如果您的店铺使用nova2023、eva、hero、boost 主题且无法升级为最新版本,那么您可以通过以下方案进行处理。
注意
- 该板块涉及到修改主题代码等核心功能,请复制主题做好主题备份,如遇前端显示异常,请立即恢复备份的主题并与您的技术团队取得联系以获取进一步的协助与支持。
- 主题升级可能会覆盖该代码,请在升级主题后确认该项修改是否依旧有效。
如果您的店铺是nova2023 主题
- 在 theme/snippets/cart_items.liquid 插入代码片段。
<% var properties = $imports.JSON.parse(item.properties || "{}") %>
{% assign locales = '{"ar-SA": "ﻉﺮﺿ ﺎﻠﺻﻭﺭﺓ","de-DE": "Bild ansehen","en-US": "View image","es-ES": "Ver imagen","fr-FR": "Voir l' | append: "'" | append: 'image","id-ID": "Lihat gambar","it-IT": "Guarda l' | append: "'" | append: 'immagine","ja-JP": "画像を表示しま","ko-KR": "이미지를 봅니다","nl-NL": "Bekijk afbeelding","pl-PL": "Zobacz obrazek","pt-PT": "Ver imagem","ru-RU": "Просмотреть изображение","th-TH": "ดูภาพ","zh-CN": "查看图片","zh-TW": "查看圖片"}' | parse_json %}
// ...
<% for(var prop in properties){ %>
<% if (prop[0] !== '_') { %><p class="tw-m-0"<% if (/(\/\/.*\.(?:png|jpg|jpeg|gif|svg))/i.test(properties[prop])) { %><%=prop%/ <a class="tw-no-underline tw-text-black" href="<%=properties[prop]%>" target="_blank"{{ locales[shop.locale] | default: locales["en-US"] }}</a<% } else { %><p class="tw-m-0"<%=prop%/<%=properties[prop]%</p<% } %></p<% } %><% } %>- 示例

如果您的店铺是eva主题
- 在 theme/snippets/cart_items.liquid替换代码片段。
<% var properties = $imports.JSON.parse(item.properties || "{}") %>
{% assign locales = '{"ar-SA": "ﻉﺮﺿ ﺎﻠﺻﻭﺭﺓ","de-DE": "Bild ansehen","en-US": "View image","es-ES": "Ver imagen","fr-FR": "Voir l' | append: "'" | append: 'image","id-ID": "Lihat gambar","it-IT": "Guarda l' | append: "'" | append: 'immagine","ja-JP": "画像を表示しま","ko-KR": "이미지를 봅니다","nl-NL": "Bekijk afbeelding","pl-PL": "Zobacz obrazek","pt-PT": "Ver imagem","ru-RU": "Просмотреть изображение","th-TH": "ดูภาพ","zh-CN": "查看图片","zh-TW": "查看圖片"}' | parse_json %}
<div class="tw-mb-5 empty:tw-hidden"<% for(var k = 0; k < item.options.length; k++){ %><div class="tw-mb-1.25 last:tw-mb-0 tw-pr-4 two_line_text_truncate "<span class="tw-font-bold"<%=item.options[k].name%:</span <%=item.options[k].value%</div<% } %><% for(var prop in properties){ %><% if (prop[0] !== '_') { %><% if (/(\/\/.*\.(?:png|jpg|jpeg|gif|svg))/i.test(properties[prop])) { %><span class="tw-font-bold"<%=prop%:</span <a class="tw-no-underline tw-text-black" href="<%=properties[prop]%>" target="_blank"{{ locales[shop.locale] | default: locales["en-US"] }}</a<% } else { %><p class="tw-break-normal tw-m-0"<span class="tw-font-bold"<%=prop%:</span<%=properties[prop]%</p<% } %><% } %><% } %></div
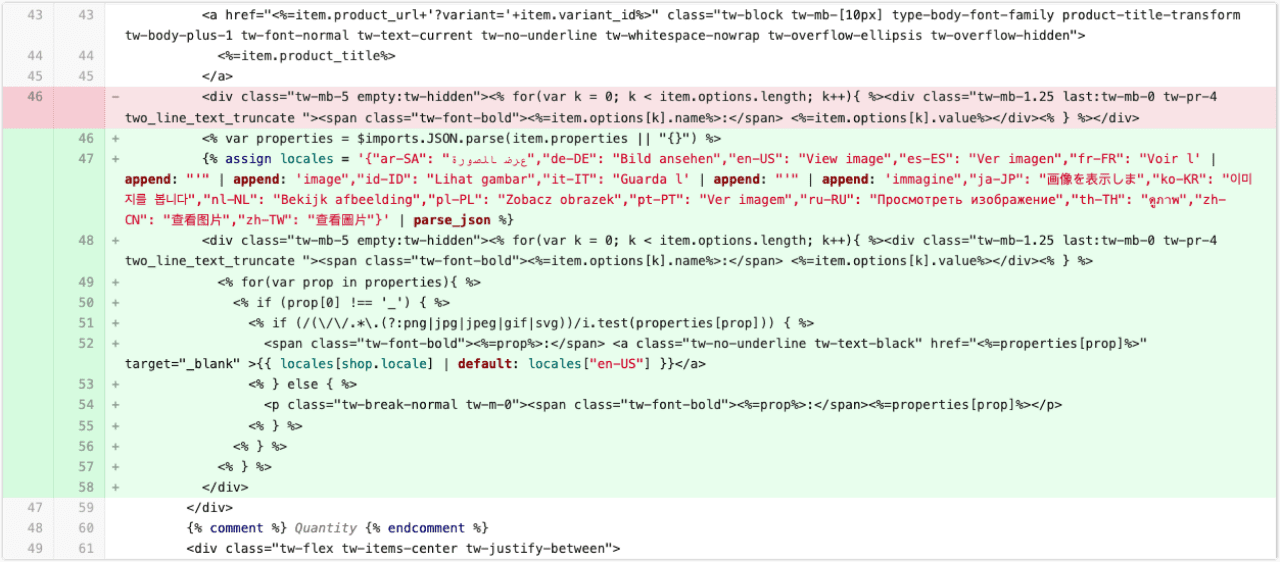
- 示例

如果您的店铺是hero 主题
- 在 theme/snippets/cart_items.liquid 替换代码片段。
<% var properties = $imports.JSON.parse(item.properties || "{}") %>
{% assign locales = '{"ar-SA": "ﻉﺮﺿ ﺎﻠﺻﻭﺭﺓ","de-DE": "Bild ansehen","en-US": "View image","es-ES": "Ver imagen","fr-FR": "Voir l' | append: "'" | append: 'image","id-ID": "Lihat gambar","it-IT": "Guarda l' | append: "'" | append: 'immagine","ja-JP": "画像を表示しま","ko-KR": "이미지를 봅니다","nl-NL": "Bekijk afbeelding","pl-PL": "Zobacz obrazek","pt-PT": "Ver imagem","ru-RU": "Просмотреть изображение","th-TH": "ดูภาพ","zh-CN": "查看图片","zh-TW": "查看圖片"}' | parse_json %}
<div class="tw-mb-3 empty:tw-hidden tw-text-body-alpha-70"<% for(var k = 0; k < item.options.length; k++){ %><div class="cart__item-variant-info tw-mb-1.25 last:tw-mb-0 tw-text-light-text-color tw-pr-4 two_line_text_truncate "<span class="tw-font-bold"<%=item.options[k].name%:</span <%=item.options[k].value%</div<% } %><% for(var prop in properties){ %><% if (prop[0] !== '_') { %><% if (/(\/\/.*\.(?:png|jpg|jpeg|gif|svg))/i.test(properties[prop])) { %><span class="tw-font-bold"<%=prop%:</span <a class="tw-no-underline tw-text-black" href="<%=properties[prop]%>" target="_blank"{{ locales[shop.locale] | default: locales["en-US"] }}</a<% } else { %><p class="tw-break-normal tw-m-0"<span class="tw-font-bold"<%=prop%:</span<%=properties[prop]%</p<% } %><% } %><% } %></div
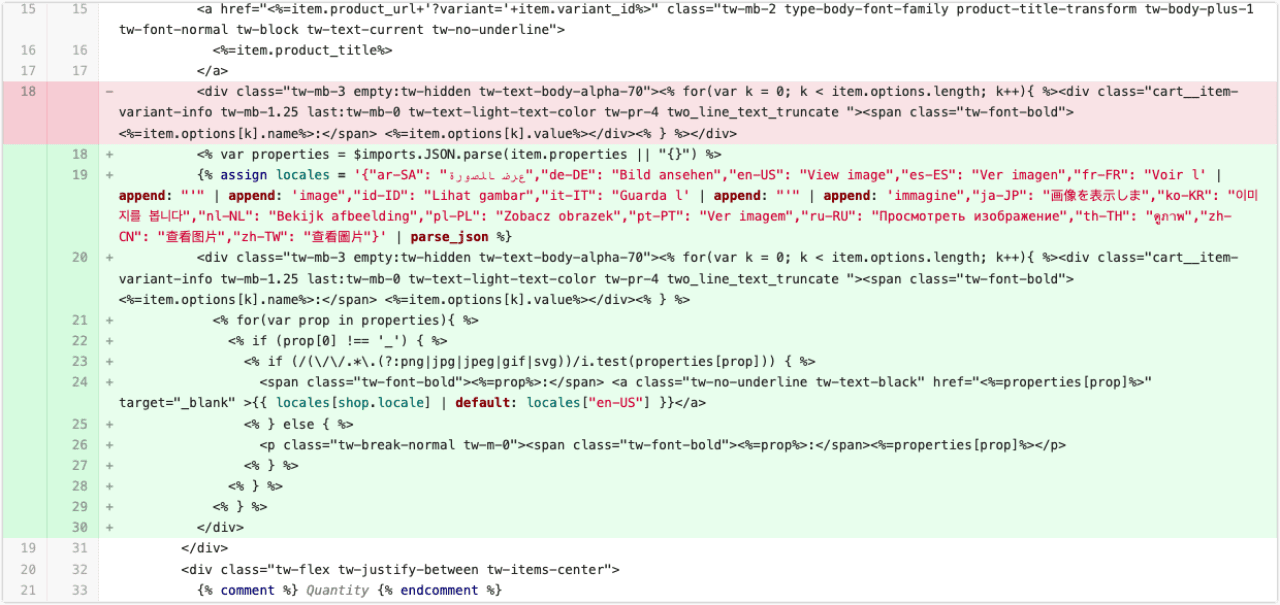
- 示例

如果您的店铺是boost 主题
1、在 theme/sections/cart.liquid 替换代码片段。
<% var properties = $imports.JSON.parse(item.properties || "{}") %>
{% assign locales = '{"ar-SA": "ﻉﺮﺿ ﺎﻠﺻﻭﺭﺓ","de-DE": "Bild ansehen","en-US": "View image","es-ES": "Ver imagen","fr-FR": "Voir l' | append: "'" | append: 'image","id-ID": "Lihat gambar","it-IT": "Guarda l' | append: "'" | append: 'immagine","ja-JP": "画像を表示しま","ko-KR": "이미지를 봅니다","nl-NL": "Bekijk afbeelding","pl-PL": "Zobacz obrazek","pt-PT": "Ver imagem","ru-RU": "Просмотреть изображение","th-TH": "ดูภาพ","zh-CN": "查看图片","zh-TW": "查看圖片"}' | parse_json %}
<div class="tw-mb-[6px] lg:tw-mb-3 empty:tw-hidden tw-text-body-light-color tw-space-y-[2px]"<% for(var k = 0; k < item.options.length; k++){ %><div class="tw-mb-1.25 last:tw-mb-0 tw-text-light-text-color tw-text-base lg:tw-text-sm tw-tracking-normal tw-pr-4 two_line_text_truncate"<%=item.options[k].name%: <%=item.options[k].value%</div<% } %><% for(var prop in properties){ %><% if (prop[0] !== '_') { %><p class="tw-m-0"<% if (/(\/\/.*\.(?:png|jpg|jpeg|gif|svg))/i.test(properties[prop])) { %><%=prop%: <a class="lg:tw-text-sm tw-text-body-light-color tw-text-base tw-no-underline" href="<%=properties[prop]%>" target="_blank"{{ locales[shop.locale] | default: locales["en-US"] }}</a<% } else { %><p class="lg:tw-text-sm tw-text-light-text-color tw-text-base"<%=prop%:<%=properties[prop]%</p<% } %></p<% } %><% } %></div
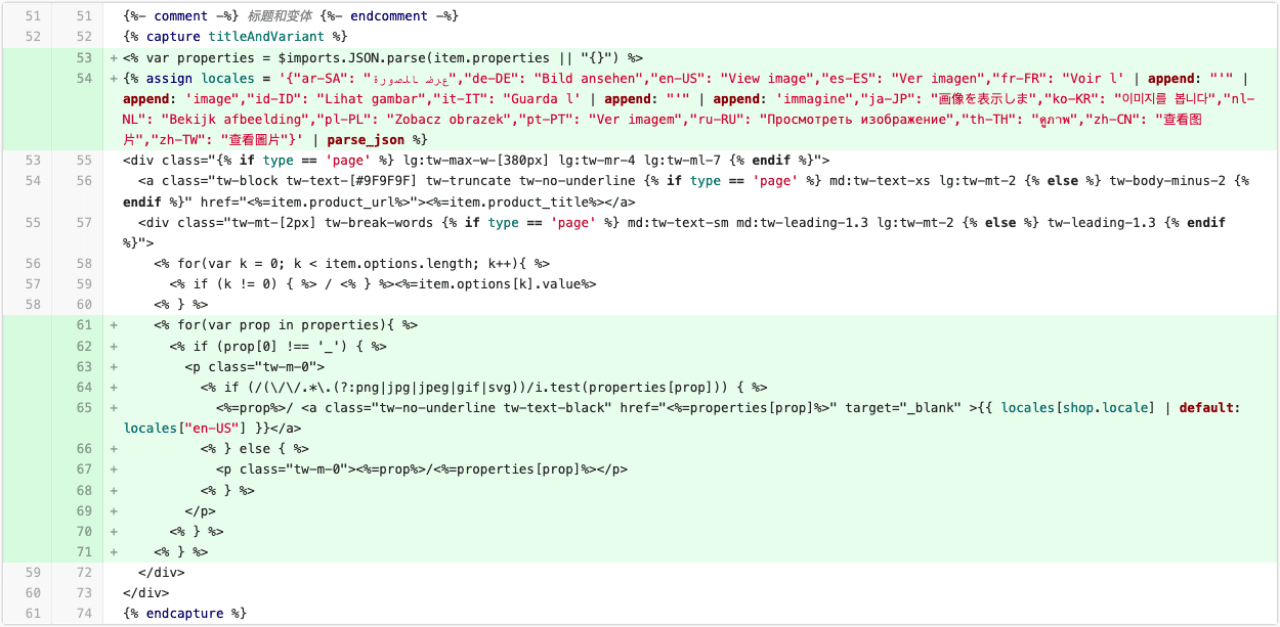
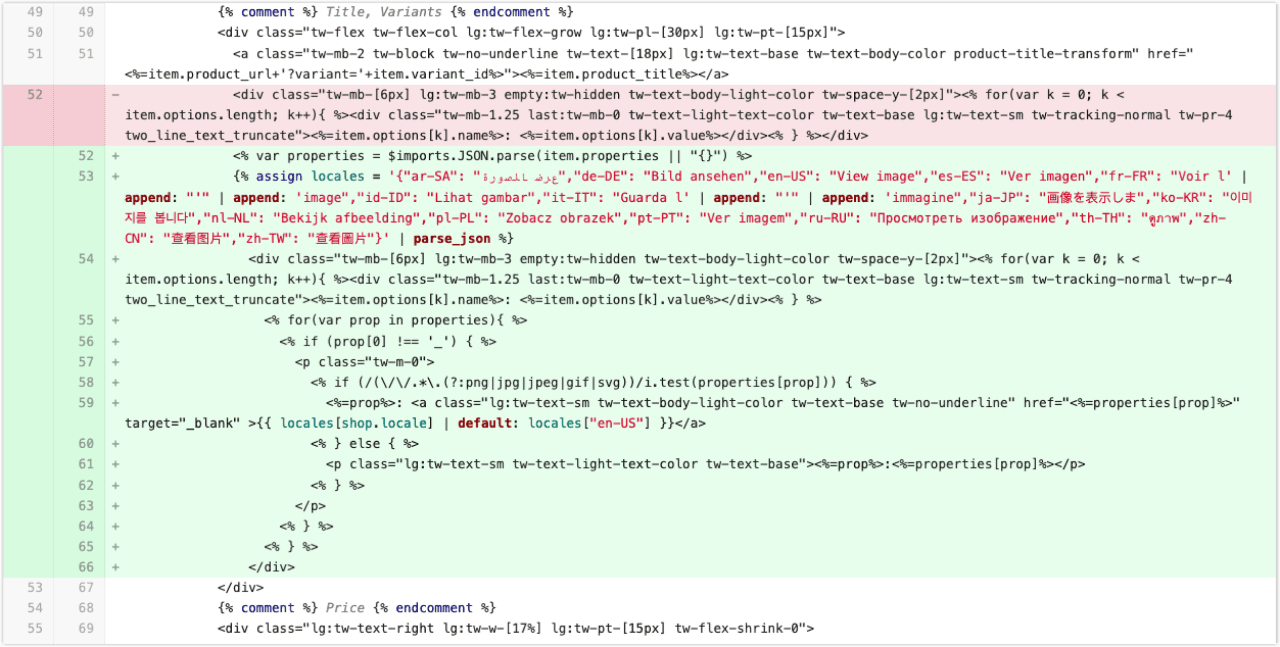
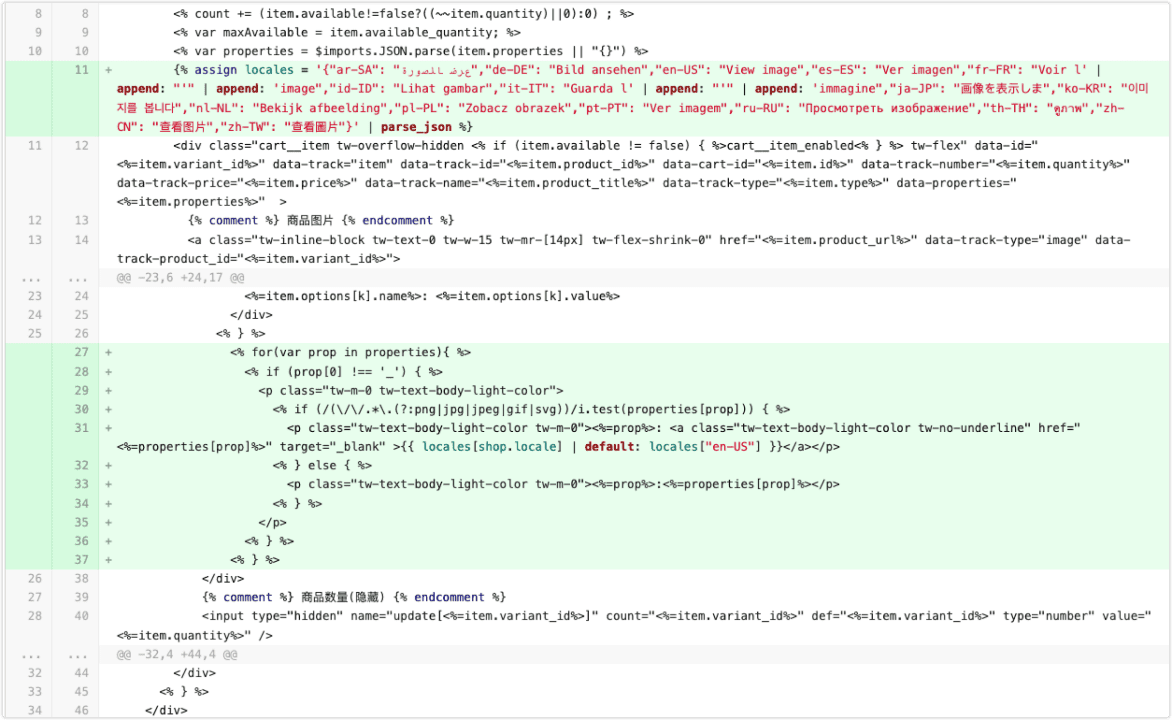
- 示例

2、在 theme/snippets/cart_product_items.liquid 插入代码片段。
{% assign locales = '{"ar-SA": "ﻉﺮﺿ ﺎﻠﺻﻭﺭﺓ","de-DE": "Bild ansehen","en-US": "View image","es-ES": "Ver imagen","fr-FR": "Voir l' | append: "'" | append: 'image","id-ID": "Lihat gambar","it-IT": "Guarda l' | append: "'" | append: 'immagine","ja-JP": "画像を表示しま","ko-KR": "이미지를 봅니다","nl-NL": "Bekijk afbeelding","pl-PL": "Zobacz obrazek","pt-PT": "Ver imagem","ru-RU": "Просмотреть изображение","th-TH": "ดูภาพ","zh-CN": "查看图片","zh-TW": "查看圖片"}' | parse_json %}
// ...
<% for(var prop in properties){ %>
<% if (prop[0] !== '_') { %><p class="tw-m-0 tw-text-body-light-color"<% if (/(\/\/.*\.(?:png|jpg|jpeg|gif|svg))/i.test(properties[prop])) { %><p class="tw-text-body-light-color tw-m-0"<%=prop%: <a class="tw-text-body-light-color tw-no-underline" href="<%=properties[prop]%>" target="_blank"{{ locales[shop.locale] | default: locales["en-US"] }}</a</p<% } else { %><p class="tw-text-body-light-color tw-m-0"<%=prop%:<%=properties[prop]%</p<% } %></p<% } %><% } %>
- 示例

若您在商详页无法看到定制商品选项,或进行了上述操作也无法在购物车页看到定制商品属性,可以联系工作人员。




评论
请登录写评论。