Adding a Product tab section to your Shoplazza storefront is an easy way to showcase and categorize your inventory by collections. An effective product tab section keeps your product listings organized. It also helps your customers navigate through your collections.
This section is useful when:
- You want to showcase your product.
- You have a large inventory and you would like to display products by collections.
- You want an elegant interface that improves your customer's shopping experience.
Adding a product tab section
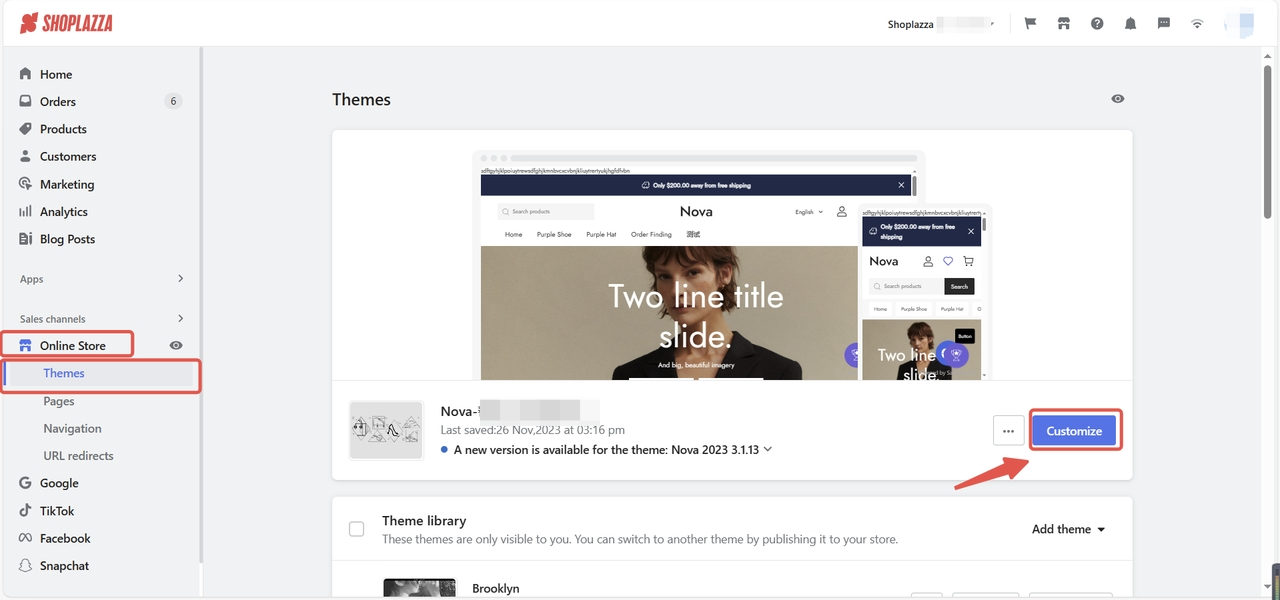
1. From your Shoplazza Admin > Online Store > Themes, click Customize.

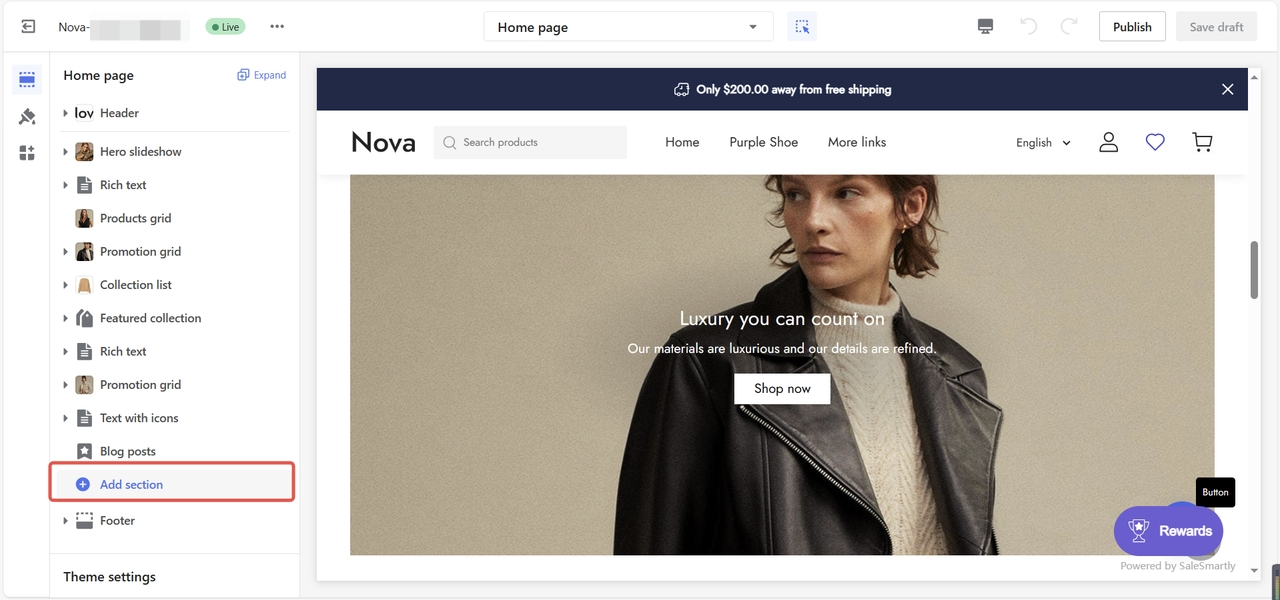
2. Click Add section to see more available sections for this theme.

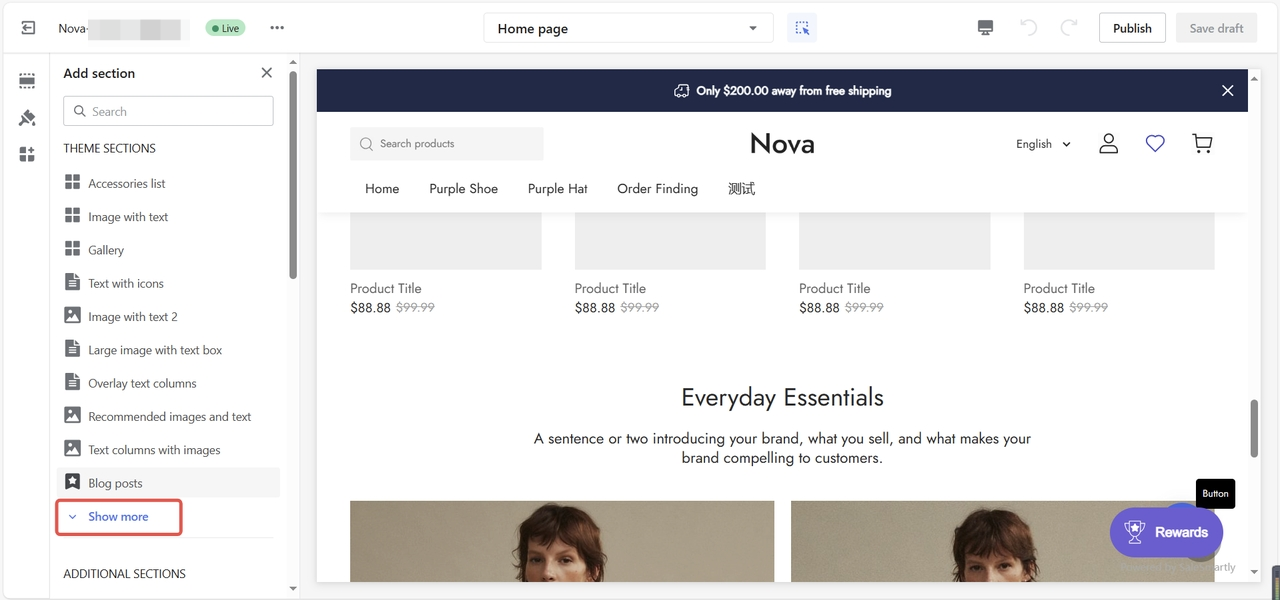
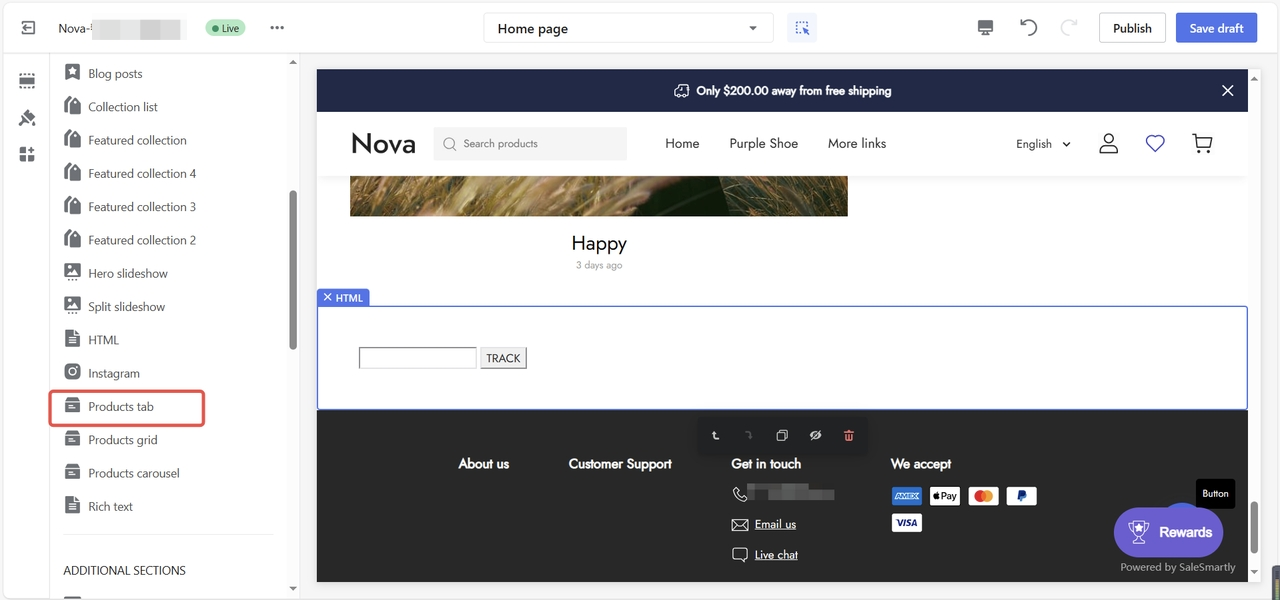
3. Under Theme sections, click Show more to find the Products tab section and customize your configurations.


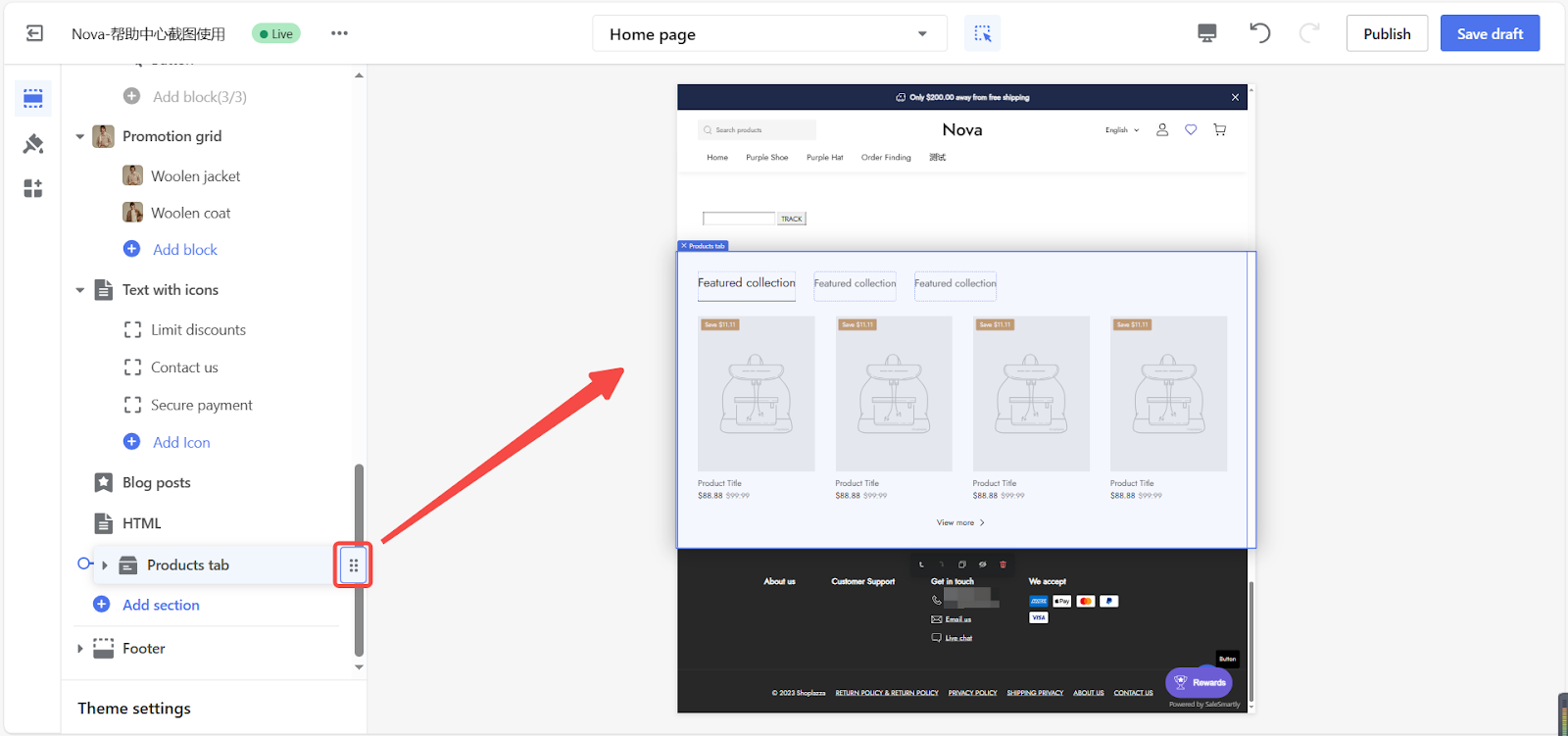
4. Click and drag the drop icon to reorganize the sections.

Setting up the Product tab section
Customizing the style of the section
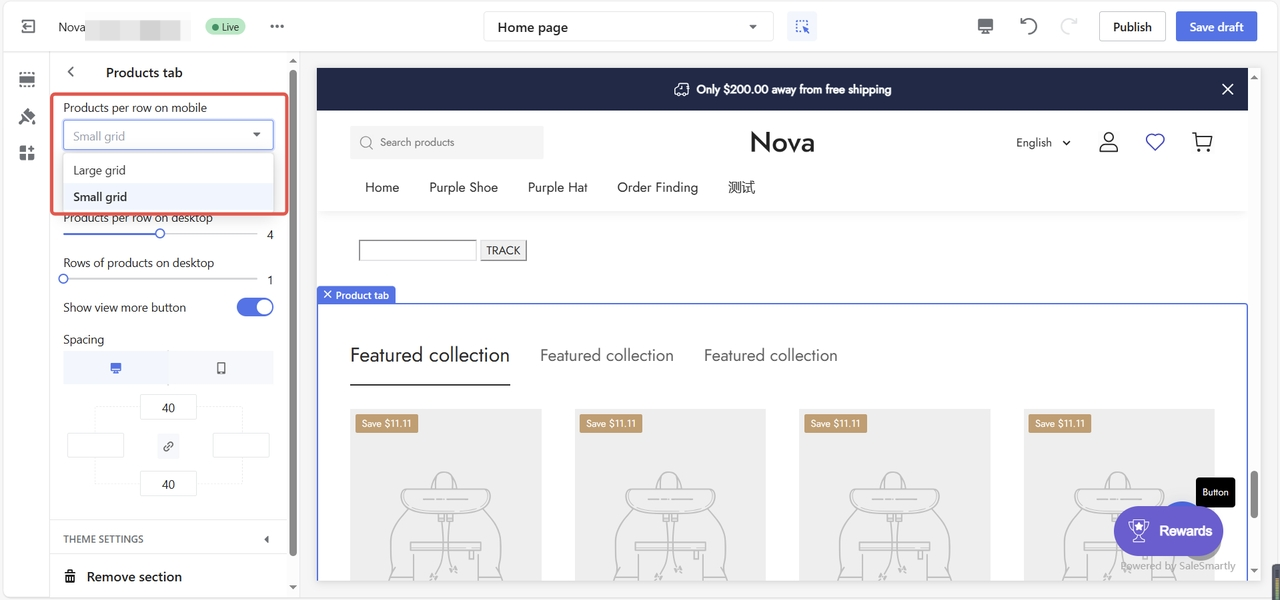
Products per row on mobile
In the added product tab section, use the drop-down menu to adjust the layout for mobile devices.

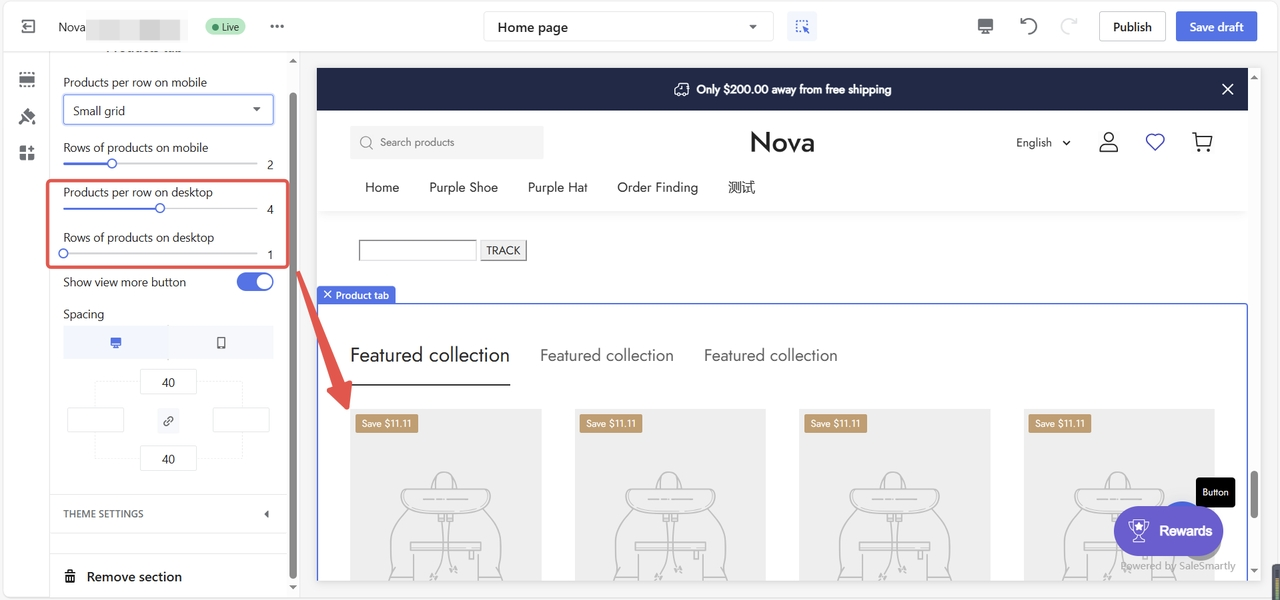
Product per row on desktop
Here, you may also make layout adjustments for desktops.

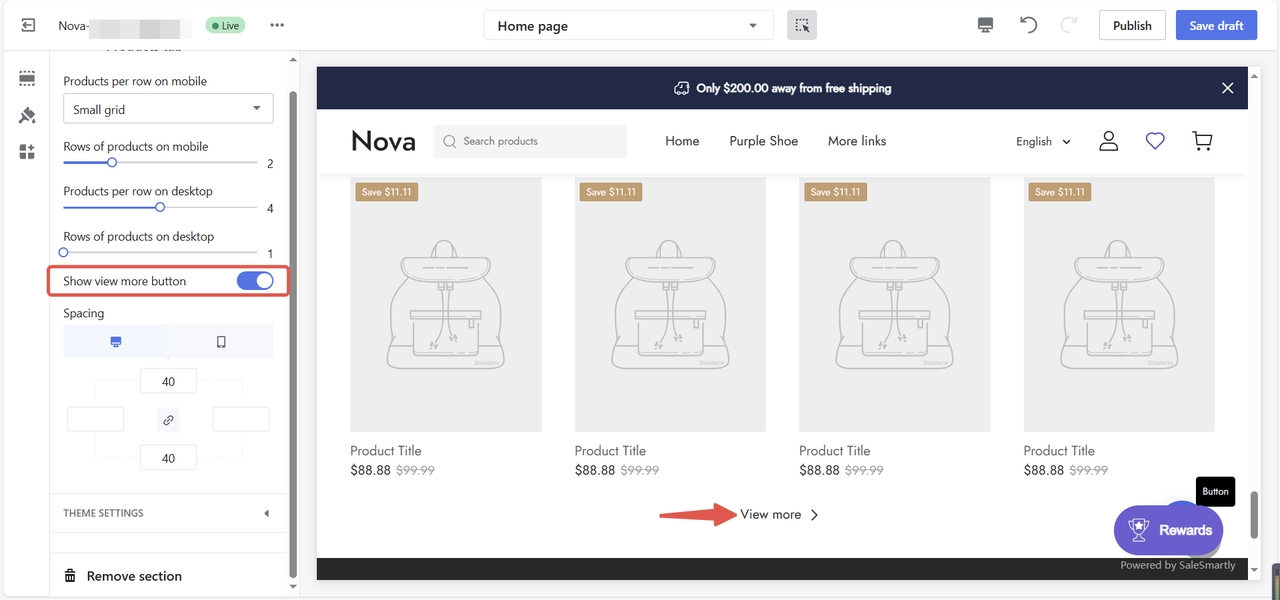
Show view more button
Toggle on to enable the View more button.

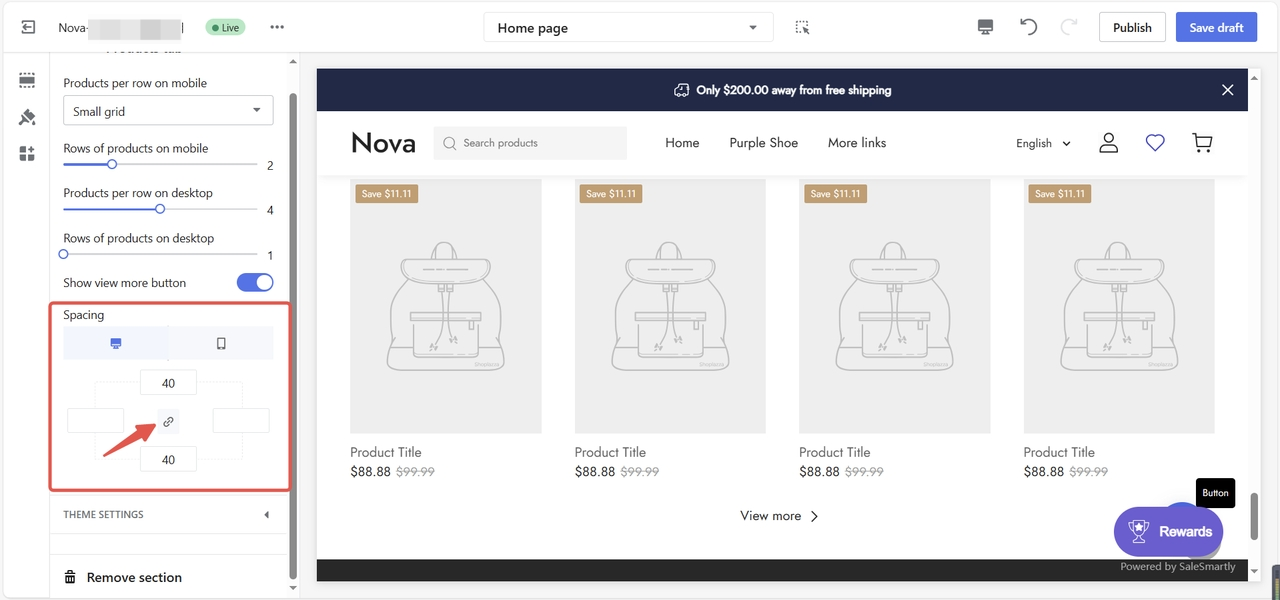
Section padding
1. The padding editor is used to generate extra space around the section you create. Activate the "linkage icon" and type a value (measured in pixels) in any of the 4 columns to add buffers around the section or you may manually adjust each input by disabling the "linkage icon" in the centered area.

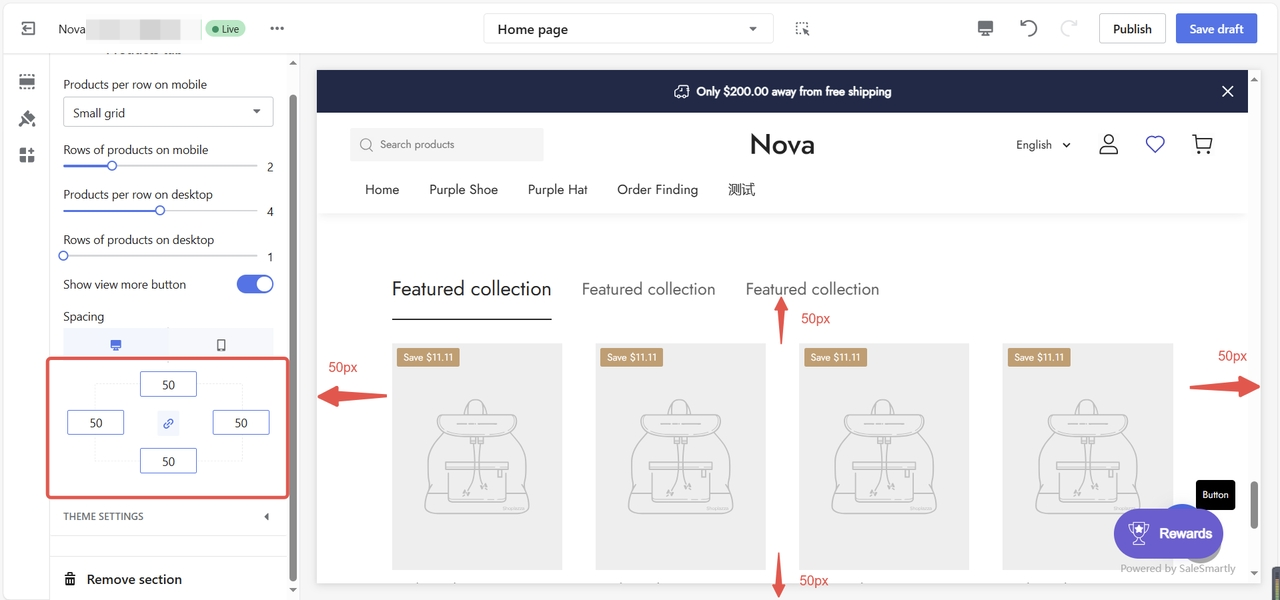
2. The screenshot below is an example use of 50px spacing on each side.

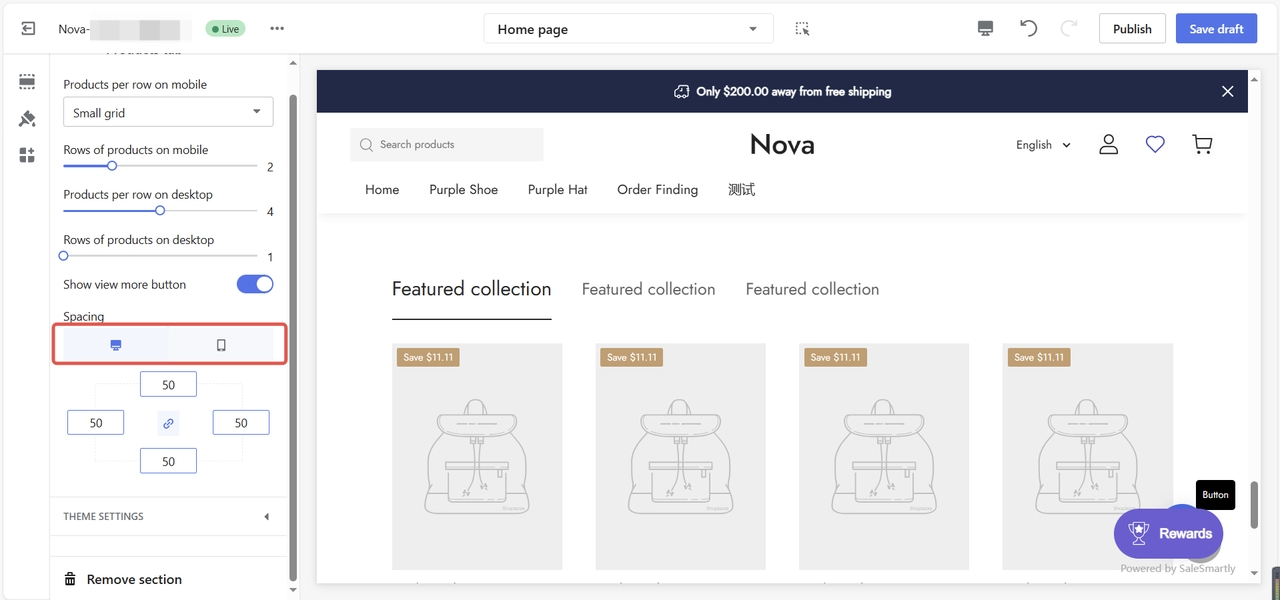
3. Here, you can select to preview on desktop or mobile.

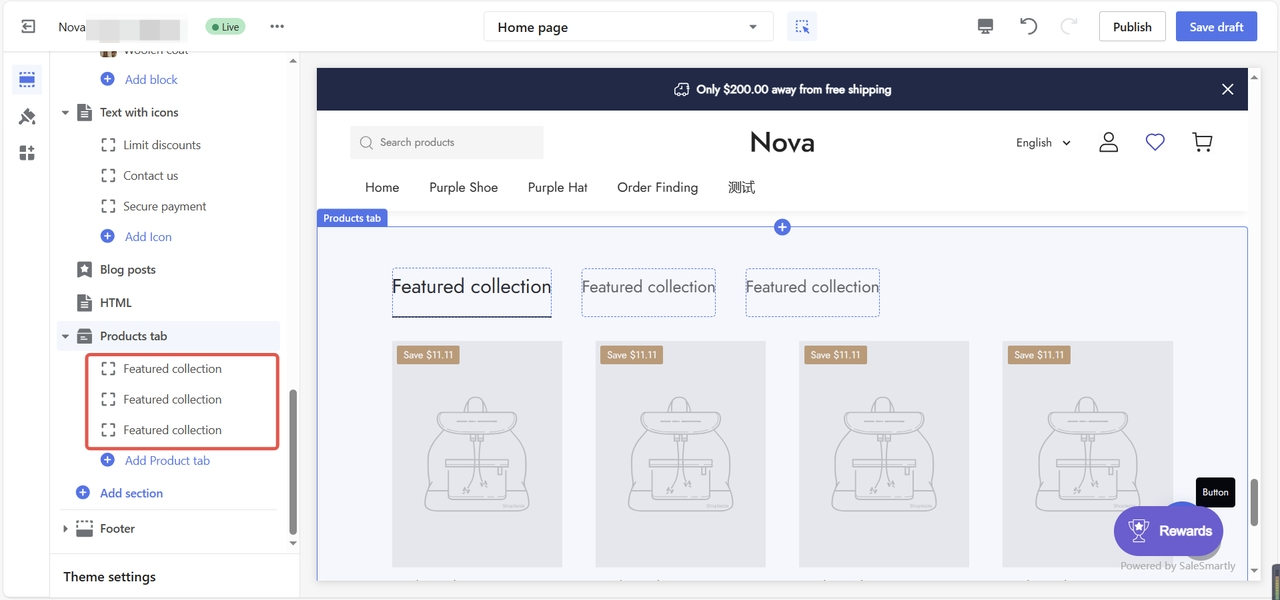
Customizing the blocks of the section
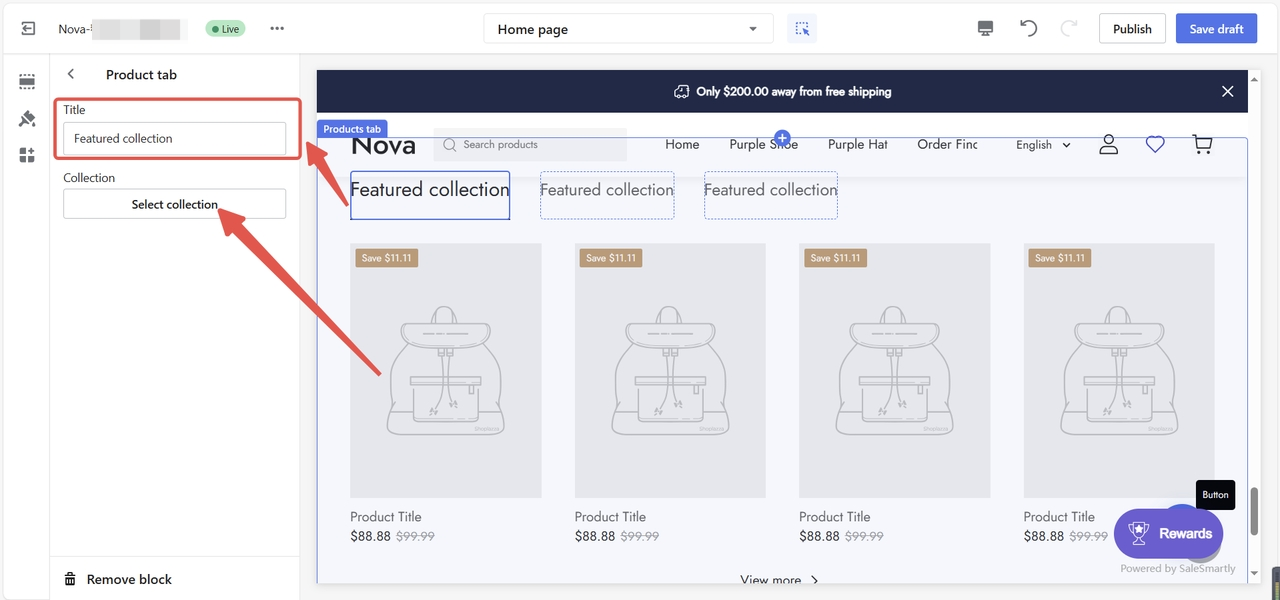
1. Refer back to the main editing page and edit your collections separately in each block.

2. Here, you can assign a collection and edit the title displayed.

A Product tab section is necessary to highlight your products by collections. It is also a great extension to showcase your listing in an organized and easy-to-understand way.



Comments
Please sign in to leave a comment.