The cart page in your Shoplazza store provides customers with a clear summary of their selected items, including product details, subtotal, total amount, and a checkout button. In the Geek theme and related styles (Christmas, Impress, Petonly, and Venue), the cart layout also includes a free shipping message, product list, and cart recommendations.
You can customize this page using the theme editor to better reflect your brand and improve the checkout experience.
Opening the cart page in the theme editor
To customize the cart page, you’ll first need to open it in the theme editor. This gives you access to all layout settings and content blocks available for that page.
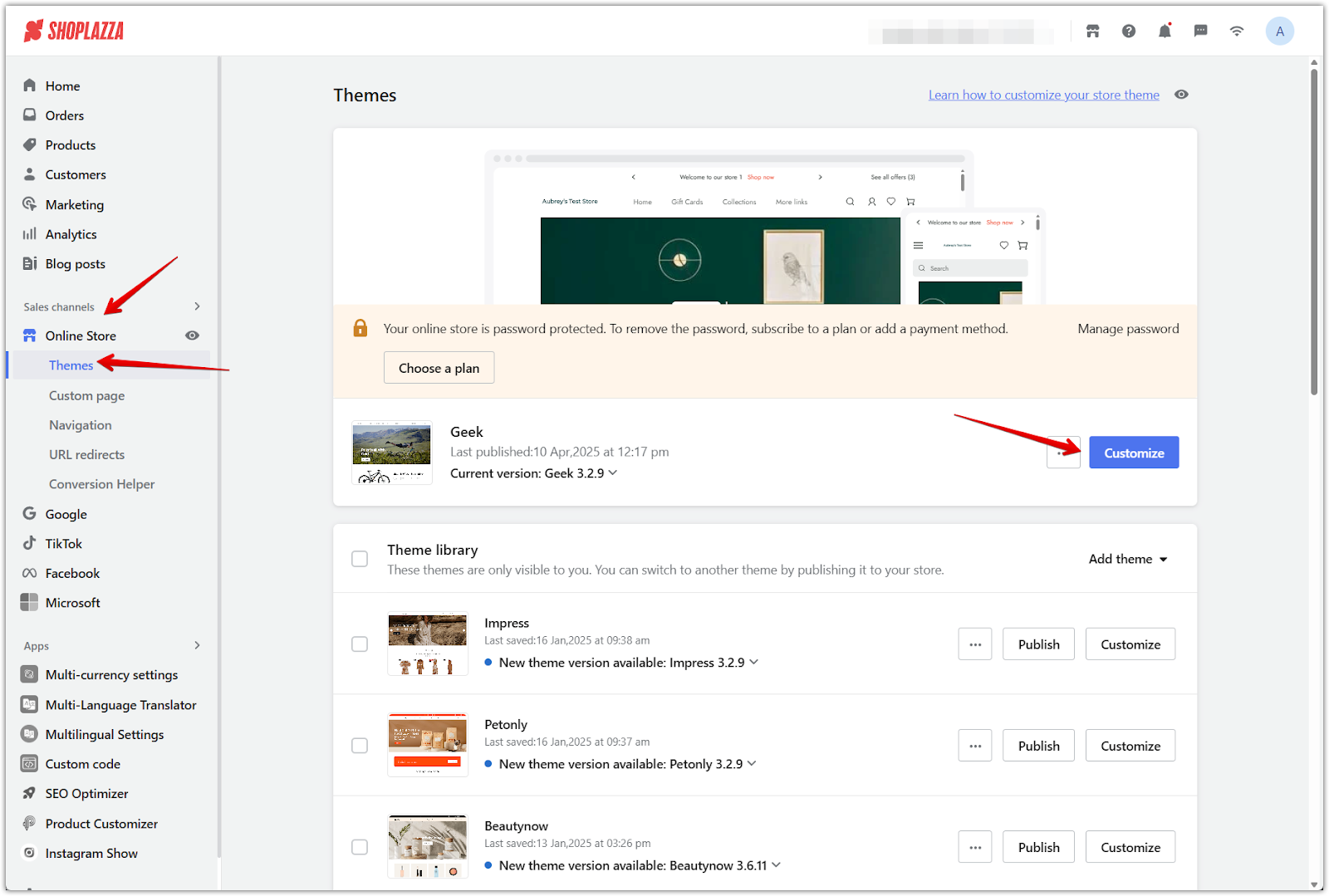
1. Go to your Shoplazza admin: Click Online store > Themes and select Customize next to the theme you want to edit.

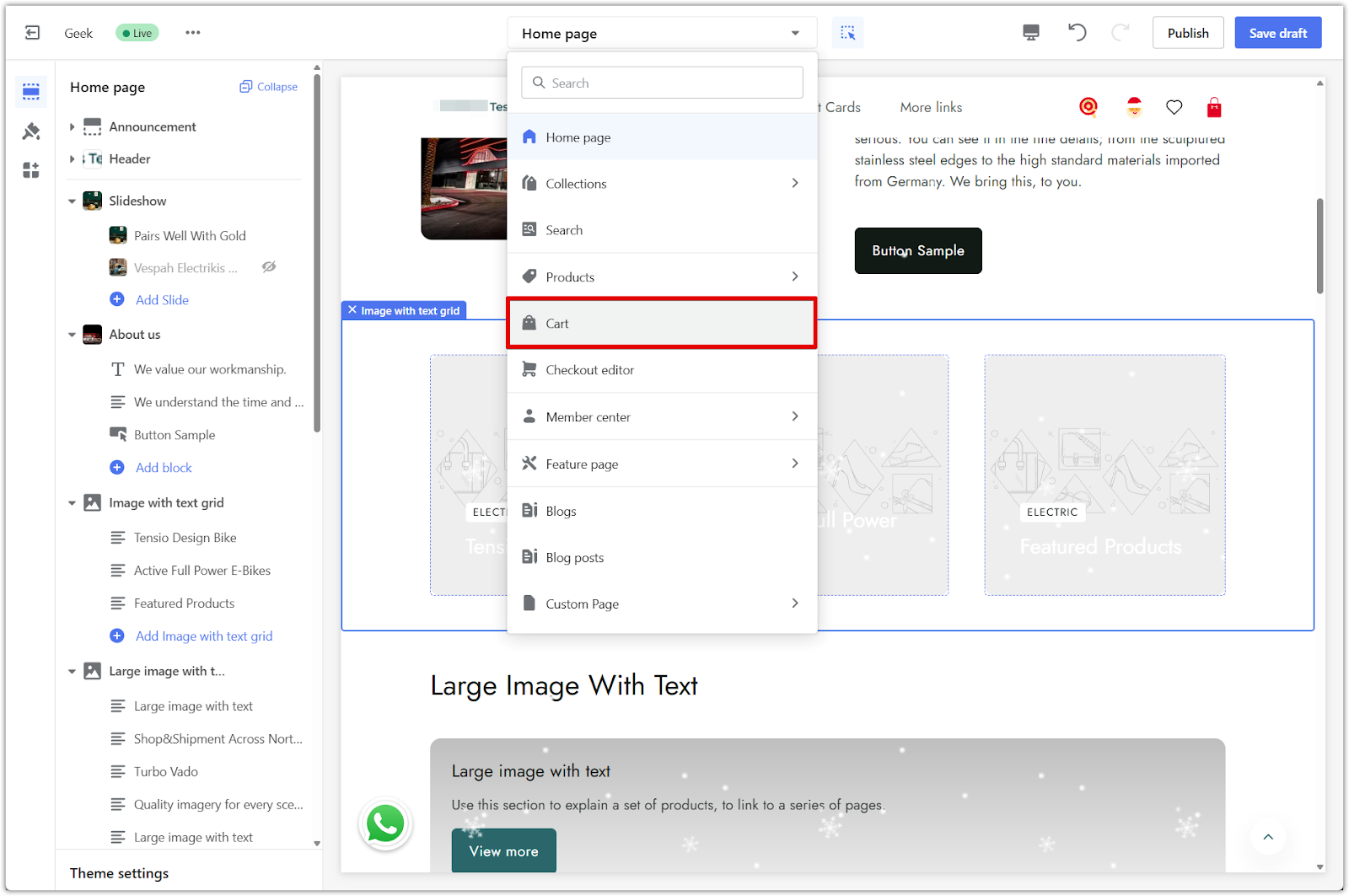
2. Switch to the cart page: Use the dropdown menu in the theme editor header to change the page view from the default homepage to Cart. This lets you preview and edit the cart layout specifically.


Customizing the cart page layout and sections
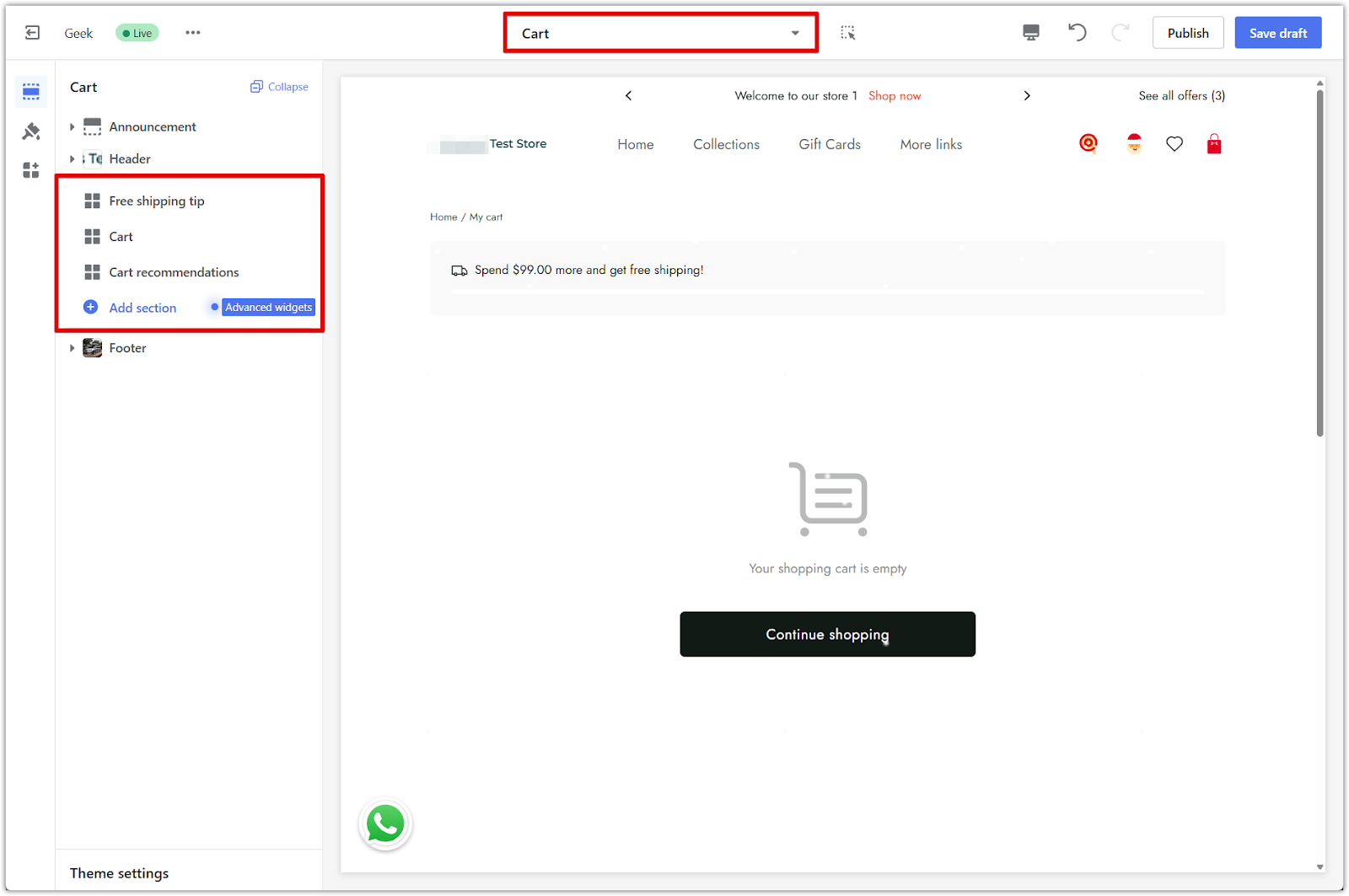
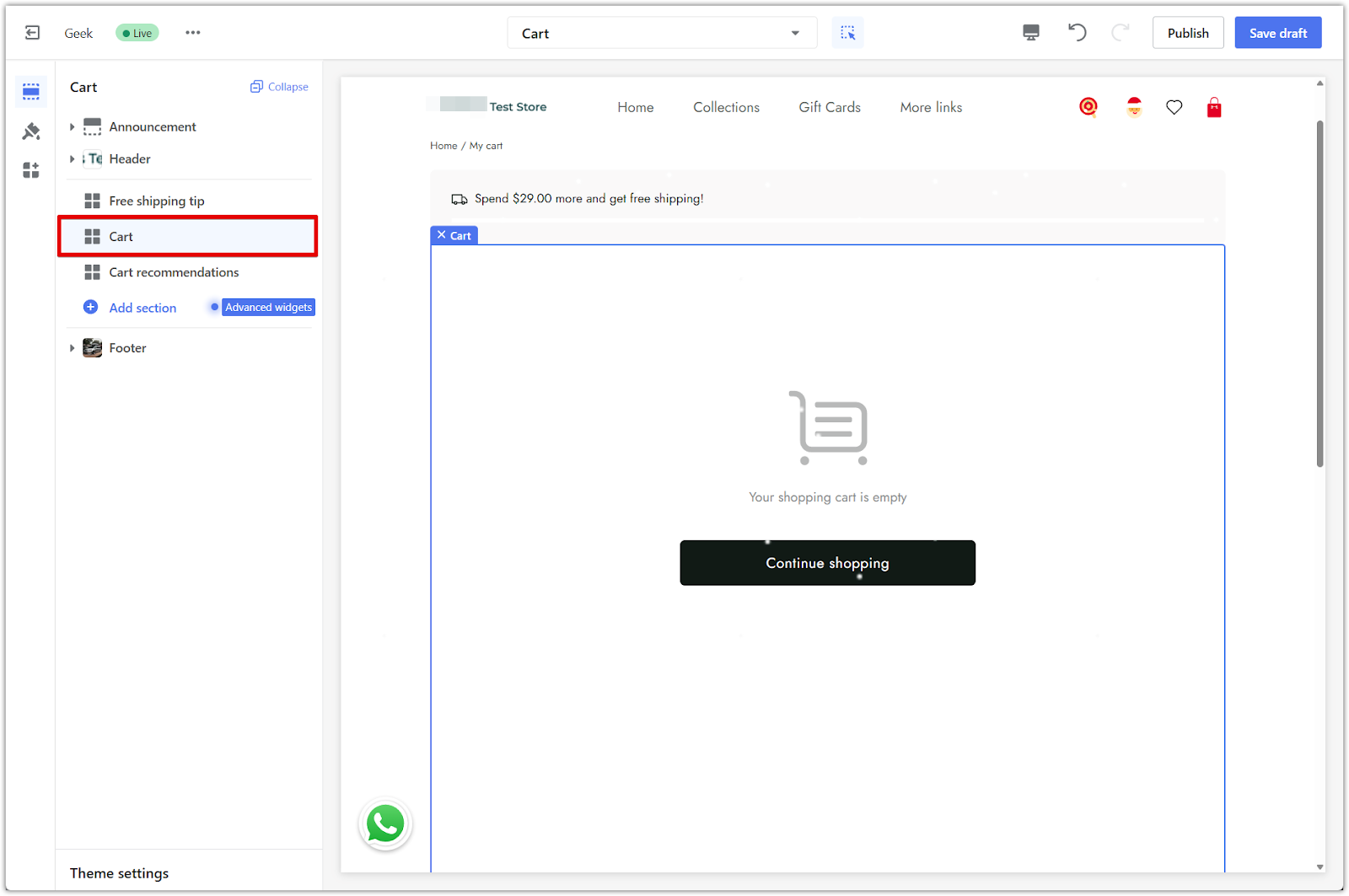
After opening the cart page in the theme editor, you can update the layout to match your store’s design and add content that helps guide the customer to checkout. The Geek theme includes three default sections: Free shipping tip, Cart, and Cart recommendations. You can edit each section or add new ones to enhance the cart experience.
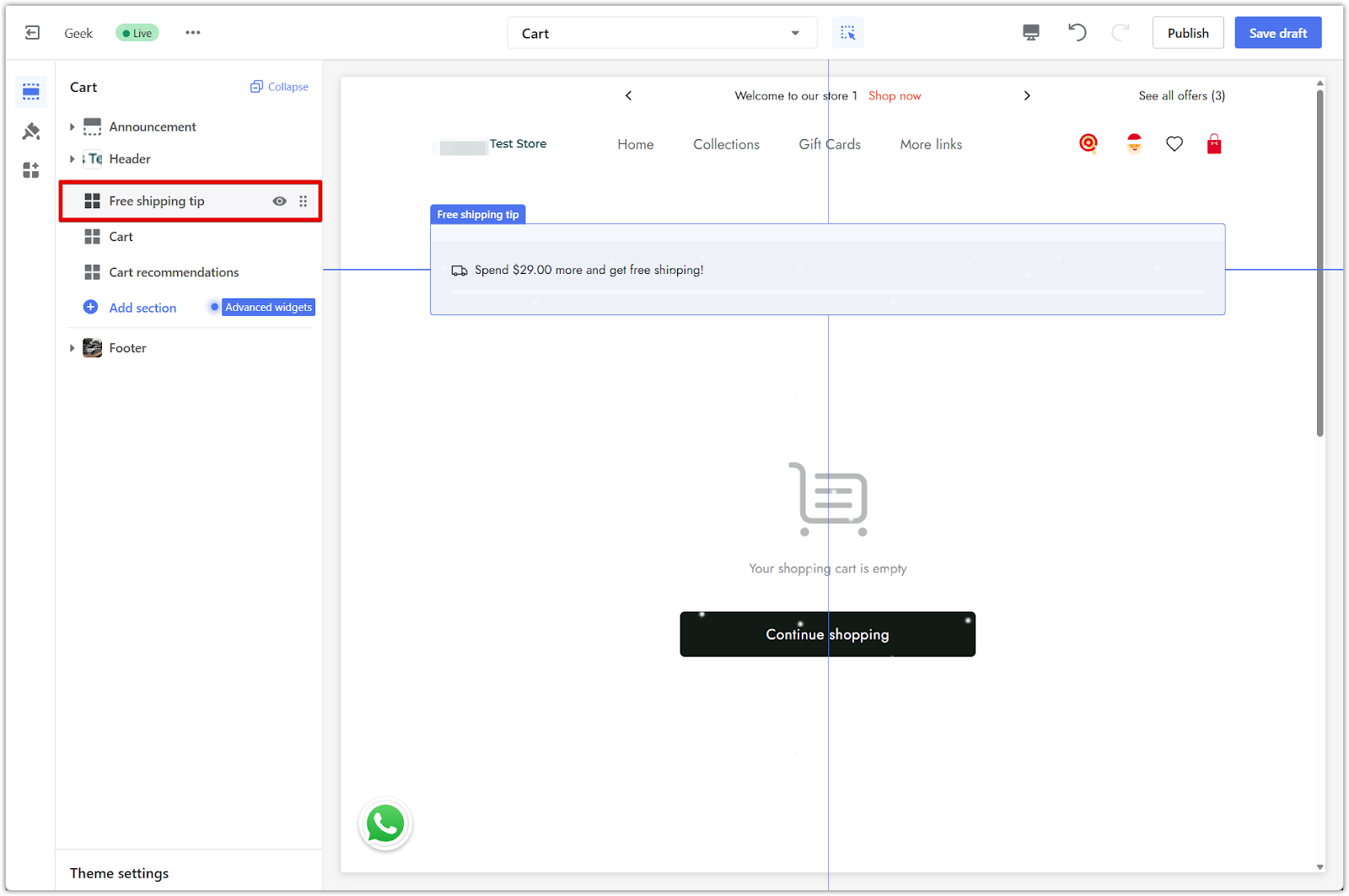
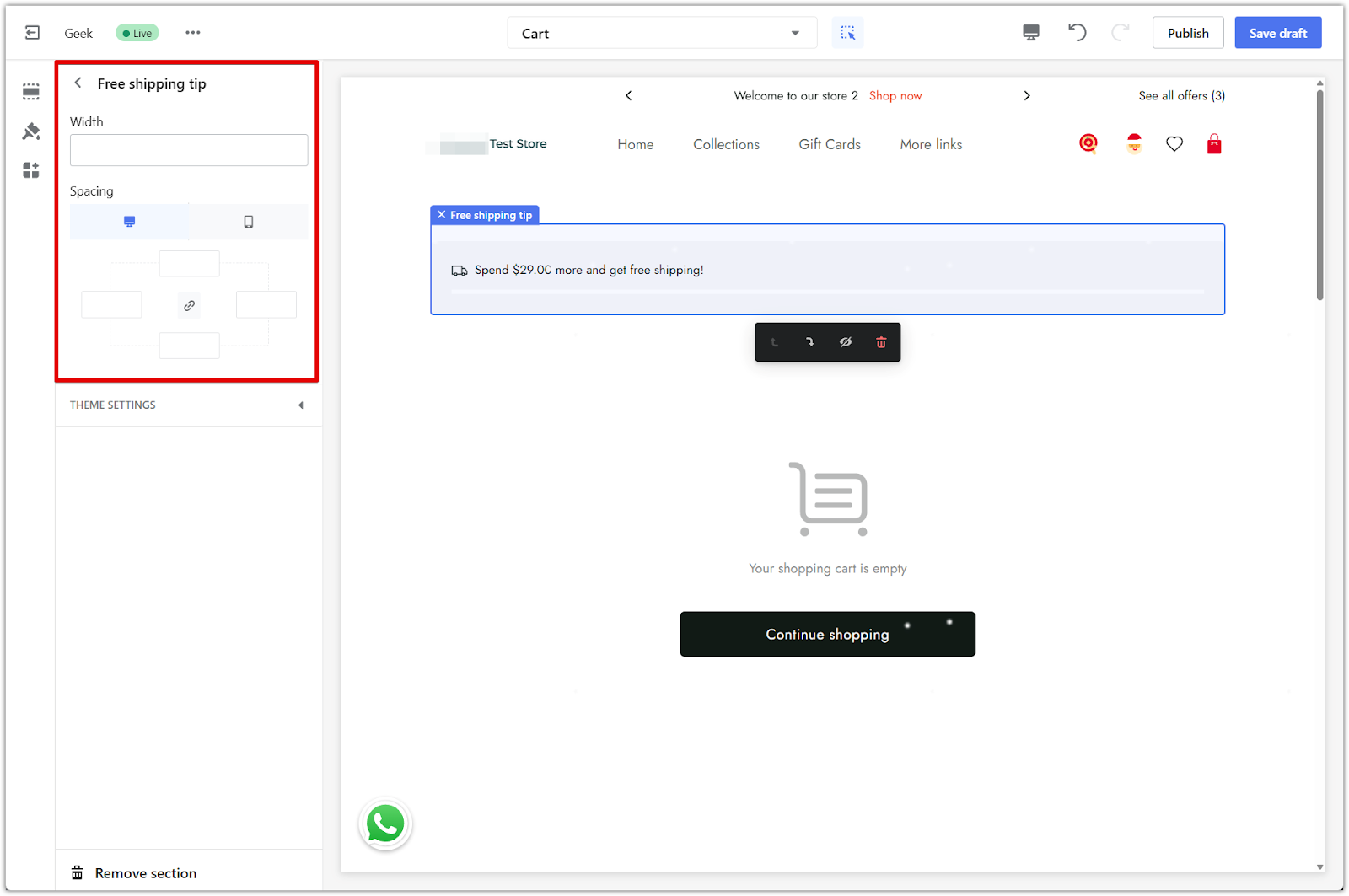
1. Edit the free shipping tip section: Adjust the width and spacing for both desktop and mobile views. This section encourages customers to reach the free shipping threshold by showing how much more they need to spend. For a full setup guide, see Adding Free Shipping Tips to Product and Cart Pages in Geek Theme.


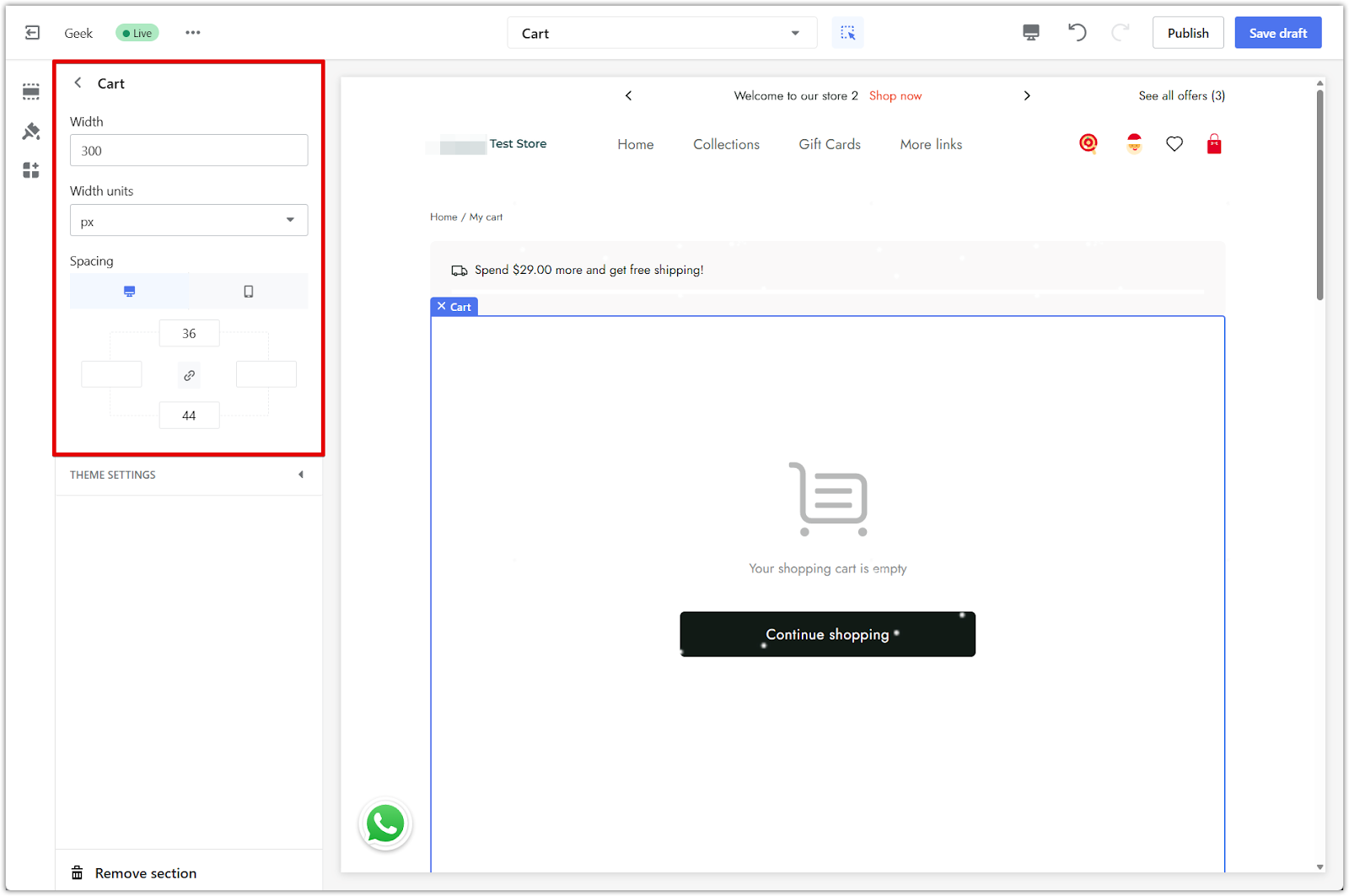
2. Adjust the cart section: Change the width using pixels, percentages, or auto-scaling. You can also customize the spacing around the section to better fit your layout. This block shows cart contents, empty cart messaging, and checkout buttons.


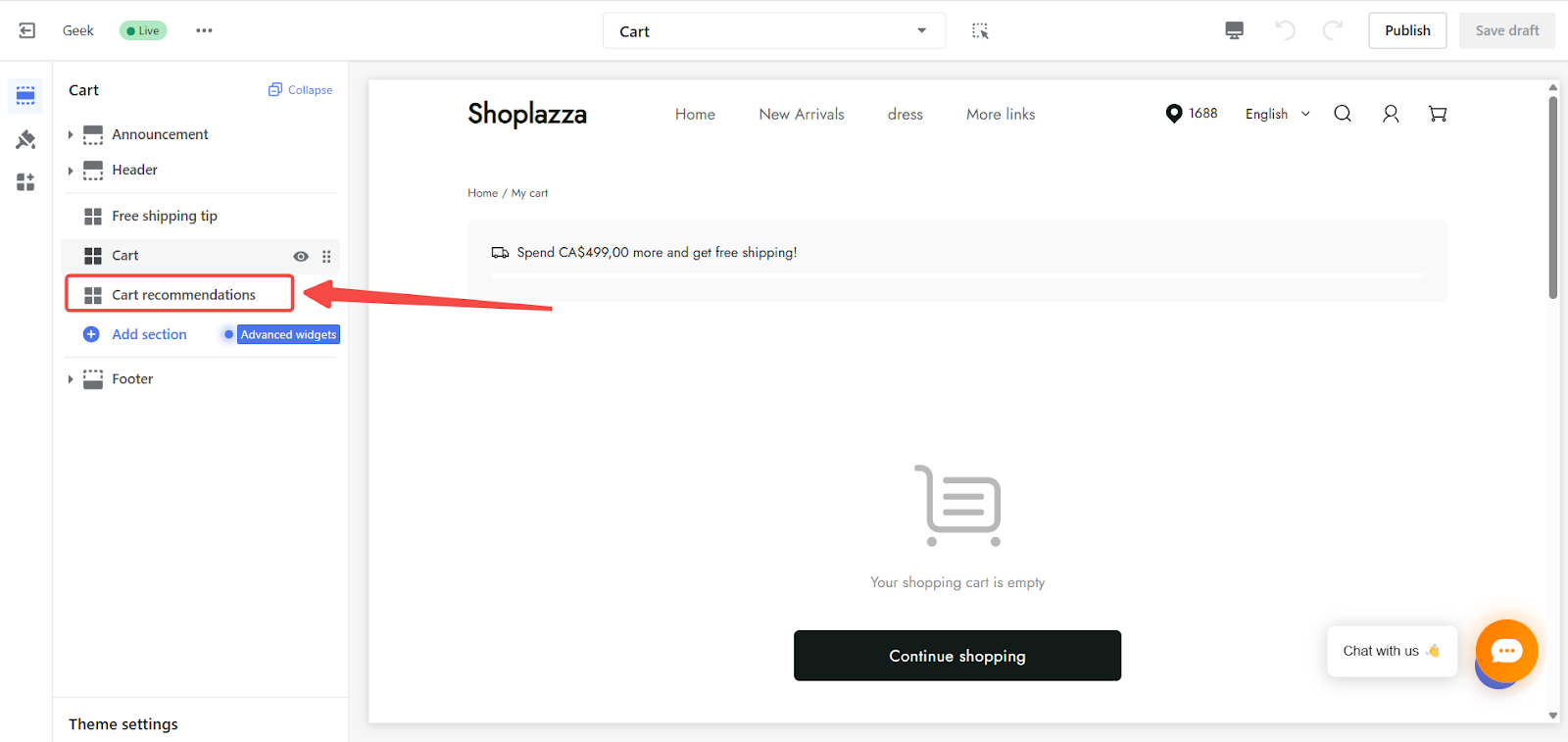
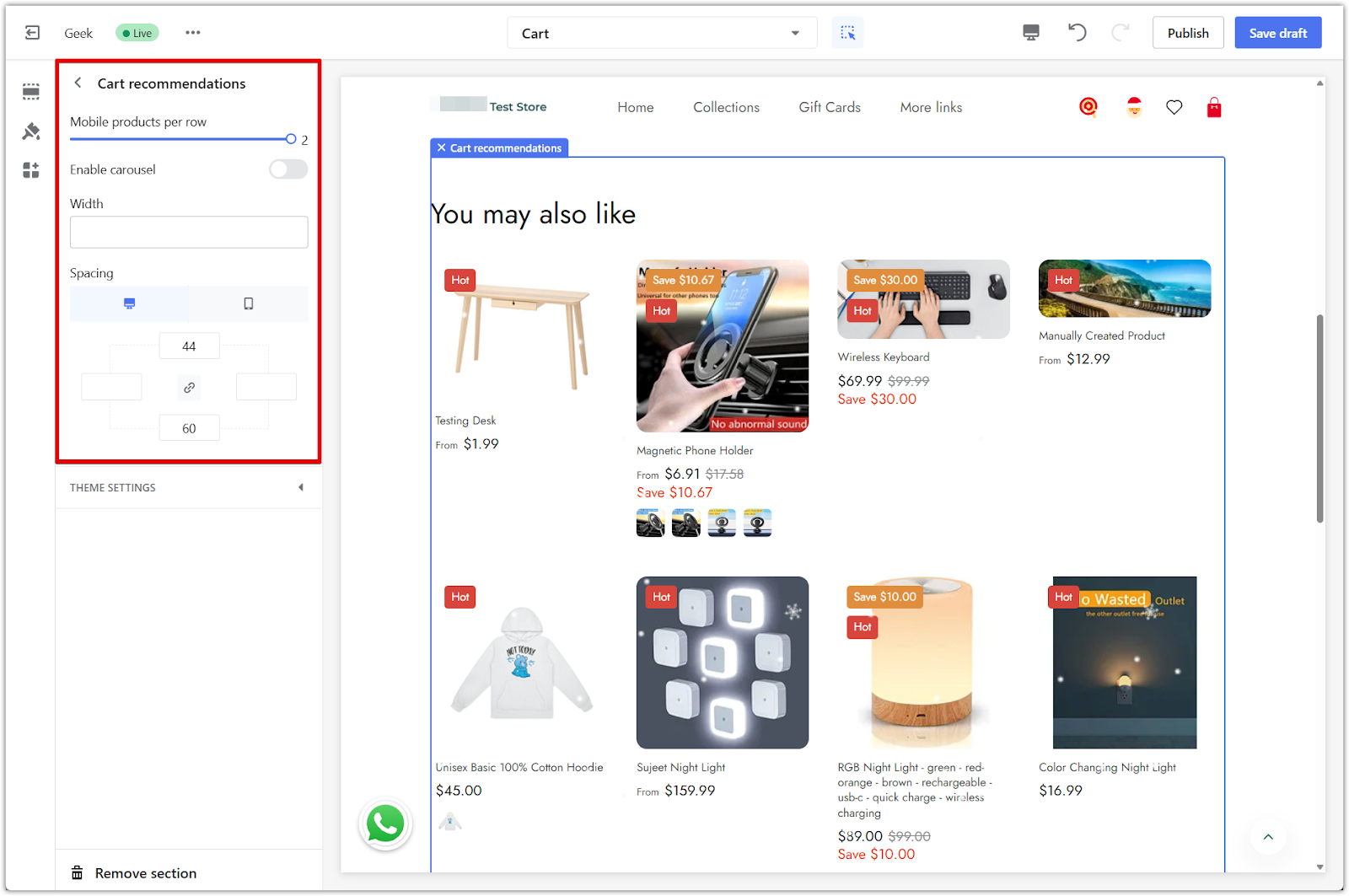
3. Configure cart recommendations: Control how many products appear per row on mobile, toggle the carousel, and fine-tune width and spacing. This section encourages additional purchases with personalized product suggestions. For more guidance, visit Geek theme series | Setting up cart recommendations.


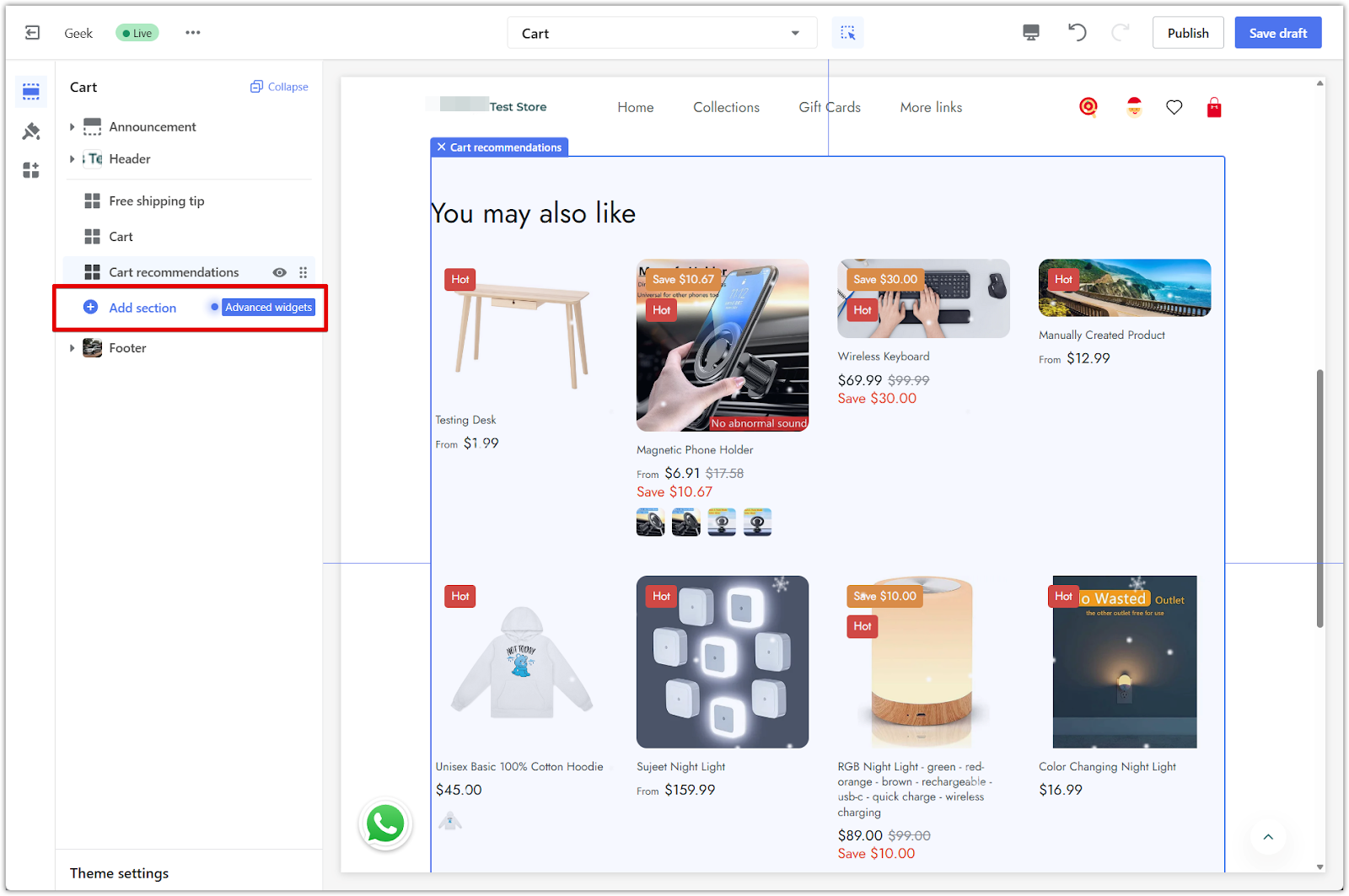
4. Add more sections if needed: Use the Add section button to include elements like promotional banners, text cards, or trust-building content. These extras help improve the shopping experience and support conversion.

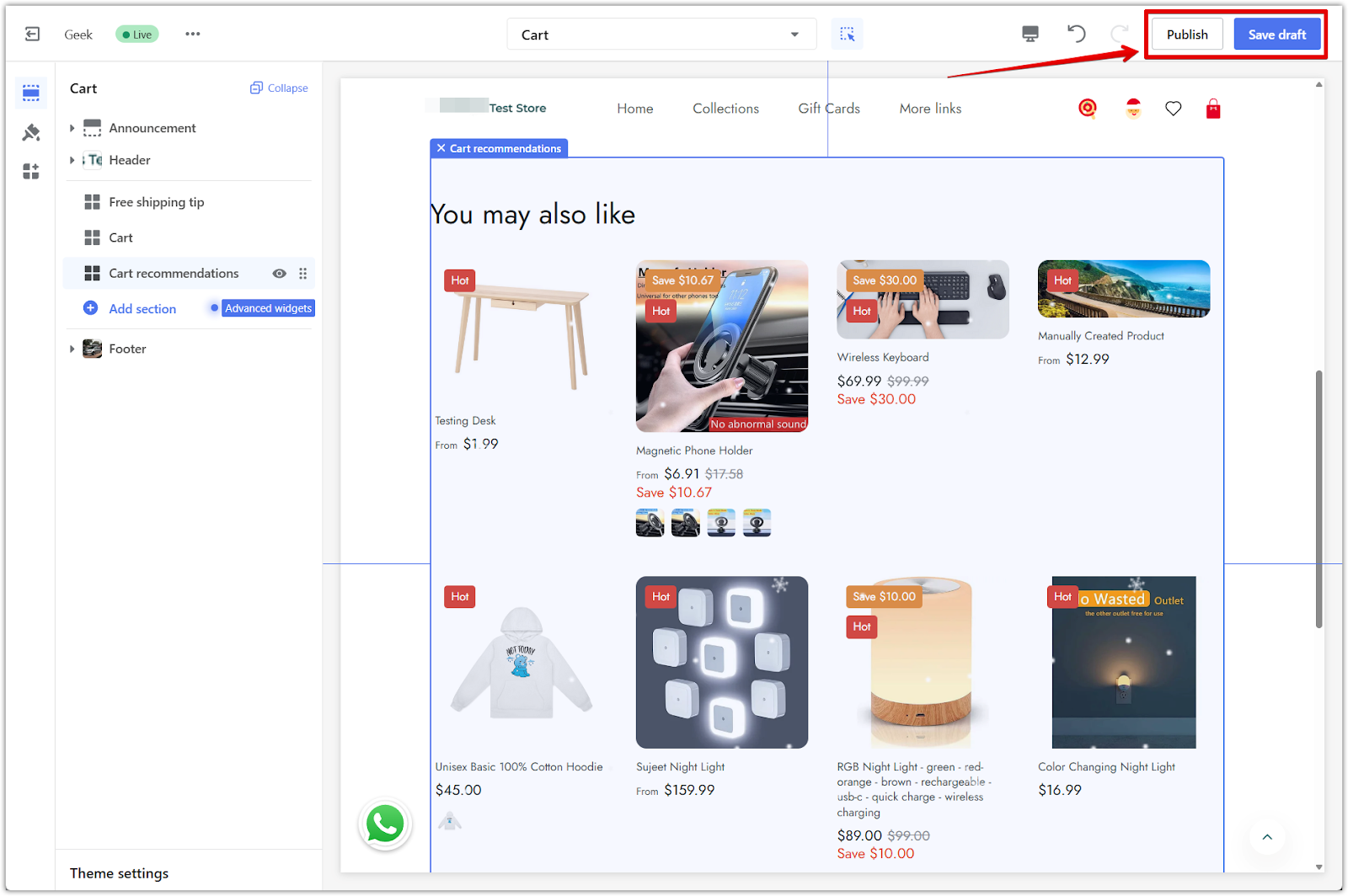
5. Save your changes: Click Save draft to keep editing later or Publish to make your updates live.

Customizing your cart page helps guide customers smoothly toward checkout, highlight key offers, and increase average order value. Use the theme editor to test different layouts, add trust-building elements, and align your cart page with your brand’s voice.



Comments
Please sign in to leave a comment.