Shoplazza后台有多样的电子邮件通知模板,这些邮件会在订单提交、发货、收货等时机发送到客户邮箱。您可以编辑默认模板以适应您的业务。请参阅如何使用自定义代码创建邮件模板,以HTML代码的方式创建您自己的邮件模板。
操作路径
选择模板
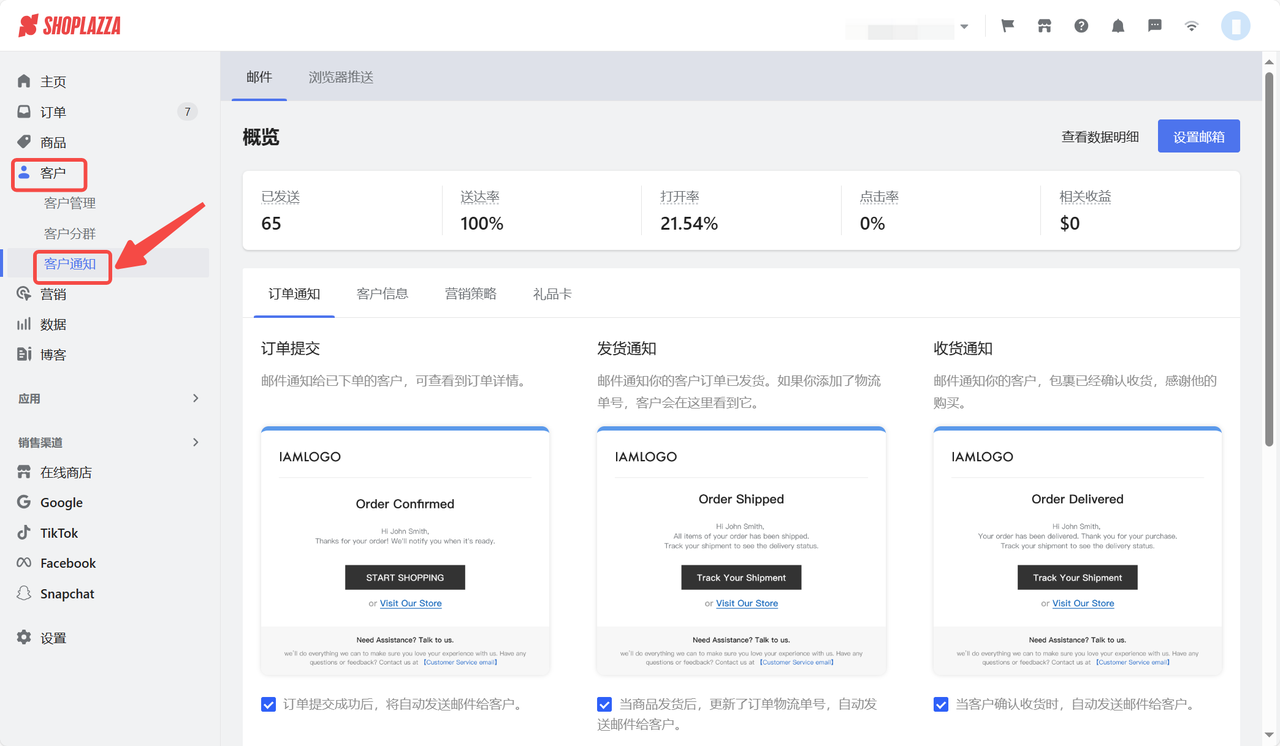
1. 登录您的 Shoplazza 管理后台,点击客户 > 客户通知。

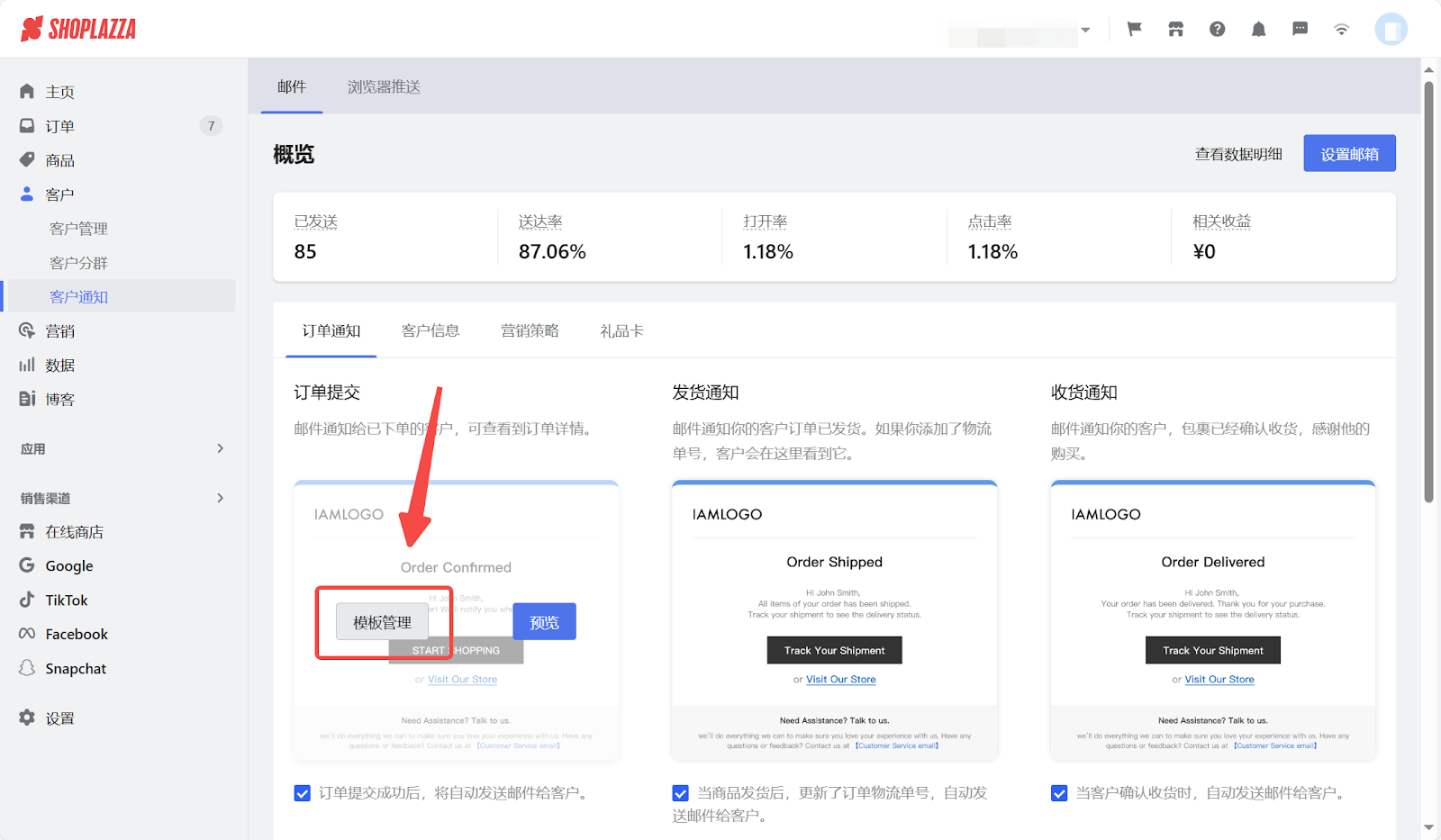
2. 将鼠标悬停到您想编辑的模板上,然后点击模板管理。

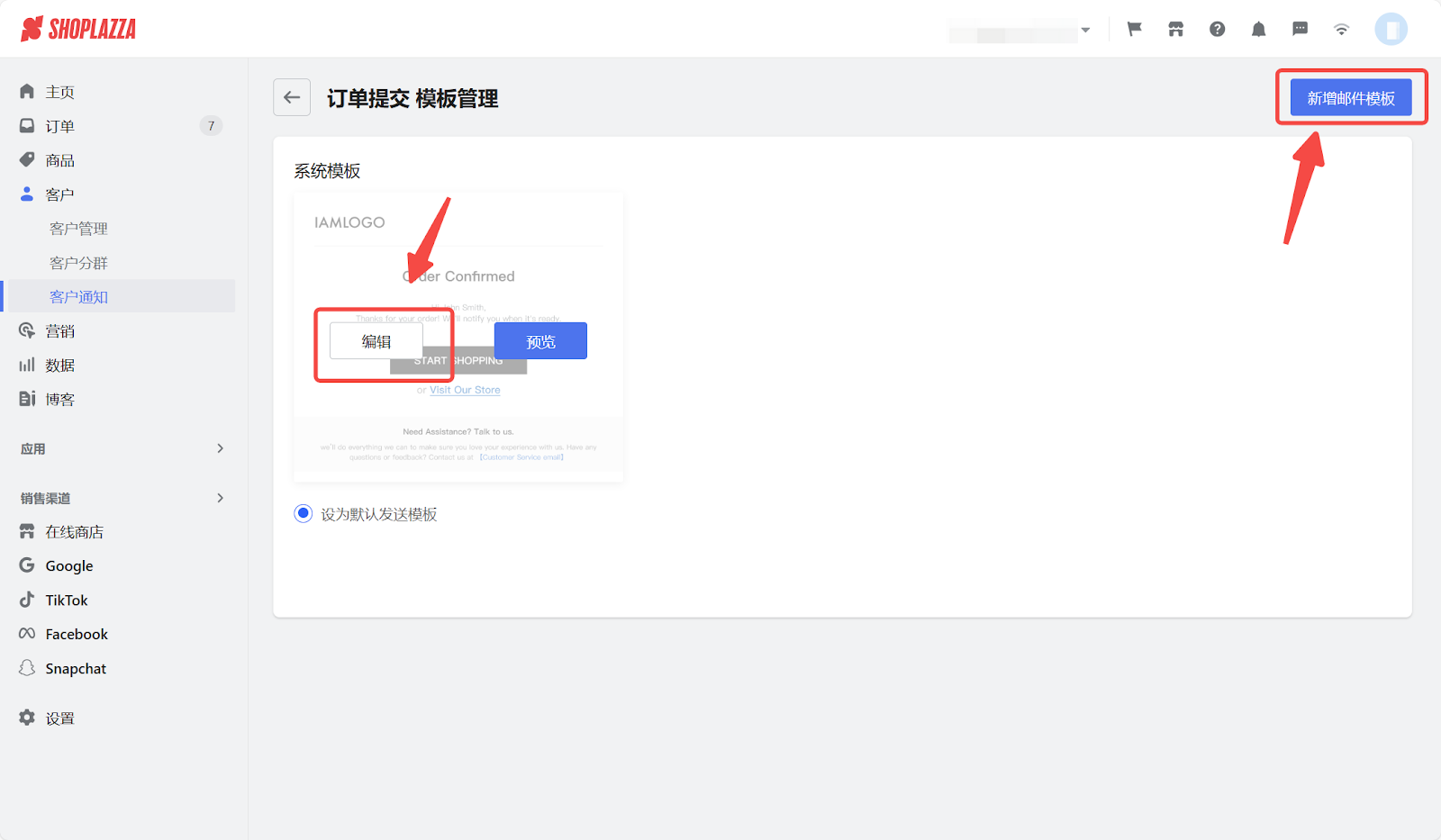
3. 进入模版管理页面,将鼠标悬停到系统模板上,点击编辑。您还可以点击右上角的新增邮件模板来添加新模板。

编辑模板
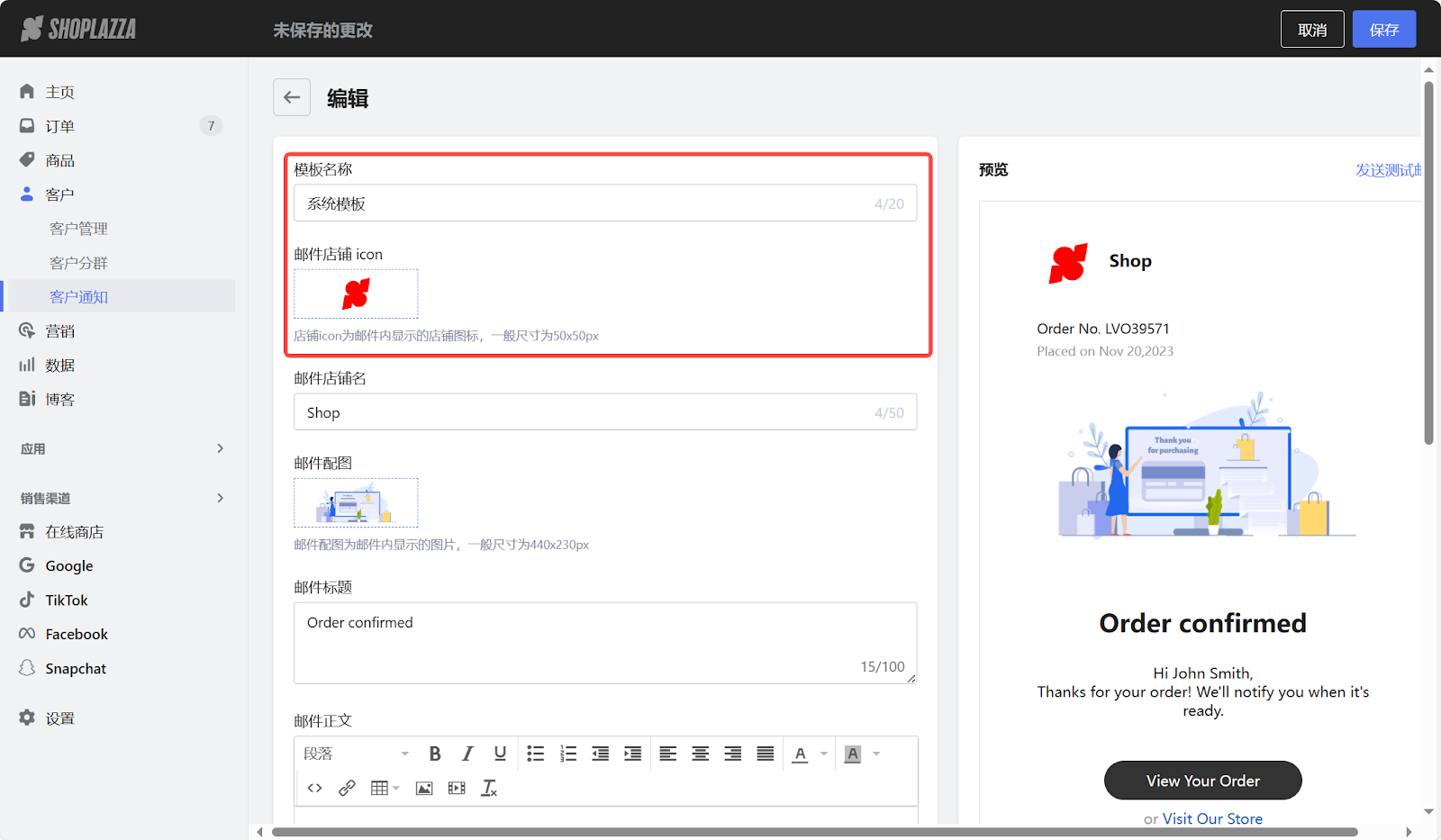
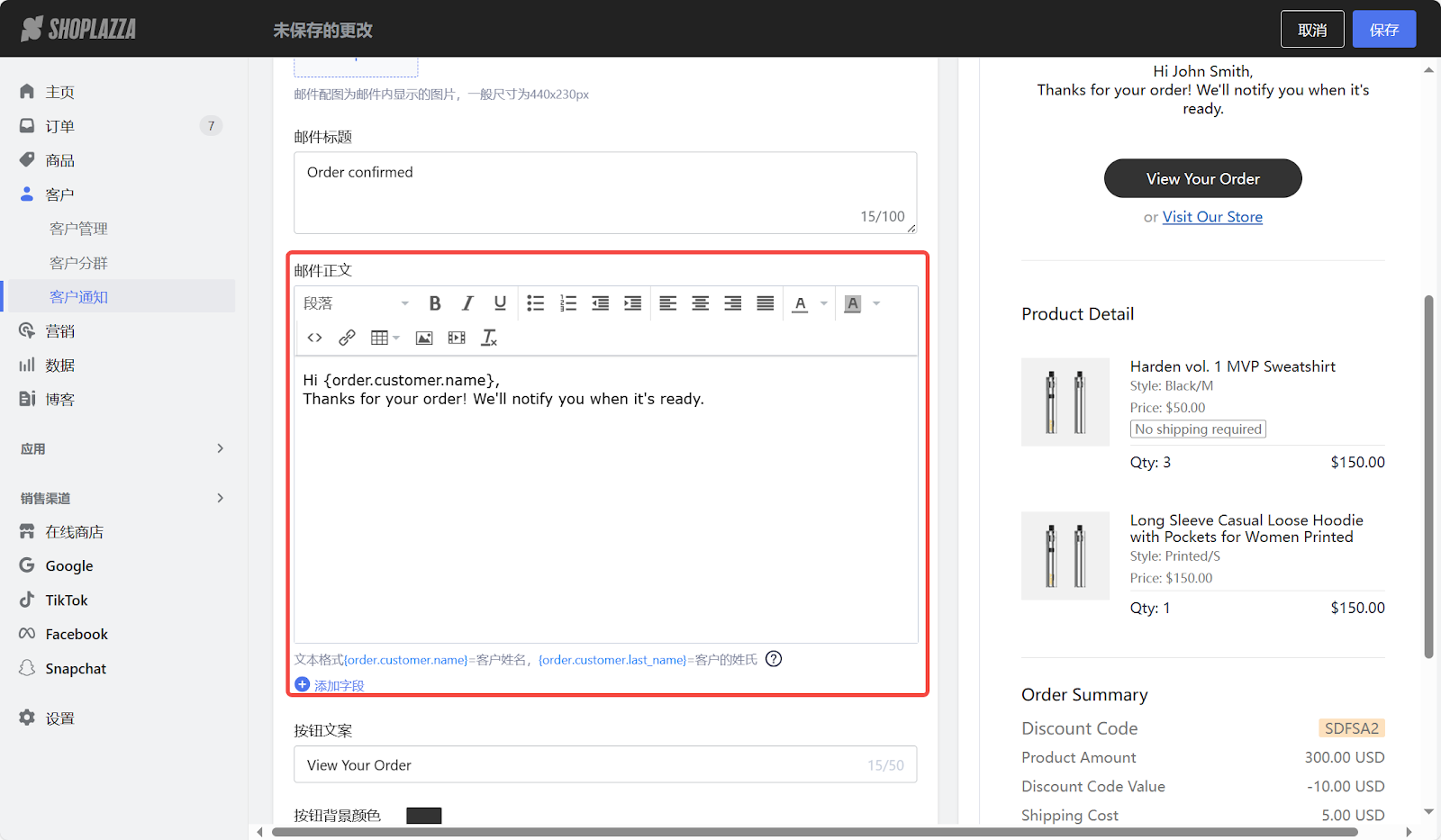
1. 进入邮件模版编辑页面,您可以设置以下内容
- 模板名称:20个字符以内。
- 点击上传图像作为邮件店铺 icon 。

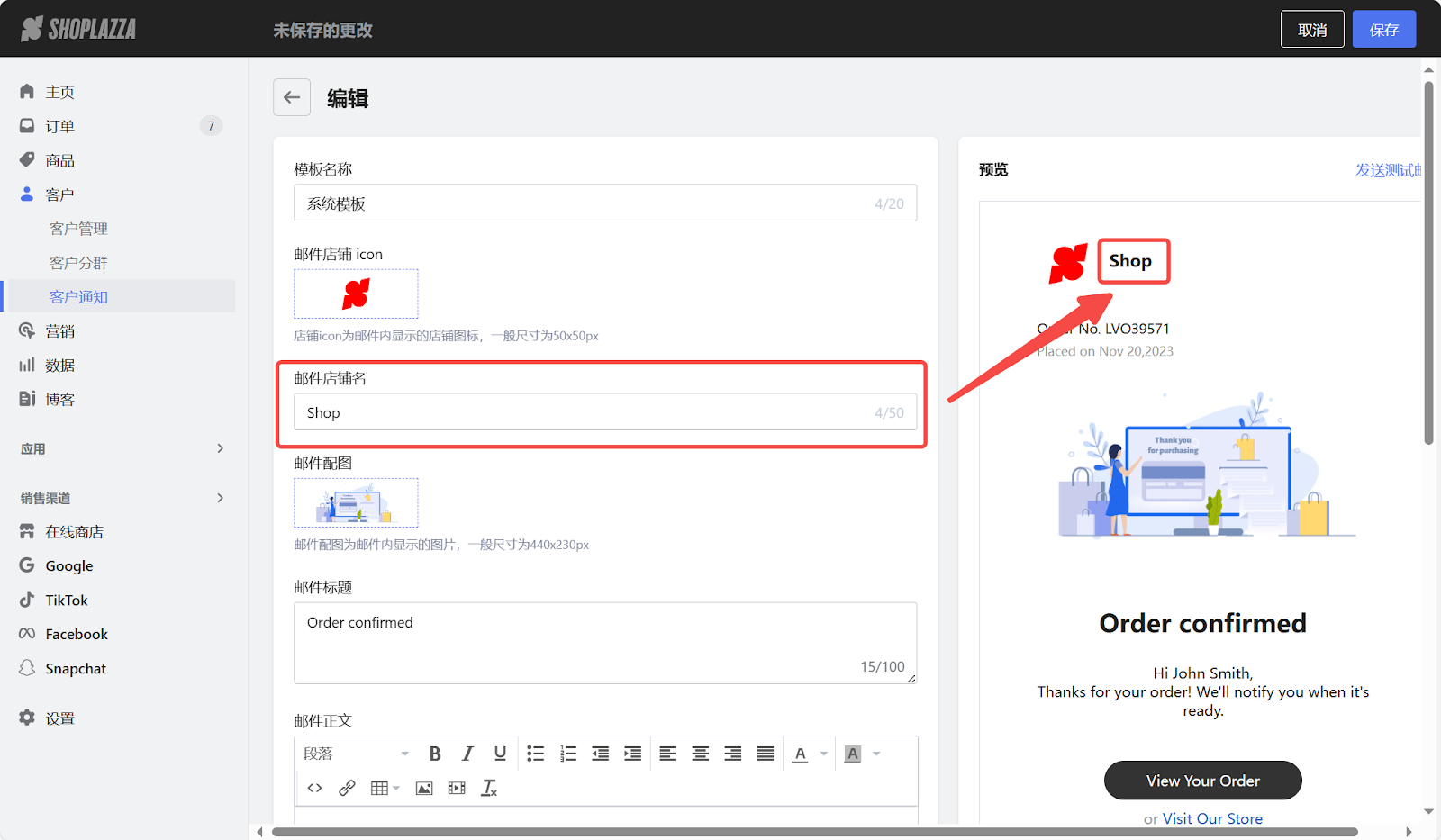
- 设置邮件店铺名,对应为邮件店铺icon右侧的名称。

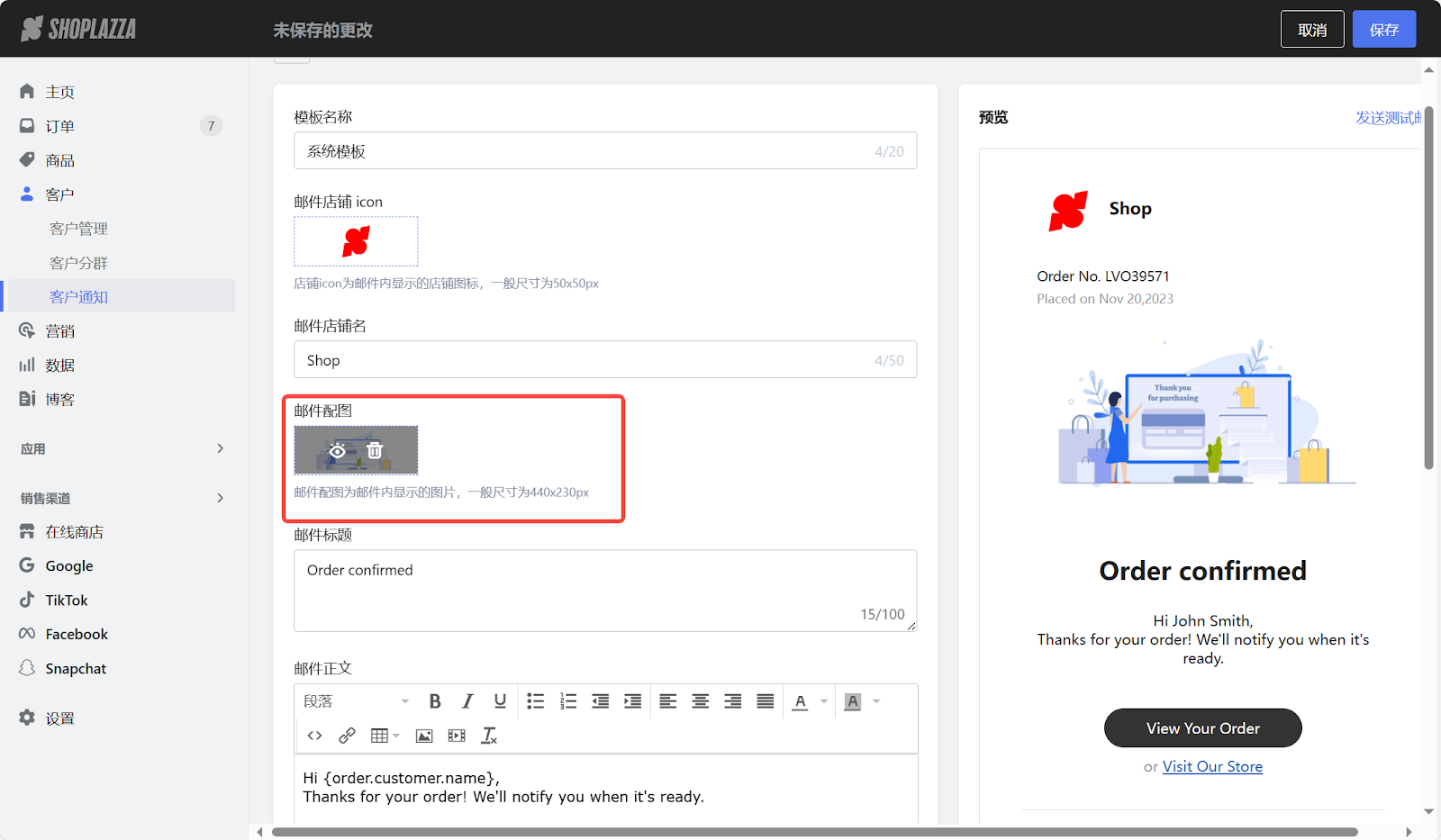
- 邮件配图是默认图片,如果您想使用自己的照片,请点击删除。

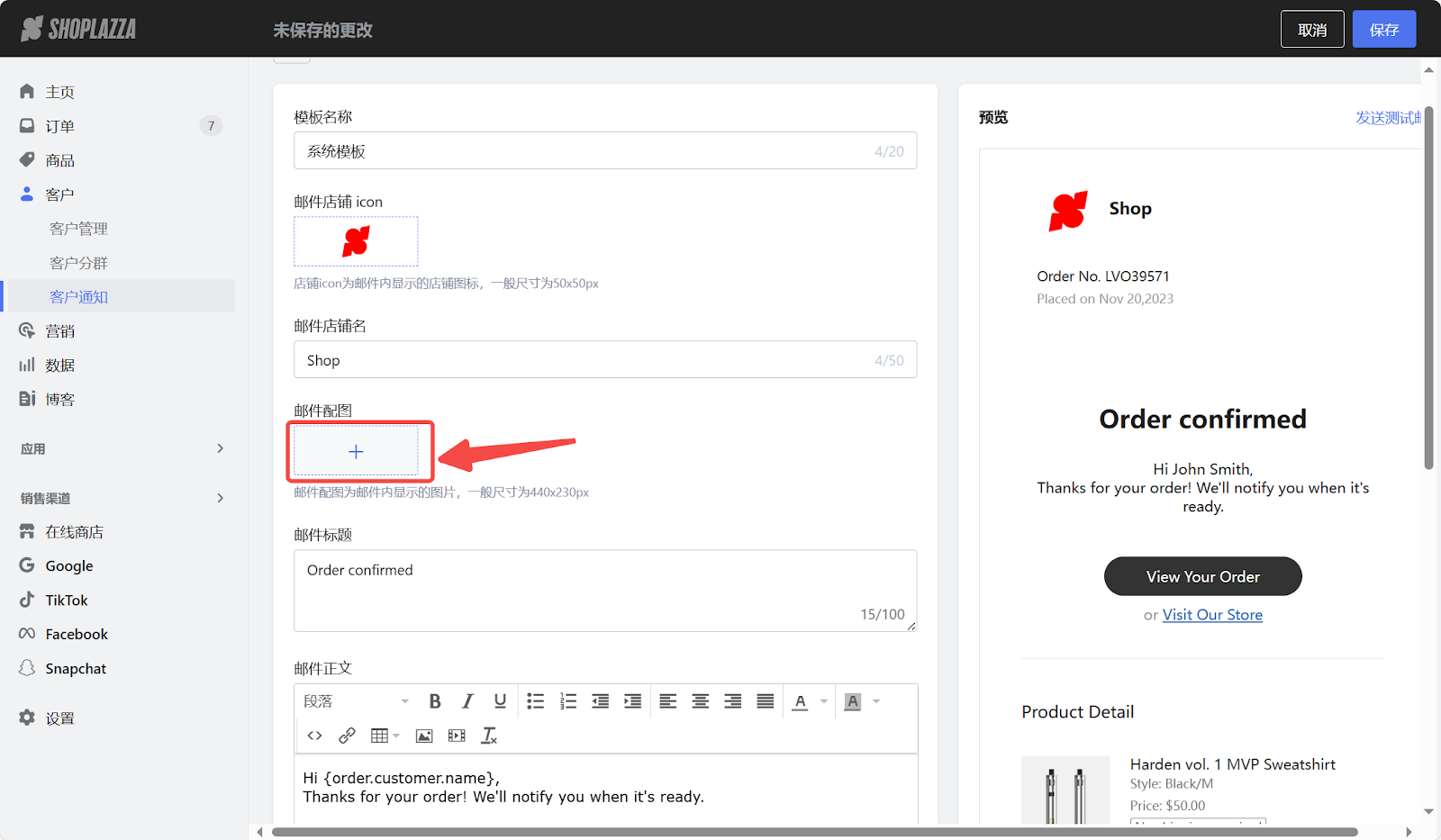
- 点击加号从本地文件上传配图。

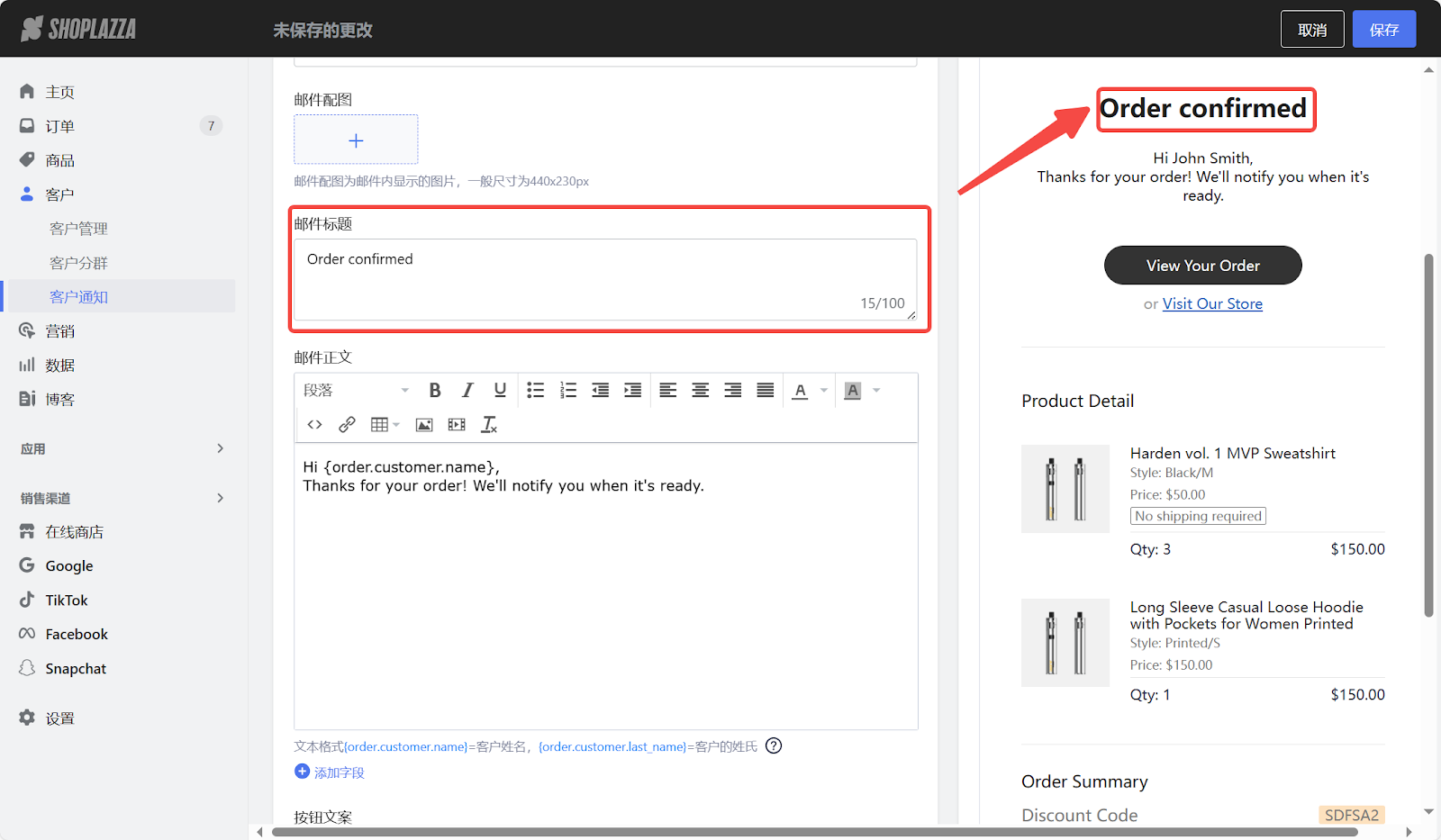
- 填写邮件标题,在右侧预览界面中可看到它以粗体呈现。

- 编辑邮件正文。此外,您还可以创建新的编码消息。以下是变量示例图表:
| 变量 | 示例 |
| {order.customer.name} | Hi {order.customer.name}, thank you for placing an order! |
| {order.placed_at} | Your order has been placed on {order.placed_at} |
| {order.customer.last_name} | Hello Mr. {order.customer.last_name}, your order has been placed! |
| {order.created_at} | Congratulations on your order created on {order.created_at} |
| {order.order_no} | Here is your order number:{order.order_no} |
| Calculated fields: Order placement time | Your order will be shipped on {{ order.placed_at | add_date: '+3d' }} |
| Calculated fields: Order creation time | Your order will be canceled on {{ order.created_at | add_date: '+3d' }}, please proceed to complete your order. |

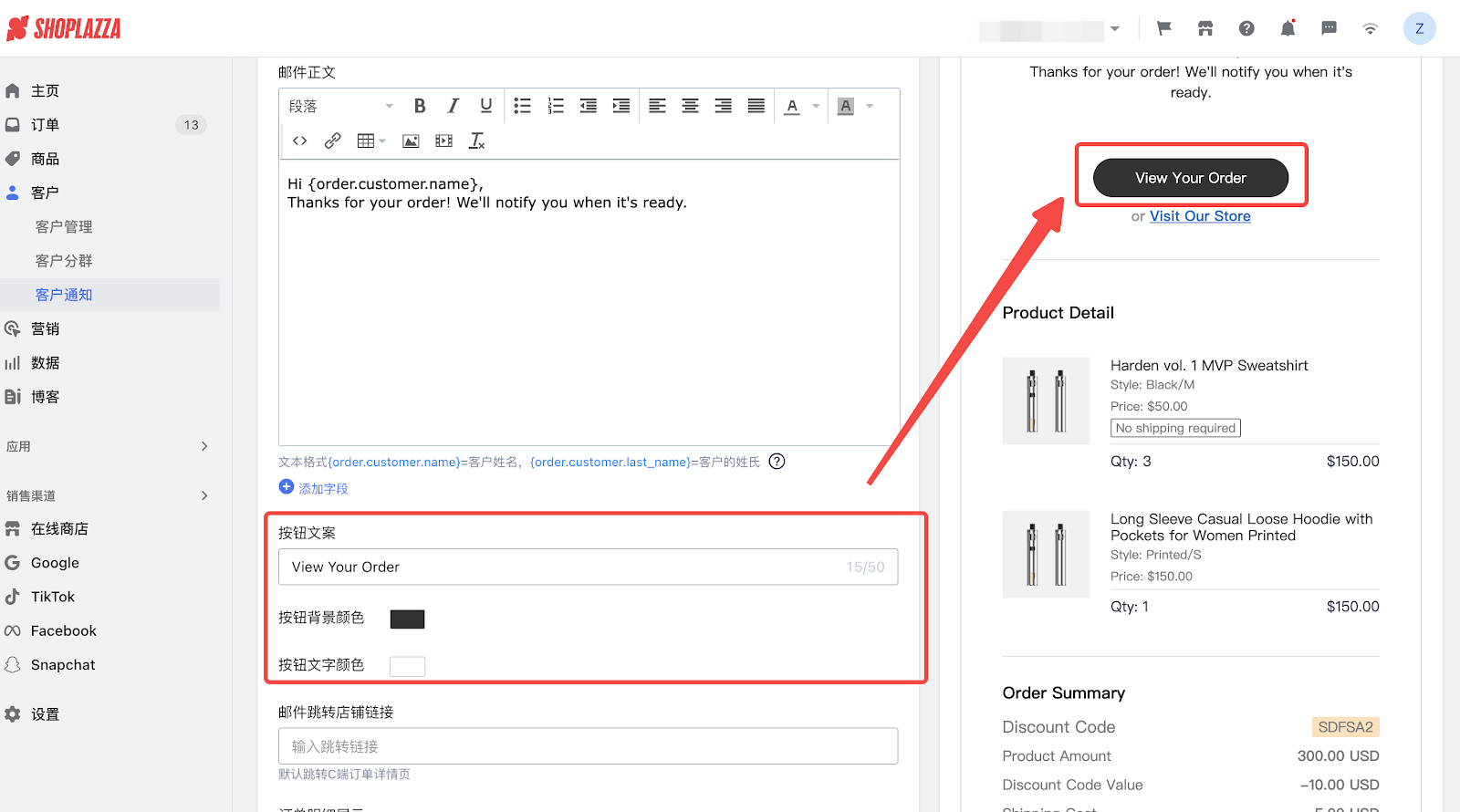
- 设置按钮文案,指引客户查看订单详细信息。
- 设置按钮背景和字体颜色。

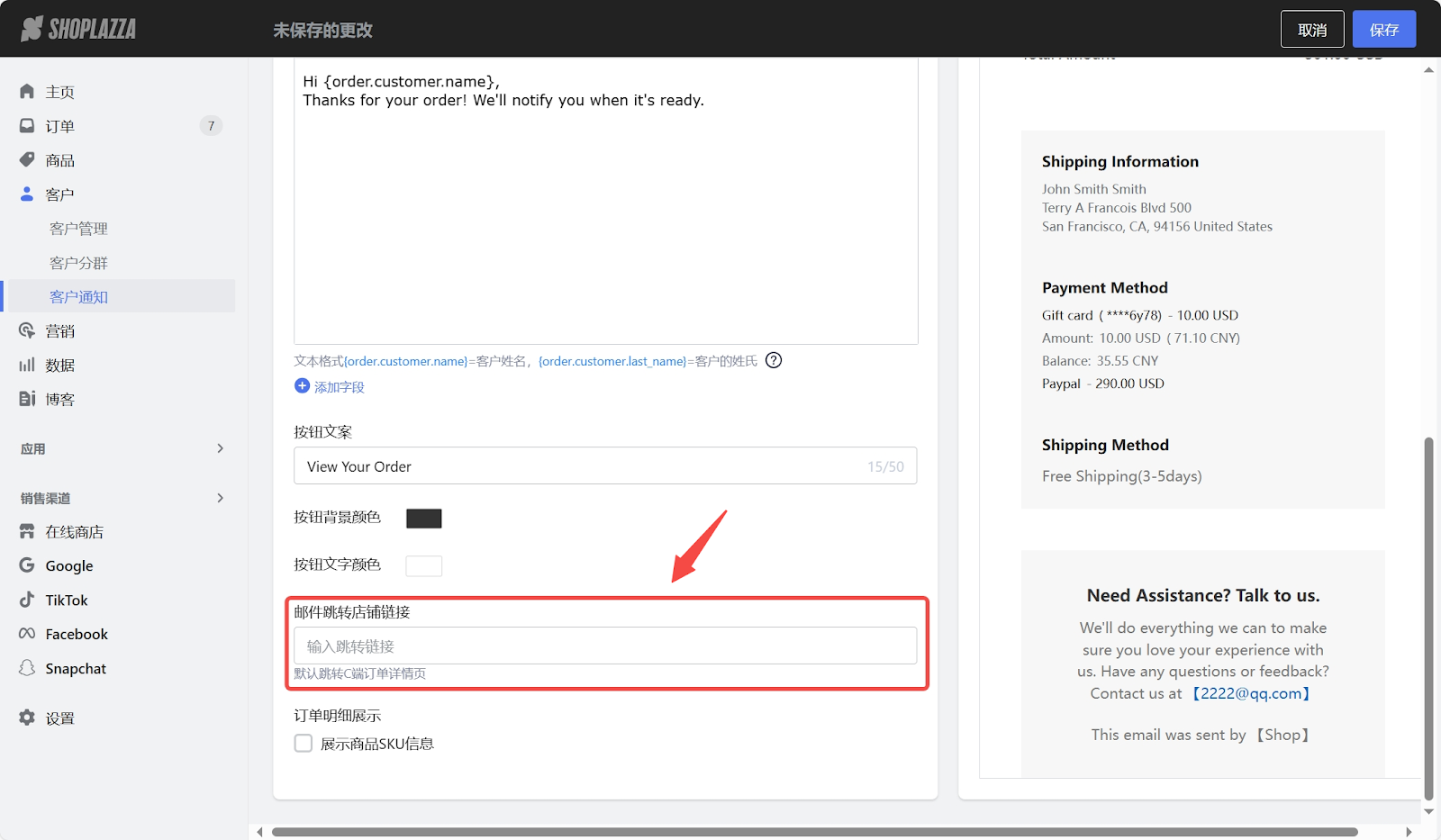
- 可设置邮件跳转店铺链接。

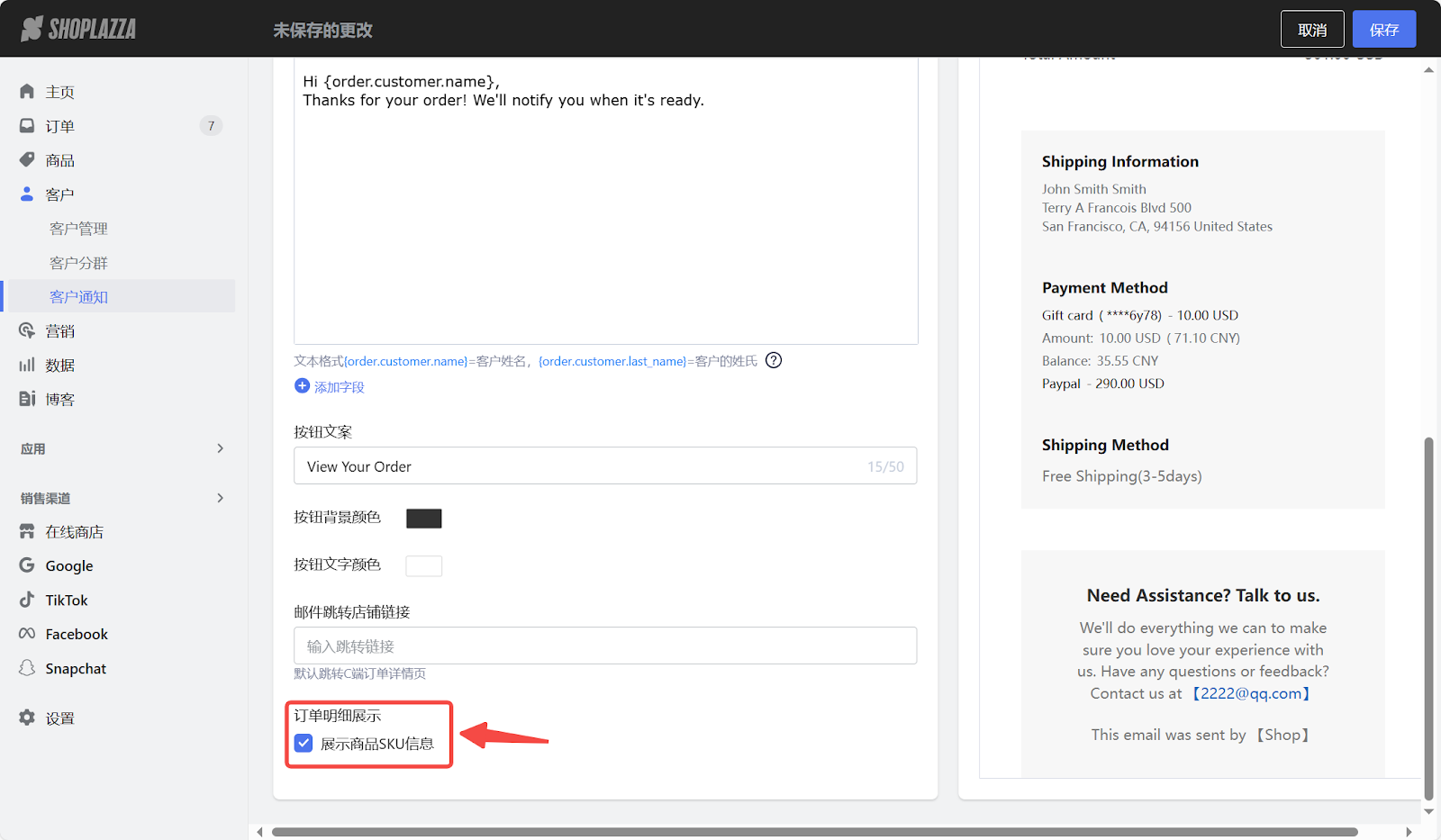
- 选中订单明细展示,可以展示商品SKU信息。

提示
- SKU 代表库存单位,是用来区分产品和跟踪库存的数字。
- 您可以管理店铺中的默认模板并根据自己的需求进行自定义,自定义的电子邮件模板使您的品牌更加专业,创造了更多转化销售的机会。




评论
文章评论已关闭。