本文将带您认识编辑器组件简介及基础操作,带您快速上手店匠后台。我们提供了视频教程供您参考:独立站装修入门 | 视频版。
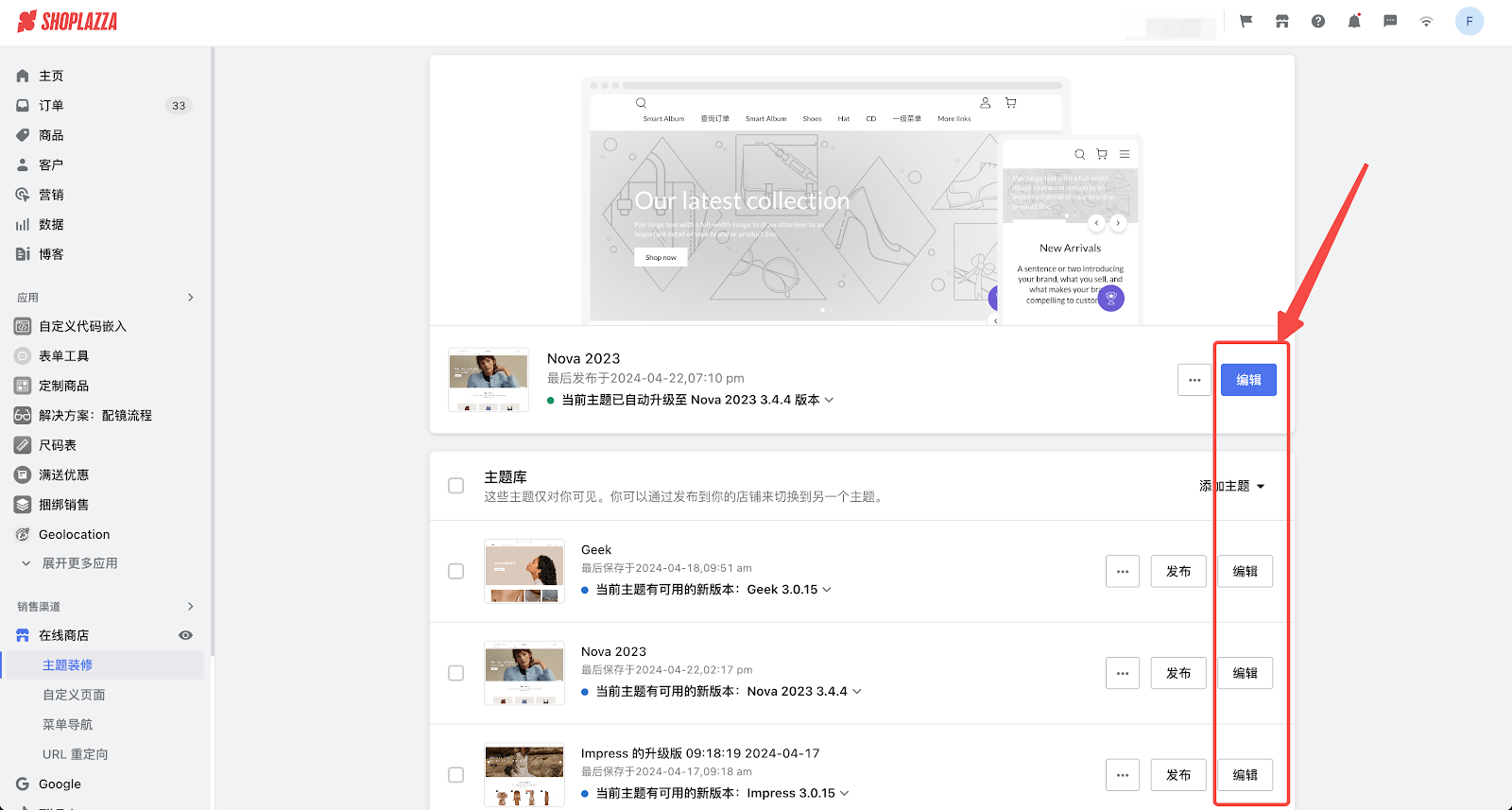
进入您的Shoplazza管理后台,点击在线商店 > 主题装修,在主题列表页面,点击编辑按钮即可进入主题的编辑器页面。

视频教程
切换编辑页面
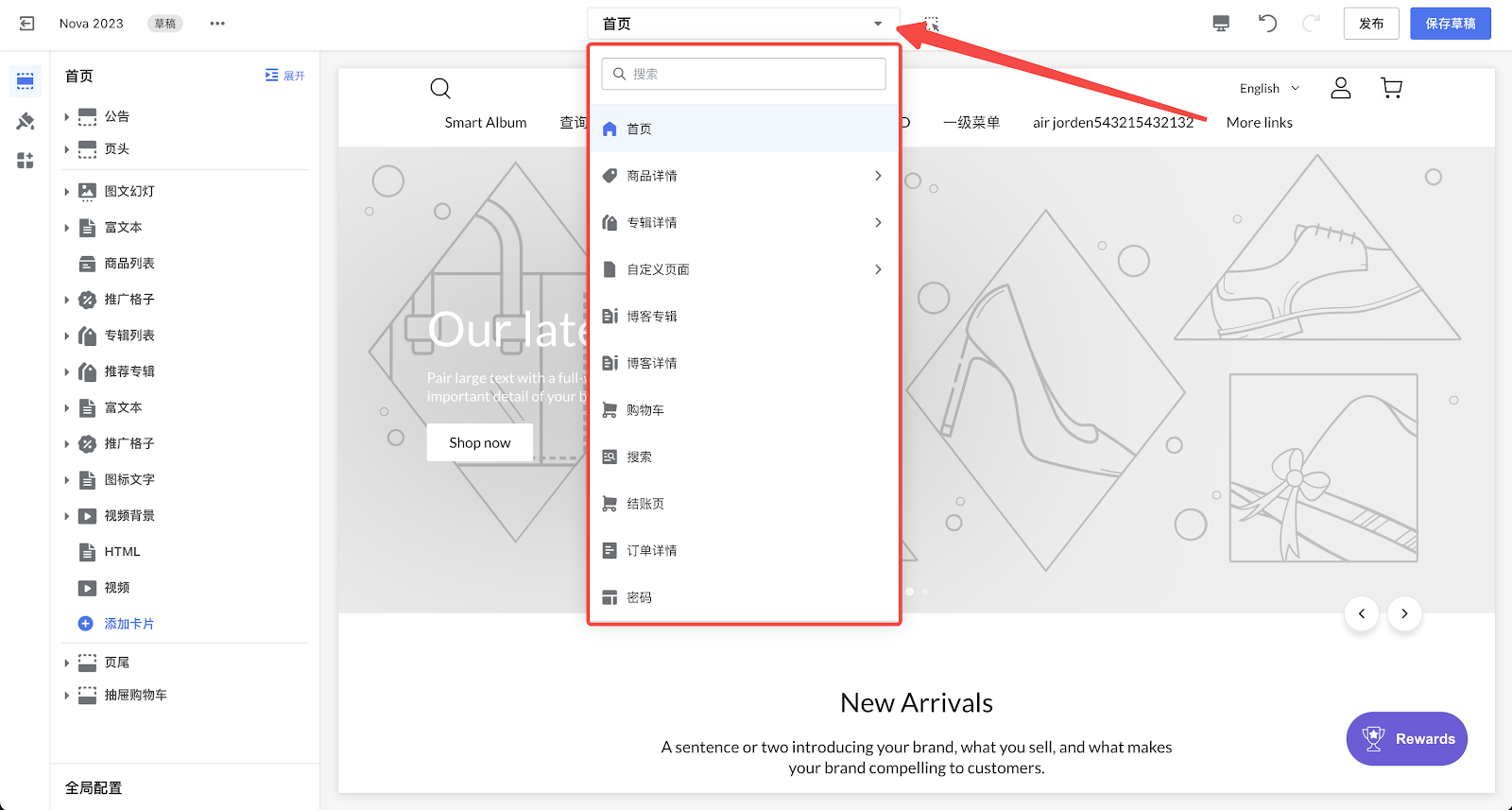
在主题编辑器中,您需要在对应页面才能够编辑。在主题编辑器中点击页头的切换器,再选择对应页面,即可切换到对应的装修页面。例如您需要更改商品详情页的展示效果,需要点击商品详情,切换至商品详情的页面编辑器进行设置。

添加卡片
卡片是店铺装修中最主要的部分,您的网页上能够显示什么内容,取决于您设置了什么卡片。
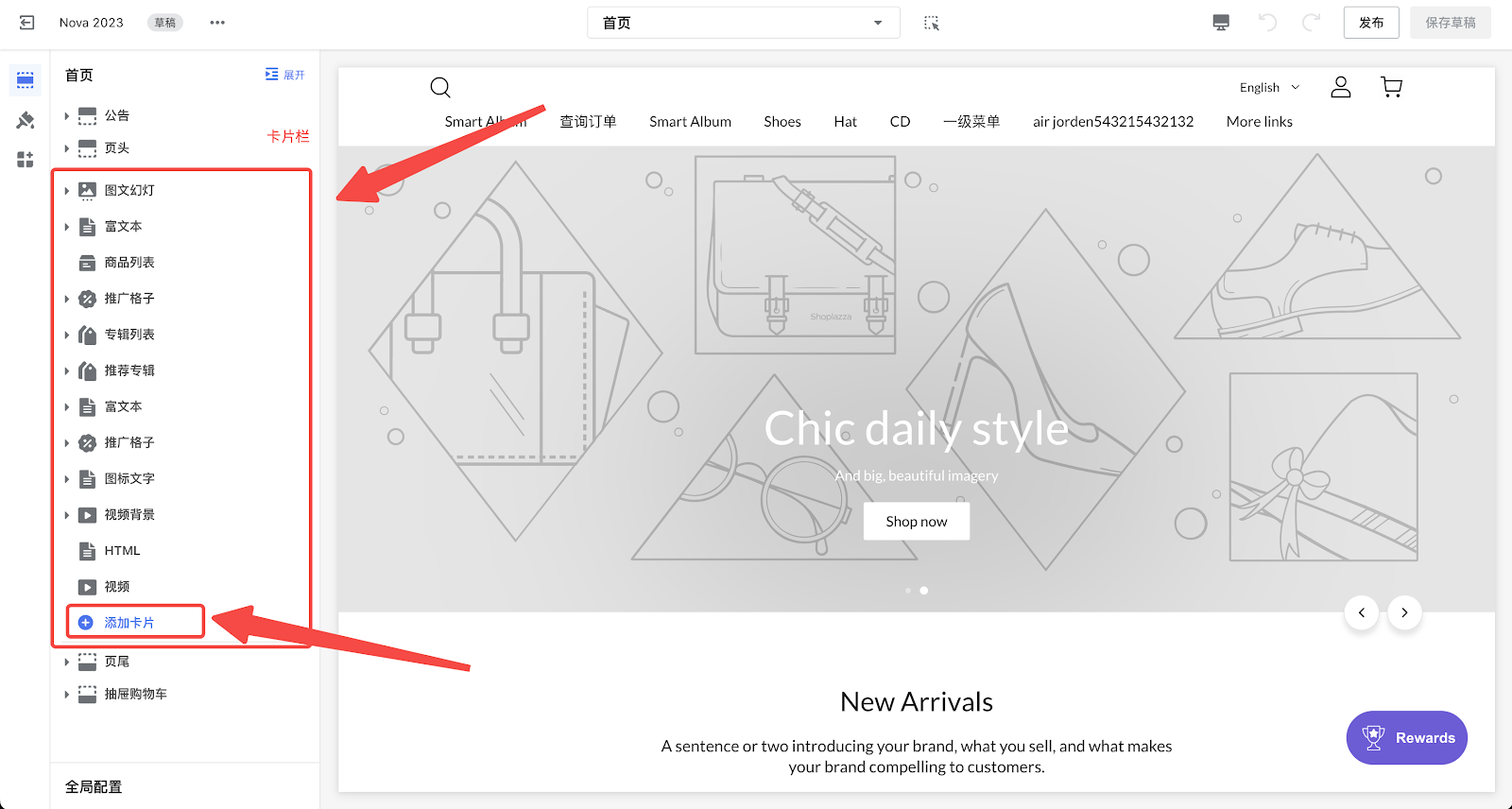
在主题编辑器左侧是卡片栏,会展示您当前页面中已经添加的卡片。点击卡片栏最下方的添加卡片按钮,可添加其他需要的卡片。

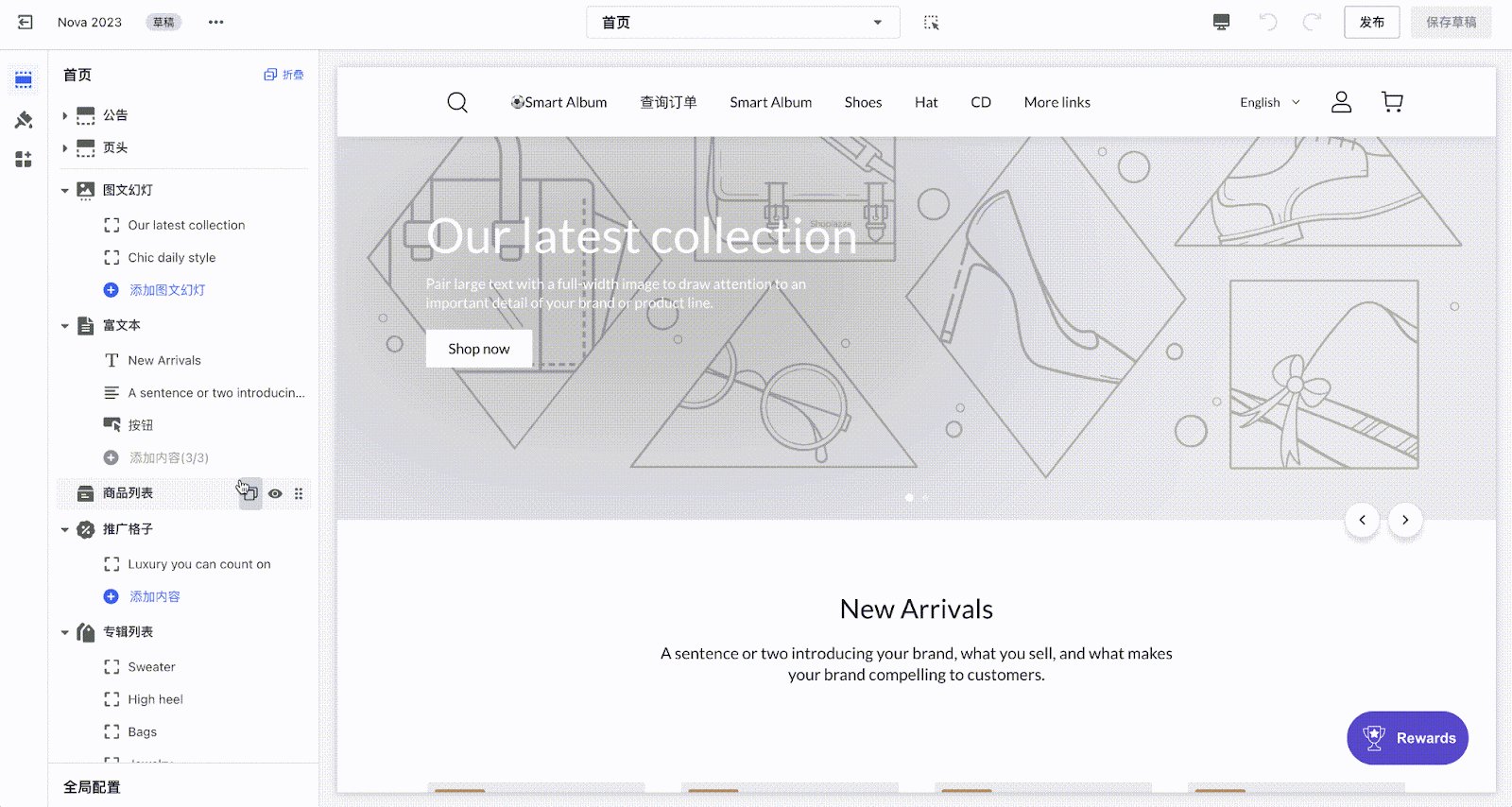
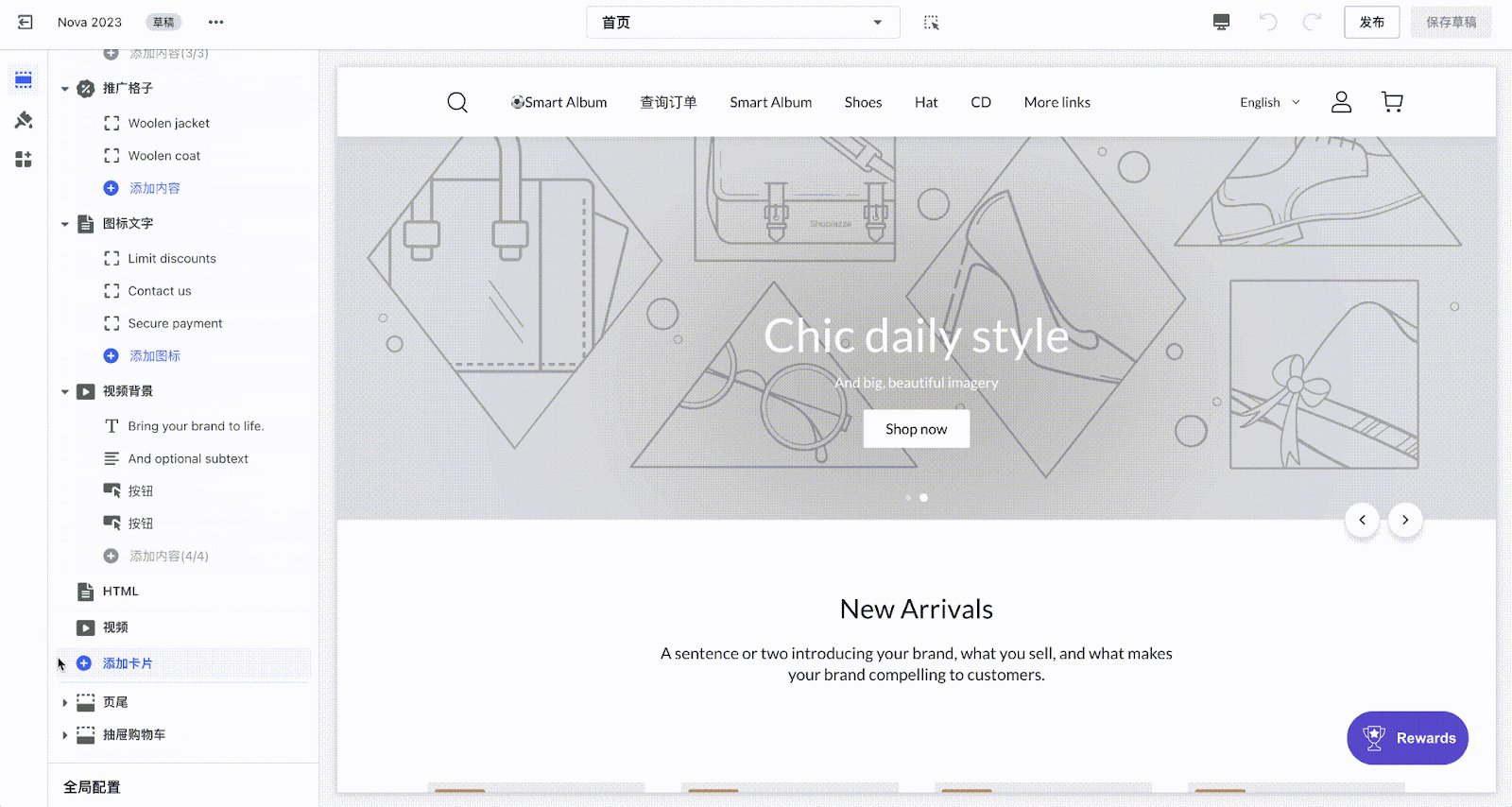
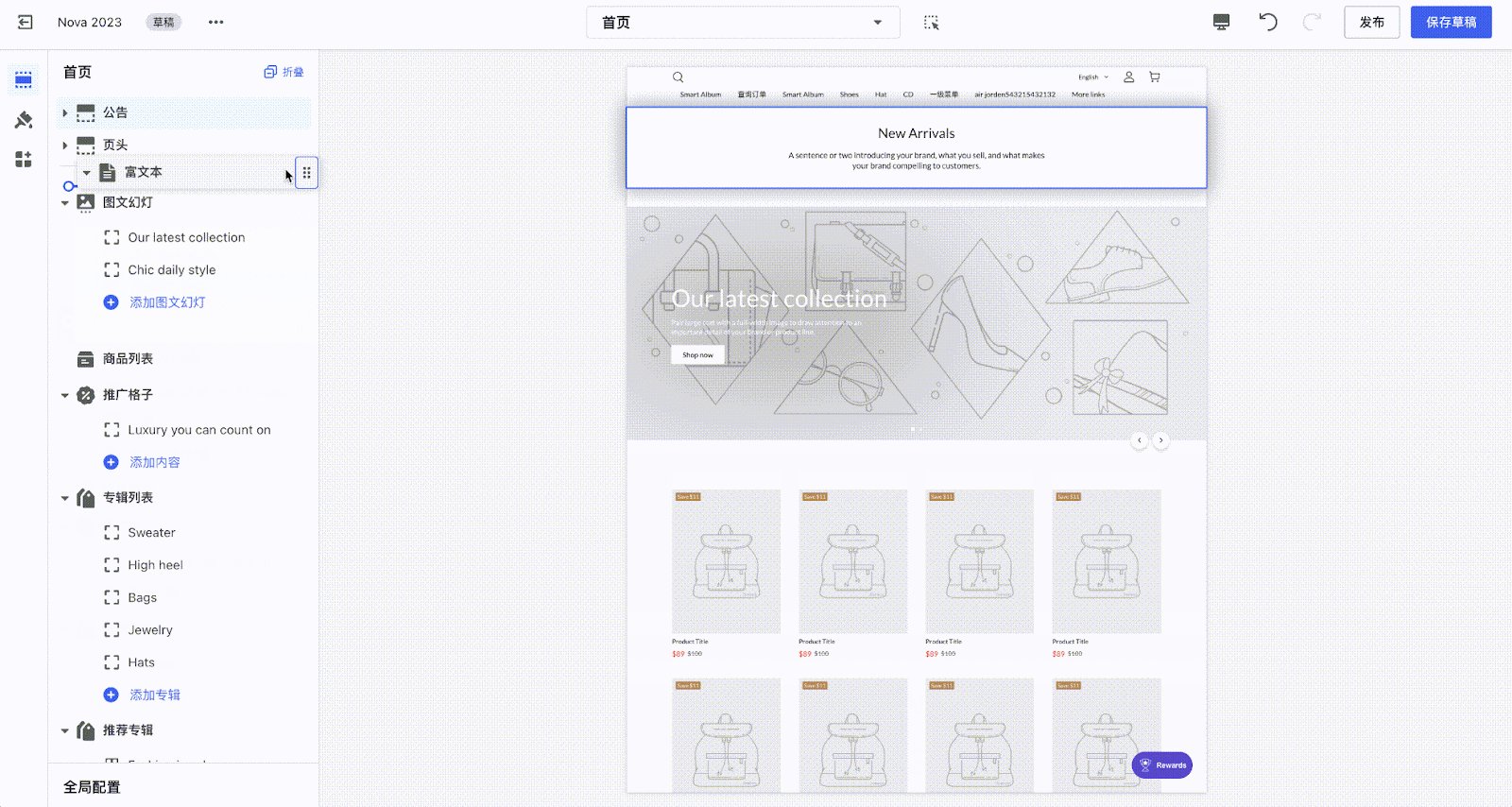
点击需要添加的卡片,即可添加到正在编辑的页面。(请参考下面的动态图片)

移动卡片
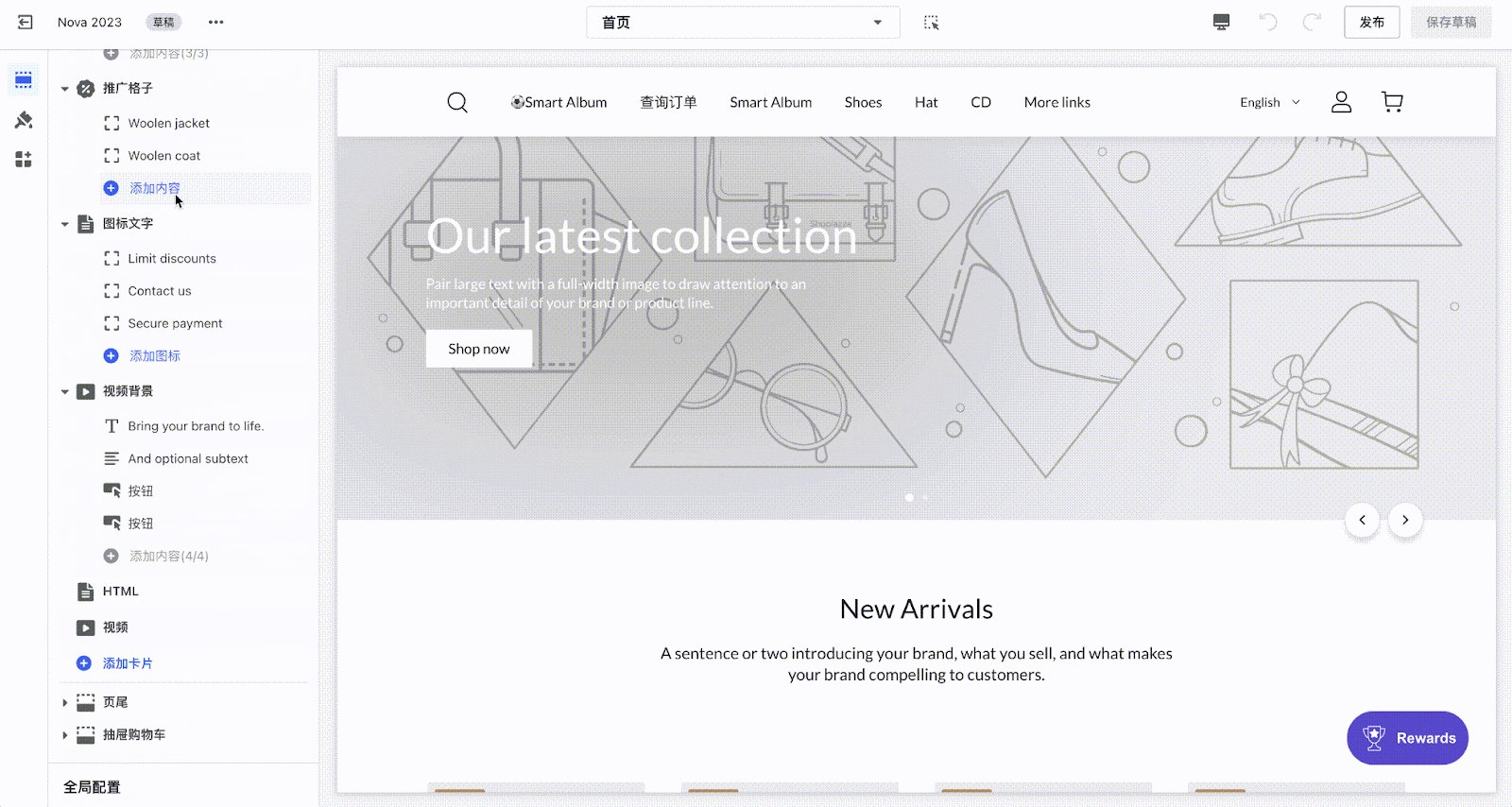
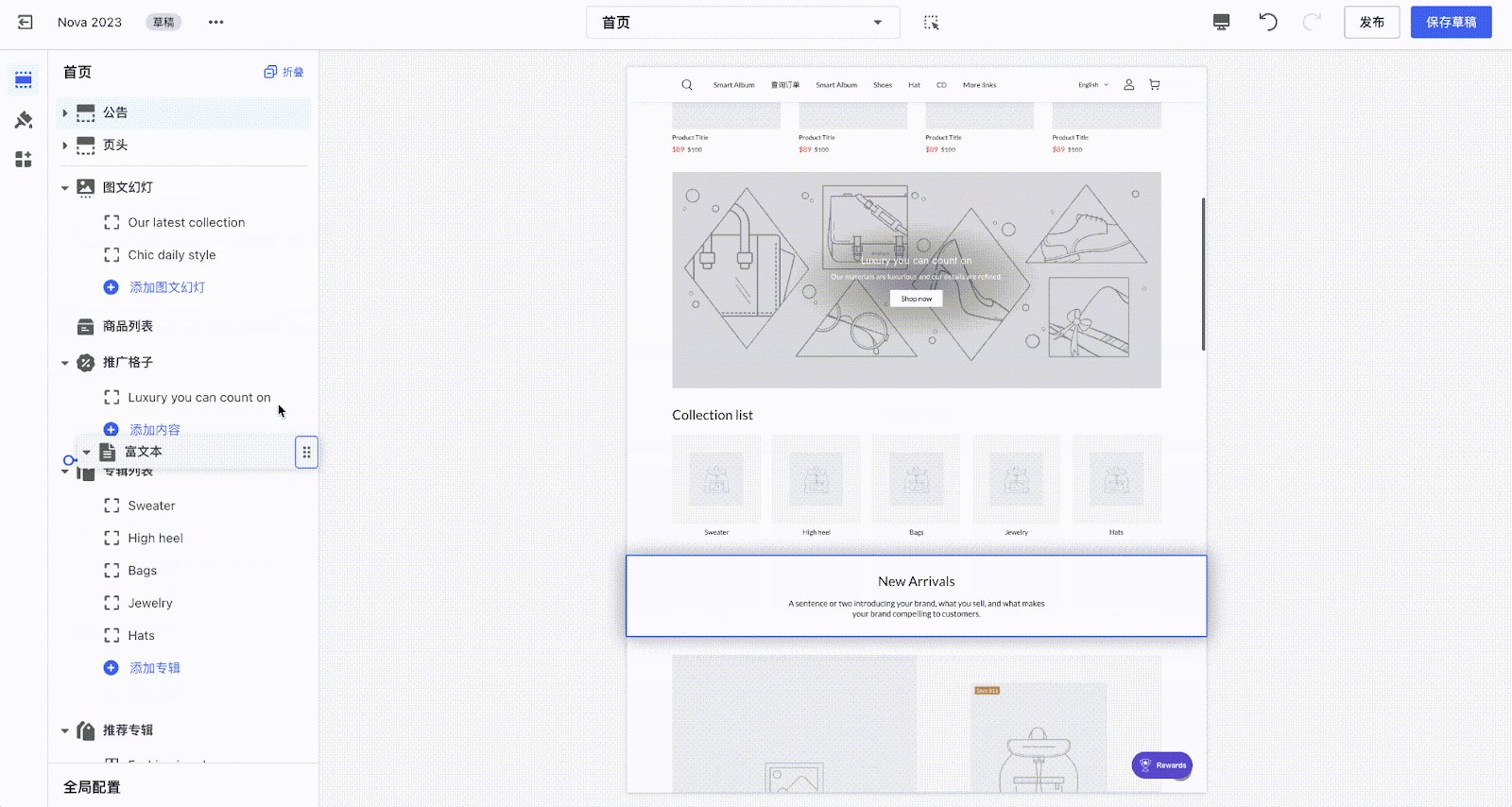
添加了卡片,但是不在需要的位置,可以用鼠标左键长按卡片右侧的按钮拖动卡片至需要的位置。(请参考下面的动态图片)

删除卡片
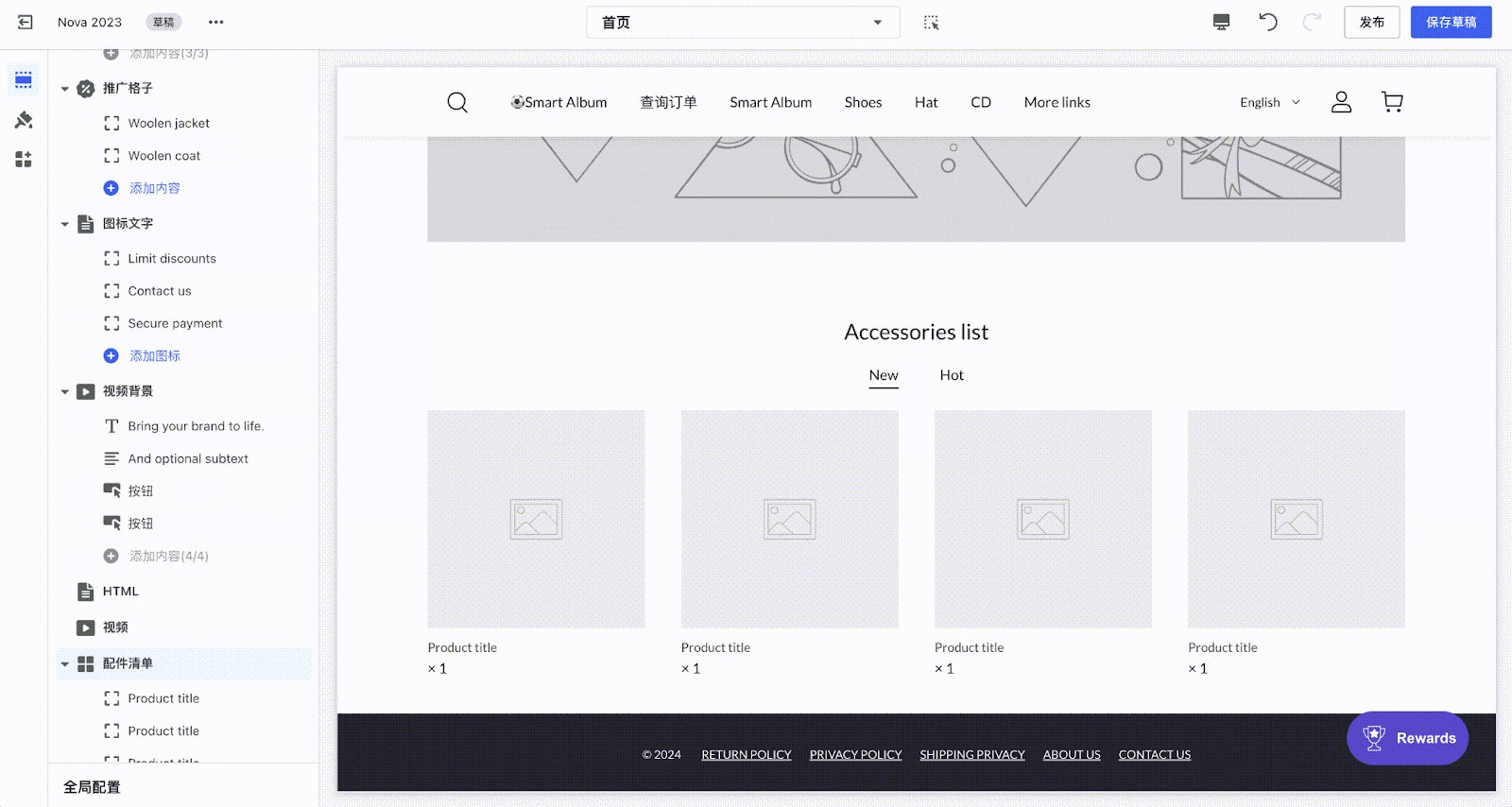
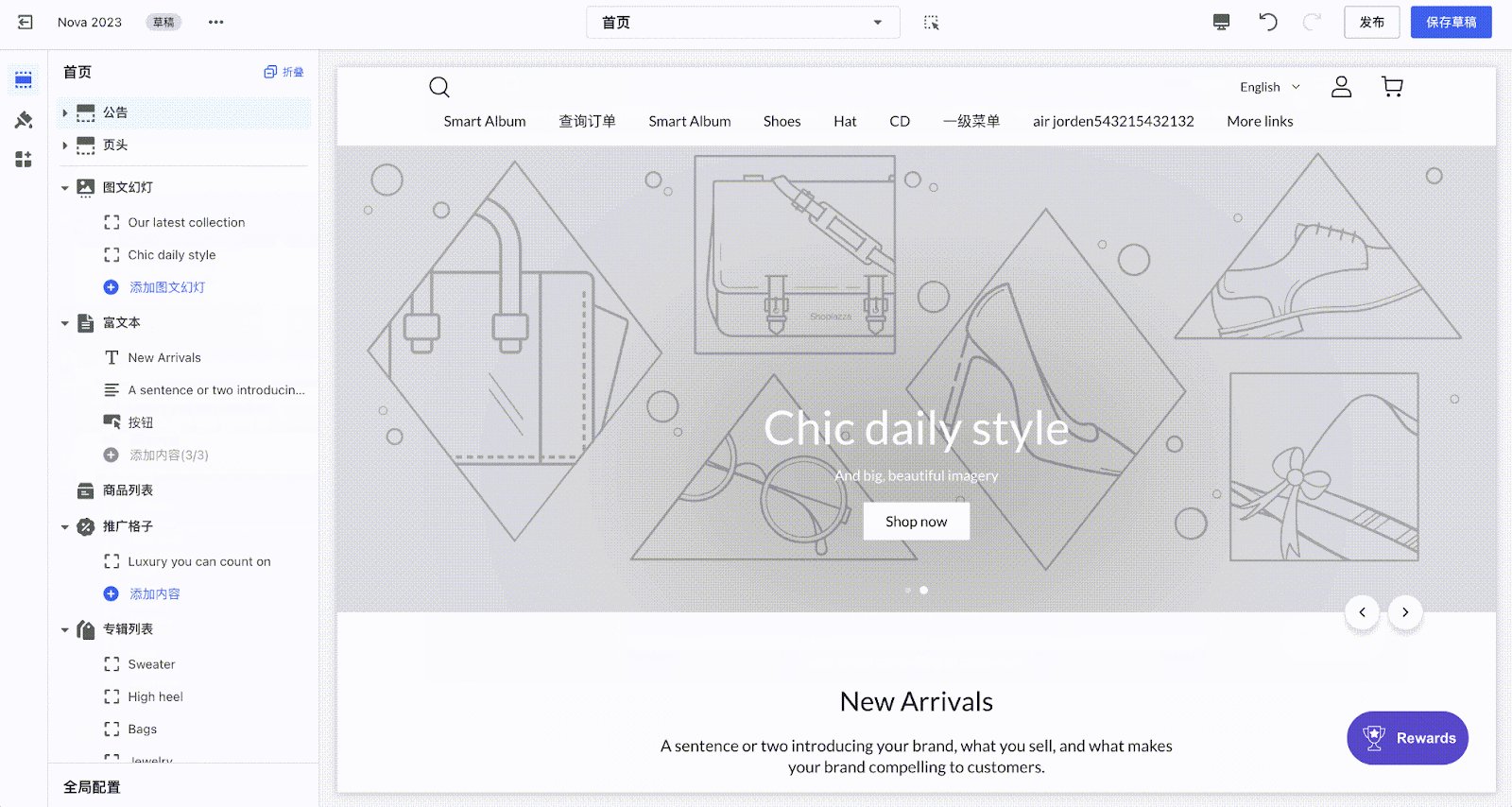
添加了不需要的卡片,可以点击相应卡片,进入卡片设置,然后点击左下角删除卡片按钮即可。(请参考下面的动态图片)

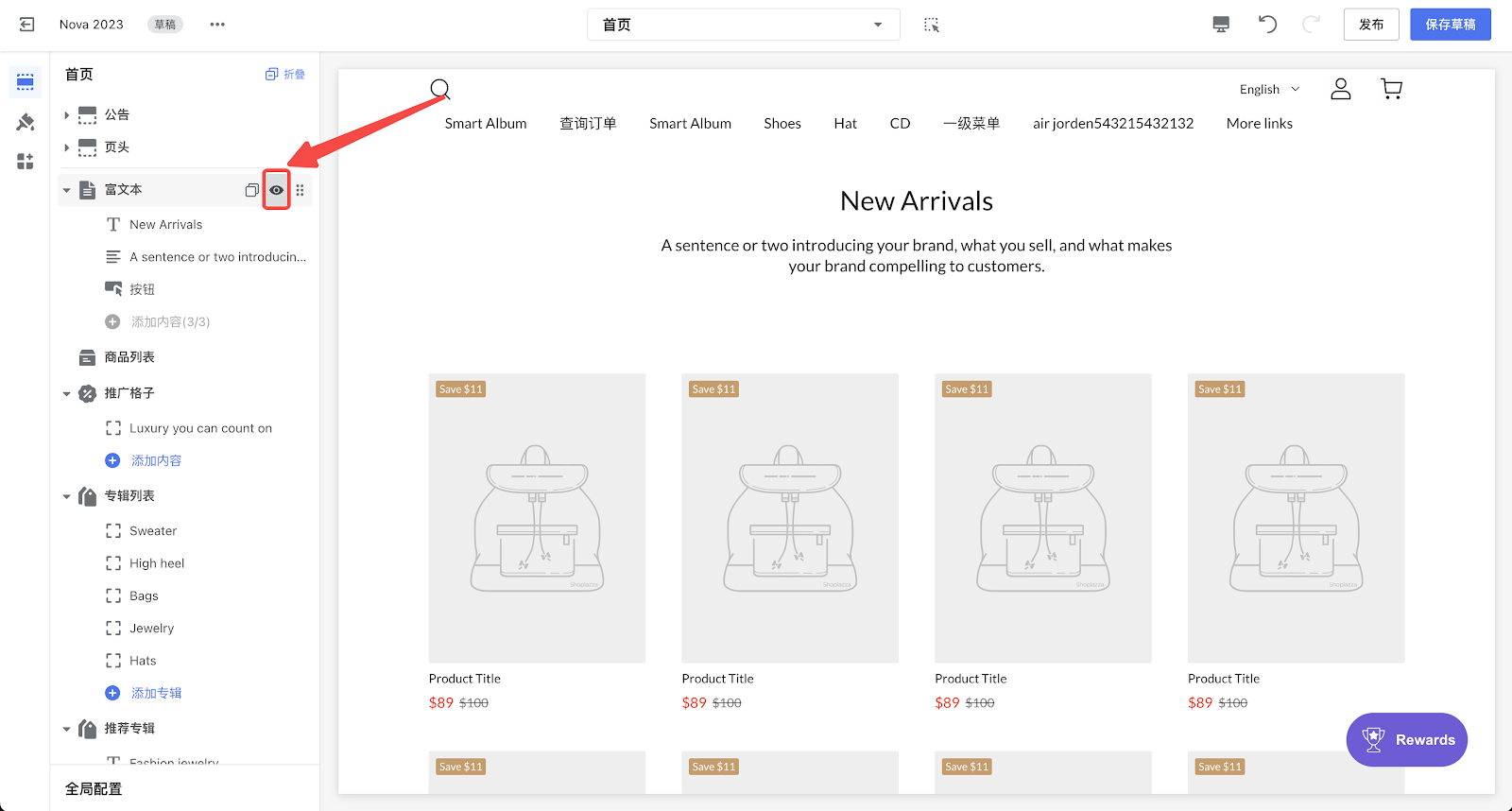
隐藏卡片
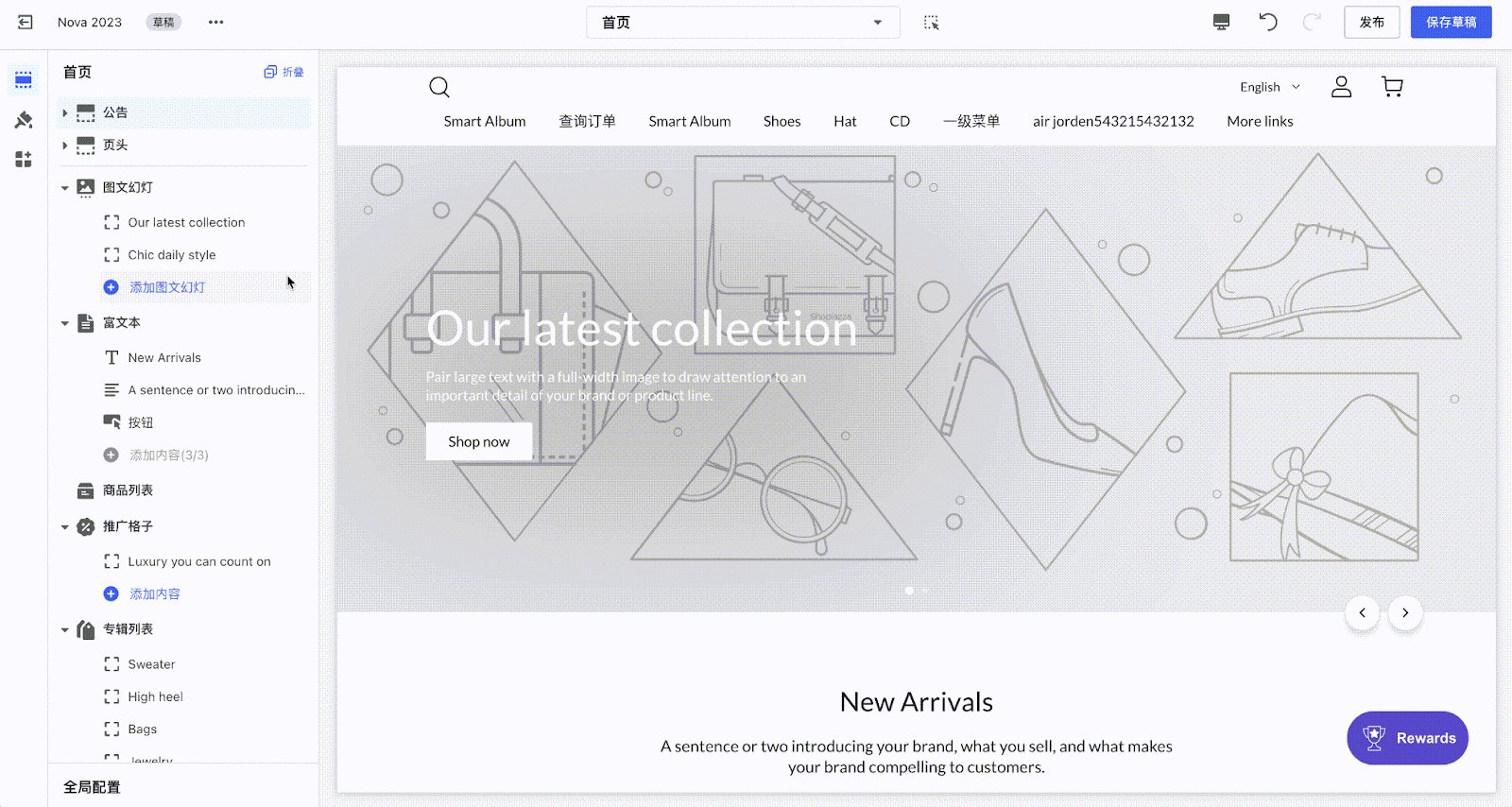
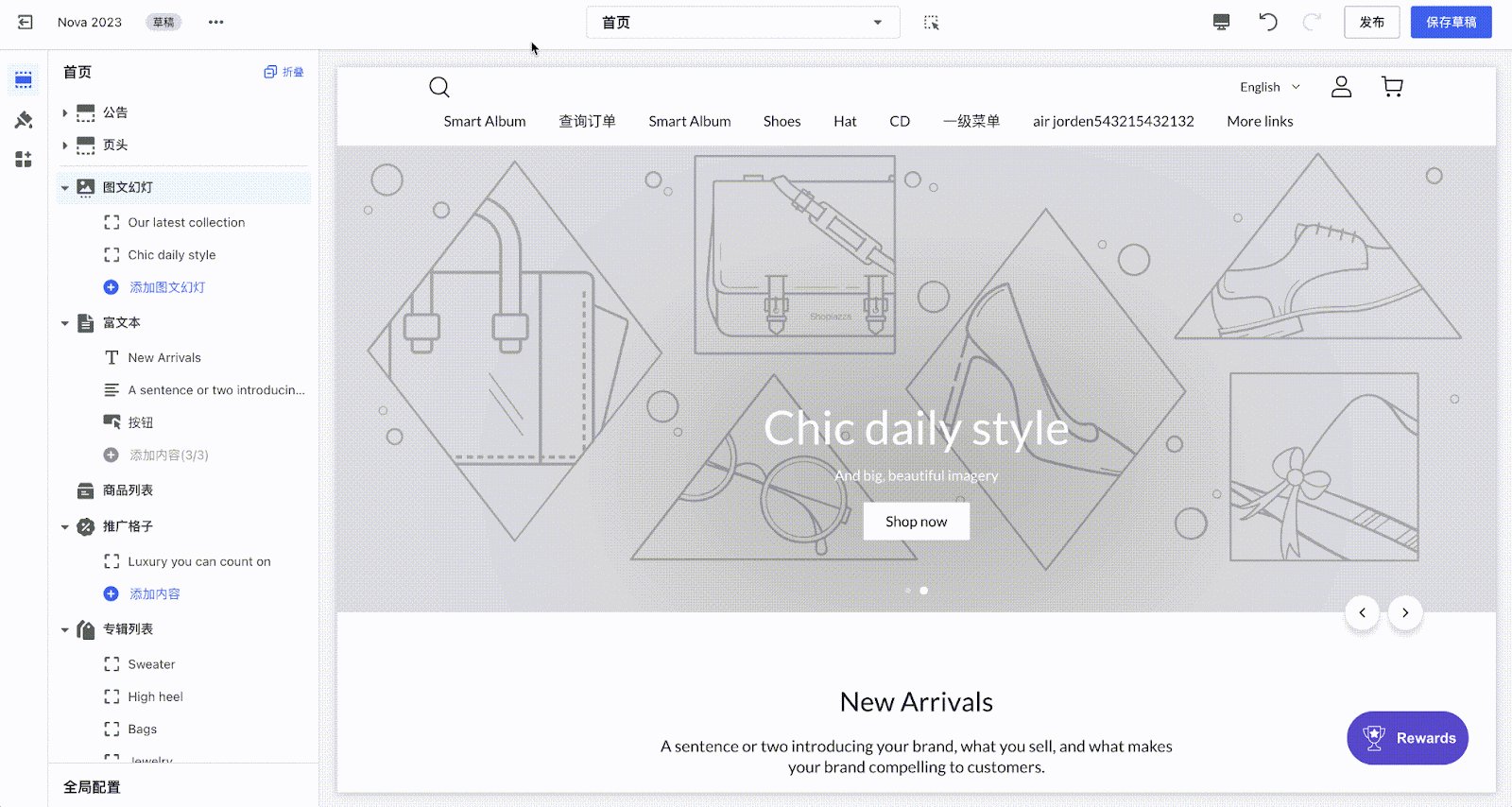
如果卡片只是暂时不需要展示,后面可能还会用到,可以暂时将卡片隐藏。点击卡片旁的眼睛图标(如下图所示),卡片变灰就可以了。

全局配置
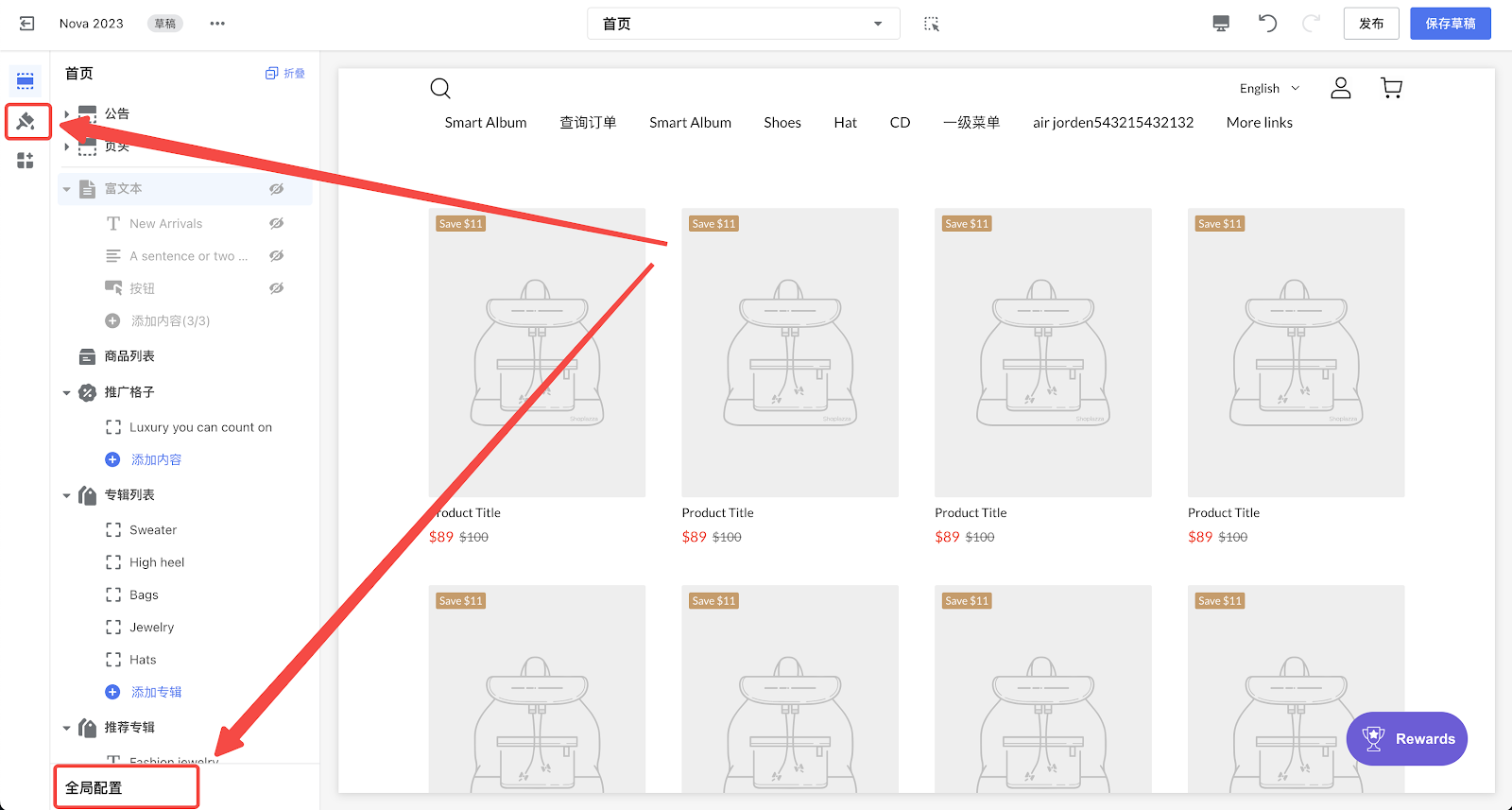
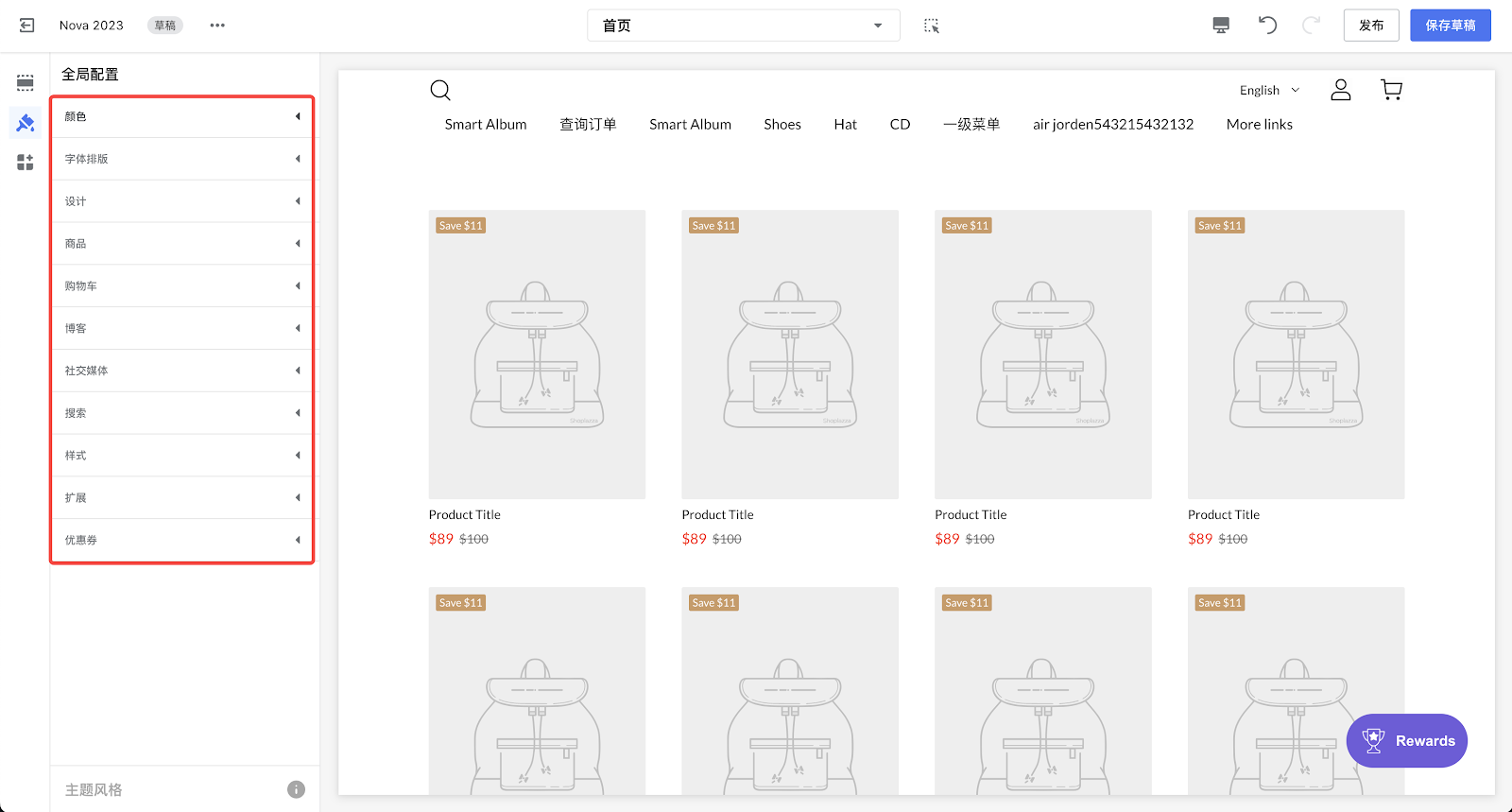
全局配置中可以对主题整体的颜色、字体排版、设计等内容进行配置,点击页面最左侧的刷子图标或是页面左下方的全局配置按钮均可进入全局配置选项。


注意
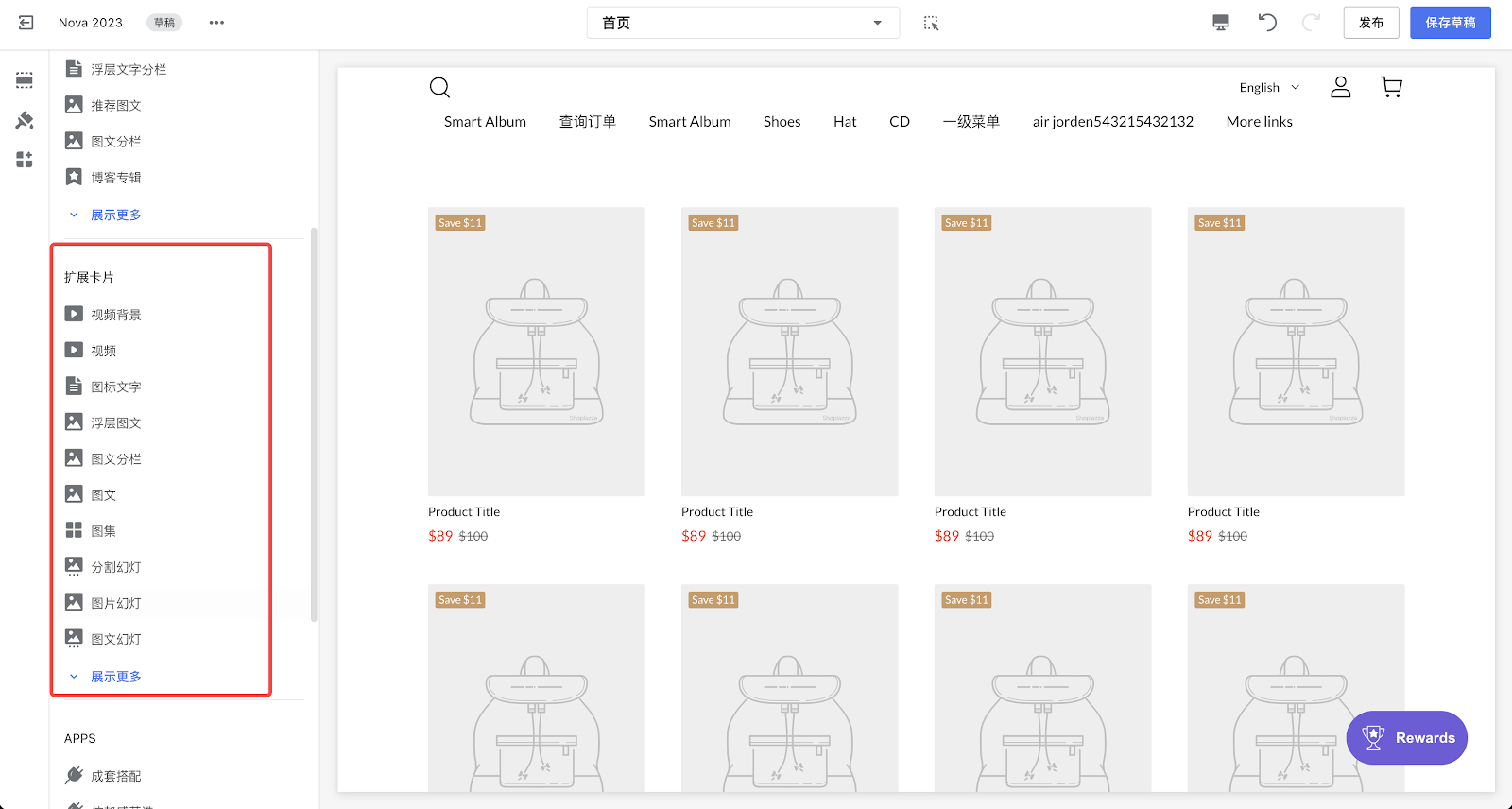
全局配置中的选项对部分【扩展卡片】不生效。若是您调整了全局配置,但是有卡片没有应用的话,可以检查该卡片是否是扩展卡片。

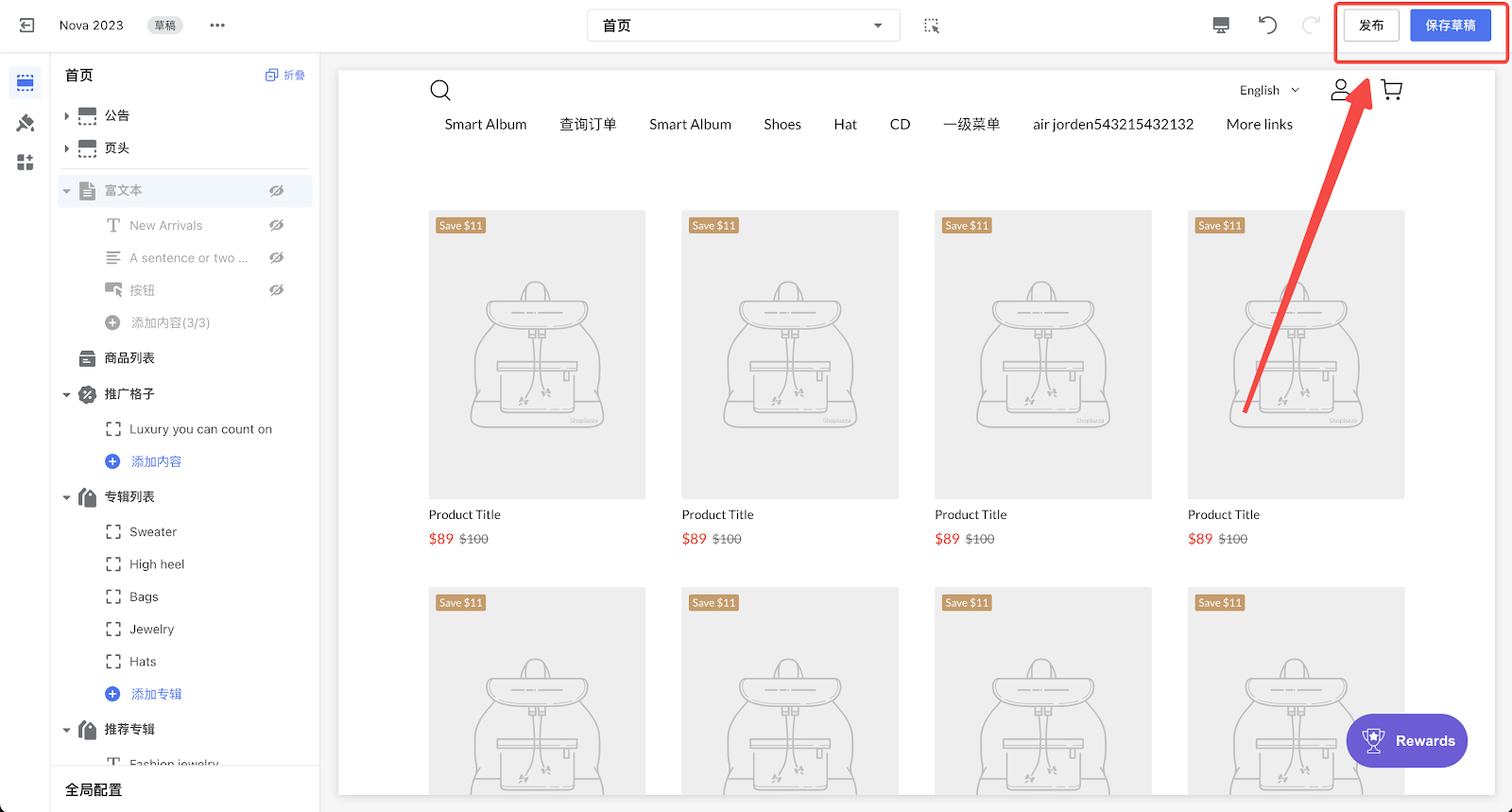
发布/保存主题
发布:点击发布按钮,您当前正在编辑的主题内容将会替换店铺前端当前显示的内容。也就是点击发布之后您当前编辑的主题就应用到前端了,顾客可以看到您编辑好的主题内容。
保存草稿:若是您主题没有编辑完成,或是暂时不希望当前的编辑内容应用到前端展示给顾客,可以点击保存草稿按钮,会保存您的编辑。保存后您可以退出主题编辑器,您再次打开该主题编辑器时可以继续编辑您的主题。

以上为您介绍了主题编辑器的基本操作,想了解更多主题编辑器的操作或功能,点击此链接继续学习➡️主题编辑。




评论
请登录写评论。