页尾菜单位于页面底部,所有页面都会在底部显示页尾菜单。页尾菜单可以链接到其他和店铺相关的页面,例如:在页尾菜单中添加跨境电商运输政策等标题并链接到对应的自定义页面,消费者点击即可跳转展示相关信息。页尾板块可以帮助消费者快速获取店铺信息,有助于消费者对店铺建立信任以极大的提升用户体验。我们提供了视频教程供您参考:独立站装修入门 | 视频版。
本节内容我们将为您演示如何在Nova主题中设置页尾菜单。
进入页尾配置模块
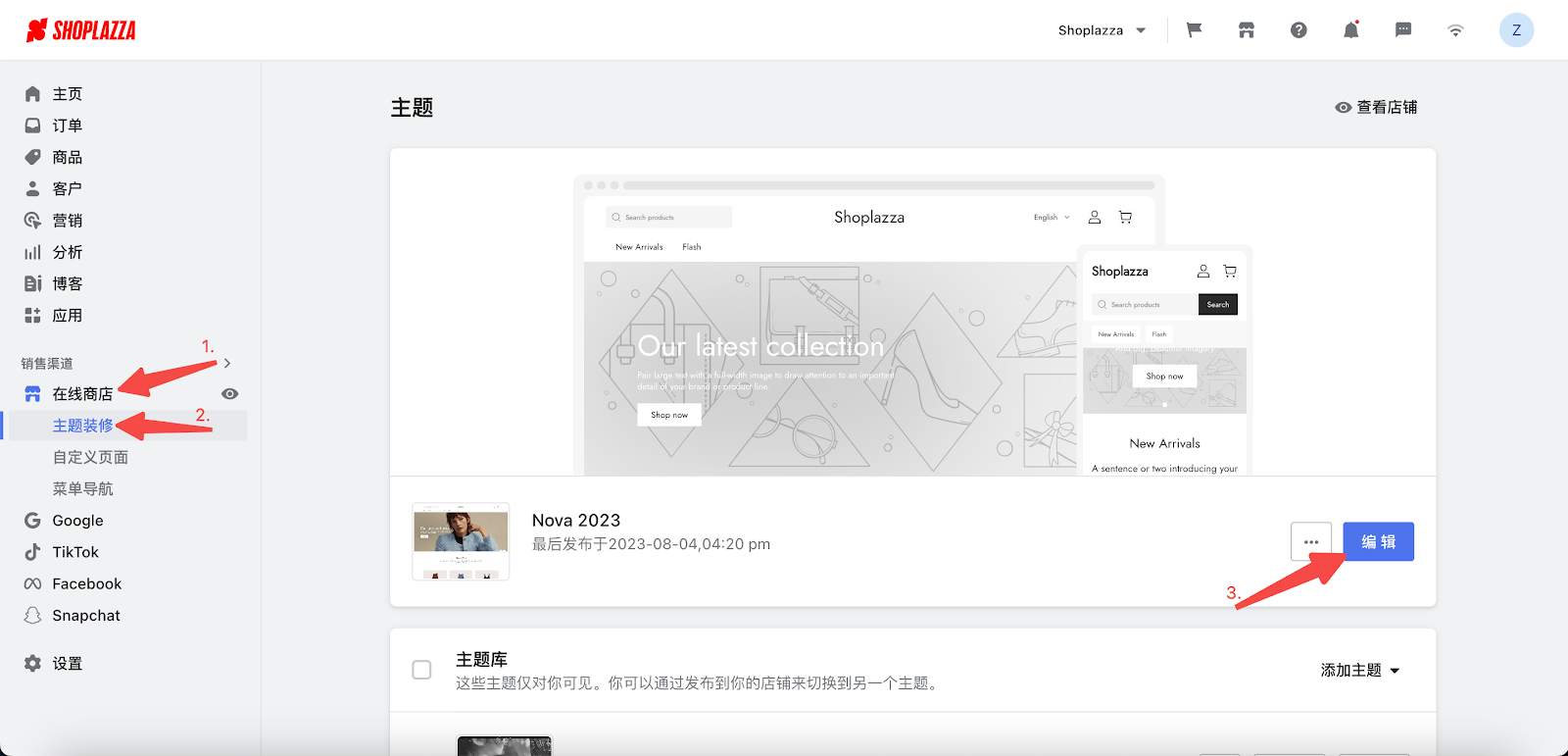
登录您的Shoplazza管理后台,点击在线商店 主题装修,点击编辑按钮进入主题装修页面。

页尾基础设置
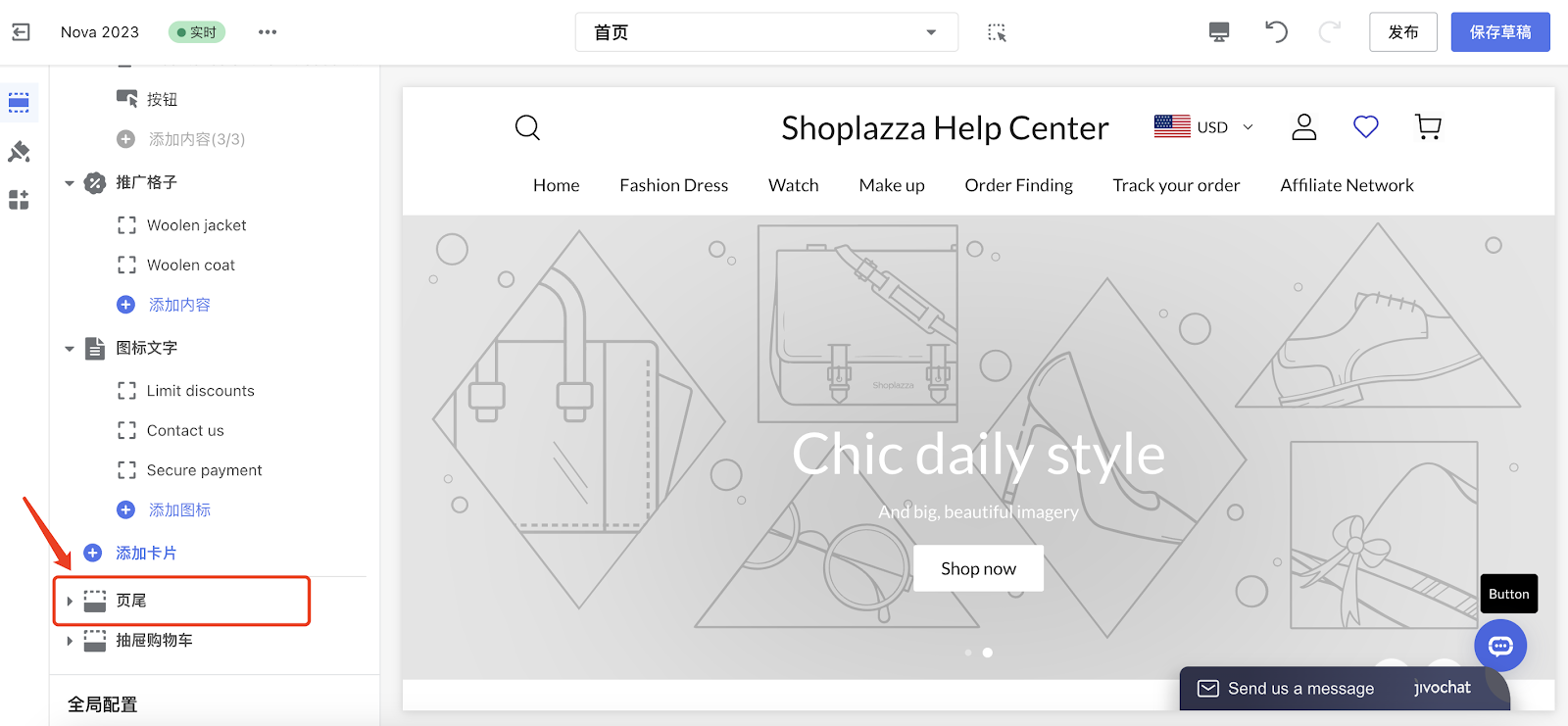
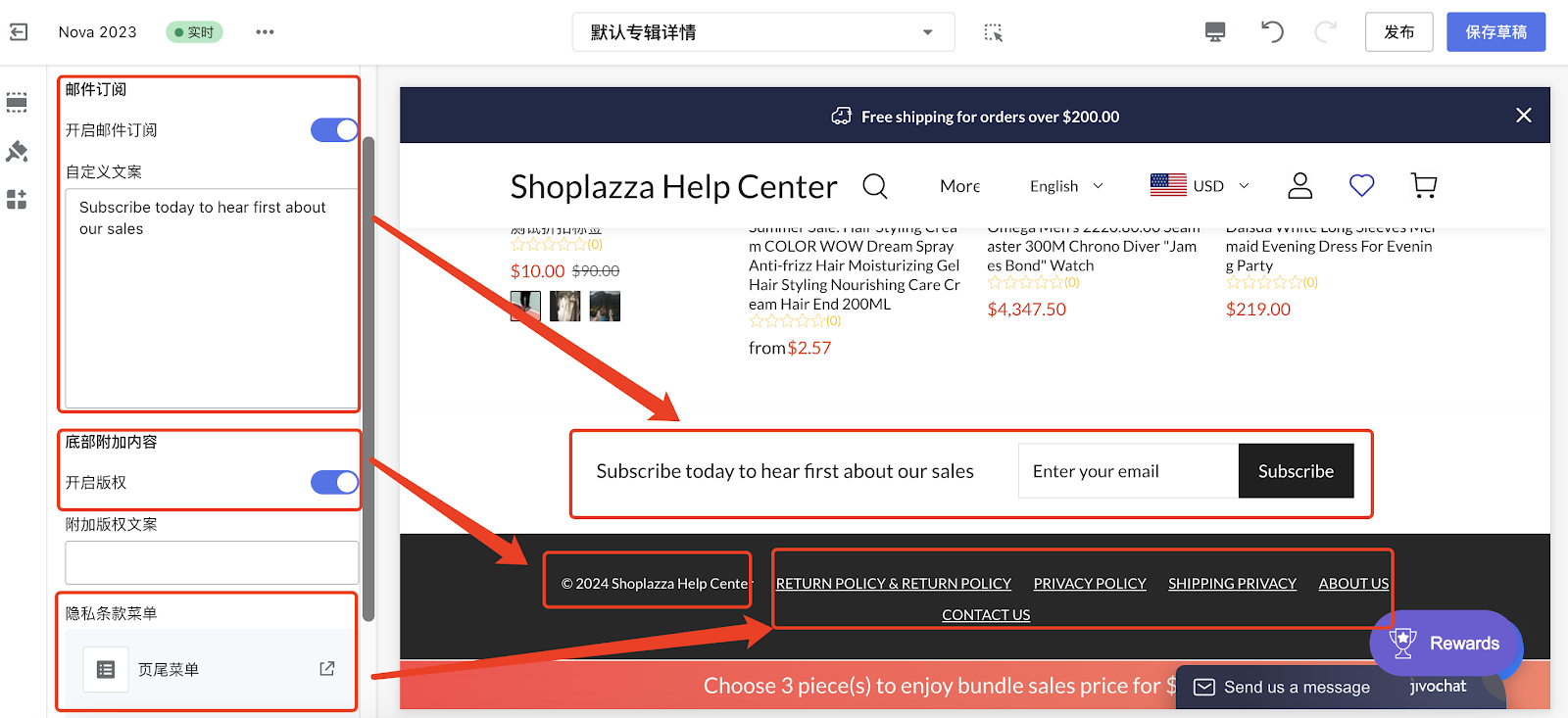
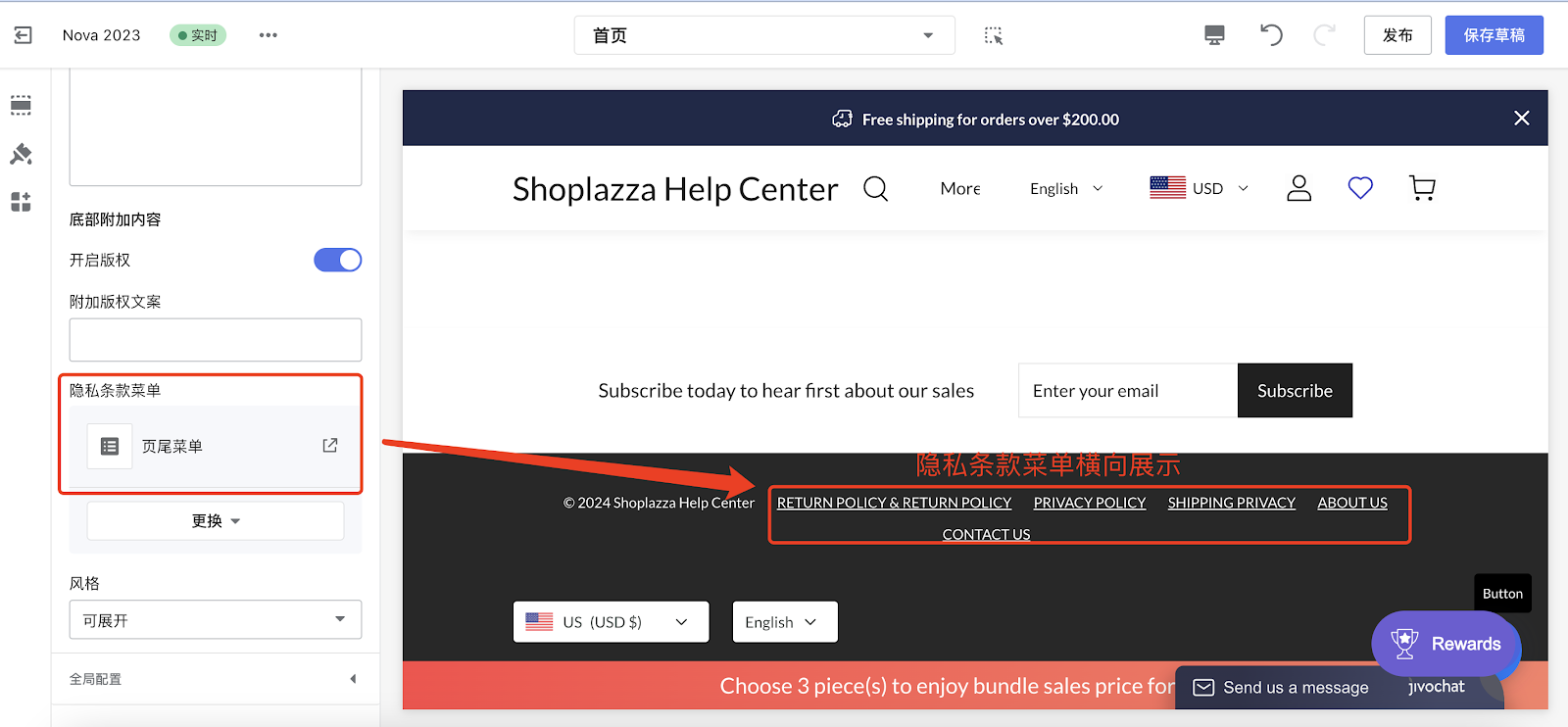
- 点击页尾卡片,根据自身需求,开启邮件订阅、版权信息、隐私条款菜单。


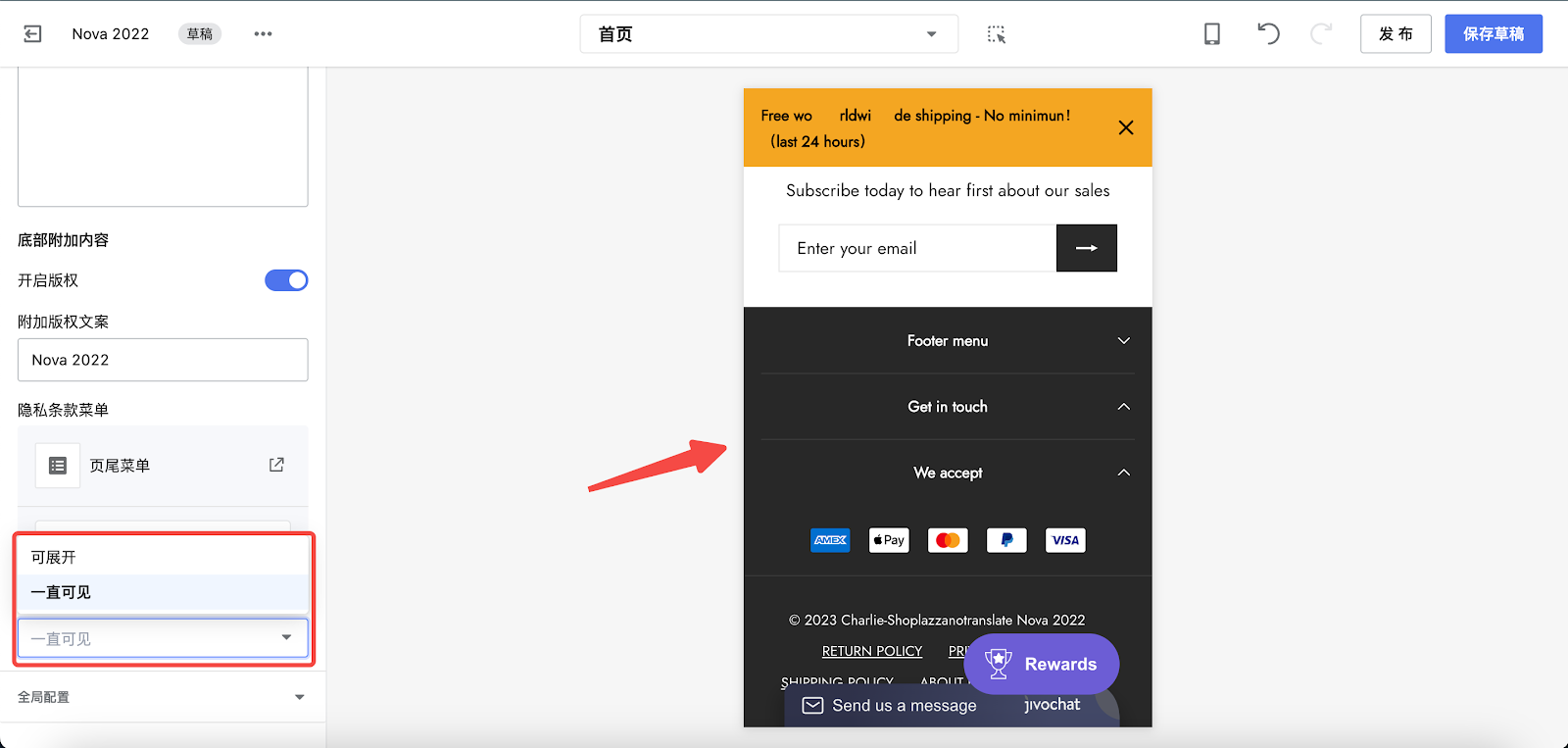
- 配置页面布局。消费者使用小屏或移动设备访问店铺时,页尾菜单会被压缩为适应屏幕大小的垂直布局。可选“一直可见”或“可展开”的展示风格。

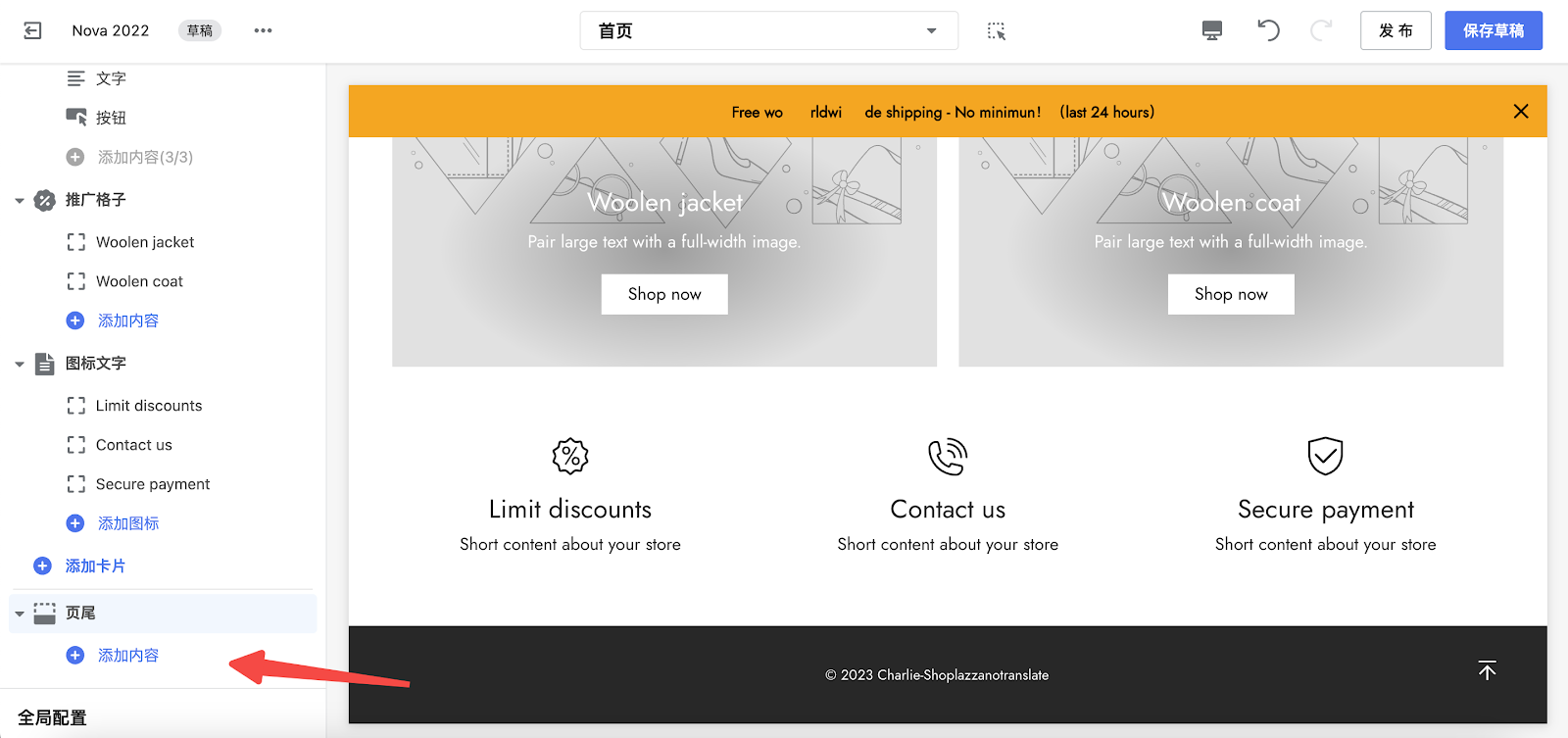
添加页尾内容
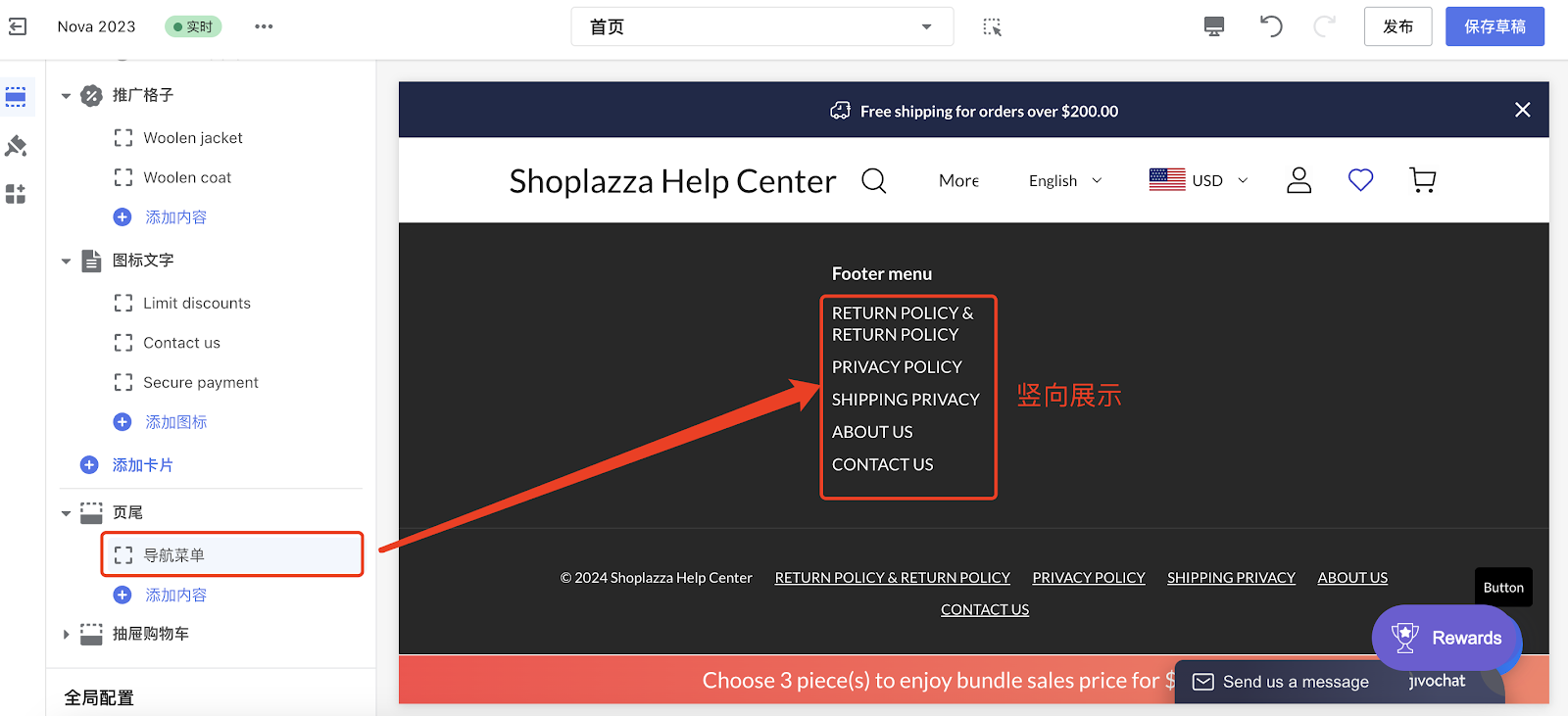
1. 点击页尾 > 添加内容,选择添加导航菜单,您可自行选择菜单并编辑菜单标题。(通过该入口添加的导航菜单将进行竖向展示。)

- 隐私条款菜单:

- 导航菜单:

提示
隐私条款菜单为横向展示;导航菜单为竖向展示。
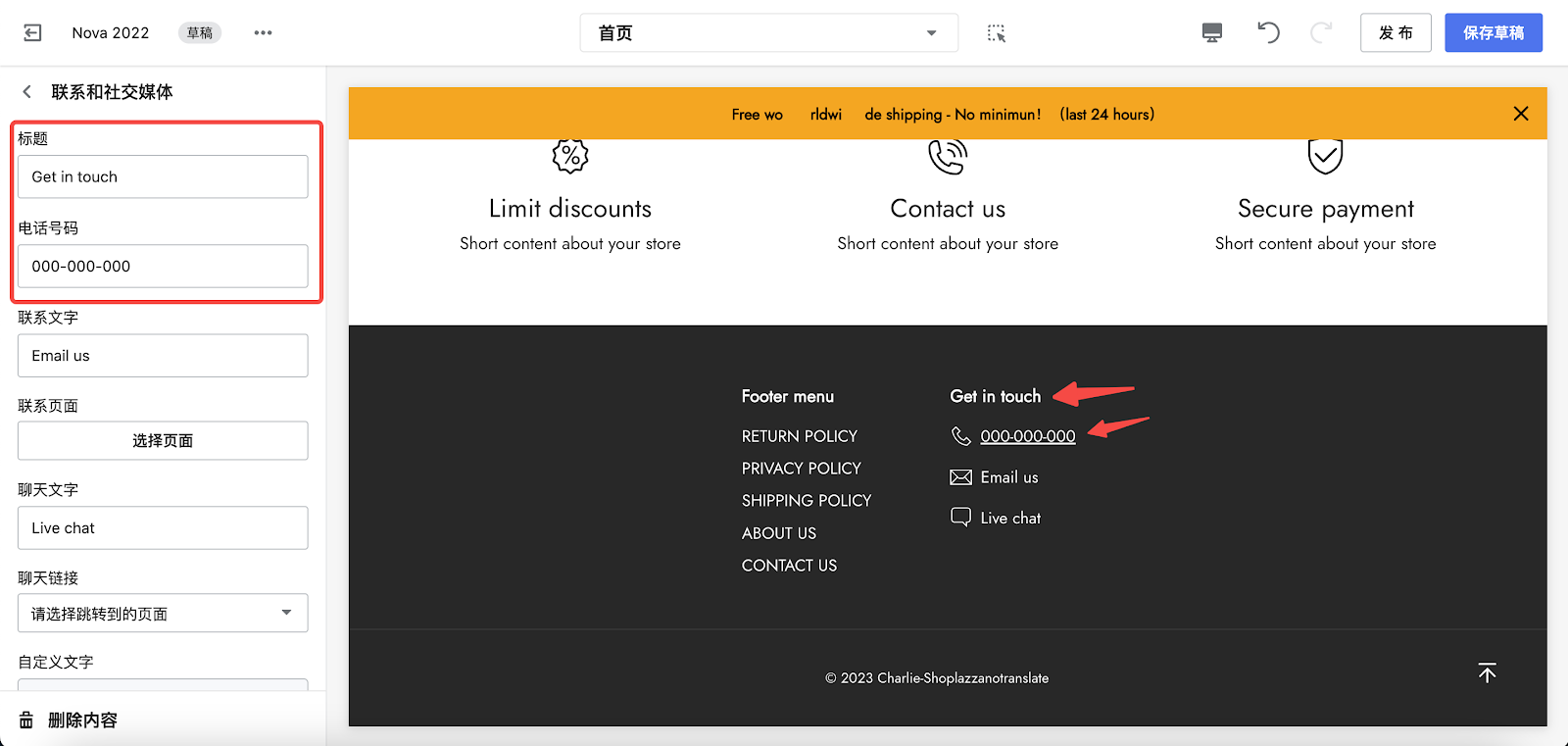
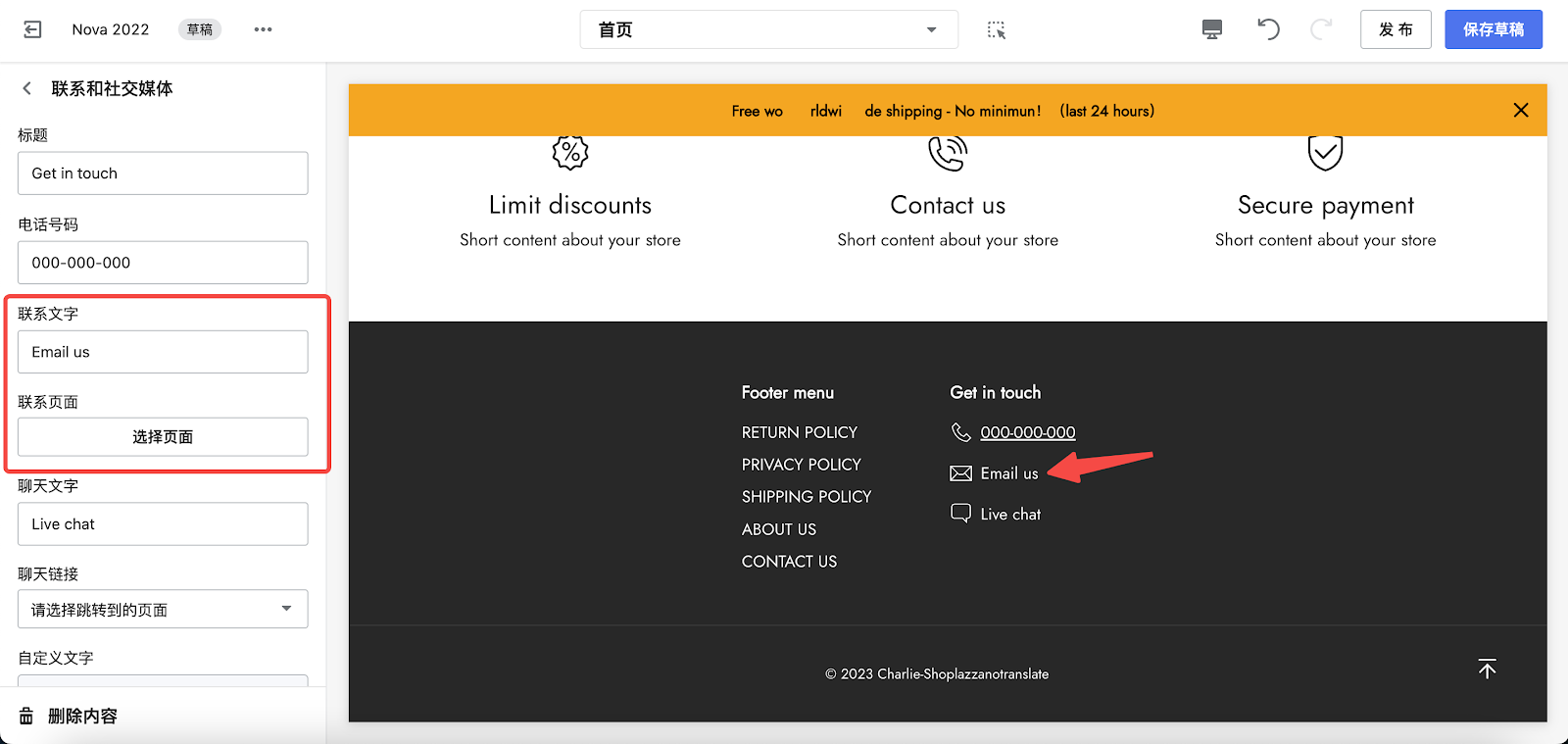
2. 联系和社交媒体,点击联系和社交媒体以添加联系方式和社媒链接;自定义标题,视情况可添加电话号码。

注意
联系方式为非必填项,但拥有多种类型的联系方式可以有效提高店铺可靠性,更容易获取消费者信任。
3. 选择对应页面链接到联系文字(消费者点击跳转到对应页面)。

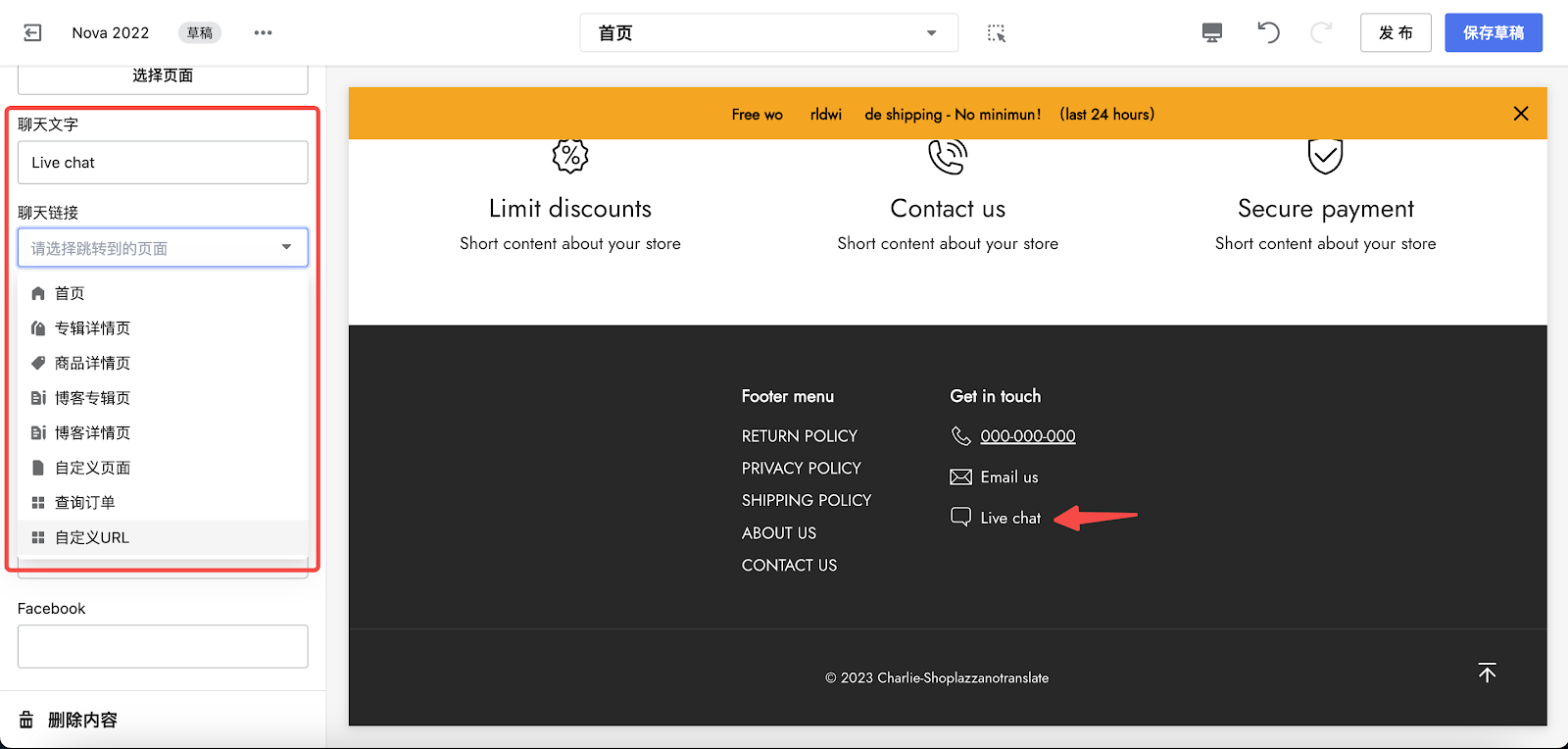
4. 如果提供在线聊天服务,可以重定向链接使消费者从自定义网页和您联系。

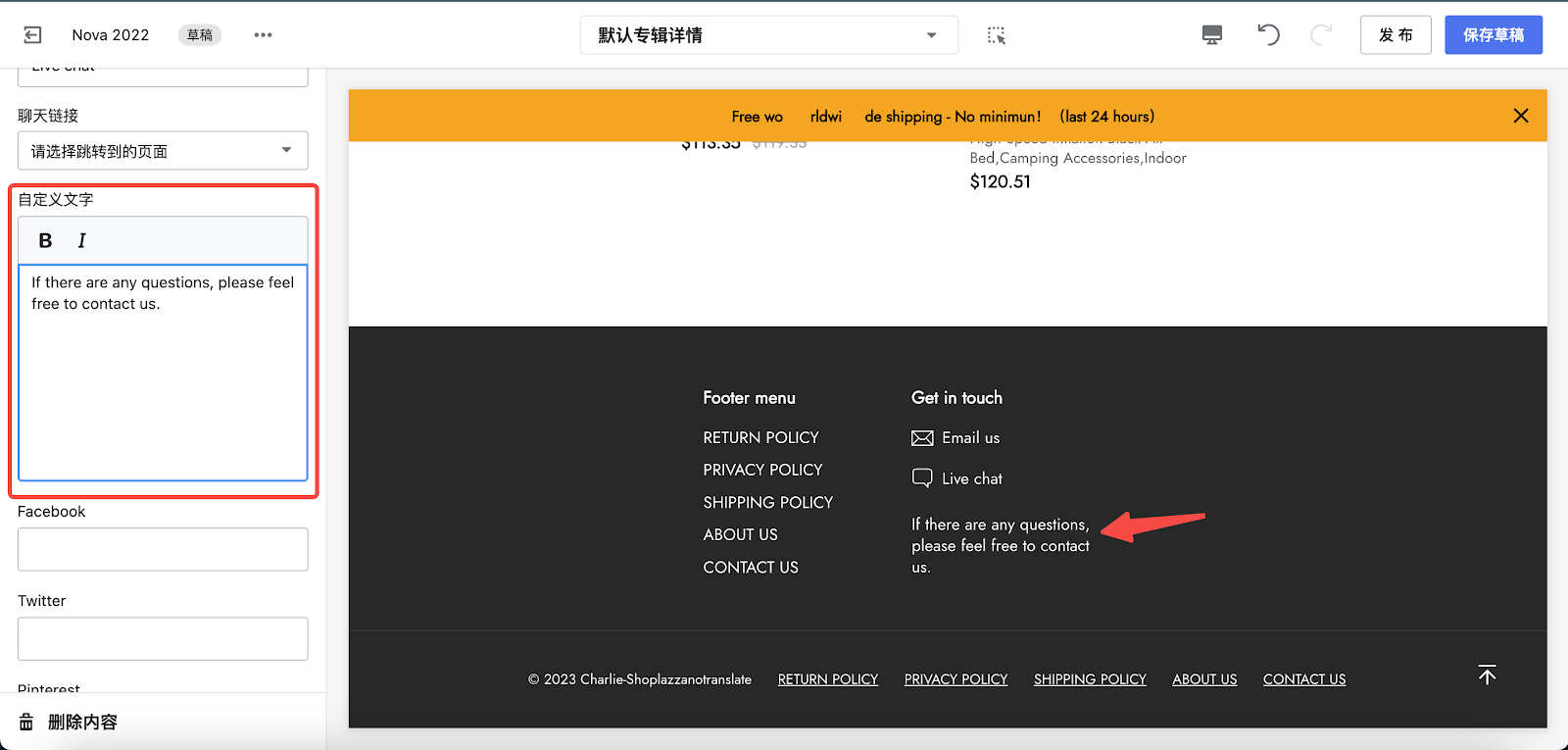
5. 可在自定义文字中输入其他店铺相关信息。

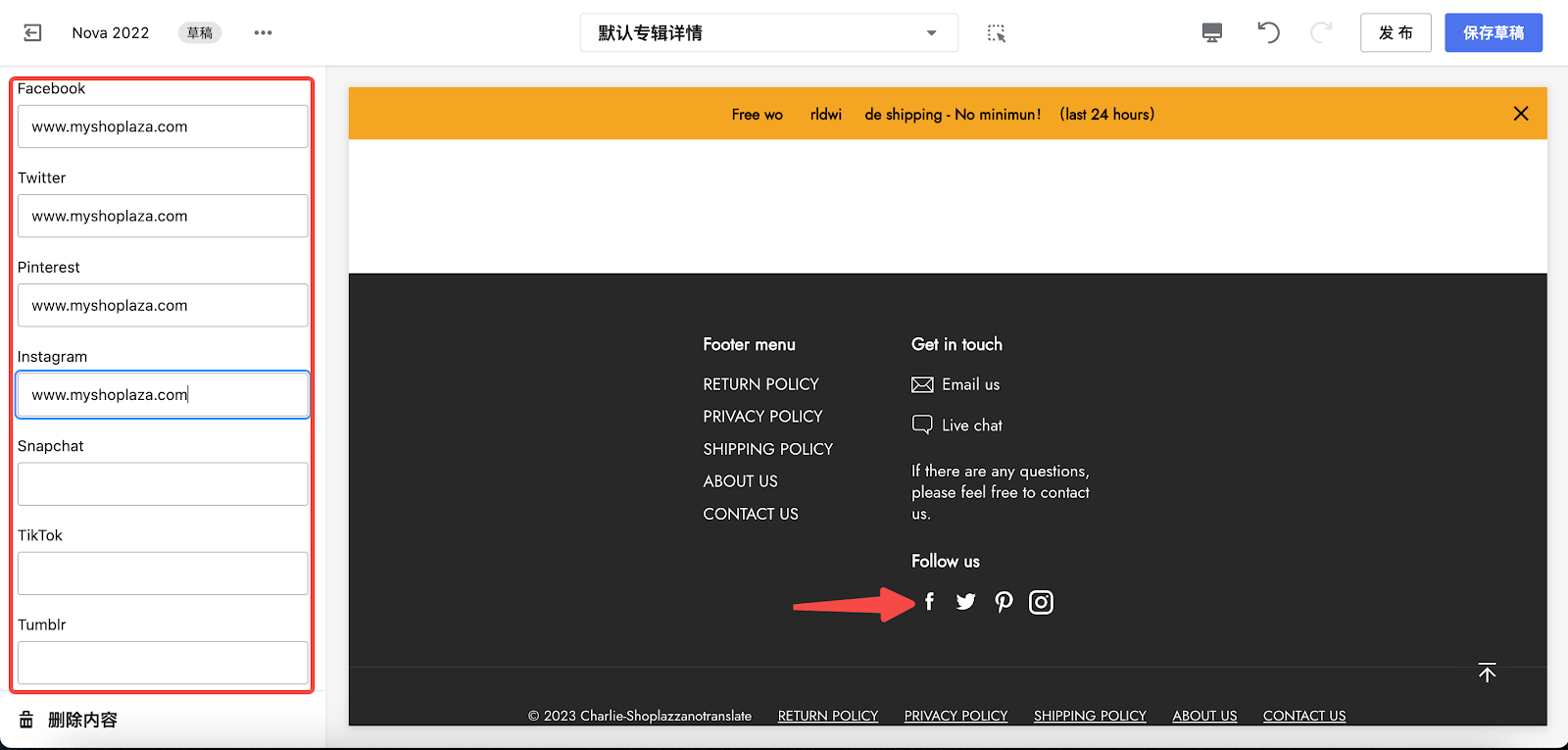
6. 商家可添加多个社交媒体链接(以图标的形式展示)。

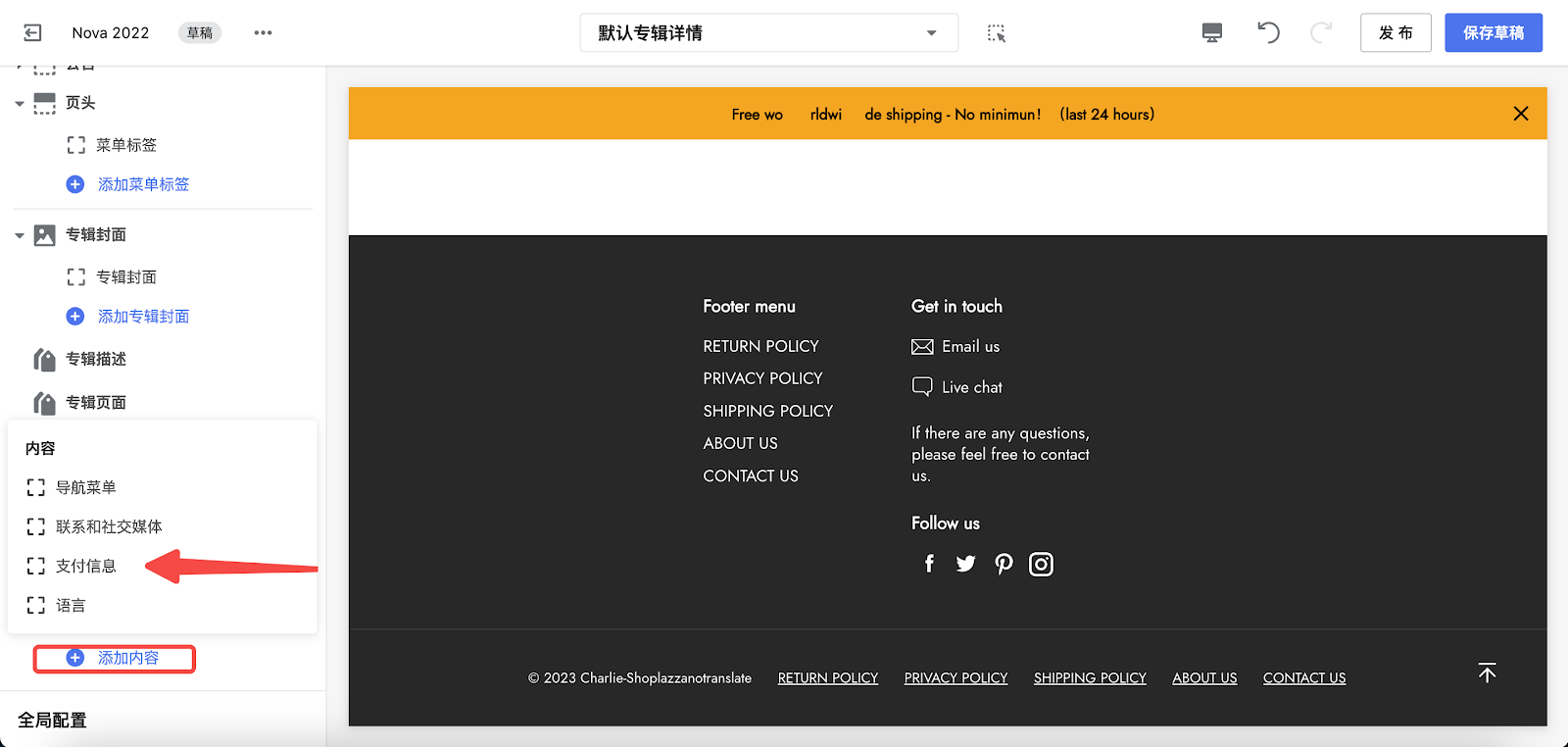
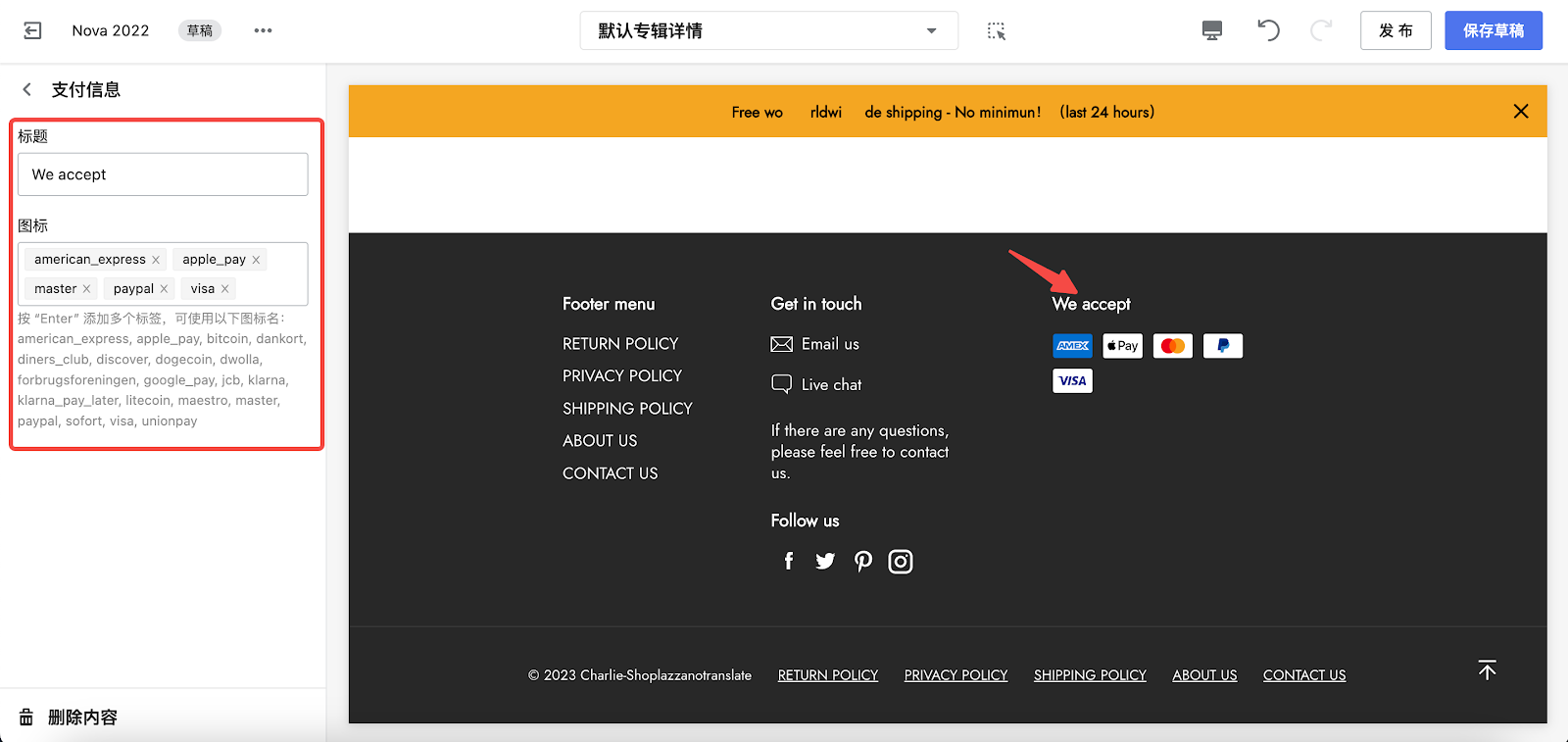
7. 添加支付方式以展示店铺可使用支付方式。

8. 商家可自定义支付信息标题,同时我们提供大量的支付图标以供选择,商家可通过添加图标名称将对应图标展示在支付信息中,例如:输入“paypal”并点击回车键即可添加Paypal的支付图标。

注意
仅支添加持列表中的图标名。
至此,您就完成了店铺的页尾配置。




评论
请登录写评论。