.
Hero theme series (includes Halloween and Modern themes) and Wind theme
These themes provide a range of configurable blocks to enhance your product presentation.
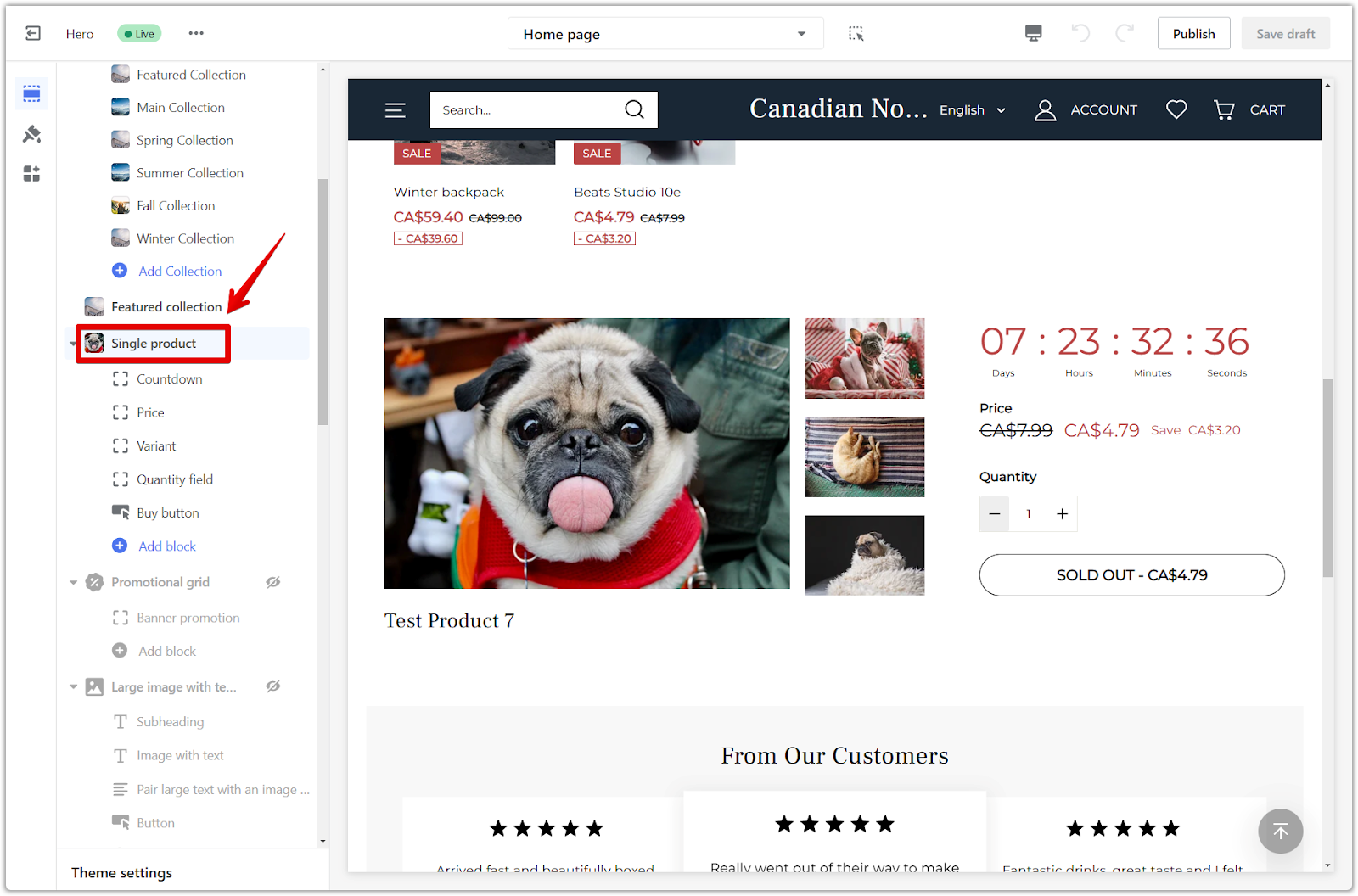
1. Adjust section properties: Click the section title to fine-tune its properties.

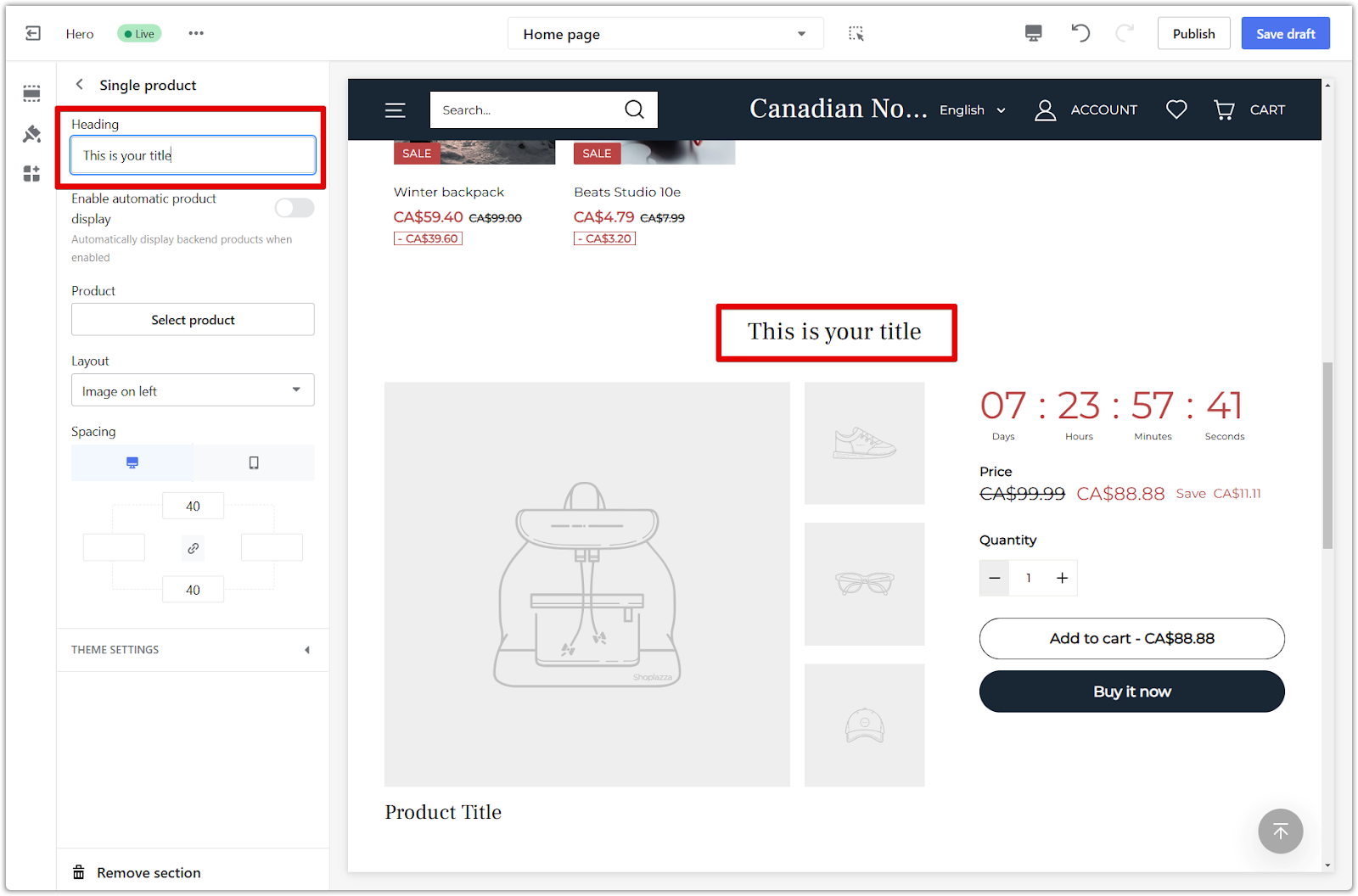
2. Heading: Add a title for the section.

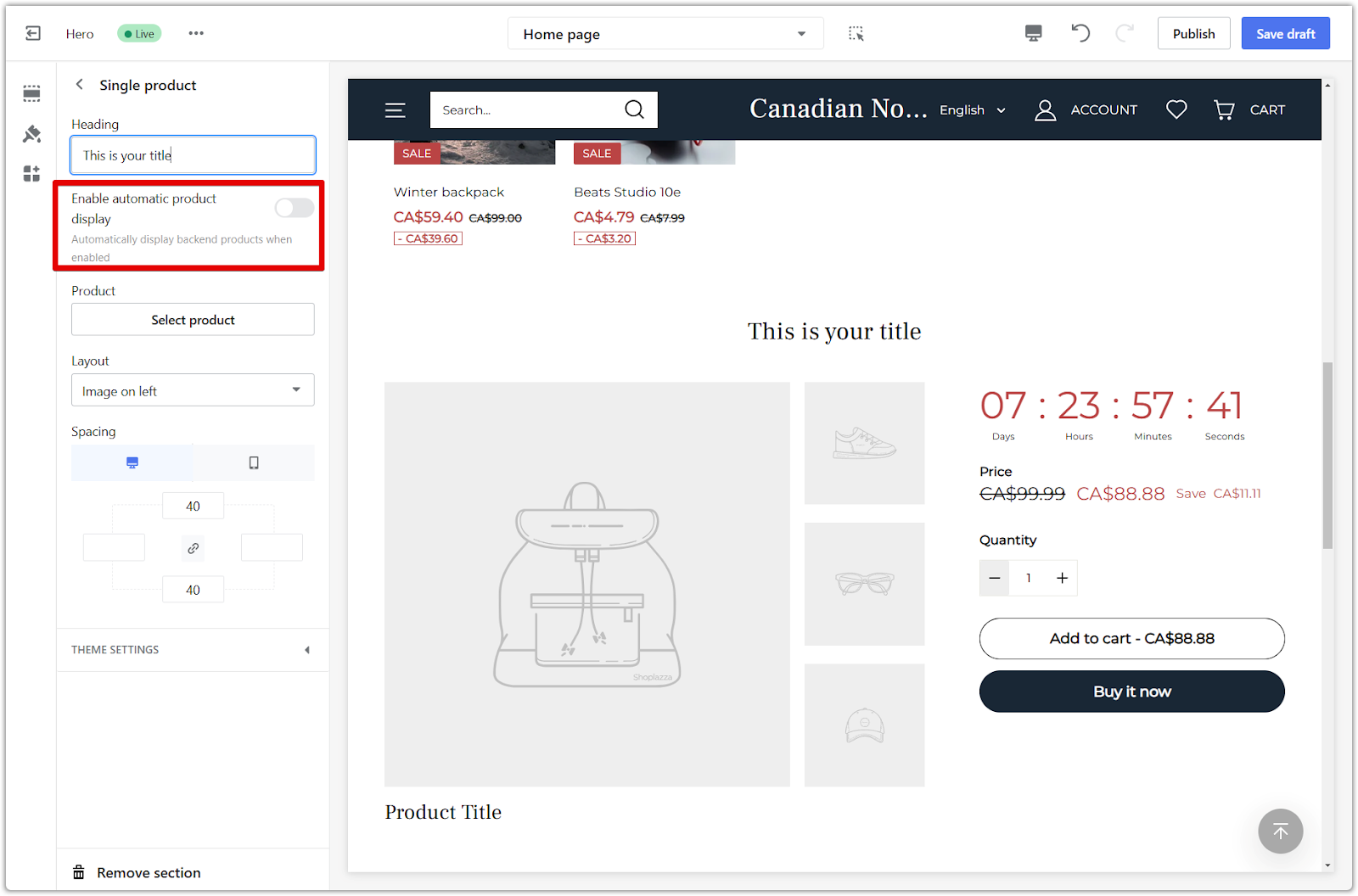
3. Enable automatic product display: Automatically showcase products from your product listings.

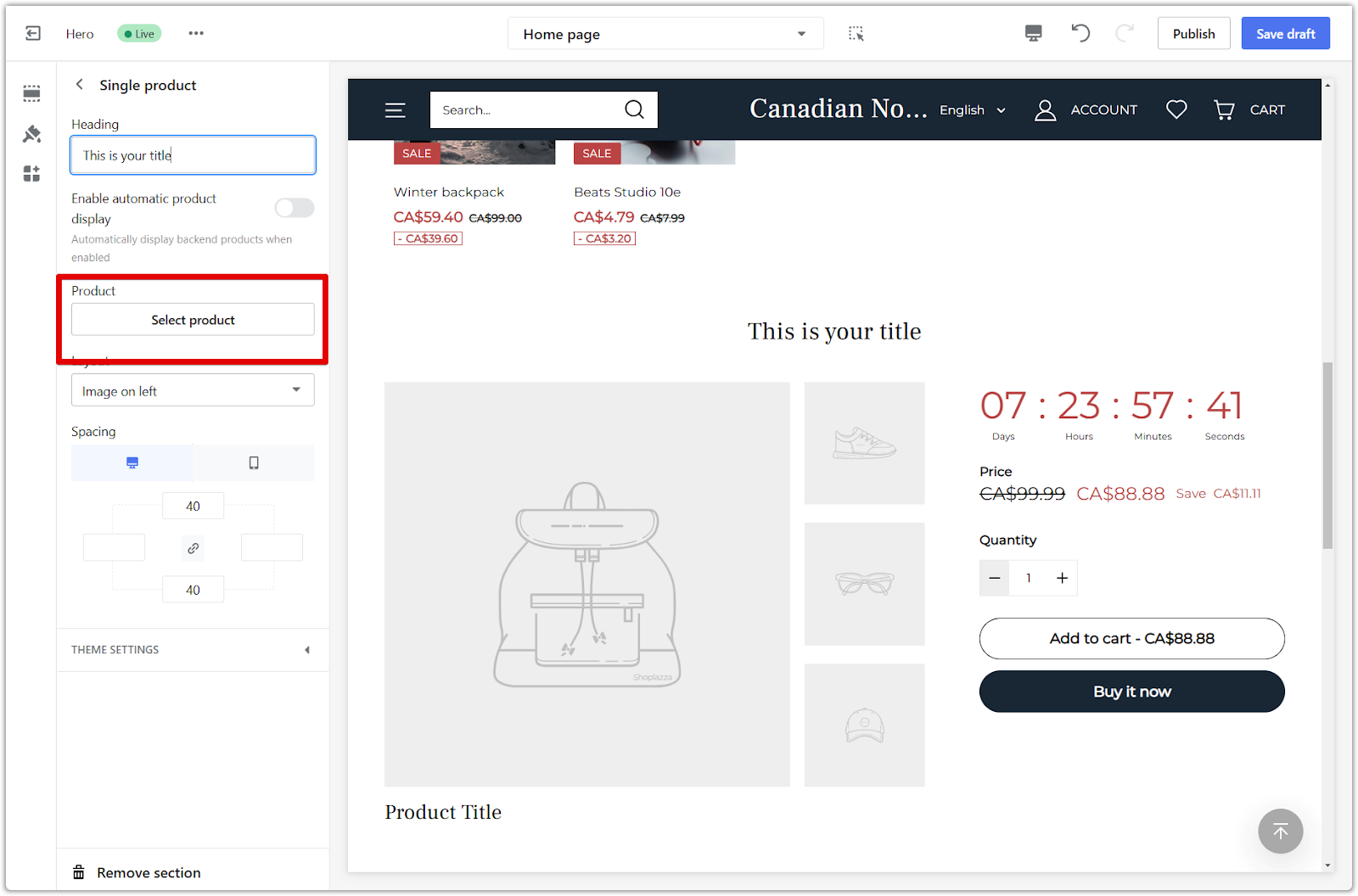
4. Assign a product: Choose an existing product to feature from the Select product.

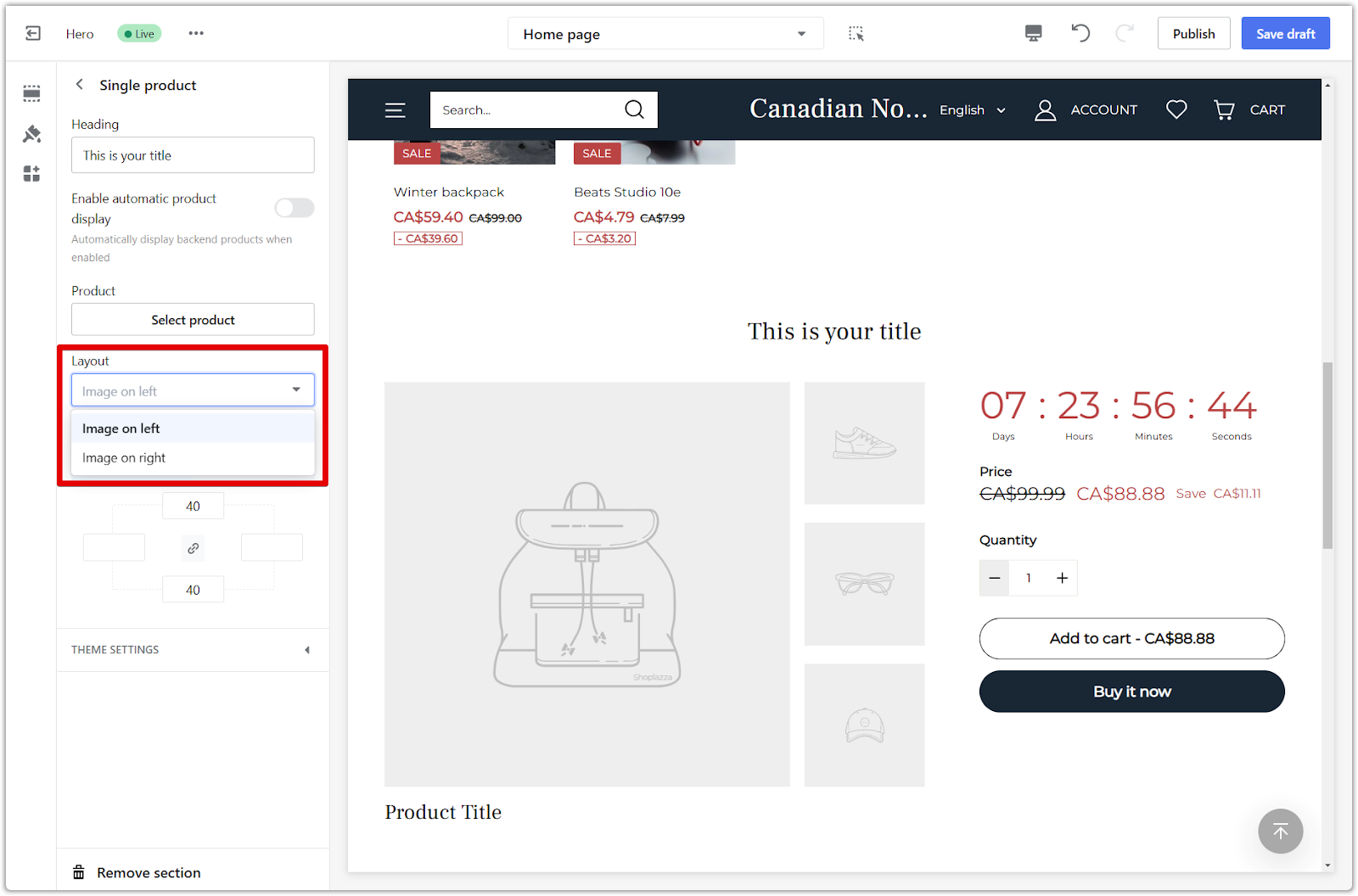
5. Customize the layout: Use the layout menu to customize the placement of your product images.

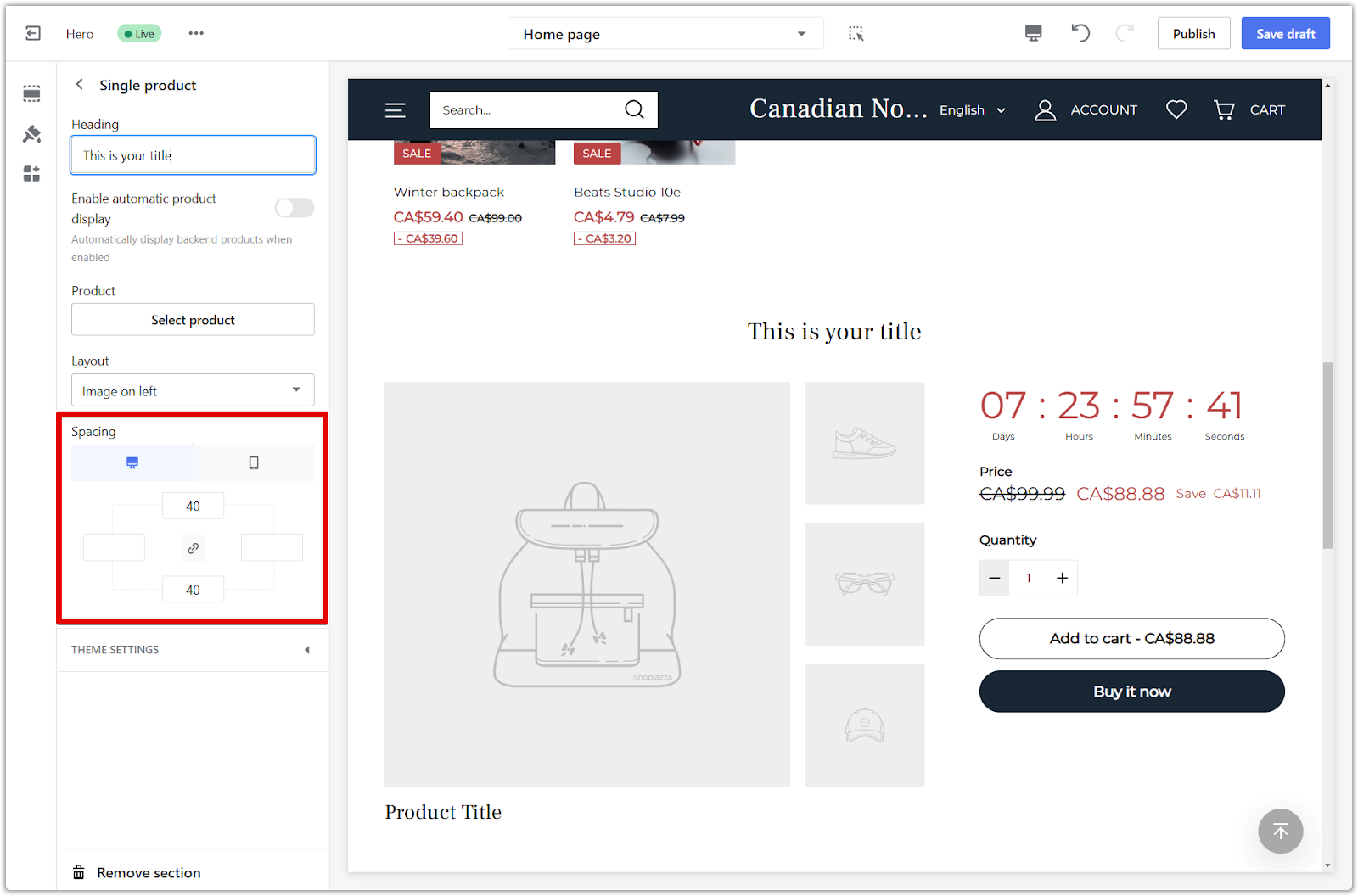
6. Adjust section padding: Add space around the section using the padding editor.

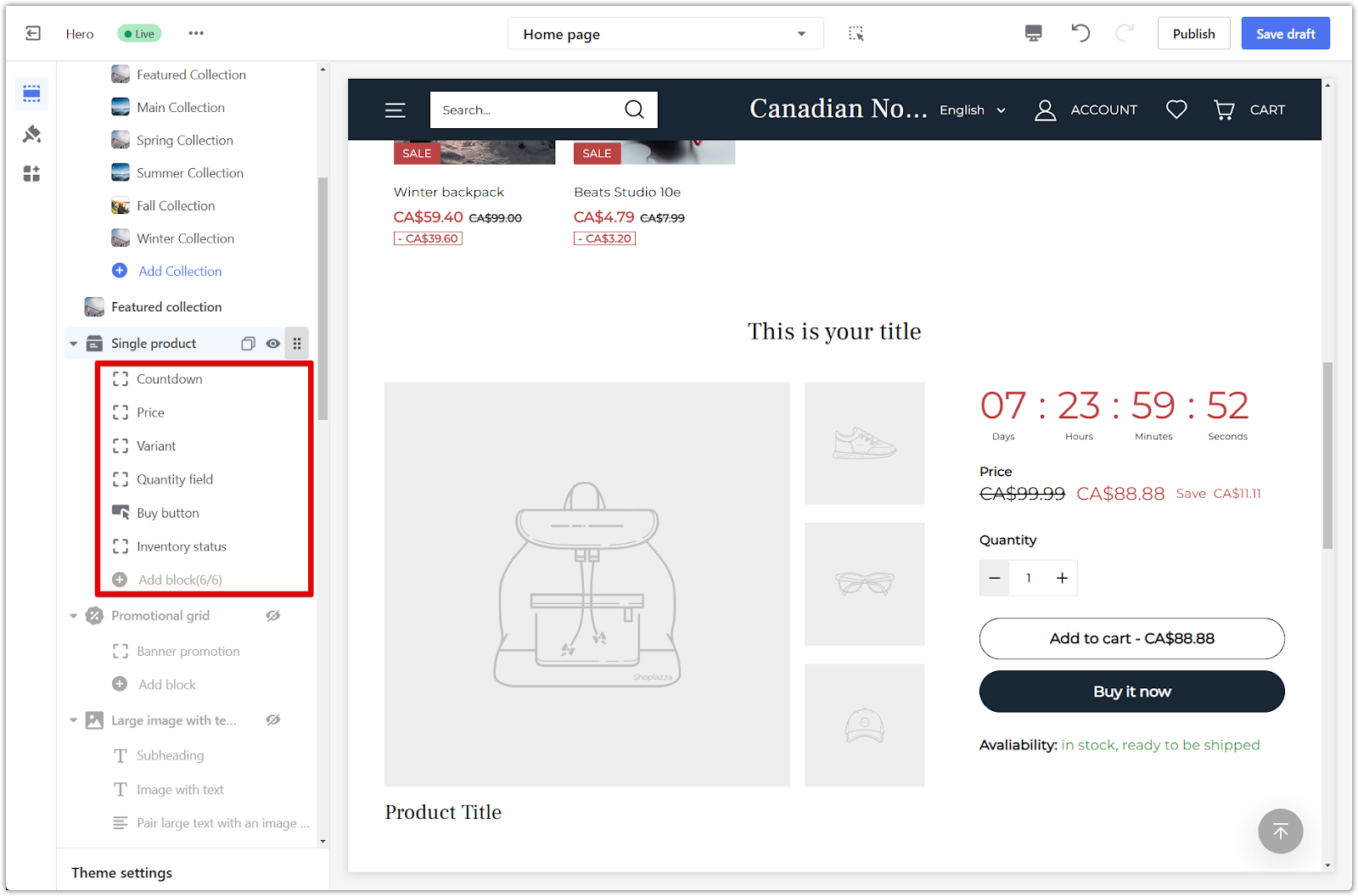
7. Configure blocks: Add and customize the following blocks:
- Countdown: Display a countdown timer for limited-time offers.
- Price: Clearly display the product price.
- Variant: Allow customers to select product variations.
- Quantity field: Enable customers to select multiple quantities.
- Buy button: Customize the buy button text and appearance.
- Inventory status: Show the availability of your product.

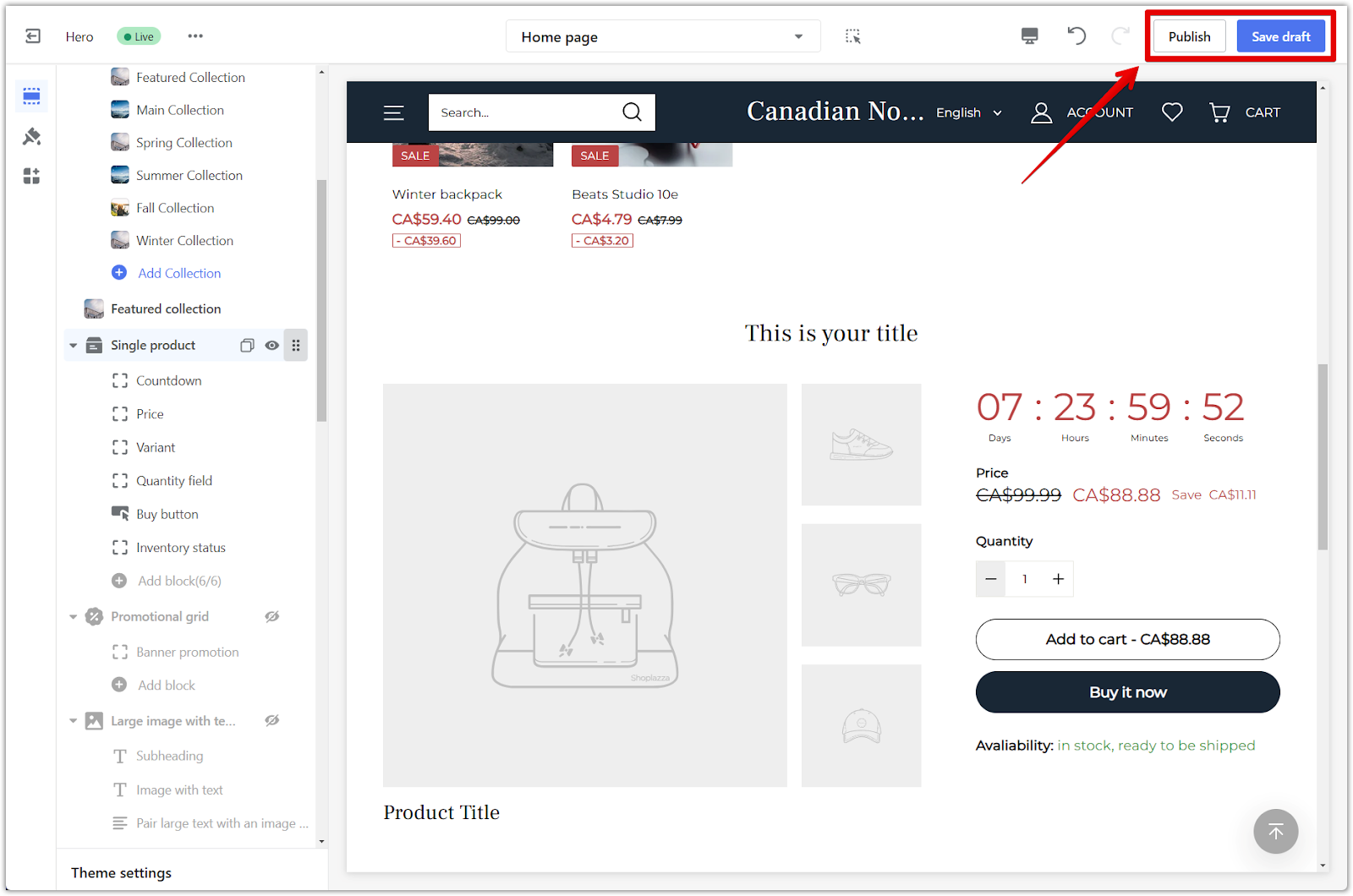
8. Save your progress: Click Publish to make your changes live on your store, or click Save draft to save your changes without publishing.

Life Style theme
This theme offers a different set of blocks to showcase your product.
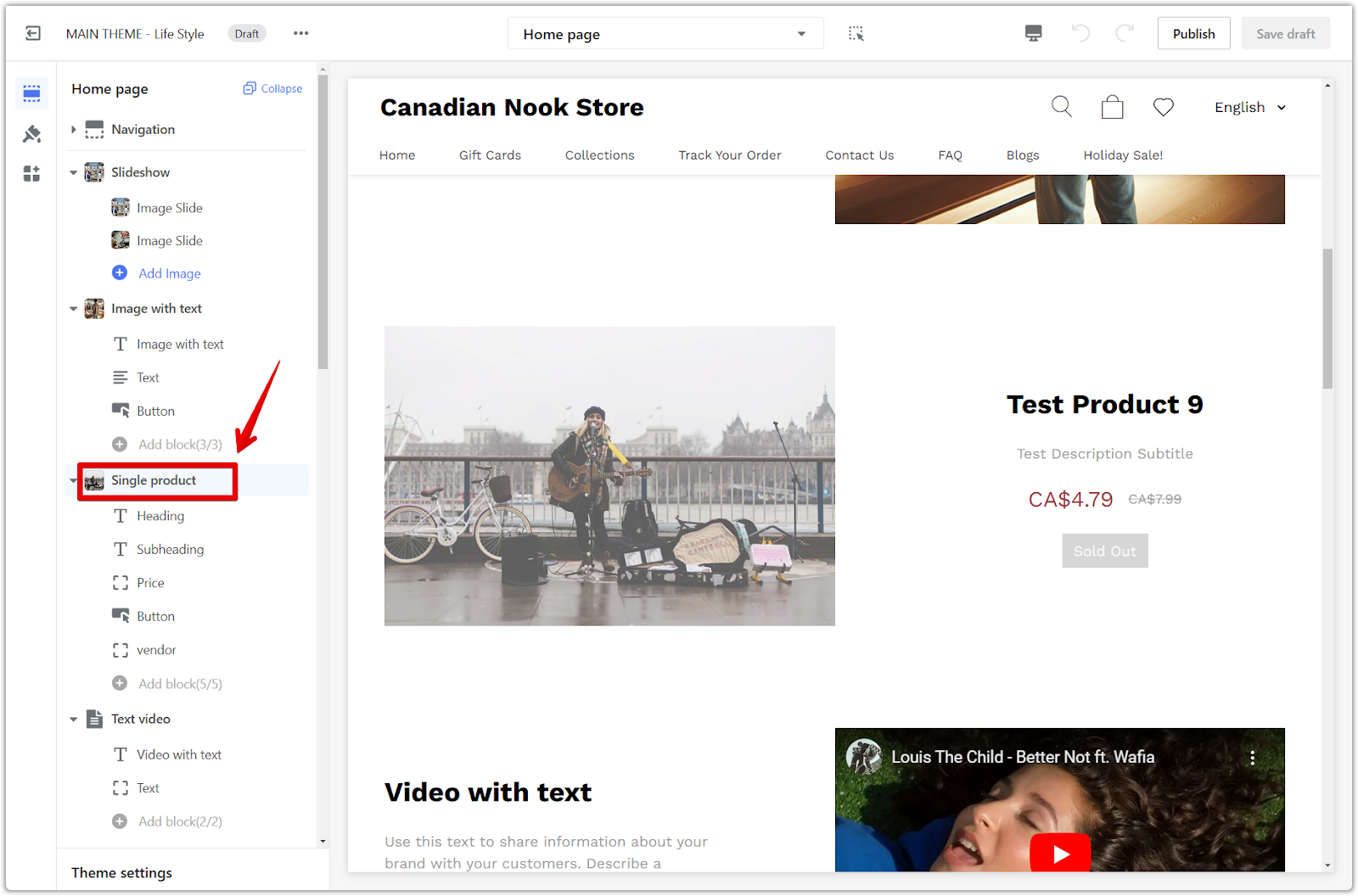
1. Adjust section properties: Click the section title to fine-tune its properties.

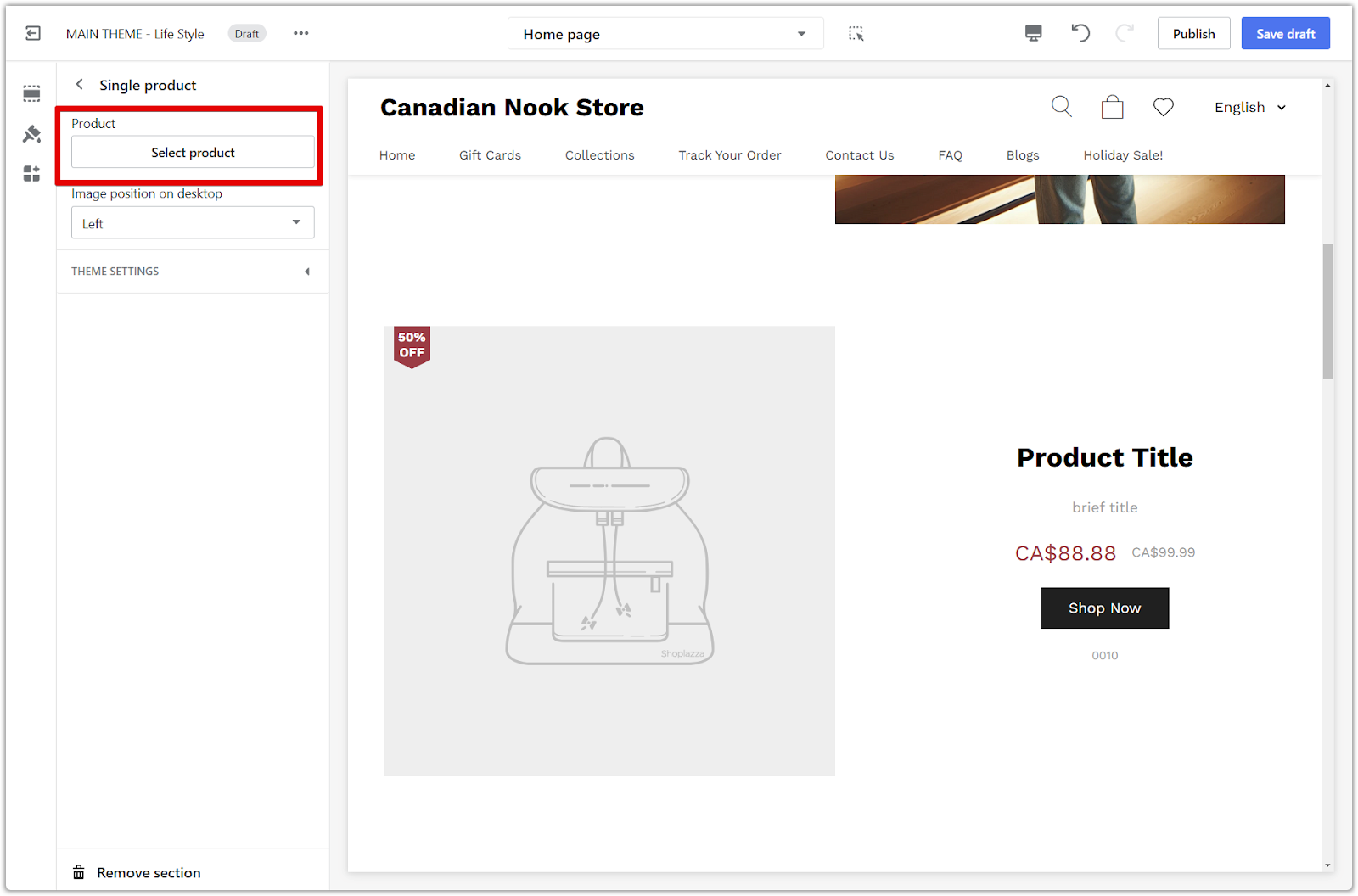
2. Assign a product: Choose an existing product to feature from the Select product.

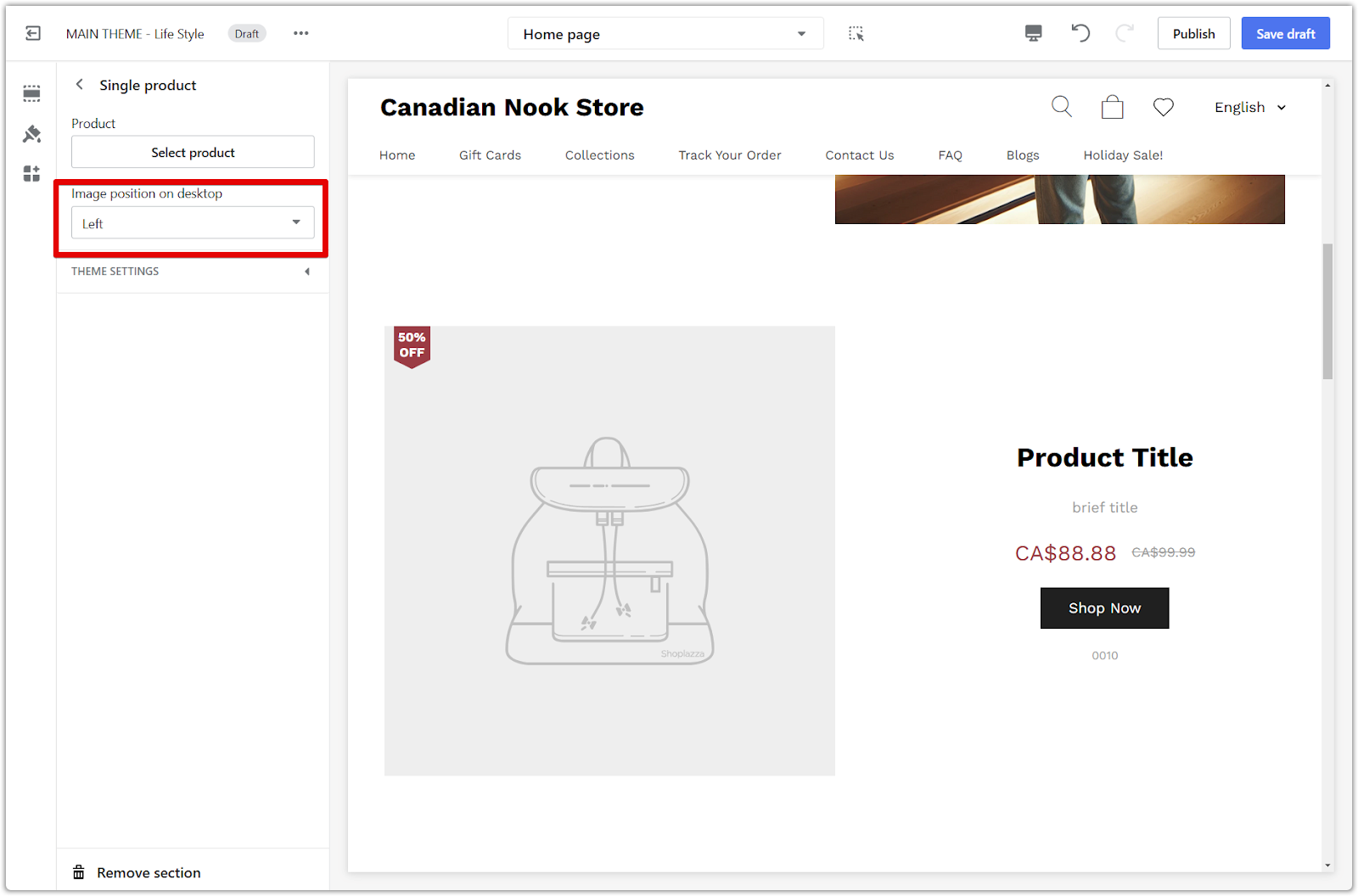
3. Customize the layout: Use the layout menu to customize the placement of your product images.

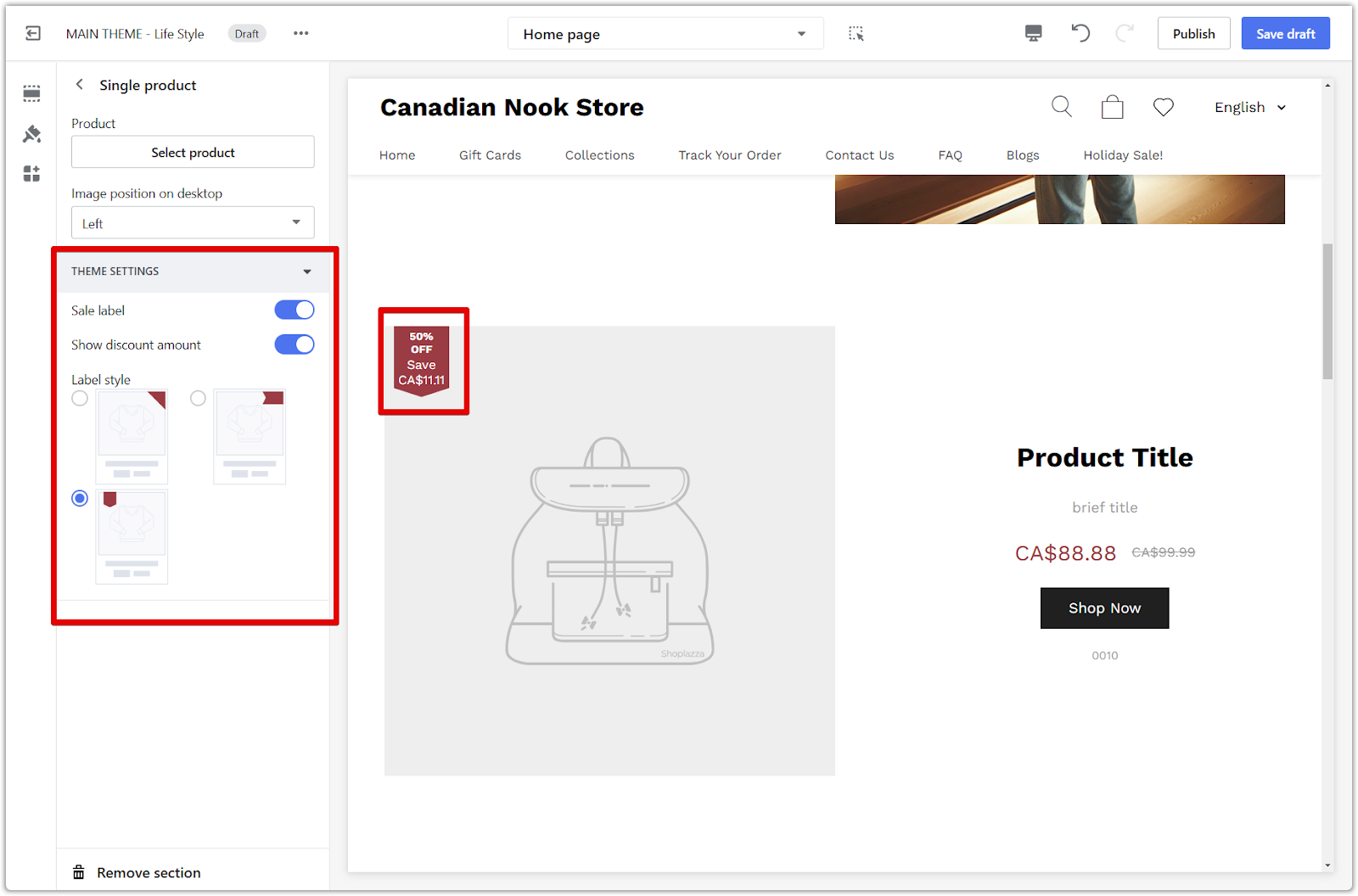
4. Adjust more options: Click on Theme Settings to configure more settings for the section.

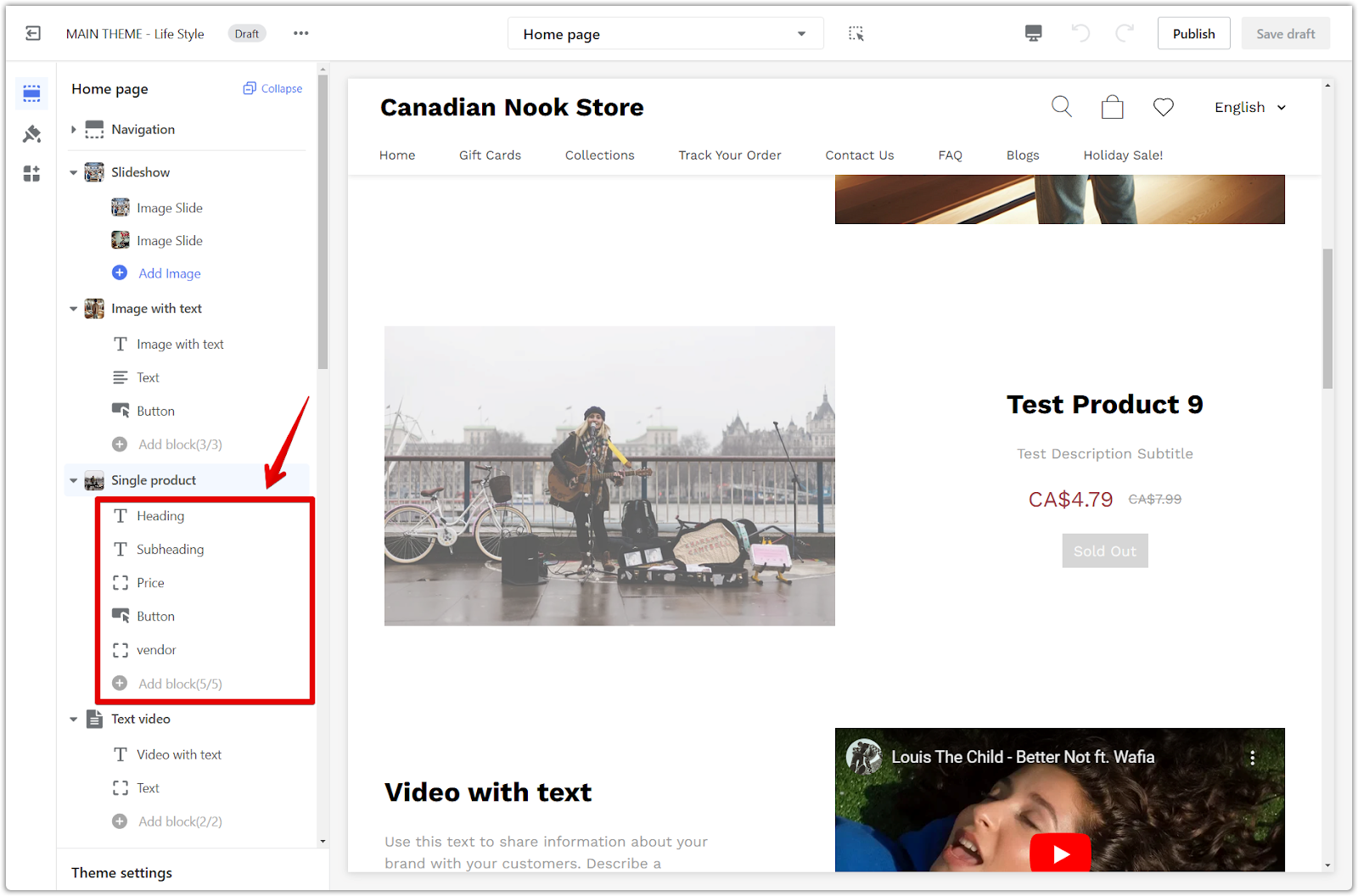
5. Configure button text: Customize the call to action on the buy button. The remaining blocks (heading, subheading, price, and vendor) automatically populate with information from your product listing.

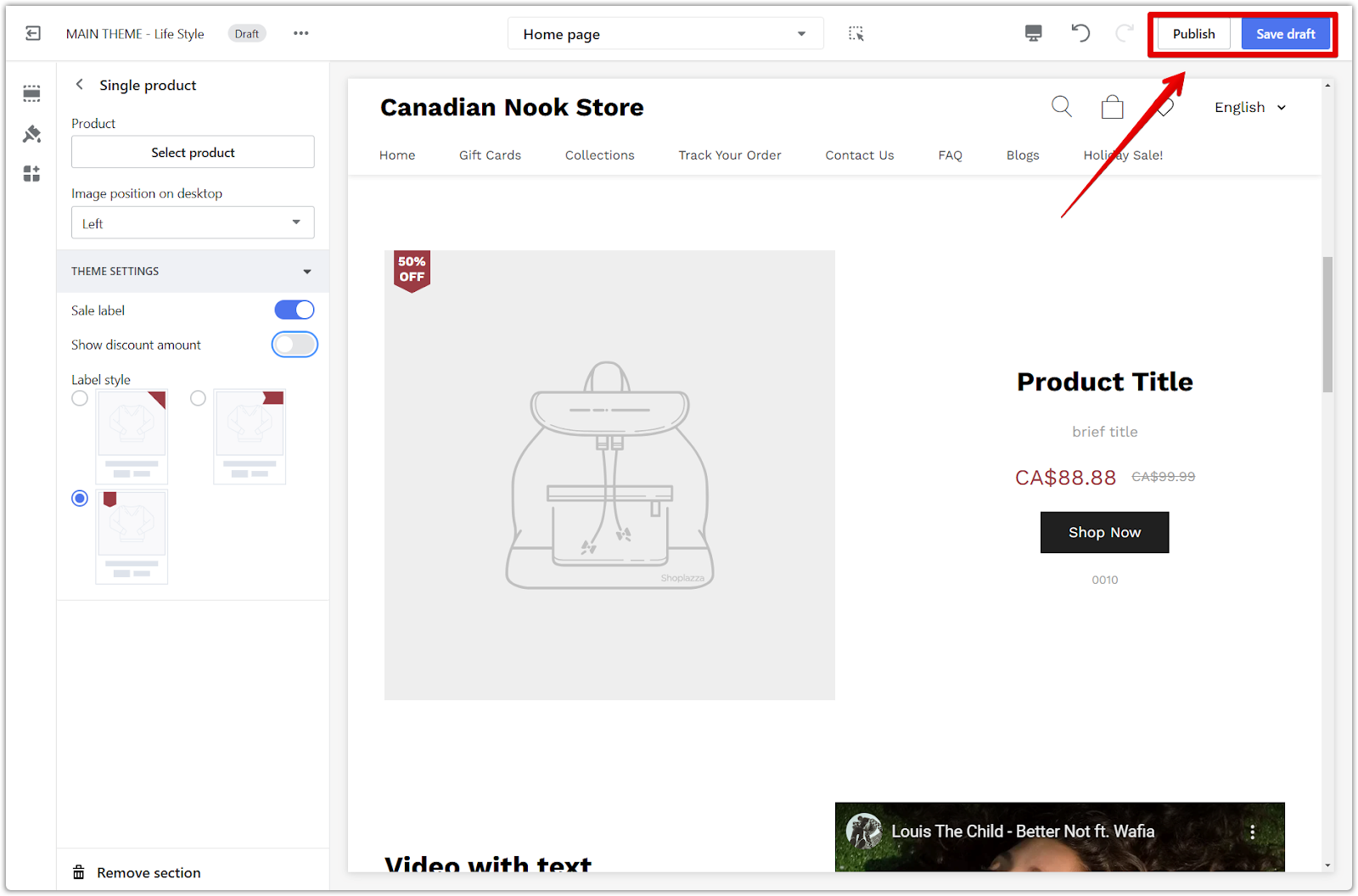
6. Save your progress: Click Publish to make your changes live on your store, or click Save draft to save your changes without publishing.

Pluto, Venus, Mars, Jupiter, Light, Brooklyn, and Amazing - Buy on Amazon themes
These themes offer similar customization options for a streamlined approach.
1. Adjust section properties: Click the section title to fine-tune its properties.

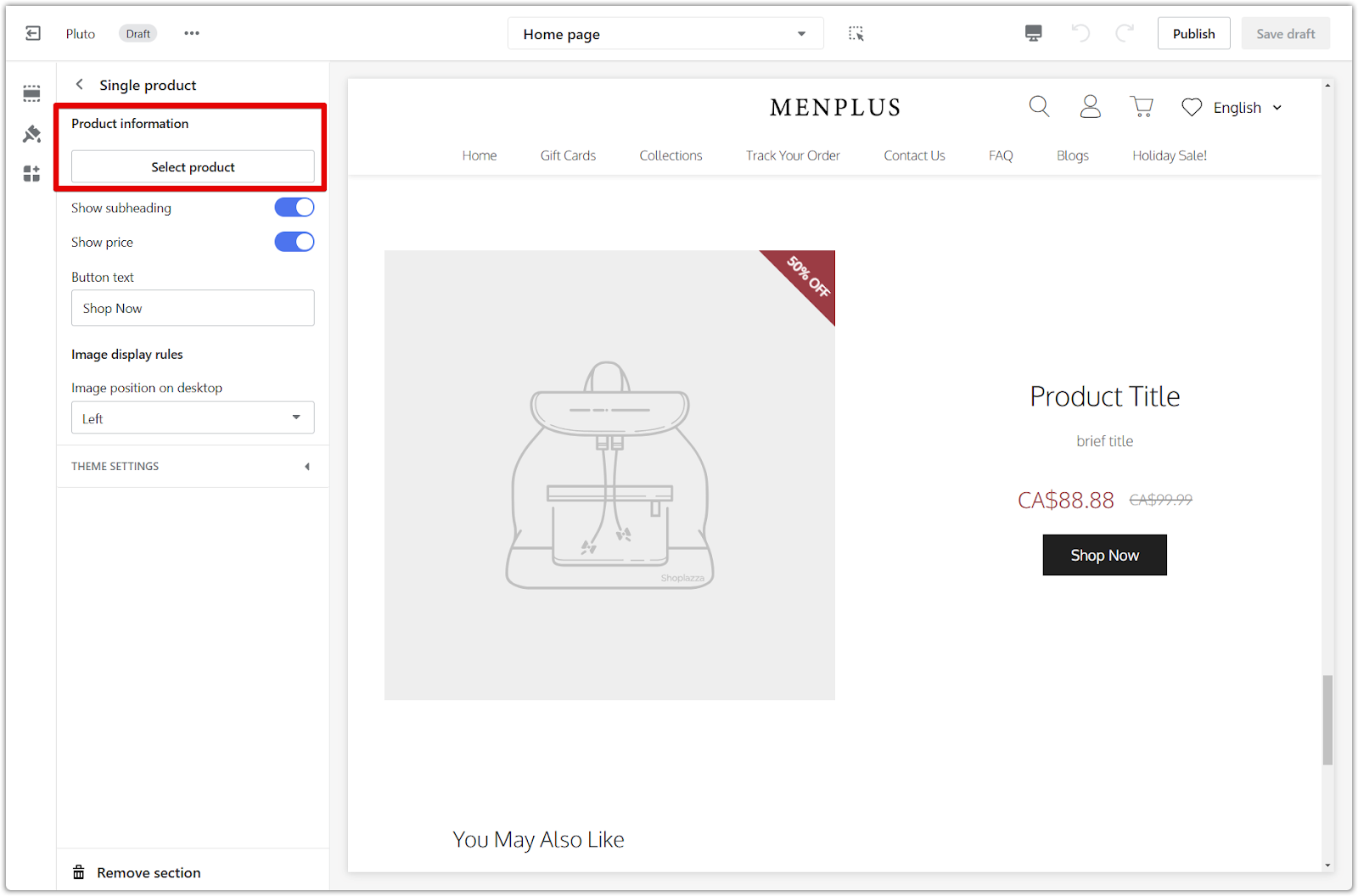
2. Assign a product: Choose an existing product to feature from the Select product.

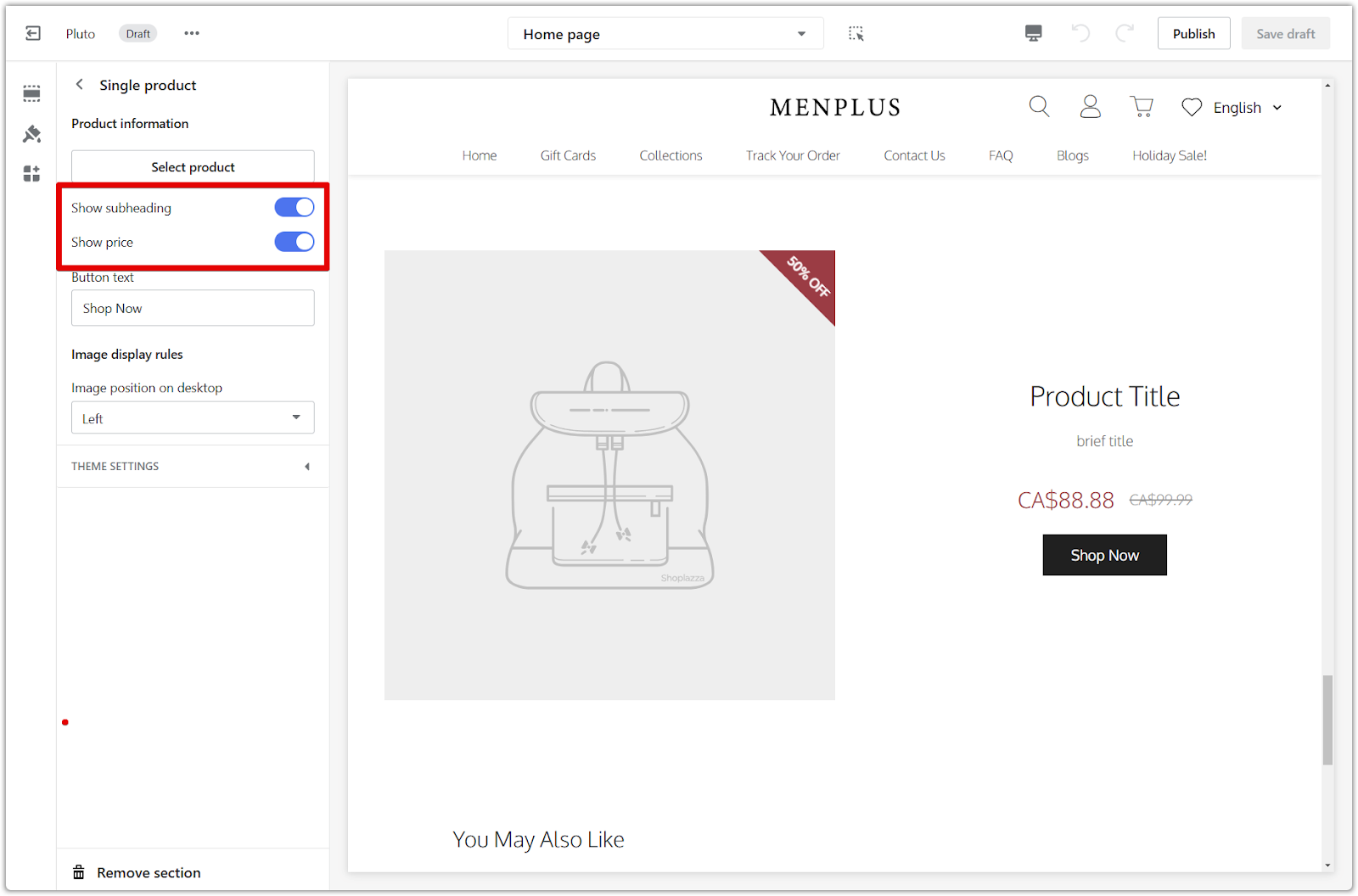
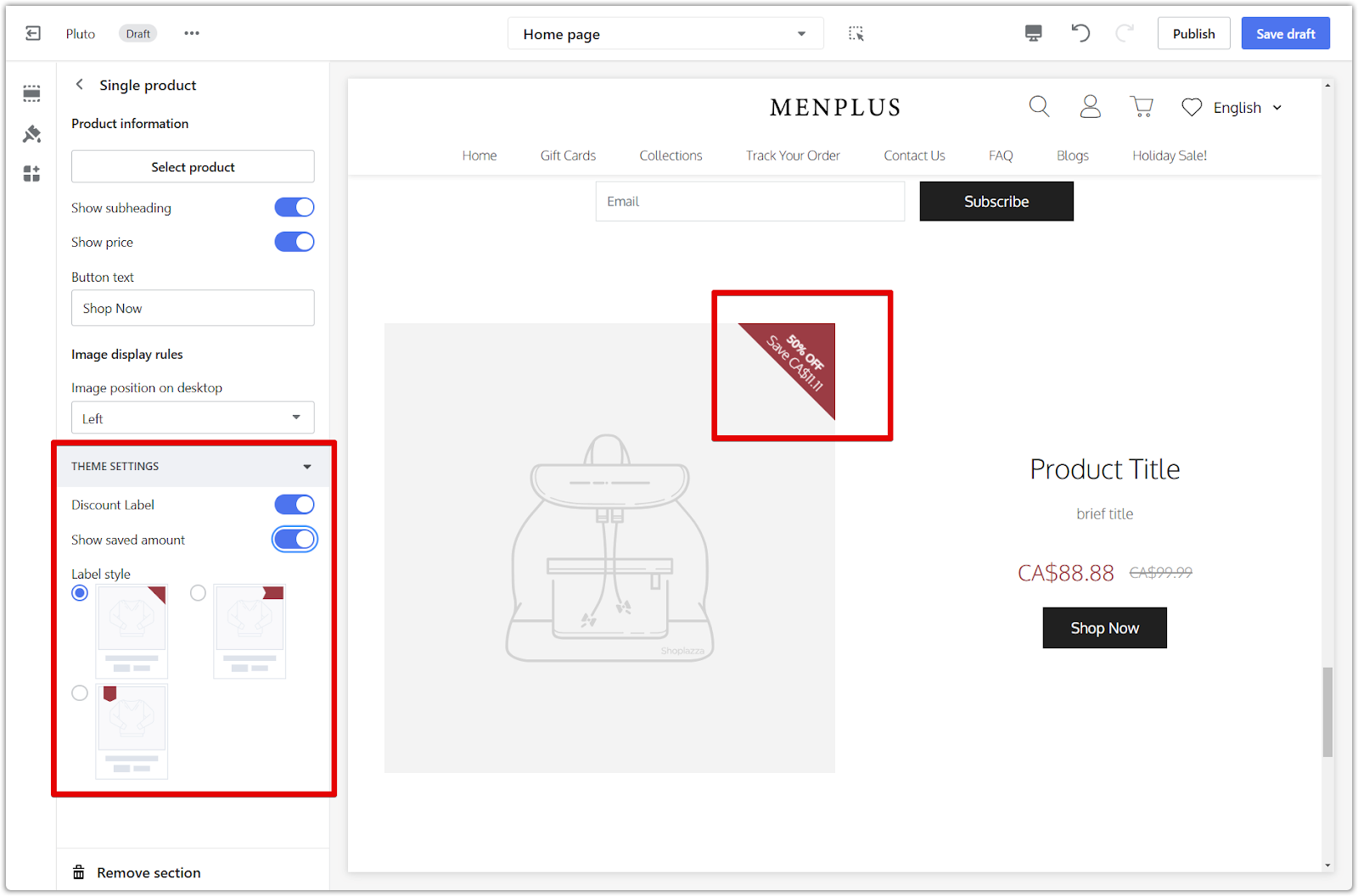
3. Toggle options: Control which elements are displayed in the single product section. These elements inherit information from your product listing:
- Show subheading: Display additional information about the product.
- Show price: Clearly display the product price.

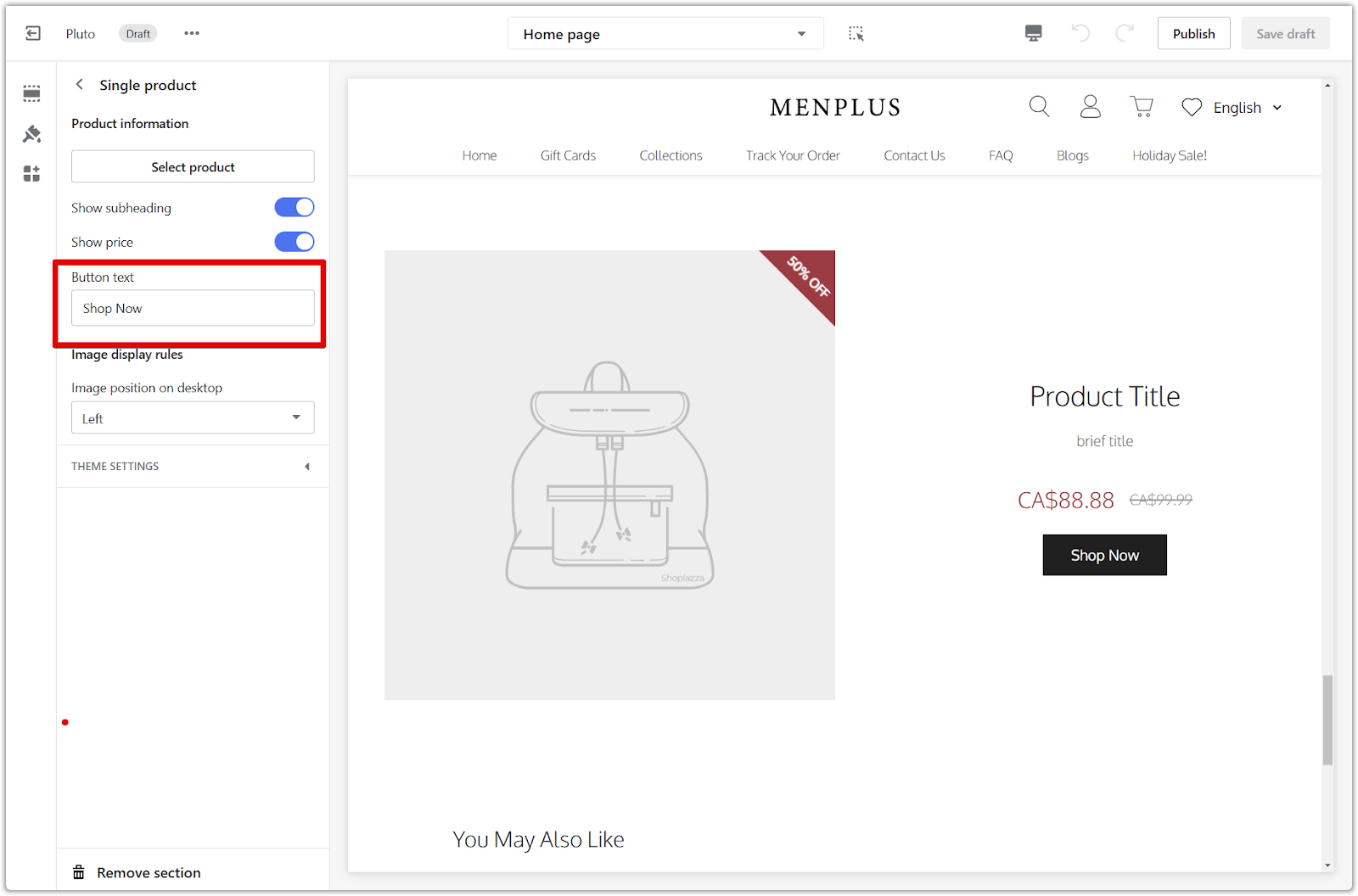
4. Adjust button text: Customize the call to action on the buy button.

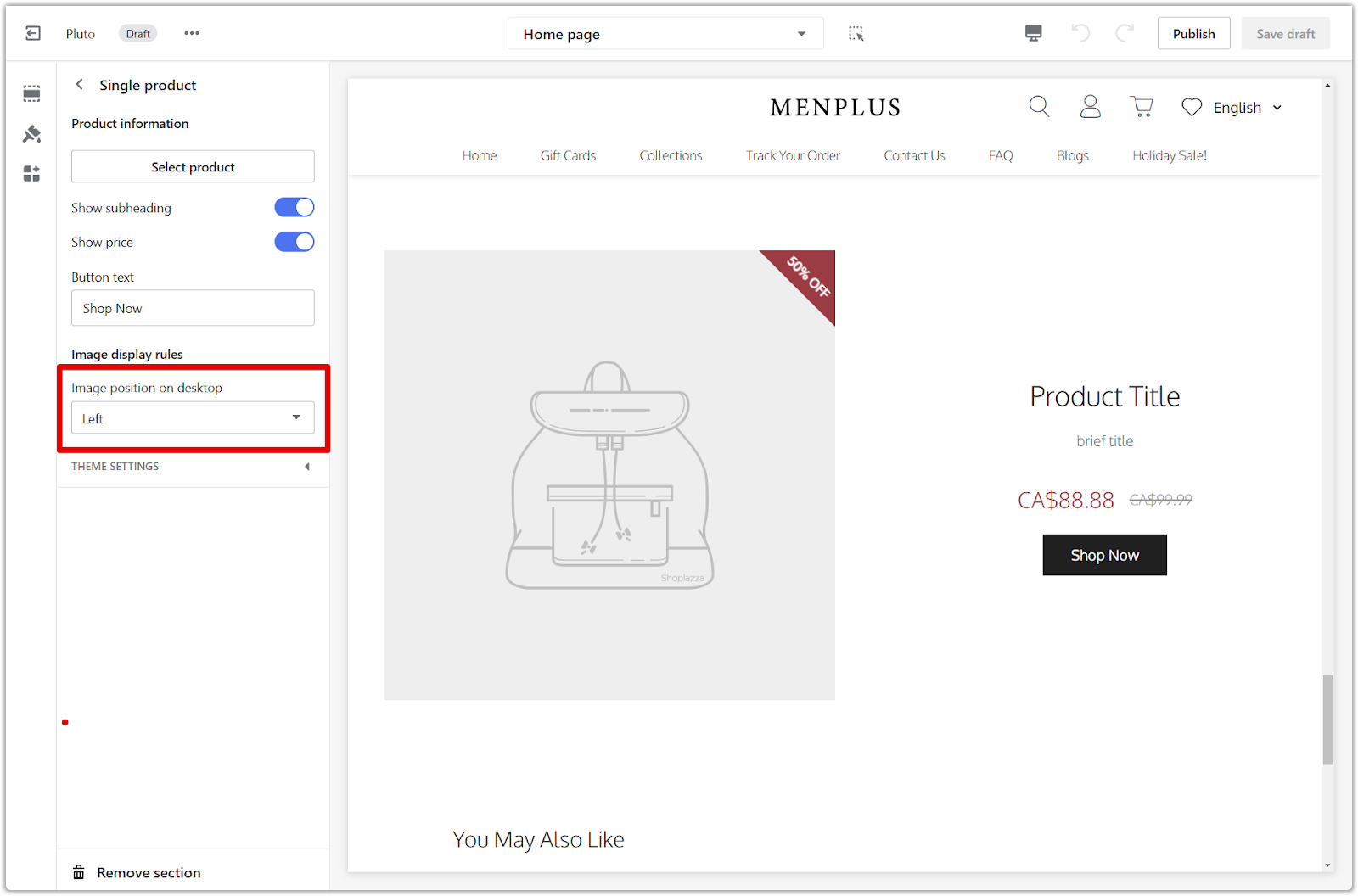
5. Adjust image positions: Fine-tune the placement of product images.

6. Adjust more options: Click on Theme Settings to configure more settings for the section.

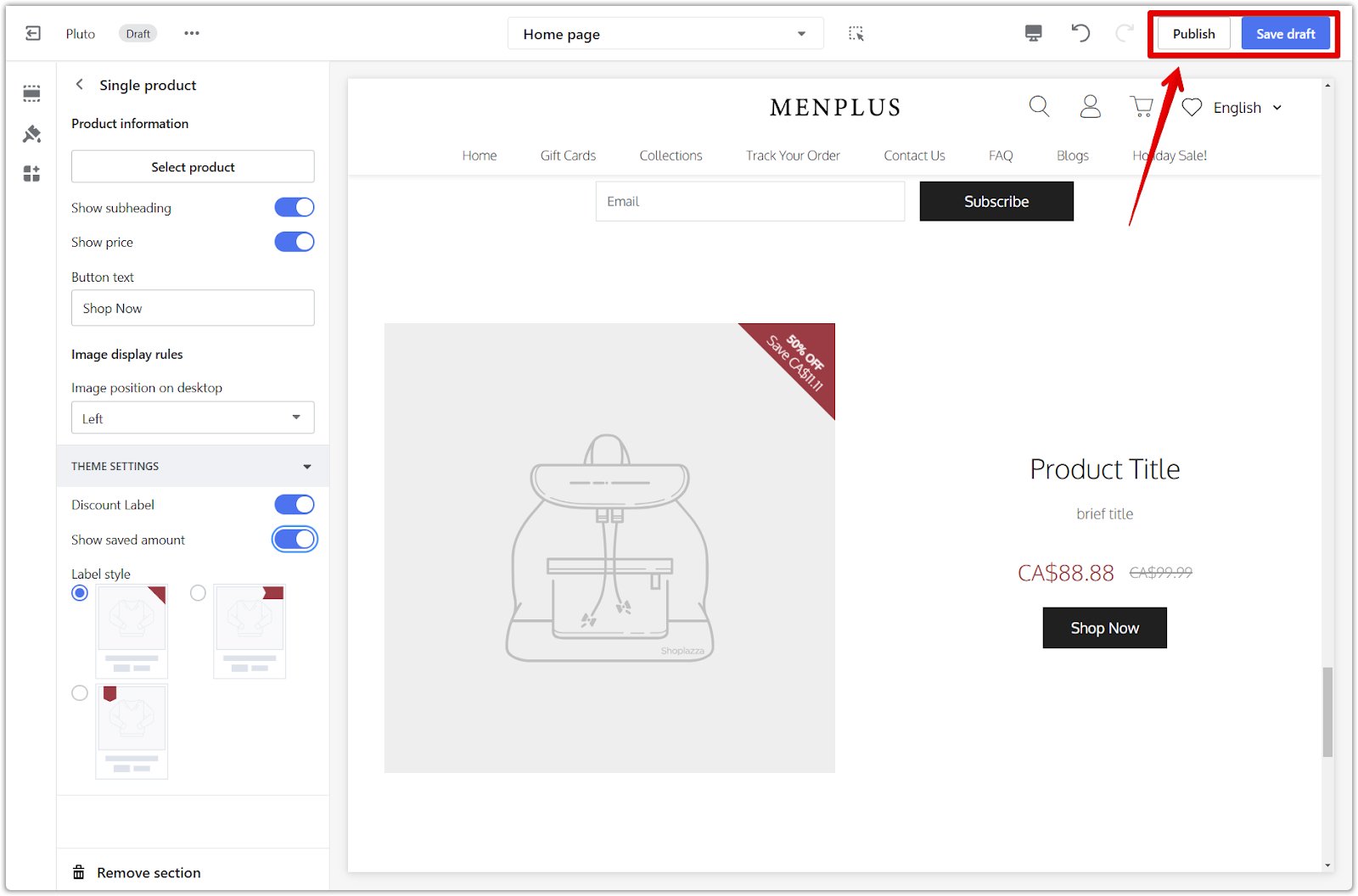
7. Save your progress: Click Publish to make your changes live on your store, or click Save draft to save your changes without publishing.

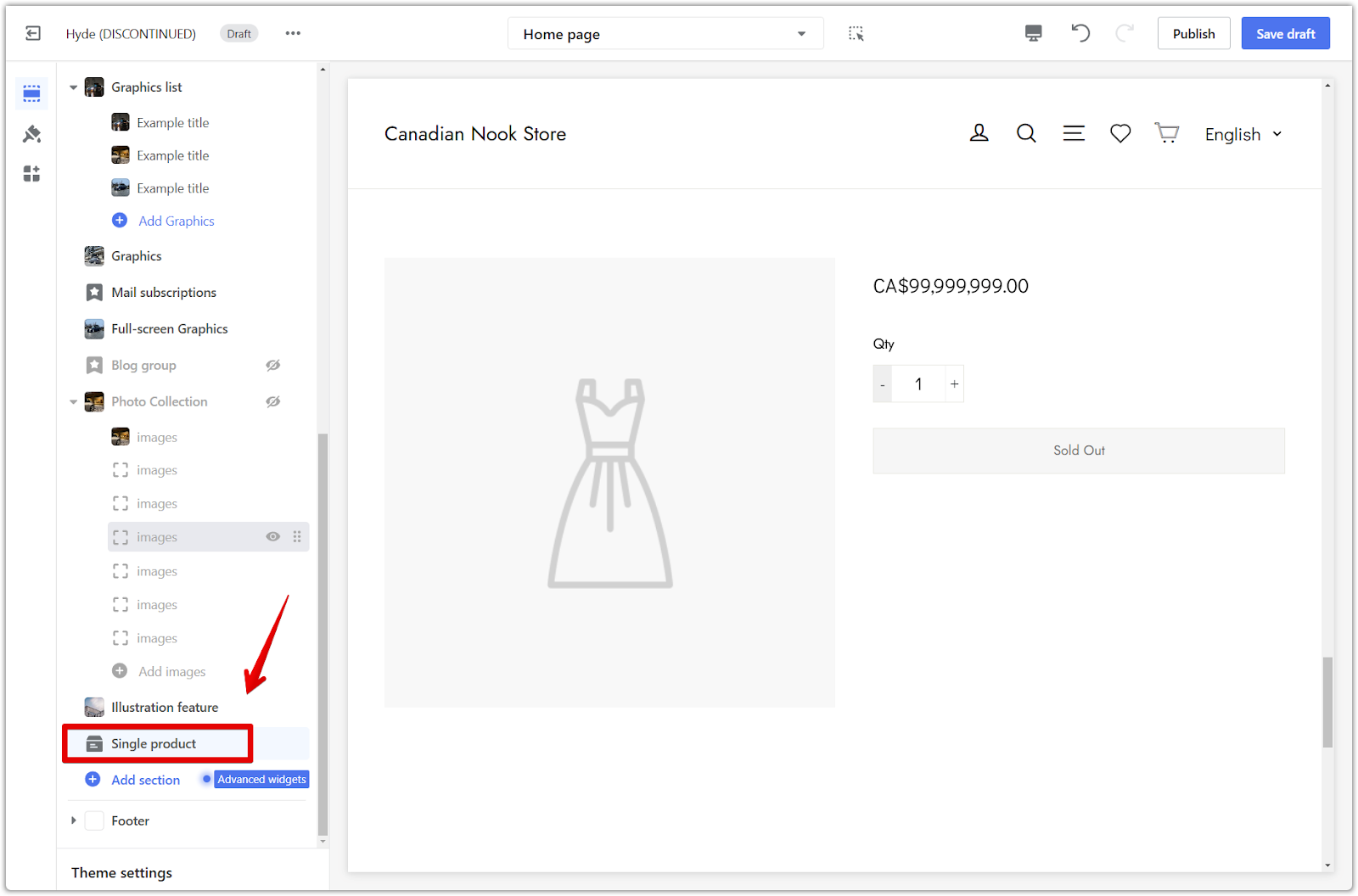
Hyde theme
This theme offers a minimalist approach with limited customization options. It automatically populates the single product section with information from your product listing.
1. Adjust section properties: Click the section title to fine-tune its properties.

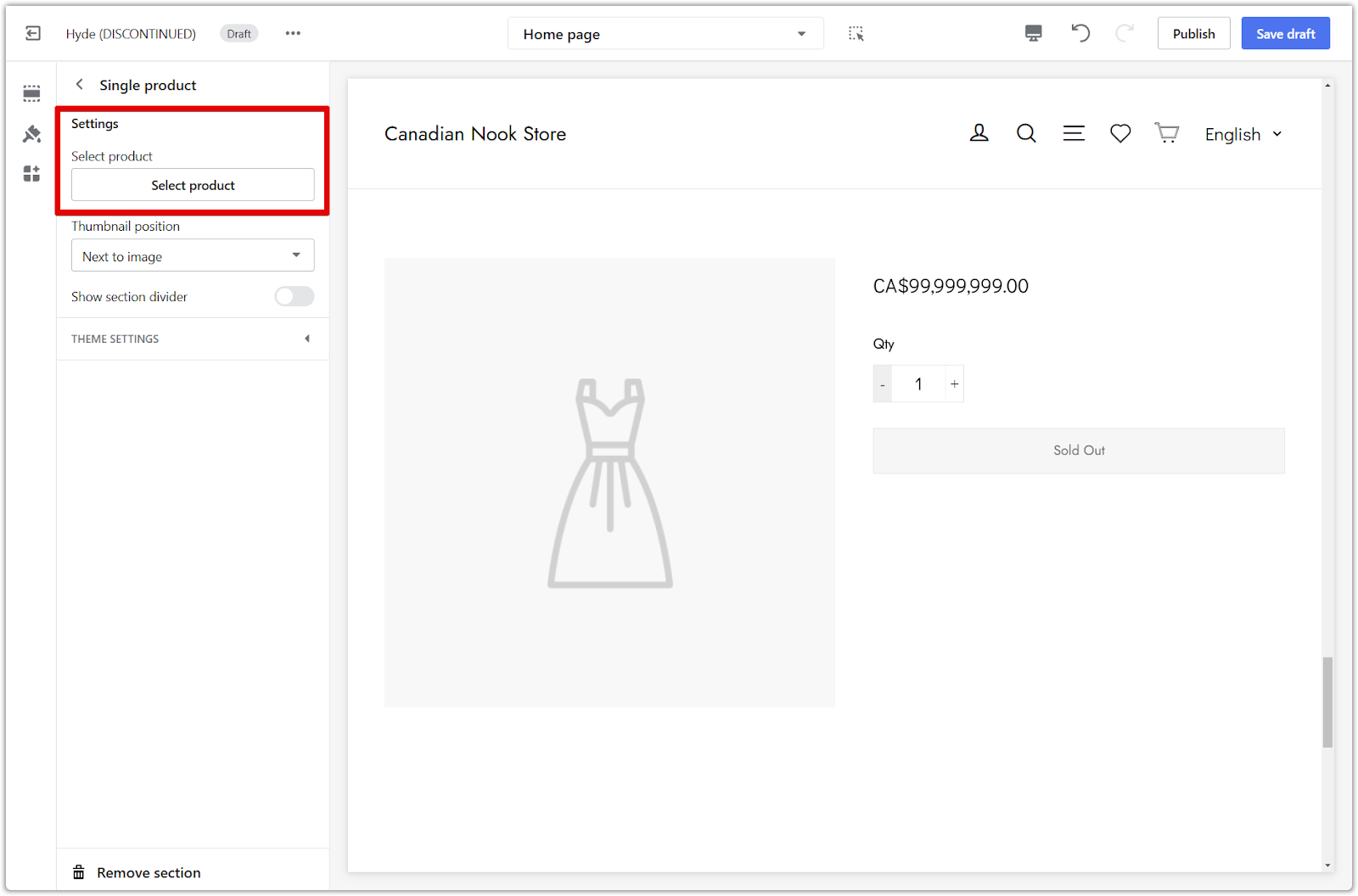
2. Assign a product: Choose an existing product to feature from the Select product.

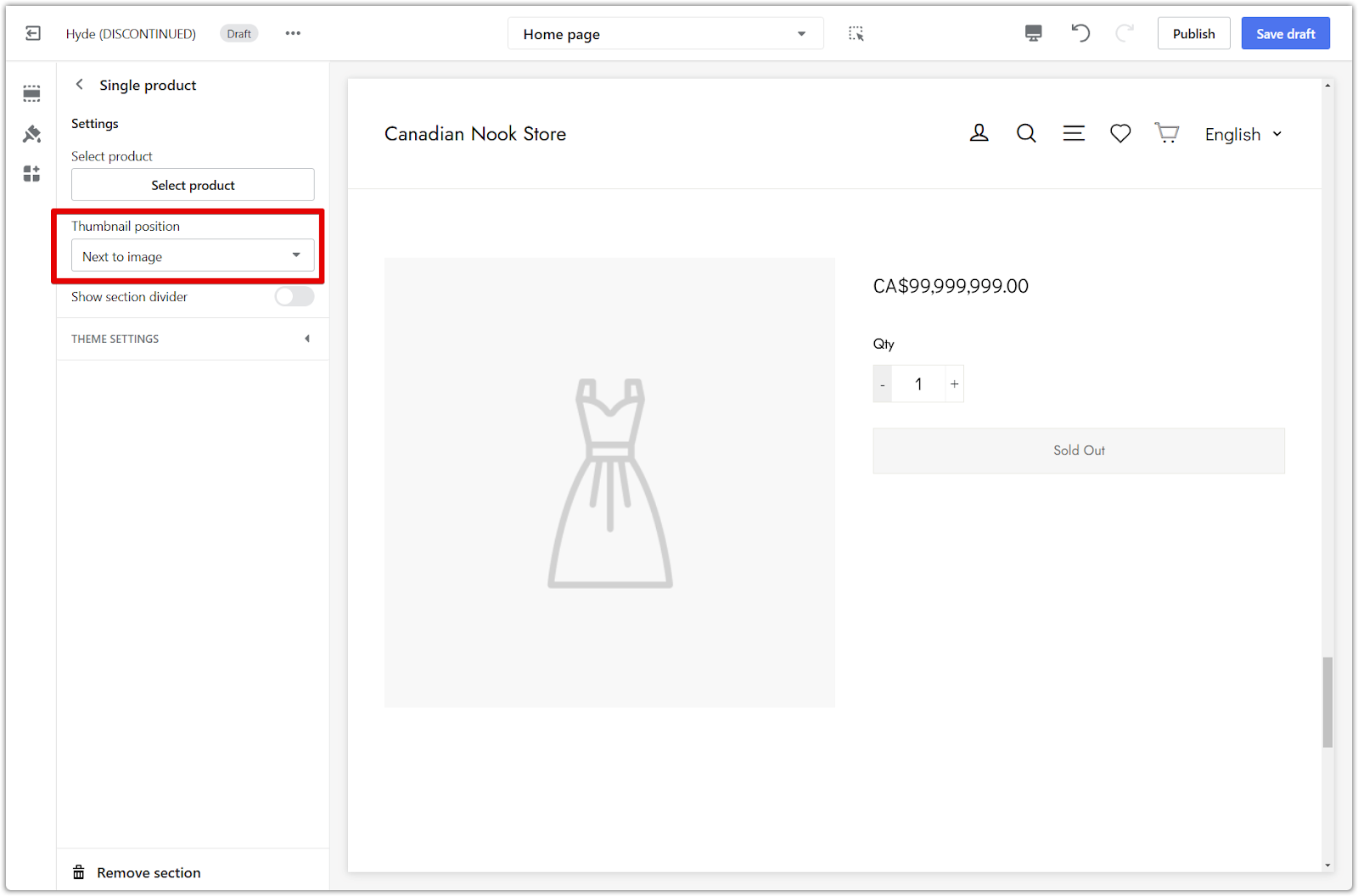
3. Adjust thumbnail position: Customize the placement of the product thumbnail.

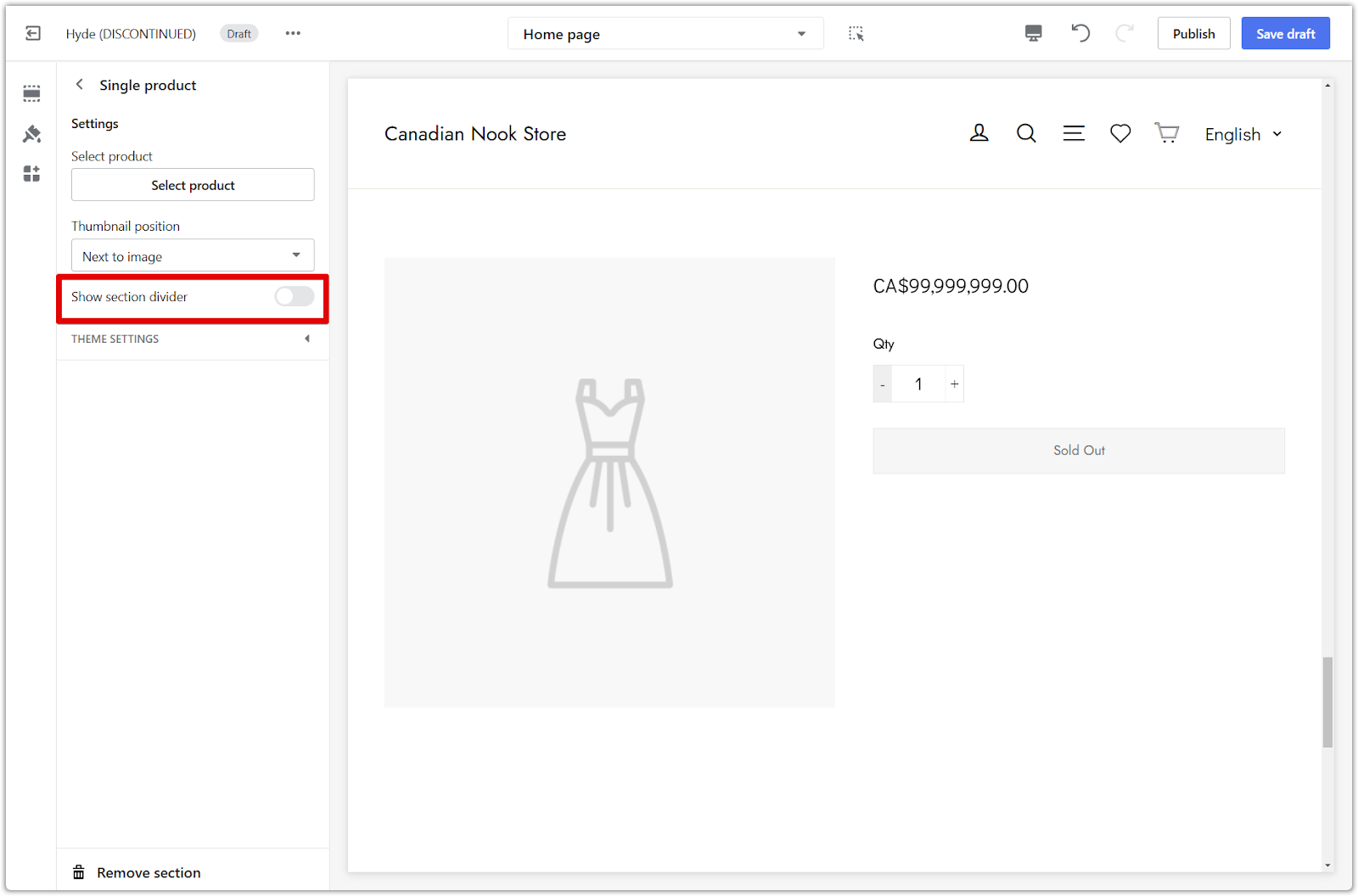
4. Display divider: Enable this option to add space between this section and others.

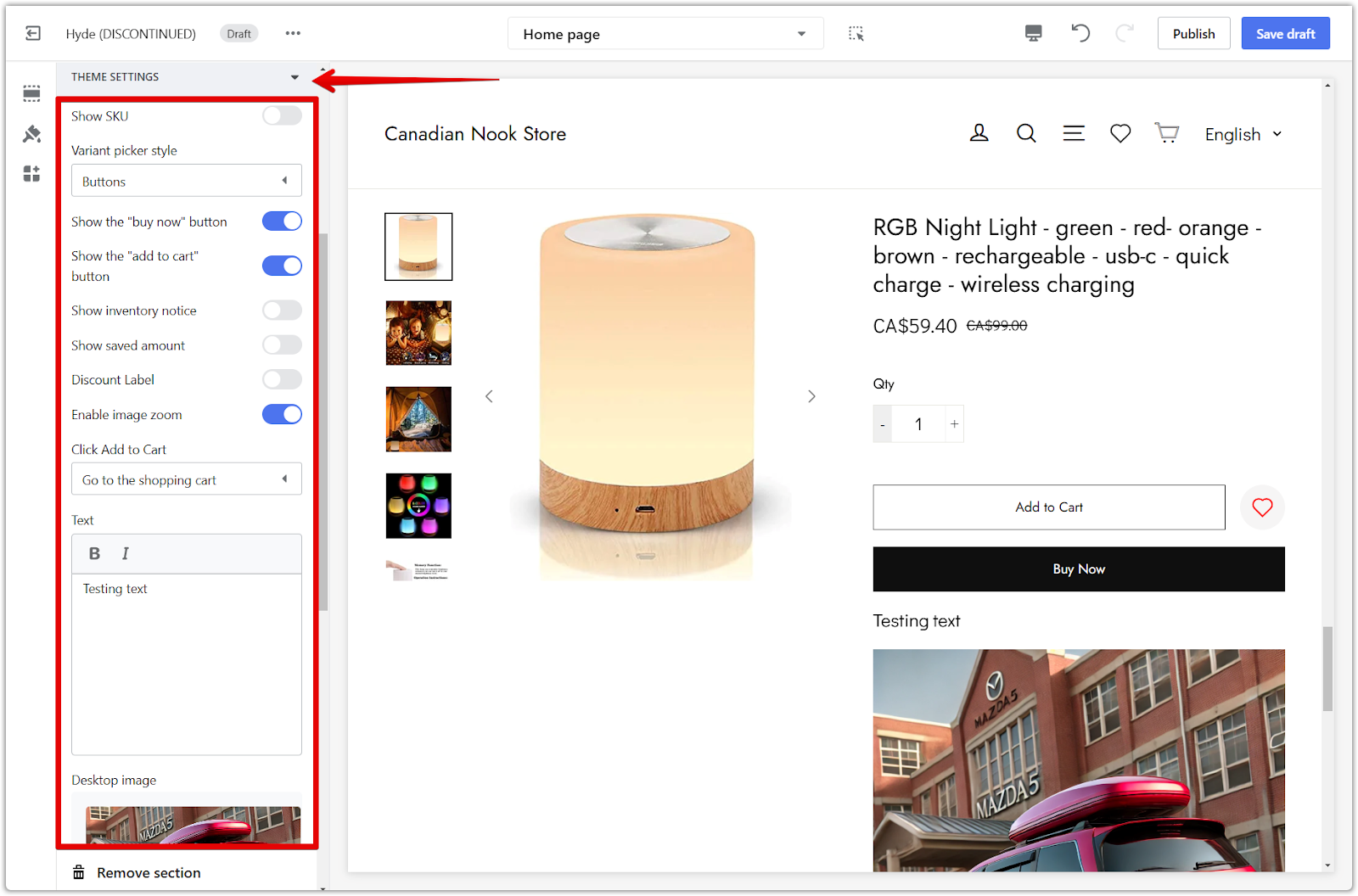
5. Adjust more options: Click on Theme Settings to configure more settings for the section.

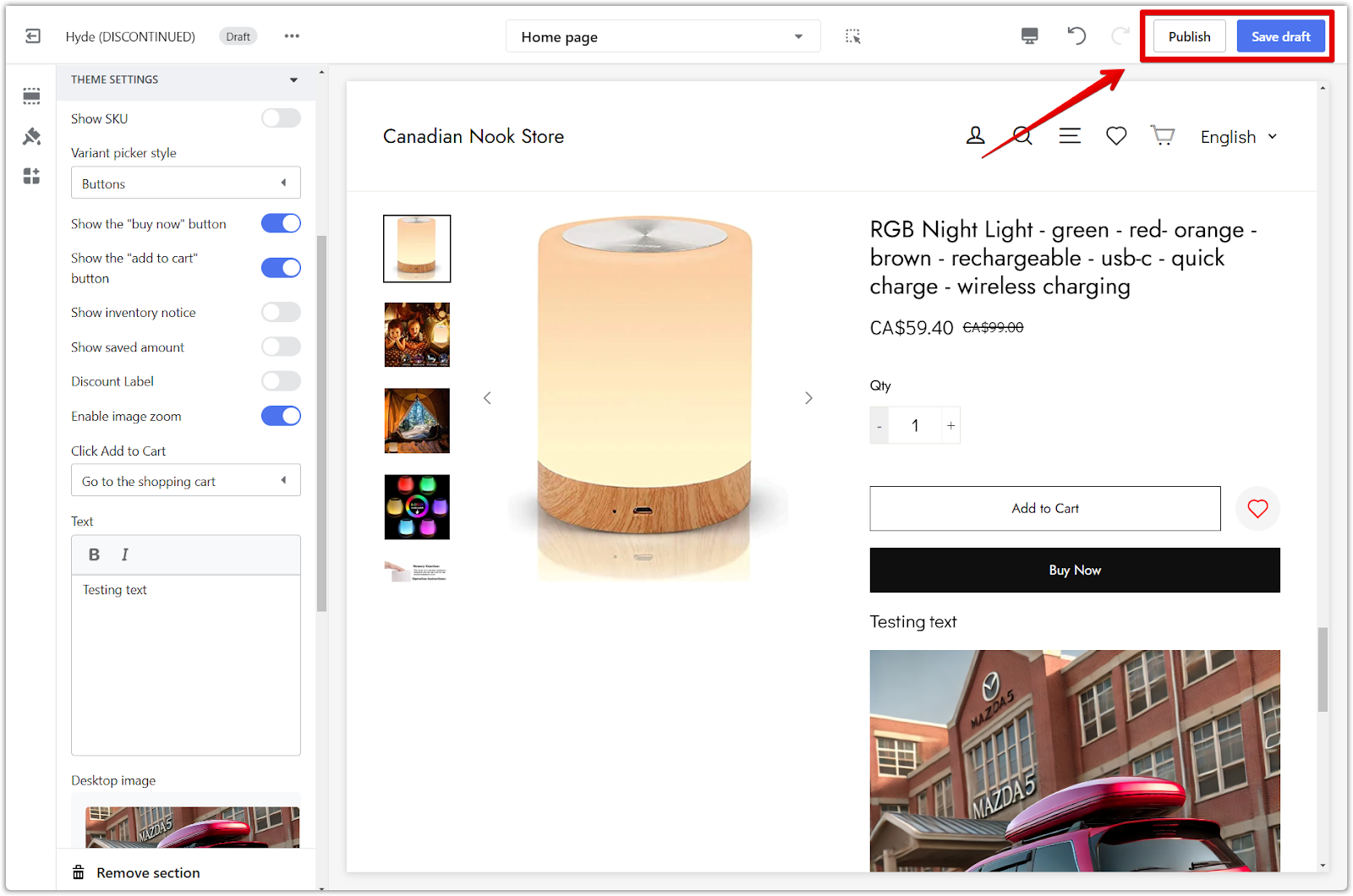
6. Save your progress: Click Publish to make your changes live on your store, or click Save draft to save your changes without publishing.

Focusing on a single product in your online store can streamline your operations and provide customers with a clear, focused shopping experience. We've shown you how to set up and customize a single product section in various themes, enhancing your online store's aesthetics and functionality. Remember to choose the theme that best aligns with your brand and product presentation needs.



Comments
Please sign in to leave a comment.