A product carousel, also known as a slideshow or rotating banners, is a sleek and interactive way to showcase your products. This feature allows you to highlight specific items in a minimalistic slider format, enhancing usability and encouraging customer interaction. By optimizing your store's design and highlighting key products effectively, a product carousel makes it easier for customers to browse collections and can help increase sales.
Accessing the theme editor
To begin editing your product carousel section, access the theme editor, where you can locate and customize the section for your store’s homepage.
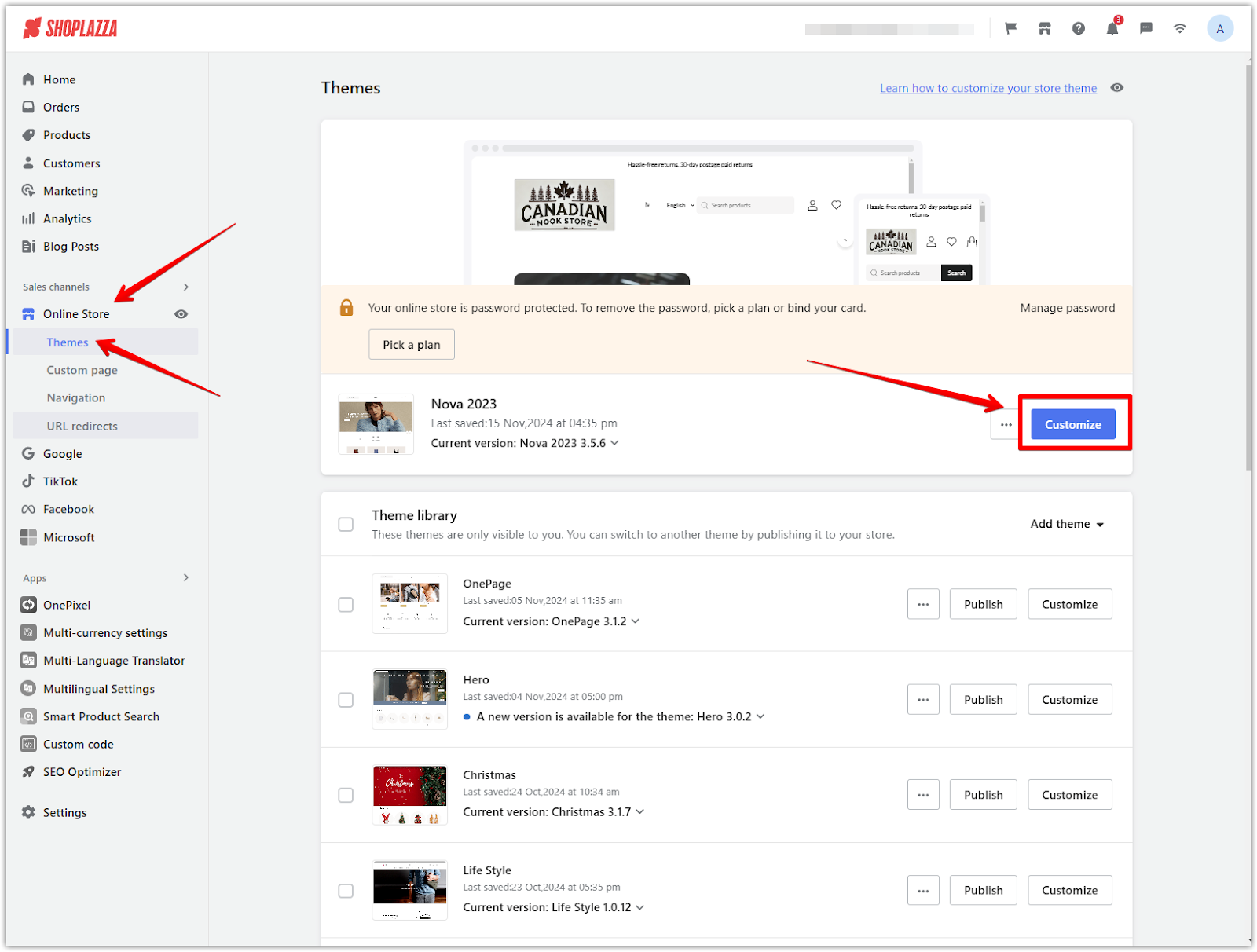
1. Open the theme editor: Go to Shoplazza Admin > Online store > Themes and click Customize next to your selected theme.

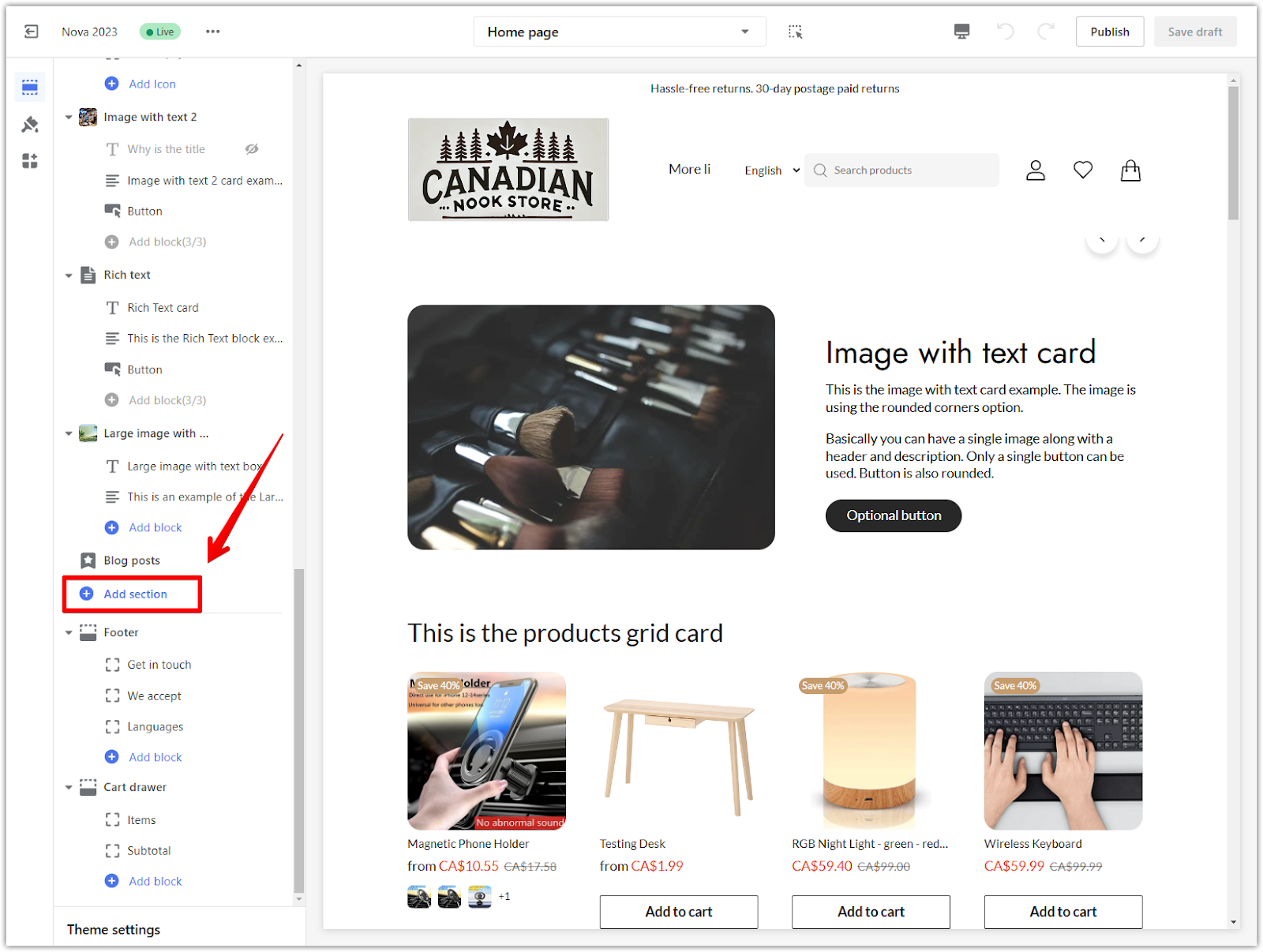
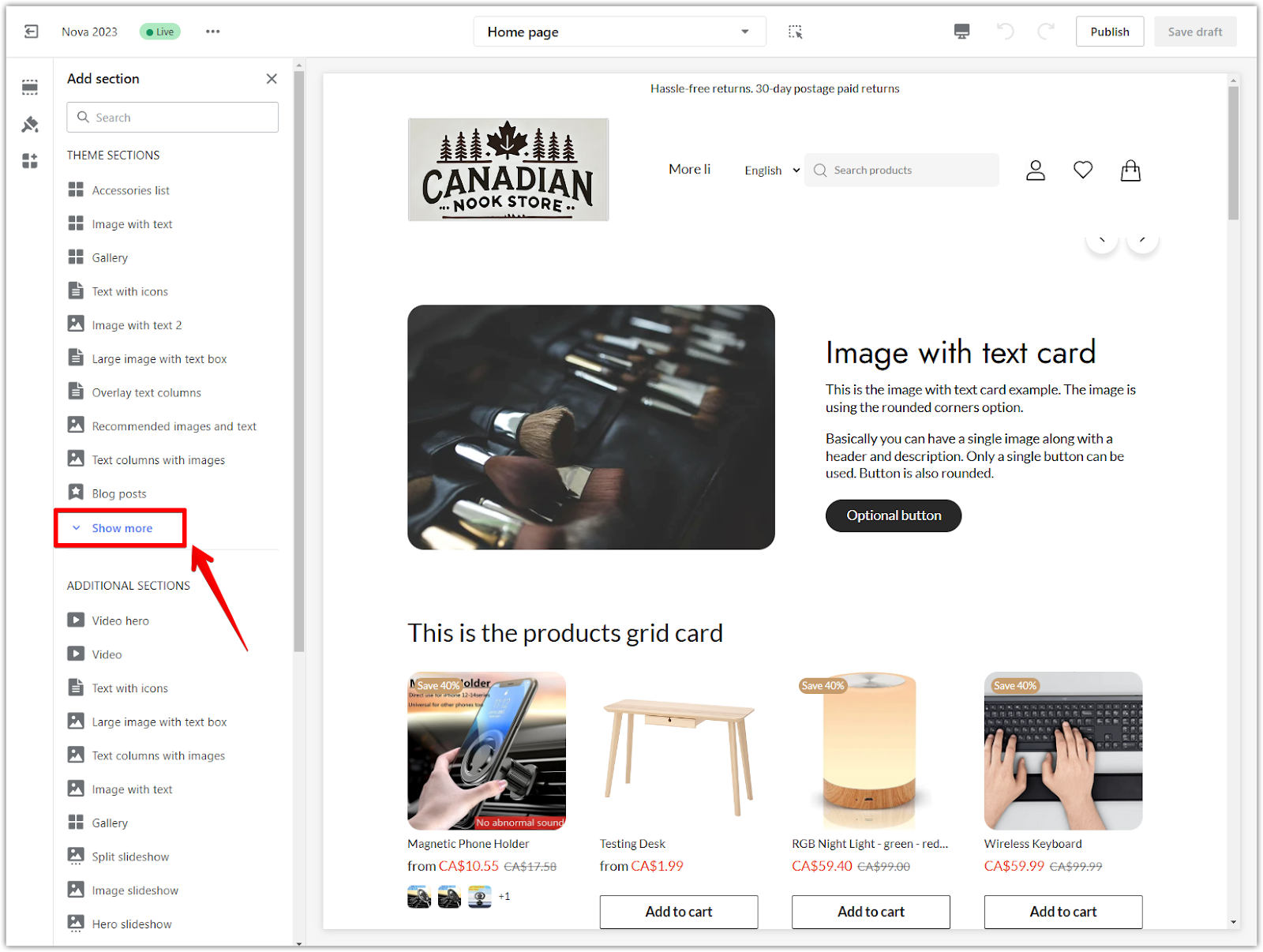
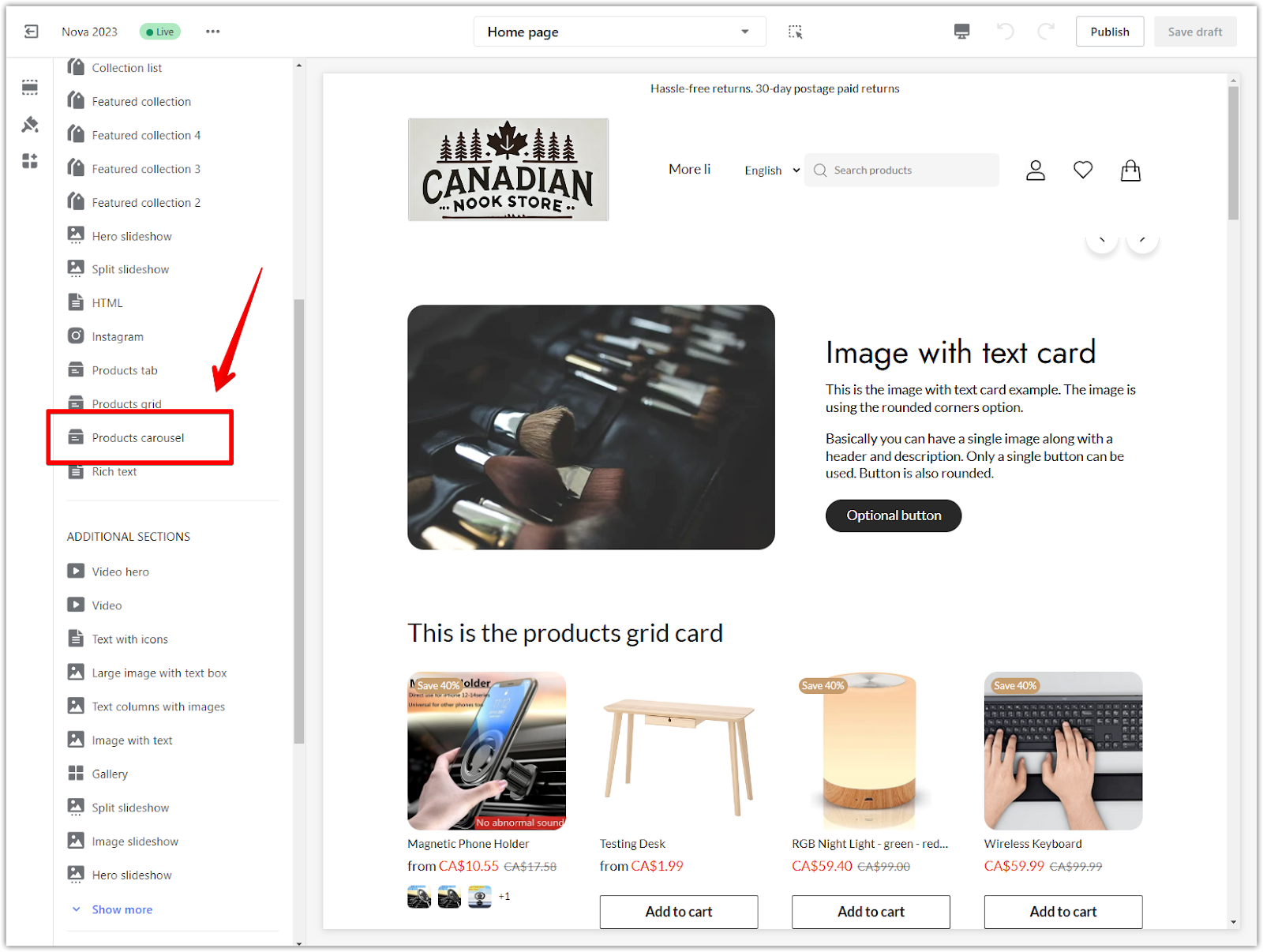
2. Locate the product carousel section: Find the product carousel section in the left-hand menu of the theme editor. If it’s not already added, click Add section, click Show more under Theme sections, and select Product carousel to include it on your homepage.



Customizing the product carousel
This section covers how to personalize the product carousel to align with your store’s branding and highlight your featured products.
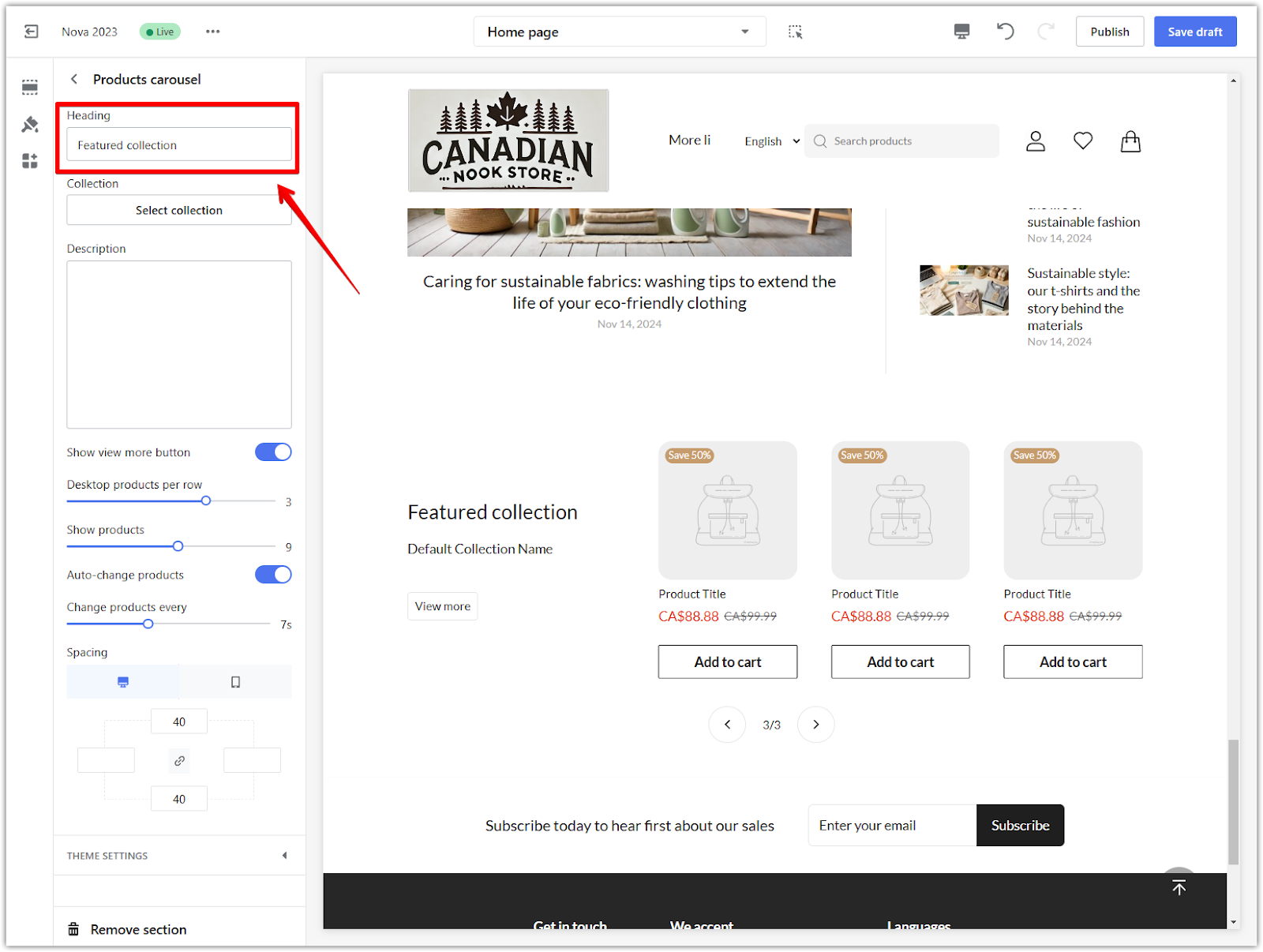
1. Edit headings: Click on the Products carousel title to begin setting it up. Update the heading text to make it engaging and relevant.

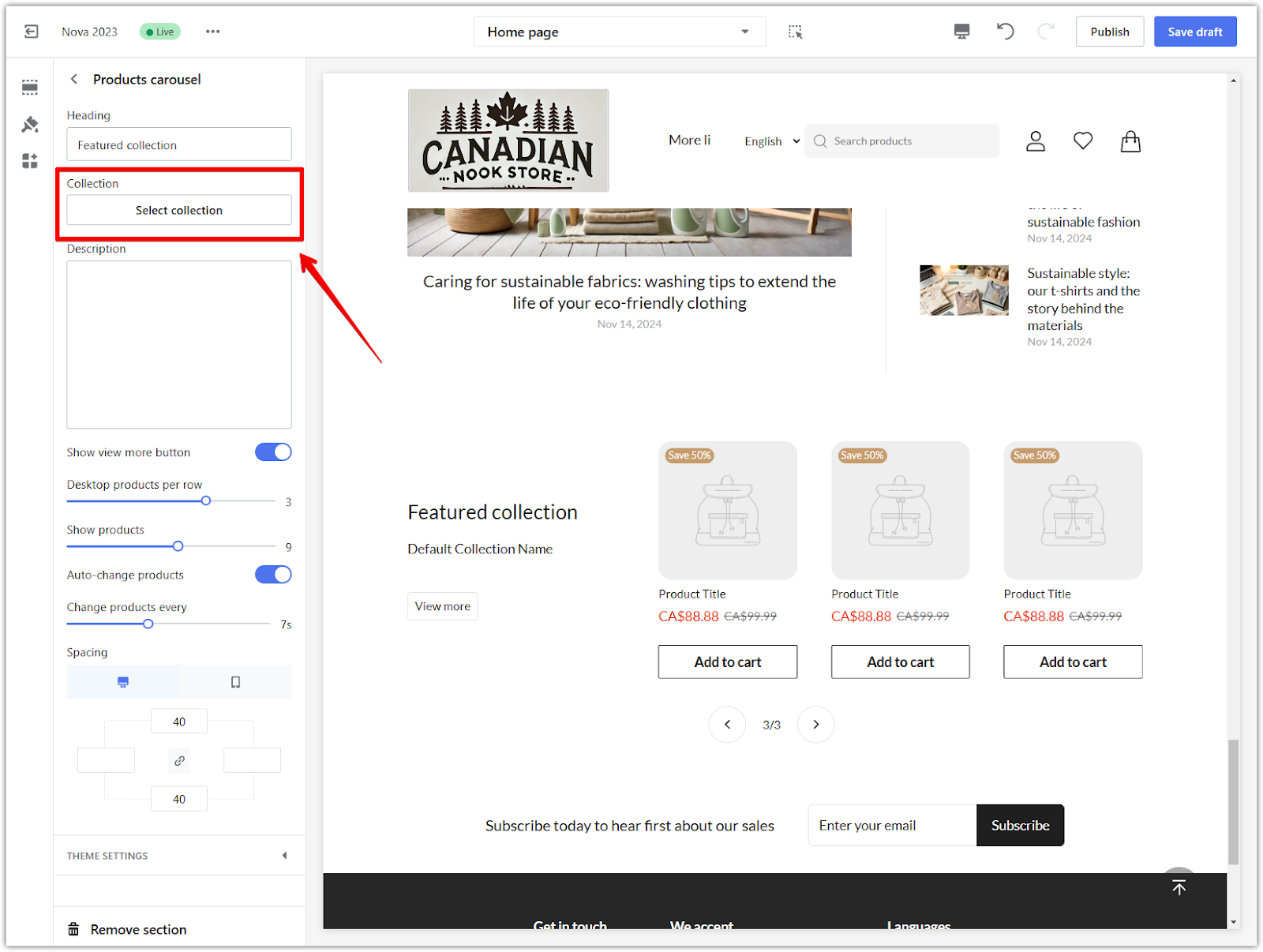
2. Add collections: Select a pre-created collection from your Shoplazza storefront to display in the carousel.

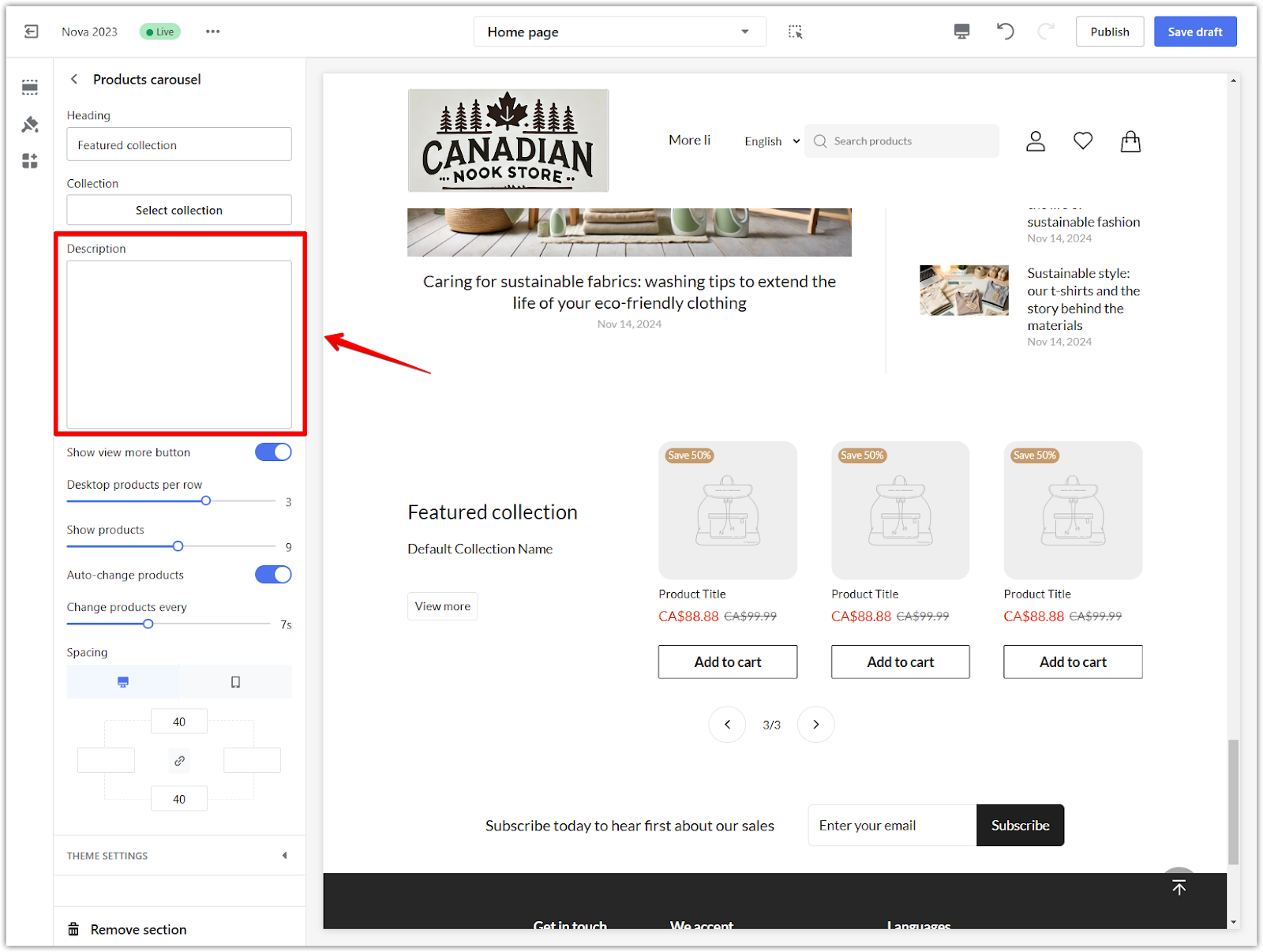
3. Write a description: Use the description box to provide additional details about the featured collection.

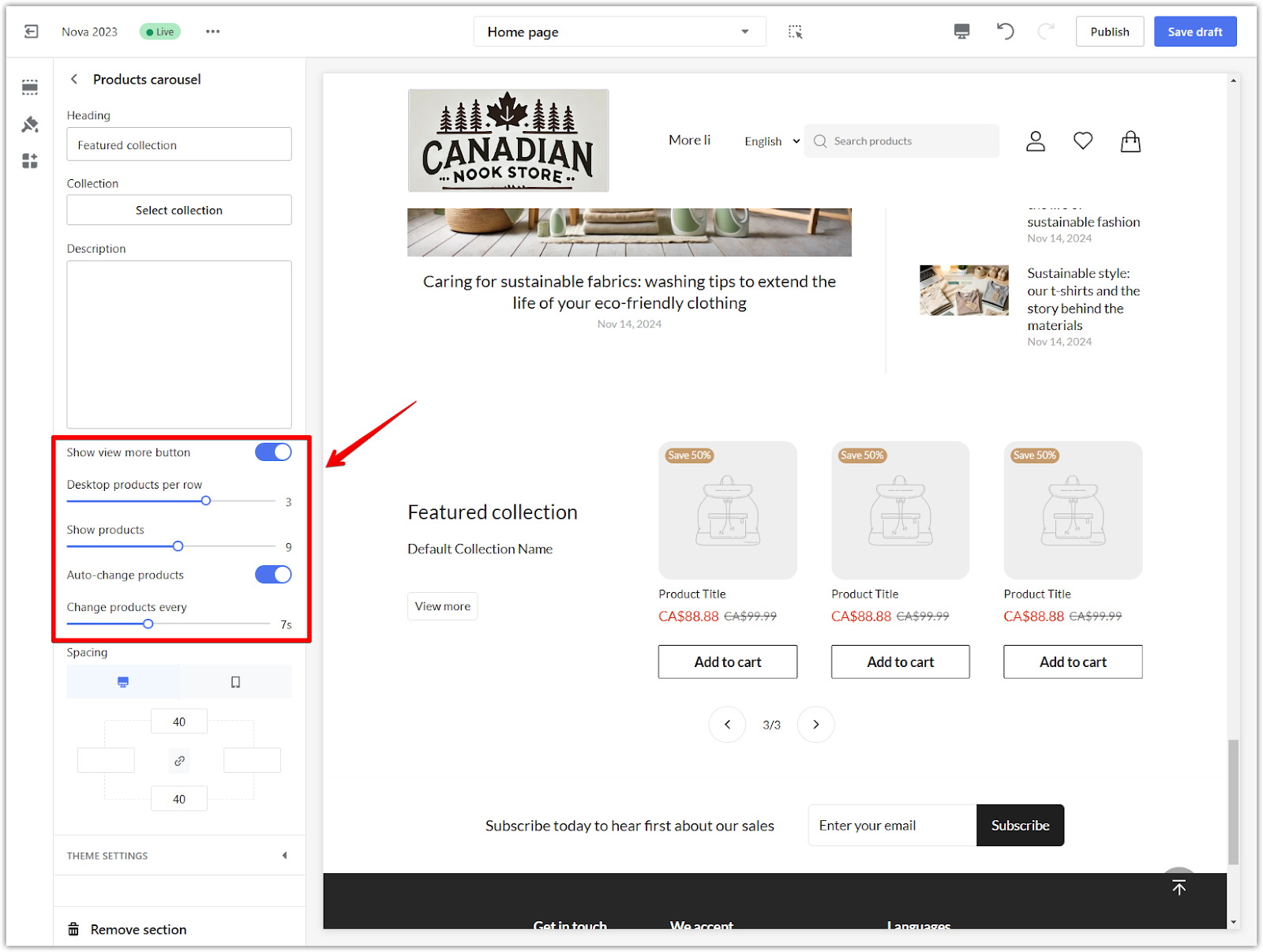
4. Configure features: Adjust key settings to enhance the carousel:
- Show view more button: Toggle on to include a "View more" button linking to the product landing page.
- Desktop products per row: Adjust the number of products displayed in a single slide.
- Show products: Specify the total number of products shown in the carousel.
- Auto-change products: Enable automatic slide transitions and set the timing for each rotation.

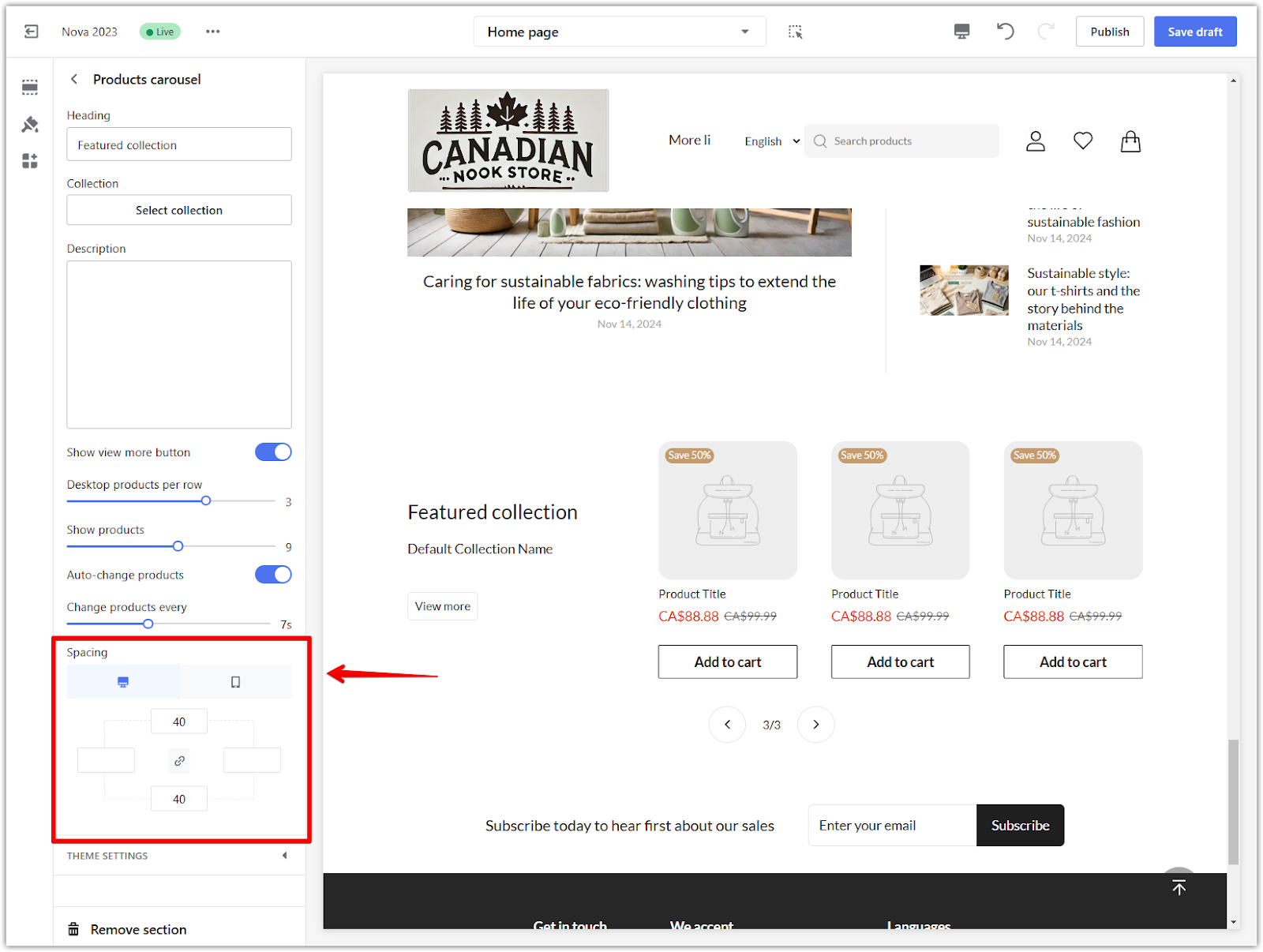
5. Adjust section padding: Use the padding editor to add space around the section. Enable the "linkage icon" for uniform spacing or disable it to adjust each side individually. Example: Adding 50px padding on all sides creates a balanced look.

6. Save your updates: After customizing your product carousel section, click Save draft to store your changes without making them live. Once satisfied, click Publish to make the updates visible on your store. Save regularly to avoid losing your progress.

Modifying additional features
The Theme settings section provides options to adjust the appearance and functionality of all cards that showcase collections or products, including the Product carousel card. Changes in this section are not specific to the selected card but will apply globally to all sections in your theme that feature collections or products. This ensures consistency across your storefront and simplifies managing shared settings.
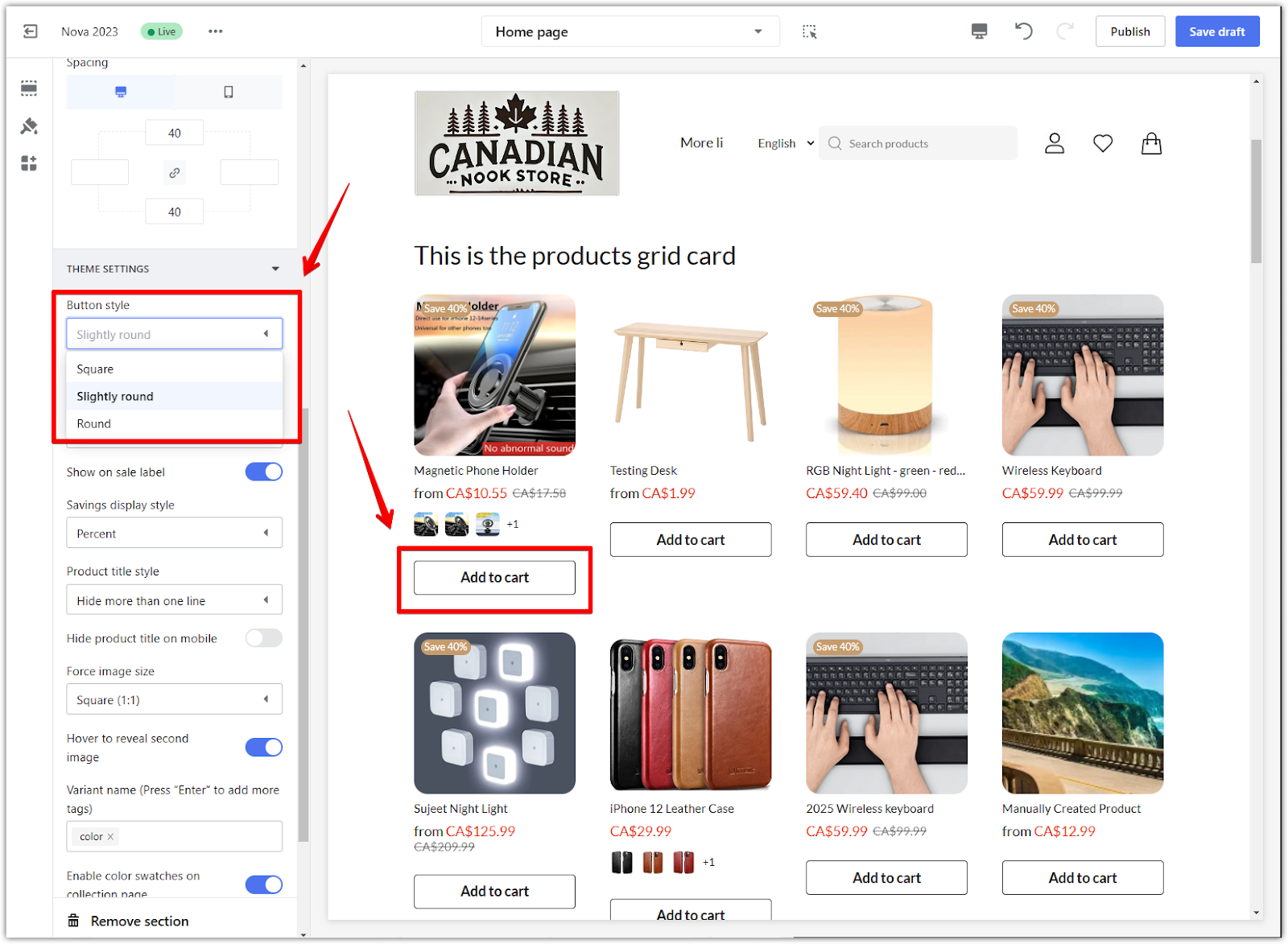
1. Edit Button style: Scroll to the Theme settings area within the product carousel section and adjust the edges of the buttons to match your store’s design.

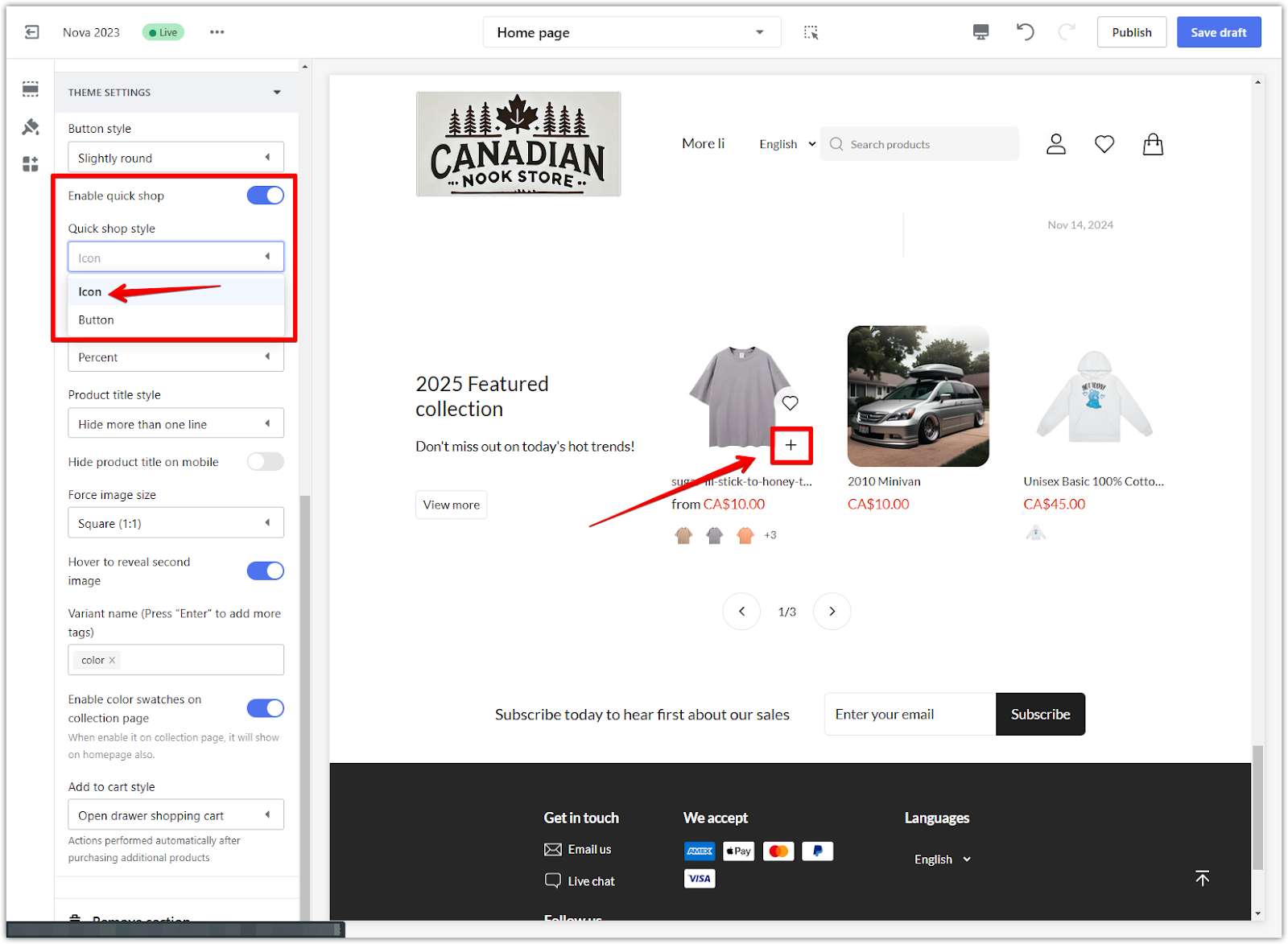
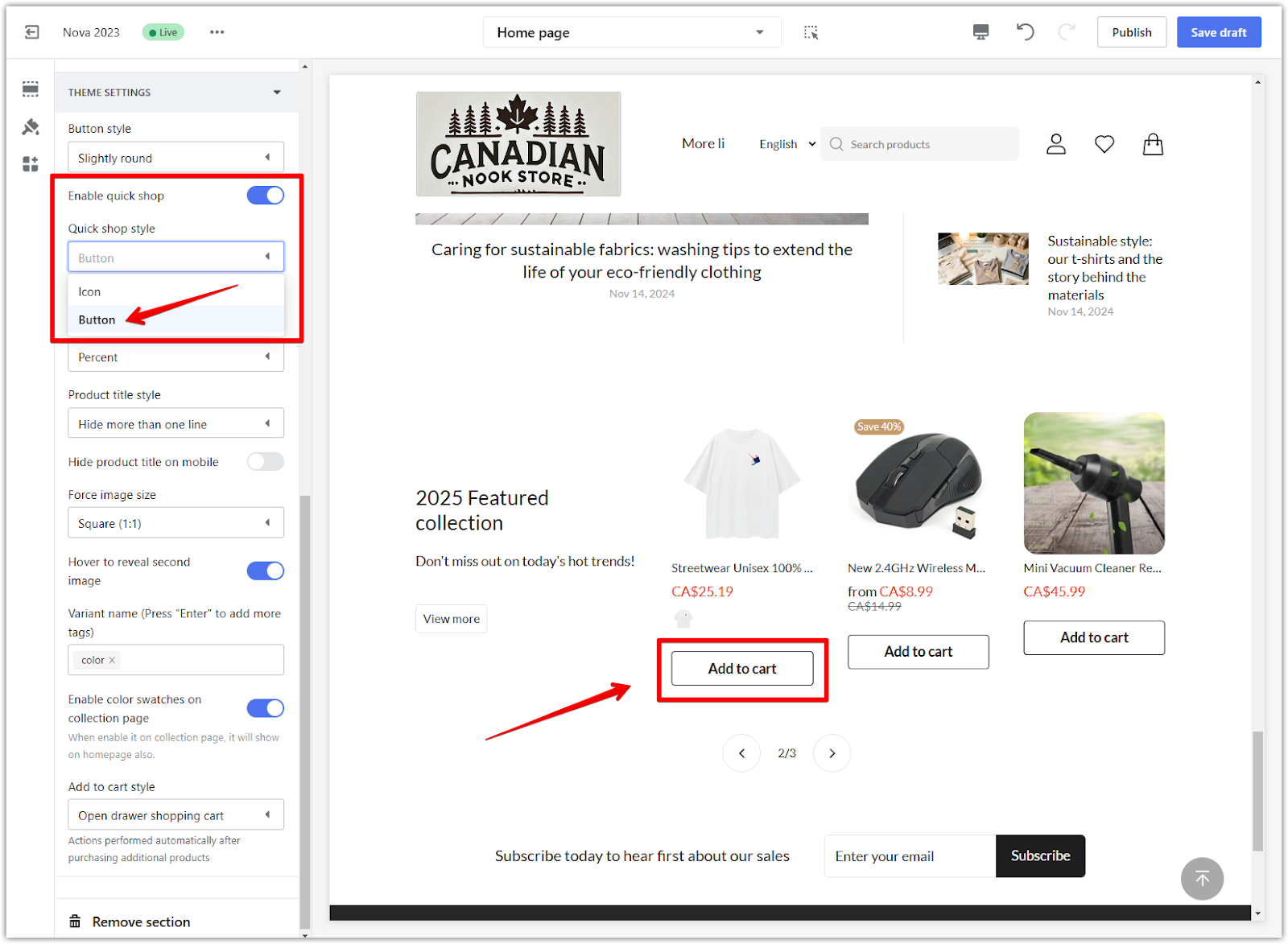
2. Enable quick shop: Toggle Enable quick shop to let customers add items directly to their cart. Choose the Icon style for a small cart icon overlay or the Button for a more prominent “Add to cart” button.


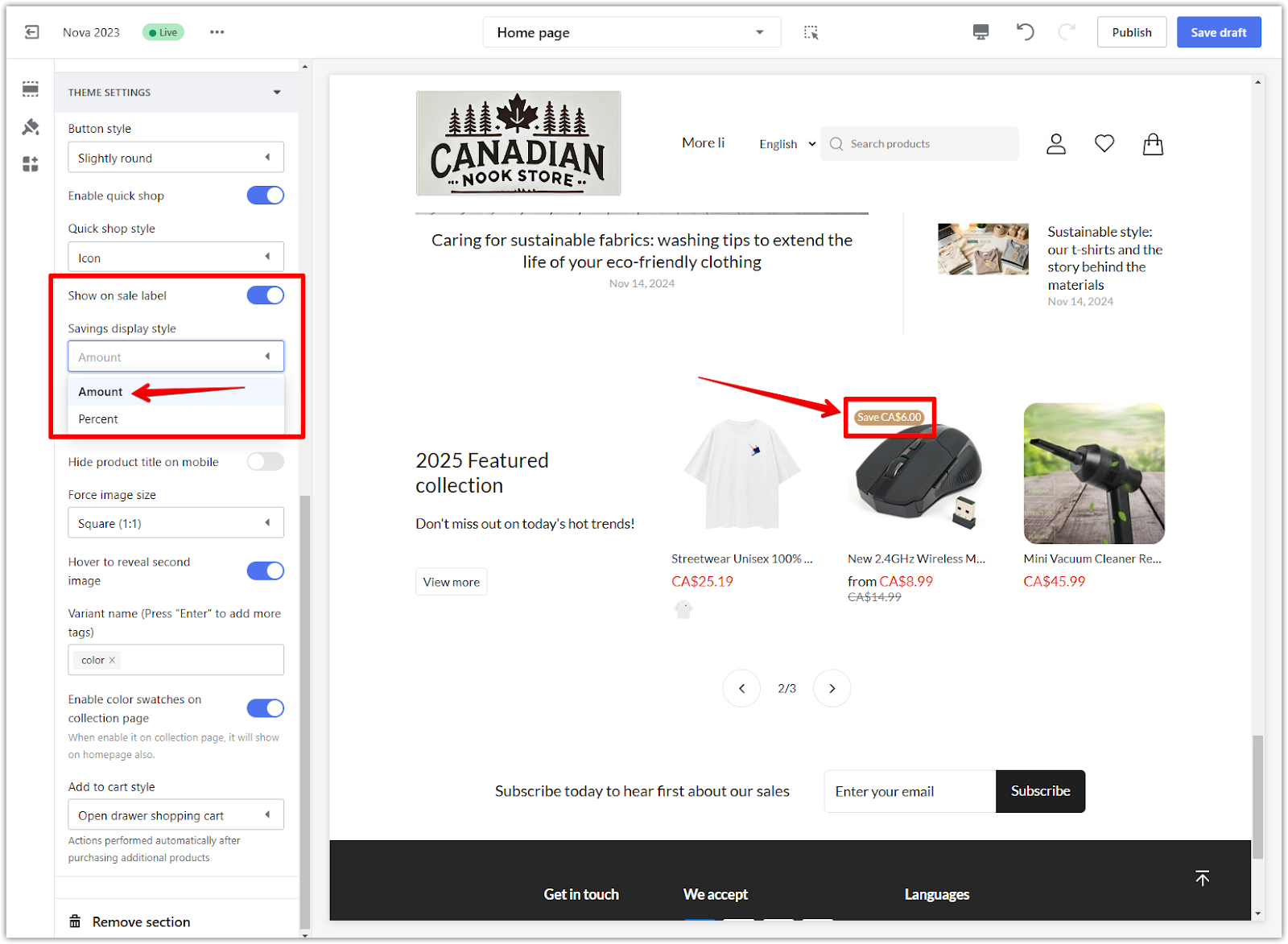
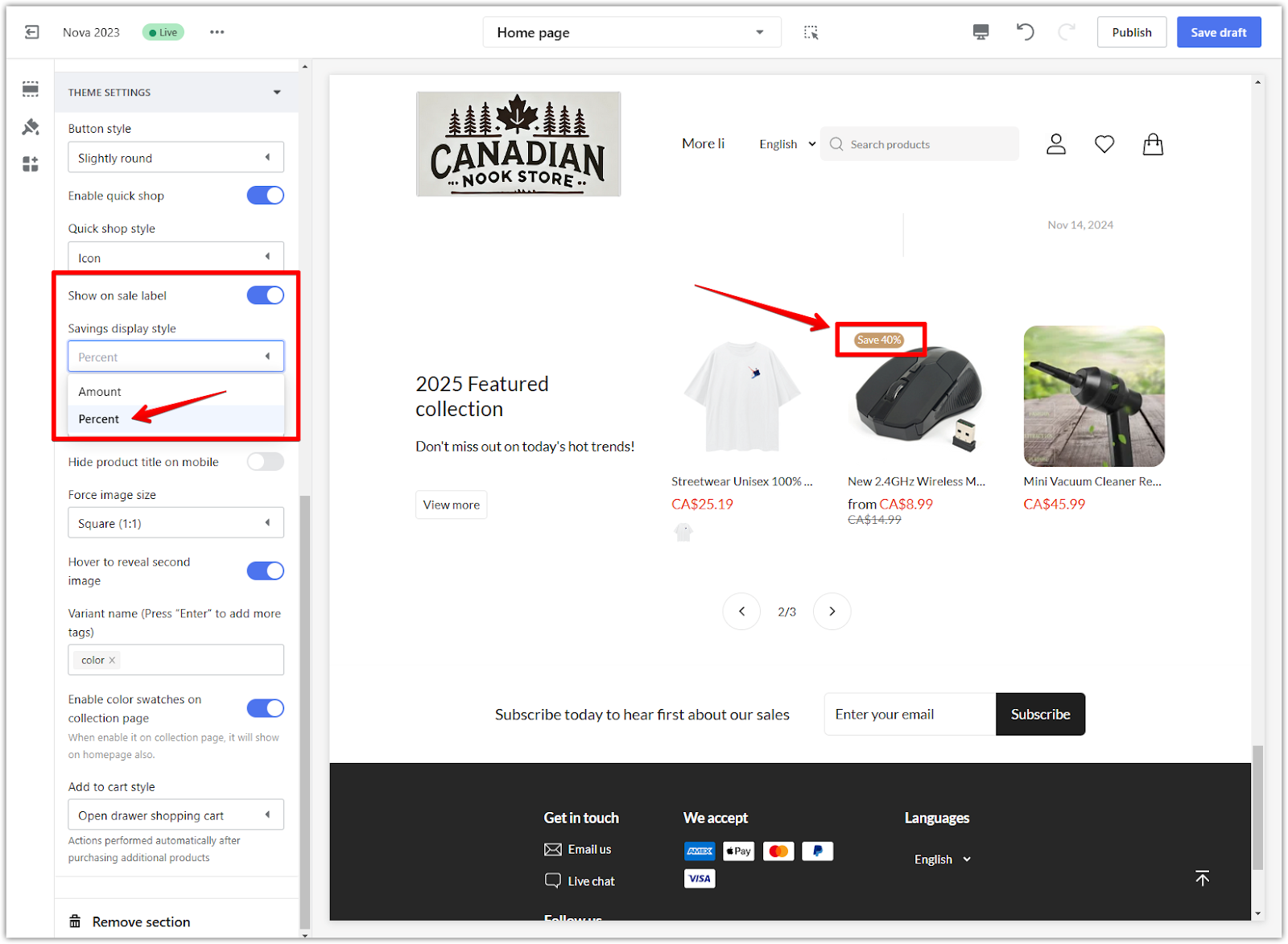
3. Display on-sale labels and style: Highlight discounted products by turning on the Show on sale label. Select Amount to display the discount as a fixed dollar value or Percent to show it as a percentage.


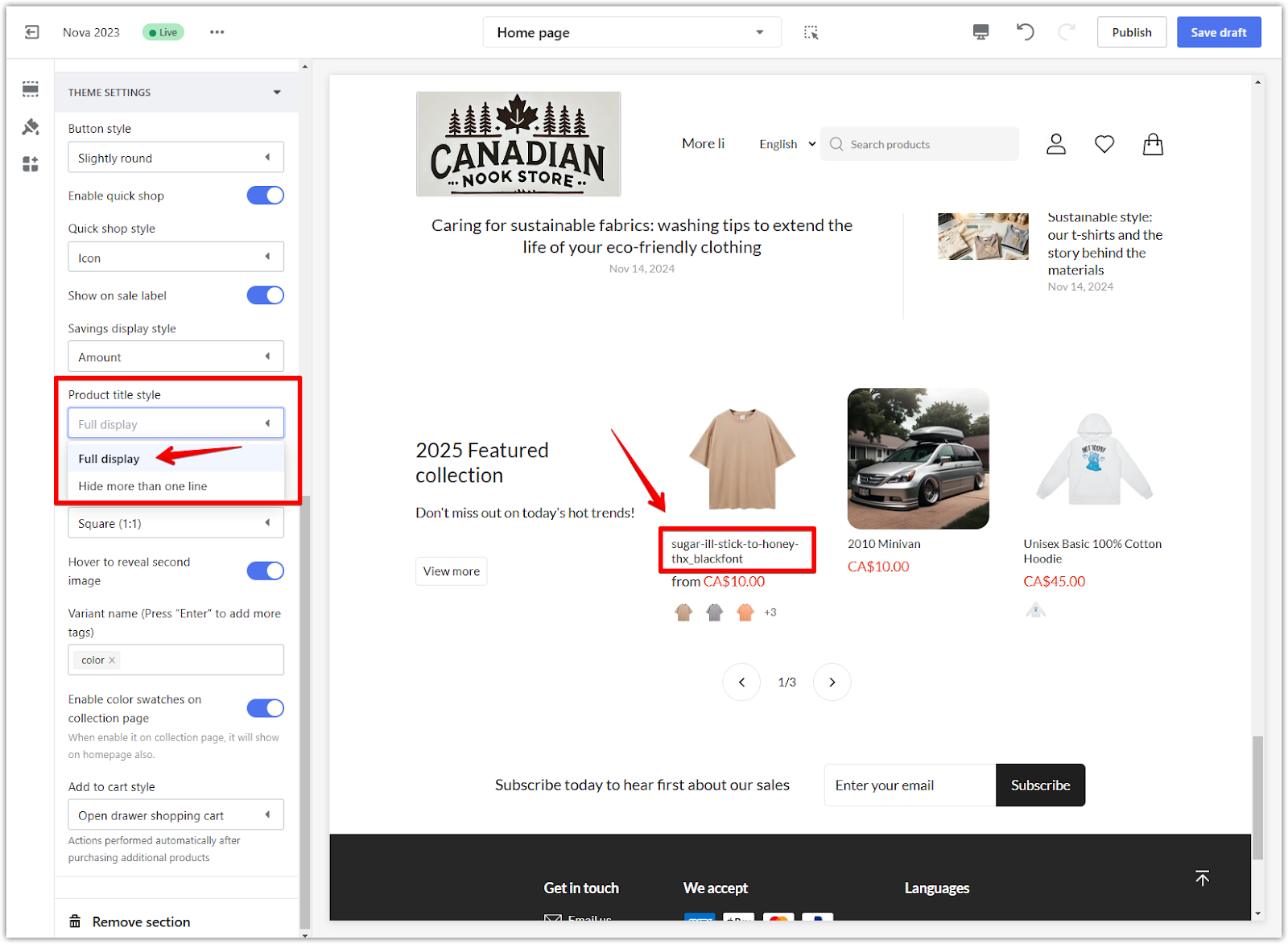
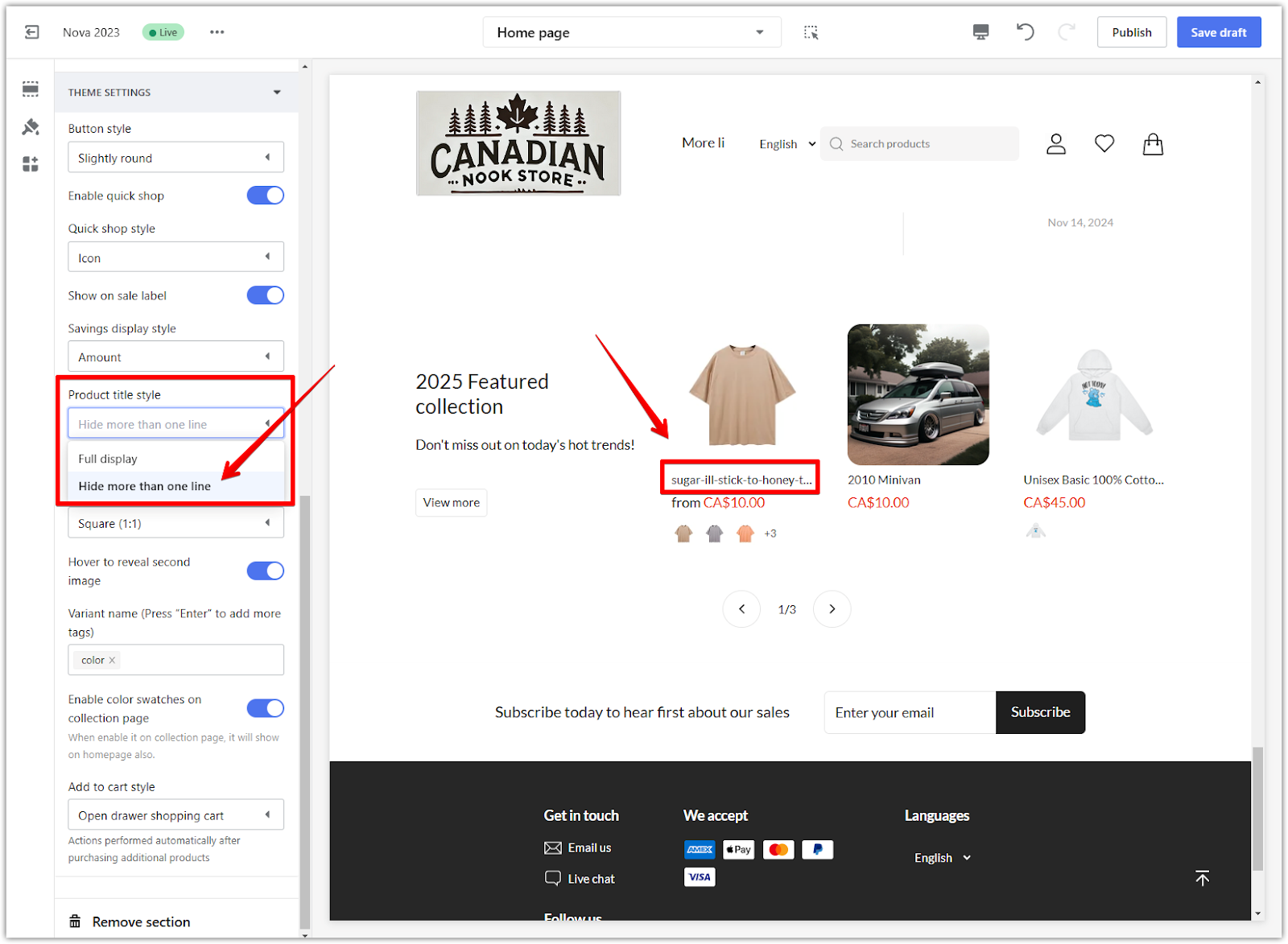
4. Product title style: Choose Full display to show the complete product title or Hide more than one line to truncate the title to a single line.


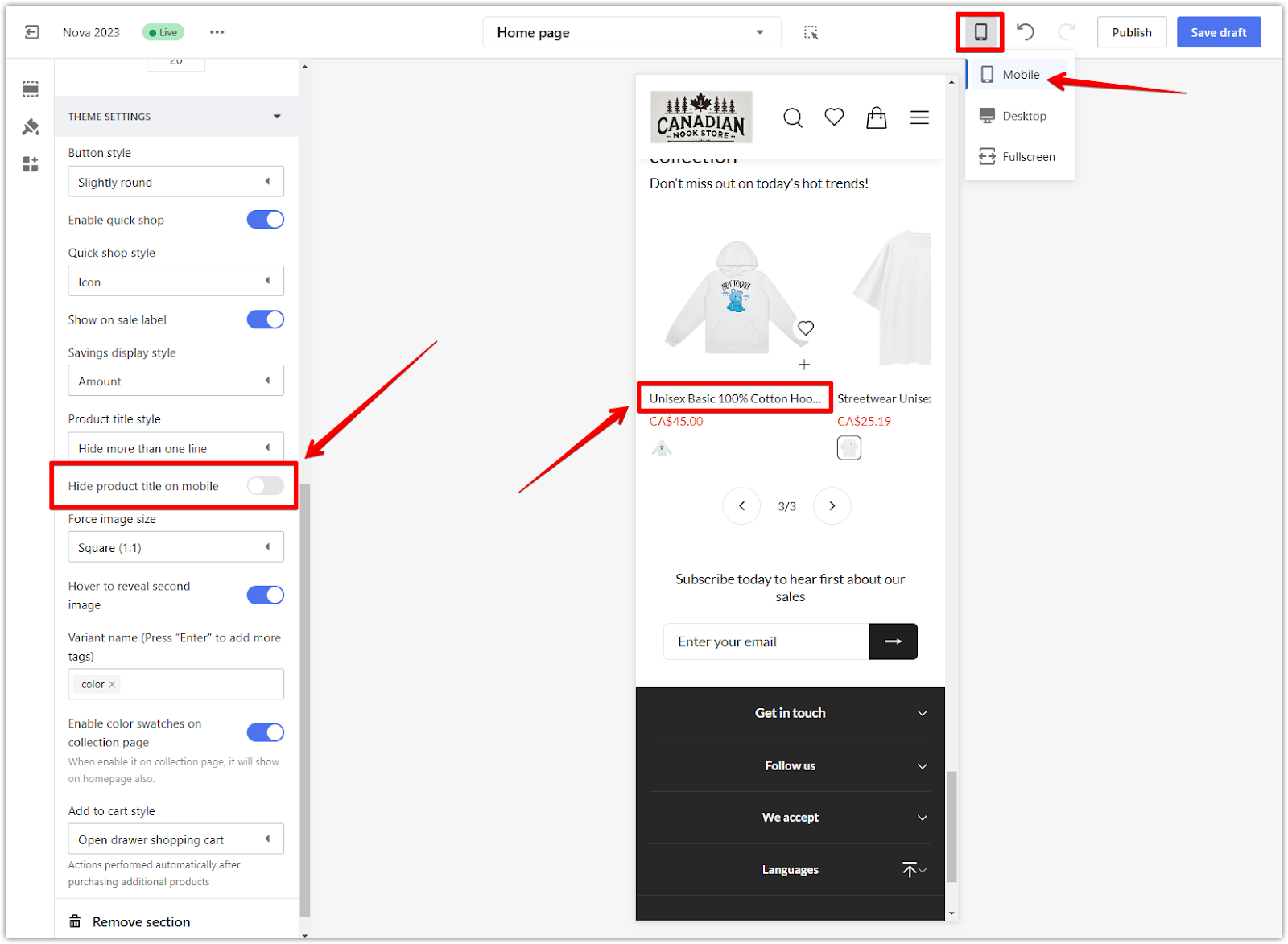
5. Hide product title on mobile: Change the preview window to Mobile to view in Mobile mode. Enable this option if you prefer to hide product titles on mobile devices for a cleaner look.

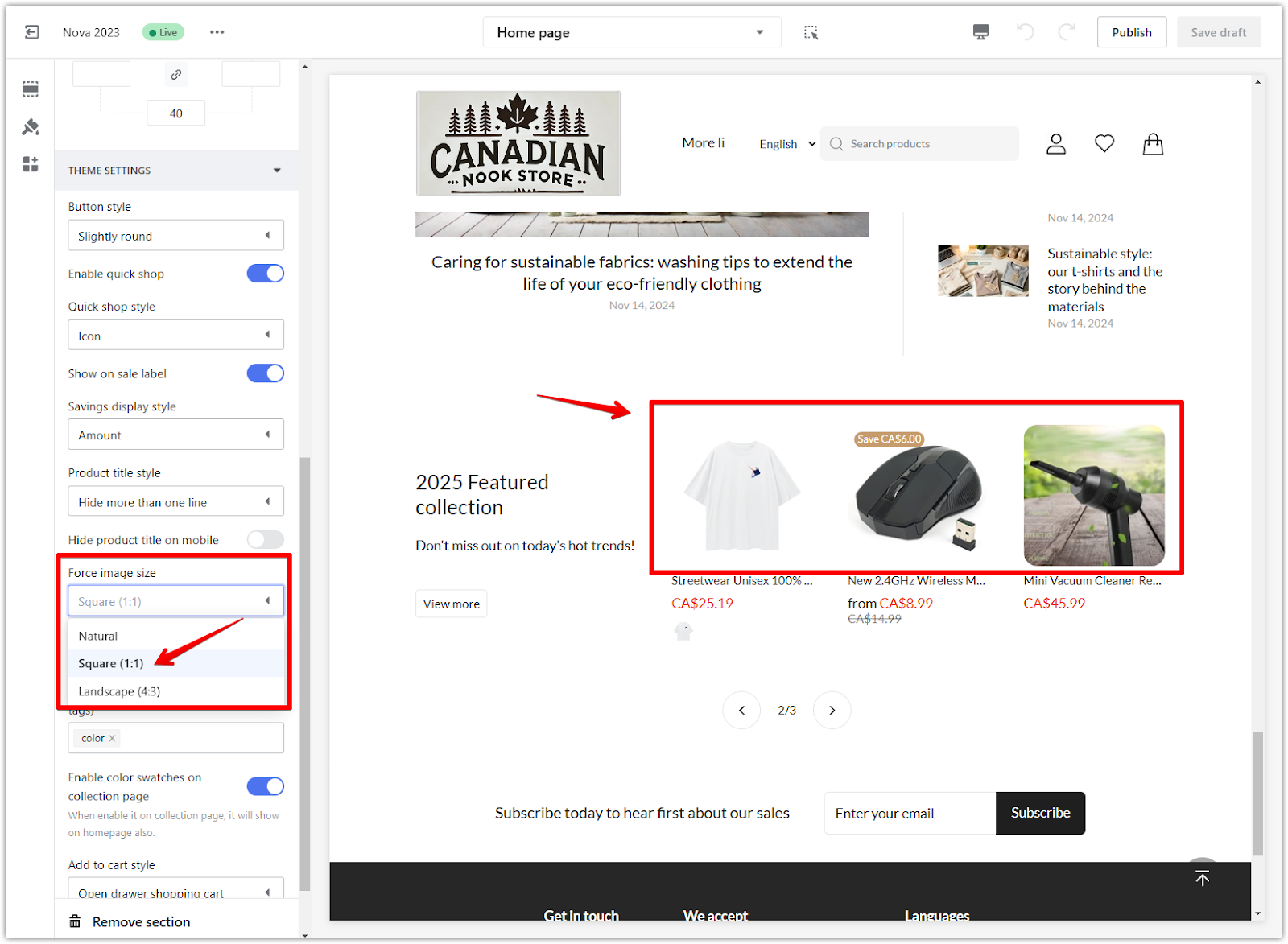
6. Force image size: Select an aspect ratio for images. Options include Natural to retain original sizes, Square (1:1) for a square format, or Landscape (4:3) for a landscape orientation.

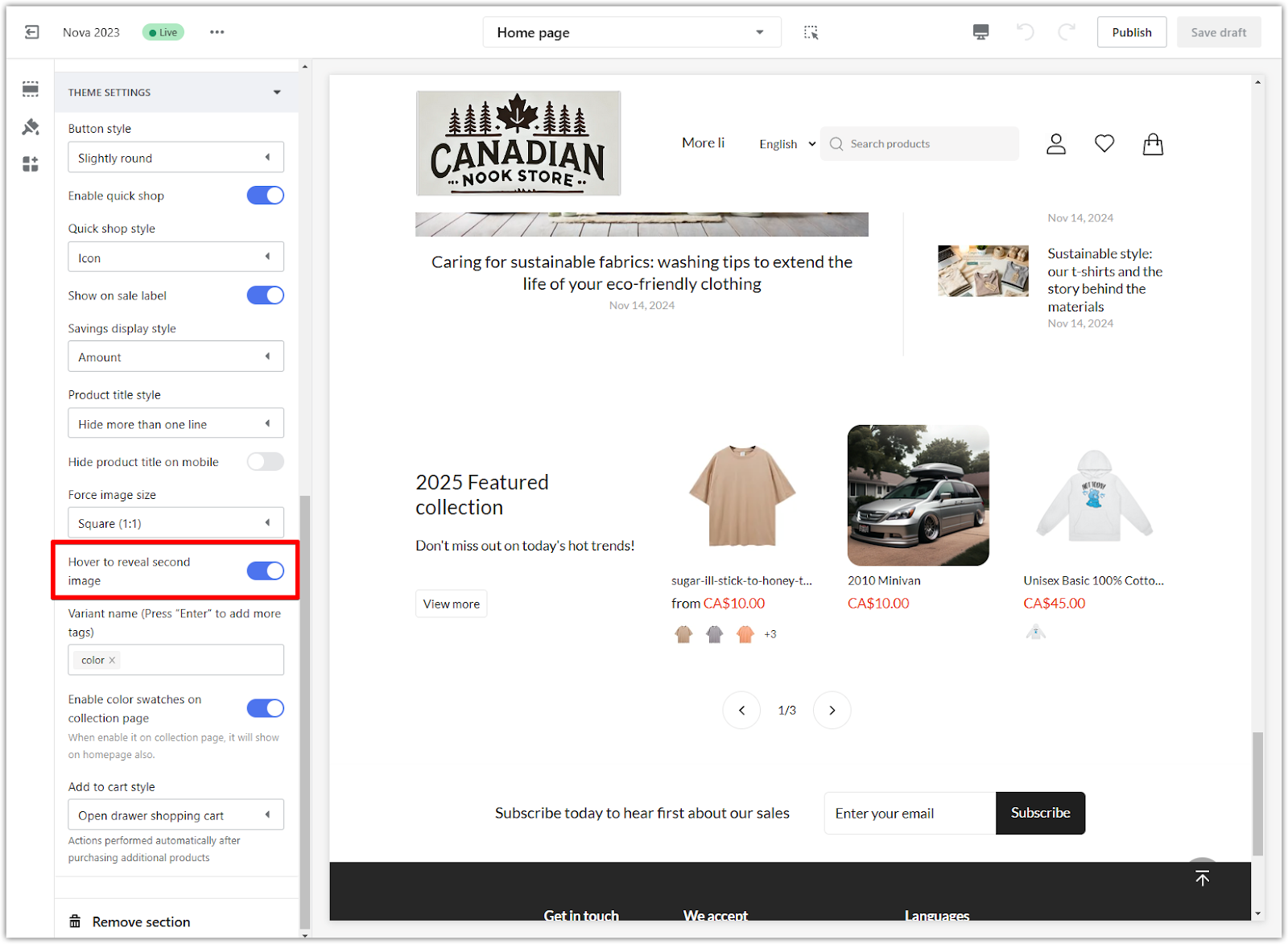
7. Hover to reveal second image: Toggle this setting to display a secondary product image when customers hover over the product, offering another view without clicking away.

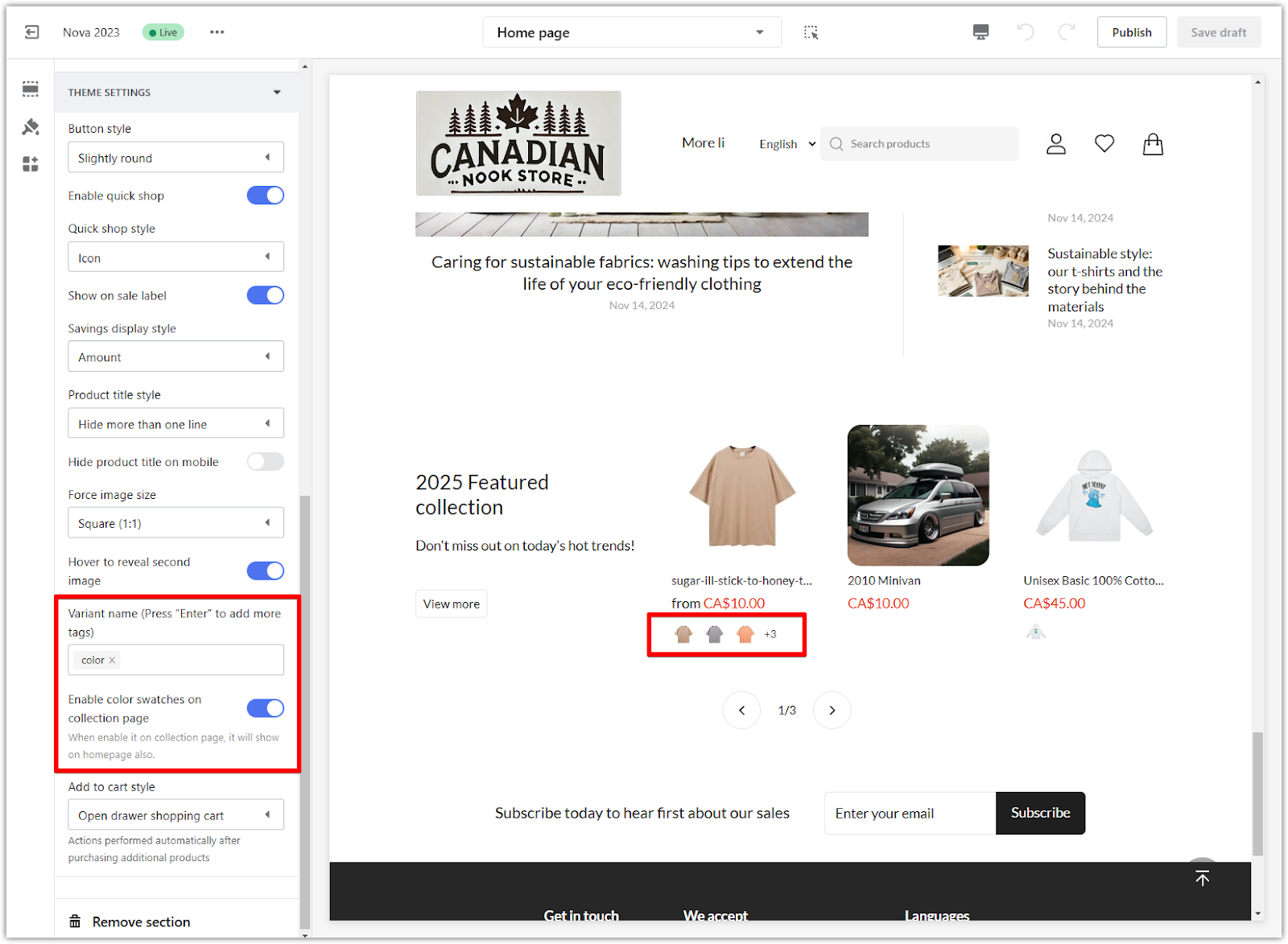
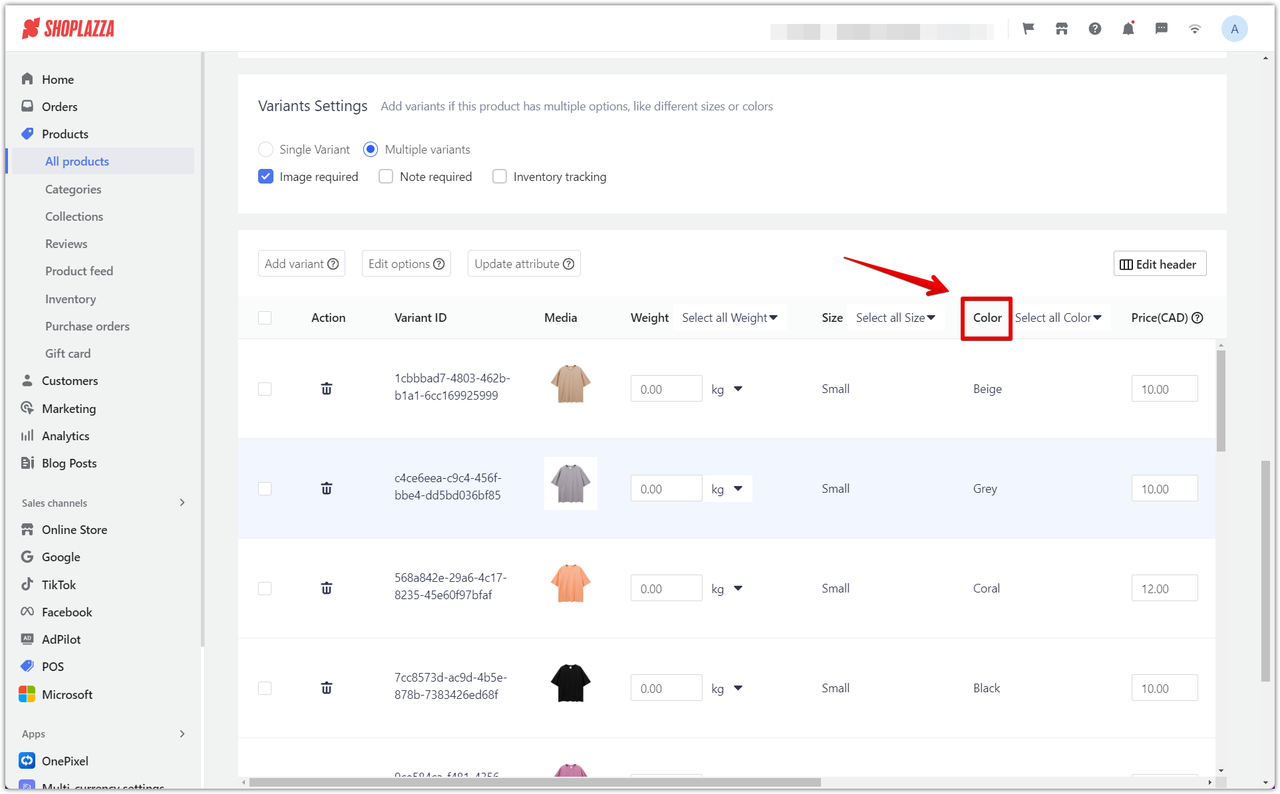
8. Variant name and images: Add variant names (e.g., "Color") in the Variant name field to display different product options. Ensure the names match the attributes set on your product page under Products > All products > Select product > Variants settings. This alignment allows the system to show the correct images for each variant, enhancing the customer experience.


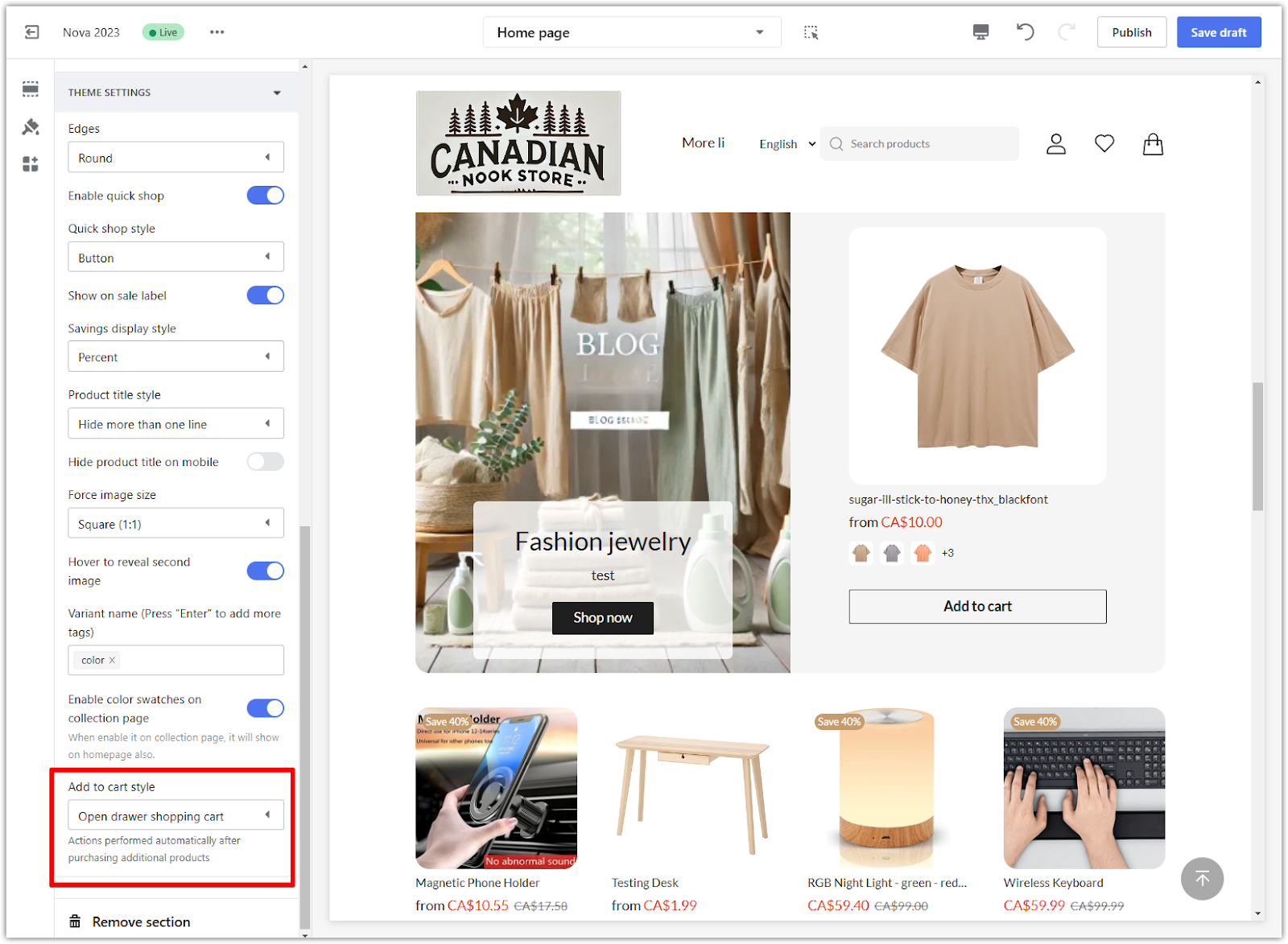
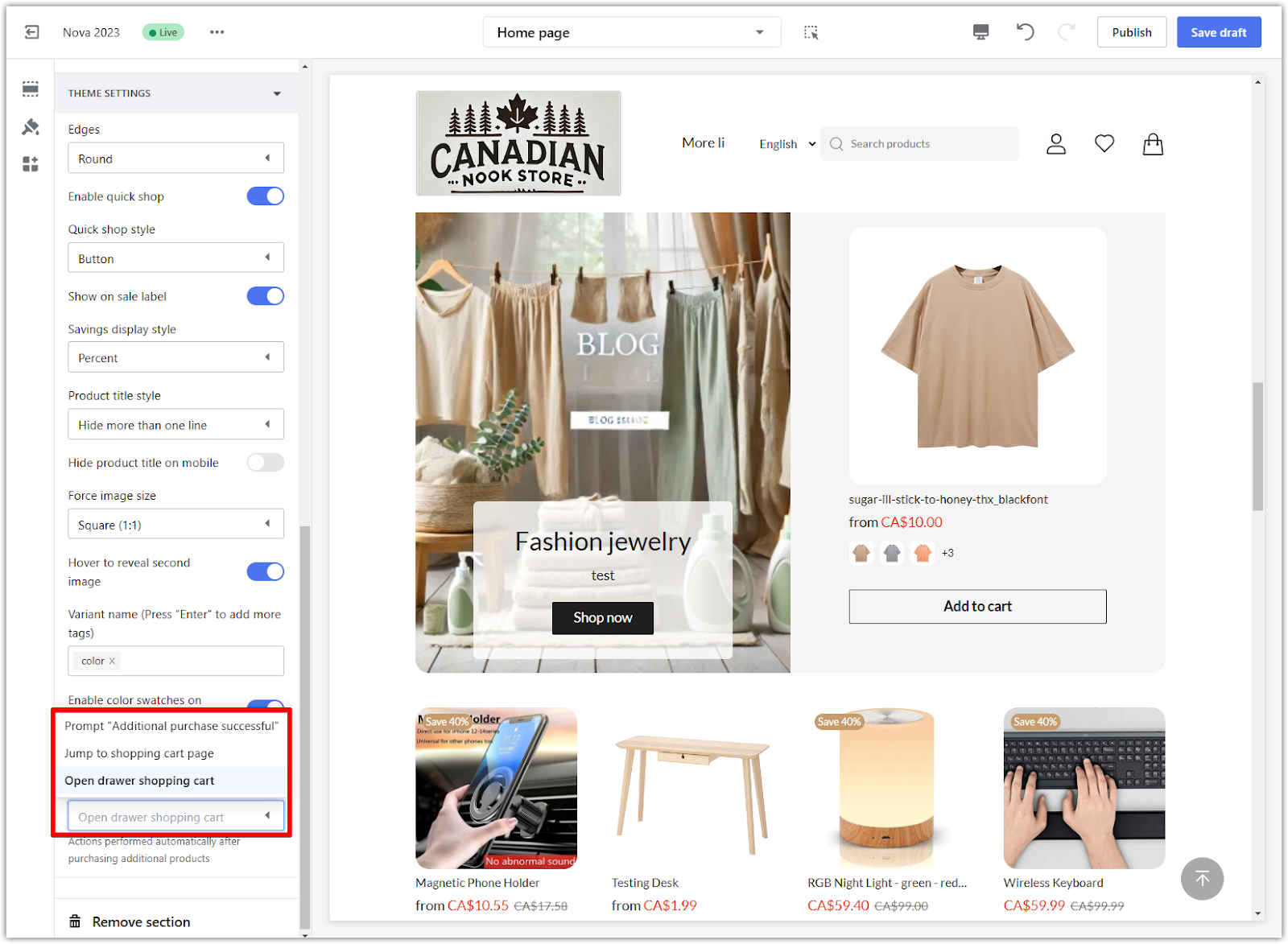
9. Add to cart style: Choose the preferred action that occurs after a customer adds a product to their cart:
- Open drawer shopping cart: Opens a side drawer to show cart contents after adding an item.
- Jump to shopping cart page: Redirects customers directly to the shopping cart page.
- Prompt "Additional purchase successful": A confirmation prompt indicating that an additional item was successfully added to the cart, allowing customers to continue shopping without interruption.


A thoughtfully designed product carousel section and refined theme settings can transform your homepage into an interactive, user-friendly shopping space. By customizing headings, layouts, and additional features, you can create a visually appealing storefront that draws attention to your products and improves the overall shopping experience.



Comments
Please sign in to leave a comment.