Farida 主题内预置了多个可实现多种样式的卡片,您可变动配置项实现多种样式的搭配。其中多横幅卡片可配置多项设置,可提升跨境电商用户体验、增强店铺信息传达效果、促进用户互动以及提升主题品牌形象。这些价值共同作用于主题的发展,有助于提升主题的吸引力和竞争力。文章为您举例展示通过多横幅卡片可实现的样式及配置方法,其余卡片您也可以参考相同思路进行配置。
该主题内支持多配置项的卡片:轮播图、滚动文本、专辑列表、三横幅、图文、精选商品、时间线、图标文字、富文本、用户评论、时间线。
提示
- 文字颜色、字体、内容不在引导范围内,您可根据您的喜好与需求进行调整或使用默认配置;
- 图片圆角可设置范围0px至30px,当前举例圆角度均默认0px。
添加卡片
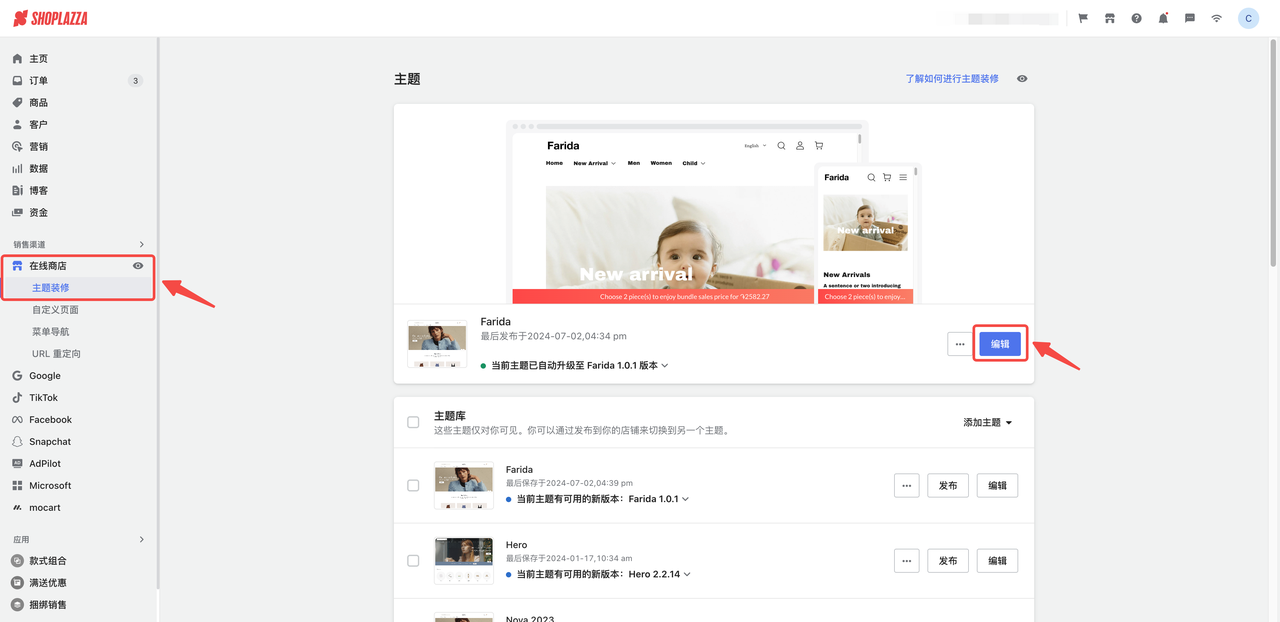
1. 登录您的Shoplazza管理后台,进入在线商店 > 主题装修 > 编辑。

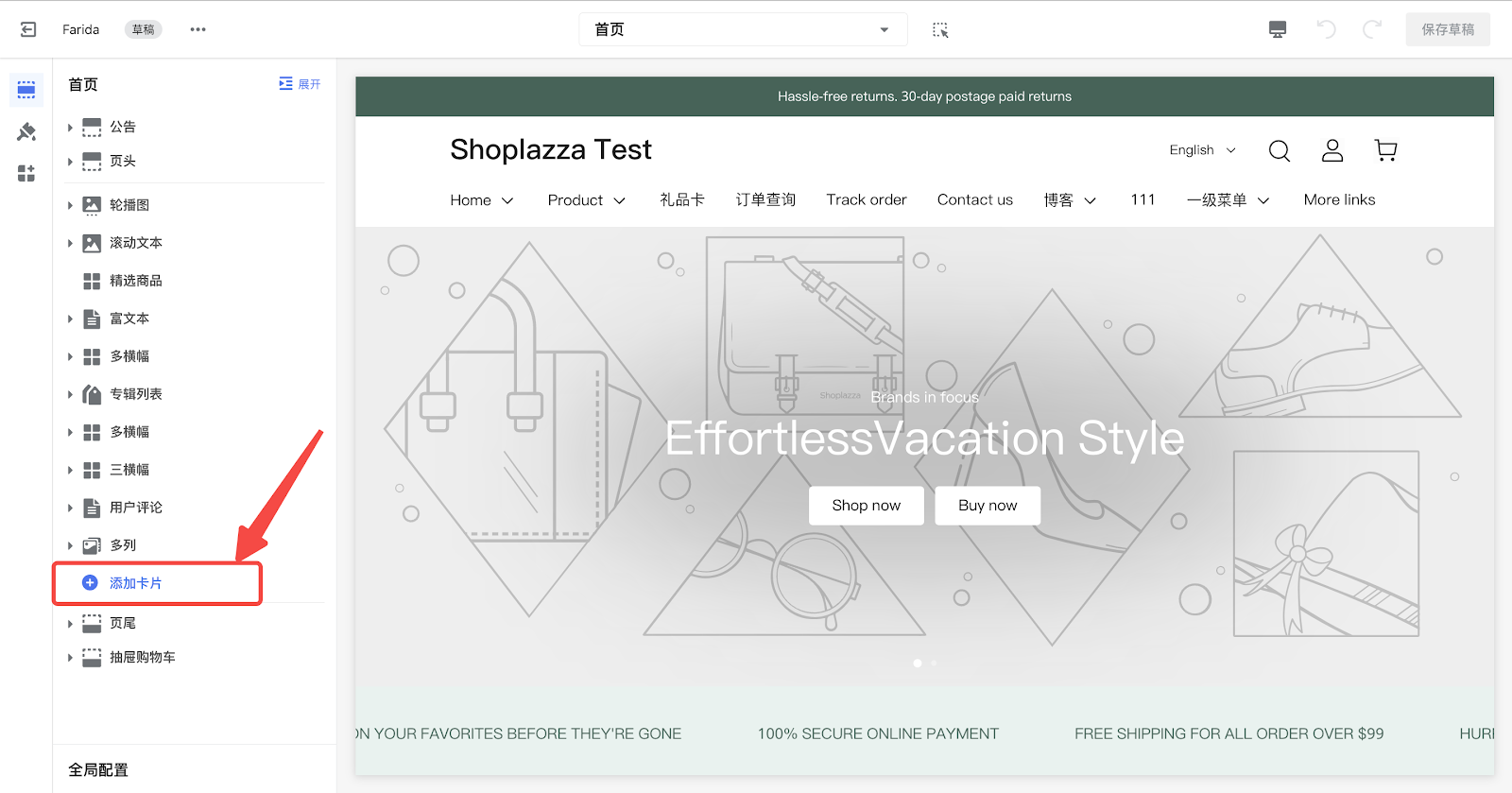
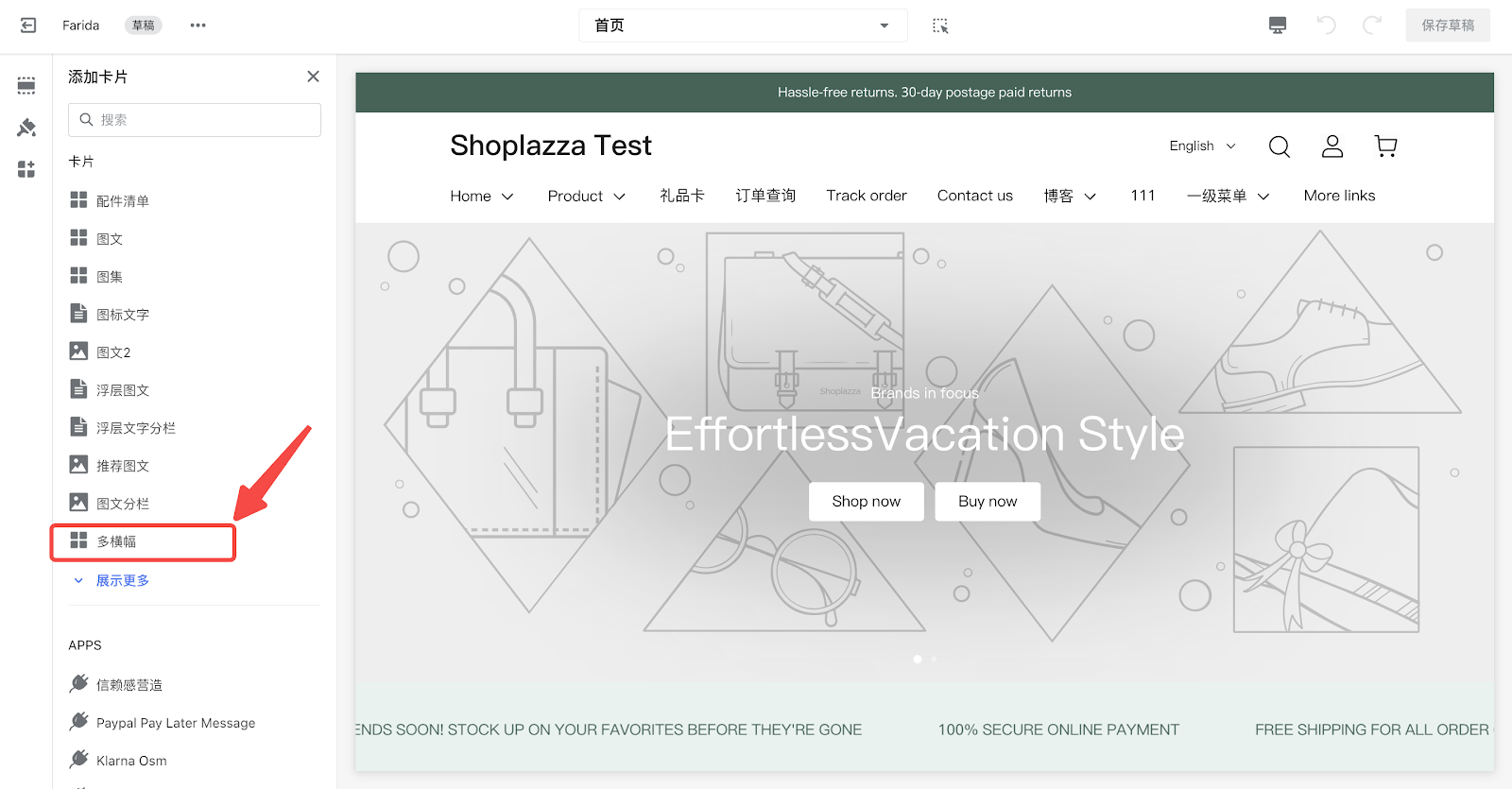
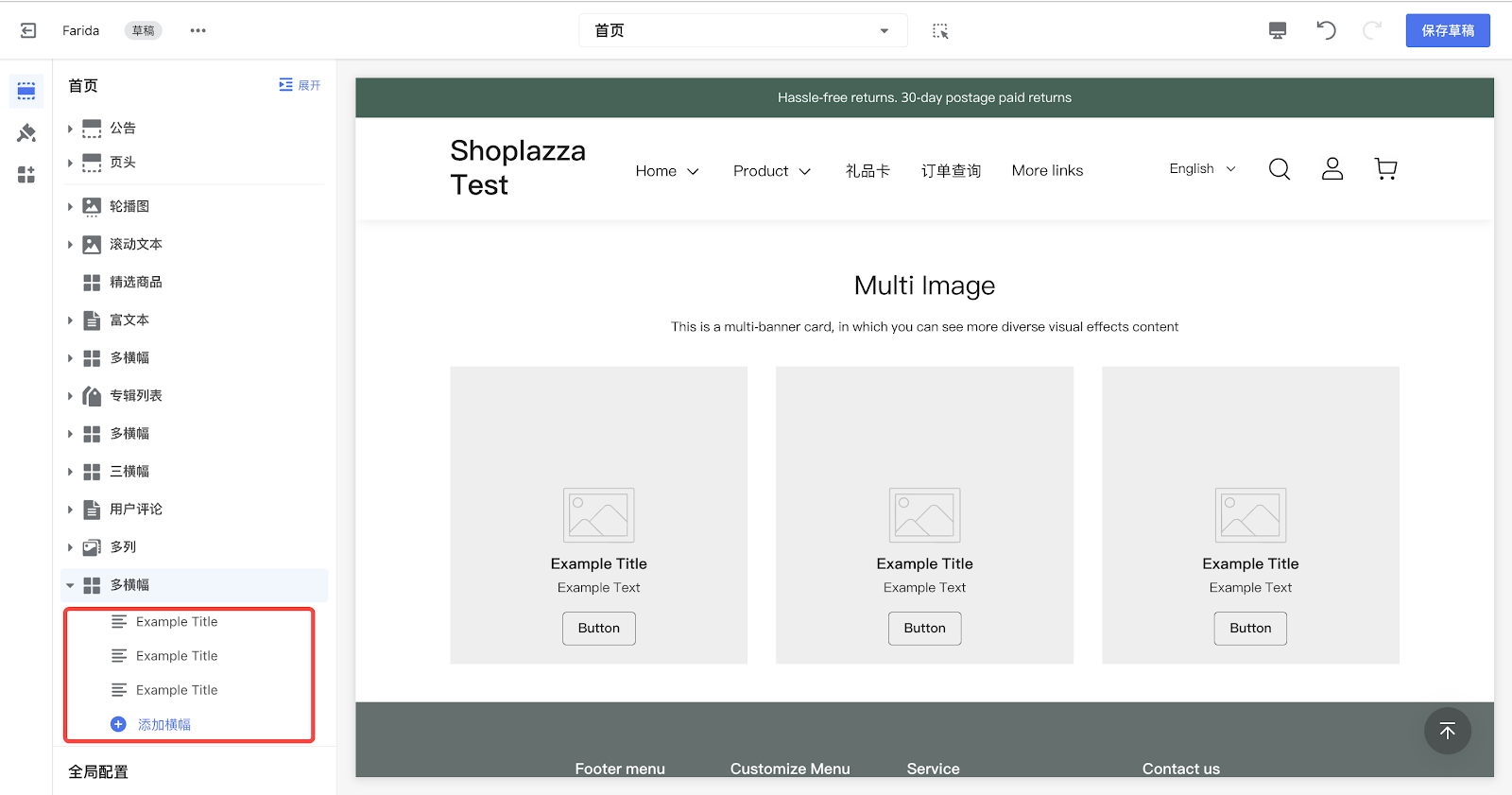
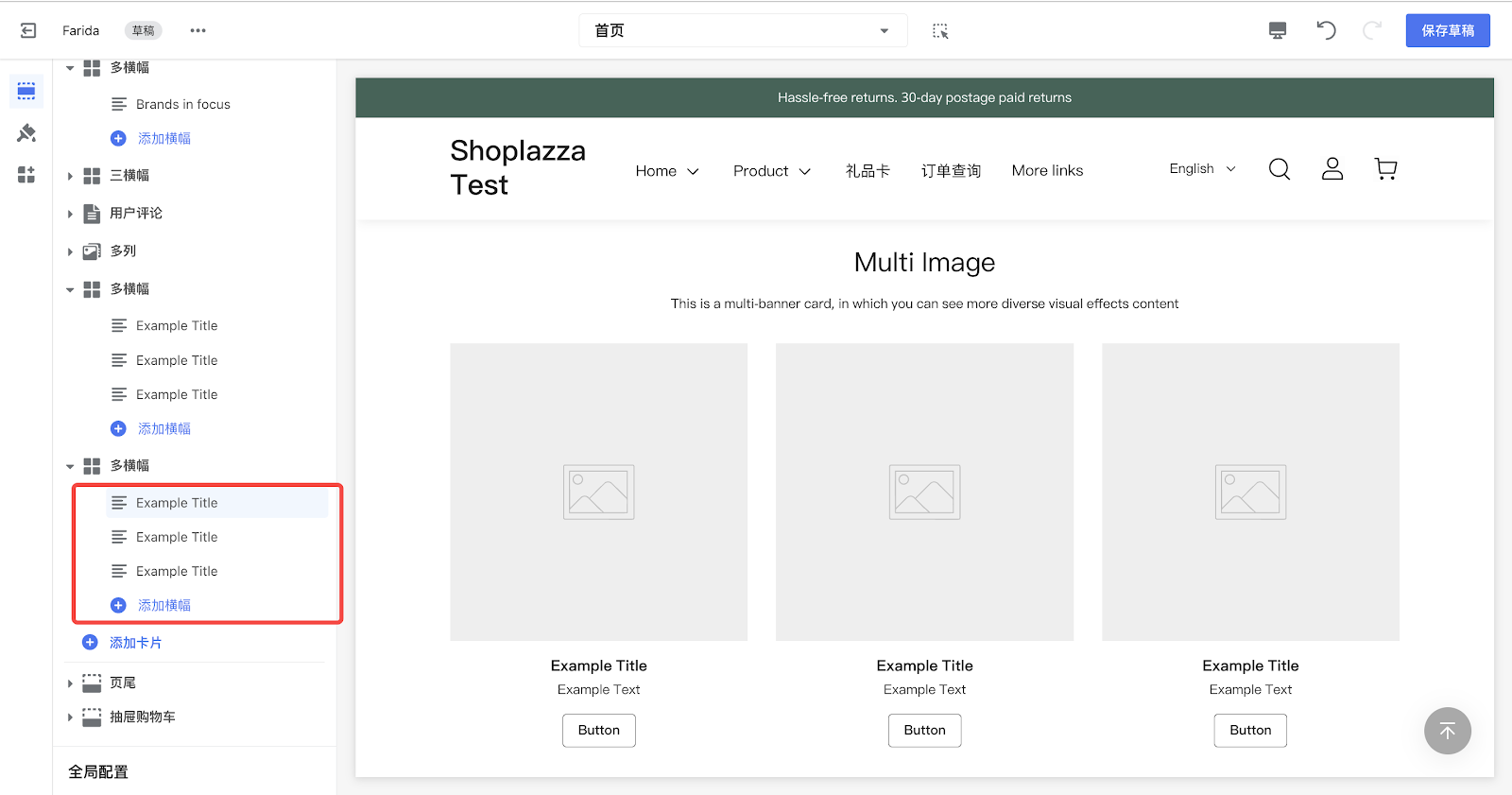
2. 点击添加卡片,选择多横幅卡片。


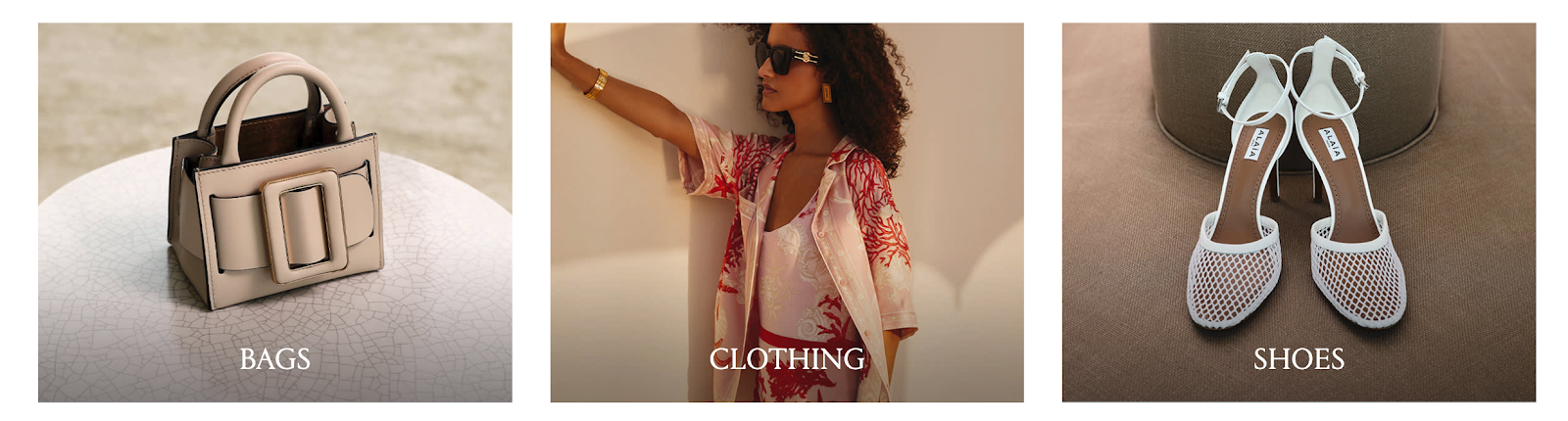
效果一

配置引导
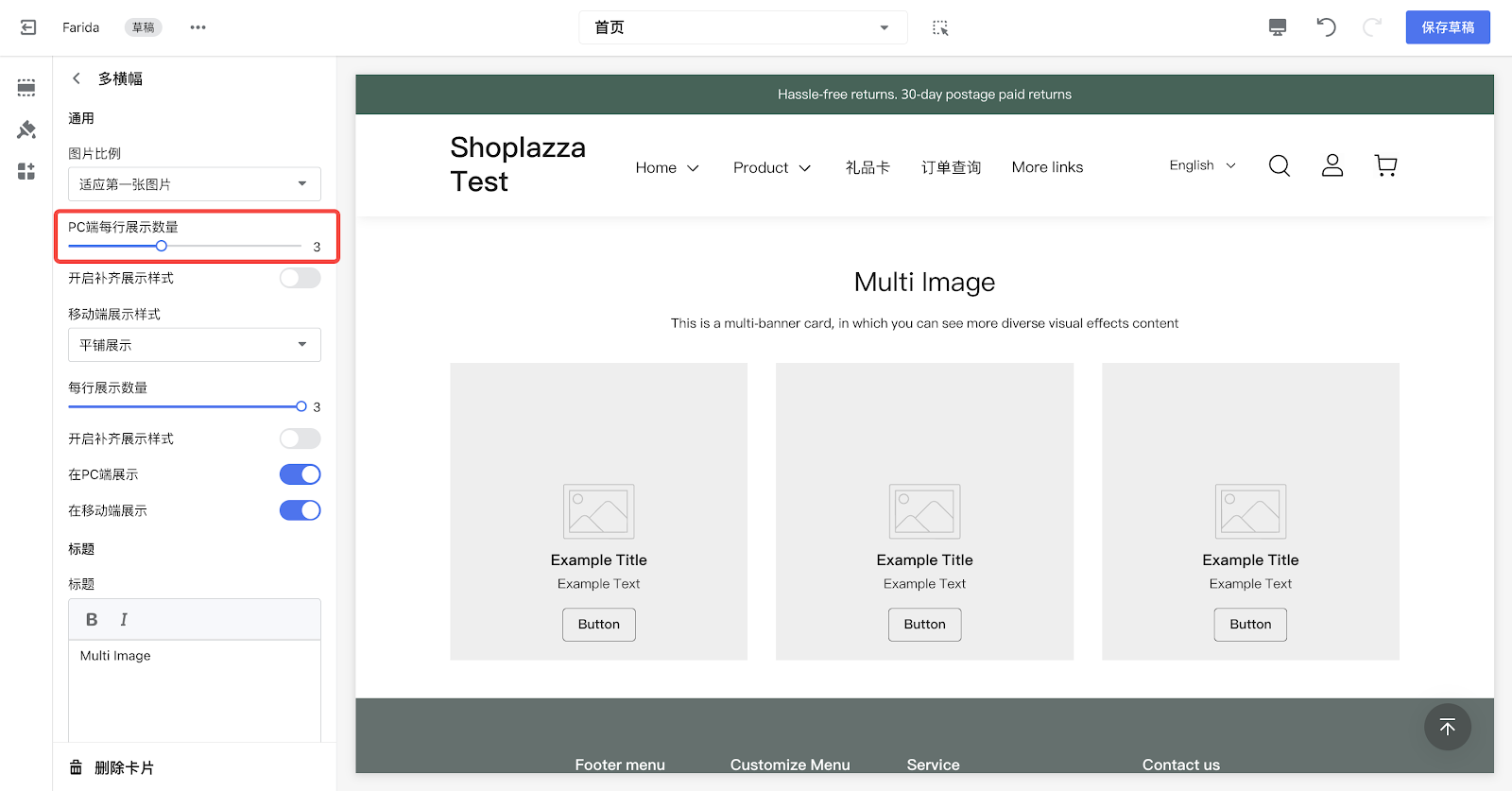
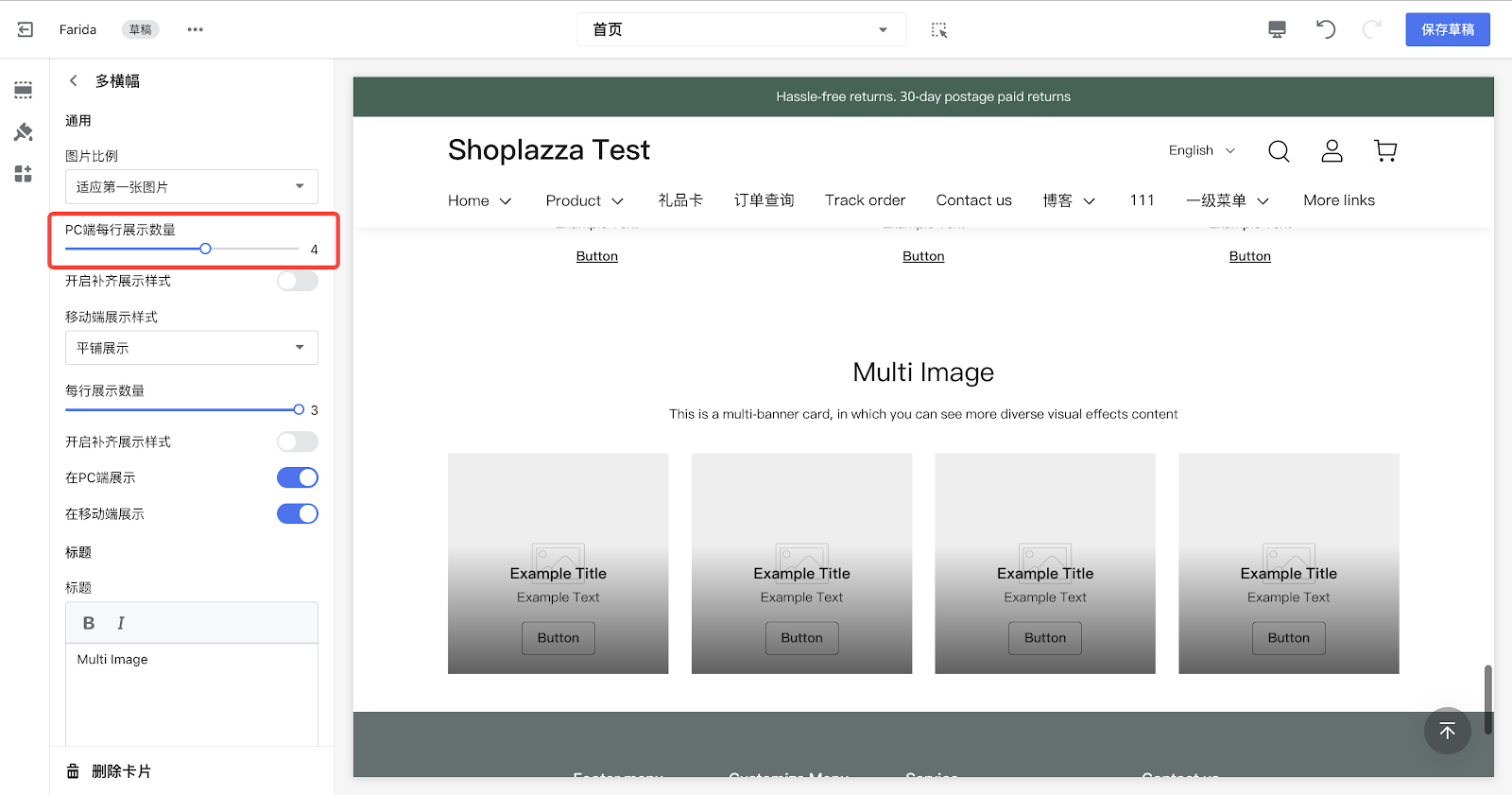
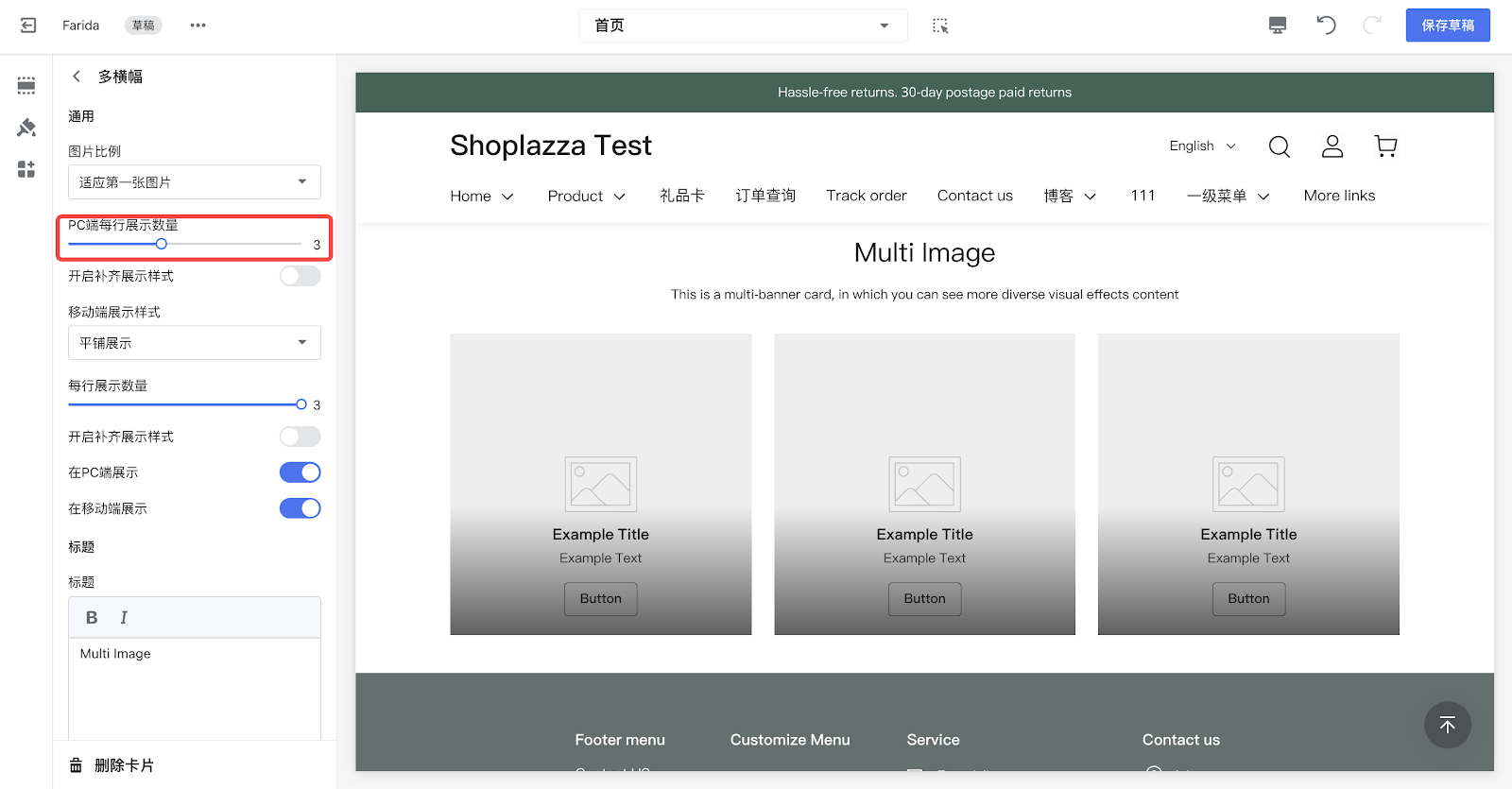
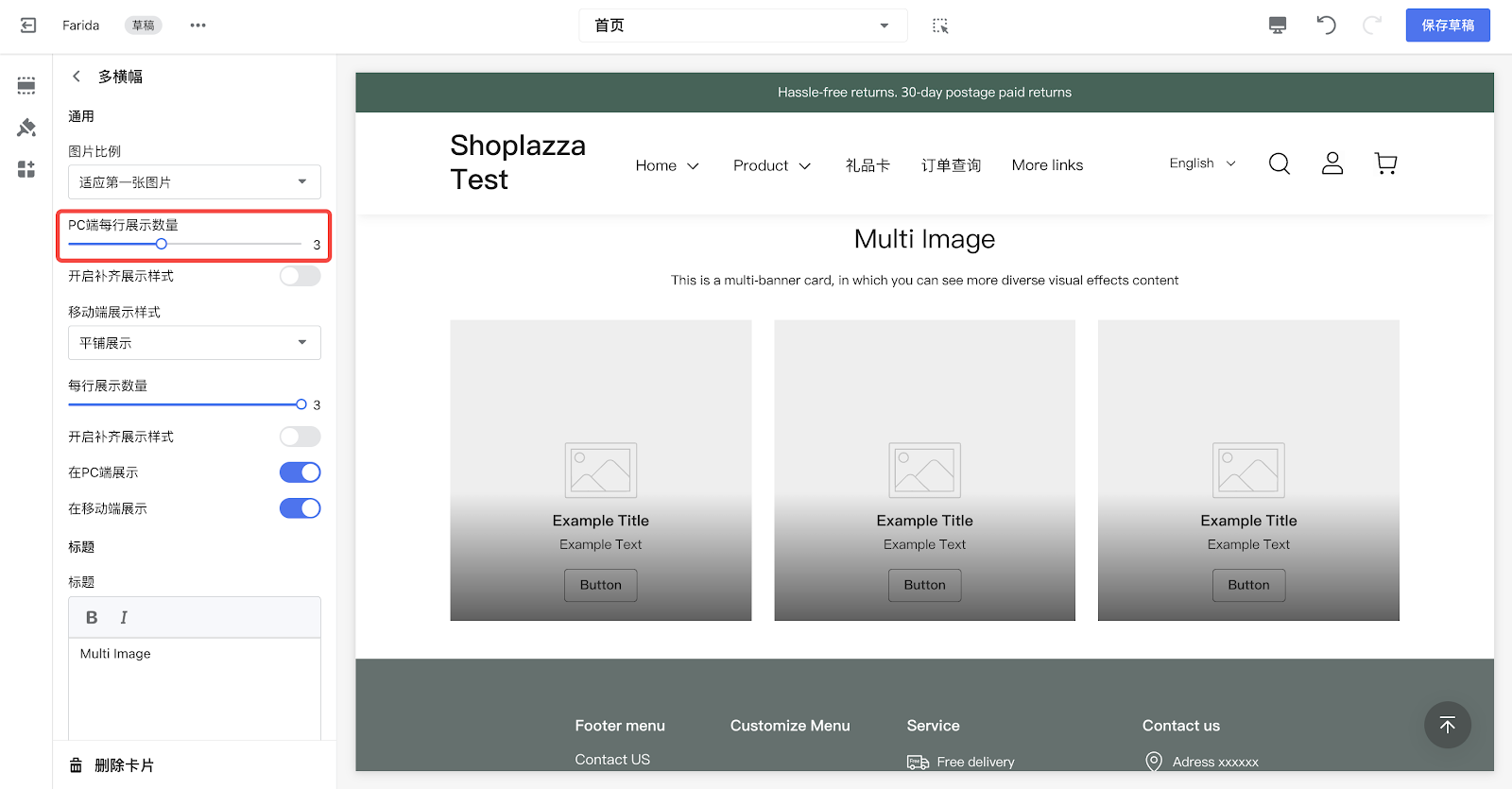
1. 卡片配置项:
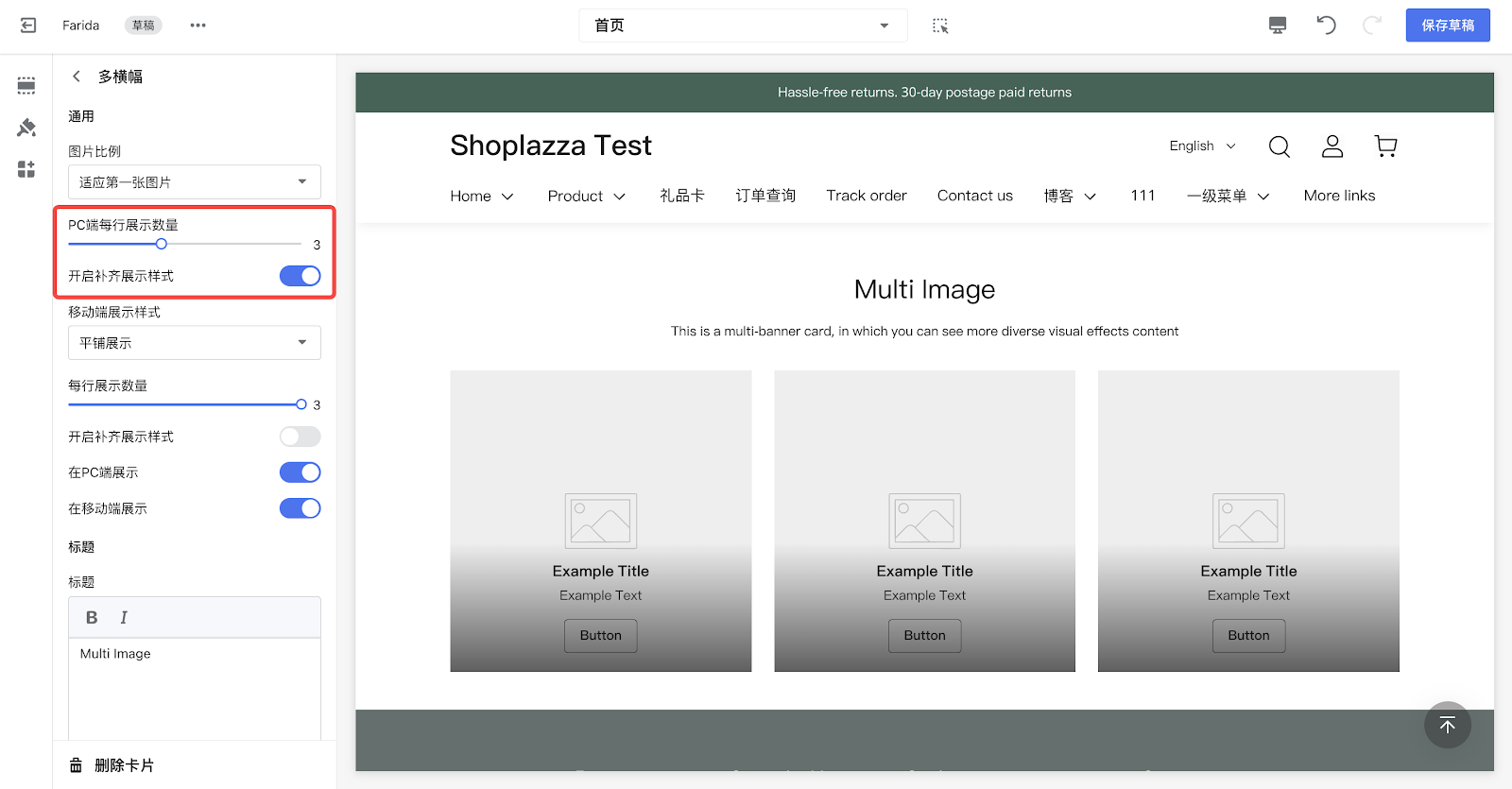
- PC端每行展示数量:3

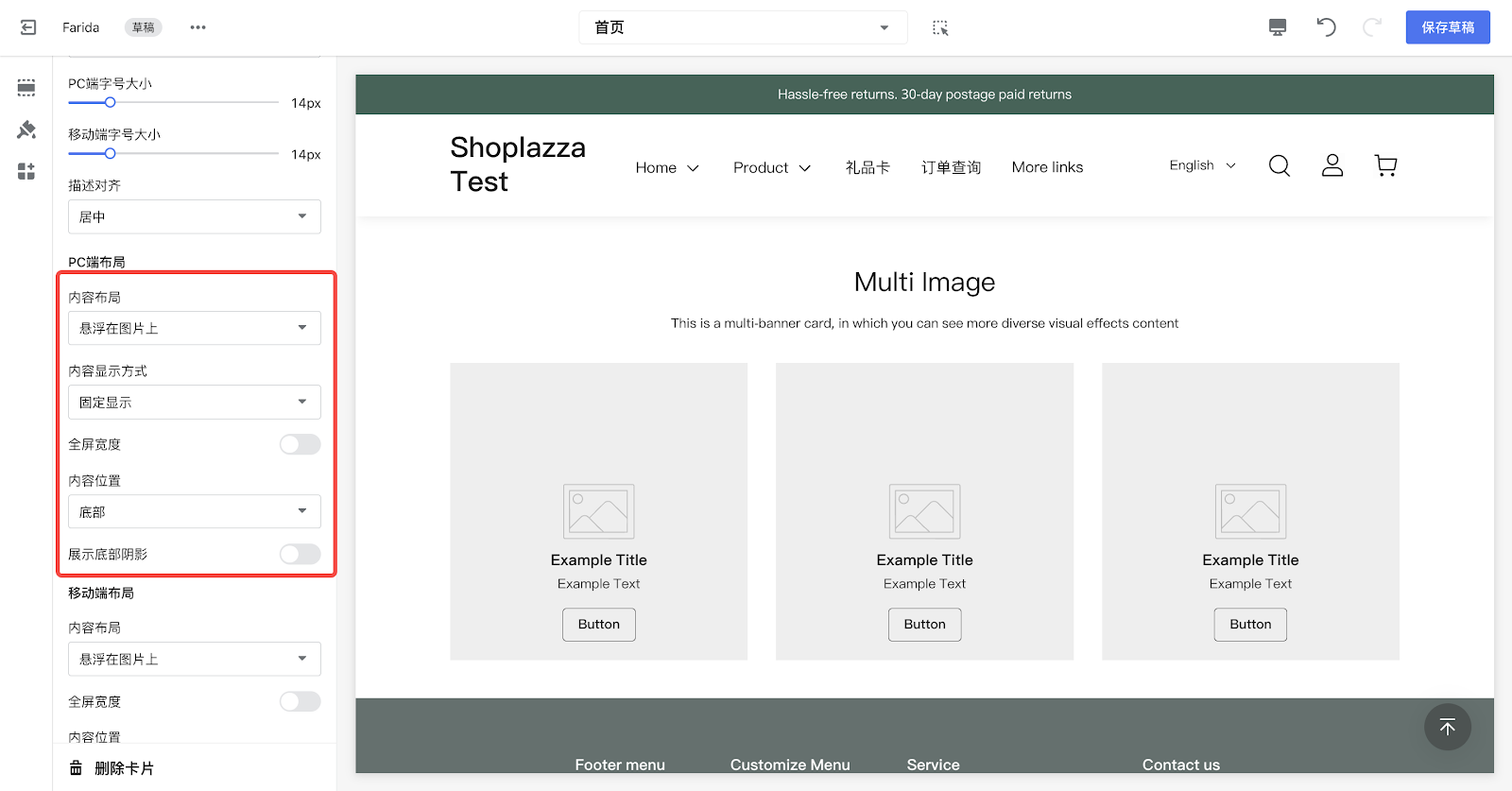
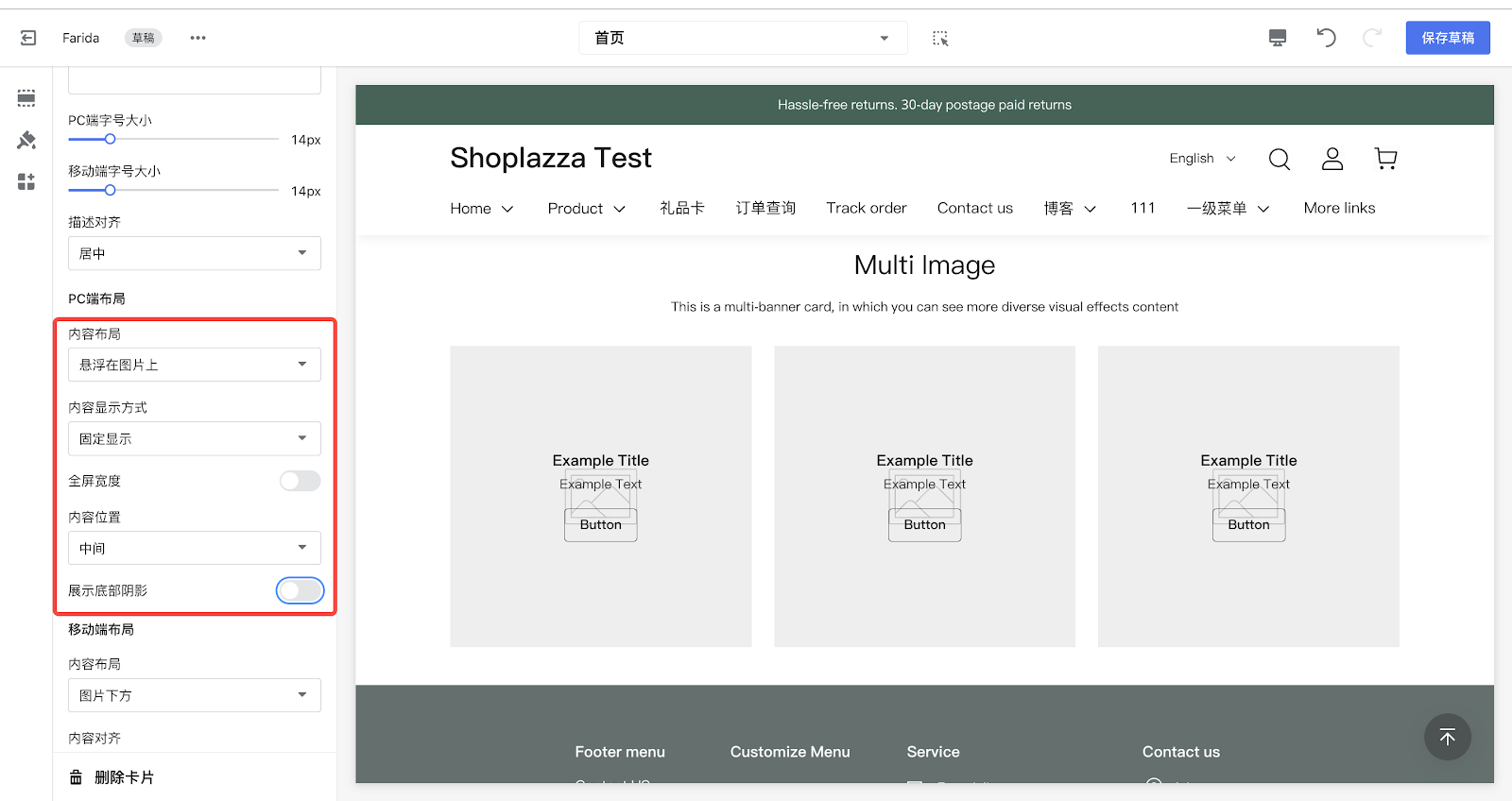
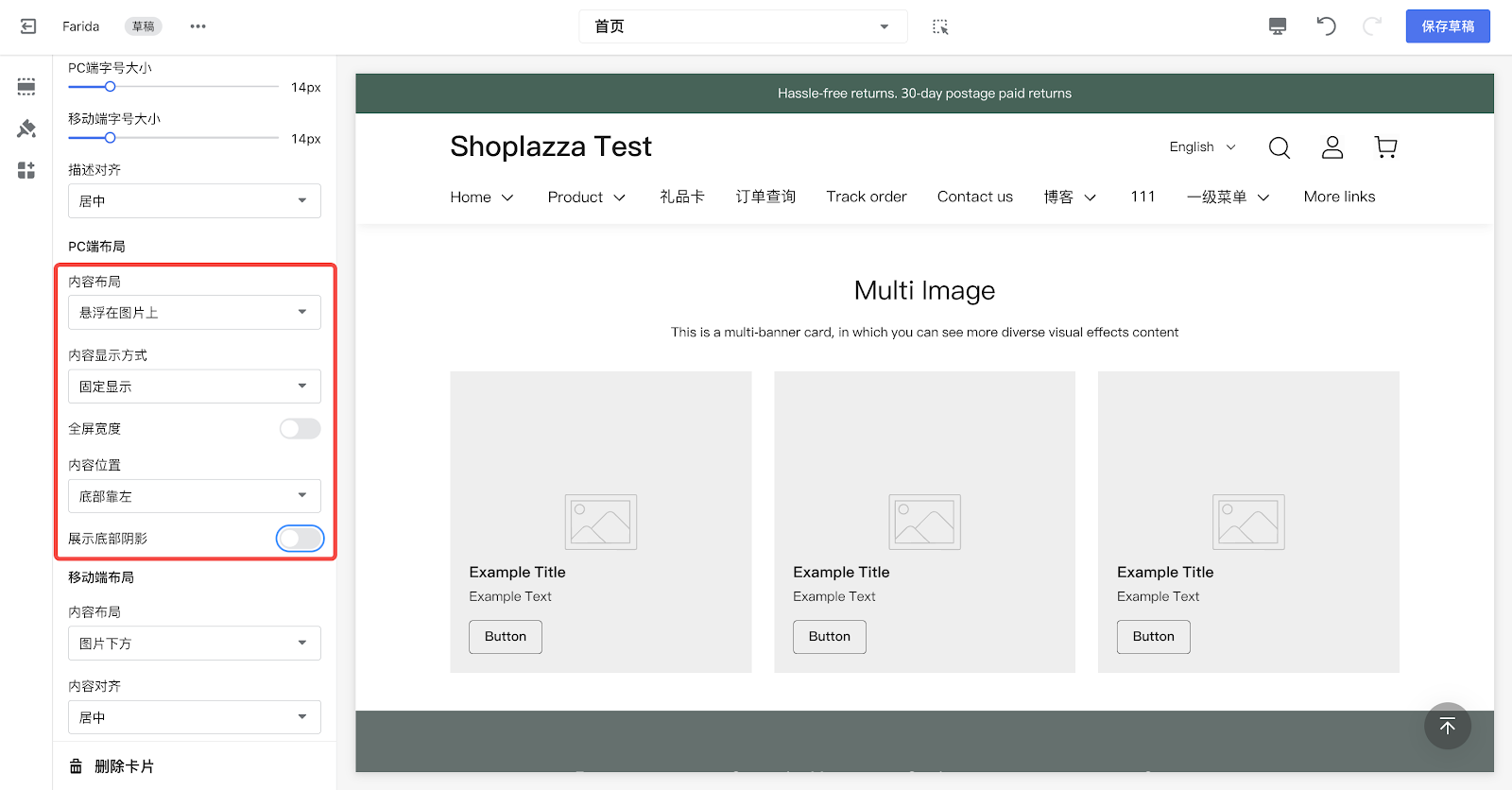
- 内容布局:悬浮在图片上
- 内容显示方式:固定显示
- 内容位置:底部
- 显示底部阴影:关闭

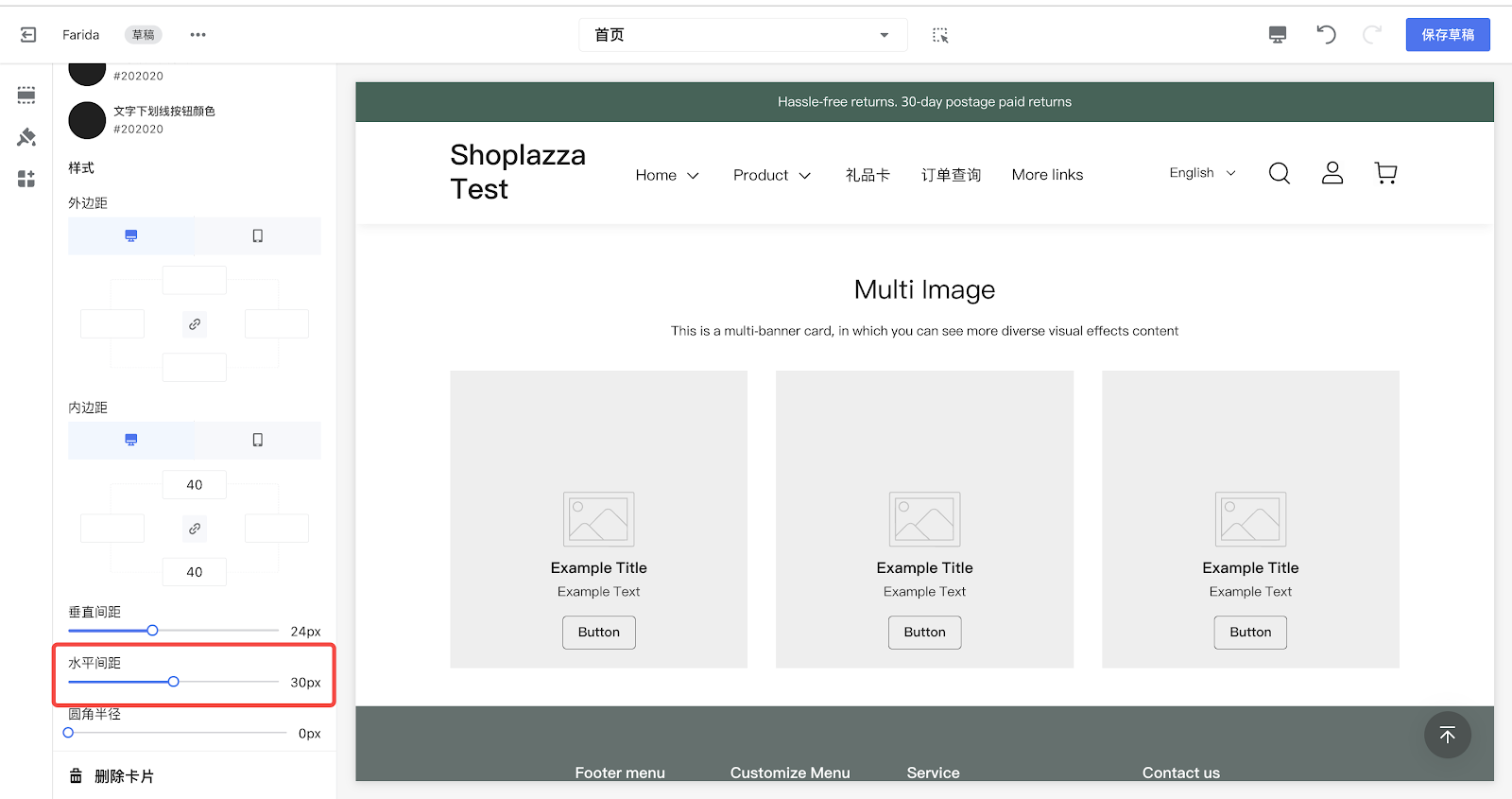
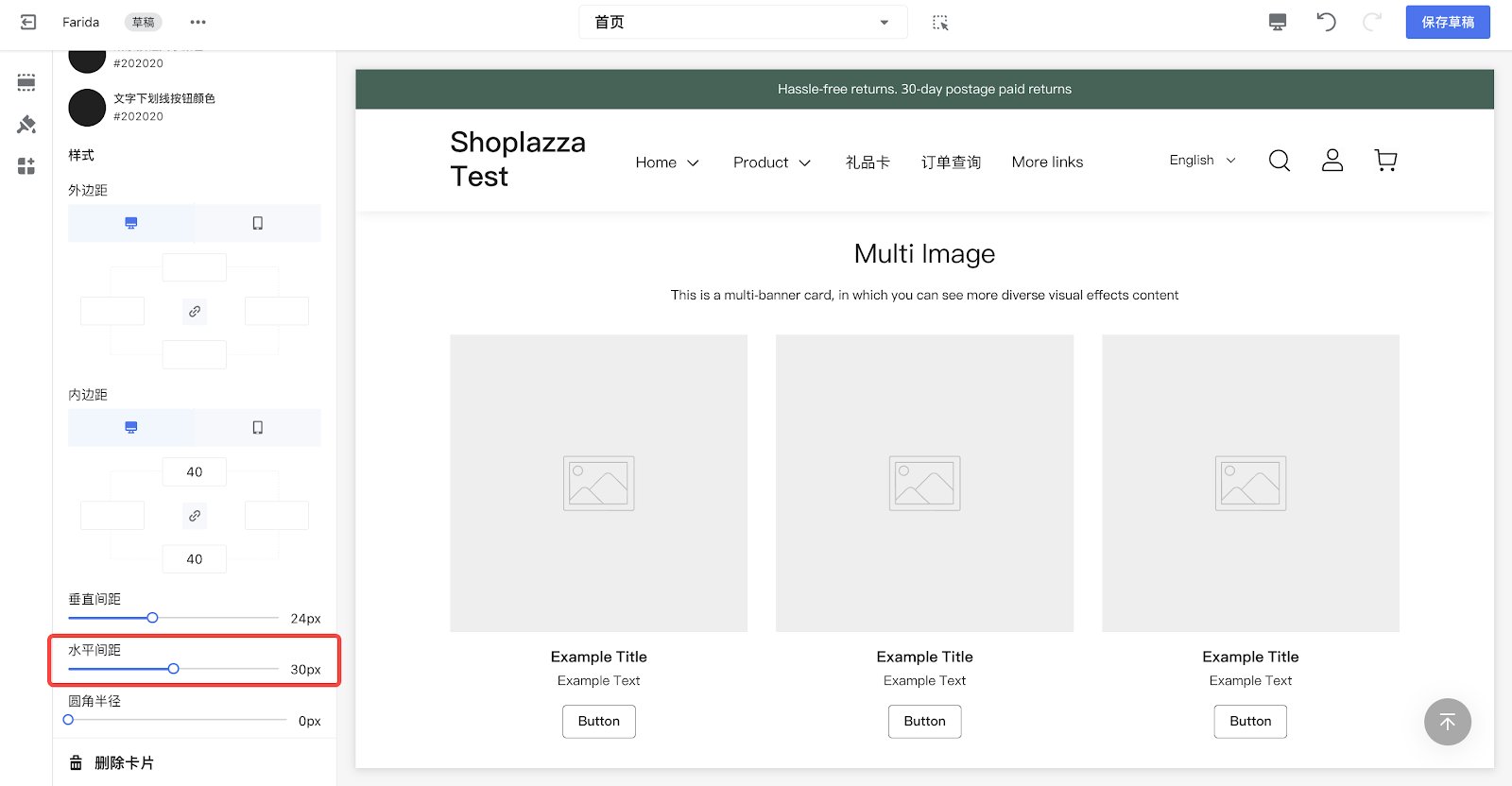
- 水平间距:30px

2. 添加内容块:三个横幅
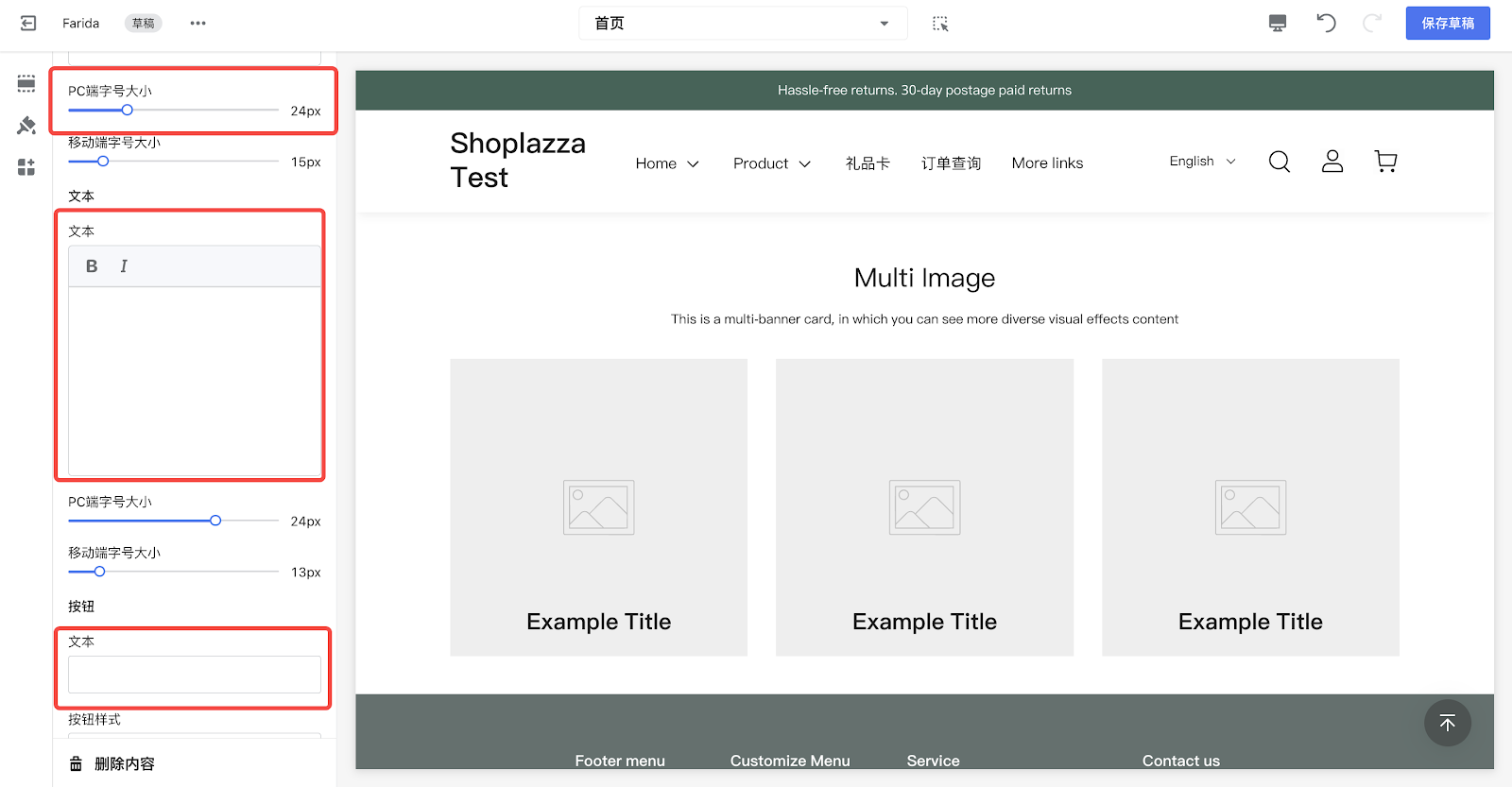
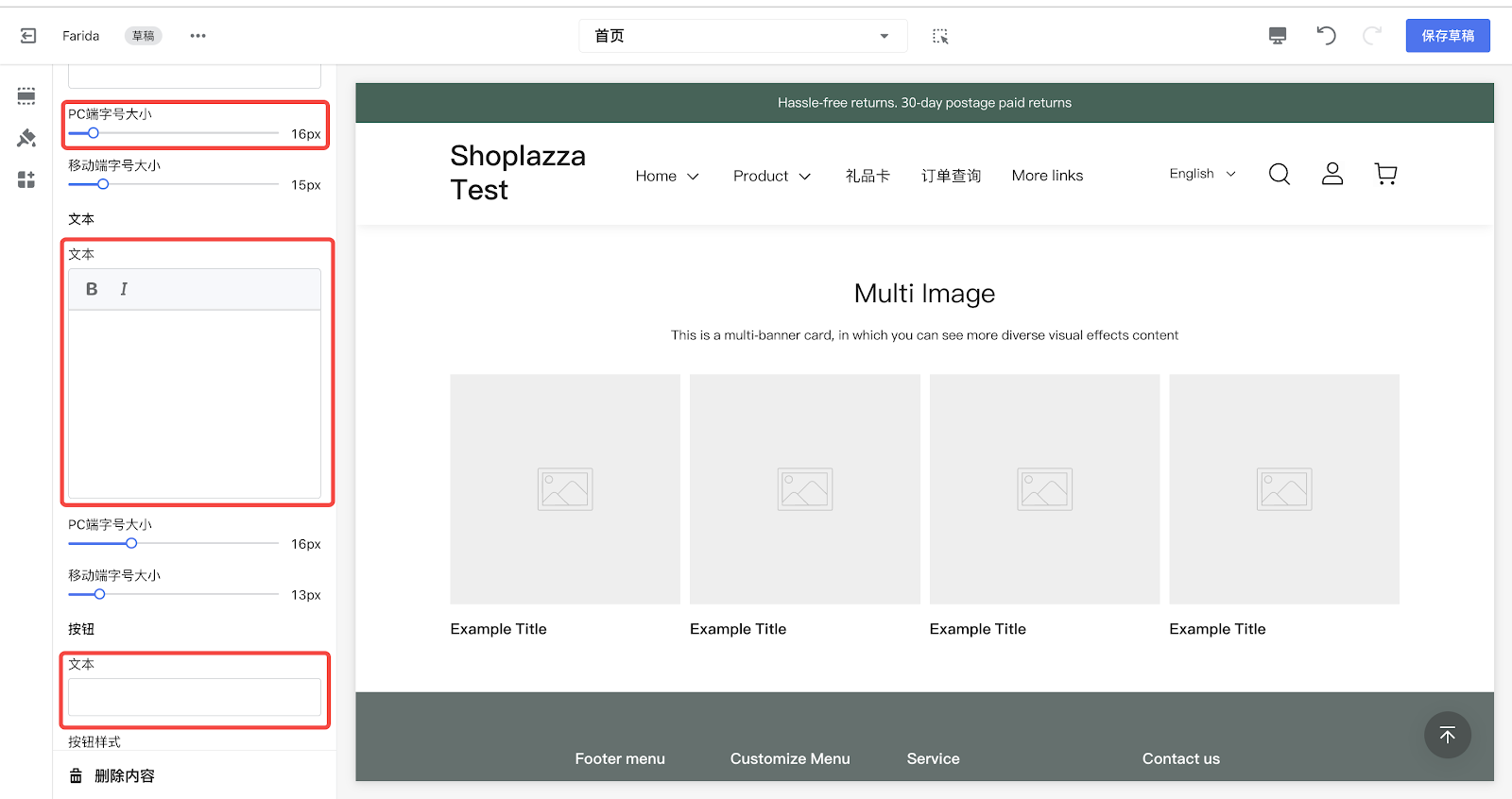
- 横幅1:(标题)PC端字号大小为24px、文本置空、按钮文本置空
- 横幅2:(标题)PC端字号大小为24px、文本置空、按钮文本置空
- 横幅3:(标题)PC端字号大小为24px、文本置空、按钮文本置空


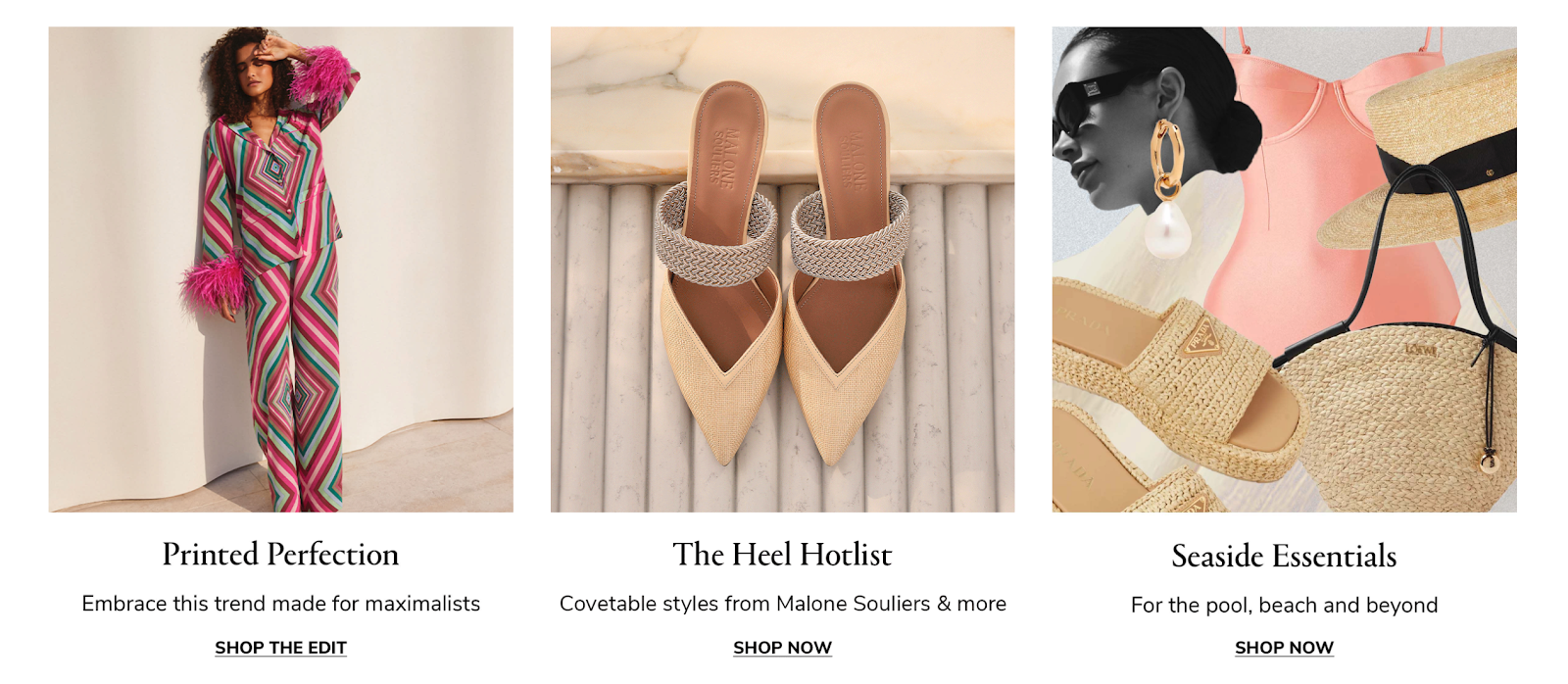
效果二

配置引导
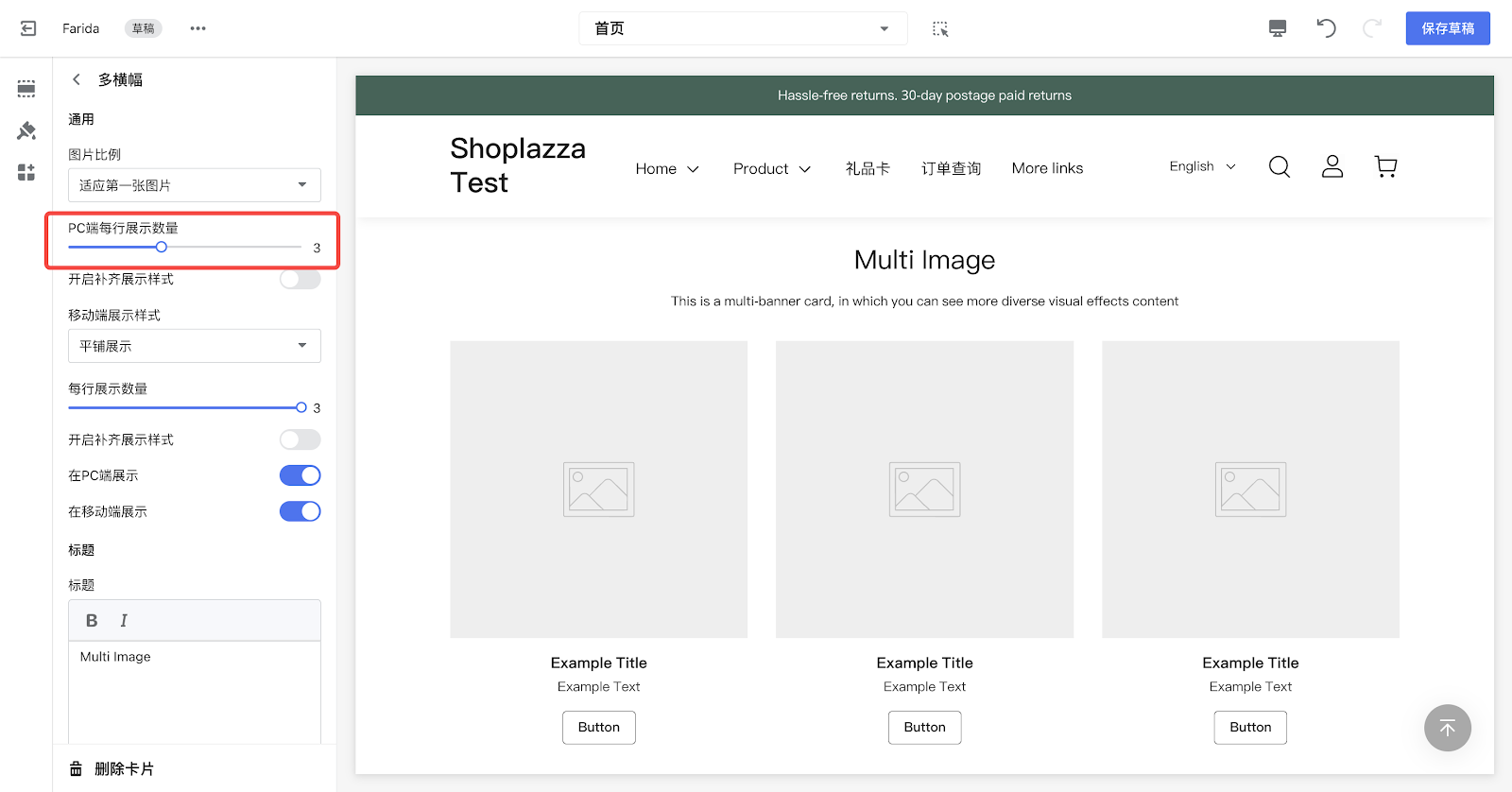
1. 卡片配置项:
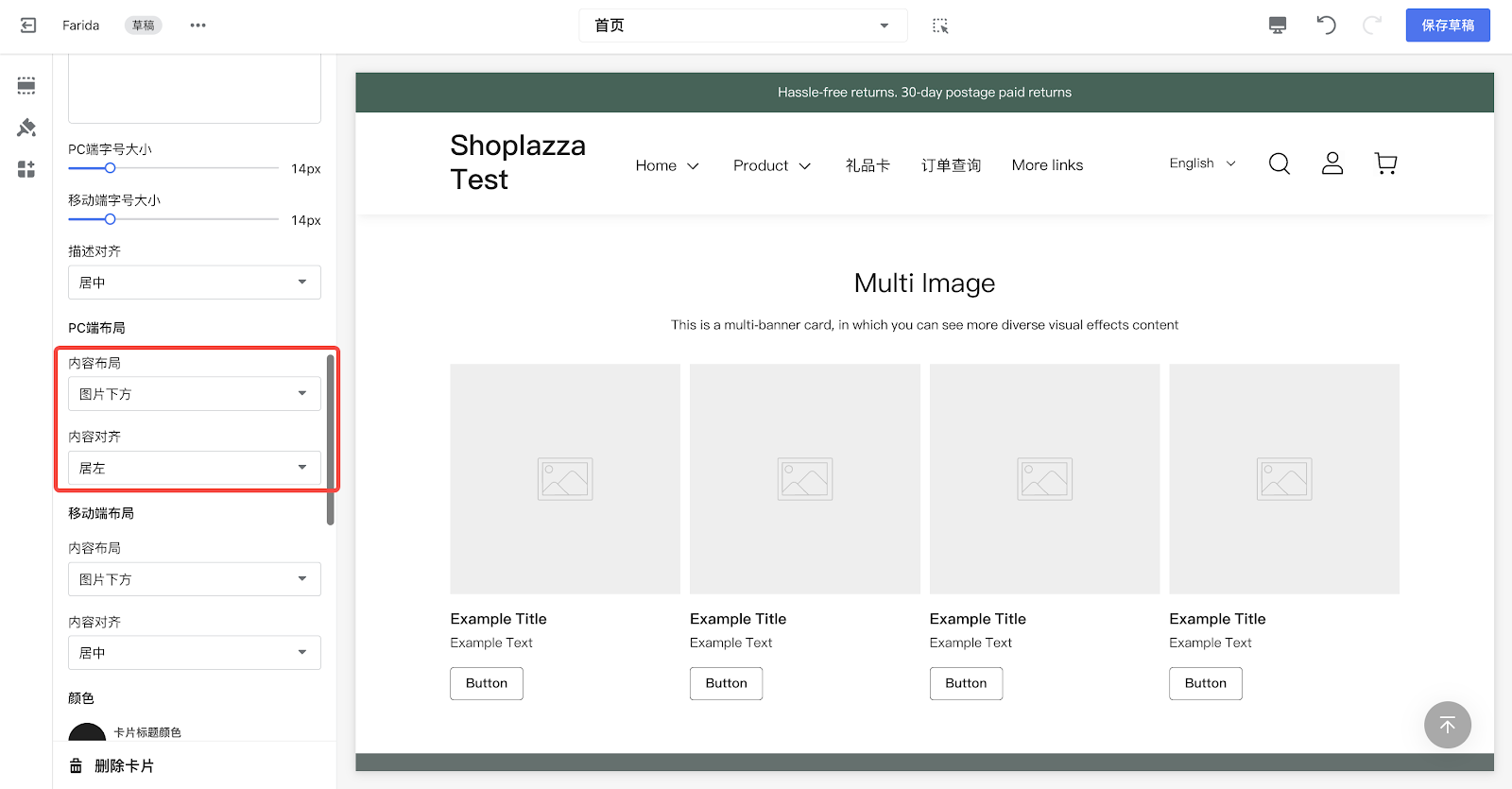
- PC端每行展示数量:3

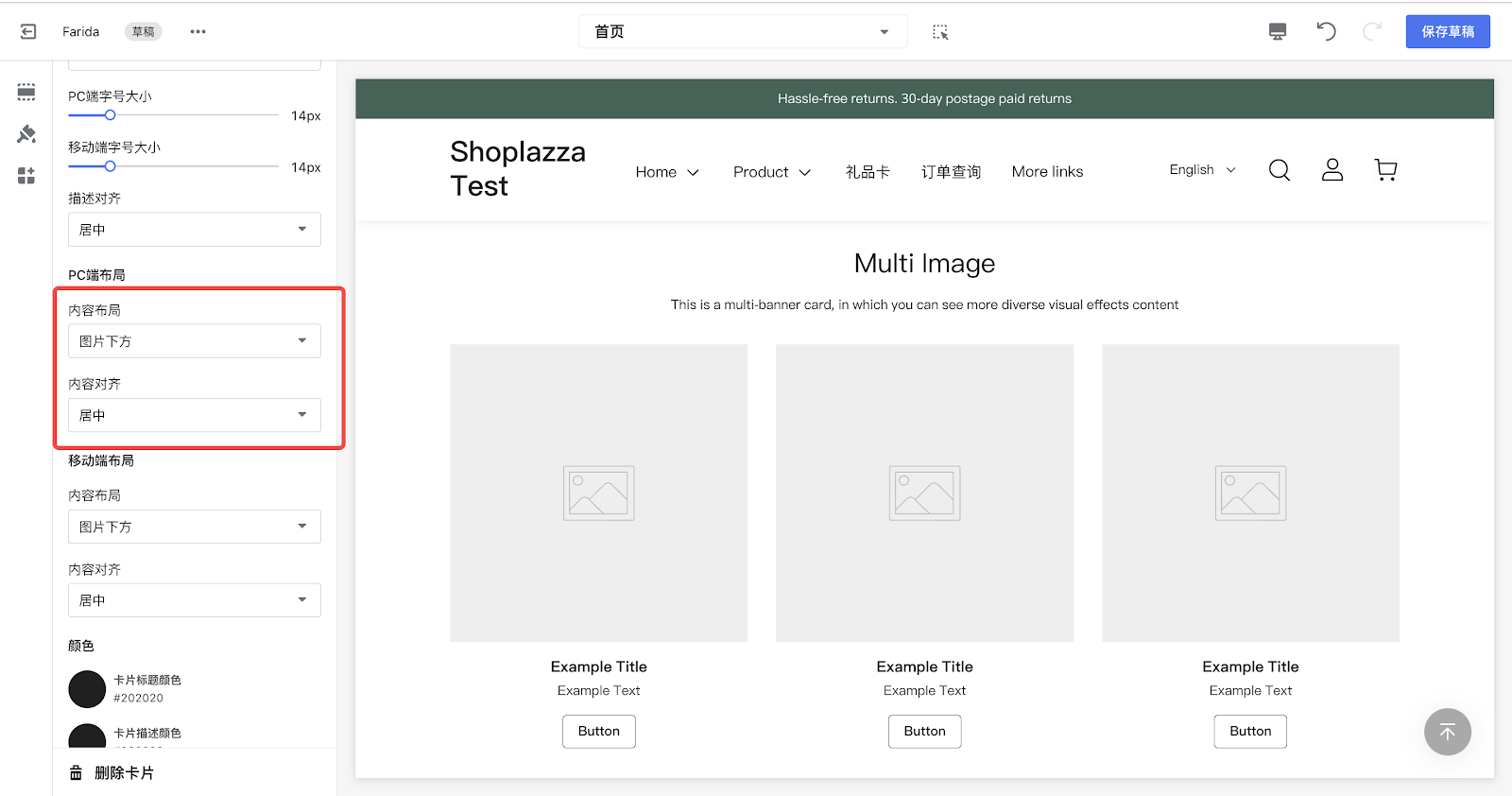
- 内容布局:图片下方
- 内容对齐:居中

- 水平间距:30px

2. 添加内容块:三个横幅
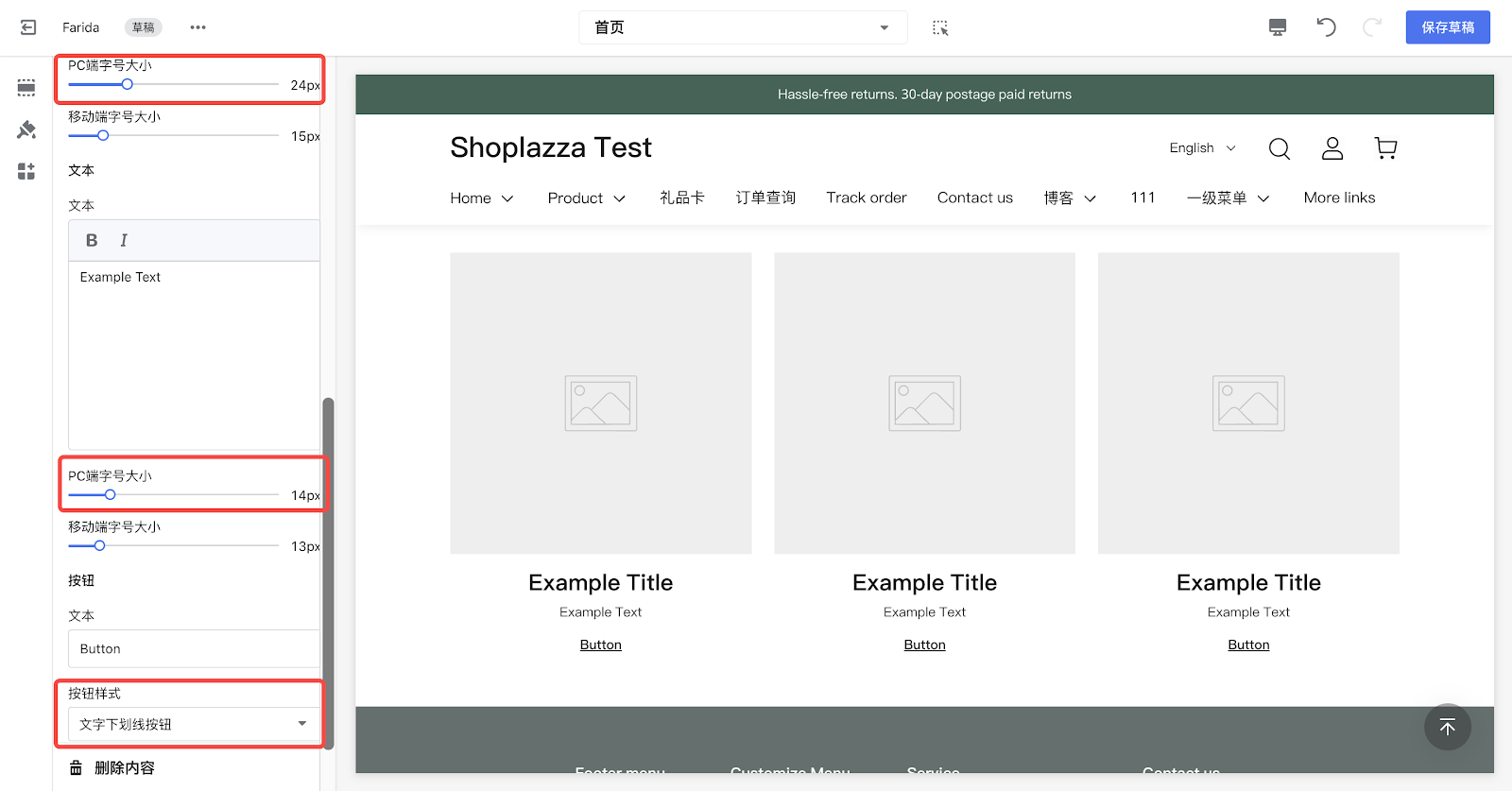
- 横幅1:(标题)PC端字号大小为24px、(文本)PC端字号大小为14px、按钮样式选择文字下划线按钮
- 横幅2:(标题)PC端字号大小为24px、(文本)PC端字号大小为14px、按钮样式选择文字下划线按钮
- 横幅3:(标题)PC端字号大小为24px、(文本)PC端字号大小为14px、按钮样式选择文字下划线按钮


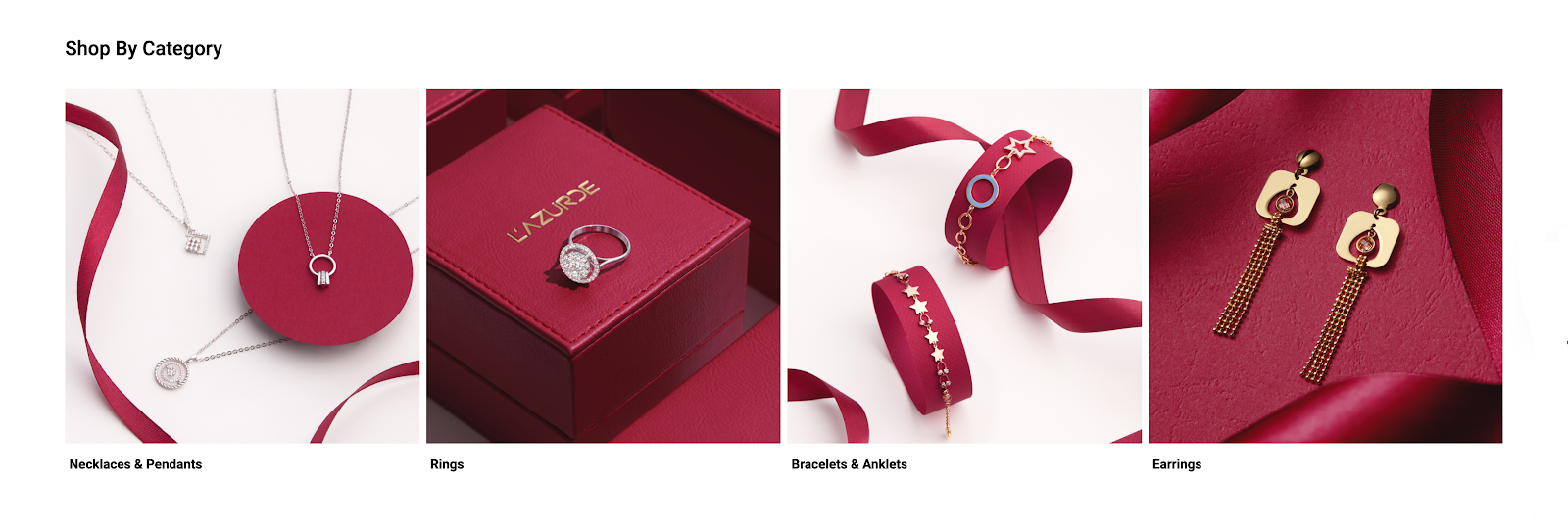
效果三

配置引导
1. 卡片配置项:
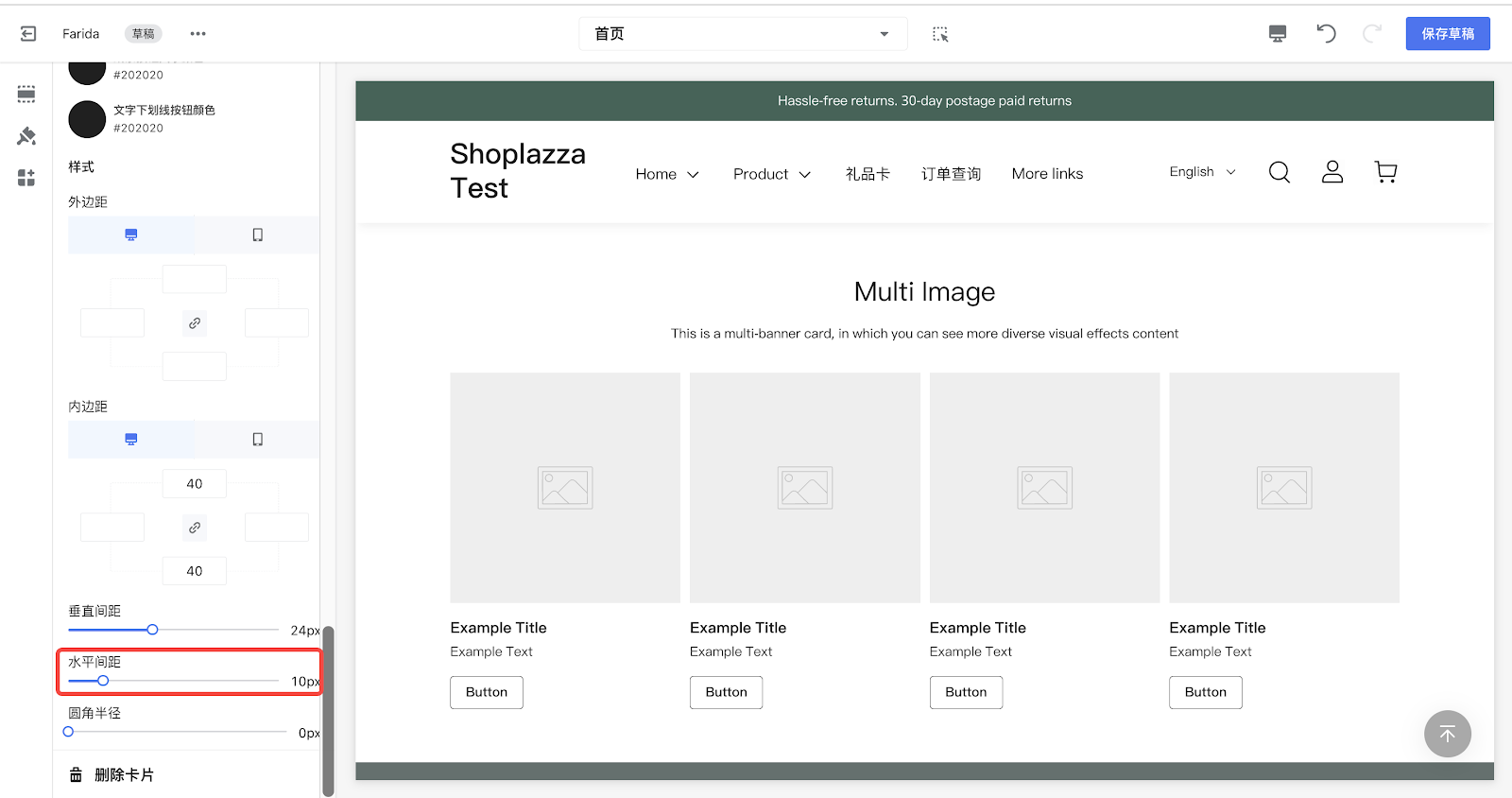
- PC端每行展示数量:4

- 内容布局:图片下方
- 内容对齐:居左

- 水平间距:10px

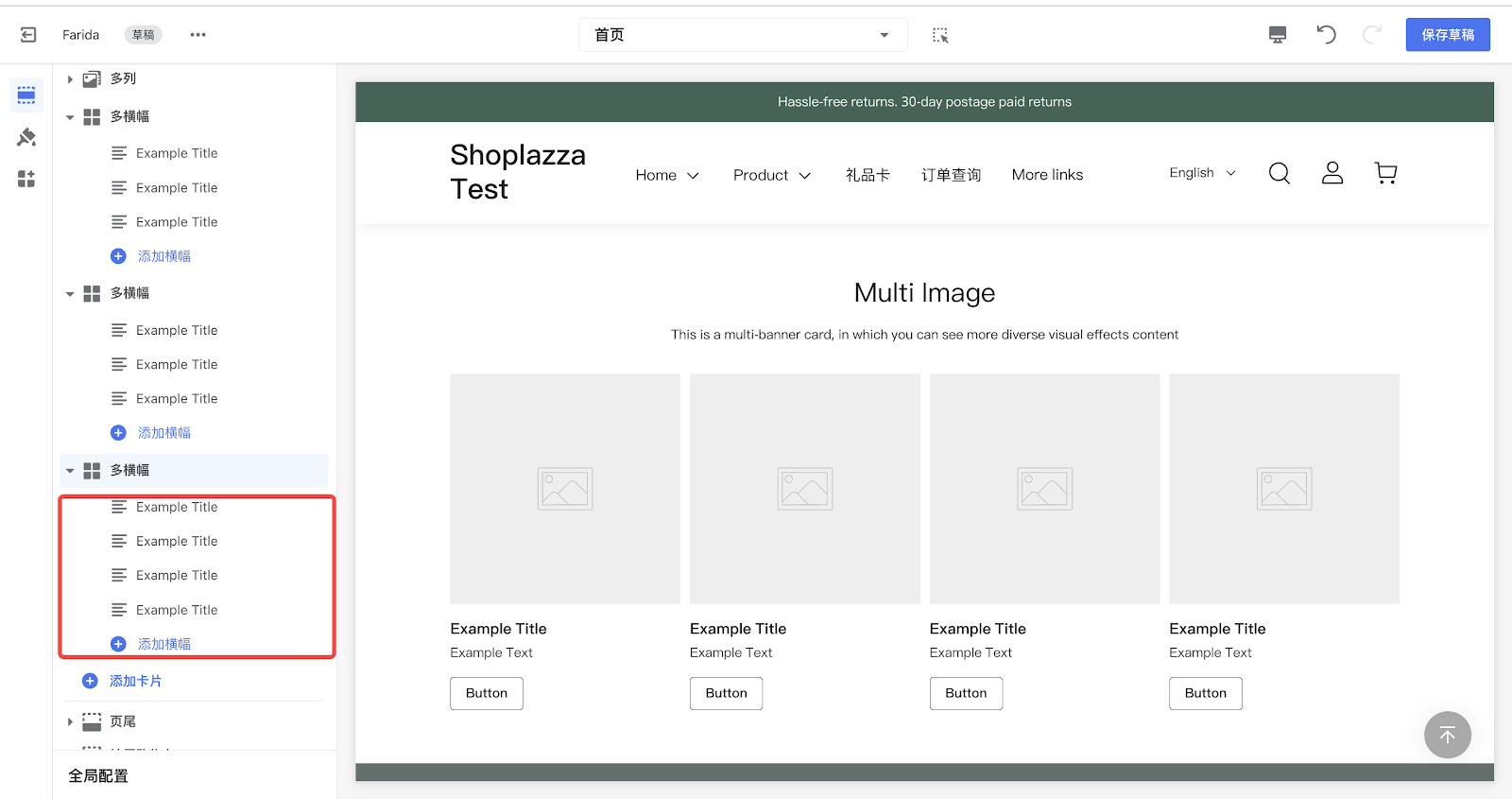
2. 添加内容块:4个横幅
- 横幅1:(标题)PC端字号大小为16px、文本置空、按钮文本置空
- 横幅2:(标题)PC端字号大小为16px、文本置空、按钮文本置空
- 横幅3:(标题)PC端字号大小为16px、文本置空、按钮文本置空
- 横幅4:(标题)PC端字号大小为16px、文本置空、按钮文本置空


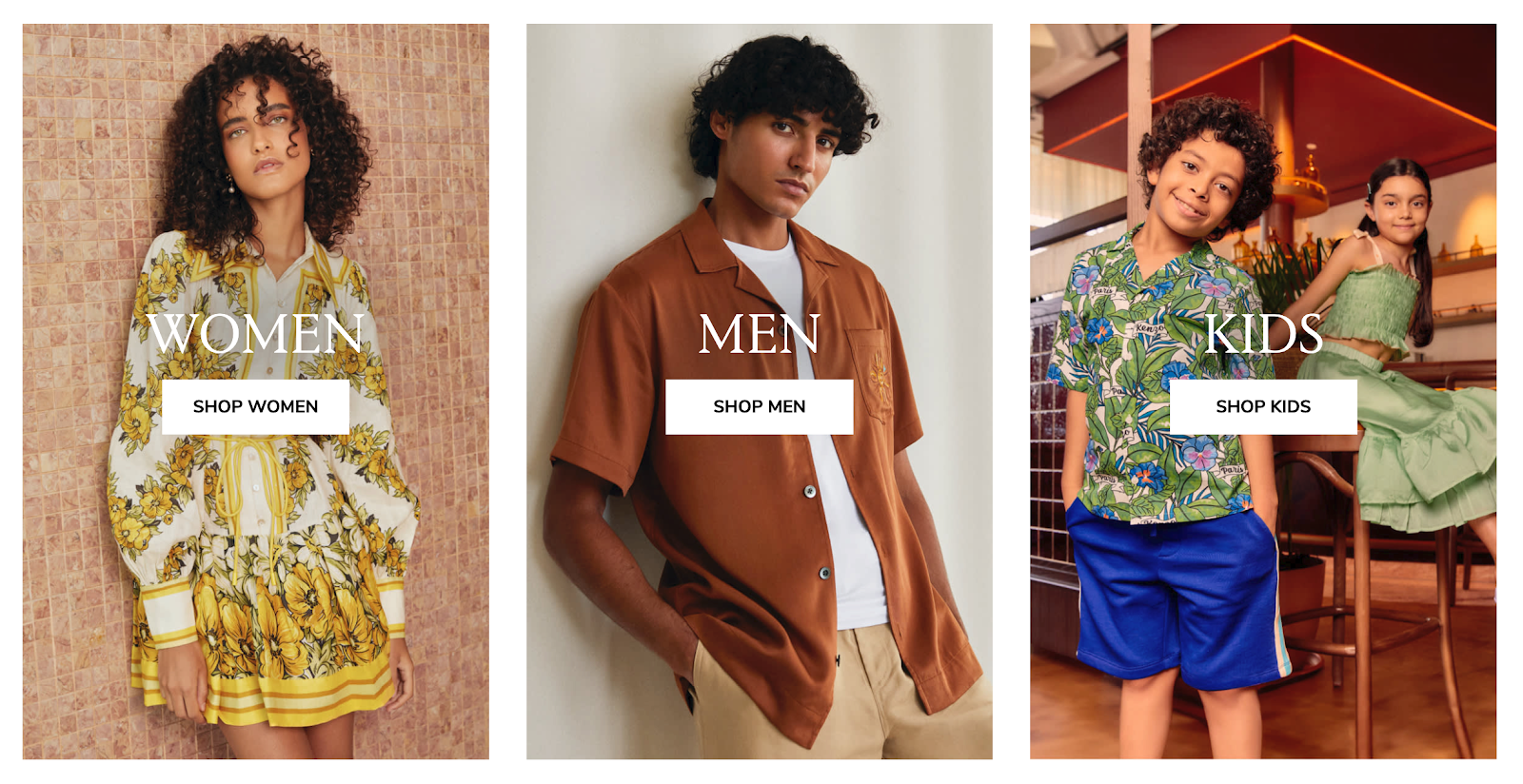
效果四

配置引导
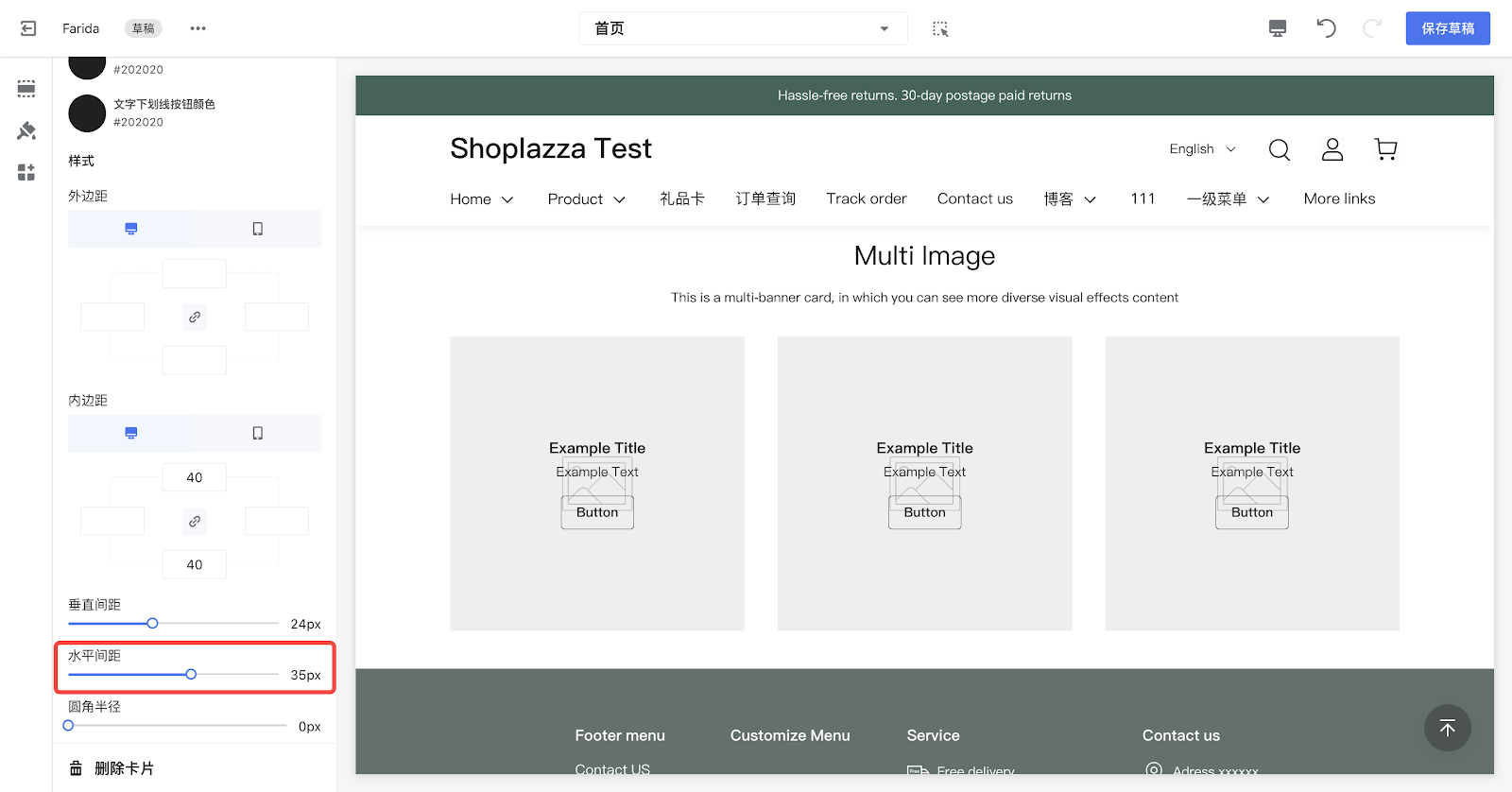
1. 卡片配置项:
- PC端每行展示数量:3

- 内容布局:悬浮在图片上
- 内容位置:中间
- 显示底部阴影:关闭

- 水平间距:35px

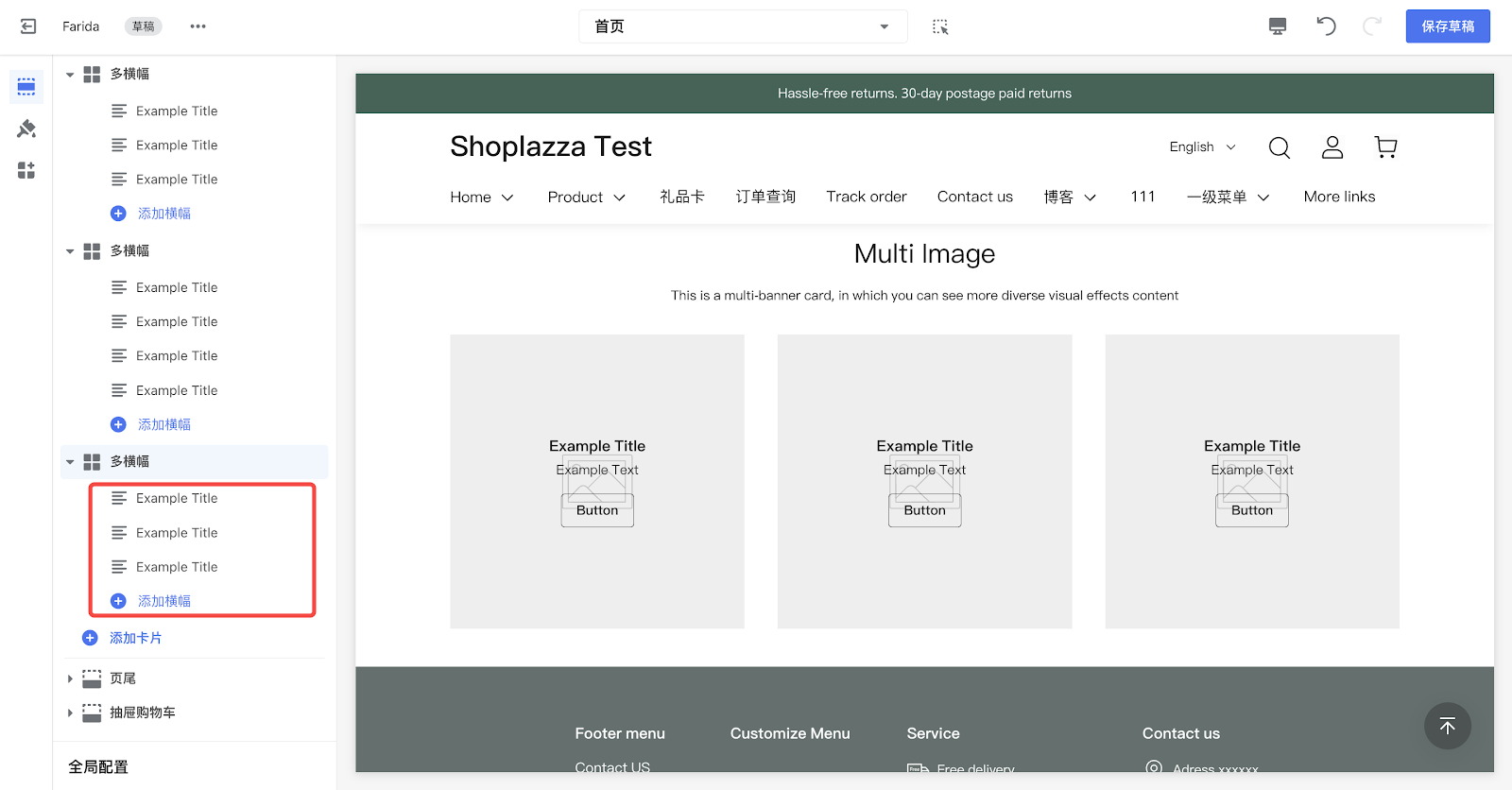
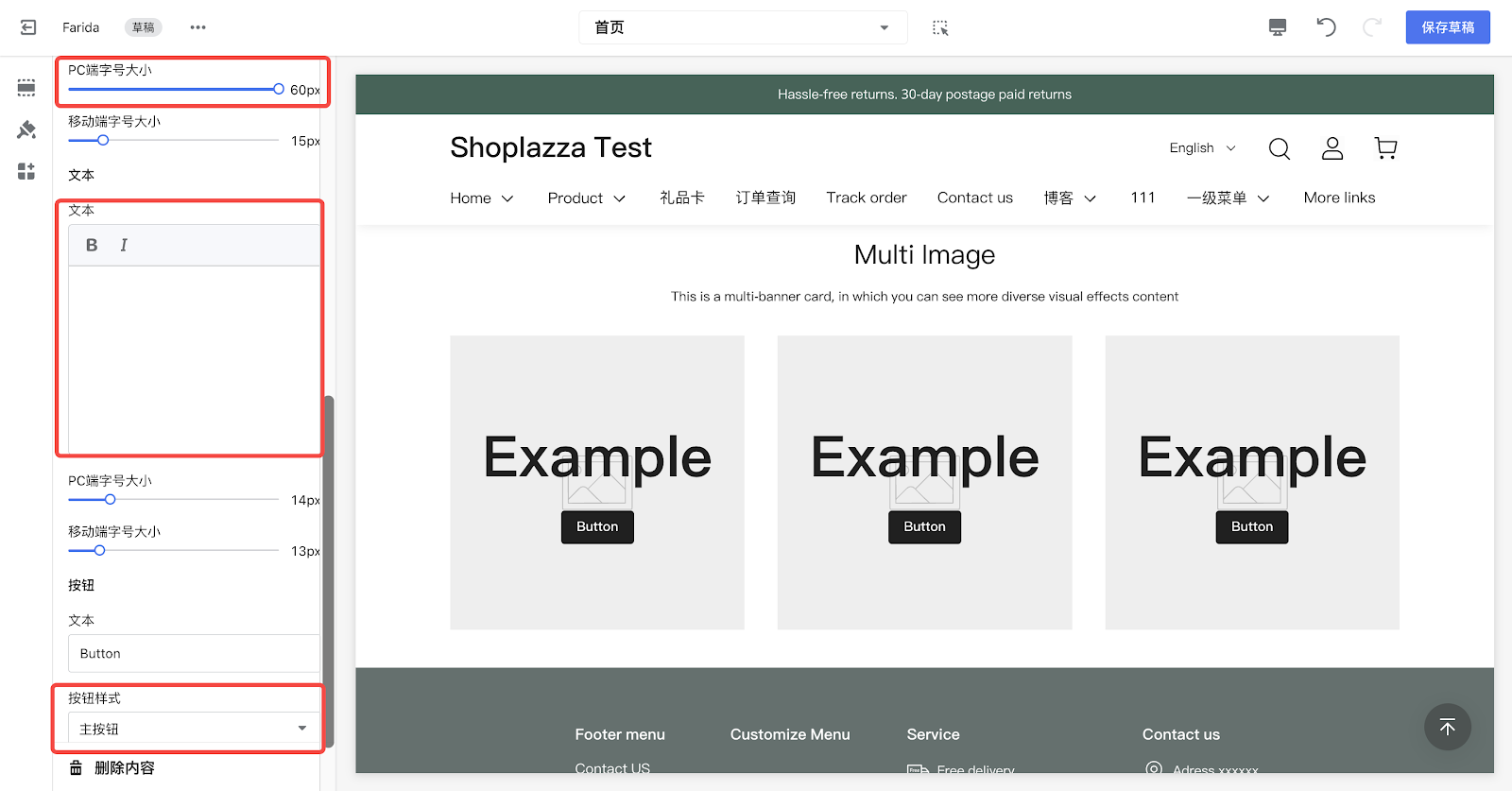
2. 添加内容块:三个横幅
- 横幅1:(标题)PC端字号大小为60px、文本置空、按钮样式选择主按钮
- 横幅2:(标题)PC端字号大小为60px、文本置空、按钮样式选择主按钮
- 横幅3:(标题)PC端字号大小为60px、文本置空、按钮样式选择主按钮


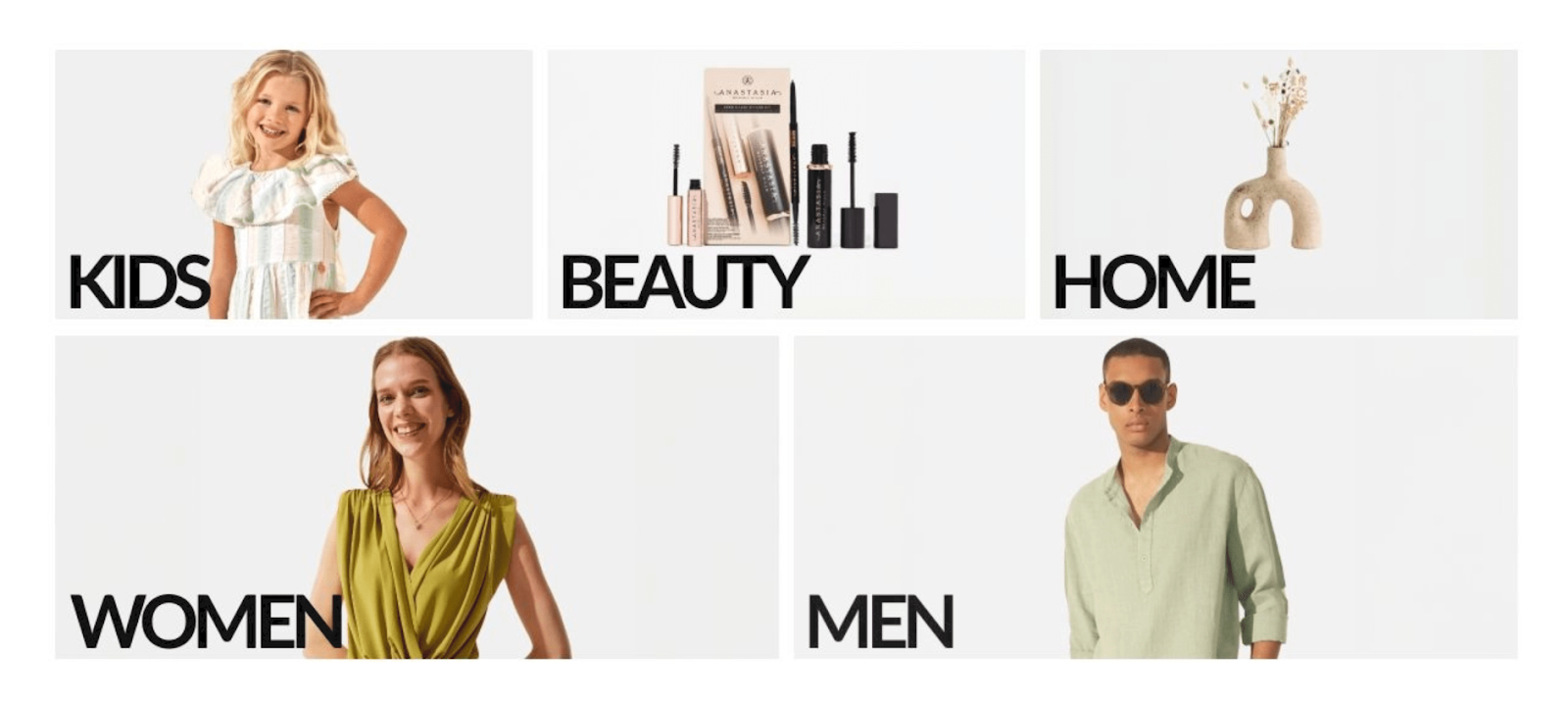
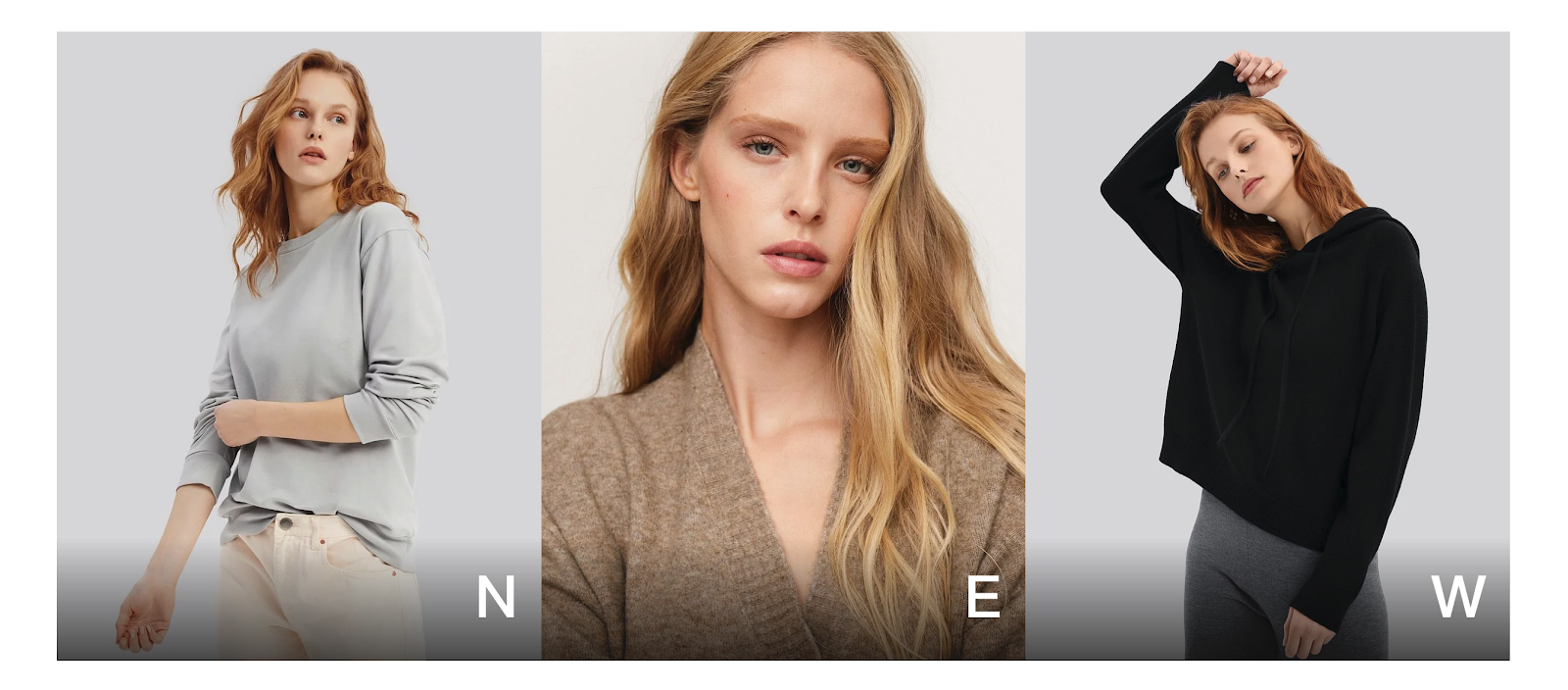
效果五

配置引导
1. 卡片配置项:
- PC端每行展示数量:3
- 开启补齐展示样式:开启

- 内容布局:悬浮在图片上
- 内容位置:底部靠左
- 显示底部阴影:关闭

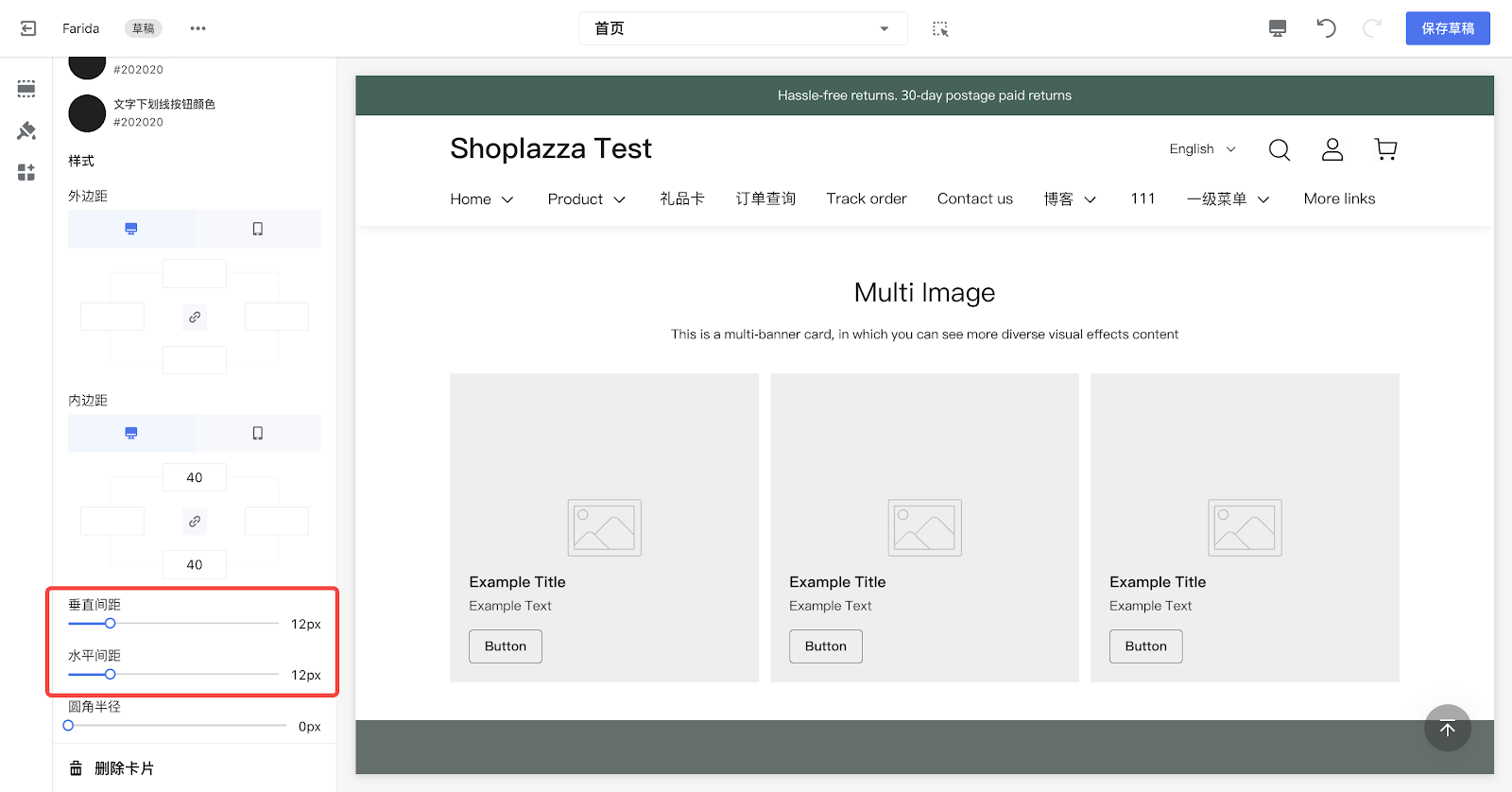
- 垂直间距:12px
- 水平间距:12px

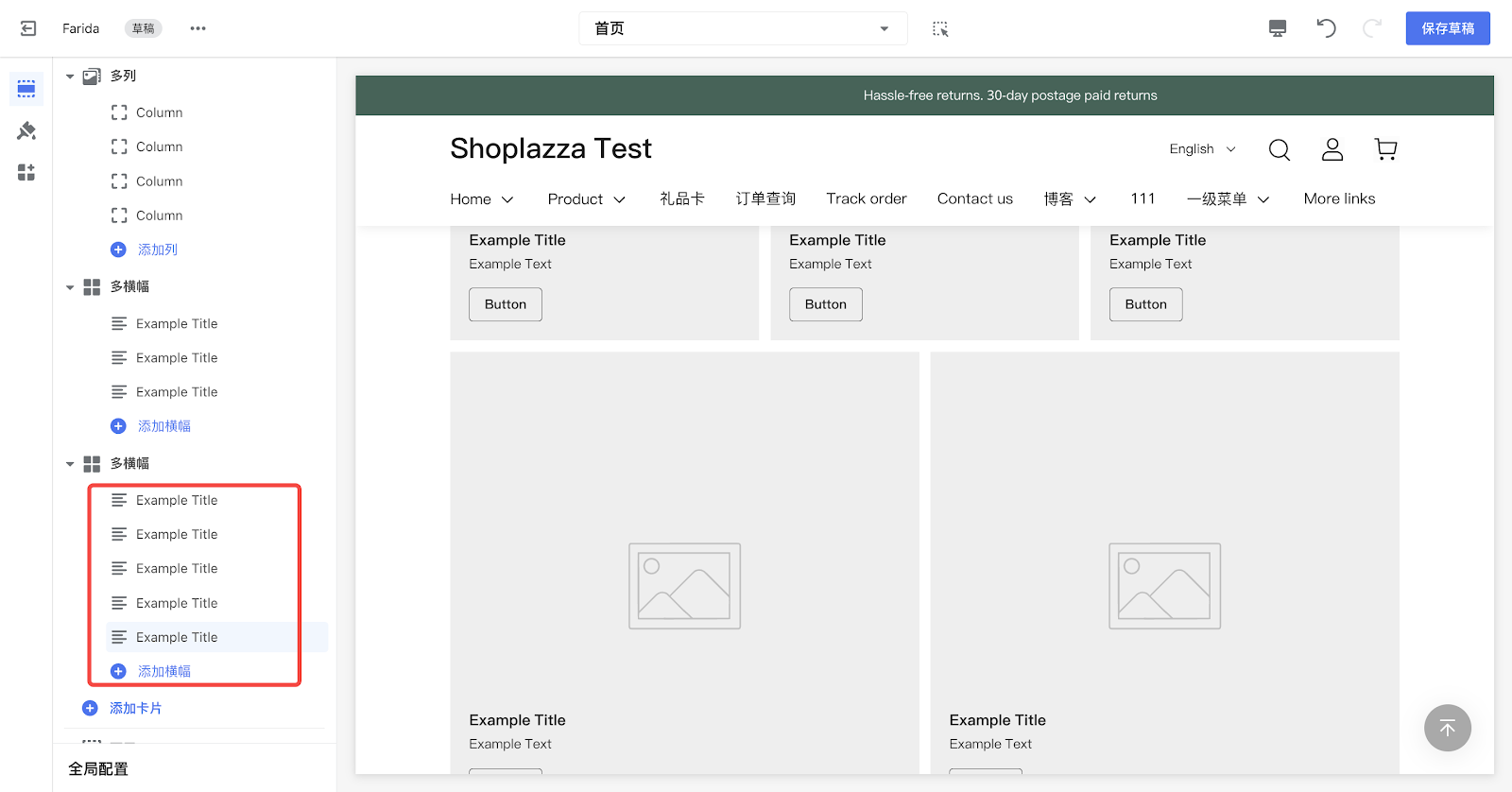
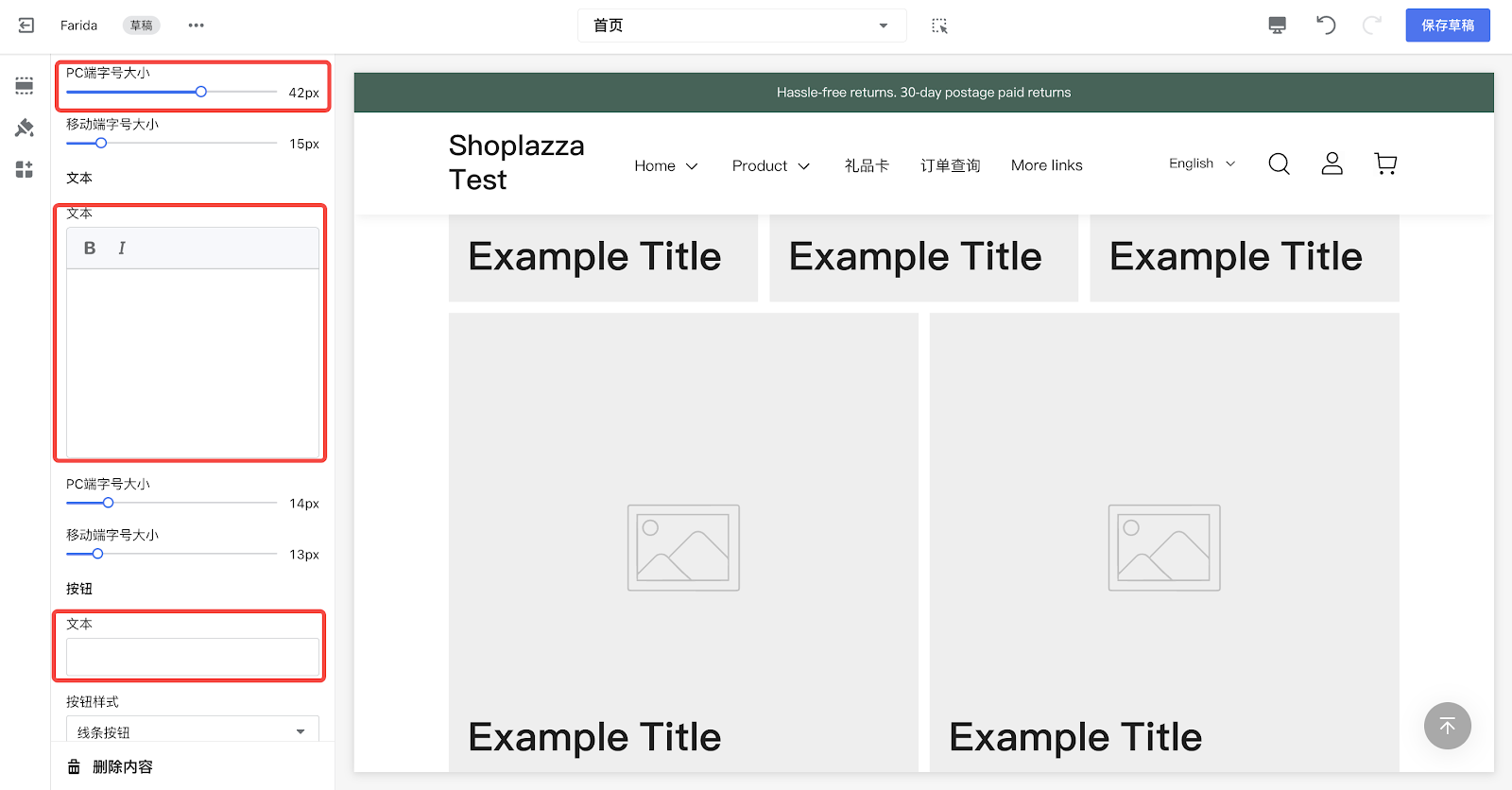
2. 添加内容块:五个横幅
- 横幅1:(标题)PC端字号大小为42px、文本置空、按钮文本置空
- 横幅2:(标题)PC端字号大小为42px、文本置空、按钮文本置空
- 横幅3:(标题)PC端字号大小为42px、文本置空、按钮文本置空
- 横幅4:(标题)PC端字号大小为42px、文本置空、按钮文本置空
- 横幅5:(标题)PC端字号大小为42px、文本置空、按钮文本置空


效果六

配置引导
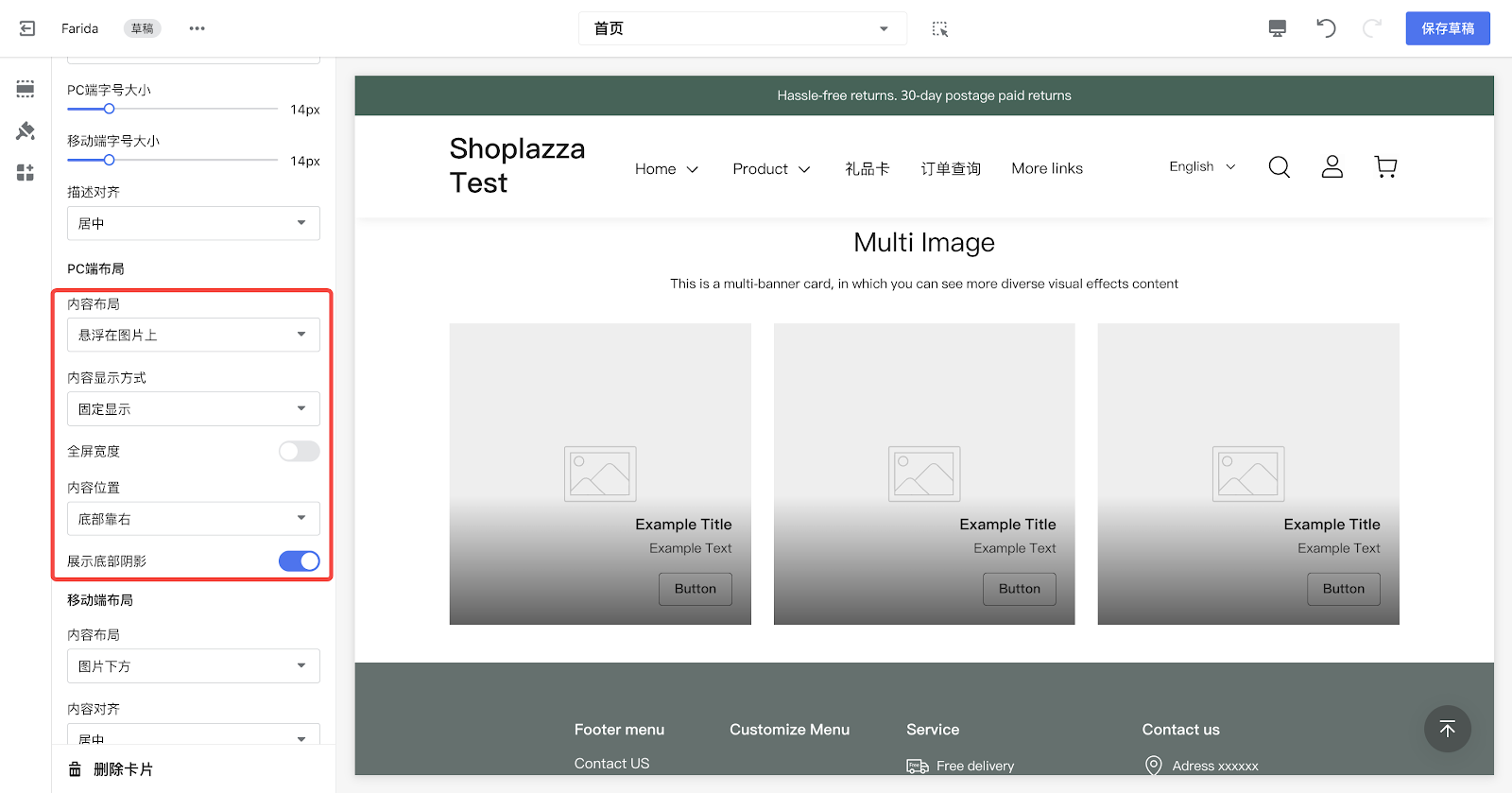
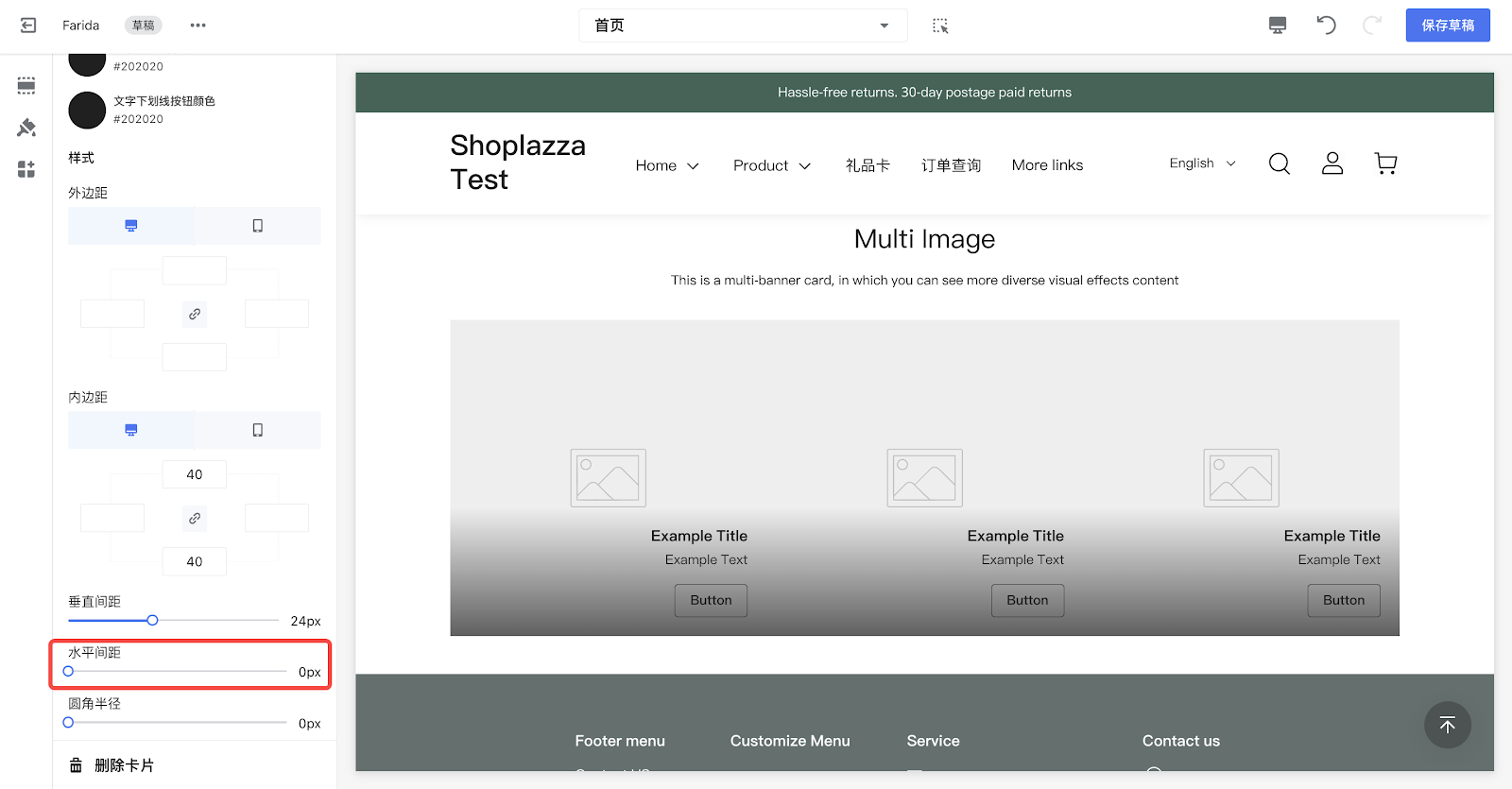
1. 卡片配置项:
- PC端每行展示数量:3

- 内容布局:悬浮在图片上
- 内容位置:底部靠右
- 显示底部阴影:开启

- 水平间距:0px

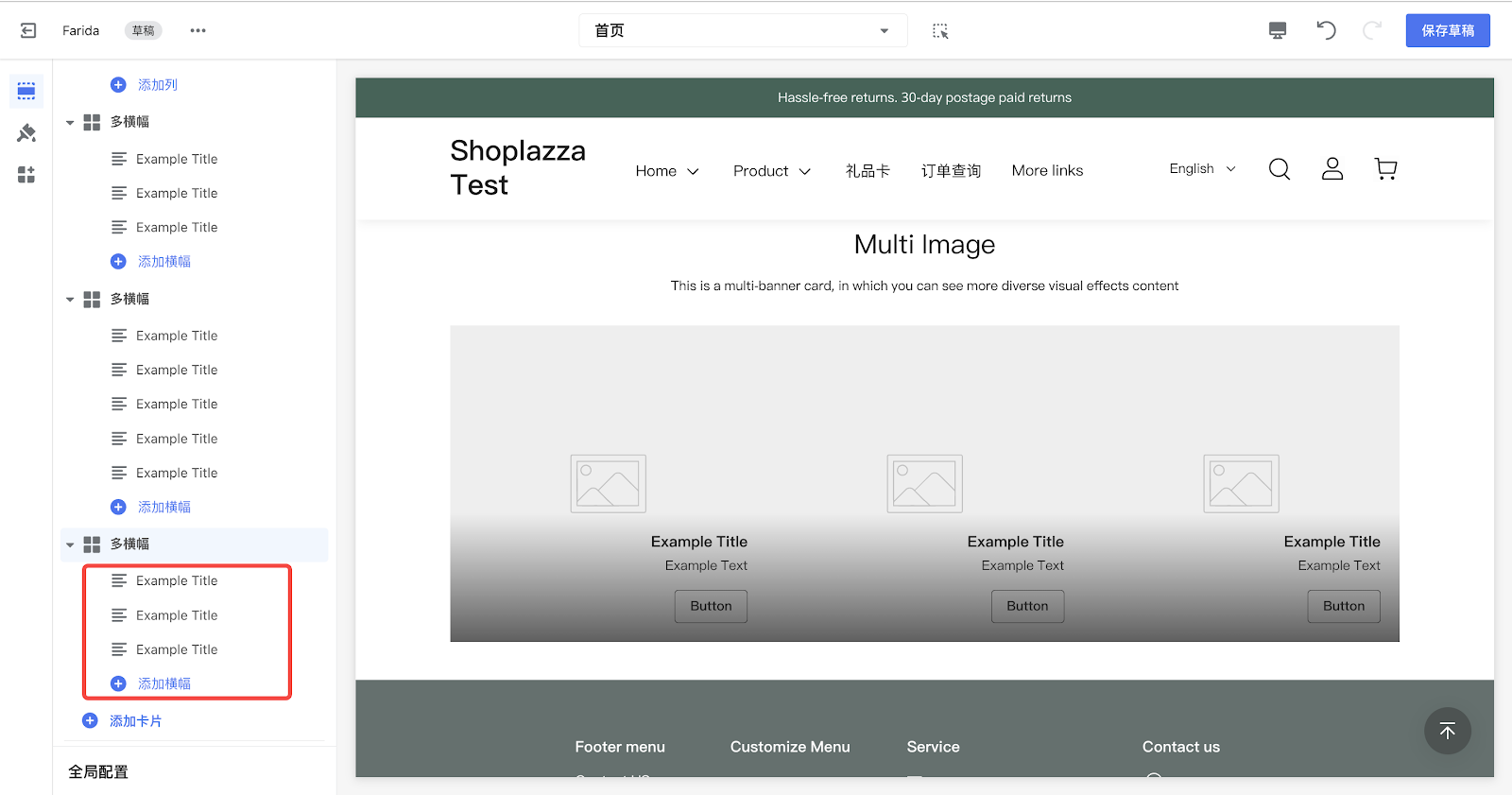
2. 添加内容块:三个横幅
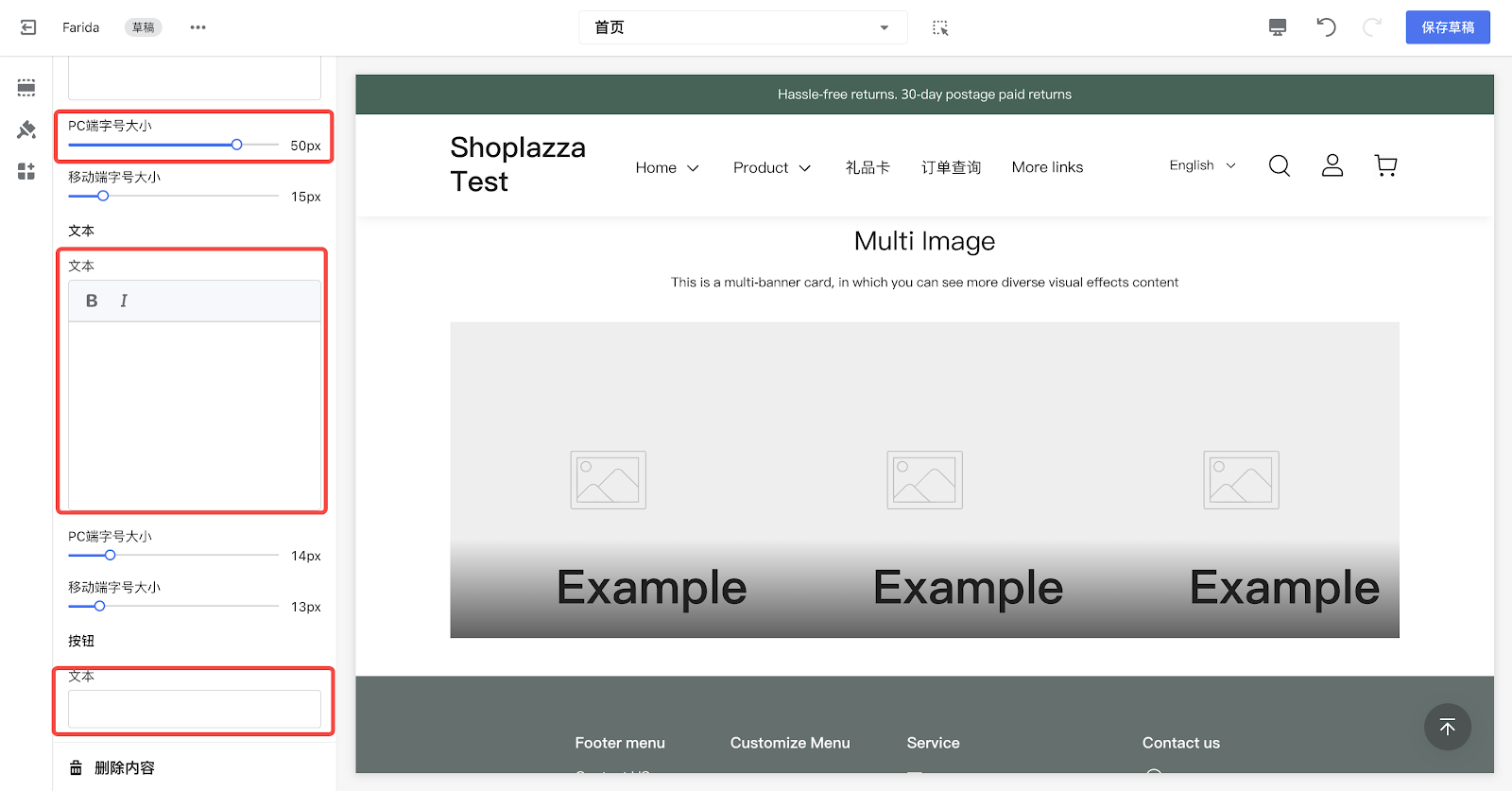
- 横幅1:(标题)PC端字号大小为50px、文本置空、按钮文本置空
- 横幅2:(标题)PC端字号大小为50px、文本置空、按钮文本置空
- 横幅3:(标题)PC端字号大小为50px、文本置空、按钮文本置空






评论
请登录写评论。