A dedicated "Contact Us" page is a valuable asset for any online store. It provides a direct communication channel for customers, making it easy for them to connect with your business. Adding a form to this page enhances the customer experience and streamlines the information-gathering process. A well-designed form allows customers to provide specific details about their inquiries, enabling you to offer more personalized and effective support. This leads to improved customer satisfaction and stronger relationships.
Setting up form tools
Before starting, confirm that you have Form Tools installed. For a detailed guide on installing Form Tools, please refer to the Setting up Form tools documentation.
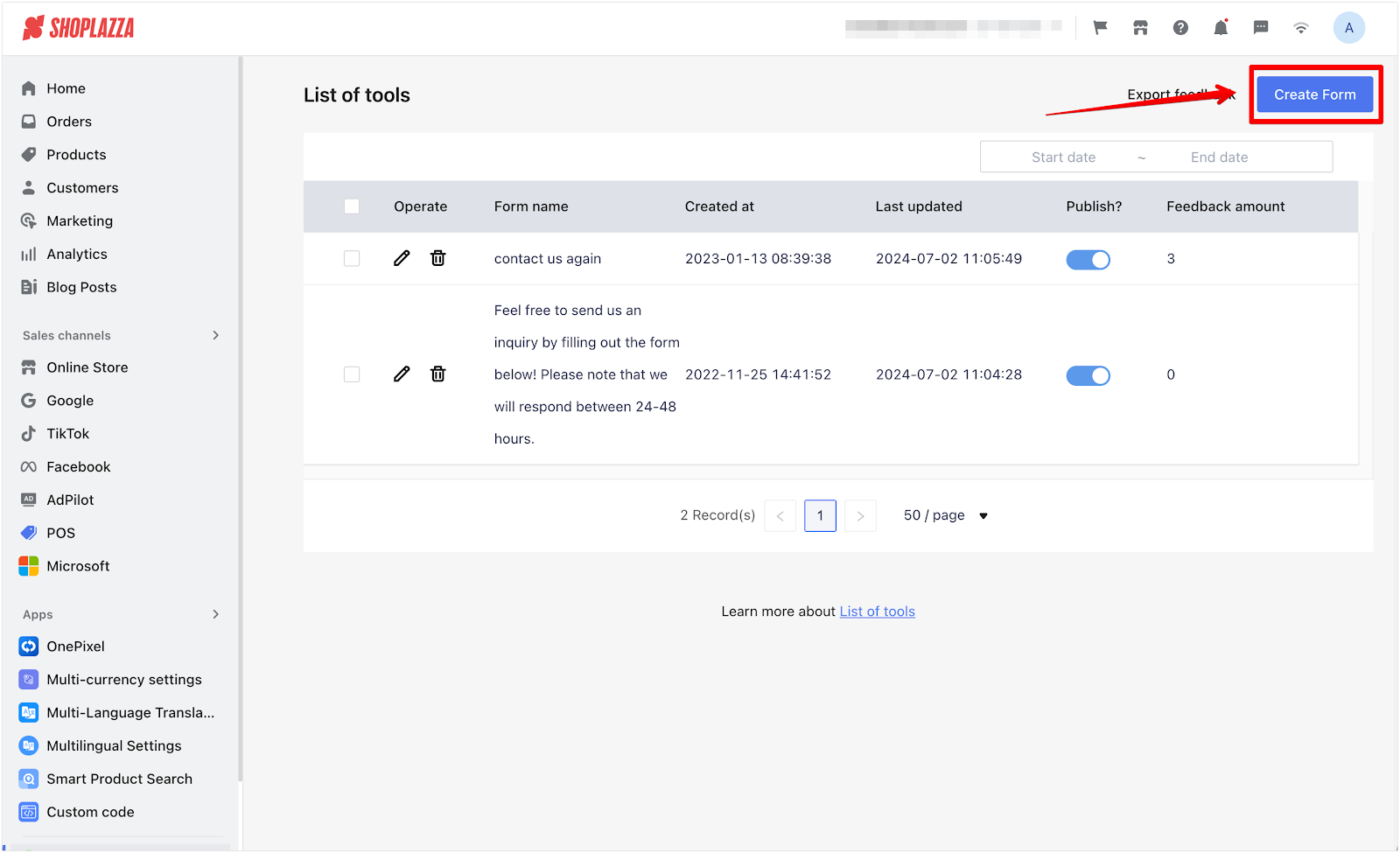
1. Access Form tools: After installing the Form Tools app, navigate to Shoplazza admin > Apps and select Form Tools. Within the app, click Create Form.

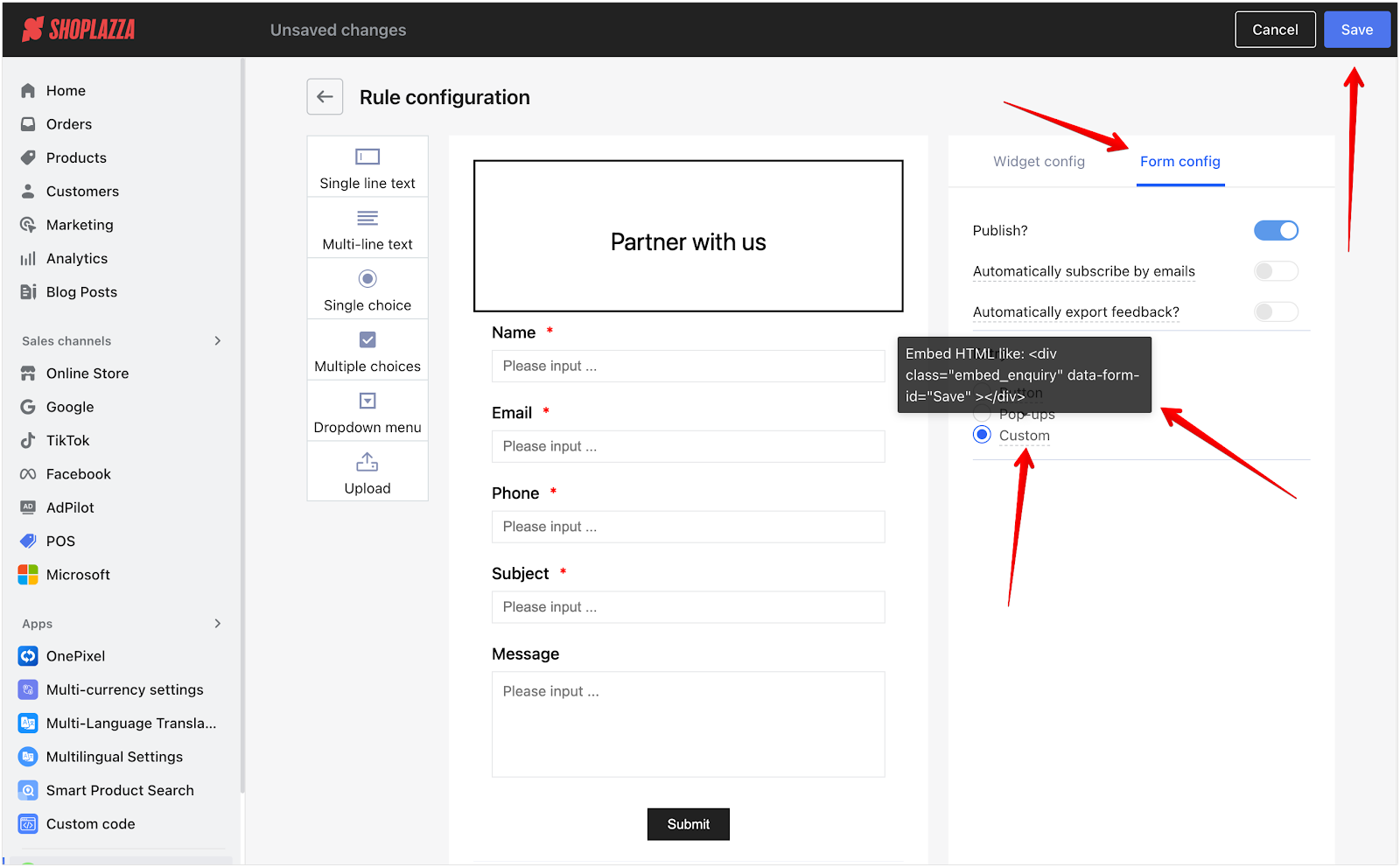
2. Configure form: In the Form Config tab, click Custom. Copy the Embed HTML code, then click Save to save your changes.

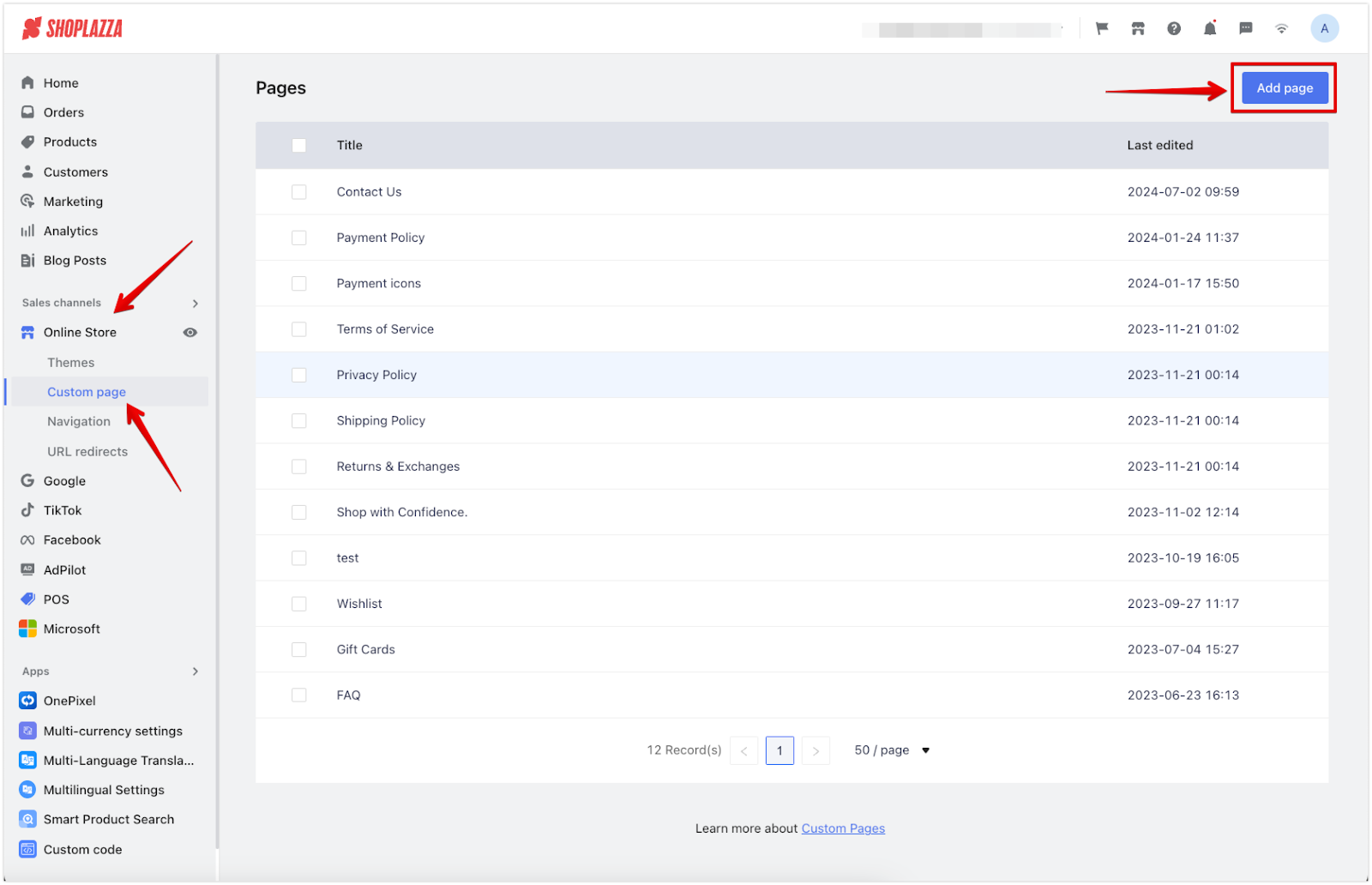
3. Create custom page: Return to Shoplazza admin, then go to Online Store > Custom Page. Click Add page to create a new page.

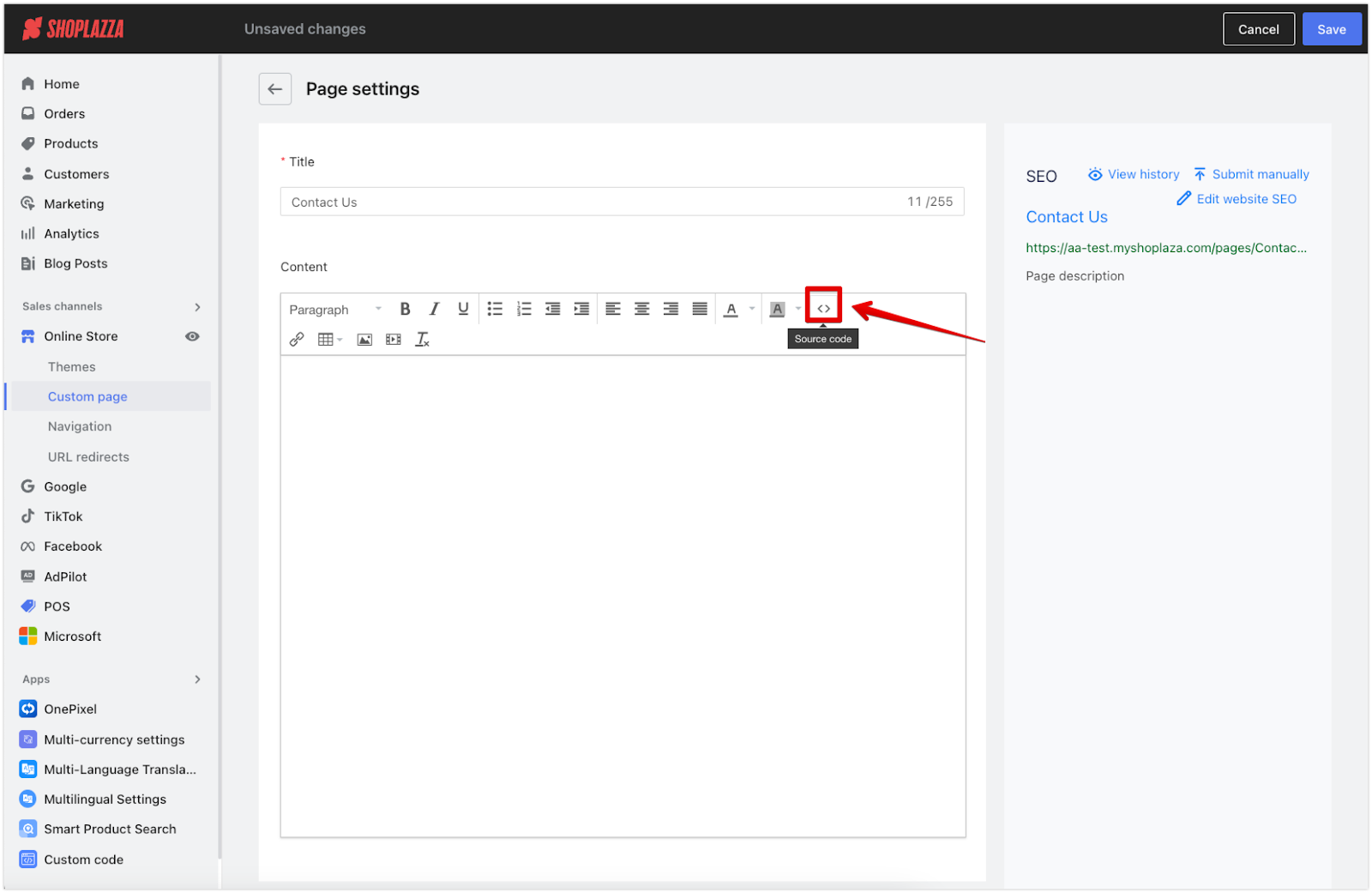
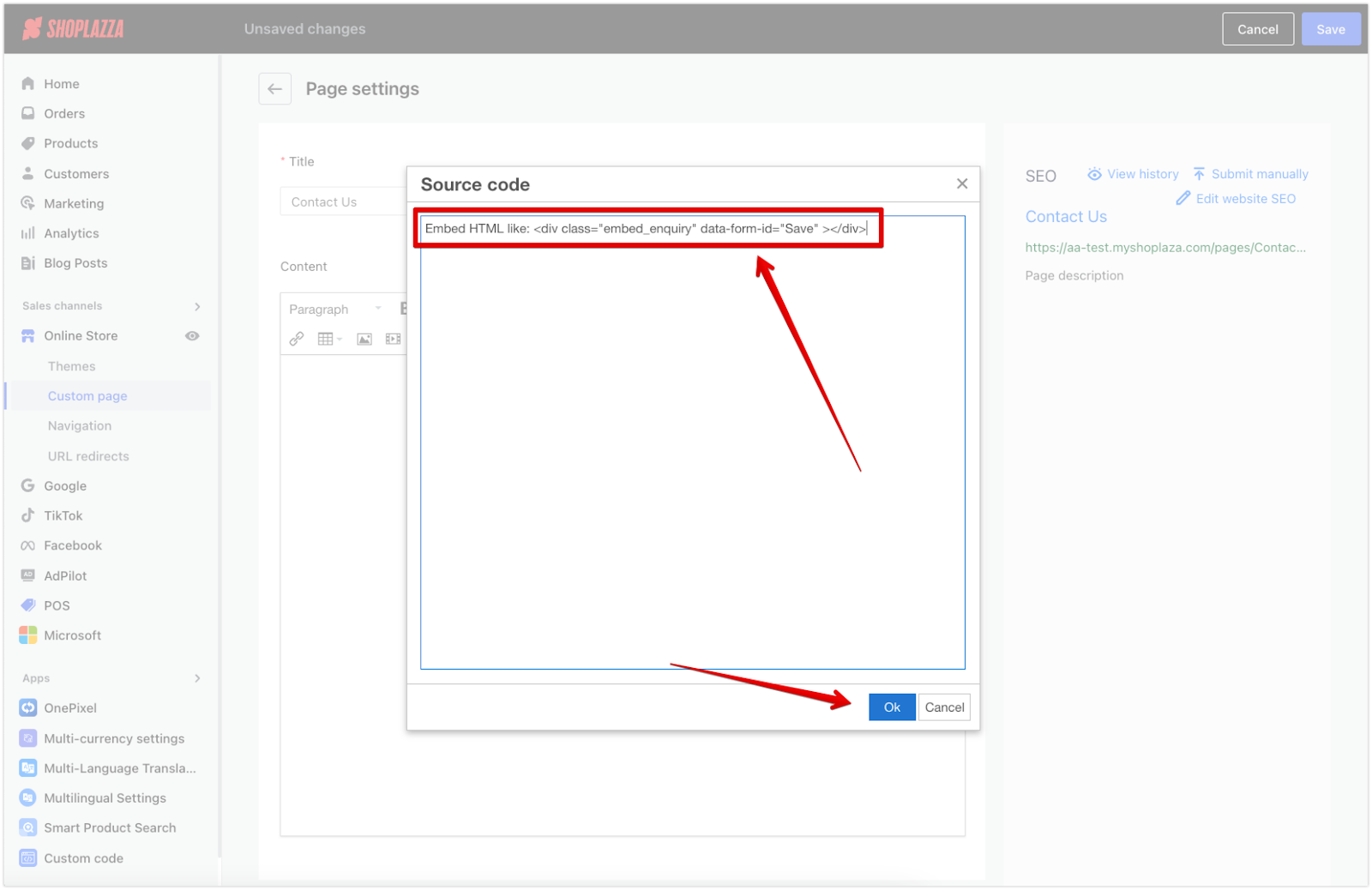
4. Embed form code: In the new page settings, select Source code. Paste the Embed HTML code copied from Form Config.

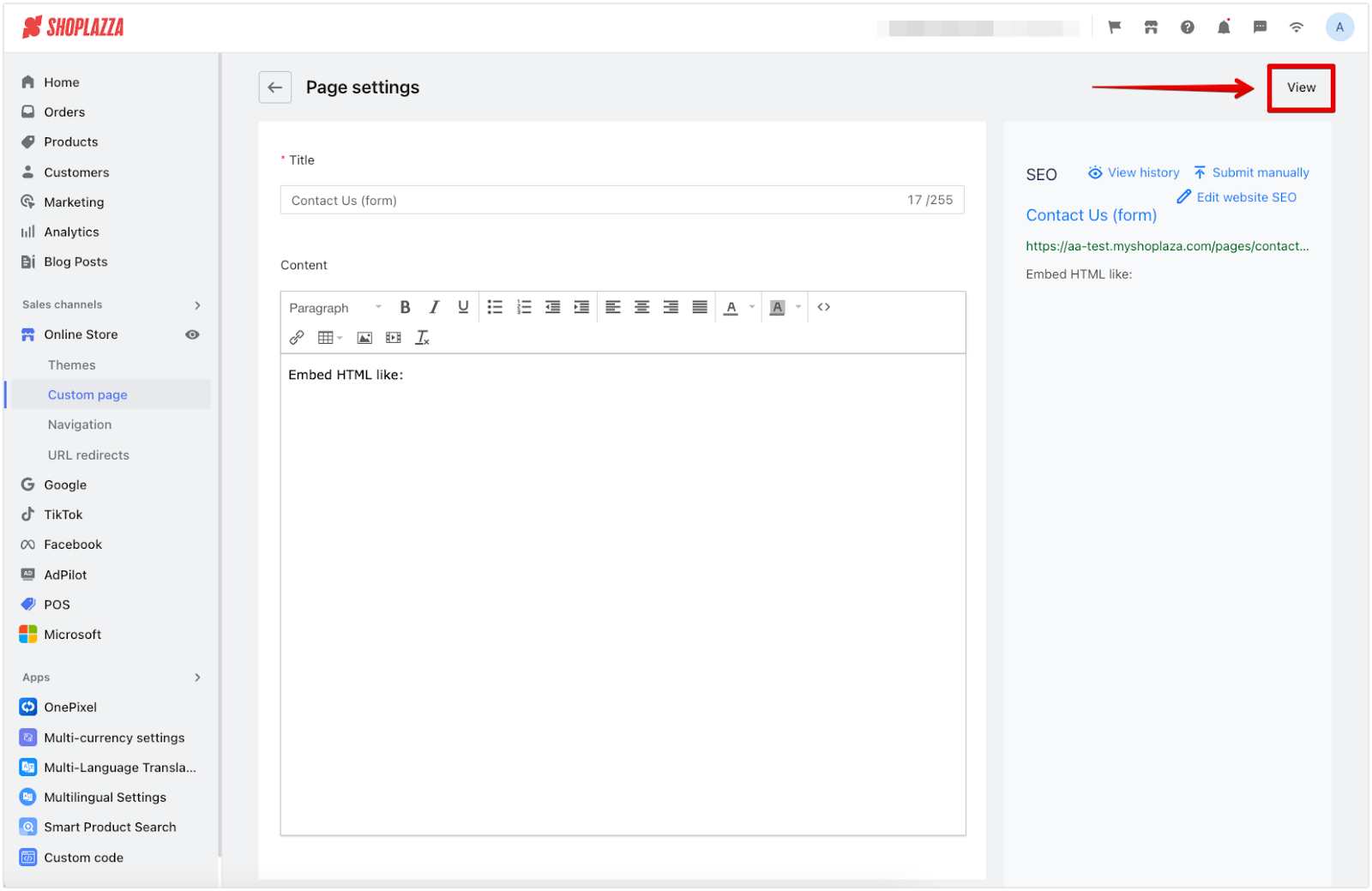
5. Save and preview: Click OK to save the code, then click Save again to apply all changes. To check your new page, click View.


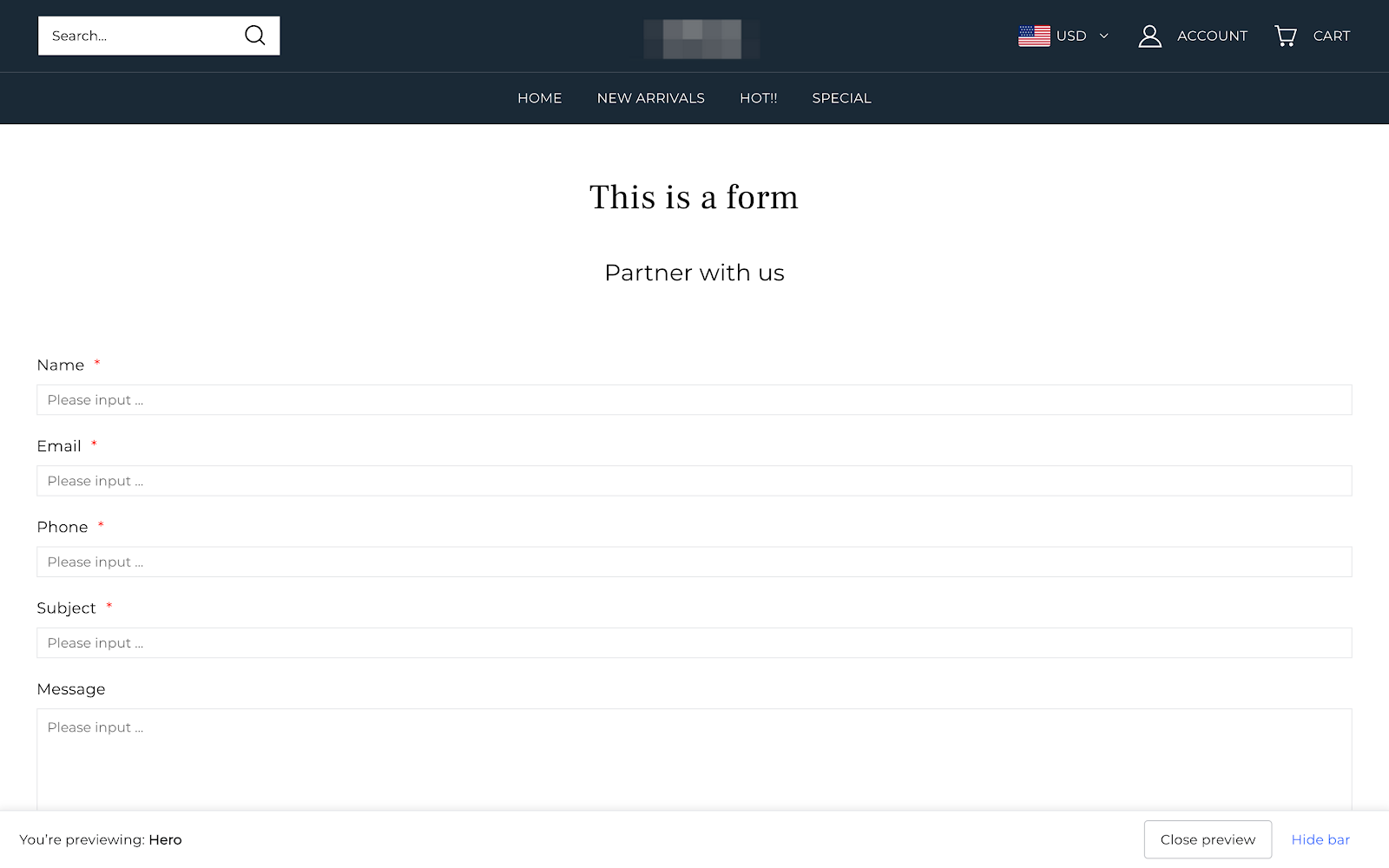
Example page:

Adding a form to your Contact Us page is a simple yet powerful way to improve customer communication. It ensures that you receive the necessary details to provide effective support, leading to happier customers and a more successful business. By following these steps, you can quickly and easily integrate a form into your website and start reaping the benefits.



Comments
Please sign in to leave a comment.