定制商品插件支持定制服装、定制礼品、定制节日祝福等多种场景,帮助您提供更加个性化的购物体验。
定制商品预览支持消费者在店铺实现预览色卡、上传附件和文本类的定制效果。通过可视化的展示,从而让客户更直观地了解自己定制商品的样子,进一步提升客户的购物体验。具体的商品定制效果能够更好地让客户评估商品是否符合他们的需求和偏好,从而增加购买的可能性。
注意
- 支持定制商品插件的主题:Lifestyle, Nova2023, Hero, Eva, Flash, Geek, Impress, Wind。
- 支持开启预览定制效果的属性:色卡/上传附件/文本。
- 定制化商品暂不支持使用快速加购模块。
预览定制效果
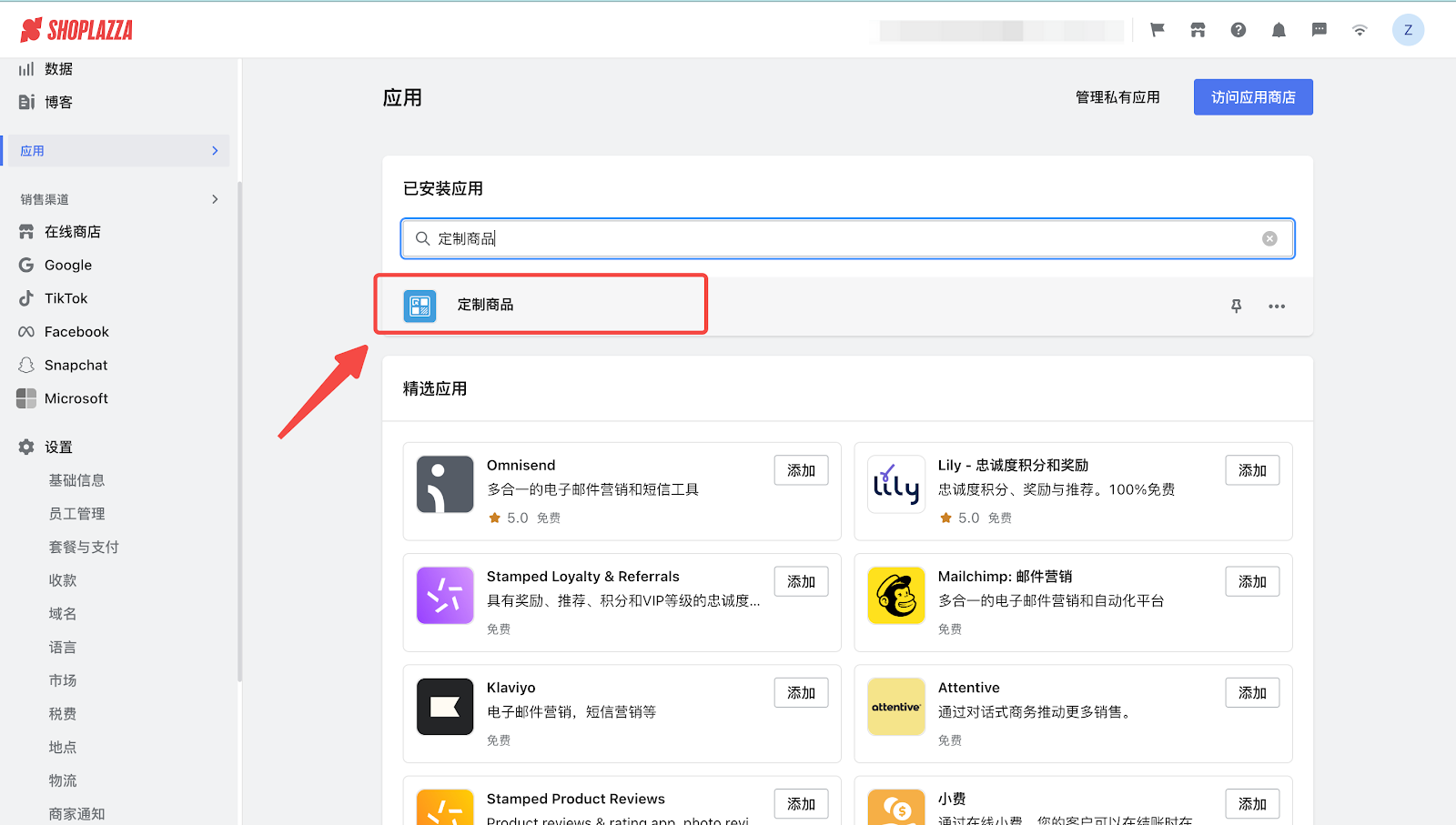
1. 登录您的Shoplazza管理后台,点击 Apps > 定制商品,进入到插件页面。 (如您尚未安装插件,点击定制商品 安装至您的店铺)


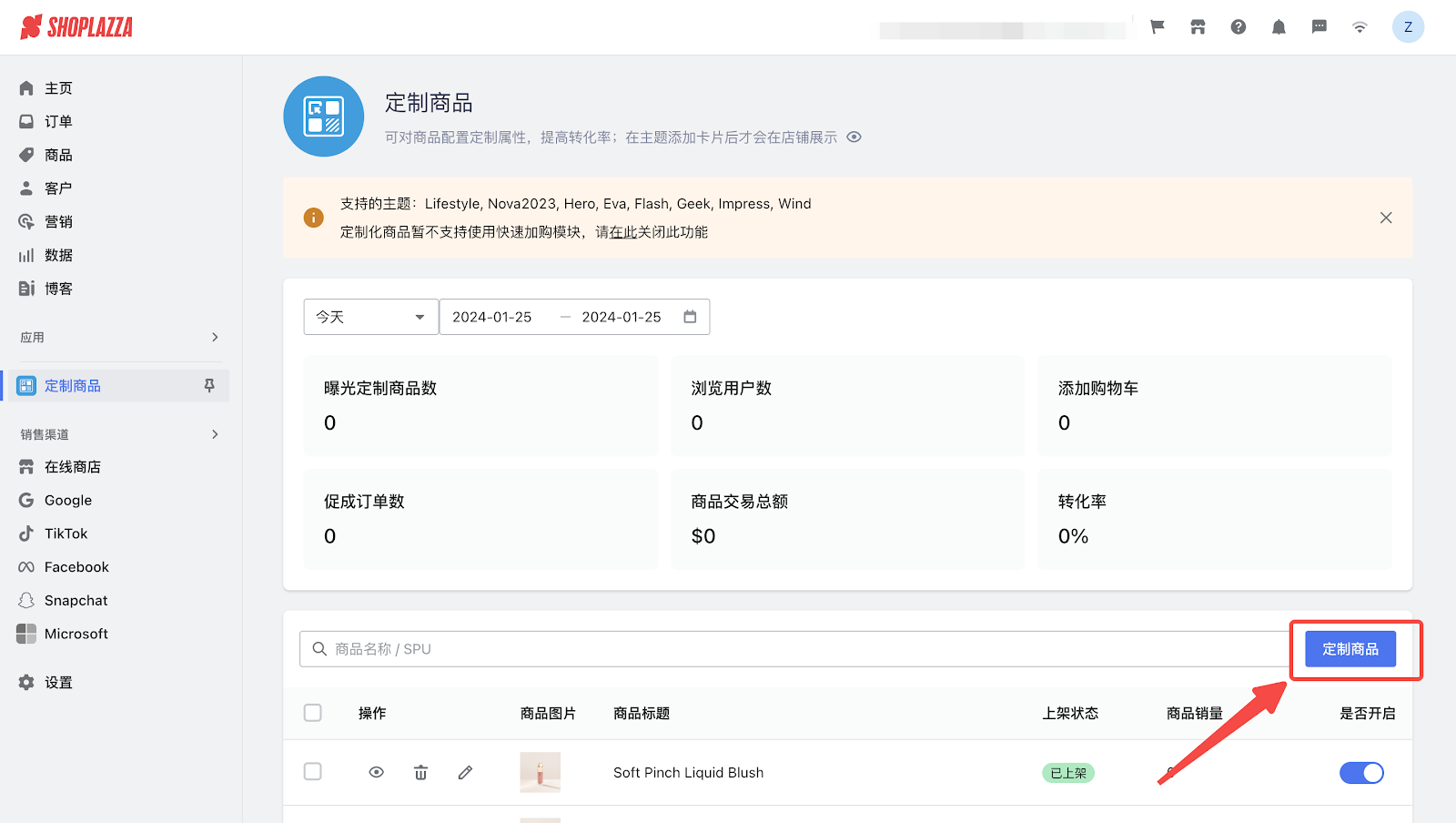
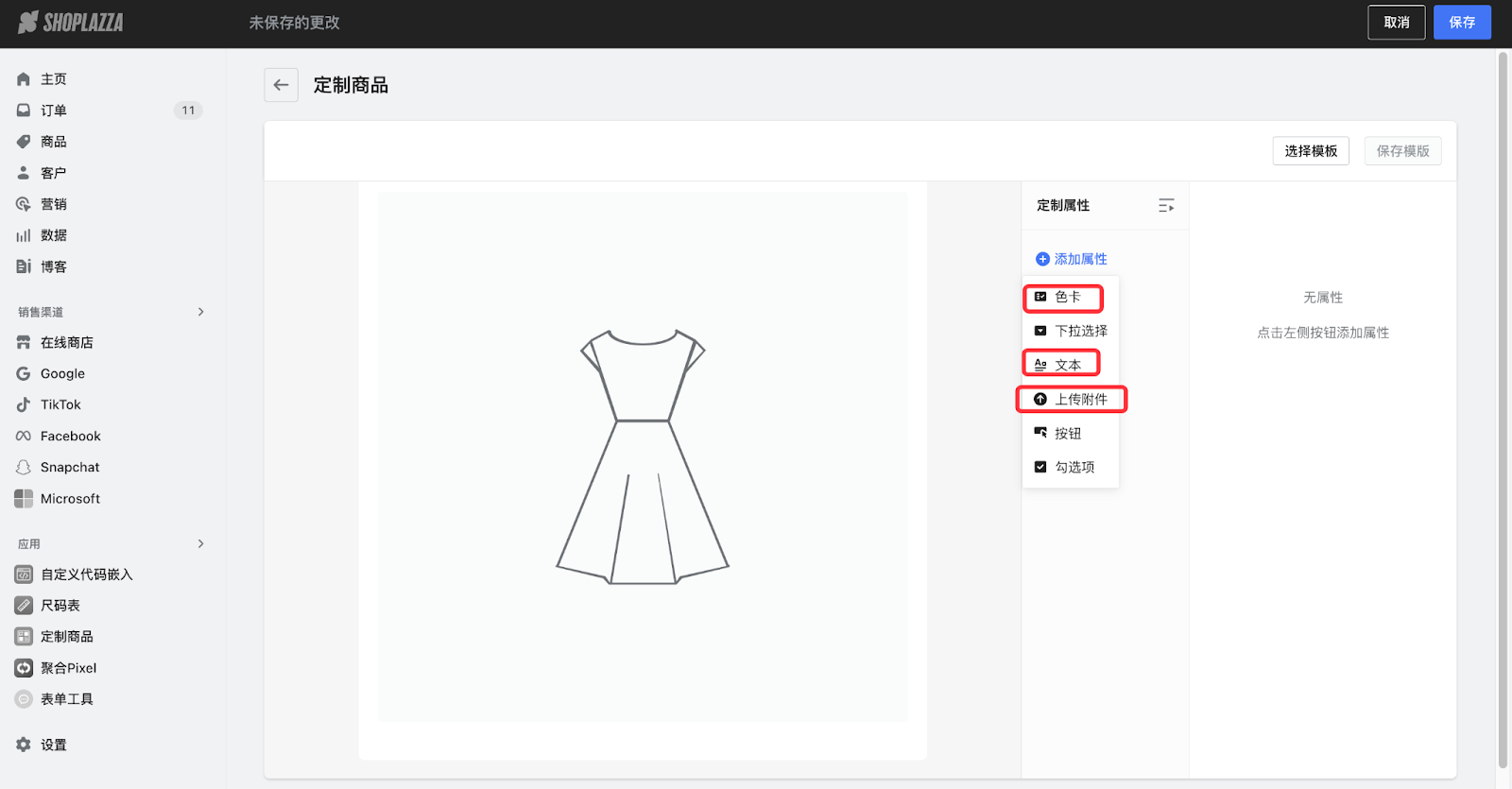
2. 在定制商品内,添加色卡、上传附件、文本类定制属性可开启预览定制效果。

色卡属性设置&预览
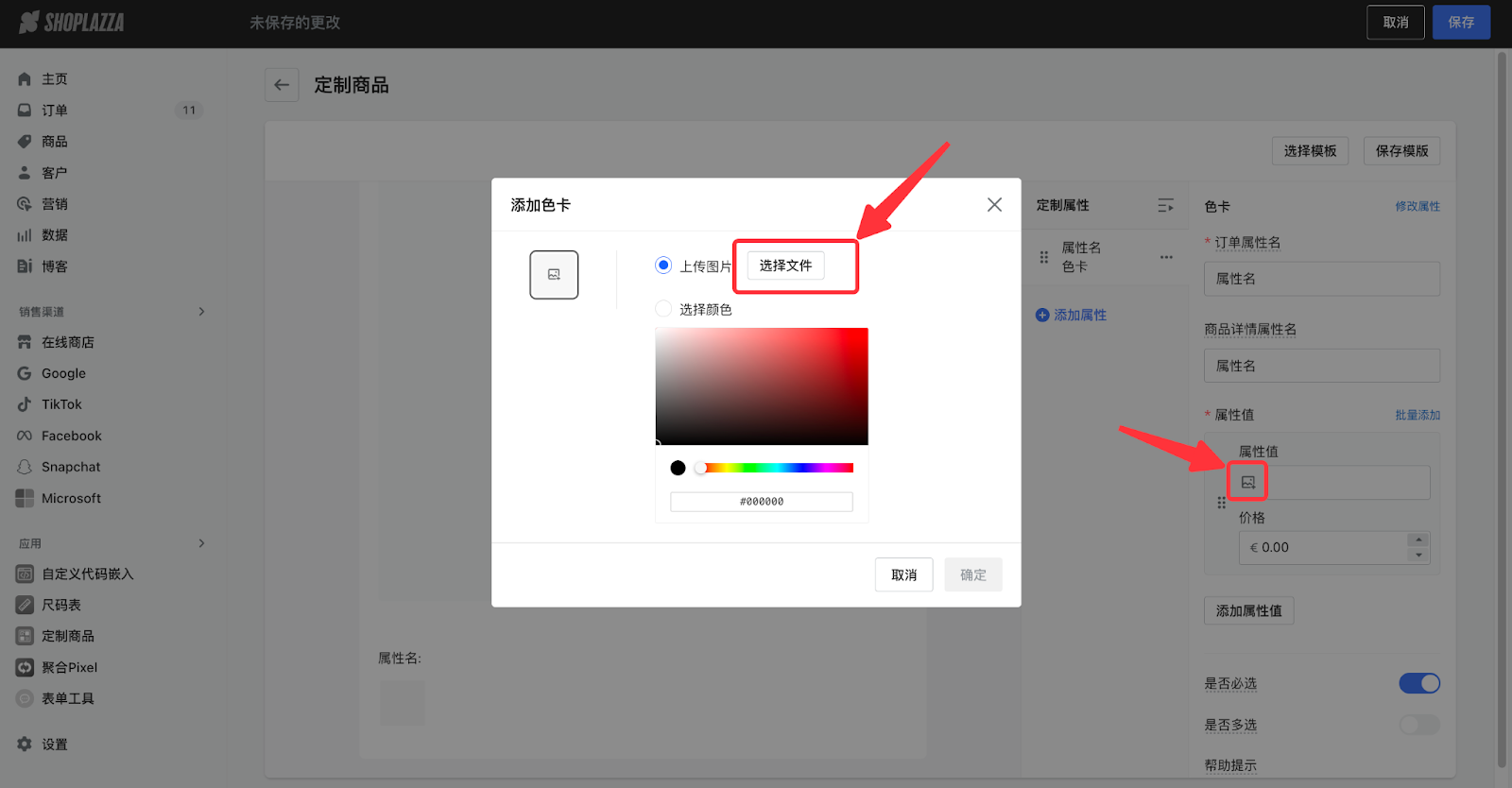
1. 添加色卡属性,从本地上传附件。

注意
色卡属性只有当属性值全部为图片时,才能开启预览定制效果功能。
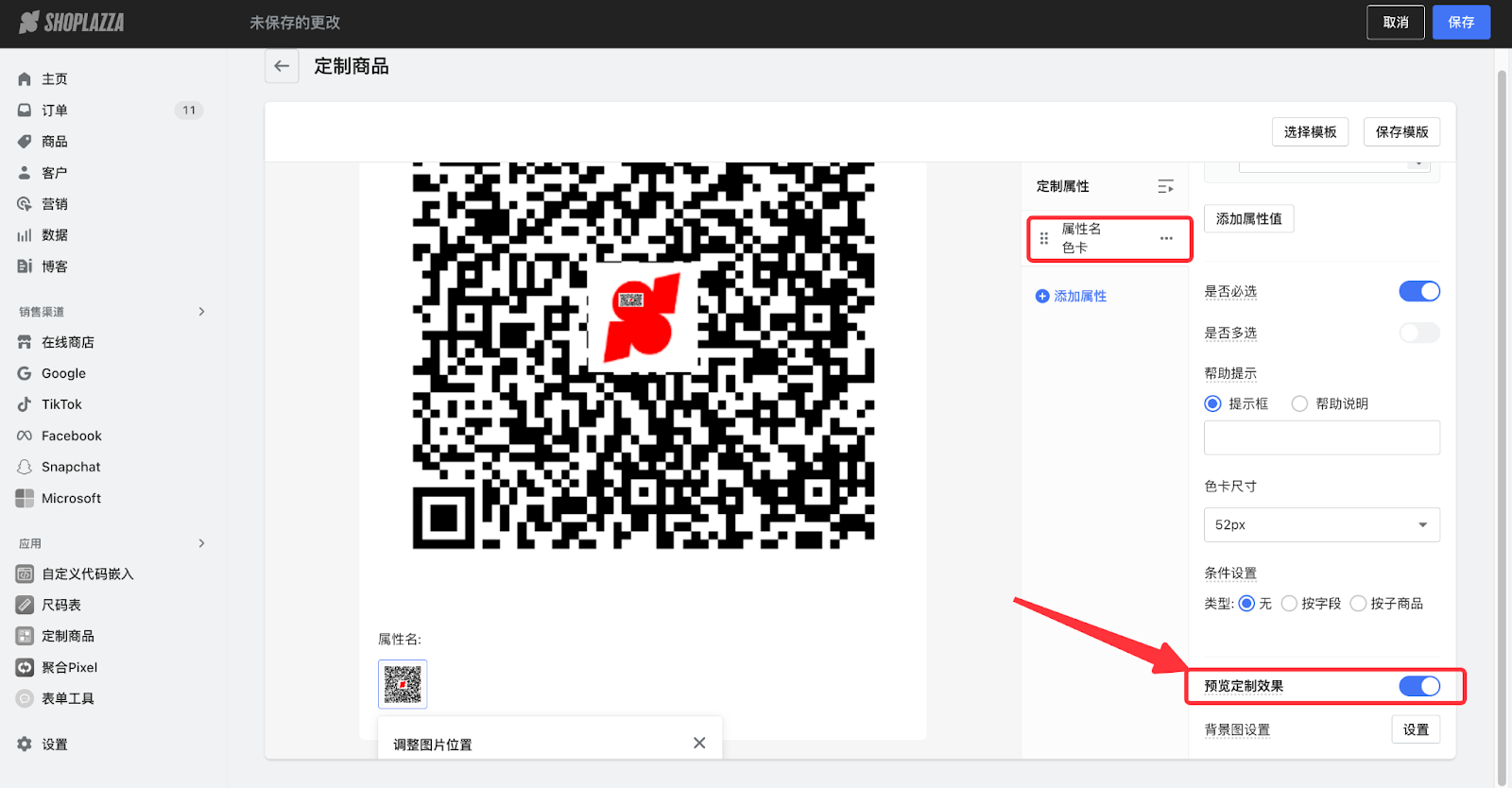
2. 点击开启预览定制效果按钮。

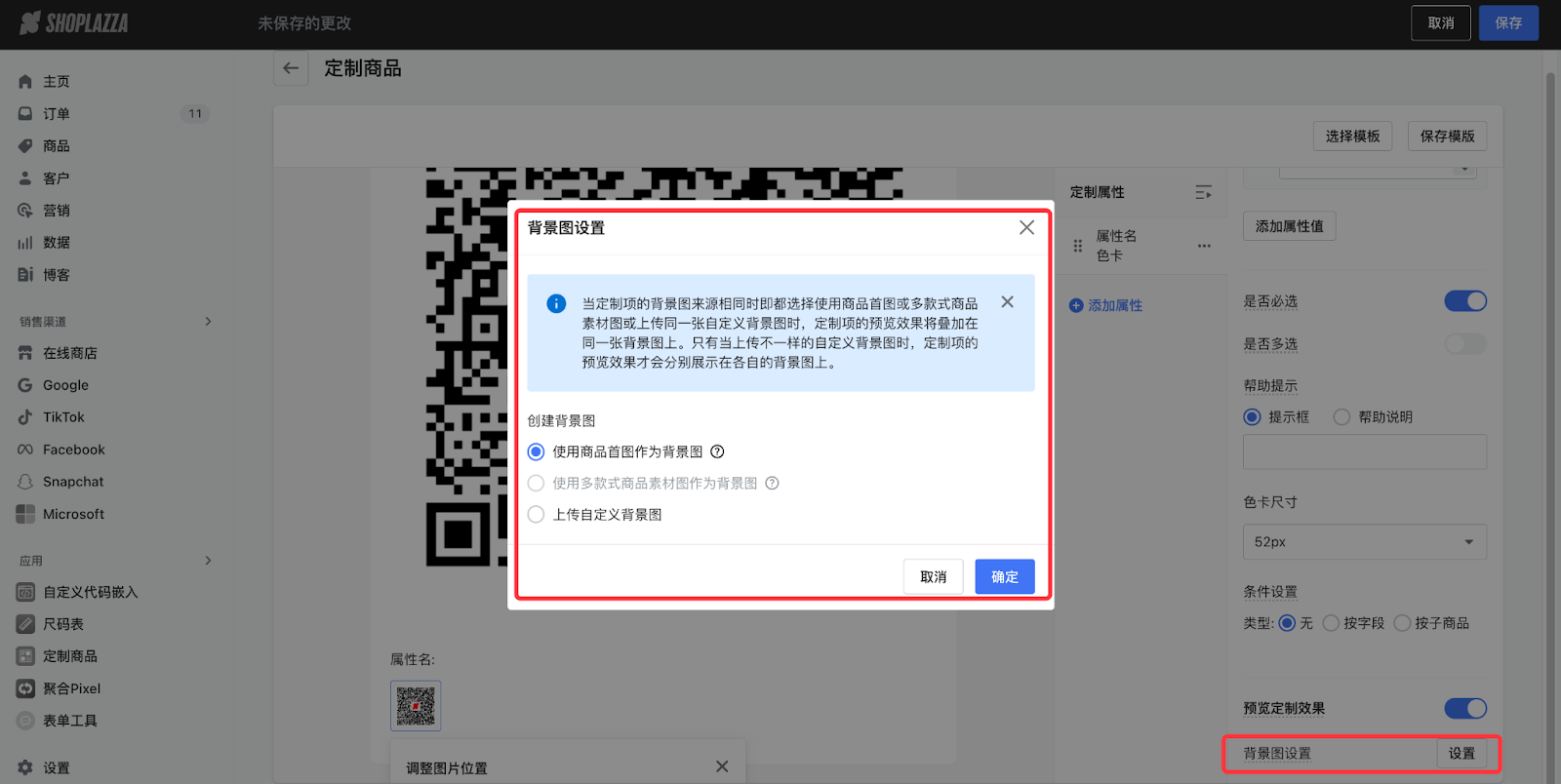
3. 设置背景图。开启预览定制效果功能后,点击设置可设置背景图(默认使用商品首图作为背景图),仅支持上传小于 560*560的背景图,也可选择使用商品首图/多款式商品素材图/自定义背景图作为背景图。

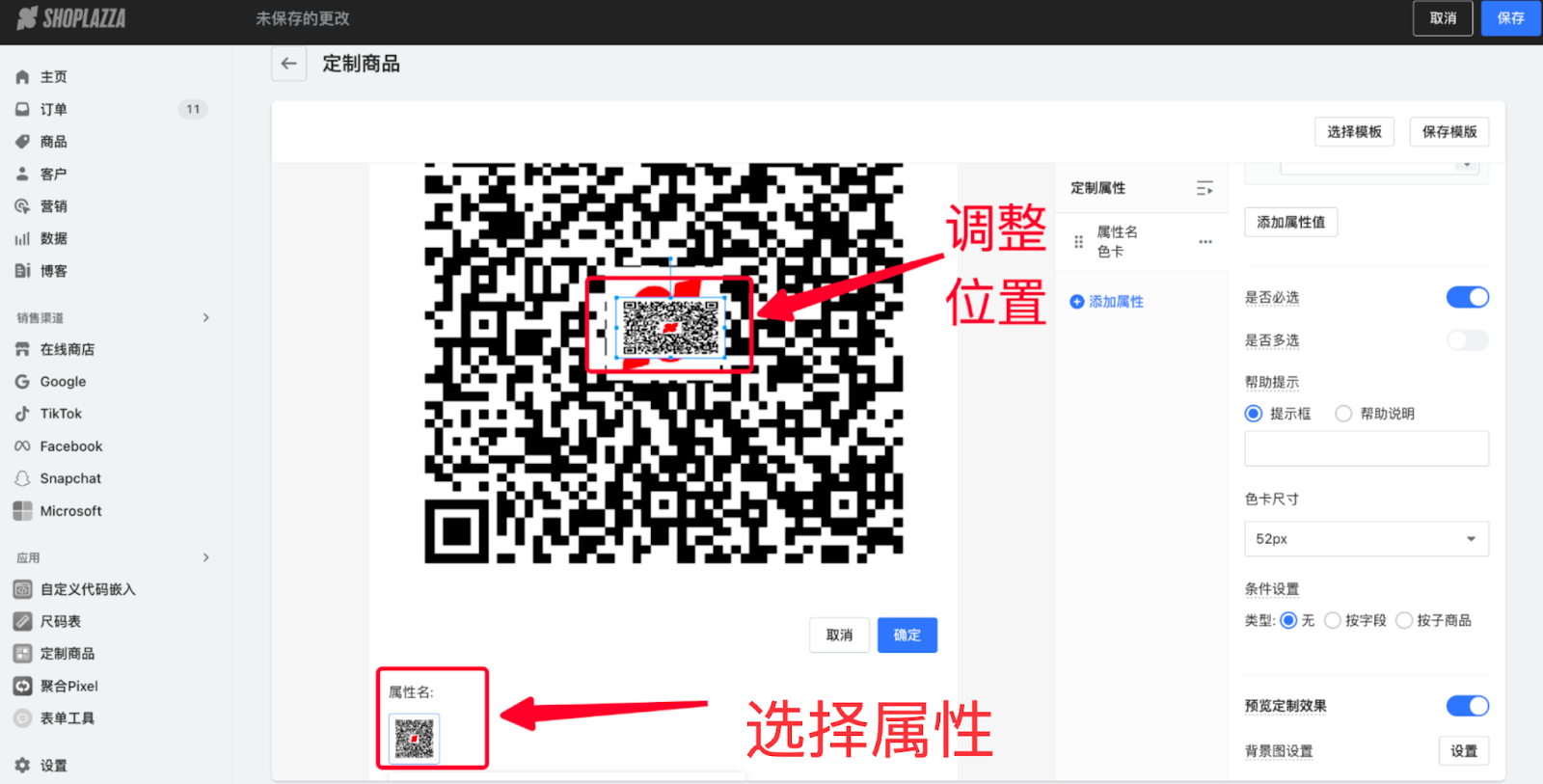
4. 设置好背景图后,可以设置定制项位置、打印区域、文本样式等。当背景图为多款式商品素材图时,可点击素材图对每张素材图单独设置属性值在背景图的位置(如下图所示)。

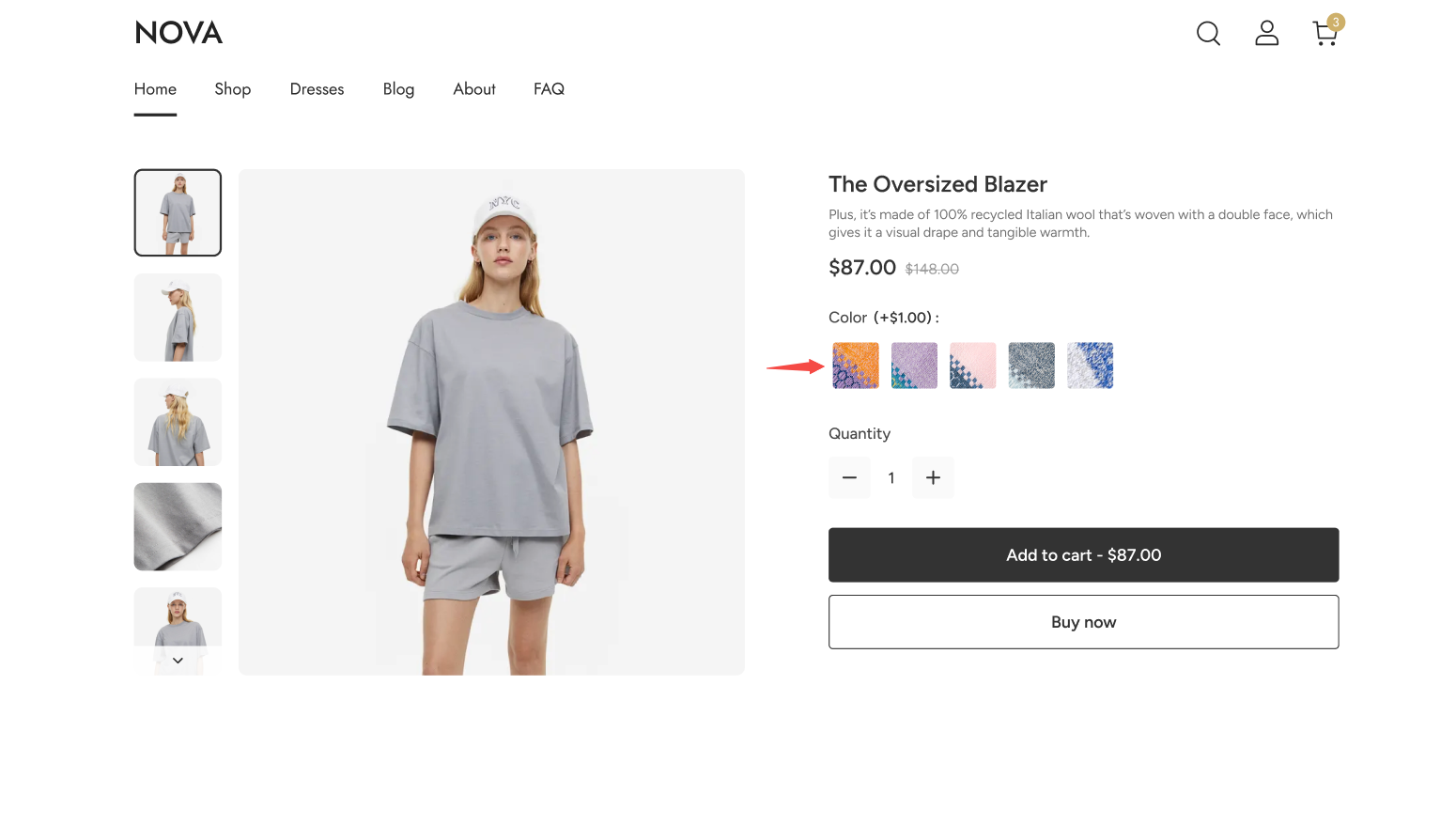
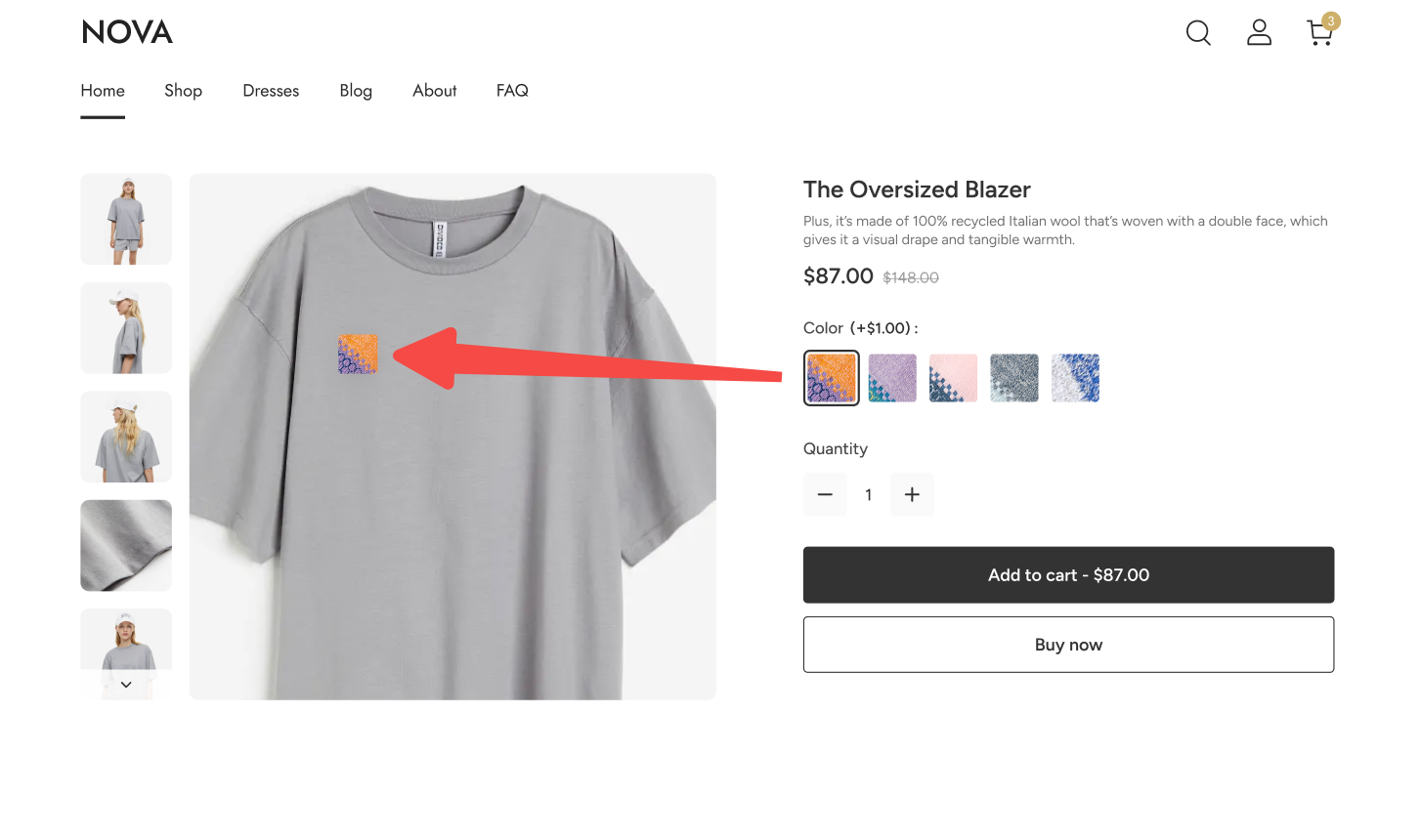
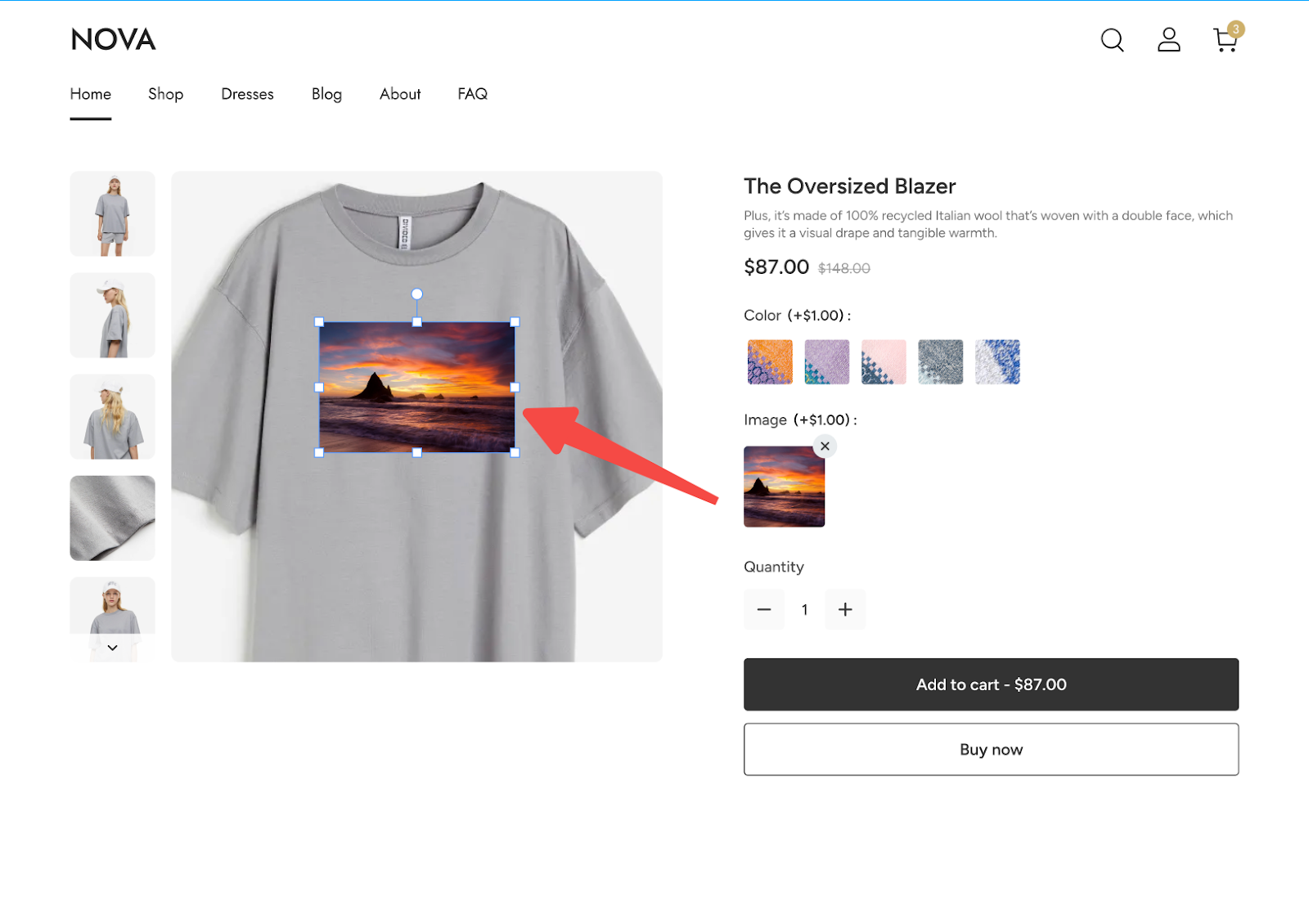
5. 客户在C端可调整定制项的位置/样式,并能实时预览到定制效果。

6. 预览框图片将从原商品图集切换到预览效果图,能看到所选的定制项的值出现在您在后台设置的指定位置。

上传附件属性设置&预览
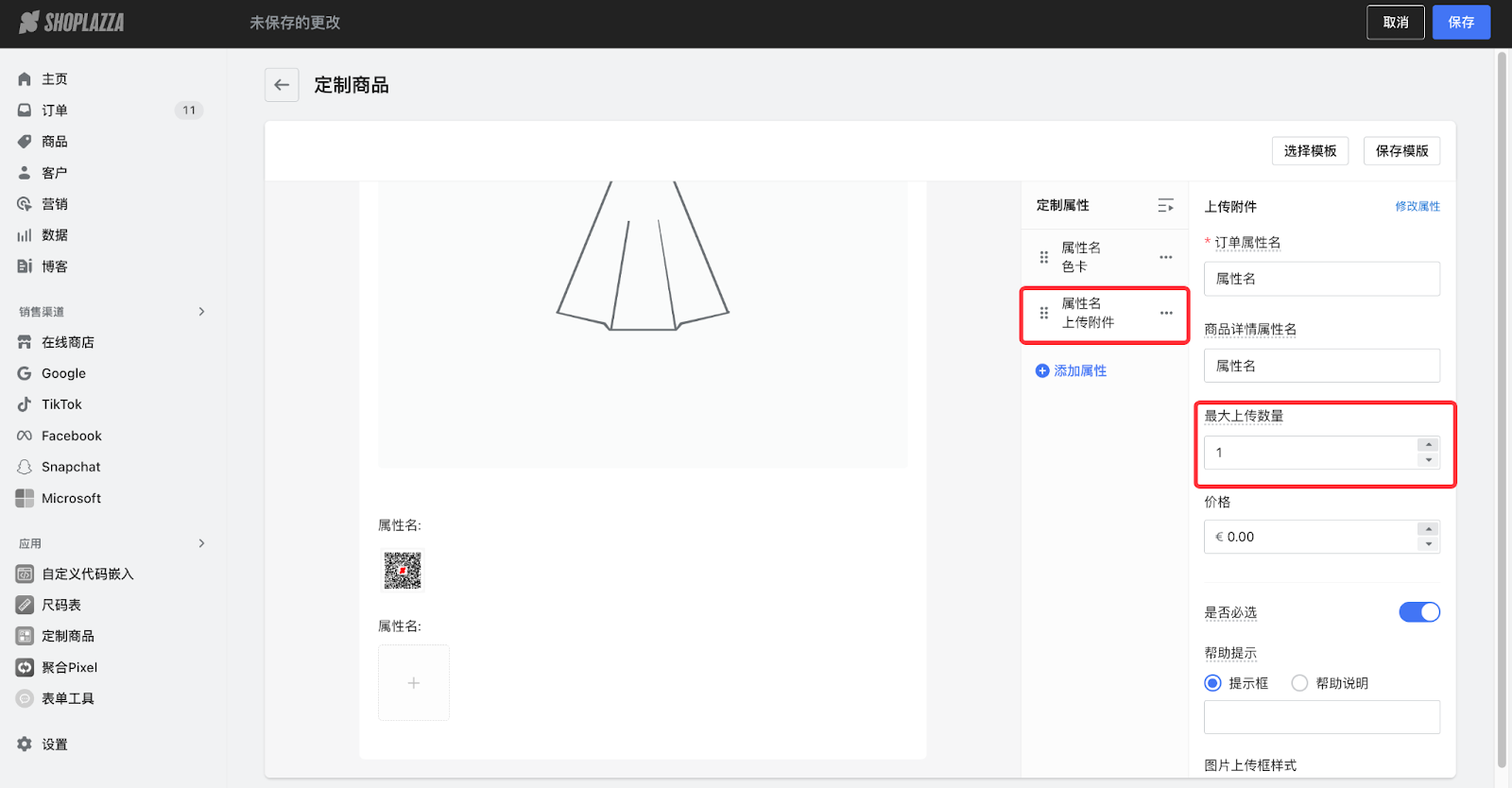
1. 添加上传附件属性,设置最大上传数量为1。
注意
上传附件属性预览定制效果功能只能允许顾客上传一张图片。如需开启预览定制效果功能,需要将图片最大上传数量设置为1。

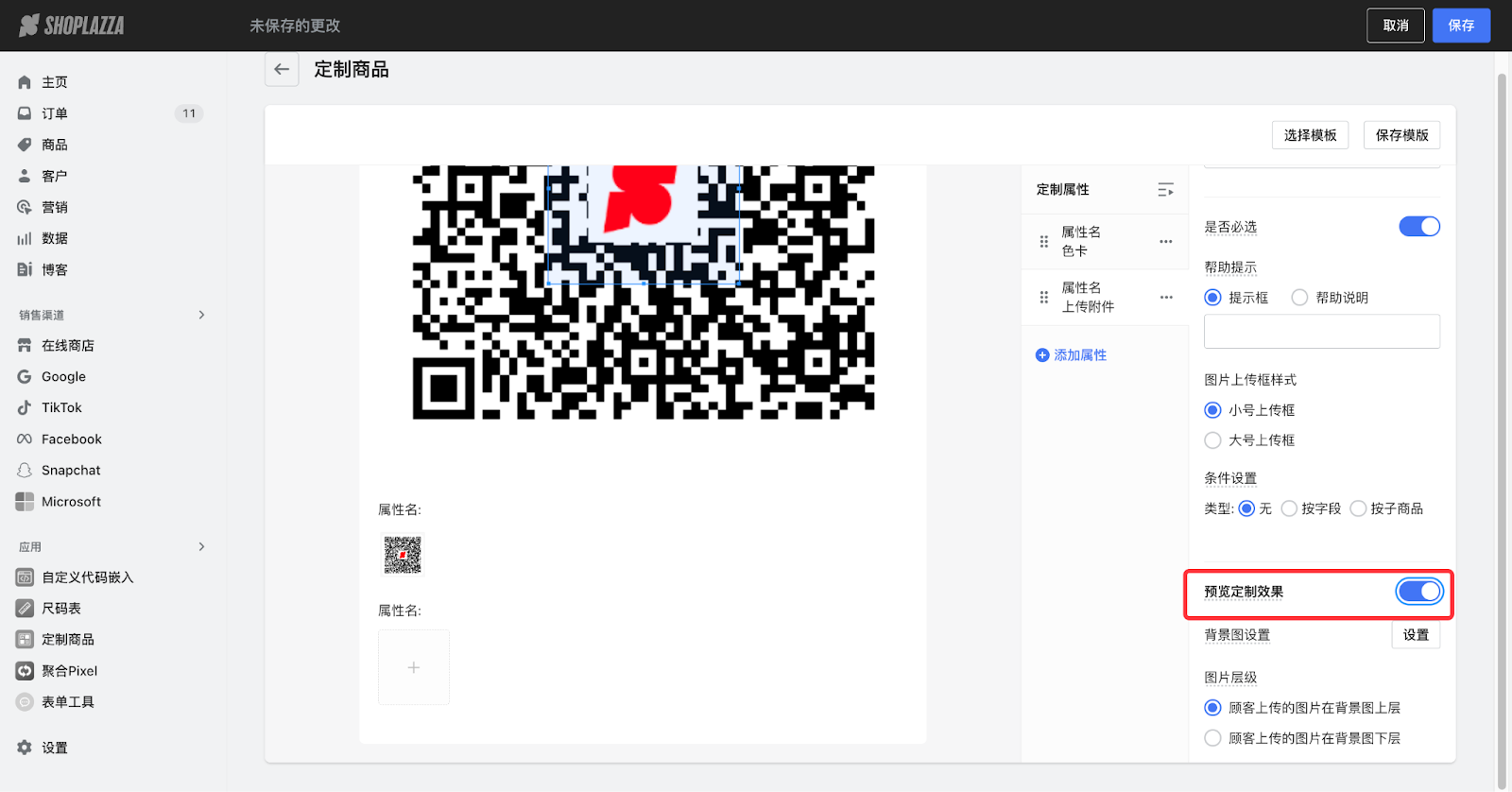
2. 点击开启预览定制效果按钮。

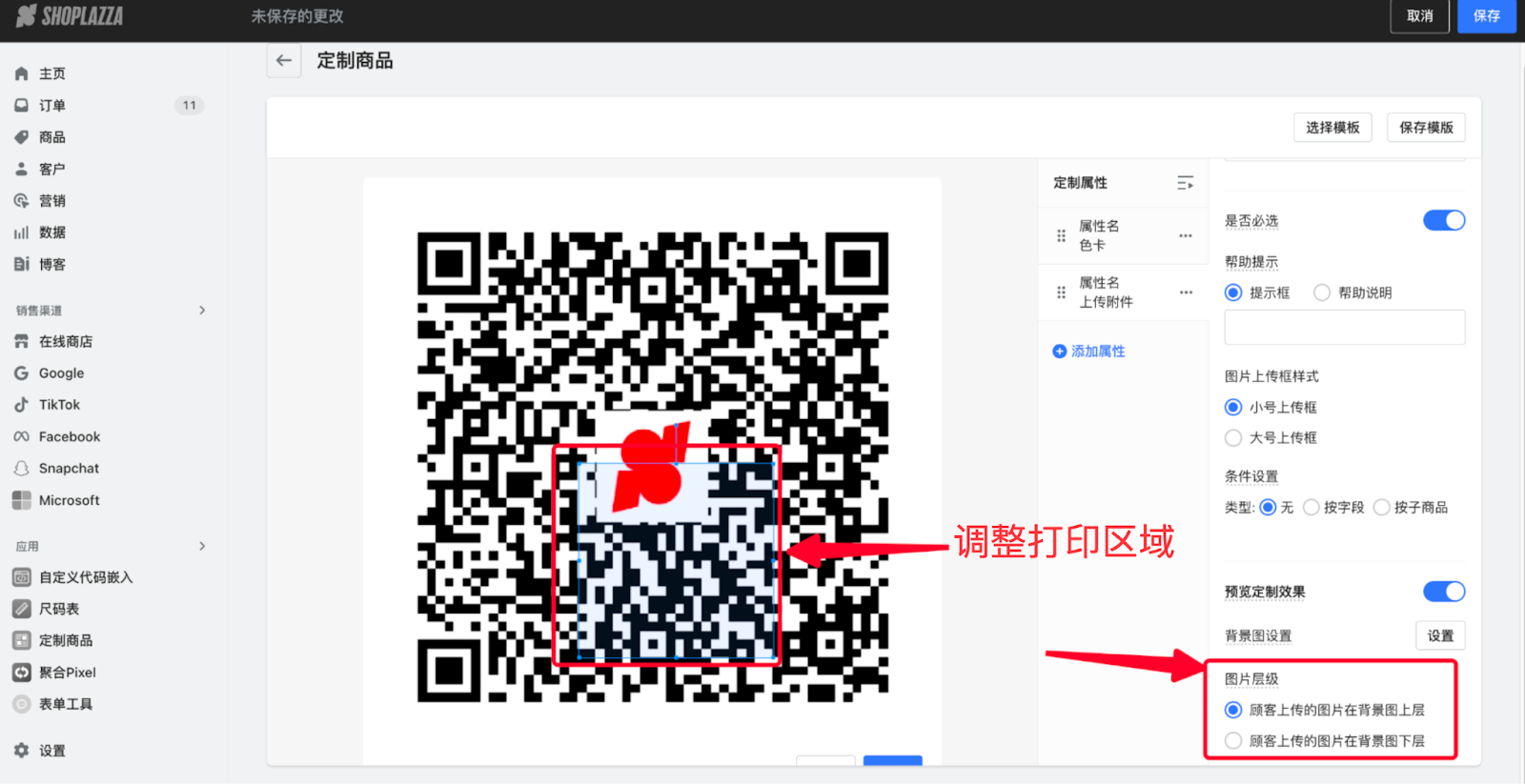
3. 设置打印区域:
- 顾客上传的图片在背景图上层:常见于大部分服装类定制,顾客直接将上传的图片覆盖到背景图上层。
- 顾客上传的图片在背景图下层:常见于部分饰品类定制。您需自备含镂空部分的背景图(请上传PNG格式背景图)并将打印区域设置在镂空部分;当顾客上传的图片在背景图下层时将仅露出镂空部分。

4. 客户在C端上传附件后可以在指定的打印区域内移动/缩放/旋转图片。

文本属性设置&预览
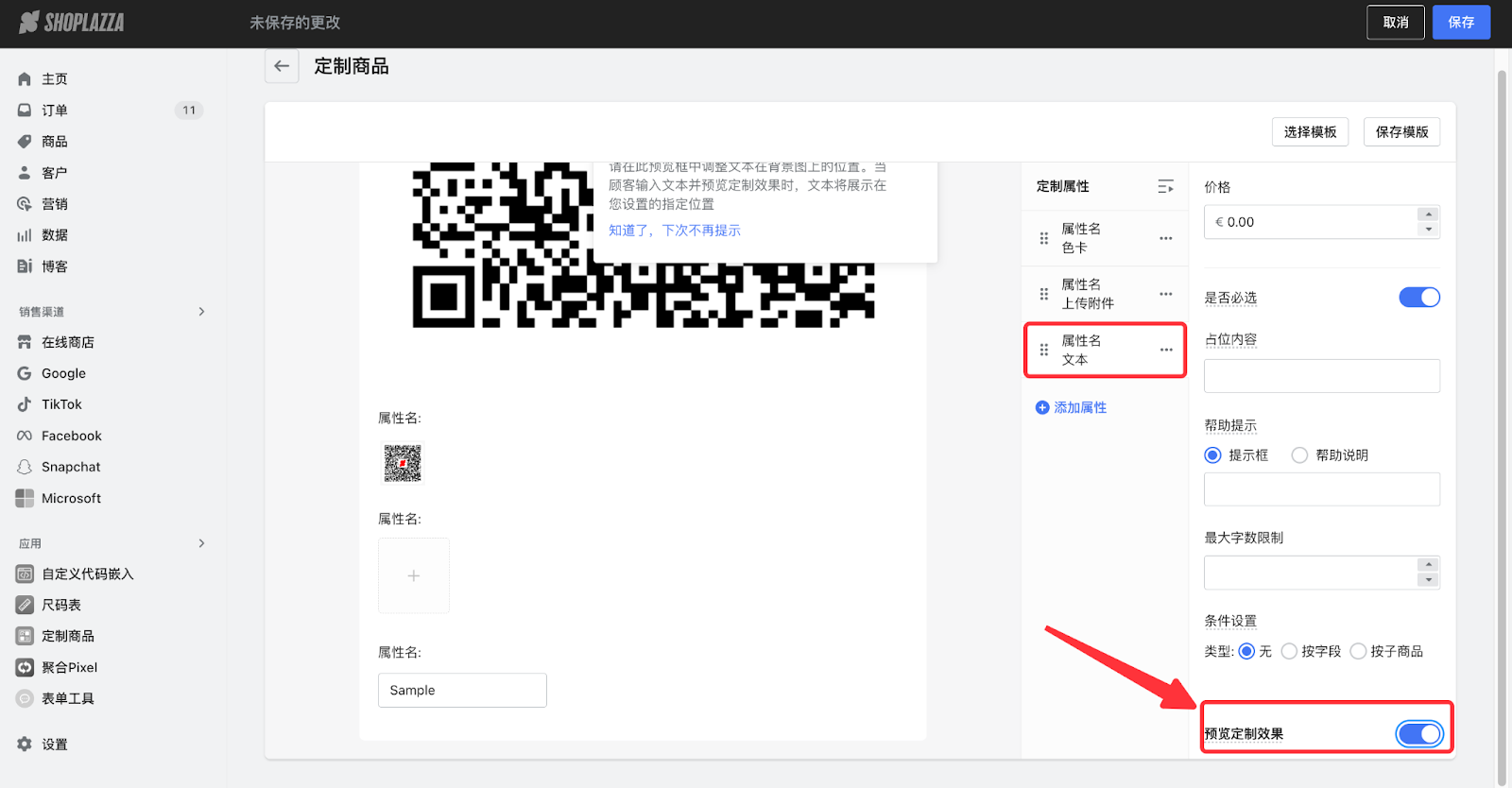
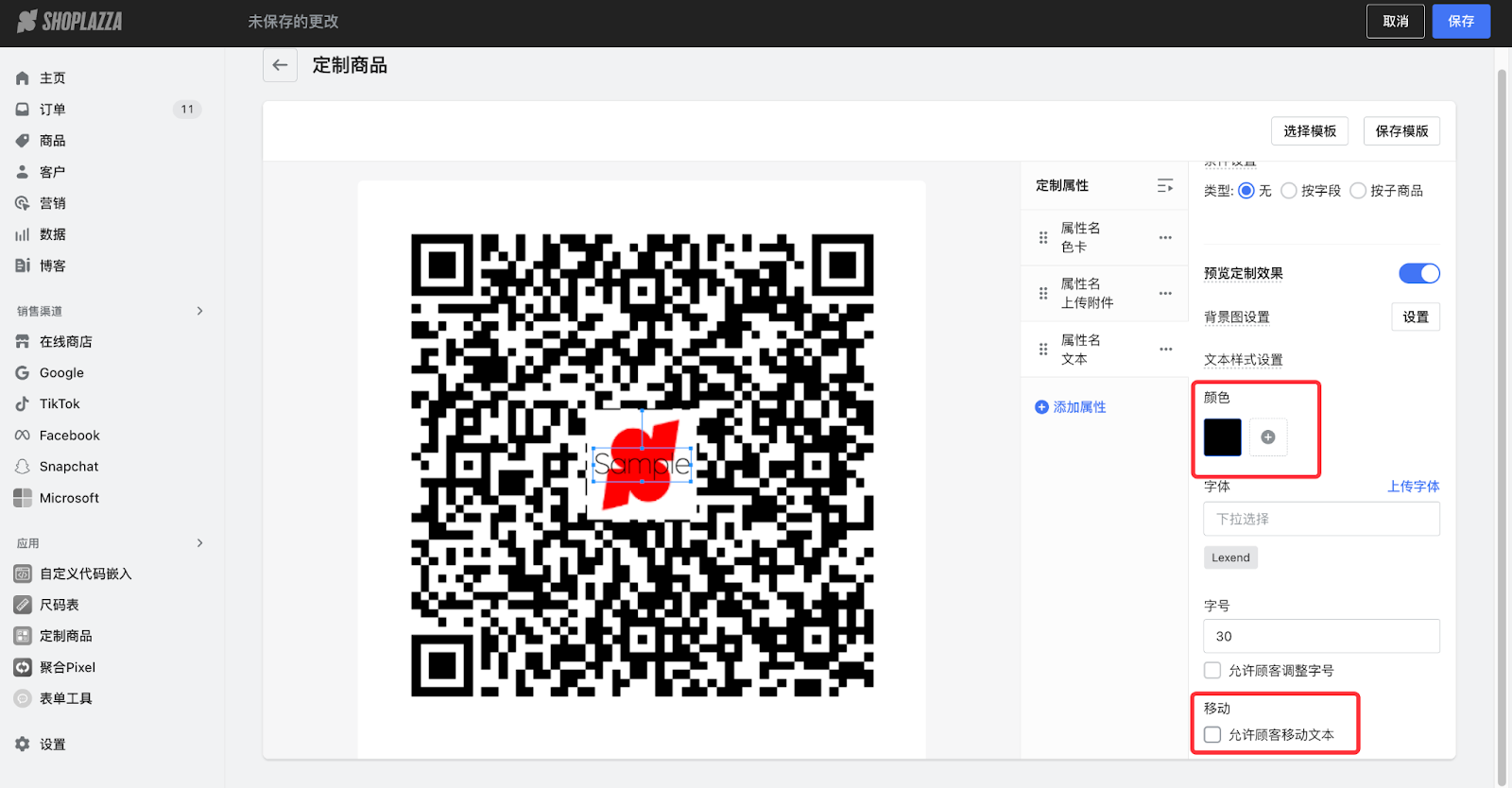
1. 添加文本属性,点击开启预览定制效果按钮。

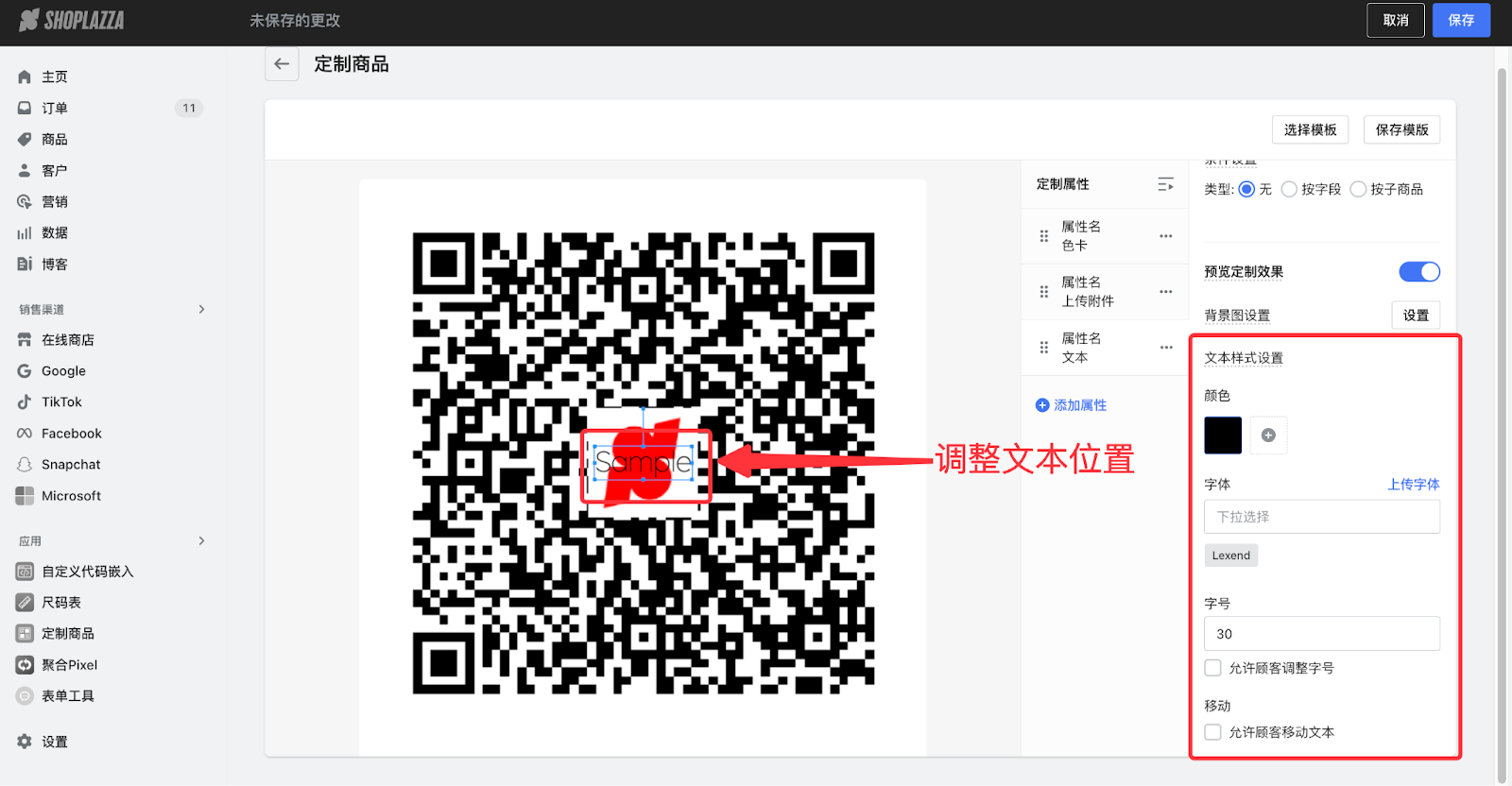
2. 可以对文本位置和文本样式进行调整 。

注意
- 当文本样式只有一个值时,C端不会展示选择样式;当文本样式有多个值时,C端会展示样式选择项供消费者选择。
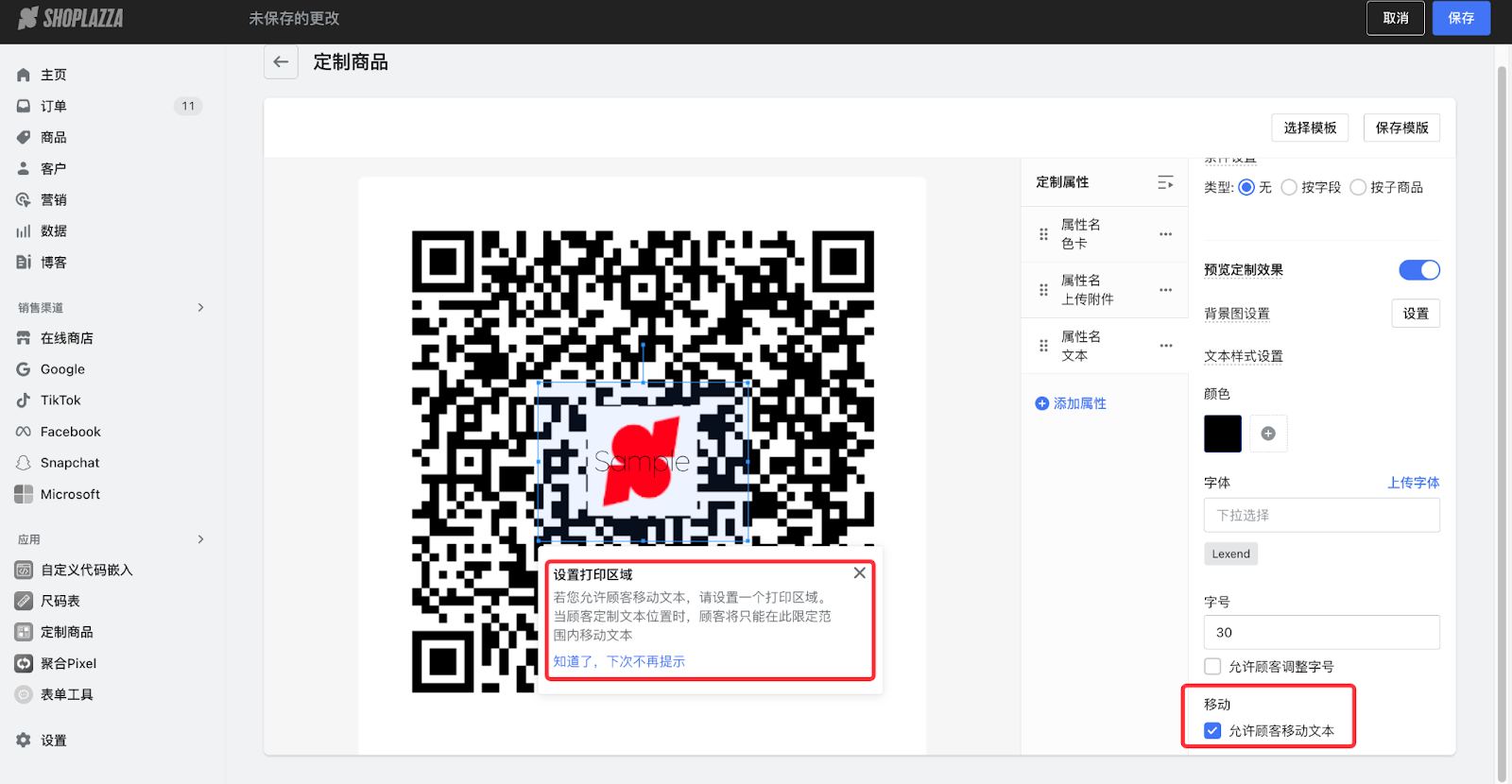
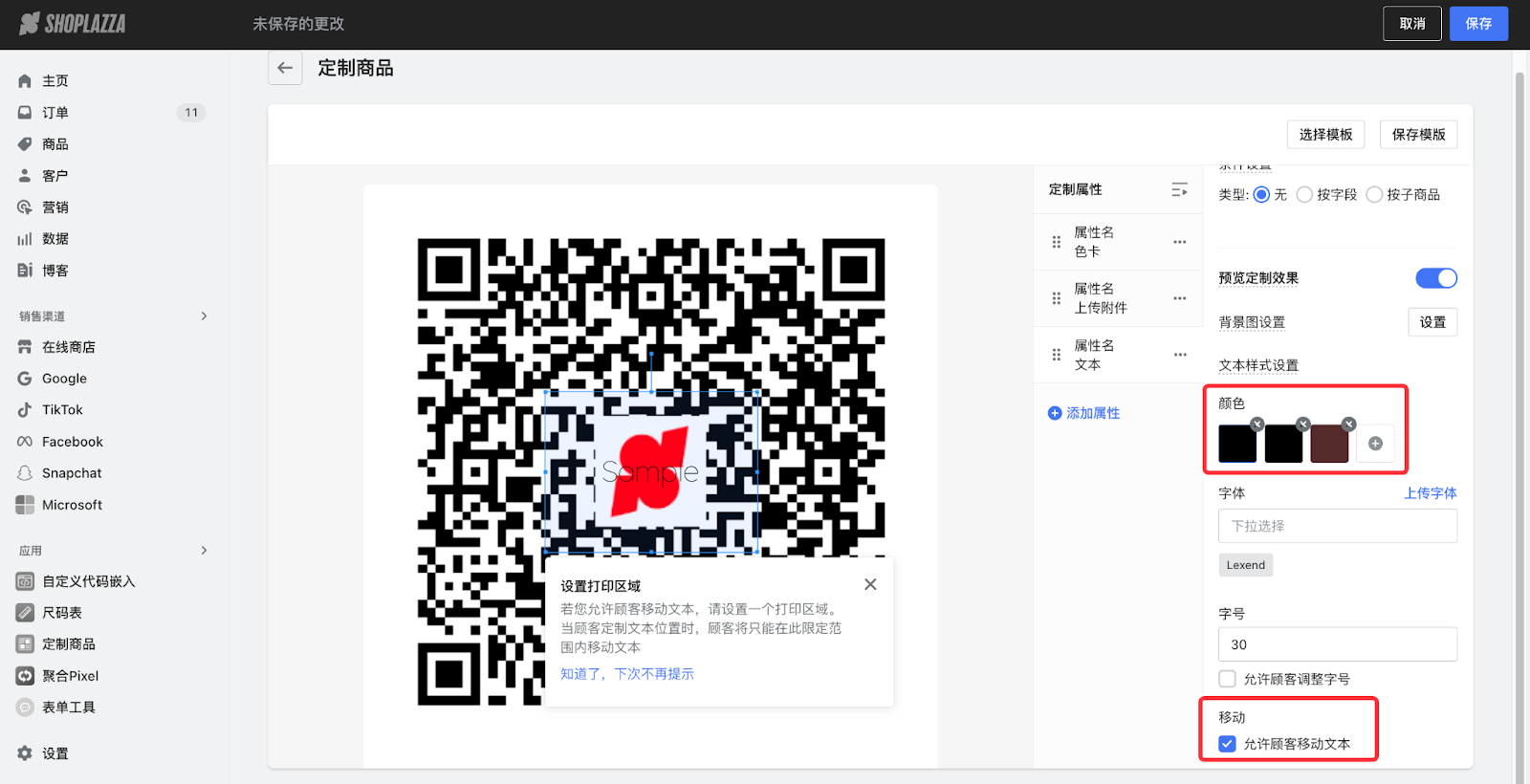
3. 设置打印区域:若勾选允许顾客移动文本,您需要设置打印区域。

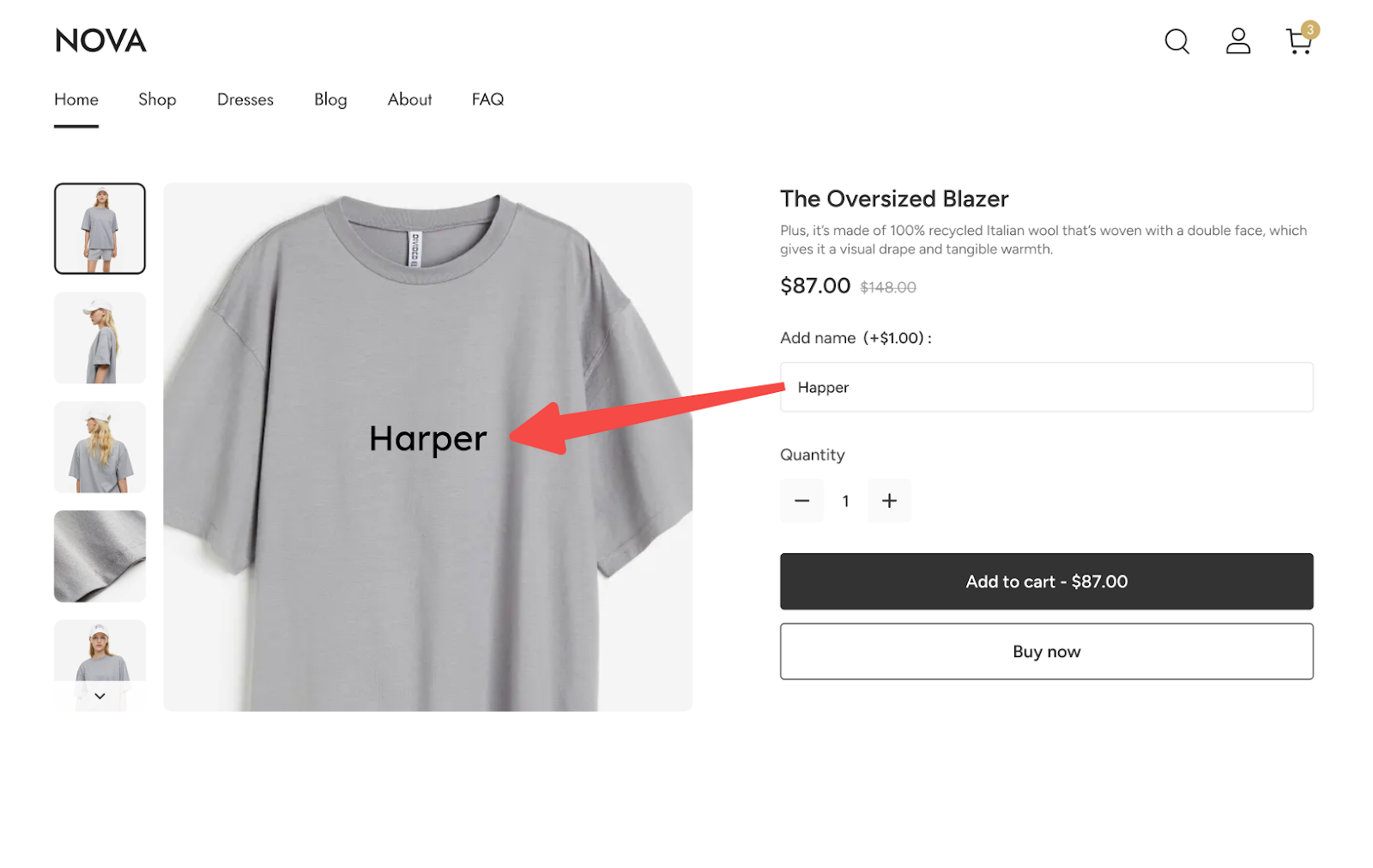
4. 当文本样式只有一个值时,C端不会展示选择样式;若不勾选允许顾客移动文本,C端会直接根据B端设置的位置展示文本。


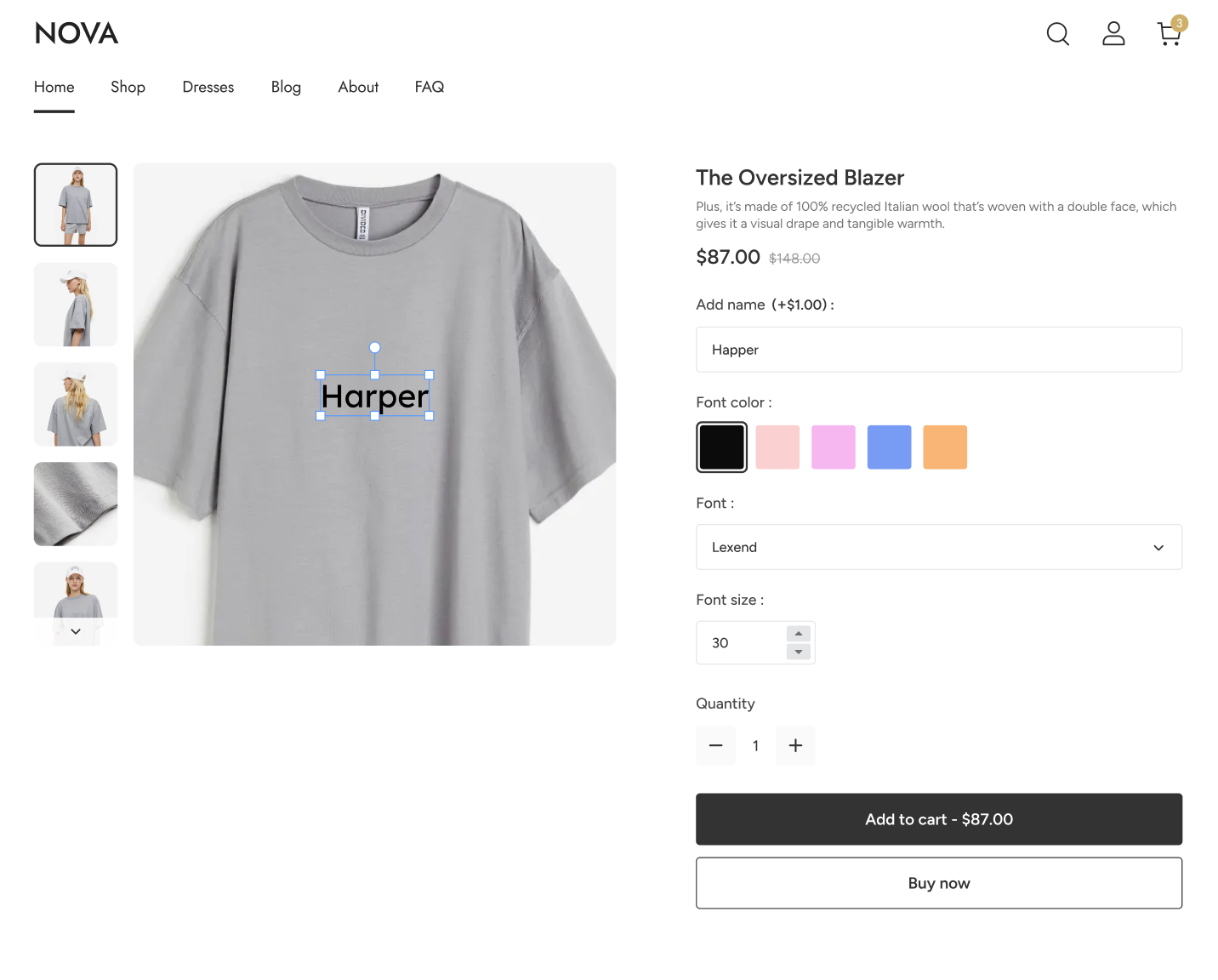
5. 当文本样式有多个值时,C端会展示样式选择项供客户选择;当勾选允许顾客移动文本时,客户可以在打印区域内移动/旋转文本。


以上就是定制商品的预览效果的设置流程,预览会将效果图及定制项属性值一并传入订单,为商家制作产品提供设计依据。




评论
请登录写评论。