The footer section appears at the bottom of your store’s web pages and serves as a navigation hub where customers can quickly find important information. A well-structured footer improves usability, builds trust, and enhances the overall shopping experience by making key pages easily accessible. It’s a great place to include store policies, contact details, and links to social media, helping customers navigate your site without frustration.
An effective footer can also improve customer service by providing multiple contact options, allowing visitors to get in touch through email, phone, or live chat. Adding social media links encourages engagement, making it easy for customers to follow your brand and stay updated. Additionally, including store policies like return and shipping information ensures transparency, giving shoppers confidence in their purchases.
The Hero theme series, which includes Hero, Halloween, and Modern, supports customizable footers that allow you to add store details, social media links, and payment options to improve your store’s functionality. This guide will walk you through how to create, customize, and optimize the Footer section in any of the Hero theme series themes.
Editing your footer section
The Footer section is fully customizable, allowing you to add navigation menus, contact information, and other essential details. Whether you're using Hero, Halloween, or Modern, the process for editing your footer remains the same.
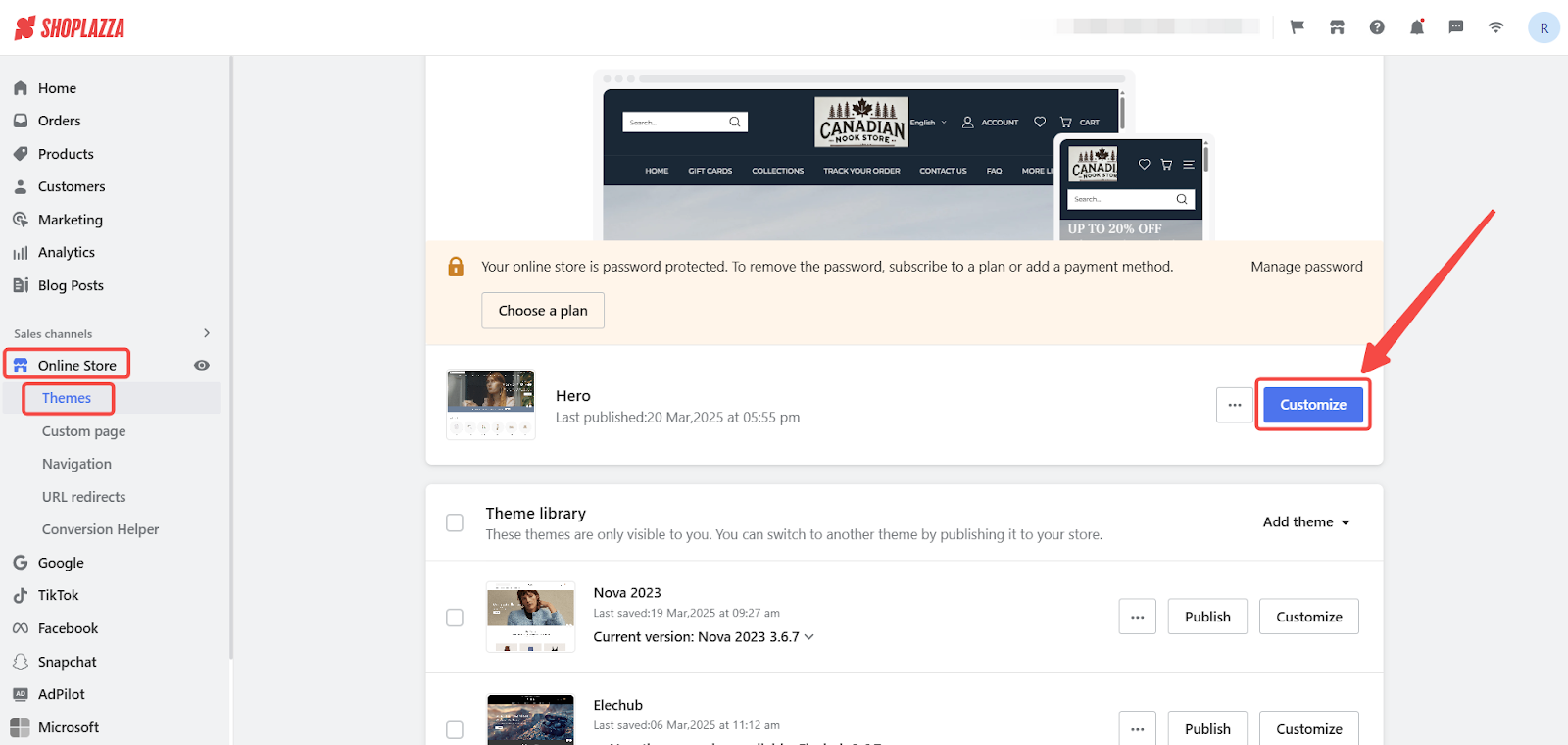
1. Accessing the footer settings: From your Shoplazza Admin, go to Settings > Themes and click Customize.

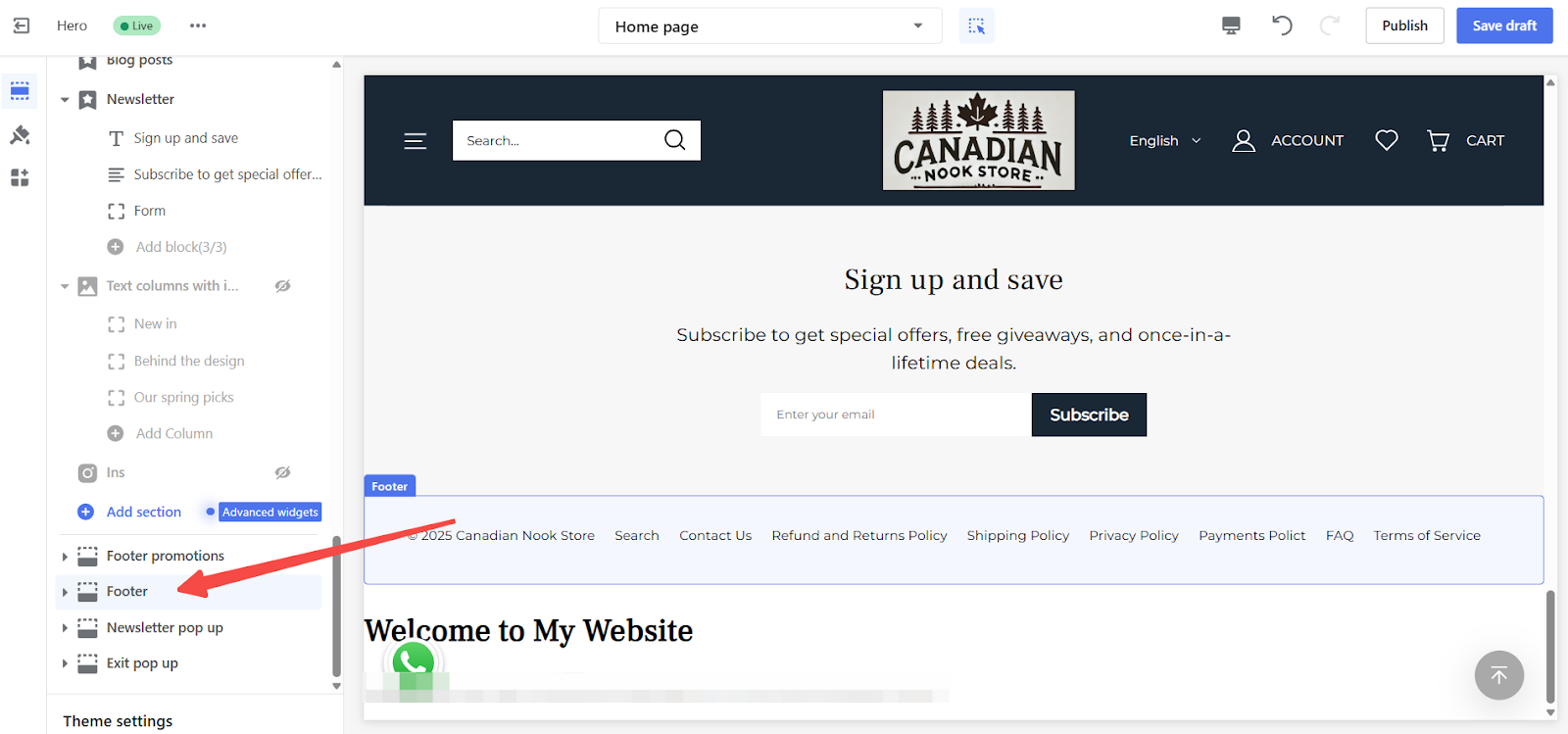
2. Modifying footer properties: Click on the default Footer section to edit its content and settings. You can adjust text, add links, and change the layout to better suit your store’s needs.

Newsletter subscriptions
A Newsletter subscription allows customers to sign up for email updates, promotions, and store announcements. Adding a subscription option to your footer helps grow your email list and keep customers engaged.
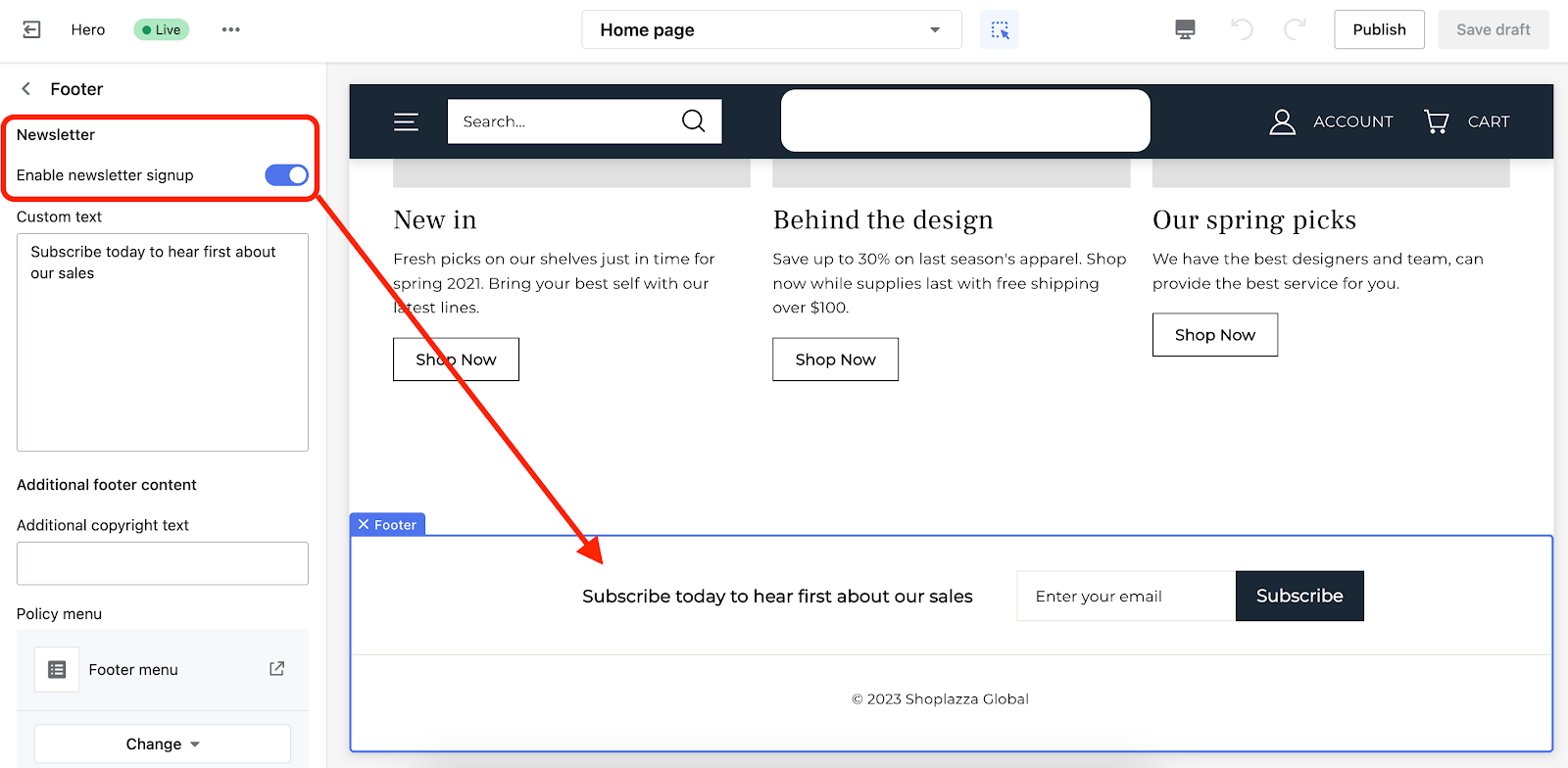
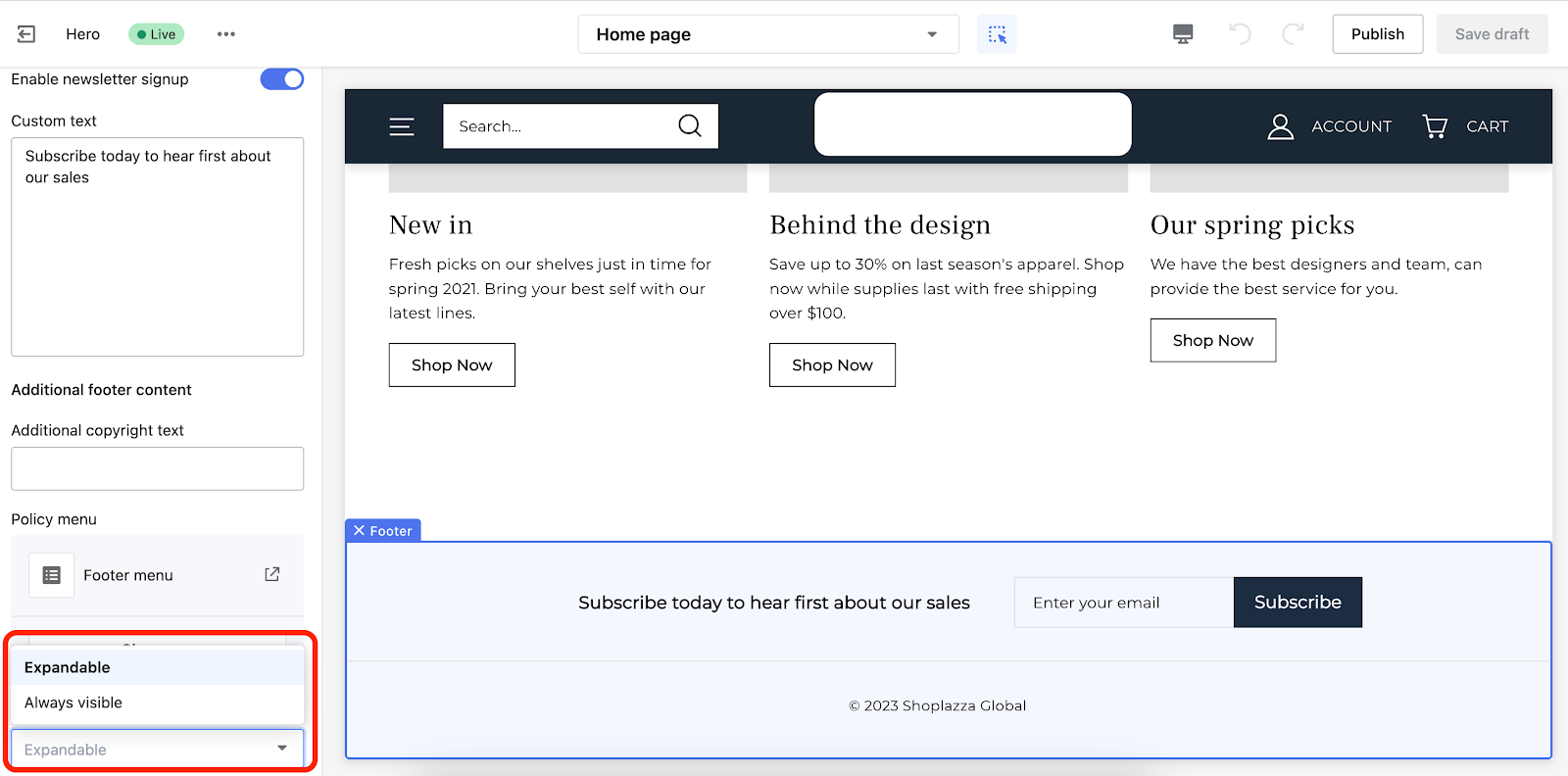
1. Enabling the subscription module: Turn on this feature to add a newsletter signup form to your footer.

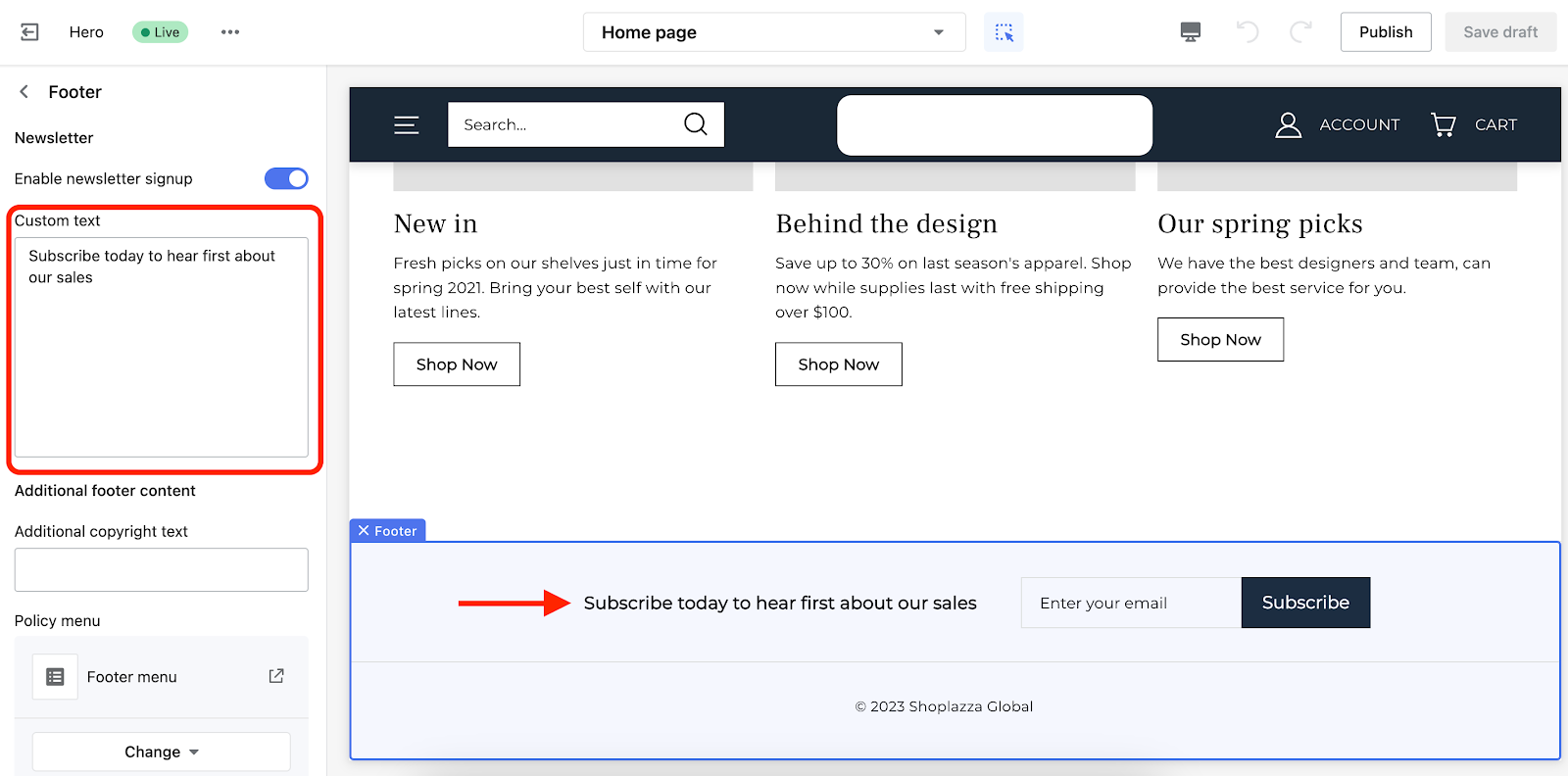
2. Customizing the signup message: Use the text box to personalize the message displayed in the signup section.

Note
If you need more details about newsletter features, refer to the Newsletter Subscription guide.
Copyrights
Copyright information ensures that your store’s branding and content are protected. It also helps establish professionalism and credibility.
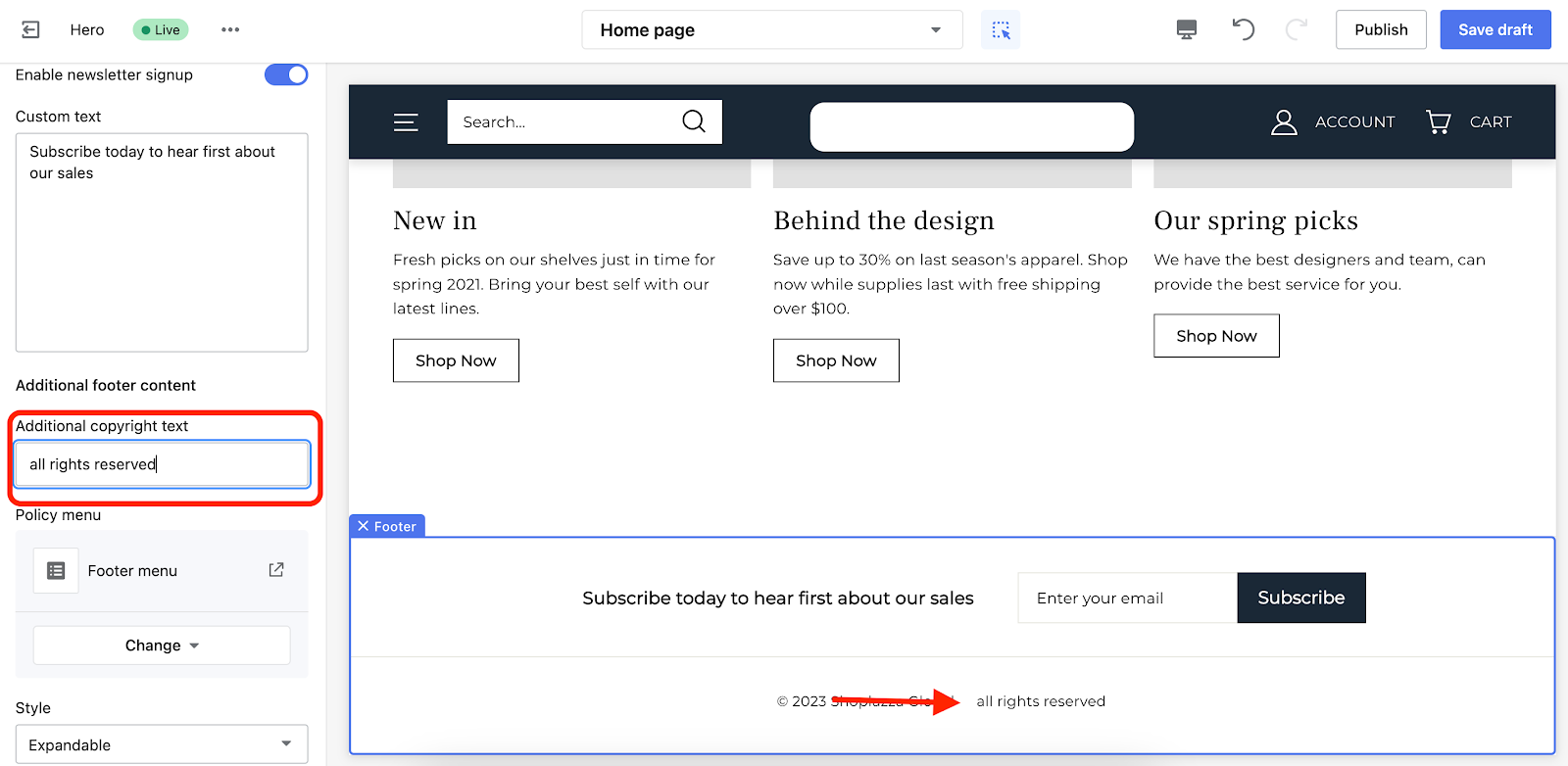
1. Editing copyright text: You can modify or add copyright details in this section to display legal or brand ownership information. This is a great place to mention trademarks, business registration details, or any necessary disclaimers.

Navigation
A well-organized footer menu makes it easier for customers to find essential pages, such as store policies, FAQs, and contact information.
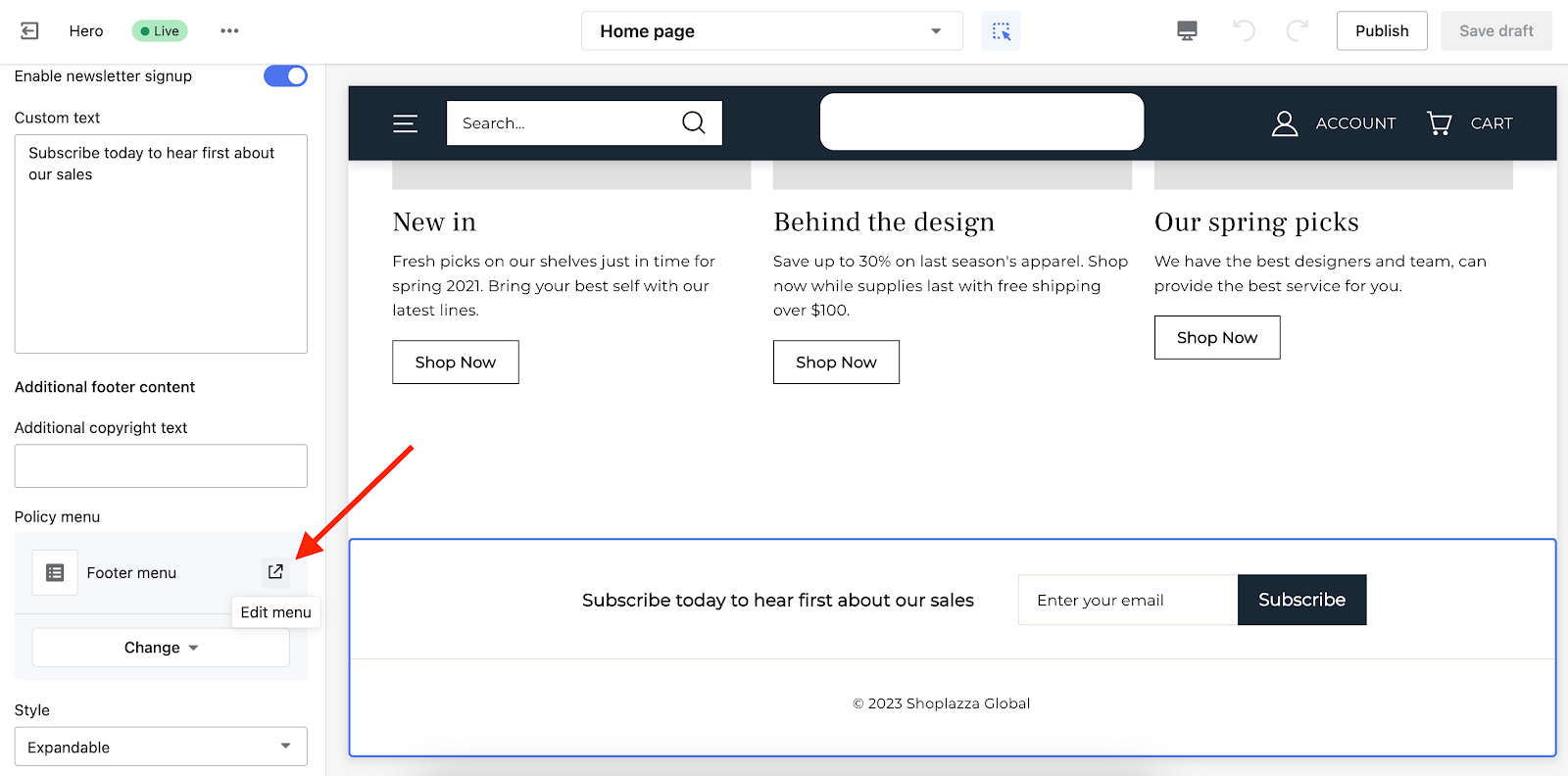
1. Accessing the navigation settings: From the main editing page, click the footer menu icon to manage your footer navigation.

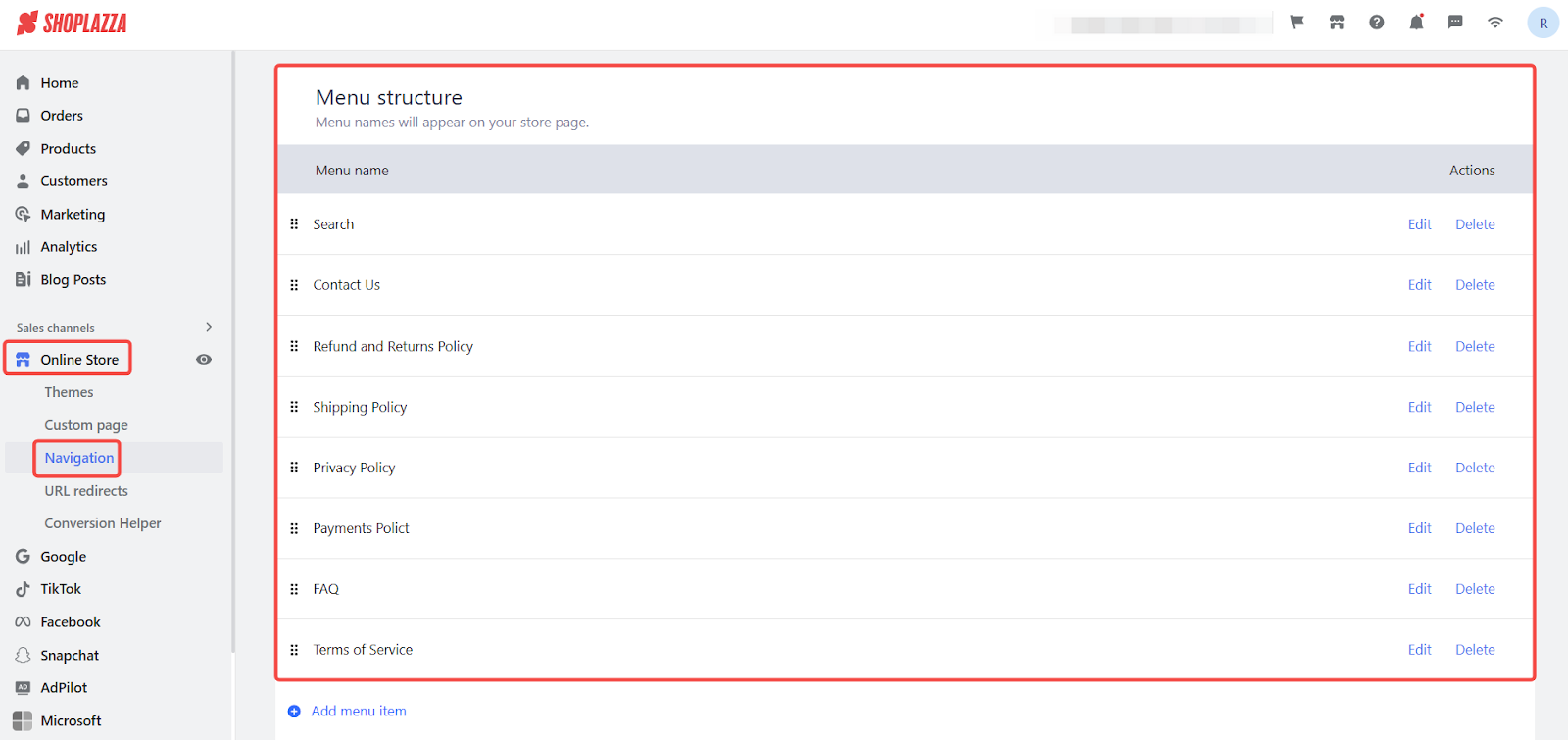
2. Modifying the footer menu: Clicking the icon redirects you to the main dashboard, where you can update or change your footer navigation under Shoplazza Admin > Online store > Navigation.

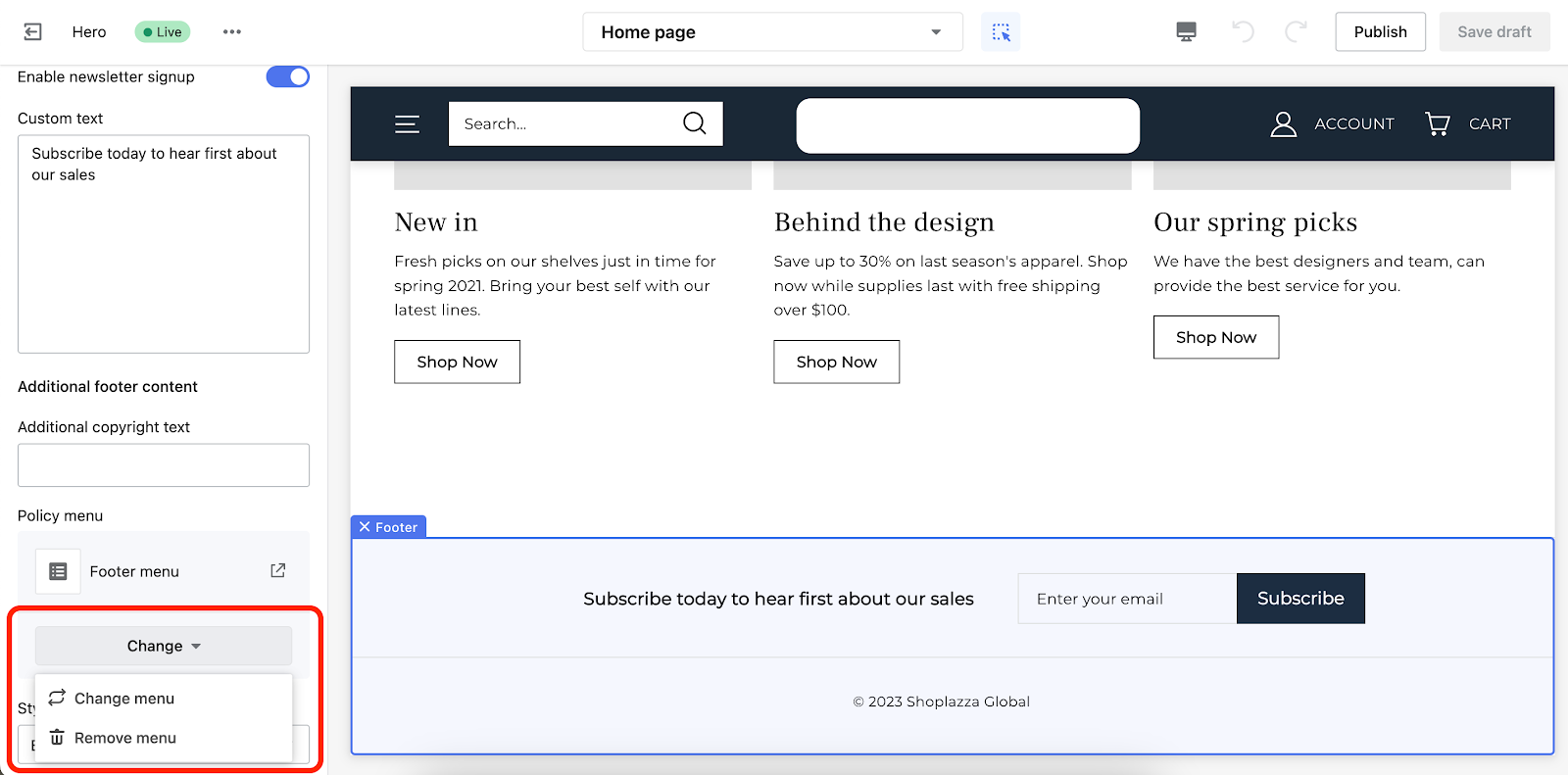
3. Managing menu options: The menu editor allows you to switch between different menus or delete an assigned menu if needed.

Note
If you need guidance on managing your navigation, refer to the Navigation guide.
Layout
The Hero theme automatically adjusts the footer layout to fit different screen sizes. This ensures a smooth browsing experience for both desktop and mobile users.
1. Optimizing for mobile and different screen sizes: If customers are viewing your store on mobile devices or small browser windows, the footer will compress into vertical layers. This shortens long pages and makes navigation more accessible. Set the footer navigation to either Expandable (collapsible for a cleaner look) or Always Visible (permanently displayed at the bottom of the page).

Editing your footer content
Your footer can contain additional sections, also known as blocks, that provide useful information and enhance customer experience.
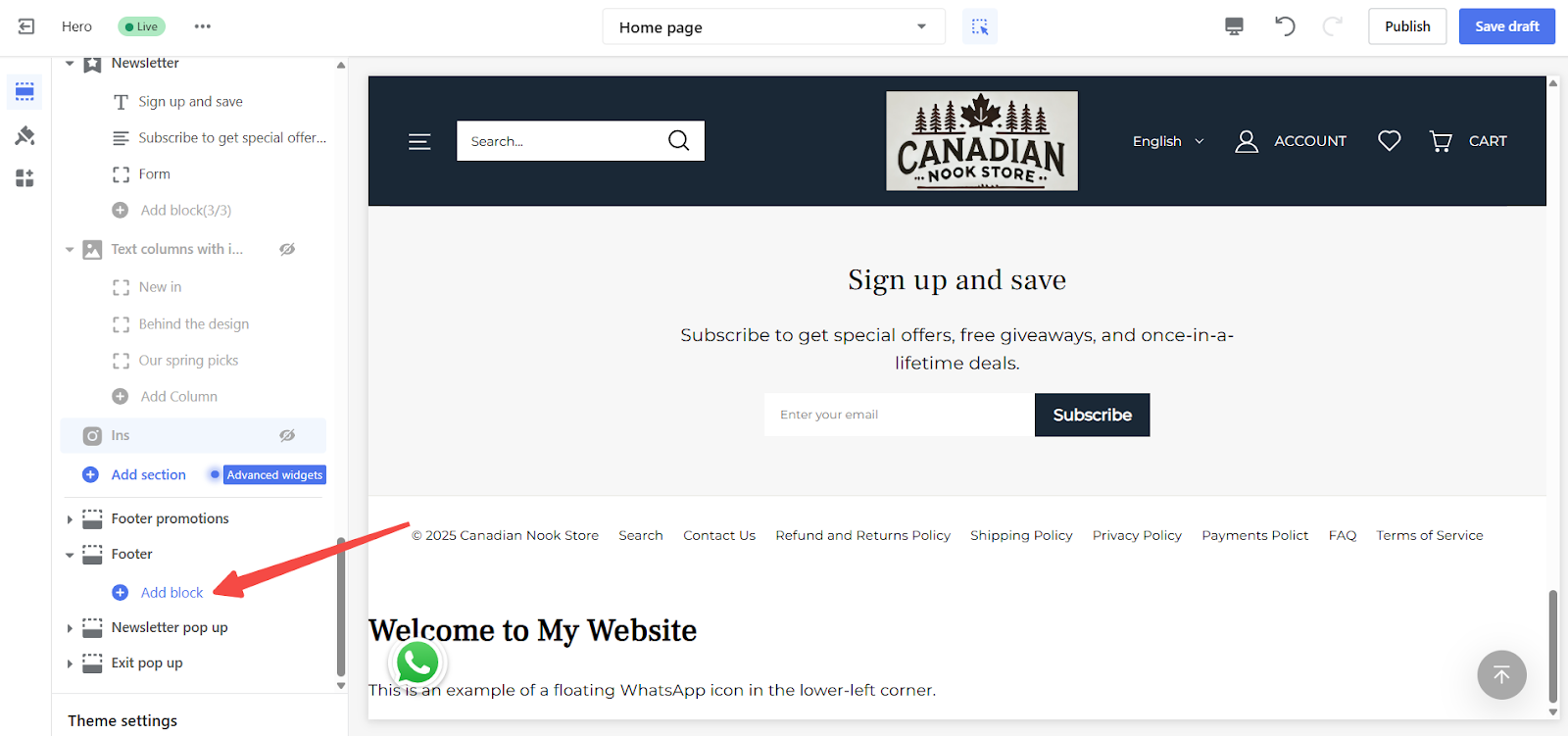
1. Adding new content blocks: You can insert extra blocks in the footer to display information such as customer service details, social media links, and store policies.

Contact information
Providing multiple ways for customers to contact you builds trust and improves service. The footer is a great place to display customer support details.
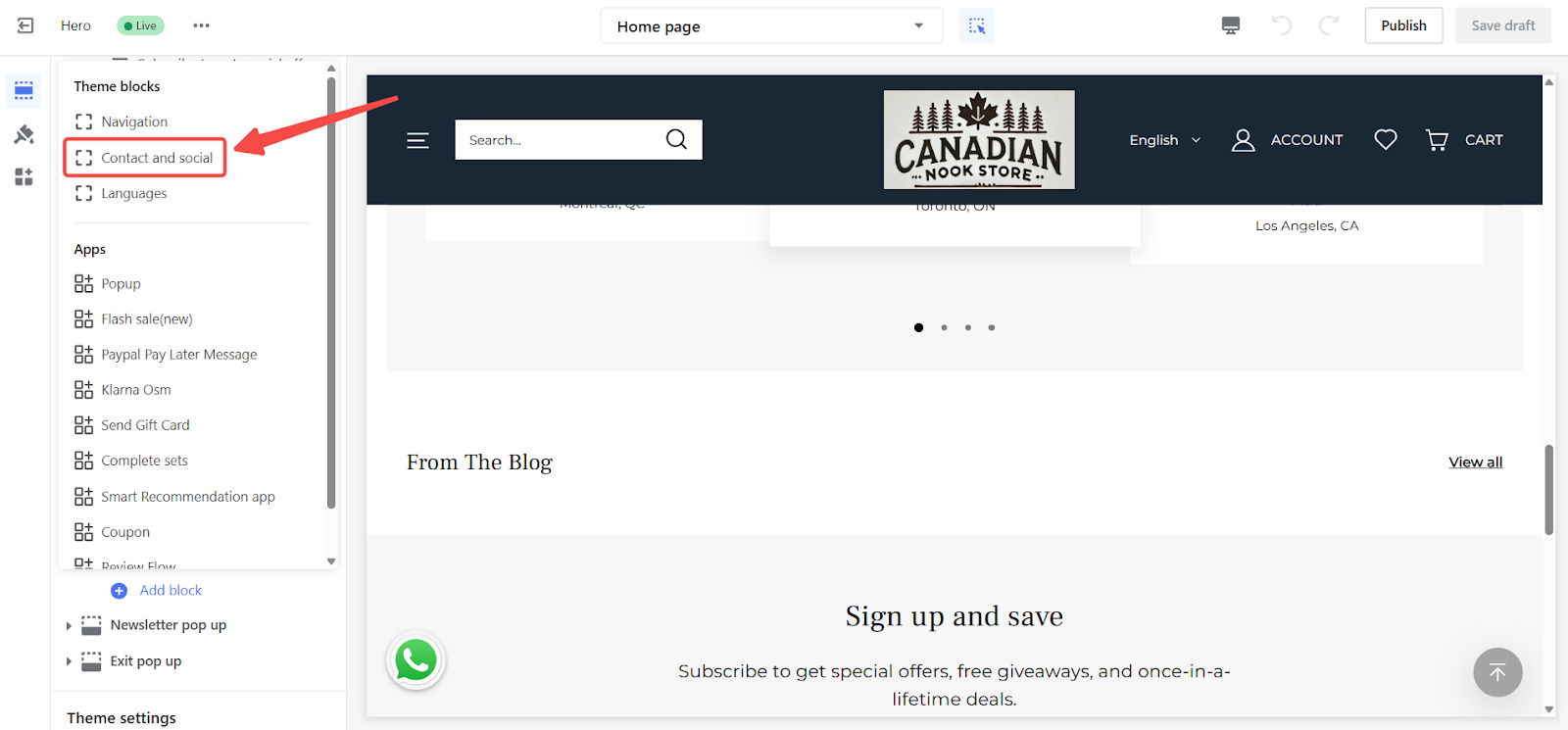
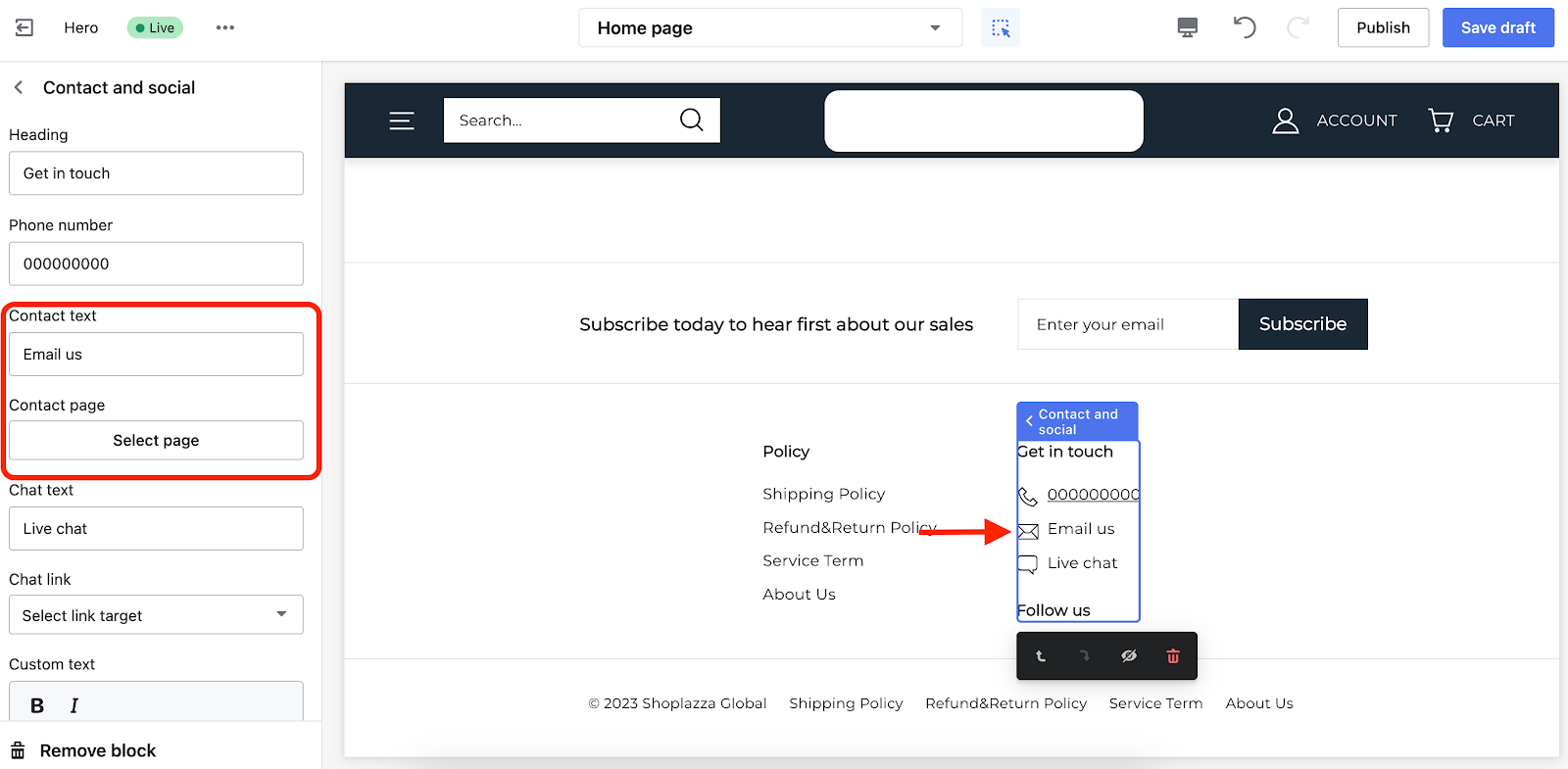
1. Adding a contact block: Click on the Contact and Social block to enter your store’s contact details.

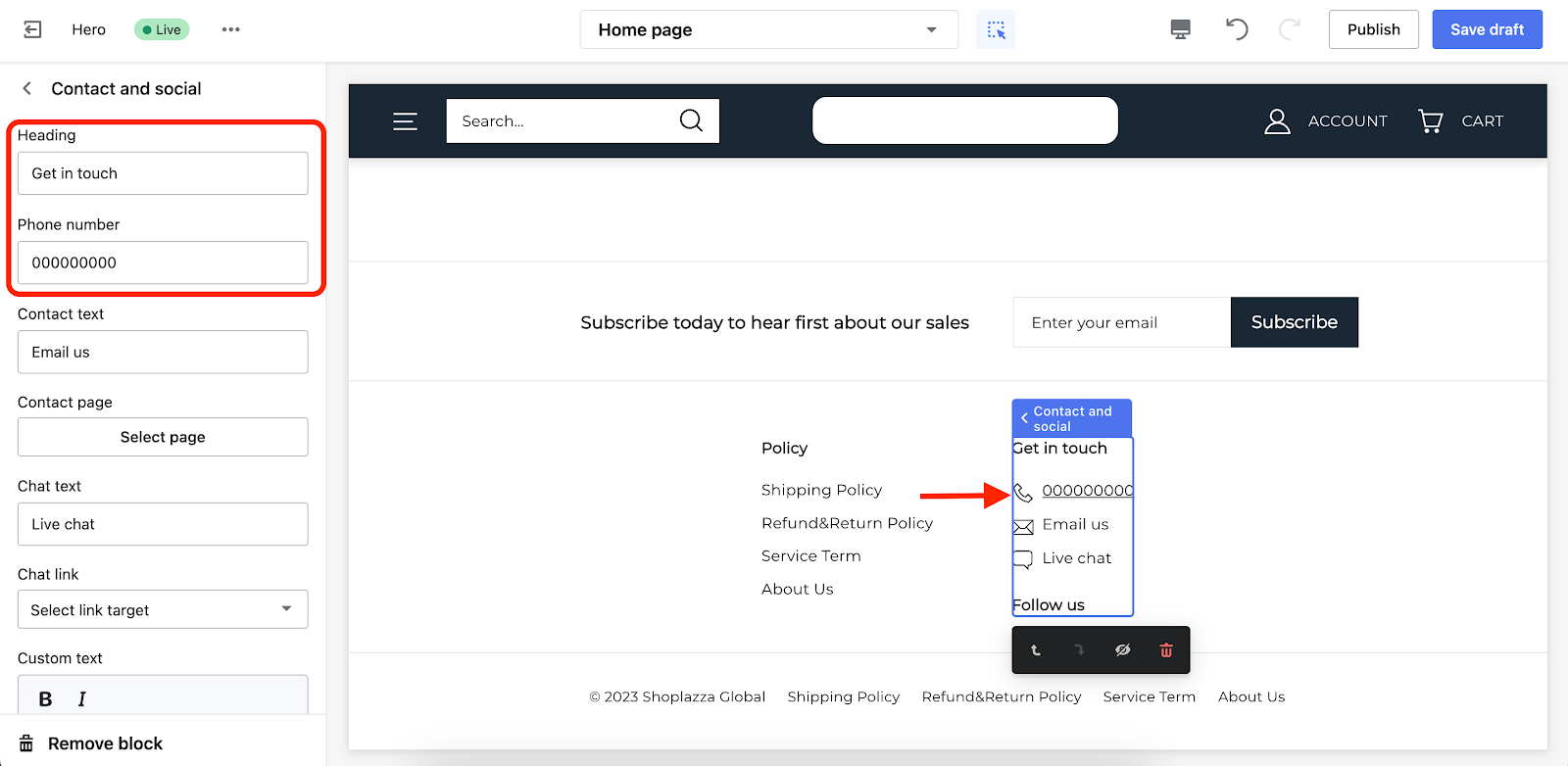
2. Managing contact details: You can edit the title and add a phone number (optional).

Note
A phone number is not mandatory, but offering multiple contact methods makes your store feel more reliable.
3. Linking store pages: Select a page to link to the displayed text, such as a Contact Us or Customer Support page.

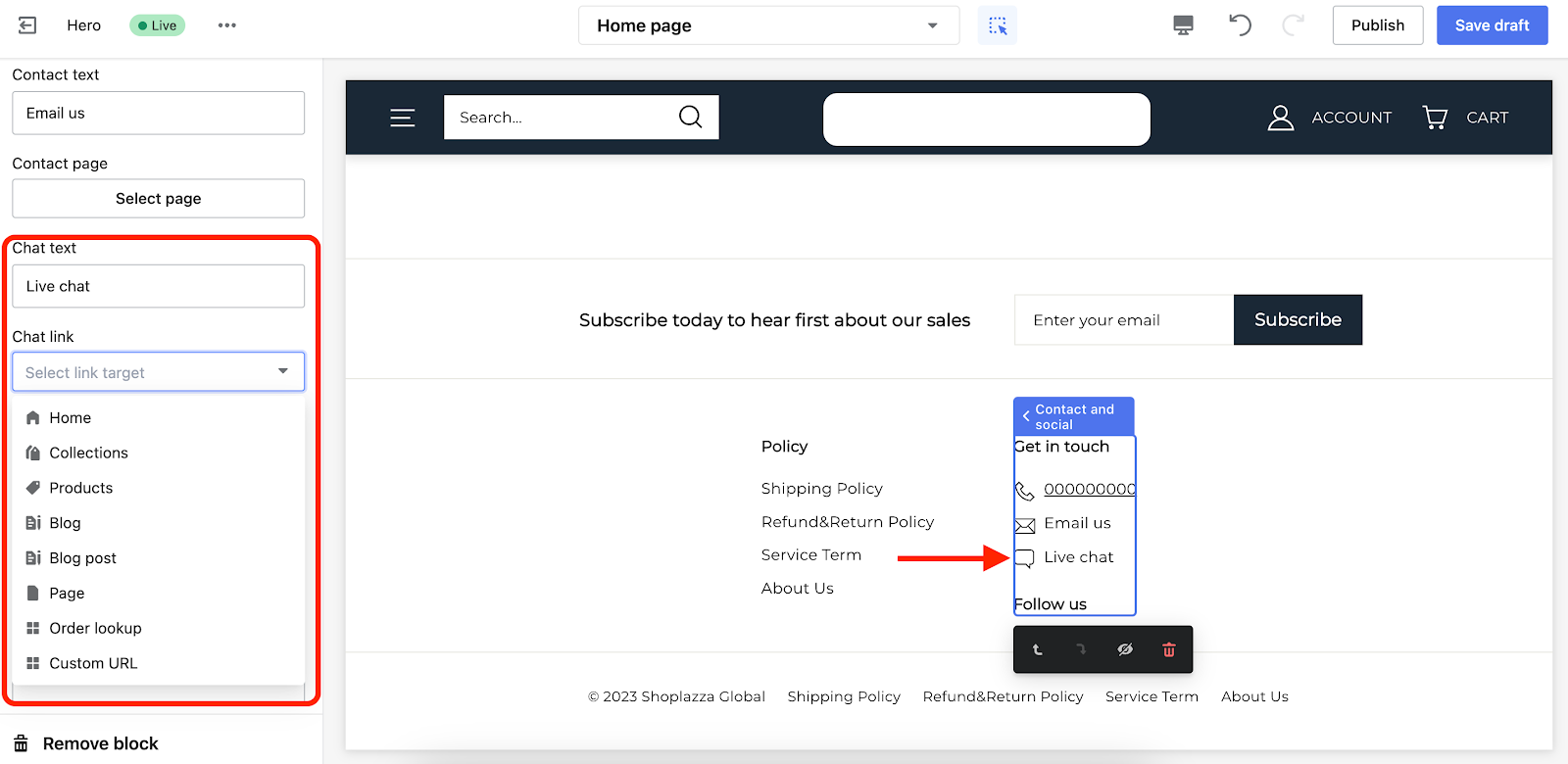
4. Redirecting customers: You can set up links that guide customers to key store pages, including a Custom URL for live chat support.

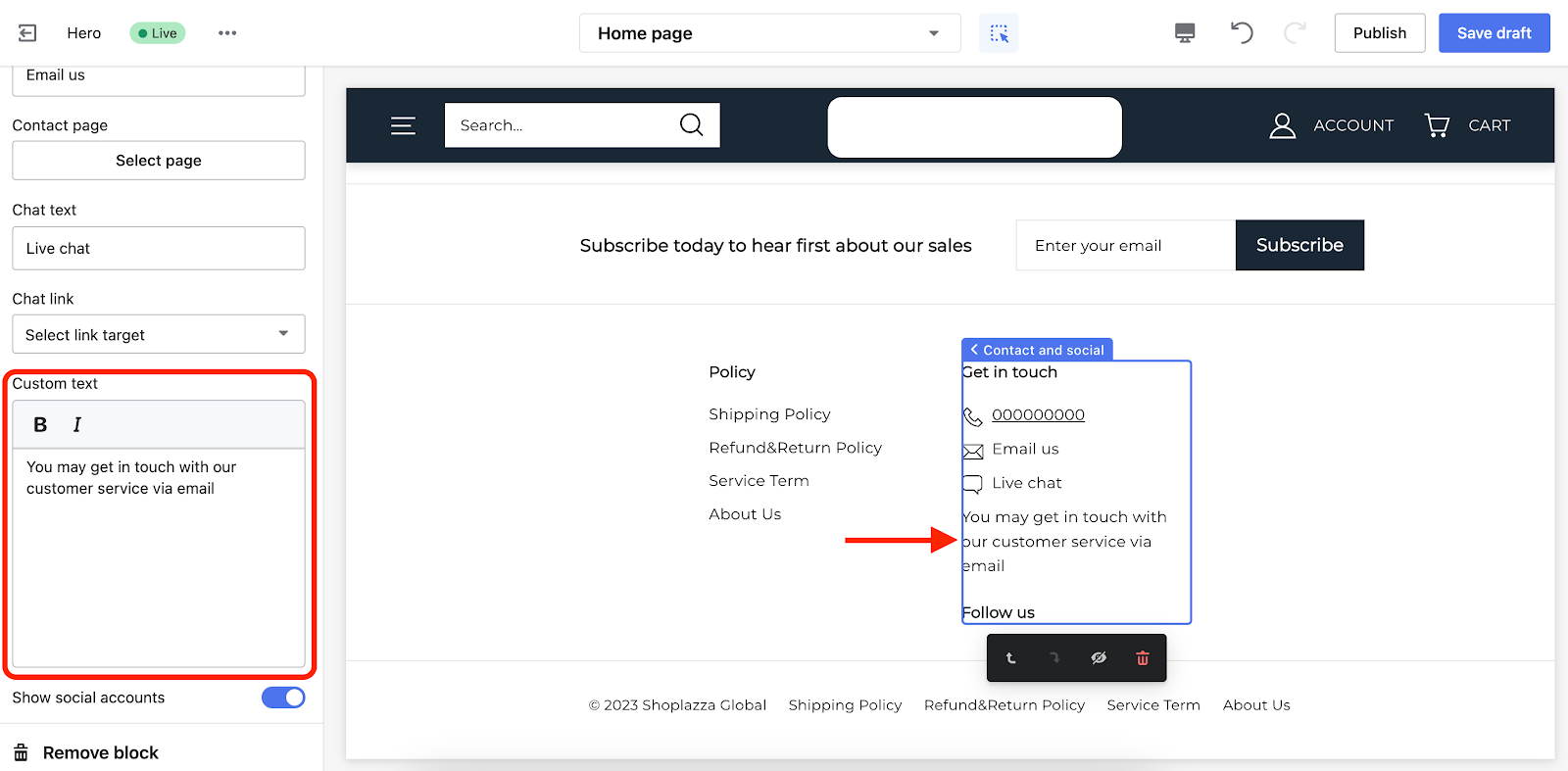
5. Adding custom contact information: Use the custom text box to include additional contact details, such as support hours or alternative ways to reach you.

Social media links
Connecting your store to social media allows customers to engage with your brand outside of your website. You can display icons for platforms like Instagram, Facebook, and Twitter in the footer.
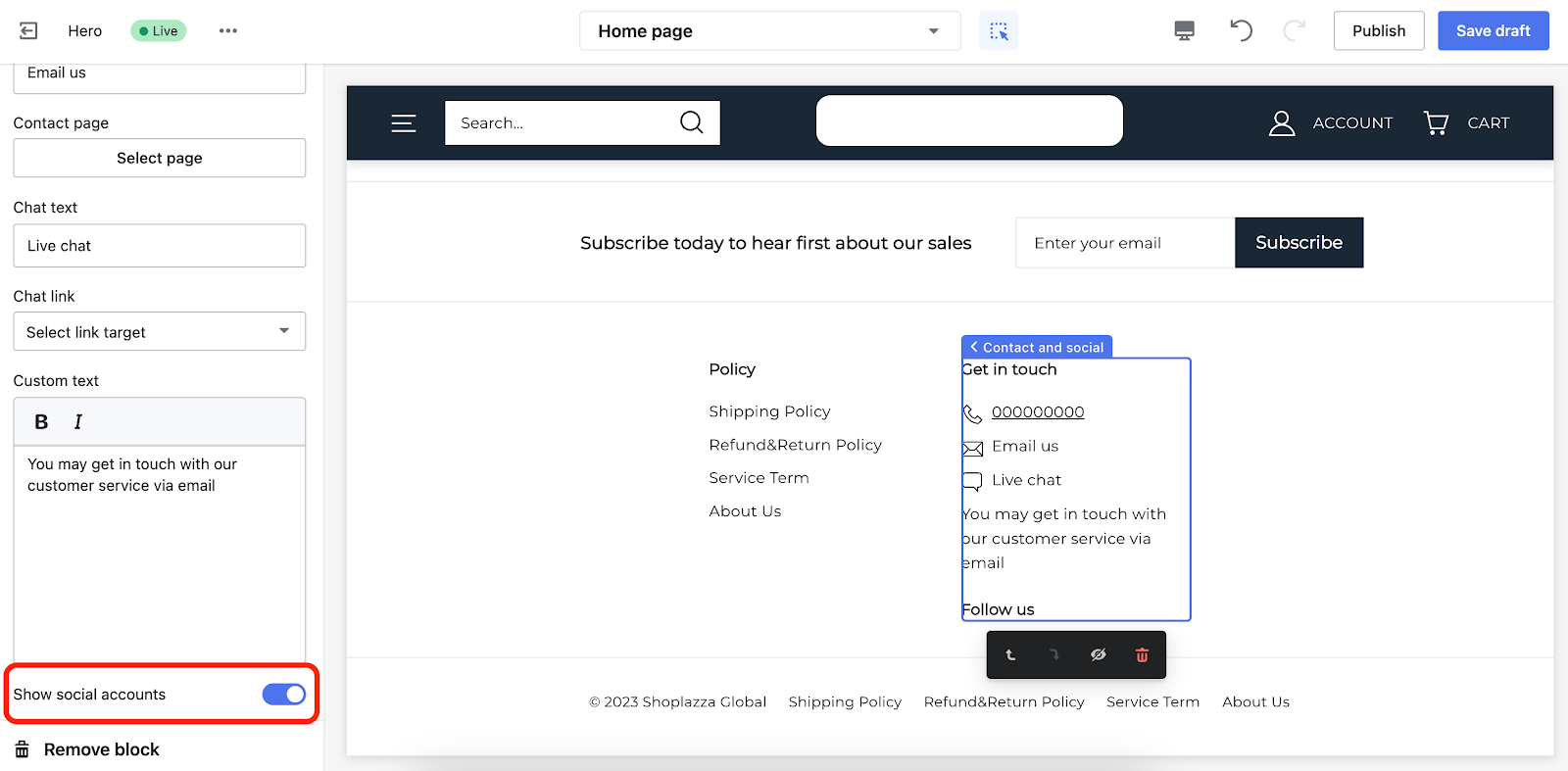
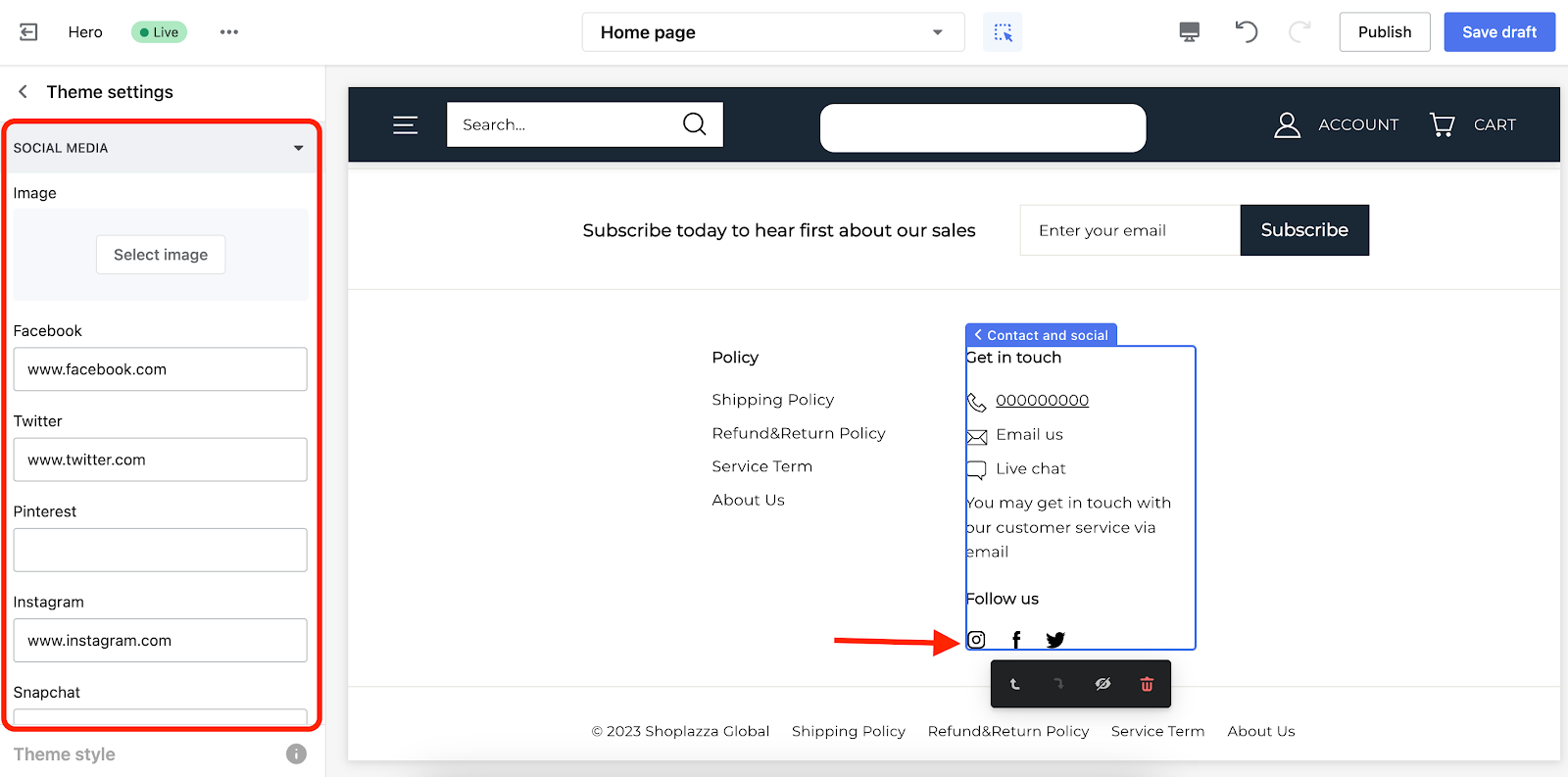
1. Enabling social media icons: Turn on this feature to display social media accounts in your footer.

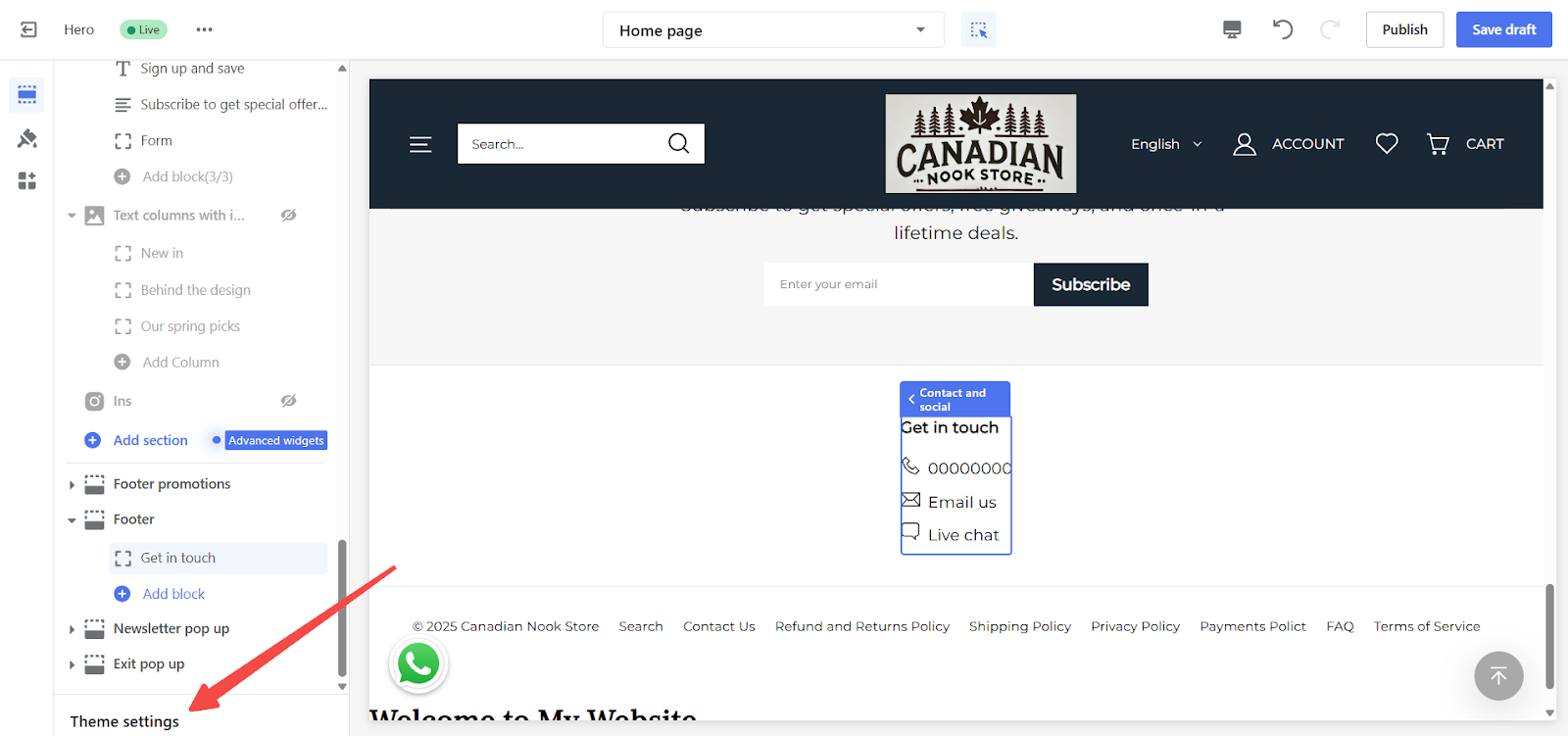
2. Adding social media links: Click Theme settings and enter the URLs in the corresponding fields for each platform.


Note
Social media icons will only appear if a valid URL is entered under Theme settings > Social Media.
Payment methods
Displaying accepted payment methods in the footer reassures customers that their preferred option is available, improving their confidence in completing a purchase.
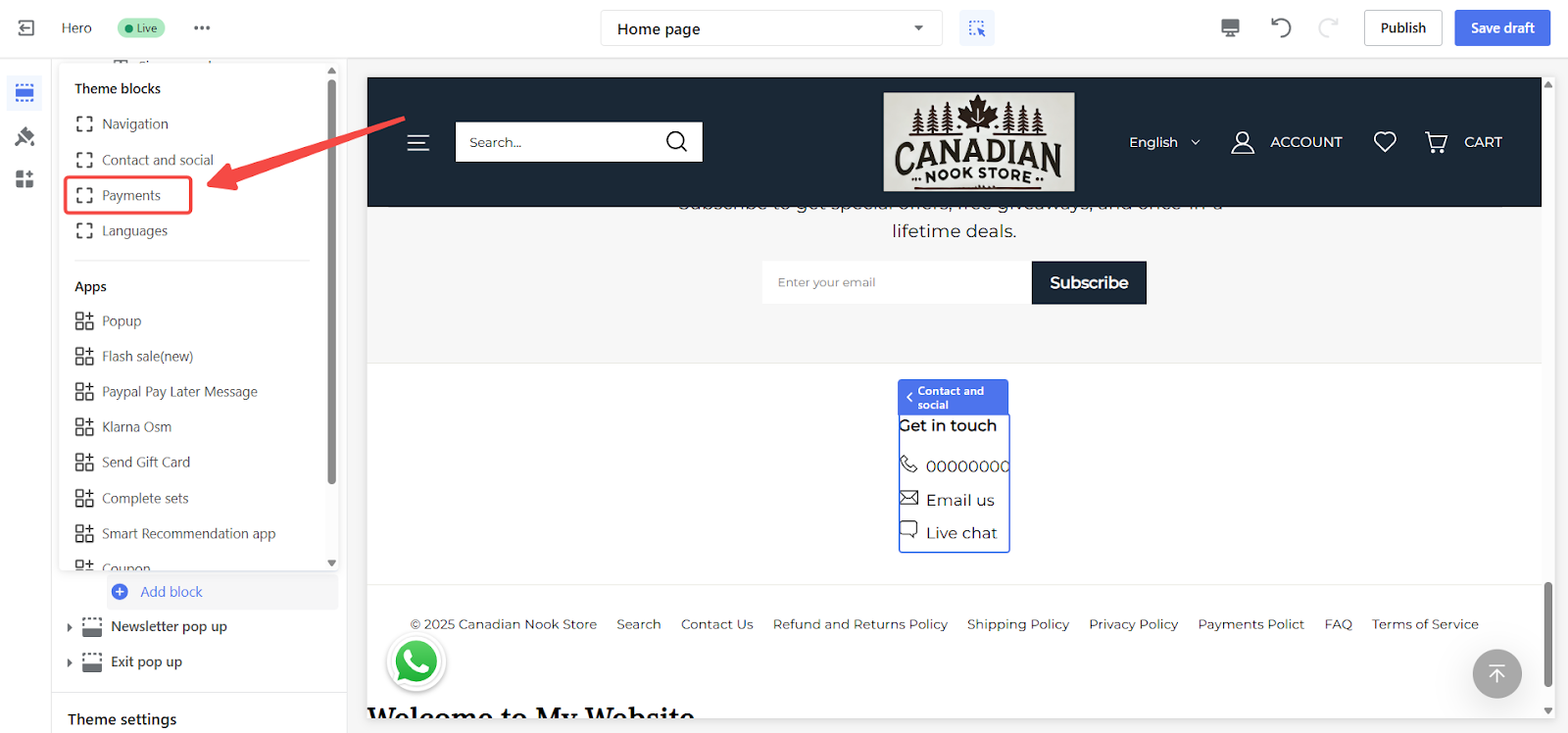
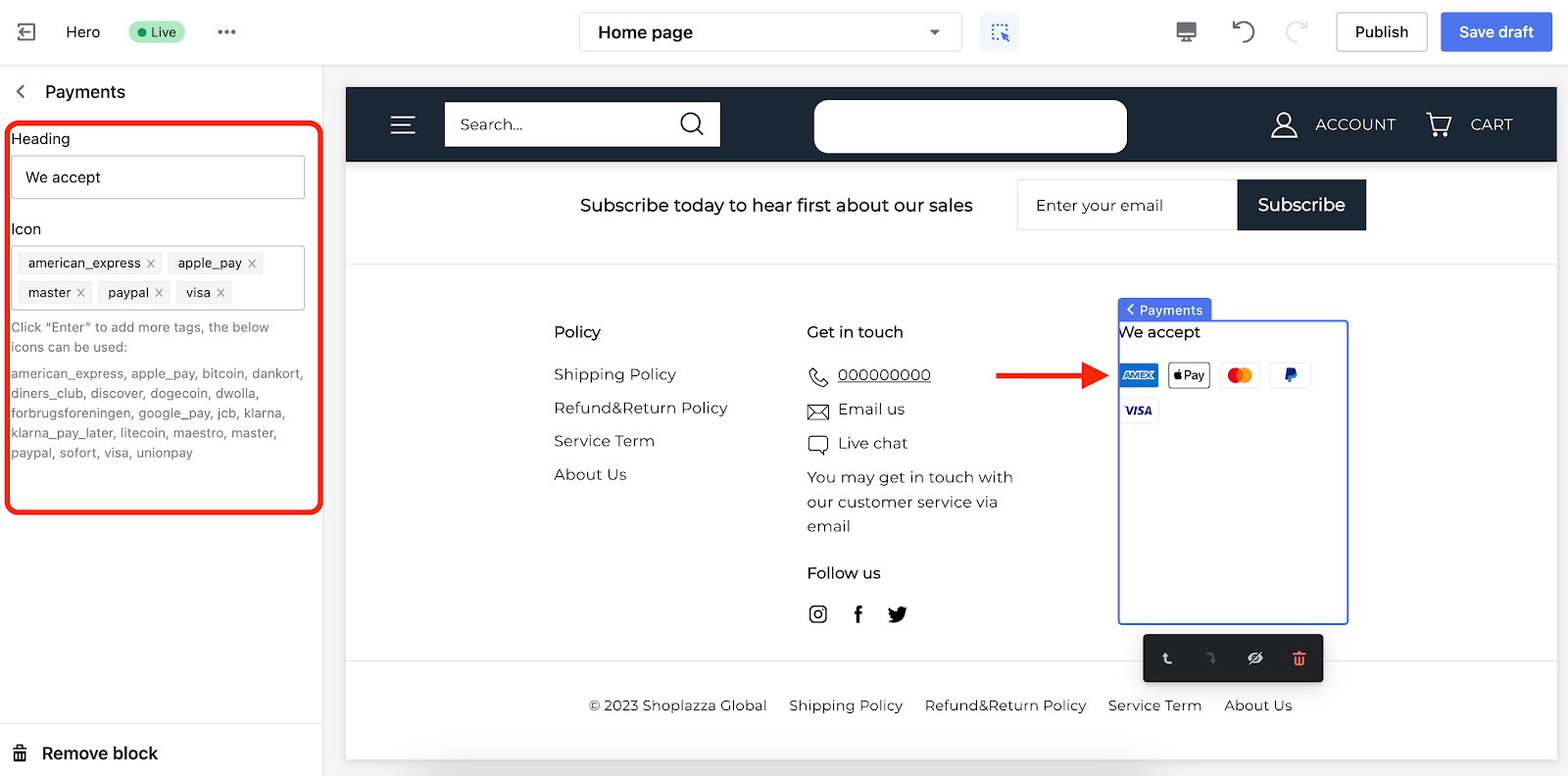
1. Adding a payment block: Insert a Payment block to show supported payment methods like credit cards, PayPal, and digital wallets.

2. Customizing payment icons: Edit the payment section title and select which payment method icons to display.

The footer section is useful when you want to improve customer service by providing additional contact information and building credibility. It also helps increase engagement by linking social media accounts, making it easier for customers to connect with your brand. Additionally, the footer serves as a convenient place to organize key store policies, ensuring that important details like return policies and terms of service are easily accessible.



Comments
Please sign in to leave a comment.