为帮助您快速获取卡片的推荐尺寸,本文将为您介绍如何通过浏览器插件,快速查看并获取当前页面中图片的最佳尺寸,帮助您高效完成配图工作。
安装插件
注意
此步骤以 macOS 系统的 Google Chrome 浏览器的操作为例,其他操作系统或浏览器的按照操作可能会略有不同。
1. 点击尺寸插件安装连接 ,进入插件安装页面,点击添加至 Chrome 。

2. 在弹窗中点击添加扩展程序。

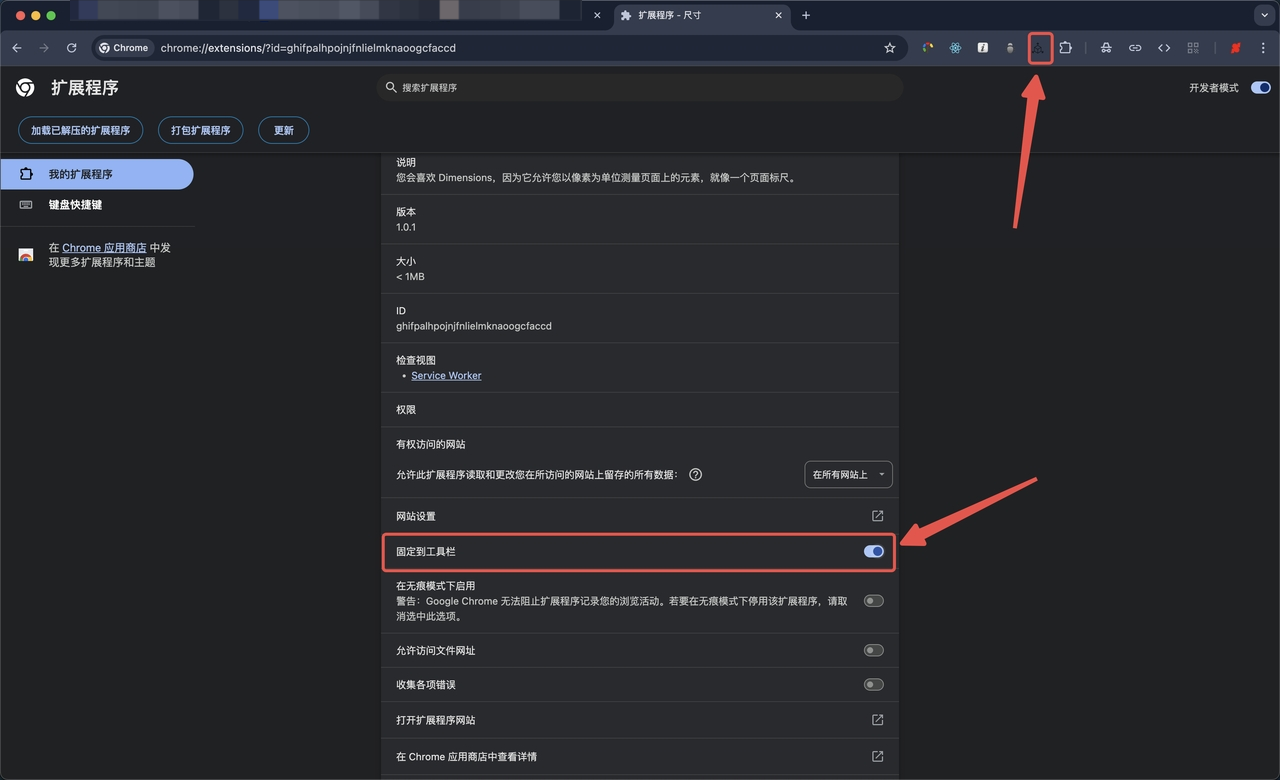
3. 添加完成后,在导航栏中访问链接【chrome://extensions/?id=ghifpalhpojnjfnlielmknaoogcfaccd】,进入插件配置页面,开启固定到工具栏的选项。开启后插件会展示在浏览器工具栏中。

调整窗口及页面
由于页面元素通常采用响应式布局,不同的窗口尺寸和缩放比例下,图片的展示大小可能会有所差异。为确保测量结果具备通用性、适配大多数设备,建议按照以下步骤将浏览器窗口和缩放比例调整至标准状态,再进行尺寸测量。
MacOS 系统
1. 浏览器保持全屏
- 按 Control + Command + F(适用于大多数应用,如 Safari、Finder)。
- 或按窗口左上角的绿色 ⤢(全屏按钮)。
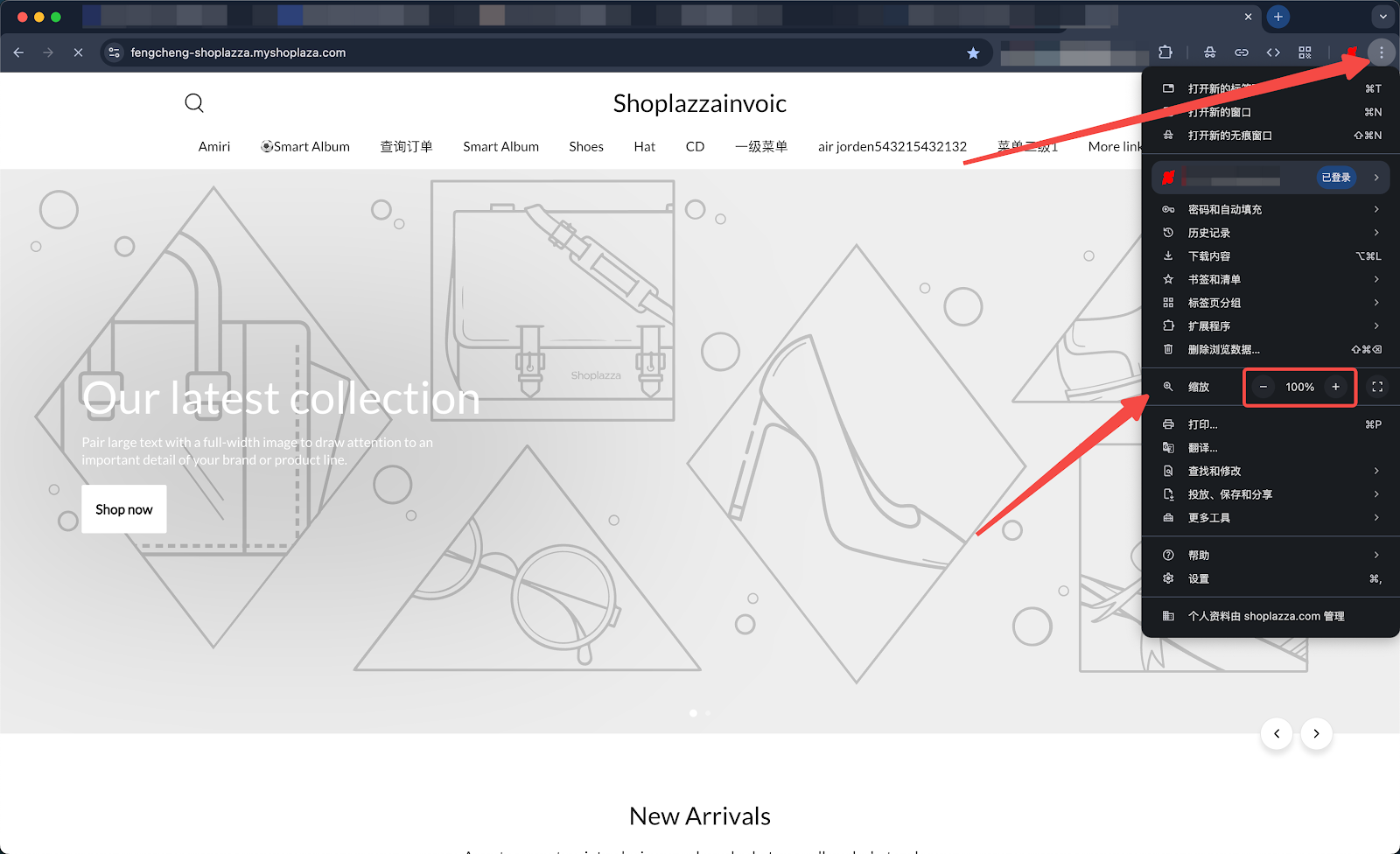
2. 确保浏览器缩放为100%
- 按 Command + 0(数字零)即可重置为 100%(适用于 Safari、Chrome、Firefox)。
Windows 系统
1. 浏览器保持全屏
- 按 Win + ↑(方向键上键)使窗口最大化。
2. 确保浏览器缩放为100%
- 按 Ctrl + 0(数字零)即可立即重置缩放为 100%(适用于 Chrome、Edge、Firefox 等主流浏览器)。

开始测量
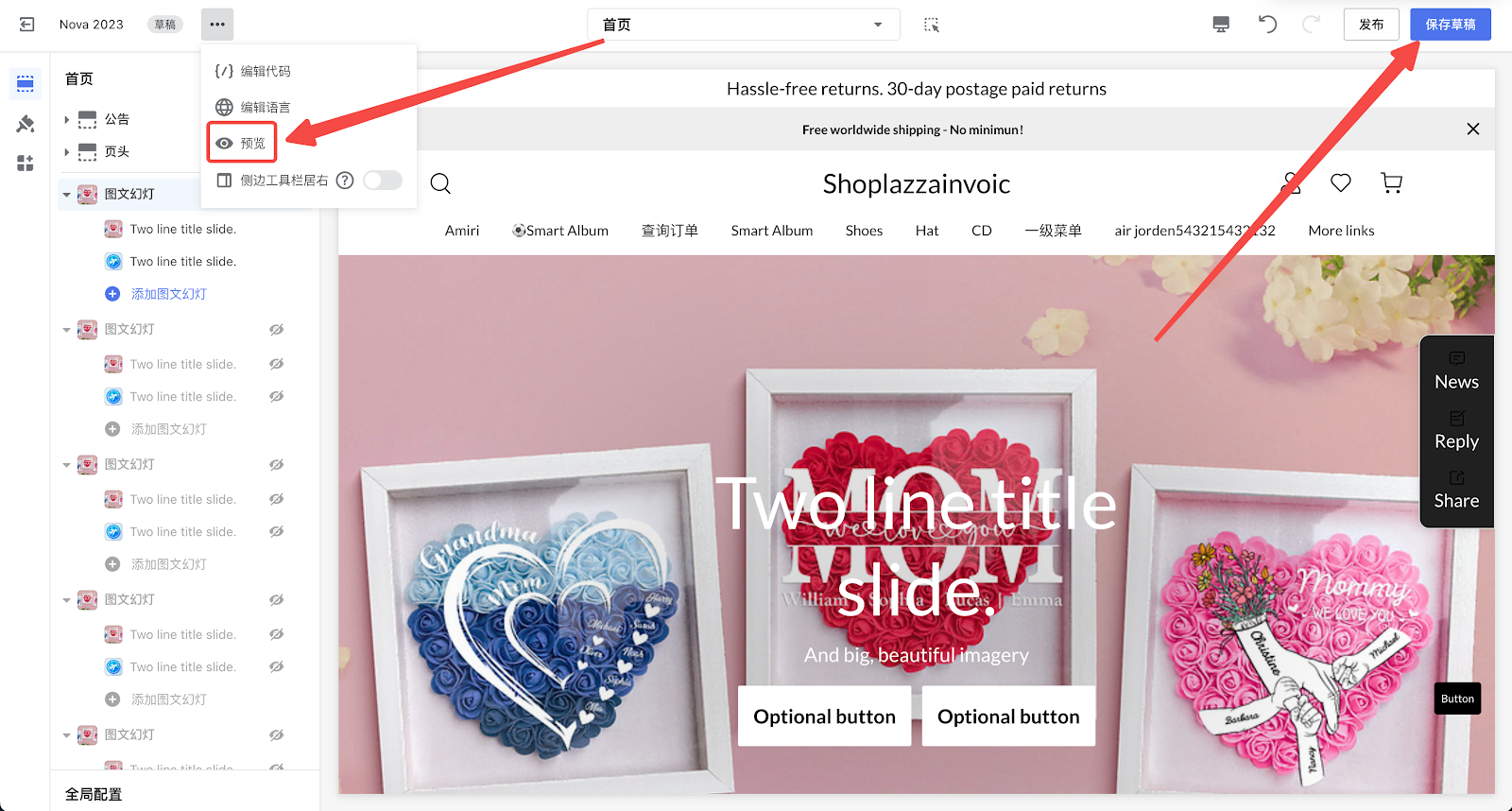
1. 推荐添加相关卡片后,点击保存草稿,再进入店铺预览页面。

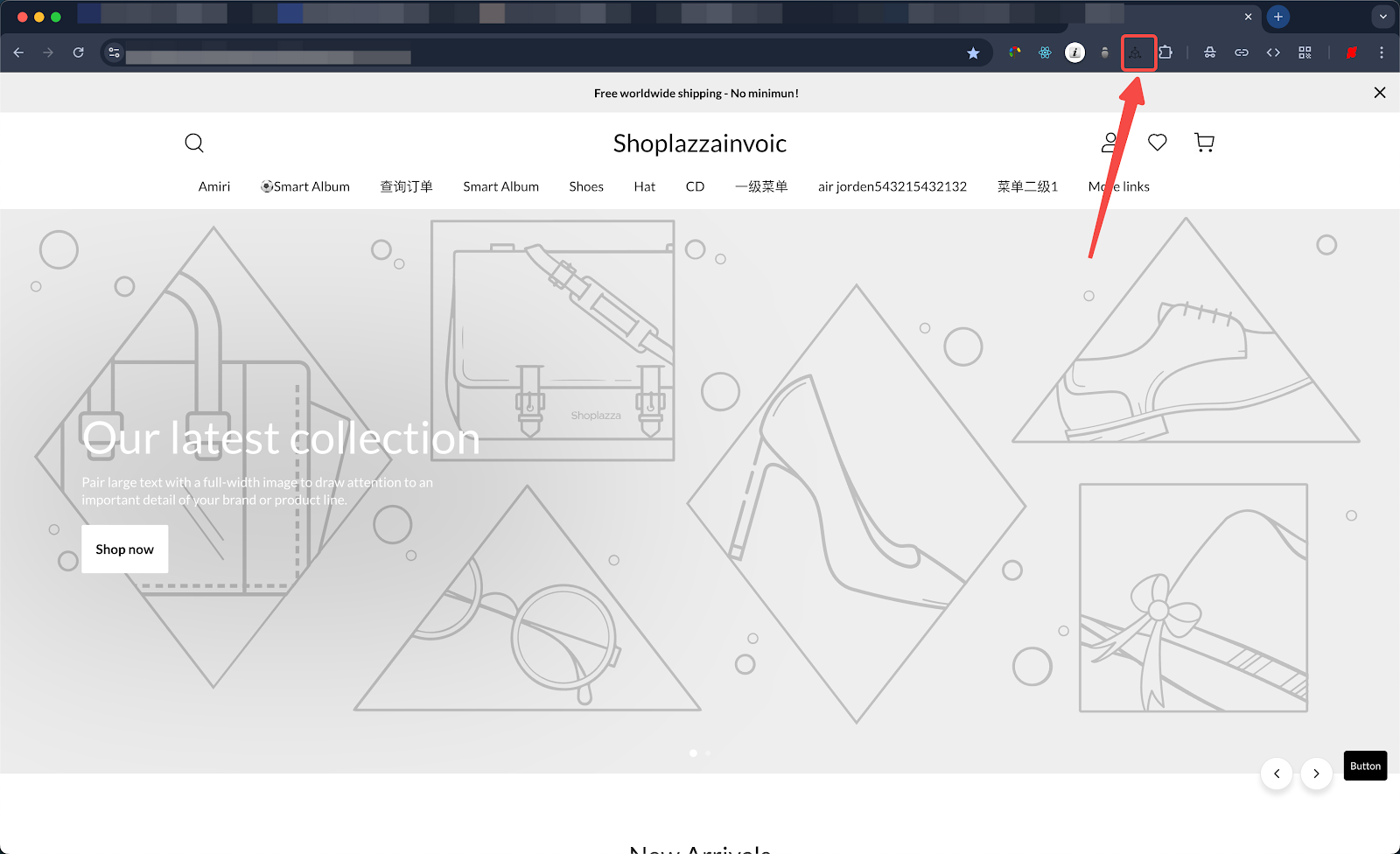
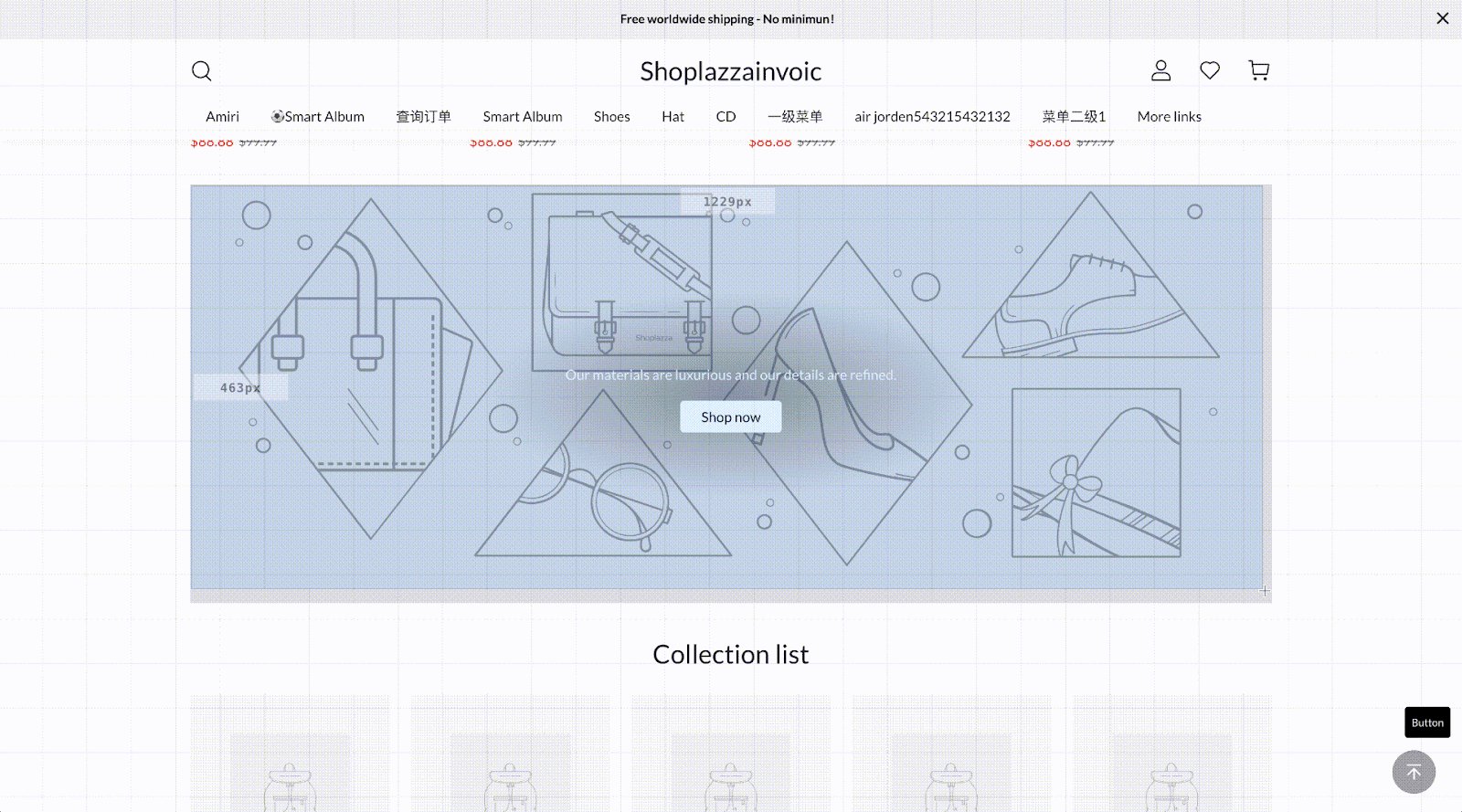
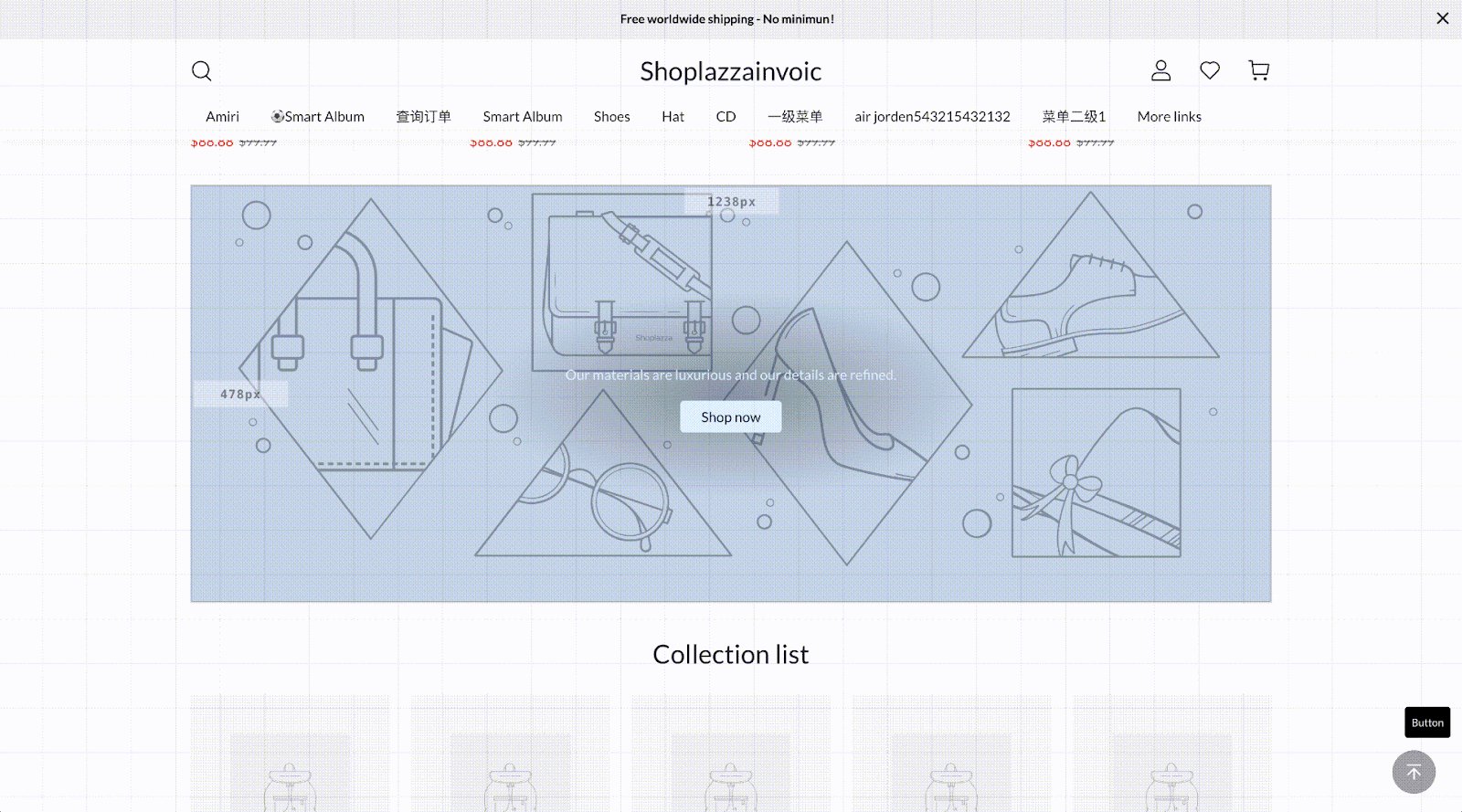
2. 进入预览页面后,点击导航栏的插件,即可测量页面上元素的尺寸。

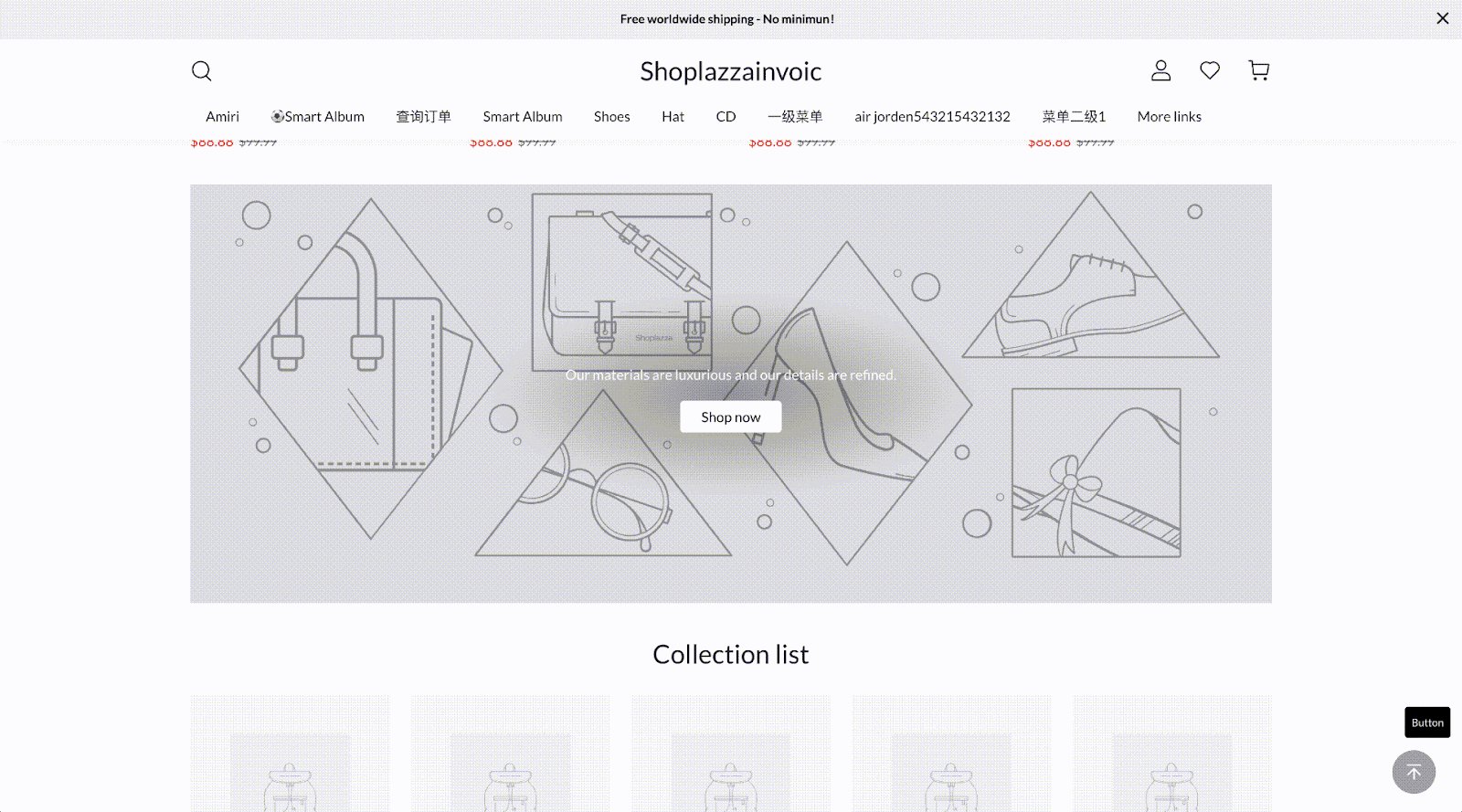
3. 测量过程很简单,拖动即可测量,可以参考以下动图。

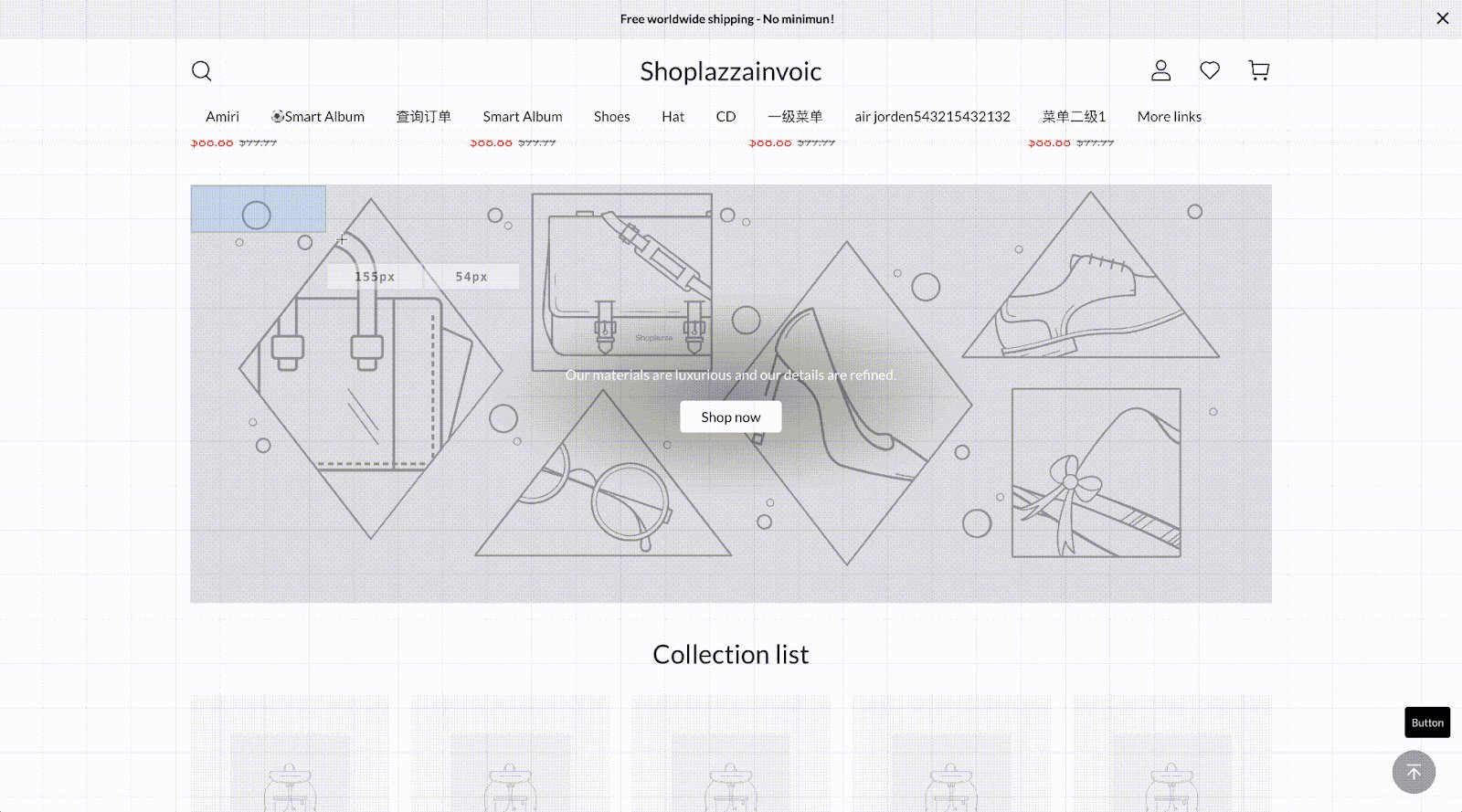
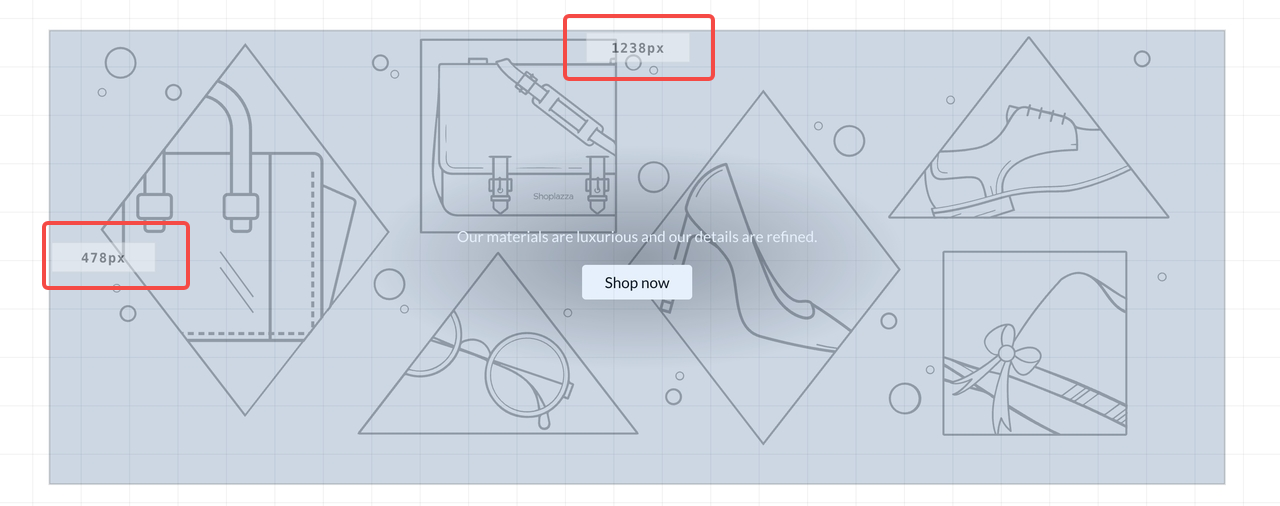
4. 插件会显示测量出的图片尺寸,如图所示尺寸为:1238px * 478px。

提示
- 由于是手动测量,得到的尺寸通常不是整数。建议在实际制作图片时,将测量值四舍五入到较为标准的整数值,例如测得尺寸为1238×478,可按1240×480进行制作,以便更好适配页面显示。
- 如果图片清晰度不理想,也可适当倍数放大图片尺寸,保持图片比例,以提升展示效果。




评论
请登录写评论。