Connecting with customers is key to business growth. A 'Contact us' page provides a direct channel for communication, helping to understand customer needs, encourage more transactions, and ultimately boost sales. This guide walks you through the steps to create and add a 'Contact us' page to your store's footer using the Form Tools app . For more details about Form Tools (formerly called "List of Tools"), visit the 'Setting up Form Tools' help document.
Creating a contact us page
Adding a 'Contact us' page to your store gives customers an easy way to reach you. Follow these steps to set it up with the Form Tools app:
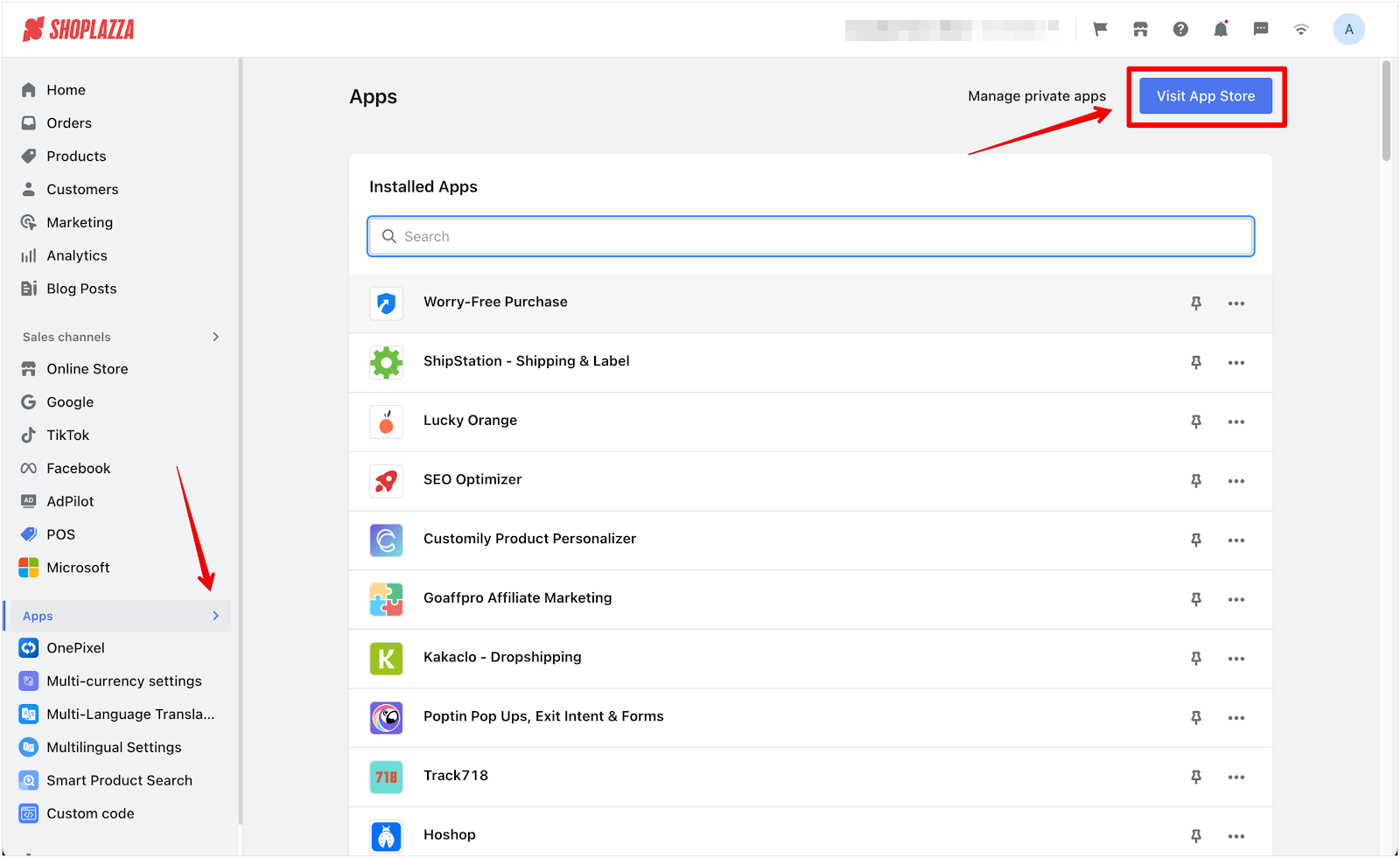
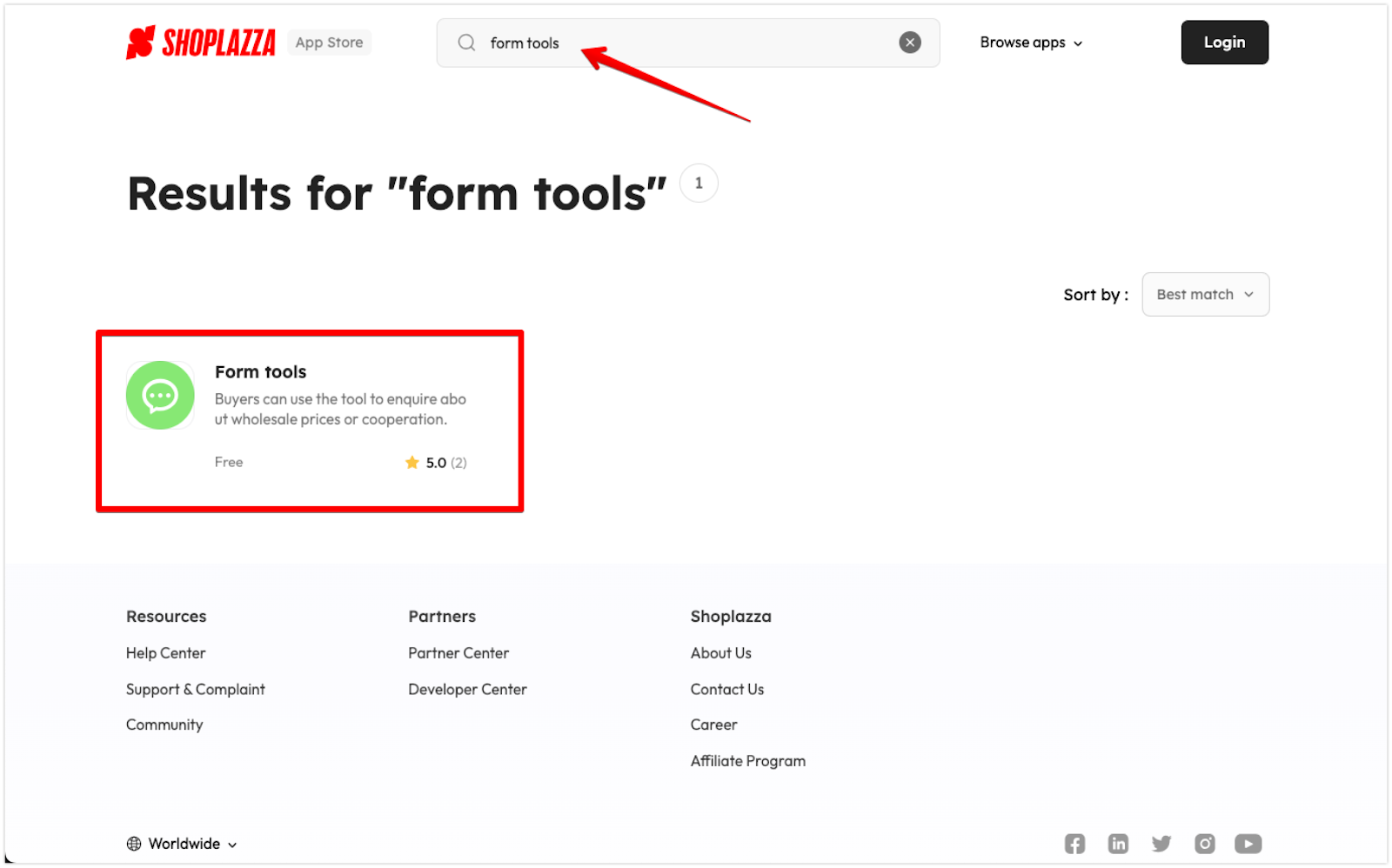
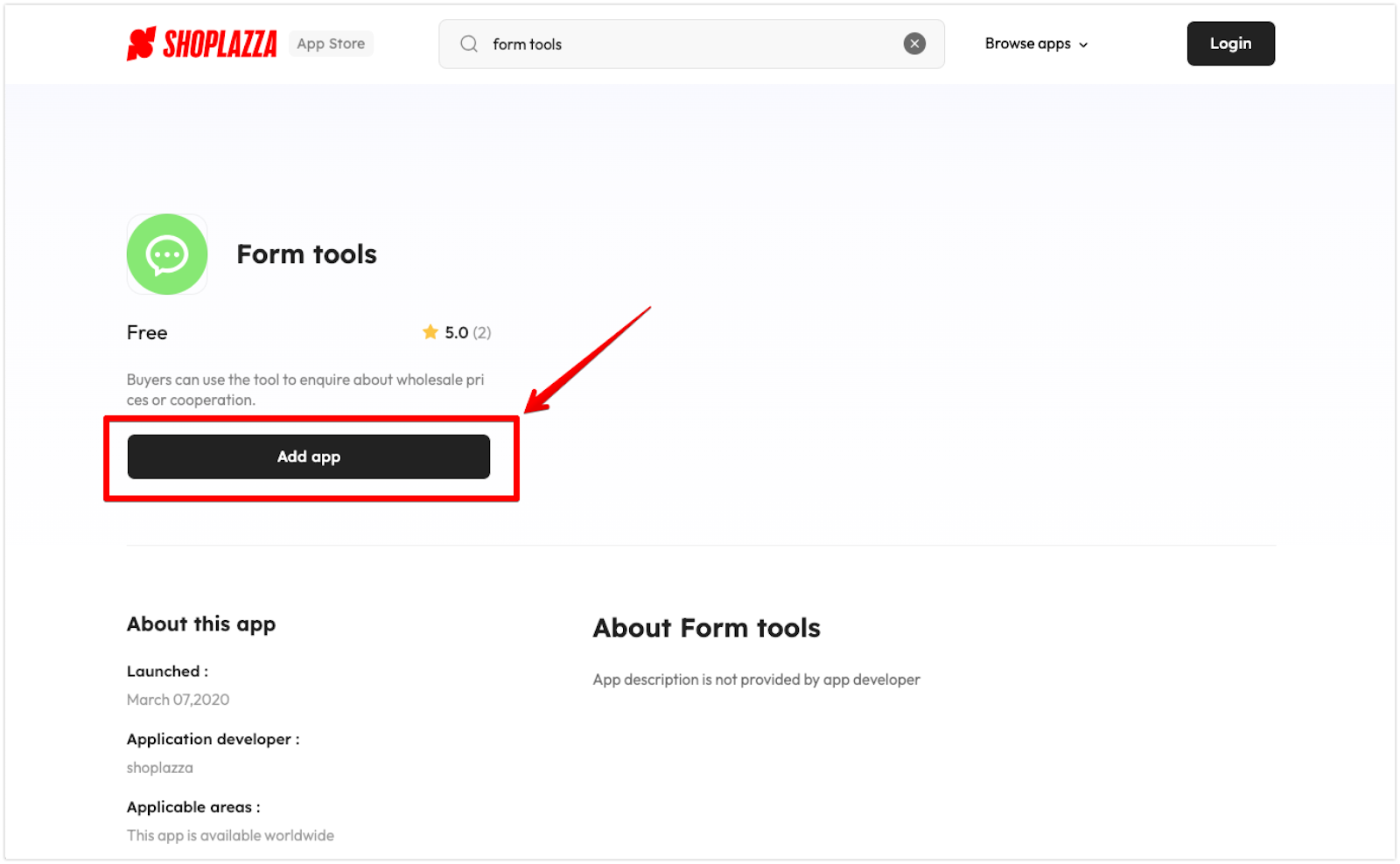
1. Add Form Tools: Go to your Shoplazza admin > Apps, click Visit App Store, search for Form Tools, and select Add app to install.



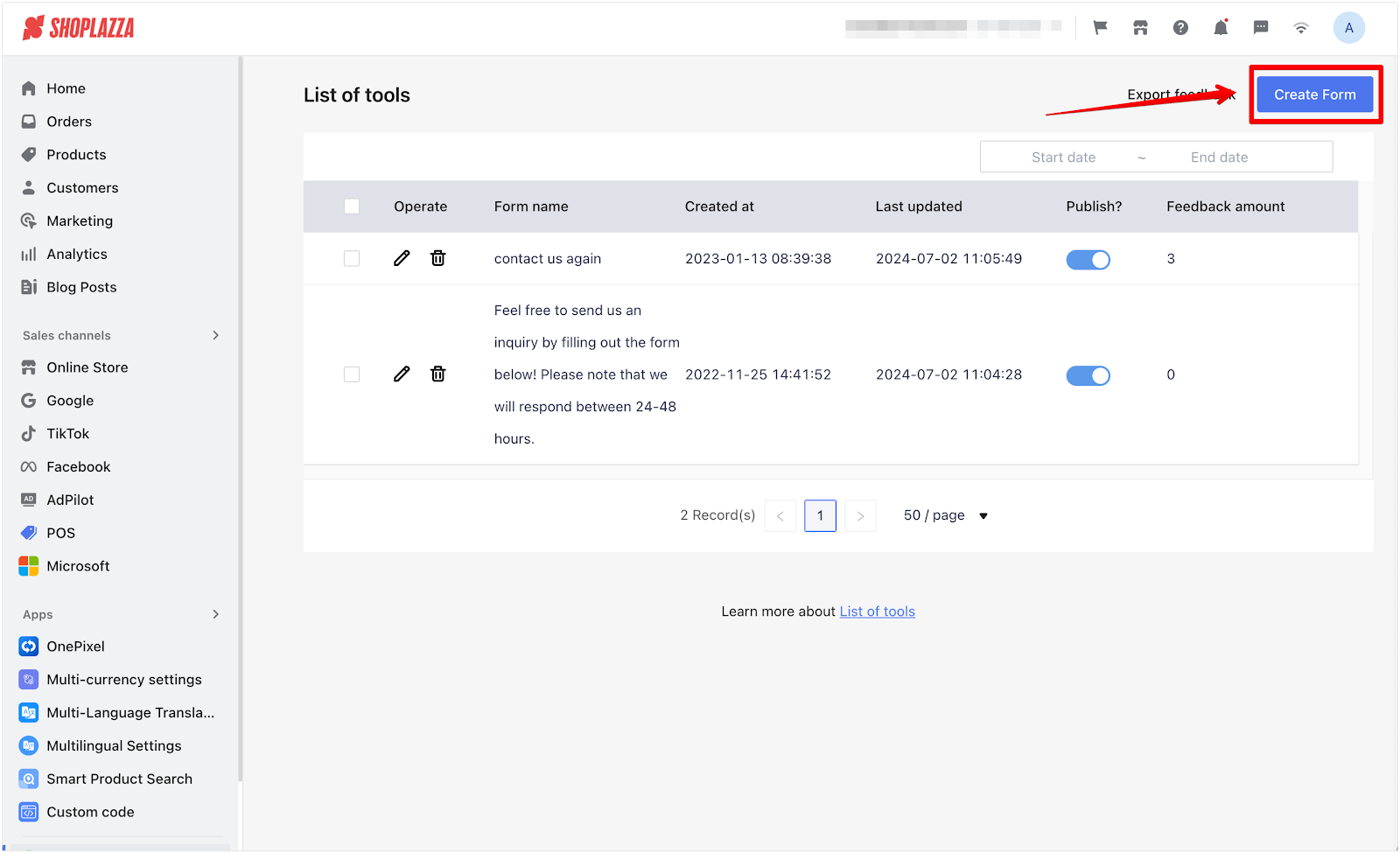
2. Create your form: Open the installed Form Tools app and select Create Form.

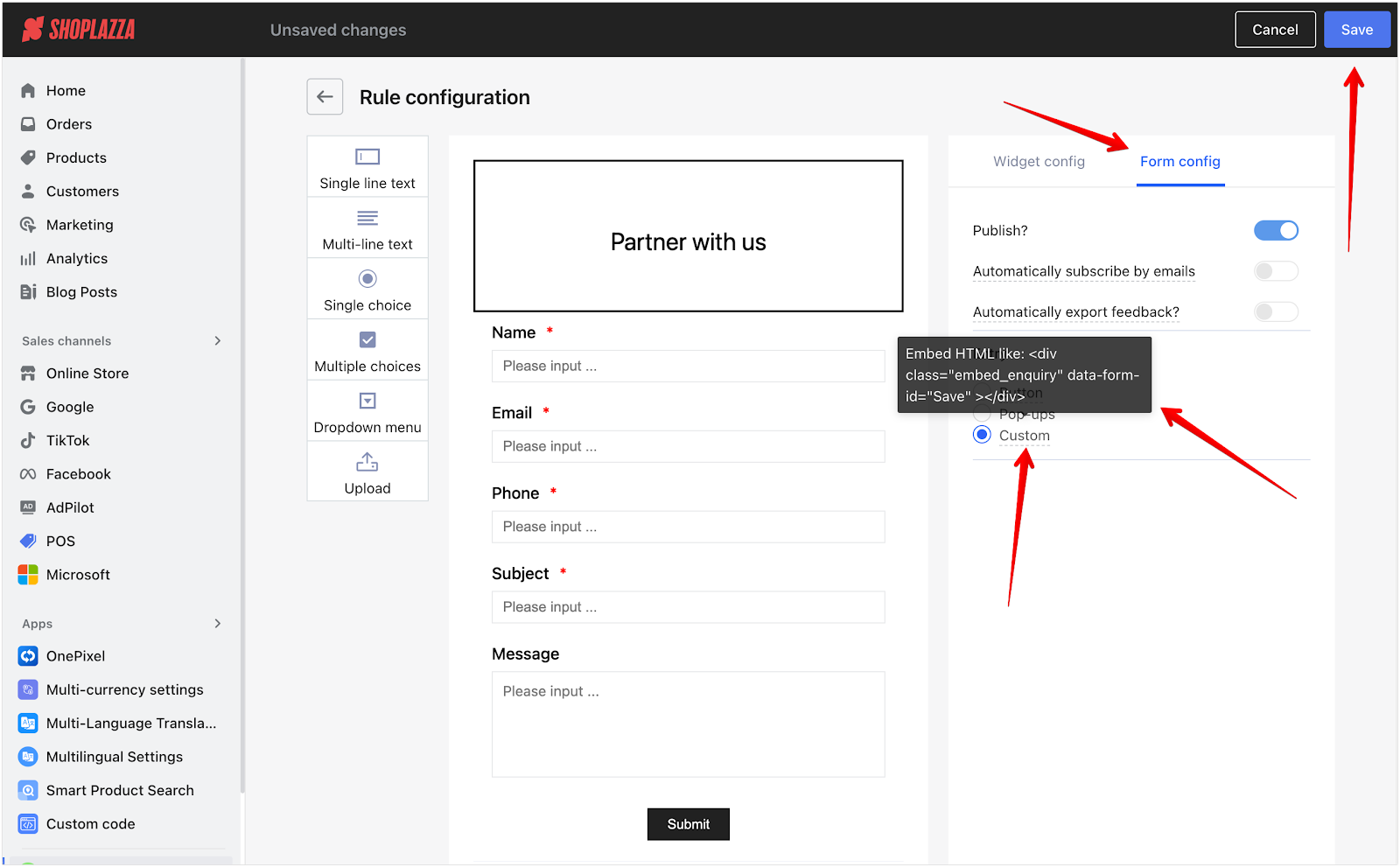
3. Configure and copy the form code: In the Form Config section, choose Custom. Hover over the form’s header, copy the embed HTML code, and click Save.

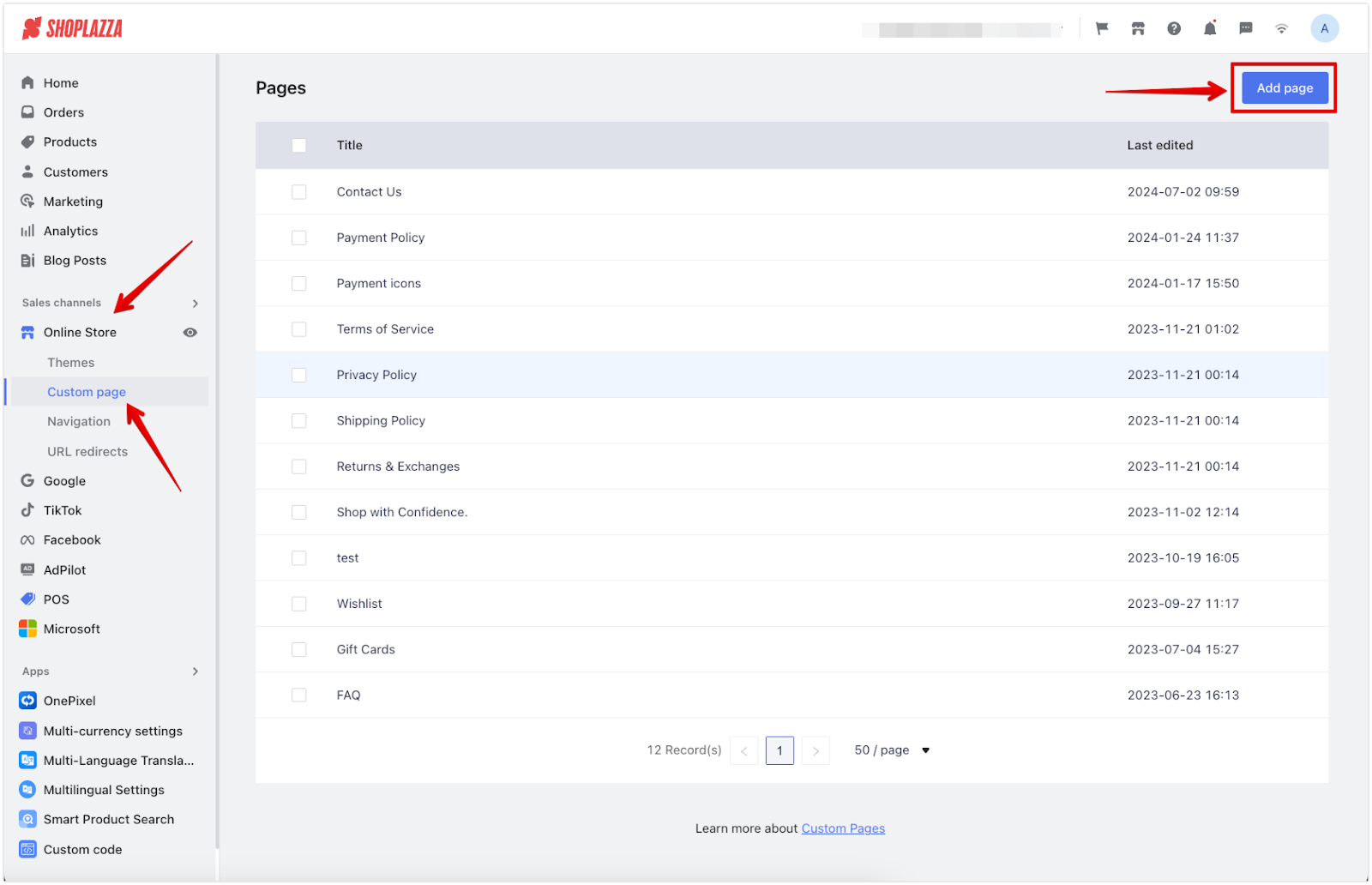
4. Add a new page: Go to Online Store > Custom page and click Add page.

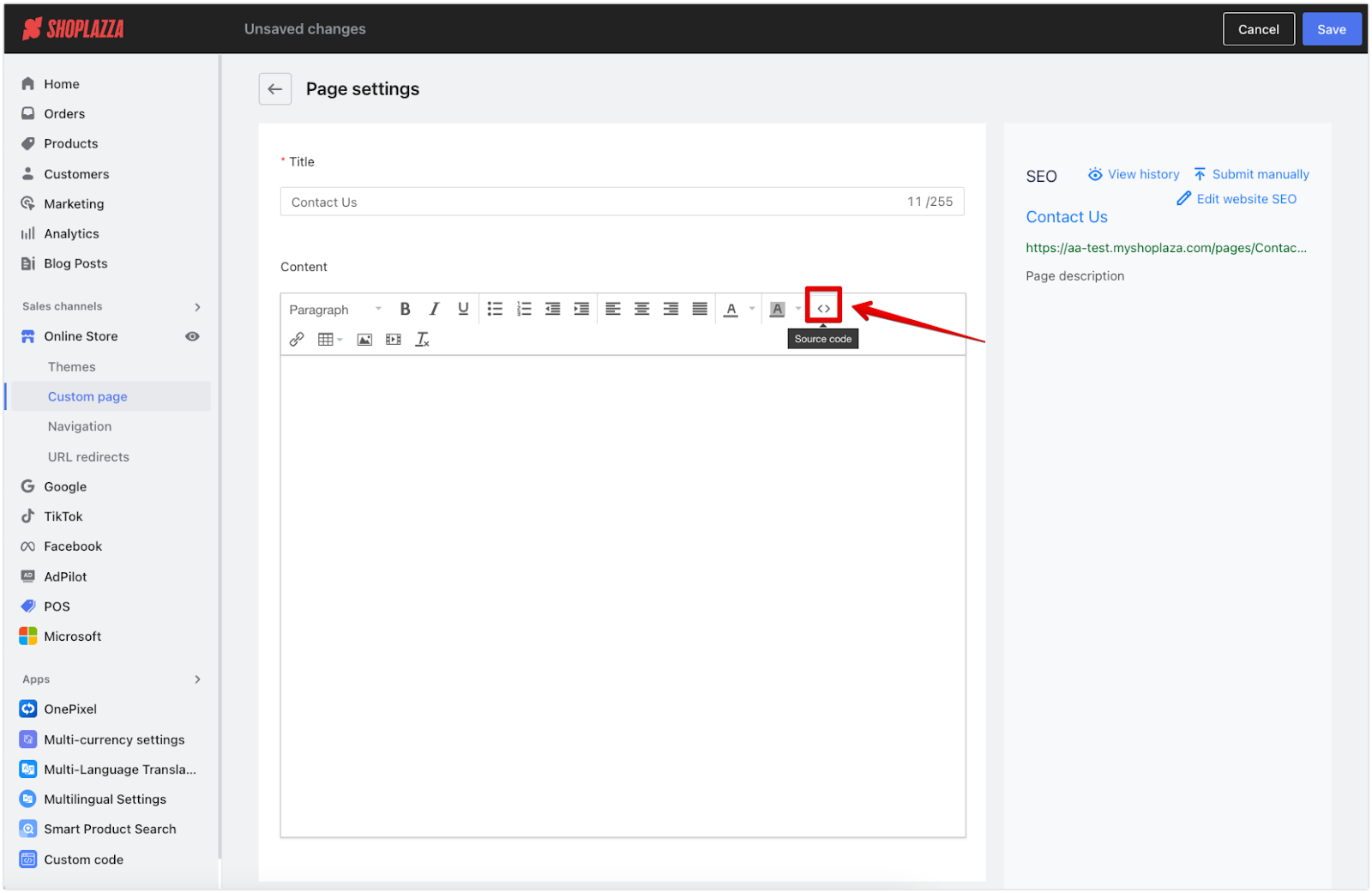
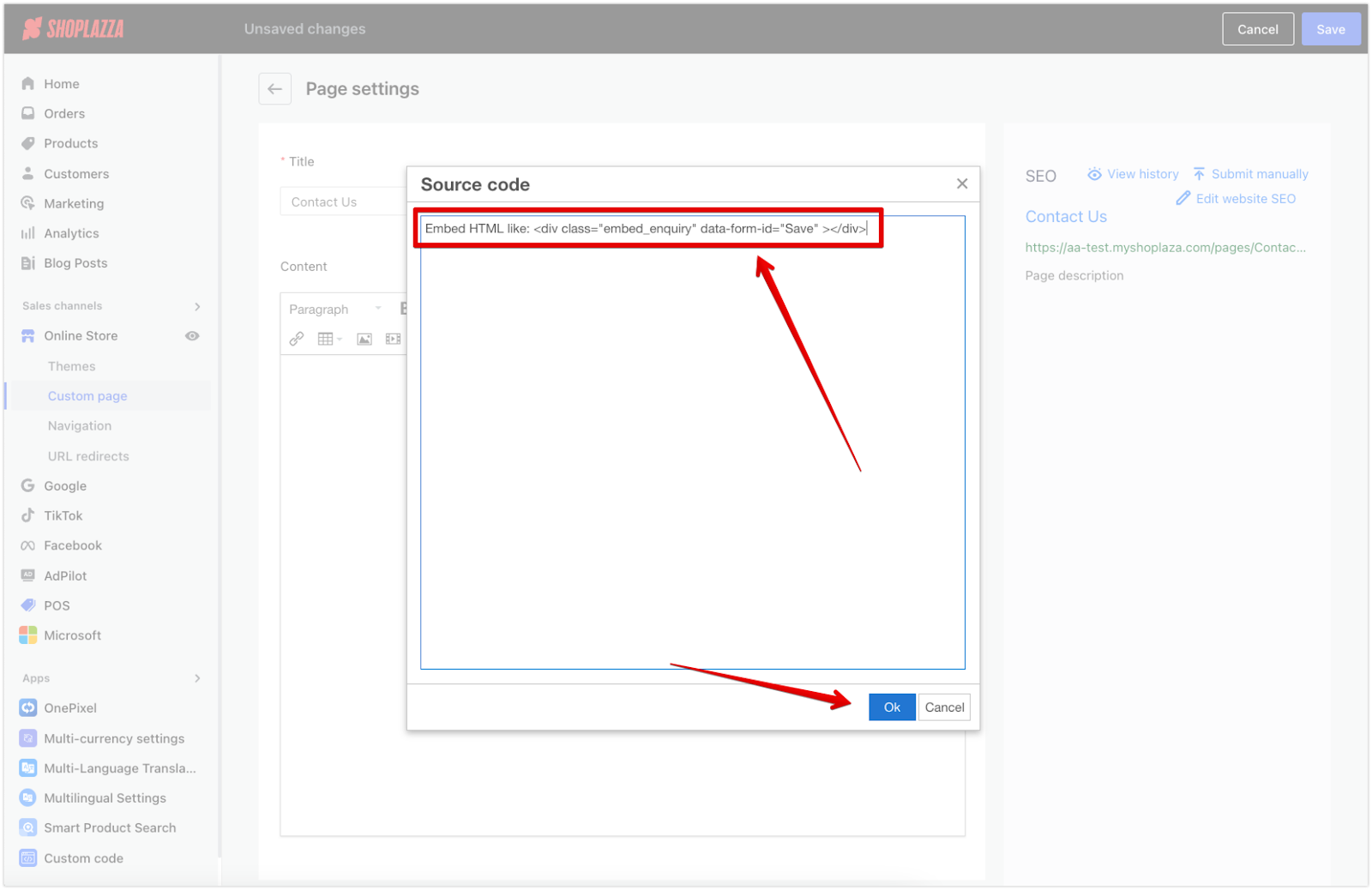
5. Embed the code: Give your custom page a Title and click the "<>" button (Source code), paste the copied embed HTML code, and click OK.


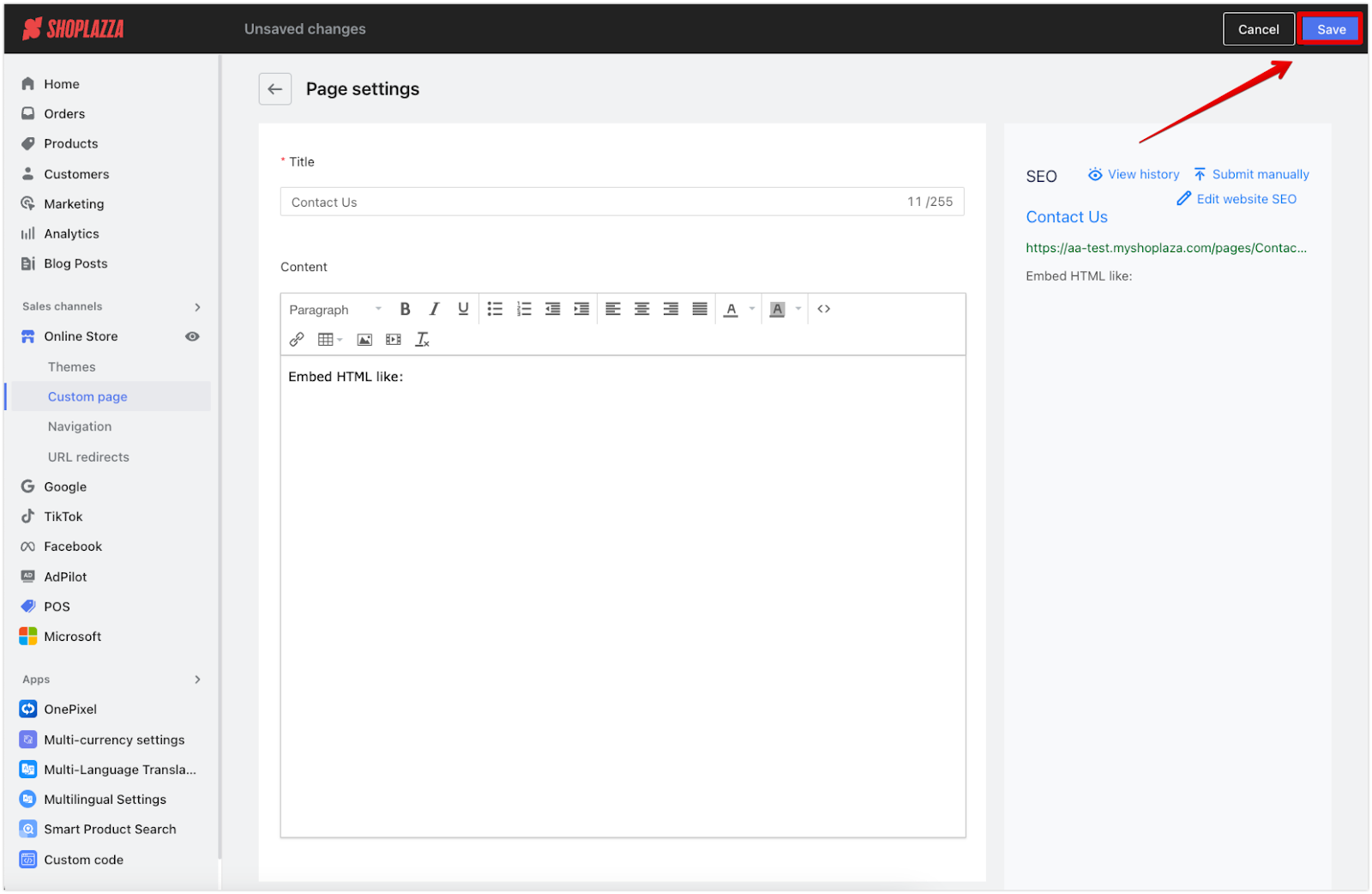
6. Save the page: Click Save to confirm your changes.

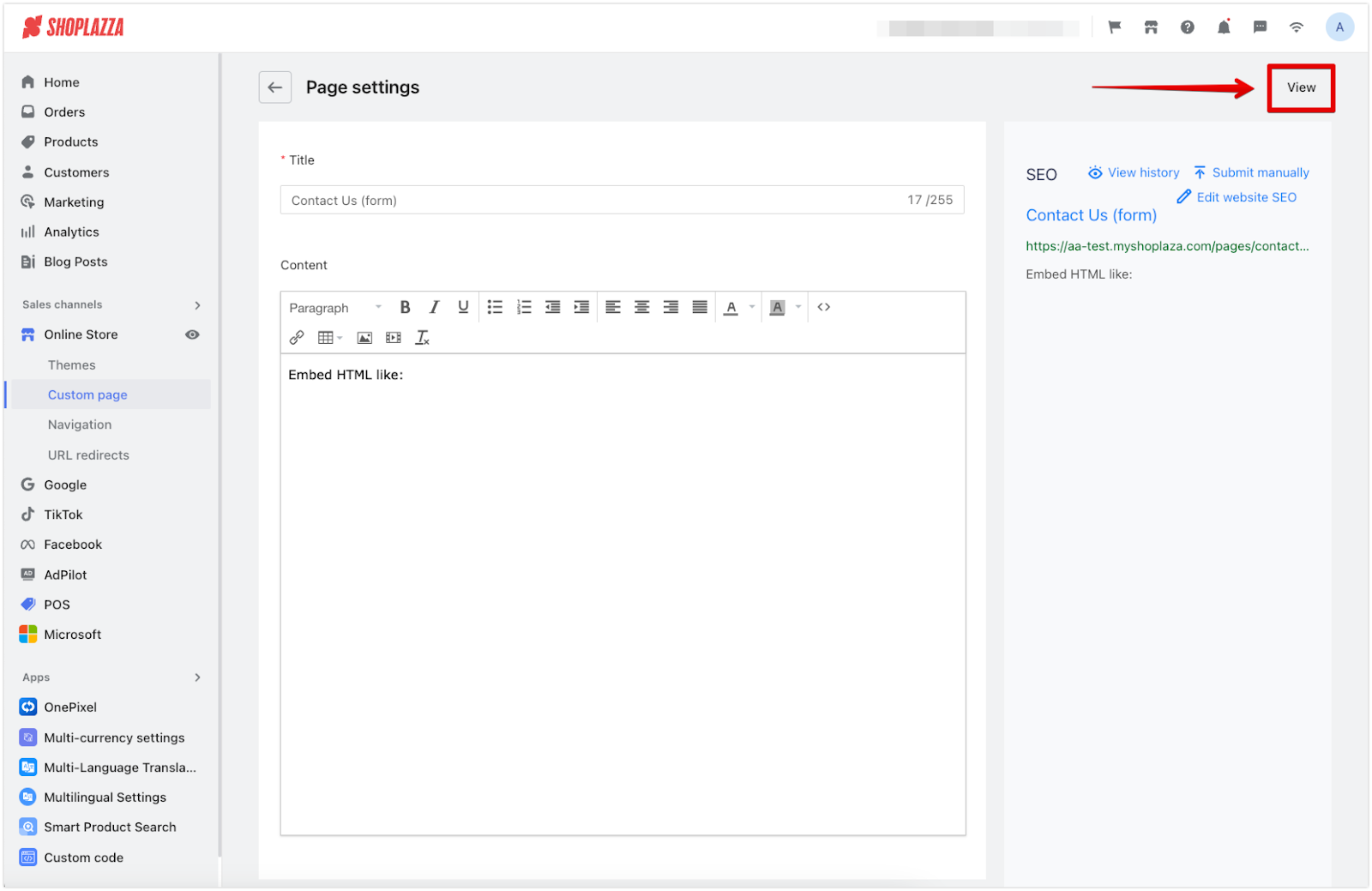
7. Preview the page: Click View to preview the new page.

Adding the contact us page to the footer menu
To make your 'Contact us' page accessible, add it to your footer menu. This ensures customers can find it on any page.
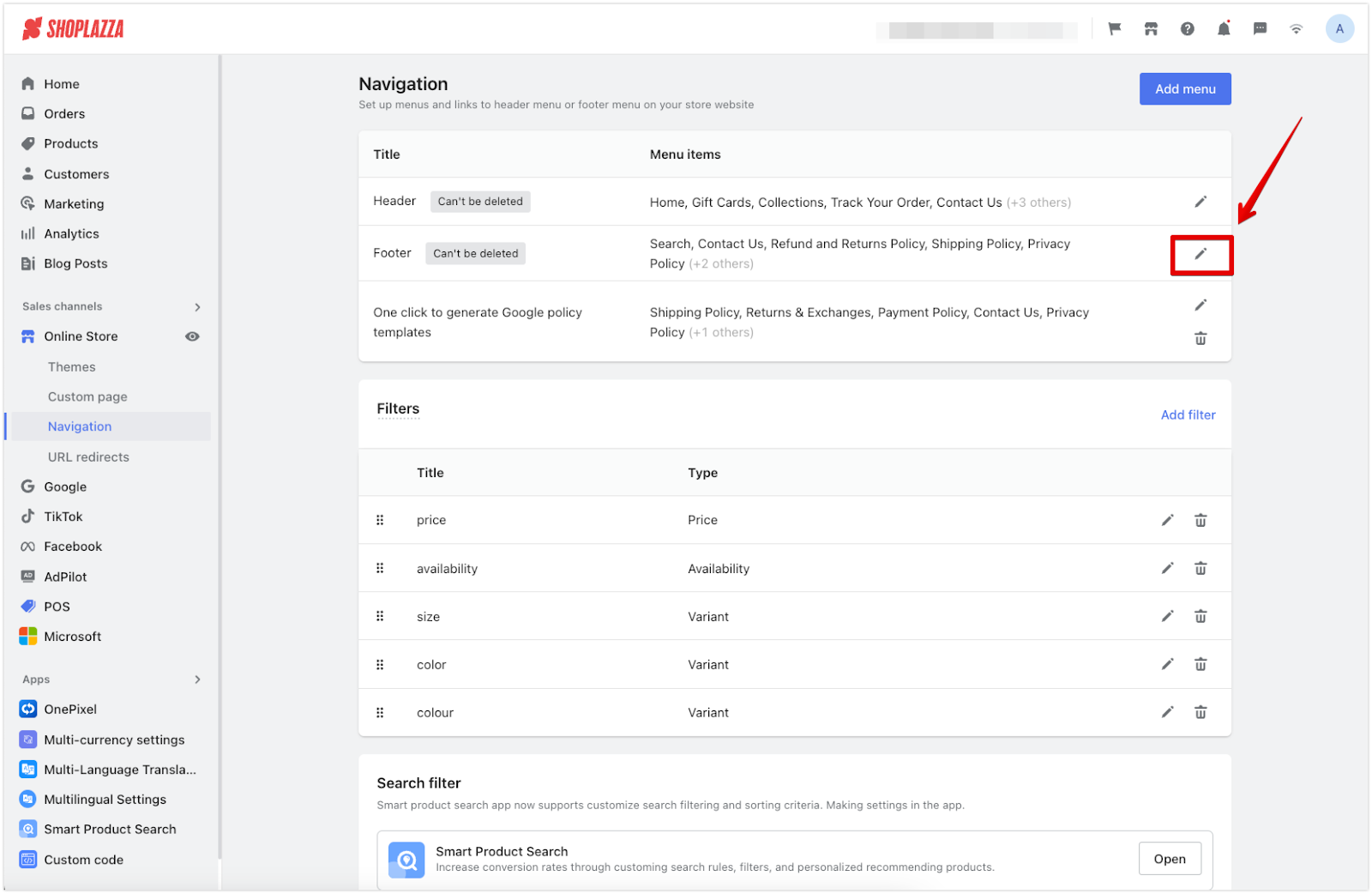
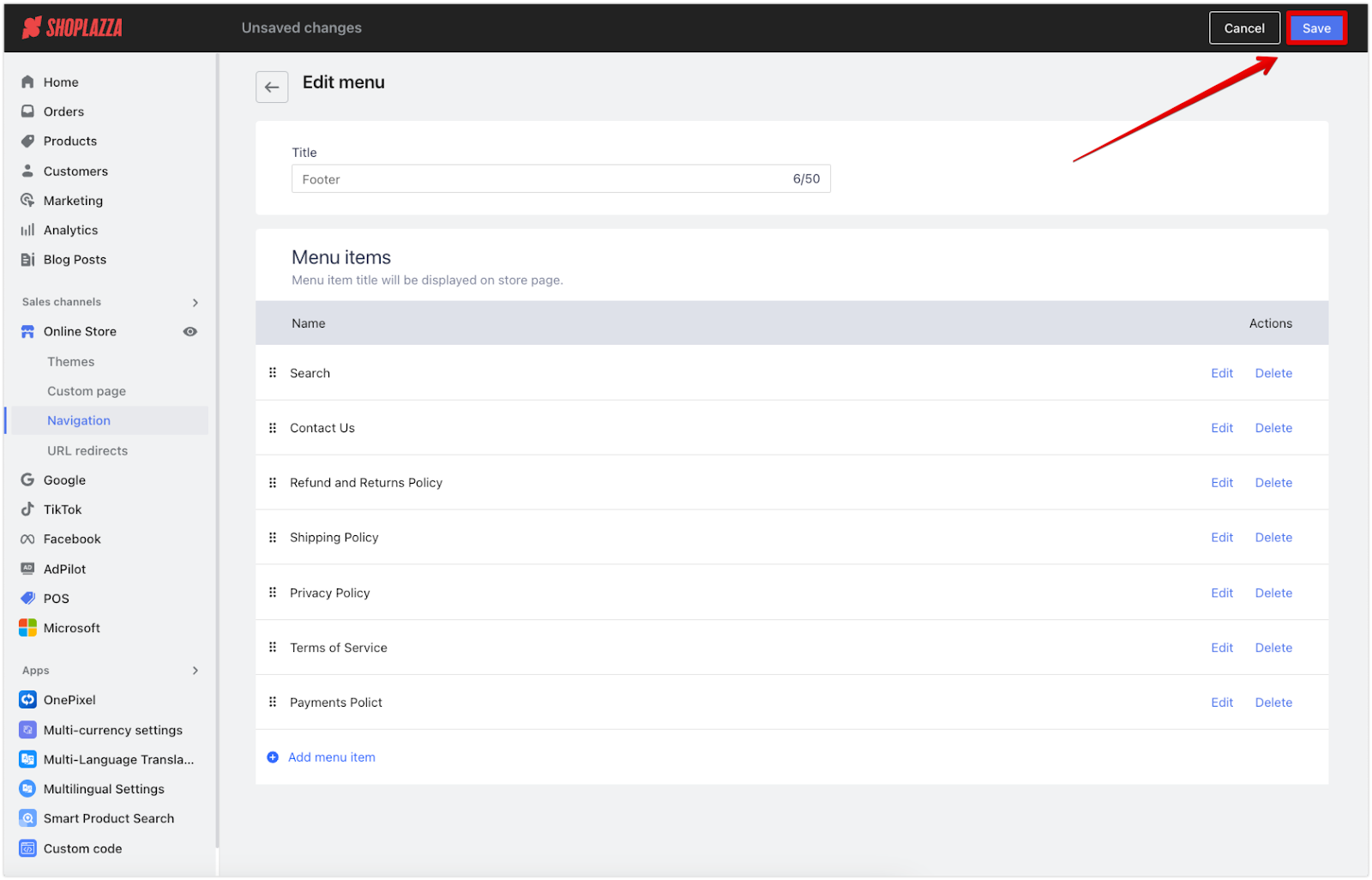
1. Edit the footer menu: Go to Online Store > Navigation and select the Footer menu to edit.

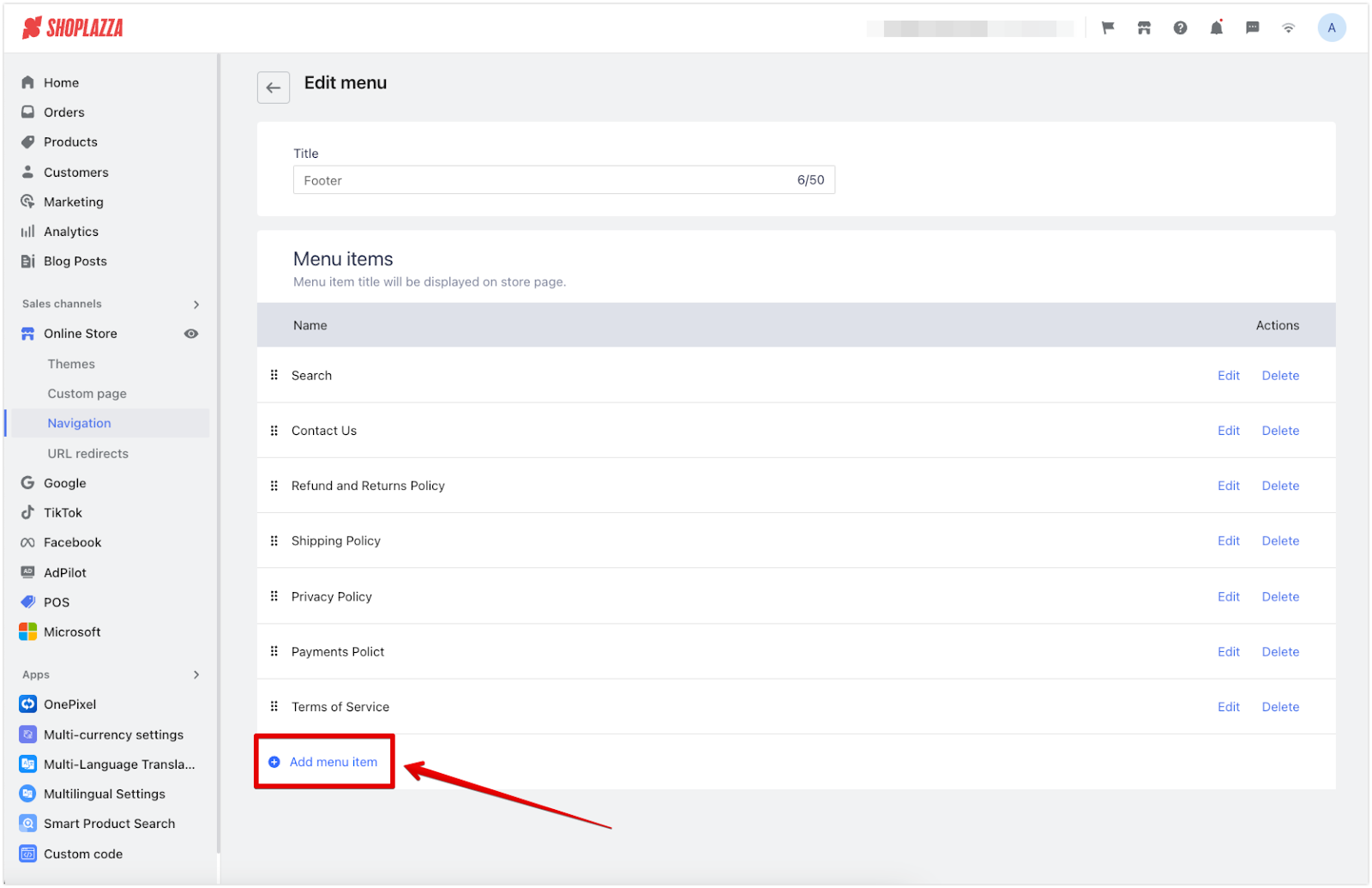
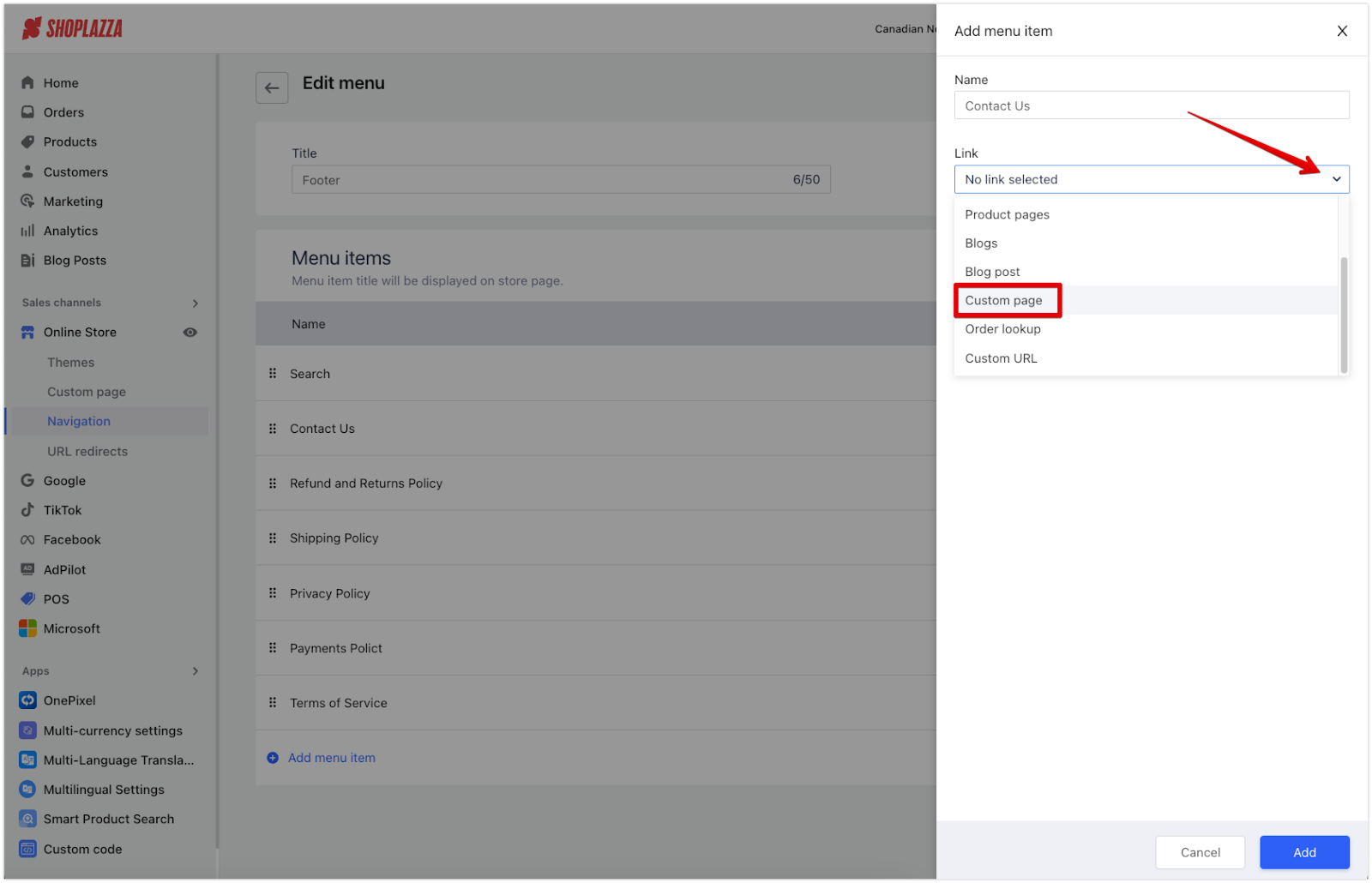
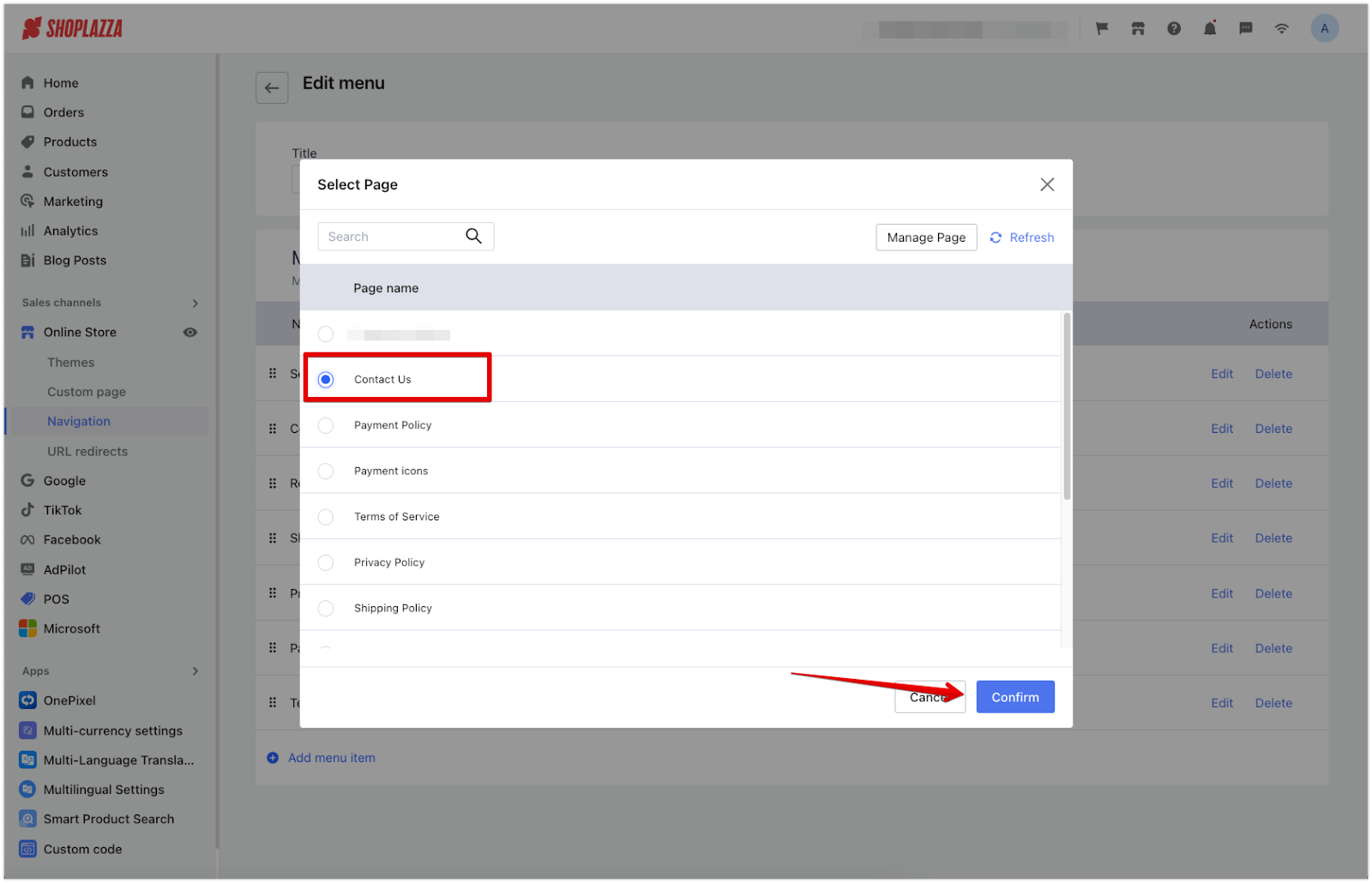
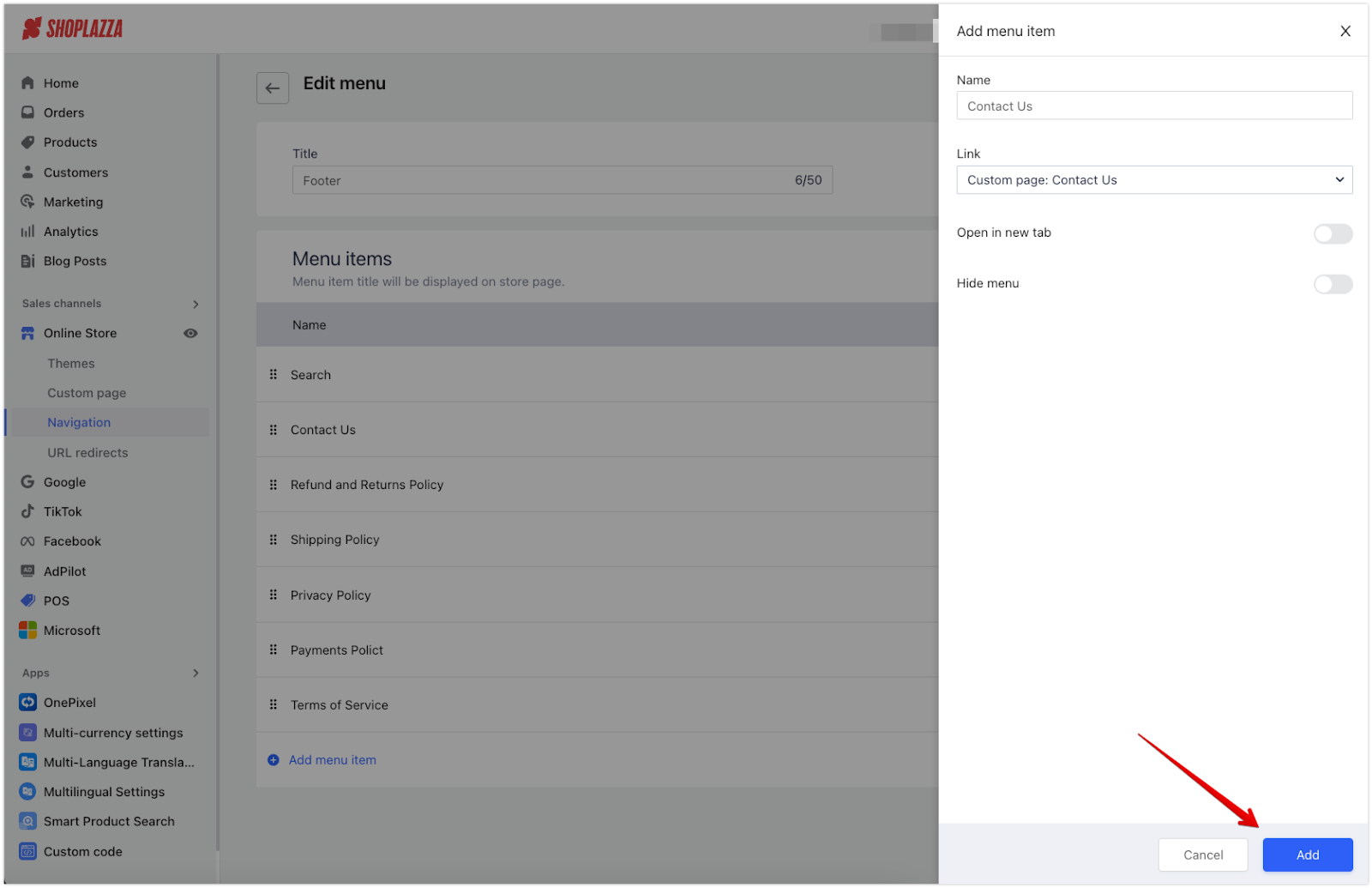
2. Add a new menu item: Click Add menu item, name it 'Contact Us', and link it to the newly created Contact Us page by choosing Custom page.




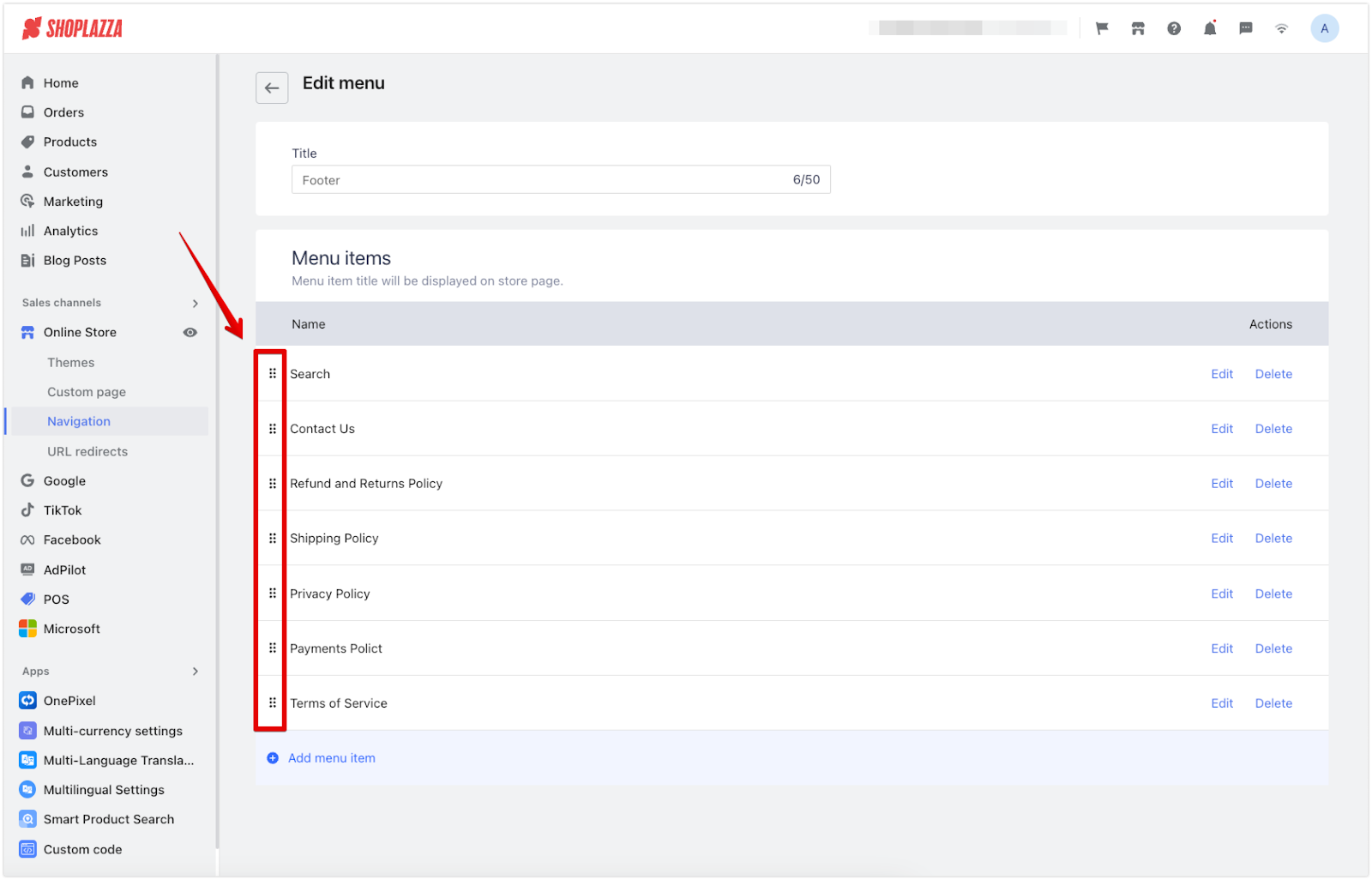
3. Reorganize your menus: Adjust the order by clicking and dragging the drop icon.

4. Save the menu: Click Save to finalize the changes.

Adding a footer navigation for the contact us page
This step involves adding a footer navigation block to ensure customers can easily find the ‘Contact us’ page from your theme’s footer.
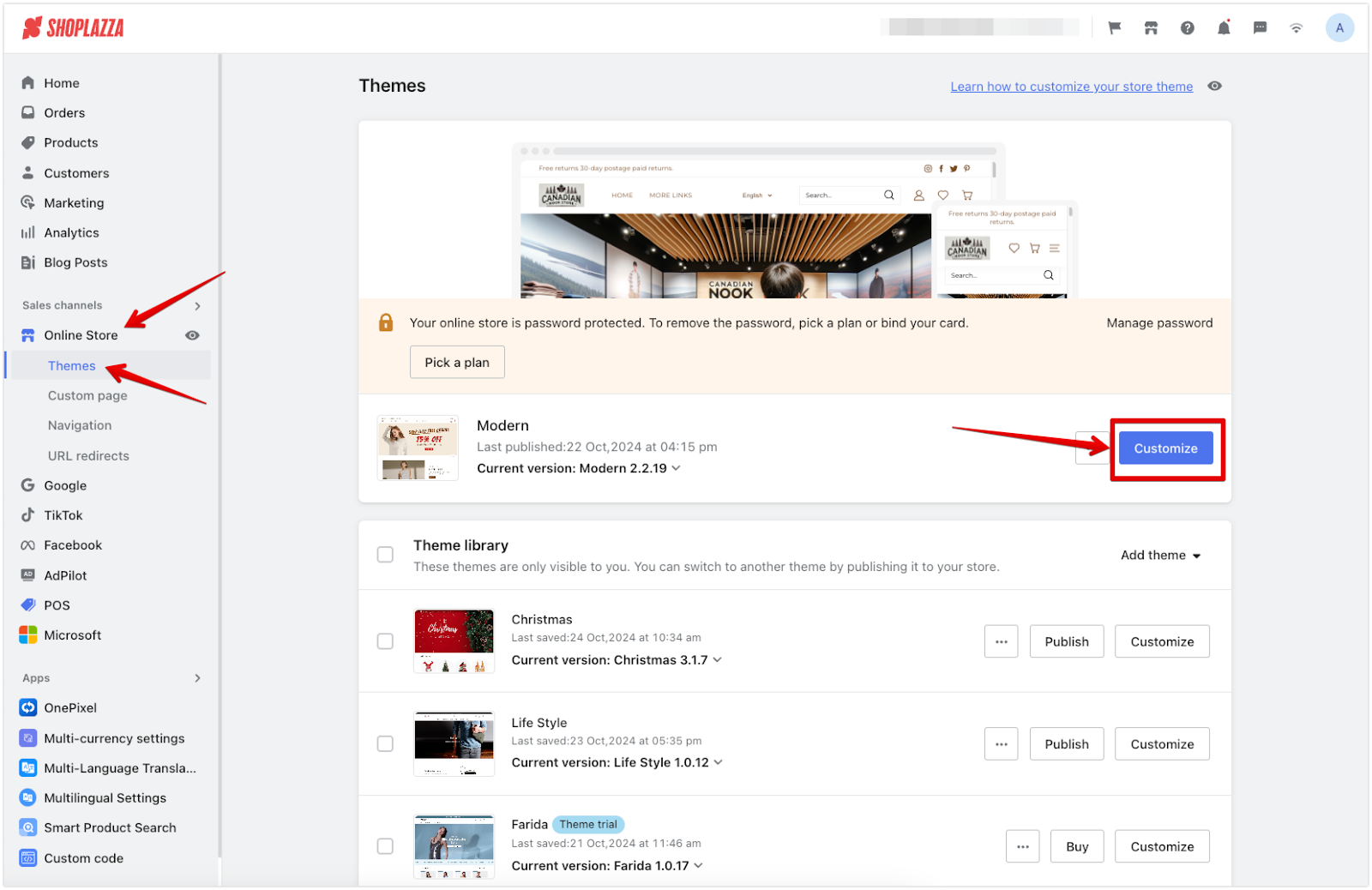
1. Customize the theme footer: Go to your Shoplazza Admin > Online Store > Themes and click Customize on the theme you want to edit.

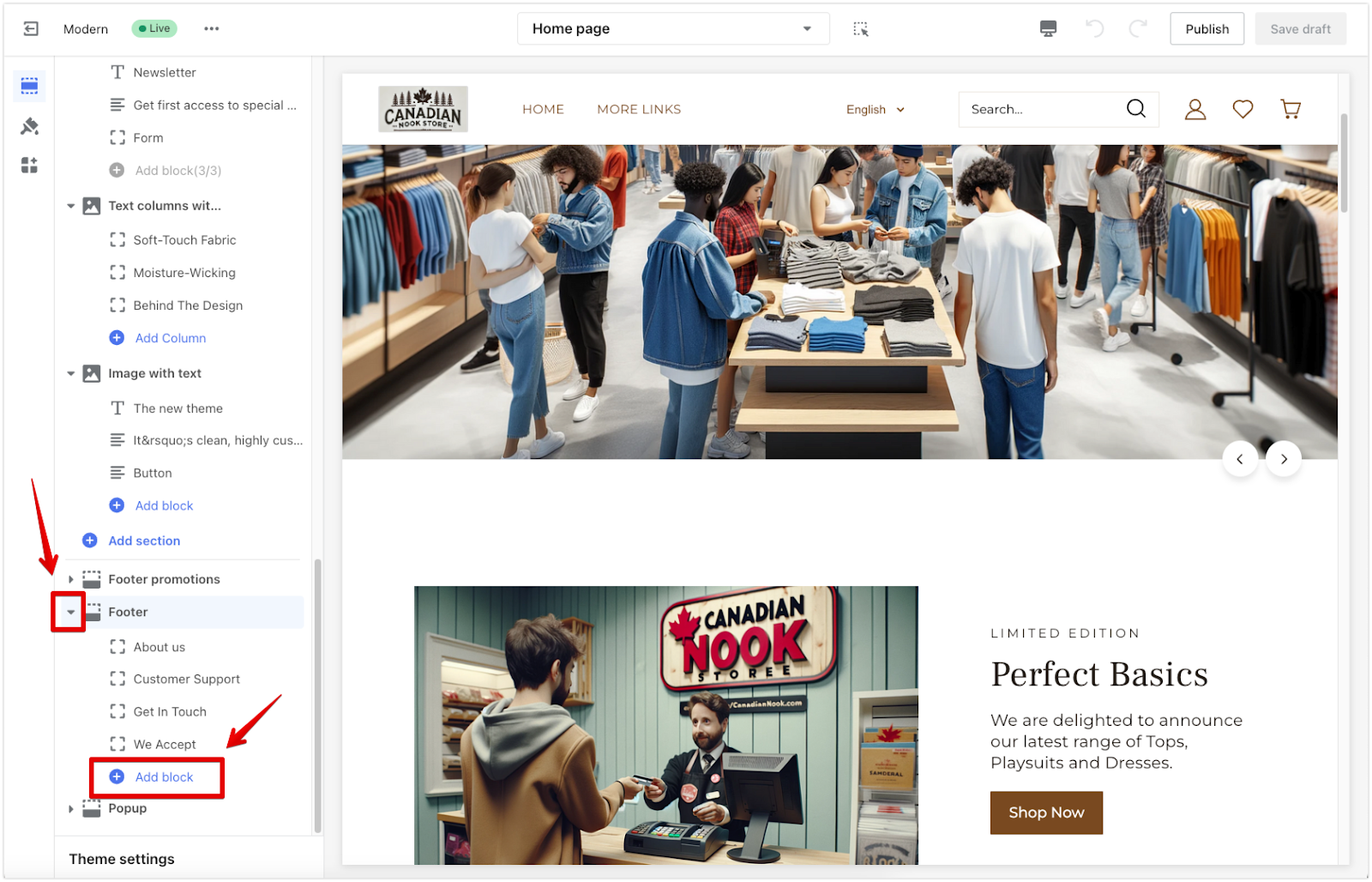
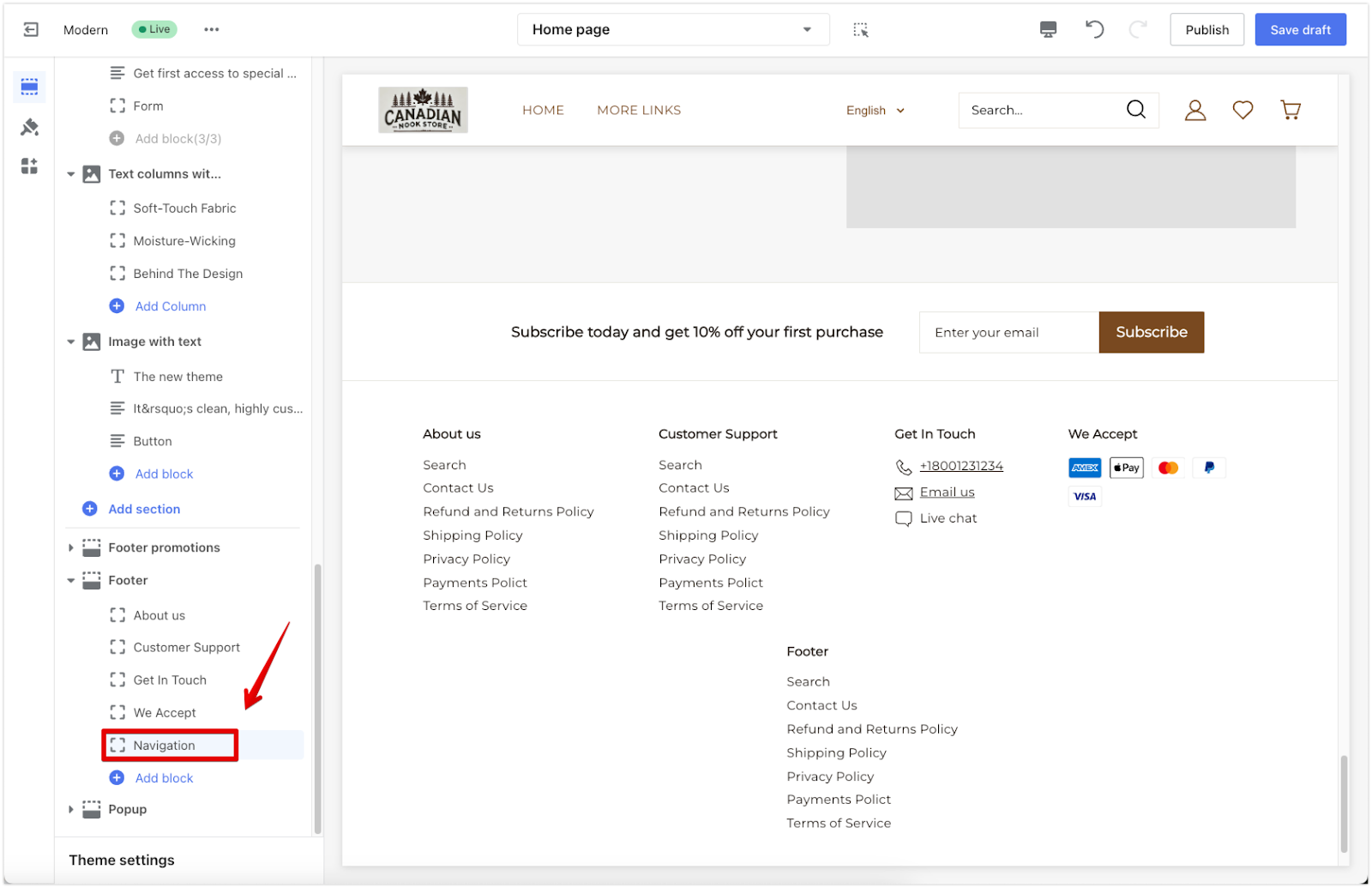
2. Add a block to the footer: Scroll down the list and select the dropdown arrow in the Footer section, then click Add block.

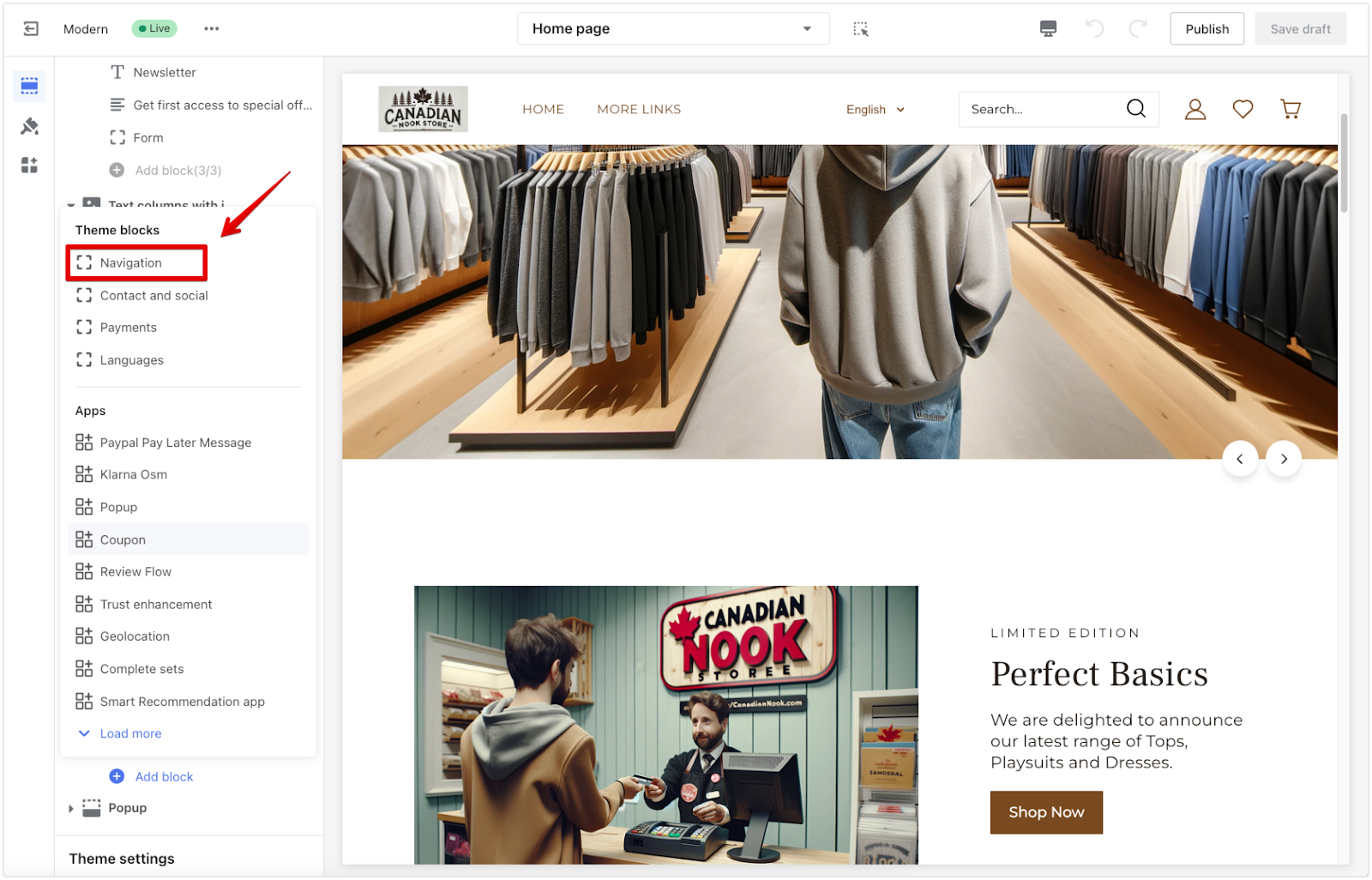
3. Add a navigation block: Select Navigation as the block type. By default, the Footer menu will be selected.

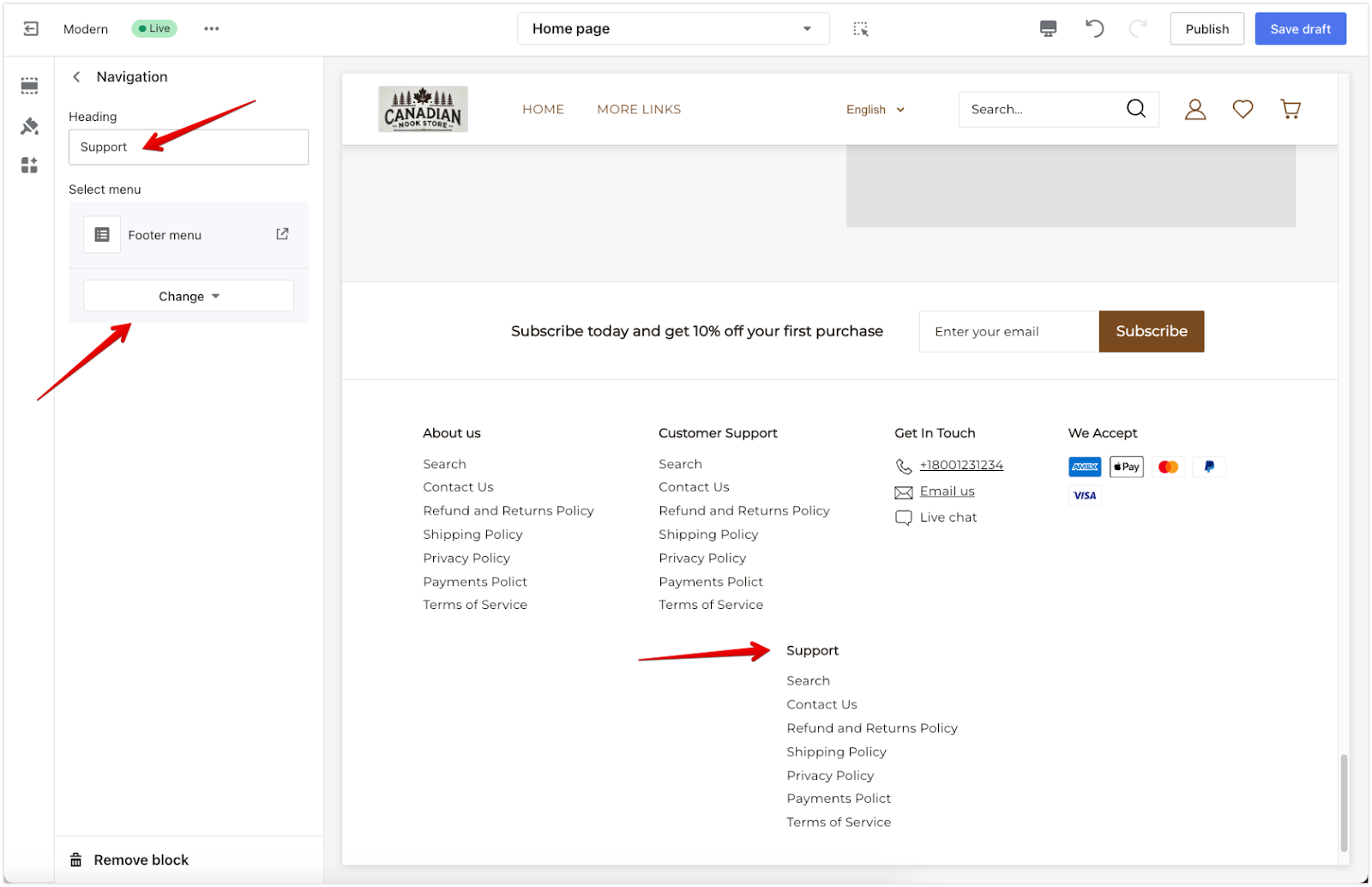
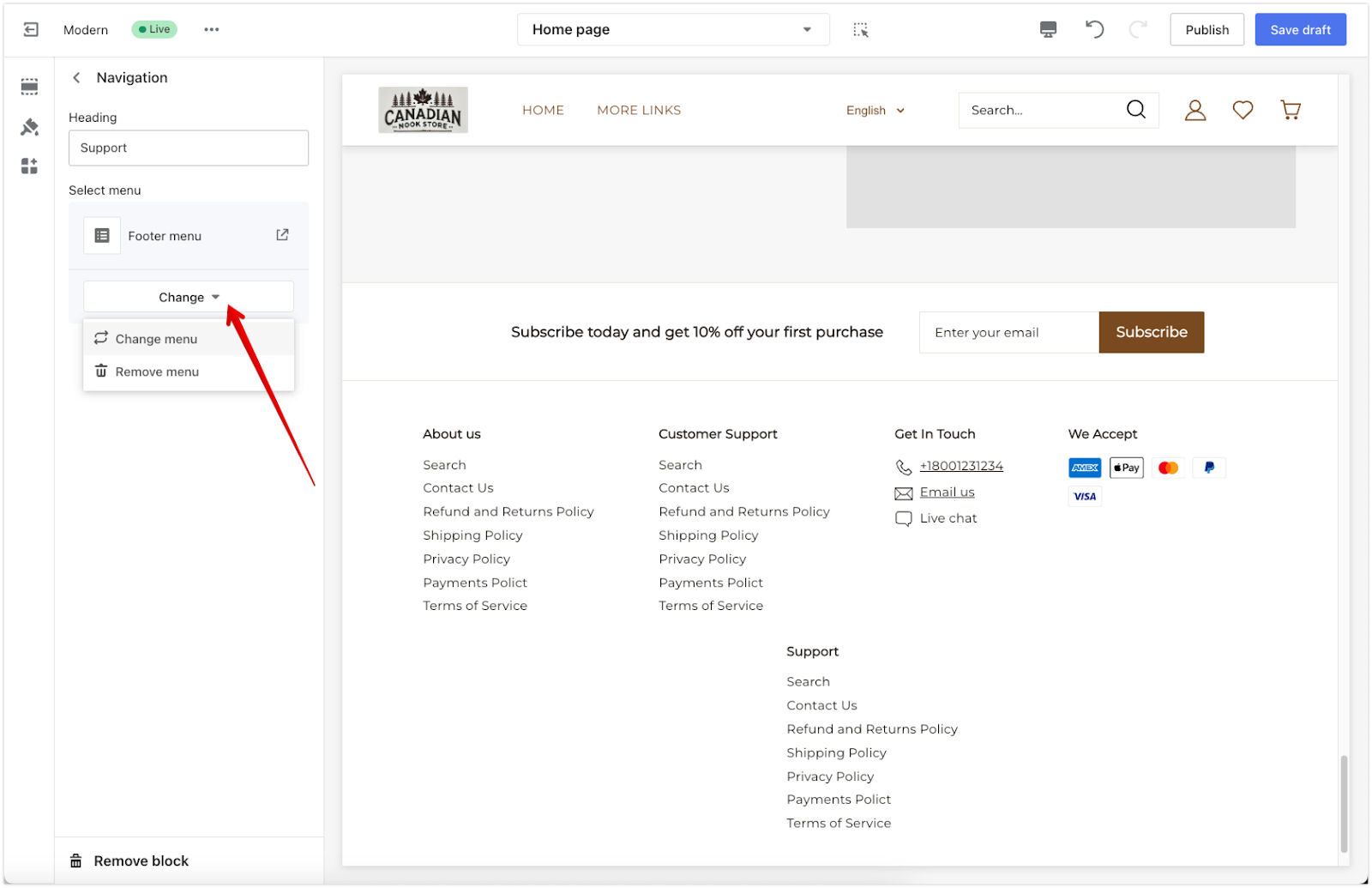
4. Choose the menu: Click on the Navigation title after adding the block. Name the title of the block and choose the menu that includes the ‘Contact us’ page (e.g., Footer menu, Header menu).



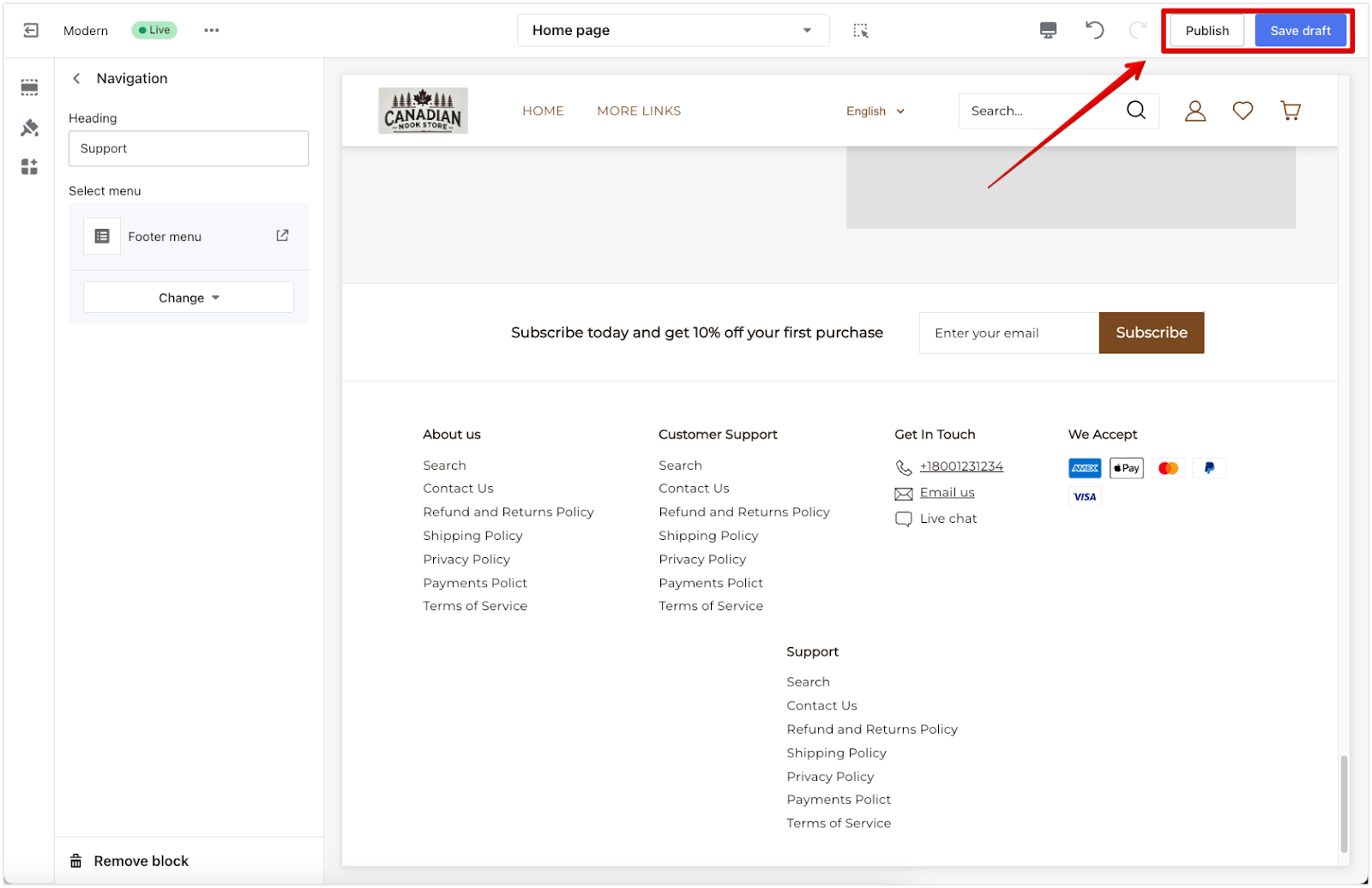
5. Save the block: Click Save draft or Publish to finalize the changes.

By completing these steps, you’ve successfully made your ‘Contact us’ page more accessible in your store’s footer. This setup ensures that customers can easily reach out to you, enhancing their experience and encouraging engagement.



Comments
Please sign in to leave a comment.