Shoplazza客户通知模块新增了通过Html编码自定义邮件模板的创建方式。和历史模板只能在固定布局中修改部分内容相比,如商家具备html编码能力,通过自定义代码的方式可以邮件模板内容更丰富,更符合您的跨境电商品牌形象。
创建步骤
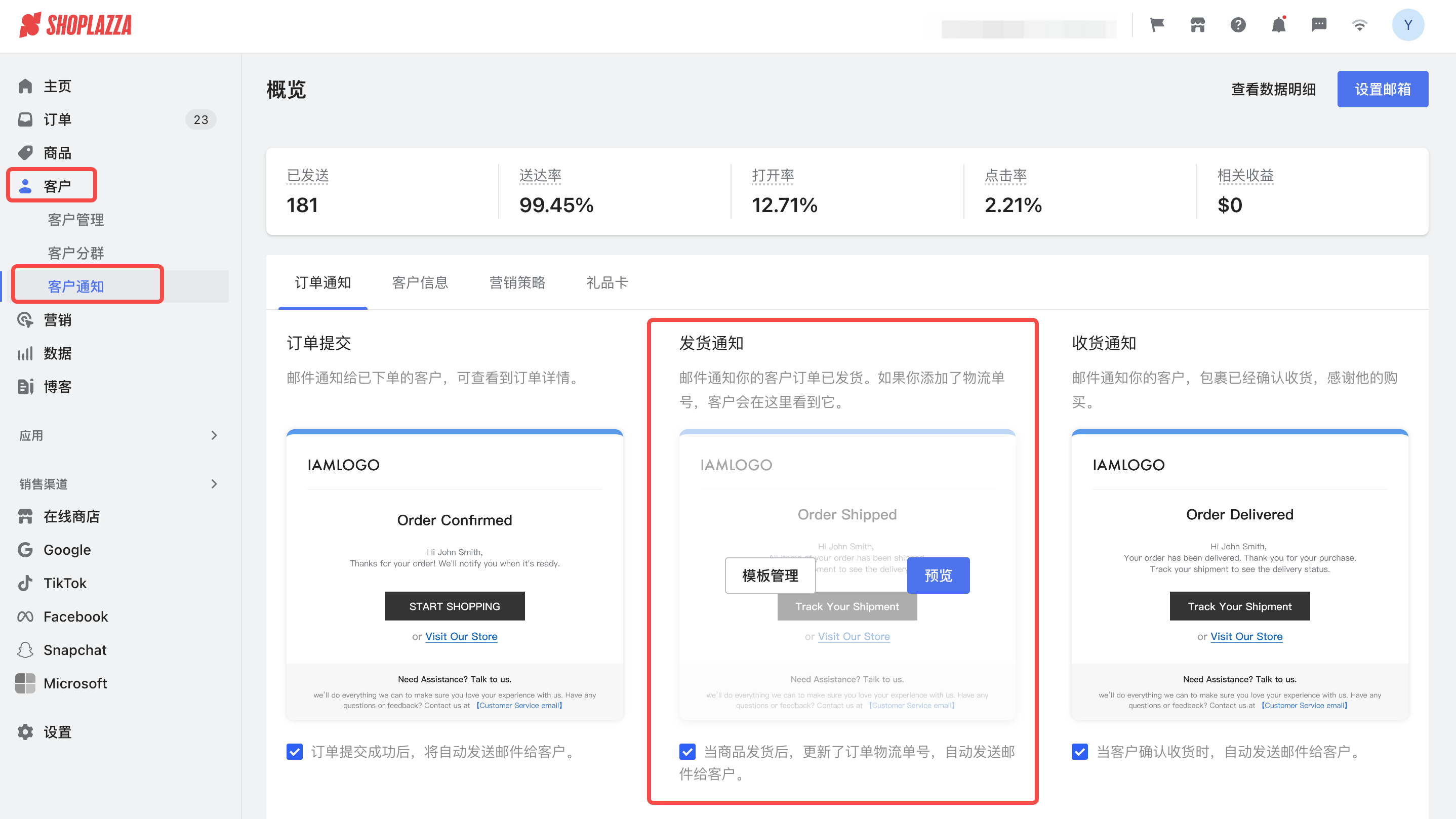
1.登录您的Shoplazza管理后台,点击客户 > 客户通知,选择需要开启的订单通知类型。

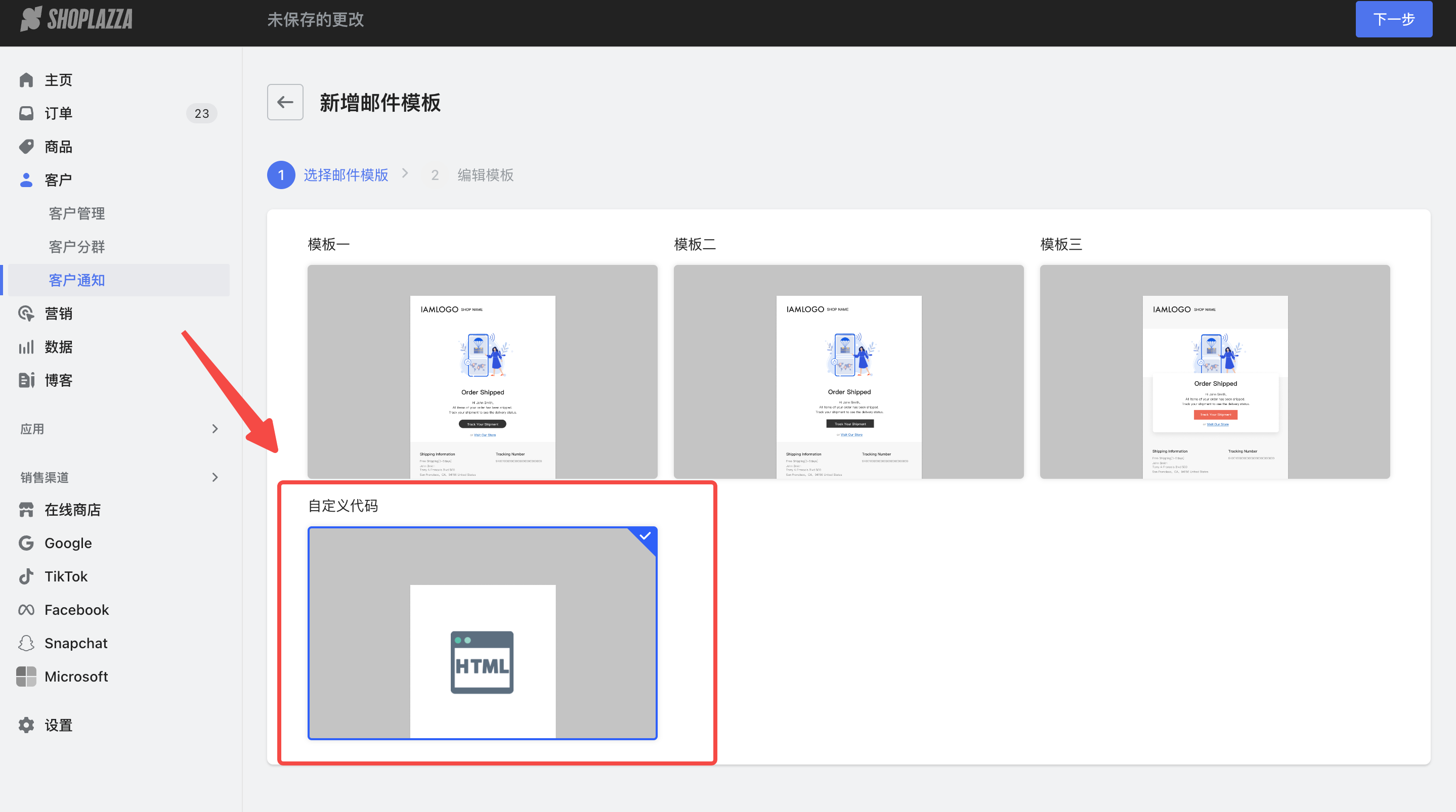
2. 在对应订单通知类型中点击模版管理 > 新增邮件模版 > 自定义代码模版类型。
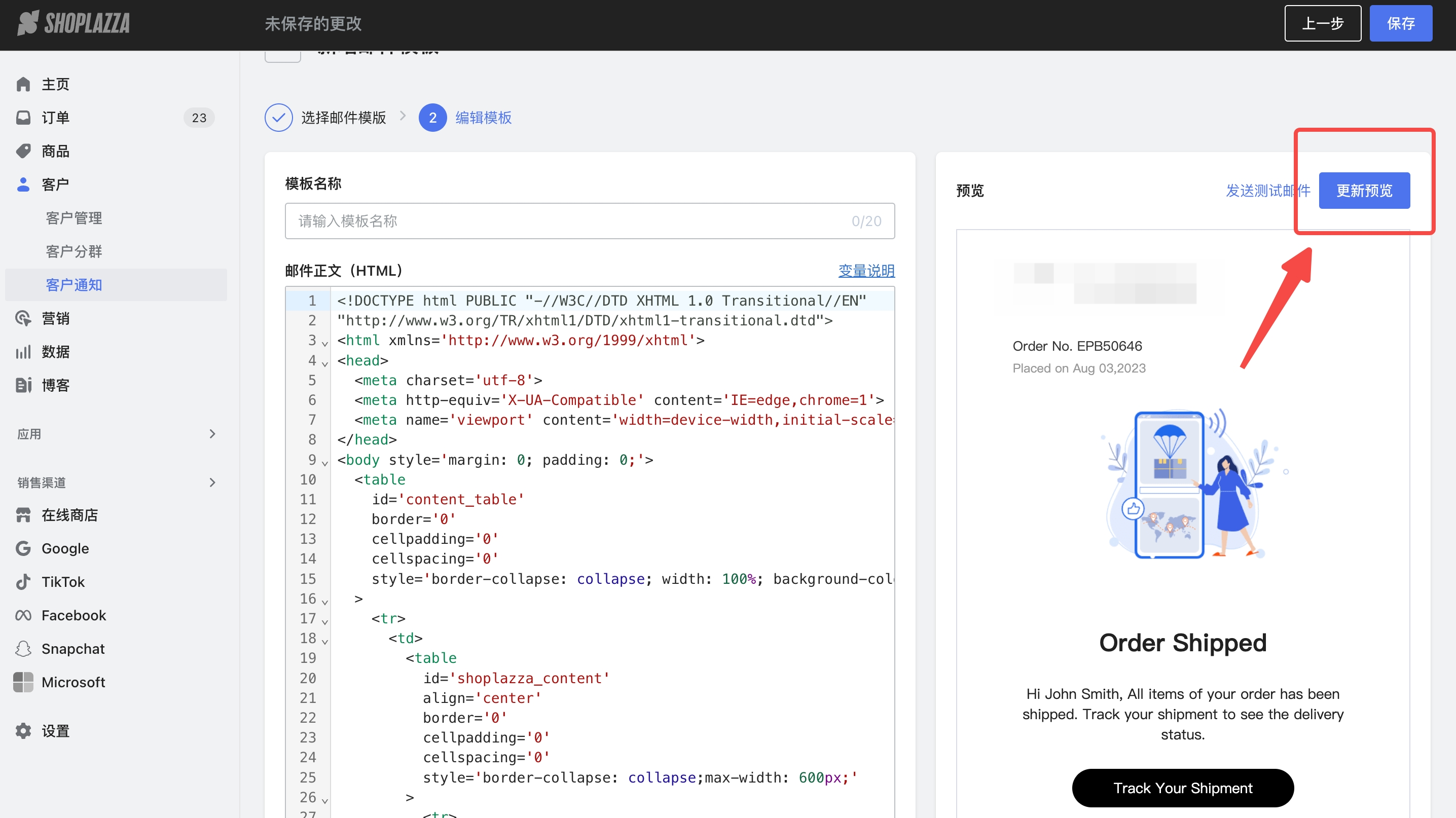
 3. 在模板编辑页可以通过Html的方式进行邮件正文的自定义编辑。
3. 在模板编辑页可以通过Html的方式进行邮件正文的自定义编辑。
注意
编码不可实时预览,需点击右侧更新预览按钮才会刷新预览区的内容。

通知变量说明
使用自定义代码创建的邮件模板需要引用变量来协助您完成对应的模板内容,Shoplazza邮件通知变量都是通过Liquid模版语言呈现的,所有的通知场景都可以访问相应的订单属性。
如何使用变量
订单中所有的信息都可以使用{{order.(name)}}这样的语句,作为变量插入您的代码中。订单详细信息见Liquid-order 。
示例:
在邮件模板中使用{{order.discount_code}}变量, 编码正确时会被替换为该订单中实际使用的折扣码(例如:YCDJVT4Z)。
其中,订单中涉及的商品信息,可以通过使用{{order.line_items.对应的line_item属性}}来完成变量引用,其他order相关数组也可以用同样的方式完成变量引用。
除订单信息外,shoplazza同时开放了两个基础变量,协助您完成通知邮件模板。
|
变量名 |
描述 |
|
{{reset_password.code}} |
您的客户找回密码时需要的验证码,在编辑【重设会员密码】的通知邮件时,请务必确保您正确引用了该变量。 |
|
{{unsubscribe.link}} |
您的客户可以通过点击链接来退订来自商店的邮件,建议仅在营销邮件(例如弃单通知场景)中加入该变量。 |
如以上变量不能满足您自定义编码的需要,可以通过店铺后台和我们的客服人员联系反馈,我们后续会开放更多的变量来支持您邮件模板的自定义。




评论
请登录写评论。