页尾菜单是顾客浏览店铺的最后一站,也是品牌服务的延伸。通过清晰的分类来展示重要内容,既能方便顾客快速点击跳转至内容页,又能强化品牌信息传达。关于菜单导航的基本内容配置,您可以点击此链接参考查阅:创建菜单导航。本文主要介绍页尾菜单的样式配置步骤。
设置页尾菜单横排展示
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 菜单导航,即可看到默认生成的页尾菜单,点击右侧编辑按钮进入编辑页面,为该页尾菜单添加具体选项并关联具体内容后保存。

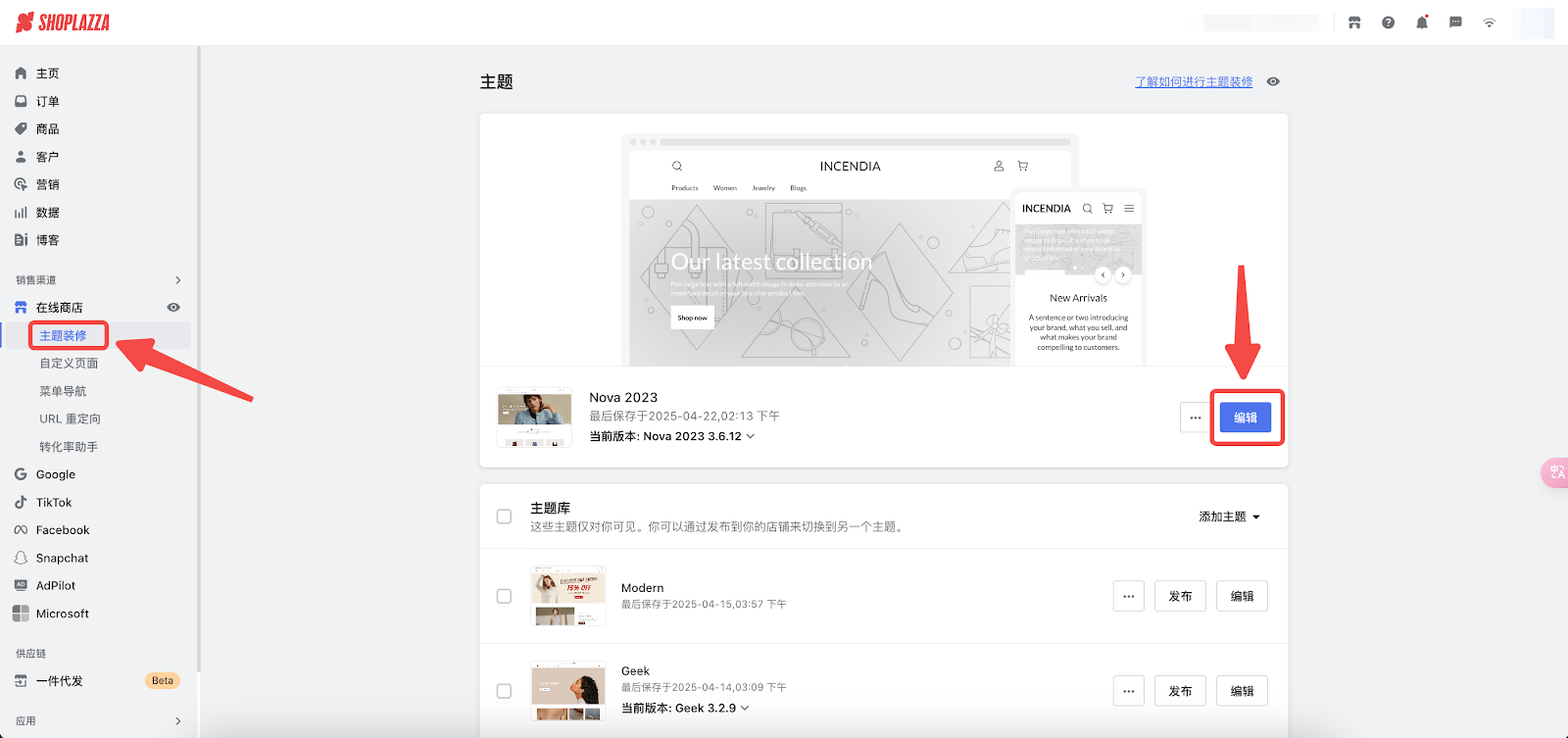
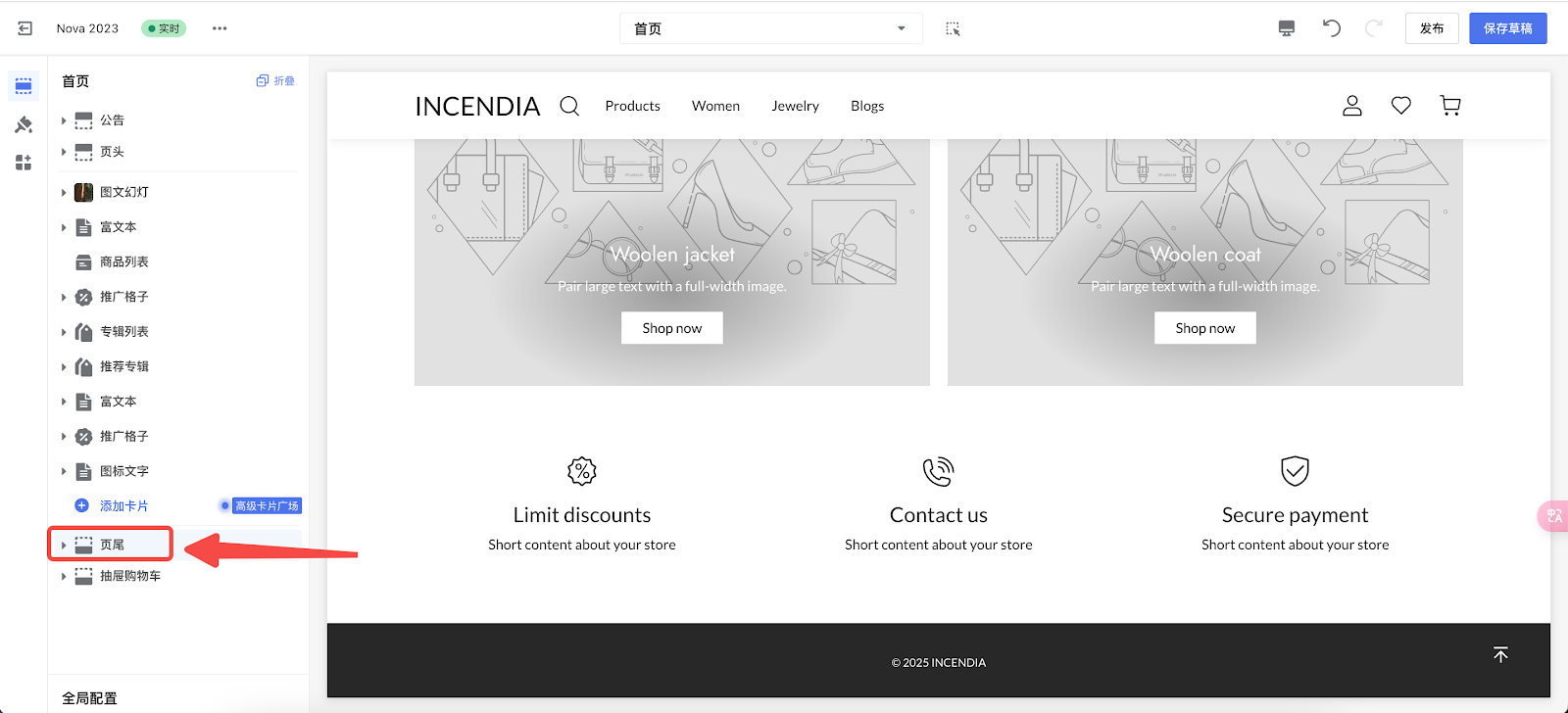
2. 点击在线商店 > 主题装修 > 编辑,进入主题装修,找到页尾卡片。


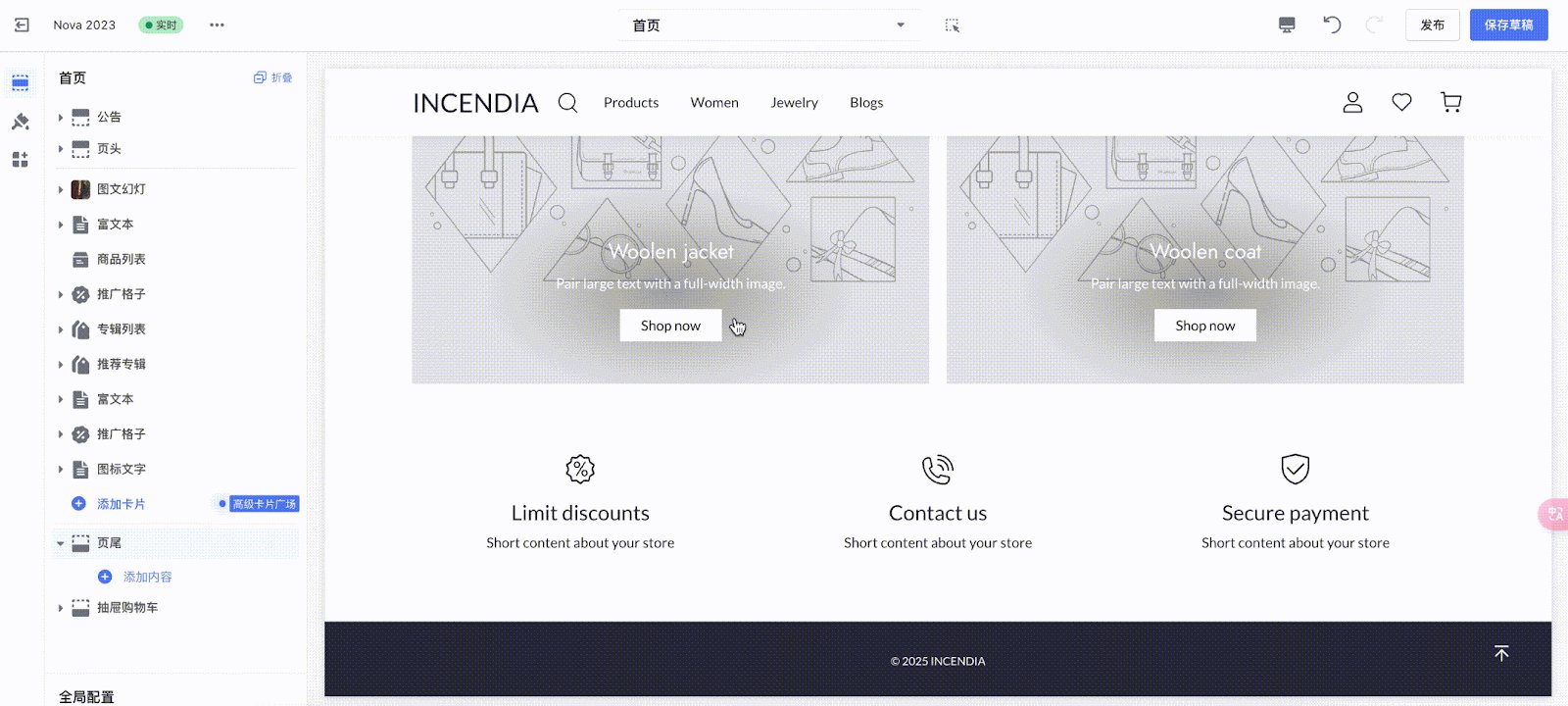
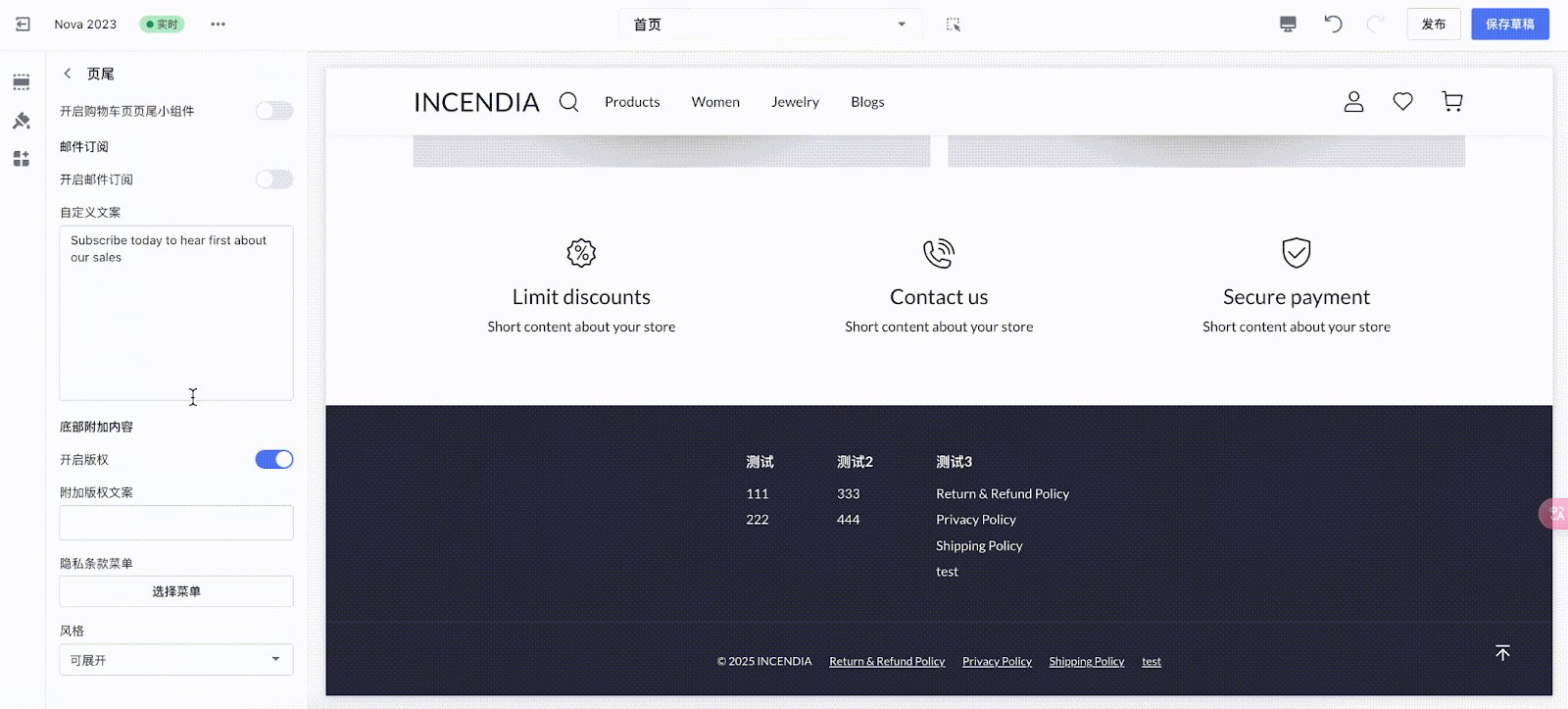
3. 点击页尾卡片,进入编辑页面,在左侧找到隐私条款菜单关联板块,点击选择菜单以关联上对应菜单。关联好后即可在右侧预览部分看到:刚才设置的页尾菜单以横排形式展示在了店铺底部。

设置页尾菜单竖排展示
因页尾卡片中只支持关联一个菜单作为横排展示,如果您有更多菜单的展示需求,还可以通过竖排展示。
注意
Boost主题不支持配置竖排菜单。
1. 点击在线商店 > 菜单导航,点击右上角新增菜单按钮来创建其他页尾菜单。按照此方法创建好多个菜单后,再进入主题装修中修改页尾菜单样式。

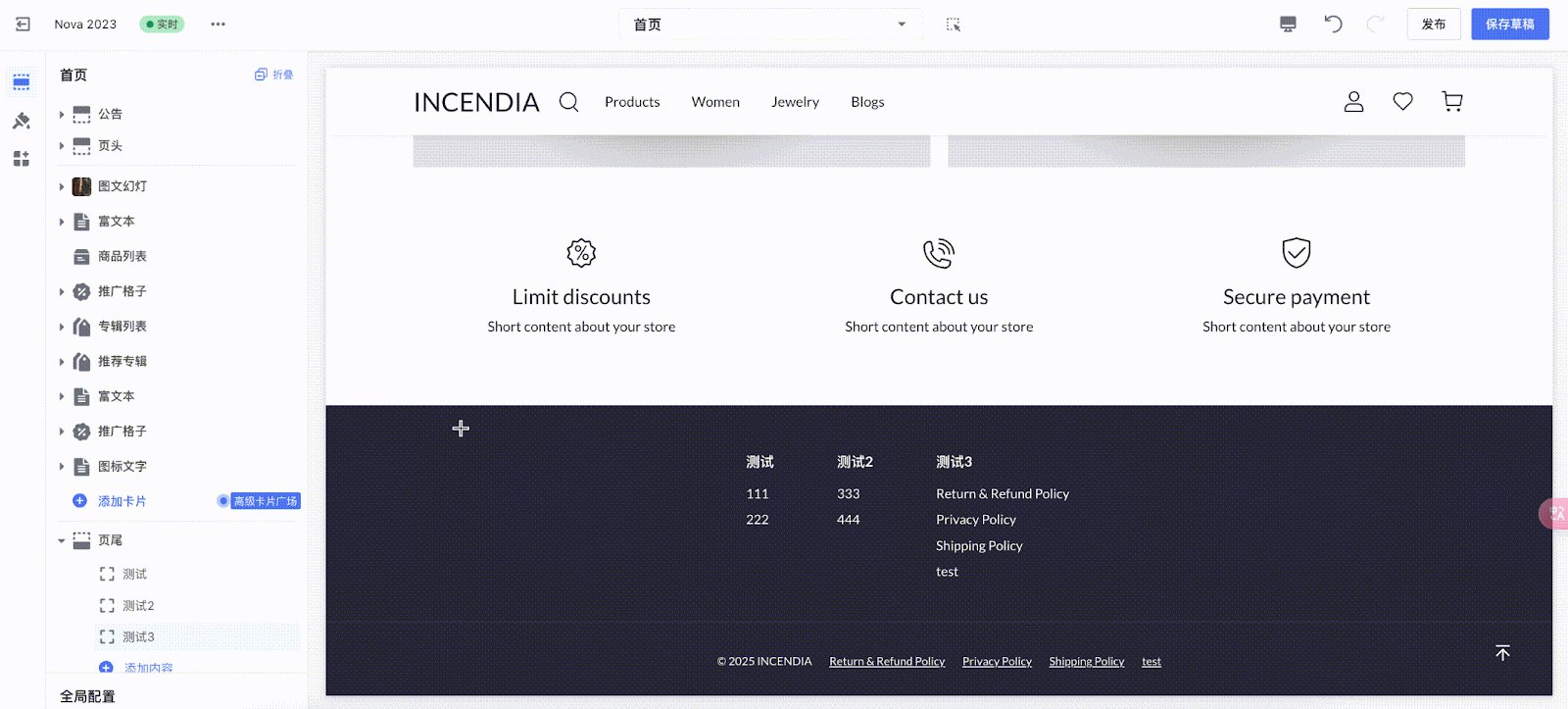
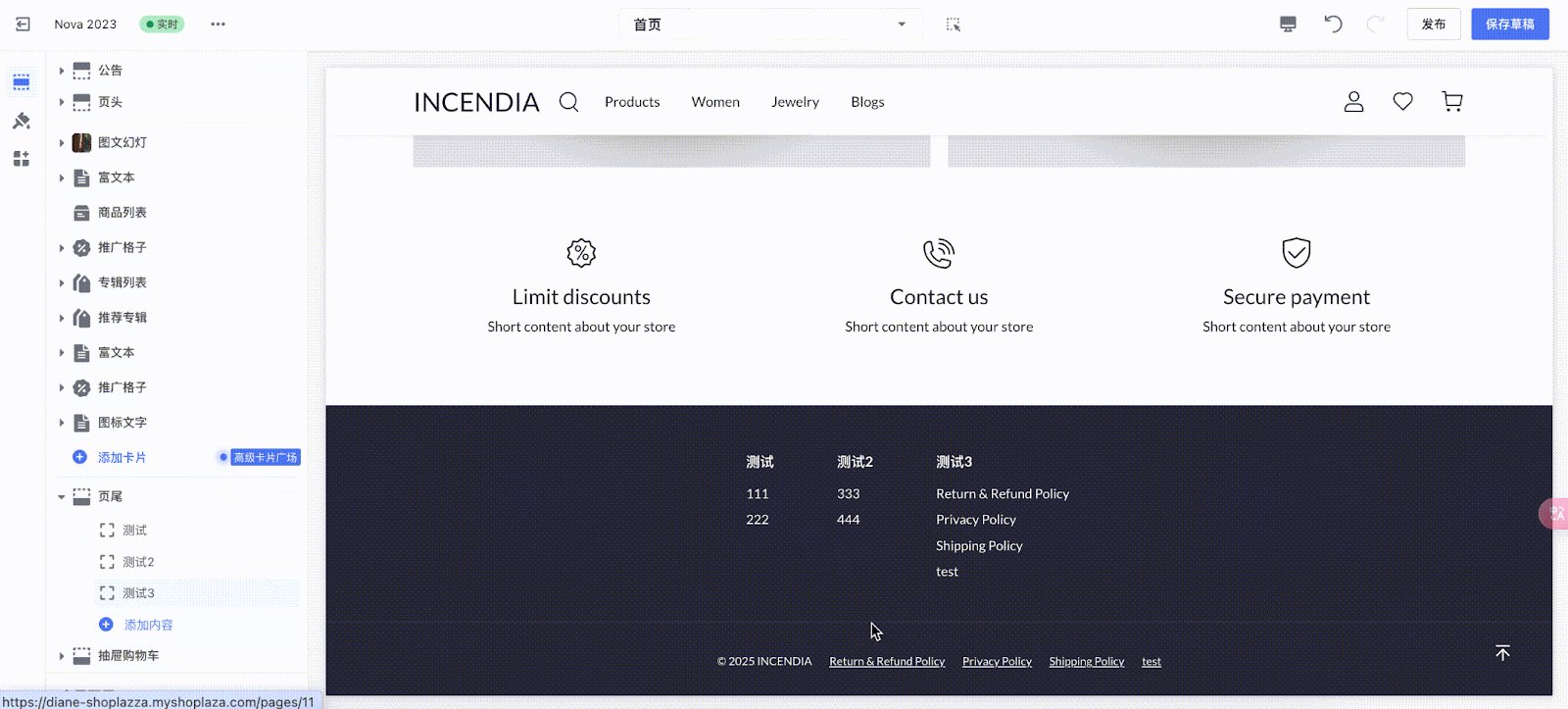
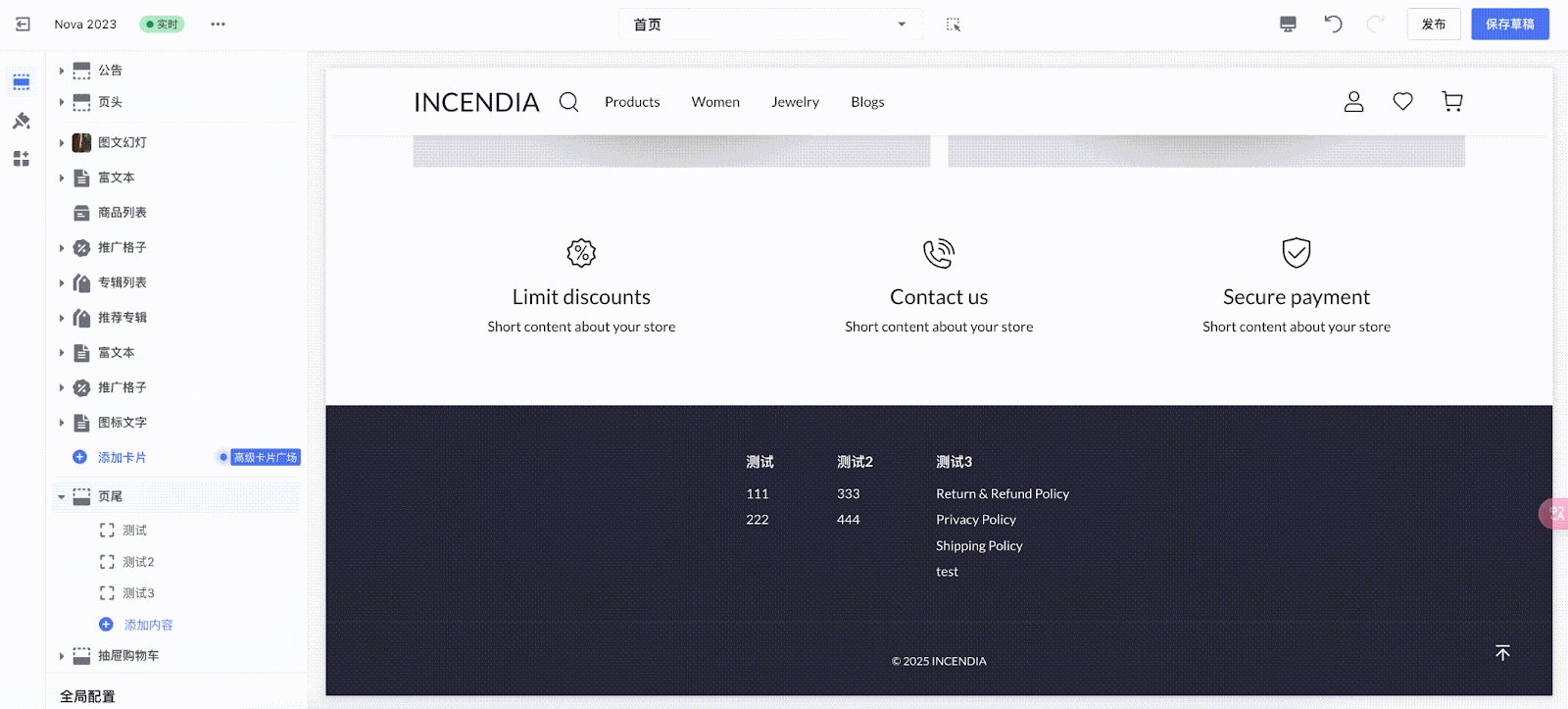
2. 点击在线商店 > 主题装修 > 编辑,进入主题装修,找到页尾卡片,点击页尾卡片折叠按钮,为该板块添加更多导航菜单小模块,然后在每一个小模块中修改关联上对应需展示的菜单。

注意
页尾卡片内添加的导航菜单小模块,默认关联的是原始页尾菜单,若您需要展示其他菜单,务必手动修改关联项,且竖排菜单与横排菜单的作用相同,只是展示样式有差异,您可以选择二者并存,分别关联不同的菜单,也可以只选择其中一种展示方式。

相信通过以上步骤,您已经掌握了如何配置横排或竖排的菜单导航内容。页尾部分不仅可以配置菜单,还可以添加社媒logo,支付信息等,更多配置操作您可点击链接参考查阅:页尾配置。无论是PC端还是移动端,灵活且便捷的页尾布局不仅能提升整体导航体验,减少顾客流失,更为SEO优化提供支持,合理的页尾菜单布局可增强网站权重分配,提升关键页面收录的机会,让顾客在每一次页尾的停留,都成为下一次访问的开始。




评论
请登录写评论。