用 Shoplazza 搭建的店铺可以让顾客通过任何设备(台式机、移动设备、平板等)访问。为了给顾客提供更流畅的跨设备浏览和购物体验并同时满足您的个性化展示需求,我们支持在店铺主题装修中分别为PC端和移动端配置装修内容,让您能够根据不同终端的特点精准优化展示效果,打造更符合消费者习惯的界面呈现。
使用主题装修内自带卡片配置的路径及效果
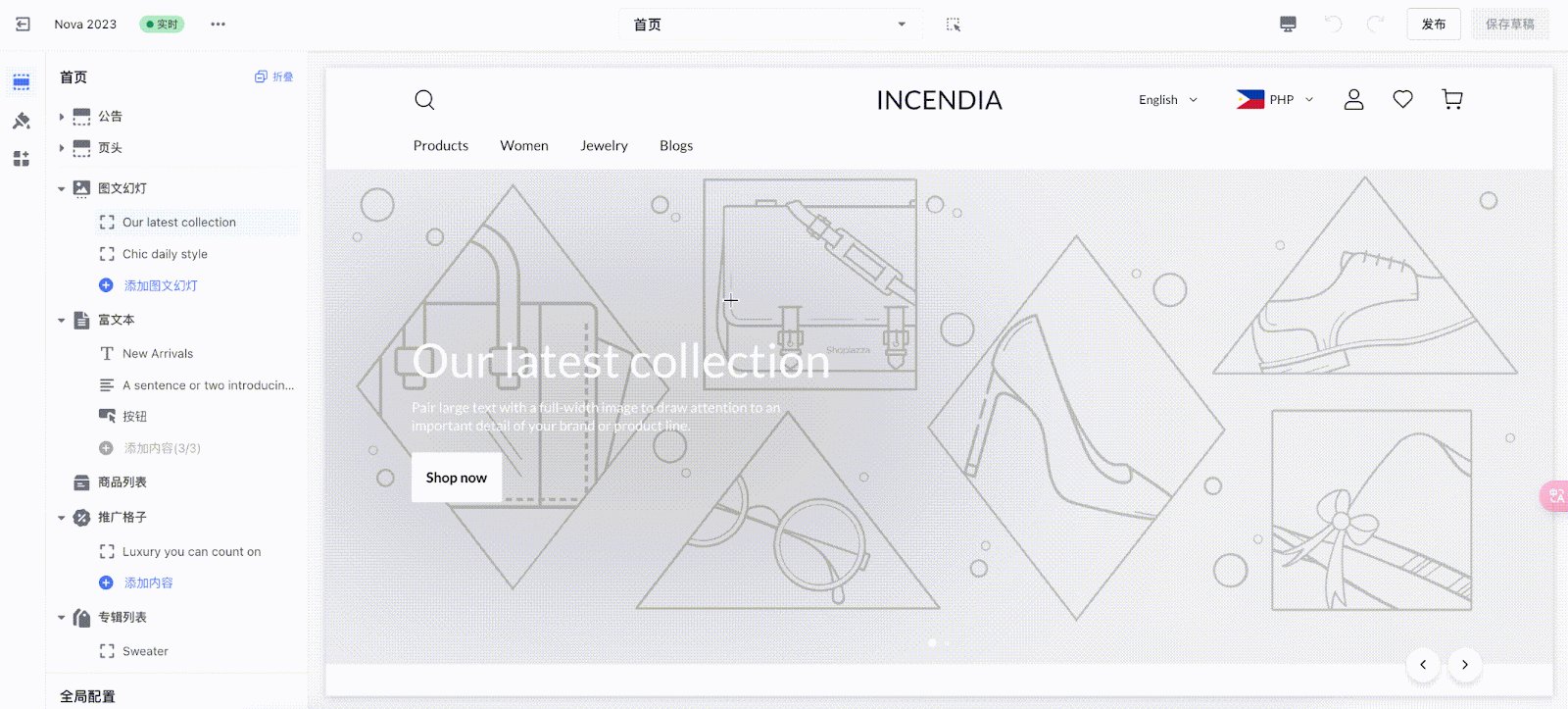
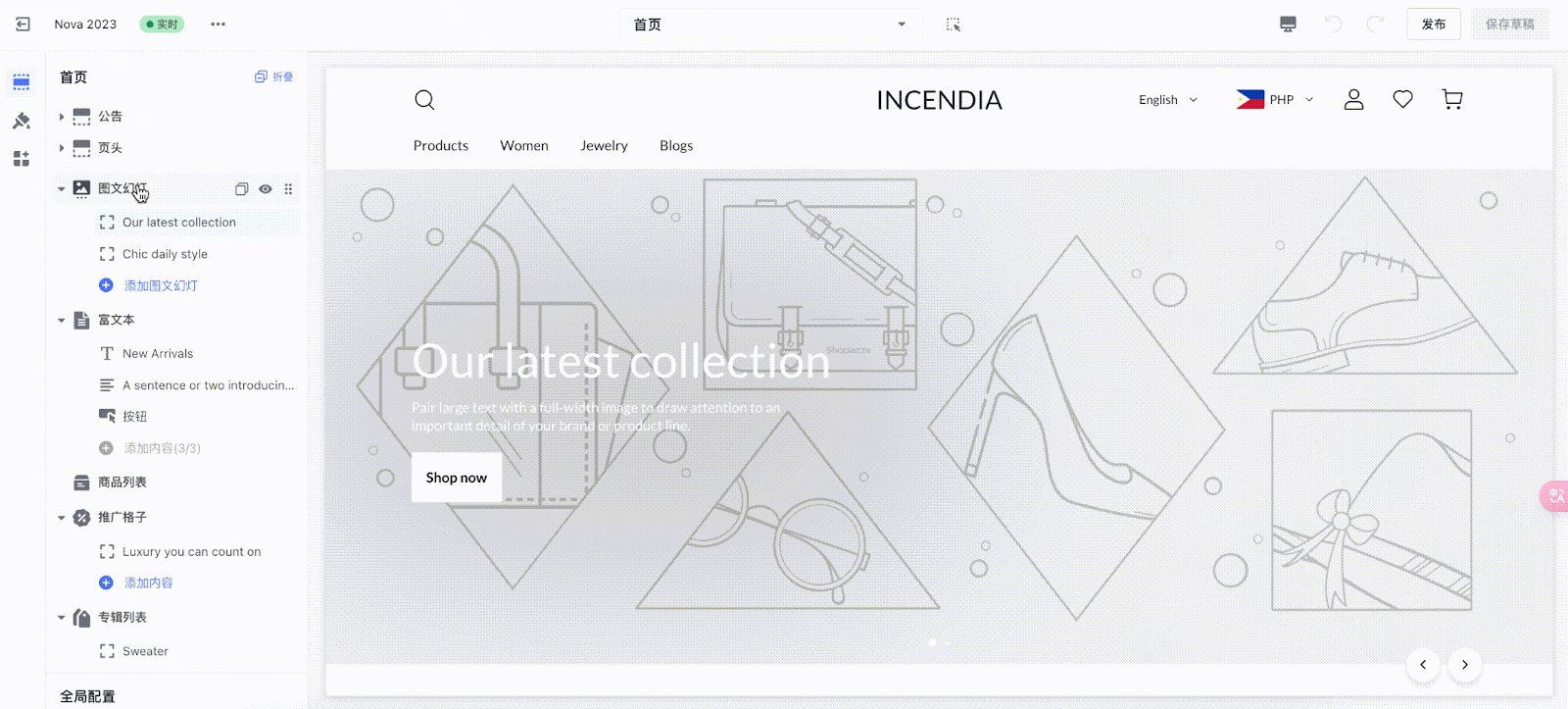
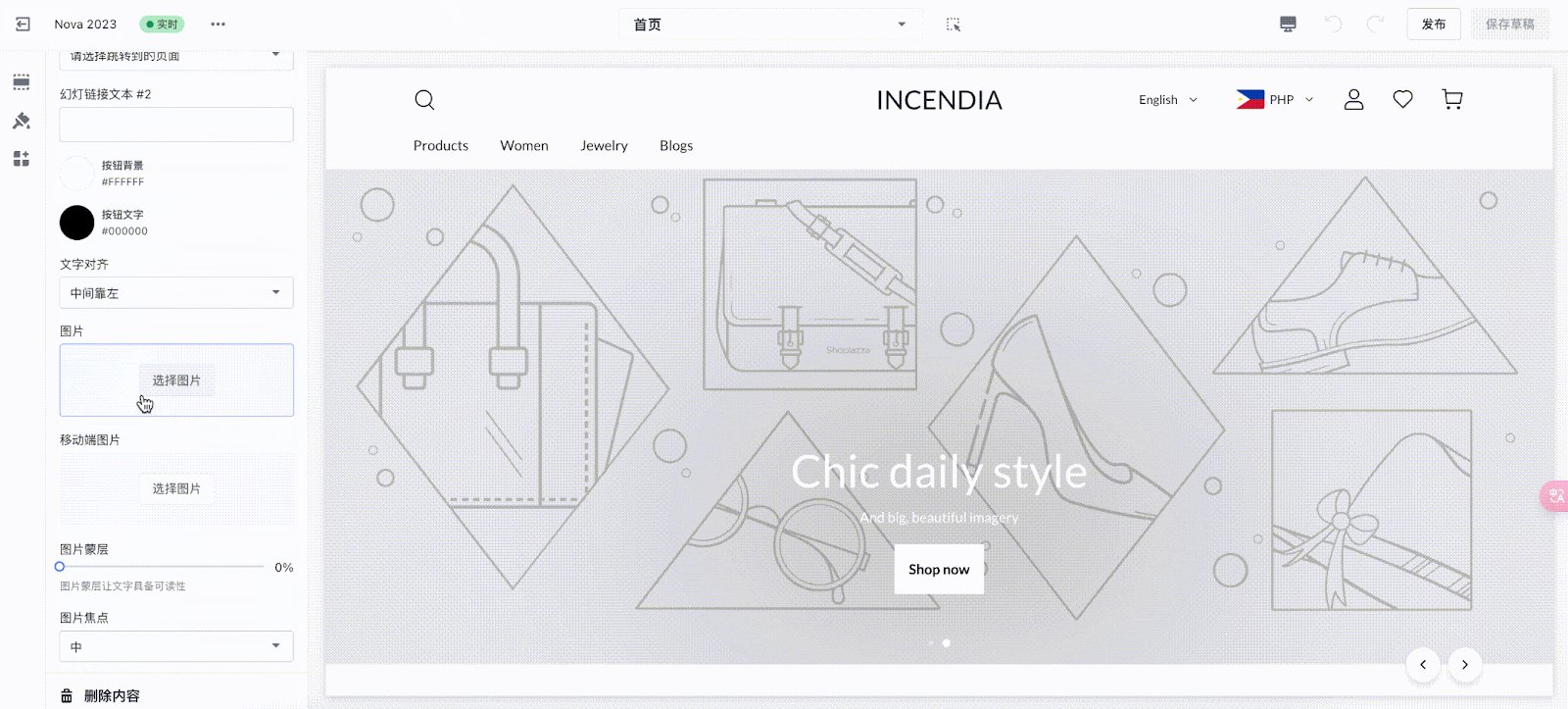
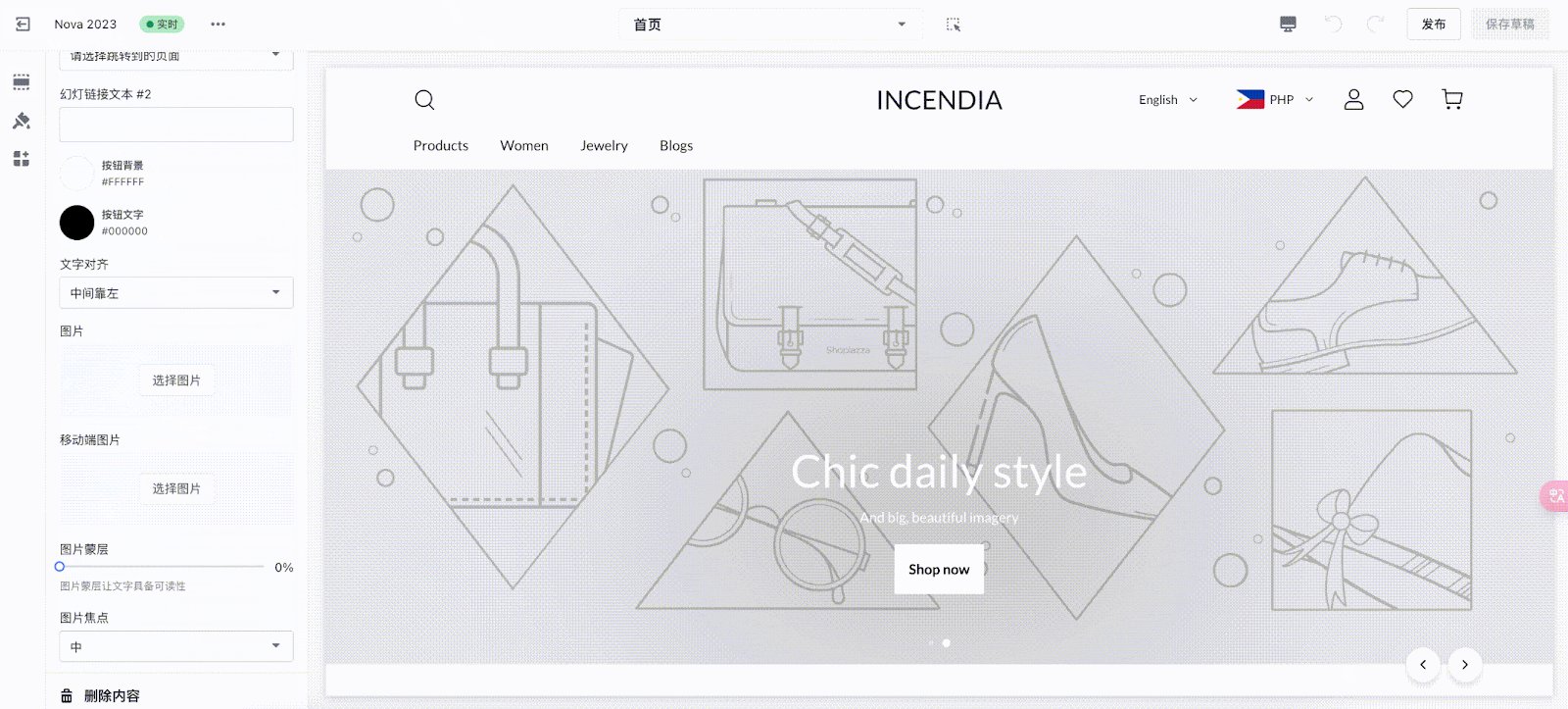
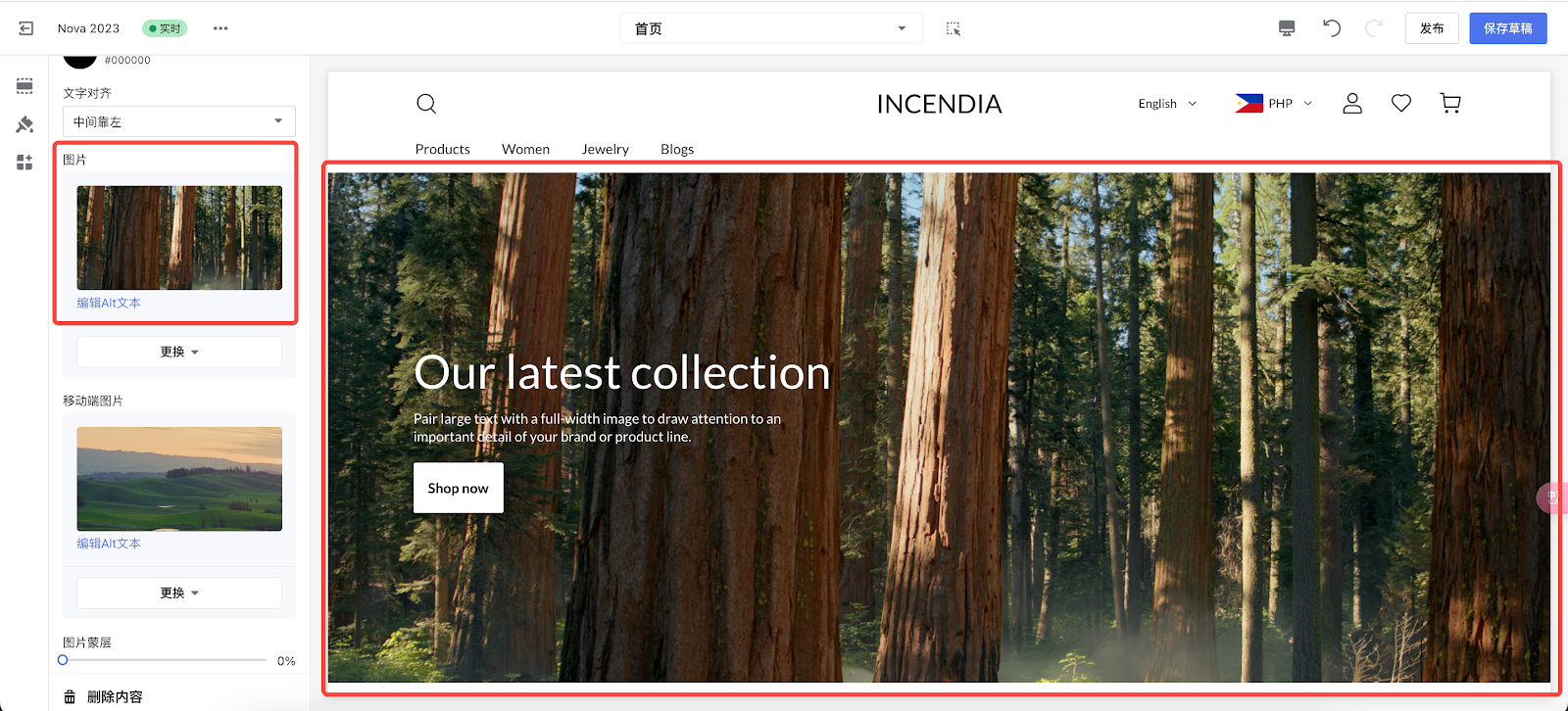
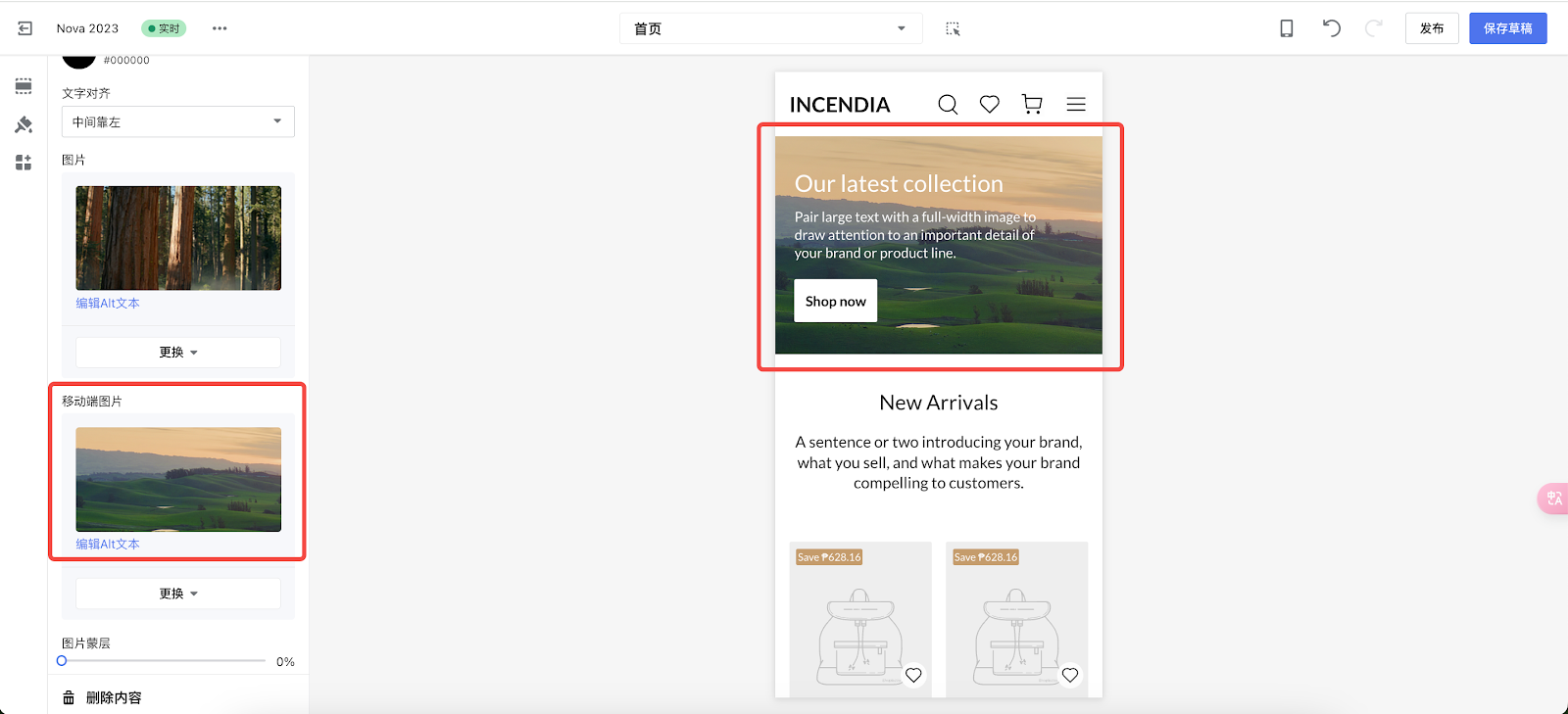
1. Shoplazza 有多种主题风格供您挑选,每款主题内也有大量不同样式的卡片供您装修所用,其中部分卡片中可以分别上传PC端和移动端的图片素材,以 Nova 2023 主题内的图文幻灯卡片为例,进入卡片编辑页面下滑可以看到有两个图片素材的上传位置,分别对应PC端和移动端的效果。

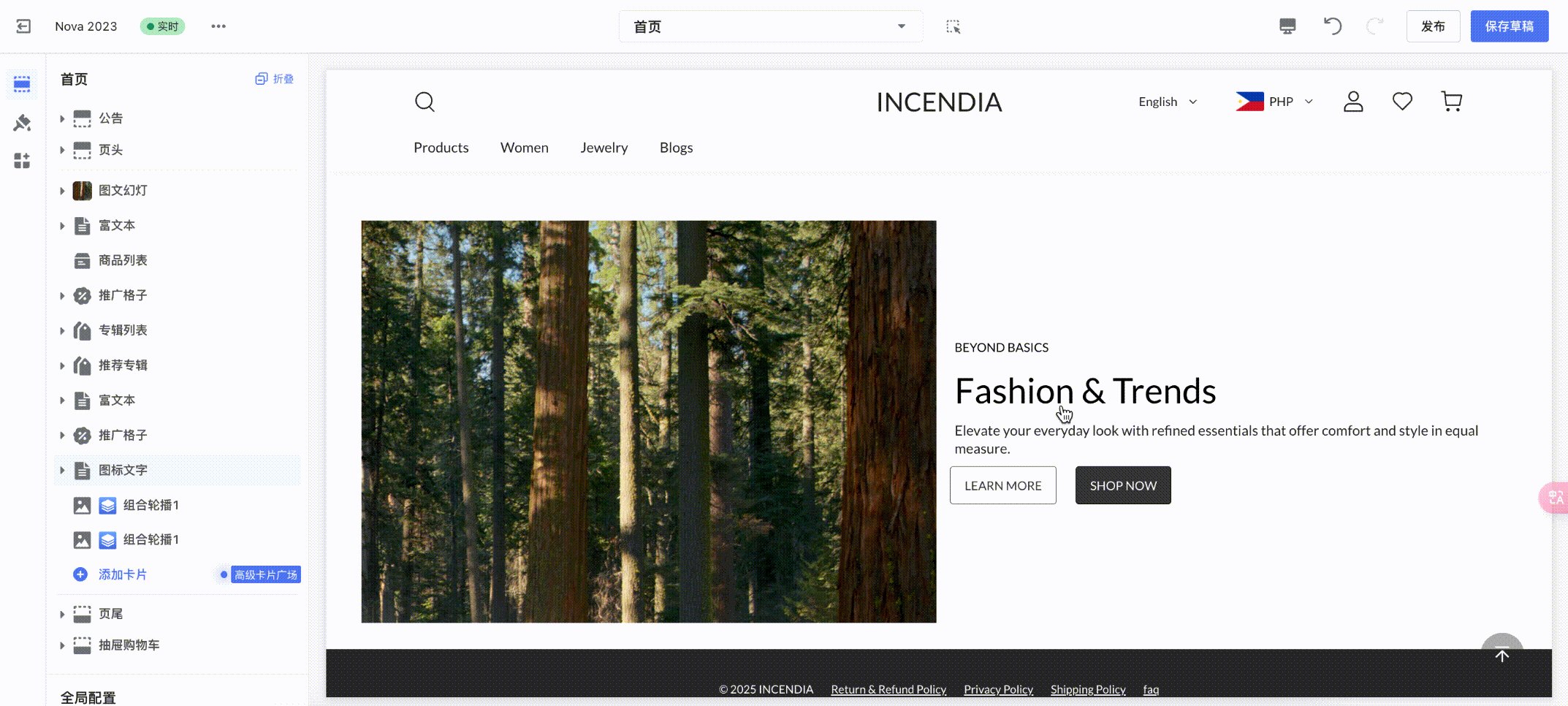
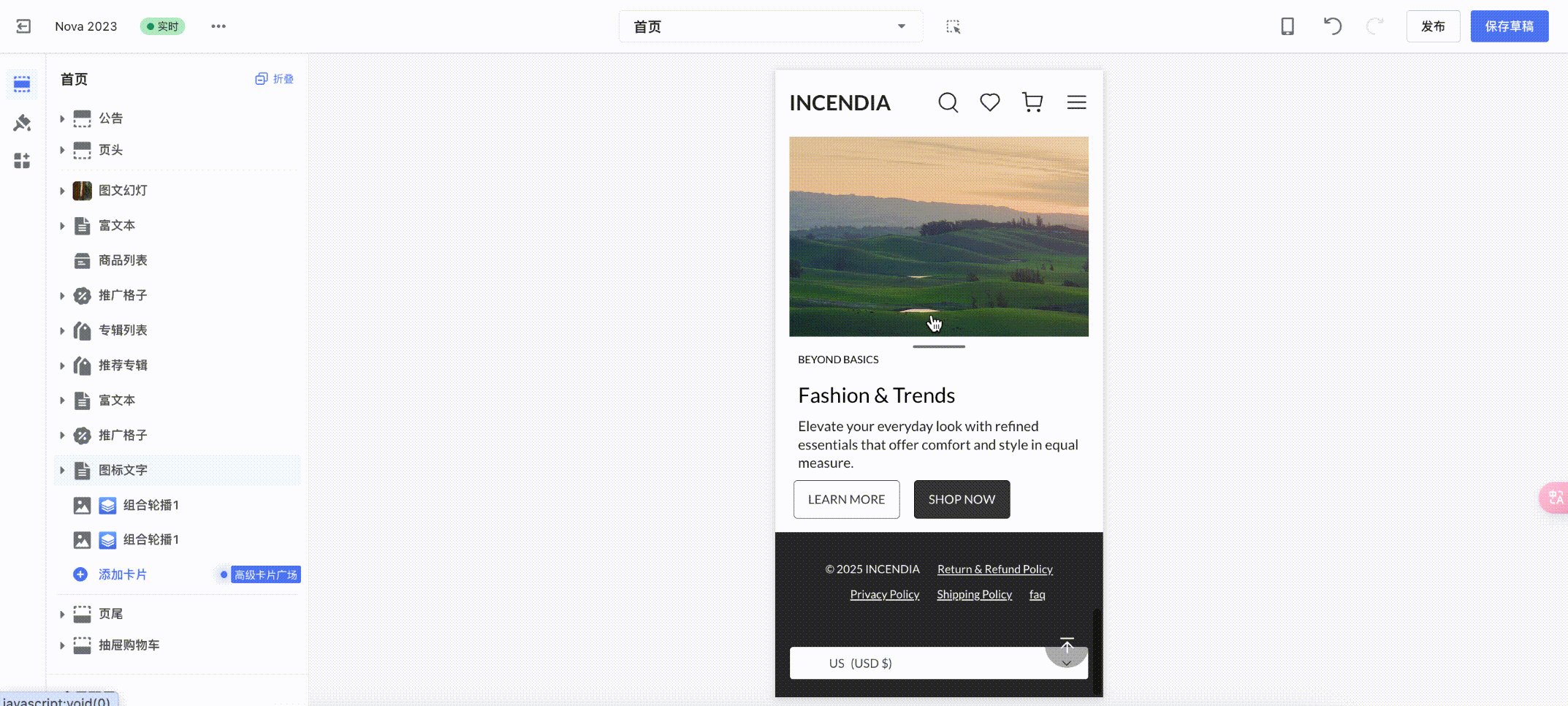
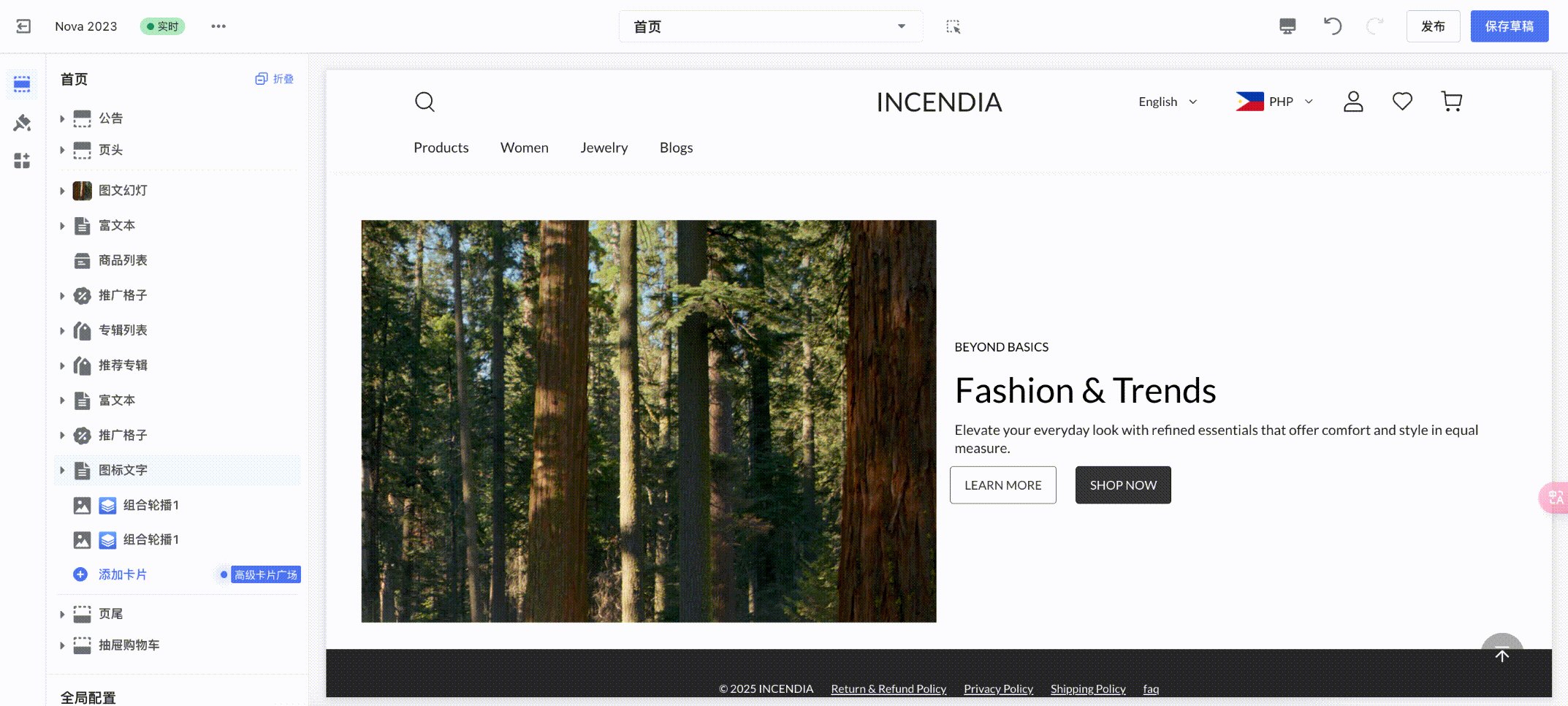
2. 以下为 Nova 2023 主题内的图文幻灯卡片配置效果展示。
- PC端

- 移动端

3. 关于支持分别配置PC端与移动端的素材卡片,以及具体卡片的素材上传尺寸建议,您可点击链接参考查阅:主题卡片图片推荐尺寸。
注意
推荐尺寸表内部分卡片有注明移动端尺寸,就代表该卡片支持分别配置PC端与移动端效果,如果只有一个建议尺寸,则为PC端与移动端共用一张素材图,具体效果会根据设备屏幕尺寸自适应。
使用高级卡片配置的路径及效果
如果您在主题装修自带的卡片中未找到合适的款式风格,或现有卡片不满足您的个性化定制需求,您还可以通过高级卡片功能,创建自定义卡片,分别配置PC端与移动端的效果。
在主题中添加高级卡片
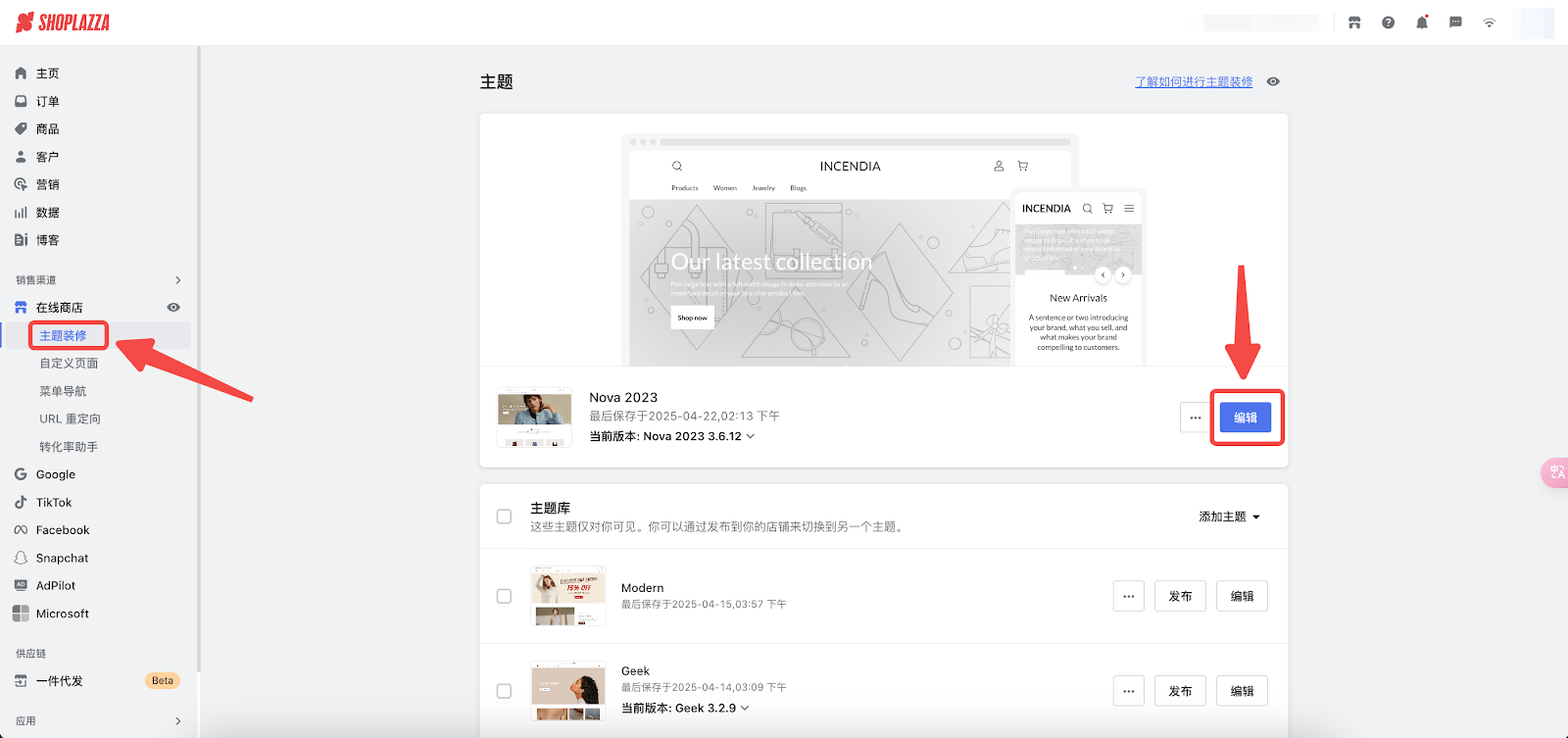
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑,进入到主题装修。

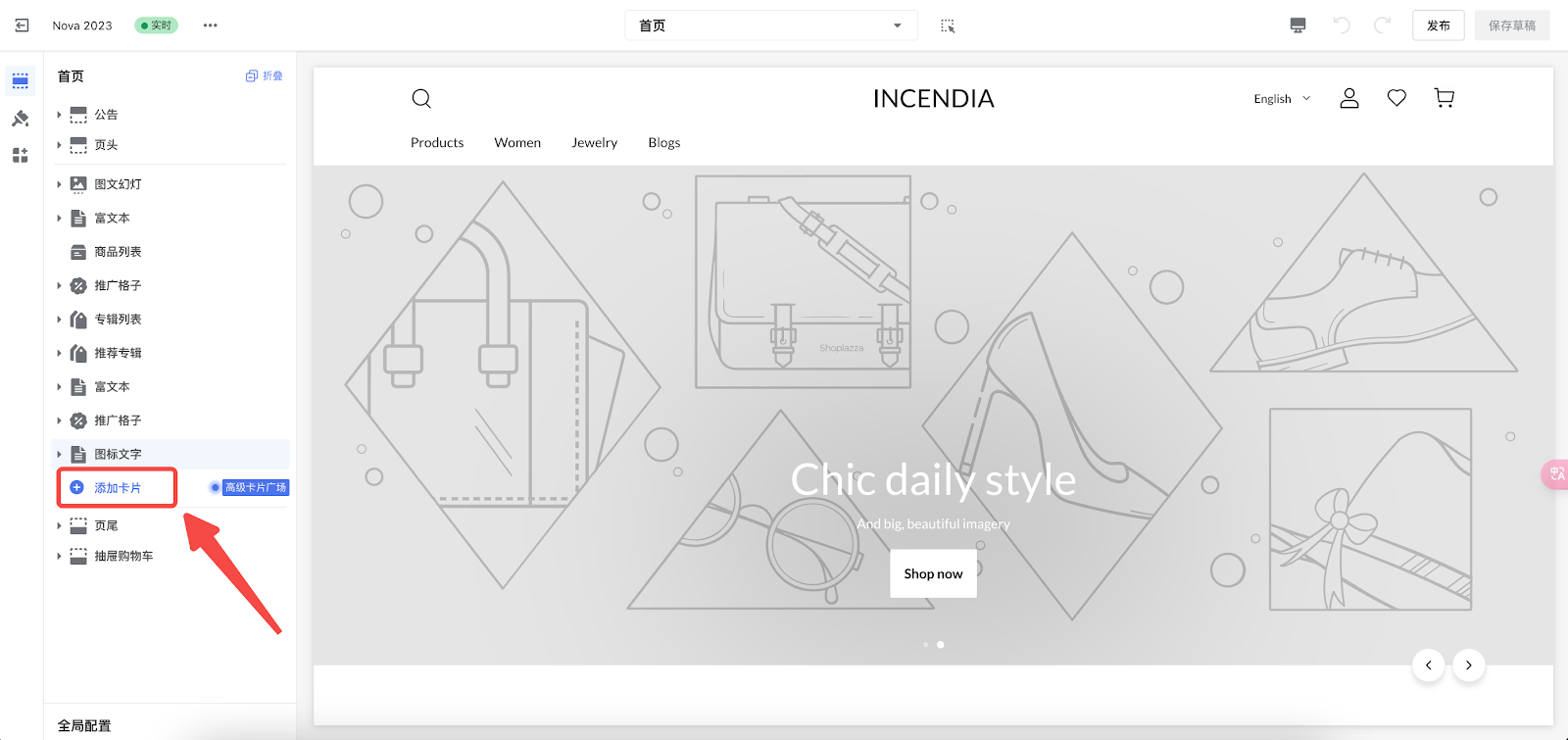
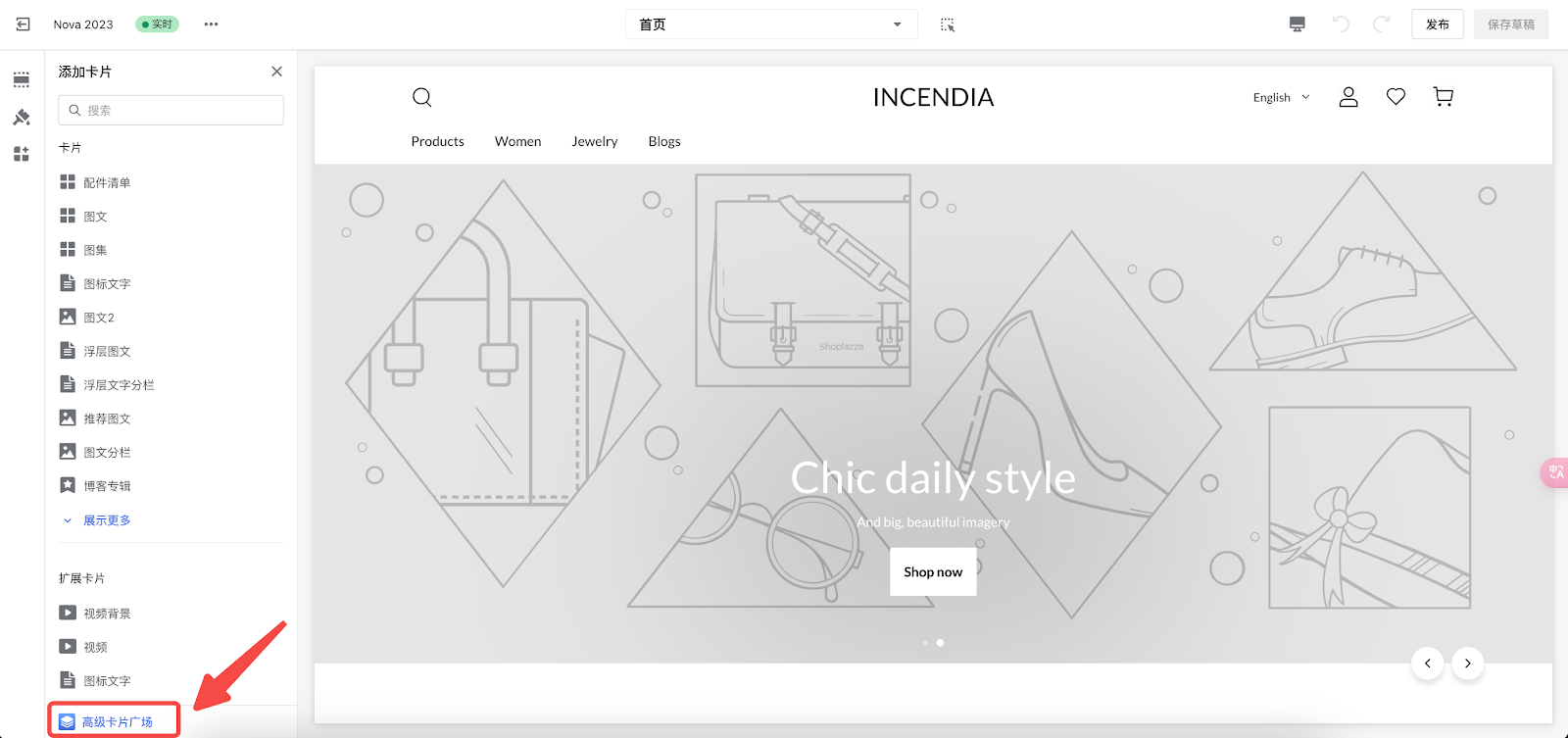
2. 在左侧卡片列表中下滑至底部,点击添加卡片按钮,在二级面板中点击进入高级卡片广场。


使用高级卡片中现有卡片模板来配置
1. 您可通过高级卡片中现有模板来配置个性化卡片,分别预览PC端与移动端的效果,但在同一卡片内,所有上传的图片素材会自动适应PC端与移动端的屏幕大小,您无需为不同设备单独上传素材。
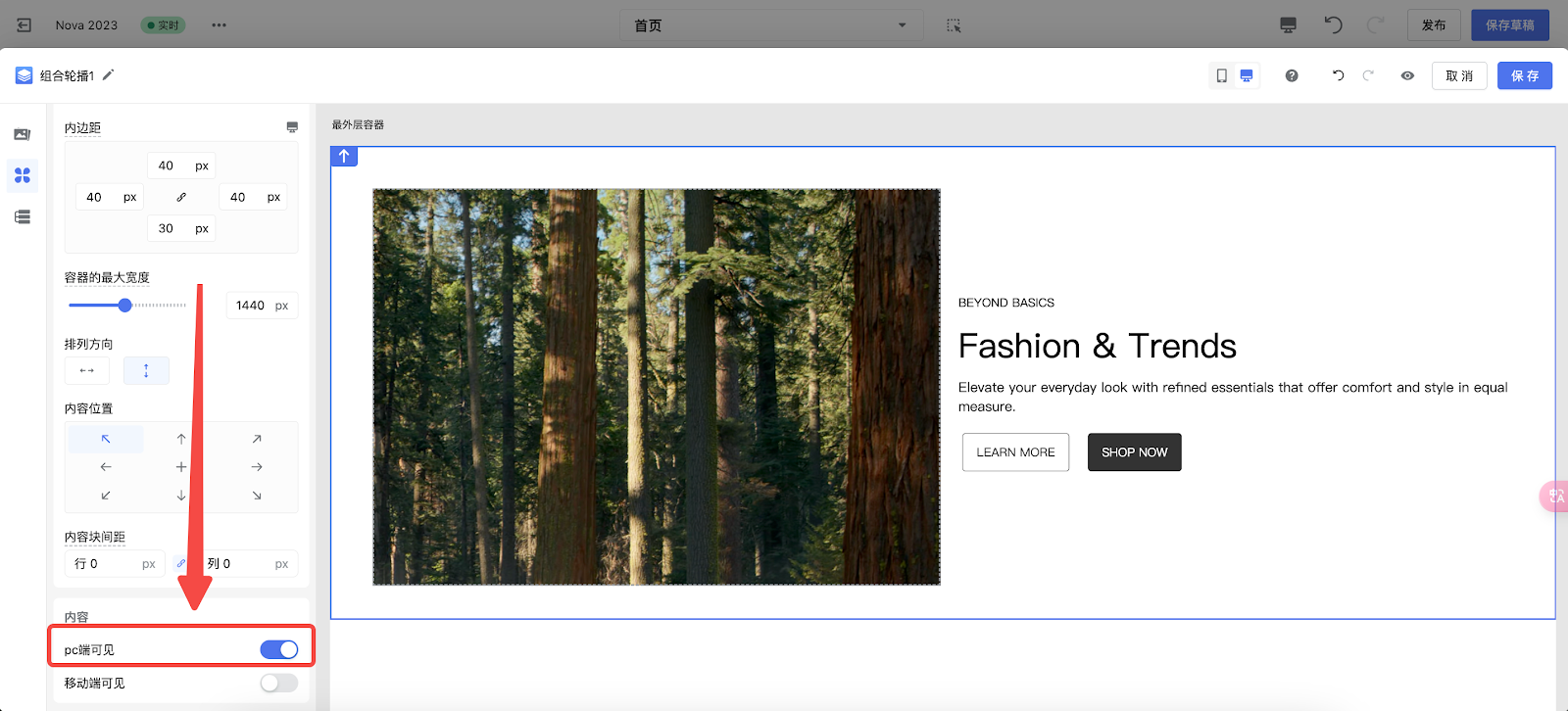
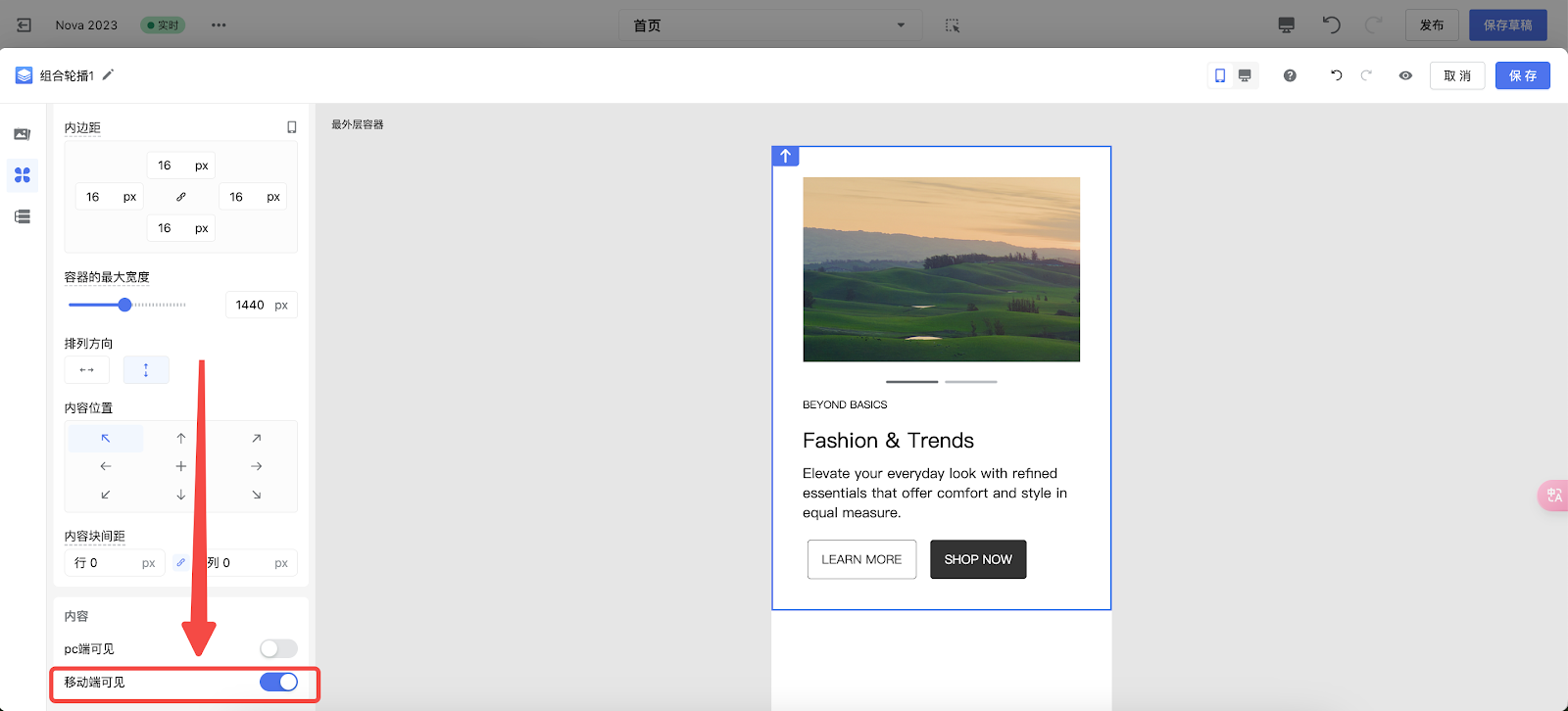
2. 如需配置PC端与移动端不同素材内容的话,可以添加两组同款卡片,选中卡片内最外层容器,分别设置为移动端可见和PC端可见,并上传不同素材。


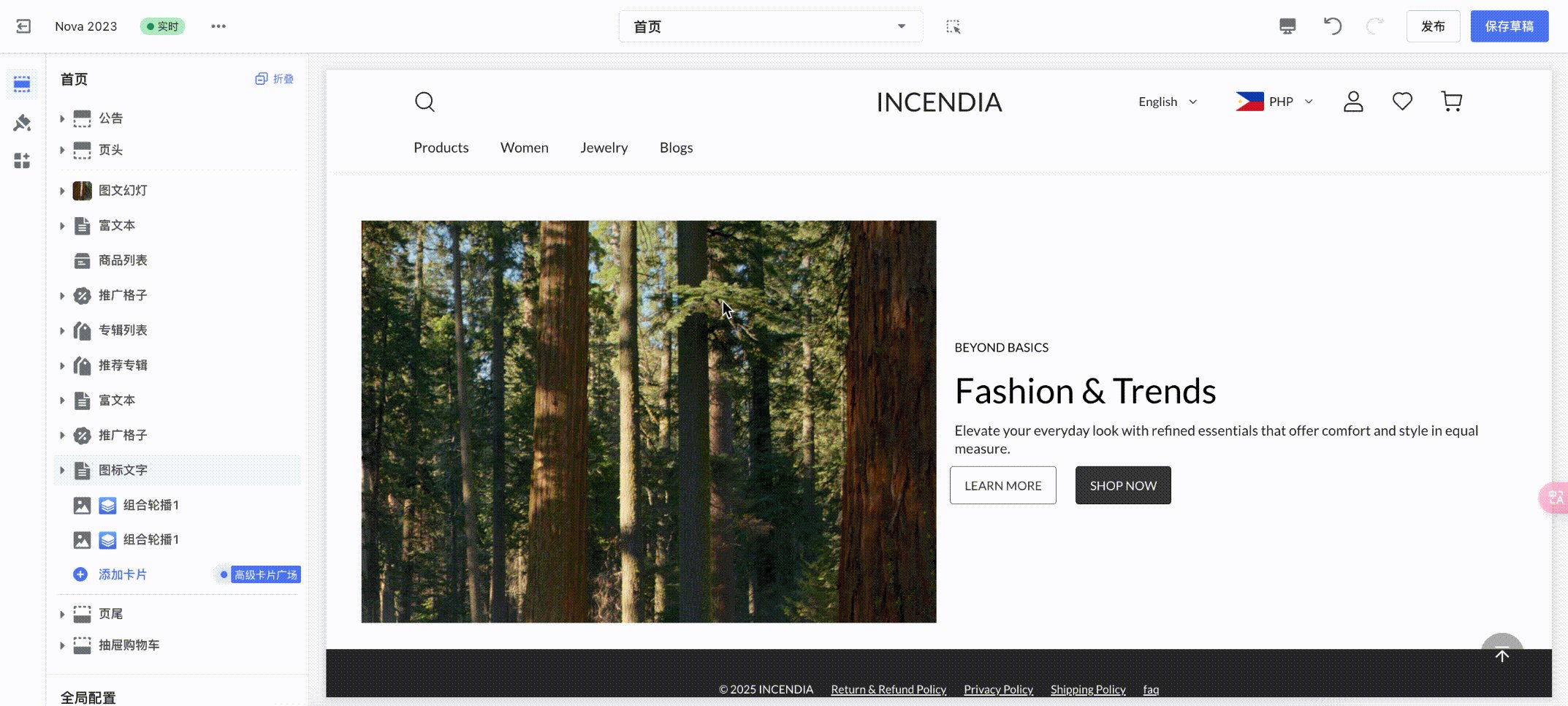
- 效果预览

通过以上介绍,相信您已经了解如何给店铺装修分别配置PC端与移动端的效果,那就快实际操作试试看吧!




评论
请登录写评论。