本文将介绍如何安装、使用 Hura Effects 插件,通过它实现令人印象深刻的页面效果,为客户带来更佳的购物体验,并激发他们的购买欲望。Hura Effects 是一款用于在网站上为访客提供愉快的用户体验,并在特定的重要活动期间营造出沉浸的氛围感插件。该插件可以在圣诞节、万圣节、情人节等特定时期使用。
Hura Effects 插件的功能亮点
- 创建雪花、雨滴、烟火、五彩纸屑炮等页面特效。
- 移动鼠标时展现多种独特的效果。
- 自定义您的网站光标样式。
- 无需编辑代码,通过鼠标点击轻松配置并开启或关闭各种特效。
插件安装
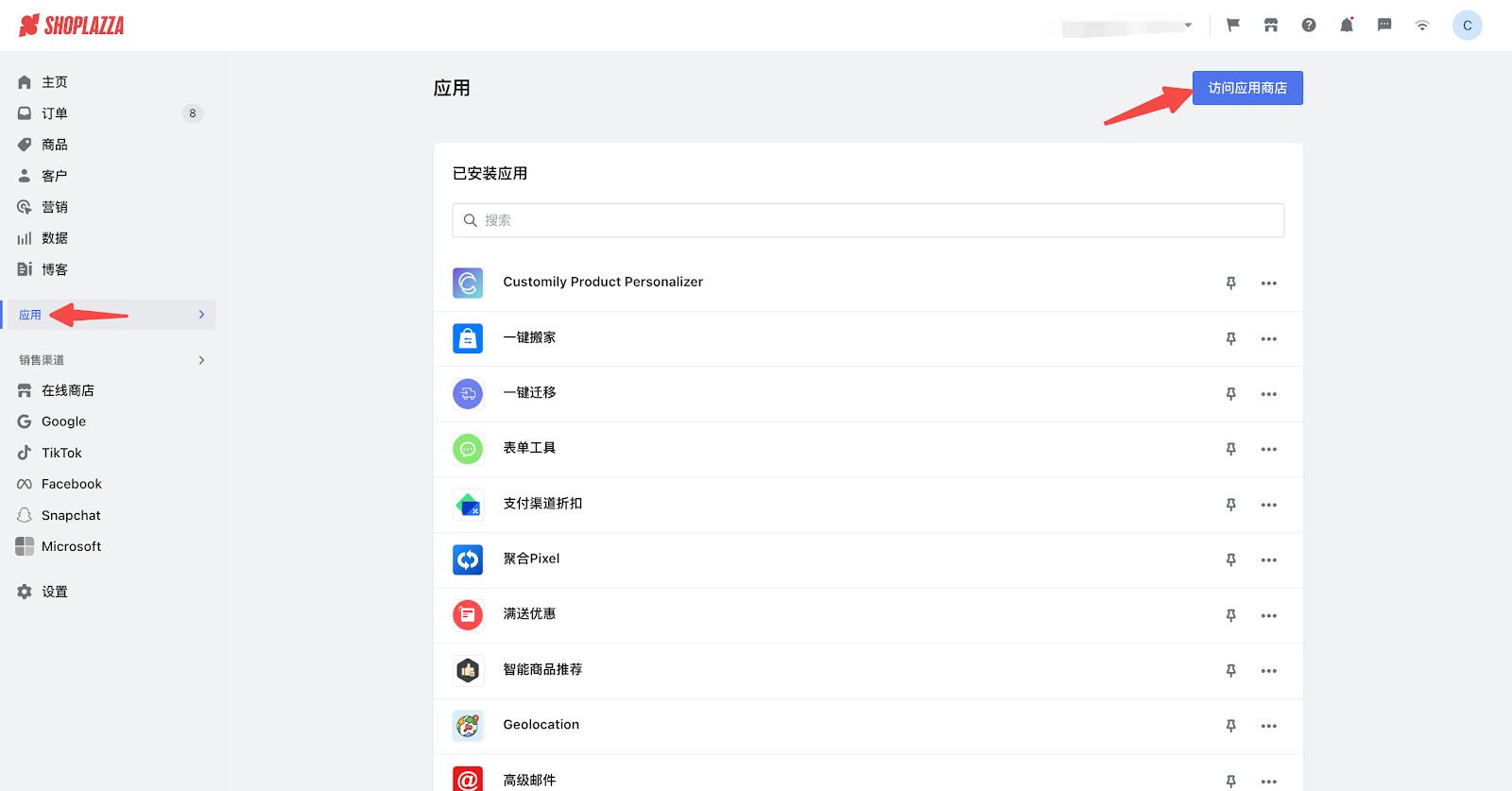
1. 登录您的Shoplazza管理后台,点击应用 > 访问应用商店。

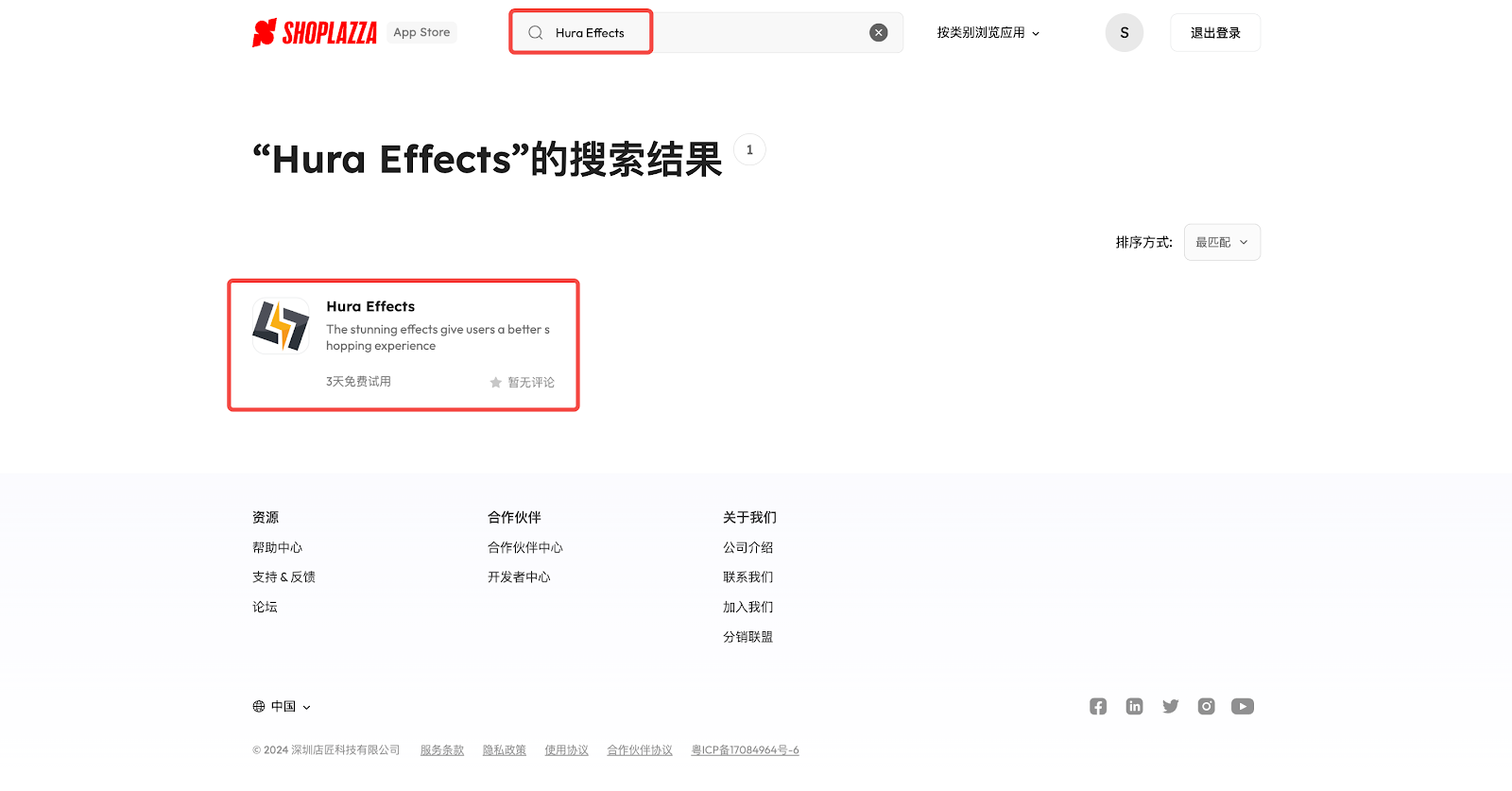
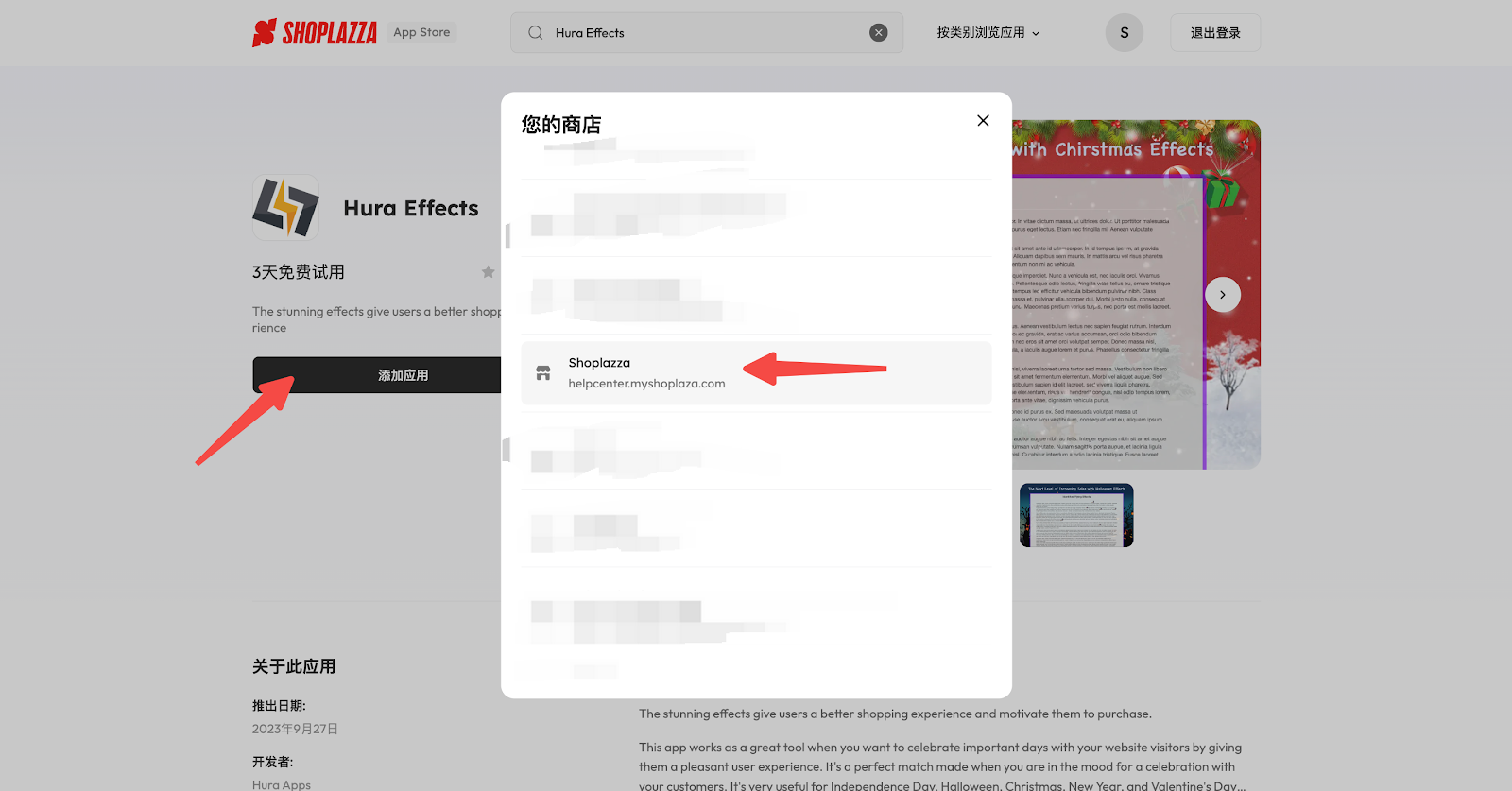
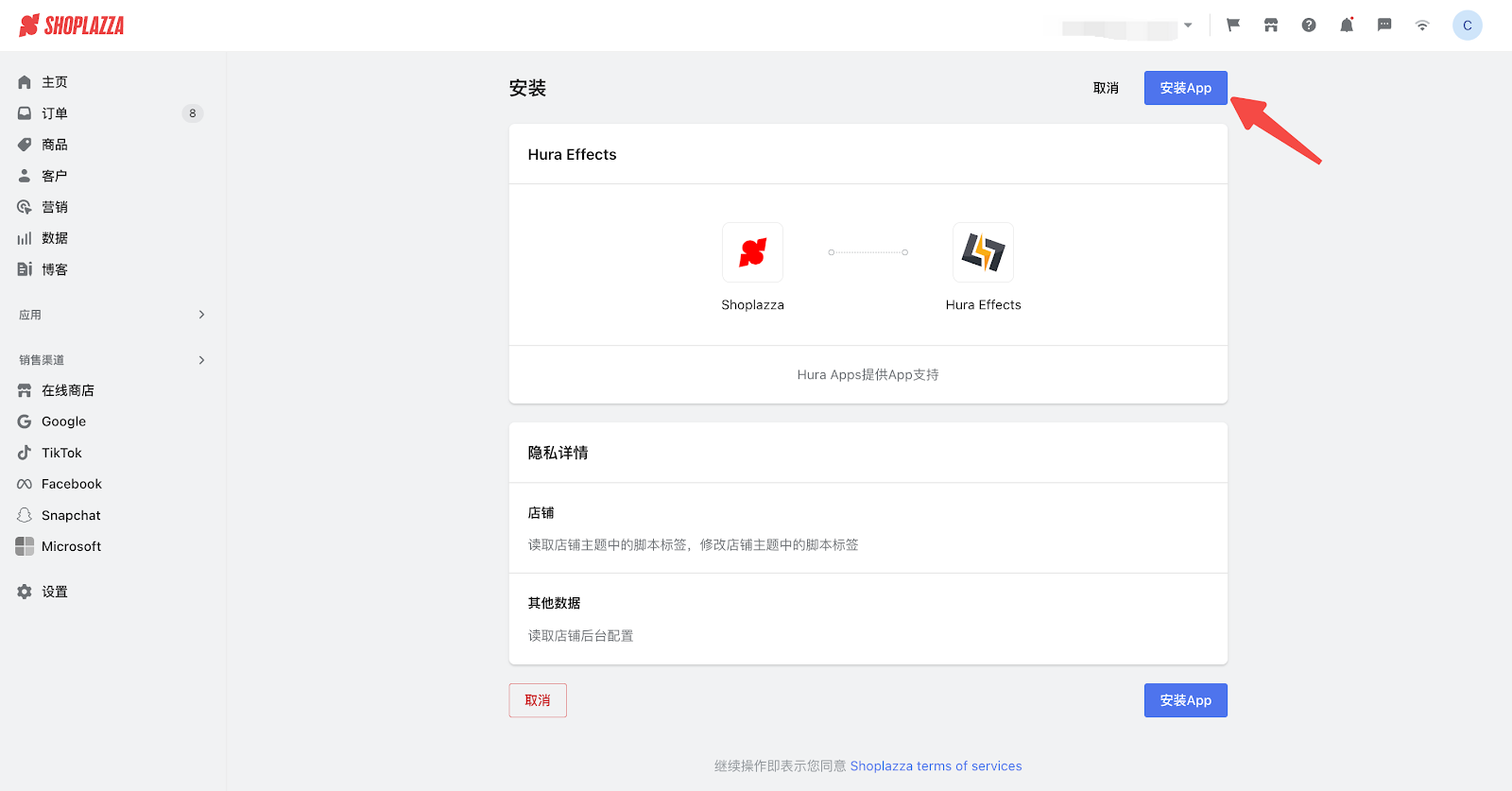
2. 搜索栏输入 Hura Effects ,点击对应搜索结果 > 点击添加应用 > 点击安装App。
注意
Hura Effects 插件有3天免费试用期,在试用期结束后将以 $1.00/30天 的套餐价格收费。

提示
如果您有多个店铺,请在弹出窗口选择想添加此应用的店铺。


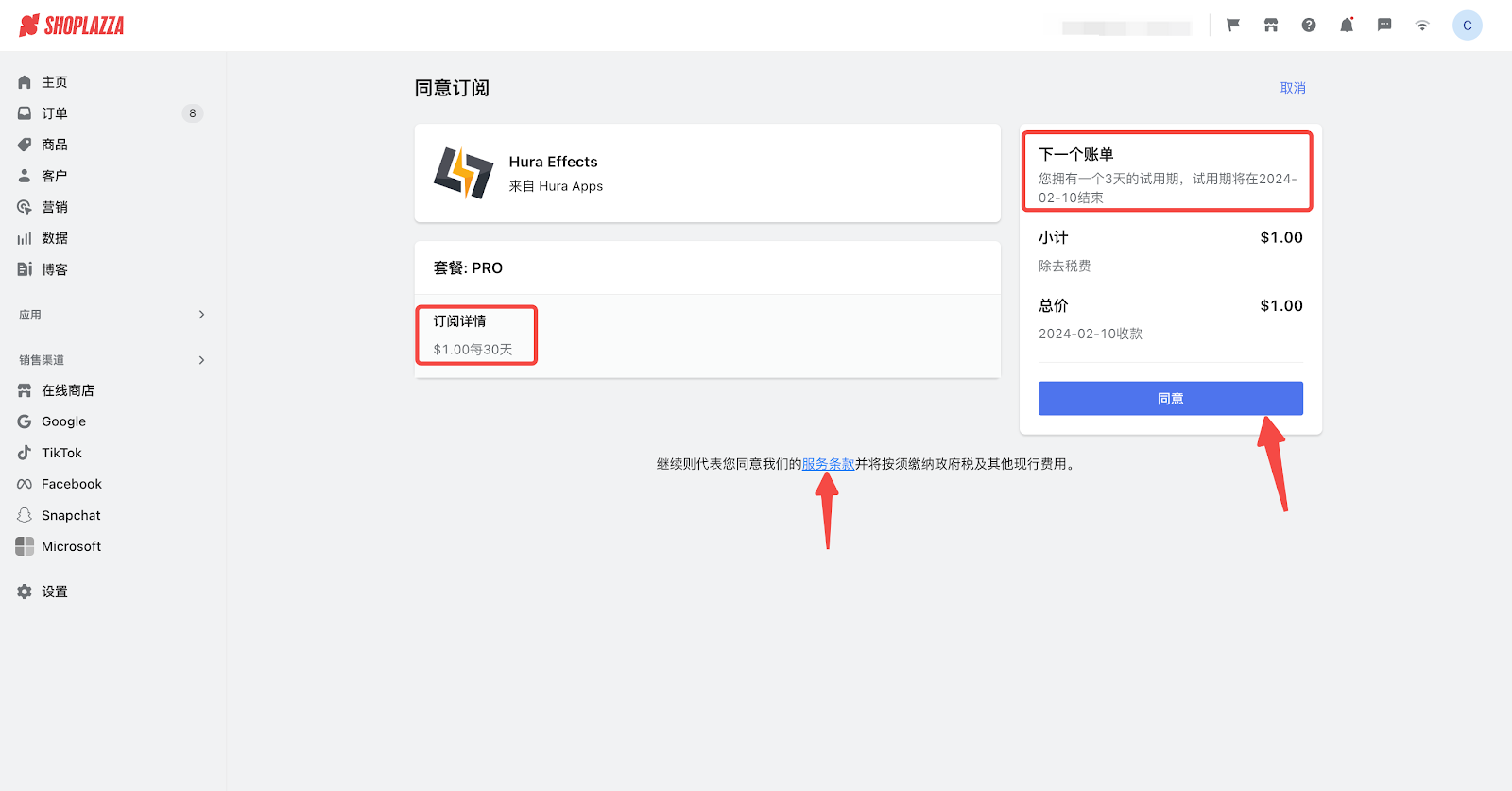
3. 安装完成后,可以看到该插件套餐收费情况、试用期预计结束时间,确认后点击同意。

注意
- 继续则代表您同意我们的服务条款 并将按须缴纳政府税及其他现行费用。
- 点击同意后,您将在后台收到站内信提醒,提示 Hura Effects 插件试用期套餐预计结束时间。
使用步骤
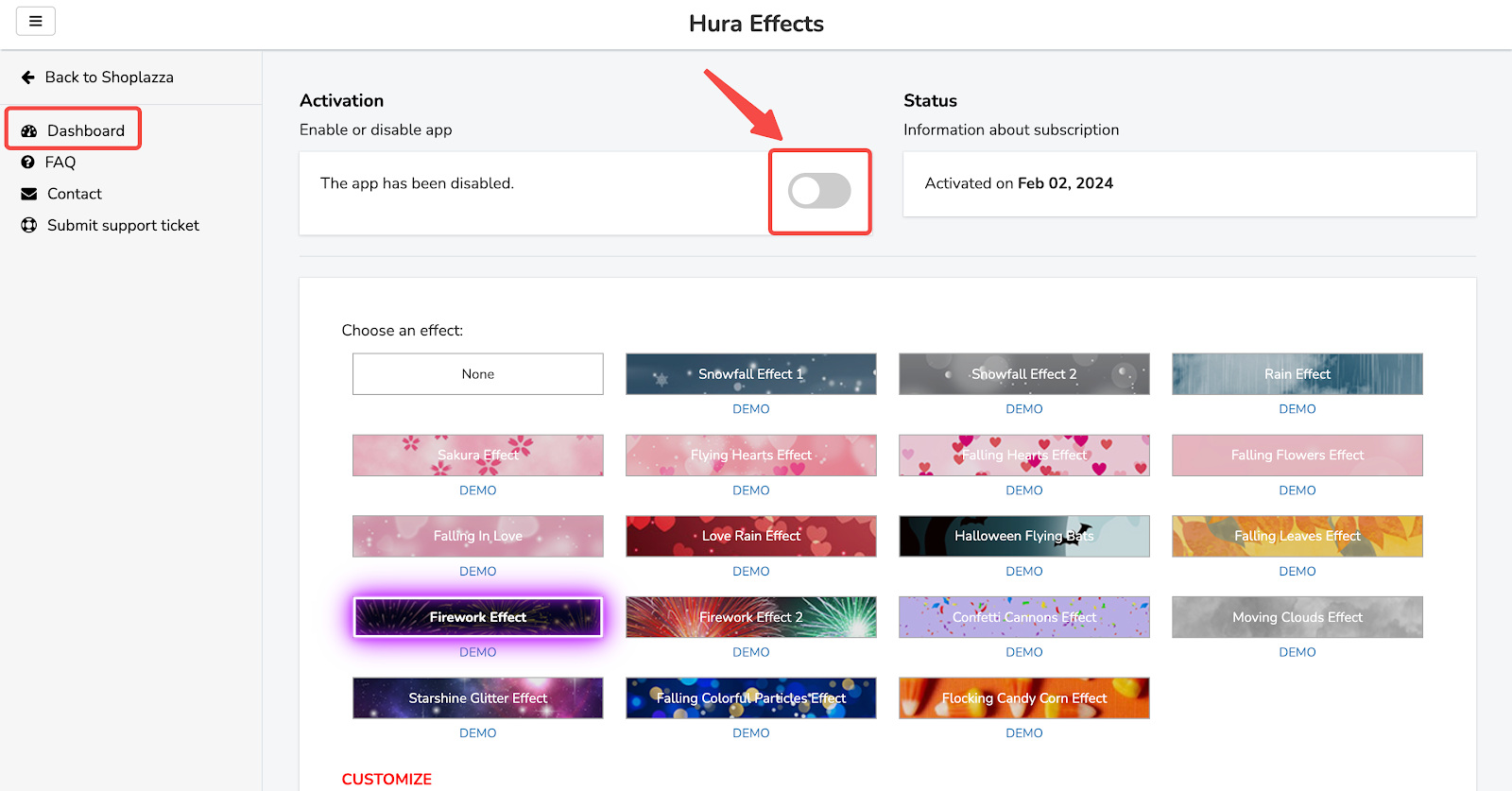
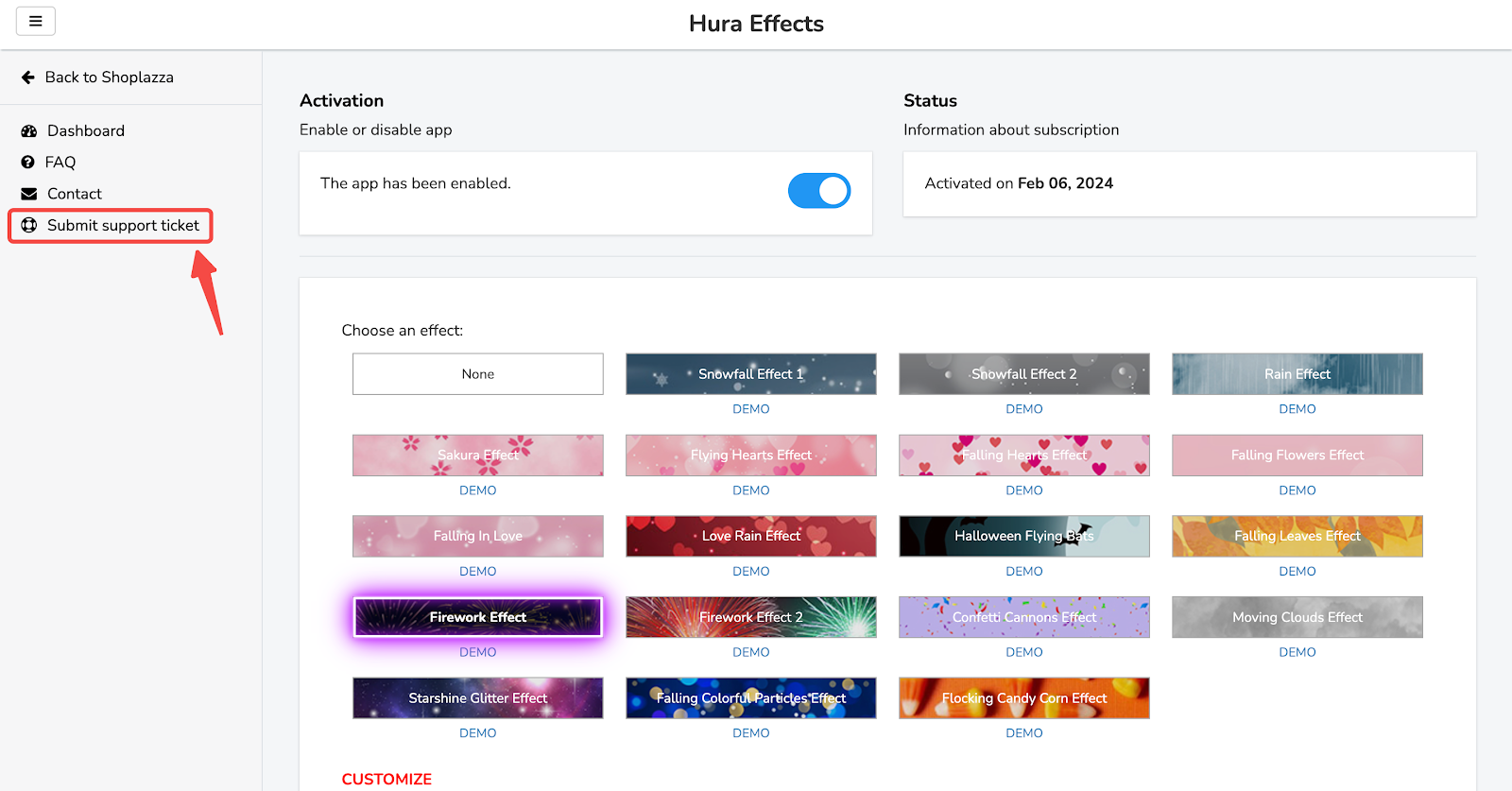
1. 进入 Hura Effects 插件,在 Dashboard 界面点击下图标注位置可开启插件。

注意
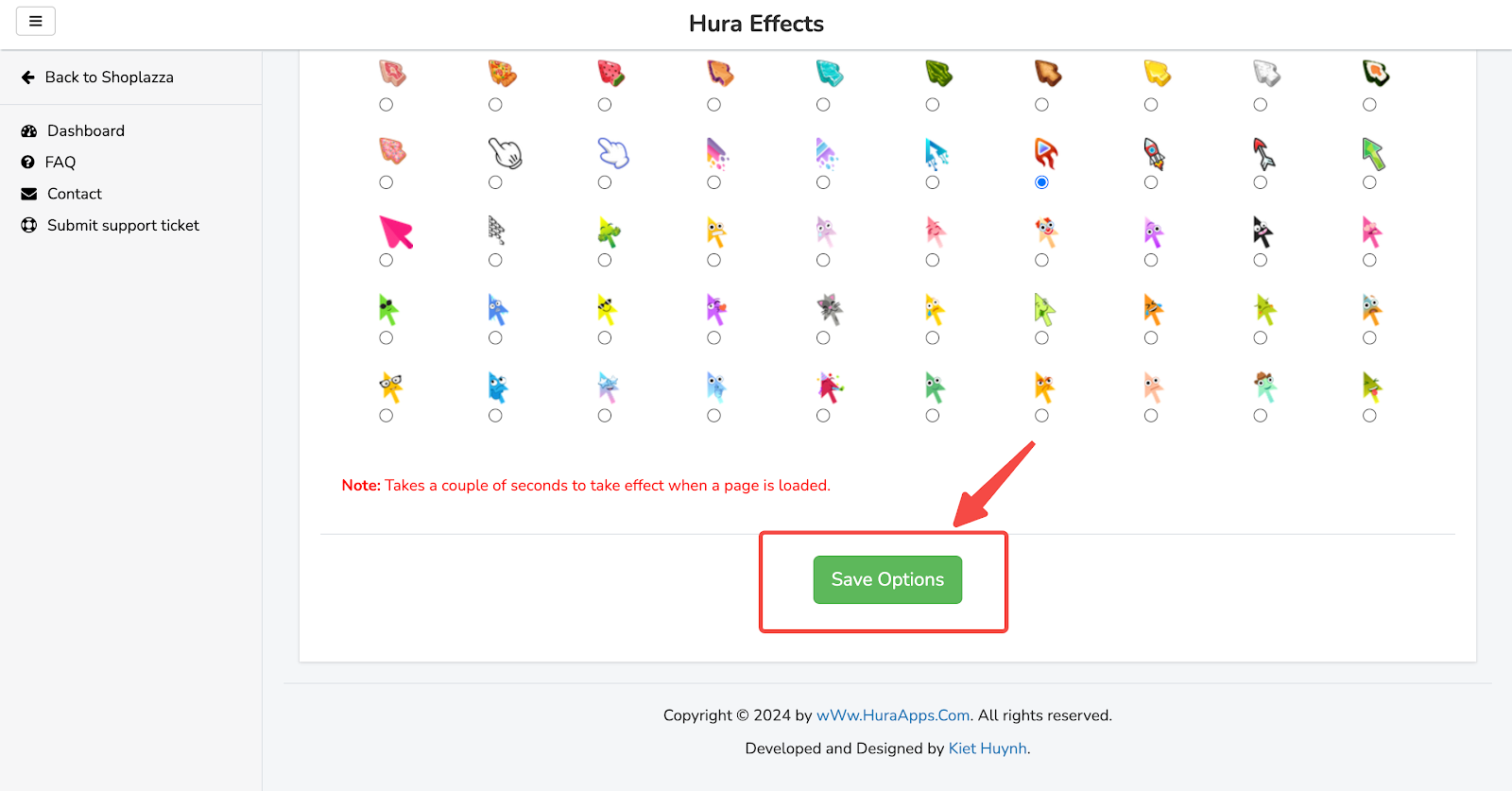
在配置以下每个模块时,配置完成后,需在插件页面底部点击 Save Options 按钮保存配置,对应模块效果才会在前端页面生效。

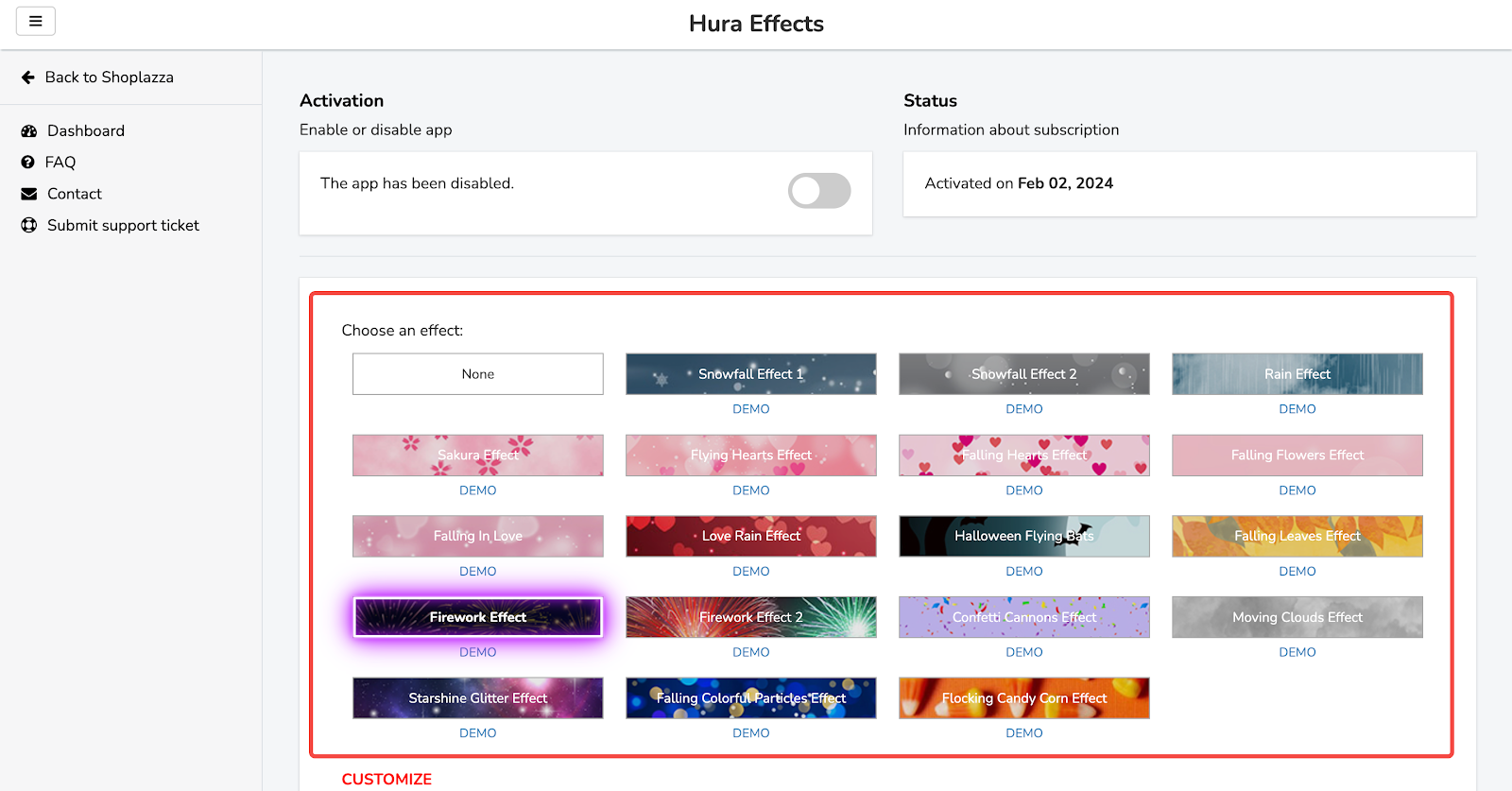
2. 在 Choose an effect 模块,可以点击选择不同的页面特效。

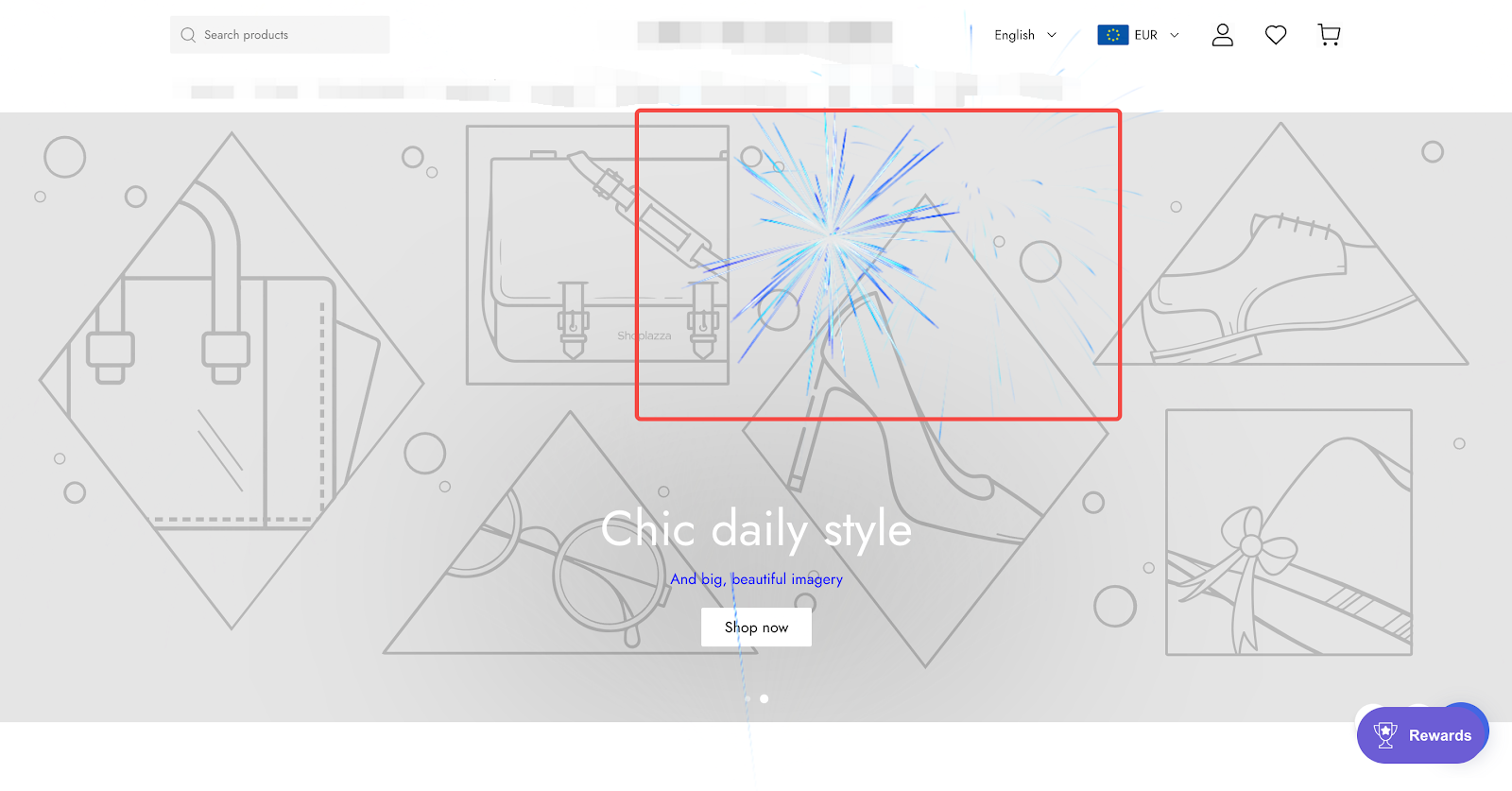
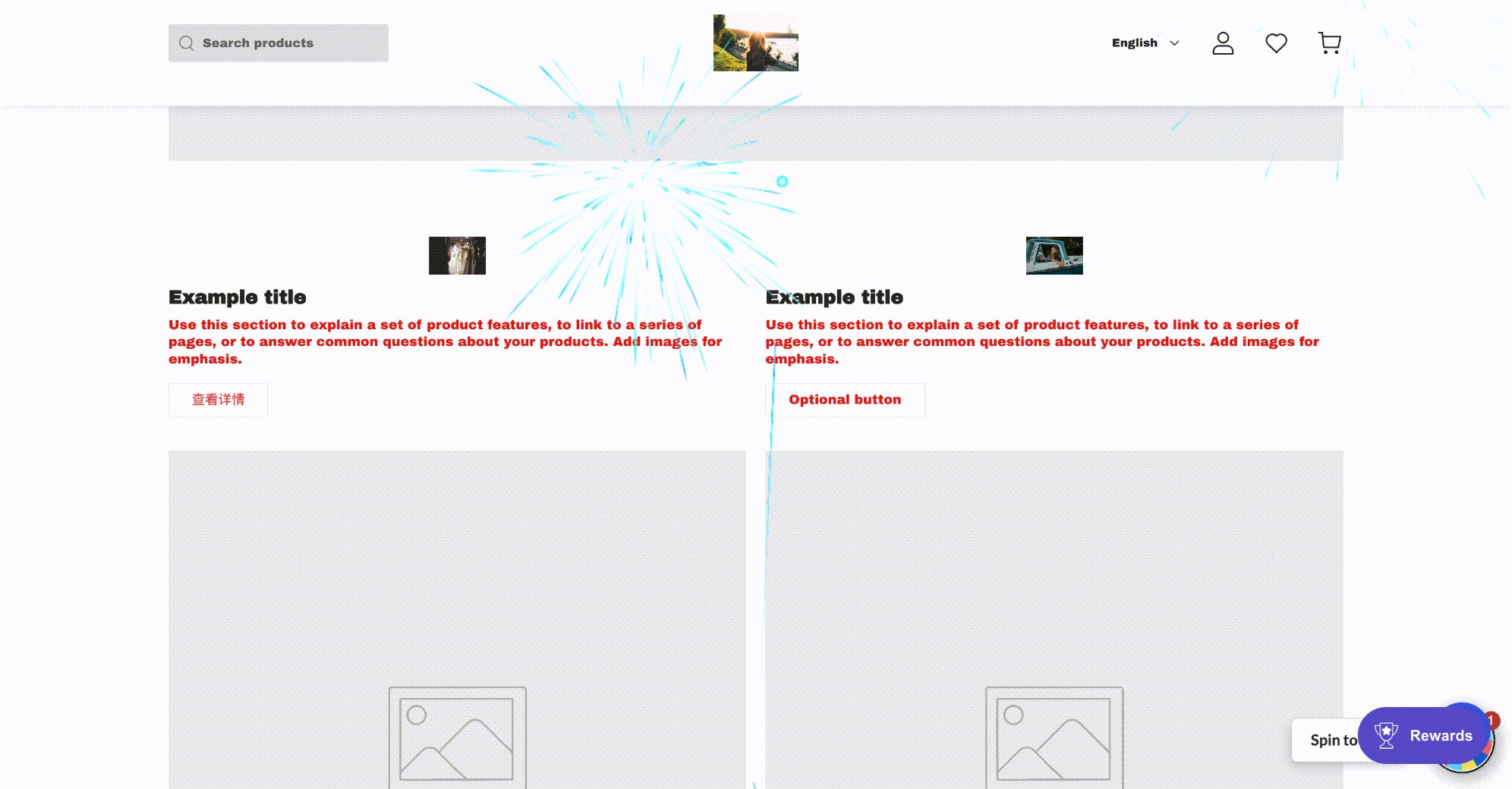
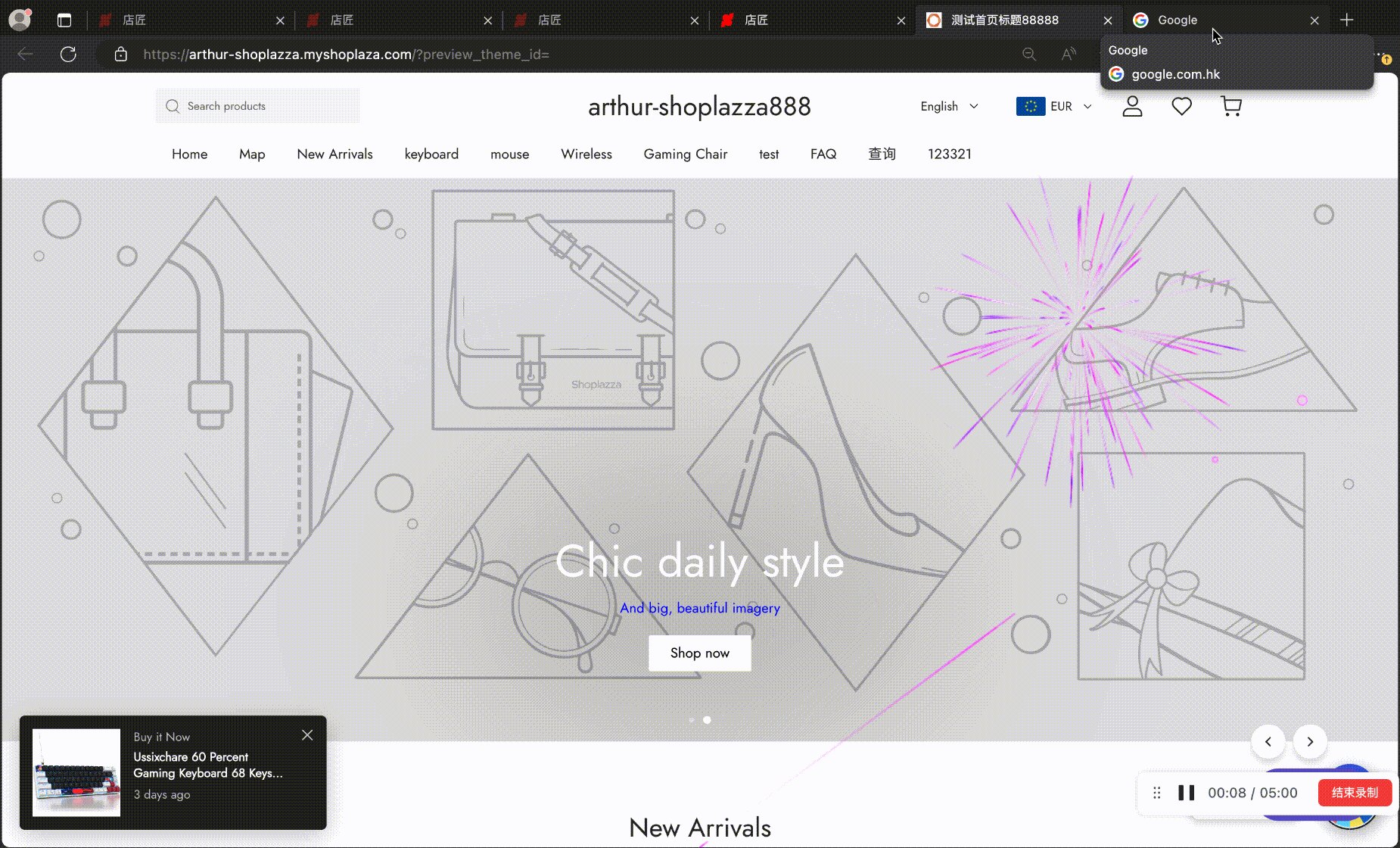
- 例如选择 Firework Effect 特效,在前端页面的展示效果:

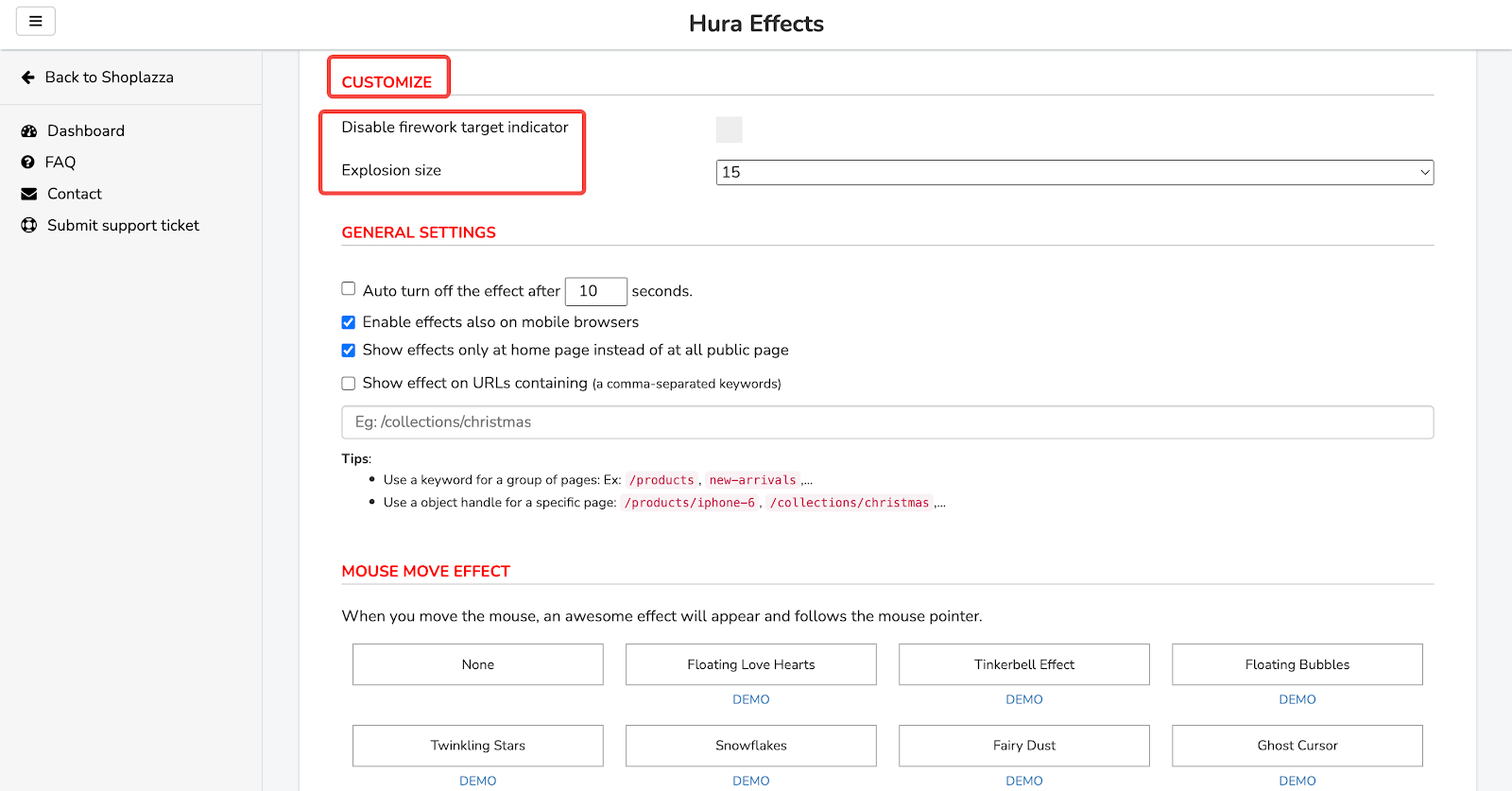
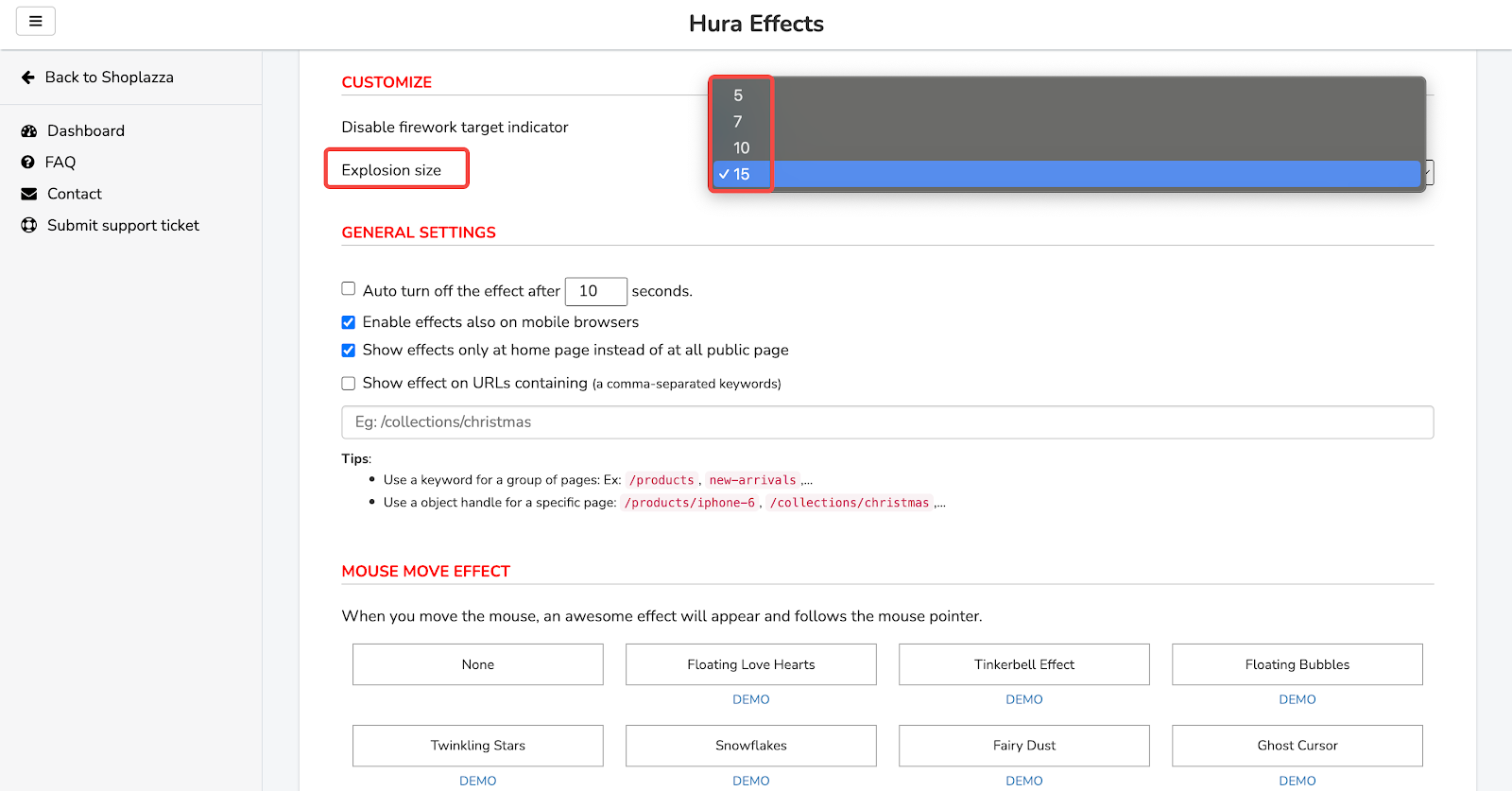
3. 以 Firework Effect 特效为例,在 CUSTOMIZE 模块可以设置是否禁用烟花目标指示器(Disable firework target indicator),以及烟花爆炸体积(Explosion size)。


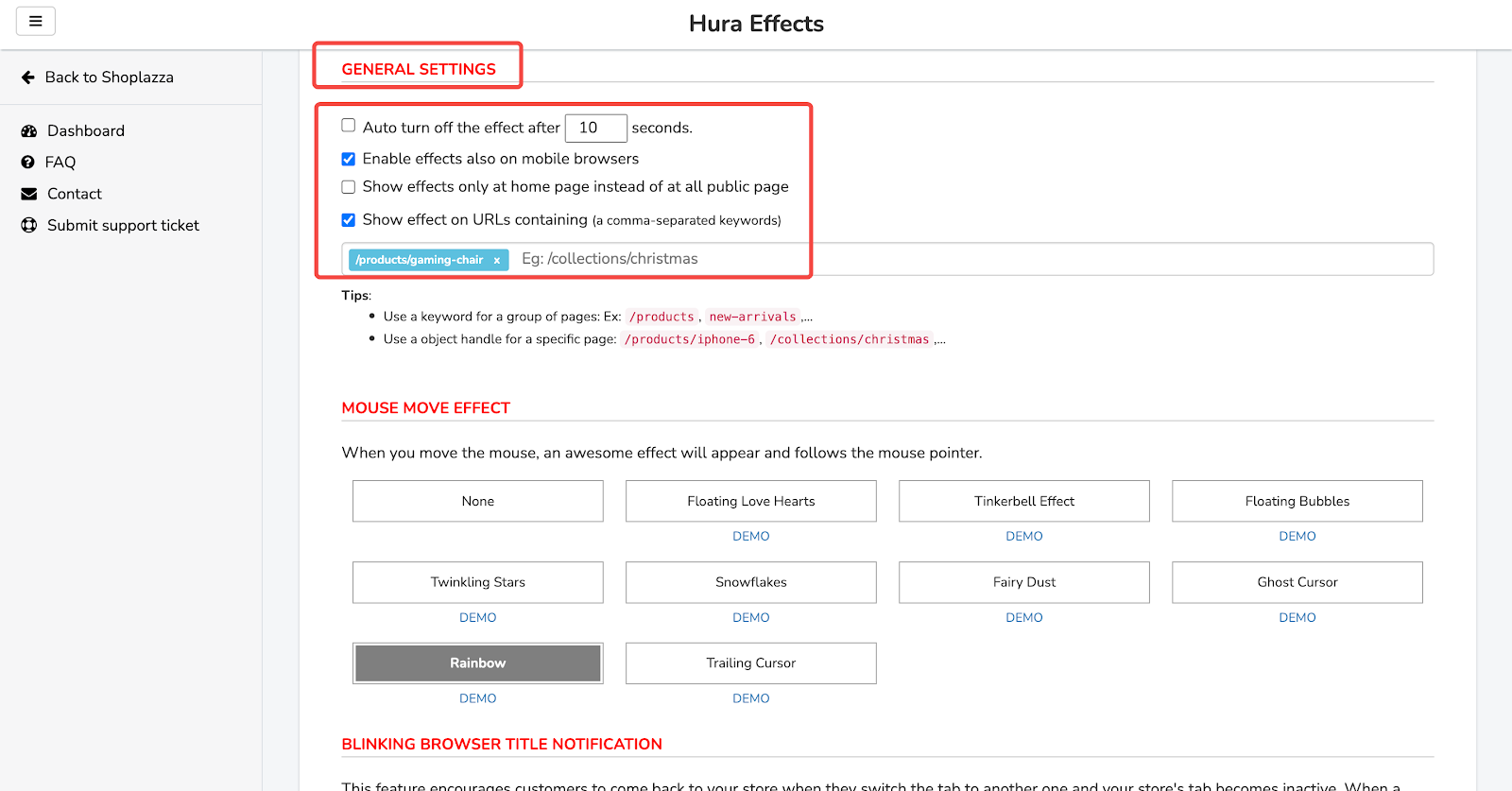
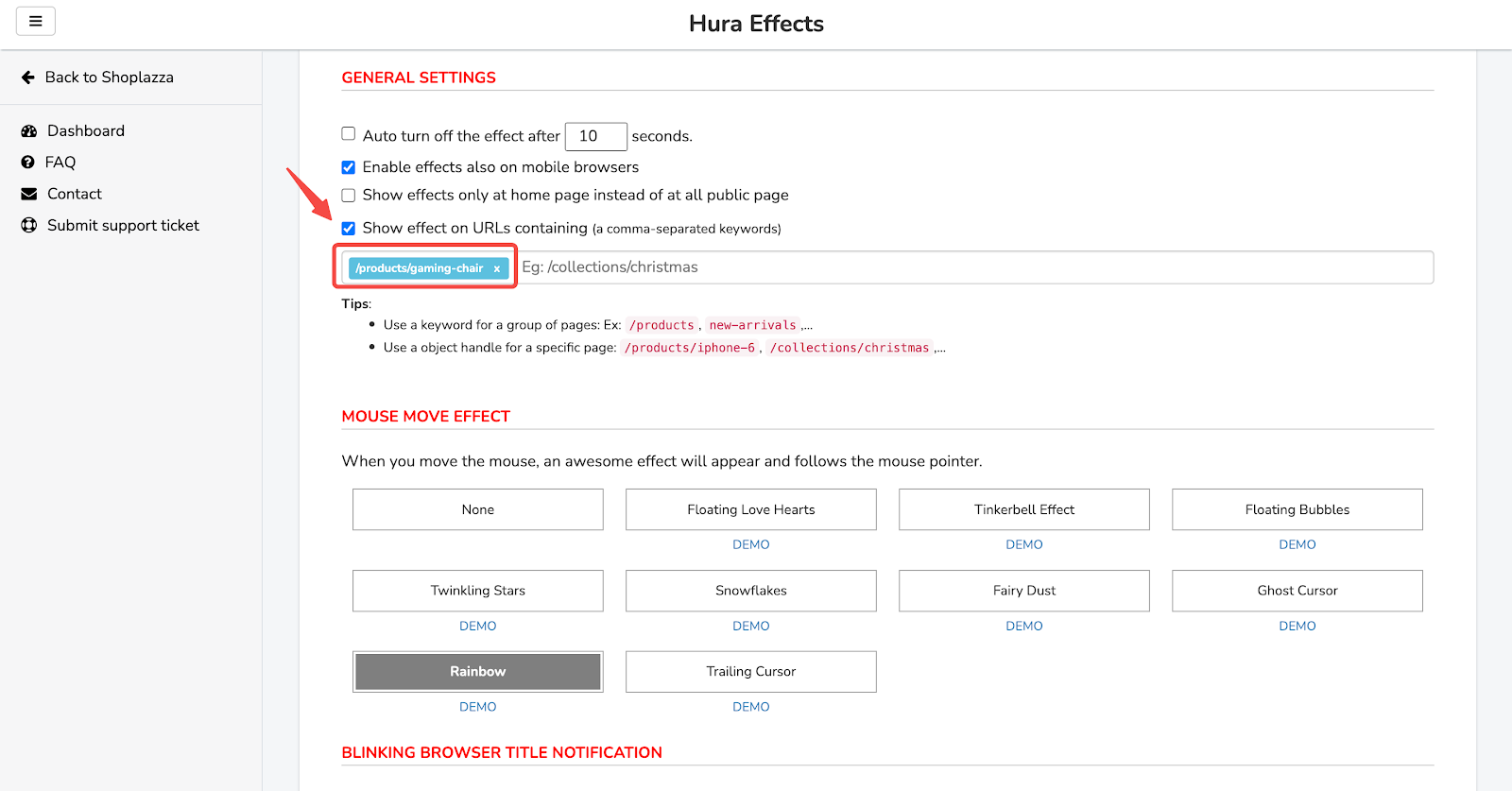
4. 在 GENERAL SETTINGS 模块,可以设置页面特效的自动关闭时间、是否在移动端生效、是否仅在首页生效、选择指定页面生效。

- 勾选指定页面生效后,需在下方空白框中填入前端页面链接关键词。
- 例如需要以下截图中的商品页面作为指定生效页面,您可以复制链接中的:/products/gaming-chair 部分(如果是专辑详情页,复制例如:/collections/test 部分),粘贴到空白框中,点击回车键。


提示
- 勾选指定页面生效时,如果希望对所有商品详情页、专辑详情页生效,可以将关键词设置为:/products 和 /collections 。
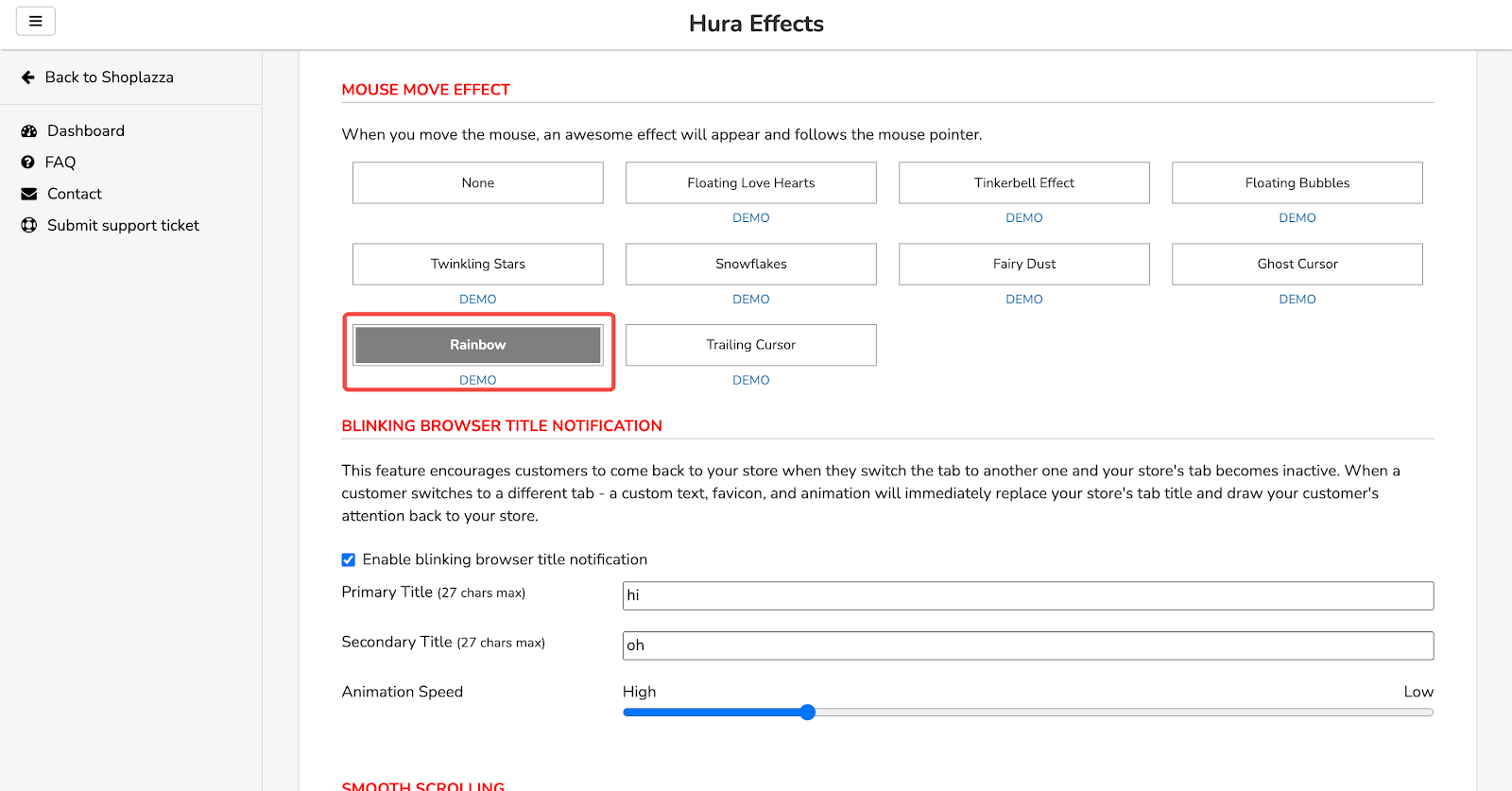
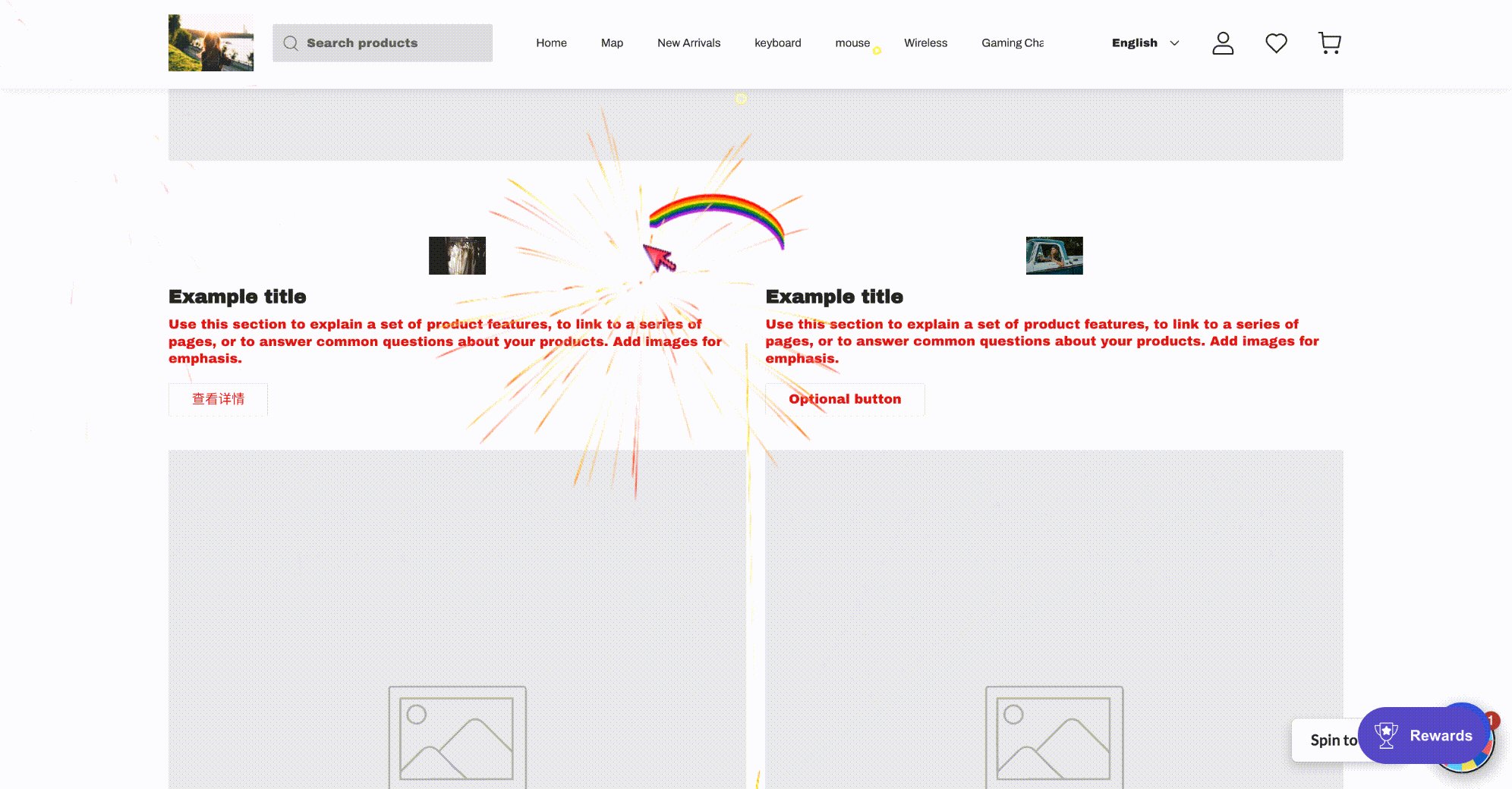
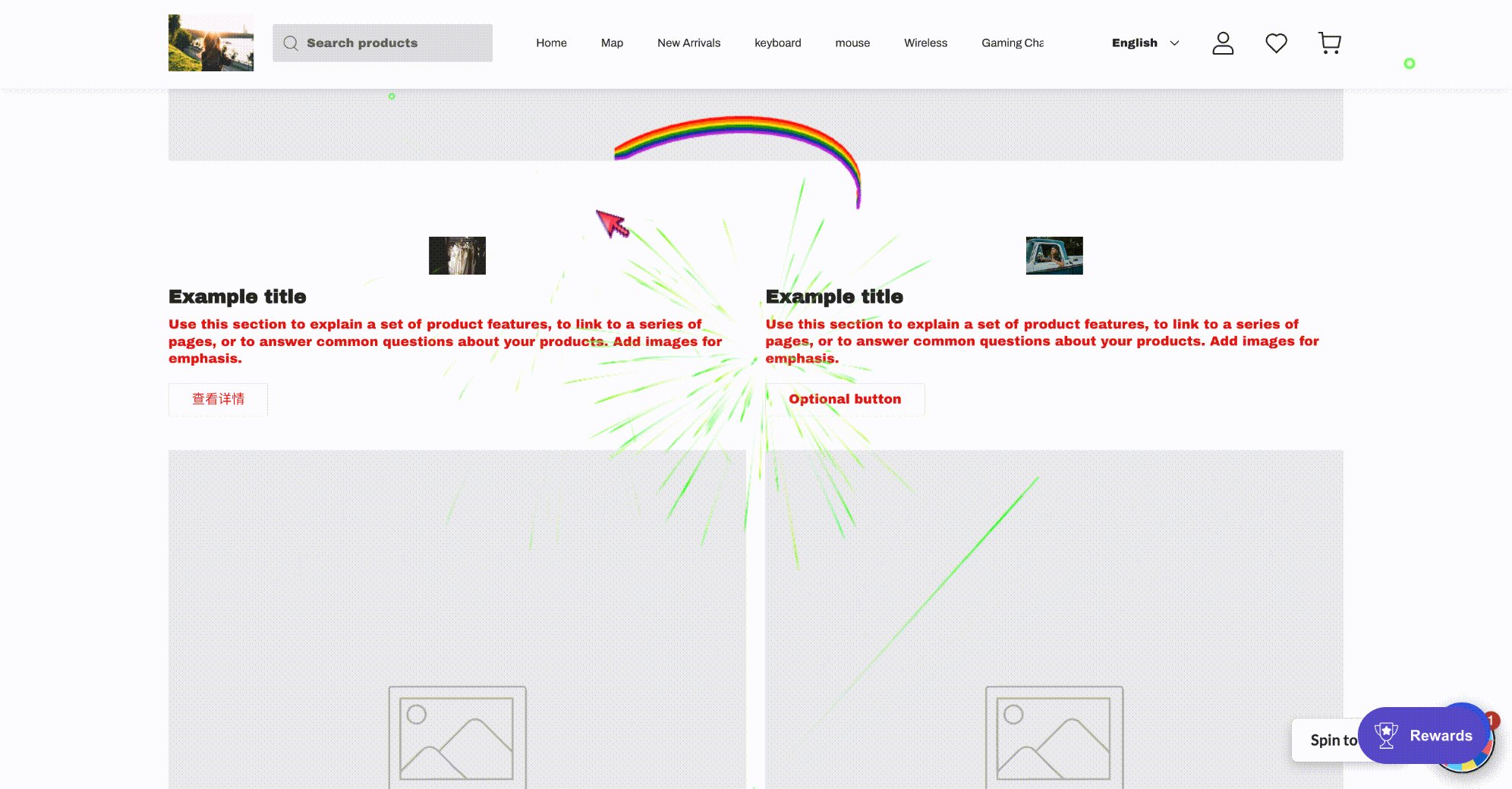
5. 在 MOUSE MOVE EFFECT 模块,可以修改鼠标在页面移动时展示的特效,以 Rainbow 特效为例,点击选择。

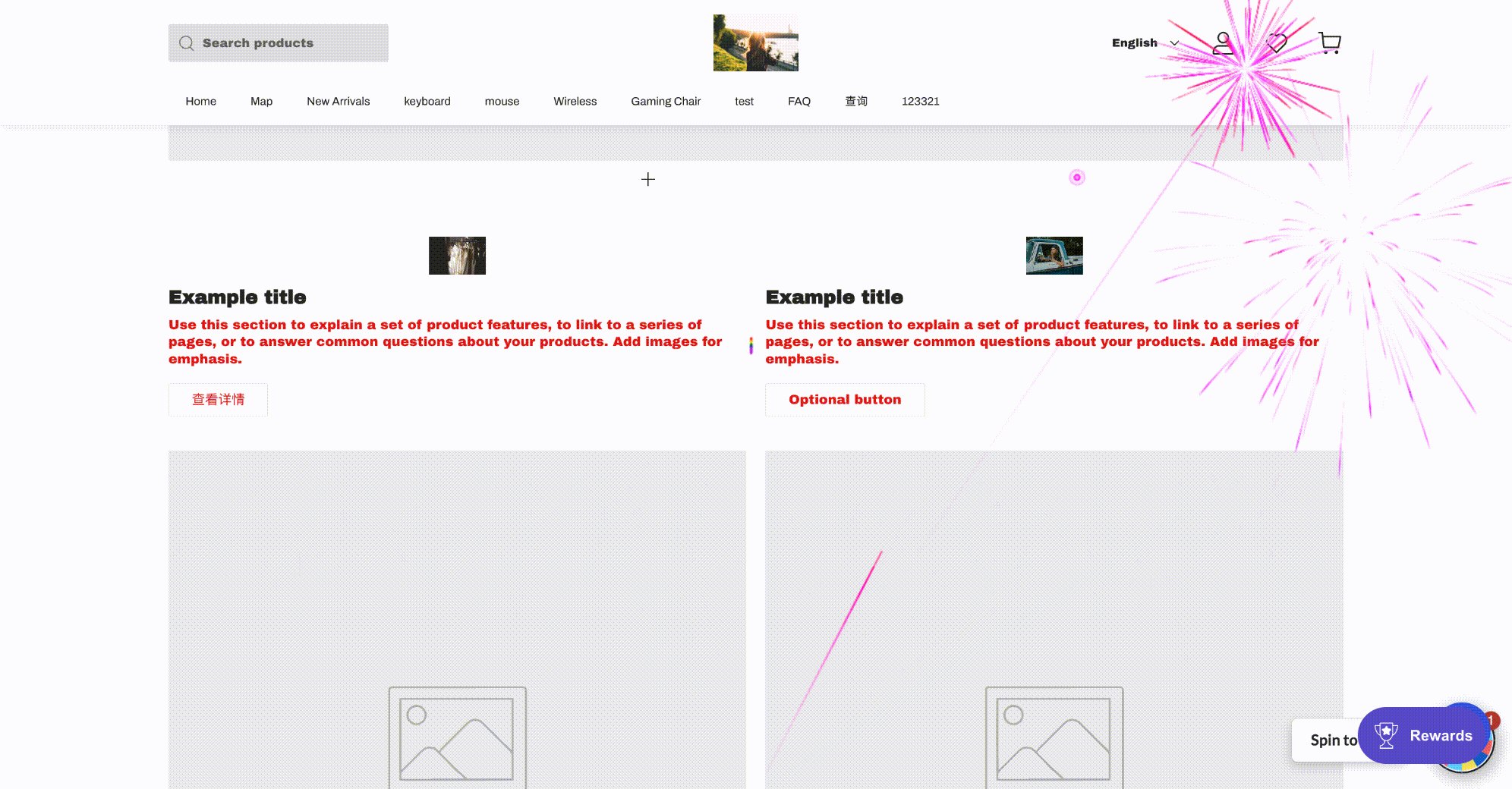
- 前端页面展示效果:

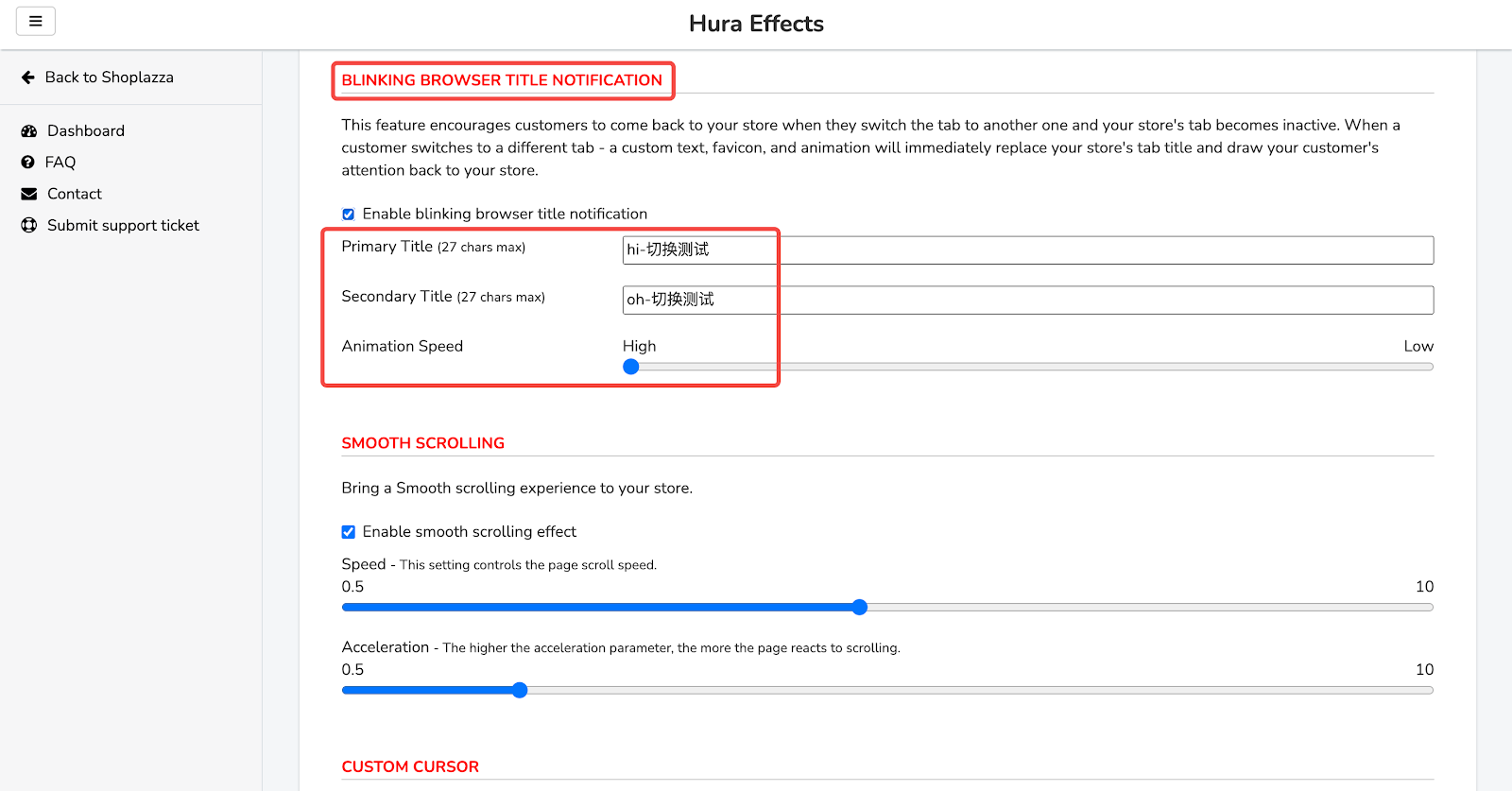
6. 在 BLINKING BROWSER TITLE NOTIFICATION 模块,您可以设置当客户离开店铺网页时,您的网页在浏览器中展示的标题,可自定义主要标题(Primary Title)、次要标题(Secondary Title)的文本内容以及两个标题展示的动画速度(Animation Speed)。

提示
- 当未勾选 Enable blinking browser title notification 时,在客户离开店铺网页后,店铺网页标题将不展示设置的主要标题和次要标题的动画切换效果。
前端页面展示效果:

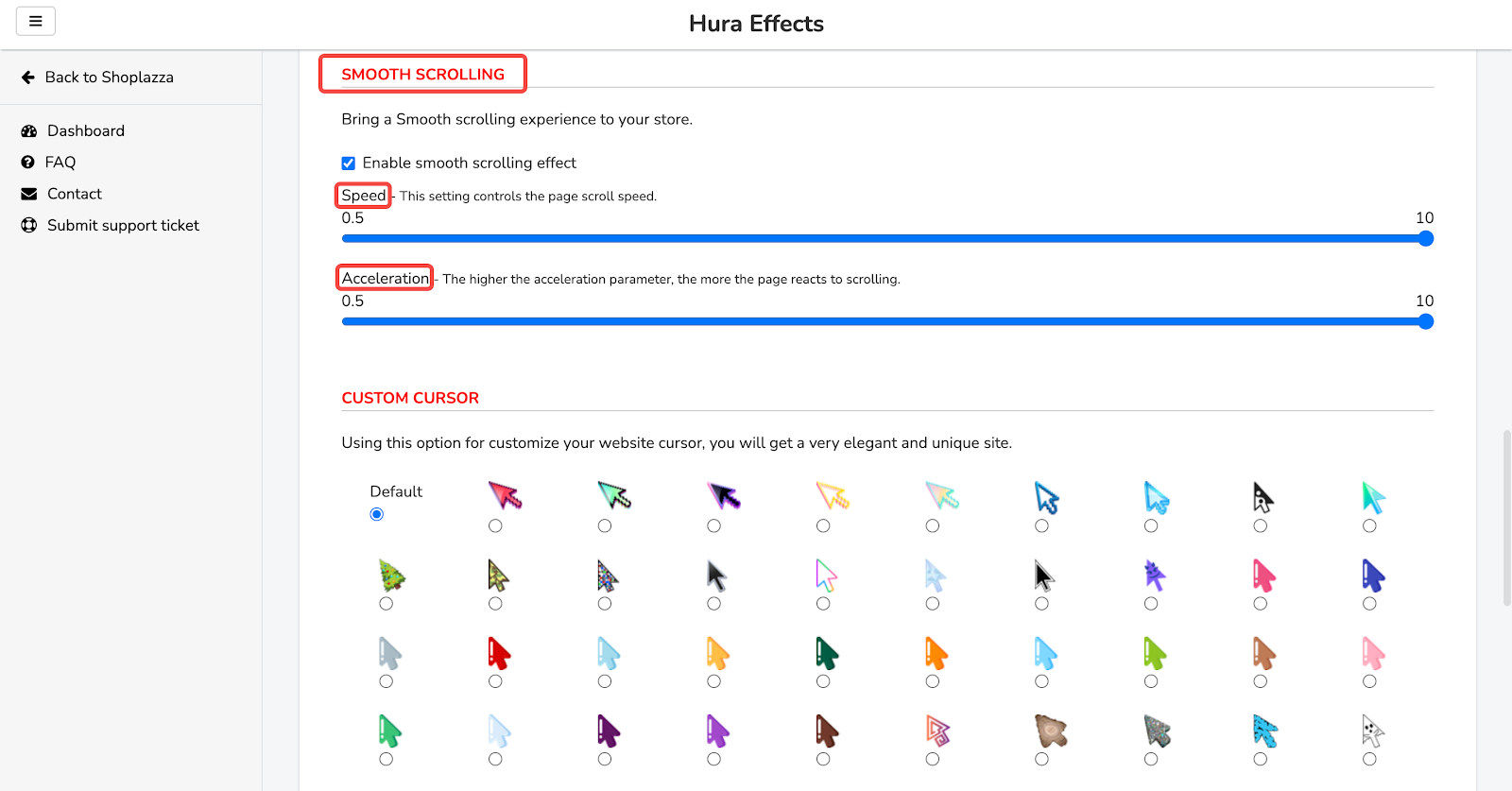
7. 在 SMOOTH SCROLLING 模块,可以设置您店铺浏览时滚动页面的速度(Speed)和加速(Acceleration),并且可以勾选启用平滑滚动效果(Enable smooth scrolling effect)。

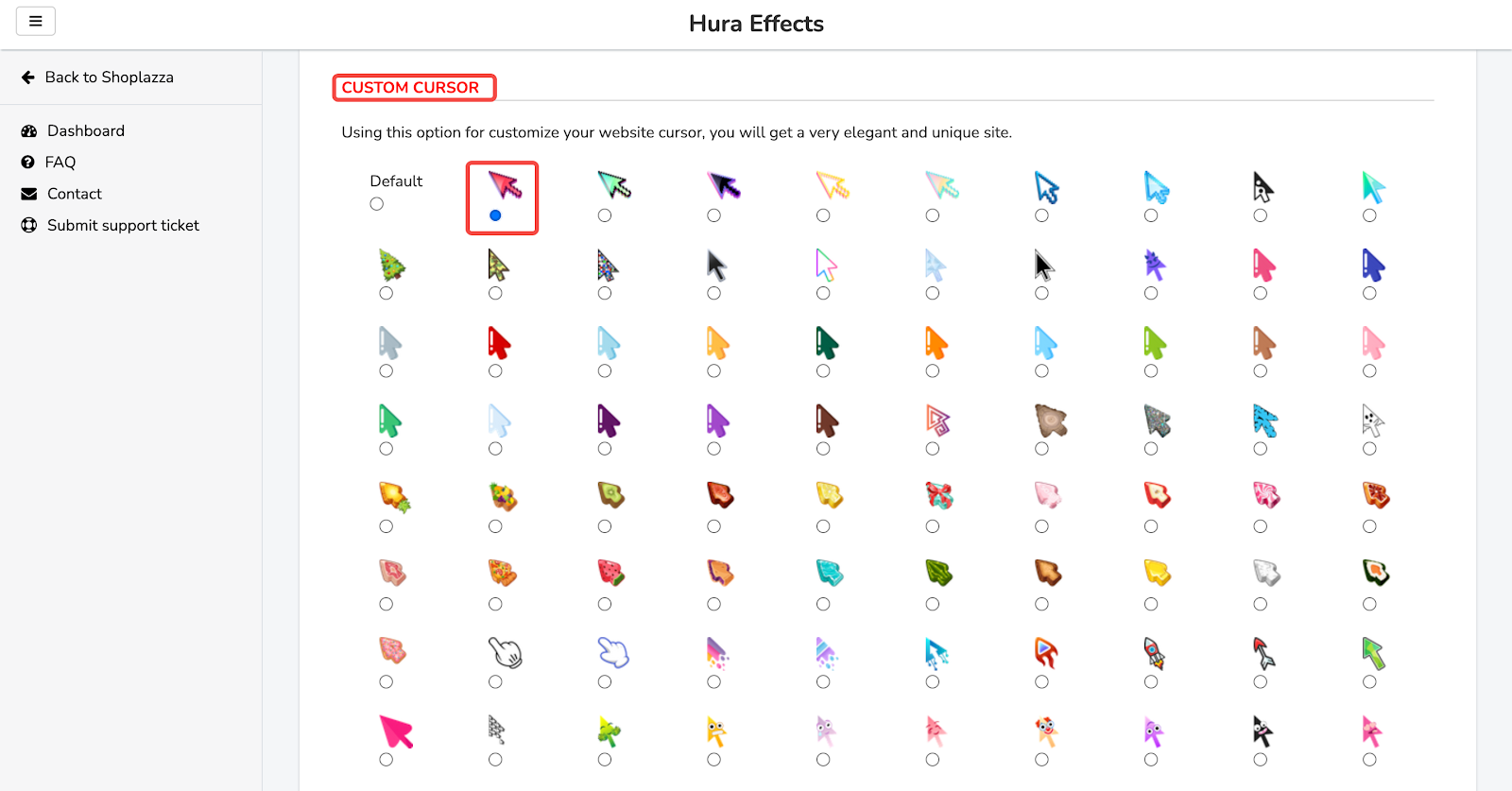
8. 在 CUSTOM CURSOR 模块,您可以选择前端页面鼠标的展示效果。

其他
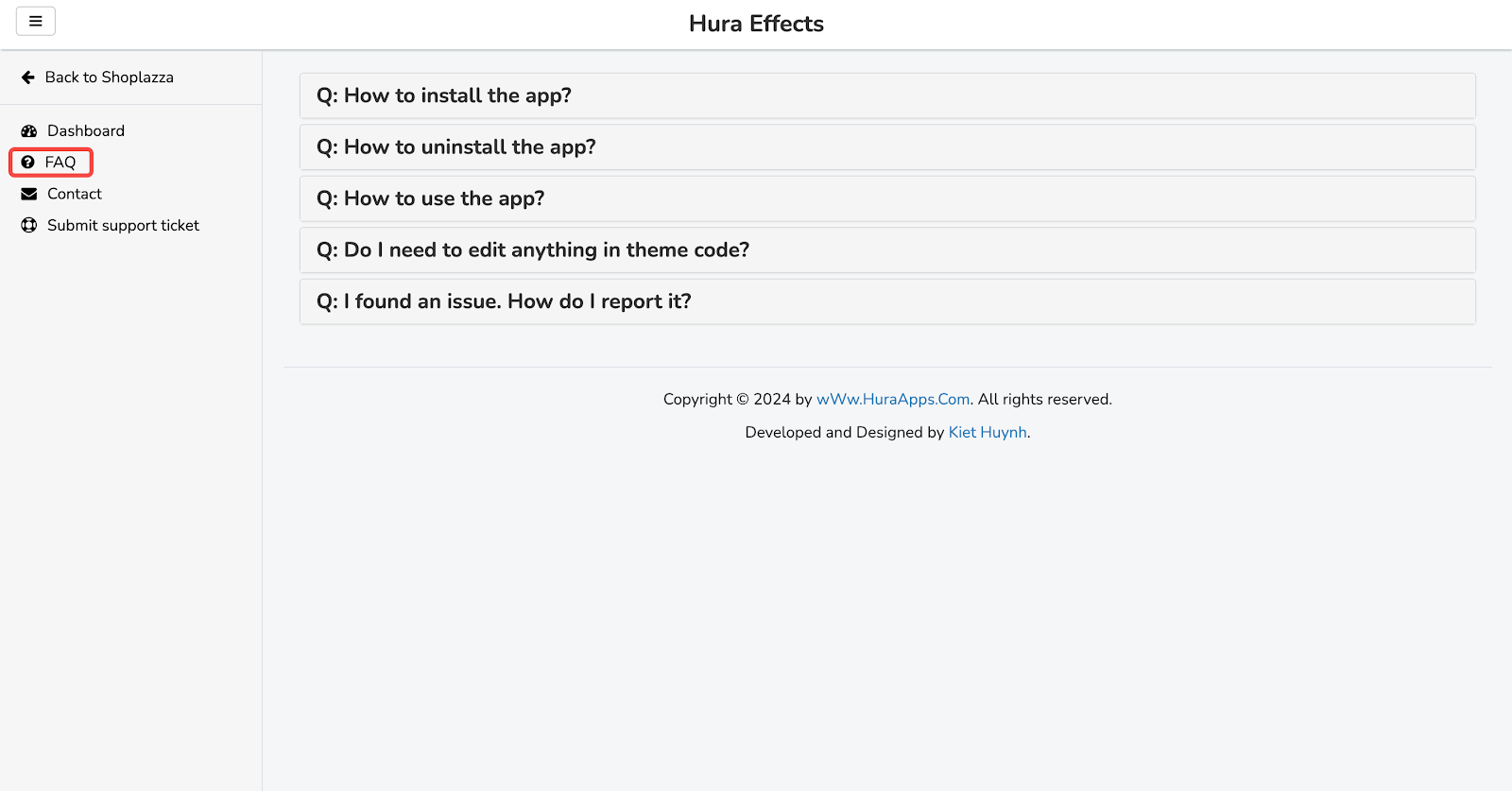
- 在 FAQ 界面,可以查看关于 Hura Effects 的常见问题。

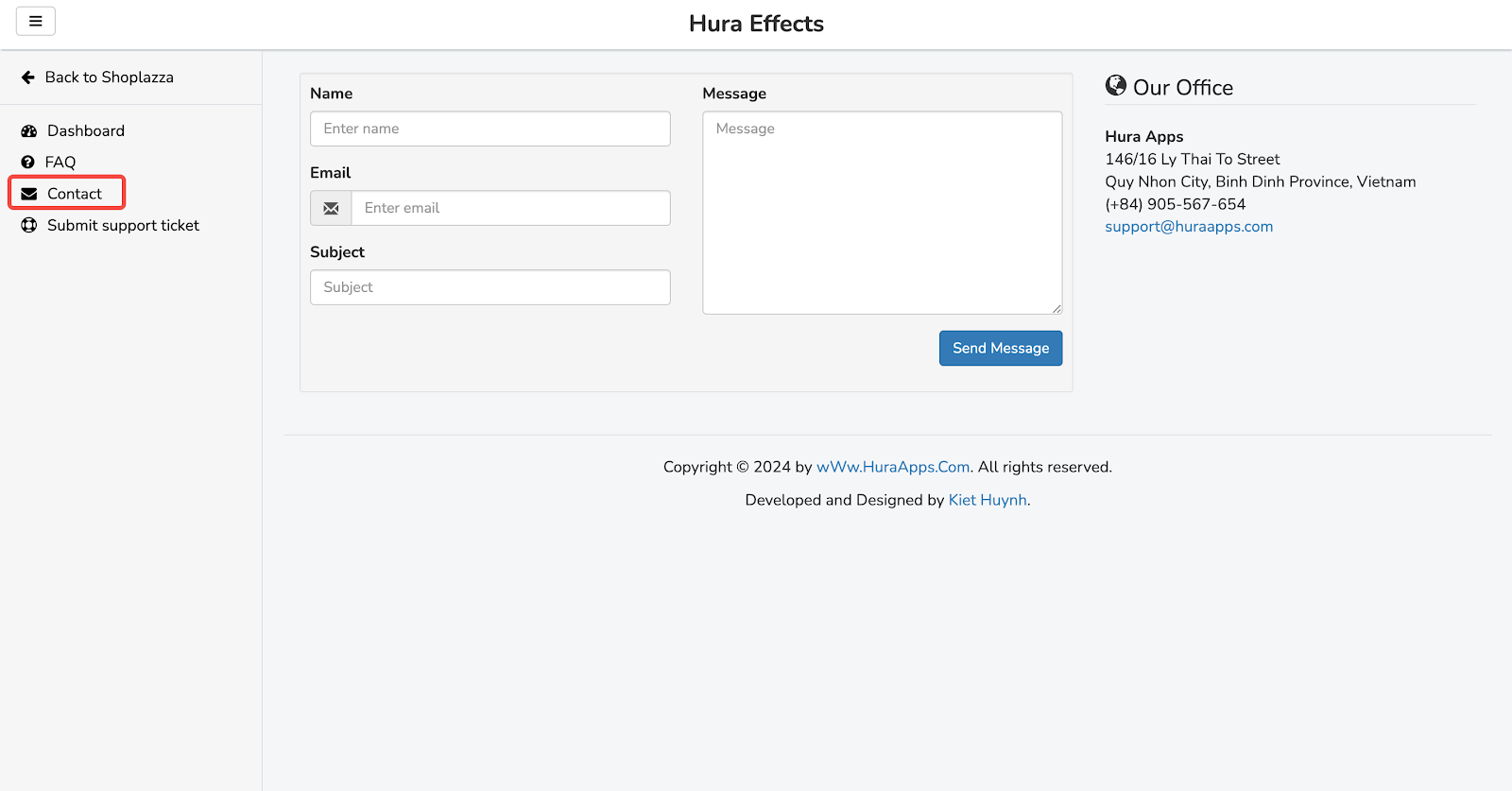
- 在 Contact 界面,可以查看 Hura Effects 方面的联系地址与方式,并可发送信息进行联系。

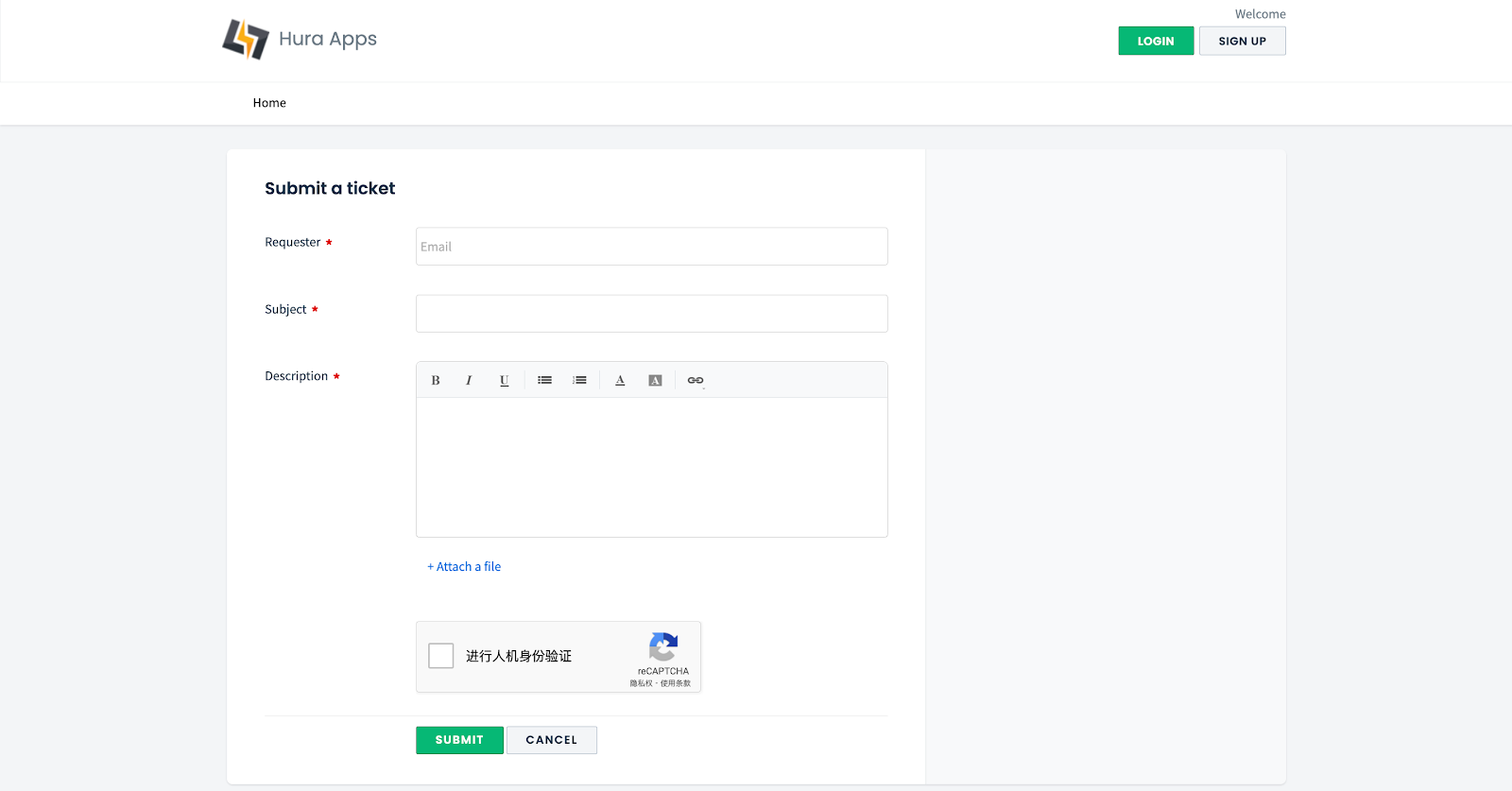
- 在 Submit support ticket 界面,可以向 Hura Effects 方面提交 support ticket。






评论
请登录写评论。