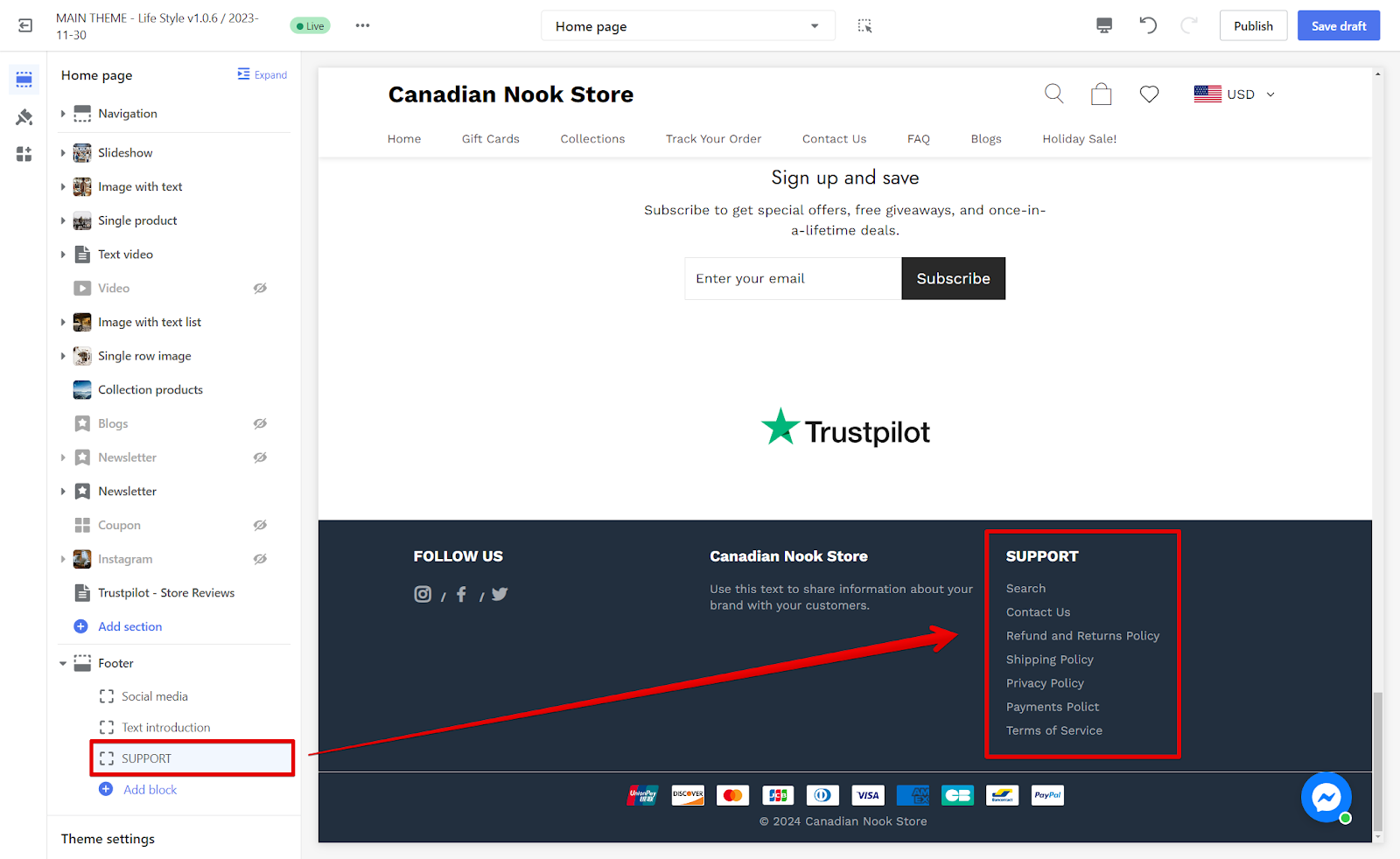
The store footer is a key section at the bottom of your store's homepage. It contains essential links to pages such as Terms of Service, Contact Us, Frequently Asked Questions (FAQ), Privacy Policy, Return Policy, and About Us. This section serves as a helpful guide for customers, offering easy access to important information about your store. Acting as a roadmap, the footer can enhance the customer's shopping experience and build confidence in your brand, reflecting your commitment to customer support through the collection of feedback.
You can easily include service terms template ,Contact us ,FAQ and other essential pages in store footer. Simply follow the instructions below and create related Custom pages that will be linked to your site's Navigation:
Adding a Custom page to your Footer menu
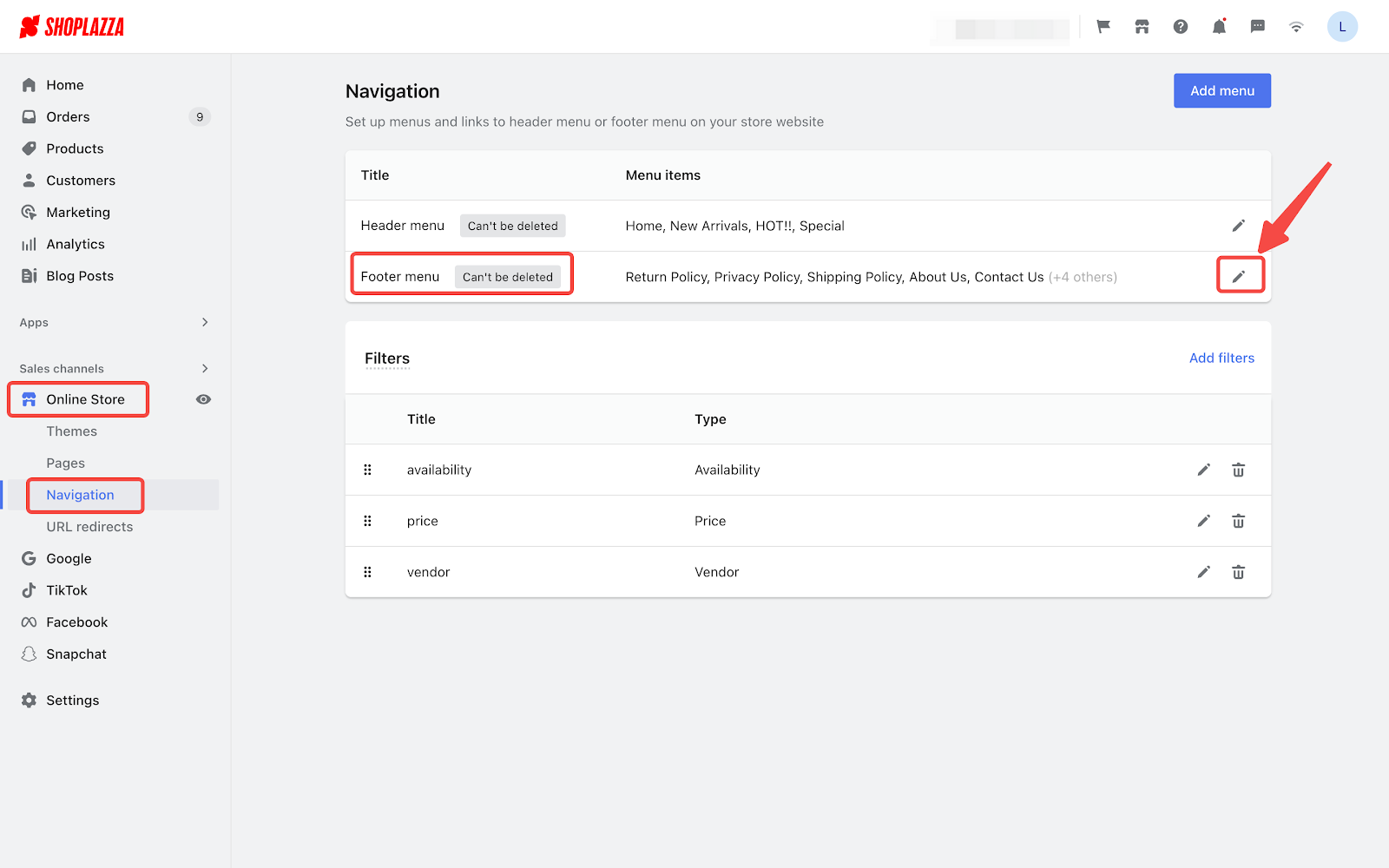
1. From your Shoplazza admin > Online store > Navigation to edit the footer menu.

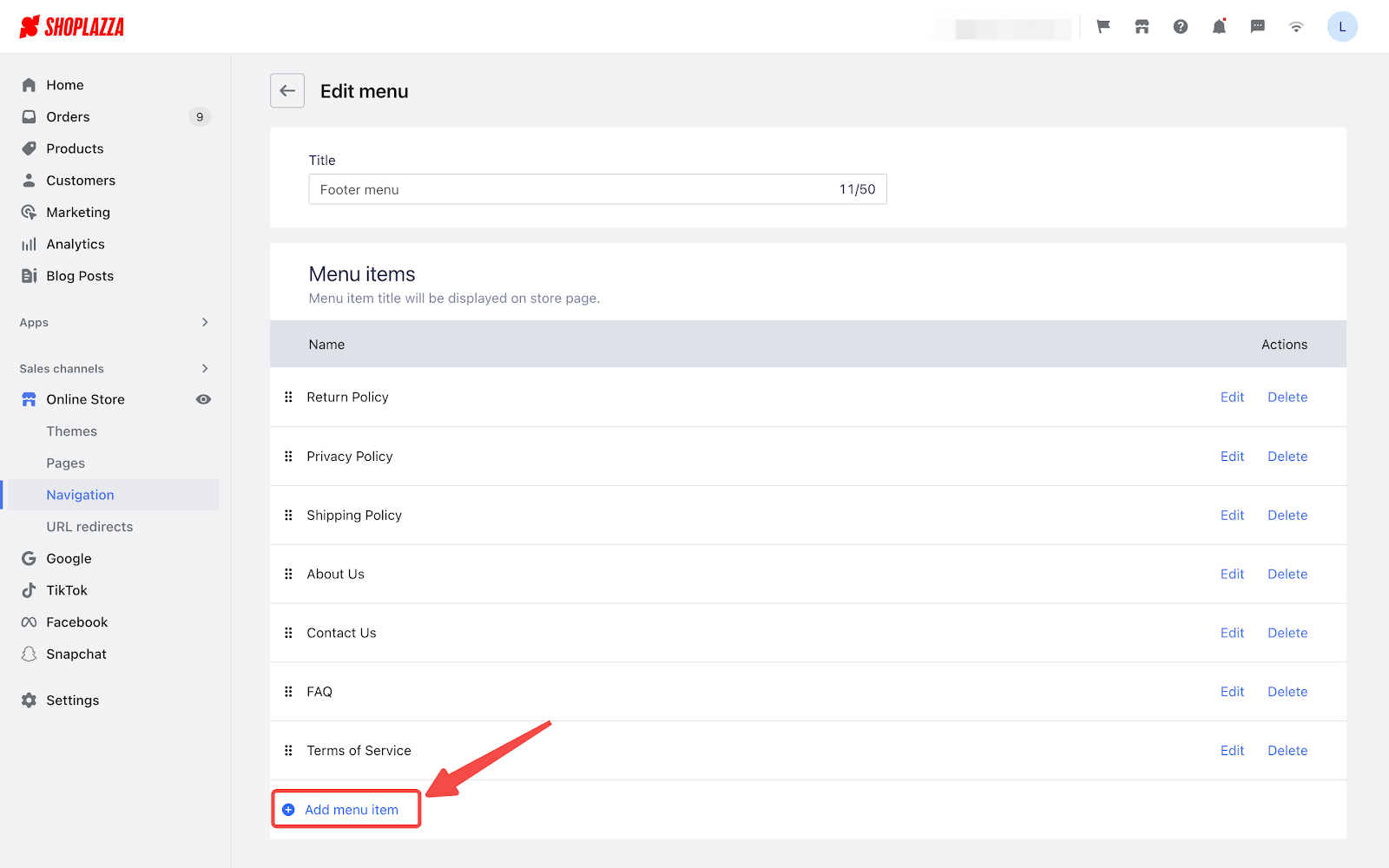
2. Click Add menu item.

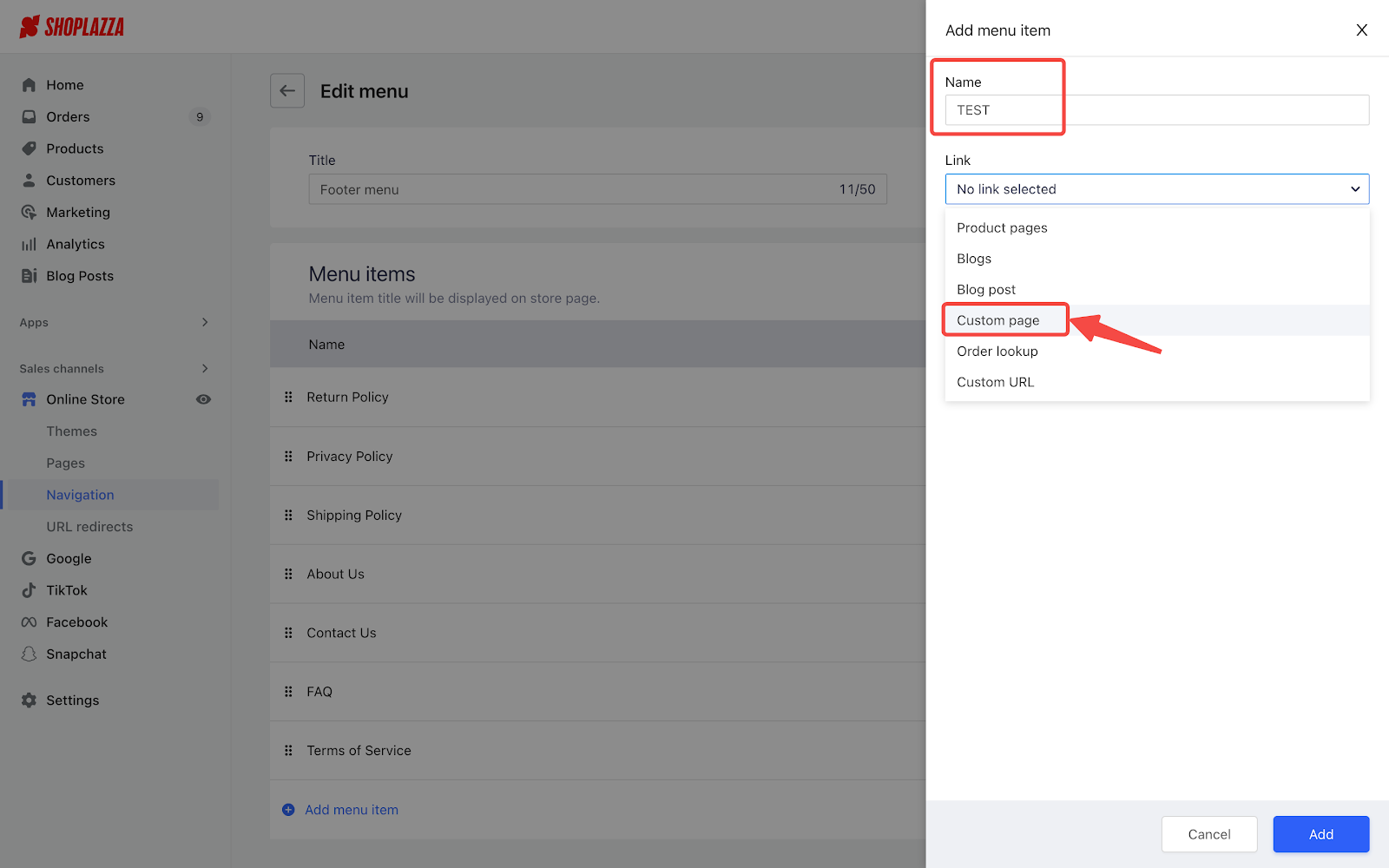
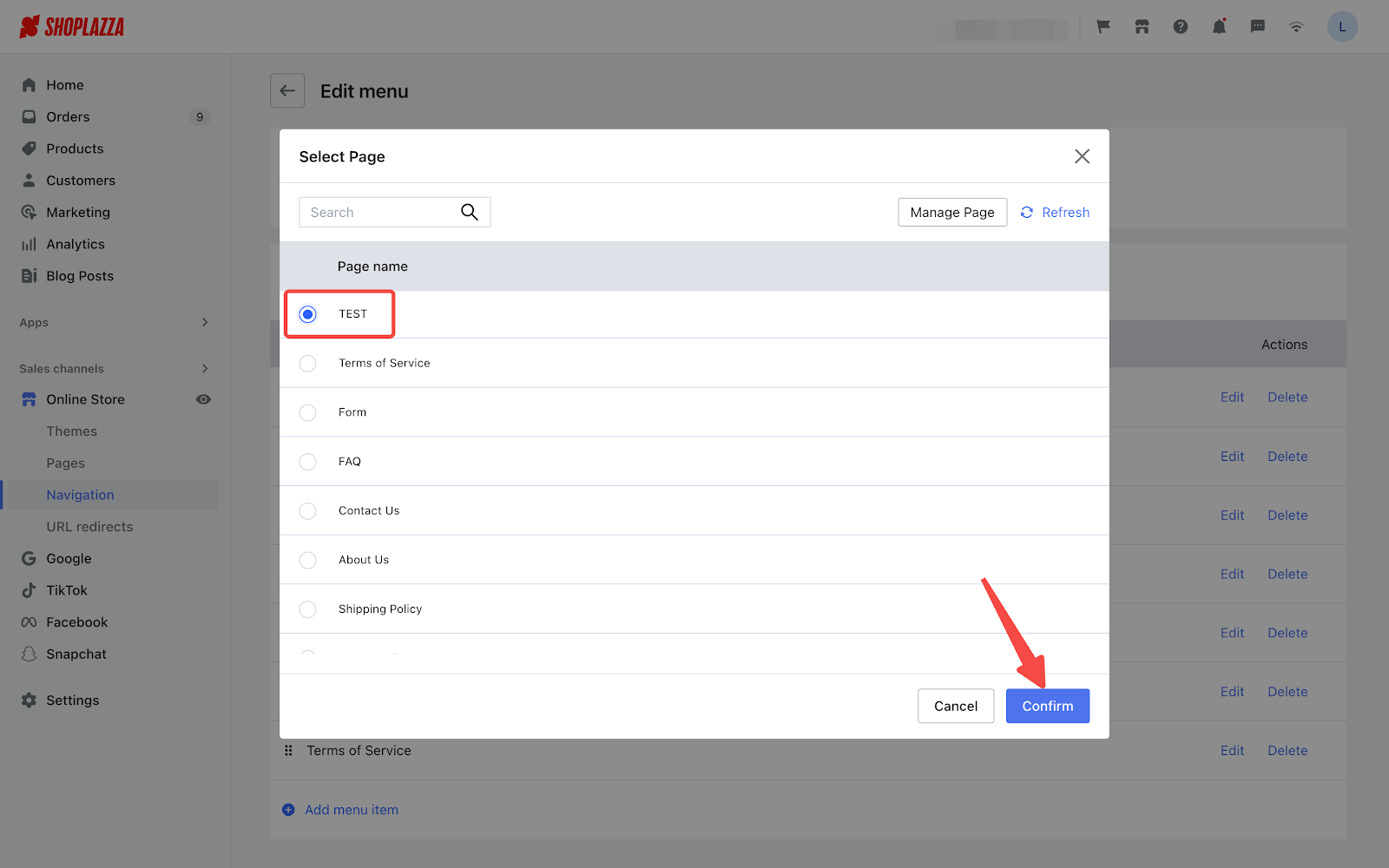
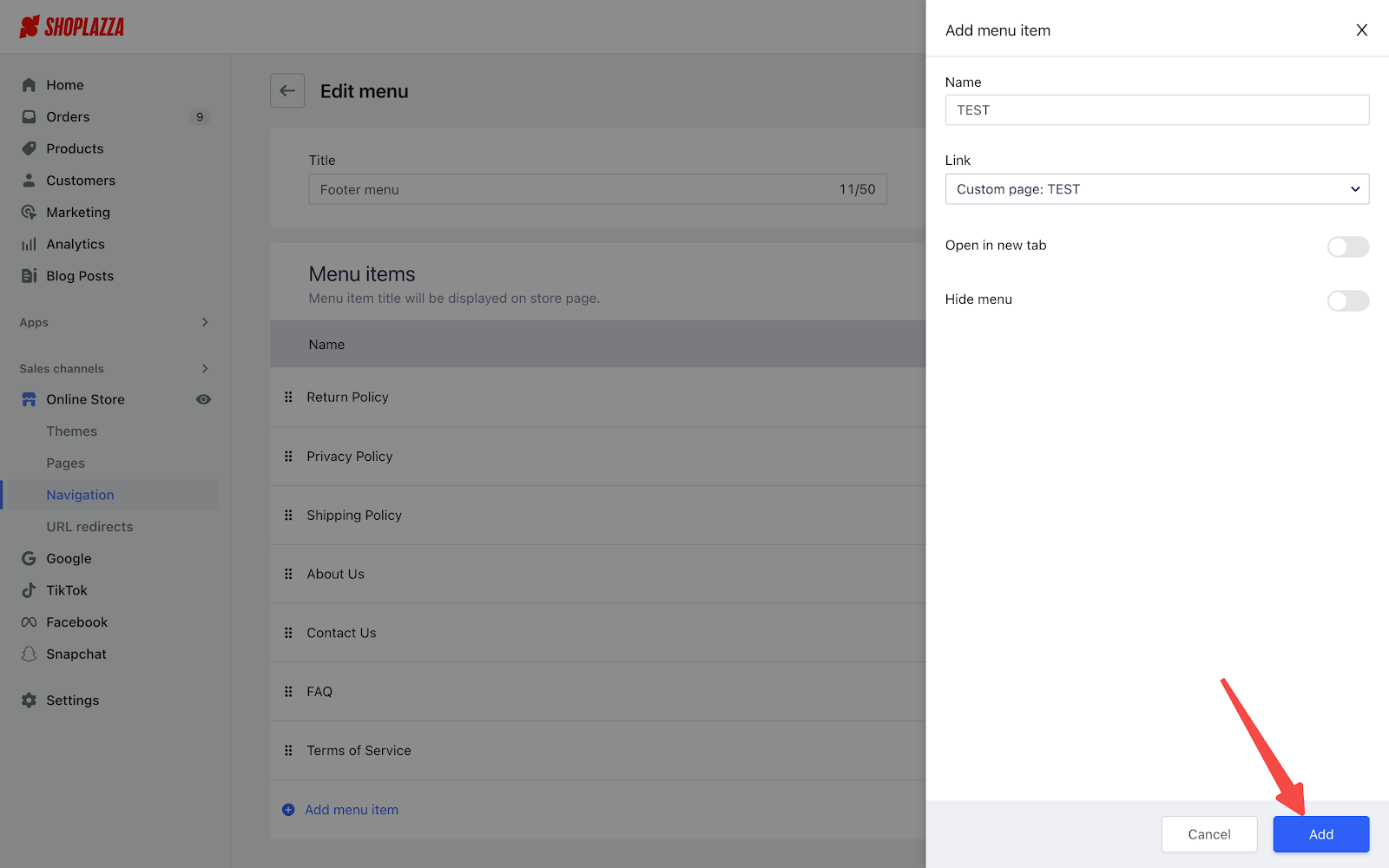
3. Name the menu, then select Custom page to link the menu to the certain page, and click Confirm.


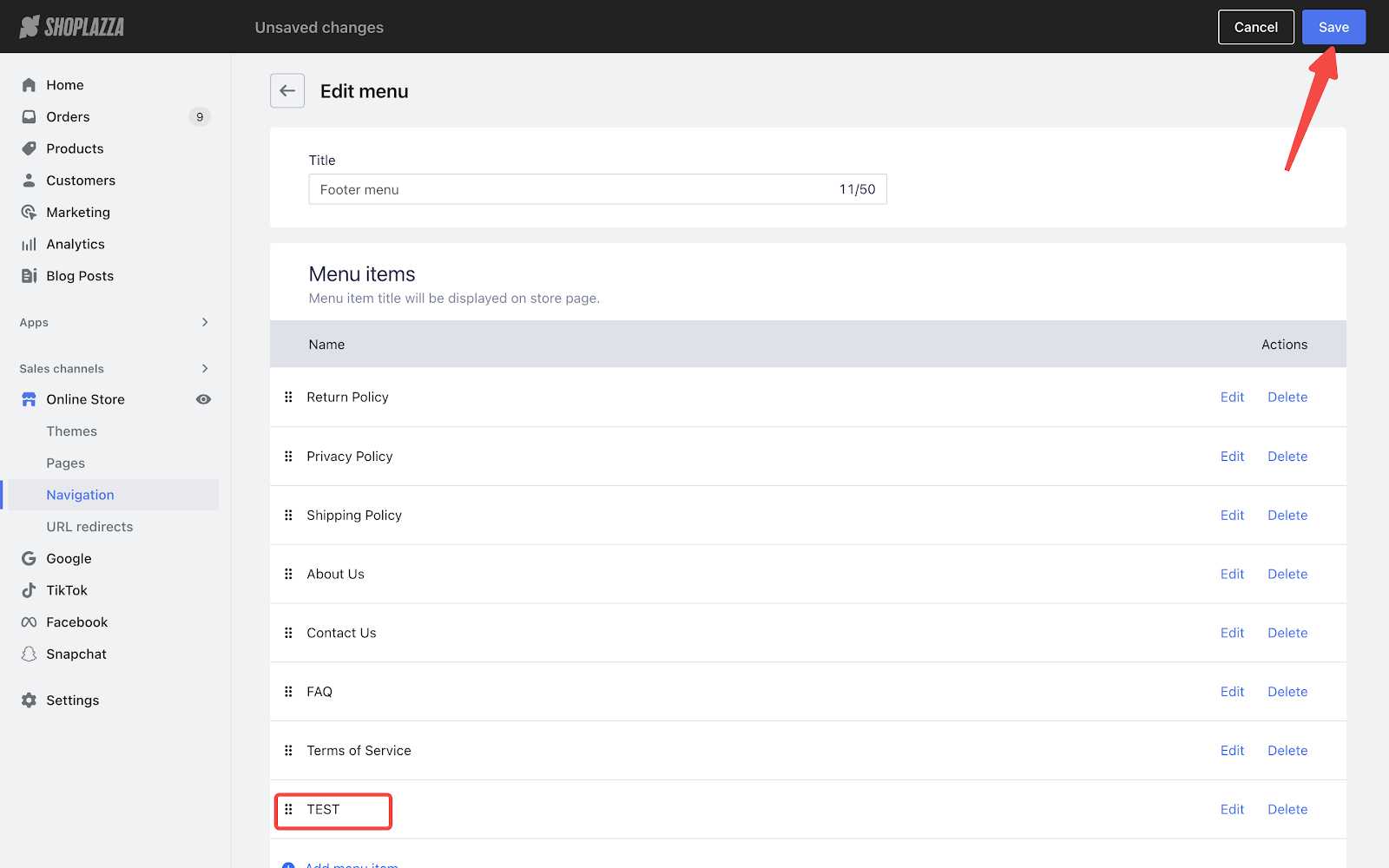
4. Click Add and you can see the added menu. Then, click Save to complete the process.


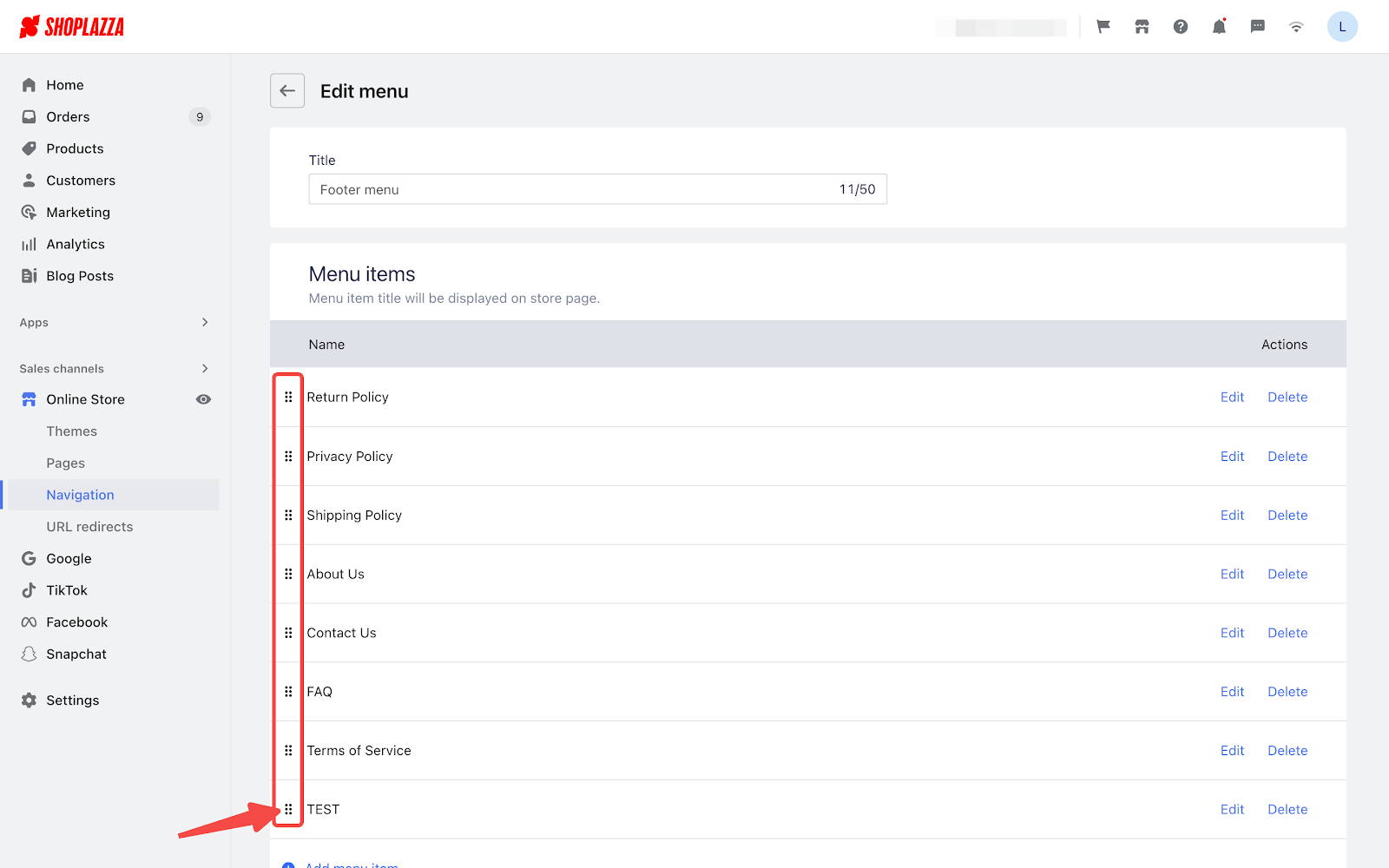
5. You can click and drag the drop icon to reorganize the menu items.

Adding a navigation menu block in your theme
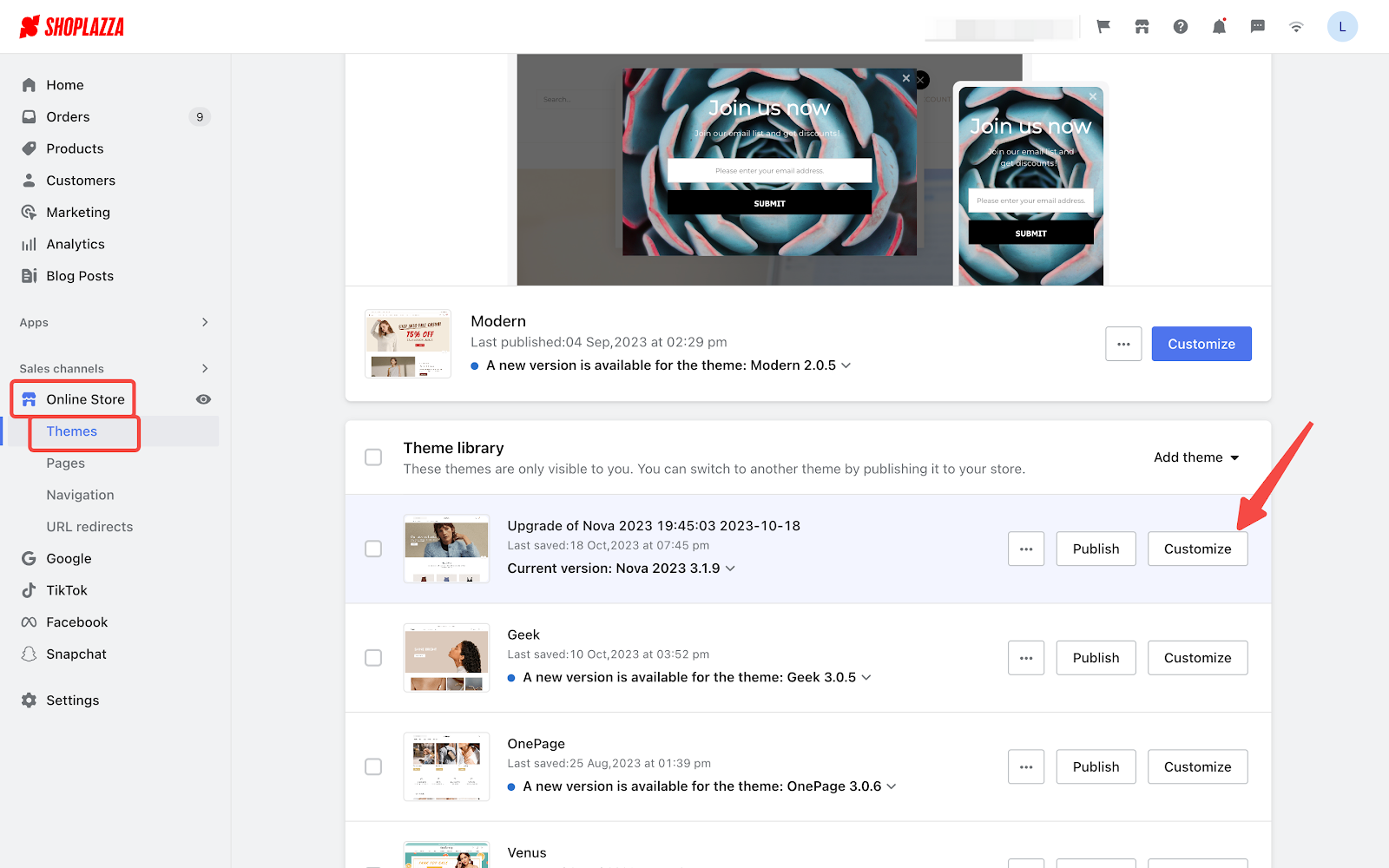
1. Access the theme editor by going to Shoplazza Admin > Online Store > Themes and selecting Customize on the target theme.

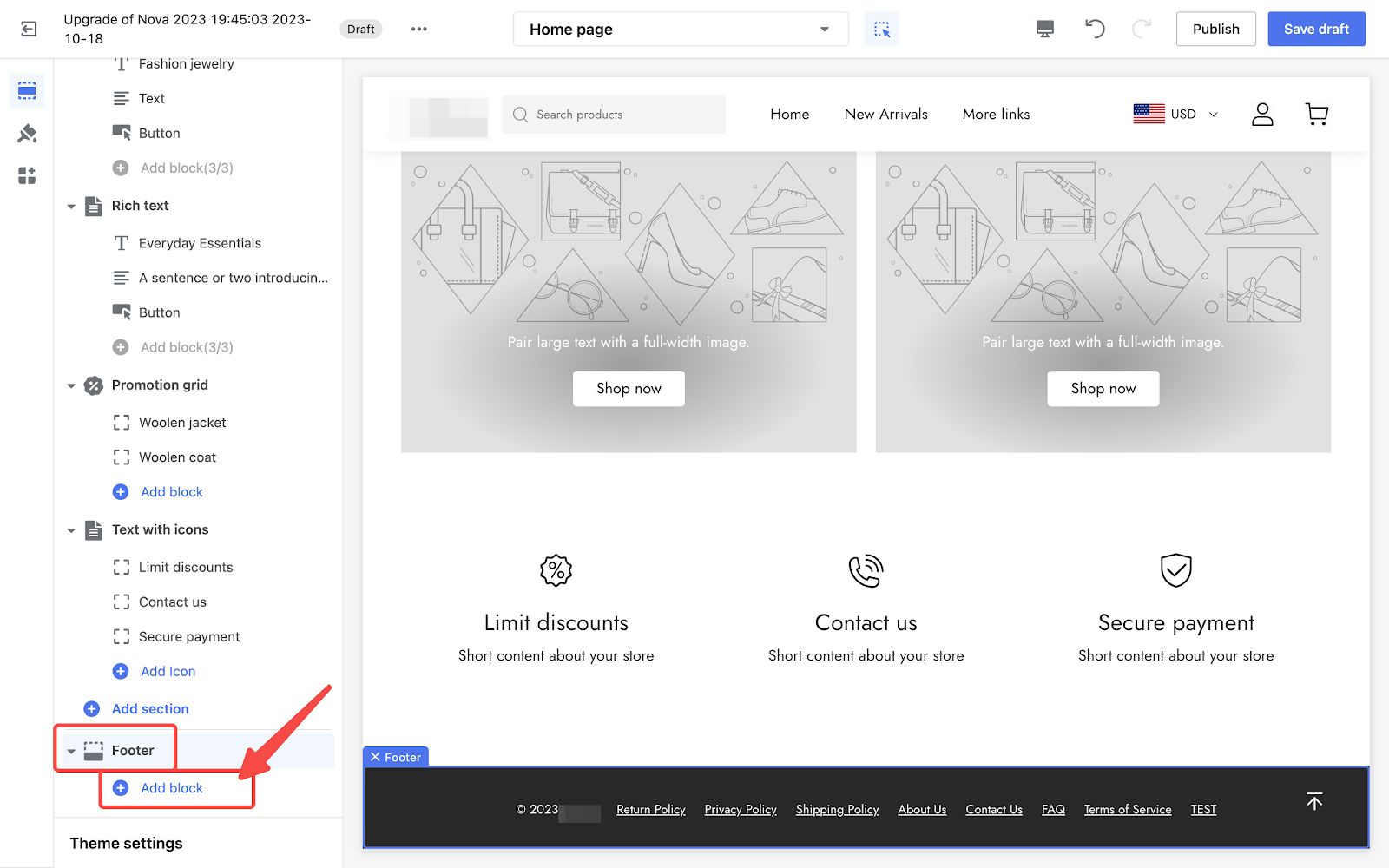
2. Scroll down and click on the Footer title and Add block.

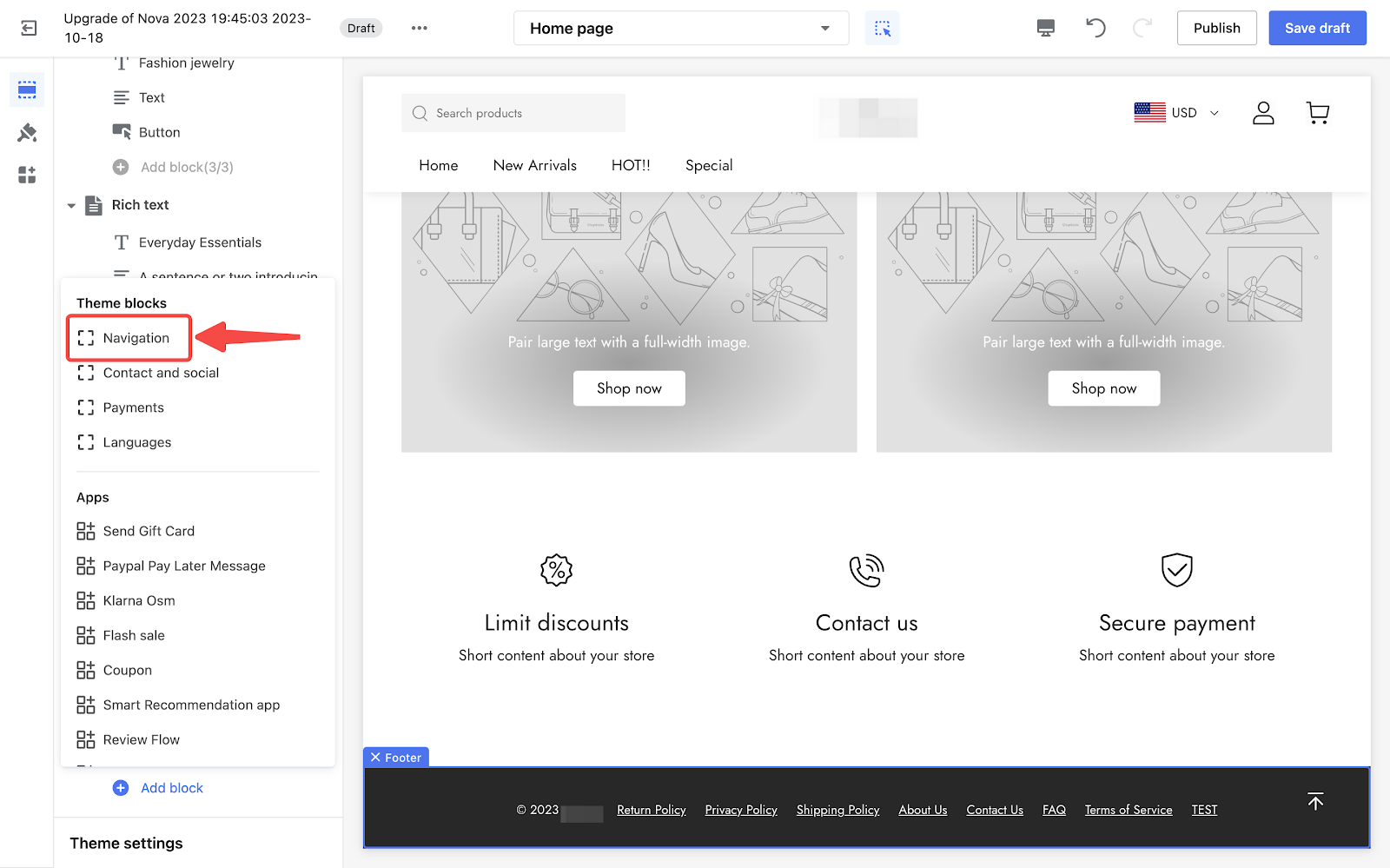
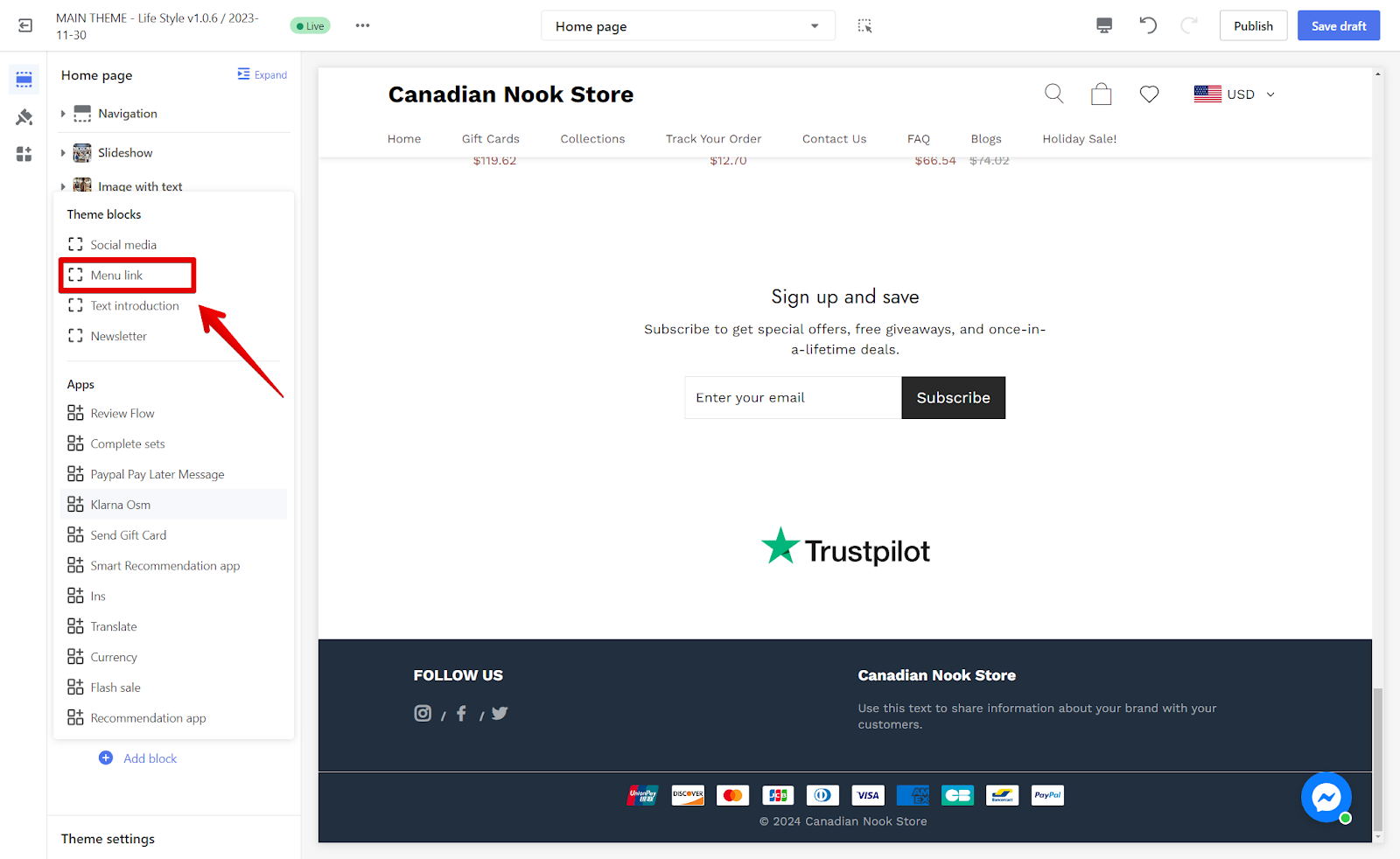
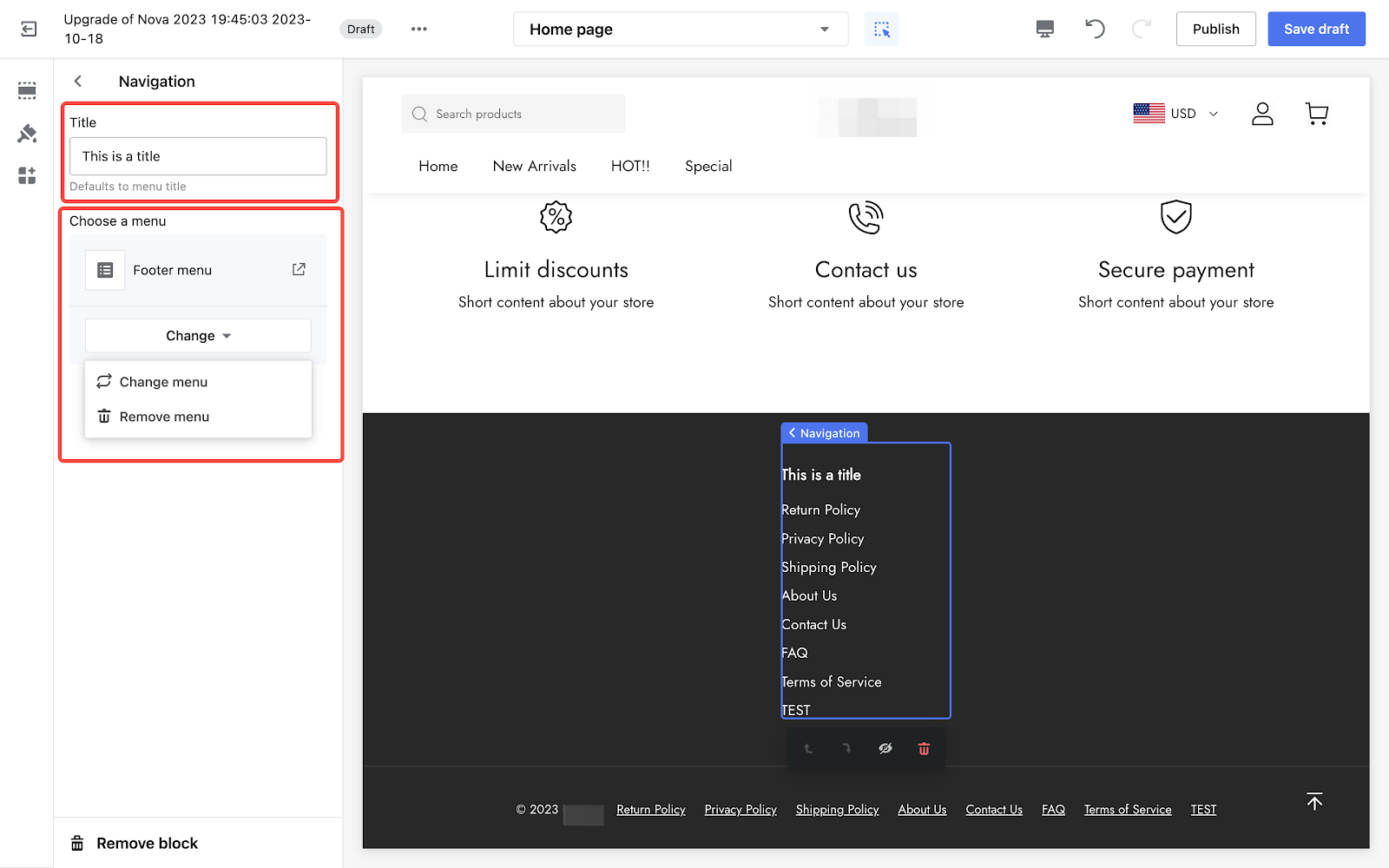
3. Depending on your theme, add a Navigation Block or Menu Link Block to include it in the footer.




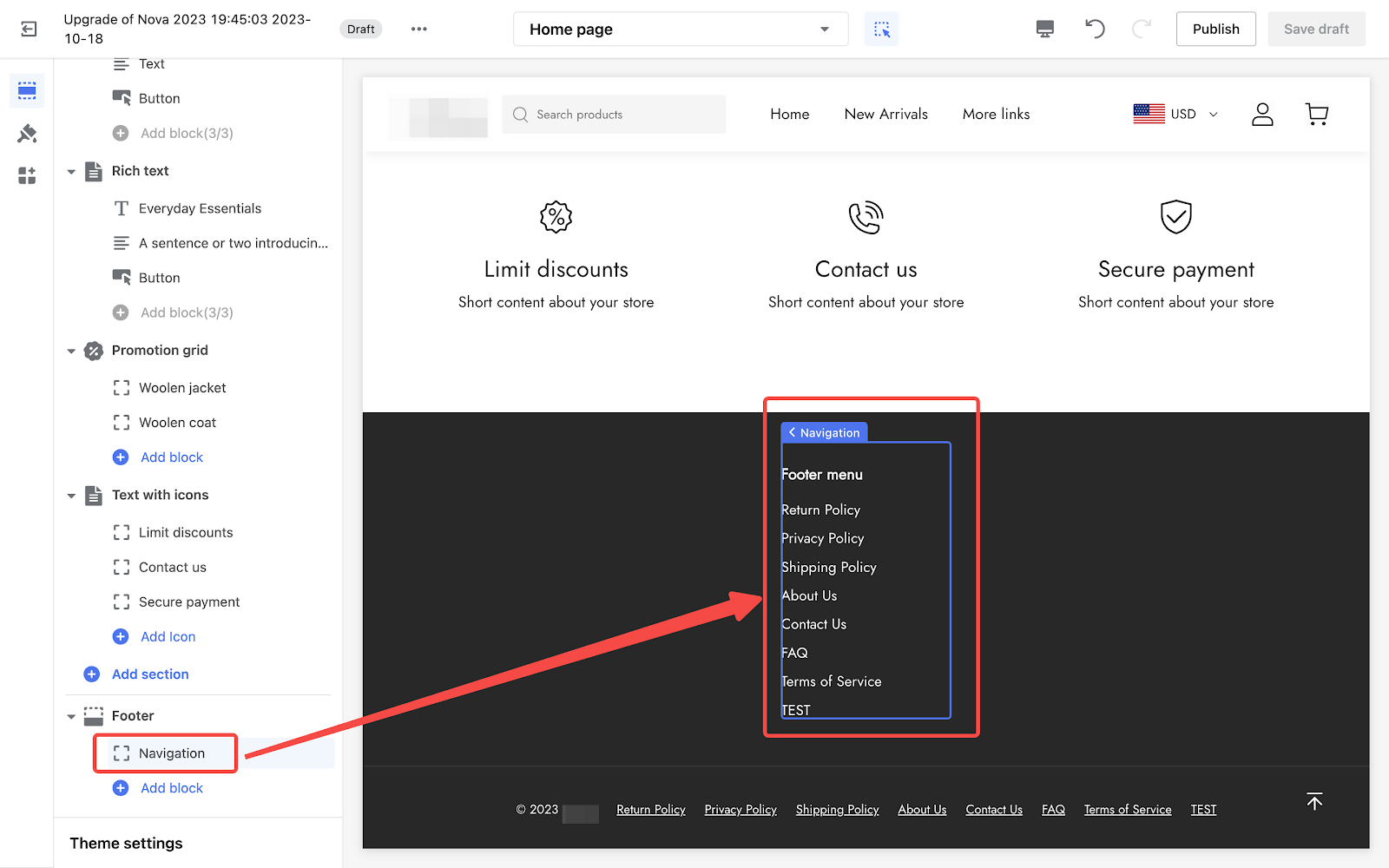
4. Customize the block by selecting the Navigation or Menu Link header title. Remember to either Save Draft or Publish to apply the changes live.



Comments
Please sign in to leave a comment.