定制商品插件支持灵活配置多种定制选项,并具备智能联动功能。当顾客选择特定选项时,系统会自动显示相关联的次级选项。通过设定条件判断逻辑,可简化复杂的商品定制流程,既满足商家的多样化需求,又为顾客提供流畅的个性化购物体验。本文将为您详细介绍如何设置多重条件判断逻辑的定制项。
多重条件判断逻辑定制项配置步骤
为商品配置多重条件判断逻辑,需要遵循三个关键点:
- 为商品做好整体展示思路规划。
- 在定制插件内容配置齐全的定制项。
- 按照预设思路,为这些定制项设置准确的展示逻辑规则。
演示商品配置条件判断的整体思路及效果示例
- 整体思路
- 在定制项内可为商品选择颜色、尺码。(免费)
- 此商品支持在同一件衣服内定制1组、2组、3组图片,选择定制图片数量后,会展示对应图片框,可选择预设好的图片素材,也可自行上传自定义素材)。(携带额外费用)
- 可为是对应图案添加个性化名称。(非必选 & 携带额外费用)
- 可为此商品选择附加服务项目。(非必选 & 携带额外费用)
- 可为此商品选择包装款式信息。(携带额外费用)
- 效果示例
具体操作步骤
1. 为实现点击不同定制个数后,商品展示主图可跳转至对应定制模版的效果,需要在商品管理中为该商品设置以定制图片个数维度的子款式。
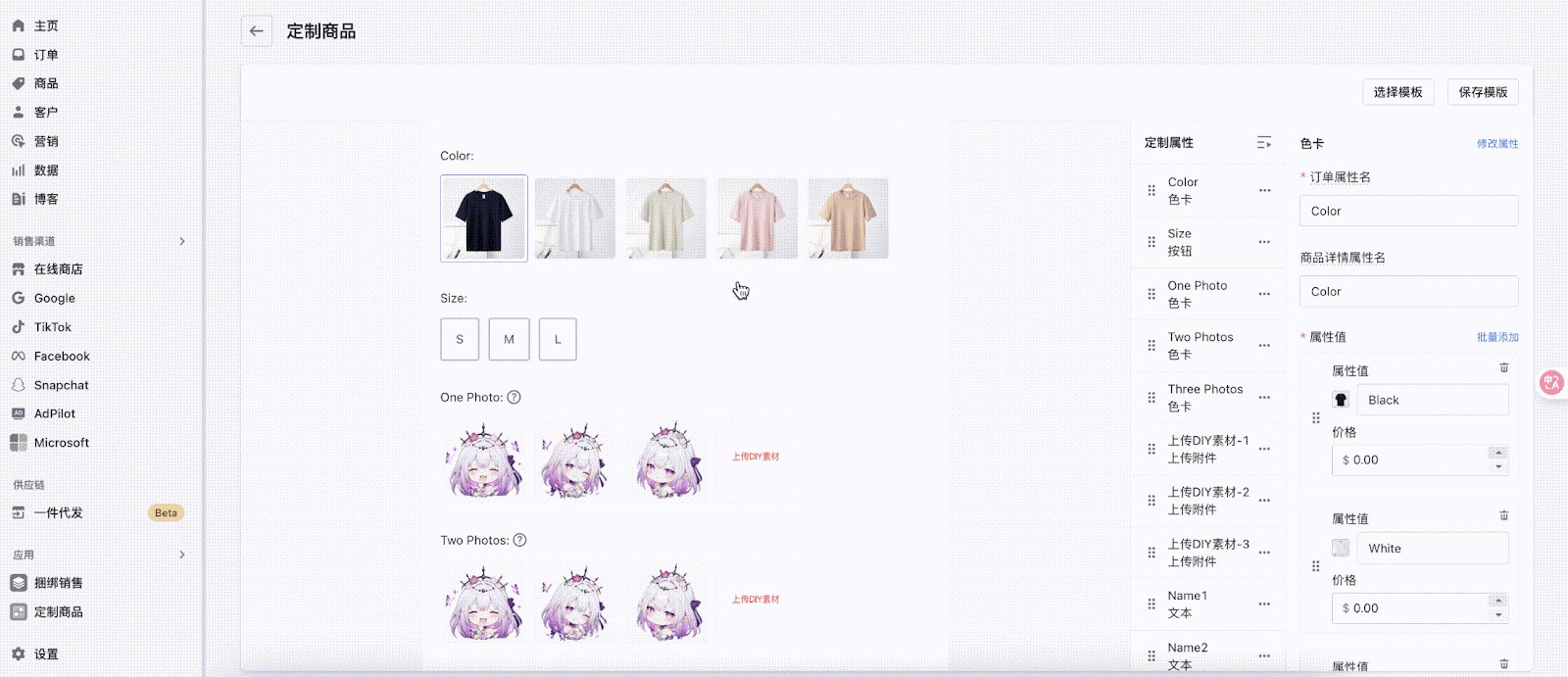
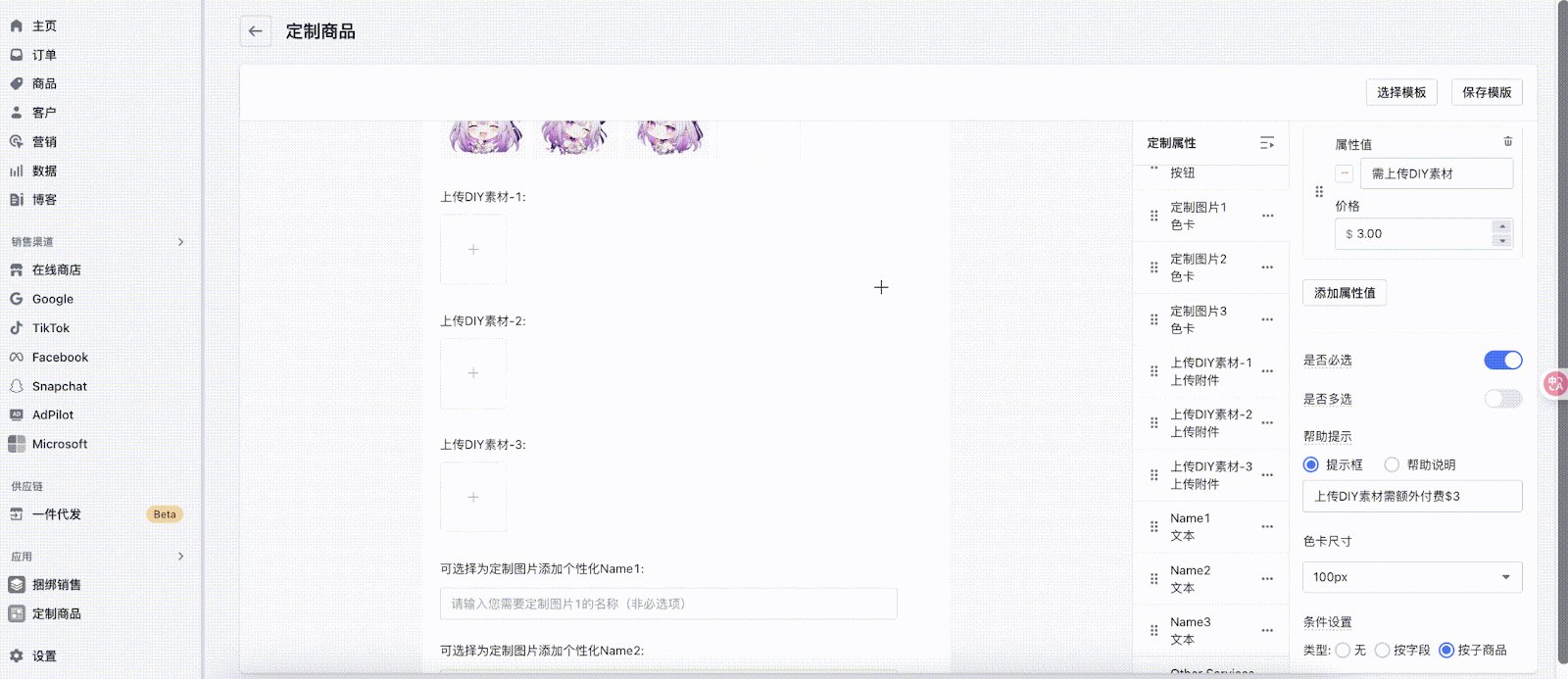
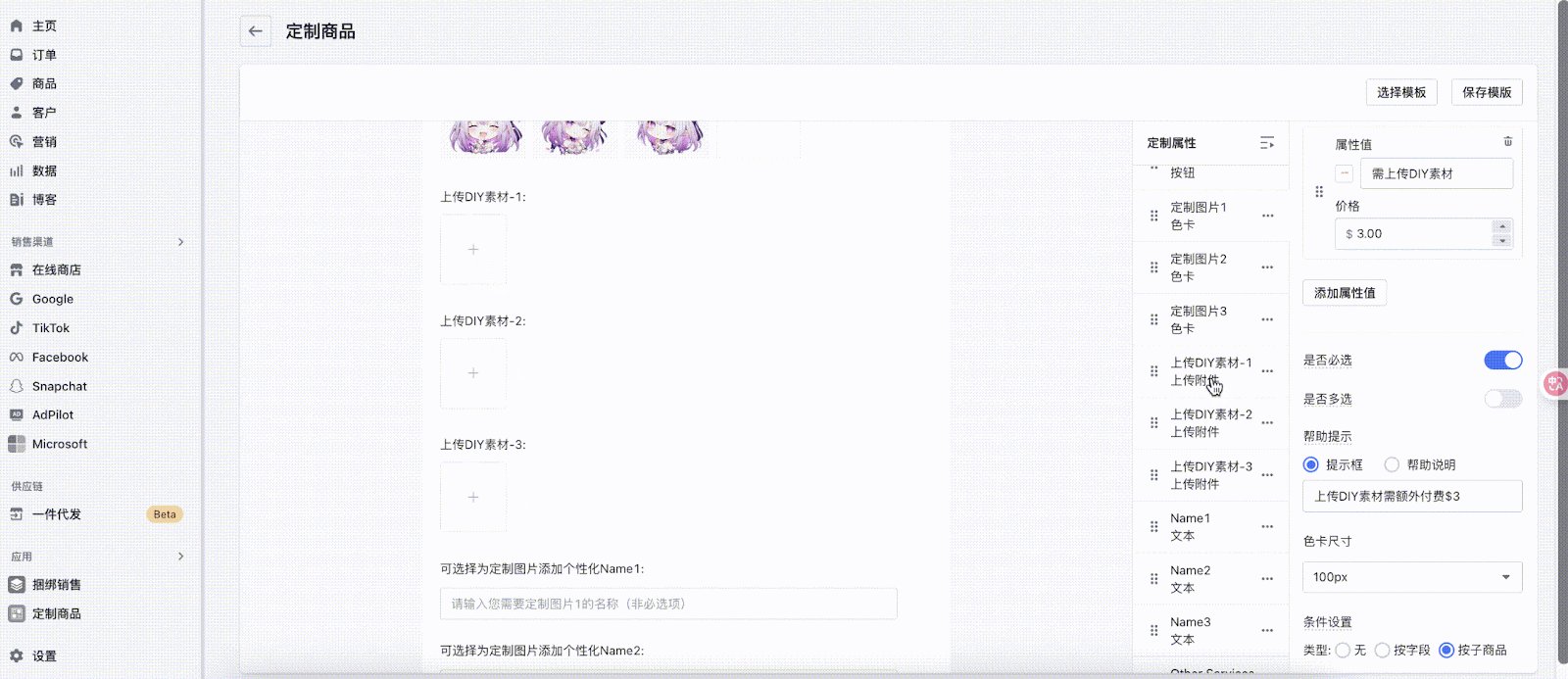
2. 进入定制商品插件,为需配置的商品编辑添加各类定制选项,需要把所有展示的定制项设置齐全。
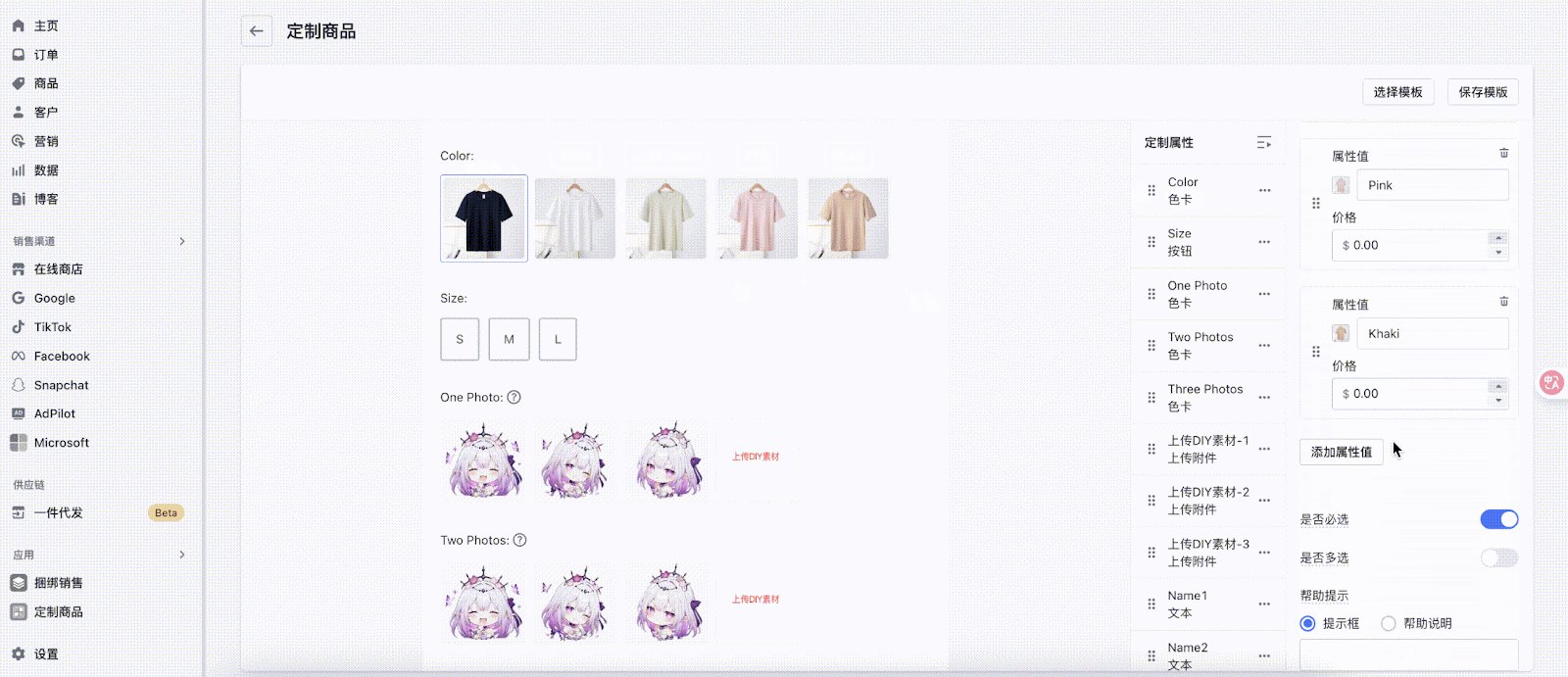
- 配置Color & Size:可选择用色卡 & 按钮等组件来配置这类项目。

- 配置定制图片待选项 & 上传DIY素材框:可选择用色卡 & 上传附件等组件来配置这类项目。
- 设置3组色卡命名为定制图组,内包含3张预设图片和1张自定义图片,确保3组内容一致。可根据实际情况决定是否为这三组定制选项设置附加费用和选项说明。

-
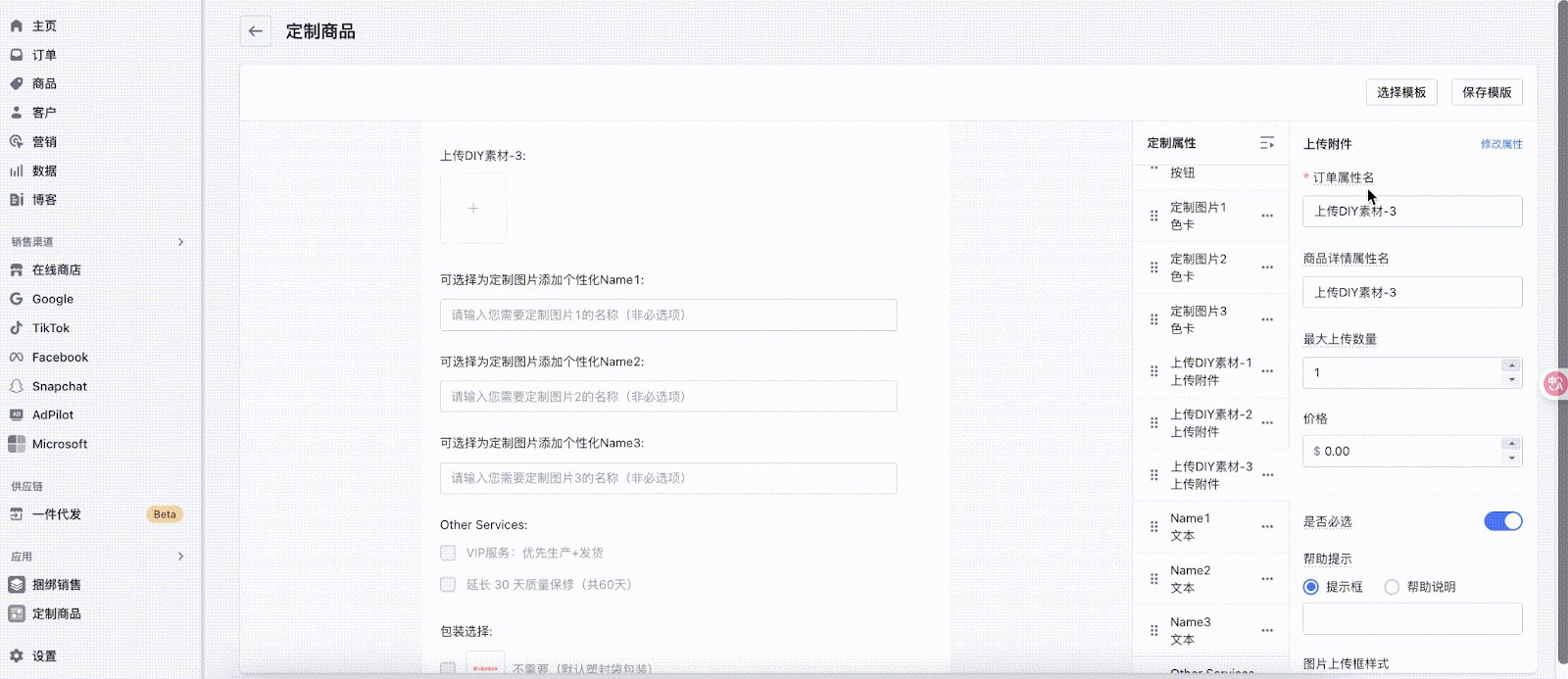
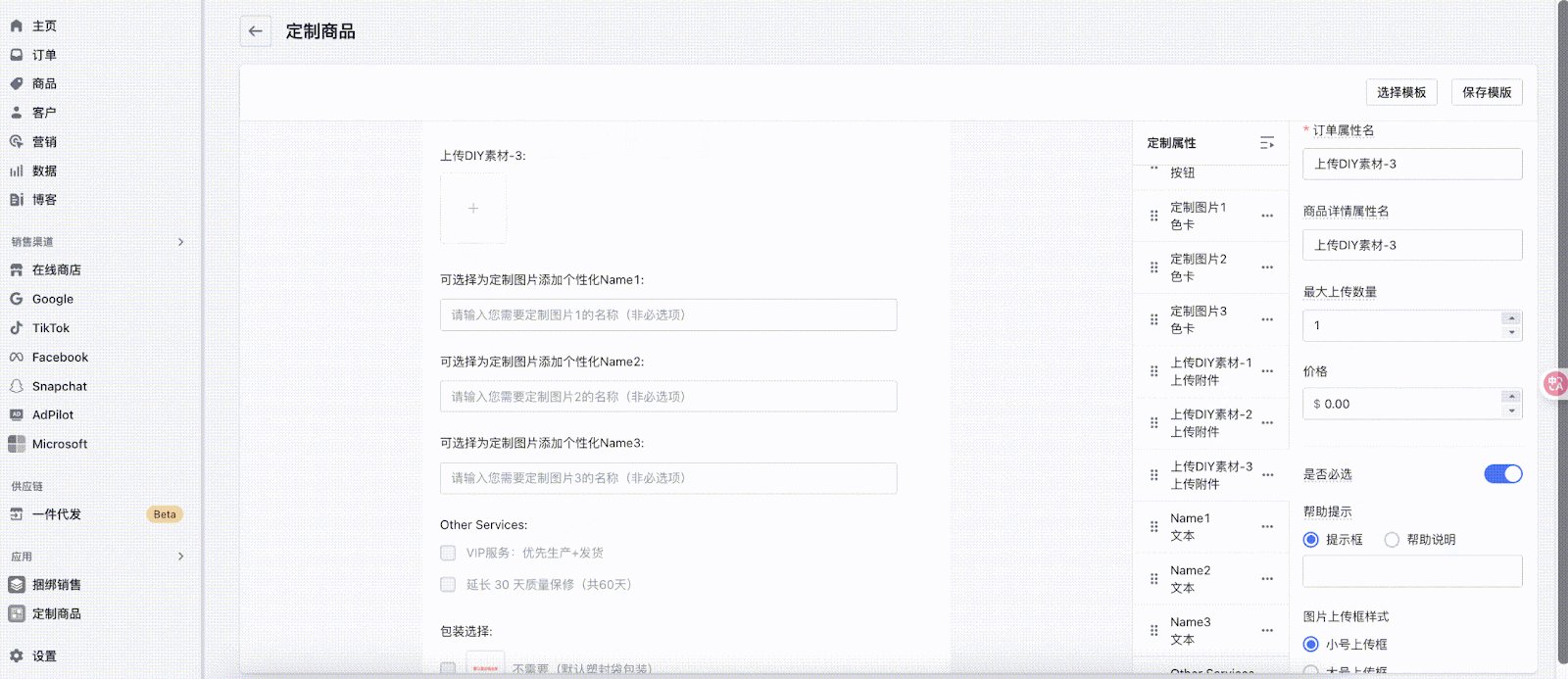
- 设置3组上传附件选项命名为DIY素材上传,可根据实际情况决定是否为这3组定制选项设置附加费用和选项说明。

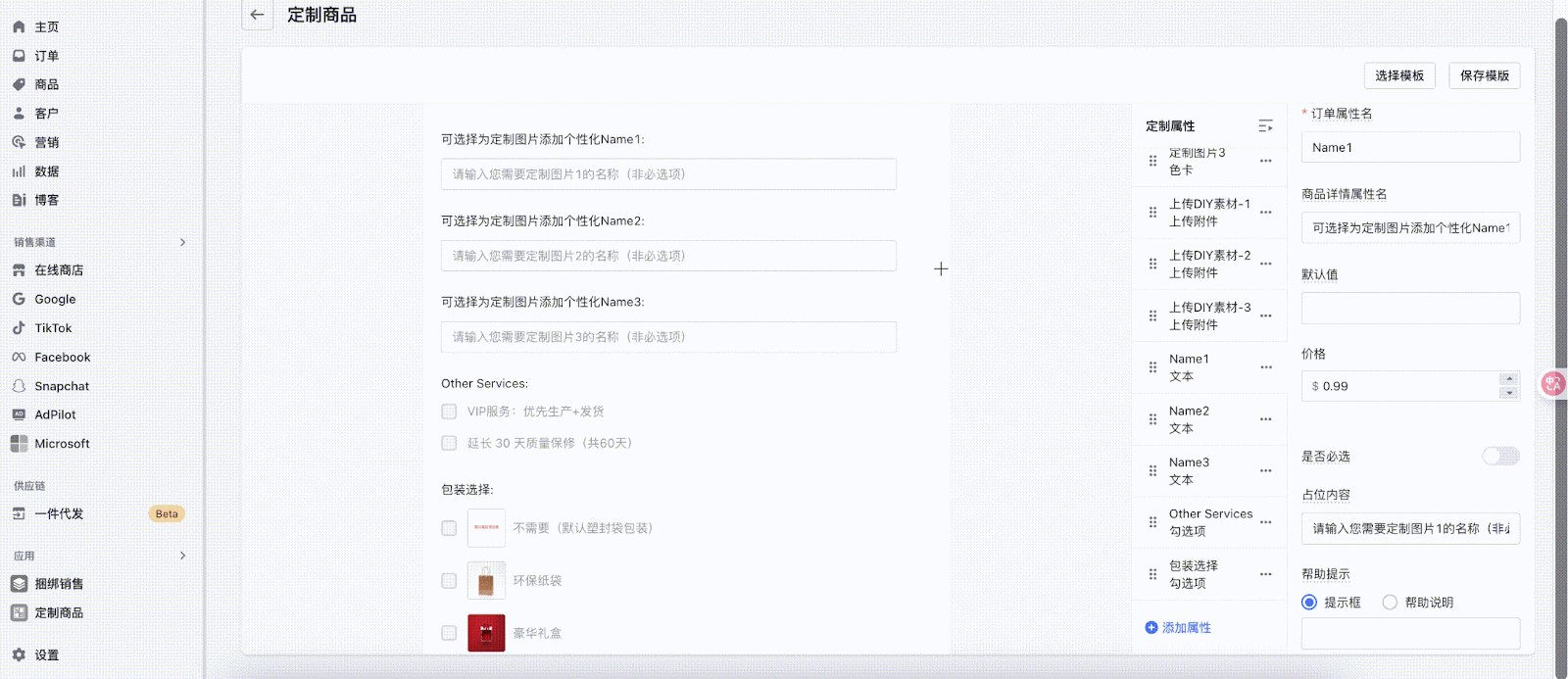
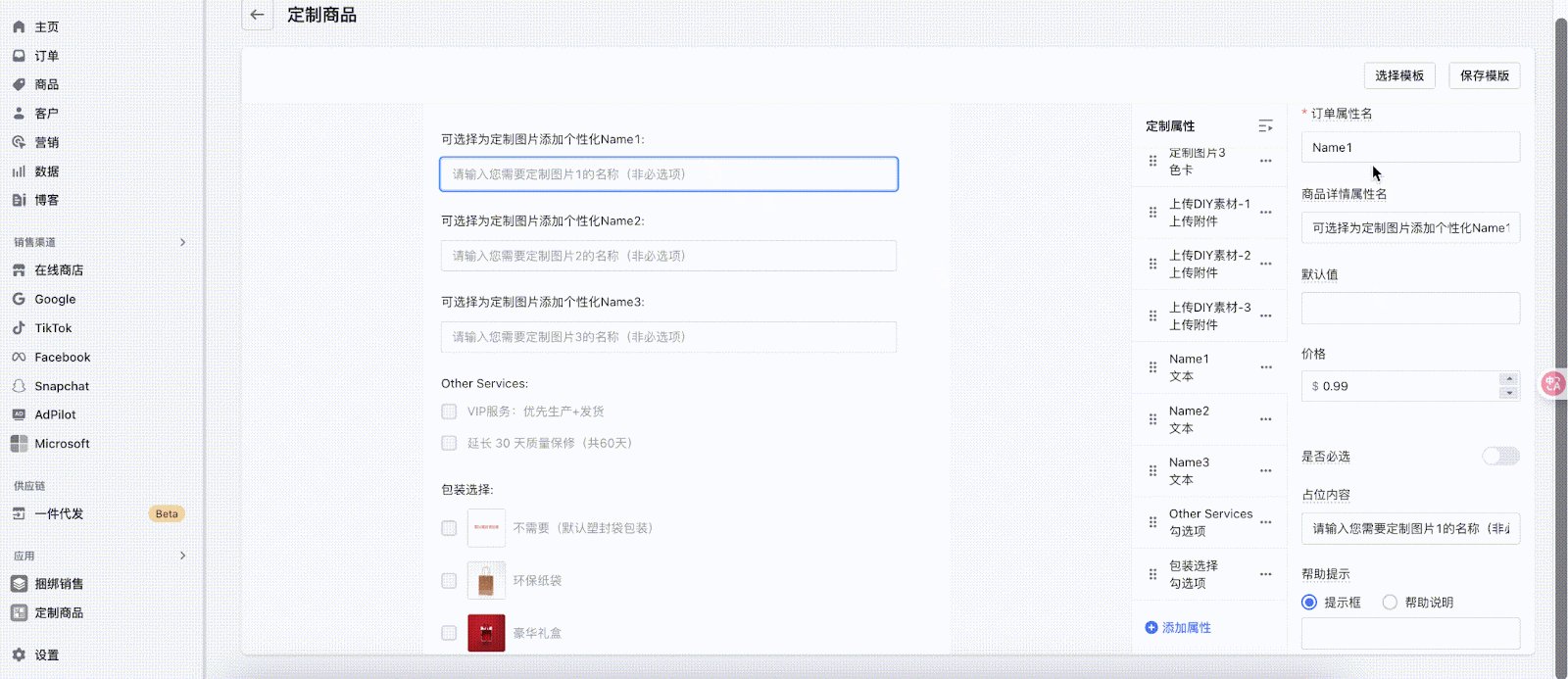
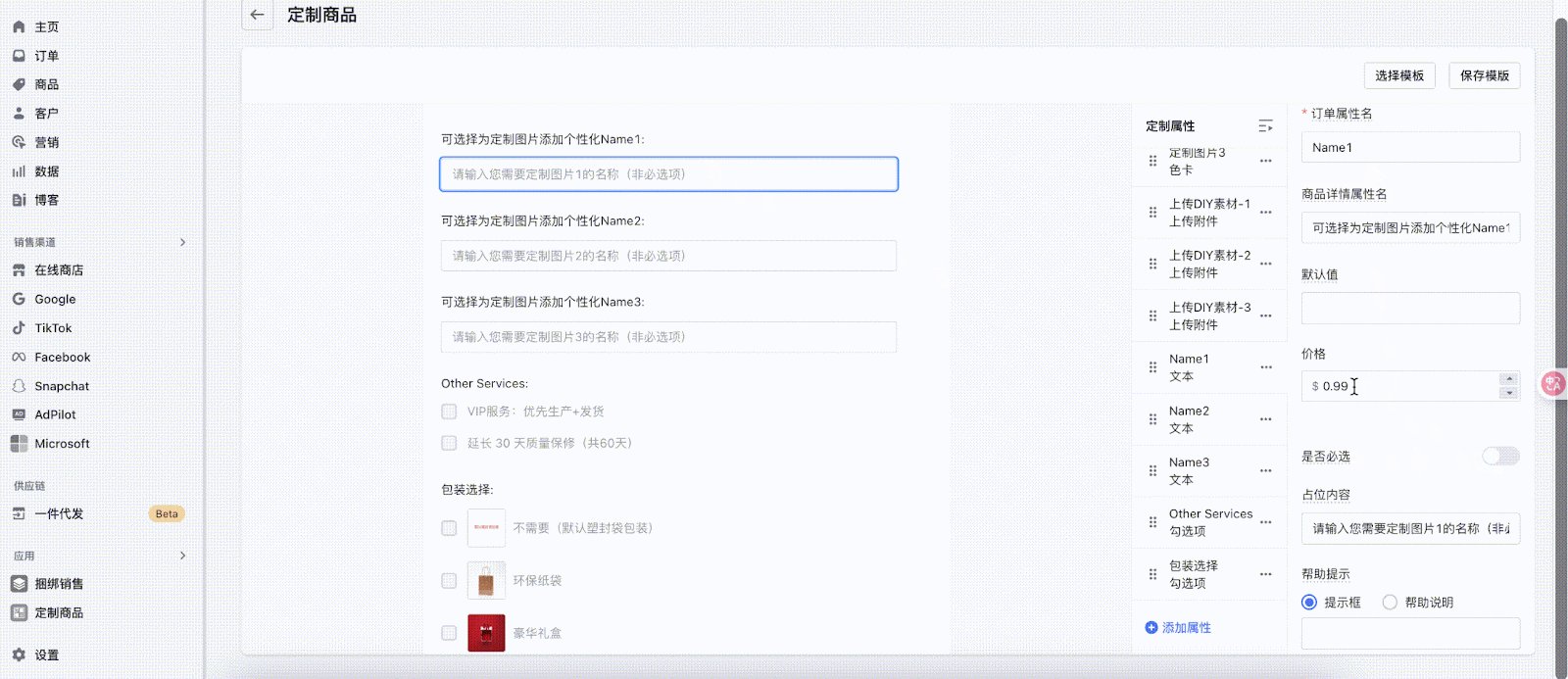
- 配置名称输入文本框:可选择用文本组件来配置这类项目。此选项可配置为非必选且付费的属性,顾客填入信息就表示接受付费,不填即表示不选文本项,对应不收费。

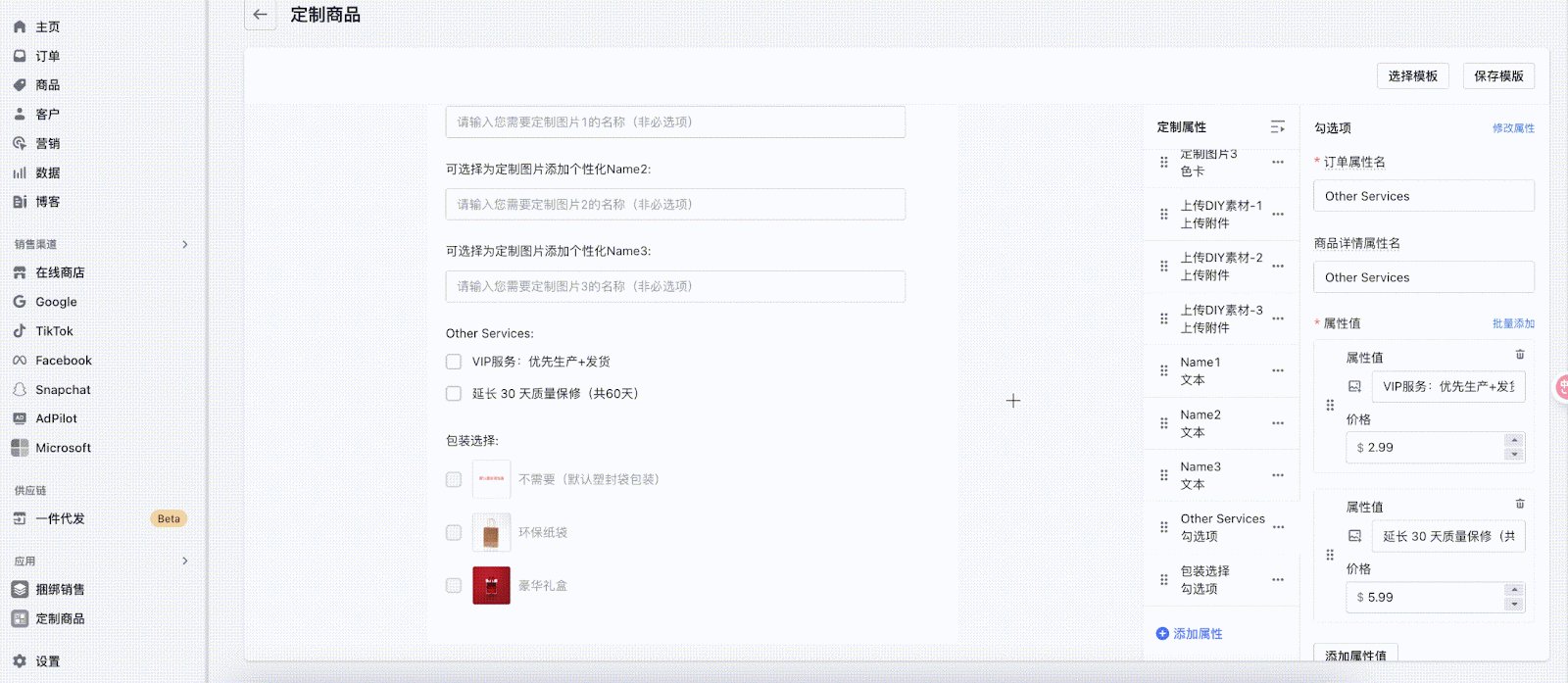
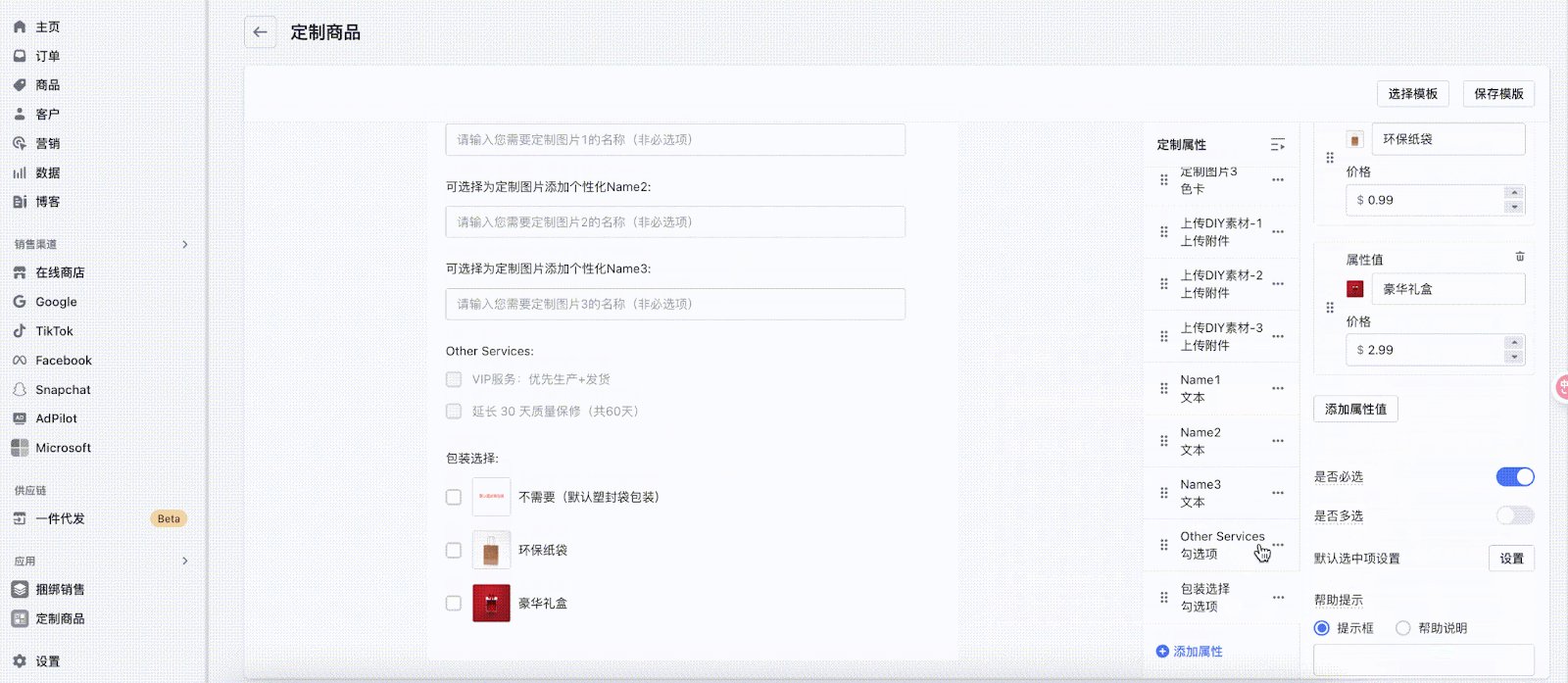
- 配置其他服务选项 & 包装选择:可选择用勾选项组件来配置这类项目。
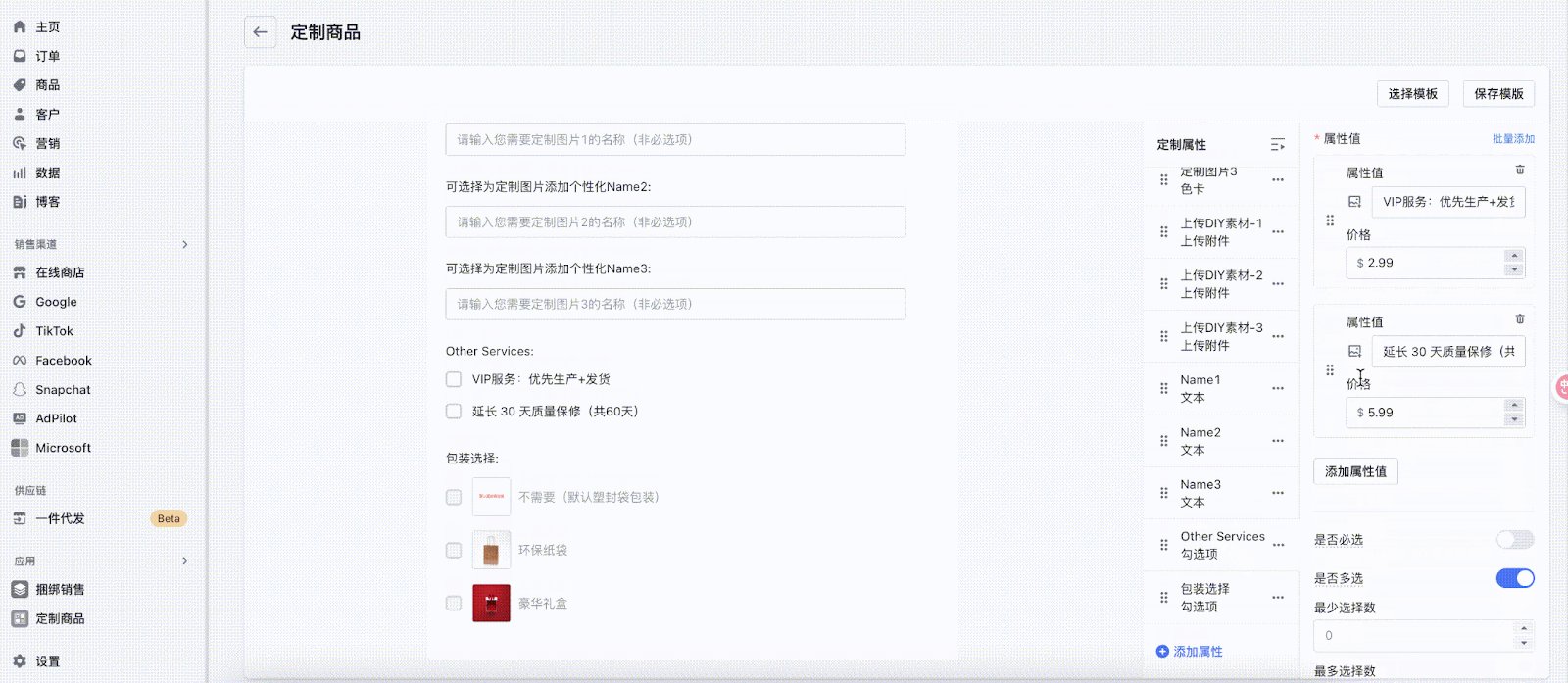
- 其他服务选项可设置为非必选且付费的属性。

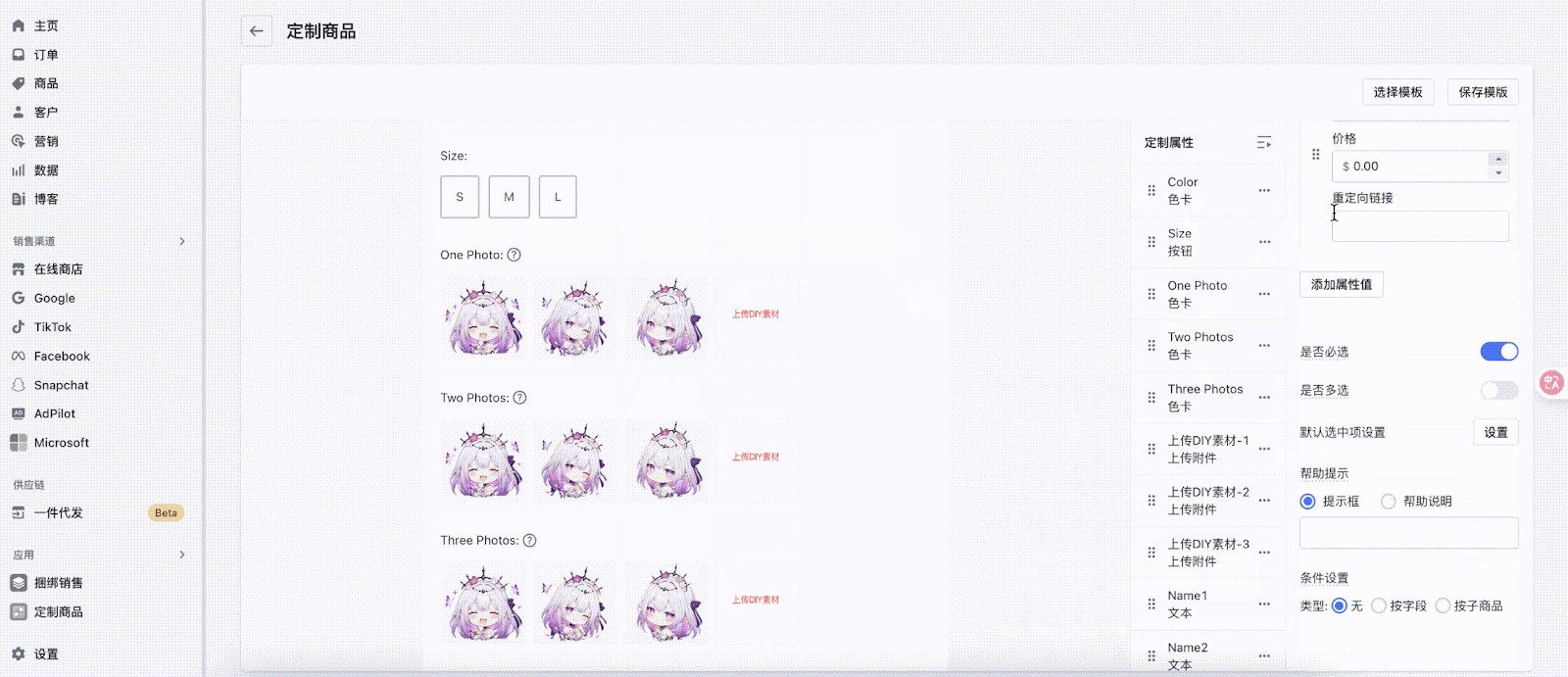
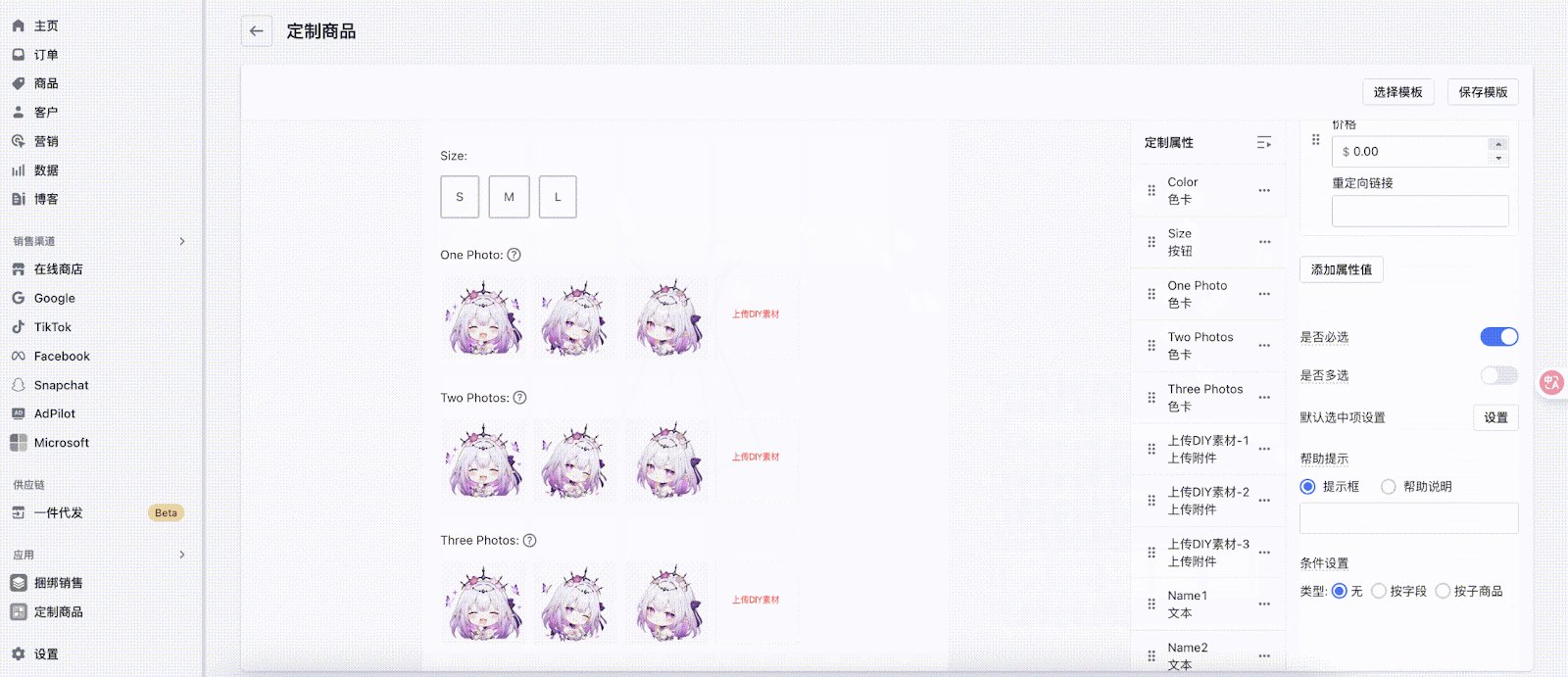
3. 设置好所有选项后,接下来进入最重要的部分:设定条件逻辑判断规则。
- 为定制图片个数 & 文本框设置展示规则:
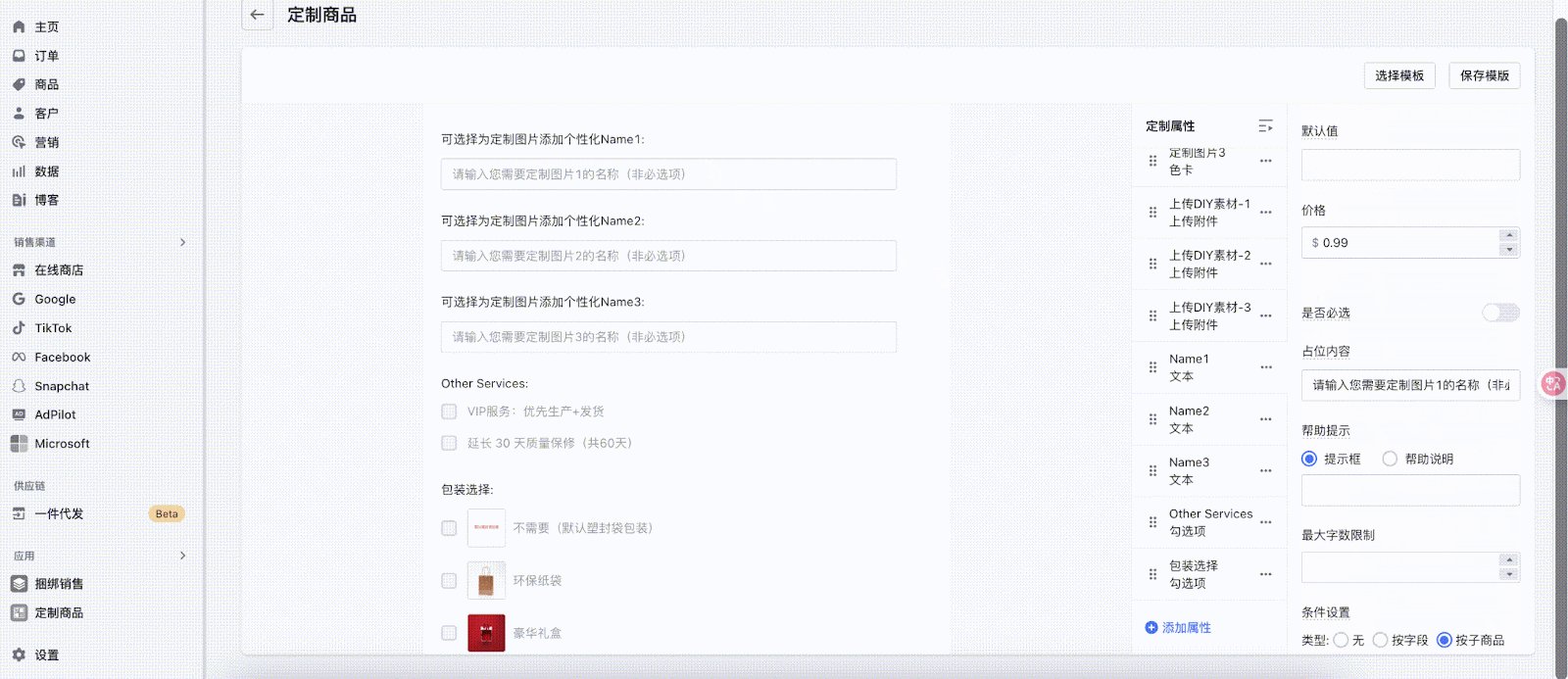
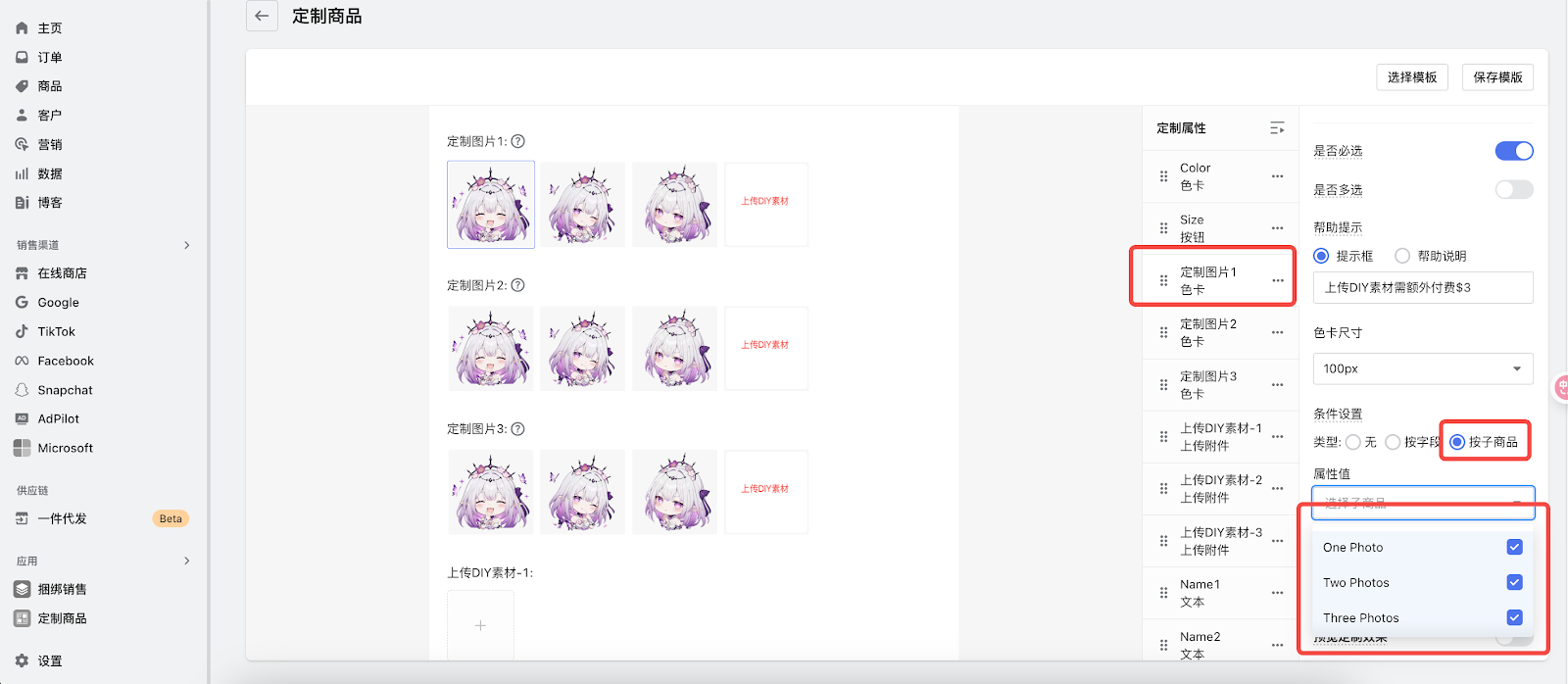
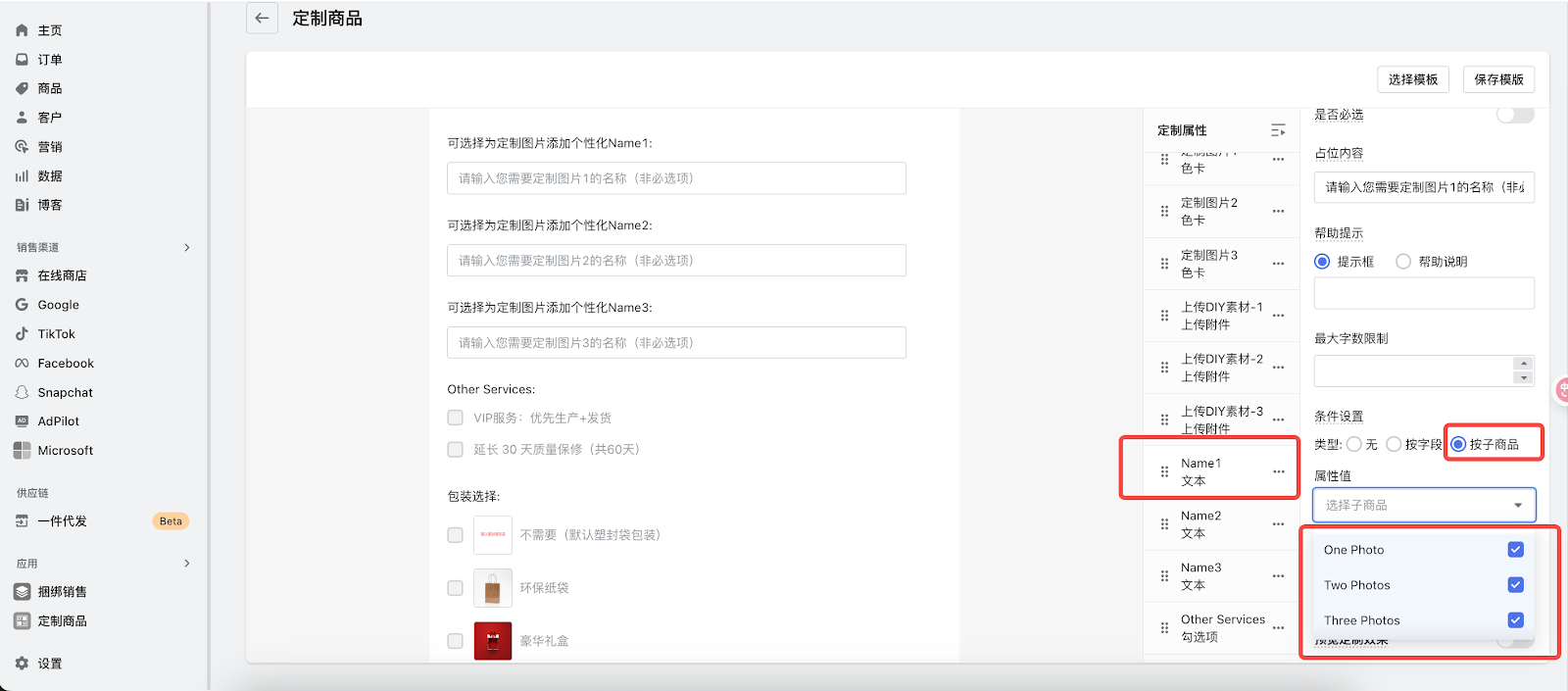
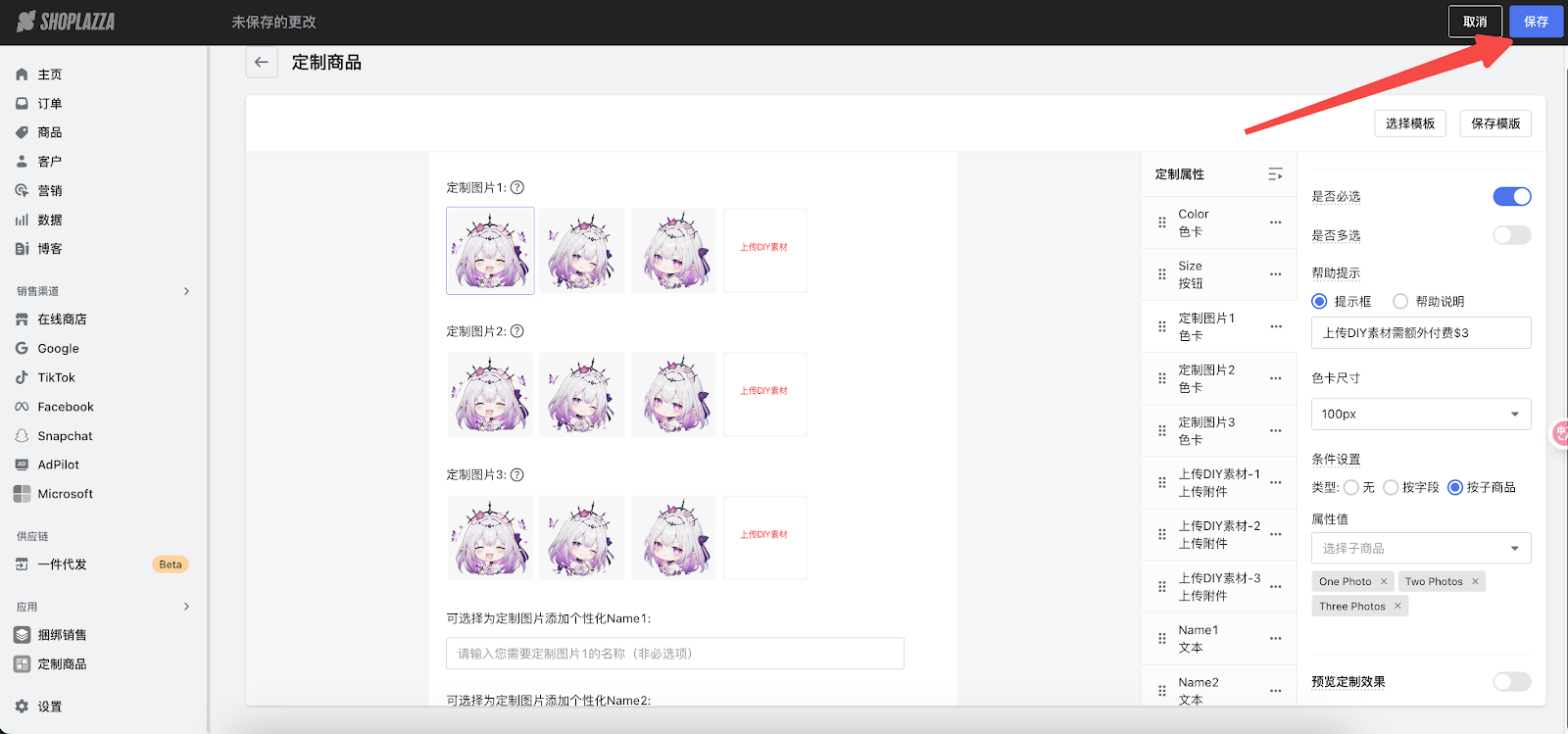
- 因定制图片1色卡和Name1文本框需要在该商品子款式的One Photo、Two Photos、Three Photos都出现的,因此需点进定制图片1色卡 & Name1文本框,下滑到最底部,条件选择为按子商品,按子商品处需勾选3个子款式。


-
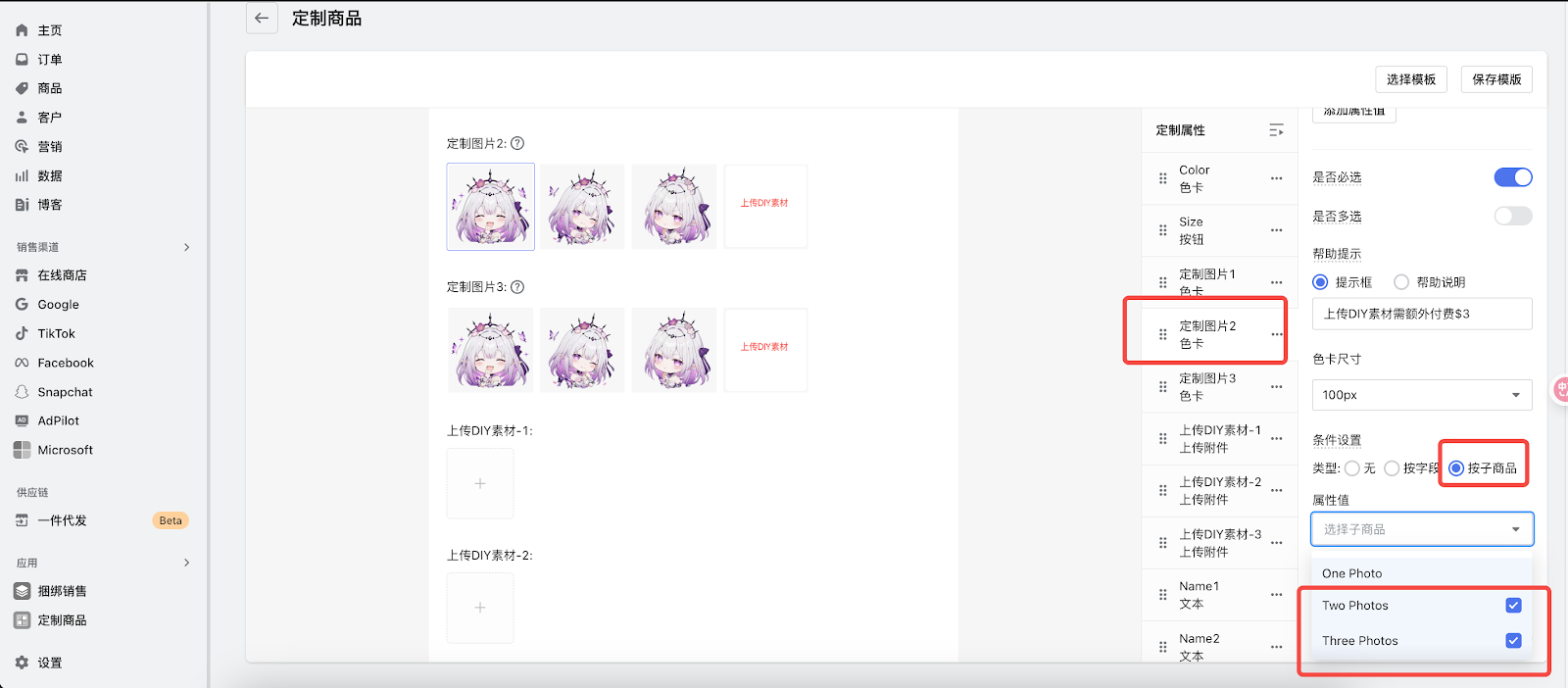
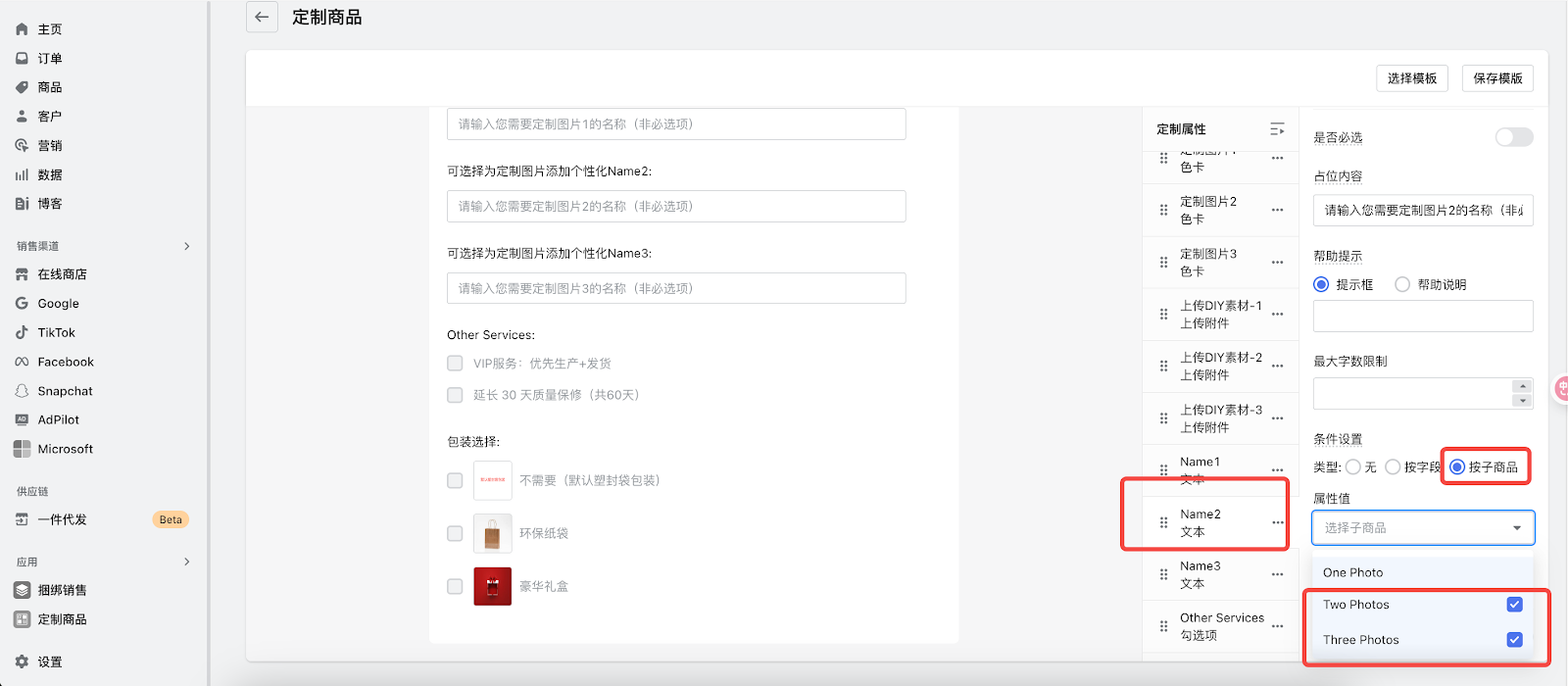
- 因定制图片2色卡和Name2文本框需要在该商品子款式的Two Photos、Three Photos都出现的,因此需点进定制图片2色卡 & Name2文本框,下滑到最底部,条件选择为按子商品,按子商品处需勾选2个子款式。


-
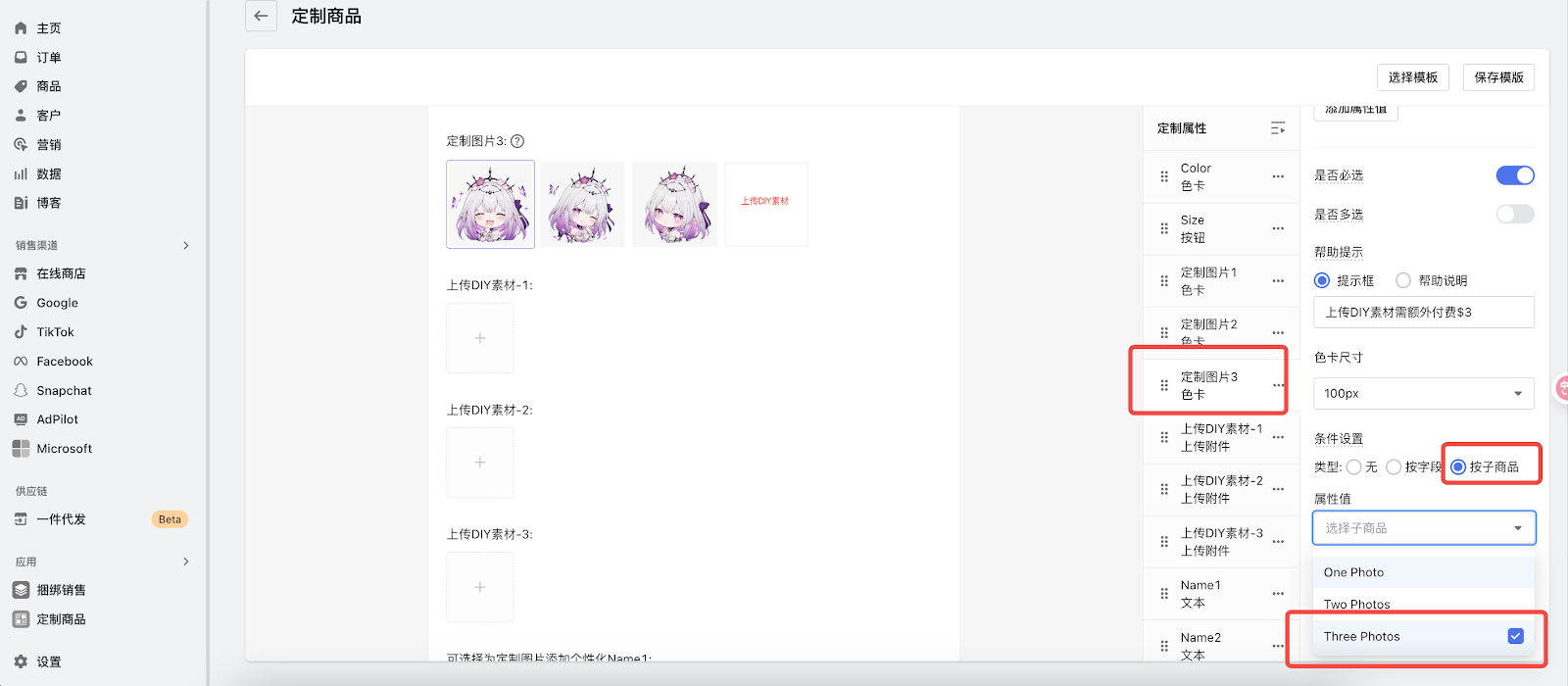
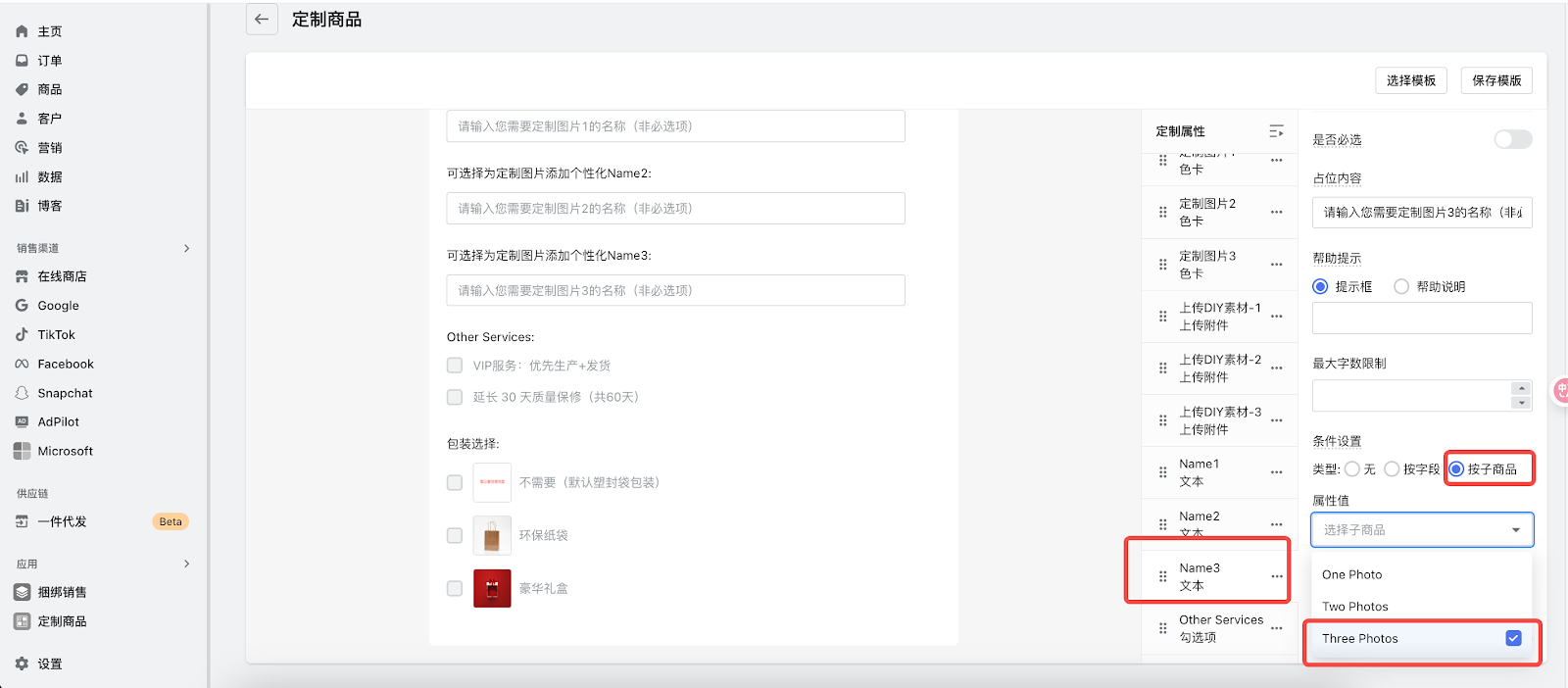
- 因定制图片3色卡和Name3文本框仅在该商品子款式的Three Photos出现,因此需点进定制图片3色卡 & Name3文本框,下滑到最底部,条件选择为按子商品,按子商品处仅勾选Three Photos子款式即可。


- 为上传自定义素材框设置展示规则:
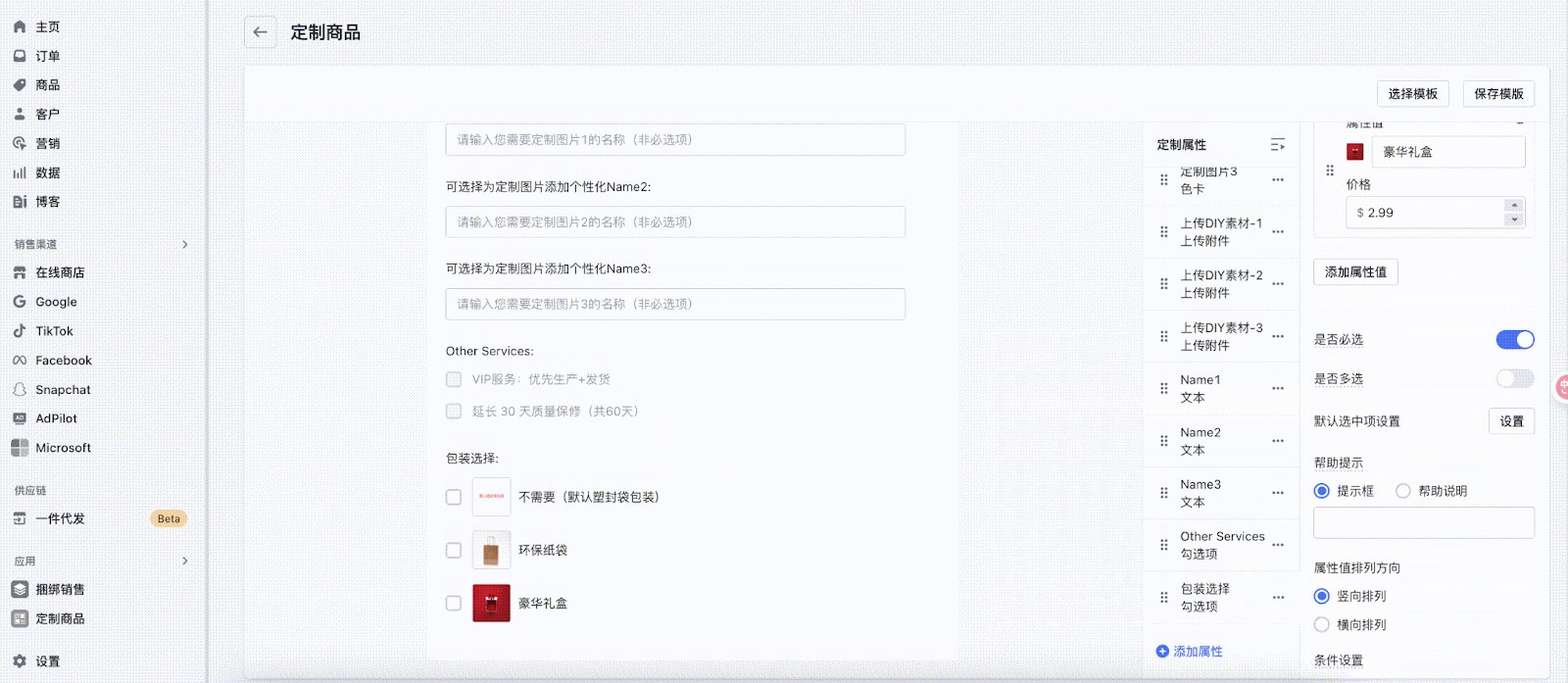
- 点进上传附件素材选项内,下滑到最底部,条件选择为按字段,根据对应字段设置对应展示结果。
4. 确认整体信息无误后,点击右上角保存按钮,才可以让各定制项在此商品中生效。

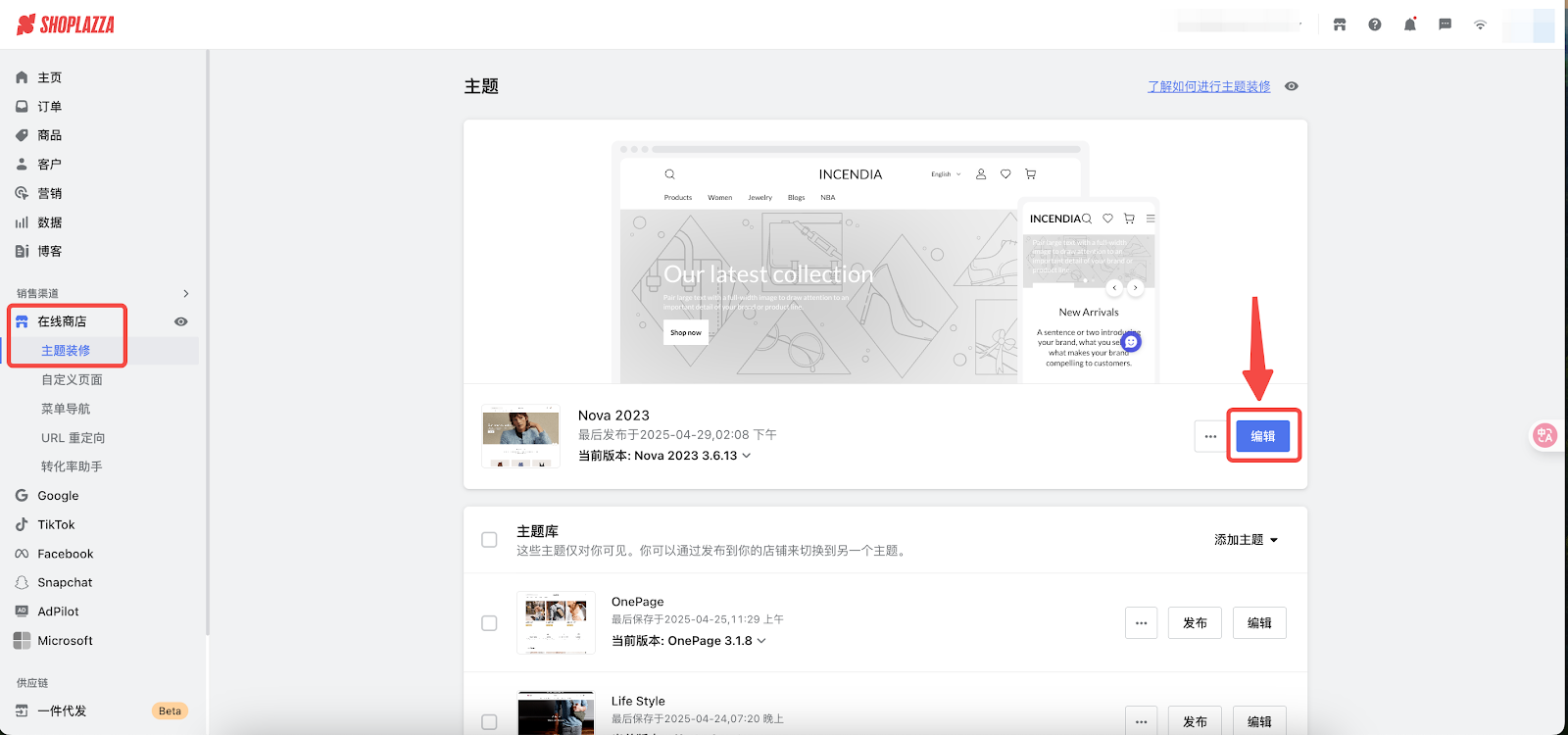
5. 点击进入在线商店 > 主题装修 > 编辑,将顶部页面切换器切换为商品详情装修页,在左侧商品详情板块中添加定制商品卡片,保存发布主题后即可在前端商品详情页中看到您刚才为商品配置的定制项效果。

通过以上方法,您可以轻松配置商品定制项并基于条件逻辑智能展示相关选项。这既能满足商家多样化的定制需求,又可以为顾客提供流畅的个性化购物体验,真正实现"智能定制,随选而变"的效果。





评论
请登录写评论。