当您网站的banner图片、专辑封面、商品图片显示不完整时,主要是由于主题内的相关设置导致图片被裁剪。此时,您可以参考本文内容进行调整。
场景一:Banner/幻灯图片显示不完整
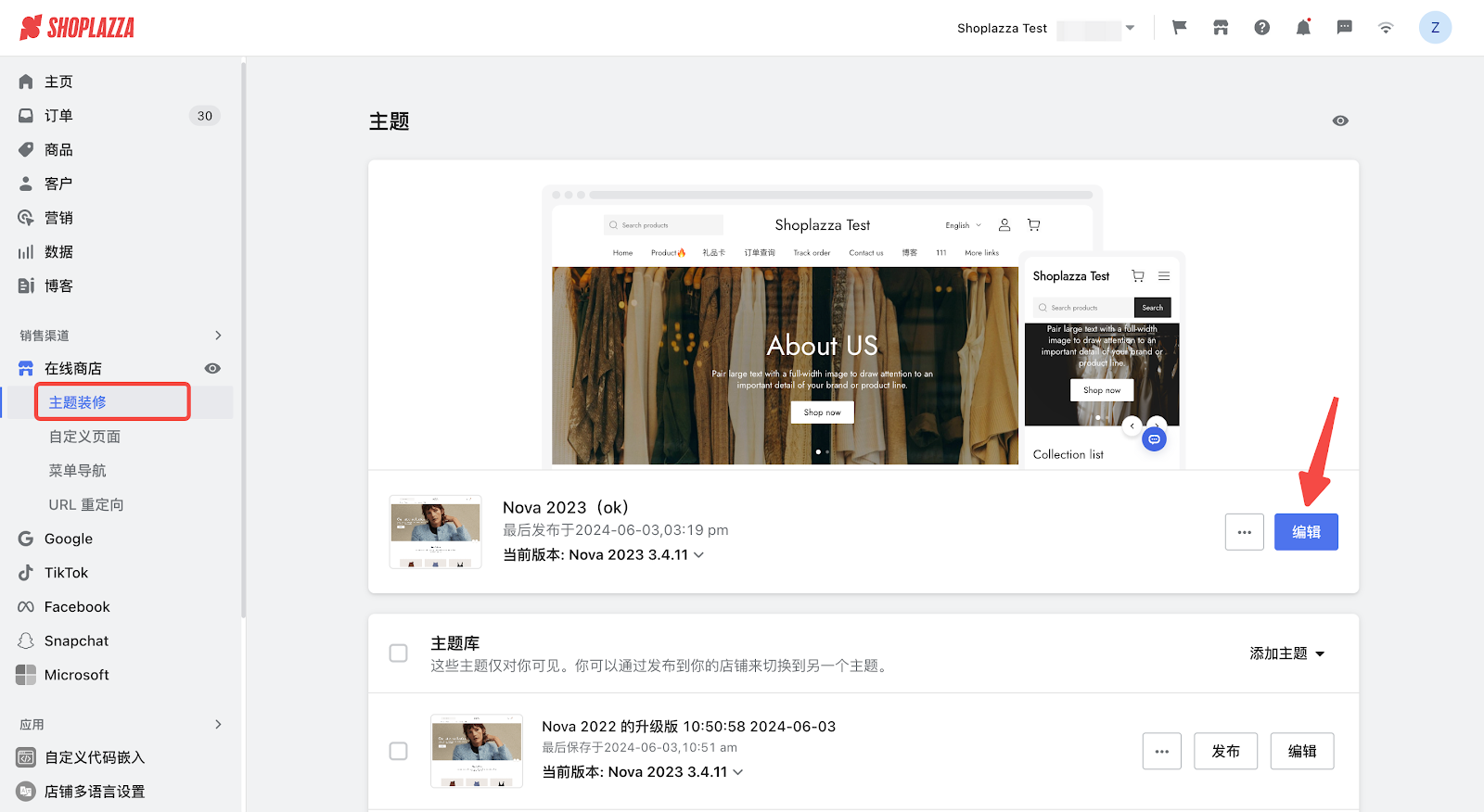
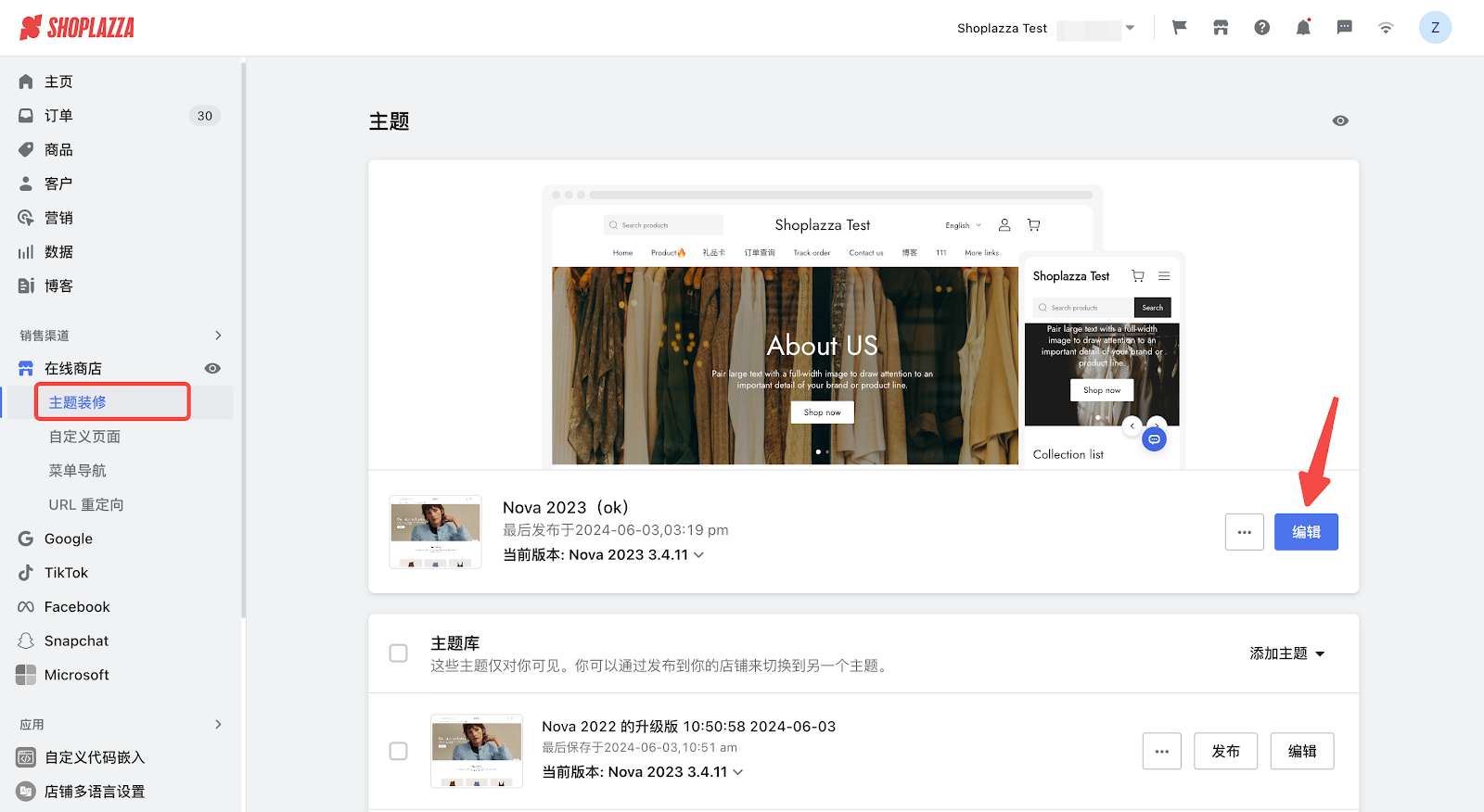
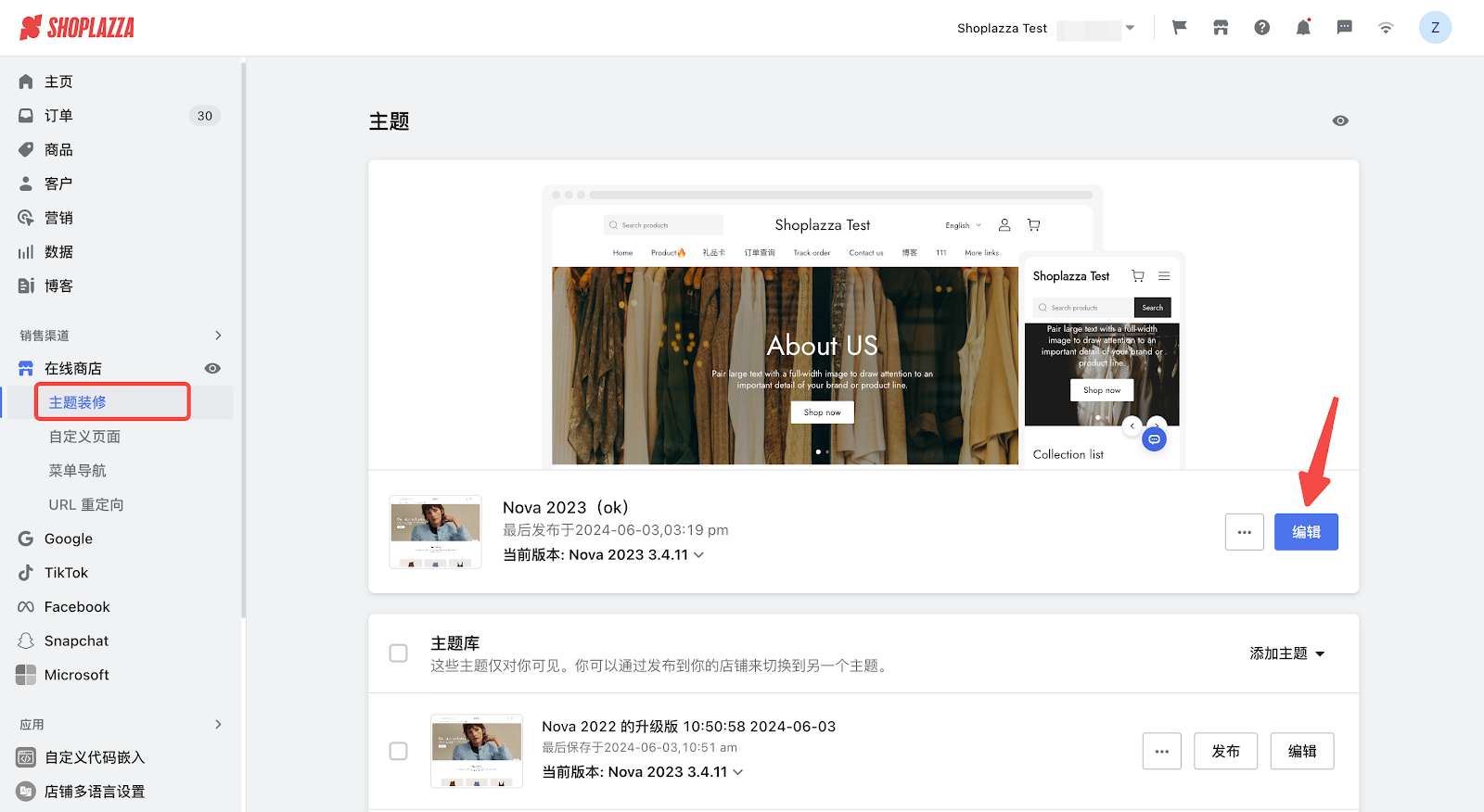
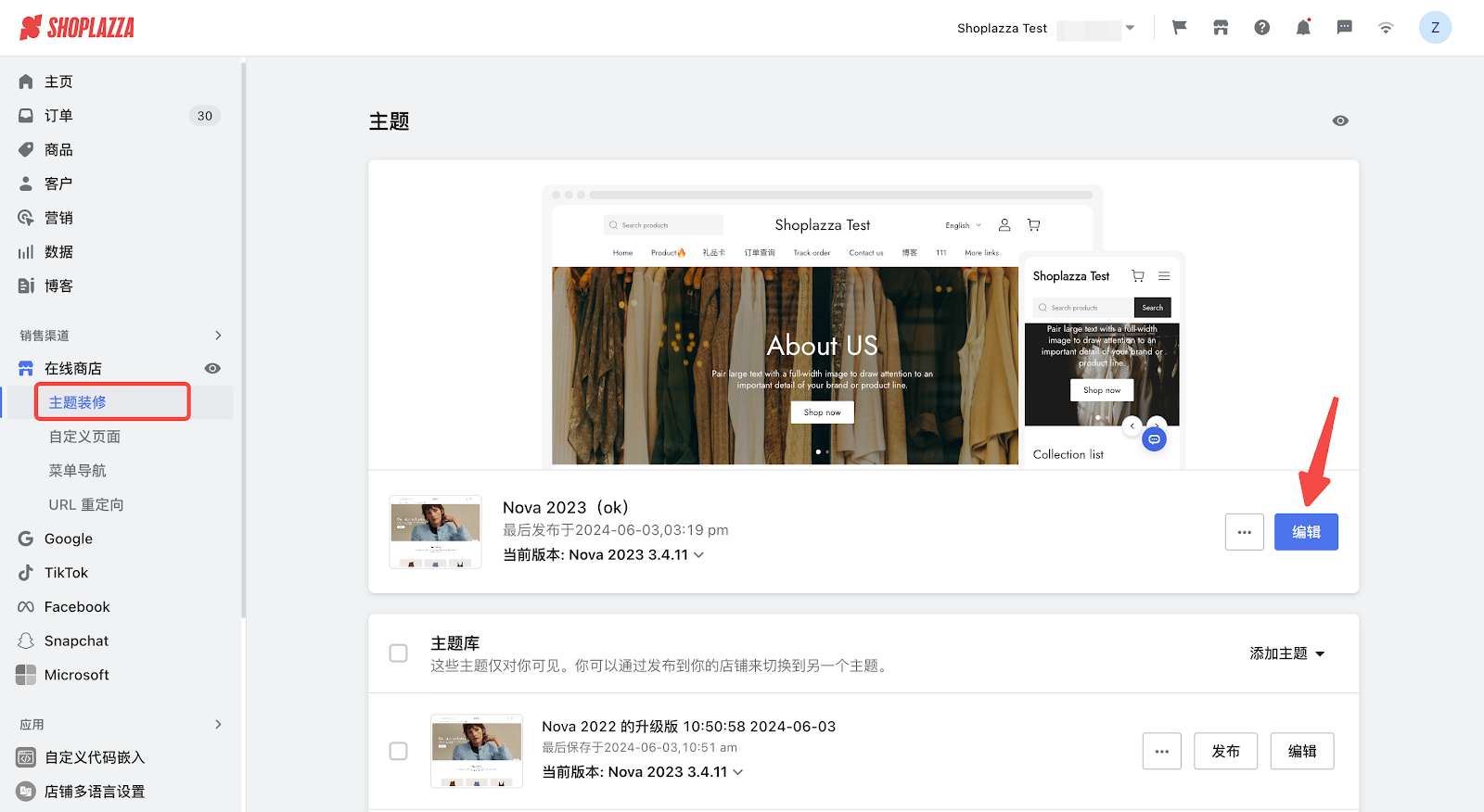
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑。

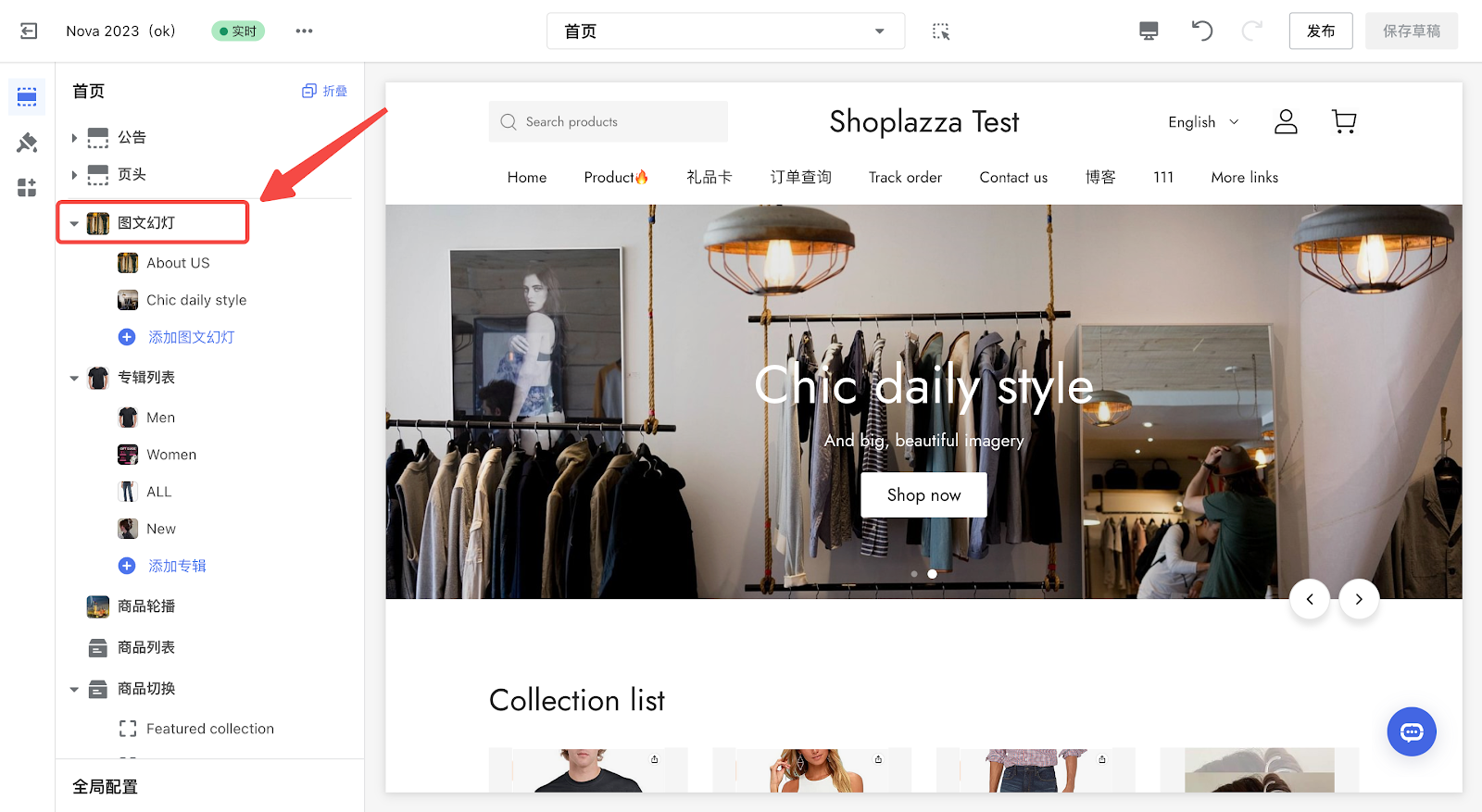
2. 找到对应卡片,点击卡片名称进入卡片编辑页面。

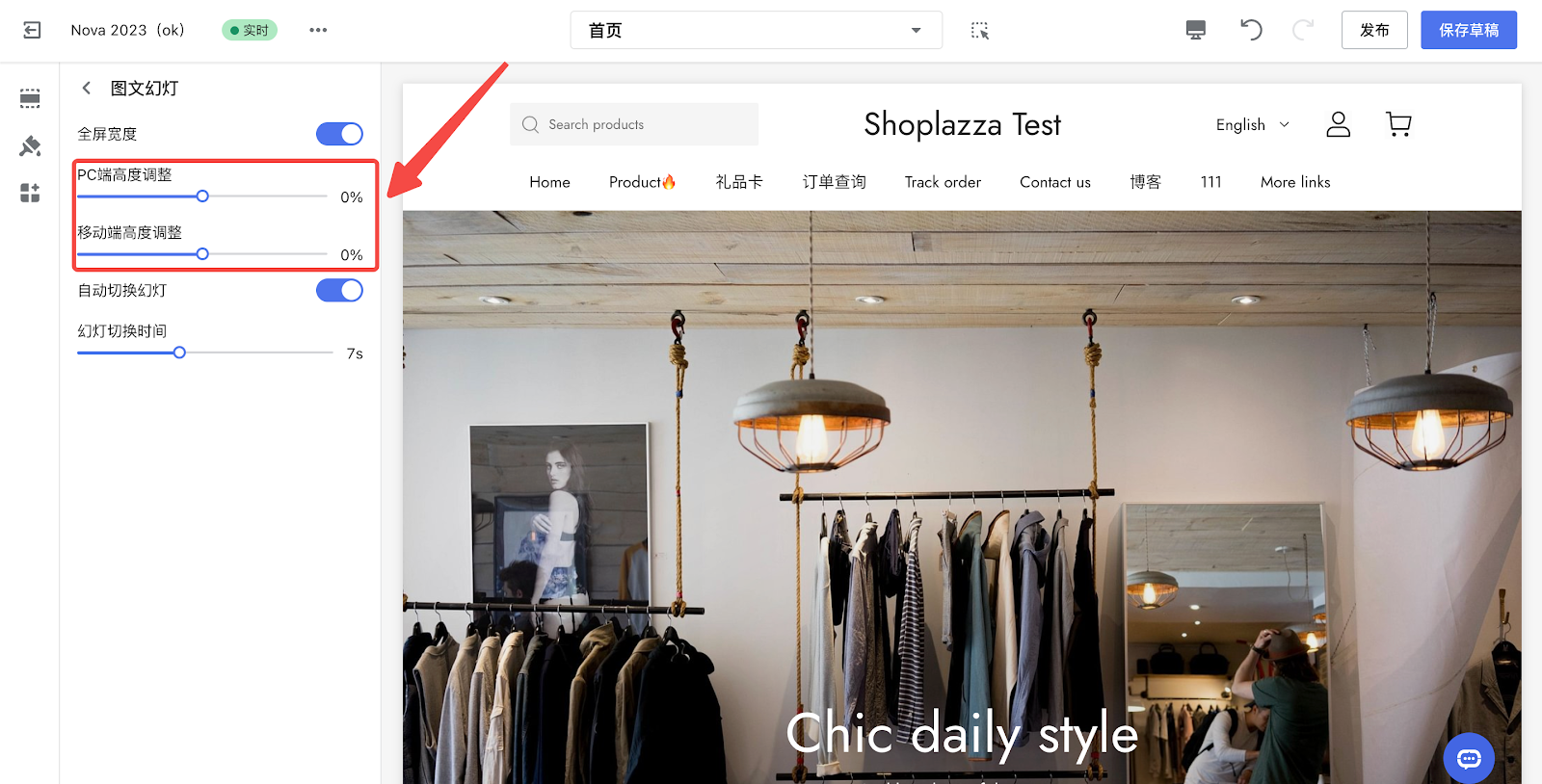
3. 调整PC端/移动端高度。
提示
将PC端/移动端高度调整为0%,图片可自适应显示。

4. 点击保存草稿或发布完成设置。
场景二:专辑封面显示不完整
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑。

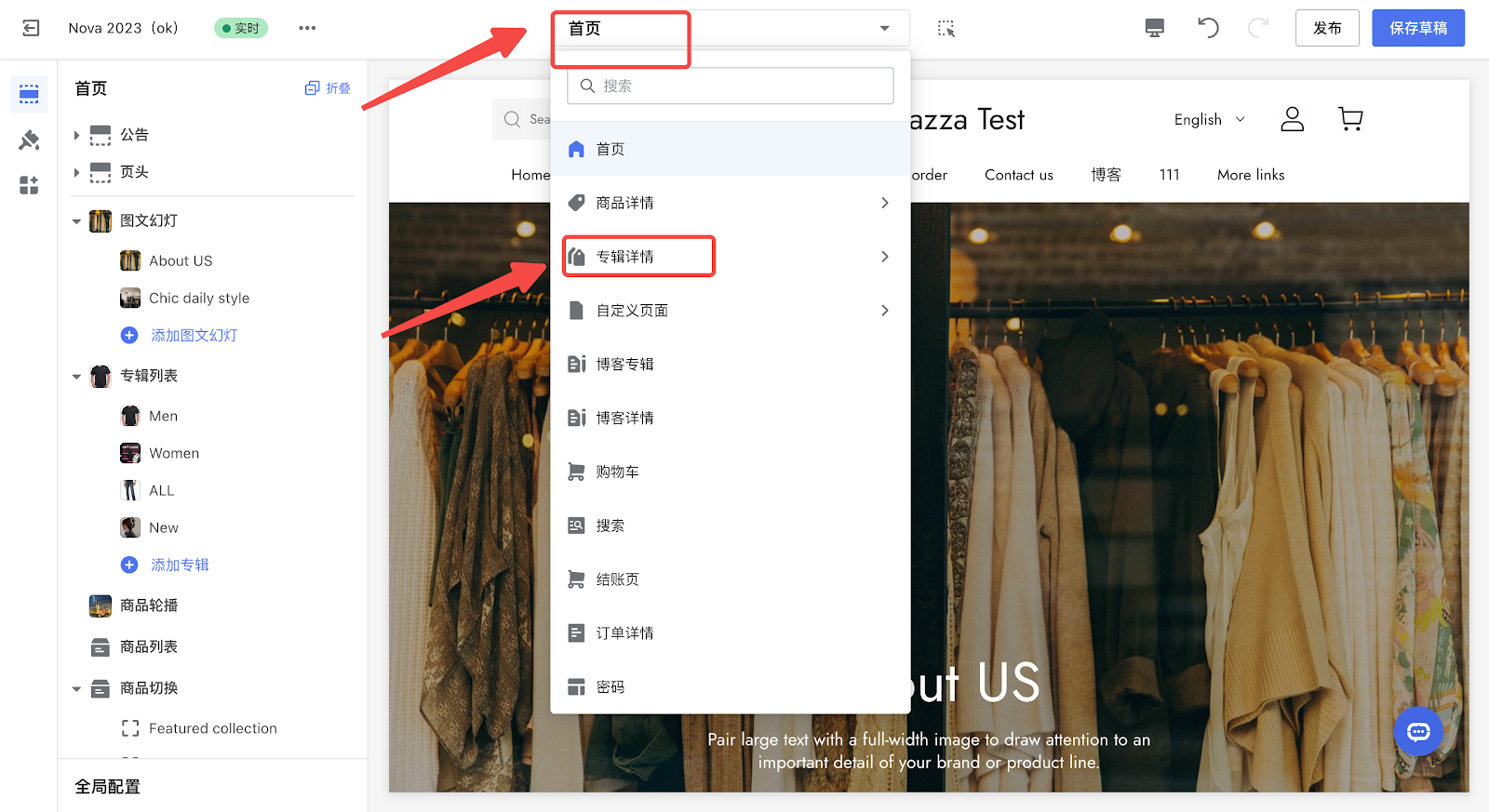
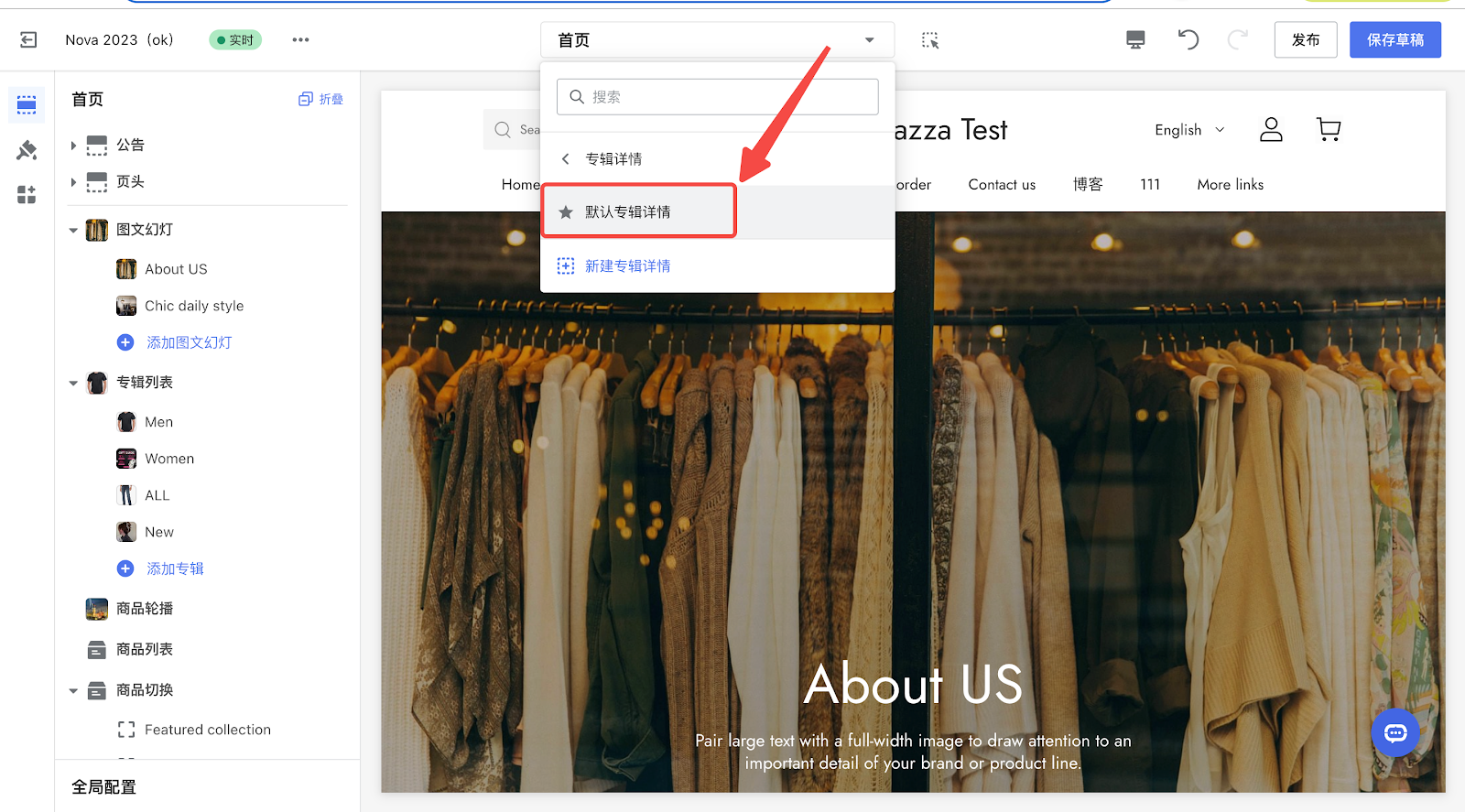
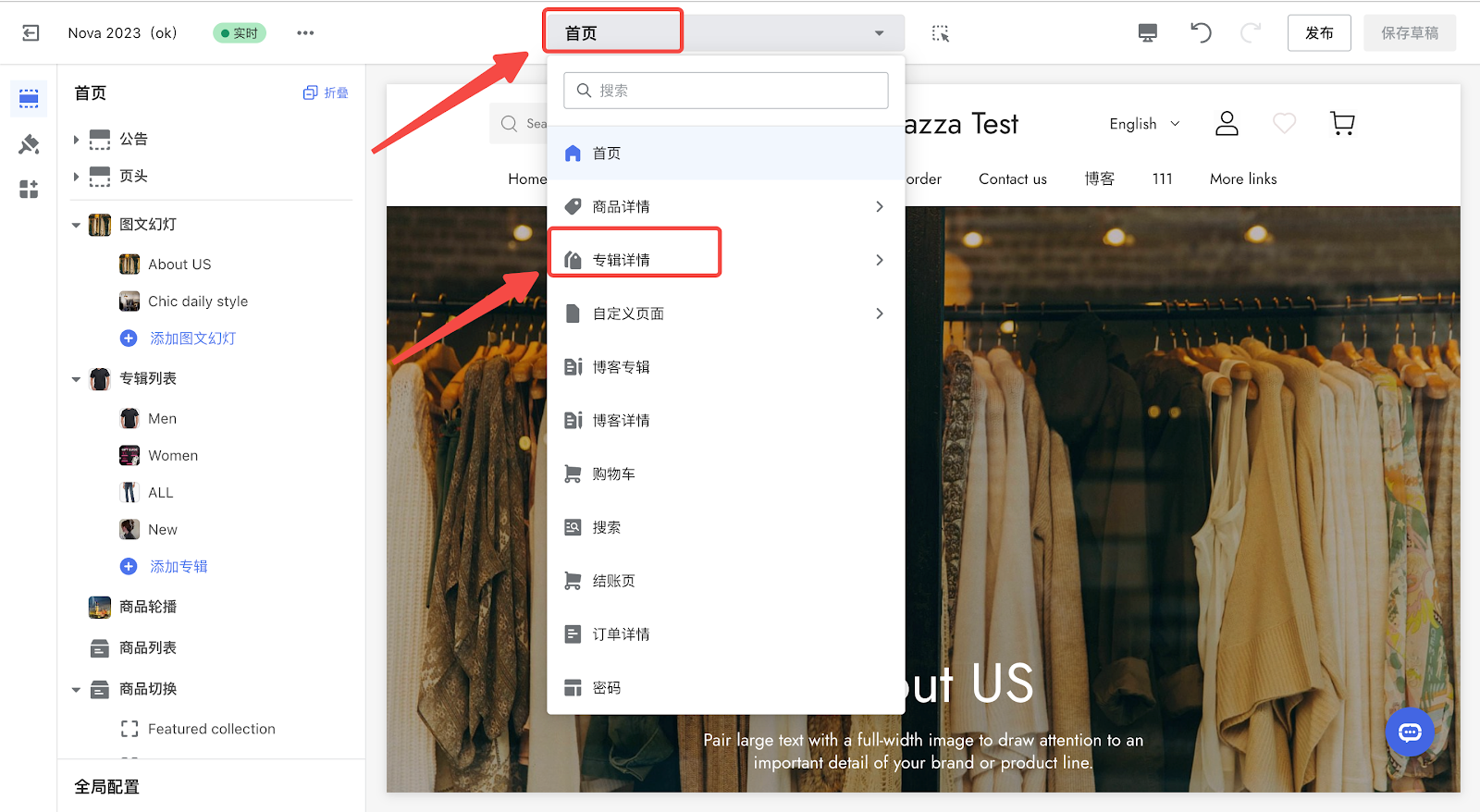
2. 进入主题装修页面,在顶部中间位置点击页面切换器,下拉选择专辑详情 > 默认专辑详情。


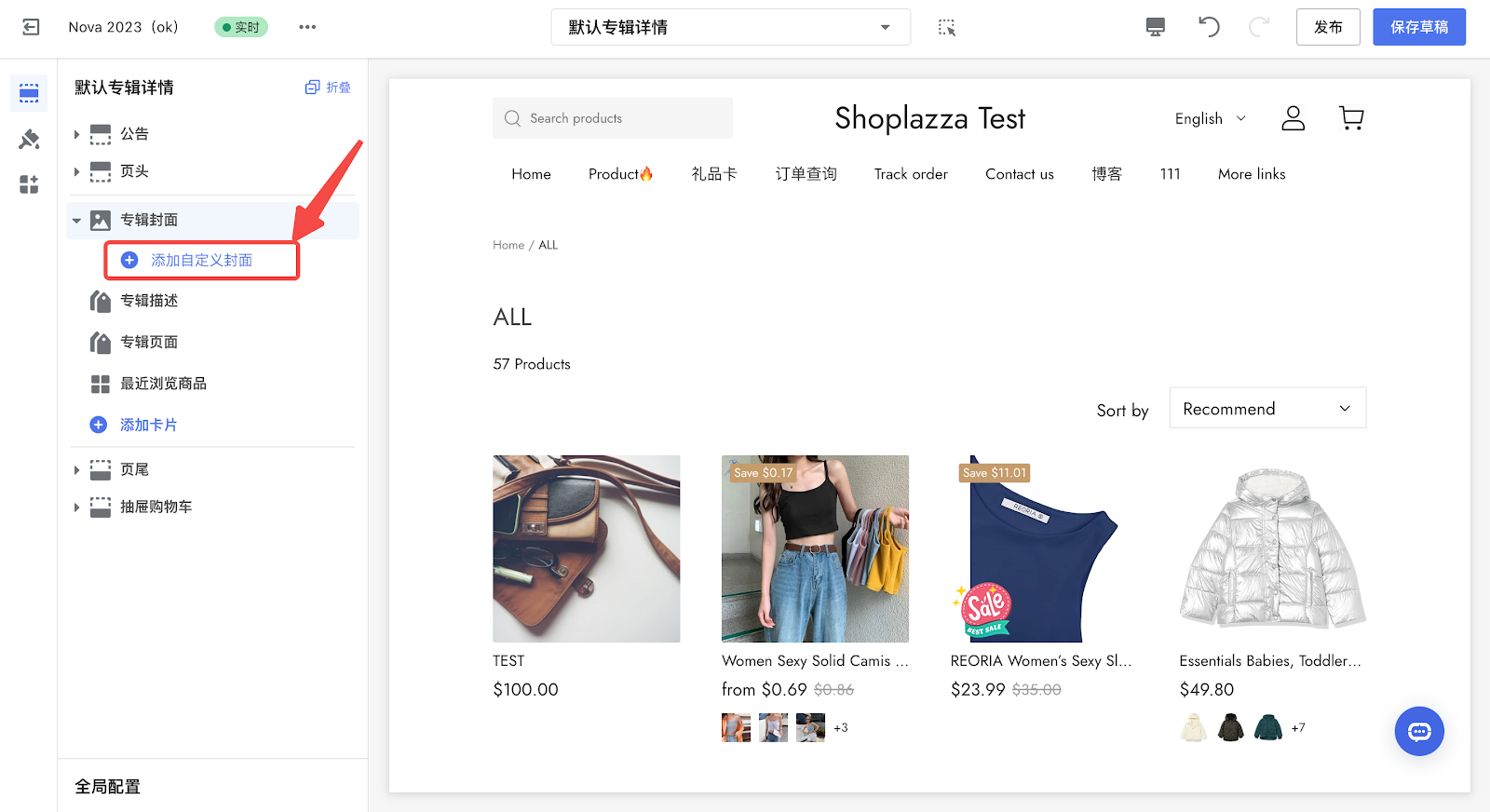
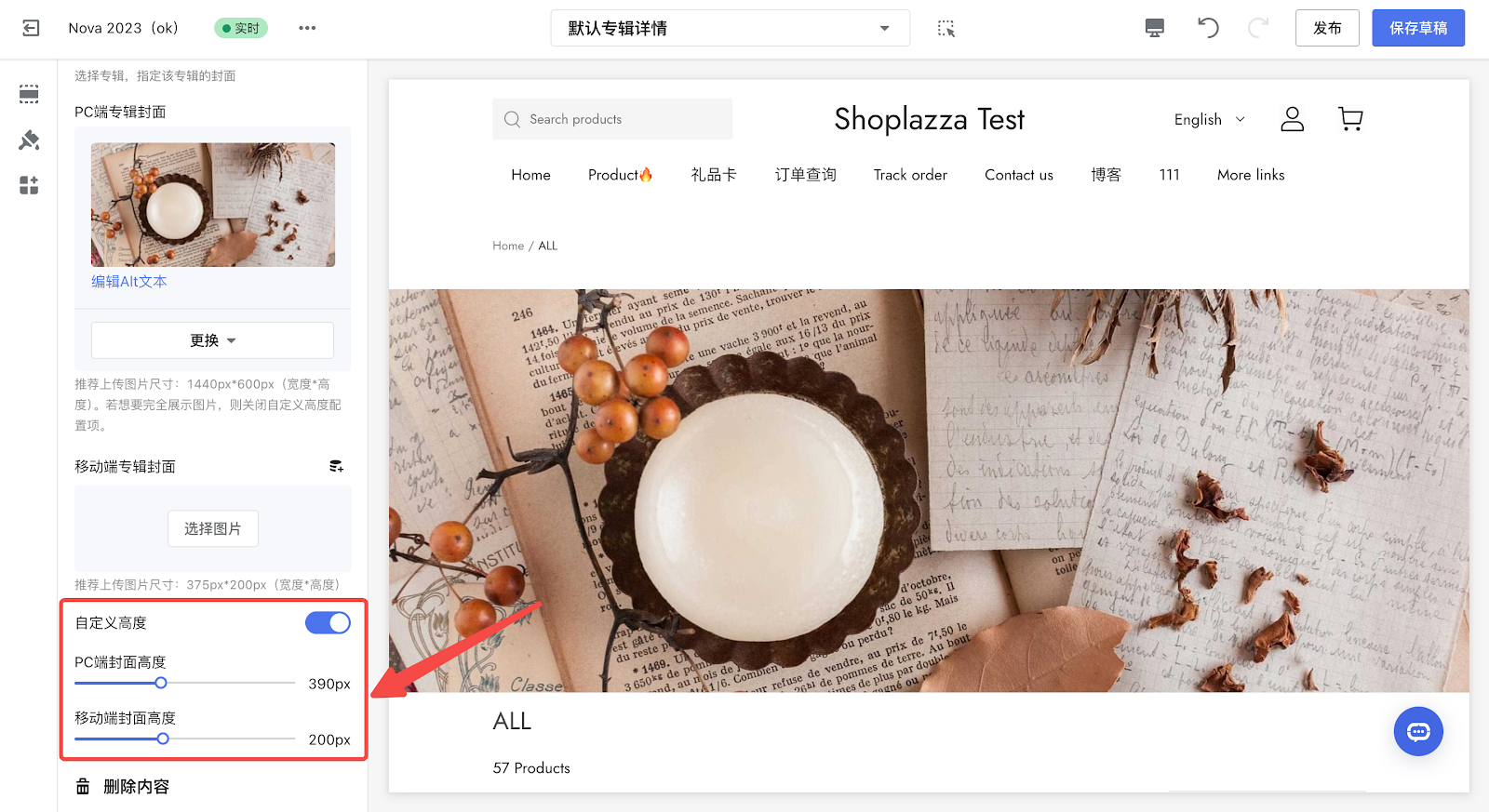
3. 点击专辑封面 > 添加自定义封面。

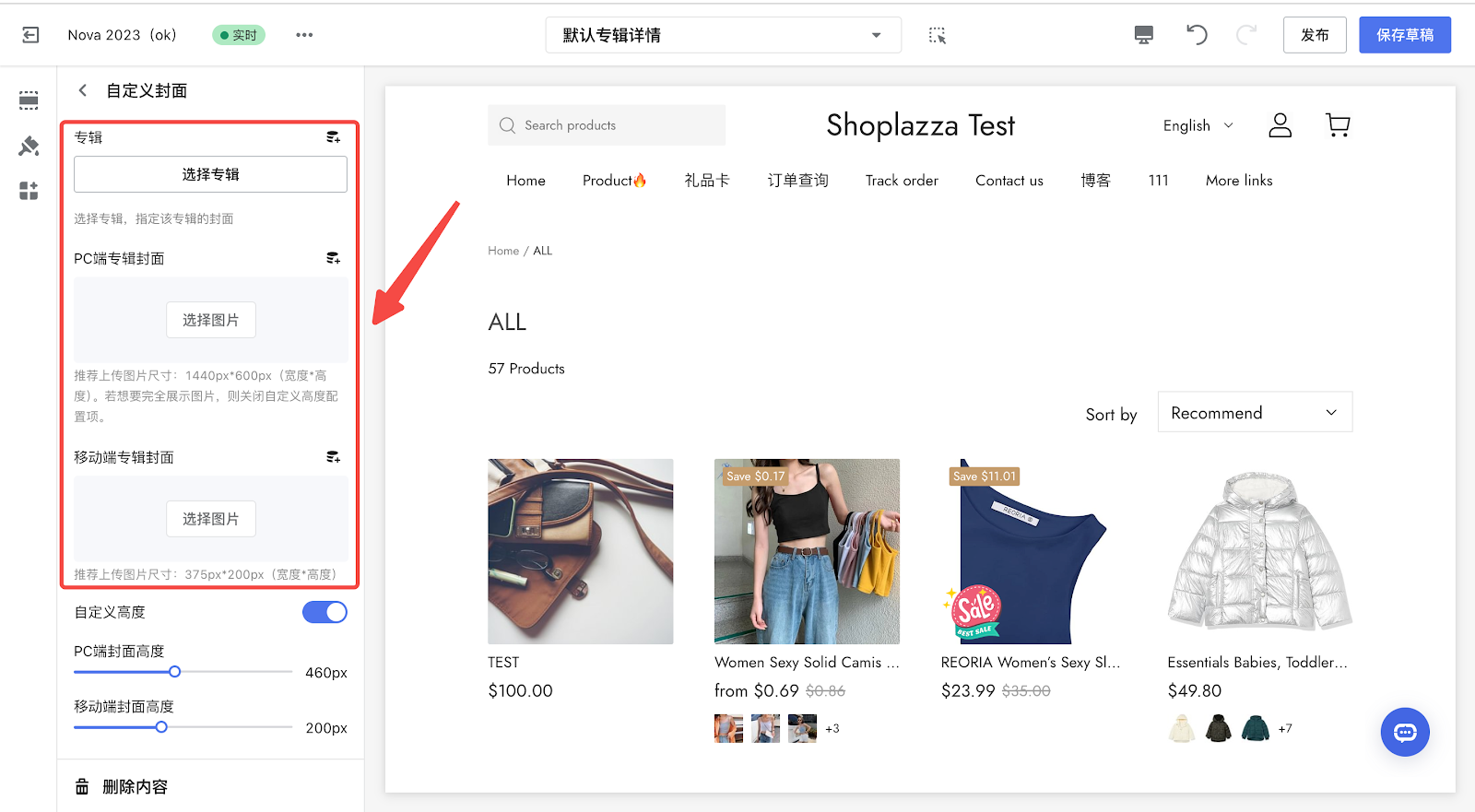
4. 选择需要添加封面的专辑,并添加图片。

5. 您可以自行调整封面高度;或者直接关闭自定义高度按钮,图片将自适应显示。

6. 点击保存草稿或发布完成设置。
场景三:卡片/专辑页的商品图片显示不完整
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑。

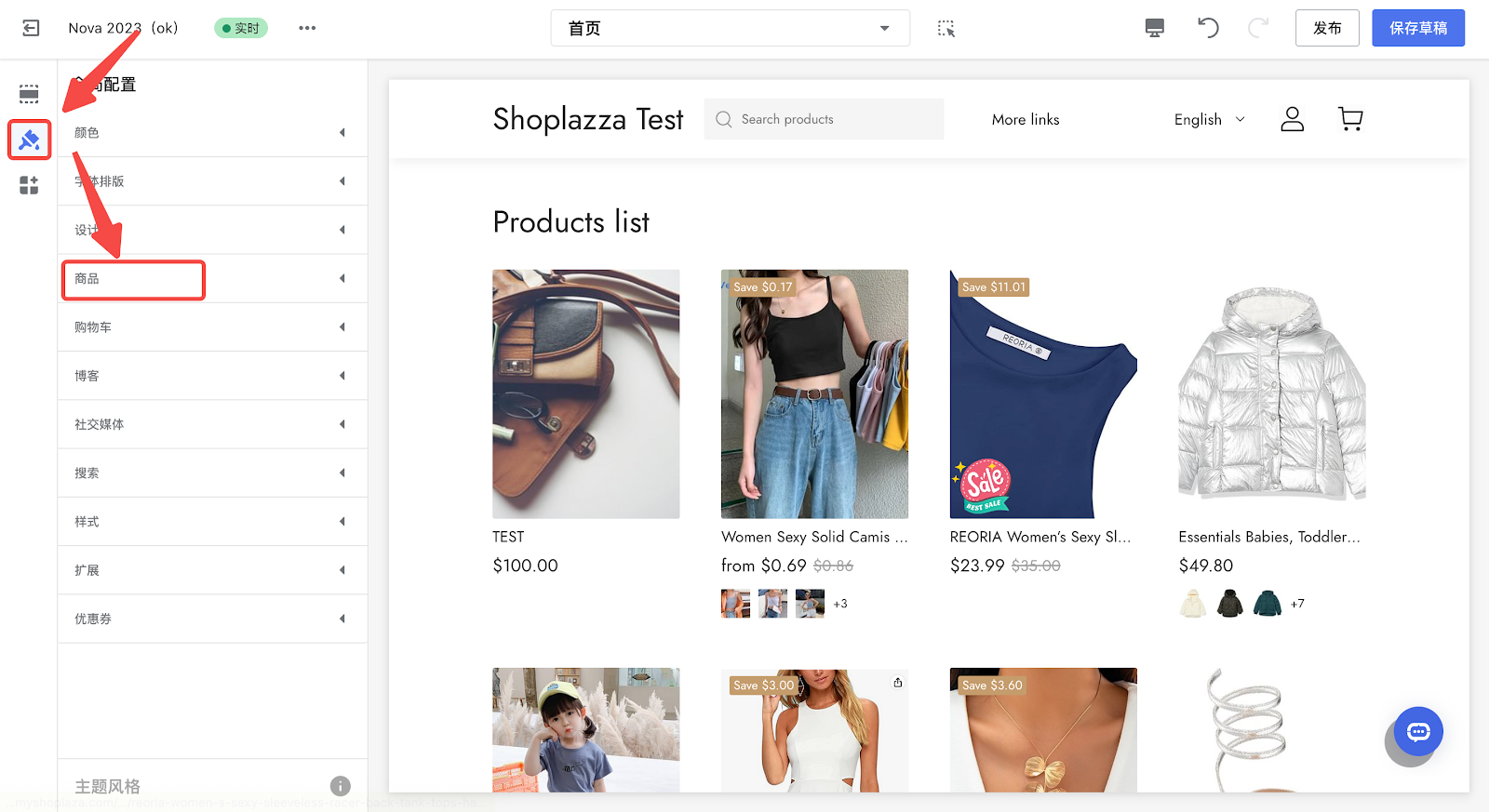
2. 进入主题装修页面,点击左侧列表中的全局配置图标 > 商品。

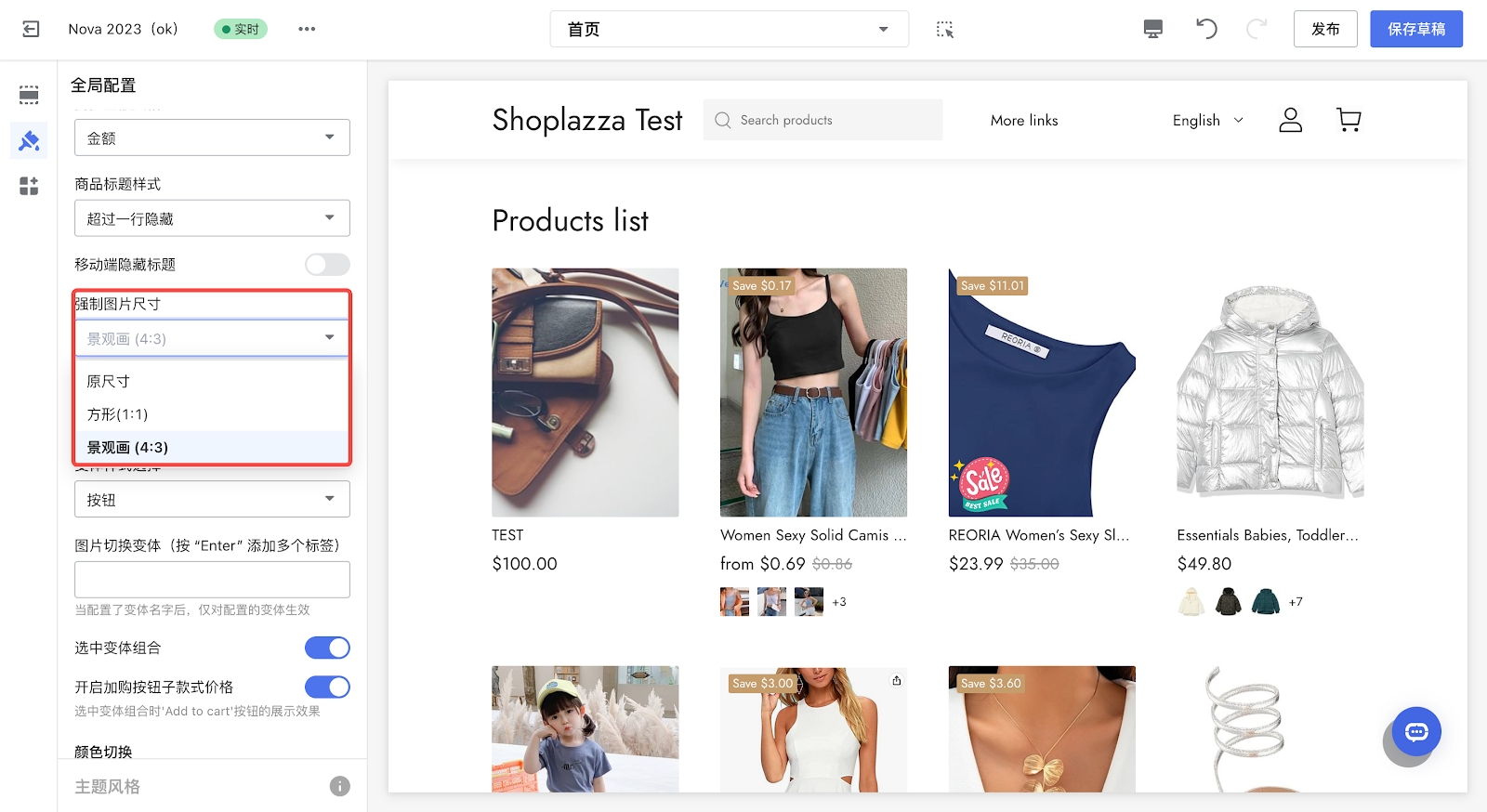
3. 将强制图片尺寸设置为原尺寸。

注意
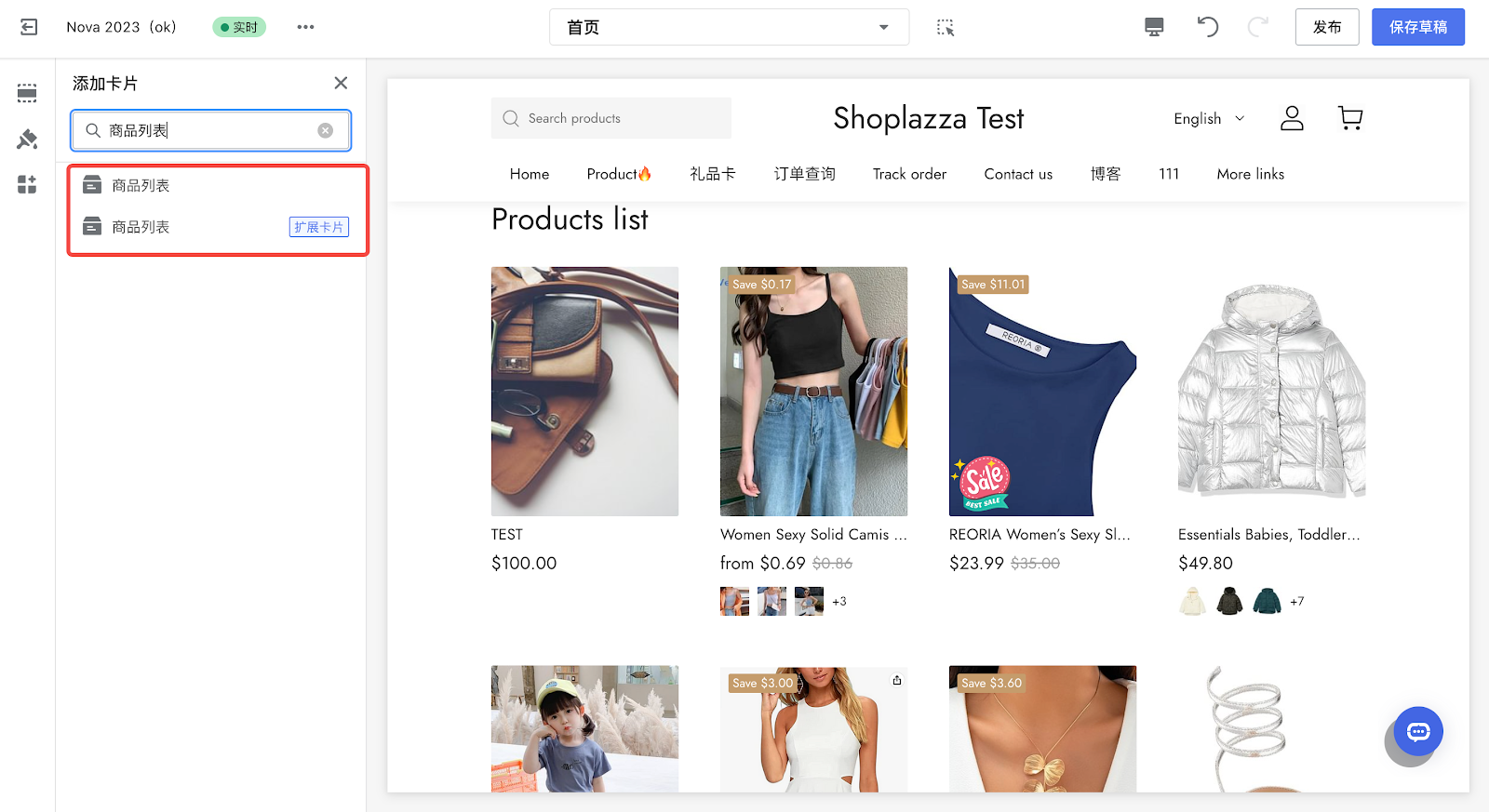
主题中的卡片分为主题卡片和扩展卡片(如下图所示的商品列表卡片),扩展卡片不受全局配置功能影响。如果您已经设置了强制图片尺寸,但是没有生效,需要重新添加主题卡片(非扩展卡片)。

4. 点击保存草稿或发布完成设置。
场景四:商品详情页的商品图片显示不完整
1. 登录您的 Shoplazza 管理后台,点击在线商店 > 主题装修 > 编辑。

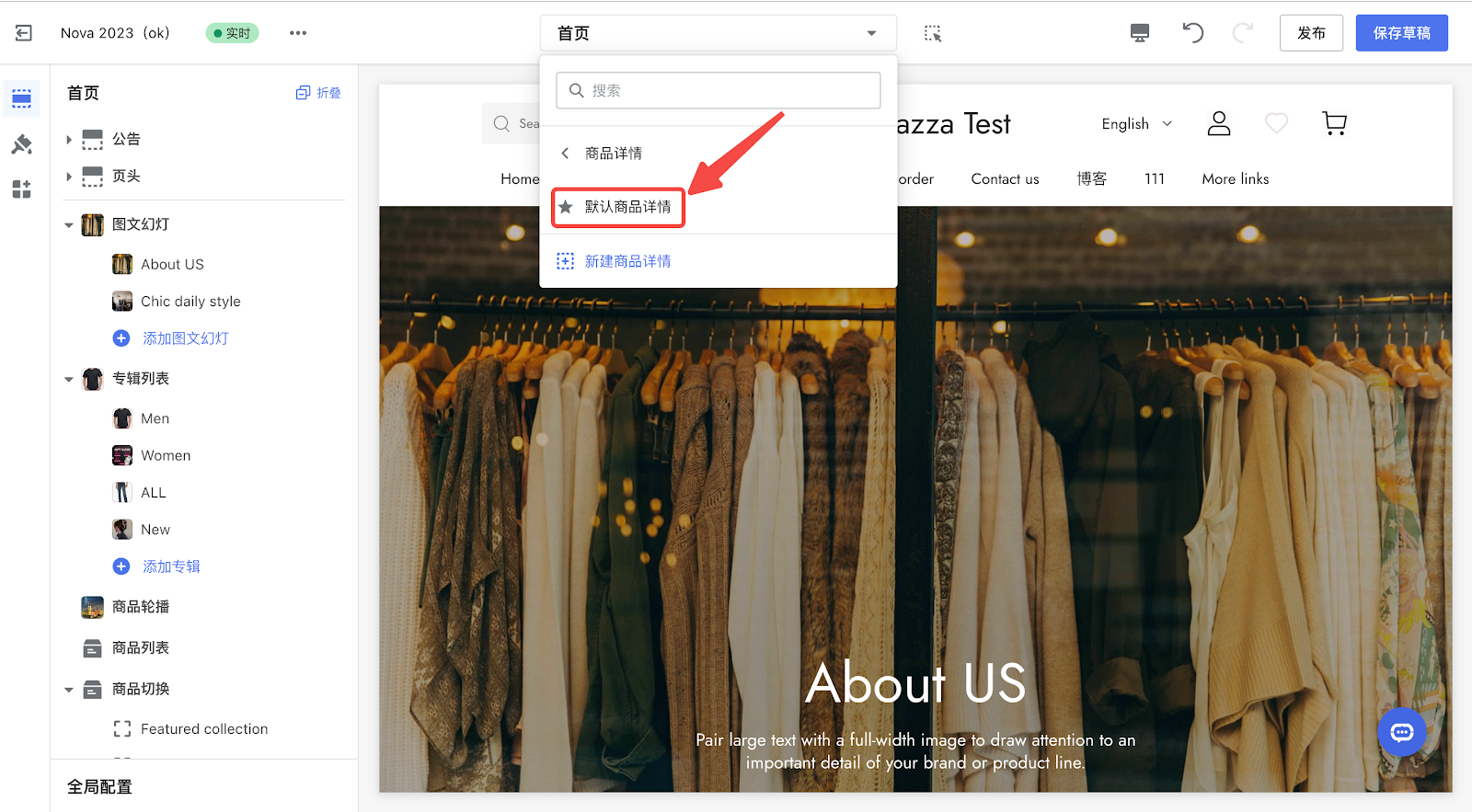
2. 进入主题装修页面,在顶部中间位置点击页面切换器,下拉选择商品详情 > 默认商品详情。


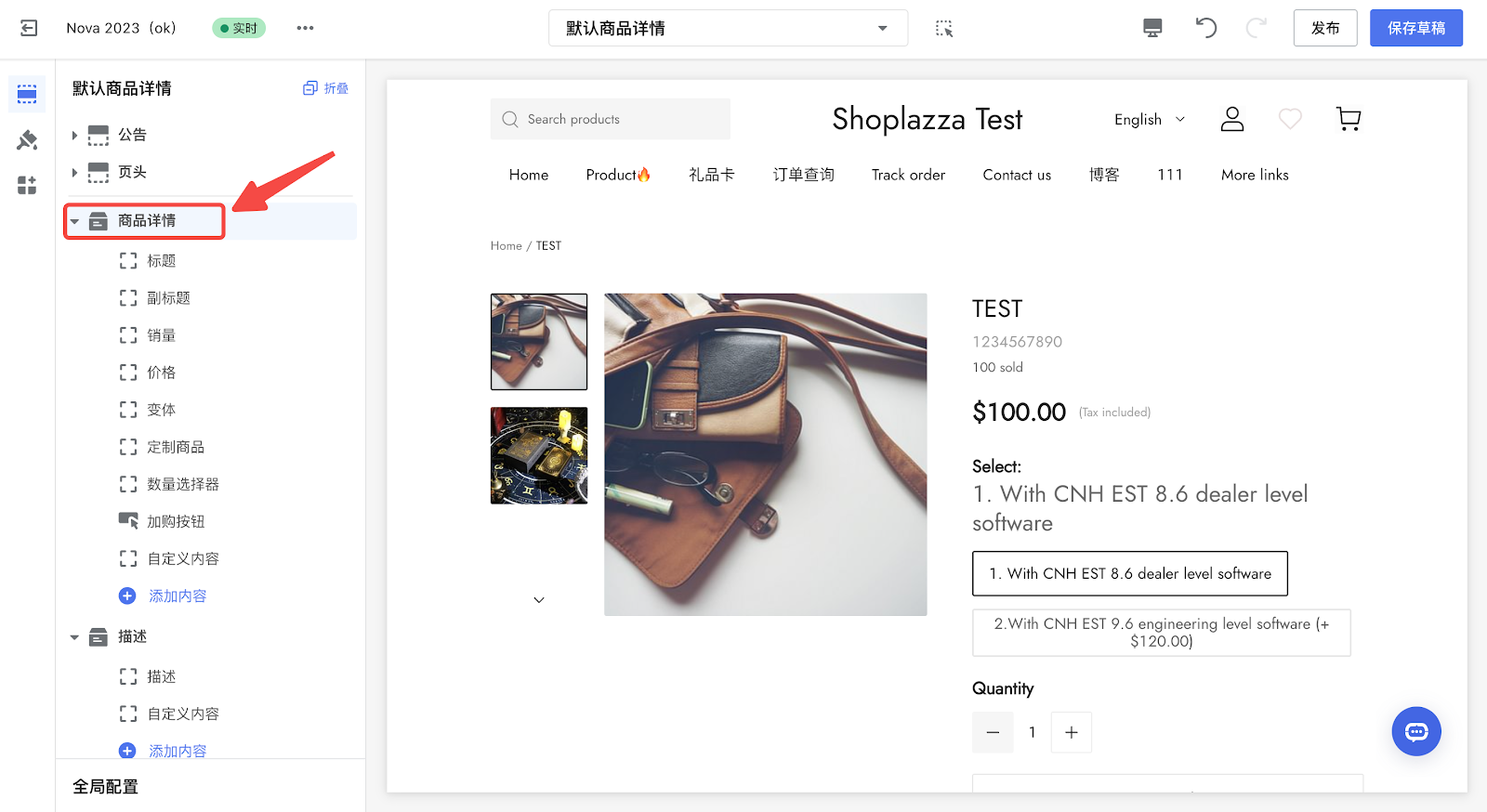
3. 点击商品详情。

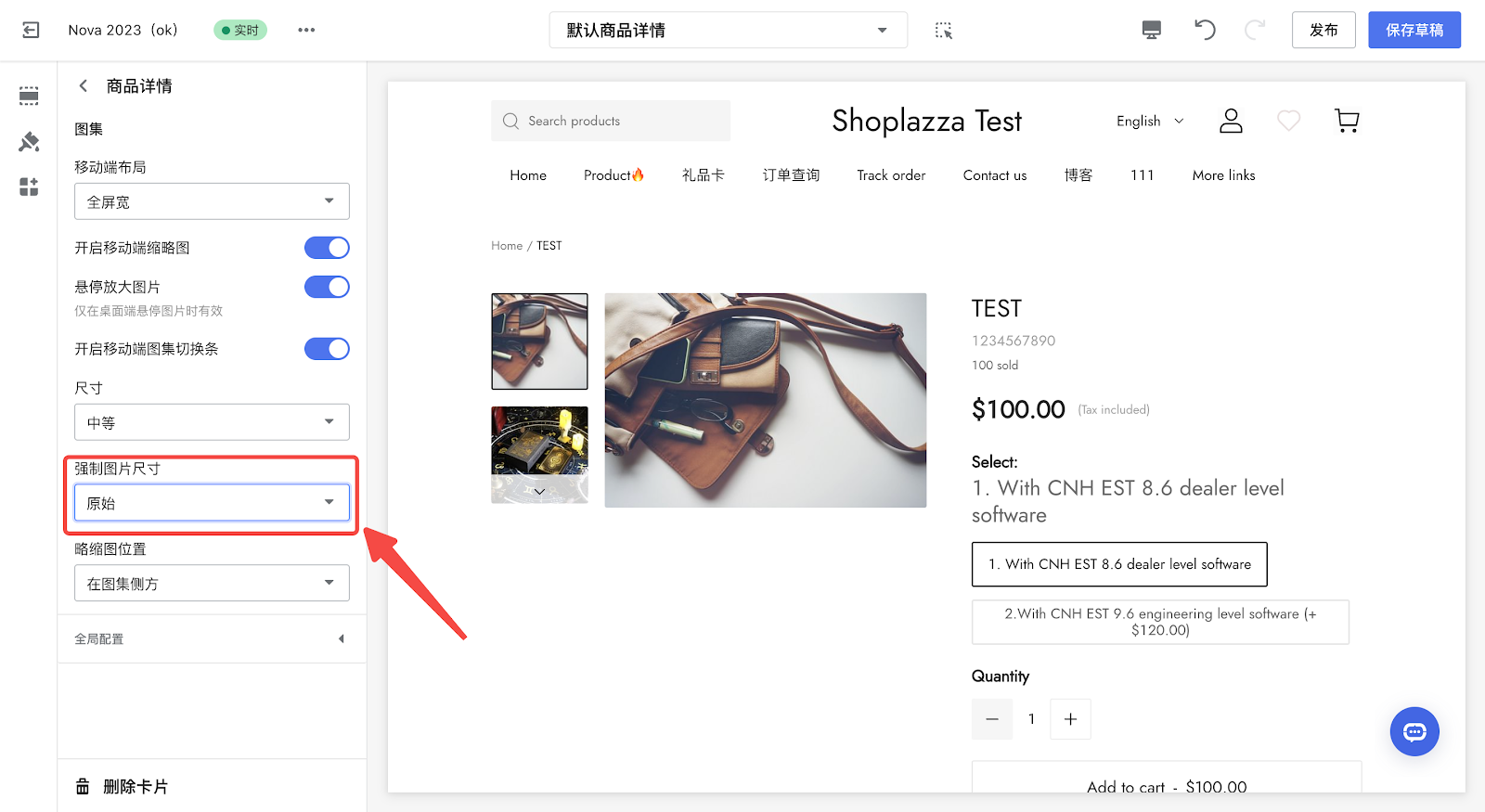
4. 将强制图片尺寸设置为原始尺寸。

6. 点击保存草稿或发布完成设置。
提示
各主题常用卡片推荐尺寸可参考帮助文档:主题卡片图片推荐尺寸。




评论
请登录写评论。