默认商品详情页是Shoplazza为每个商品预设的标准化页面模板。默认商品详情页通常采用统一的布局和设计风格,以适应广泛的商品类型和购物需求。常规情况下包含了基本的商品信息,如商品标题、描述、价格、图片等。本文将为您介绍Shoplazza默认商品详情页的配置。
操作路径
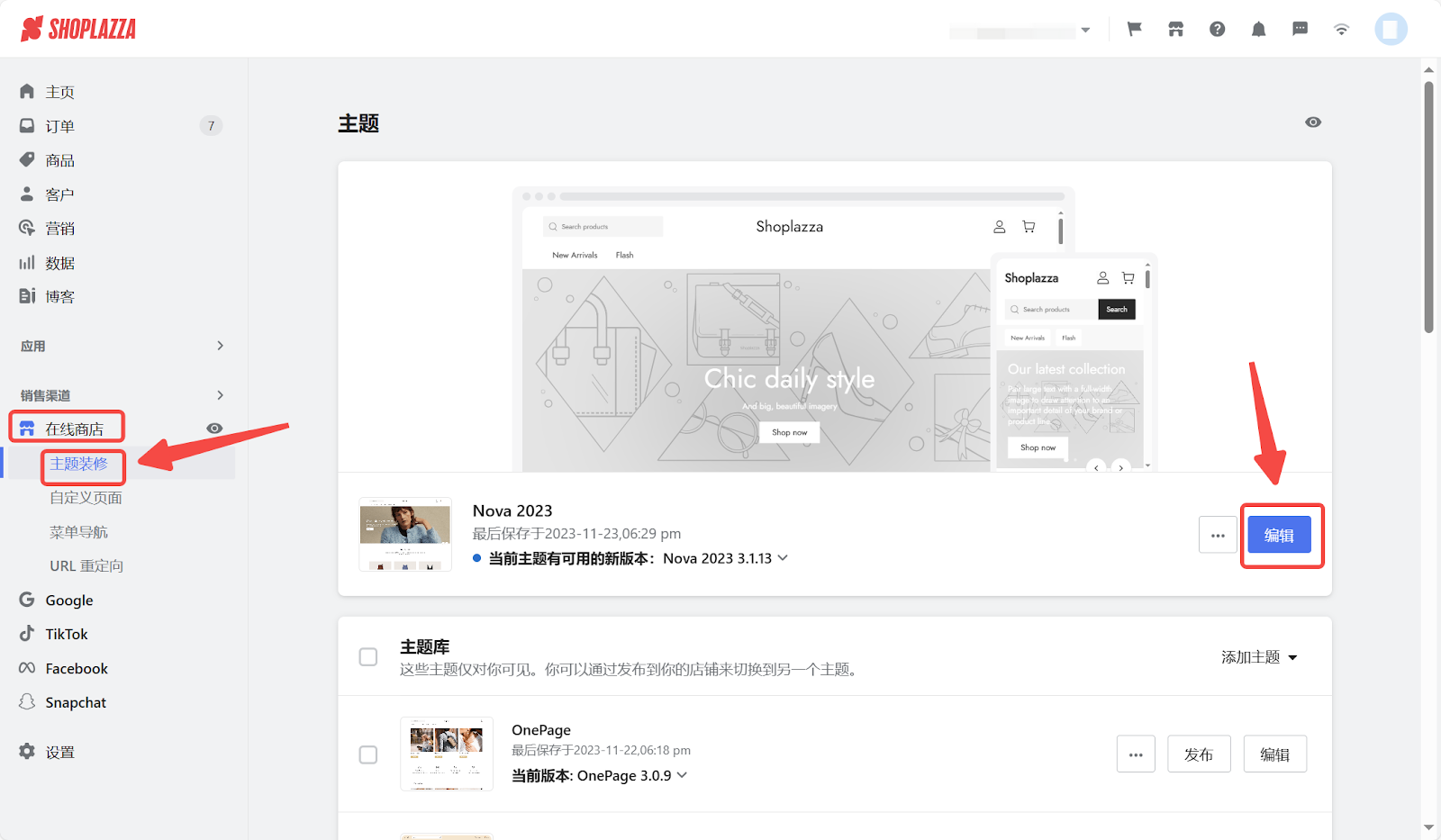
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑。

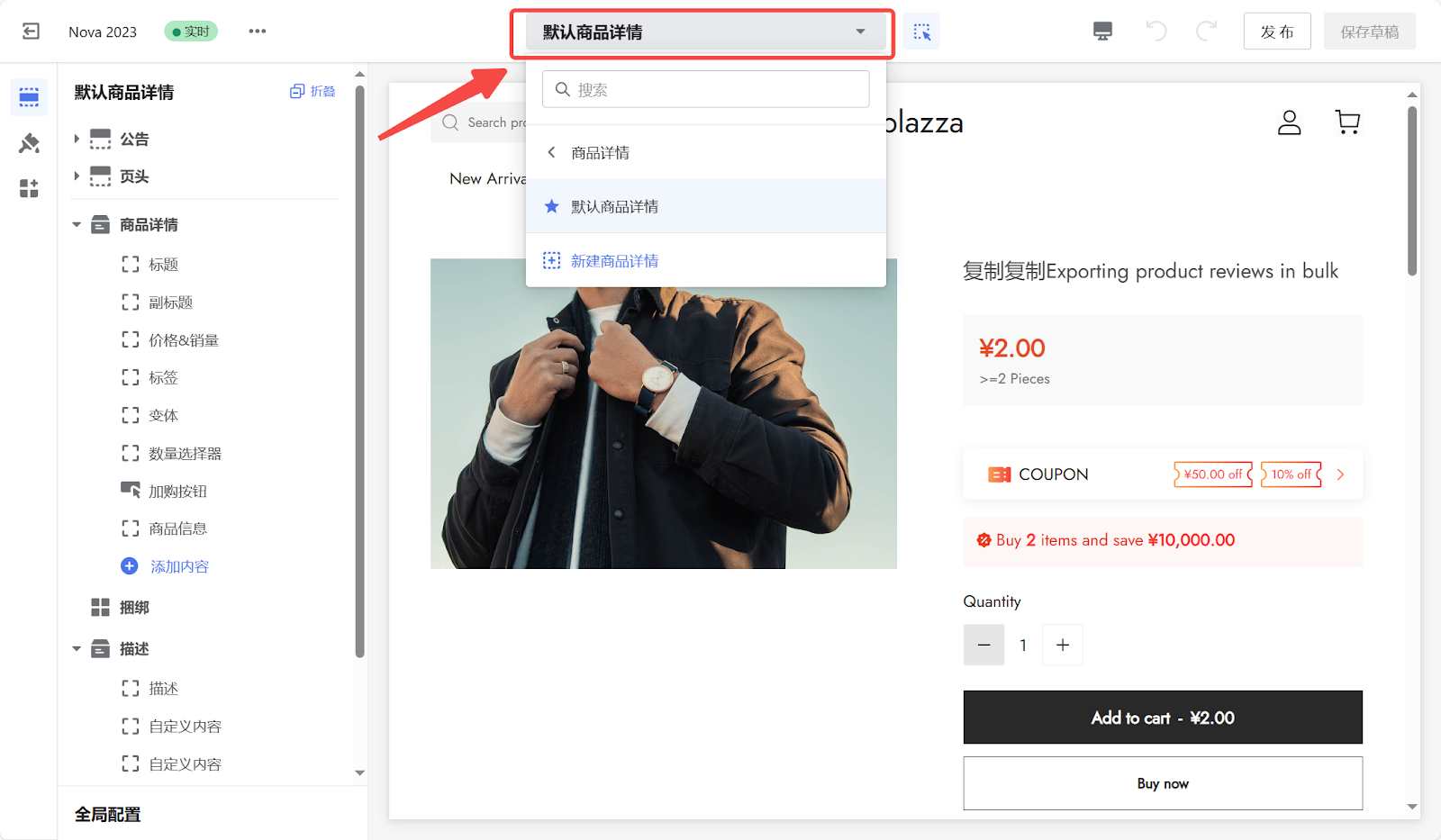
2. 进入主题编辑后,切换页面至「默认商品详情页」,配置商品详情内容。

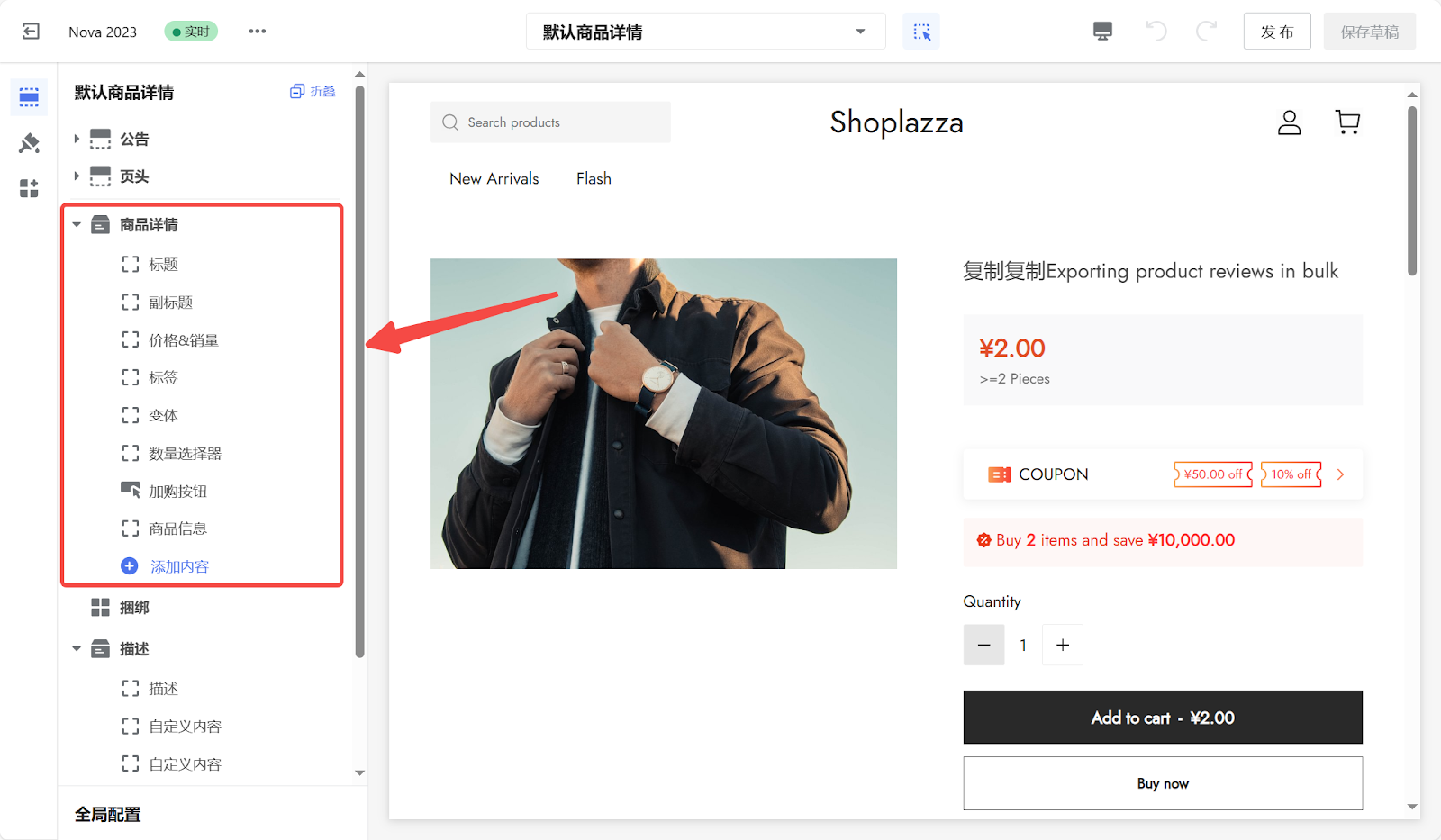
3. 展开商品详情,可对商品详情进行装修,您可选择标题、副标题、价格&销量、标签、变体、数量选择器、加购按钮、数量选择器等配置。

注意
默认商品详情是Shoplazza为每个商品预设的标准化页面模板,主要设置的是商品的前端展示规则。若您有商品修改需求,请点击后台的商品 > 商品管理,点击商品进行个性化设置。
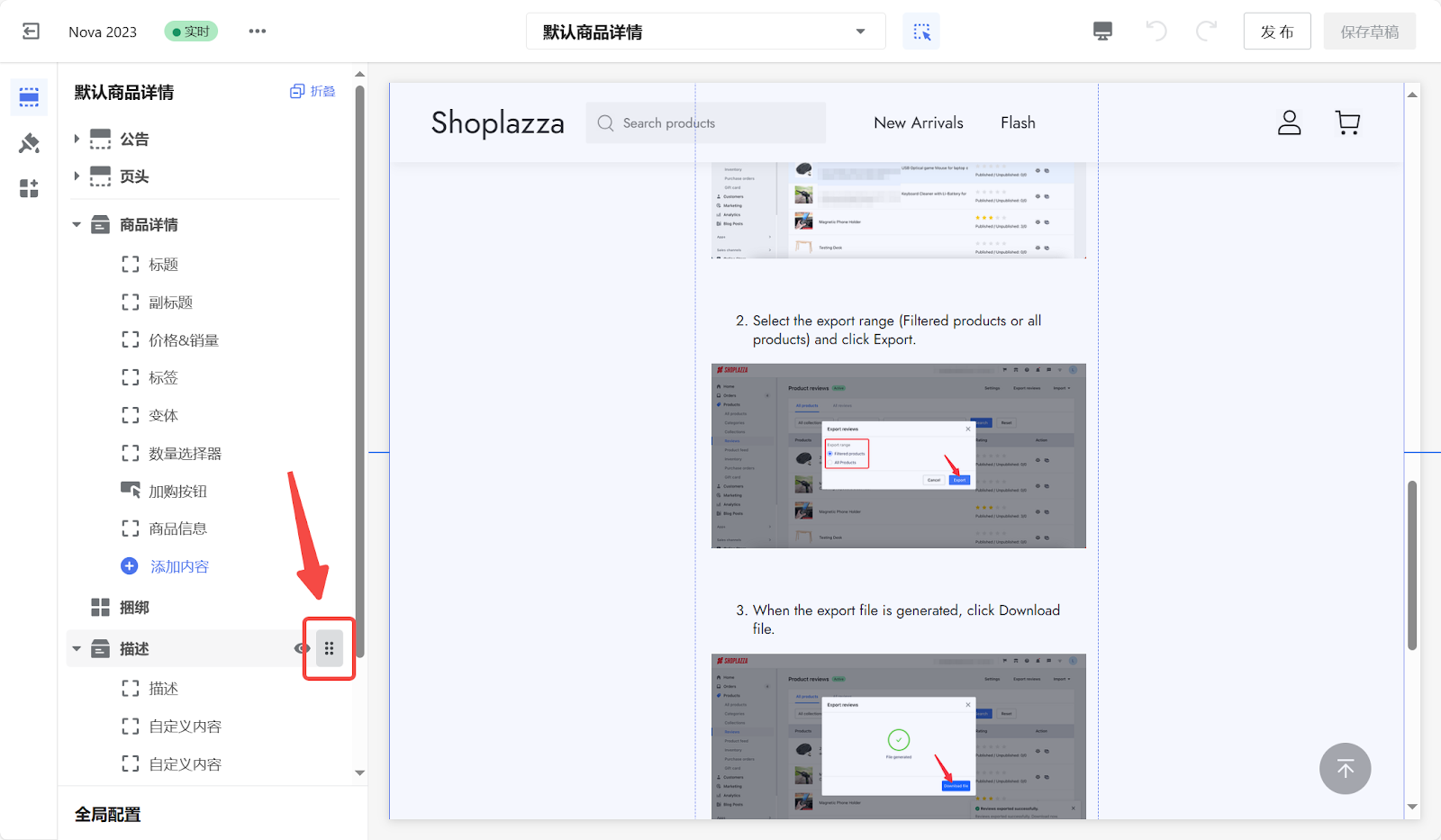
4. 配置商品描述位置,如想调整商品描述位置,可以选中描述卡片旁的拖动条进行移动。

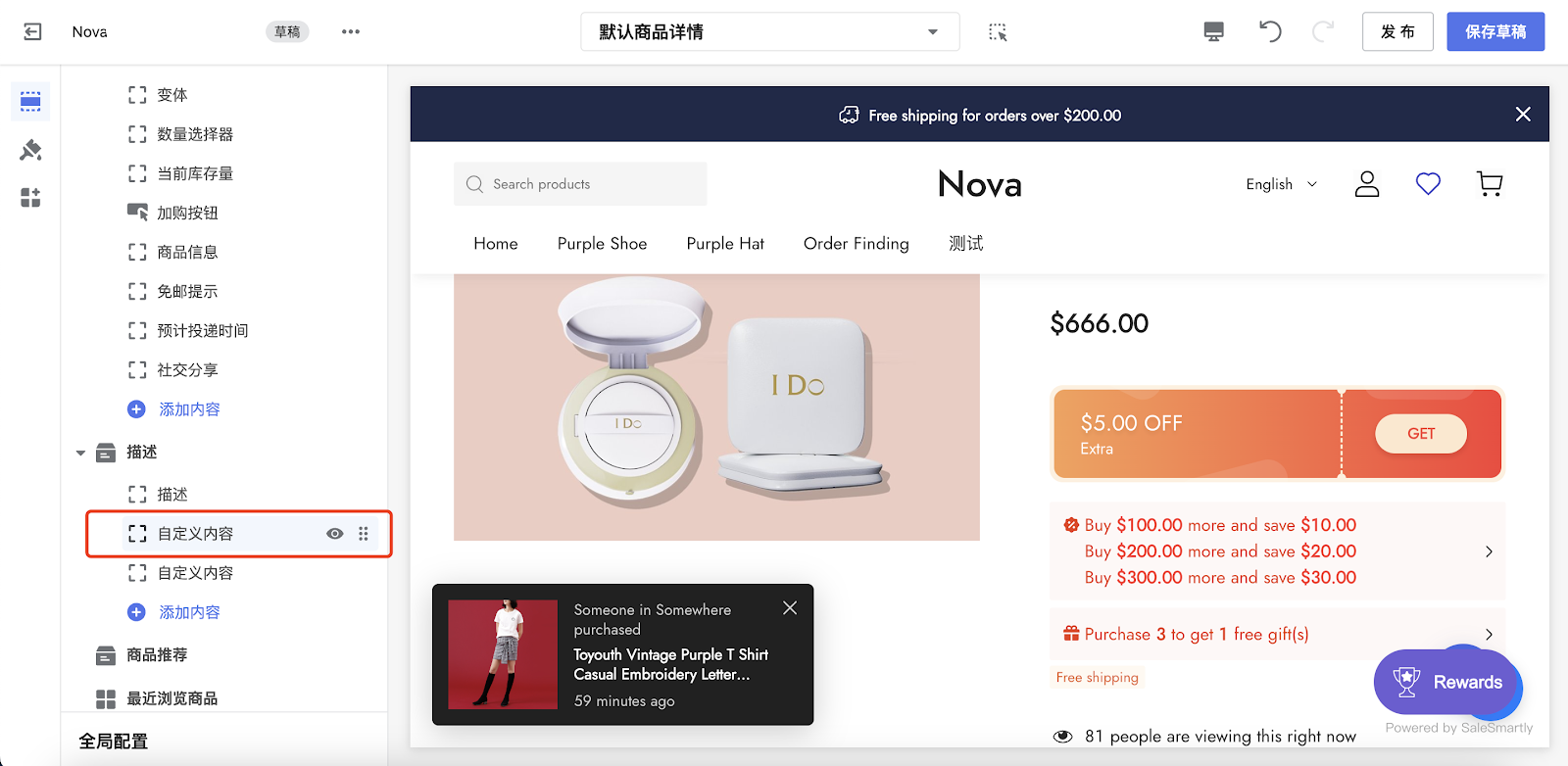
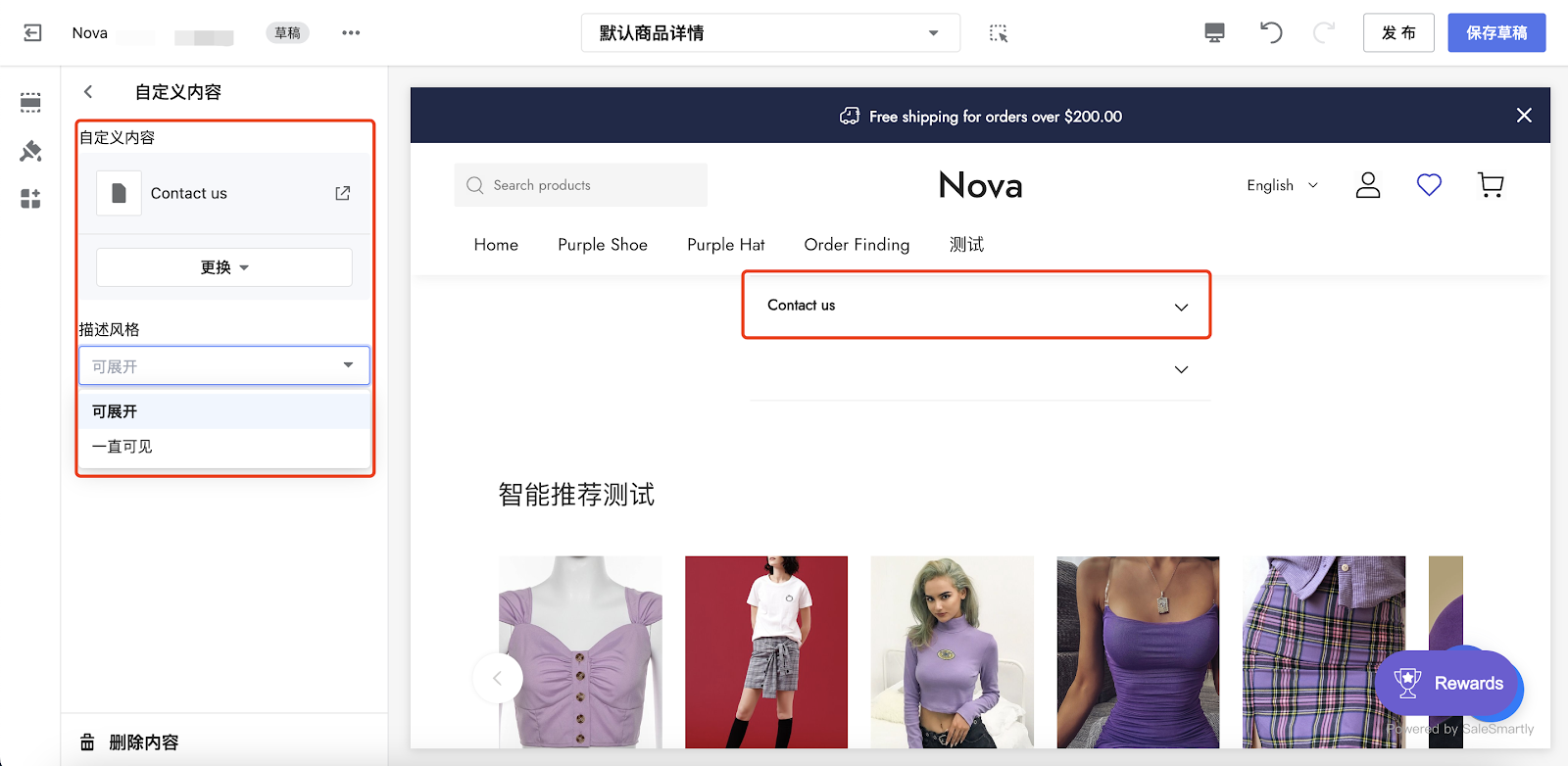
5. 配置自定义页面,可在描述下点击添加内容,配置自定义内容。


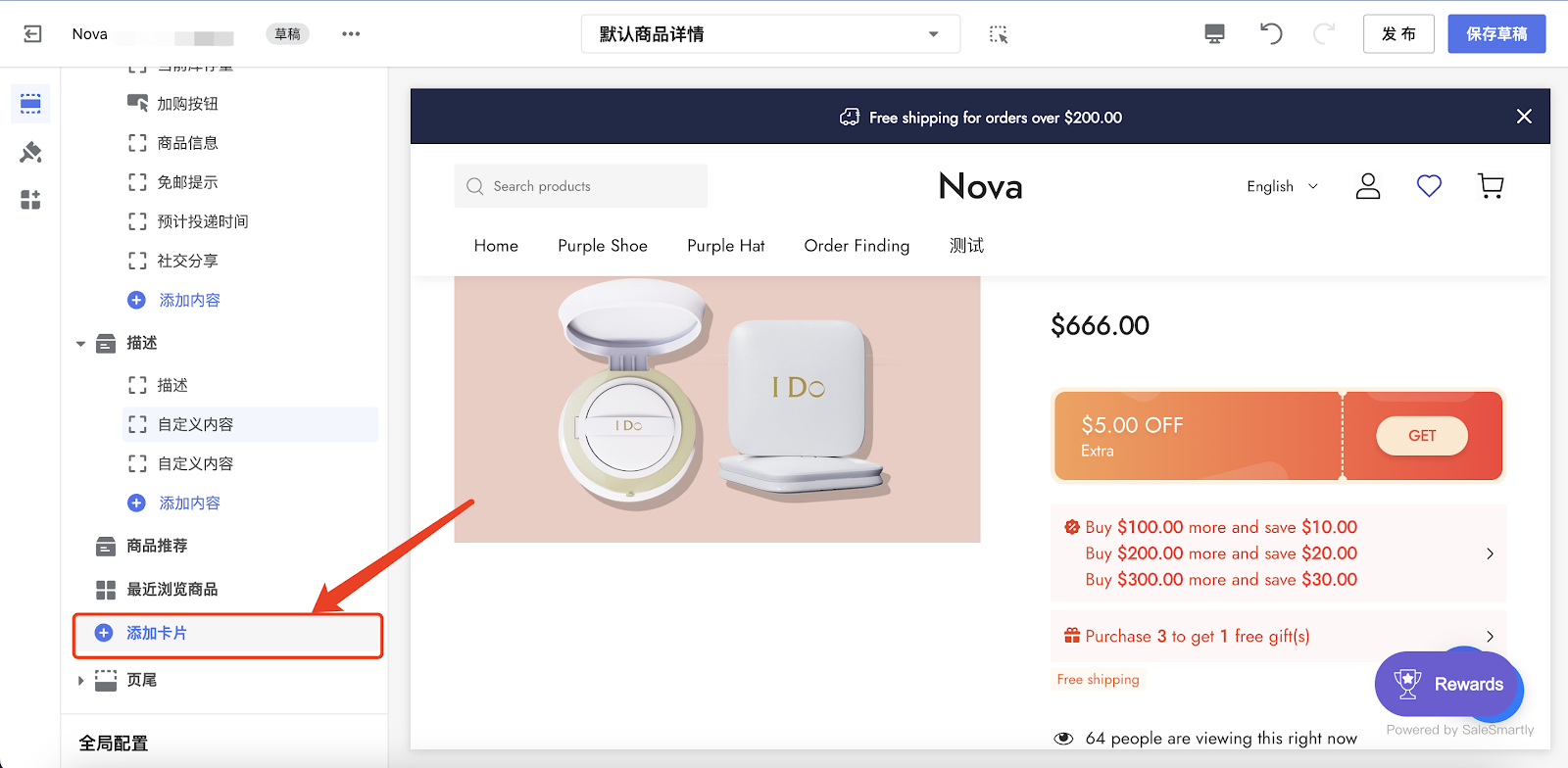
6. 如您想配置更多个性化内容,您可添加卡片来实现。





评论
我在后台设置的描述图片,是没有间隙的,但是为什么前台会有间隙呢,看着很丑,用的是hero模版
可以添加代码试试。在主题代码 ,snippets / theme_css.liquid,最后一行</style>上面加入一下代码
.product-info__desc-wrap img + img {
margin: 0;
}
可以了,其他模块也可以在这个路径添加代码解决吗?
在其他模块添加看下咯,其他模块还没有添加过,应该是可以的
请登录写评论。