网站页尾的版权信息在法律合规、知识产权保护、品牌展示、联系沟通以及信息参考和证明等方面都起到重要作用。它不仅有助于维护跨境电商网站的合法性和知识产权,还有助于建立品牌形象和用户信任。本节内容将为您讲解如何修改不同主题的页尾版权信息。
版权信息组成要素
页尾版权信息主要由©符号 + 当前年份 + 店铺名称 + 附加版权文案四个部分构成,不同部分修改路径有所不同,请您自行根据需要参考对应内容。
更改店铺名称
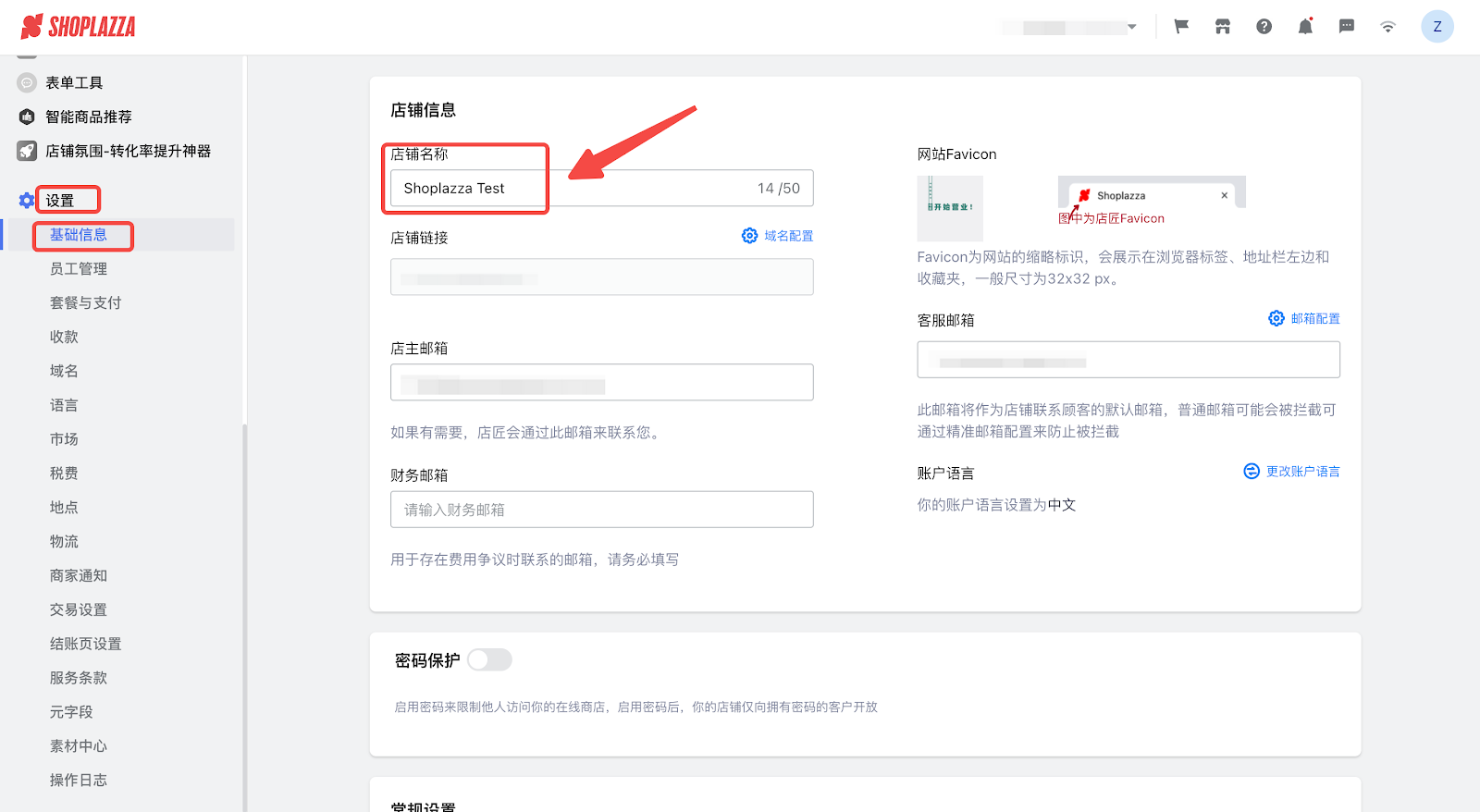
登录您的Shoplazza管理后台,点击设置 > 基础信息,在店铺信息中,即可修改版权信息中的店铺名称部分。

关闭/添加版权文案
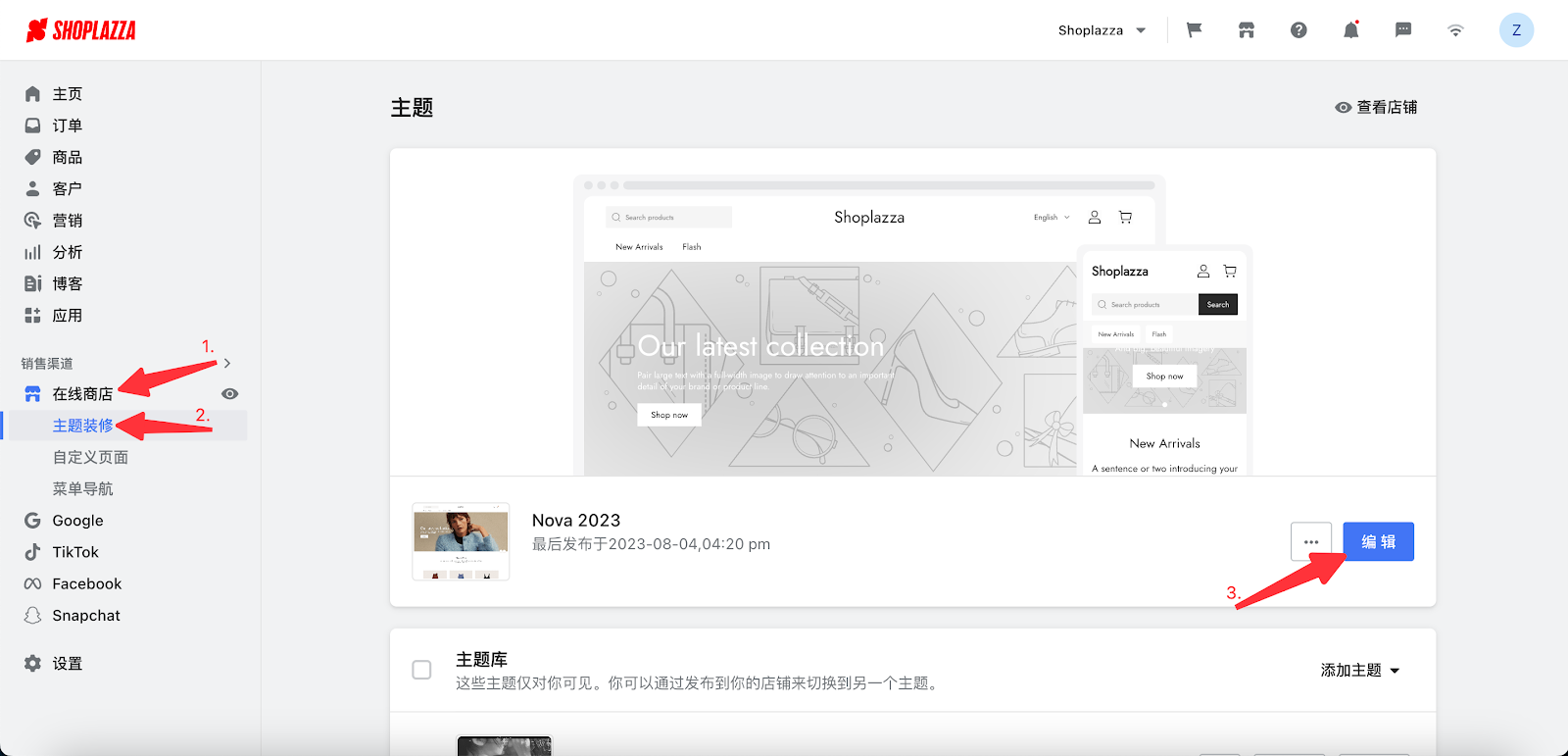
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 编辑。

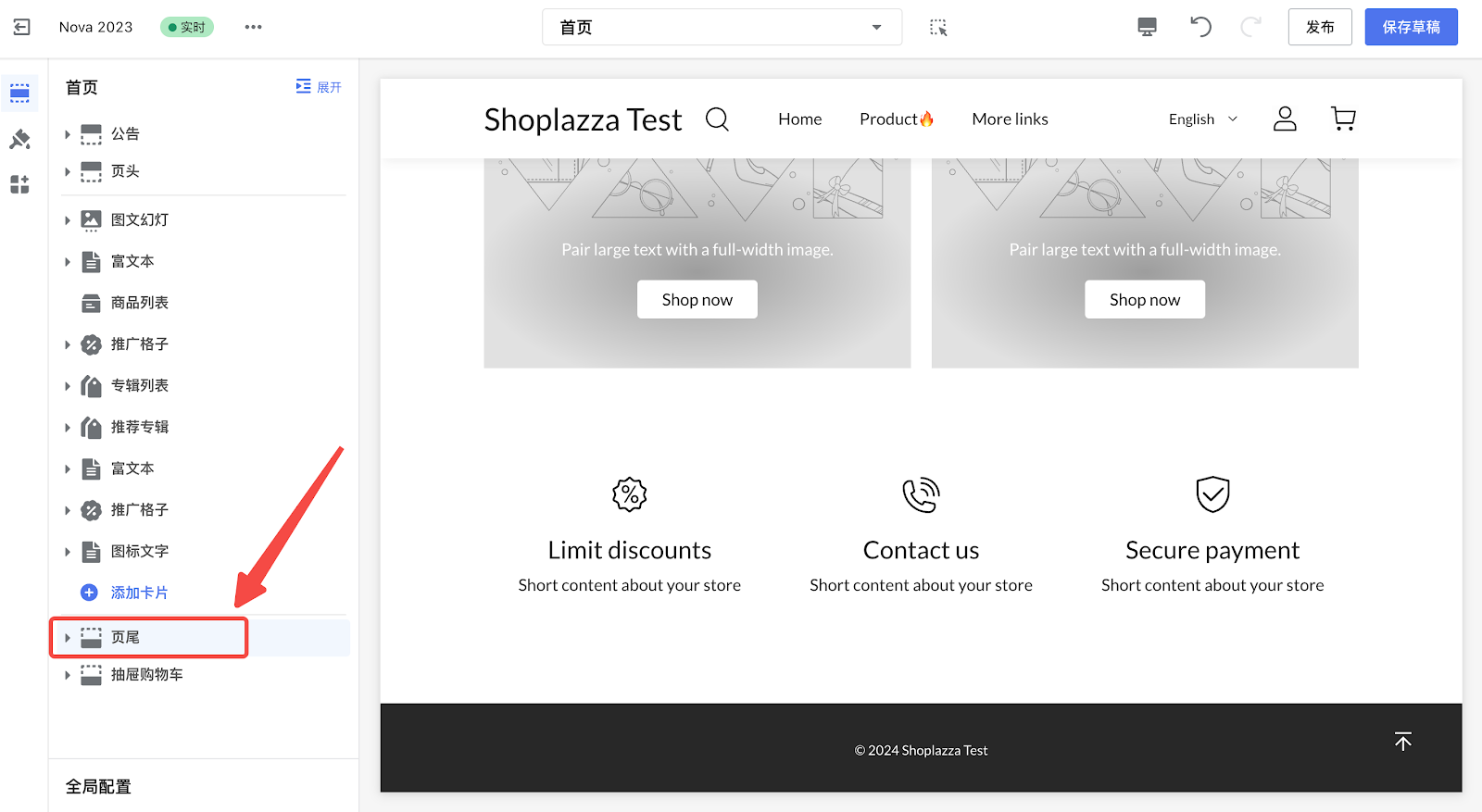
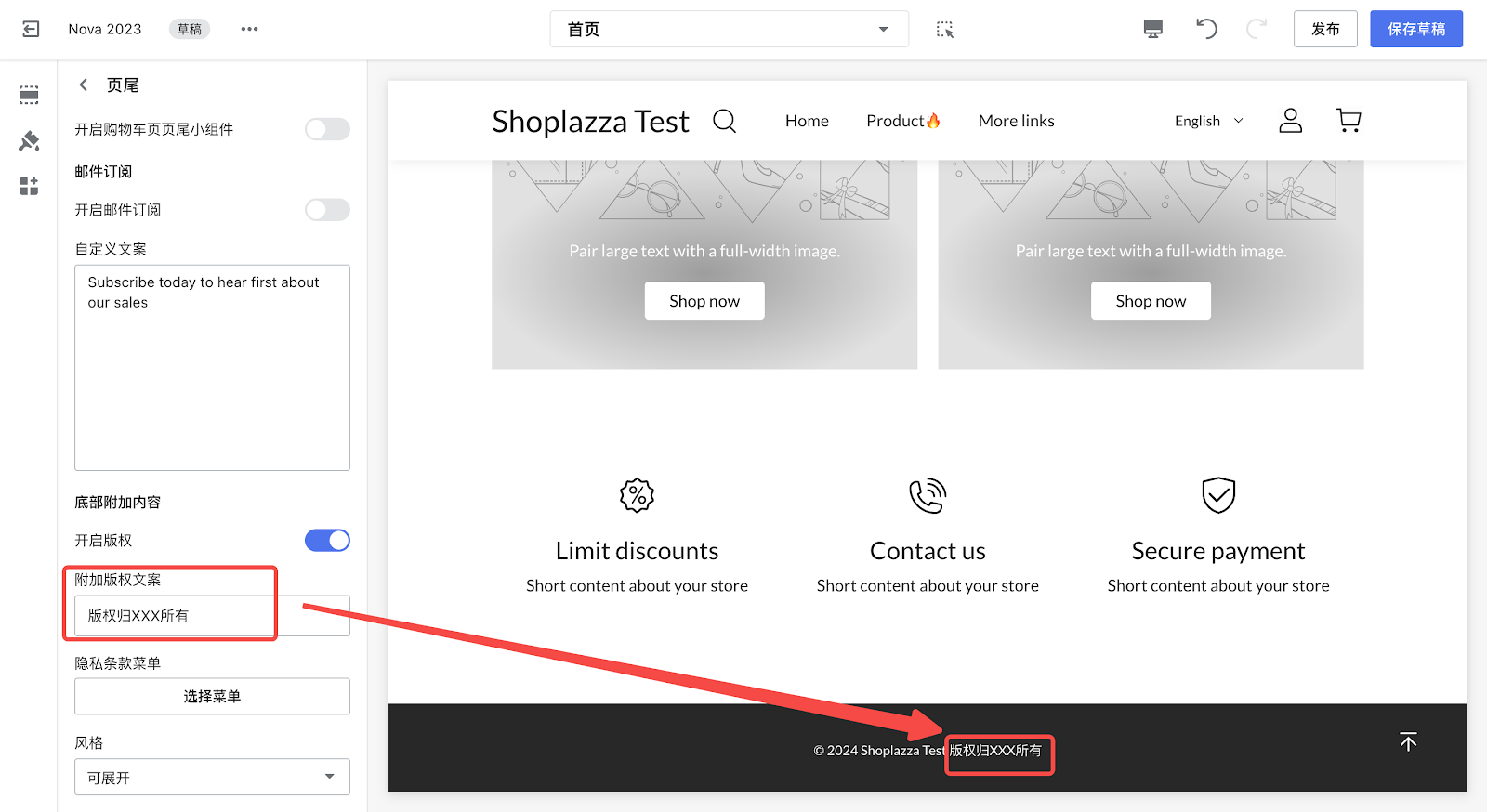
2. 进入主题编辑器中,点击页尾卡片开始编辑。

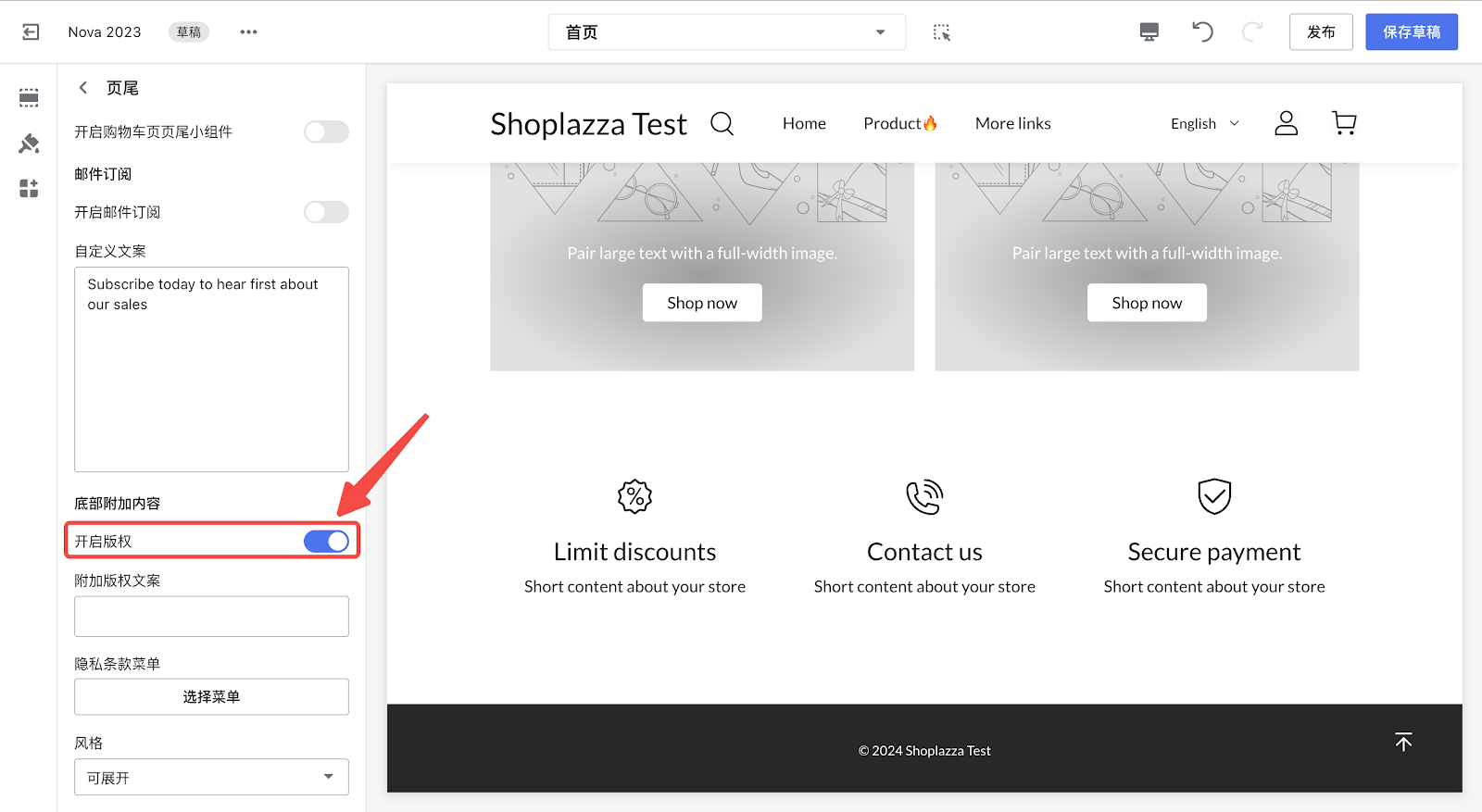
3. 在底部附加内容部分,您可以开启/关闭版权按钮。

4. 在附加版权文案部分,您也可以输入其他附加信息。

使用主题代码修改版权信息
当您遇到以下场景,您可通过修改主题代码来实现版权信息的修改。
- 需要修改的内容没有相关配置项
- 不想在后台修改店铺名称
- 当前主题不支持关闭/修改版权
注意
- 升级主题,您在原主题代码里修改的内容会被覆盖,请务必到升级后的主题中重新修改。
- 不同的主题footer文件名称和代码位置有所差异,请您根据当前使用的主题查找代码,具体信息查看下文。
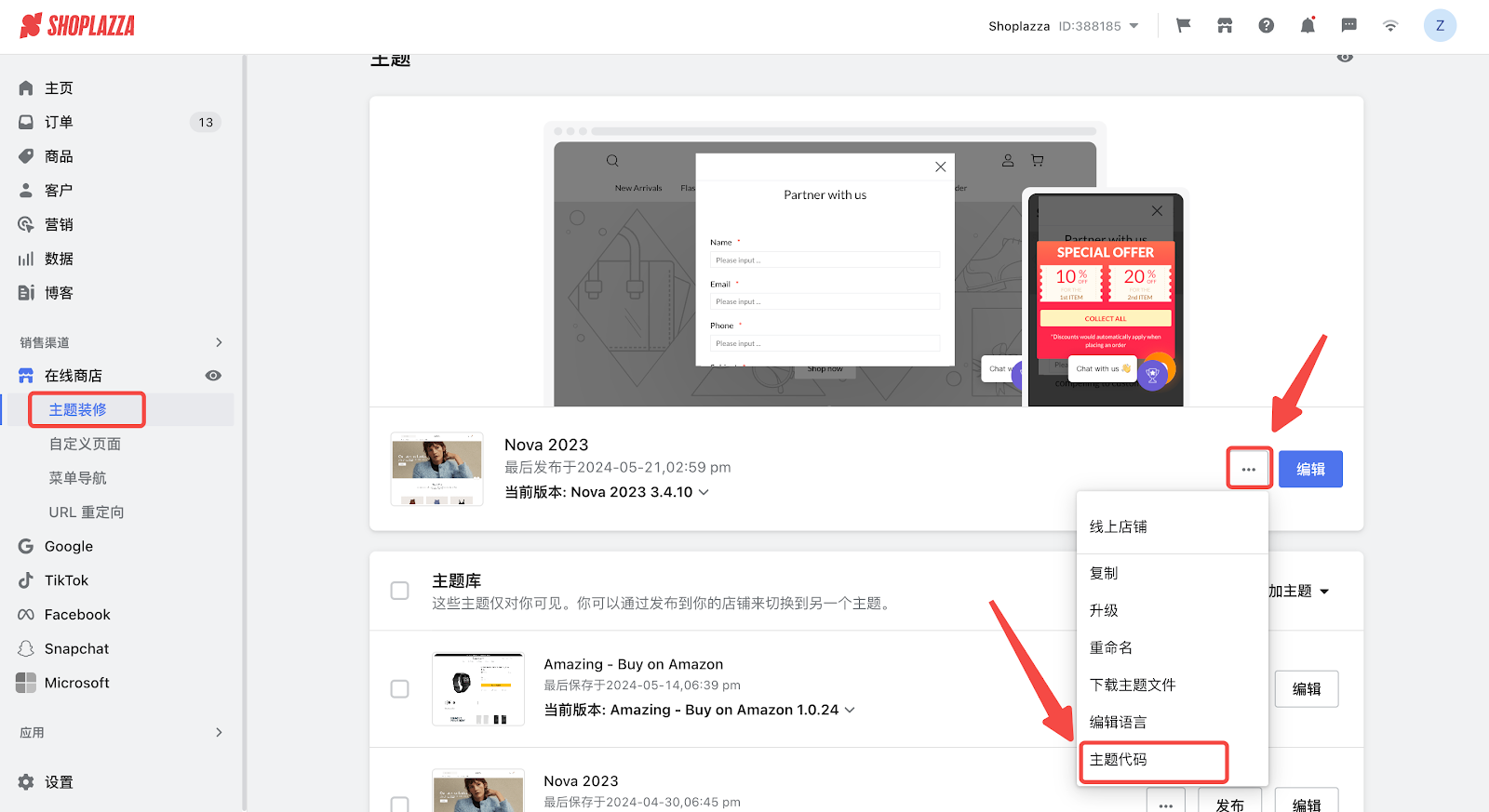
1. 登录您的Shoplazza管理后台,点击在线商店 > 主题装修 > 主题代码。

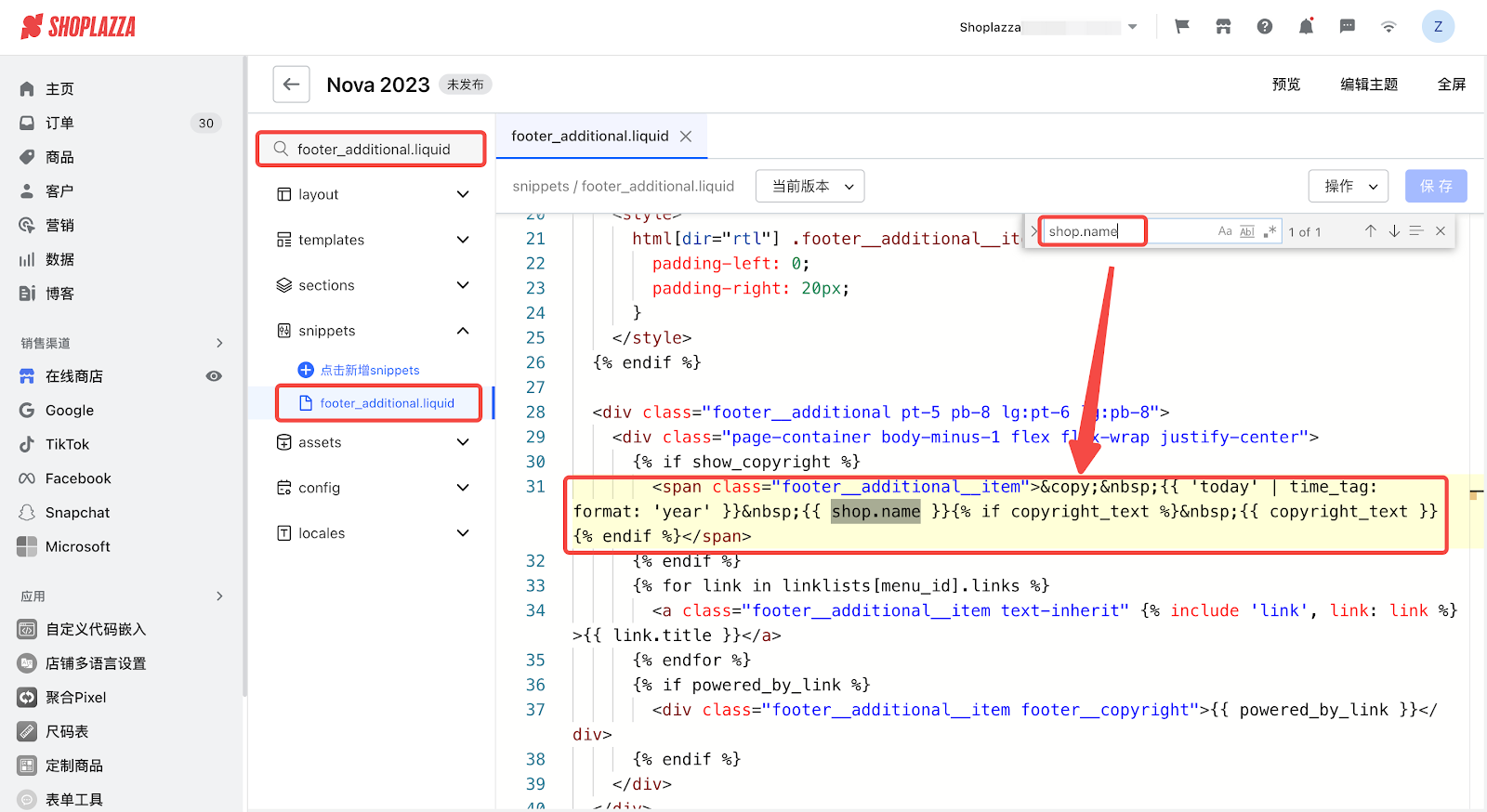
2. Nova 2023、OnePage、Geek、Wind、Flash、Night、Sweet、Morning、Moon、Impress、Bamboo、Christmas主题,在主题代码中找到footer_additional.liquid文件夹,通过快捷搜索shop.name找到截图所示内容。
注意
- 该板块涉及到修改主题代码等核心功能,请复制主题做好主题备份,如遇前端显示异常,请立即恢复备份的主题并与您的技术团队取得联系以获取进一步的协助与支持。
- 主题升级可能会覆盖该代码,请在升级主题后确认该项修改是否依旧有效。

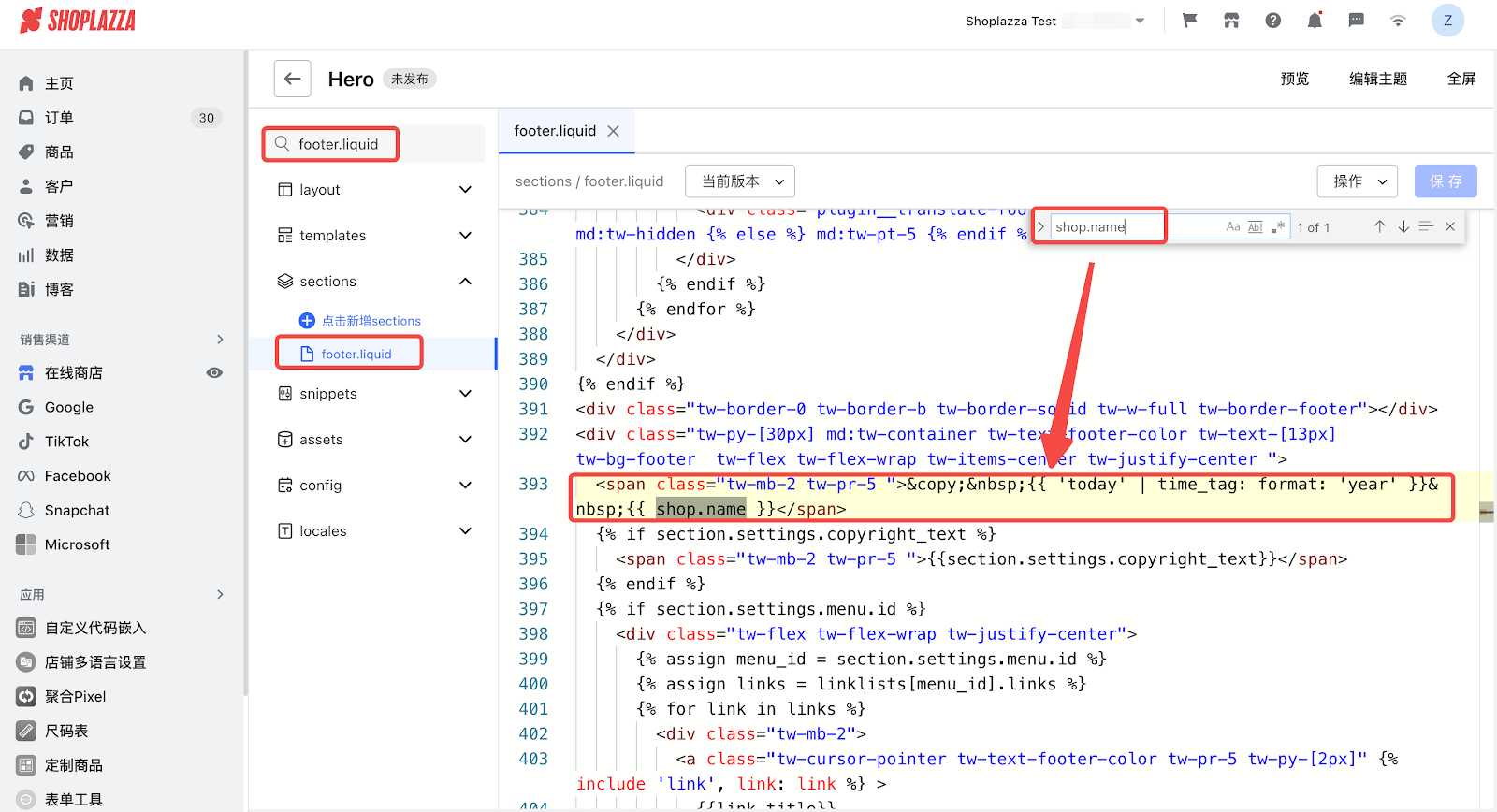
3. Hero、Eva、Elegant、Modern、Halloween、Boost、Mars、Jupiter、Pluto、Venus、Life Style、Amazing - Buy on Amazon主题,在主题代码中找到footer.liquid文件夹,通过快捷搜索shop.name找到截图所示内容。
注意
- 该板块涉及到修改主题代码等核心功能,请复制主题做好主题备份,如遇前端显示异常,请立即恢复备份的主题并与您的技术团队取得联系以获取进一步的协助与支持。
- 主题升级可能会覆盖该代码,请在升级主题后确认该项修改是否依旧有效。

4. 找到对应的代码进行修改,将需要修改的内容编辑完成后保存即可。完整代码如下:
注意
- 如果需要删减部分内容,请检查两边是否有"&"和";"符号,一并删除。
- 如果不需要显示版权信息,可以将整段代码完全删除。
© {{ 'today' | time_tag: format: 'year' }} {{ shop.name }}{% if copyright_text %} {{ copyright_text | escape }}{% endif %}
| 代码 | 对应变量 |
| © | © |
| {{ 'today' | time_tag: format: 'year' }} | 时间,根据当前年份自动展示 |
| {{ shop.name }} | 根据店铺设置的店铺名称进行展示(如下图“Shoplazza Test”部分) |
| {% if copyright_text %} {{ copyright_text | escape }} | 根据主题编辑-页尾-附加版权文案进行展示(如下图“版权归XXX所有”部分) |
|   | 空格符(可忽略) |





评论
请登录写评论。