为了方便顾客区分不同的图片,对于较新的主题,我们在不同图片间增加了空隙以增加不同图片的辨识度。对于这些主题,建议上传完整、未分割的图片作为商品描述。 如果不方便更换图片素材,可以参考下文方式,使用代码去除间隙。
注意
本文所提供代码仅作参考。在使用过程中,如遇前端显示异常,该问题可能是添加的代码与您的主题不适配,或者与您添加的其他代码相互冲突。请即刻删除相关代码,或与您的技术团队取得联系以获取进一步的协助与支持。
操作路径
针对整个店铺的商品去除间隙
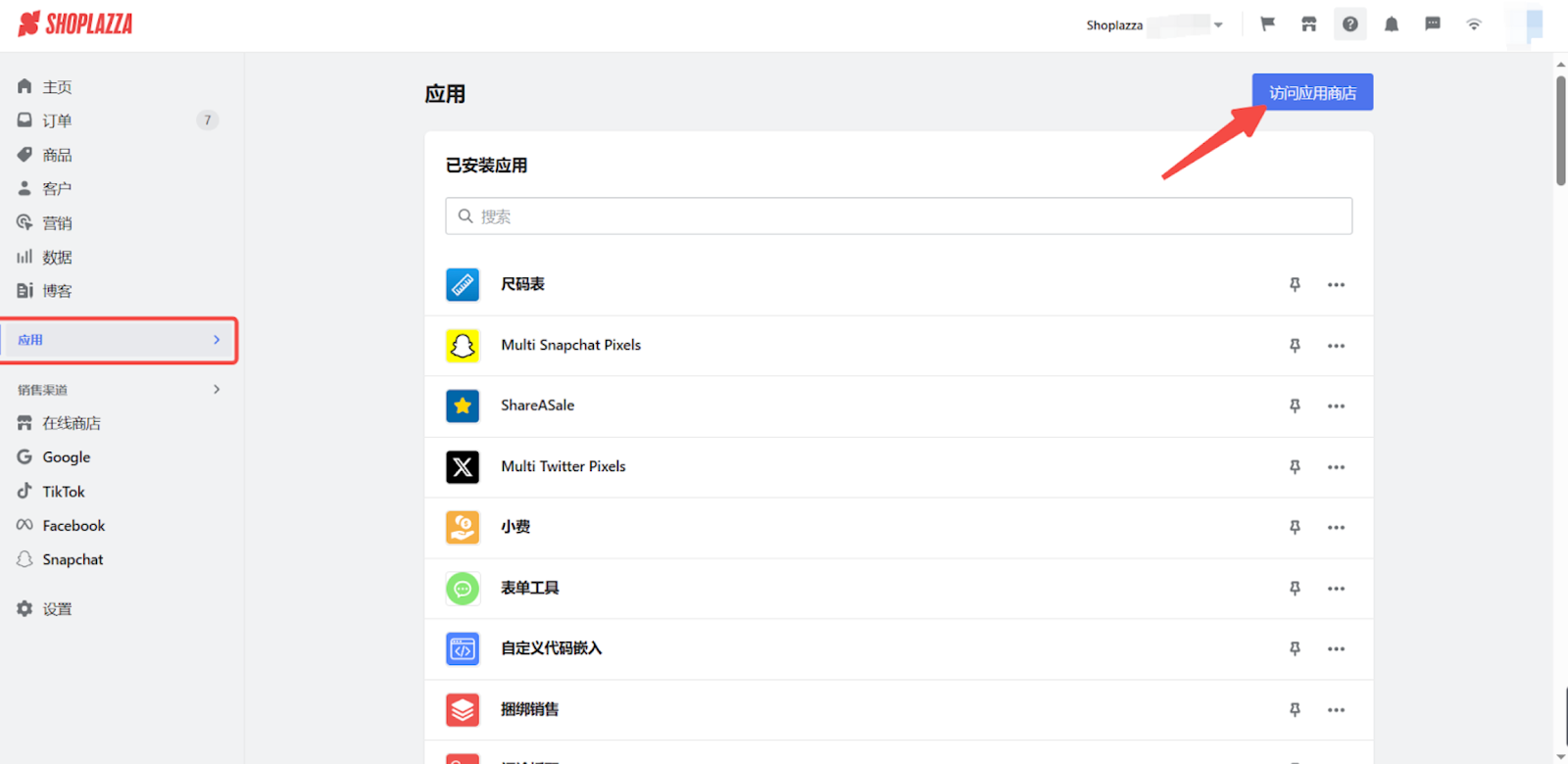
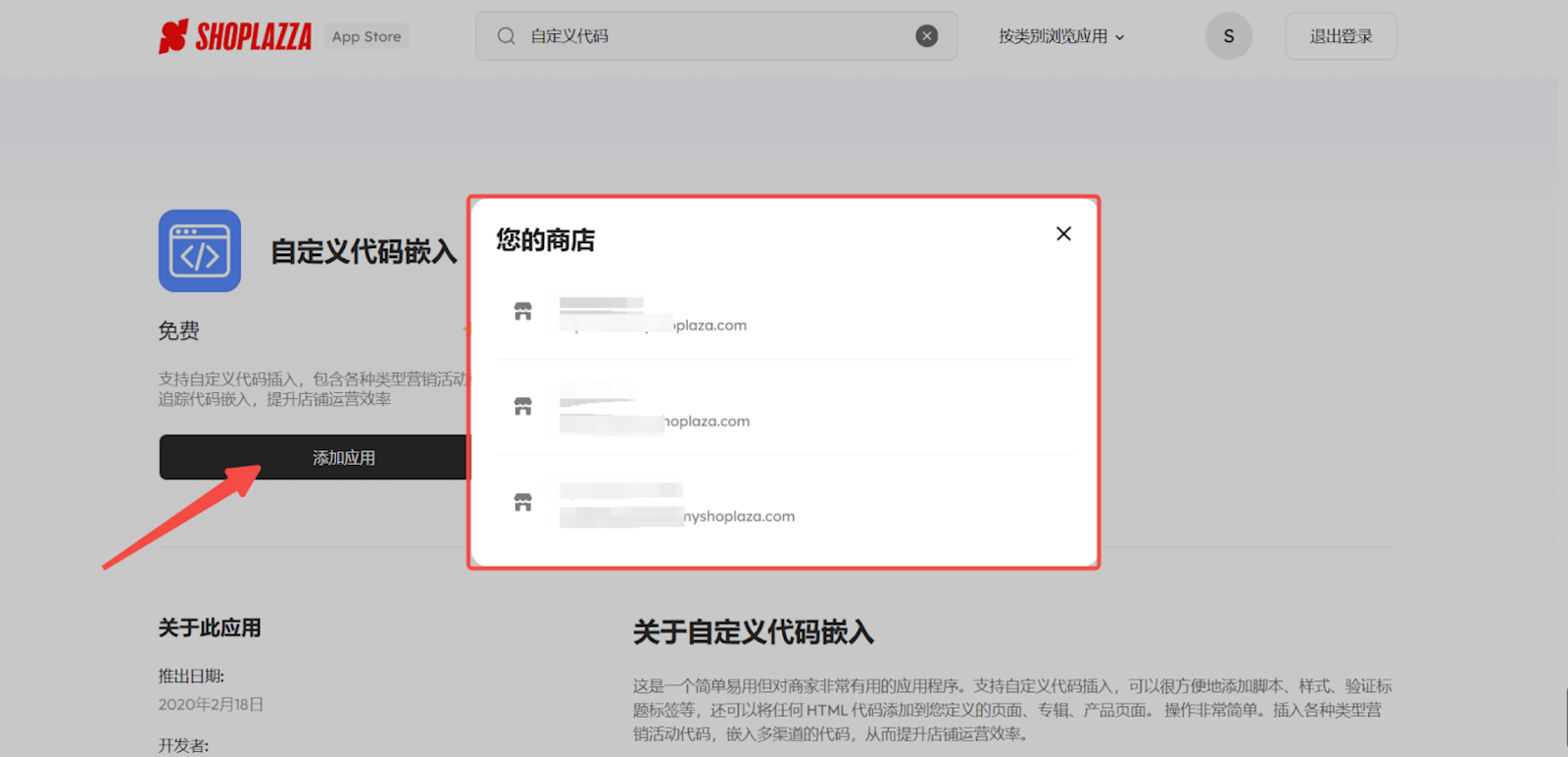
1. 登录您的 Shoplazza 管理后台,点击应用 > 访问应用商店,搜索栏键入自定义代码嵌入 ,找到应用后点击添加应用,跟随系统步骤将插件安装至店铺中。


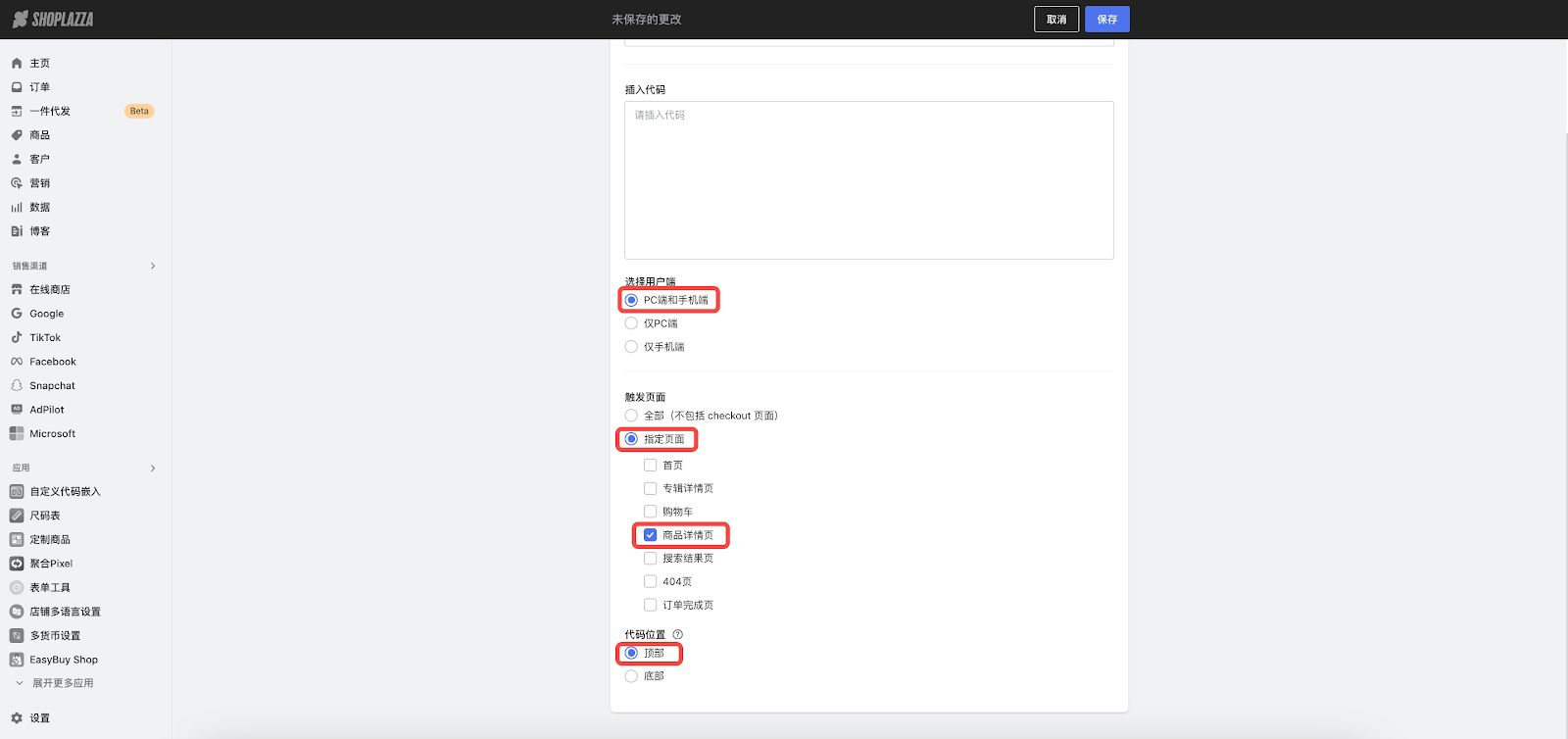
2. 将下文对应主题的代码添加到您的自定义代码嵌入插件中。用户端选择PC端和手机端,触发页面选择指定页面—商品详情页,代码位置选择顶部,点击保存。

针对某个商品去除图片间隙
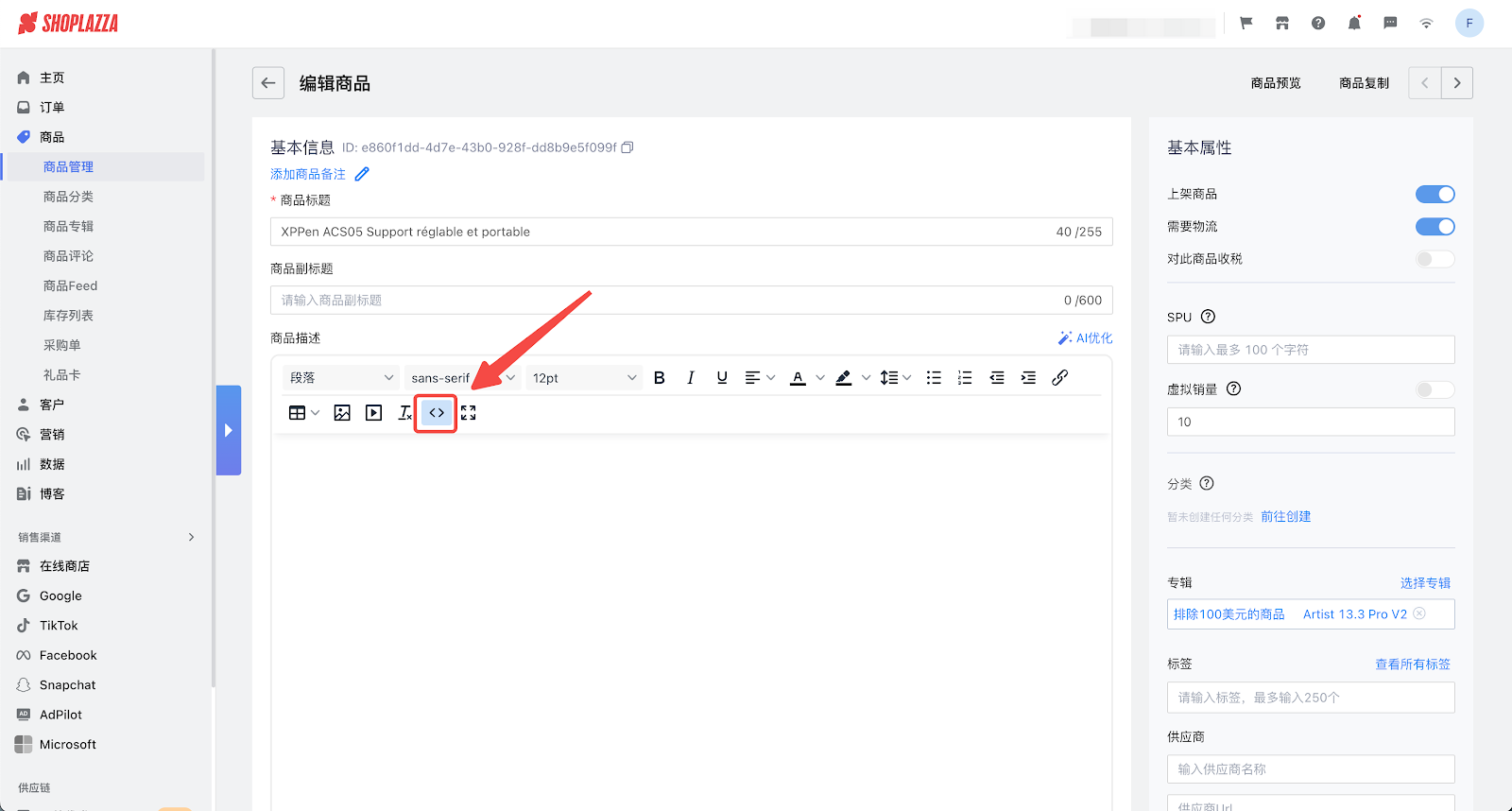
如果是只想针对某个商品去除图片间隙,可以登录您的 Shoplazza 管理后台,点击商品 > 商品管理 ,进入需要去除图片间隙的商品编辑页面,点击如下图所示的按钮,编辑描述代码。

然后将下文对应主题的代码添加到描述源代码里最前面/最后,再保存修改即可。
主题的对应代码
- 如果您使用的是 Farida、OnePage、Nova 系列主题(包括"Nova 2023"、"Night"、"Sweet"、"Morning"、Bamboo、"Moon"、"Beautynow"、"Elechub"),请使用以下代码:
<style>
.mce-content img + img, .mce-content spz-img + spz-img {
margin-top: -5px;
}
</style>
- 如果您使用的是Geek系列主题(包括"Impress"、"Christmas"、"Petonly"、"Venue"),请使用以下代码:
<style>
.mce-content img + img {
margin-top: 0px !important;
}
.product-desc-container p {
margin: 0px !important;
}
</style>
- 如果您使用的不是上述主题,请使用以下代码:
<style>
.mce__content img+img {
margin-top: 0px !important;
}
</style>
代码效果
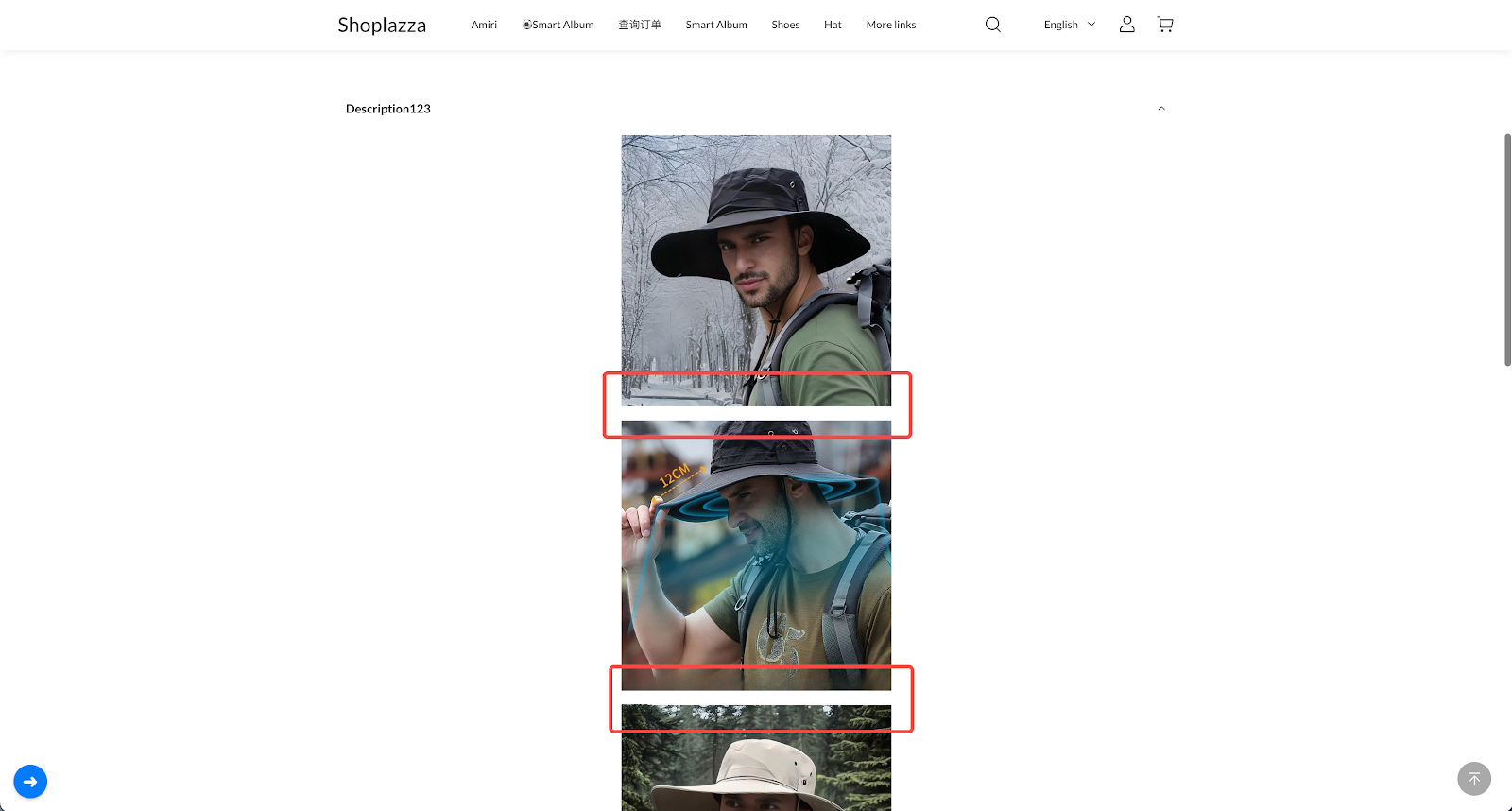
- 未去除间隙的效果如下:

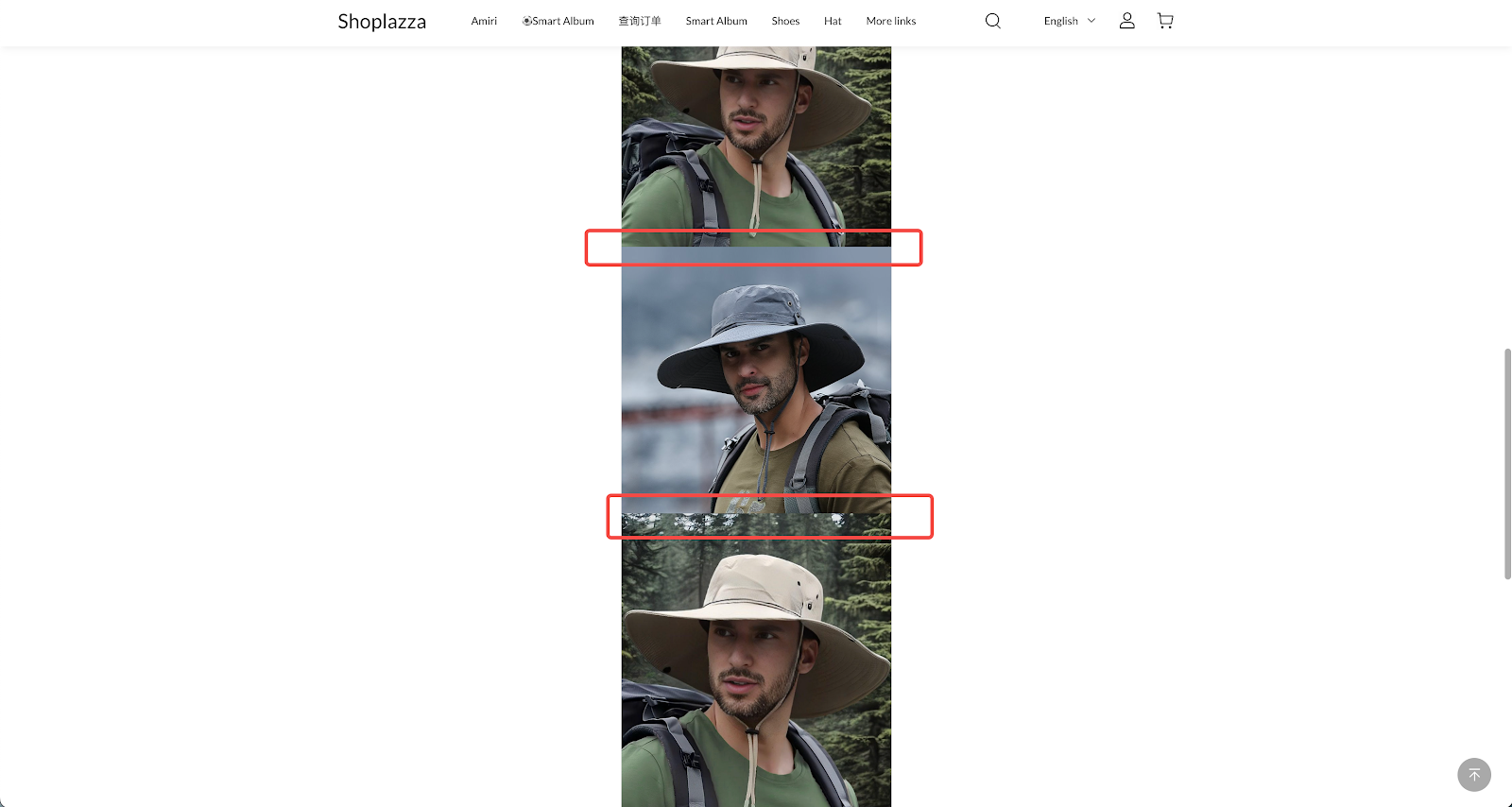
- 去除间隙后的效果如下:





评论
请登录写评论。